23 วิธีที่พิสูจน์แล้วในการลดการละทิ้งรถเข็น: คู่มือการเพิ่มประสิทธิภาพการชำระเงิน
เผยแพร่แล้ว: 2018-08-30หากคุณอยู่ในเกมอีคอมเมิร์ซ เป็นไปได้มากกว่าหนึ่งครั้งที่อยากให้อัตราการละทิ้งรถเข็นของคุณไม่สูงนัก โดยเฉลี่ย การละทิ้งรถเข็นจะอยู่ที่ประมาณ 70% โดยมีความแตกต่างกันสำหรับอุตสาหกรรมต่างๆ
โดยเฉลี่ยแล้ว #การละทิ้งรถเข็น จะอยู่ประมาณ 70% #ecommerce #optimization คลิกเพื่อทวีตนั่นเป็นตัวเลขที่ค่อนข้างมาก! นอกจากนี้ยังเป็นสิ่งที่สูงโดยไม่จำเป็นเสมอ ร้านค้าอีคอมเมิร์ซส่วนใหญ่สามารถลดการละทิ้งตะกร้าสินค้าได้อย่างมากด้วยการปรับแต่งง่ายๆ ไม่กี่ขั้นตอนในกระบวนการเช็คเอาต์ ซึ่งช่วยเพิ่ม Conversion โดยรวมในกระบวนการ
ทำไมผู้ใช้ละทิ้งรถเข็น?
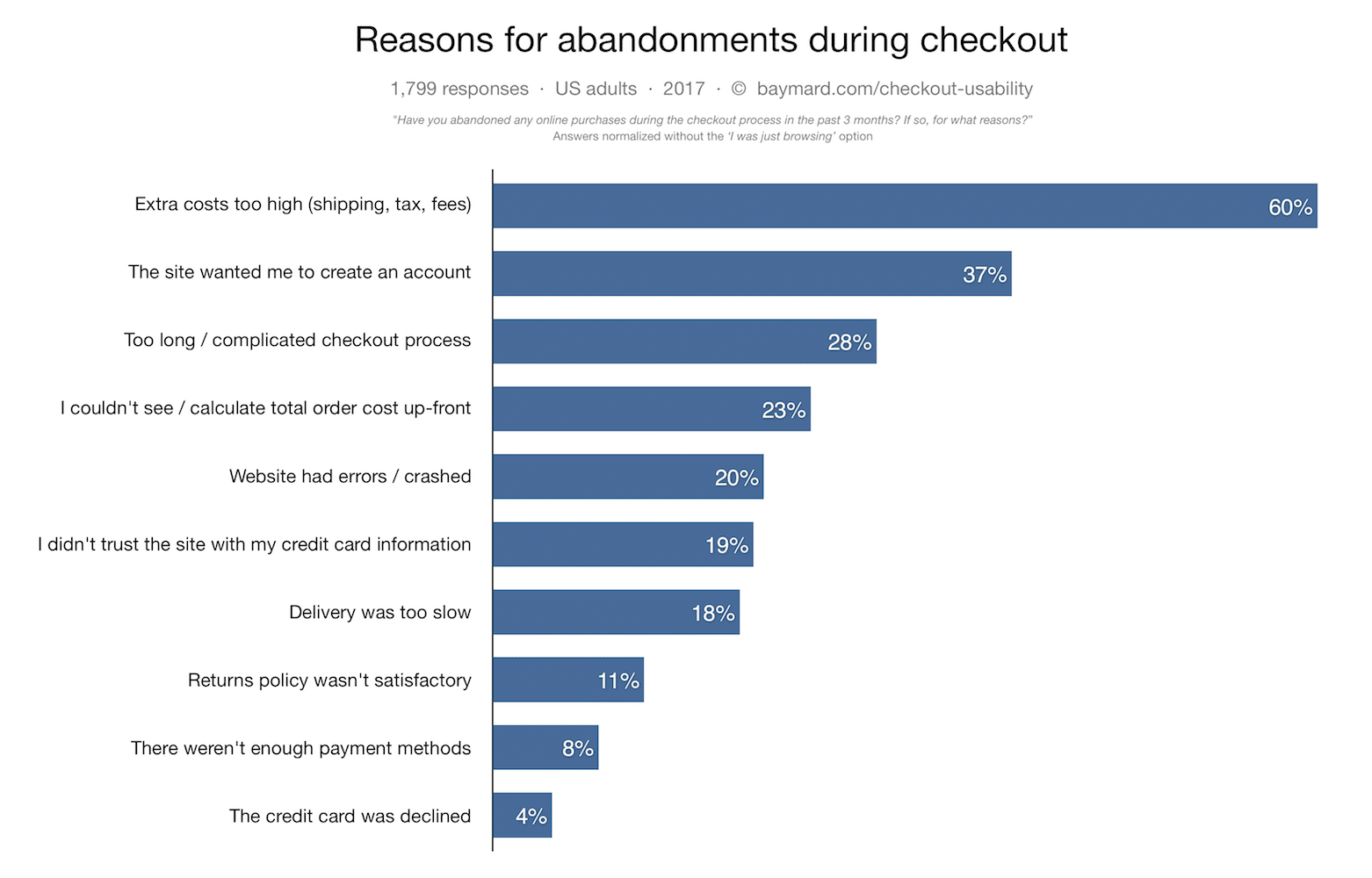
หนึ่งในผู้สนับสนุนรายใหญ่ที่สุดที่ทำให้อัตราการละทิ้งสูงโดยไม่จำเป็นคือการออกแบบการชำระเงินที่ไม่ดี อันที่จริง การศึกษาอีคอมเมิร์ซแสดงให้เห็นว่ากระบวนการเช็คเอาต์ที่ "ยาวและซับซ้อน" เป็นสาเหตุหลักอันดับสามของการละทิ้งระหว่างการชำระเงิน
 “กระบวนการเช็คเอาต์ยาวเกินไป/ซับซ้อน” เป็นสาเหตุหลักอันดับสามของการละทิ้งการชำระเงิน สิ่งที่พบได้บ่อยอันดับสองคือ “ไซต์ต้องการให้ฉันสร้างบัญชี” แหล่งที่มา.
“กระบวนการเช็คเอาต์ยาวเกินไป/ซับซ้อน” เป็นสาเหตุหลักอันดับสามของการละทิ้งการชำระเงิน สิ่งที่พบได้บ่อยอันดับสองคือ “ไซต์ต้องการให้ฉันสร้างบัญชี” แหล่งที่มา.
แล้วผู้ค้าปลีกออนไลน์ต้องทำอย่างไร? ในคู่มือนี้ เราจะดูเคล็ดลับการเพิ่มประสิทธิภาพการชำระเงิน 23 ข้อซึ่งคุณสามารถปรับปรุงความสะดวกและประสิทธิภาพของหน้าเช็คเอาต์ของคุณได้ เราจะเรียนรู้วิธีลดและหลีกเลี่ยงการละทิ้งการชำระเงิน อันที่จริง สิ่งที่คุณกำลังจะเรียนรู้นั้นไม่เคยทำให้ยอดขายเพิ่มขึ้น 200%
ไม่ได้เลวร้ายใช่มั้ย?
มาเจาะลึกในคู่มือการเพิ่มประสิทธิภาพการชำระเงินนี้กัน แต่ก่อนที่จะอ่านบทความนี้ ให้ค้นหาเหตุผล 4 อันดับแรกที่ผู้ใช้ละทิ้งตะกร้าสินค้าในตอนของ Bite-size Ecommerce Optimization
ต่อไปนี้คือรายการโดยย่อของเคล็ดลับการเพิ่มประสิทธิภาพการชำระเงินทั้งหมดที่ควรปฏิบัติตาม:
- ลูกค้าของคุณสามารถดำเนินการซื้อได้โดยไม่ต้องลงทะเบียนหรือไม่
- สำหรับลูกค้าครั้งแรก คุณรวมการลงทะเบียนในแบบฟอร์มการชำระเงินหรือไม่
- คุณขออีเมลลูกค้าในตอนต้นของกระบวนการเช็คเอาต์เพื่อให้คุณสามารถติดตามได้หากพวกเขาไม่ทำการสั่งซื้อให้เสร็จสมบูรณ์หรือไม่
- แบบฟอร์มแนวตั้ง (เชิงเส้น) มีฉลากชัดเจนที่ไม่หายไปเมื่อผู้ใช้กรอกหรือไม่
- มีฟิลด์ใดบ้างที่คุณสามารถกำจัดเพื่อย่อแบบฟอร์มการชำระเงินได้หรือไม่?
- ขนาดฟิลด์ตรงกับขนาดที่คาดไว้ของอินพุตหรือไม่
- คุณแยกความแตกต่างระหว่างฟิลด์ตัวเลือกและฟิลด์บังคับหรือไม่?
- การตรวจสอบแบบฟอร์มปรากฏให้เห็นในแต่ละฟิลด์หรือไม่ ลูกค้าทราบทันทีว่ากรอกแบบฟอร์มไม่ถูกต้องหรือไม่?
- คุณมีคำแนะนำเกี่ยวกับวิธีการแก้ไขข้อผิดพลาดใต้ฟิลด์เมื่ออินพุตไม่ถูกต้องหรือไม่?
- คุณใช้ตัวเลือกการกรอกล่วงหน้าเพื่อปรับปรุงขั้นตอนการสมัครหรือไม่?
- คุณอนุญาตให้ป้อนอัตโนมัติและตัวเลือกที่บันทึกไว้ (เช่น บัตรเครดิต) สำหรับลูกค้าประจำหรือไม่
- คุณ "สรุป" ฟิลด์ป้อนข้อมูลบัตรเครดิตต่างจากแบบฟอร์มอื่น ๆ เพื่อสร้างชั้นของการรักษาความปลอดภัยที่รับรู้หรือไม่?
- คุณใส่ภาพพร้อมท์สำหรับรายละเอียดบัตรเครดิต เช่น รูปภาพของตำแหน่งที่จะหารหัส CVV หรือไม่?
- ป้ายกำกับของ CTA หลักในทุกขั้นตอนการชำระเงินมีคำอธิบายหรือไม่ เช่น "ซื้อเลย" หรือ "การซื้อเสร็จสมบูรณ์"
- CTA หลักมองเห็นได้ชัดเจนหรือไม่ และโดดเด่นจาก CTA รองอื่นๆ หรือไม่
- ระหว่างการลงทะเบียน คุณทำให้กระบวนการเลือกรหัสผ่านซับซ้อนเกินไปโดยระบุข้อกำหนดที่ไม่จำเป็นหรือไม่?
- คุณได้ทำให้ส่วนหัวและการนำทางง่ายขึ้นหรือไม่
- คุณได้ปรับส่วนท้ายให้เรียบง่ายขึ้นเพื่อป้องกันไม่ให้ลูกค้าคลิกออกจากขั้นตอนการชำระเงินโดยไม่ได้ตั้งใจหรือไม่
- คุณได้ใส่แถบความคืบหน้าเมื่อมีขั้นตอนการชำระเงินหลายขั้นตอนหรือไม่?
- ชัดเจนหรือไม่ว่าหน้าสรุปคำสั่งซื้อของคุณ ทันทีก่อนซื้อ ไม่ใช่หน้าขอบคุณ
- ผู้ใช้สามารถเปลี่ยนแปลงที่อยู่ในหน้าสรุปคำสั่งซื้อ (ทันทีก่อนซื้อ) โดยไม่ต้องกลับไปที่จุดเริ่มต้นของขั้นตอนการชำระเงินได้หรือไม่
- คุณมีตัวเลือกการชำระเงินที่หลากหลายหรือไม่?
- คุณมีตัวเลือกการชำระเงินที่คล่องตัวเป็นพิเศษ เช่นเดียวกับ Amazon One-Click หรือไม่
ไปตรวจสอบพวกเขา!
วิธีถอนการละทิ้งรถเข็น: รายการตรวจสอบการเพิ่มประสิทธิภาพการชำระเงิน 23 จุด
เพื่อลดอัตราการละทิ้งการเช็คเอาต์ของคุณ ให้ตรวจทานเช็คเอาต์ของคุณโดยถามคำถามต่อไปนี้:
1. ลูกค้าของคุณสามารถดำเนินการซื้อโดยไม่ต้องลงทะเบียนได้หรือไม่?
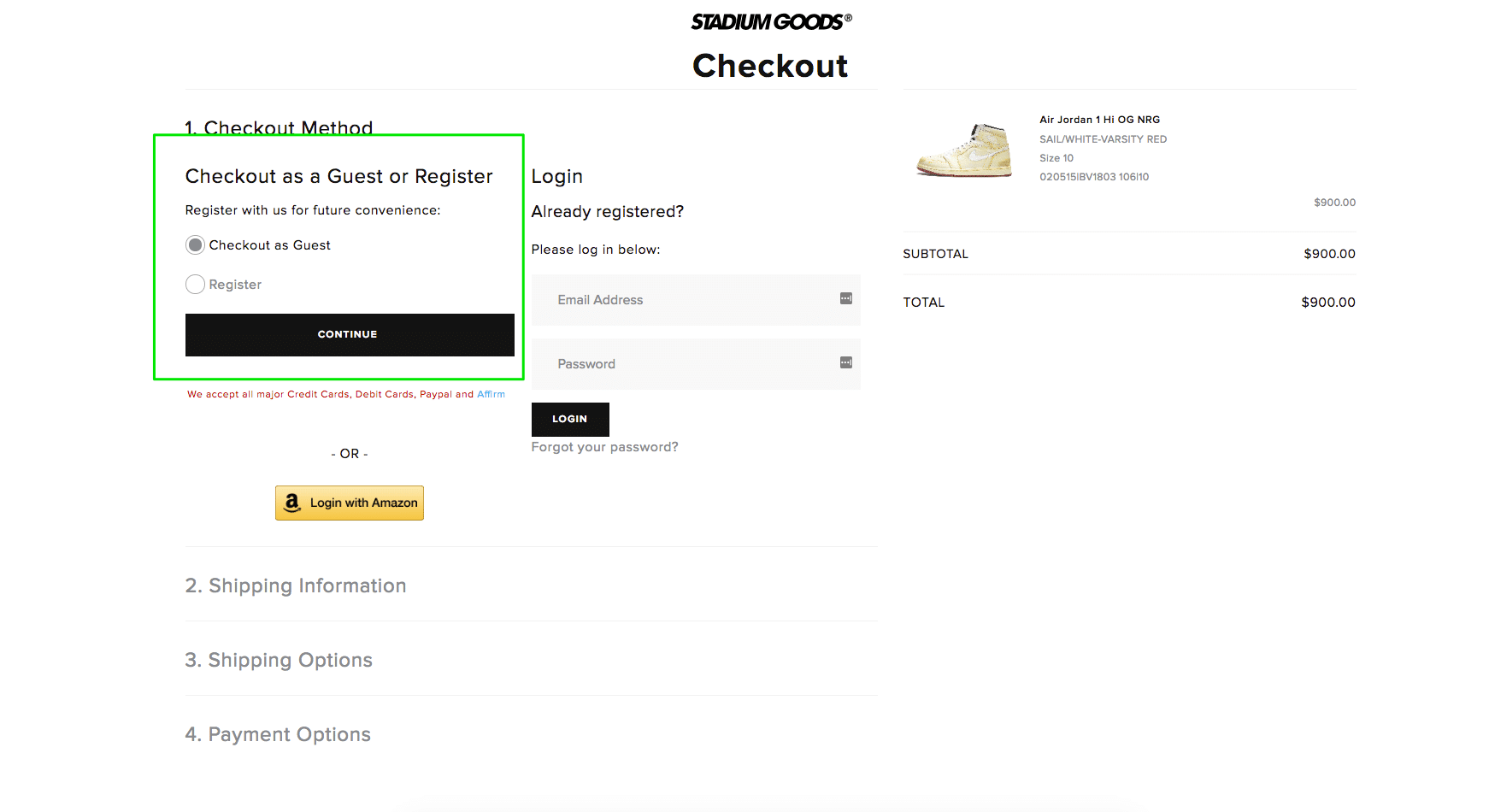
การลงชื่อสมัครใช้แบบบังคับเป็นผู้มีส่วนร่วมที่ใหญ่ที่สุดเพียงคนเดียวในการละทิ้งรถเข็นระหว่างการชำระเงิน เสนอตัวเลือกให้ชำระเงินในฐานะแขกเสมอ ในขณะที่ลูกค้าที่ต้องการลงทะเบียน (หรือมีบัญชีอยู่แล้ว) ก็ทำได้ง่ายๆ
 Stadium Goods มีตัวเลือกให้ผู้ใช้ชำระเงินในฐานะแขกหรือลงทะเบียน ซึ่งดึงดูดทั้งลูกค้าที่ไม่ต้องการสมัครและผู้ที่ลงทะเบียน
Stadium Goods มีตัวเลือกให้ผู้ใช้ชำระเงินในฐานะแขกหรือลงทะเบียน ซึ่งดึงดูดทั้งลูกค้าที่ไม่ต้องการสมัครและผู้ที่ลงทะเบียน
2. สำหรับลูกค้าครั้งแรก คุณรวมการลงทะเบียนในแบบฟอร์มการชำระเงินหรือไม่?
คุณทำการลงทะเบียนเป็นส่วนหนึ่งของขั้นตอนการชำระเงินแทนที่จะต้องป้อนข้อมูลแยกต่างหากหรือไม่? หากไม่เป็นเช่นนั้น คุณอาจสูญเสียทั้งการขายและการสมัครบัญชีใหม่
เคล็ดลับการเพิ่มประสิทธิภาพการชำระเงิน # 2. สำหรับลูกค้าครั้งแรก คุณรวมการลงทะเบียนในแบบฟอร์มการชำระเงินหรือไม่? #ecommerce #checkout คลิกเพื่อทวีต
 ASOS เสนอการลงชื่อสมัครใช้ที่ราบรื่นในคลิกเดียว พวกเขาไม่ขอชุดอินพุตพิเศษ
ASOS เสนอการลงชื่อสมัครใช้ที่ราบรื่นในคลิกเดียว พวกเขาไม่ขอชุดอินพุตพิเศษ
3. คุณขออีเมลลูกค้าในตอนเริ่มต้นของกระบวนการเช็คเอาต์เพื่อที่คุณจะได้ติดตามหากพวกเขาไม่ทำการสั่งซื้อให้เสร็จสมบูรณ์หรือไม่
แม้ว่าปกติแล้วจะไม่แนะนำให้เพิ่มขั้นตอนเพิ่มเติมในระหว่างการชำระเงิน แต่การขออีเมลอาจทำให้คุณมีโอกาสติดต่อกับลูกค้าได้หากพวกเขาไม่ทำการสั่งซื้อให้เสร็จสมบูรณ์ และส่งเทมเพลตอีเมลสำหรับรถเข็นที่ละทิ้งไปให้พวกเขา  เดเบนแฮมขออีเมลเท่านั้น ไม่จำเป็นต้องมีข้อมูลเพิ่มเติม
เดเบนแฮมขออีเมลเท่านั้น ไม่จำเป็นต้องมีข้อมูลเพิ่มเติม
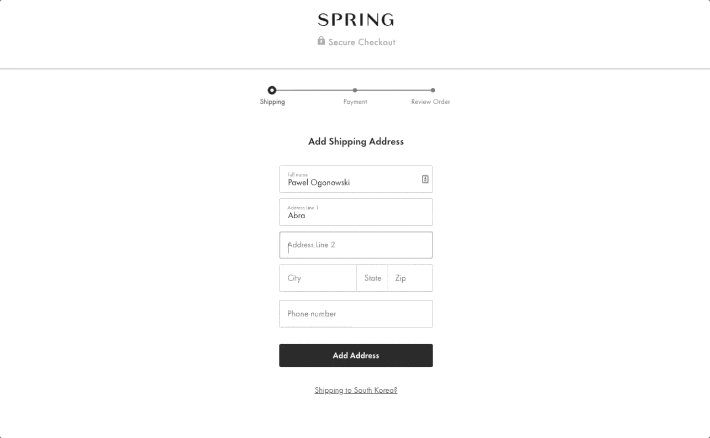
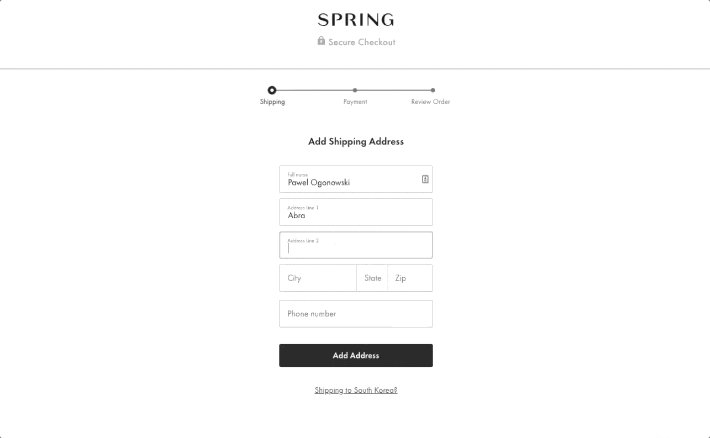
4. แบบฟอร์มแนวตั้ง (เชิงเส้น) มีฉลากชัดเจนที่ไม่หายไปเมื่อผู้ใช้กรอกหรือไม่?
บ่อยครั้งที่ลูกค้าต้องกลับไปตรวจสอบข้อมูล การใช้ป้ายกำกับแบบคงที่หรือแบบลอย (ที่ไม่หายไปหลังจากที่ลูกค้าป้อนข้อมูล) สามารถช่วยให้กระบวนการนี้คล่องตัวขึ้น  Adidas ใช้ประโยชน์จากป้ายชื่อแบบลอย (ซึ่งย่อไว้เหนือกล่องข้อความ) เพื่อให้ลูกค้าสามารถติดตามข้อมูลที่ป้อนได้
Adidas ใช้ประโยชน์จากป้ายชื่อแบบลอย (ซึ่งย่อไว้เหนือกล่องข้อความ) เพื่อให้ลูกค้าสามารถติดตามข้อมูลที่ป้อนได้
5. มีฟิลด์ใดบ้างที่คุณสามารถกำจัดเพื่อย่อแบบฟอร์มการชำระเงินได้หรือไม่?
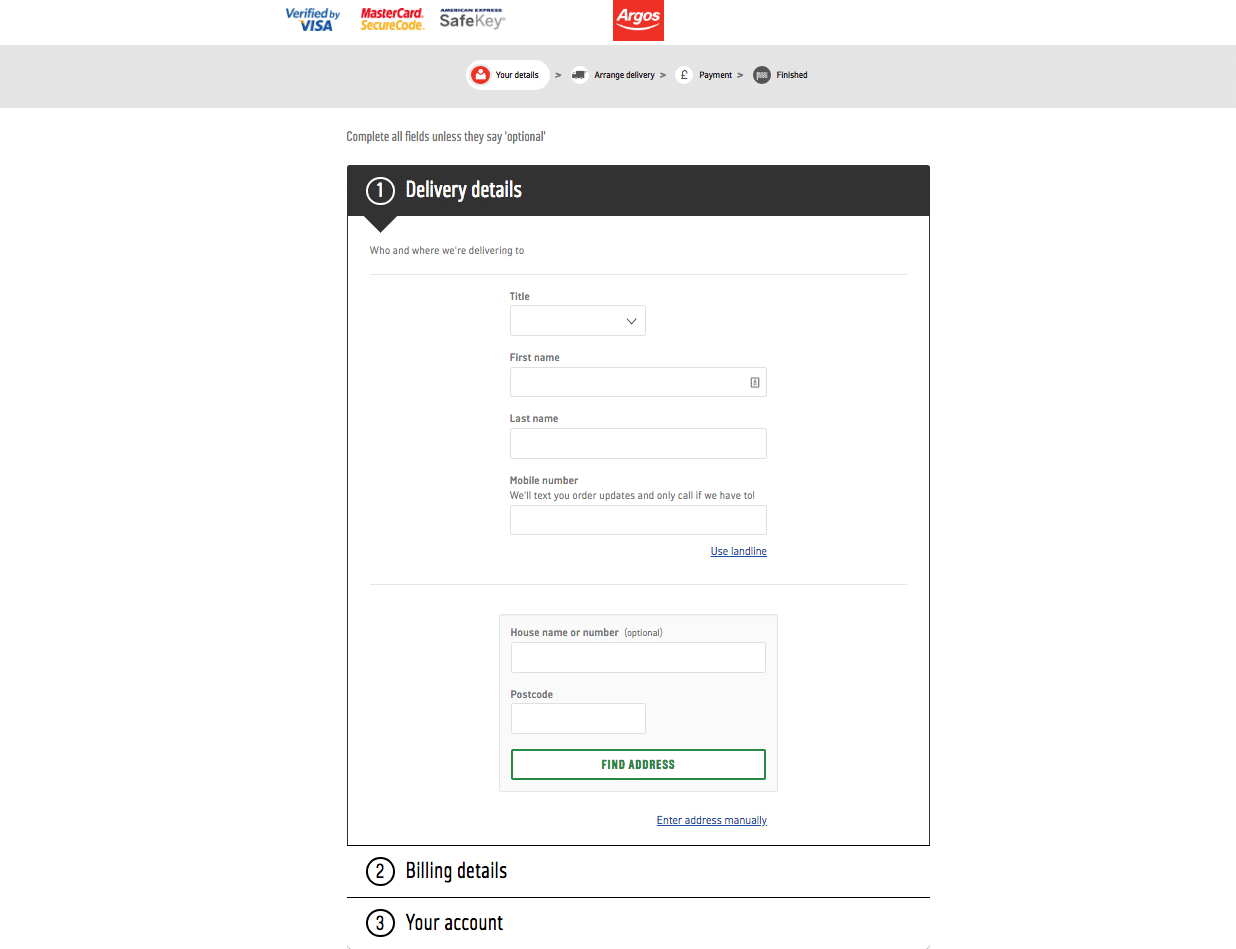
ป้ายกำกับฟุ่มเฟือยช่วยเพิ่มความพยายามที่จำเป็นในการชำระเงินให้เสร็จสิ้น ลดแรงเสียดทานโดยการกำจัดพวกมัน คุณต้องการหมายเลขโทรศัพท์มือถือของลูกค้าจริงหรือ แล้วชื่อกลางของพวกเขาล่ะ? เป็นสิ่งสำคัญโดยเฉพาะอย่างยิ่งที่ต้องจำเกี่ยวกับจุดนี้ในระหว่างการเพิ่มประสิทธิภาพแบบฟอร์มการชำระเงินมือถือ
เคล็ดลับการเพิ่มประสิทธิภาพการชำระเงินหมายเลข 5. มีฟิลด์ใดบ้างที่คุณสามารถกำจัดเพื่อย่นระยะเวลาการชำระเงิน #form? #ecommerce #checkout คลิกเพื่อทวีต  Argos นำเสนอรูปแบบการชำระเงินที่เรียบง่ายและสะอาดตา พวกเขาไม่ต้องการข้อมูลที่ไม่จำเป็นจากผู้ใช้ (อาจยกเว้น "ชื่อ"
Argos นำเสนอรูปแบบการชำระเงินที่เรียบง่ายและสะอาดตา พวกเขาไม่ต้องการข้อมูลที่ไม่จำเป็นจากผู้ใช้ (อาจยกเว้น "ชื่อ"
Growcode ยังแนะนำ eBook นี้:
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+
6. ขนาดฟิลด์ตรงกับขนาดที่คาดไว้ของอินพุตหรือไม่?
การลดฟิลด์ที่ต้องใช้อินพุตสั้น ๆ จะทำให้การชำระเงินง่ายขึ้นโดยระบุว่าต้องใช้ความพยายามน้อยที่สุด ในทำนองเดียวกัน ตรวจสอบให้แน่ใจว่ารายการที่ยาวขึ้นมีฟิลด์ที่กว้างกว่า จะช่วยให้ลูกค้าตรวจสอบข้อมูลที่ป้อนซ้ำได้อย่างรวดเร็ว
 ย่อฟิลด์ที่ต้องการเฉพาะข้อมูลแบบสั้นเท่านั้น
ย่อฟิลด์ที่ต้องการเฉพาะข้อมูลแบบสั้นเท่านั้น
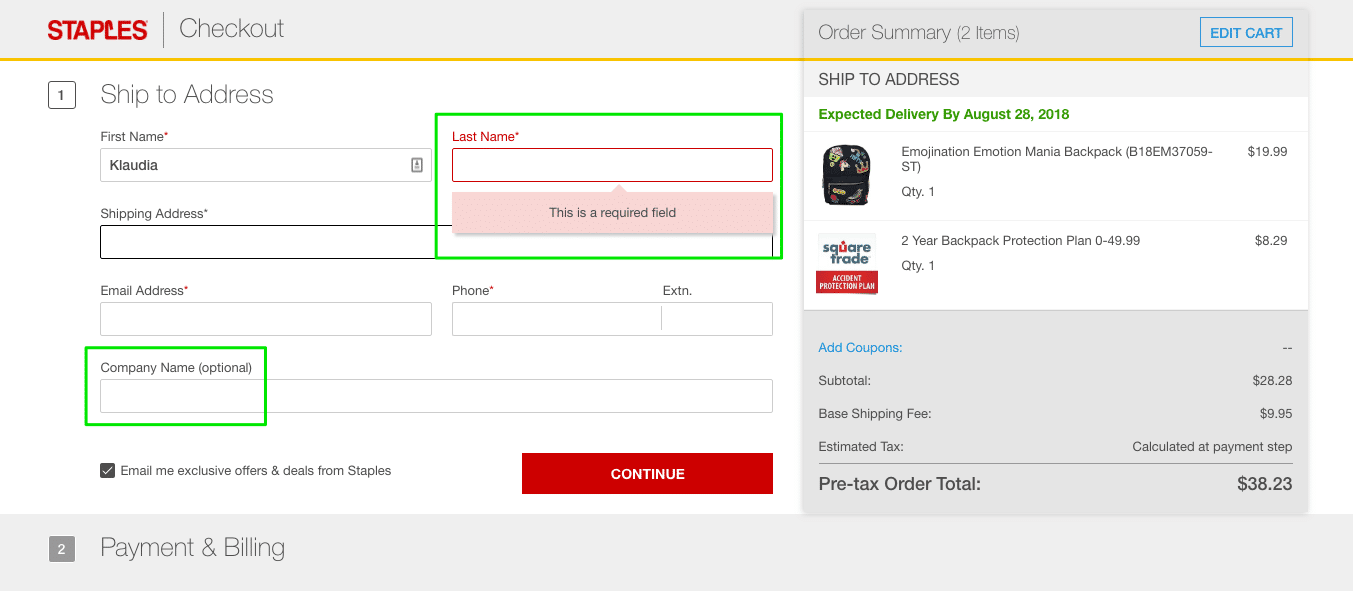
7. คุณแยกความแตกต่างระหว่างฟิลด์ตัวเลือกและฟิลด์บังคับหรือไม่?
หากคุณไม่ต้องการลบฟิลด์ที่ไม่บังคับทั้งหมด ให้ระบุว่าข้อมูลนั้นไม่จำเป็น
เคล็ดลับการเพิ่มประสิทธิภาพการชำระเงิน # 7. คุณแยกความแตกต่างระหว่างฟิลด์ตัวเลือกและฟิลด์บังคับหรือไม่? #ecommerce #checkout #optimization คลิกเพื่อทวีต
 ลวดเย็บกระดาษจะแสดงช่องที่ต้องกรอกอย่างชัดเจนในแบบฟอร์มการชำระเงินด้วยเครื่องหมายดอกจัน (*) และใส่ “(ไม่บังคับ)” ถัดจากช่องที่ไม่ใช่
ลวดเย็บกระดาษจะแสดงช่องที่ต้องกรอกอย่างชัดเจนในแบบฟอร์มการชำระเงินด้วยเครื่องหมายดอกจัน (*) และใส่ “(ไม่บังคับ)” ถัดจากช่องที่ไม่ใช่
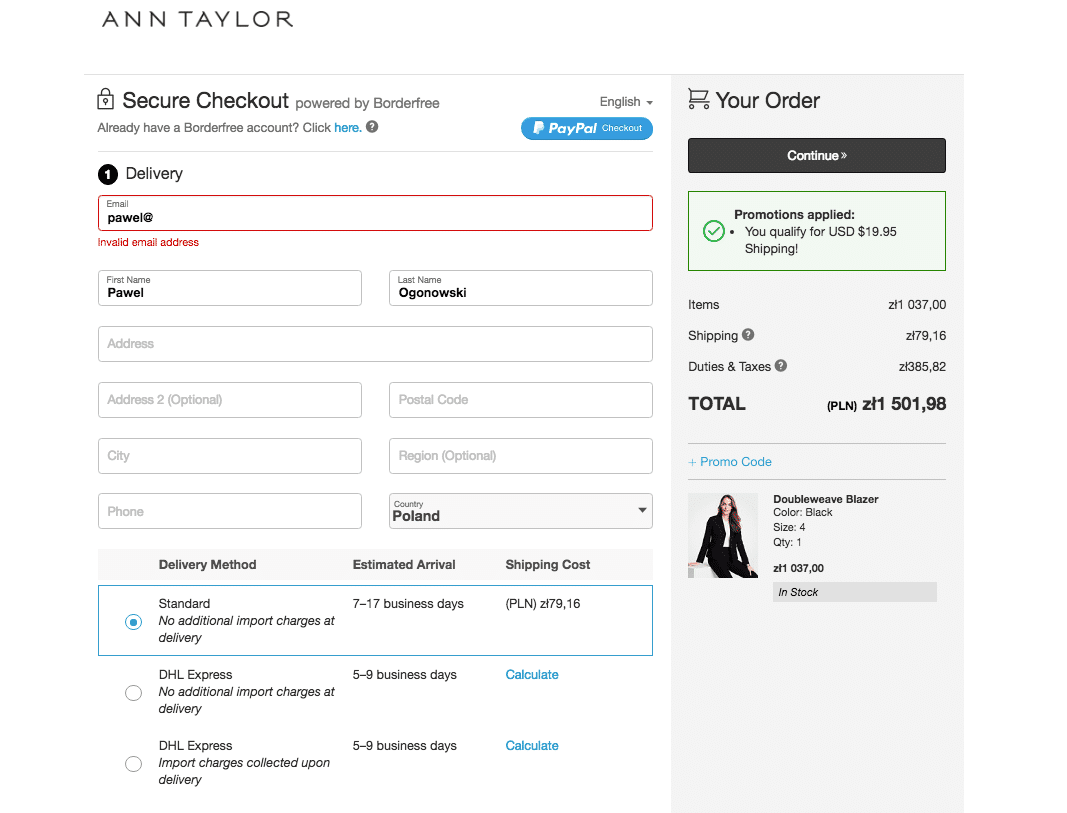
8. การตรวจสอบแบบฟอร์มสามารถมองเห็นได้ในแต่ละฟิลด์หรือไม่? ลูกค้าทราบทันทีว่ากรอกแบบฟอร์มไม่ถูกต้องหรือไม่?
หากลูกค้าป้อนข้อมูลไม่ถูกต้อง ให้แจ้งทันทีที่ย้ายไปยังช่องถัดไป การต้องส่งข้อมูลแบบฟอร์มซ้ำแล้วซ้ำเล่าเป็นเรื่องที่น่าหงุดหงิดมาก
 แจ้งให้ลูกค้าทราบทันทีหากพวกเขาทำผิดพลาด การต้องส่งข้อมูลแบบฟอร์มซ้ำแล้วซ้ำเล่าเป็นเรื่องที่น่าหงุดหงิดมาก
แจ้งให้ลูกค้าทราบทันทีหากพวกเขาทำผิดพลาด การต้องส่งข้อมูลแบบฟอร์มซ้ำแล้วซ้ำเล่าเป็นเรื่องที่น่าหงุดหงิดมาก
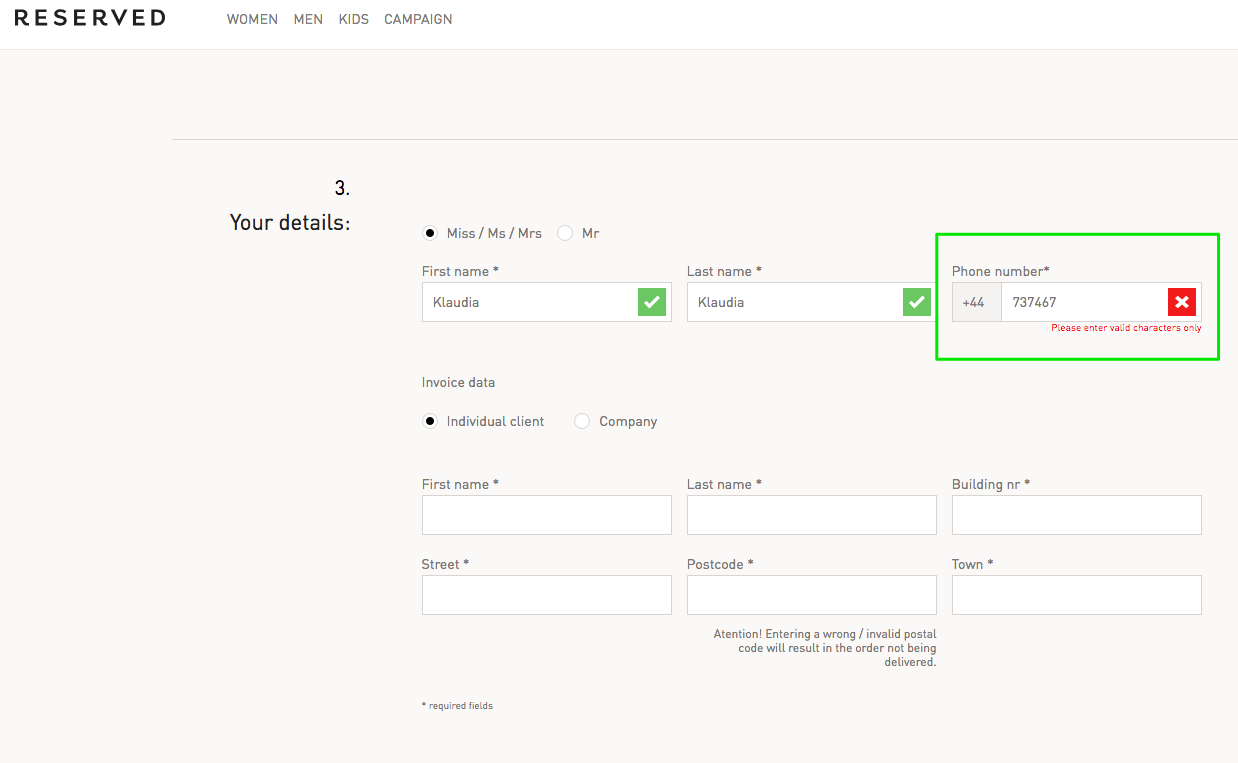
9. คุณมีคำแนะนำเกี่ยวกับวิธีการแก้ไขข้อผิดพลาดใต้ฟิลด์เมื่ออินพุตไม่ถูกต้องหรือไม่?
หากลูกค้าป้อนข้อมูลไม่ถูกต้อง อาจเป็นไปได้ว่าพวกเขาไม่แน่ใจว่าจะคาดหวังอะไรจากพวกเขา แก้ไขปัญหานี้ด้วยการแจ้งและคำแนะนำ
 RESERVED ให้ข้อมูลเพิ่มเติมสำหรับลูกค้าที่ไม่แน่นอน
RESERVED ให้ข้อมูลเพิ่มเติมสำหรับลูกค้าที่ไม่แน่นอน

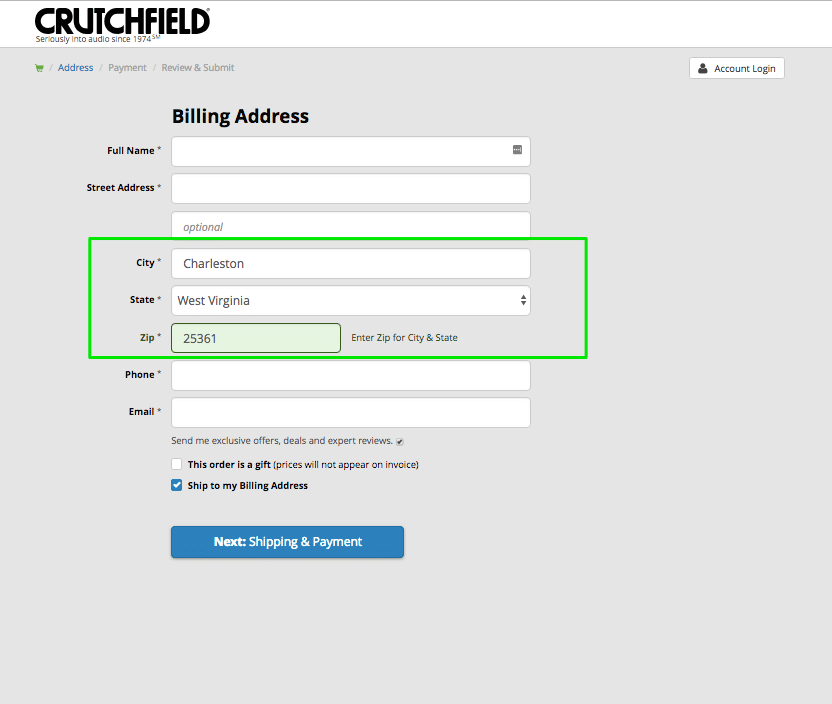
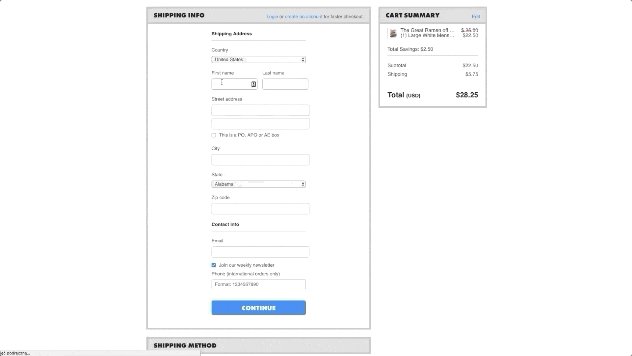
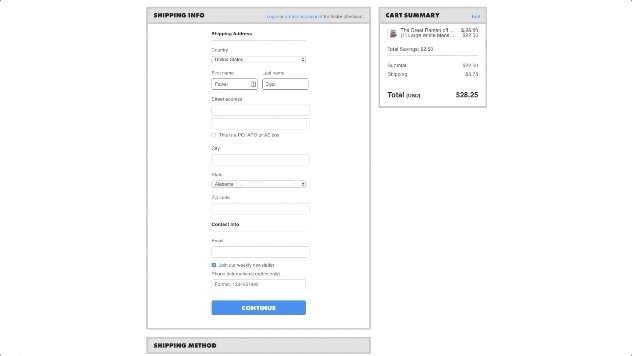
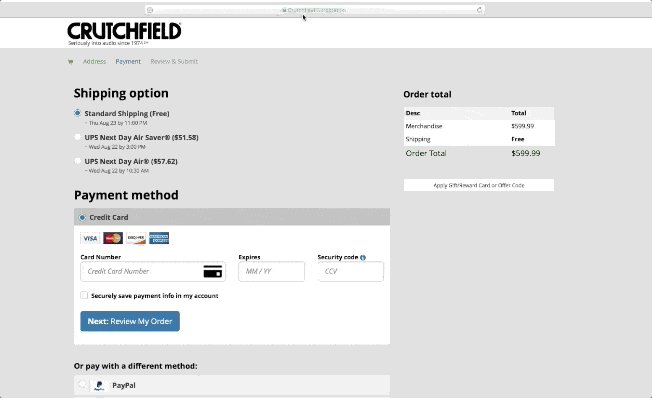
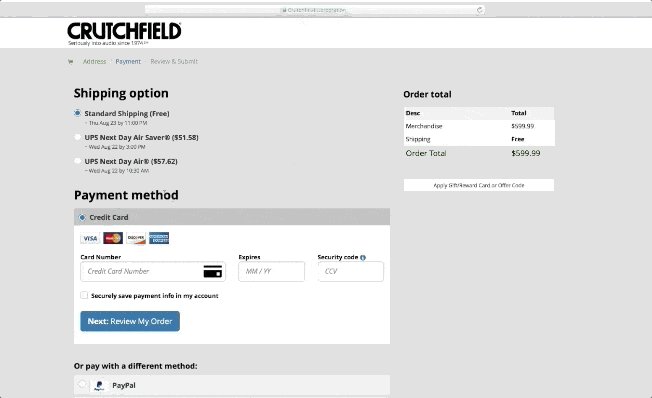
10. คุณใช้ตัวเลือกการกรอกล่วงหน้าเพื่อปรับปรุงขั้นตอนการสมัครหรือไม่?
แบบฟอร์มของคุณใช้ประโยชน์จากตัวเลือกการกรอกล่วงหน้าหรือไม่ ตัวอย่างเช่น ที่อยู่แบบเต็มจะเติมฟิลด์โดยอัตโนมัติตามรหัสไปรษณีย์หรือไม่
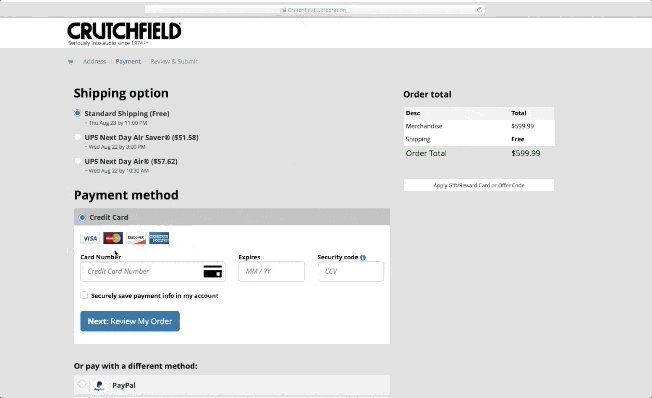
 แบบฟอร์ม Crutchfield ด้านบนจะสร้างส่วนหนึ่งของที่อยู่โดยอัตโนมัติตามรหัสไปรษณีย์ของลูกค้า (จะฉลาดกว่าถ้าขอรหัสไปรษณีย์ก่อนหน้านี้เท่านั้น!)
แบบฟอร์ม Crutchfield ด้านบนจะสร้างส่วนหนึ่งของที่อยู่โดยอัตโนมัติตามรหัสไปรษณีย์ของลูกค้า (จะฉลาดกว่าถ้าขอรหัสไปรษณีย์ก่อนหน้านี้เท่านั้น!)
11. คุณอนุญาตให้ป้อนอัตโนมัติและตัวเลือกที่บันทึกไว้ (เช่น บัตรเครดิต) สำหรับลูกค้าประจำหรือไม่?
หากลูกค้ามีบัญชีกับคุณ คุณจะให้พวกเขาใช้ประโยชน์จากรายละเอียดที่บันทึกไว้ เช่น ที่อยู่ ข้อมูลบัตรเครดิต และแม้แต่ตัวเลือกในการจัดส่งหรือไม่
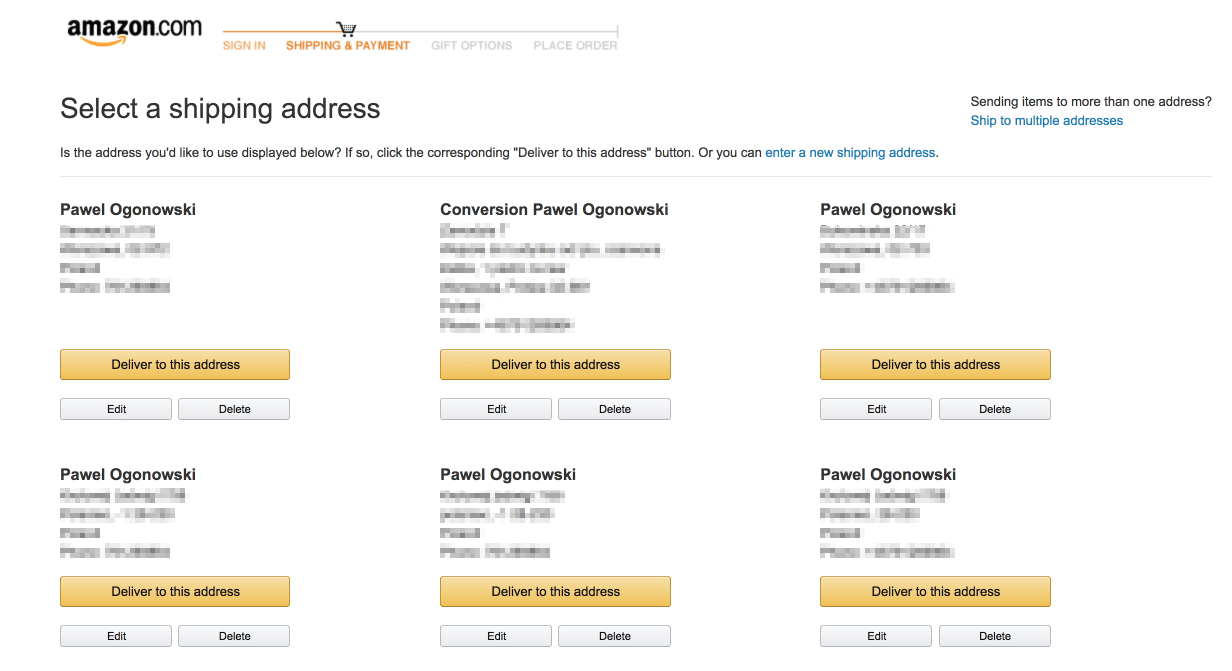
 สำหรับลูกค้าที่มีบัญชี Amazon มีตัวเลือกสำหรับที่อยู่ของการจัดส่งก่อนหน้านี้และจดจำบัตรเครดิตของลูกค้า
สำหรับลูกค้าที่มีบัญชี Amazon มีตัวเลือกสำหรับที่อยู่ของการจัดส่งก่อนหน้านี้และจดจำบัตรเครดิตของลูกค้า
12. คุณ "สรุป" ช่องป้อนข้อมูลบัตรเครดิตแตกต่างไปจากแบบฟอร์มอื่น ๆ เพื่อสร้างชั้นของการรักษาความปลอดภัยที่รับรู้หรือไม่?
แบบฟอร์มสำหรับข้อมูลการชำระเงินได้รับการออกแบบแตกต่างกันและตั้งอยู่ในพื้นที่ที่แยกจากกัน ในหรือบนหน้าอื่น เพื่อสร้างการรับรู้ถึงความปลอดภัยที่เพิ่มขึ้นหรือไม่
 แบบฟอร์มสำหรับข้อมูลการชำระเงินได้รับการออกแบบแตกต่างกัน ใส่กรอบเพื่อสร้างการรับรู้ถึงความปลอดภัยที่เพิ่มขึ้น
แบบฟอร์มสำหรับข้อมูลการชำระเงินได้รับการออกแบบแตกต่างกัน ใส่กรอบเพื่อสร้างการรับรู้ถึงความปลอดภัยที่เพิ่มขึ้น
13. คุณใส่ภาพพร้อมท์สำหรับรายละเอียดบัตรเครดิต เช่น รูปภาพของตำแหน่งที่จะหารหัส CVV หรือไม่?
ลูกค้าอาจไม่ทราบวิธีค้นหาข้อมูลบางส่วน หรือคำว่า "หมายเลขความปลอดภัย" หมายถึงอะไร เอาชนะปัญหานี้ด้วยการรวมตัวชี้นำภาพขนาดเล็ก
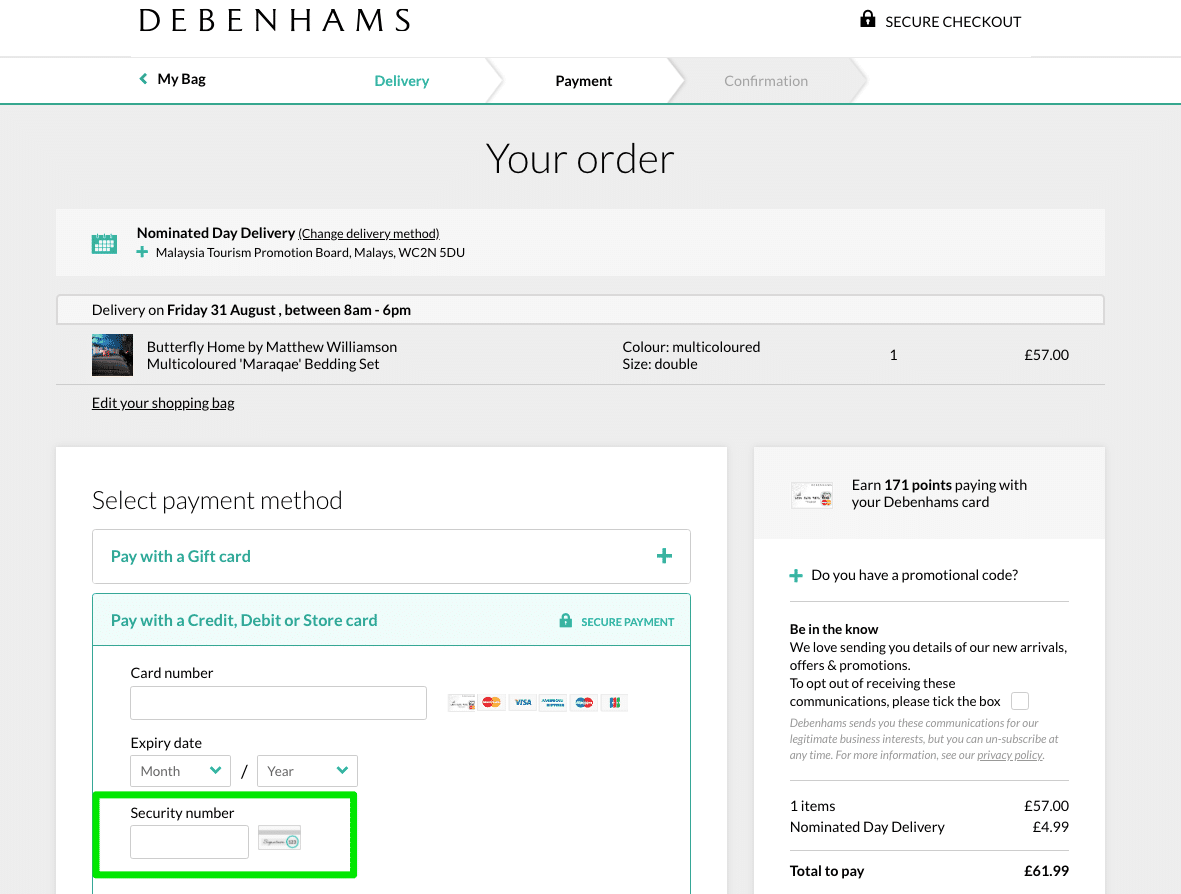
 Debenhams มีรูปภาพแสดงให้ลูกค้าทราบว่าจะค้นหาหมายเลขความปลอดภัยได้จากที่ใดข้างช่องป้อนข้อมูลที่เหมาะสม
Debenhams มีรูปภาพแสดงให้ลูกค้าทราบว่าจะค้นหาหมายเลขความปลอดภัยได้จากที่ใดข้างช่องป้อนข้อมูลที่เหมาะสม
14. ป้ายกำกับของ CTA หลักในทุกขั้นตอนการชำระเงินมีคำอธิบายหรือไม่ เช่น "ซื้อเลย" หรือ "การซื้อเสร็จสมบูรณ์"
อย่าใช้คำว่า "ต่อไป" มันไม่น่าสนใจและบ่งบอกถึงขั้นตอนต่อไป
 ใช้ CTA ของ "คำสั่งซื้อที่สมบูรณ์" ได้อย่างดีเยี่ยม
ใช้ CTA ของ "คำสั่งซื้อที่สมบูรณ์" ได้อย่างดีเยี่ยม
15. CTA หลักมองเห็นได้ชัดเจนหรือไม่ และโดดเด่นจาก CTA รองอื่นๆ หรือไม่
ตรวจสอบให้แน่ใจเสมอว่า CTA ของคุณมีสีตัดกันและมีขนาดใหญ่พอที่จะมองเห็นได้ บนอุปกรณ์เคลื่อนที่ ปุ่มที่มีความกว้างของหน้าจอ (ซึ่งแตะด้วยมือข้างใดข้างหนึ่งได้) จะเหมาะสมที่สุด CTA หลักควรโดดเด่นกว่า CTA รองเสมอ
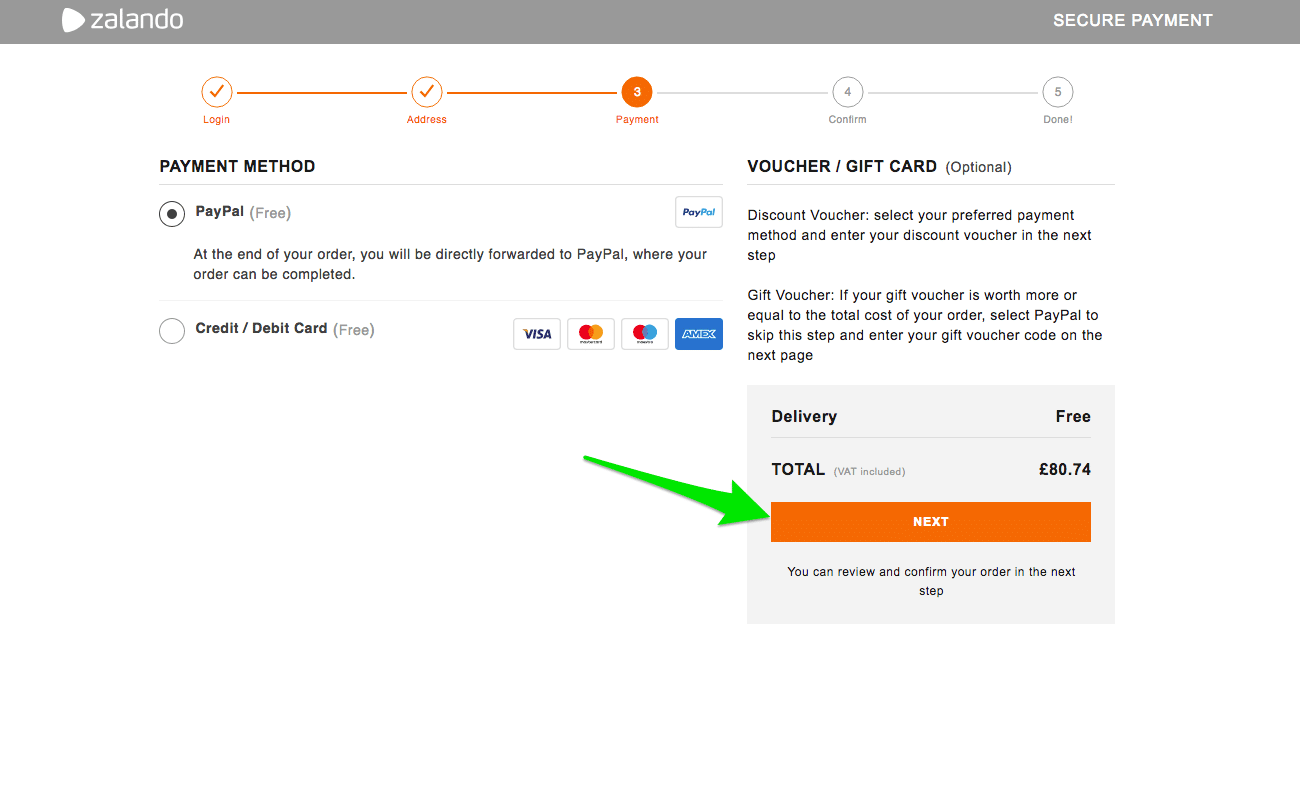
เคล็ดลับการเพิ่มประสิทธิภาพการชำระเงิน # 15. #CTA หลักมองเห็นได้ชัดเจนหรือไม่ และโดดเด่นจาก CTA รองอื่นๆ หรือไม่ #ecommerce #checkout #optimization คลิกเพื่อทวีต  ขณะทำการซื้อใน Zalando เสร็จสิ้น ผู้ใช้จะไม่ถูกรบกวนจาก CTA สำรองอื่นๆ พวกเขามั่นใจว่าขั้นตอนต่อไปของกระบวนการคืออะไร
ขณะทำการซื้อใน Zalando เสร็จสิ้น ผู้ใช้จะไม่ถูกรบกวนจาก CTA สำรองอื่นๆ พวกเขามั่นใจว่าขั้นตอนต่อไปของกระบวนการคืออะไร
16. ระหว่างการลงทะเบียน คุณทำให้ขั้นตอนการเลือกรหัสผ่านซับซ้อนเกินไปโดยระบุข้อกำหนดที่ไม่จำเป็นหรือไม่?
อย่ากำหนดว่ารหัสผ่านต้องซับซ้อนเว้นแต่จำเป็นจริงๆ พิจารณารวมตัวเลือกการสร้างรหัสผ่านอัตโนมัติ
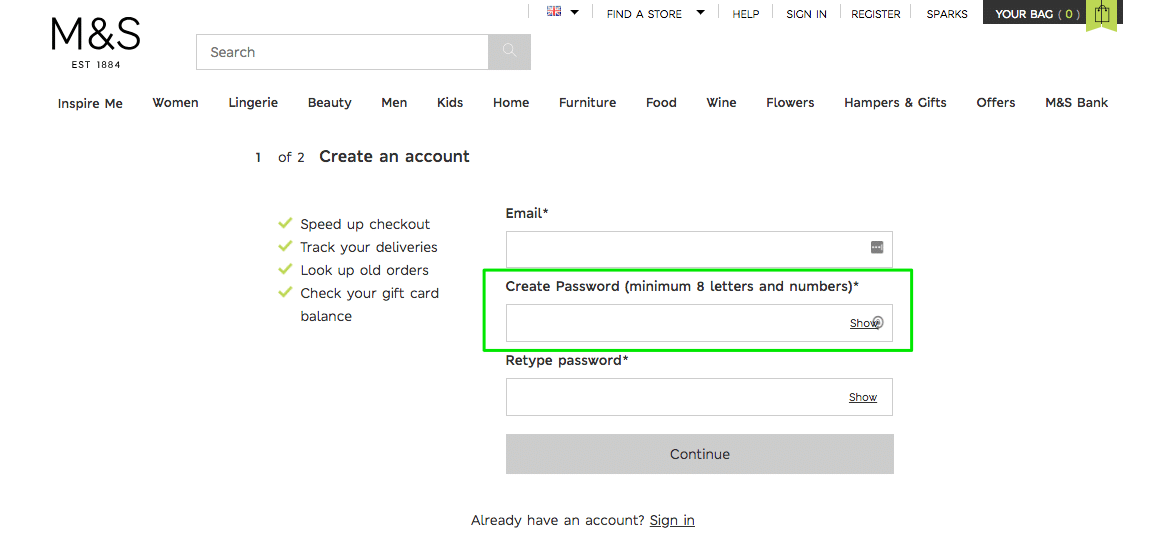
 อย่ากำหนดว่ารหัสผ่านต้องซับซ้อนเว้นแต่จำเป็นจริงๆ และที่นี่จำเป็นต้องใส่อักขระและตัวเลข 8 ตัวจริงหรือ
อย่ากำหนดว่ารหัสผ่านต้องซับซ้อนเว้นแต่จำเป็นจริงๆ และที่นี่จำเป็นต้องใส่อักขระและตัวเลข 8 ตัวจริงหรือ
17. คุณทำให้ส่วนหัวและการนำทางง่ายขึ้นหรือไม่?
ในระหว่างขั้นตอนการชำระเงิน คุณต้องการให้ลูกค้าดำเนินการอย่างใดอย่างหนึ่ง องค์ประกอบในหน้าใด ๆ ที่ย้ายออกจากแบบฟอร์มหลักมีโอกาสที่จะเพิ่มอัตราการละทิ้งของคุณ ลดการรบกวนของส่วนหัวและลิงก์ให้ห่างจากหน้าชำระเงิน
 ลดการรบกวนของส่วนหัวและลิงก์ให้ห่างจากหน้าชำระเงิน คุณต้องการให้ลูกค้าของคุณทำการซื้อจนเสร็จและไม่ถูกรบกวน
ลดการรบกวนของส่วนหัวและลิงก์ให้ห่างจากหน้าชำระเงิน คุณต้องการให้ลูกค้าของคุณทำการซื้อจนเสร็จและไม่ถูกรบกวน
18. คุณได้ปรับส่วนท้ายให้เรียบง่ายขึ้นเพื่อป้องกันไม่ให้ลูกค้าคลิกออกจากกระบวนการชำระเงินโดยไม่ได้ตั้งใจหรือไม่
ต่อจากจุดด้านบนนี้ คุณควรทำให้ส่วนท้ายของคุณง่ายขึ้นด้วย เพื่อให้แน่ใจว่าลูกค้าจะไม่ถูกละสายตาไป หรือพวกเขาเผลอคลิกปุ่มอื่นโดยไม่ได้ตั้งใจ
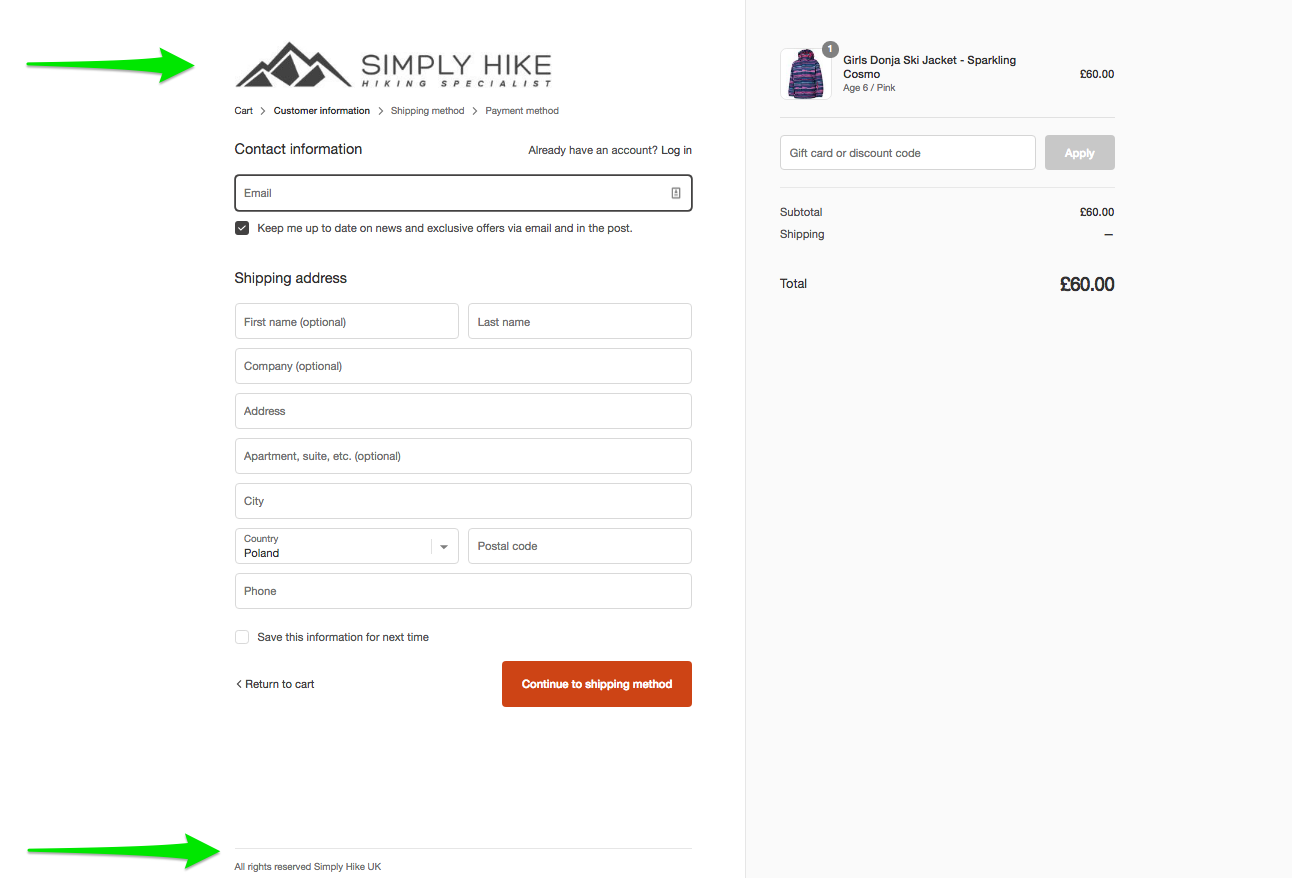
 Simply Hike ได้ย่อทั้งส่วนท้ายและส่วนหัวเพื่อกำจัดข้อมูลที่ไม่จำเป็นทั้งหมด
Simply Hike ได้ย่อทั้งส่วนท้ายและส่วนหัวเพื่อกำจัดข้อมูลที่ไม่จำเป็นทั้งหมด
19. คุณได้ใส่แถบความคืบหน้าเมื่อมีขั้นตอนการชำระเงินหลายขั้นตอนหรือไม่?
หากมีหลายหน้าที่เกี่ยวข้องกับกระบวนการเช็คเอาต์ของคุณ โปรดแจ้งให้ลูกค้าทราบว่าพวกเขาต้องดำเนินการให้เสร็จสิ้นมากเพียงใด
 ลูกค้ามีแนวโน้มที่จะชำระเงินกับ Debenhams ให้เสร็จสิ้นมากขึ้น เนื่องจากพวกเขารู้ว่ามีขั้นตอนจำนวนจำกัดที่ต้องดำเนินการให้เสร็จสิ้น
ลูกค้ามีแนวโน้มที่จะชำระเงินกับ Debenhams ให้เสร็จสิ้นมากขึ้น เนื่องจากพวกเขารู้ว่ามีขั้นตอนจำนวนจำกัดที่ต้องดำเนินการให้เสร็จสิ้น
20. ชัดเจนหรือไม่ว่าหน้าสรุปคำสั่งซื้อของคุณ ทันทีก่อนซื้อ ไม่ใช่หน้าขอบคุณ
สรุปคำสั่งซื้อหรือหน้ายืนยันที่ลูกค้าตรวจสอบการซื้อก่อนที่จะเพิ่มรายละเอียดการชำระเงินหรือยืนยันทำให้เข้าใจผิดในทางใดทางหนึ่งหรือไม่? โดยเฉพาะอย่างยิ่ง ชัดเจนหรือไม่ว่าไม่ใช่หน้าขอบคุณ
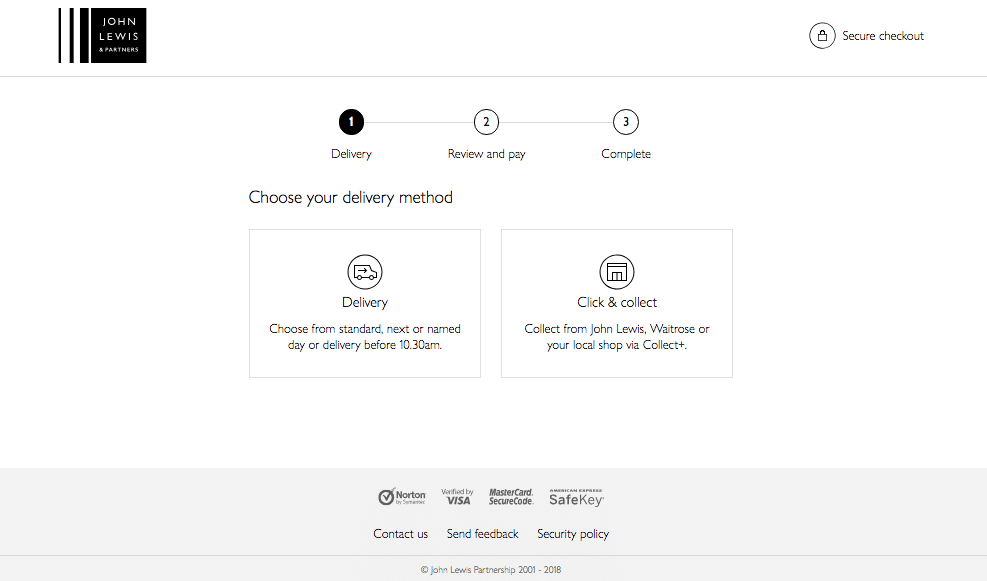
 ขณะช้อปปิ้งใน Zalando ลูกค้ามั่นใจว่าต้องทำอีกขั้นเพื่อยืนยันการทำธุรกรรม เป็นที่ชัดเจนว่านี่ไม่ใช่หน้าขอบคุณ
ขณะช้อปปิ้งใน Zalando ลูกค้ามั่นใจว่าต้องทำอีกขั้นเพื่อยืนยันการทำธุรกรรม เป็นที่ชัดเจนว่านี่ไม่ใช่หน้าขอบคุณ
21. ผู้ใช้สามารถเปลี่ยนแปลงที่อยู่ของตนในหน้าสรุปคำสั่งซื้อ (ทันทีก่อนซื้อ) โดยไม่ต้องกลับไปที่จุดเริ่มต้นของขั้นตอนการชำระเงินได้หรือไม่
หากลูกค้าป้อนข้อมูลไม่ถูกต้อง สามารถเปลี่ยนแปลงได้จากหน้าสรุปคำสั่งซื้อหรือหน้ายืนยันโดยไม่ต้องย้อนกลับไปยังหน้าก่อนหน้าหรือไม่ การรวมตัวเลือกในการเปลี่ยนแปลงจะช่วยลดแรงเสียดทานในขั้นตอนสำคัญนี้
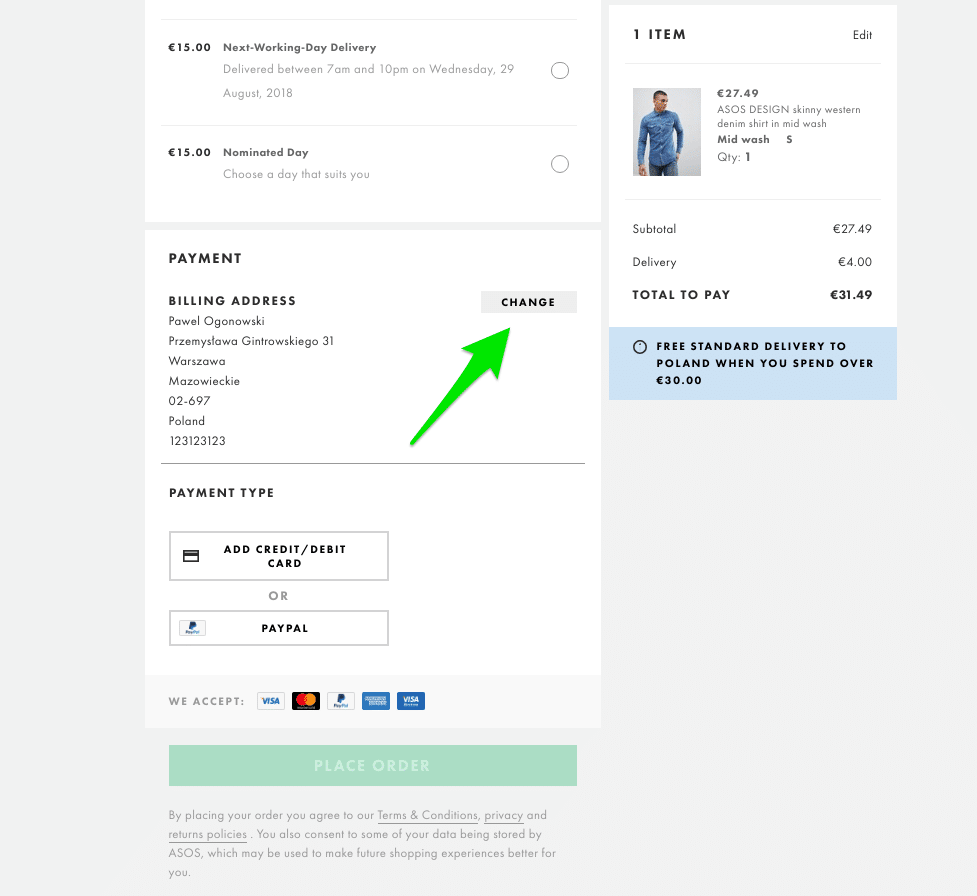
 ASOS อนุญาตให้ลูกค้าเปลี่ยนที่อยู่สำหรับการเรียกเก็บเงินจากหน้ายืนยันคำสั่งซื้อ
ASOS อนุญาตให้ลูกค้าเปลี่ยนที่อยู่สำหรับการเรียกเก็บเงินจากหน้ายืนยันคำสั่งซื้อ
22. คุณมีตัวเลือกการชำระเงินที่หลากหลายหรือไม่?
กระจายเครือข่ายให้กว้างที่สุดด้วยตัวเลือกการชำระเงิน ให้ลูกค้าชำระเงินด้วยตัวเลือกที่ต้องการ ยิ่งไปกว่านั้น รวมถึงตัวเลือกการชำระเงินหลายแบบจะสร้างการรับรู้ถึงความปลอดภัยที่มากขึ้น
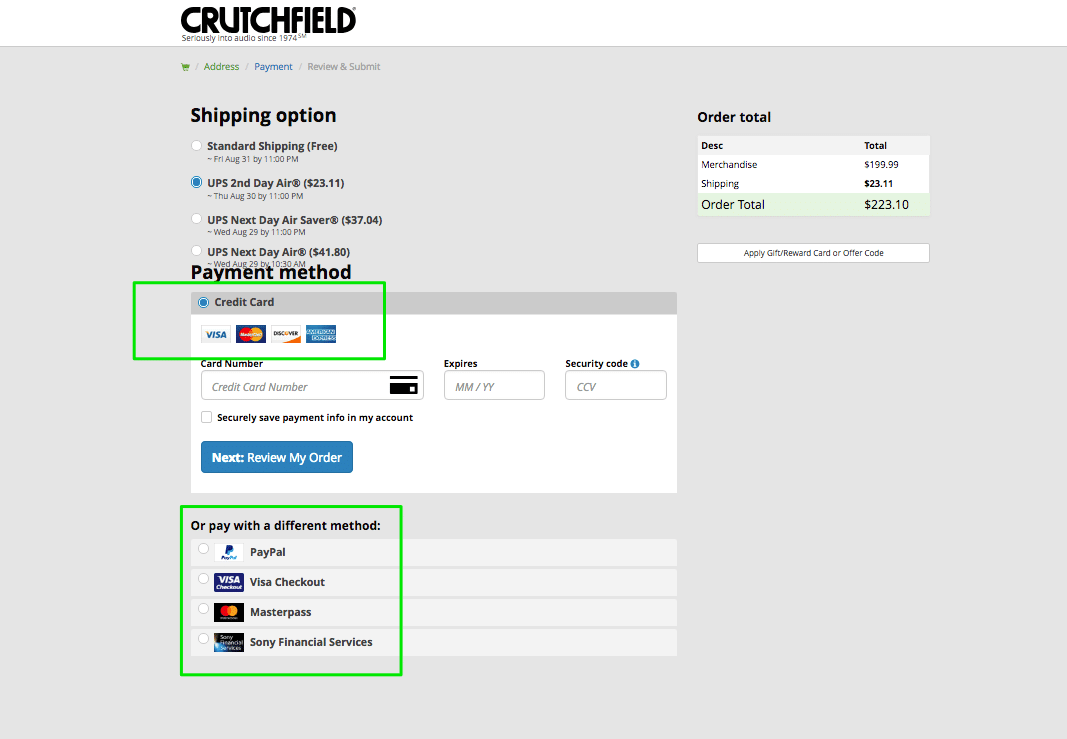
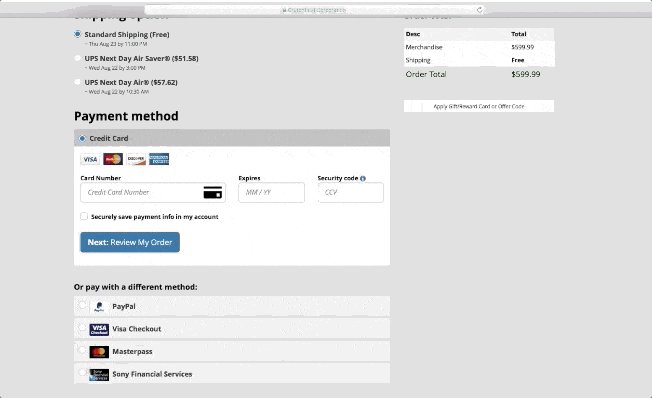
 Crutchfield มีตัวเลือกการ์ดและวิธีการมากมาย
Crutchfield มีตัวเลือกการ์ดและวิธีการมากมาย
23. คุณมีตัวเลือกการชำระเงินที่คล่องตัวเป็นพิเศษ คล้ายกับ Amazon One-Click หรือไม่
อัตราการแปลงของ Amazon นั้นสูงเป็นพิเศษด้วยเหตุผล หากเป็นไปได้ เสนอตัวเลือกให้ลูกค้าชำระเงินด้วยการคลิกเพียงครั้งเดียวหรือสองครั้ง เป็นคำจำกัดความของการซื้อที่ราบรื่น!
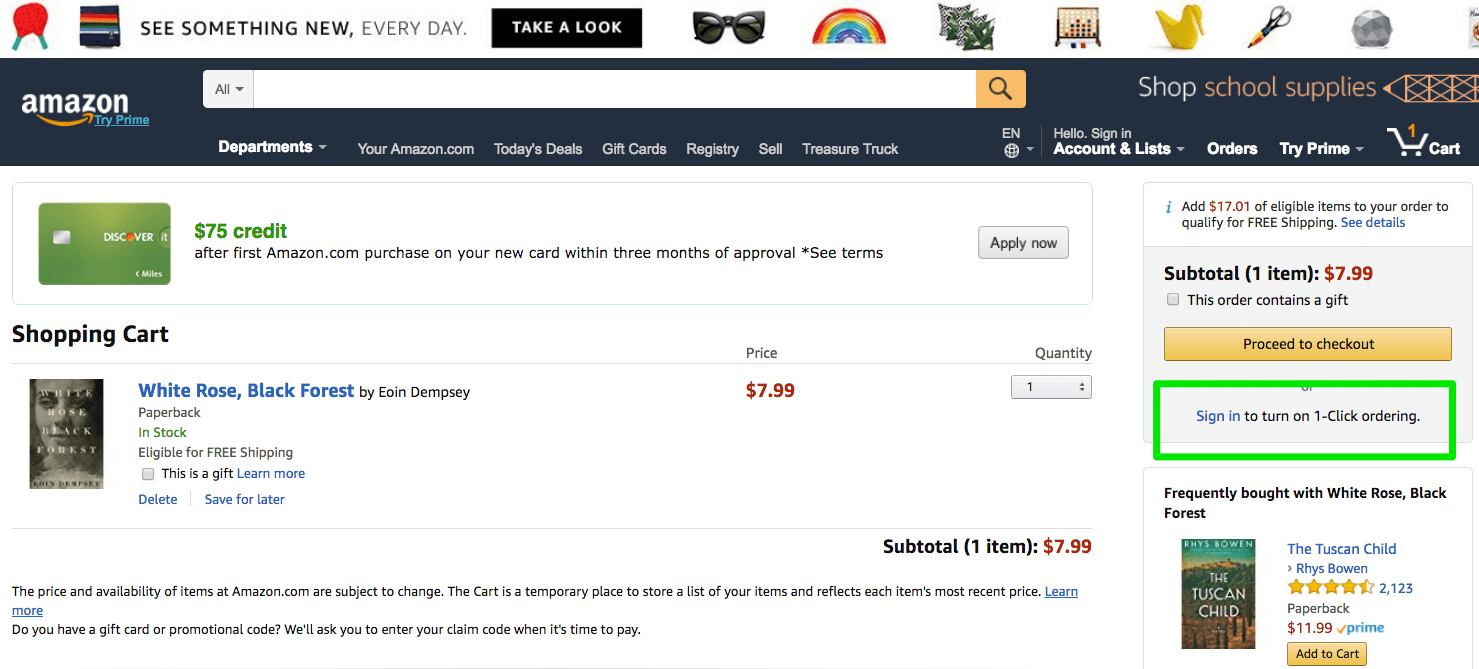
 Amazon ให้ลูกค้ามีตัวเลือกในการชำระเงินด้วยการคลิกเพียงครั้งเดียวหรือสองครั้ง
Amazon ให้ลูกค้ามีตัวเลือกในการชำระเงินด้วยการคลิกเพียงครั้งเดียวหรือสองครั้ง
การควบคุมการละทิ้งรถเข็นที่มีจำนวนมากเป็นเพียงหนึ่งในหลายขั้นตอนในการเพิ่มประสิทธิภาพการแปลงอีคอมเมิร์ซ!
การบรรลุอัตราการแปลงอีคอมเมิร์ซที่ดีที่สุดสำหรับร้านค้าออนไลน์ของคุณต้องใช้แนวทางแบบองค์รวมในการเพิ่มประสิทธิภาพ คุณต้องใส่ใจกับทุกหน้าของคุณ ตั้งแต่หน้าแรกจนถึง “เกี่ยวกับเรา” และขั้นตอนการชำระเงินของคุณเป็นส่วนพื้นฐานที่สุดชิ้นหนึ่งของการผสมผสานนี้
การบรรลุ #CR ที่ดีที่สุดสำหรับ #ecommerce ของคุณต้องใช้แนวทางแบบองค์รวมในการเพิ่มประสิทธิภาพ กระบวนการ #checkout ของคุณเป็นส่วนพื้นฐานที่สุดชิ้นหนึ่งของการผสมผสานนี้ คลิกเพื่อทวีตตามที่รายการตรวจสอบด้านบนแสดงให้คุณเห็น จึงไม่มีความซับซ้อนมากนักในการลดการละทิ้งรถเข็นในขั้นตอนสำคัญนี้ มันคือทั้งหมดที่เกี่ยวกับการปรับแต่งเล็กๆ น้อยๆ แต่สำคัญที่ช่วยลดแรงเสียดทาน สร้างความไว้วางใจ และเอาชนะความลังเลใจ
 ที่สำคัญที่สุด 12 คะแนนจากรายการตรวจสอบการเพิ่มประสิทธิภาพ 23 จุด
ที่สำคัญที่สุด 12 คะแนนจากรายการตรวจสอบการเพิ่มประสิทธิภาพ 23 จุด
ถึงเวลารับนักพัฒนาของคุณทางโทรศัพท์แล้ว!
ทำไมผู้ใช้ละทิ้งรถเข็น? อะไรคือสาเหตุหลักของการละทิ้งรถเข็น? นี่คือบทสรุปโดยย่อของเหตุผล 4 อันดับแรกที่ผู้ใช้ละทิ้งรถเข็นของตน:
การทำความเข้าใจปัญหาเหล่านี้อย่างถูกต้องสามารถเพิ่มยอดขายของคุณได้กว่า 30% ยิ่งไปกว่านั้น ยังแก้ไขได้ง่ายมาก มาขุดกัน…
- ค่าใช้จ่ายที่ไม่คาดคิดสูง – ไม่มีอะไรเลวร้ายไปกว่าสำหรับลูกค้าที่ได้เห็นค่าใช้จ่ายเพิ่มเติมจำนวนมากเมื่อพวกเขามาเช็คเอาท์ในที่สุด วิธีที่ง่ายที่สุดในการแก้ปัญหานี้คือ เสนอการจัดส่งฟรี หากคุณมีค่าใช้จ่ายเพิ่มเติม (เช่น ภาษี ค่าธรรมเนียม การบริจาคเพื่อการกุศล ฯลฯ) โปรดแสดงไว้ล่วงหน้าในหน้าผลิตภัณฑ์ หากการจัดส่งเป็นไปตามรหัสไปรษณีย์ของลูกค้า ให้พวกเขาป้อนราคา
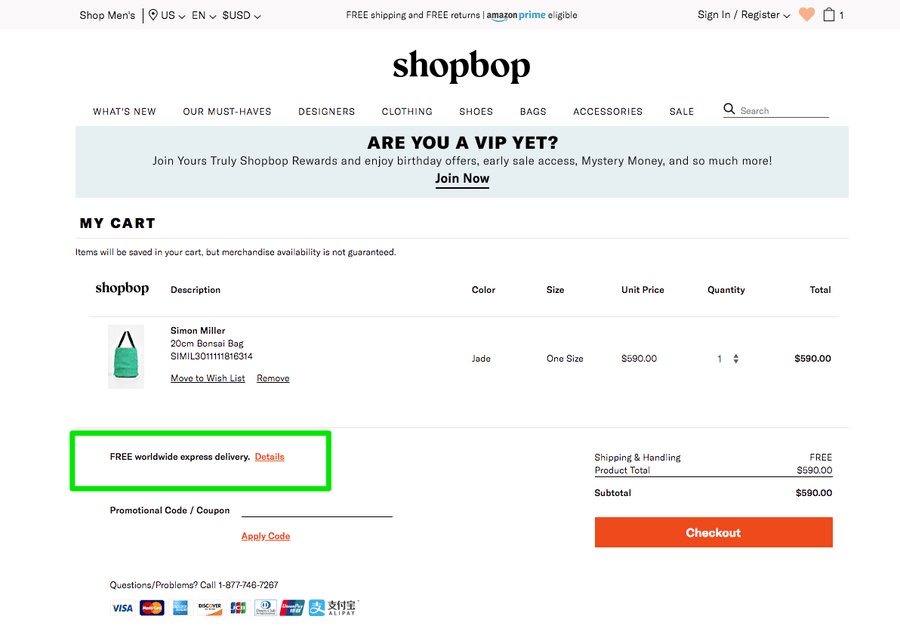
 เมื่อคุณบอกผู้ใช้ว่าจะได้รับการจัดส่งฟรีในหน้าผลิตภัณฑ์และในตะกร้าสินค้า จะไม่มีที่สำหรับเซอร์ไพรส์
เมื่อคุณบอกผู้ใช้ว่าจะได้รับการจัดส่งฟรีในหน้าผลิตภัณฑ์และในตะกร้าสินค้า จะไม่มีที่สำหรับเซอร์ไพรส์
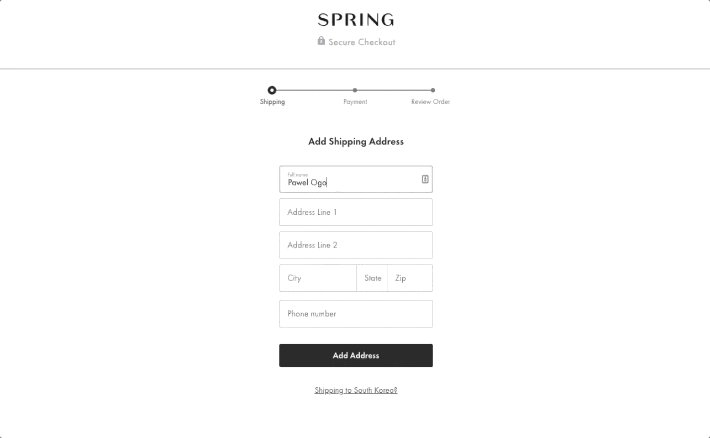
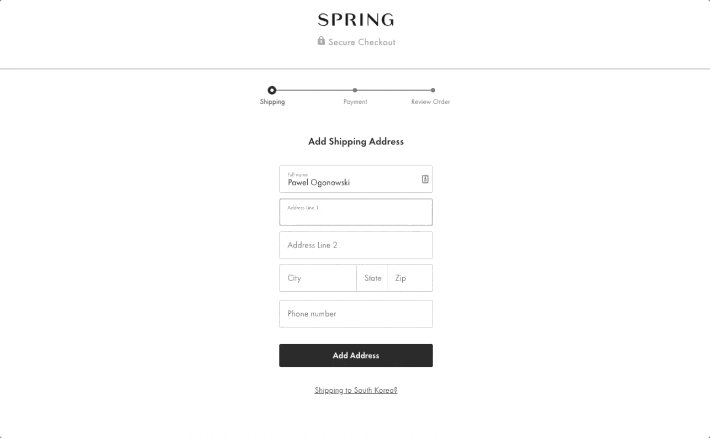
- บังคับสร้างบัญชี – อย่าบังคับให้ลูกค้าเปิดบัญชีออนไลน์ วิธีการชำระเงินที่ดีที่สุดคือการเปลี่ยนเส้นทางผู้ซื้อจากตะกร้าสินค้าไปยังแบบฟอร์มที่อยู่สำหรับจัดส่งโดยตรง เสนอตัวเลือกให้เช็คเอาท์ในฐานะแขกเสมอ
 วิธีที่ง่ายที่สุดคือเปลี่ยนเส้นทางผู้ใช้จากตะกร้าสินค้าไปยังแบบฟอร์มที่อยู่สำหรับจัดส่งโดยตรง
วิธีที่ง่ายที่สุดคือเปลี่ยนเส้นทางผู้ใช้จากตะกร้าสินค้าไปยังแบบฟอร์มที่อยู่สำหรับจัดส่งโดยตรง
- กระบวนการเช็คเอาต์ที่ซับซ้อนและใช้เวลานาน – กระบวนการเช็คเอาต์ออนไลน์โดยเฉลี่ยมีความยาว 5.4 ขั้นตอน ฟังดูชัดเจน แต่ลูกค้าไม่ชอบใช้เวลานานในการเช็คเอาท์ ดังนั้นควรทำให้ง่าย ปราศจากสิ่งรบกวน และ สั้นเป็นไปได้.
 ไม่มีสิ่งรบกวนสมาธิในเพจ และผู้ใช้สามารถมุ่งความสนใจไปที่เป้าหมายที่สำคัญที่สุดเพียงเป้าหมายเดียว นั่นคือ การสั่งซื้อ
ไม่มีสิ่งรบกวนสมาธิในเพจ และผู้ใช้สามารถมุ่งความสนใจไปที่เป้าหมายที่สำคัญที่สุดเพียงเป้าหมายเดียว นั่นคือ การสั่งซื้อ
- ข้อกังวลด้านความปลอดภัย – การสร้างความไว้วางใจระหว่างการชำระเงินมีความสำคัญมาก โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้ให้ข้อมูลบัตรเครดิตแก่คุณ แต่คุณจะทำอย่างไร? ขั้นแรก รับการเข้ารหัส SSL สำหรับเว็บไซต์ของคุณ ประการที่สอง แสดงโลโก้ของบริษัทบัตรเครดิต และประการที่สาม ให้ผู้ใช้ชำระเงินด้วยวิธีที่เชื่อถือได้ เช่น PayPal หรือ Visa Checkout
 การสร้างความไว้วางใจในการชำระเงินมีความสำคัญอย่างยิ่ง – โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้กำลังจะให้ข้อมูลบัตรเครดิตแก่คุณ
การสร้างความไว้วางใจในการชำระเงินมีความสำคัญอย่างยิ่ง – โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้กำลังจะให้ข้อมูลบัตรเครดิตแก่คุณ
ใช้เคล็ดลับเหล่านี้ทั้งหมดและฉันรับประกันว่ายอดขายของคุณจะเพิ่มขึ้น 30% หรือมากกว่า!
ต้องการเพิ่มประสิทธิภาพหน้าร้านค้าของคุณทั้งหมดหรือไม่ รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนของเรา
ในรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซอย่างละเอียด เราได้ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณ