10 个高转化电子商务产品页面模板(包含 7 个实用的设计技巧和鼓舞人心的例子)
已发表: 2019-05-16伟大的产品页面具有欺骗性。 它们看起来如此简单和无缝,为客户提供他们需要的所有信息并引导他们到添加到购物车按钮。
但在幕后发生了很多事情。 创建高转化率的产品页面需要数小时的设计工作和数周甚至数月的测试。
下次您登陆设计精良的产品页面时,请暂停一下。 很有可能几乎每一个元素——从 CTA 的颜色到标题字体的大小——都经过了测试、调整和重新测试。
下次您登陆设计精良的产品页面时,请暂停一下。 几乎每一个元素——从 CTA 的颜色到标题字体的大小——都已经过测试、调整......点击推文但幸运的是,您不需要花费所有时间来寻找成功的公式。 我们分析了网络上的一些顶级示例。 在这篇文章中,我们将为您提供在线商店的最佳实用技巧。
您将在本文中找到的内容的快速列表:
电子商务产品页面的剖析:基本要素
3 个用于电子商务产品页面的开箱即用的免费模板
1.“传统”风格的电子商务产品页面模板
2. 滚动产品页面模板
3. 移动产品页面模板
灵感:10 个高转化产品页面布局示例
使用新产品页面模板提高转化率的 7 个重要提示
1. 建立紧迫感和稀缺感
2. 展示正面评价、推荐、媒体提及和名人代言
3.确保图像质量并展示最重要的功能
4. 在 CTA 旁边包括“信任印章”和付款选项
5.限制不必要的混乱,如社交媒体图标
6. 优化移动
7. 磨练你的文案(产品描述)
设计高转化产品页面模板
钻进去!
电子商务产品页面的剖析:基本要素
让我们快速介绍要包含在任何产品页面上的基本元素。
这些绝对是必备品,包含访问者做出购买决定所需的基本信息。 您网站上的每个产品页面都应以某种形式包含它们。
1. 产品标题(标题)
页面的主标题应包含产品名称。 产品名称应清楚地标识该项目并将其与其他类似产品区分开来。 例如,假设您在自己的网站上销售劳力士手表。 “Rolex Daytona Diamond and Ruby Watch Set in White Gold”的称号远胜于“Rolex Watch”。
产品名称通常包括产品的通用名称(裙子、手表、耳环等)、品牌名称以及任何主要的区别特征,例如颜色、尺寸、型号类型等。
产品标题对于搜索排名和流量也很重要。 一个写得好的和描述性的标题将推动高点击率,并将为大量搜索词排名。
2. 产品图片
图片应位于产品说明的旁边或正上方。 访客使用它们来验证和“检查”产品,检查关键功能和细节。
包含可缩放的多张图像(覆盖所有角度并显示所有特征)通常是有益的,允许潜在客户与产品进行尽可能多的互动。
请记住包含确切产品的图像,而不是一系列产品或具有相似规格的类似物品的图像。 添加一个参考点(例如人或手)也很好,以便访问者可以衡量项目的大小。
3. 产品说明
产品描述有两个功能:告知和说服。 他们应该详细描述产品特性。 但是,通过包含媒体出版物中的提及、奖项、制造过程的详细信息(如传统或道德方法)等辅助信息来吸引访客也很重要。
与标题一样,产品描述对 SEO也很重要,应该包含大量关键字。
4. 价格
价格应包含在产品标题下方(或尽可能靠近)。 这条信息对买家来说是最重要的信息之一,应该放在显眼的位置。 如果您提供折扣或销售价格,请在当前价格旁边显示之前的划线价格。
115 点电子商务优化清单
5. 功能选项(尺寸、颜色、型号等)和可用性
客户通常会在购买前立即选择型号,尤其是尺寸和颜色,因此请确保功能选项显示在靠近主要 CTA 的位置。
为避免混淆,请清楚说明产品何时可用或不可用。 在产品有限时显示实际库存水平可以增加买家的紧迫感。
6. 运输信息
与价格一样,运输时间和成本是潜在买家决策过程中的另一个主要因素。 运输成本和速度的不确定性会显着导致买家流失,从而对转化率产生负面影响。
价格、运输时间和成本是潜在买家决策过程中的另一个主要因素。 运输成本和速度的不确定性会显着导致买家流失,从而对转化率产生负面影响。 点击推文通过在 CTA 之前或之后立即包含运输信息来消除任何疑问。 如果您提供免费、当日或次日送达,请清楚说明。
7. CTA(号召性用语)
您的 CTA 代表您最希望采取的行动。 它应该显示在产品图片旁边的显眼位置。 研究表明,诸如“加入购物车”或“立即购买”之类的命令式短语(“命令”访问者采取行动)效果最好。 您的CTA 应该从页面上的所有其他元素中脱颖而出,并且是移动设备上整页的宽度,以便客户可以用任一拇指点击。
8. 评论和评级
与不包含评论的产品页面相比,包含评论的产品页面表现要好得多。 评论应显示在产品页面上的两个位置。 平均“星级”应显示在产品标题下方。 在页面下方,您还应该包括一个具有排序和过滤功能的专用评论部分。
许多零售商担心负面评论,但这种担心通常是错误的。 负面或平庸评论的存在实际上可以为您的评论部分提供真实性,而回复差评可以减轻其最坏的影响。
9. 相关产品
将商品添加到购物车后,许多客户会继续浏览。 显示相关产品会将他们引导至他们可能感兴趣但可能找不到的其他产品页面。
3 个用于电子商务产品页面的开箱即用的免费模板
您可以使用以下三个模板以有效的方式组织上述所有元素。 它们已被证明有效,并受到许多大型在线零售商的青睐。
1.“传统”风格的电子商务产品页面模板
这种类型的模板是您在网上最常遇到的模板。 大多数主要元素都在折叠上方,产品描述和 CTA 放置在主要图像旁边。 这种布局的想法是在相对较小的空间内为访问者提供他们需要的所有信息。
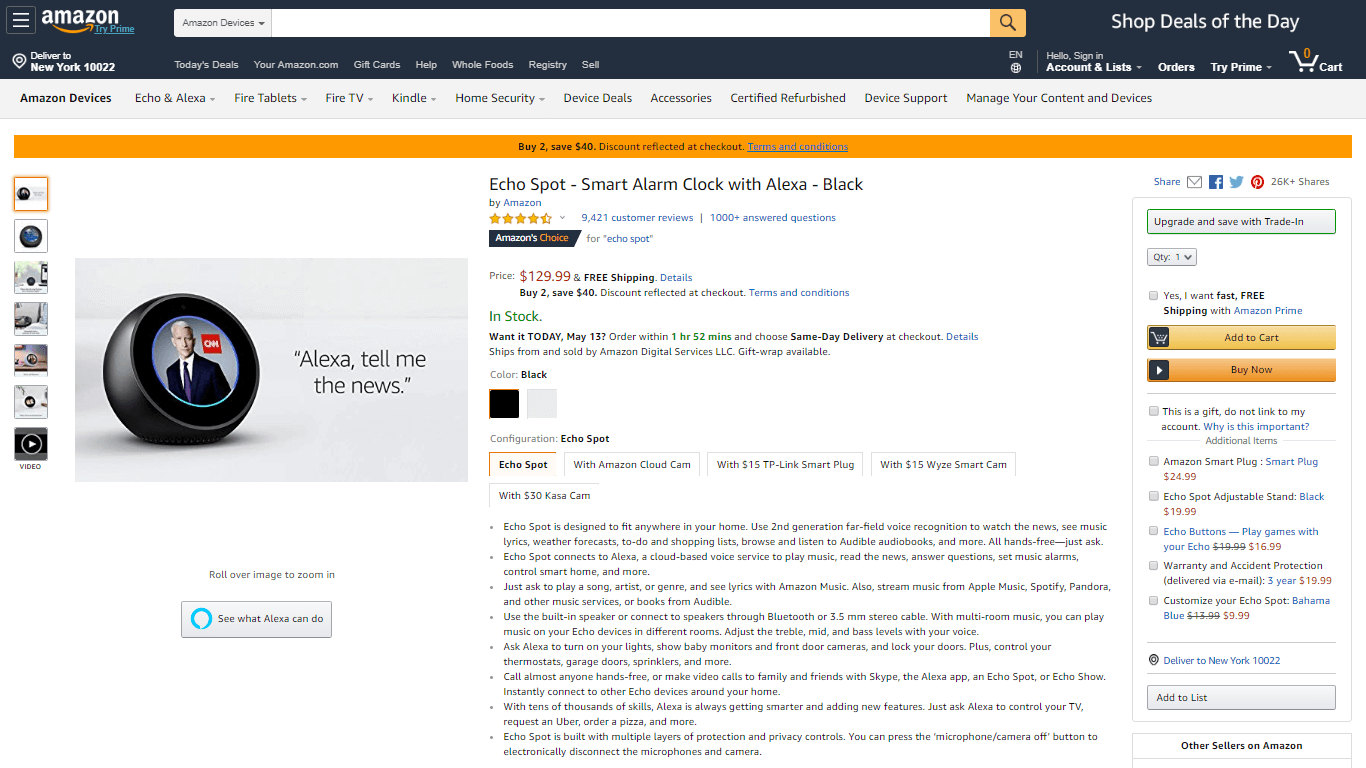
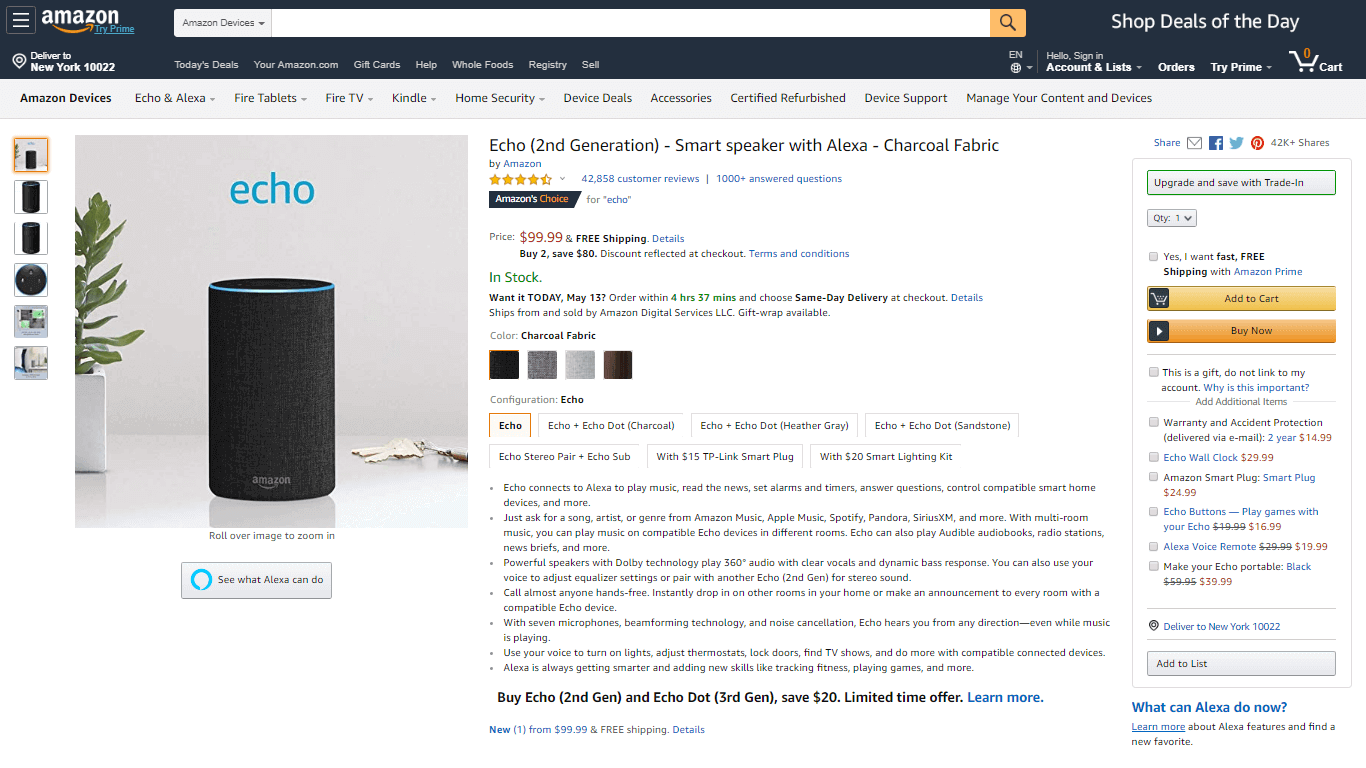
 访问者无需滚动即可从亚马逊购买。 所有主要元素都存在,但页面看起来并不拥挤。 请注意亚马逊如何有效利用空白和颜色(黄色突出评论,红色突出价格,绿色突出可见性)。
访问者无需滚动即可从亚马逊购买。 所有主要元素都存在,但页面看起来并不拥挤。 请注意亚马逊如何有效利用空白和颜色(黄色突出评论,红色突出价格,绿色突出可见性)。
该模板经过反复测试,是设计产品页面时的一个可靠选择。 它也是一个很好的模板,可用作您自己未来测试的起点。
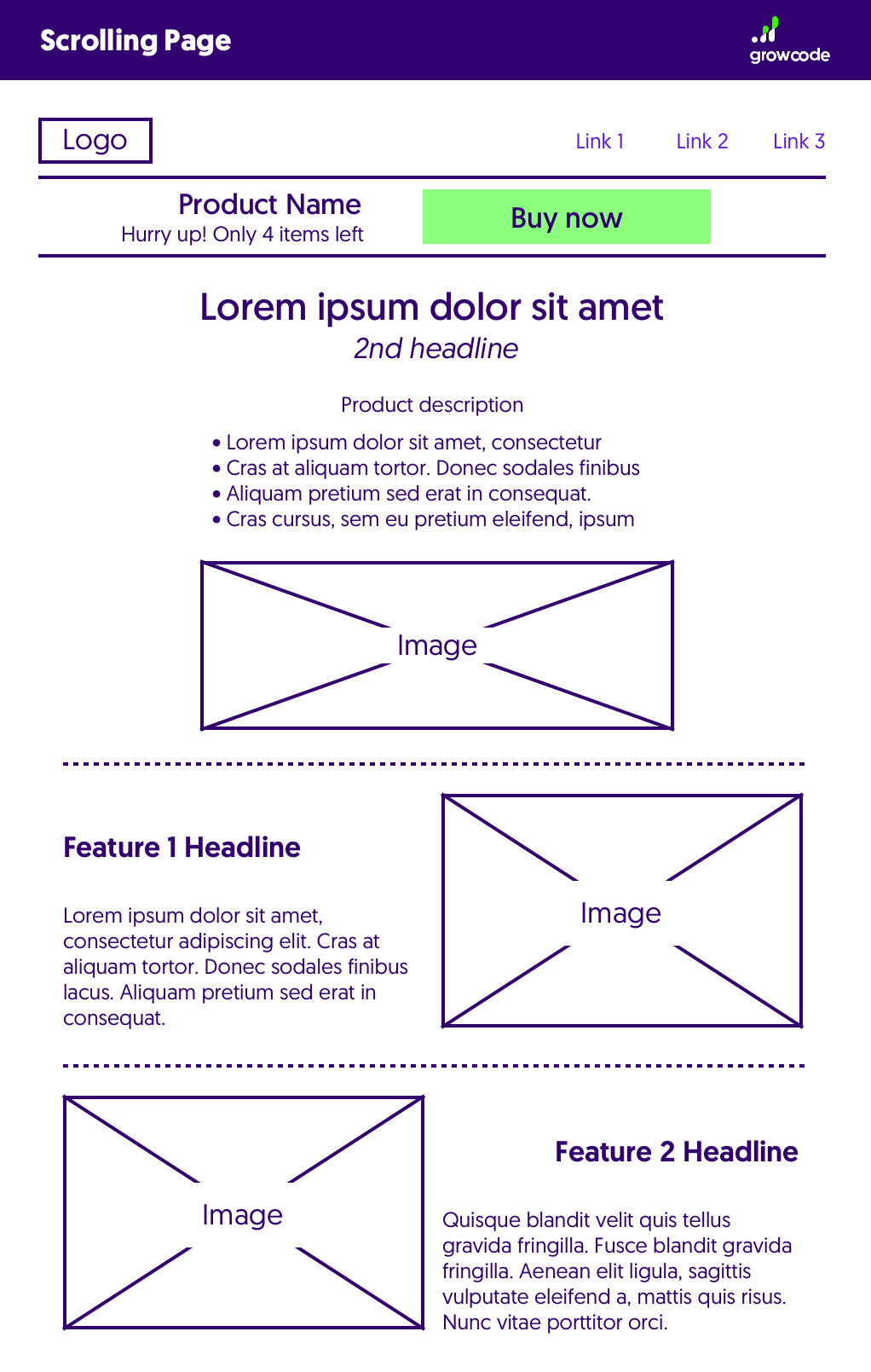
2. 滚动产品页面模板
滚动页面非常适合客户需要大量信息的高价商品。 浏览器宽度的单列页面为引导访问者从一个点到另一个点提供了一种极好的工具,并让您可以对客户旅程进行大量控制。
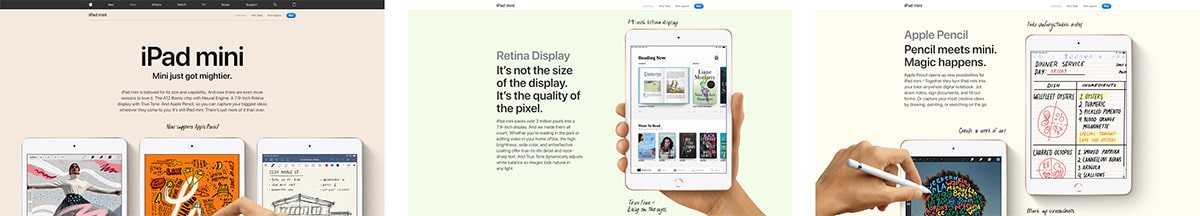
 Ipad Mini 的主要产品页面时尚而简单。 它引导观众了解主要产品功能,并包括一个浮动的“购买”按钮。
Ipad Mini 的主要产品页面时尚而简单。 它引导观众了解主要产品功能,并包括一个浮动的“购买”按钮。
如果您选择这种类型的页面,请记住包含浮动号召性用语,以便客户无需搜索即可找到它。 当访问者点击 CTA 时,最好将他们带到更“传统”的产品/结账页面,在那里他们可以选择选项、验证价格和检查交付。
 单击“购买”按钮后,访问者将进入结账页面,该页面类似于更传统的产品页面。
单击“购买”按钮后,访问者将进入结账页面,该页面类似于更传统的产品页面。
3. 移动产品页面模板
许多零售商在涉及移动页面时都弄错了。 在移动设备上,屏幕尺寸更小,注意力范围有限,交互通常是一只手。 所有这些都意味着您需要谨慎选择设计。

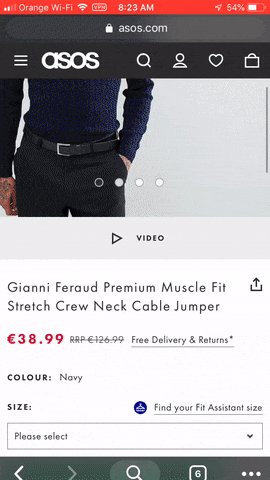
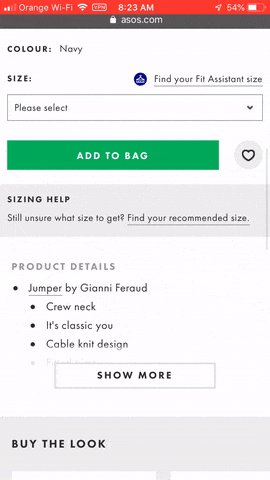
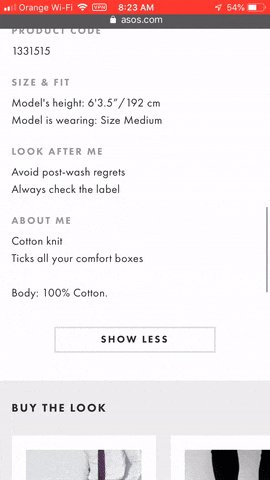
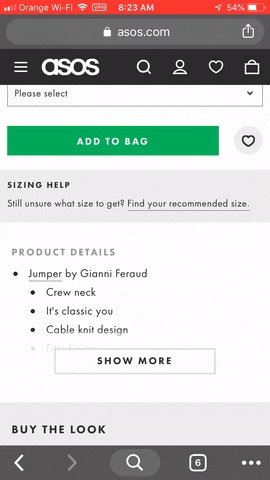
 ASOS 为其移动产品页面使用简化的布局,其中包含易于查看和点击的元素。
ASOS 为其移动产品页面使用简化的布局,其中包含易于查看和点击的元素。
对于移动页面,简单几乎总是最好的选择。 十分之六的在线购物者将在多种设备上进行购物,并且通常会使用移动产品页面进行研究。
灵感:10 个高转化产品页面布局示例
让我们来看看一些高转化率的例子,看看是什么让它们如此成功。
1.亚马逊
没有亚马逊,任何清单都不会完整。 这家零售巨头拥有高达 13% 的电子商务转化率。 这是行业平均水平 2% 的六倍多。
经过多年的持续测试,亚马逊已经完善了其产品页面。 随着时间的推移,所有这些小调整加起来,创建了网络上转化率最高的国际电子商务网站。
以下是亚马逊产品页面的一些最佳功能:
- 色彩缤纷的 CTA 脱颖而出。
- 详细的要点说明。
- 限时当天送达。
- 高质量的上下文图像。
- 包含在产品标题下方的汇总评论。
- 右上角不显眼的社交分享按钮。
亚马逊还有效利用了空白。 虽然在一个相对较小的区域中包含了大量信息,但页面看起来并不拥挤。
2.ASOS
ASOS 是最大的在线服装和服装零售商之一。 它在英国和美国非常受欢迎,每月访问量超过 5000 万。
ASOS 一针见血的关键领域之一是其产品描述。 服装零售商最好注意一下。
以下是一些最好的设计元素:
- 简单而视觉上令人愉悦的布局,有很多空白空间。
- 图片上的浮动箭头,便于滚动和视频内容。
- 简短而古怪的描述,包括图片中模型的尺寸、保养说明、子弹中的主要产品规格、纺织材料以及有趣的产品描述
- 包括产品背后的故事。
- 亮绿色 CTA。
3. 苹果
Apple 产品页面几乎与产品本身一样美观。 它们简单、设计精良,并用创意文本和图像吸引读者。 一旦潜在客户完成阅读,他们就会对主要的 USP 和功能有一个完整的了解。
以下是 Apple 页面上使它们运行良好的一些元素:
- 超干净的一栏式布局,引导客户从一个产品功能到下一个。
- 色彩鲜艳且引人注目的图像。
- 在描述中创造性地使用文字:“像一台电脑。 不像任何电脑。”
- 右上角的浮动 CTA。
- 在图片中包含一只手,以便客户可以看到物品的大小。
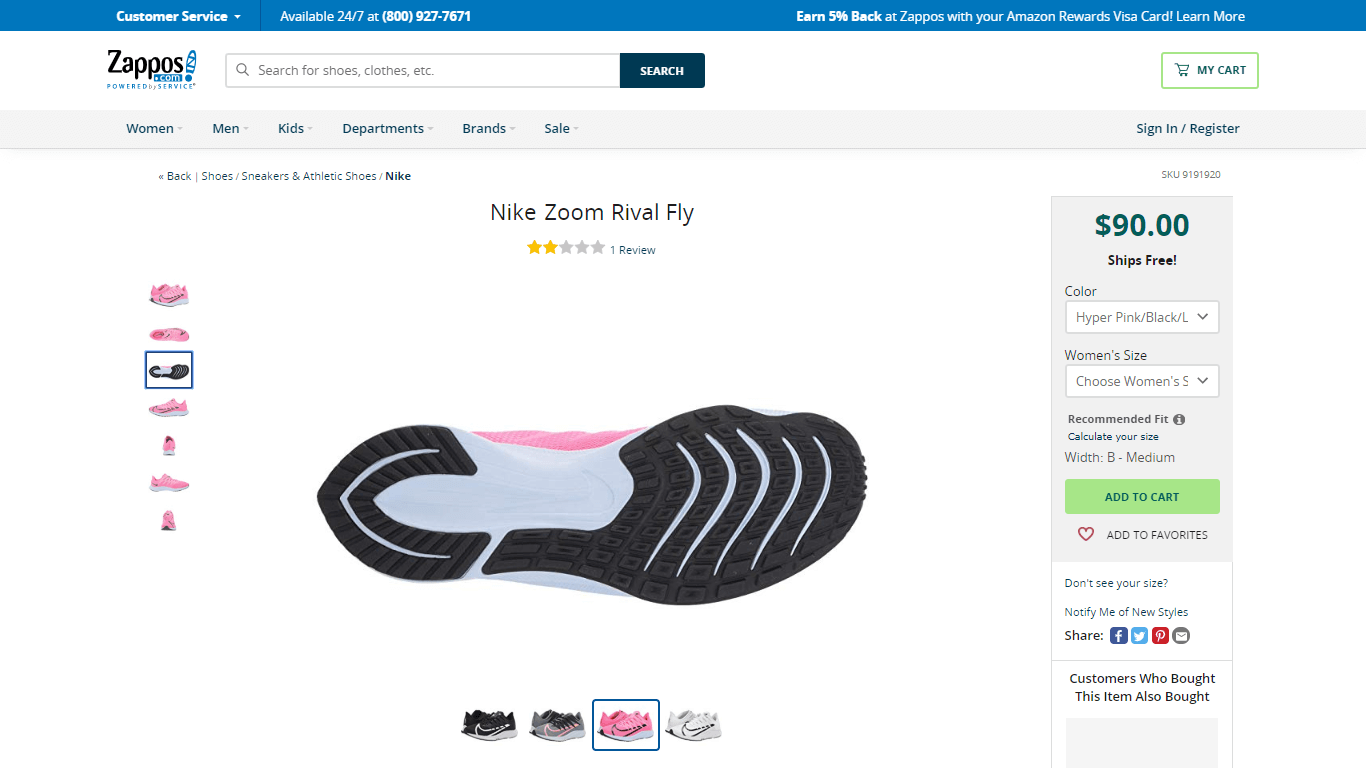
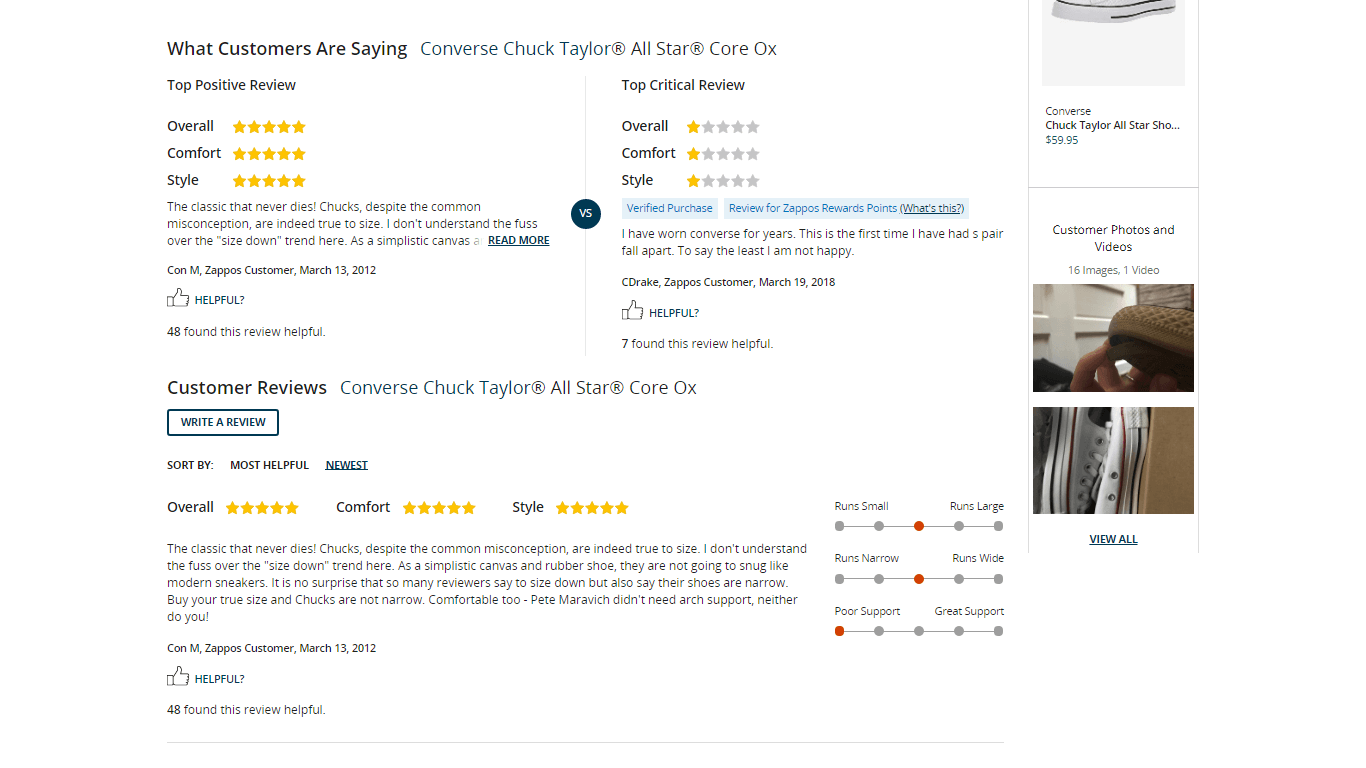
4. Zappos
Zappos 是首屈一指的在线鞋类零售商之一,其产品页面的设计和布局使访问者能够非常轻松地评估产品并做出决定。
没有多余的信息。 许多方便的选项(例如右侧的推荐产品侧边栏)可以轻松比较不同的型号和变体。
以下是顶级产品页面元素:
- 从各种角度拍摄的大型高质量照片,突出显示最重要的特征(如鞋底)。 还有视频内容。
- 高度可见的 CTA 上方的简单颜色和尺寸下拉菜单。
- 免费送货通知包含在价格正下方。
- 评论快照——“92% 感觉宽度一致”——在图像下方。
- 易于滚动浏览不同的颜色。
- 详细的评论部分,易于分类。
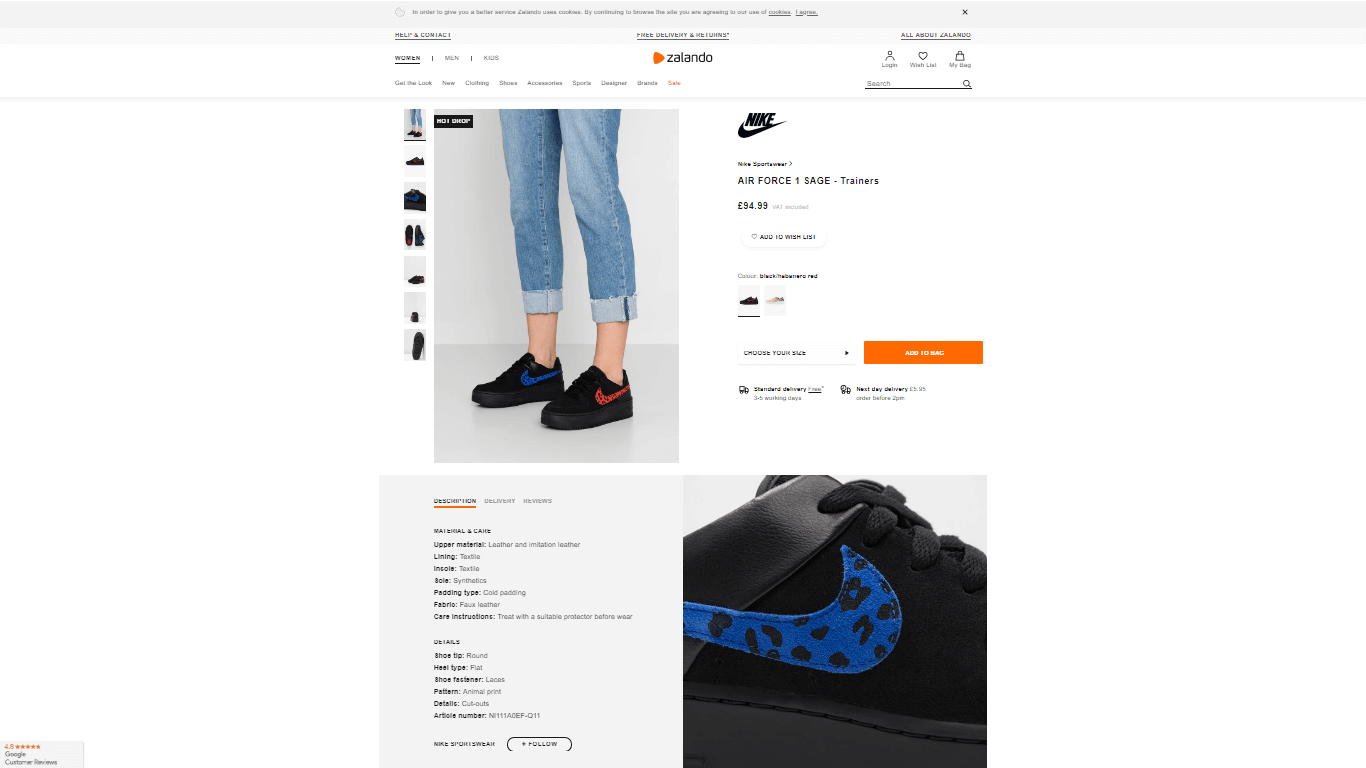
5. 扎兰多
另一家大型时装零售商 Zalando 使用最小的产品页面模板,将注意力吸引到产品最引人注目的功能上,并让访问者轻松浏览页面。
我们喜欢上面 Zalando 产品页面的以下功能:
- 在页面顶部包含产品品牌徽标。
- 通用产品名称 - “培训师” - 添加到标题中。
- 未准备好立即购买的客户的“愿望清单”按钮。
- 免费送货和次日送货选项显示在橙色 CTA 下方。
- 清洁产品图像下方的信息框,允许访问者在描述、交付详细信息和评论之间切换。
- 页面下方的图片将注意力吸引到最佳产品功能上(例如蓝色的耐克箭头)。
6. 美元剃须俱乐部
Dollar Shave Club 销售传统剃须产品。 它的电子商务价值主张由质量、客户服务和易用性的组合组成。 大多数产品包每月都会送到客户家门口。
Dollar Shave Club 上的产品页面在许多方面都是独一无二的,它们采用单栏布局。
这是我们喜欢的:
- 外观和感觉直接吸引零售商的男性人群。
- 高质量的图像和图形,尽量减少杂乱。
- 明亮的橙色 CTA 适合页面,但也很突出。
- CTA 下的免费送货通知。
- 注意额外的附加功能; 没有隐藏费用,随时取消,并保证 100% 退款。
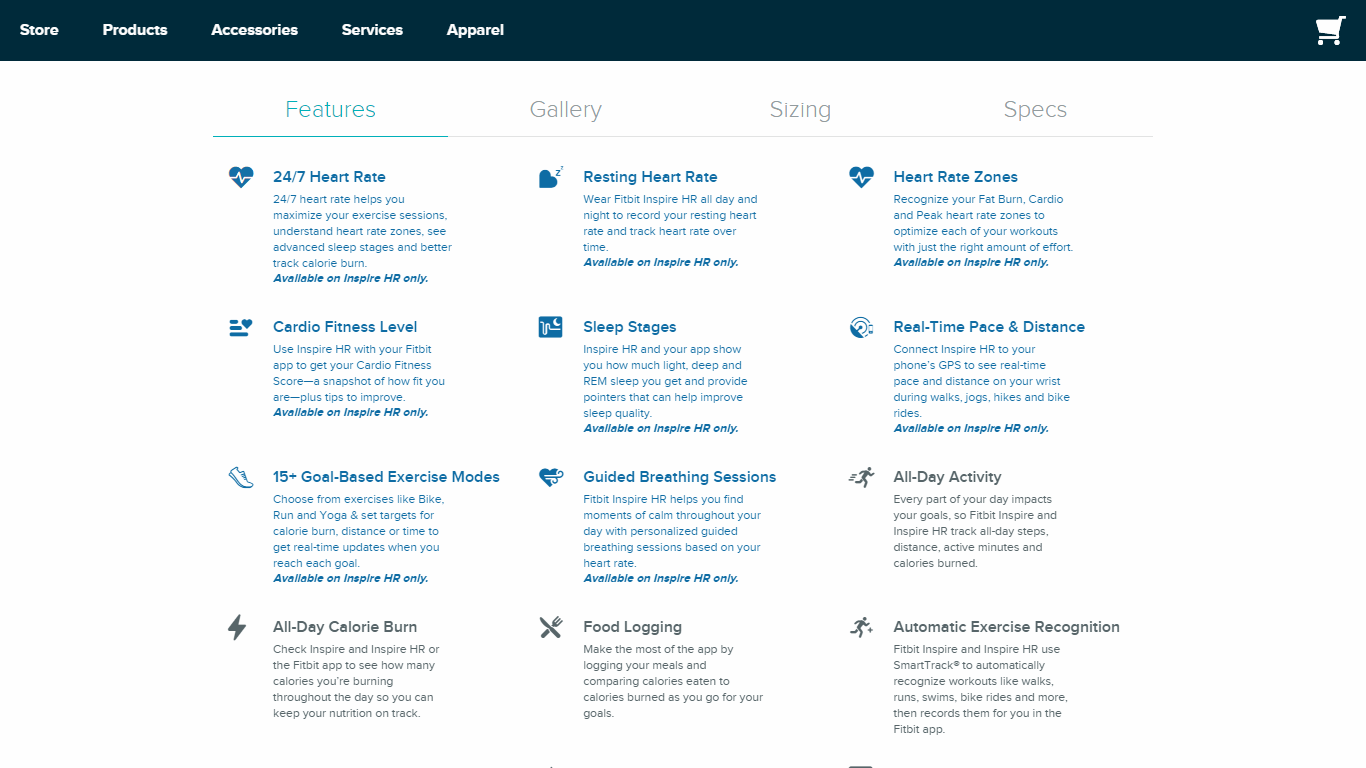
7. 飞度
Fitbit 已发展成为最受欢迎的智能健身设备零售商之一。 它的产品页面干净、简单,并在高端产品上取得了良好的平衡。
Fitbit 通过强调重要的好处来减少买家的犹豫,例如 45 天退货政策和一年保修。 还以一种易于使用的方式包含了广泛的描述。
以下是 Fitbit 产品页面上一些最有趣的元素:
- 最小的导航栏。
- 简洁、引人入胜的开场描述,突出了产品的优点。
- 易于使用的产品选项。
- 亮粉色 CTA。
- CTA 下包含的额外福利信息:免费送货、退款保证和一年保修。
- 当客户进一步向下滚动页面时,非常详细和可读的描述部分。
- 图片显示了使用中的产品。
8. Booking.com
Booking.com 是网络上最受欢迎的酒店预订网站之一,在许多领域都表现出色。 它的许多产品页面功能可以转移到其他电子商务领域。
Booking.com 尤其擅长唤起紧迫感。 产品页面有许多旨在提示访问者做出快速决定的元素。 更重要的是,这一切都是以公开和诚实的方式完成的,没有任何操纵性。
以下是 Booking.com 产品页面上的一些重要元素:
- 许多房间和酒店区域的图像。
- 正面评论与产品图片和页面侧面一起展示。
- 紧急通知显示在主要 CTA 下方,例如“我们网站上仅剩 4 个房间!” 和“最后一次预订日期是 7 小时前”和“目前有 1,855 人正在纽约寻找一个地方”。
- 描述中的段落只有几句话长,设施以列表格式显示。
- 在文本中使用不同的颜色来突出显示点。
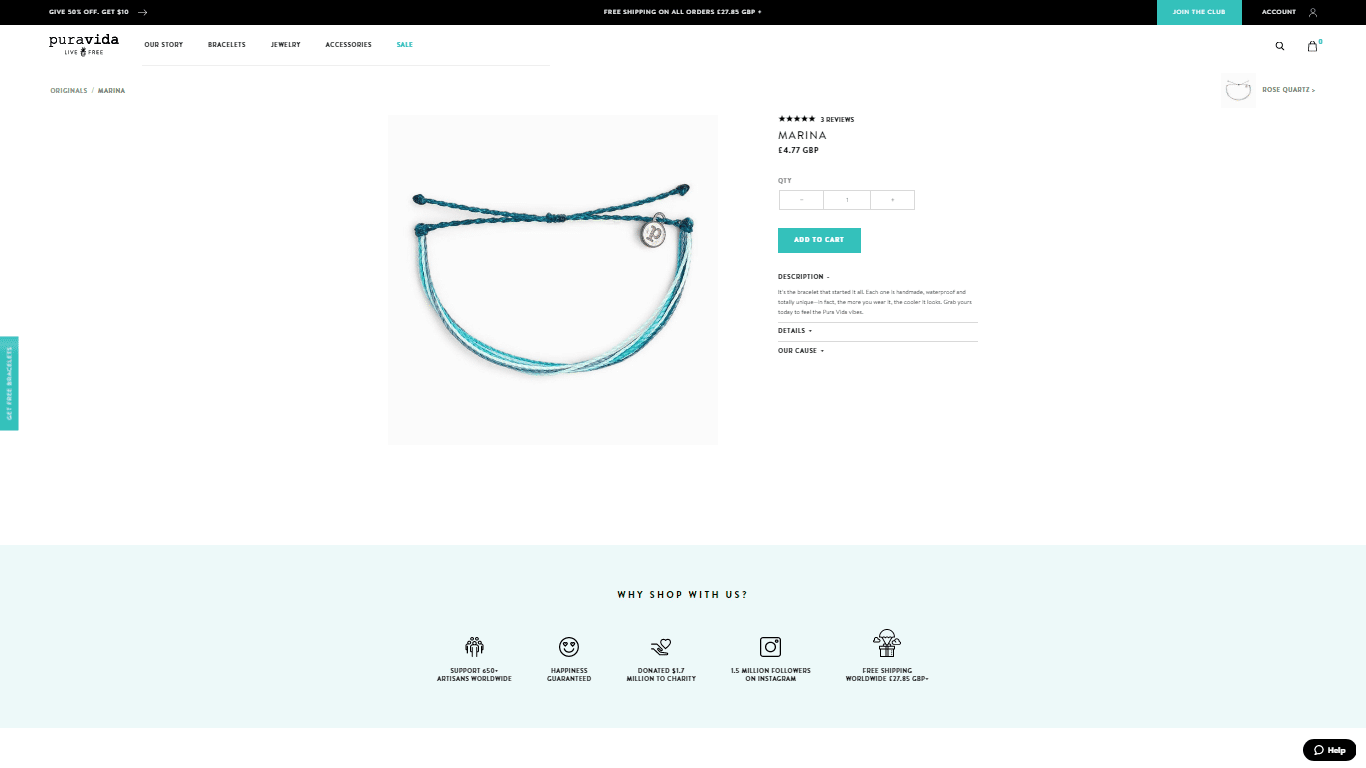
9. Pura Vida 手链
Pura Vida 是一家注重道德的在线商店。 它通过为哥斯达黎加的工匠提供一个销售珠宝和其他配饰的平台来帮助他们找到全职工作。
Pura Vida 的产品页面出色的原因如下:
- 反复强调公司的道德立场,让客户知道他们在做一些好事。
- 使用可扩展的描述元素去除绝对所有不必要的混乱。
- 在描述和图像下方展示的主要好处。
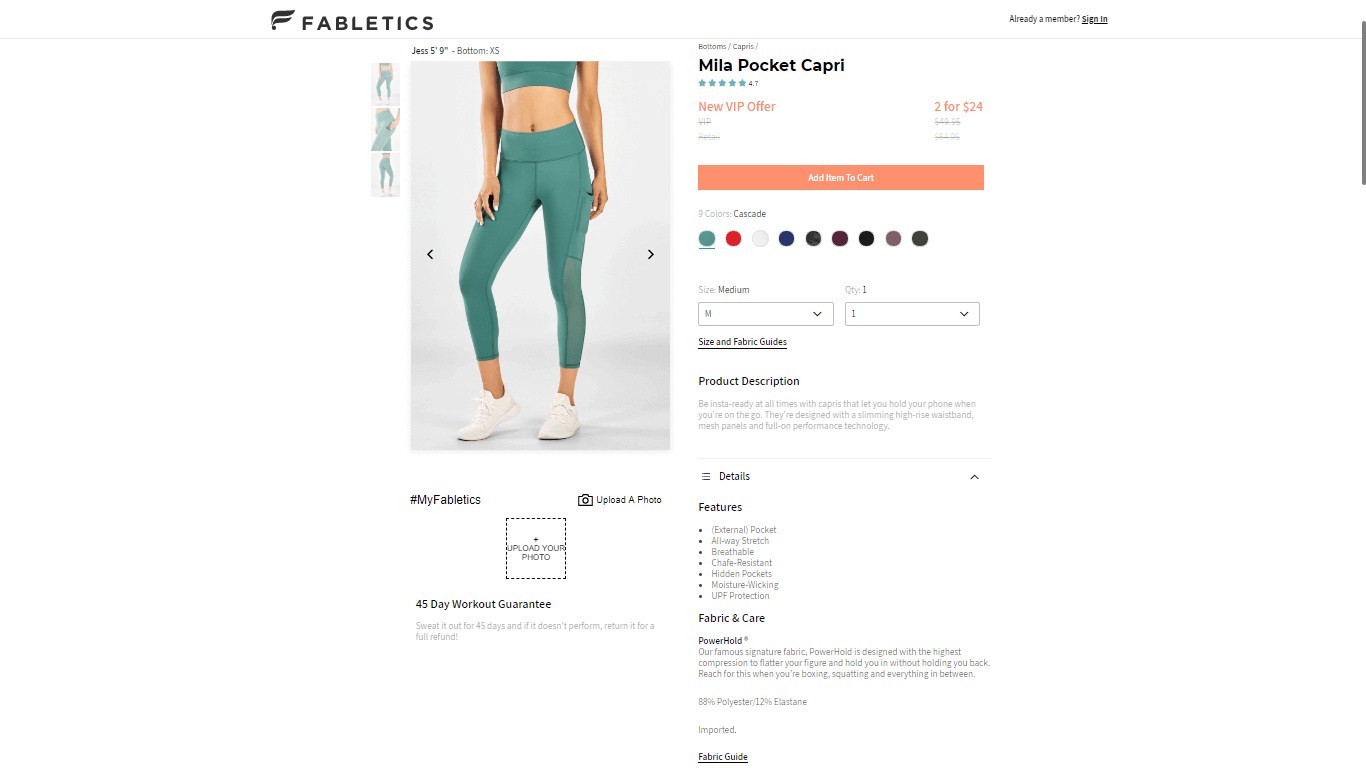
10.寓言
Fabletics 销售女性的“休闲运动服”。 该公司在女性中获得了大量追随者,并在其电子商务网站旁边经营着几家实体店。
以下是 Fabletics 产品页面上真正突出的内容:
- 折扣价旁边的划线全价。
- 使用要点的清晰描述。
- 提供 45 天锻炼保证。
- USP(如紧身裤口袋)在产品图片中突出显示。
使用新产品页面模板提高转化率的 7 个重要提示
让我们更深入地了解上面的页面做得对的地方。
您已经知道要在页面中包含哪些元素以及如何使用上述模板以最佳方式将它们组合在一起。 但是,您如何优化以实现最大转化?
以下是一些实用技巧,可帮助您充分利用产品页面:
1. 建立紧迫感和稀缺感
紧迫性和稀缺性是零售商最强烈的两种情绪。 如果您能够掌握在产品页面上唤起它们的技能,您将看到整体转化率的显着提高。
紧迫性和稀缺性是零售商最强烈的两种情绪。 如果您能够掌握在产品页面上唤起它们的技能,您将看到整体转化率的显着提高。 点击推文以下是一些建立紧迫感的最佳策略:
- 突出显示低库存– 如果剩余商品数量有限,请在 CTA 旁边显示可用数字。 对于衣服项目,显示缺货的尺寸会造成普遍的稀缺感。
- 清楚地显示销售或折扣结束日期(最好带有倒数计时器) – 如果折扣或销售价格仅在有限的时间内可用,请让客户知道他们必须购买多长时间。 此外,请考虑在当前价格旁边包括原始价格。 您甚至可以显示倒数计时器。
- 提供限时免费或次日送达——客户喜欢免费和当日送达,因为它提供了即时的满足感。 使用诸如“如果您今天晚上 9 点之前订购,明天就可以收到您的商品!”之类的短语在交付选项上加上时间限制! 或“在下一小时内购买并获得当天交货”。
2. 展示正面评价、推荐、媒体提及和名人代言
研究表明,评论可以促进转化和销售。 但大多数评论部分都在折叠之下。 为确保所有访问者都能看到您的最佳评论,请在产品说明区域展示其中的精选评论。
以下是一些提示,可最大程度地关注您的评论:
- 在产品标题下方显示所有评论的平均星级——“综合评论评级”是产品页面的主要元素,应直接包含在产品标题下方。
- 显示出版物和网站产品的标志- 如果您的产品在热门网站或印刷出版物中得到任何提及,请在产品说明中包含出版物的标志。 与知名品牌建立联系可以建立信任和权威。
- 包括评论中的简短报价——大多数客户会在购买前查看产品的评论部分。 但是,您可以通过在描述中包含简短的引号来突出显示您收到的一些最佳评论,从而启动此过程。 您还应该在主要产品描述的正下方显示任何名人代言。 这两种策略在全宽“滚动”产品页面上都特别有效。
3.确保图像质量并展示最重要的功能
图像可以成就或破坏产品页面。 对于客户来说,没有什么比登陆产品页面却看到像素化的低质量图像更糟糕的了。
这是您的产品图片的快速清单:
- 图像是否足够大以查看特定细节? 提供大型高细节图像使客户能够像在商店中一样“检查”产品。
- 缩放功能有用吗? 使用缩放功能时,图像不应填满或流出屏幕。 用户还应该可以轻松地滚动图像(以查看其他详细信息)并将其最小化。
- 图像是高分辨率的吗? 仅使用高分辨率图像可让客户轻松查看特定细节并传达专业精神。
- 您是否包含重要产品功能的特定图像? 通过包含专用图片突出显示产品的主要 USP。
- 图片是否易于浏览? 让客户可以轻松滚动图片,最好使用滑动操作(在移动设备上)或浮动箭头。
4. 在 CTA 旁边包括“信任印章”和付款选项
这是一个简单但重要的提示。 许多客户担心交出他们的付款详细信息,尤其是在品牌不知名的情况下。
添加支付“印章”可以减轻这种犹豫,因为许多印章都包含知名和值得信赖的品牌的图像。
5.限制不必要的混乱,如社交媒体图标
您的产品页面有一个目标:鼓励客户点击 CTA。 通过删除不必要的导航栏项目和指向其他页面的链接来限制干扰。 您可以要求客户在购买后加入您的社交媒体帐户!
6. 优化移动
预计到 2021 年,超过 50% 的电子商务销售额将通过移动设备完成。
对这个庞大的渠道进行优化的必要性怎么强调都不为过。
确保您通过以下方式优化移动产品页面:
- 最小化导航——空间对于移动设备来说绝对是非常宝贵的。 使菜单、品牌和导航元素尽可能不引人注目。
- 使 CTA 成为整个屏幕的宽度 - 让客户使用任一拇指点击按钮。
- 使用单栏设计——通过选择单栏布局避免移动屏幕过度拥挤。
- 使用“可扩展”部分 - 使客户能够扩展和最小化主要产品描述等部分是对空间的有效利用并简化了滚动体验。
7. 磨练你的文案(产品描述)
产品描述至关重要。 精心制作的描述将通知和取悦客户,增加他们的购买欲望。
使用以下写作技巧来改进您的文案:
- 确保包含所有技术规格。
- 用确凿的事实来支持像“世界上最好的”这样的大胆陈述。
- 保持段落简短。 没有人喜欢大块的文本。
- 在撰写描述时,以客户的形象工作,重点关注访问者最紧迫的痛点。
在 Growcode,我们深入介绍了所有这些优化主题。 如果您正在寻找更多提示和建议,请查看以下文章:
- 电子商务产品页面模板的 20 点优化清单
- 撰写可提高电子商务转化率的产品描述的 9 个技巧
- 如何创建出色的电子商务号召性用语 (CTA):9 个经过验证的技巧
- 使用社交证明来促进电子商务转化的 7 种强大方法
- 通过客户评论(以及如何获得客户评论)建立信任和促进转化的 7 个技巧
- 如何设计高转化移动产品详细信息页面:8 个防弹技巧
设计高转化产品页面模板
在我们结束之前,还有最后一点要记住。
以正确的方式应用这些技巧很重要。 这篇文章中提供的一系列想法、调整、框架和页面元素应该为您的测试活动提供动力。
找出适合您的方法的唯一方法是测试。 没有绝对好的电子商务优化策略。 您需要通过运行自己的 A/B 和多变量测试来过滤策略和调整。
事实上,世界上最成功的在线零售商所使用的最佳策略是一个不断调整、测试和实施的过程。 随着时间的推移,所有这些小的变化都会加起来,从长远来看,积极且持续地提高转化率。
渴望更多? 下载 115 点电子商务优化清单
下载可能是有史以来最全面、最详细的电子商务优化清单。 这个方便的指南涵盖了您的所有电子商务页面,从您的主页到您的结帐页面。