23 modi comprovati per ridurre l'abbandono del carrello: guida all'ottimizzazione del checkout
Pubblicato: 2018-08-30Se sei nel gioco dell'e-commerce, probabilmente più di una volta hai desiderato che il tuo tasso di abbandono del carrello non fosse così alto. In media, l'abbandono del carrello si aggira intorno al 70%, con variazioni per diversi settori.
In media, l'#abbandono del carrello si aggira intorno al 70% #ecommerce #optimization Click To TweetÈ un numero piuttosto grande! È anche uno che è quasi sempre inutilmente alto. La maggior parte dei negozi di e-commerce può ridurre significativamente l'abbandono del carrello con alcune semplici modifiche al processo di checkout, aumentando le conversioni complessive nel processo.
Perché gli utenti abbandonano il carrello?
Uno dei maggiori contributori a un tasso di abbandono inutilmente elevato è il design scadente del checkout. In effetti, gli studi sull'e-commerce mostrano che i processi di checkout "lunghi e complicati" sono il terzo maggiore contributore all'abbandono durante il checkout.
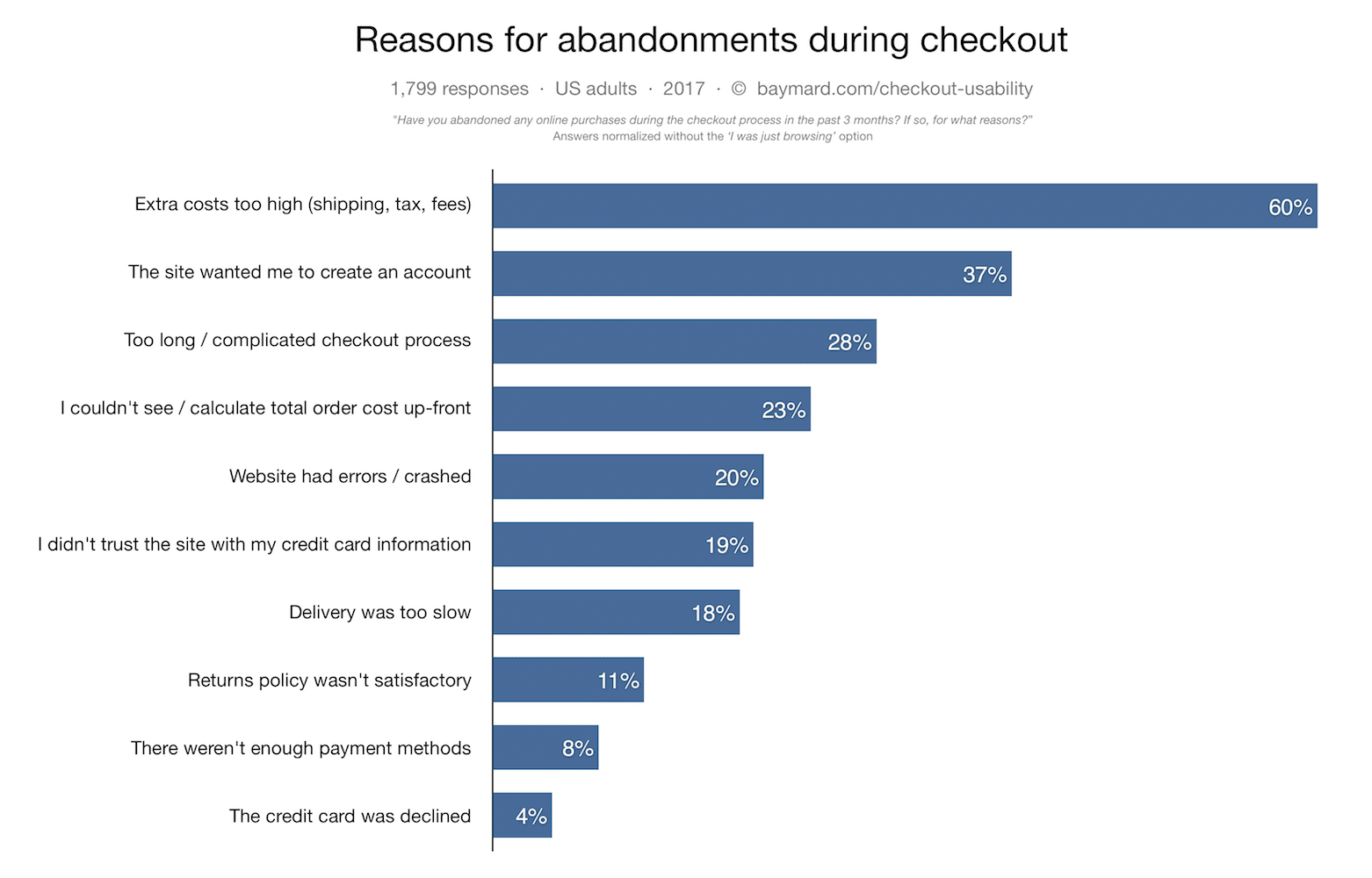
 "Processo di pagamento troppo lungo/complicato" è stato il terzo motivo più comune per l'abbandono del checkout. Il secondo più comune era "Il sito voleva che creassi un account". Fonte.
"Processo di pagamento troppo lungo/complicato" è stato il terzo motivo più comune per l'abbandono del checkout. Il secondo più comune era "Il sito voleva che creassi un account". Fonte.
Quindi cosa deve fare un rivenditore online? In questa guida, esamineremo 23 suggerimenti per l'ottimizzazione del checkout con i quali puoi migliorare la facilità e l'efficacia delle tue pagine di checkout. Impareremo come ridurre ed evitare l'abbandono del checkout. In effetti, quello che stai per imparare non è stato una volta responsabile di un aumento del 200% delle vendite.
Non così male, vero?
Approfondiamo questa guida all'ottimizzazione del checkout. Ma prima di leggere questo articolo, scopri i 4 principali motivi per cui gli utenti abbandonano i carrelli della spesa nell'episodio di Bite-size Ecommerce Optimization.
Ecco un breve elenco di tutti i suggerimenti per l'ottimizzazione del checkout da seguire:
- I tuoi clienti possono completare l'acquisto senza registrazione?
- Per i nuovi clienti, integri la registrazione nel modulo di pagamento?
- Chiedi le e-mail dei clienti all'inizio del processo di checkout in modo da poterli seguire se non completano un ordine?
- Il modulo è verticale (lineare) con etichette chiare che non scompaiono quando un utente le compila?
- Ci sono campi di cui puoi liberarti per abbreviare il modulo di checkout?
- Le dimensioni dei campi corrispondono alla dimensione prevista dell'input?
- Distingui tra campi facoltativi e obbligatori?
- La convalida del modulo è visibile per ogni campo? I clienti sanno immediatamente se hanno compilato un modulo in modo errato?
- Includete consigli su come correggere gli errori sotto i campi quando gli input sono errati?
- Utilizzi le opzioni di precompilazione per semplificare il processo di iscrizione?
- Consenti la compilazione automatica e le opzioni salvate (come le carte di credito) per i clienti abituali?
- I campi di immissione della carta di credito vengono "incapsulati" in modo diverso rispetto ad altri moduli per creare un livello di sicurezza percepita?
- Includete indicazioni visive per i dettagli della carta di credito, come un'immagine di dove trovare il codice CVV?
- L'etichetta della CTA principale su ogni passaggio del checkout è descrittiva, ad esempio "Acquista ora" o "Completa l'acquisto"?
- La CTA principale è chiaramente visibile e si distingue dalle altre CTA secondarie?
- Durante la registrazione, complichi eccessivamente il processo di selezione della password includendo requisiti non necessari?
- Hai semplificato l'intestazione e la navigazione?
- Hai semplificato il piè di pagina per evitare che i clienti clicchino accidentalmente fuori dalla procedura di pagamento?
- Hai incluso una barra di avanzamento quando ci sono più passaggi di pagamento?
- È assolutamente chiaro che la pagina di riepilogo dell'ordine, immediatamente prima dell'acquisto, non è una pagina di ringraziamento?
- Gli utenti possono modificare il proprio indirizzo in una pagina di riepilogo dell'ordine (immediatamente prima dell'acquisto) senza dover tornare all'inizio della procedura di pagamento?
- Offrite una vasta gamma di opzioni di pagamento?
- Offrite opzioni di pagamento ultra semplificate, simili ad Amazon One-Click?
Vai a dare un'occhiata!
Come recuperare l'abbandono del carrello: liste di controllo per l'ottimizzazione del checkout in 23 punti
Per ridurre il tasso di abbandono del check-out, rivedi il check-out ponendo le seguenti domande:
1. I tuoi clienti possono completare l'acquisto senza registrazione?
La registrazione obbligatoria è la principale causa di abbandono del carrello durante il checkout. Offri sempre la possibilità di effettuare il check-out come ospite, consentendo allo stesso tempo ai clienti che desiderano registrarsi (o hanno già un account) di farlo facilmente.
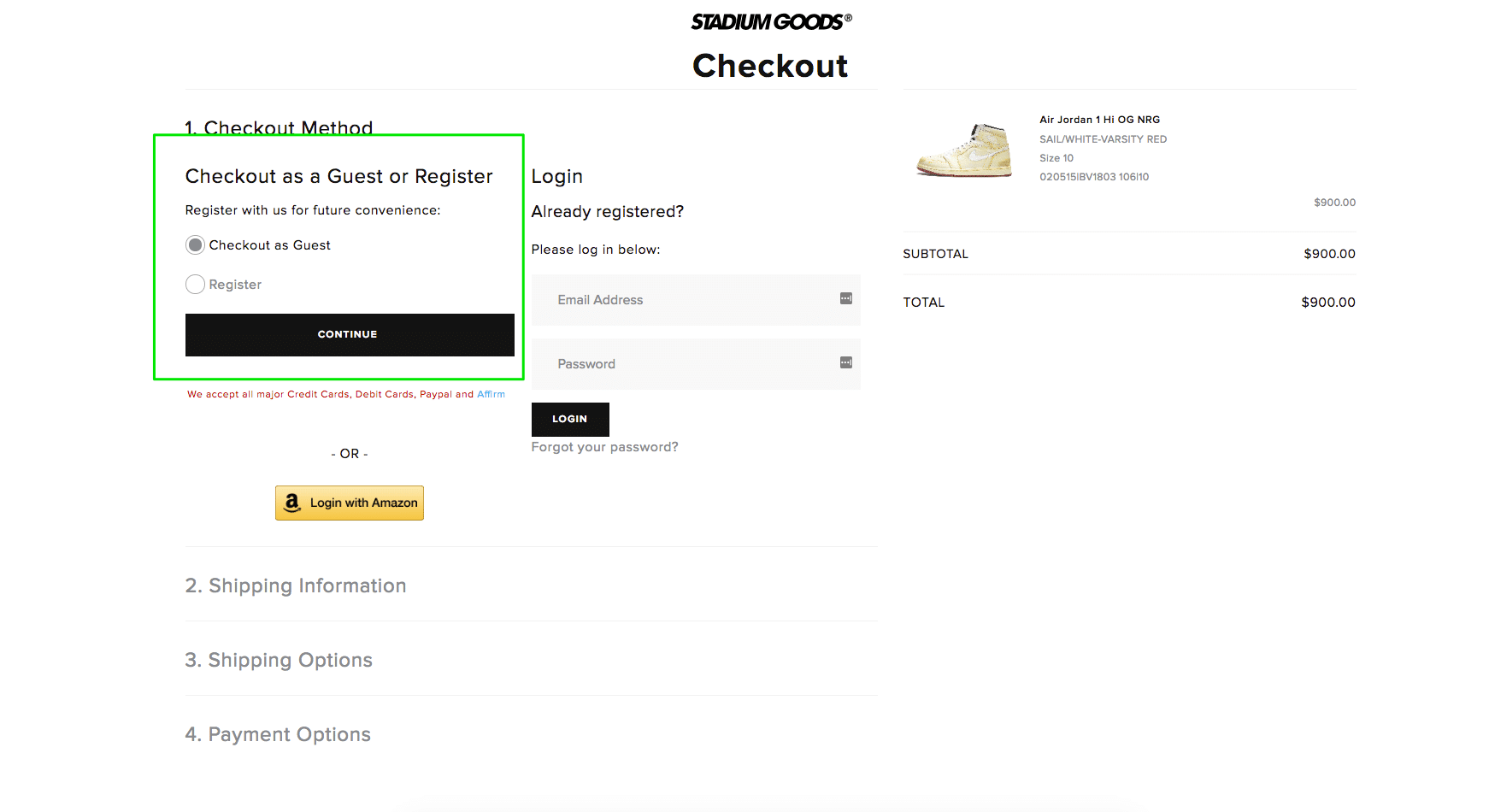
 Stadium Goods offre la possibilità agli utenti di effettuare il check-out come ospite o di registrarsi, attraendo così sia i clienti che non vogliono registrarsi sia quelli che lo fanno.
Stadium Goods offre la possibilità agli utenti di effettuare il check-out come ospite o di registrarsi, attraendo così sia i clienti che non vogliono registrarsi sia quelli che lo fanno.
2. Per i nuovi clienti, integri la registrazione nel modulo di pagamento?
Rendi la registrazione parte del processo di checkout invece di richiedere input separati? Se non lo fai, probabilmente stai sacrificando sia le vendite che le nuove registrazioni di account.
Suggerimento per l'ottimizzazione del check-out n. 2. Per i nuovi clienti, integri la registrazione nel modulo di pagamento? #ecommerce #checkout Clicca per twittare
 ASOS offre la registrazione con un clic e senza interruzioni. Non chiedono un set aggiuntivo di input.
ASOS offre la registrazione con un clic e senza interruzioni. Non chiedono un set aggiuntivo di input.
3. Chiedi le email dei clienti all'inizio del processo di checkout in modo da poterli seguire se non completano un ordine?
Sebbene di solito non sia consigliabile aggiungere fasi extra durante il checkout, la richiesta di e-mail può darti l'opportunità di entrare in contatto con i clienti se non completano un acquisto e inviano loro un modello di e-mail del carrello abbandonato.  Debenhams chiede solo l'e-mail. Non sono necessarie informazioni aggiuntive.
Debenhams chiede solo l'e-mail. Non sono necessarie informazioni aggiuntive.
4. Il modulo è verticale (lineare) con etichette chiare che non scompaiono quando un utente le compila?
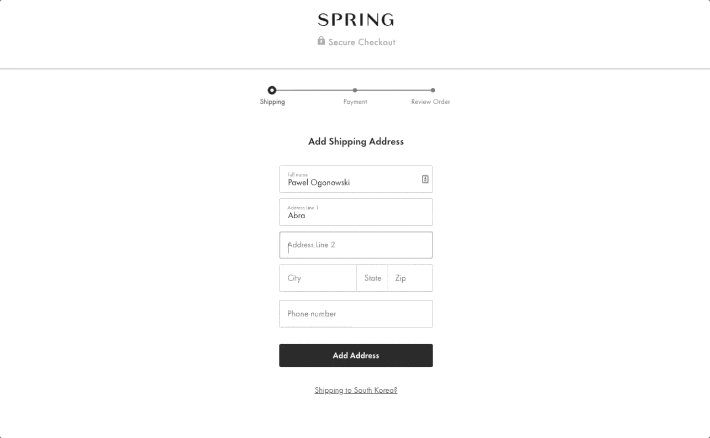
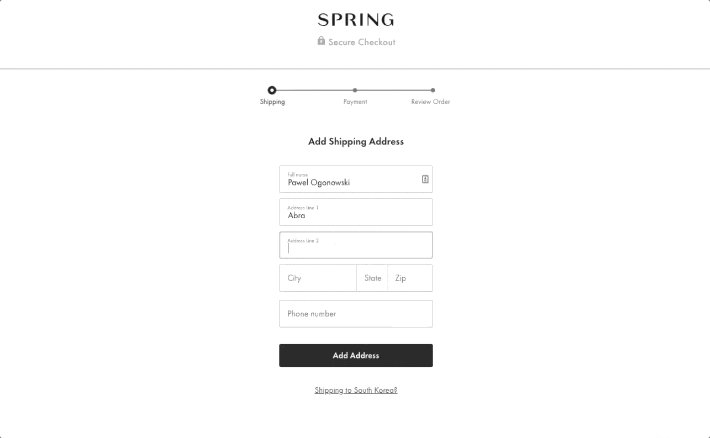
Spesso, i clienti dovranno tornare indietro per verificare le informazioni. L'utilizzo di etichette statiche o mobili (che non svaniscono dopo che un cliente ha inserito le proprie informazioni) può aiutare a semplificare questo processo.  Adidas utilizza etichette mobili (ridotte a icona sopra la casella di testo) in modo che i clienti possano tenere traccia delle informazioni che hanno inserito.
Adidas utilizza etichette mobili (ridotte a icona sopra la casella di testo) in modo che i clienti possano tenere traccia delle informazioni che hanno inserito.
5. Ci sono campi di cui puoi liberarti per abbreviare il modulo di pagamento?
Le etichette superflue aumentano lo sforzo necessario per completare il checkout. Riduci l'attrito eliminandoli. Hai davvero bisogno dei numeri di cellulare dei tuoi clienti? E i loro secondi nomi? È particolarmente importante ricordare questo punto durante l'ottimizzazione dei moduli di pagamento mobile.
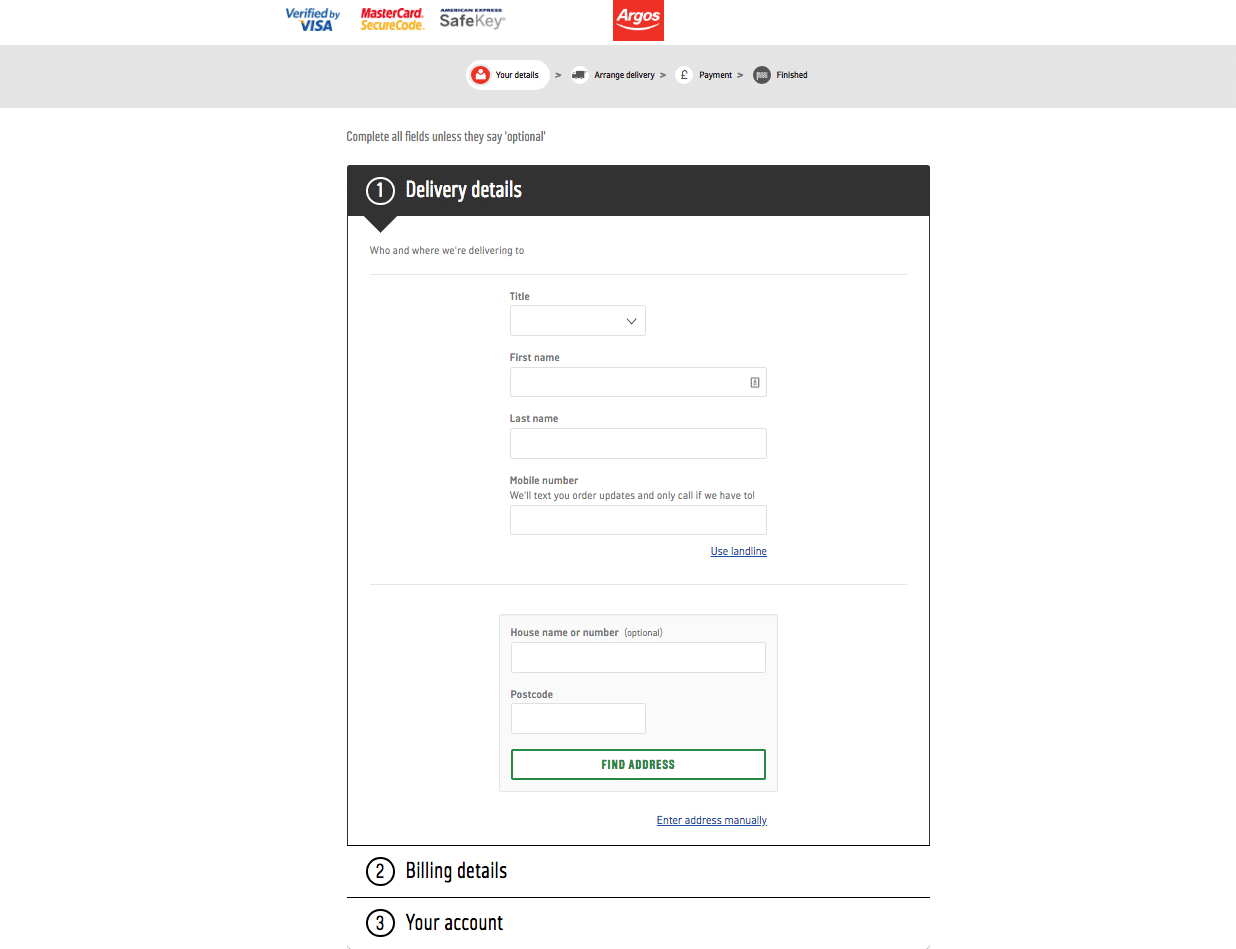
Suggerimento per l'ottimizzazione del check-out n. 5. Ci sono campi di cui puoi liberarti per abbreviare il #modulo di checkout? #ecommerce #checkout Clicca per twittare  Argos presenta un modulo di pagamento semplice e pulito. Non richiedono alcuna informazione non necessaria da parte dell'utente (forse ad eccezione del "titolo".
Argos presenta un modulo di pagamento semplice e pulito. Non richiedono alcuna informazione non necessaria da parte dell'utente (forse ad eccezione del "titolo".
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
6. Le dimensioni dei campi corrispondono alla dimensione prevista dell'input?
La riduzione al minimo dei campi che richiedono un breve input semplificherà il checkout indicando che è richiesto uno sforzo minimo. Allo stesso modo, assicurarsi che le voci più lunghe abbiano campi più ampi consentirà ai clienti di ricontrollare rapidamente i propri input.
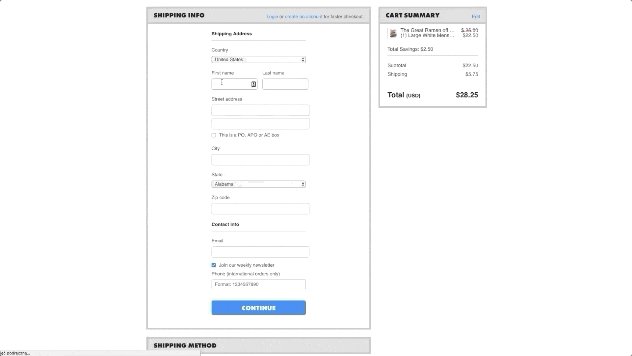
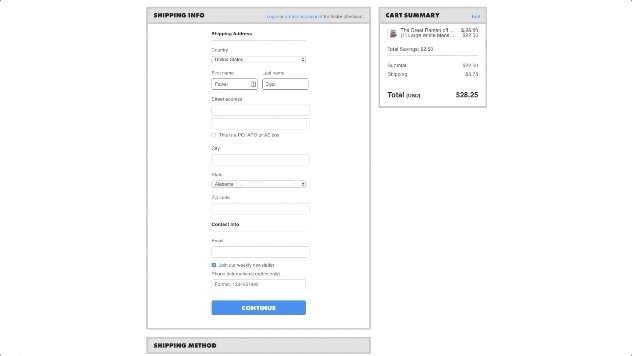
 Riduci al minimo i campi in cui sono richieste solo informazioni brevi.
Riduci al minimo i campi in cui sono richieste solo informazioni brevi.
7. Distingui tra campi facoltativi e obbligatori?
Se non vuoi eliminare completamente i campi facoltativi, indica che le informazioni non sono obbligatorie.
Suggerimento per l'ottimizzazione del check-out n. 7. Distingui tra campi facoltativi e obbligatori? #ecommerce #checkout #ottimizzazione Clicca per twittare
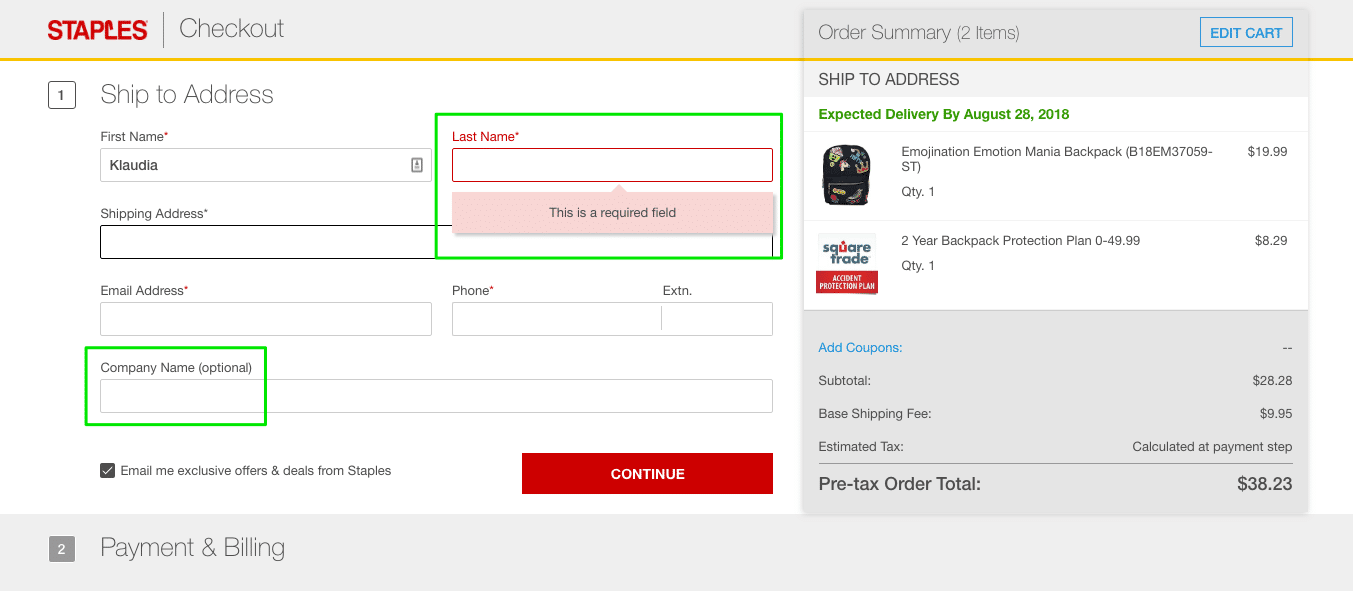
 Staples mostra chiaramente i campi obbligatori sul modulo di pagamento con un asterisco (*) e include "(opzionale)" accanto a quelli che non lo sono.
Staples mostra chiaramente i campi obbligatori sul modulo di pagamento con un asterisco (*) e include "(opzionale)" accanto a quelli che non lo sono.
8. La convalida del modulo è visibile per ogni campo? I clienti sanno immediatamente se hanno compilato un modulo in modo errato?
Se i clienti hanno inserito informazioni errate, informali non appena passano al campo successivo. Dover inviare ripetutamente le informazioni del modulo è incredibilmente frustrante.
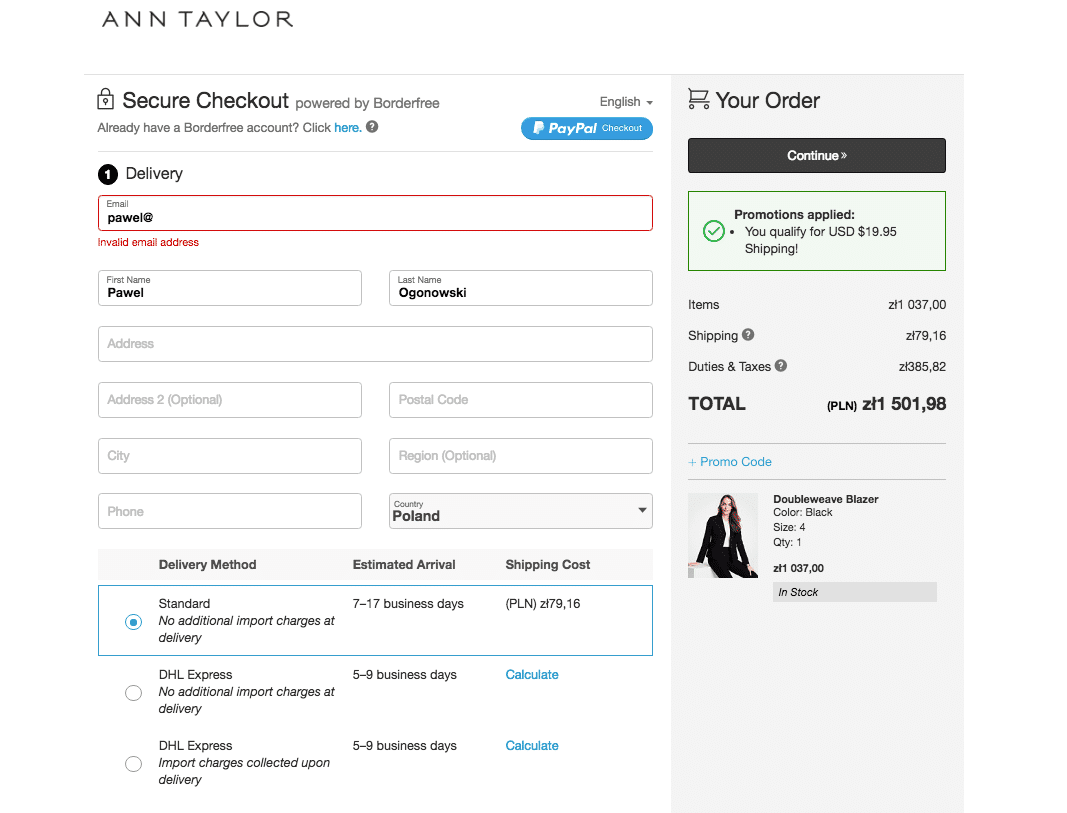
 Fai sapere immediatamente ai tuoi clienti se hanno commesso un errore. Dover inviare ripetutamente le informazioni del modulo è incredibilmente frustrante.
Fai sapere immediatamente ai tuoi clienti se hanno commesso un errore. Dover inviare ripetutamente le informazioni del modulo è incredibilmente frustrante.
9. Includete consigli su come correggere gli errori sotto i campi quando gli input sono errati?
Se un cliente ha inserito informazioni errate, è possibile che non sia sicuro di cosa ci si aspetta da lui. Risolvere questo problema includendo suggerimenti e consigli.
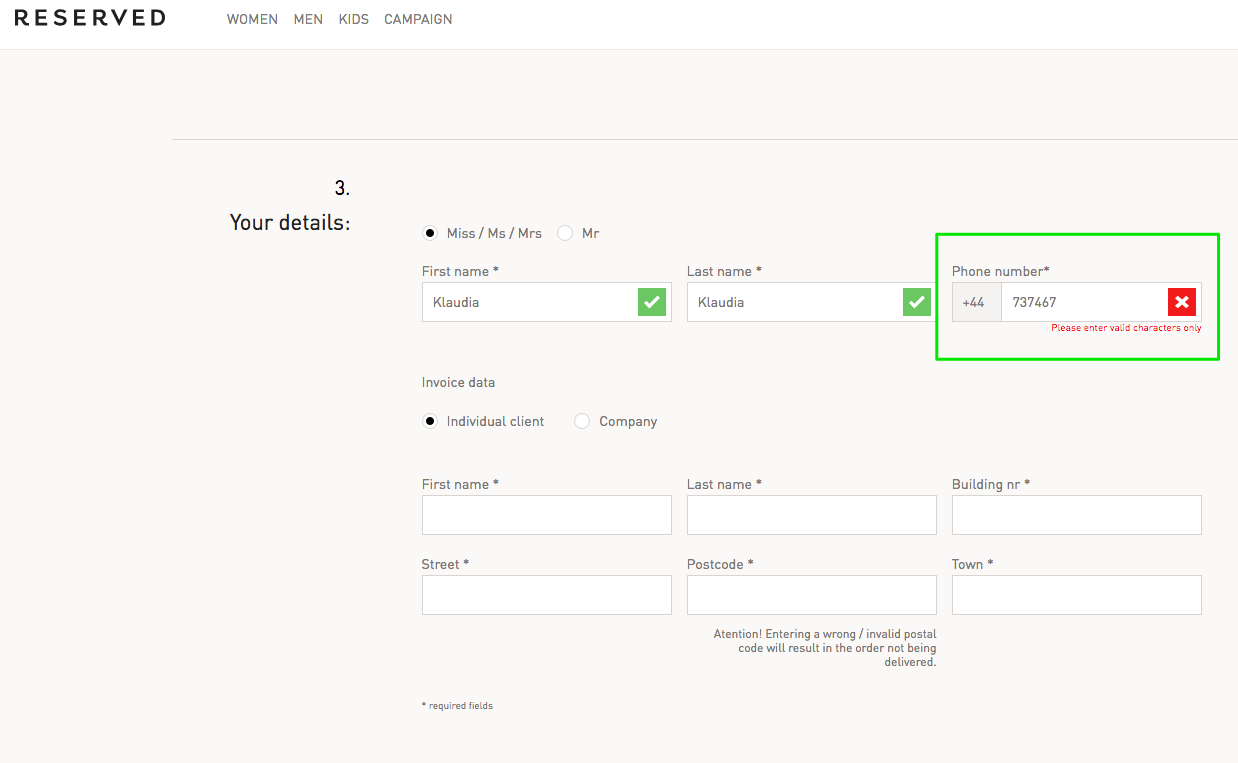
 RESERVED fornisce informazioni aggiuntive per i clienti incerti.
RESERVED fornisce informazioni aggiuntive per i clienti incerti.

10. Utilizzi le opzioni di precompilazione per semplificare il processo di iscrizione?
I tuoi moduli sfruttano le opzioni di precompilazione? Ad esempio, un indirizzo completo compilerà automaticamente i campi in base a un codice postale?
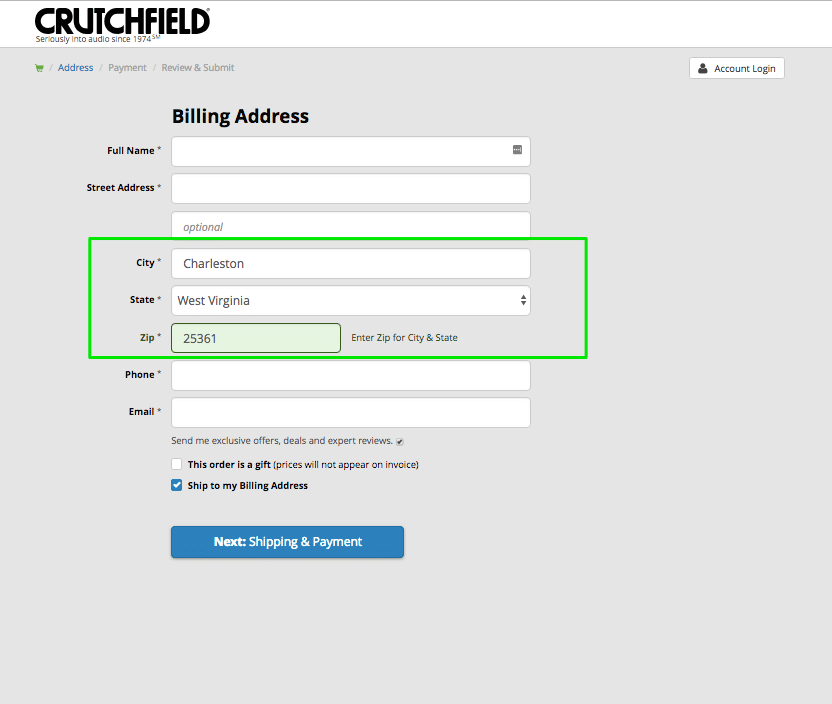
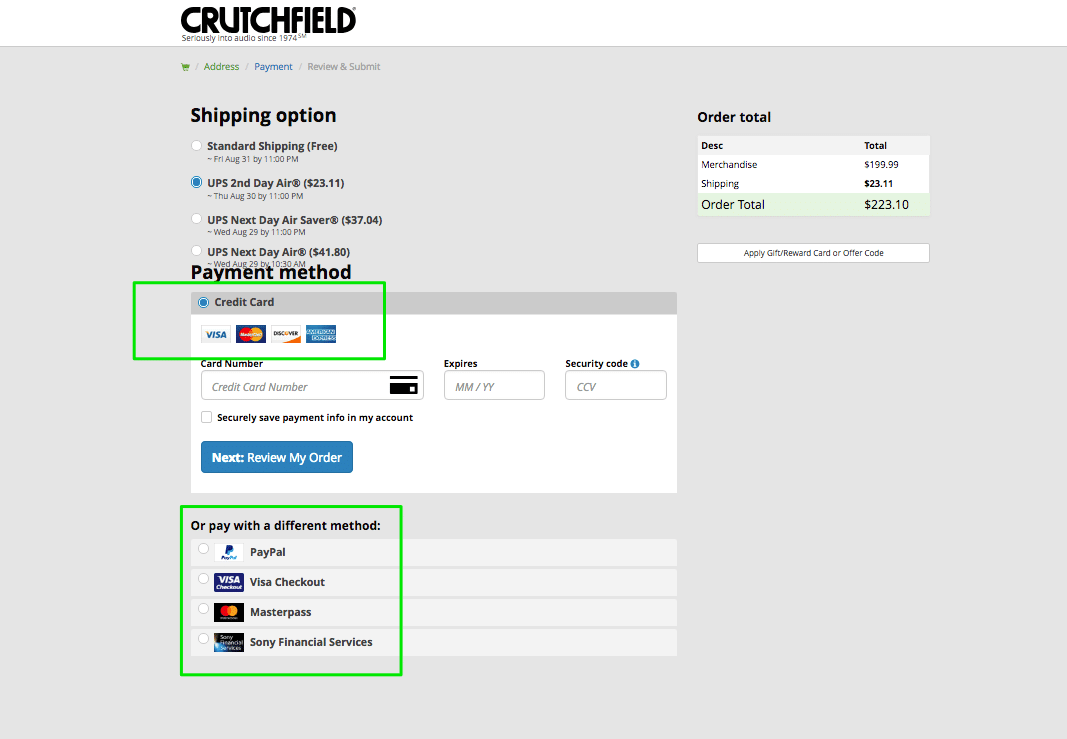
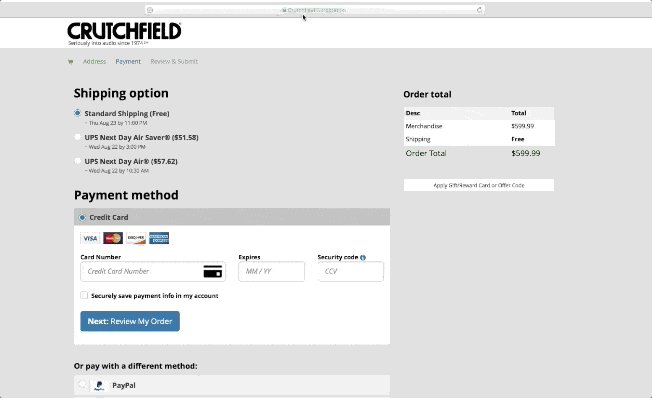
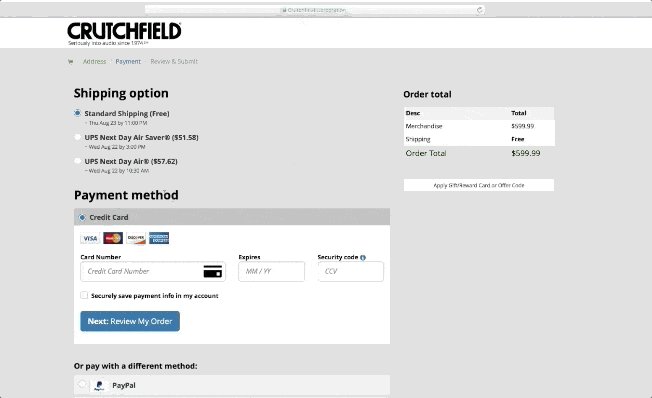
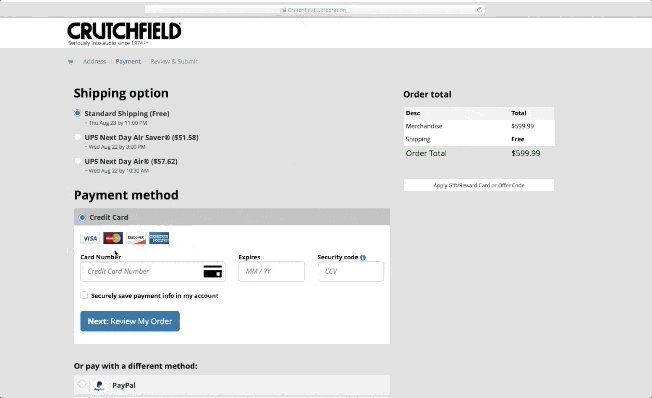
 Il modulo Crutchfield sopra genera automaticamente parte di un indirizzo in base al codice postale di un cliente (sarebbe solo più saggio chiedere il codice postale prima!).
Il modulo Crutchfield sopra genera automaticamente parte di un indirizzo in base al codice postale di un cliente (sarebbe solo più saggio chiedere il codice postale prima!).
11. Consenti la compilazione automatica e le opzioni salvate (come le carte di credito) per i clienti abituali?
Se i clienti hanno un account con te, stai permettendo loro di sfruttare i dettagli salvati, come indirizzi, informazioni sulla carta di credito e persino le opzioni di spedizione?
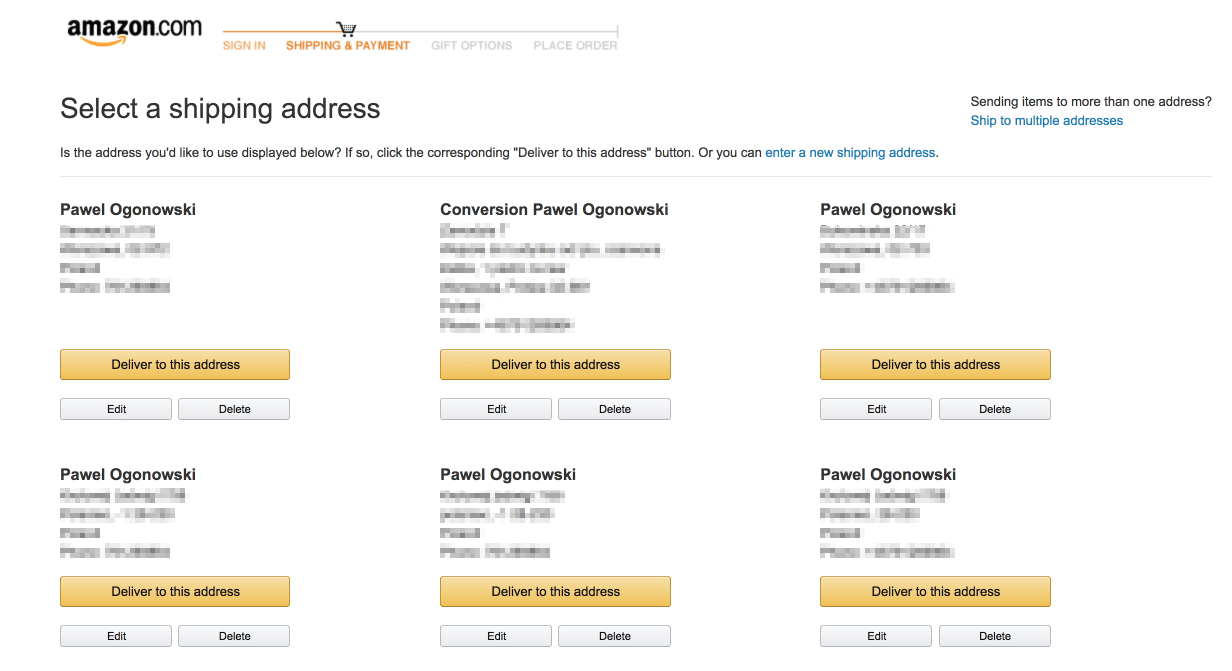
 Per i clienti con un account Amazon offre un'opzione di indirizzi salvati di consegne precedenti e ricorda la carta di credito dei clienti
Per i clienti con un account Amazon offre un'opzione di indirizzi salvati di consegne precedenti e ricorda la carta di credito dei clienti
12. I campi di immissione della carta di credito vengono "incapsulati" in modo diverso rispetto ad altri moduli per creare un livello di sicurezza percepita?
I moduli per le informazioni di pagamento sono progettati in modo diverso e si trovano in un'area separata, su o su una pagina diversa, per creare una percezione di maggiore sicurezza?
 I moduli per le informazioni di pagamento sono progettati in modo diverso, inseriti in una cornice per creare una percezione di maggiore sicurezza.
I moduli per le informazioni di pagamento sono progettati in modo diverso, inseriti in una cornice per creare una percezione di maggiore sicurezza.
13. Includete indicazioni visive per i dettagli della carta di credito, come un'immagine di dove trovare il codice CVV?
I clienti potrebbero non sapere come trovare determinate informazioni o cosa significa un termine come "numero di sicurezza". Supera questo problema includendo piccoli segnali visivi.
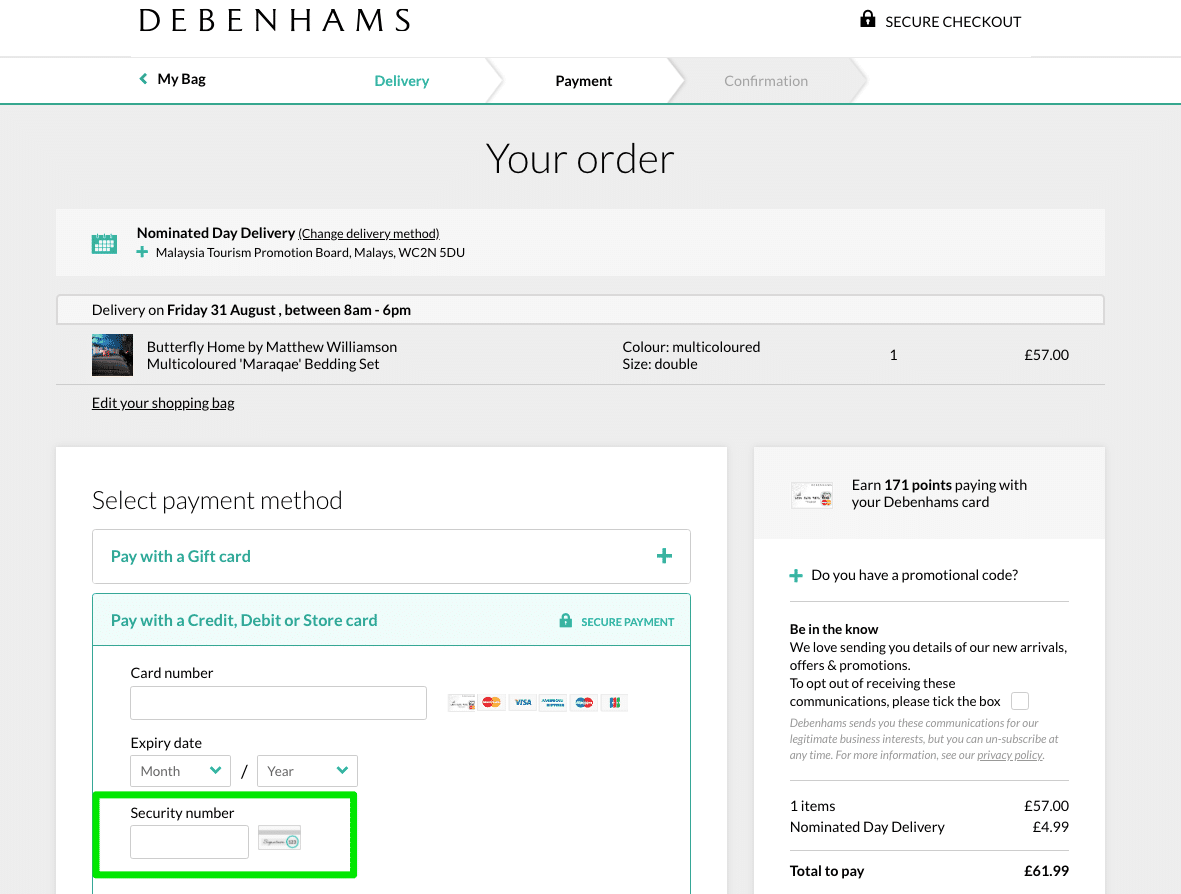
 Debenhams include un'immagine che mostra ai clienti dove trovare il proprio numero di sicurezza accanto al campo di immissione appropriato.
Debenhams include un'immagine che mostra ai clienti dove trovare il proprio numero di sicurezza accanto al campo di immissione appropriato.
14. L'etichetta della CTA principale su ogni passaggio del checkout è descrittiva, ad esempio "Acquista ora" o "Completa l'acquisto"?
Non usare la parola "Avanti". Non è interessante e implica ulteriori passaggi.
 Ottimo uso di CTA "Ordine completo".
Ottimo uso di CTA "Ordine completo".
15. La CTA principale è chiaramente visibile e si distingue dalle altre CTA secondarie?
Assicurati sempre che il tuo CTA sia in un colore contrastante e abbastanza grande da essere visto. Sui dispositivi mobili, un pulsante per la larghezza dello schermo (che può essere toccato con entrambe le mani) è ottimale. Le CTA primarie dovrebbero sempre essere più evidenti delle CTA secondarie.
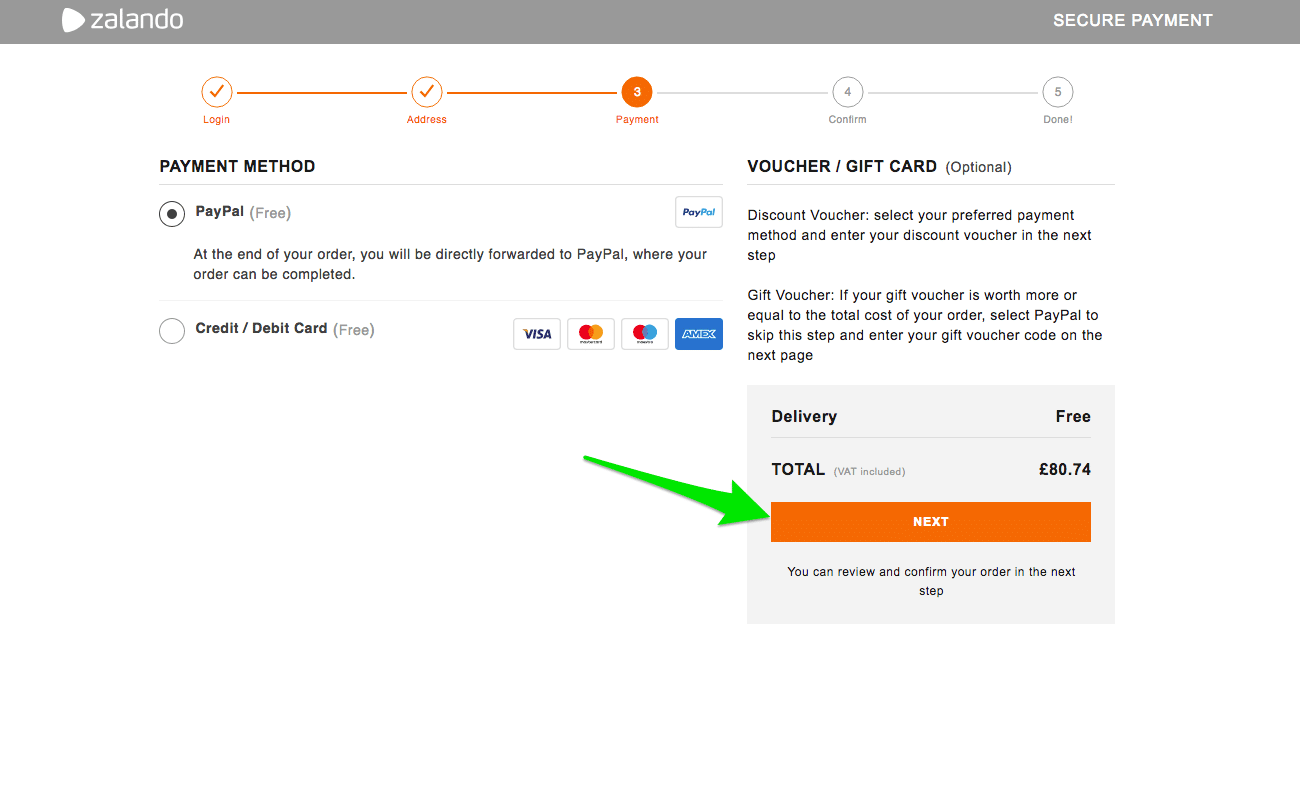
Suggerimento per l'ottimizzazione del check-out n. 15. La #CTA principale è chiaramente visibile e si distingue dalle altre CTA secondarie? #ecommerce #checkout #ottimizzazione Clicca per twittare  Durante il completamento dell'acquisto su Zalando, gli utenti non vengono distratti da altri CTA secondari. Sono sicuri di quale sarà il prossimo passo del processo.
Durante il completamento dell'acquisto su Zalando, gli utenti non vengono distratti da altri CTA secondari. Sono sicuri di quale sarà il prossimo passo del processo.
16. Durante la registrazione, complichi eccessivamente il processo di selezione della password includendo requisiti non necessari?
Non stabilire che le password debbano essere complesse a meno che non sia assolutamente necessario. Prendi in considerazione l'inclusione di un'opzione di generazione automatica della password.
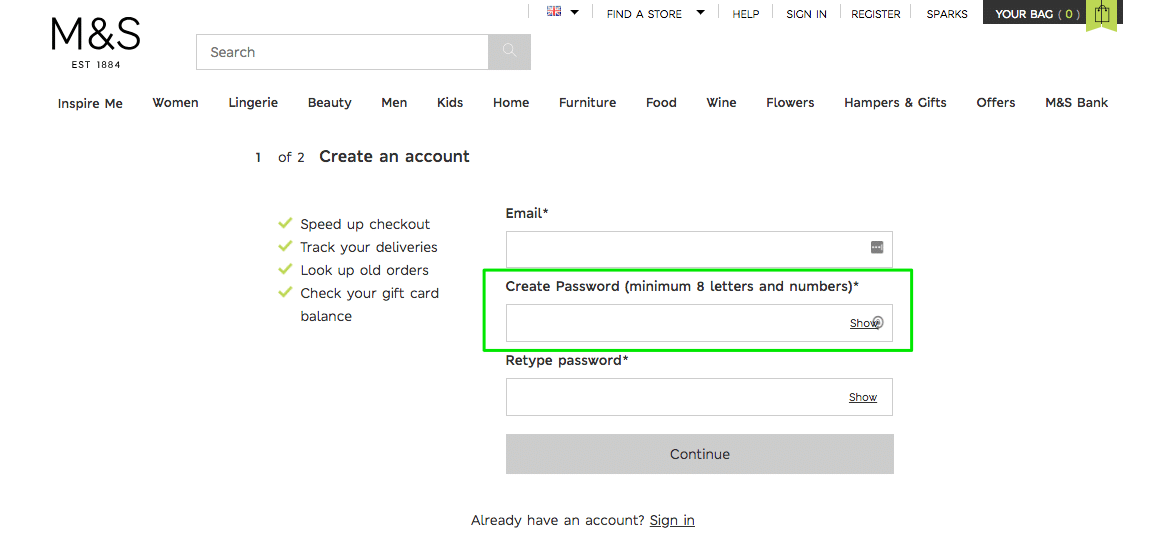
 Non stabilire che le password debbano essere complesse a meno che non sia assolutamente necessario. Ed è davvero necessario includere 8 caratteri e numeri?
Non stabilire che le password debbano essere complesse a meno che non sia assolutamente necessario. Ed è davvero necessario includere 8 caratteri e numeri?
17. Hai semplificato l'intestazione e la navigazione?
Durante il processo di pagamento, desideri che i clienti completino un'azione. Tutti gli elementi sulla pagina che li allontanano dal modulo principale hanno il potenziale per aumentare il tasso di abbandono. Riduci al minimo le distrazioni dell'intestazione e i link lontani dalla pagina di pagamento.
 Riduci al minimo le distrazioni dell'intestazione e i link lontani dalla pagina di pagamento. Vuoi che i tuoi clienti completino l'acquisto e non vengano distratti.
Riduci al minimo le distrazioni dell'intestazione e i link lontani dalla pagina di pagamento. Vuoi che i tuoi clienti completino l'acquisto e non vengano distratti.
18. Hai semplificato il piè di pagina per evitare che i clienti clicchino accidentalmente fuori dalla procedura di pagamento?
Seguendo il punto precedente, dovresti anche semplificare il piè di pagina per assicurarti che l'attenzione dei clienti non venga distolta o che facciano clic accidentalmente su un altro pulsante.
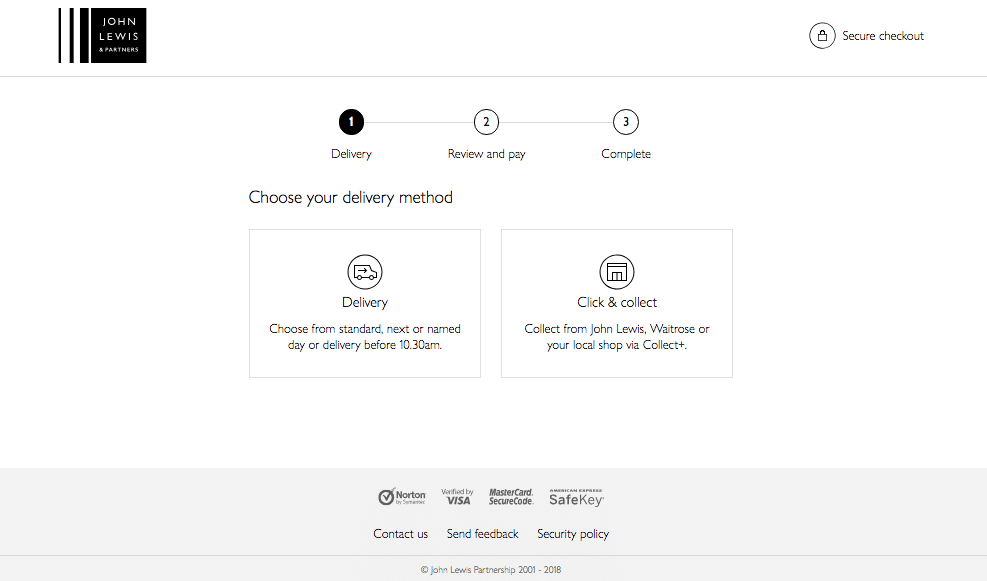
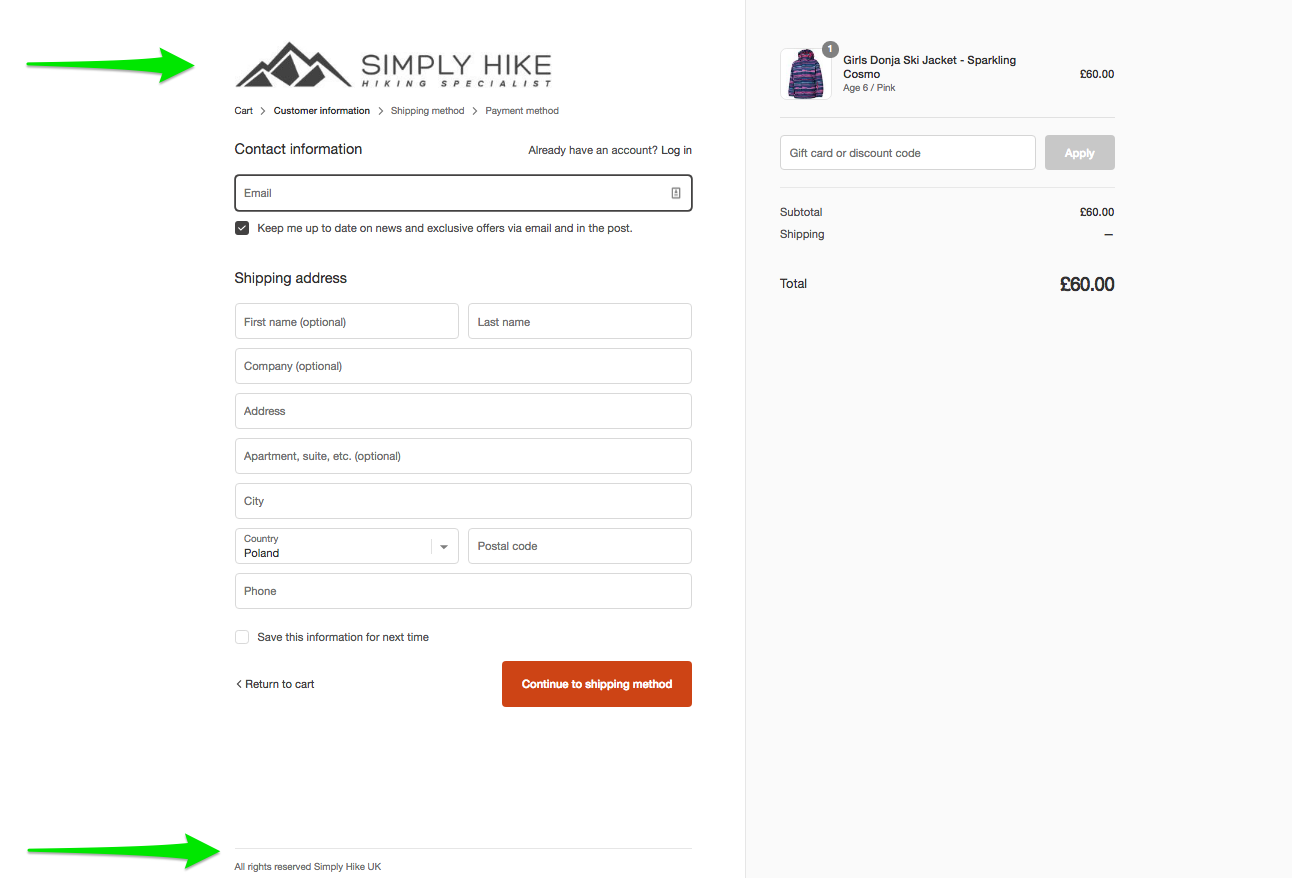
 Simply Hike ha ridotto al minimo sia il piè di pagina che l'intestazione, eliminando tutte le informazioni non necessarie.
Simply Hike ha ridotto al minimo sia il piè di pagina che l'intestazione, eliminando tutte le informazioni non necessarie.
19. Hai incluso una barra di avanzamento quando ci sono più passaggi di pagamento?
Se ci sono più pagine coinvolte nel processo di checkout, fai sapere ai clienti fino a che punto devono arrivare al completamento.
 È più probabile che i clienti finiscano il checkout con Debenhams perché sanno di avere solo un numero limitato di passaggi da completare.
È più probabile che i clienti finiscano il checkout con Debenhams perché sanno di avere solo un numero limitato di passaggi da completare.
20. È assolutamente chiaro che la pagina di riepilogo dell'ordine, immediatamente prima dell'acquisto, non è una pagina di ringraziamento?
Il riepilogo dell'ordine o la pagina di conferma, in cui i clienti rivedono i propri acquisti prima di aggiungere i dettagli di pagamento o confermare, è in qualche modo fuorviante? In particolare, è chiaro che non è una pagina di ringraziamento?
 Mentre fanno acquisti su Zalando, i clienti sono sicuri di dover fare un passo in più per confermare la transazione. È chiaro che questa non è una pagina di ringraziamento.
Mentre fanno acquisti su Zalando, i clienti sono sicuri di dover fare un passo in più per confermare la transazione. È chiaro che questa non è una pagina di ringraziamento.
21. Gli utenti possono modificare il proprio indirizzo in una pagina di riepilogo dell'ordine (immediatamente prima dell'acquisto) senza dover tornare all'inizio della procedura di pagamento?
Se i clienti hanno inserito informazioni errate, possono modificarle dal riepilogo dell'ordine o dalla pagina di conferma senza dover tornare alle pagine precedenti? Includere un'opzione per cambiare ridurrà l'attrito in questa fase cruciale.
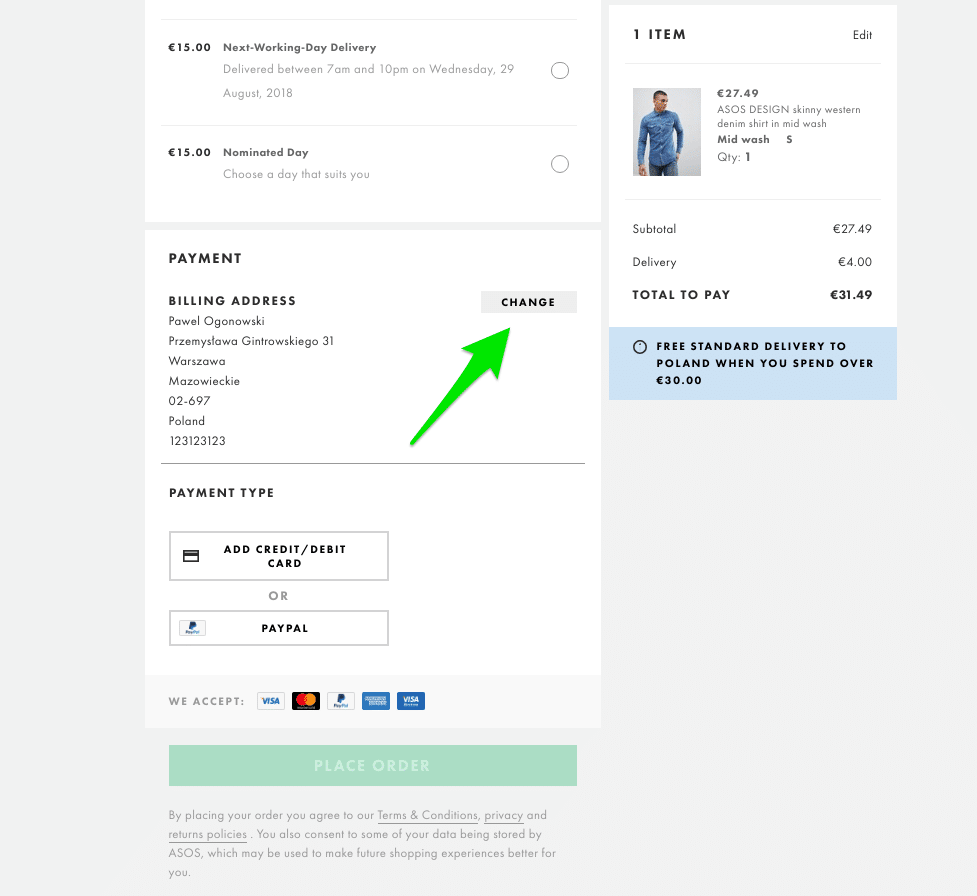
 ASOS consente ai clienti di modificare il proprio indirizzo di fatturazione dalla pagina di conferma dell'ordine.
ASOS consente ai clienti di modificare il proprio indirizzo di fatturazione dalla pagina di conferma dell'ordine.
22. Offrite una vasta gamma di opzioni di pagamento?
Lancia la rete il più ampiamente possibile con le opzioni di pagamento, consentendo ai clienti di effettuare il check-out con la loro scelta preferita. Inoltre, includere più opzioni di pagamento creerà una percezione di maggiore sicurezza.
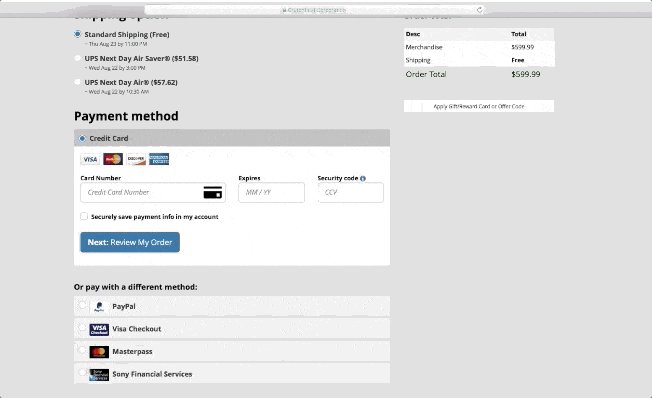
 Crutchfield offre una serie di opzioni e metodi di carte.
Crutchfield offre una serie di opzioni e metodi di carte.
23. Offrite opzioni di pagamento ultra semplificate, simili a Amazon One-Click?
Il tasso di conversione di Amazon è particolarmente alto per un motivo. Se possibile, offri ai clienti la possibilità di effettuare il checkout con solo uno o due clic. È la definizione stessa di un acquisto senza attriti!
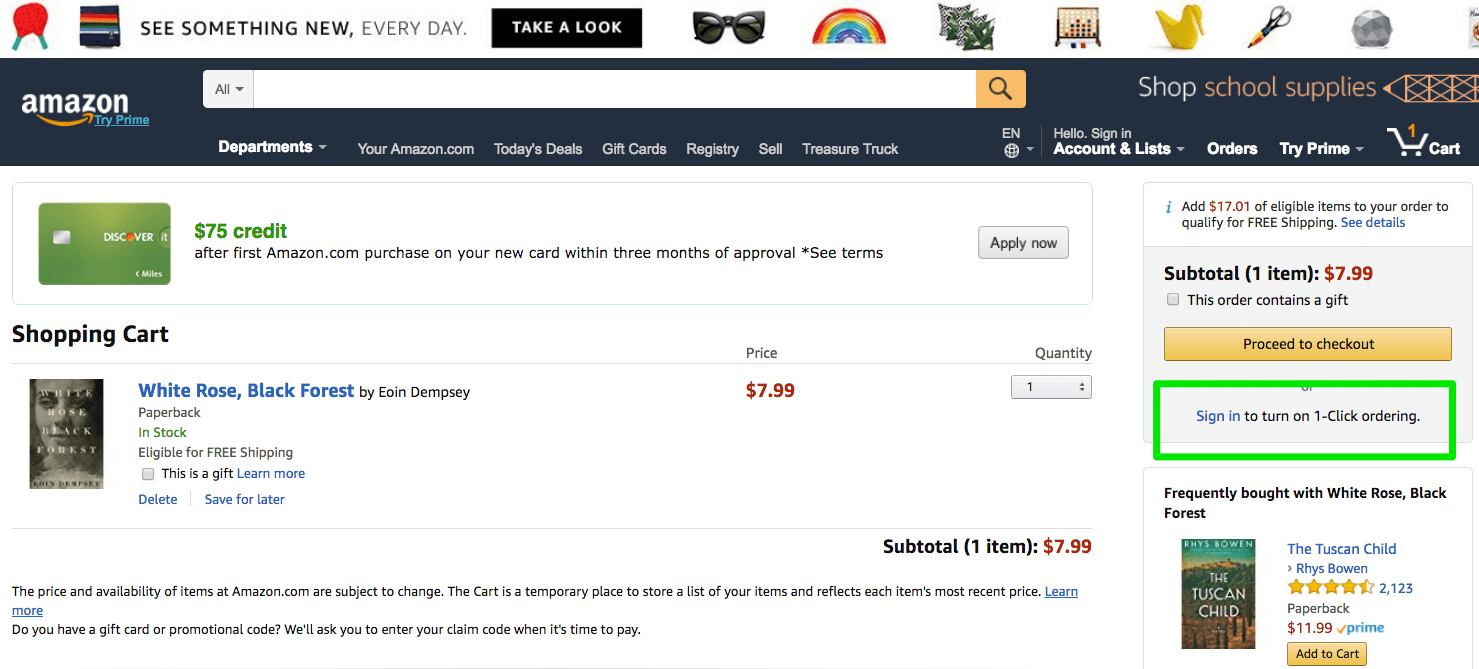
 Amazon offre ai clienti la possibilità di effettuare il checkout con solo uno o due clic.
Amazon offre ai clienti la possibilità di effettuare il checkout con solo uno o due clic.
Limitare l'abbandono del carrello elevato è solo uno dei tanti passaggi nell'ottimizzazione della conversione e-commerce!
Raggiungere il miglior tasso di conversione e-commerce possibile per il tuo negozio online richiede un approccio olistico all'ottimizzazione. Devi prestare attenzione a tutte le tue pagine, dalla homepage al "Chi siamo". E il tuo processo di checkout è una delle parti più fondamentali di questo mix.
Raggiungere il miglior #CR possibile per il tuo #ecommerce richiede un approccio olistico all'ottimizzazione. Il tuo processo di #checkout è una delle parti più fondamentali di questo mix. Fai clic per twittareCome si spera ti abbia mostrato la lista di controllo sopra, non c'è una grande complessità nel ridurre l'abbandono del carrello in questa fase chiave. Si tratta di piccole ma vitali modifiche che riducono l'attrito, creano fiducia e superano le esitazioni.
 I 12 punti più importanti della checklist di ottimizzazione a 23 punti.
I 12 punti più importanti della checklist di ottimizzazione a 23 punti.
Ora è il momento di chiamare il tuo sviluppatore!
Perché gli utenti abbandonano i carrelli? Quali sono i principali motivi di abbandono del carrello? Ecco un breve riepilogo dei 4 principali motivi per cui gli utenti abbandonano i loro carrelli:
Comprendere correttamente questi problemi può aumentare le vendite di oltre il 30%. Inoltre, sono molto facili da correggere. Approfondiamo...
- Elevati costi imprevisti : non c'è niente di peggio per un cliente che vedere una serie di costi aggiuntivi quando finalmente arriva al check-out. Il modo più semplice per risolvere questo problema è offrire la spedizione gratuita . Se hai costi aggiuntivi (come tasse, commissioni, donazioni di beneficenza ecc.), mostrali in anticipo sulla pagina del prodotto. Se la spedizione si basa sui codici postali dei clienti, consenti loro di inserirli per un prezzo.
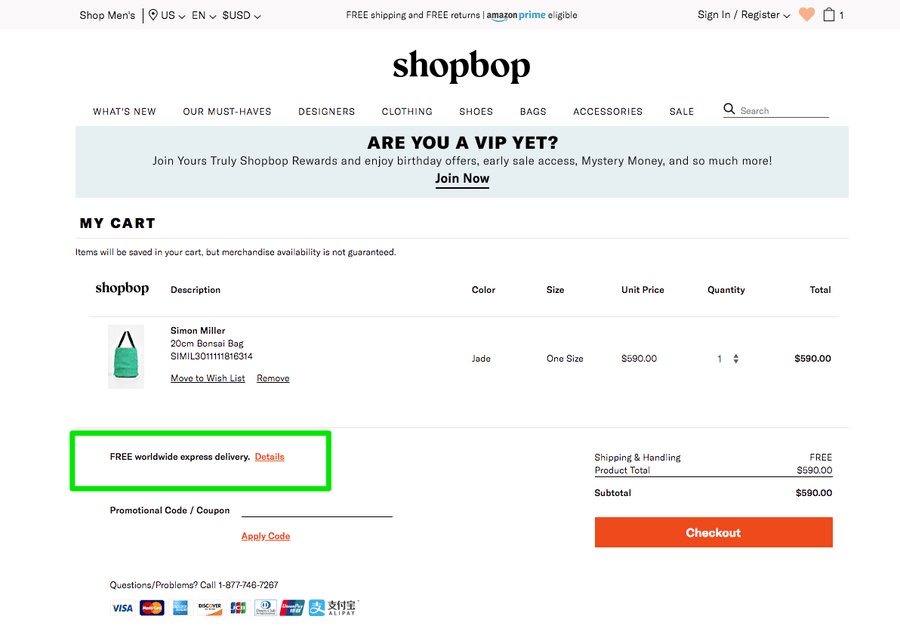
 Quando dici ai tuoi utenti che riceveranno la consegna gratuita sulla pagina del prodotto e nel carrello, non ci sarà spazio per sorprese.
Quando dici ai tuoi utenti che riceveranno la consegna gratuita sulla pagina del prodotto e nel carrello, non ci sarà spazio per sorprese.
- Creazione obbligatoria dell'account : non obbligare i clienti ad aprire un account online. Il miglior metodo di pagamento è di solito reindirizzare gli acquirenti dal carrello direttamente al modulo dell'indirizzo di spedizione. Offri sempre la possibilità di effettuare il check-out come ospite.
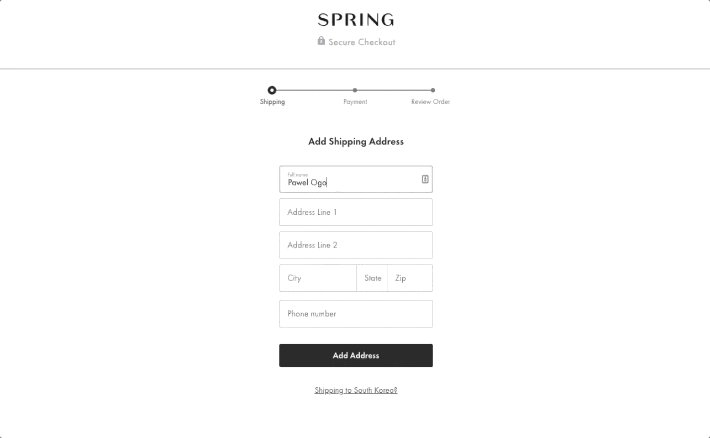
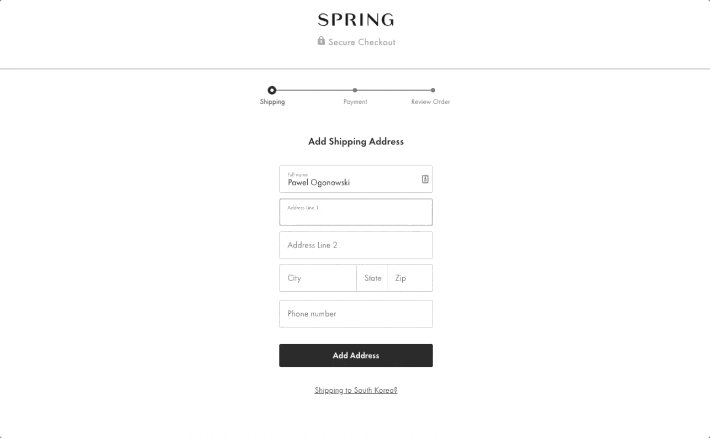
 Il modo più semplice è reindirizzare gli utenti dal carrello direttamente al modulo dell'indirizzo di spedizione.
Il modo più semplice è reindirizzare gli utenti dal carrello direttamente al modulo dell'indirizzo di spedizione.
- Processo di checkout complesso e lungo: il processo di checkout online medio è lungo 5,4 passaggi. Sembra ovvio, ma ai clienti non piace passare molto tempo a controllare, quindi rendilo semplice, privo di distrazioni e breveil più possibile.
 Non ci sono distrattori sulla pagina e l'utente può concentrarsi sull'unico obiettivo più importante: effettuare un ordine.
Non ci sono distrattori sulla pagina e l'utente può concentrarsi sull'unico obiettivo più importante: effettuare un ordine.
- Problemi di sicurezza : creare fiducia durante il checkout è molto importante, soprattutto quando gli utenti ti forniscono i dati della carta di credito. Ma come lo fai? Innanzitutto, ottieni la crittografia SSL per il tuo sito. In secondo luogo, mostra i loghi delle società di carte di credito. E terzo, consenti agli utenti di pagare con metodi affidabili come PayPal o Visa Checkout.
 Costruire la fiducia nel checkout è estremamente importante, specialmente quando gli utenti stanno per fornirti i dati della loro carta di credito.
Costruire la fiducia nel checkout è estremamente importante, specialmente quando gli utenti stanno per fornirti i dati della loro carta di credito.
Metti in atto tutti questi suggerimenti e ti garantisco che le tue vendite aumenteranno del 30% o più!
Vuoi ottimizzare tutte le pagine del tuo negozio? Ottieni la nostra lista di controllo per l'ottimizzazione dell'e-commerce in 115 punti
Nella nostra esauriente lista di controllo per l'ottimizzazione dell'e-commerce, abbiamo coperto tutto ciò che devi sapere sull'ottimizzazione del tuo negozio online.