23 проверенных способа уменьшить количество брошенных корзин: руководство по оптимизации оформления заказа
Опубликовано: 2018-08-30Если вы занимаетесь электронной коммерцией, вы, вероятно, не раз хотели, чтобы процент отказа от корзины не был таким высоким. В среднем количество брошенных тележек составляет около 70%, с вариациями для разных отраслей.
В среднем корзина #abandonment колеблется в районе 70% #ecommerce #optimization Click To TweetЭто довольно много! Кроме того, он почти всегда излишне высок. Большинство интернет-магазинов могут значительно сократить количество отказов от корзины с помощью нескольких простых настроек процесса оформления заказа, что повысит общие конверсии в процессе.
Почему пользователи отказываются от корзины?
Одним из основных факторов, способствующих чрезмерно высокому уровню отказов, является плохой дизайн кассы. Фактически, исследования электронной торговли показывают, что «длинные и сложные» процессы оформления заказа являются третьим по величине причиной отказа во время оформления заказа.
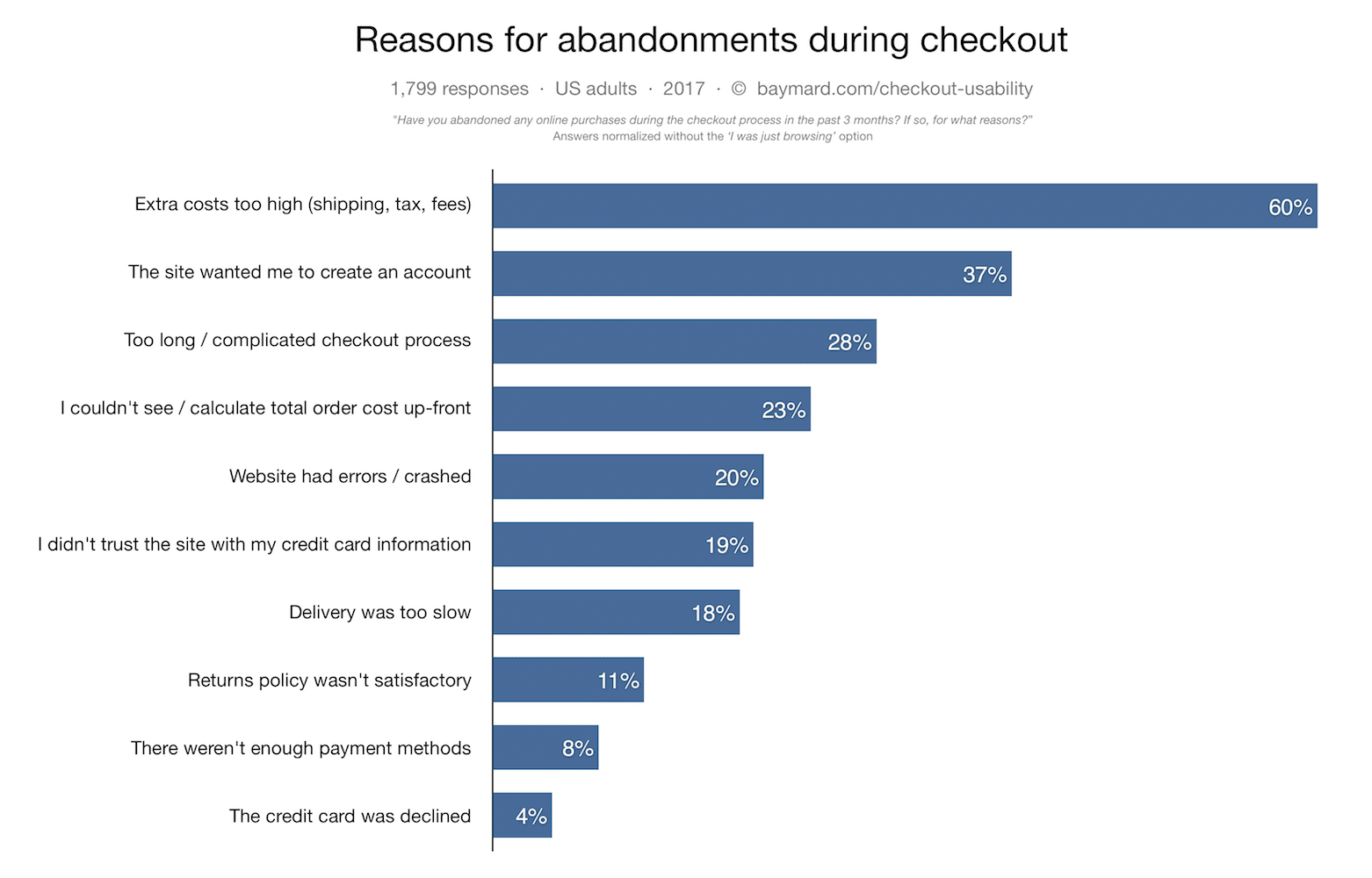
 «Слишком долгий / сложный процесс оформления заказа» был третьей по частоте причиной отказа от оформления заказа. Вторым по распространенности было «Сайт хотел, чтобы я создал учетную запись». Источник.
«Слишком долгий / сложный процесс оформления заказа» был третьей по частоте причиной отказа от оформления заказа. Вторым по распространенности было «Сайт хотел, чтобы я создал учетную запись». Источник.
Так что же делать интернет-магазину? В этом руководстве мы рассмотрим 23 совета по оптимизации оформления заказа, с помощью которых вы сможете упростить и повысить эффективность своих страниц оформления заказа. Мы узнаем, как сократить и избежать отказов от оформления заказа. Фактически, то, что вы собираетесь узнать, ни разу не способствовало увеличению продаж на 200%.
Не так уж и плохо, правда?
Давайте углубимся в это руководство по оптимизации оформления заказа. Но прежде чем читать эту статью, узнайте 4 основных причины, по которым пользователи отказываются от тележек для покупок в эпизоде оптимизации электронной торговли Bite-size.
Вот краткий список всех советов по оптимизации оформления заказа, которым нужно следовать:
- Могут ли ваши клиенты совершить покупку без регистрации?
- Для новых клиентов: интегрируете ли вы регистрацию в форму оформления заказа?
- Вы запрашиваете электронные письма клиентов в начале процесса оформления заказа, чтобы вы могли следить за ними, если они не выполнят заказ?
- Форма вертикальная (линейная) с четкими метками, которые не исчезают, когда пользователь их заполняет?
- Есть ли поля, от которых можно избавиться, чтобы сократить форму оформления заказа?
- Соответствуют ли размеры полей ожидаемому размеру ввода?
- Вы различаете необязательные и обязательные поля?
- Видна ли проверка формы для каждого поля? Узнают ли клиенты сразу, если они неправильно заполнили форму?
- Включаете ли вы советы о том, как исправить ошибки под полями, если введенные данные неверны?
- Используете ли вы параметры предварительного заполнения, чтобы упростить процесс подачи заявок?
- Разрешаете ли вы автозаполнение и сохраненные параметры (например, кредитные карты) для постоянных клиентов?
- Вы «инкапсулируете» поля ввода кредитной карты иначе, чем другие формы, чтобы создать уровень предполагаемой безопасности?
- Включаете ли вы визуальные подсказки для данных кредитной карты, например, изображение того, где найти код CVV?
- Является ли ярлык основного призыва к действию на каждом этапе оформления заказа описательным, например, «Купить сейчас» или «Завершить покупку»?
- Хорошо ли виден основной призыв к действию и отличается ли он от других второстепенных призывов к действию?
- Не усложняете ли вы процесс выбора пароля во время регистрации, добавляя ненужные требования?
- Вы упростили заголовок и навигацию?
- Вы упростили нижний колонтитул, чтобы клиенты не могли случайно перейти к оформлению заказа?
- Включили ли вы индикатор выполнения, когда есть несколько этапов оформления заказа?
- Совершенно ясно, что страница сводки вашего заказа непосредственно перед покупкой не является страницей с благодарностью?
- Могут ли пользователи вносить изменения в свой адрес на странице сводки заказа (непосредственно перед покупкой), не возвращаясь к началу процесса оформления заказа?
- Вы предлагаете широкий выбор способов оплаты?
- Предлагаете ли вы ультра-оптимизированные варианты оформления заказа, аналогичные Amazon One-Click?
Пойдите, проверьте их!
Как зафиксировать отказ от корзины: контрольные списки для оптимизации оформления заказа с 23 пунктами
Чтобы снизить процент отказов от оформления заказа, просмотрите его, задав следующие вопросы:
1. Могут ли ваши клиенты совершить покупку без регистрации?
Обязательная регистрация - это самый крупный фактор, который приводит к тому, что корзина покидает корзину во время оформления заказа. Всегда предлагайте возможность оформить заказ в качестве гостя, позволяя тем клиентам, которые хотят зарегистрироваться (или уже имеют учетные записи), легко сделать это.
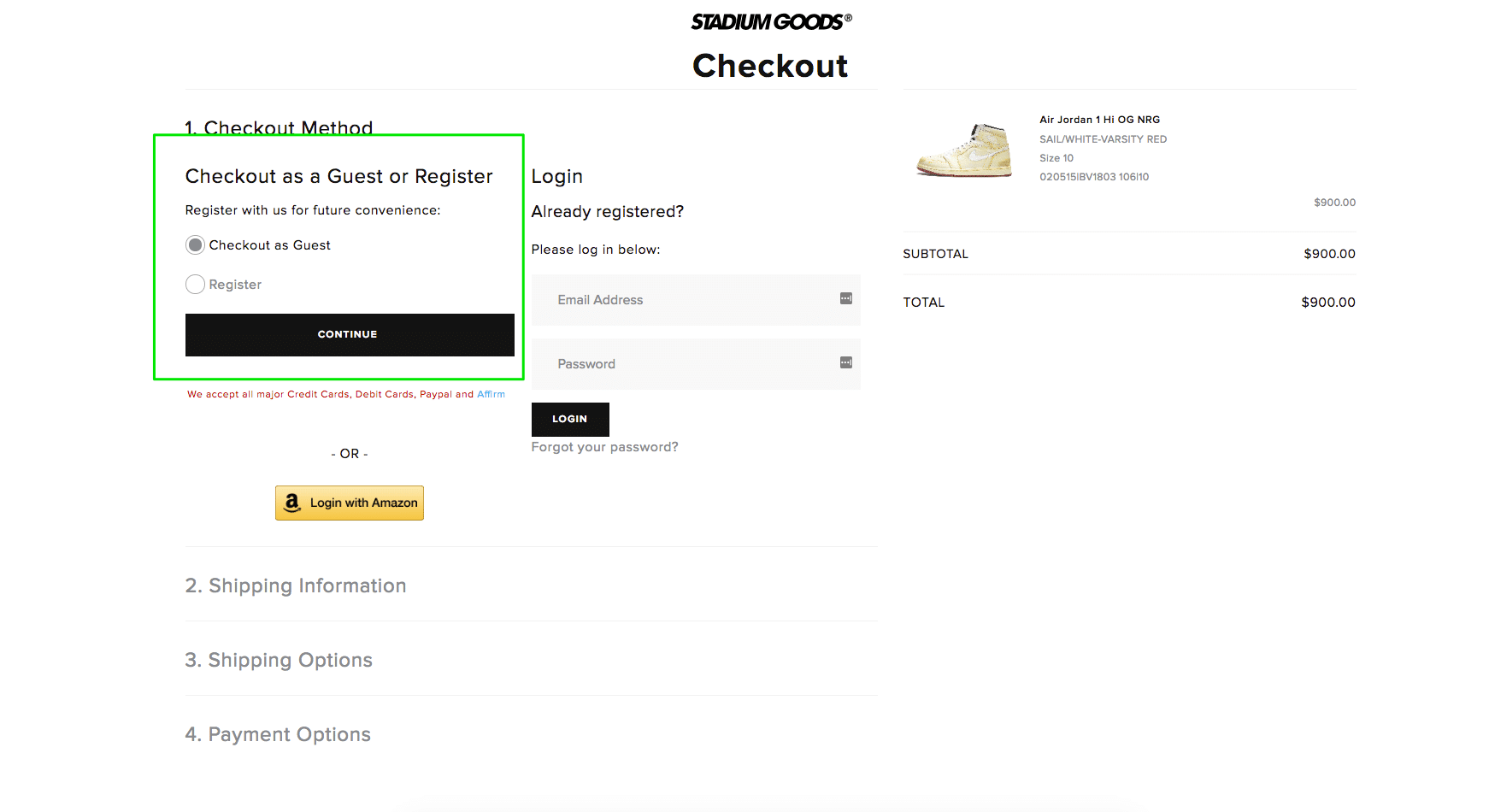
 Stadium Goods предлагает пользователям возможность оформить заказ в качестве гостя или зарегистрироваться, что привлекает как клиентов, которые не хотят регистрироваться, так и тех, кто это делает.
Stadium Goods предлагает пользователям возможность оформить заказ в качестве гостя или зарегистрироваться, что привлекает как клиентов, которые не хотят регистрироваться, так и тех, кто это делает.
2. Для новых клиентов: интегрируете ли вы регистрацию в форму оформления заказа?
Делаете ли вы регистрацию частью процесса оформления заказа, а не требуете отдельных входных данных? Если вы этого не сделаете, вы, вероятно, принесете в жертву как продажи, так и регистрацию новых учетных записей.
Совет по оптимизации оформления заказа № 2. Для новых клиентов: интегрируете ли вы регистрацию в форму оформления заказа? #ecommerce #checkout Нажмите, чтобы написать твит
 ASOS предлагает простую регистрацию в один клик. Они не требуют дополнительного набора входных данных.
ASOS предлагает простую регистрацию в один клик. Они не требуют дополнительного набора входных данных.
3. Просите ли вы электронные письма клиентов в начале процесса оформления заказа, чтобы вы могли следить за ними, если они не выполнят заказ?
Хотя обычно не рекомендуется добавлять дополнительные этапы во время оформления заказа, запрос электронных писем может дать вам возможность связаться с клиентами, если они не завершат покупку, и отправить им шаблон электронной почты брошенной корзины.  Debenhams запрашивает только электронную почту. Никакой дополнительной информации не требуется.
Debenhams запрашивает только электронную почту. Никакой дополнительной информации не требуется.
4. Является ли форма вертикальной (линейной) с четкими подписями, которые не исчезают, когда пользователь их заполняет?
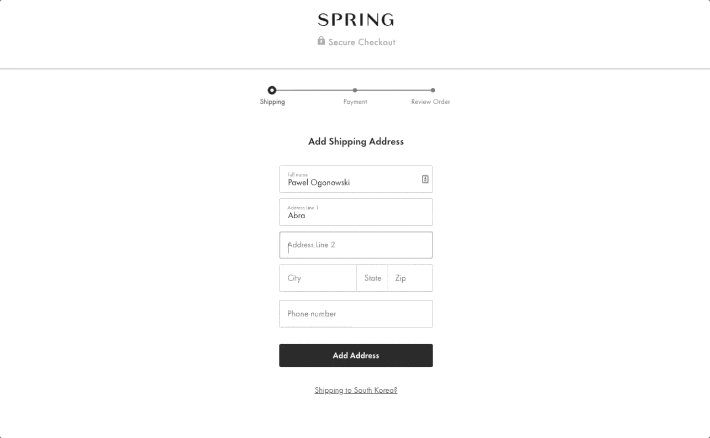
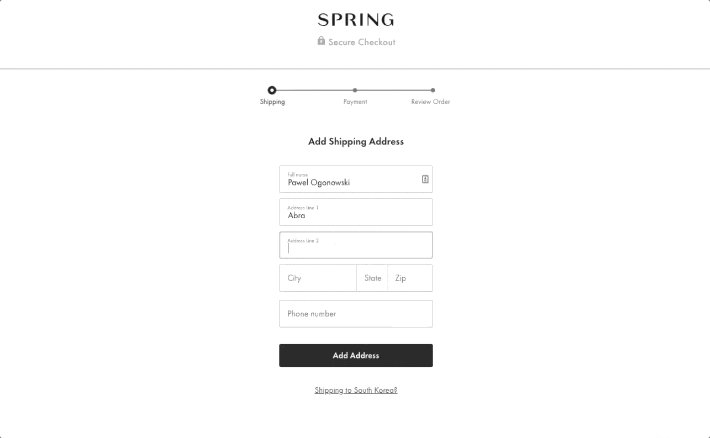
Часто клиентам необходимо вернуться, чтобы проверить информацию. Использование статических или плавающих этикеток (которые не исчезают после того, как клиент вводит свою информацию) может помочь упростить этот процесс.  Adidas использует плавающие ярлыки (которые свернуты над текстовым полем), чтобы клиенты могли отслеживать введенную ими информацию.
Adidas использует плавающие ярлыки (которые свернуты над текстовым полем), чтобы клиенты могли отслеживать введенную ими информацию.
5. Есть ли поля, от которых можно избавиться, чтобы сократить форму оформления заказа?
Излишние ярлыки добавляют усилий, необходимых для завершения оформления заказа. Уменьшите трение, избавившись от них. Вам действительно нужны мобильные номера ваших клиентов? А как насчет их отчества? Об этом особенно важно помнить при оптимизации мобильных касс.
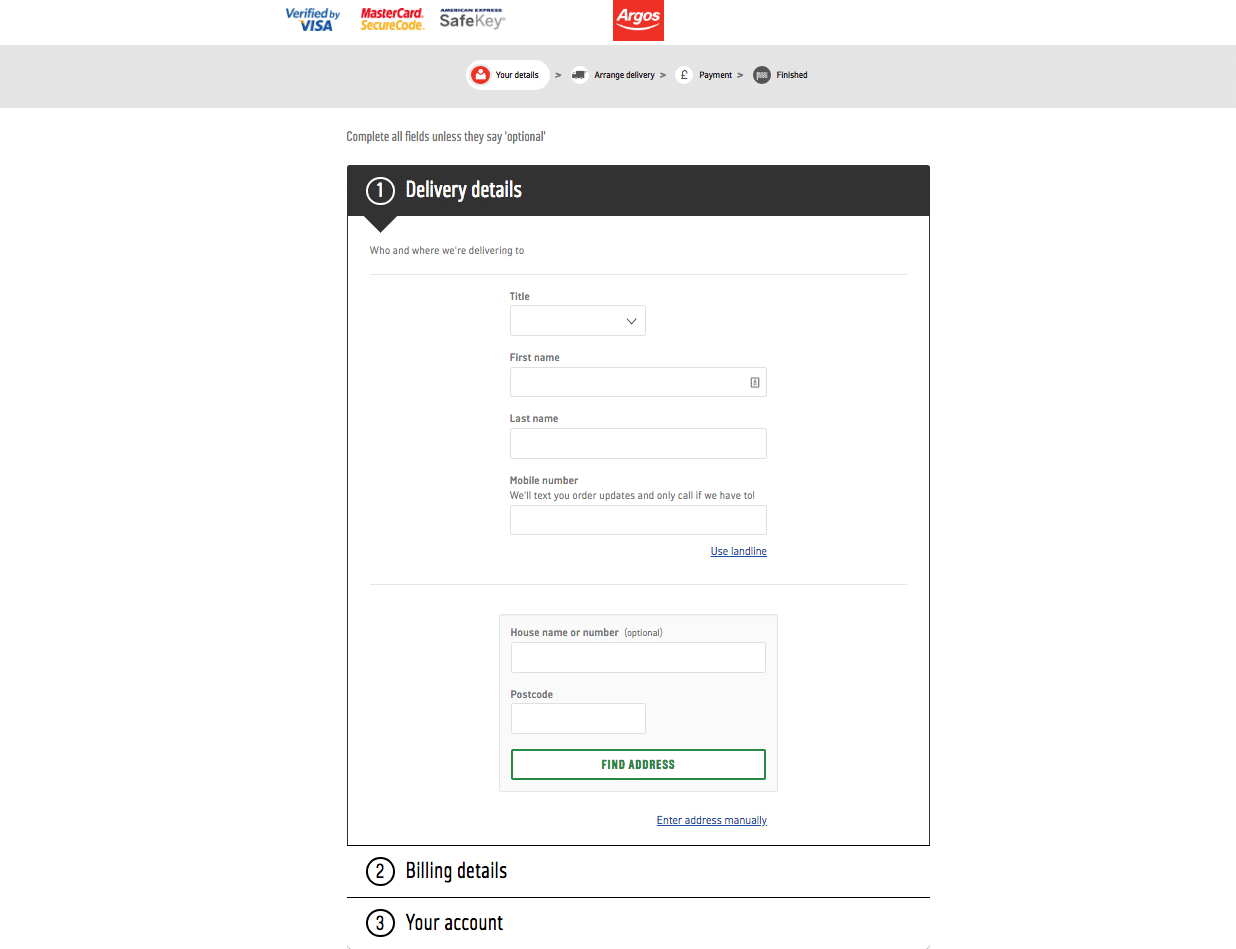
Совет по оптимизации оформления заказа № 5. Есть ли поля, от которых можно избавиться, чтобы сократить форму оформления заказа? #ecommerce #checkout Нажмите, чтобы написать твит  Argos представляет простую и понятную форму оформления заказа. Они не требуют от пользователя лишней информации (может быть, кроме «заголовка»).
Argos представляет простую и понятную форму оформления заказа. Они не требуют от пользователя лишней информации (может быть, кроме «заголовка»).
Growcode также рекомендует эту электронную книгу:
Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр
6. Соответствуют ли размеры полей ожидаемому размеру ввода?
Сведение к минимуму полей, требующих короткого ввода, упростит оформление заказа, указав, что требуются минимальные усилия. Точно так же, если у более длинных записей есть более широкие поля, это позволит клиентам быстро перепроверить свои данные.
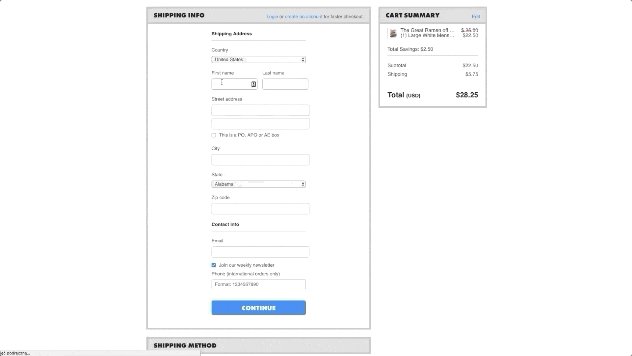
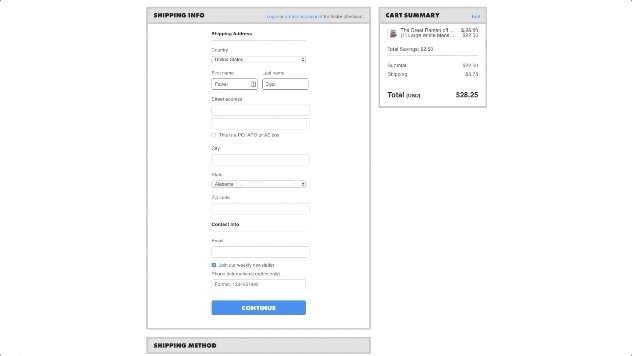
 Сверните поля, где требуется только краткая информация.
Сверните поля, где требуется только краткая информация.
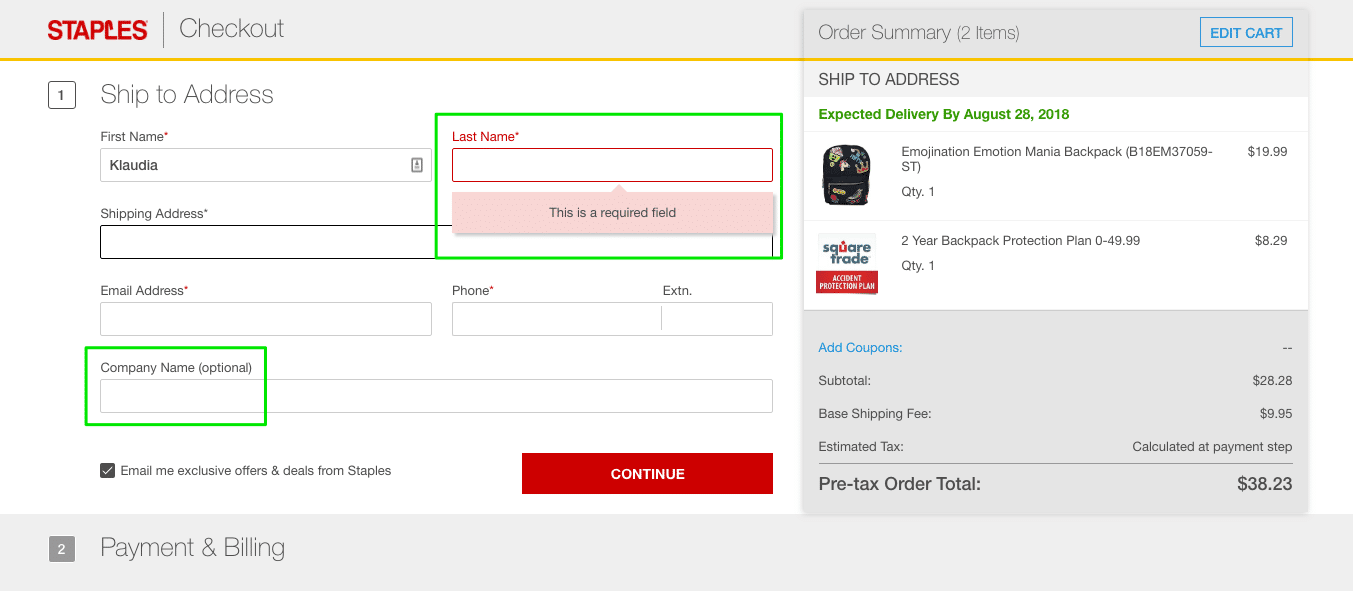
7. Различаете ли вы необязательные и обязательные поля?
Если вы не хотите полностью избавляться от необязательных полей, укажите, что информация не является обязательной.
Совет по оптимизации оформления заказа № 7. Различаете ли вы необязательные и обязательные поля? #ecommerce #checkout #optimization Нажмите, чтобы твитнуть
 Обязательные поля в форме оформления заказа на скобках четко обозначены звездочкой (*) и добавлены «(необязательно)» рядом с теми, которые не заполнены.
Обязательные поля в форме оформления заказа на скобках четко обозначены звездочкой (*) и добавлены «(необязательно)» рядом с теми, которые не заполнены.
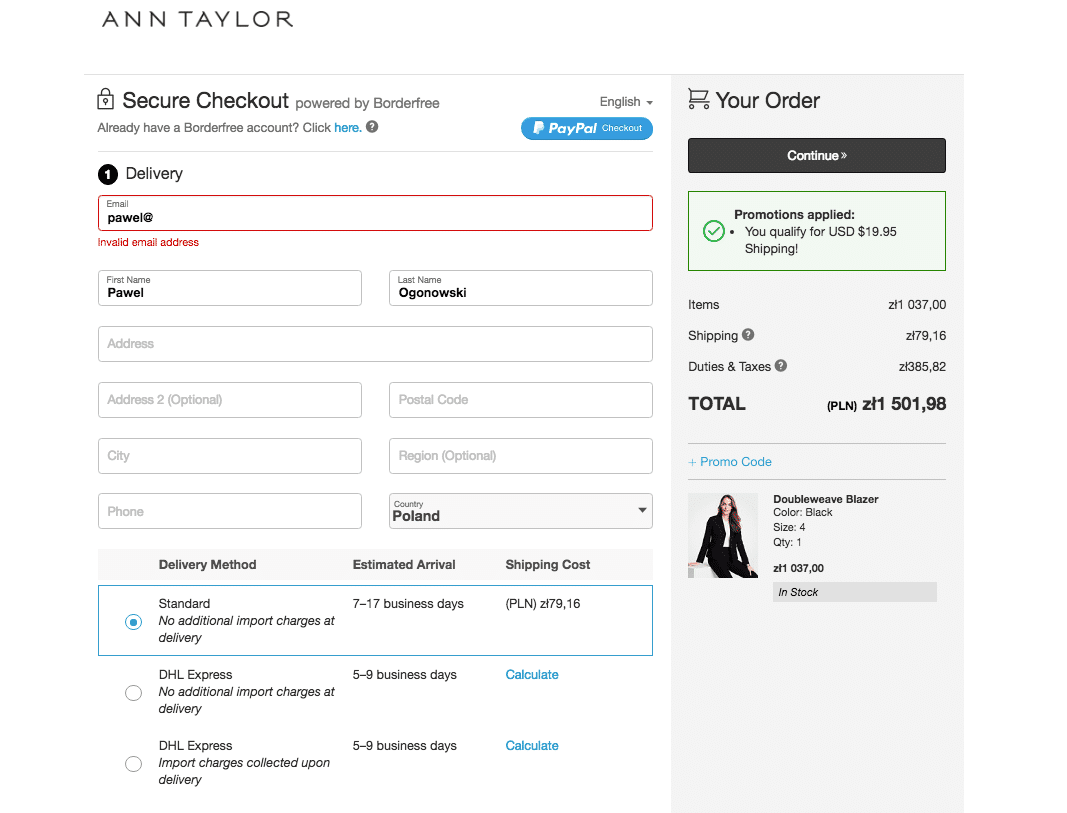
8. Видна ли проверка формы для каждого поля? Узнают ли клиенты сразу, если они неправильно заполнили форму?
Если клиенты неправильно ввели информацию, сообщите им, как только они перейдут на следующее поле. Многократная отправка информации формы невероятно разочаровывает.
 Немедленно сообщайте клиентам, если они совершили ошибку. Многократная отправка информации формы невероятно разочаровывает.
Немедленно сообщайте клиентам, если они совершили ошибку. Многократная отправка информации формы невероятно разочаровывает.
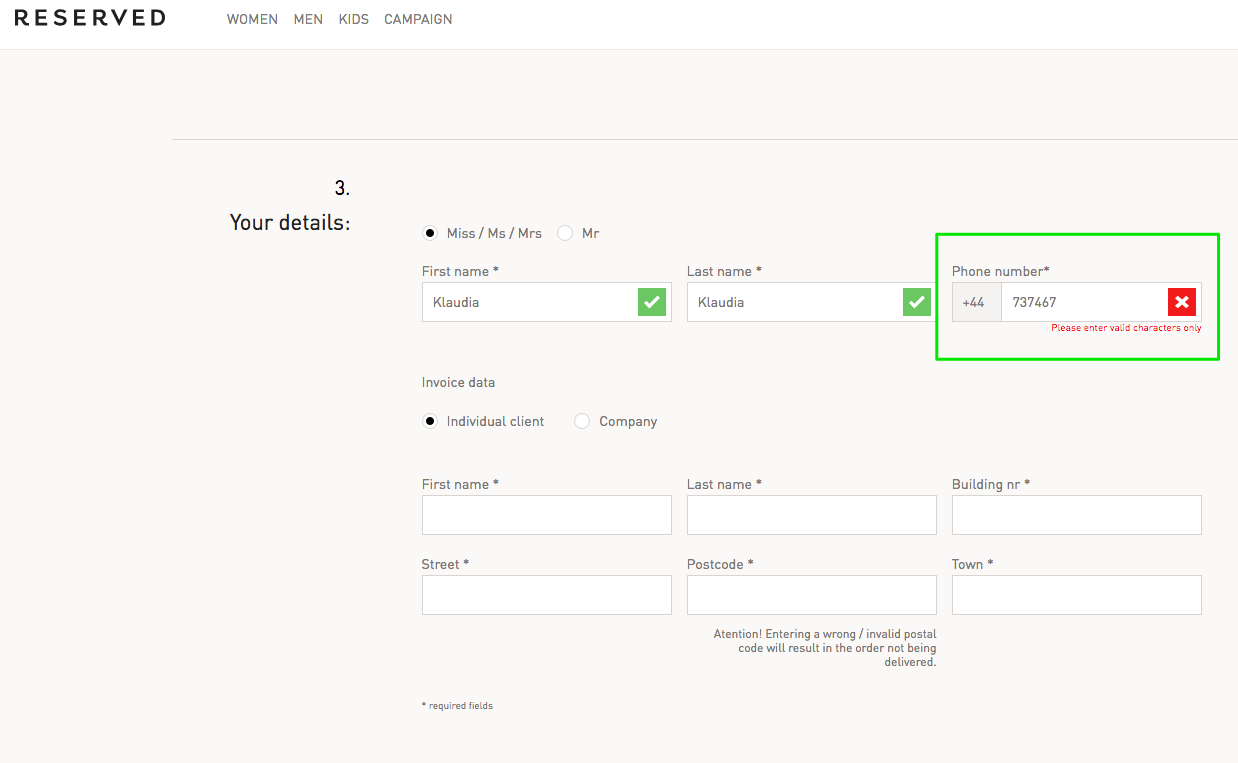
9. Включаете ли вы советы о том, как исправить ошибки под полями, если введенные данные неверны?
Если клиент неверно ввел информацию, возможно, он не уверен, чего от него ждут. Устраните эту проблему, включив подсказки и советы.
 RESERVED предоставляет дополнительную информацию для сомневающихся клиентов.
RESERVED предоставляет дополнительную информацию для сомневающихся клиентов.

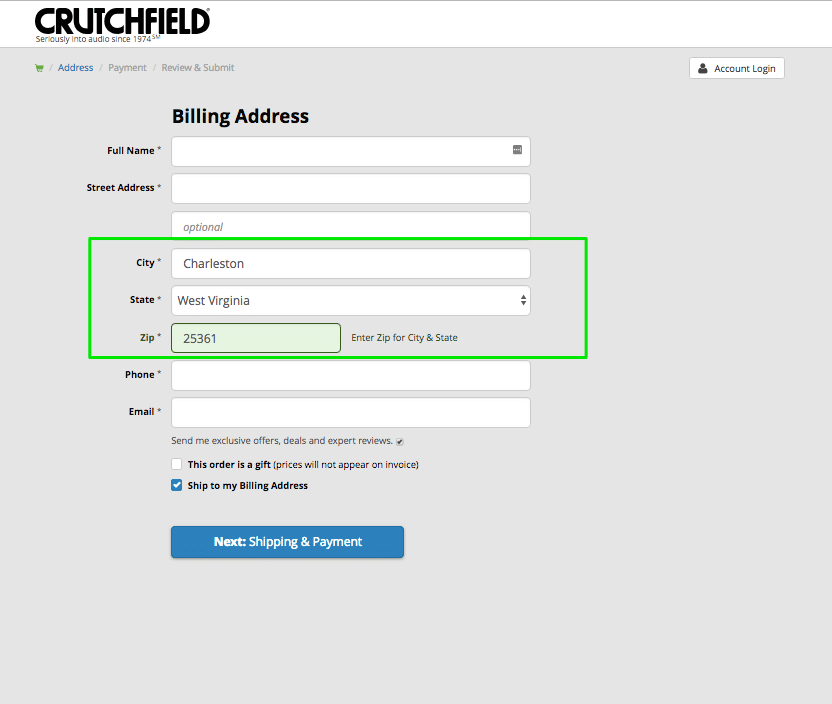
10. Используете ли вы варианты предварительного заполнения, чтобы упростить процесс подачи заявок?
Используются ли в ваших формах возможность предварительного заполнения? Например, будет ли полный адрес автоматически заполняться полями на основе почтового индекса?
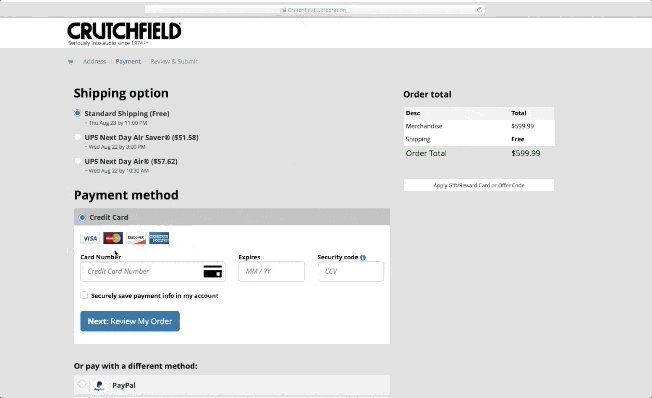
 Приведенная выше форма Кратчфилда автоматически генерирует часть адреса на основе почтового индекса клиента (было бы разумнее запросить почтовый индекс раньше!).
Приведенная выше форма Кратчфилда автоматически генерирует часть адреса на основе почтового индекса клиента (было бы разумнее запросить почтовый индекс раньше!).
11. Разрешаете ли вы автозаполнение и сохраненные параметры (например, кредитные карты) для постоянных клиентов?
Если у клиентов есть учетные записи с вами, позволяете ли вы им использовать сохраненные данные, такие как адреса, данные кредитной карты и даже варианты доставки?
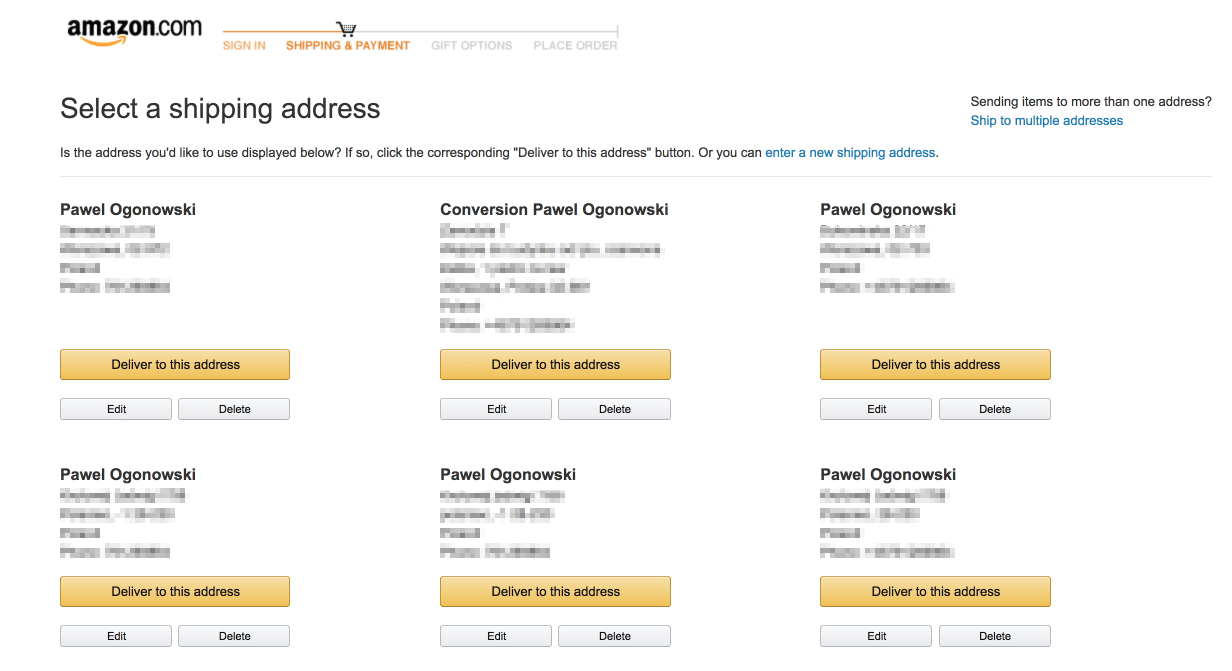
 Для клиентов с учетной записью Amazon предоставляет возможность сохранения адресов предыдущих доставок и запоминает данные кредитной карты клиентов.
Для клиентов с учетной записью Amazon предоставляет возможность сохранения адресов предыдущих доставок и запоминает данные кредитной карты клиентов.
12. Вы «инкапсулируете» поля ввода кредитной карты иначе, чем другие формы, чтобы создать уровень предполагаемой безопасности?
Разве формы для платежной информации разработаны по-другому и расположены в отдельной области, на другой странице или на другой странице, чтобы создать впечатление повышенной безопасности?
 Бланки платежной информации оформлены иначе, заключены в рамку, чтобы создать впечатление повышенной безопасности.
Бланки платежной информации оформлены иначе, заключены в рамку, чтобы создать впечатление повышенной безопасности.
13. Включаете ли вы визуальные подсказки для данных кредитной карты, например, изображение того, где найти код CVV?
Клиенты могут не знать, как найти определенную информацию или что означает такой термин, как «секретный номер». Решите эту проблему, добавив небольшие визуальные подсказки.
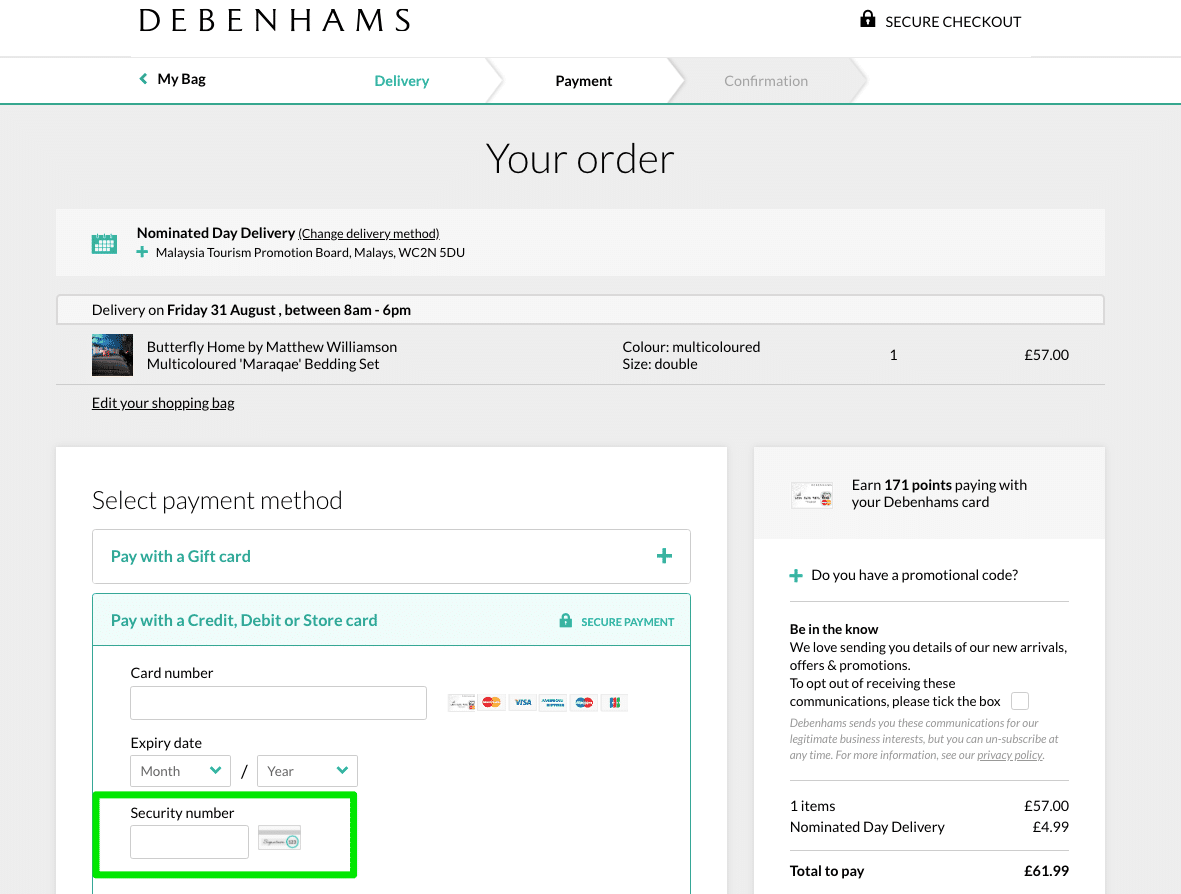
 Debenhams включает изображение, показывающее клиентам, где найти их секретный номер, рядом с соответствующим полем ввода.
Debenhams включает изображение, показывающее клиентам, где найти их секретный номер, рядом с соответствующим полем ввода.
14. Является ли ярлык основного призыва к действию на каждом этапе оформления заказа описательным, например, «Купить сейчас» или «Завершить покупку»?
Не используйте слово «Далее». Это скучно и предполагает дальнейшие шаги.
 Отличное использование CTA «Полный заказ».
Отличное использование CTA «Полный заказ».
15. Четко ли виден основной призыв к действию и отличается ли он от других второстепенных призывов к действию?
Всегда убедитесь, что ваш CTA имеет контрастный цвет и достаточно большой, чтобы его можно было увидеть. На мобильных устройствах оптимальна кнопка шириной экрана (которую можно нажимать любой рукой). Первичные призывы к действию всегда должны быть более заметными, чем вторичные призывы к действию.
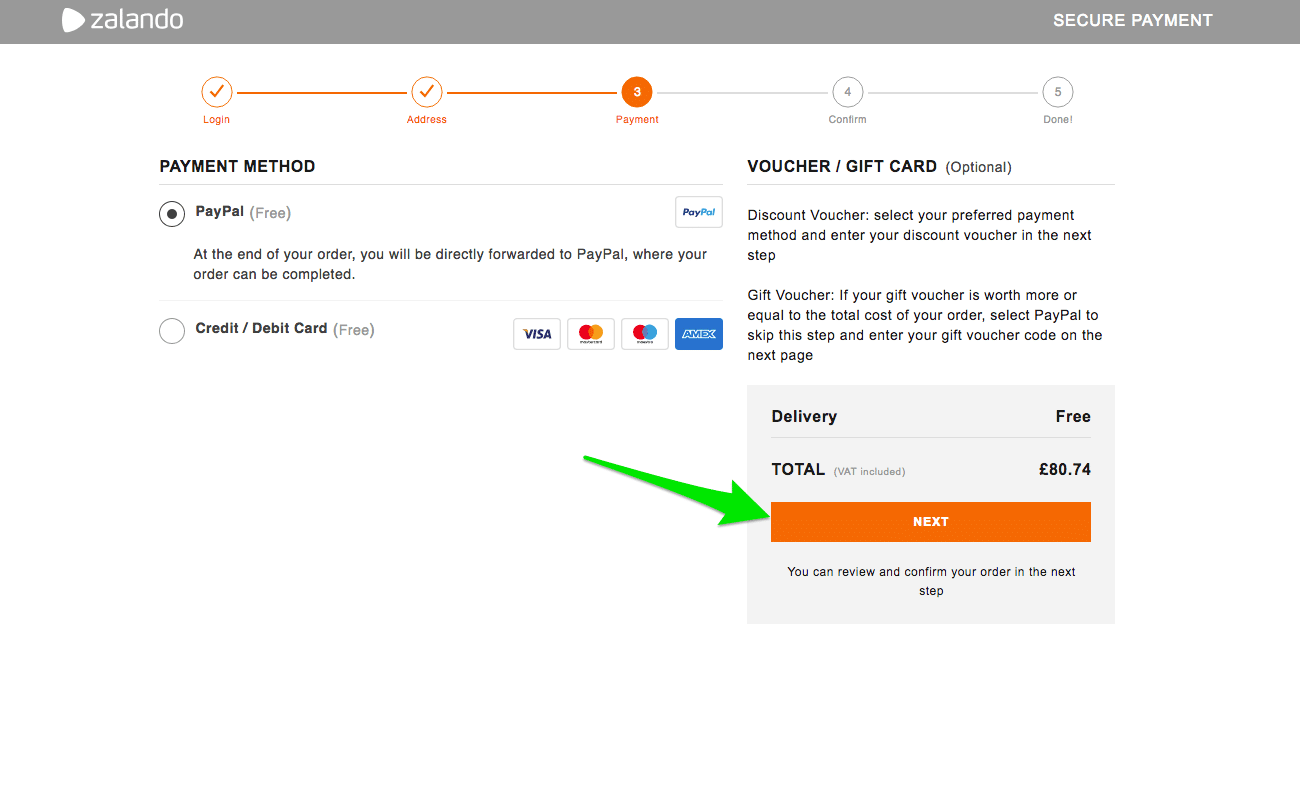
Совет по оптимизации оформления заказа № 15. Четко ли виден основной # призыв к действию и чем он отличается от других второстепенных призывов к действию? #ecommerce #checkout #optimization Нажмите, чтобы твитнуть  Совершая покупку в Zalando, пользователи не отвлекаются на другие вторичные призывы к действию. Они уверены, что будет следующим шагом процесса.
Совершая покупку в Zalando, пользователи не отвлекаются на другие вторичные призывы к действию. Они уверены, что будет следующим шагом процесса.
16. Не усложняете ли вы процесс выбора пароля во время регистрации, добавляя ненужные требования?
Не оговаривайте, что пароли должны быть сложными, если в этом нет крайней необходимости. Рассмотрите возможность включения опции автоматической генерации пароля.
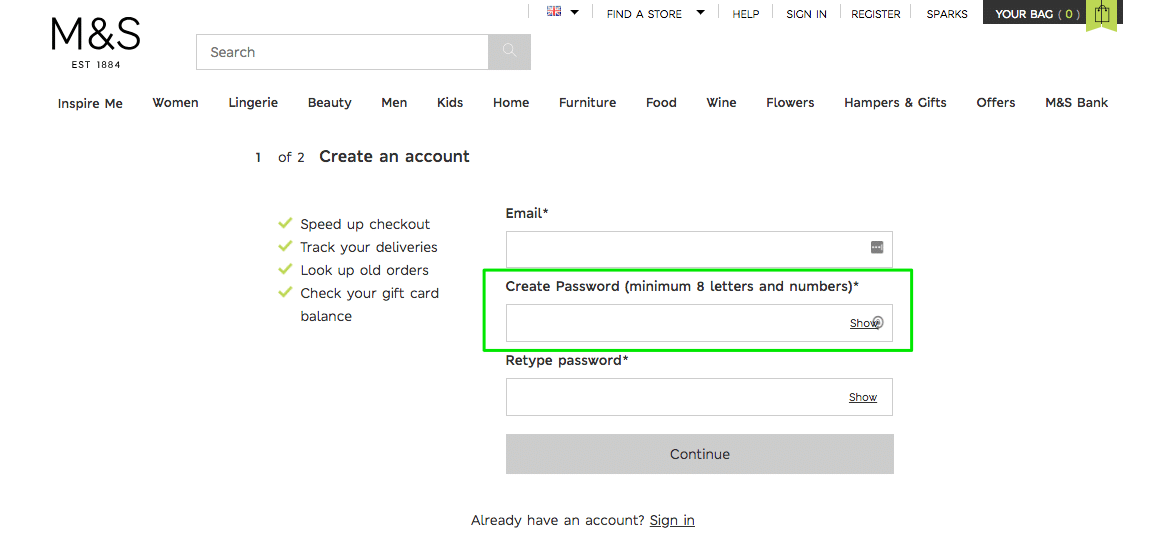
 Не оговаривайте, что пароли должны быть сложными, если в этом нет крайней необходимости. И действительно ли здесь нужно включать 8 знаков и цифр?
Не оговаривайте, что пароли должны быть сложными, если в этом нет крайней необходимости. И действительно ли здесь нужно включать 8 знаков и цифр?
17. Вы упростили заголовок и навигацию?
В процессе оформления заказа вы хотите, чтобы покупатели выполнили одно действие. Любые элементы на странице, которые отодвигают их от основной формы, могут увеличить показатель отказа. Сведите к минимуму отвлекающие факторы заголовка и ссылки со страницы оформления заказа.
 Сведите к минимуму отвлекающие факторы заголовка и ссылки со страницы оформления заказа. Вы хотите, чтобы ваши клиенты совершили покупку и не отвлекались.
Сведите к минимуму отвлекающие факторы заголовка и ссылки со страницы оформления заказа. Вы хотите, чтобы ваши клиенты совершили покупку и не отвлекались.
18. Вы упростили нижний колонтитул, чтобы клиенты случайно не перешли к процессу оформления заказа?
Следуя вышеизложенному, вам также следует упростить нижний колонтитул, чтобы внимание клиентов не отвлекалось или они случайно не нажимали другую кнопку.
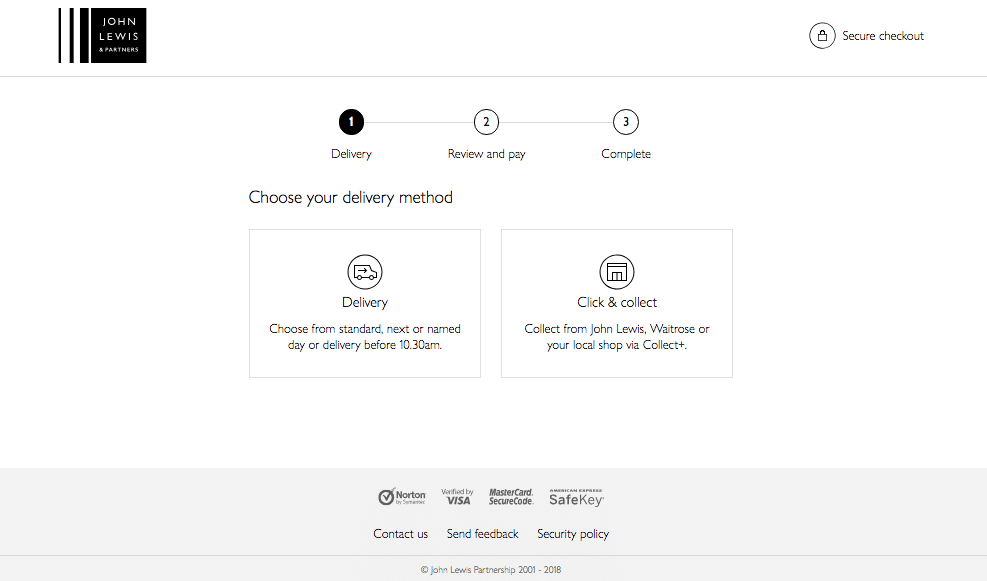
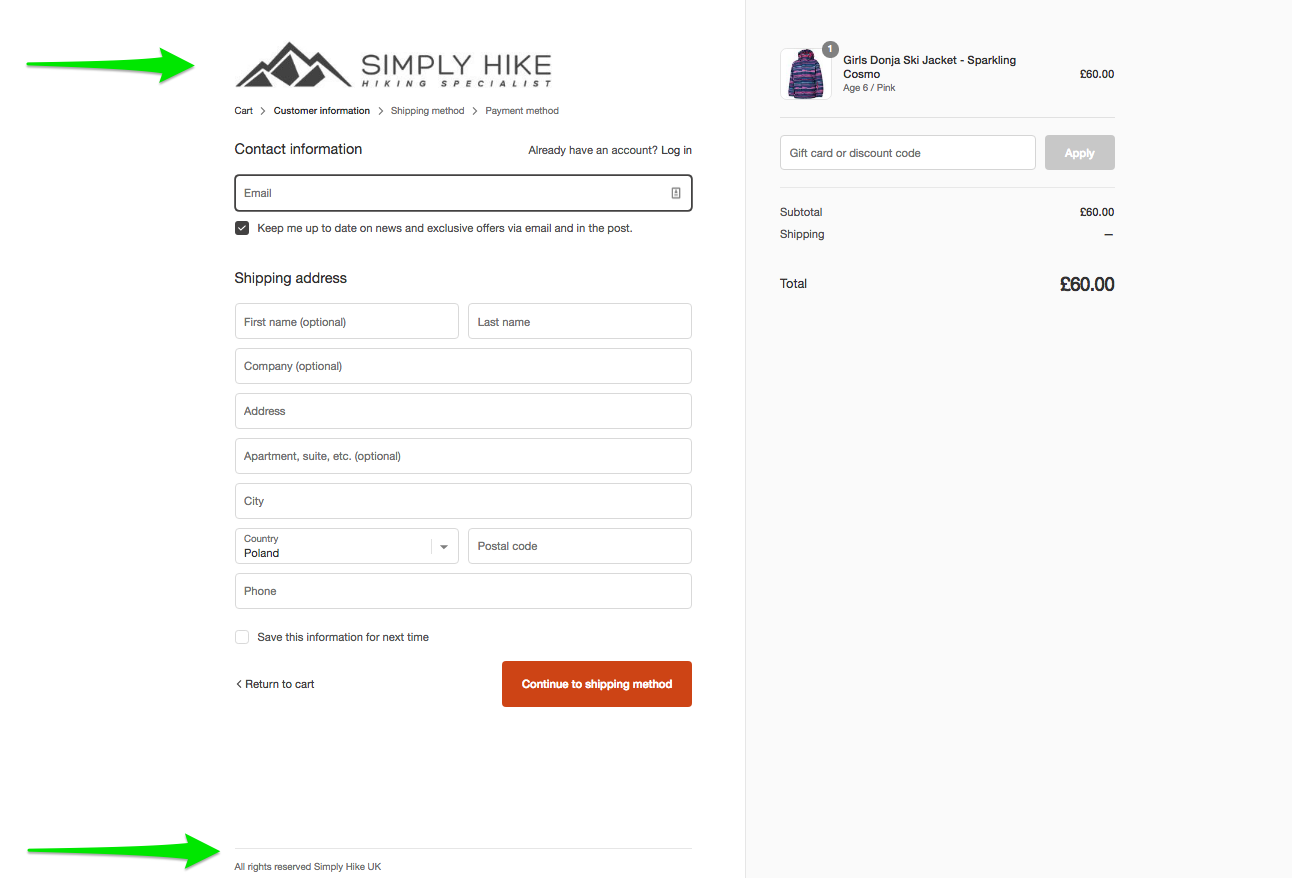
 Simply Hike минимизировал как нижний колонтитул, так и верхний колонтитул, избавившись от всей ненужной информации.
Simply Hike минимизировал как нижний колонтитул, так и верхний колонтитул, избавившись от всей ненужной информации.
19. Включили ли вы индикатор выполнения, если есть несколько этапов оформления заказа?
Если в процессе оформления заказа задействовано несколько страниц, сообщите клиентам, как далеко они должны пройти.
 Клиенты с большей вероятностью завершат оформление заказа с помощью Debenhams, потому что они знают, что им нужно выполнить лишь ограниченное количество шагов.
Клиенты с большей вероятностью завершат оформление заказа с помощью Debenhams, потому что они знают, что им нужно выполнить лишь ограниченное количество шагов.
20. Совершенно ясно, что страница сводки вашего заказа непосредственно перед покупкой не является страницей с благодарностью?
Является ли ваша страница сводки заказа или подтверждения, на которой клиенты просматривают свои покупки перед добавлением или подтверждением платежа, вводит в заблуждение? В частности, ясно ли, что это не страница благодарности?
 Совершая покупки в Zalando, покупатели уверены, что им нужно сделать еще один шаг, чтобы подтвердить транзакцию. Понятно, что это не страница благодарности.
Совершая покупки в Zalando, покупатели уверены, что им нужно сделать еще один шаг, чтобы подтвердить транзакцию. Понятно, что это не страница благодарности.
21. Могут ли пользователи вносить изменения в свой адрес на странице сводки заказа (непосредственно перед покупкой), не возвращаясь к началу процесса оформления заказа?
Если клиенты ввели неверную информацию, смогут ли они изменить ее на странице сводки заказа или подтверждения, не возвращаясь на предыдущие страницы? Возможность внесения изменений снизит трение на этом решающем этапе.
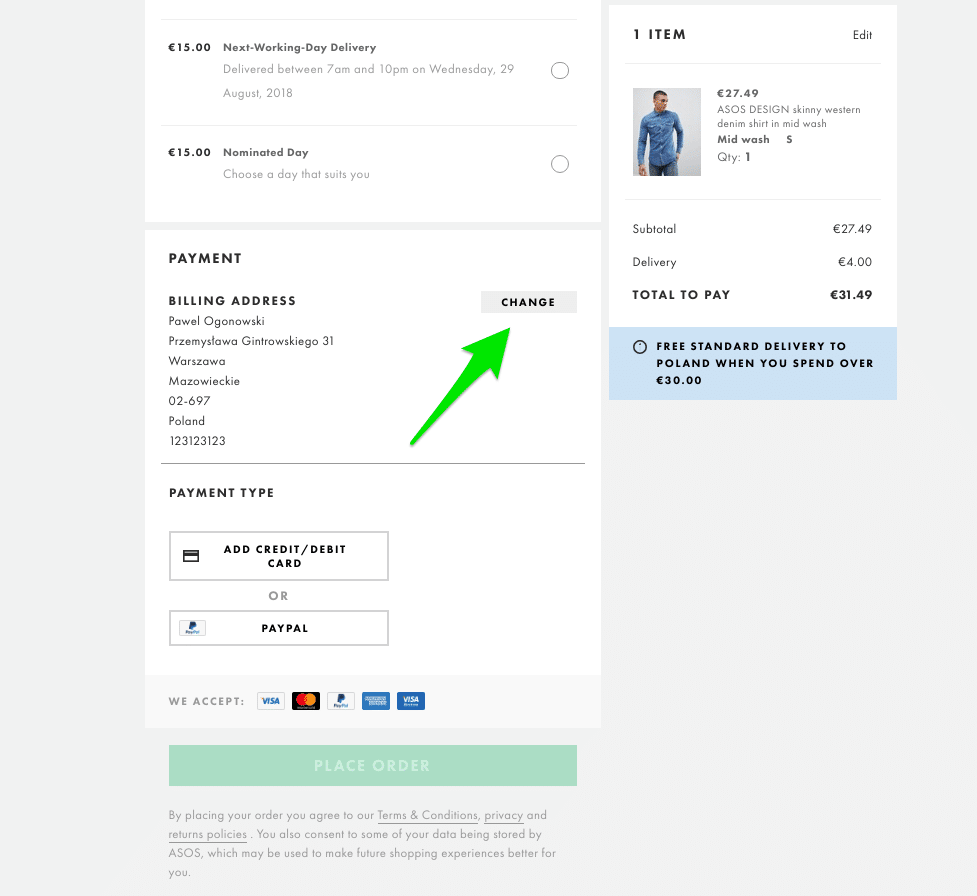
 ASOS позволяет клиентам изменять свой платежный адрес на странице подтверждения заказа.
ASOS позволяет клиентам изменять свой платежный адрес на странице подтверждения заказа.
22. Предлагаете ли вы широкий выбор способов оплаты?
Распространяйте сеть как можно шире с помощью вариантов оплаты, позволяя клиентам расплачиваться по своему выбору. Более того, включение нескольких вариантов оплаты создаст ощущение большей безопасности.
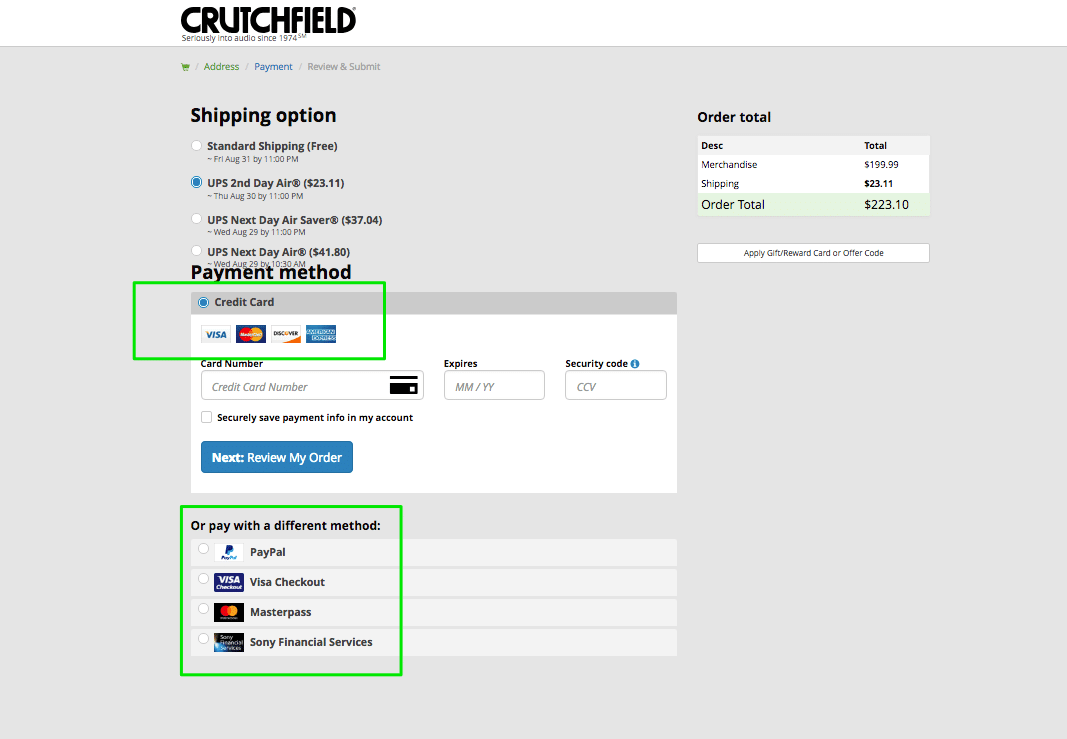
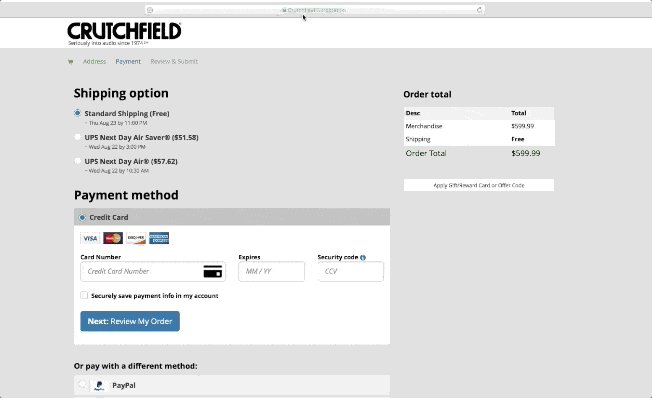
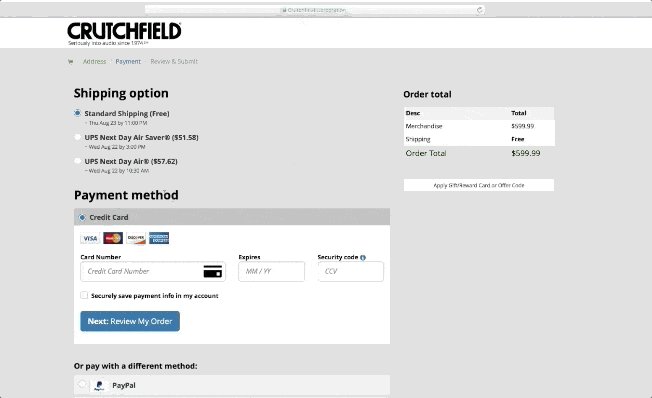
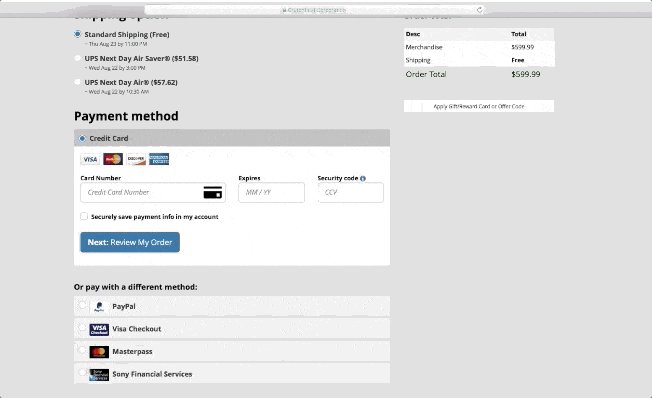
 Кратчфилд предлагает несколько вариантов карт И методов.
Кратчфилд предлагает несколько вариантов карт И методов.
23. Предлагаете ли вы ультра-оптимизированные варианты оформления заказа, аналогичные Amazon One-Click?
Коэффициент конверсии Amazon уникально высок не просто так. Если возможно, предложите клиентам возможность оформить заказ всего одним или двумя щелчками мыши. Это само определение покупки без трения!
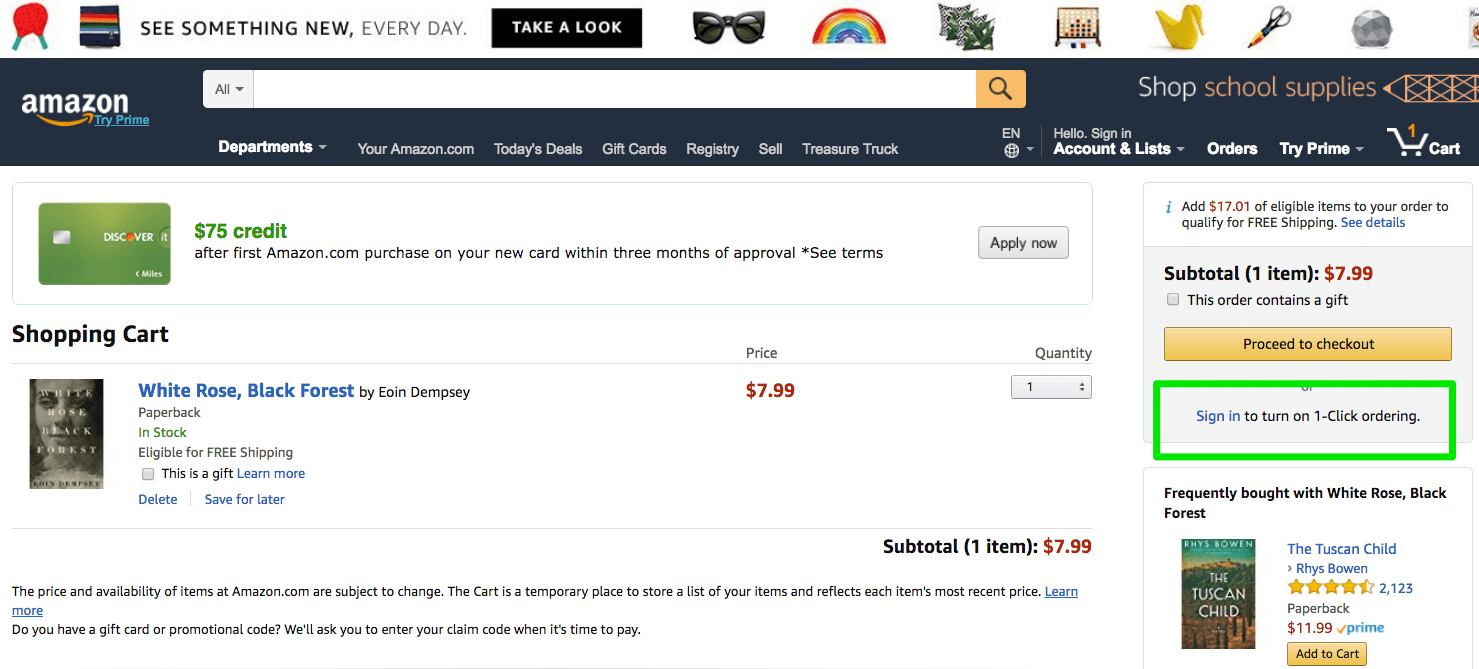
 Amazon предлагает клиентам возможность оформить заказ всего одним или двумя щелчками мыши.
Amazon предлагает клиентам возможность оформить заказ всего одним или двумя щелчками мыши.
Сдерживание большого количества отказов от корзины - лишь один из многих шагов в оптимизации конверсии электронной коммерции!
Достижение максимально возможного коэффициента конверсии электронной торговли для вашего интернет-магазина требует целостного подхода к оптимизации. Вам нужно обратить внимание на все свои страницы, от главной до «О нас». И ваш процесс оформления заказа - одна из самых важных частей этого микса.
Достижение максимально возможного #CR для # электронной коммерции требует целостного подхода к оптимизации. Ваш процесс #checkout - одна из самых важных частей этого микса. Нажмите, чтобы твитнутьКак мы надеемся, приведенный выше контрольный список показал вам, что на этом ключевом этапе нет большой сложности в сокращении количества брошенных корзин. Все дело в небольших, но жизненно важных хитростях, которые уменьшают трение, укрепляют доверие и преодолевают сомнения.
 Самые важные 12 пунктов из 23-х пунктов контрольного списка оптимизации.
Самые важные 12 пунктов из 23-х пунктов контрольного списка оптимизации.
А теперь пора поговорить с вашим разработчиком по телефону!
Почему пользователи отказываются от тележек? Каковы основные причины отказа от корзины? Вот краткое изложение 4 основных причин, по которым пользователи бросают свои тележки:
Правильное понимание этих вопросов может увеличить ваши продажи более чем на 30%. Более того, их очень легко исправить. Давайте копаться…
- Высокие непредвиденные расходы - нет ничего хуже для клиента, чем увидеть массу дополнительных расходов, когда он, наконец, придет оформить заказ. Самый простой способ решить эту проблему - предложить бесплатную доставку . Если у вас есть дополнительные расходы (например, налоги, сборы, благотворительные пожертвования и т. Д.), Укажите их заранее на странице продукта. Если доставка основана на почтовых индексах клиентов, пусть они вводят их по цене.
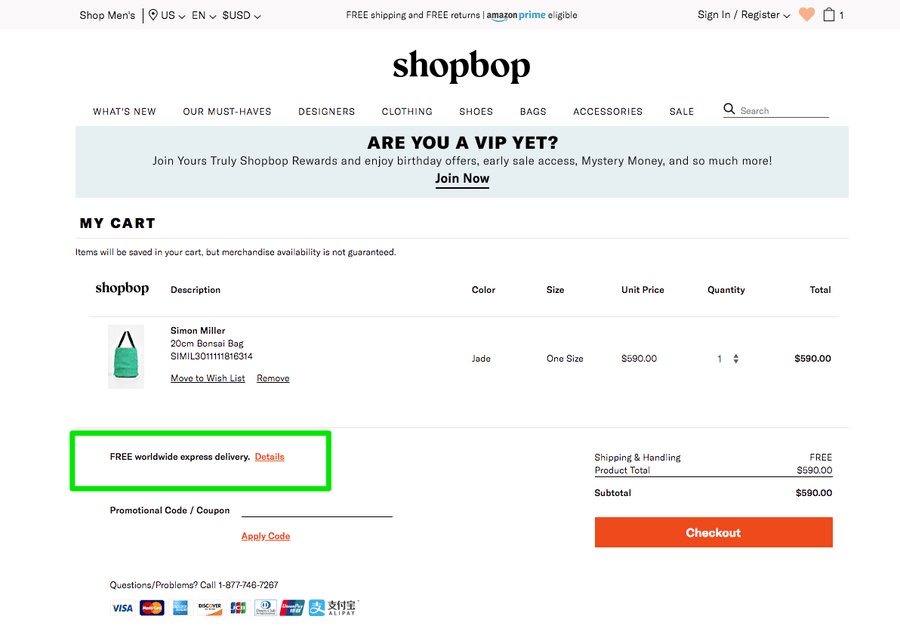
 Когда вы говорите своим пользователям, что они получат бесплатную доставку на странице продукта и в корзине покупок, не будет места для сюрпризов.
Когда вы говорите своим пользователям, что они получат бесплатную доставку на странице продукта и в корзине покупок, не будет места для сюрпризов.
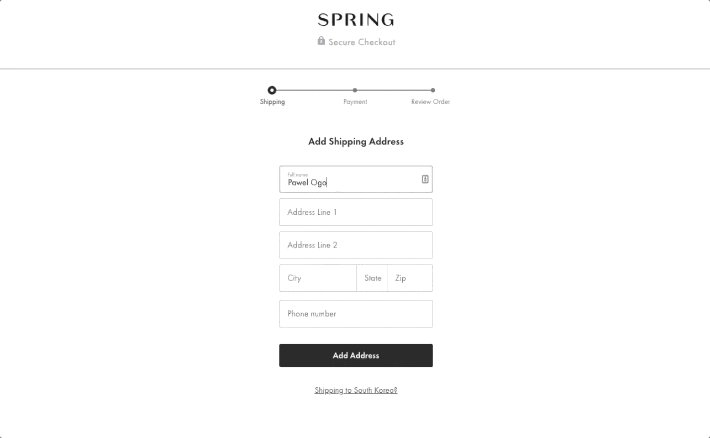
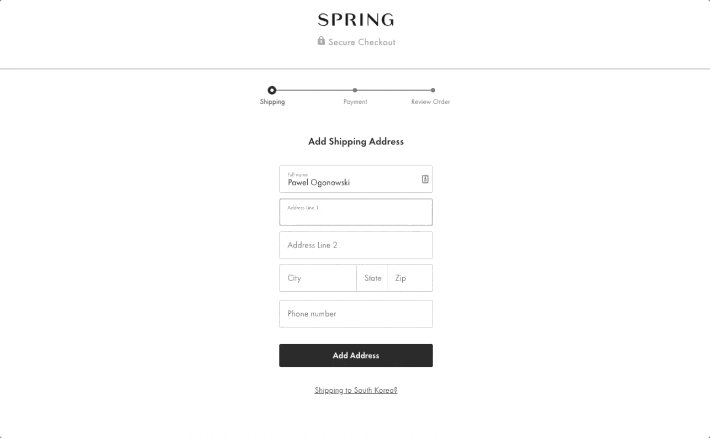
- Обязательное создание учетной записи - не заставляйте клиентов открывать онлайн-учетную запись. Лучшим способом оформления заказа обычно является перенаправление покупателей из корзины прямо на форму адреса доставки. Всегда предлагайте возможность выехать в качестве гостя.
 Самый простой способ - перенаправить пользователей из корзины покупок прямо в форму адреса доставки.
Самый простой способ - перенаправить пользователей из корзины покупок прямо в форму адреса доставки.
- Сложный и длительный процесс оформления заказа - средний процесс онлайн-оформления заказа занимает 5,4 шага. Это кажется очевидным, но покупатели не любят тратить много времени на проверку, поэтому сделайте это максимально простым, не отвлекающим и коротким.насколько возможно.
 На странице нет отвлекающих факторов, и пользователь может сосредоточиться на единственной самой важной цели: размещении заказа.
На странице нет отвлекающих факторов, и пользователь может сосредоточиться на единственной самой важной цели: размещении заказа.
- Проблемы безопасности. Обеспечение доверия во время оформления заказа очень важно, особенно когда пользователи предоставляют вам информацию о кредитной карте. Но как это сделать? Во-первых, получите шифрование SSL для своего сайта. Во-вторых, покажите логотипы компаний, выпускающих кредитные карты. И в-третьих, позвольте пользователям оплачивать проверенные методы, такие как PayPal или Visa Checkout.
 Укрепление доверия к кассе крайне важно, особенно когда пользователи собираются предоставить вам информацию о своей кредитной карте.
Укрепление доверия к кассе крайне важно, особенно когда пользователи собираются предоставить вам информацию о своей кредитной карте.
Применяйте все эти советы, и я гарантирую, что ваши продажи вырастут на 30% и более!
Хотите оптимизировать все страницы вашего магазина? Получите наш контрольный список по оптимизации электронной торговли из 115 пунктов
В нашем исчерпывающем контрольном списке оптимизации электронной торговли мы рассмотрели все, что вам нужно знать об оптимизации вашего интернет-магазина.