类别(产品列表)页面的 13 个以转换为中心的提示
已发表: 2018-09-27类别页面是任何电子商务网站的重要组成部分。 精心设计的类别页面将建立参与度并推动转化,鼓励访问者点击进入单个产品页面并购买。
但是在 Growcode,我们经常发现类别登录页面在我们客户的网站上表现不佳。
零售商倾向于专注于优化结账渠道,在此过程中边缘化他们的类别页面。
这是一个很大的错误。 类别页面是整体转化率的主要贡献者。
美国电子商务的平均转化率徘徊在 2.6% 左右。
美国电子商务的平均转化率徘徊在 2.6% 左右。 #ecommerce #EcommerceTips #EcommerceStats点击推文如果您渴望提高电子商务商店的转化率,那么我建议您密切关注您的类别页面!
 今年的转化率徘徊在 2.6% 左右。 来源。
今年的转化率徘徊在 2.6% 左右。 来源。
在本文中,我们将概述一些简单的优化技巧以充分利用它们,以及一系列实用的类别页面示例。
什么是产品列表类别页面?
产品列表页面或类别页面是列出一个类别中的多个产品的页面,每个产品由照片、价格和产品名称表示。 这些页面通常从类别导航栏链接到并包含过滤器选项。
 ASOS 类别页面的示例。
ASOS 类别页面的示例。
为什么产品列表(类别)页面很重要?
在电子商务网站页面方面,类别页面是最重要的。 具有一般买家意图的客户——他们知道自己想要产品但不确定确切的类型或品牌——使用它们来浏览和评估项目。
在#ecommerce 网站页面方面,类别页面是最重要的。 知道自己想要产品但不确定确切类型或品牌的客户 - 使用它们来浏览和评估项目。 #EcommerceTips点击推文它们还经常充当重要的电子商务登陆页面。 例如,如果您在电子邮件中宣传“新来者”,访问者将登陆类别登录页面。 许多搜索引擎结果——例如“购买自行车”或“购买手提包”等一般查询——都集中在类别页面上。
分类(产品列表)页面优化指南
以下是为了在类别页面上创造最佳体验而应该提出的问题的快速列表,以便您可以直接跳到最紧迫的问题:
- 打折产品的价格是否被划掉?您是否包括了折扣的百分比?
- 您是否将醒目的颜色(如鲜红色)用于重要元素,例如促销价或“SALE”一词?
- 产品图片是否在折叠上方可见,并且是否有清晰可见的带有类别名称的标题?
- 产品图片是否足够大(您是否充分利用了空间)?
- 悬停时是否显示替代产品照片?
- 您是否在列表页面上包含了子类别过滤器?
- 产品是否可以通过特定类别的变量(如尺寸、颜色等)进行过滤?
- 您是否有一套全面的升/降排名选项,例如价格、受欢迎程度、相关性和新来者?
- 您是否包含所有适当的信息?
- 您是否显示服装等类别的可用尺寸?
- 你显示颜色选项吗?
- 您是否展示了太多广告?
- 不可用的产品是否仅显示在产品页面列表的末尾?
准备好优化了吗? 让我们潜入。
1. 打折商品的价格是否有划线,是否包含折扣百分比?
通过划掉旧价格并将其包含在新价格旁边来引起人们对折扣的注意。 还包括折扣的百分比,以便降价显得相当可观。
 除了划线的原始价格外,REI 还包括之前价格和折扣价格之间的差异百分比,再次强调了报价。
除了划线的原始价格外,REI 还包括之前价格和折扣价格之间的差异百分比,再次强调了报价。
2. 促销价或“SALE”字样等重要元素是否使用醒目的颜色(如鲜红色)?
类别页面可能会显得杂乱无章,因此请确保折扣脱颖而出。 使用不会被页面上其他元素淹没的醒目颜色。
 Kohl's 用红色字体突出显示销售价格。
Kohl's 用红色字体突出显示销售价格。
3. 产品图片是否在折叠上方可见,是否有清晰可见的标题和类别名称?
访问者使用类别页面进行浏览,因此请提供确认他们位于正确位置的信息,例如类别标题。 此外,确保产品在折叠上方已经可见,无需向下滚动。 您可以尝试在首屏展示最畅销的产品以降低跳出率。
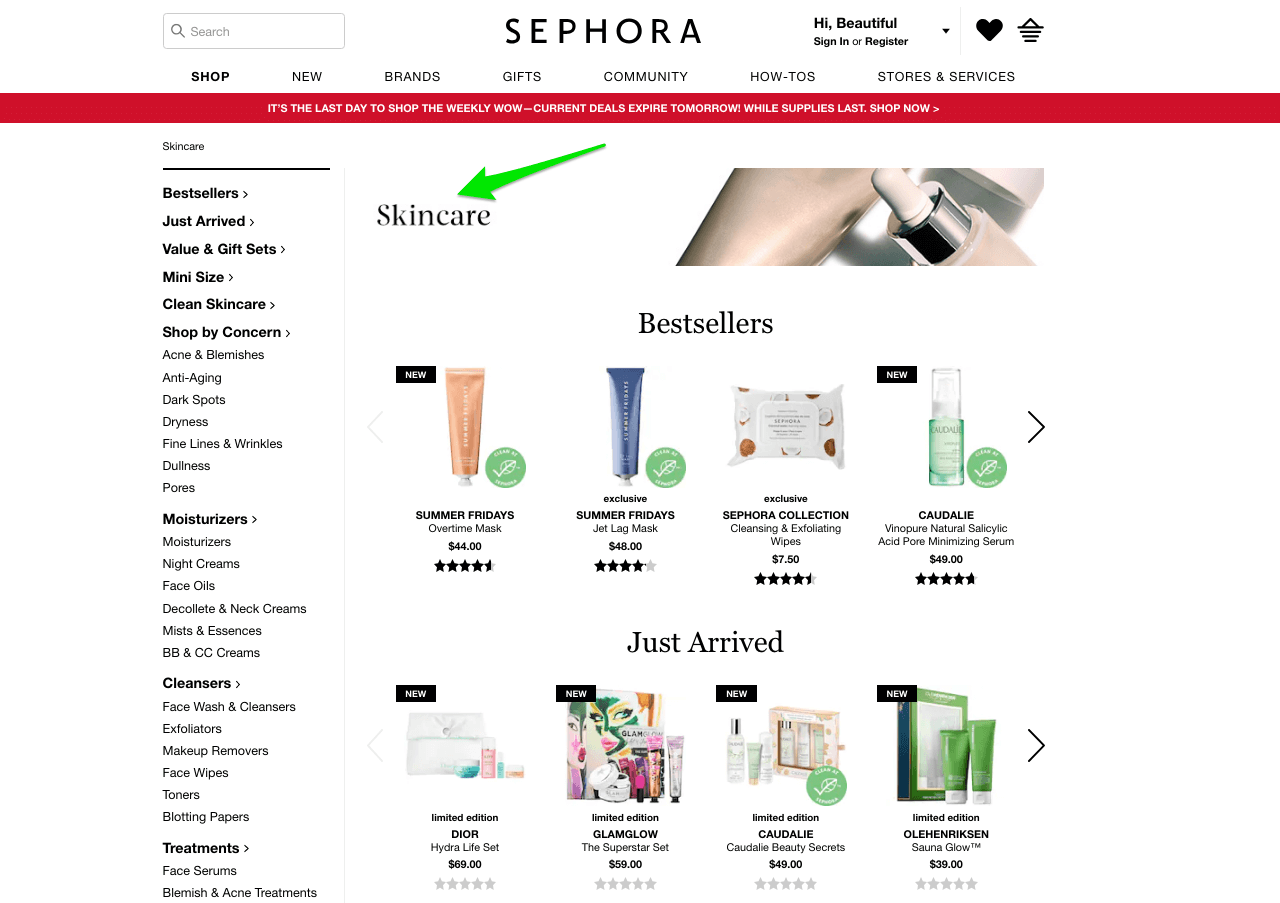
 丝芙兰包括一个类别标题,并在首屏展示表现最佳的产品。 这可能有助于降低跳出率,从而让您在 Google 的搜索结果中获得更好的排名。
丝芙兰包括一个类别标题,并在首屏展示表现最佳的产品。 这可能有助于降低跳出率,从而让您在 Google 的搜索结果中获得更好的排名。

4. 产品图片是否足够大(你是否充分利用了空间)?
类别页面都是关于图像的。 理想情况下,您应该在不牺牲质量和大小的情况下提供每行最大数量的图像。 特征是否清晰可见? 每行三到四张图片是一个很好的类别页面最佳实践(在移动设备上是两张 - 了解如何设计最佳的移动产品详细信息页面)。
类别页面都是关于图像的。 理想情况下,您应该在不牺牲质量和大小的情况下提供每行最大数量的图像。 #ecommerce #optimization点击推文 Urban Outfitters 展示了产品的大而详细的图片。 产品列表设计整洁,不杂乱,每行四个产品以一种很好的方式呈现。
Urban Outfitters 展示了产品的大而详细的图片。 产品列表设计整洁,不杂乱,每行四个产品以一种很好的方式呈现。
5. 悬停时是否显示替代产品照片?
每当访问者将鼠标悬停在图像上时,通过显示替代产品照片来减少摩擦。 如果潜在客户不相信第一个图像,他们可能会使用第二个图像。
Asos 展示了一种产品的不同轮廓。 因此,如果潜在客户不相信第一个图像,他们可能会使用第二个图像。
6. 您是否在您的列表页面上包含了子类别过滤器?
亚马逊在其所有列表页面上都包含此功能,无论是类别页面还是搜索结果页面。 它可以帮助正在浏览的访问者缩小搜索范围。  在这个例子中,在寻找枕头时,我们得到了超过 800.000 个结果! 此类详细类别可帮助正在浏览的访问者缩小搜索范围。
在这个例子中,在寻找枕头时,我们得到了超过 800.000 个结果! 此类详细类别可帮助正在浏览的访问者缩小搜索范围。
7. 产品是否可以通过特定类别的变量(如尺寸、颜色等)进行过滤?
许多访问者会转到类别页面进行浏览,但对某些功能(如尺寸、颜色、价格、品牌等)有要求。在页面顶部或侧边栏中包含这些过滤器。
 ASOS 在其类别登录页面上包含一系列过滤器。
ASOS 在其类别登录页面上包含一系列过滤器。
8. 您是否有一套全面的升/降排名选项,如价格、受欢迎程度、相关性和新来者?
与过滤器一起,重要的是允许访问者通过许多变量对产品进行排名,例如价格、相关性、新来者等。这样做通过增加浏览体验的多样性来建立参与度,同时也迎合有功能要求的访问者但对于谁来说过滤器太具体了。
 Crutchfield 有一个选项可以按多个选项排序,例如“价格:从低到高”。
Crutchfield 有一个选项可以按多个选项排序,例如“价格:从低到高”。
9. 您是否包含所有适当的信息?
在您的列表页面上包含五项绝对必要的信息。 在 Growcode,我们发现不包括一个的转换后果可能很重要。
这些信息是:
- 姓名
- 照片
- 价钱
- 剔除价格
- 徽章(新的、畅销书、销售等)
10. 您是否显示衣服等类别的可用尺码?
在产品页面而不是类别页面上告诉访问者产品缺货可能会导致他们离开网站而不考虑其他选项。 如果可能,请在类别页面图像下方包含股票信息。
Zalando 正好在产品页面列表中显示可用尺寸,因此用户可以立即检查他是否可以购买特定产品。
11. 是否显示颜色选项?
在类别页面上包含有关颜色的信息或提供过滤器选项时,请确保您只显示图像(小色块)而不是文本。
 阿迪达斯 (Adidas) 的颜色选择很突出,显示小颜色方块。 它增加了类别页面体验的整体易用性。
阿迪达斯 (Adidas) 的颜色选择很突出,显示小颜色方块。 它增加了类别页面体验的整体易用性。
12. 您是否展示了太多广告?
一般来说,少即是多。 您希望将重点放在产品本身而不是其他促销、优惠、相关产品等上。
 Zappos 想让你买鞋……没有别的。 产品列表页面布局完全以产品为中心。 提示:看看他们如何在产品列表上方列出选定的(和流行的)过滤器。
Zappos 想让你买鞋……没有别的。 产品列表页面布局完全以产品为中心。 提示:看看他们如何在产品列表上方列出选定的(和流行的)过滤器。
13. 不可用的产品是否只显示在产品页面列表的末尾? 或者他们甚至没有列在那里?
在页面顶部展示不可用的产品几乎没有意义。 它可能会破坏许多访问者的产品列表页面用户体验 (UX),并对转化产生负面影响。 在页面底部附近显示不可用或停产的产品(如果有的话)。
 Nordstrom 仅显示特定尺寸的可用产品。
Nordstrom 仅显示特定尺寸的可用产品。
结论
从本质上讲,类别页面优化是一个简单的过程。 它涉及添加和调整类别页面设计和测试的小元素,以查看更改是否对整体转换产生积极影响。
真正的关键是致力于一致和长期的测试。 这个清单是一个很好的起点。 它将帮助您克服在线零售商在产品列表页面方面面临的许多常见问题并提高您的转化率。 但最终,长期推动改进取决于您。
顺便说一句,获取 115 点电子商务优化清单并提高您的转化率!
凭借八年的经验,我们将所有顶级见解汇集到一本书中:7+ 数字在线商店的电子商务费率优化清单。 如果您想提高所有页面的性能——从主页到结账,请在此处获取副本: 

