20 conseils d'optimisation pour la conception et les tests de pages de produits de commerce électronique
Publié: 2018-07-03Les pages de produits sont sans doute les pages les plus importantes de votre site de commerce électronique.
Chez Growcode, nous réalisons que tout compte. Des pages d'accueil bien conçues sont essentielles pour faire bonne impression. Et des formulaires de paiement robustes sont essentiels pour sceller le fond de votre entonnoir de vente, empêchant ainsi l'abandon du panier.
Mais aucune page n'a un plus grand impact sur les ventes et les conversions globales que les pages de produits. C'est là que vos clients évaluent vos produits, profitent de vos offres spéciales et de vos édulcorants (comme la livraison gratuite) et décident finalement de cliquer sur ce bouton très important « Ajouter au panier ». Vos pages de produits sont comme les salles des machines qui maintiennent l'ensemble du navire à flot.
Growcode recommande également cet eBook :
Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus
Les conversions ajoutées au panier oscillent, en moyenne, autour de 10 % . Cela signifie que sur tout le trafic vers un site, environ 10 % ajouteront un produit au panier. De toutes les sessions de site Web , environ 50% impliquent une vue de page de produit.
Chez Growcode, nous pensons que c'est un nombre relativement faible. La plupart des détaillants de commerce électronique laissent de l'argent facile sur la table en n'optimisant pas leurs pages de produits sous-performantes . Des recherches ont montré que certains détaillants convertissent près de la moitié (49,73 %) de tout le trafic vers leurs pages de produits en ventes .
Donc, dans ce guide, nous allons vous donner 20 conseils d'optimisation simples mais très efficaces pour vous assurer d'obtenir autant de conversions d'ajout au panier que possible. Nous utiliserons également certaines des meilleures pages de produits sur le Web comme exemples pratiques.
Comment pouvez-vous améliorer votre page produit e-commerce ?
- La photo du produit est-elle suffisamment grande pour voir des détails spécifiques ?
- La fonction d'agrandissement de la photo fonctionne-t-elle correctement ?
- Les photographies sont-elles d'une haute résolution et de haute qualité?
- Les photos de produits mettent-elles en évidence les caractéristiques les plus importantes pour les utilisateurs (comme les semelles de chaussures) ?
- Montrez-vous plus d'une image et sont-elles faciles à parcourir ?
- Pour les détaillants de vêtements, incluez-vous des informations sur le modèle près de la photo ?
- Les évaluations et les témoignages sont-ils facilement disponibles, soit en cliquant sur un bouton, soit en faisant défiler vers le bas ?
- Les opinions des évaluateurs sont-elles facilement numérisables ?
- Regroupez-vous les « quatre grandes » informations sur la page de détail du produit ?
- Votre CTA principal est-il une phrase impérative plutôt qu'un seul mot ?
- Le CTA est-il visible au-dessus du pli dans le modèle de conception de page de produit ?
- Utilisez-vous des techniques de renforcement de l'urgence ?
- Les étapes menant au paiement sont-elles évidentes (après qu'un utilisateur a ajouté un produit au panier) ?
- Si un produit est épuisé, montrez-vous aux clients des produits similaires ou des alternatives ?
- Affichez-vous clairement les informations d'expédition sur la page du produit ?
- S'il est courant de facturer des frais d'expédition élevés dans votre secteur, incluez-vous un calculateur d'expédition sur la page ?
- Toutes les spécifications sont-elles disponibles dans la description du produit ?
- Les options personnalisables (comme la couleur, la taille, l'emballage cadeau, etc.) sont-elles clairement visibles pour l'utilisateur et sont-elles faciles à utiliser ?
- Incluez-vous un rappel visible pour sélectionner la taille/la couleur si un client oublie ?
- Incluez-vous du contenu généré par les utilisateurs, comme celui d'Instagram ?
Prendre plaisir!
1. La photo du produit est-elle suffisamment grande pour voir des détails spécifiques ?
Les grandes images avec beaucoup de détails sont l'un des atouts les plus précieux dont vous disposez en tant que détaillant en ligne . Il est important de se rappeler que les clients en ligne auront un éventail plus large de doutes par rapport aux clients faisant leurs achats dans un magasin physique, où ils peuvent inspecter les articles de près.
Votre travail consiste à reproduire le plus fidèlement possible l'expérience de la rue principale. Assurez-vous que toutes les images sont suffisamment grandes pour voir des détails spécifiques. Vous n'avez pas besoin d'aller trop loin avec des images de la taille d'un panneau d'affichage. Mais toutes les caractéristiques et nuances doivent être visibles.
Il va sans dire que vous devez utiliser des photographies de produits professionnelles et, idéalement, optimiser les pages pour mettre en évidence les photographies les plus attrayantes. Des tests fractionnés pour trouver la meilleure image phare (celle que les visiteurs verront lorsqu'ils atterriront pour la première fois sur une page) vous fourniront des données concrètes sur lesquelles fonder votre décision.
Amélioration de la page de produit de commerce électronique no. 1. La photo du produit est-elle suffisamment grande pour voir des détails spécifiques ? #ecommerce #optimisation #productpage #cro Cliquez pour tweeter2. La fonction d'agrandissement de la photo fonctionne-t-elle correctement ?
La fonction de zoom sur les photos peut être un peu difficile à maîtriser. Il est important de s'assurer que les images s'agrandissent à une taille appropriée (et ne remplissent pas tout l'écran), qu'il est facile pour les utilisateurs de mettre au point d'autres parties de l'image et qu'ils peuvent minimiser l'image rapidement pour interagir avec d'autres éléments du pages .

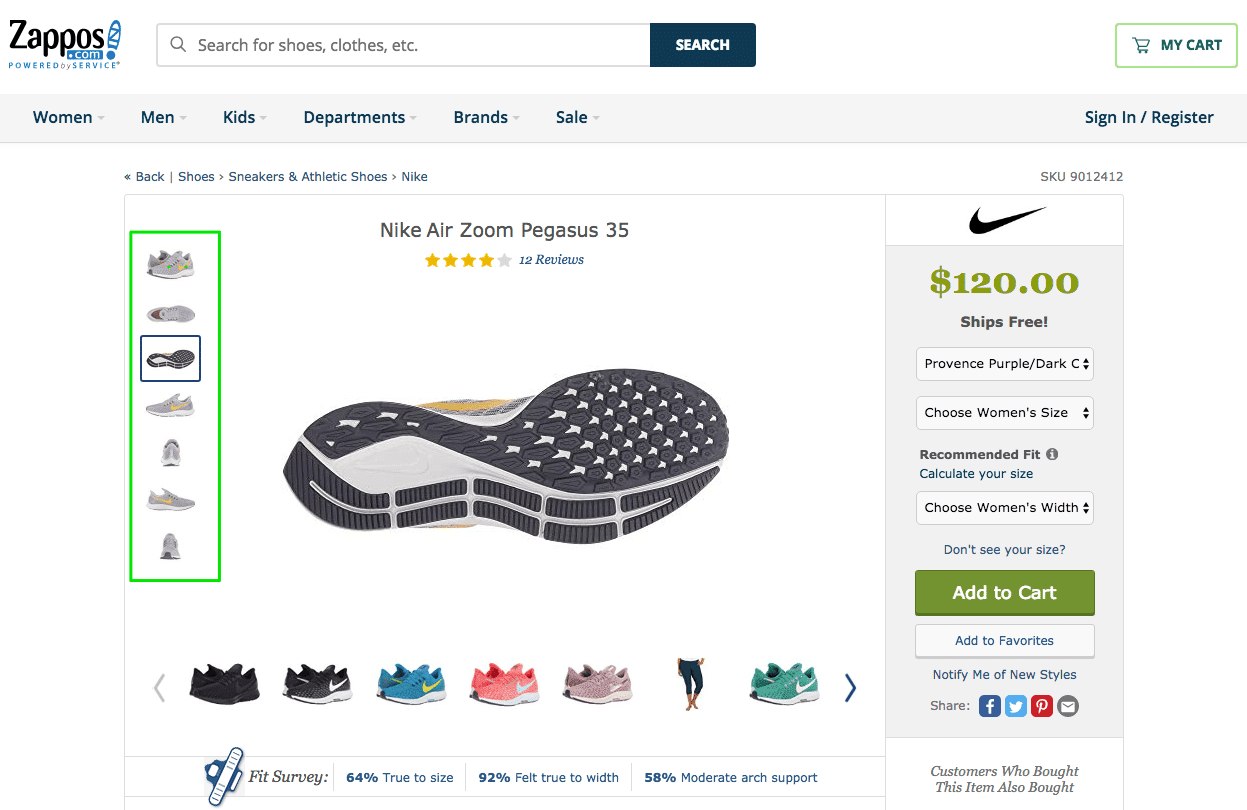
Le niveau de détail des photographies de Zappos laisse peu de place à l'imagination. Les visiteurs peuvent voir toutes les caractéristiques du produit en détail. Vous devez viser à créer une expérience pour les clients aussi proche que possible d'être en magasin.
Les fonctions de zoom sur les images sont importantes car elles reproduisent l'interactivité qu'une personne ressentirait lors de ses achats dans un magasin normal. Testez la fonction de zoom photo - en vous assurant qu'elle correspond à l'expérience globale de la page - dans le cadre du processus de conception de votre page de produit.
3. Les photographies sont-elles de haute résolution et de haute qualité et correspondent-elles à la conception de la page du produit ?
En plus de s'assurer que les images sont suffisamment grandes et que la fonction de zoom fonctionne, il est également important de permettre aux téléspectateurs de voir des détails spécifiques , comme ils le feraient s'ils inspectaient un produit en personne. C'est particulièrement le cas pour les produits qui ont beaucoup de fonctionnalités.
Les images de haute qualité communiquent également le professionnalisme. Les clients sont plus susceptibles de remettre en question l'intégrité de votre marque et de votre site si vous affichez des images de second ordre. Les clients sont également plus susceptibles d'assimiler de bonnes images à de bons produits.
Vous avez probablement déjà atterri sur un site Web pour voir des images pixélisées de mauvaise qualité. Je parie que tu n'es pas resté longtemps. Examiner les images de produits avant de les publier constitue une partie importante des meilleures pratiques de commerce électronique.
4. Les photos de produits mettent-elles en évidence les caractéristiques les plus importantes pour les utilisateurs (comme les semelles de chaussures) ?
Certains produits auront des caractéristiques remarquables qui constituent des USP majeurs. Ces fonctionnalités doivent avoir leurs propres photographies dédiées à haute résolution et zoomables, le cas échéant.
Il est également important d'inclure des photos qui mettent en évidence les caractéristiques les plus remarquables des produits, comme les semelles des chaussures, les claviers des ordinateurs portables, les principales caractéristiques de conception des vêtements, etc.
 Dans l'exemple Zappos ci-dessus, une attention particulière est accordée aux caractéristiques les plus importantes des produits comme les semelles.
Dans l'exemple Zappos ci-dessus, une attention particulière est accordée aux caractéristiques les plus importantes des produits comme les semelles.
Assurez-vous également que les descriptions des produits correspondent aux images. Si vous faites référence à des fonctionnalités spécifiques et à des USP dans les descriptions, assurez-vous qu'il existe des images correspondantes que les clients peuvent vérifier. Cela vaut également la peine d'organiser les images par ordre des caractéristiques les plus importantes afin que les clients les voient en premier.
5. Montrez-vous plus d'une image et sont-elles faciles à parcourir ?
Afficher plusieurs images, même sous des angles similaires, recrée l'expérience de la manipulation d'un produit. Les clients veulent généralement voir un produit sous de nombreux angles et en avoir une compréhension complète avant de l'acheter. C'est particulièrement le cas avec certains produits, comme les vêtements et les accessoires, pour lesquels une grande quantité de manipulation se produirait généralement.
Gardez à l'esprit que la durée d'attention en ligne est notoirement limitée. Ces images doivent être faciles à parcourir, en particulier sur mobile. Si vous empêchez les utilisateurs de visualiser rapidement différentes images, vous augmentez simplement la probabilité qu'ils quittent le site.
Voici un petit conseil : assurez-vous que les utilisateurs peuvent utiliser les deux pouces pour faire défiler les images sur les appareils mobiles. N'essayez pas de deviner leur main préférée !
 Notez comment les images de la capture d'écran de Simply Hike ci-dessus sont faciles à cliquer et montrent également le produit sous des angles similaires. Les différences subtiles entre les images visent à donner au visiteur l'impression de goûter le produit lui-même.
Notez comment les images de la capture d'écran de Simply Hike ci-dessus sont faciles à cliquer et montrent également le produit sous des angles similaires. Les différences subtiles entre les images visent à donner au visiteur l'impression de goûter le produit lui-même.
6. Pour les détaillants de vêtements, incluez-vous des informations sur le modèle à côté de la photo ?
Inclure des informations sur la taille d'un vêtement et le modèle qui le porte peut inciter les visiteurs ayant des mesures similaires à acheter. Il mettra également un produit en perspective pour le client. Même les clients qui n'ont pas les mêmes mesures auront un point de référence solide pour choisir une taille.
N'oubliez pas que les clients essaient de porter rapidement un jugement éclairé sur un vêtement sans se payer le luxe de l'essayer. Il est peu probable qu'ils passent beaucoup de temps à chercher sur une page de produit toutes les informations dont ils ont besoin. En fournissant autant de détails que possible au même endroit, vous augmentez la probabilité que les clients se sentent suffisamment en confiance pour acheter.
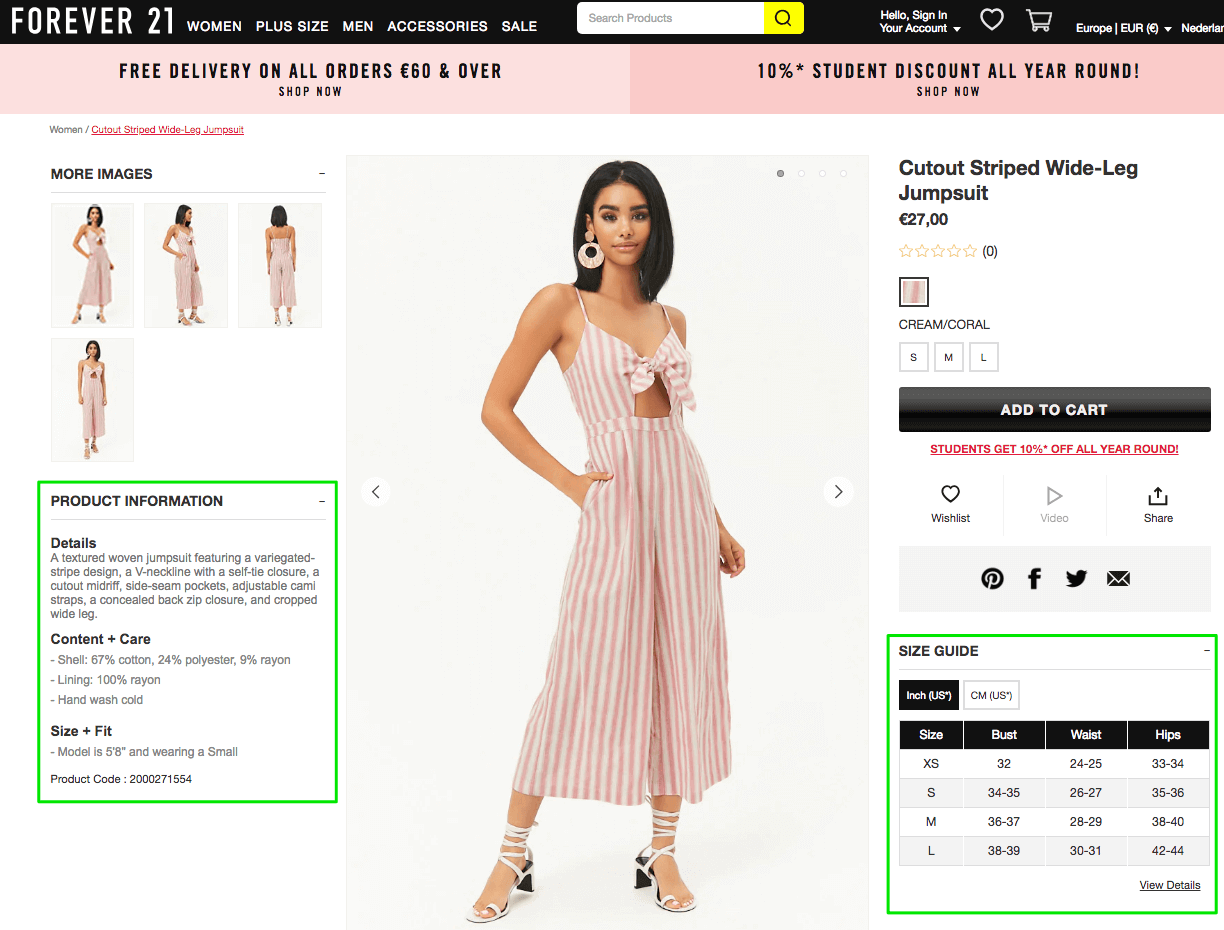
 La description sur Forever 21 sous « Taille + Coupe » indique : « Le mannequin mesure 5'8 » et porte un petit.
La description sur Forever 21 sous « Taille + Coupe » indique : « Le mannequin mesure 5'8 » et porte un petit.
7. Les évaluations et les témoignages sont-ils facilement disponibles, soit en cliquant sur un bouton, soit en faisant défiler vers le bas ?
Les notes et les avis ont un effet énorme sur les conversions. Vous devez permettre aux clients potentiels d'accéder aussi facilement que possible aux avis, en les incluant directement après la description du produit .
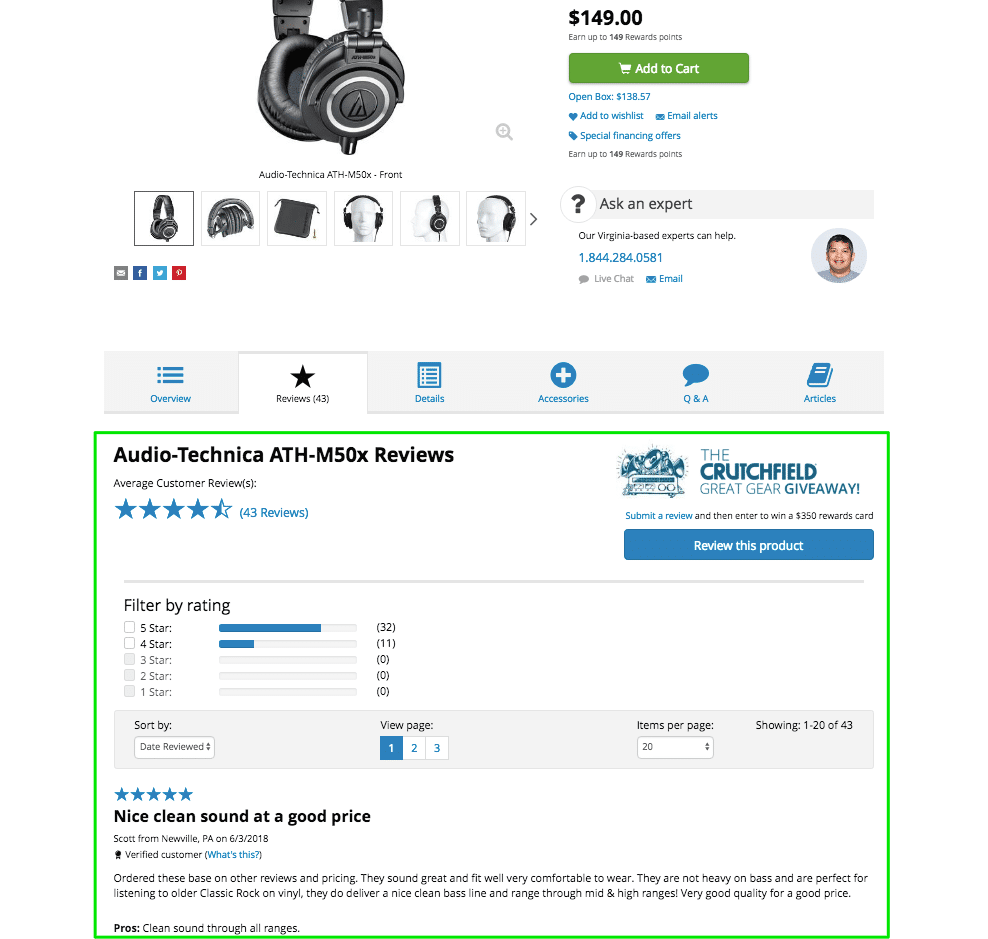
C'est également une bonne pratique d'ajouter des informations agrégées, comme la note globale et les moyennes des critiques qui ont cinq étoiles, quatre étoiles, trois étoiles, etc. dans la section des critiques (voir la capture d'écran ci-dessous).
 Crutchfield inclut des avis immédiatement après la description du produit, avec des informations simplifiées comme les avis clients moyens.
Crutchfield inclut des avis immédiatement après la description du produit, avec des informations simplifiées comme les avis clients moyens.
8. Les opinions des évaluateurs sont-elles facilement numérisables ?
Si vos clients ont tendance à ne pas écrire en prose numérisable, structurez votre formulaire d'avis de manière à ce qu'il demande des réponses courtes qui peuvent être affichées sous forme de puces. Ces questions doivent refléter les problèmes les plus importants rencontrés par les acheteurs potentiels. Vous pouvez également classer les avis par « utilité », en plaçant les plus convaincants et utiles en haut.

Certains sites de commerce électronique incluent un résumé des critiques décrivant ce que les clients ont le plus aimé et détesté des produits afin de fournir aux clients un aperçu complet et facile à lire.
Amélioration de la page de produit de commerce électronique no. 8. Les opinions des évaluateurs sont-elles facilement numérisables ? #ecommerce #optimisation #productpage #avis Cliquez pour tweeter9. Regroupez-vous les « quatre grandes » informations et se démarquent-elles dans le cadre de la conception de la page produit ?
Lors de la structuration de vos pages de produits, il est important de montrer les « quatre grands » éléments bien en évidence et au même endroit. Ceux-ci sont:
une. Nom du produit
b. Prix
c. Disponibilité
ré. « Ajouter un produit au panier » ou équivalent
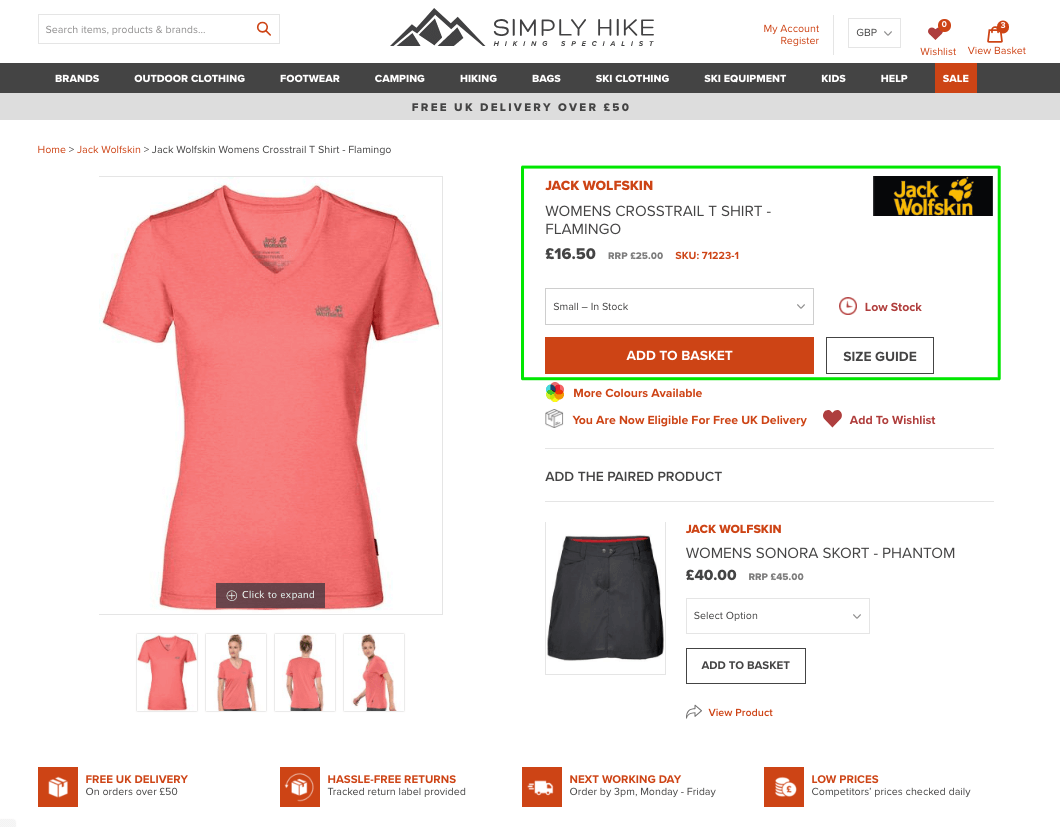
Avant qu'un client clique sur le CTA principal « Ajouter au panier » ou « Acheter maintenant », il doit connaître ces informations de base clés. En les plaçant à côté du bouton principal de la page (qui représente votre action la plus souhaitée), vous évitez à de nombreux clients, en particulier aux clients prêts à acheter, de faire défiler la page pour trouver les détails essentiels.
 Simply Hike affiche les informations les plus essentielles, éliminant ainsi le besoin pour les clients de rechercher la page ou de faire défiler vers le bas.
Simply Hike affiche les informations les plus essentielles, éliminant ainsi le besoin pour les clients de rechercher la page ou de faire défiler vers le bas.
10. Votre principal CTA (appel à l'action) est-il une phrase impérative plutôt qu'un seul mot ?
Une "phrase impérative" est une phrase qui "ordonne" à un visiteur d'agir. « Ajouter au panier » et « Cliquez ici pour acheter maintenant » sont deux exemples. Ne vous inquiétez pas de déranger ou d'offenser les visiteurs. Lorsqu'ils sont utilisés correctement, les impératifs ne ressemblent pas à des commandes.
Cela vaut également la peine de tester des variantes de phrases impératives qui incluent d'autres invites telles que des offres et des remises. Des expressions telles que « Achetez maintenant pour bénéficier d'une réduction de 50 % » ou « Achetez avant 17 h 00 pour une livraison gratuite » sont bien plus intéressantes qu'un générique « Achetez maintenant ».
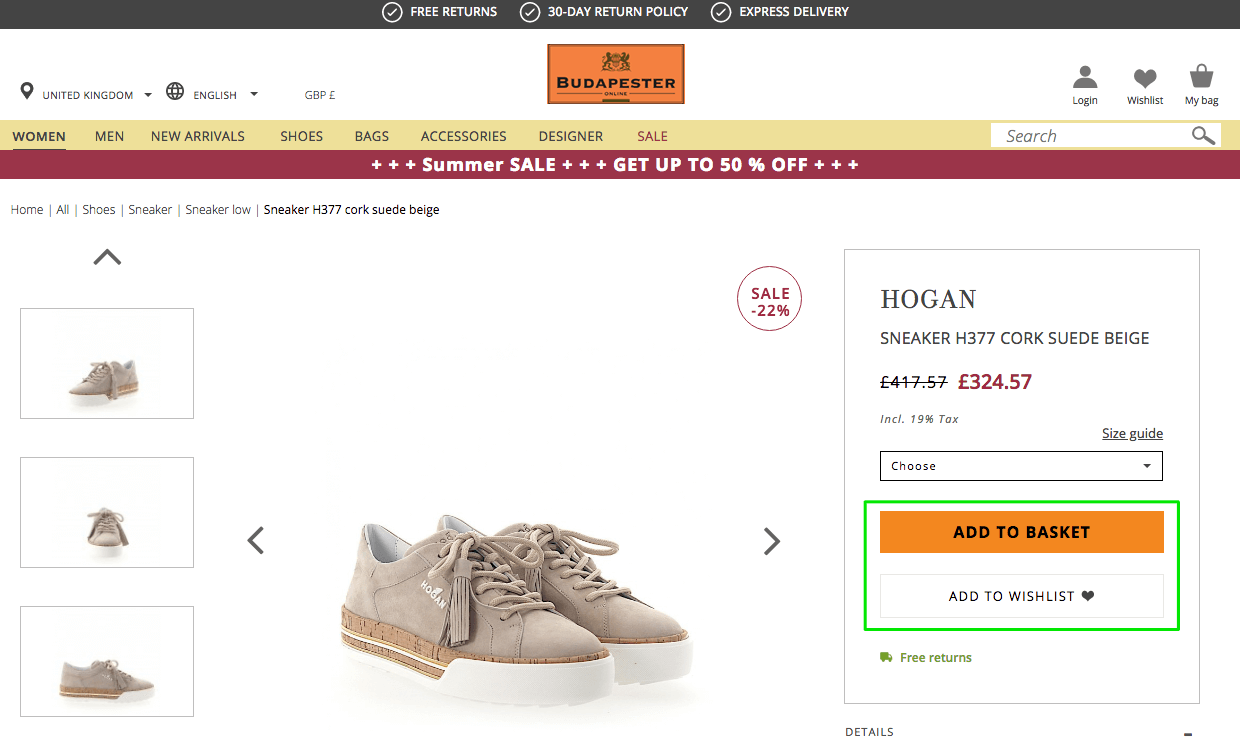
 « Ajouter au panier » udes de Budapester est un impératif commun. Des phrases comme celle de la capture d'écran ci-dessus sont souvent utilisées dans la mise en page des pages de produits pour une raison. Ils travaillent!
« Ajouter au panier » udes de Budapester est un impératif commun. Des phrases comme celle de la capture d'écran ci-dessus sont souvent utilisées dans la mise en page des pages de produits pour une raison. Ils travaillent!
11. Le CTA est-il visible au-dessus du pli ?
Ne faites pas qu'il soit difficile pour les visiteurs d'acheter ! L'inclusion du bouton d'achat au-dessus du pli est l'un de ces petits ajustements qui peuvent avoir un impact significatif sur les conversions de votre page de produit.
C'est particulièrement le cas sur les appareils mobiles, où les capacités d'attention déjà tendues sont encore plus courtes que d'habitude ! La plupart des visiteurs feront défiler la page vers le bas pour trouver plus d'informations, mais il n'y a aucun mal à le rendre aussi facile que possible pour ceux qui ne le souhaitent pas.
Ne faites pas qu'il soit difficile pour les visiteurs d'acheter ! #ecommerce #optimisation #productpage #design #CTA Cliquez pour tweeter12. Utilisez-vous des techniques de renforcement de l'urgence ?
L'urgence est l'un des moyens les plus efficaces d'augmenter les conversions sur vos pages de produits. Assurez-vous d'utiliser au moins certaines des techniques suivantes :
- Montrez combien de personnes ont récemment acheté un produit (s'il est populaire) ou des produits de la même catégorie .
- Afficher le nombre de personnes qui consultent un élément.
- Garantie de livraison le jour même ou le lendemain pour une commande passée dans un délai précis.
- Incluez des alertes sur les stocks limités, par exemple, « Seulement 1 disponible. Acheter maintenant!"
- Si certaines tailles de produits sont épuisées, indiquez-le clairement.
 Zappos crée une urgence dans la liste des produits ci-dessus en mettant en évidence un prix de vente limité dans le temps et en affichant de faibles niveaux de stock.
Zappos crée une urgence dans la liste des produits ci-dessus en mettant en évidence un prix de vente limité dans le temps et en affichant de faibles niveaux de stock.
13. Les étapes menant au paiement sont-elles évidentes (après qu'un utilisateur a ajouté un produit au panier) ?
Deux éléments doivent être présents pour s'assurer que les clients accèdent facilement au panier :
- Un message clair indiquant qu'un produit a été ajouté au panier - Cela éliminera tout doute que leur produit n'a pas été ajouté au panier. Les clients quittent souvent un site par frustration lorsque le résultat du clic sur le bouton « Ajouter au panier » n'est pas clair.
- Un bouton clair pour aller au panier – Cela devrait être inclus à deux endroits. Idéalement, un CTA pour aller dans le panier devrait apparaître immédiatement après qu'un client a sélectionné un produit. Il devrait également y en avoir un dans la barre de navigation à l'échelle du site afin que les clients puissent cliquer sur leur panier, quel que soit l'endroit où ils se trouvent sur votre site.
14. Si un produit est épuisé, montrez-vous aux clients des produits similaires ou des alternatives (ou leur permettez-vous de s'inscrire pour un rappel au cas où l'article réapparaîtrait) ?
Les produits discontinués sont des articles ou des lignes d'articles que vous n'avez plus en stock. De nombreux détaillants supposent que si un client atterrit sur une page de produit lorsqu'un article est en rupture de stock, il l'a complètement perdu. Mais ce n'est pas toujours le cas. En incluant un formulaire d'inscription par e-mail, ainsi que des suggestions de produits similaires, vous pouvez efficacement tirer parti de ce qui serait autrement du trafic « perdu ».
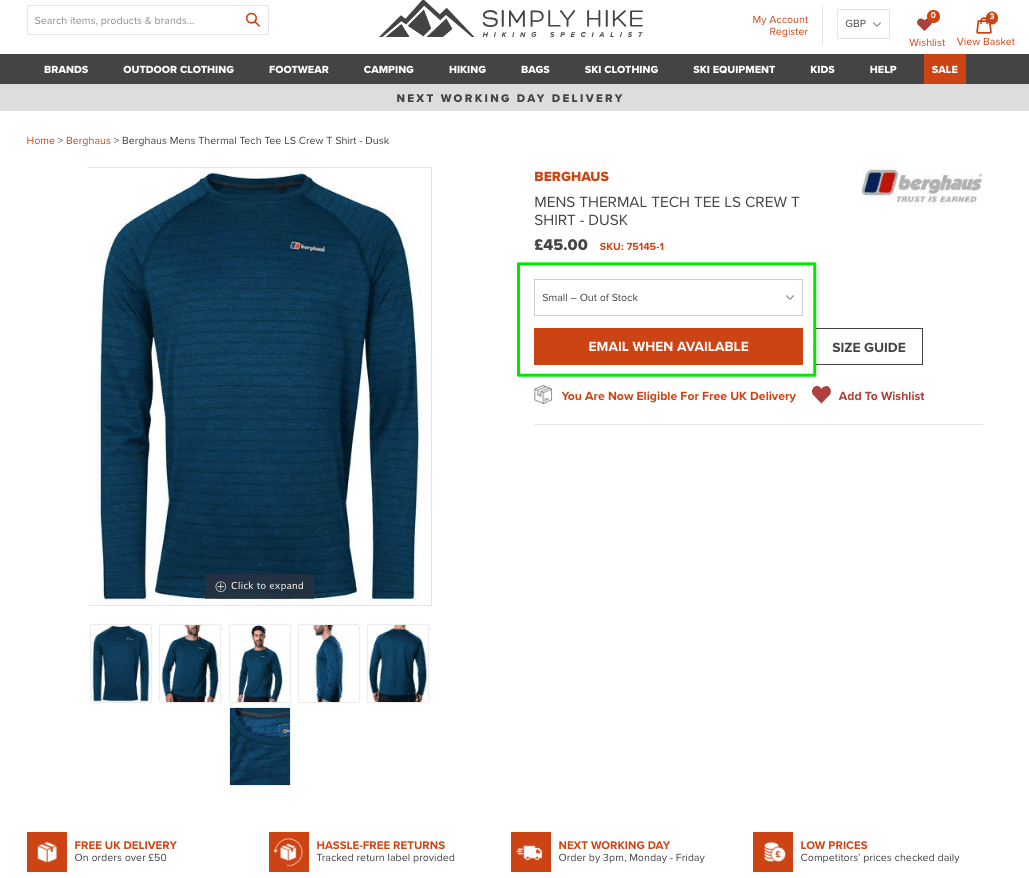
 L'ajout d'un formulaire d'inscription (de préférence là où se trouve le CTA normal) est un moyen simple de s'assurer que les clients seront rappelés lorsqu'un produit en rupture de stock sera disponible.
L'ajout d'un formulaire d'inscription (de préférence là où se trouve le CTA normal) est un moyen simple de s'assurer que les clients seront rappelés lorsqu'un produit en rupture de stock sera disponible.
15. Affichez-vous clairement les informations d'expédition ?
Le manque d'informations d'expédition sur les pages de produits est l'une des principales raisons pour lesquelles les clients n'ajoutent pas d'articles à leur panier. Les visiteurs du site ont souvent tendance à s'attendre à des tarifs exorbitants s'ils ne sont pas clairement visibles à côté du prix de l'article.
Si vous proposez la livraison gratuite ou la livraison à prix réduit, affichez-le visiblement à côté du CTA principal. La livraison gratuite est une incitation majeure pour les clients. Si la livraison gratuite ou le jour même est limitée dans le temps – par exemple, si un achat doit être effectué avant 17 h 00 pour être admissible – affichez également cette information.
 Réservé, réalisez à quel point les informations d'expédition sont importantes pour les clients. Ils mettent l'accent sur leur offre de livraison gratuite à plusieurs reprises et fournissent un lien important vers plus de détails.
Réservé, réalisez à quel point les informations d'expédition sont importantes pour les clients. Ils mettent l'accent sur leur offre de livraison gratuite à plusieurs reprises et fournissent un lien important vers plus de détails.
16. S'il est courant de facturer des frais d'expédition élevés dans votre secteur, incluez-vous un calculateur d'expédition sur la page du produit ?
Éliminer le doute est un élément clé de l'optimisation des pages de produits pour des taux de conversion plus élevés. Fournir des informations claires sur le prix de l'expédition permet aux clients de décider si un article correspond ou non à leur budget.
Parfois, cependant, il n'est pas toujours possible de fournir des tarifs d'expédition exacts, en particulier dans les industries comme la construction, où le coût d'expédition varie en fonction de la taille de la commande, du pays (ou de la zone géographique) de livraison, des prix sensibles au facteur temps proposés par compagnies maritimes, et plus encore.
Si tel est le cas, éliminez le doute autant que possible en incluant un prix estimé ou un calculateur d'expédition qui fournira un devis personnalisé aux clients. Rassurez les clients en leur disant que les tarifs d'expédition varient dans un ensemble de paramètres et qu'il est très rare que les prix dépassent ces limites.
17. Toutes les spécifications sont-elles disponibles dans la description du produit ?
Les clients qui achètent dans certains secteurs auront besoin d'informations très spécifiques sur les produits. Les acheteurs de matériaux de construction, par exemple, auront probablement besoin d'accéder à des spécifications détaillées.
Même les pages de produits de produits de vente au détail courants peuvent généralement attirer une clientèle plus large en incluant une description d'un éventail de fonctionnalités. Vos listes de produits vestimentaires, par exemple, séduisent-elles les acheteurs soucieux de l'environnement en incluant des détails sur la façon dont ils sont fabriqués de manière durable ?
18. Les options personnalisables (comme la couleur, la taille, l'emballage cadeau, etc.) sont-elles clairement visibles pour l'utilisateur et sont-elles faciles à utiliser ?
Il n'y a rien de plus frustrant que des boutons de personnalisation de produit qui ne fonctionnent tout simplement pas. Si vous vendez des articles disponibles dans un certain nombre de styles, de tailles ou avec des fonctionnalités personnalisées, assurez-vous que toutes les options fonctionnent correctement.
C'est aussi une bonne idée d'inclure ces options à côté du CTA. D'une manière générale, le choix du produit spécifique d'achat est faite immédiatement avant de l' ajouter à votre panier.
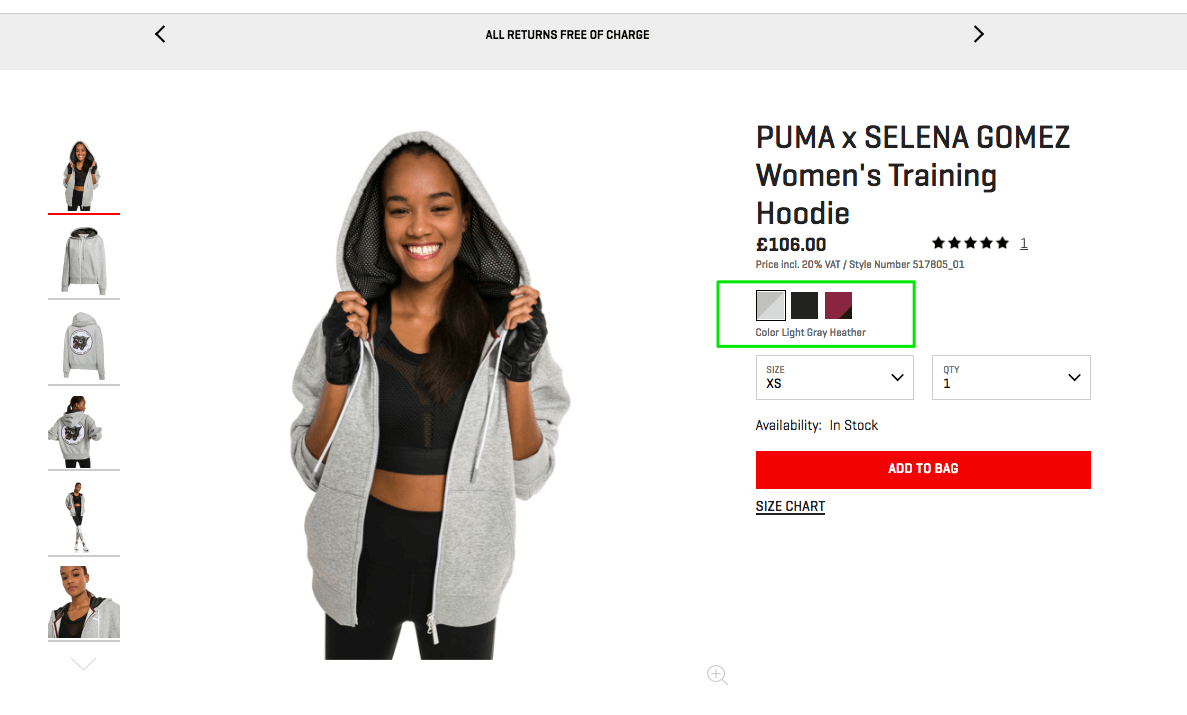
 Il est préférable d'utiliser des images pour indiquer les différentes options de produits, comme le fait Puma sur ses pages de produits.
Il est préférable d'utiliser des images pour indiquer les différentes options de produits, comme le fait Puma sur ses pages de produits.
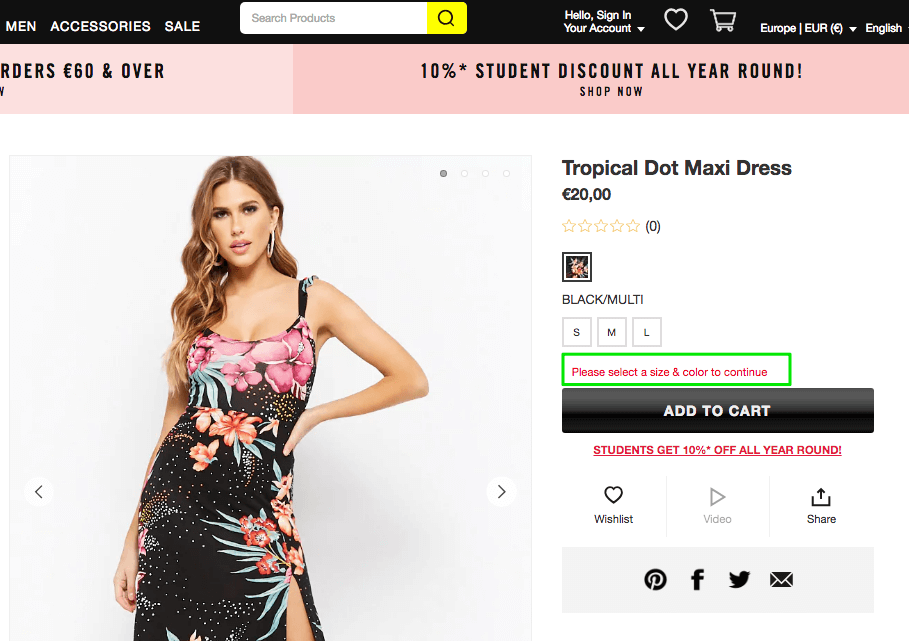
19. Incluez-vous un rappel visible pour sélectionner la taille/la couleur si un client oublie ?
Si un client a fait une erreur en ne sélectionnant pas les fonctionnalités du produit requises, informez-le avec un rappel visible à proximité du CTA principal . C'est doublement frustrant pour les clients lorsqu'ils ne peuvent pas payer et qu'on ne leur dit pas pourquoi . L'un des moyens les plus simples d'améliorer votre expérience client globale consiste à afficher des notifications lorsqu'une erreur a été commise.
Si vous avez inclus des options de produit à côté du CTA principal, il sera facile pour les clients de rectifier l'erreur et de passer à la caisse avec un minimum de friction.
 Un simple rappel, comme dans l'exemple de Forever 21 ci-dessus, suffit. Si les clients ne savent pas comment rectifier une erreur, ils sont plus susceptibles d'abandonner le processus tous ensemble.
Un simple rappel, comme dans l'exemple de Forever 21 ci-dessus, suffit. Si les clients ne savent pas comment rectifier une erreur, ils sont plus susceptibles d'abandonner le processus tous ensemble.
20. Incluez-vous du contenu généré par les utilisateurs, comme celui d'Instagram ?
Le contenu généré par les utilisateurs, comme les photos Instagram et les critiques multimédias (qui incluent des vidéos et des images de clients) est doté d'une grande crédibilité et d'une preuve sociale . Pensez à les inclure quelque part sur vos pages de produits si vous le pouvez. Ils contribueront à renforcer l'engagement et à renforcer les effets positifs des bonnes critiques.
L'inclusion de contenu généré par les utilisateurs à partir des médias sociaux permet également aux clients de voir des images de produits réelles, ce qui peut ajouter une dimension supplémentaire à l'expérience d'achat en leur montrant comment les produits sont utilisés par les clients.
 Sur la page produit de Vanity Planets, nous pouvons voir le contenu des utilisateurs d'Instagram. Cela donne aux clients un aperçu authentique d'un produit et les aide à s'imaginer l'utiliser.
Sur la page produit de Vanity Planets, nous pouvons voir le contenu des utilisateurs d'Instagram. Cela donne aux clients un aperçu authentique d'un produit et les aide à s'imaginer l'utiliser.
N'oubliez pas que quelques simples ajustements de conception de page de produit peuvent faire une grande différence !
Ne vous laissez pas rebuter par la longueur de cette liste ! Bien que vous puissiez avoir l'impression d'avoir été attaqué par un tuyau d'incendie de conseils d'optimisation de magasin de commerce électronique, il est important de se rappeler que la plupart des conseils de cette liste ne sont que de petits ajustements.
Mais si la mise en œuvre de ces changements n'implique que la modification de quelques lignes de code, les résultats peuvent être significatifs. De petites modifications apportées aux descriptions de produits, aux photographies et à la conception augmenteront souvent les conversions d'ajout au panier de plusieurs points de pourcentage.
Comme toujours, les tests sont la clé . Le seul véritable moyen d'identifier les changements qui fonctionneront pour votre magasin et votre public est de les tester. Heureusement, l'exécution de tests fractionnés pour les types d'ajustements d'optimisation décrits ici est une question relativement simple. Et une fois que vous avez les données de base, vous pouvez aller de l'avant avec de nouvelles améliorations, un brainstorming et des ajustements encore plus poussés.
Vous voulez la liste de contrôle complète en 115 points ?
Obtenez la liste de contrôle complète gratuitement. Téléchargez maintenant la liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne de 7+ figurines !
Nous couvrons tout - des pages d'accueil aux formulaires de paiement et au-delà. N'essayez pas d'utiliser tous les conseils à la fois !
N'hésitez pas et attendez. Obtenez votre exemplaire gratuit maintenant :