20 dicas de otimização para teste e design de página de produto de comércio eletrônico
Publicados: 2018-07-03As páginas de produtos são, sem dúvida, as páginas mais importantes do seu site de comércio eletrônico.
No Growcode, percebemos que tudo é importante. As páginas iniciais com um design elegante são vitais para causar uma boa impressão. E formulários robustos de check-out são essenciais para fechar o fundo do funil de vendas, evitando o abandono do carrinho.
Mas nenhuma página tem maior impacto nas vendas e conversões gerais do que as páginas de produtos. É onde seus clientes avaliam seus produtos, recebem suas ofertas especiais e adoçantes (como frete grátis) e, por fim, decidem clicar no importante botão "Adicionar ao carrinho". Suas páginas de produtos são como as salas de máquinas que mantêm todo o navio flutuando.
Growcode também recomenda este e-book:
Lista de verificação de otimização de comércio eletrônico de uma loja online de 7 pessoas
As conversões de adicionar ao carrinho oscilam, em média, em torno de 10% . Isso significa que, de todo o tráfego de um site, cerca de 10% adicionará um produto ao carrinho. De todas as sessões do site , cerca de 50% envolvem a visualização da página de um produto.
No Growcode, achamos que este é um número relativamente baixo. A maioria dos varejistas de comércio eletrônico está deixando dinheiro fácil na mesa ao não otimizar suas páginas de produtos de baixo desempenho . A pesquisa mostrou que alguns varejistas convertem quase metade (49,73%) de todo o tráfego das páginas de seus produtos em vendas .
Portanto, neste guia, forneceremos 20 dicas de otimização simples, mas altamente eficazes, para garantir que você obtenha o máximo possível de conversões adicionar ao carrinho. Também usaremos algumas das melhores páginas de produtos na web como exemplos práticos.
Como você pode melhorar sua página de produto de comércio eletrônico?
- A imagem do produto é grande o suficiente para ver detalhes específicos?
- A função de ampliar foto funciona corretamente?
- As fotografias são de alta resolução e alta qualidade?
- As fotos do produto destacam os recursos mais importantes para os usuários (como a sola dos sapatos)?
- Você mostra mais de uma imagem e elas são fáceis de navegar?
- Para varejistas de roupas, você inclui informações sobre a modelo perto da foto?
- As avaliações e depoimentos estão facilmente disponíveis, clicando em um botão ou rolando para baixo?
- As opiniões dos revisores são facilmente escaneáveis?
- Você agrupa as “quatro grandes” informações na página de detalhes do produto?
- O seu CTA principal é uma frase obrigatória em vez de uma única palavra?
- O CTA está visível acima da dobra no modelo de design da página do produto?
- Você aproveita as técnicas de construção de urgência?
- As etapas que levam à finalização da compra são óbvias (depois que um usuário adiciona um produto ao carrinho)?
- Se um produto se esgotou, você mostra aos clientes produtos ou alternativas semelhantes?
- Você mostra claramente as informações de envio na página do produto?
- Se é comum cobrar altos preços de frete em seu setor, você inclui uma calculadora de frete na página?
- Todas as especificações estão disponíveis na descrição do produto?
- As opções personalizáveis (como cor, tamanho, embalagem para presente, etc.) são claramente visíveis para o usuário e são fáceis de usar?
- Você inclui um lembrete visível para selecionar tamanho / cor se um cliente esquecer?
- Você inclui conteúdo gerado pelo usuário, como do Instagram?
Aproveitar!
1. A imagem do produto é grande o suficiente para ver detalhes específicos?
Imagens grandes com muitos detalhes são um dos ativos mais valiosos que você possui como varejista on-line . É importante lembrar que os clientes online terão uma gama maior de dúvidas em comparação com os clientes que compram em uma loja física, onde podem inspecionar os itens de perto.
Seu trabalho é reproduzir a experiência das ruas o mais fielmente possível. Certifique-se de que todas as imagens sejam grandes o suficiente para ver detalhes específicos. Você não precisa exagerar com imagens do tamanho de um outdoor. Mas todos os recursos e nuances devem estar visíveis.
Nem é preciso dizer que você deve usar fotografia de produto profissional e, idealmente, otimizar páginas para mostrar as fotos mais atraentes com mais destaque. O teste dividido para encontrar a melhor imagem principal (aquela que os visitantes verão quando acessarem uma página pela primeira vez) fornecerá dados concretos para basear sua decisão.
Melhoria da página do produto de comércio eletrônico no. 1. A imagem do produto é grande o suficiente para ver detalhes específicos? #ecommerce #optimization #productpage #cro Clique para tweetar2. A função de ampliar foto funciona corretamente?
A função de zoom nas fotos pode ser um pouco difícil de acertar. É importante garantir que as imagens aumentem para um tamanho apropriado (e não preencham a tela inteira), que seja fácil para os usuários colocar outras partes da imagem em foco e que eles possam minimizar a imagem rapidamente para interagir com outros elementos do página .

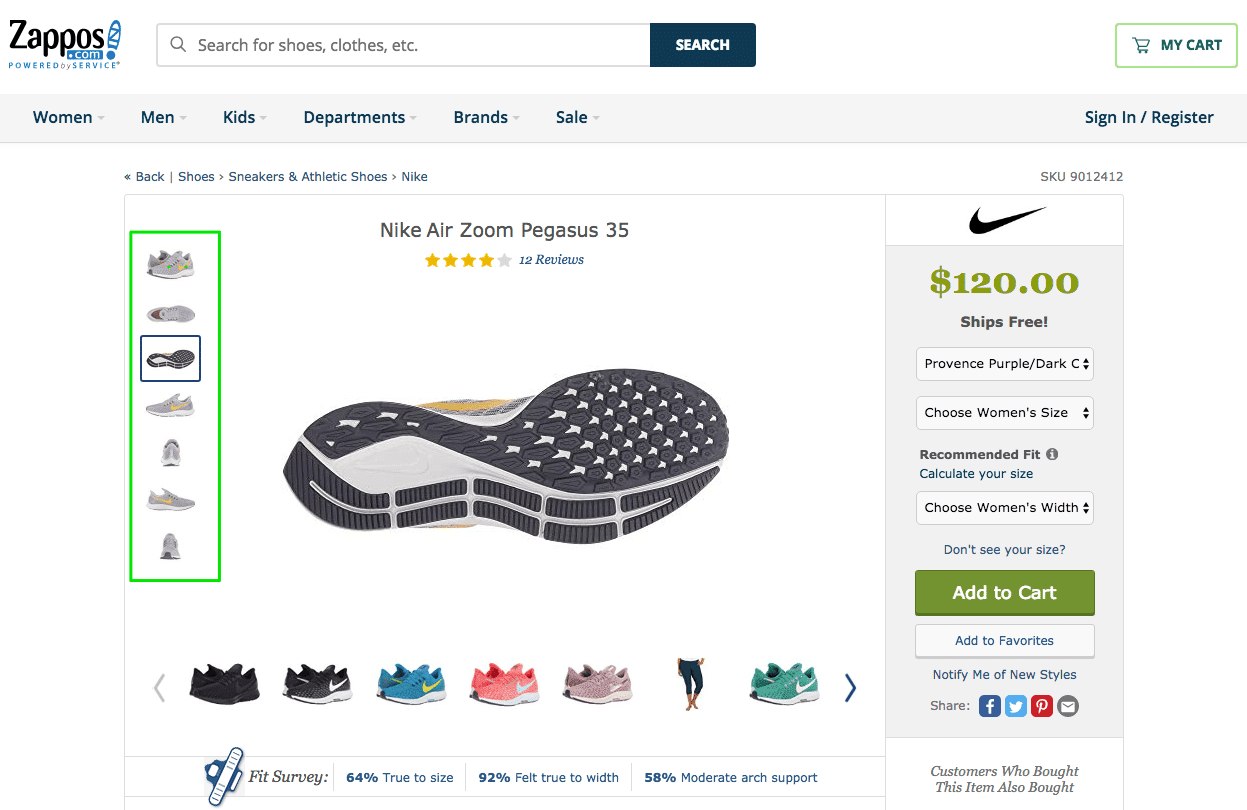
O nível de detalhes nas fotografias da Zappos deixa pouco para a imaginação. Os visitantes podem ver todos os recursos do produto em detalhes. Você deve ter como objetivo criar uma experiência para os clientes o mais próximo possível de estar na loja.
Os recursos de zoom nas imagens são importantes porque replicam a interatividade que uma pessoa sentiria ao fazer compras em uma loja normal. Teste a função de foto com zoom - garantindo que ela se encaixe na experiência geral da página - como parte do processo de design da página do produto.
3. As fotos são de alta resolução e alta qualidade e se encaixam no design da página do produto?
Além de garantir que as imagens sejam grandes o suficiente e que o recurso de zoom funcione, também é importante permitir que os visualizadores vejam detalhes específicos , assim como fariam se estivessem inspecionando um produto pessoalmente. Esse é especialmente o caso de produtos que possuem muitos recursos.
Imagens de alta qualidade também comunicam profissionalismo. Os clientes estão mais propensos a questionar a integridade de sua marca e site se você exibir imagens de segunda categoria. Os clientes também estão mais propensos a comparar boas imagens com bons produtos.
Você provavelmente já teve a experiência de chegar a um site apenas para ver imagens pixeladas e de baixa qualidade. Aposto que você não ficou por muito tempo. A revisão das imagens dos produtos antes de publicá-los constitui uma parte importante das práticas recomendadas de comércio eletrônico.
4. As fotos do produto destacam os recursos mais importantes para os usuários (como a sola dos sapatos)?
Certos produtos terão recursos de destaque que constituem os principais USPs. Esses recursos devem ter suas próprias fotografias dedicadas de alta resolução e com zoom, sempre que apropriado.
Também é importante incluir fotos que destaquem as características mais notáveis dos produtos, como solas de sapatos, teclados em laptops, principais recursos de design de roupas etc.
 No exemplo da Zappos acima, é dada atenção especial às características mais importantes dos produtos, como as solas.
No exemplo da Zappos acima, é dada atenção especial às características mais importantes dos produtos, como as solas.
Certifique-se também de que as descrições dos produtos correspondem às imagens. Se você fizer referência a recursos específicos e USPs nas descrições, certifique-se de que haja imagens correspondentes para os clientes verificarem. Também vale a pena organizar as fotos em ordem dos recursos mais importantes para que os clientes as vejam primeiro.
5. Você mostra mais de uma imagem e elas são fáceis de navegar?
Mostrar várias fotos, mesmo que sejam de ângulos semelhantes, recria a experiência de manusear um produto. Os clientes geralmente desejam ver um produto de várias perspectivas e construir um entendimento completo sobre ele antes da compra. Isso é especialmente o caso com certos produtos, como roupas e acessórios, onde normalmente ocorreria um grande manuseio.
Lembre-se de que os períodos de atenção online são notoriamente limitados. Essas imagens devem ser fáceis de percorrer, especialmente no celular. Se você dificultar a visualização rápida de diferentes imagens pelos usuários, estará apenas aumentando a probabilidade de eles deixarem o site.
Aqui está uma dica rápida: certifique-se de que os usuários possam usar os dois polegares para rolar pelas imagens em dispositivos móveis. Não tente adivinhar sua mão favorita!
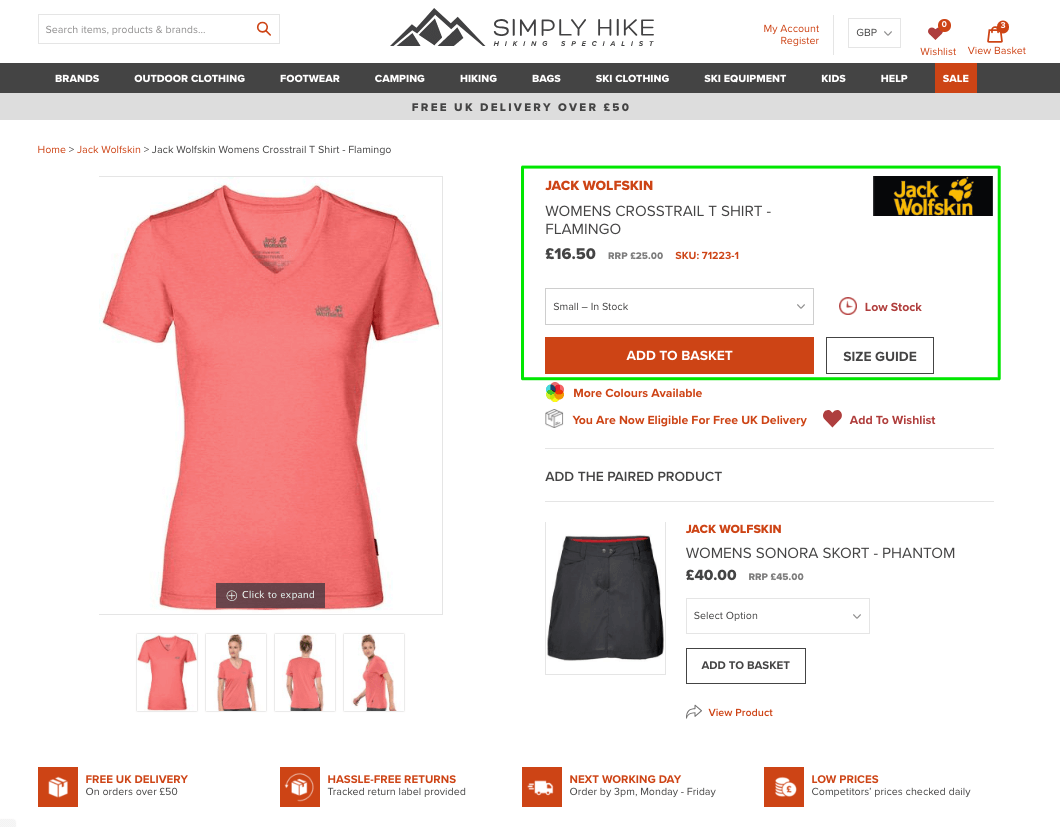
 Observe como as imagens na captura de tela do Simply Hike acima são fáceis de clicar e também mostram o produto de uma variedade de ângulos semelhantes. As diferenças sutis entre as imagens visam fazer o visitante sentir como se estivesse experimentando o produto.
Observe como as imagens na captura de tela do Simply Hike acima são fáceis de clicar e também mostram o produto de uma variedade de ângulos semelhantes. As diferenças sutis entre as imagens visam fazer o visitante sentir como se estivesse experimentando o produto.
6. Para varejistas de roupas, você inclui informações sobre a modelo perto da foto?
Incluir informações sobre o tamanho de uma peça de roupa e o modelo que a usa pode levar os visitantes com medidas semelhantes a comprar. Também colocará o produto em perspectiva para o cliente. Mesmo os clientes que não têm as mesmas medidas terão um ponto de referência sólido para escolher um tamanho.
Lembre-se de que os clientes estão tentando fazer um julgamento bem informado sobre uma peça de roupa, sem se dar ao luxo de experimentá-la. É improvável que eles percam muito tempo pesquisando na página de um produto todas as informações de que precisam. Ao fornecer o máximo de detalhes possível em um só lugar, você aumenta a probabilidade de os clientes se sentirem confiantes o suficiente para comprar.
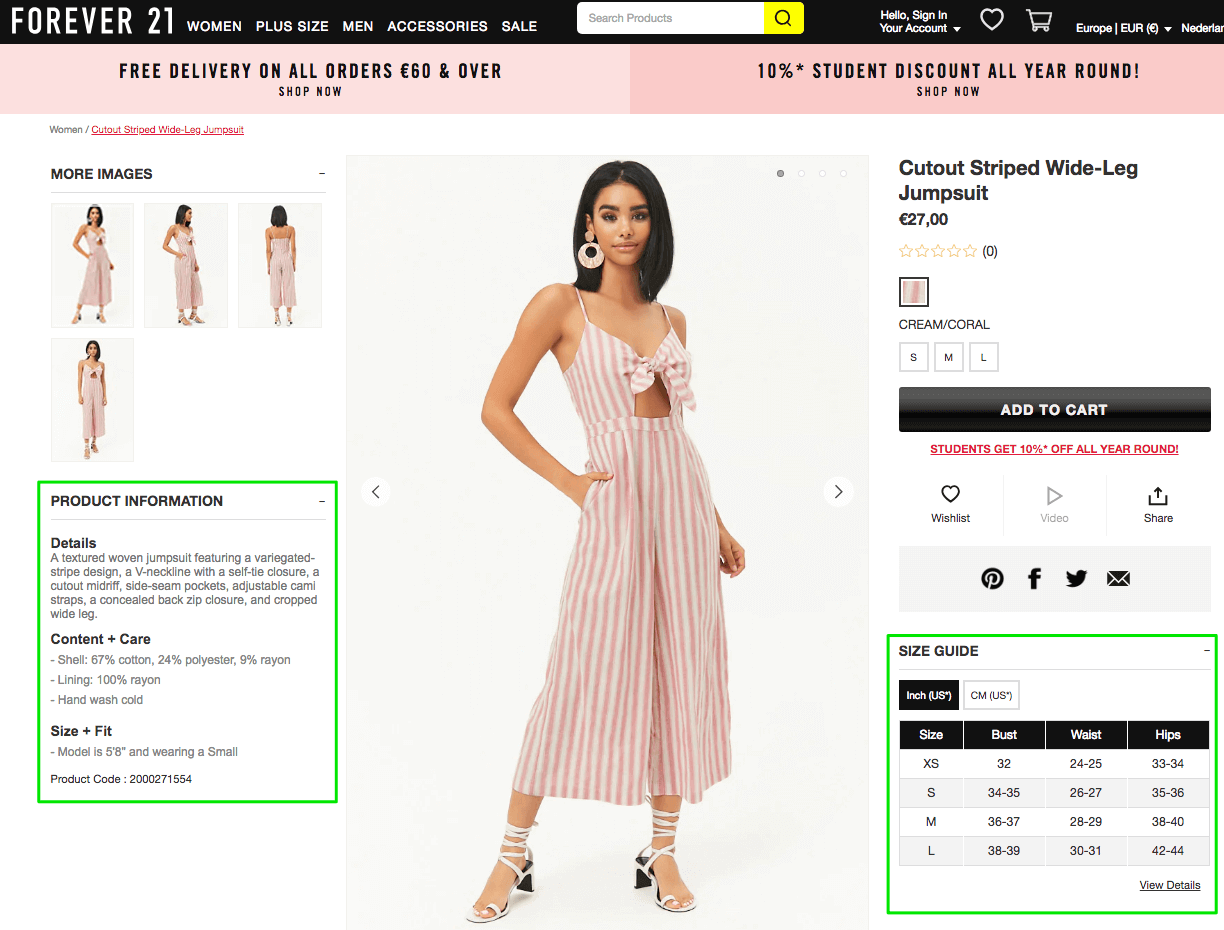
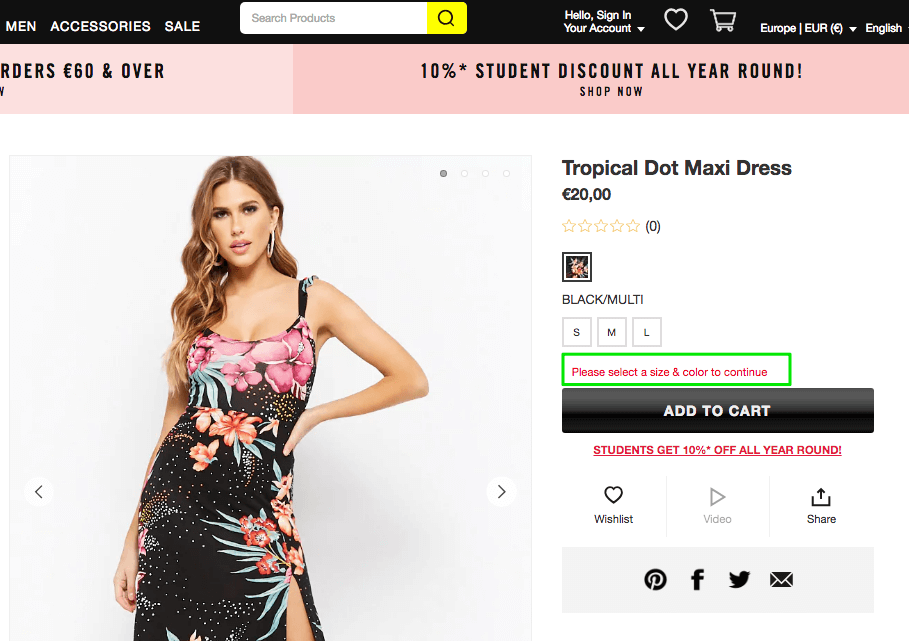
 A descrição do Forever 21 abaixo de “Tamanho + Ajuste” diz: “O modelo tem 5'8” e está vestindo uma pequena.
A descrição do Forever 21 abaixo de “Tamanho + Ajuste” diz: “O modelo tem 5'8” e está vestindo uma pequena.
7. As avaliações e depoimentos estão facilmente disponíveis, clicando em um botão ou rolando para baixo?
As classificações e resenhas têm um grande efeito nas conversões. Você deve facilitar ao máximo o acesso de clientes em potencial aos comentários, incluindo-os diretamente após a descrição do produto .
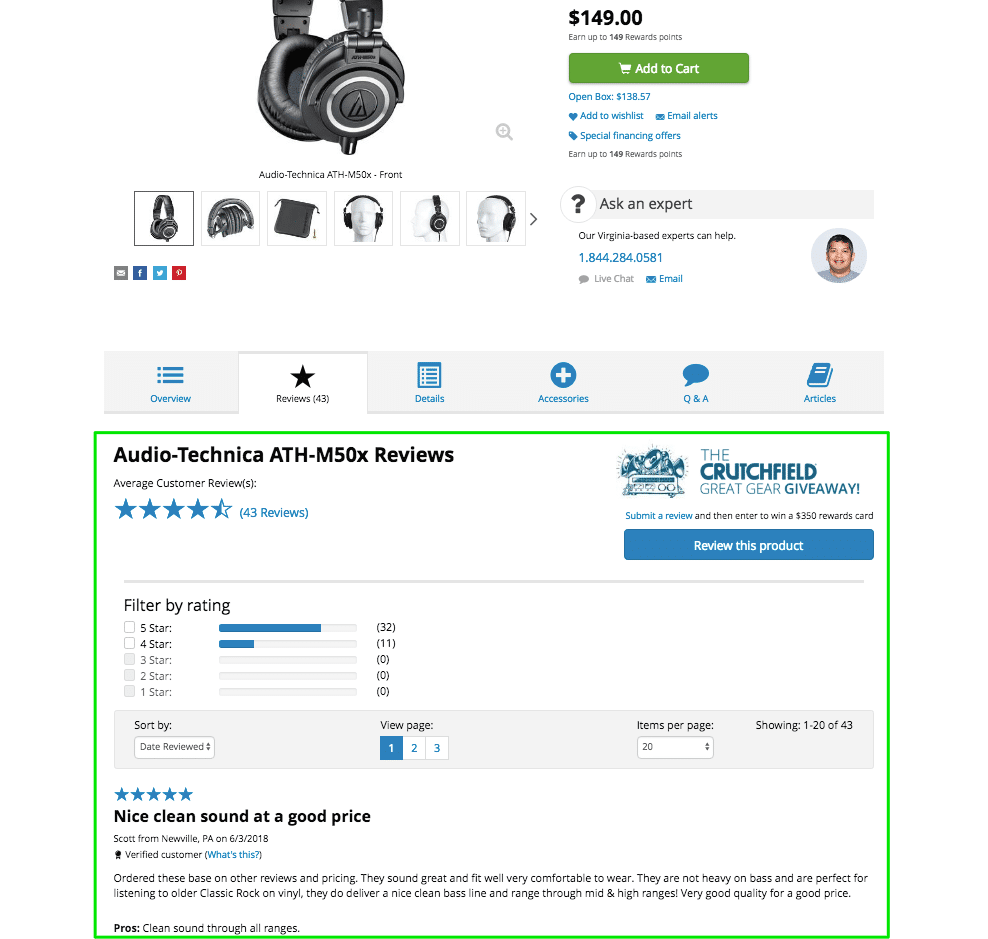
Também é uma boa prática adicionar informações agregadas, como a avaliação geral e as médias das resenhas com cinco estrelas, quatro estrelas, três estrelas, etc. na seção de resenhas (veja a captura de tela abaixo).
 Crutchfield inclui comentários imediatamente após a descrição do produto, com informações simplificadas, como comentários de clientes médios.
Crutchfield inclui comentários imediatamente após a descrição do produto, com informações simplificadas, como comentários de clientes médios.

8. As opiniões dos revisores podem ser facilmente escaneadas?
Se seus clientes tendem a não escrever em prosa que possa ser digitalizada, estruture seu formulário de revisão de modo que peça respostas curtas que podem ser exibidas como marcadores. Essas perguntas devem refletir os problemas mais importantes que os compradores em potencial encontram. Você também pode classificar as avaliações por “utilidade”, colocando as mais persuasivas e úteis no topo.
Alguns sites de comércio eletrônico incluem um resumo de avaliações que descrevem o que os clientes mais gostam e não gostam nos produtos para fornecer aos clientes uma visão geral abrangente e fácil de ler.
Melhoria da página do produto de comércio eletrônico no. 8. As opiniões dos revisores podem ser facilmente escaneadas? #ecommerce #optimization #productpage #reviews Clique para enviar um tweet9. Você agrupa as “quatro grandes” informações e elas se destacam como parte do design da página do produto?
Ao estruturar suas páginas de produto, é importante mostrar os “quatro grandes” elementos de forma proeminente e no mesmo lugar. Estes são:
uma. Nome do produto
b. Preço
c. Disponibilidade
d. “Adicionar produto ao carrinho” ou equivalente
Antes de um cliente clicar no CTA principal “Adicionar à cesta” ou “Comprar agora”, ele precisa conhecer essas informações básicas. Ao colocá-los ao lado do botão principal na página (que representa sua ação mais desejada), você elimina a necessidade de muitos clientes, principalmente clientes que estão prontos para comprar, rolar para baixo na página para encontrar detalhes essenciais.
 O Simply Hike exibe as informações mais essenciais, eliminando a necessidade dos clientes de pesquisar a página ou rolar para baixo.
O Simply Hike exibe as informações mais essenciais, eliminando a necessidade dos clientes de pesquisar a página ou rolar para baixo.
10. O seu CTA (call to action) principal é uma frase imperativa em vez de uma única palavra?
Uma “frase imperativa” é aquela que “ordena” o visitante a realizar uma ação. “Adicionar ao carrinho” e “Clique aqui para comprar agora” são ambos exemplos. Não se preocupe em incomodar ou ofender os visitantes. Quando usados da maneira certa, os imperativos não soam como comandos.
Também vale a pena testar variantes de frases imperativas que incluem prompts adicionais, como ofertas e descontos. Frases como “Compre agora para obter 50% de desconto” ou “Compre antes das 17h para entrega gratuita” são muito mais interessantes do que um “Compre agora” genérico.
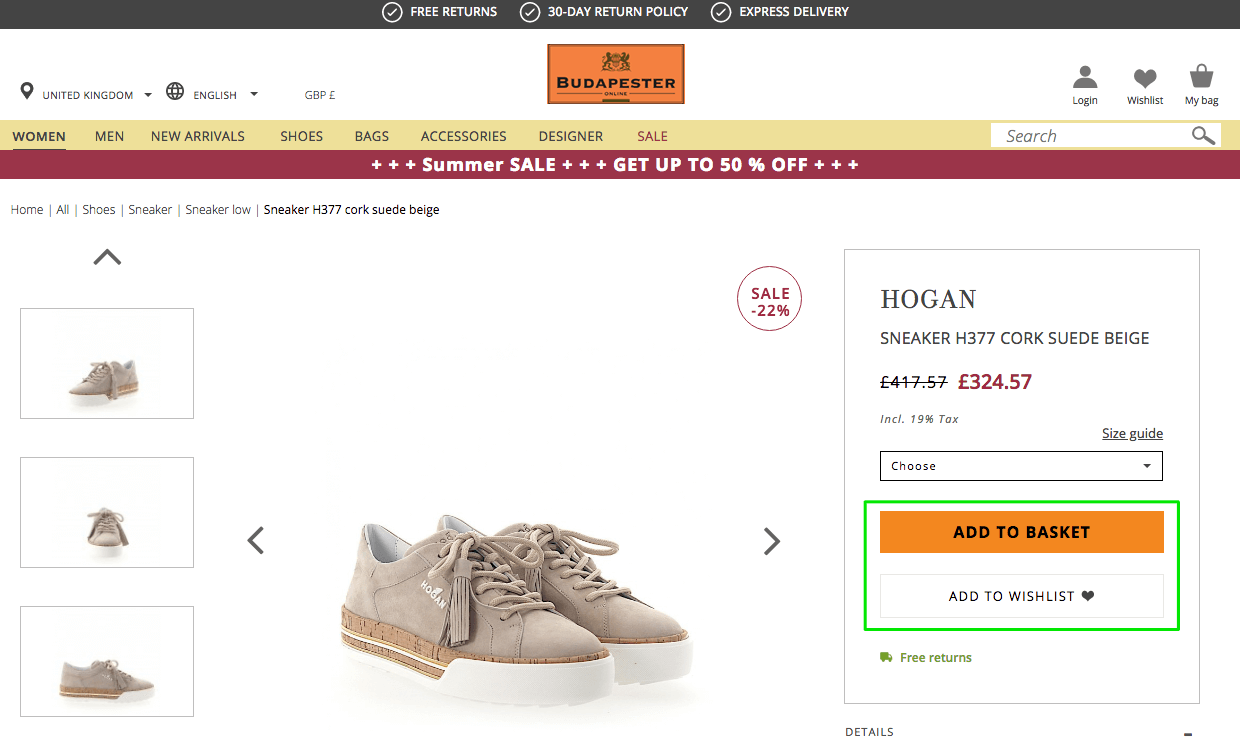
 “Adicionar à cesta” udes por Budapester é um imperativo comum. Frases como a da captura de tela acima são usadas no layout de páginas de um produto com frequência por um motivo. Eles trabalham!
“Adicionar à cesta” udes por Budapester é um imperativo comum. Frases como a da captura de tela acima são usadas no layout de páginas de um produto com frequência por um motivo. Eles trabalham!
11. O CTA é visível acima da dobra?
Não torne difícil para os visitantes fazerem a compra! Incluir o botão de compra acima da dobra é um daqueles pequenos ajustes que podem ter um impacto significativo nas conversões da página do produto.
Isso é especialmente o caso em dispositivos móveis, onde os períodos de atenção já tensos são ainda mais curtos do que o normal! A maioria dos visitantes vai rolar a página para encontrar mais informações, mas não há mal nenhum em fazê-lo tão fácil quanto possível para aqueles que não querem.
Não torne difícil para os visitantes fazerem a compra! #ecommerce #optimization #productpage #design #CTA Clique para tweetar12. Você utiliza técnicas de construção de urgência?
Urgência é uma das maneiras mais eficazes de aumentar as conversões nas páginas de seus produtos. Certifique-se de utilizar pelo menos algumas das seguintes técnicas:
- Mostre quantas pessoas compraram recentemente um produto (se for popular) ou produtos da mesma categoria .
- Mostra o número de pessoas visualizando um item.
- Garantia de entrega no mesmo dia ou no dia seguinte para um pedido feito dentro de um prazo específico.
- Incluir alertas sobre estoque limitado, por exemplo, “Apenas 1 restante. Compre Agora!"
- Se determinados tamanhos de produto se esgotaram, deixe isso claro.
 A Zappos cria urgência na lista de produtos acima, destacando um preço de venda limitado no tempo e exibindo baixos níveis de estoque.
A Zappos cria urgência na lista de produtos acima, destacando um preço de venda limitado no tempo e exibindo baixos níveis de estoque.
13. As etapas que levam ao checkout são óbvias (depois que um usuário adiciona um produto ao carrinho)?
Dois elementos precisam estar presentes para garantir que os clientes achem fácil navegar até o carrinho:
- Uma mensagem clara de que um produto foi adicionado ao carrinho - Isso eliminará quaisquer dúvidas de que o produto não foi adicionado ao carrinho de compras. Os clientes geralmente deixam um site frustrados quando o resultado de clicar no botão “Adicionar ao carrinho” não é claro.
- Um botão claro para ir para o carrinho - Isso deve ser incluído em dois lugares. Idealmente, um CTA para ir ao carrinho deve aparecer imediatamente após o cliente selecionar um produto. Deve haver também um na barra de navegação de todo o site para que os clientes possam clicar para acessar o carrinho, independentemente de onde estejam no site.
14. Se um produto se esgotou, você mostra aos clientes produtos ou alternativas semelhantes (ou permite que eles se inscrevam para receber um lembrete caso o item reapareça)?
Produtos descontinuados são itens ou linhas de itens que você não tem mais estoque. Muitos varejistas presumem que, se um cliente acessa a página de um produto quando um item está fora de estoque, ele o perde completamente. Mas nem sempre é o caso. Ao incluir um formulário de opt-in por e-mail, juntamente com sugestões de produtos semelhantes, você pode aproveitar efetivamente o que, de outra forma, seria "perda" de tráfego.
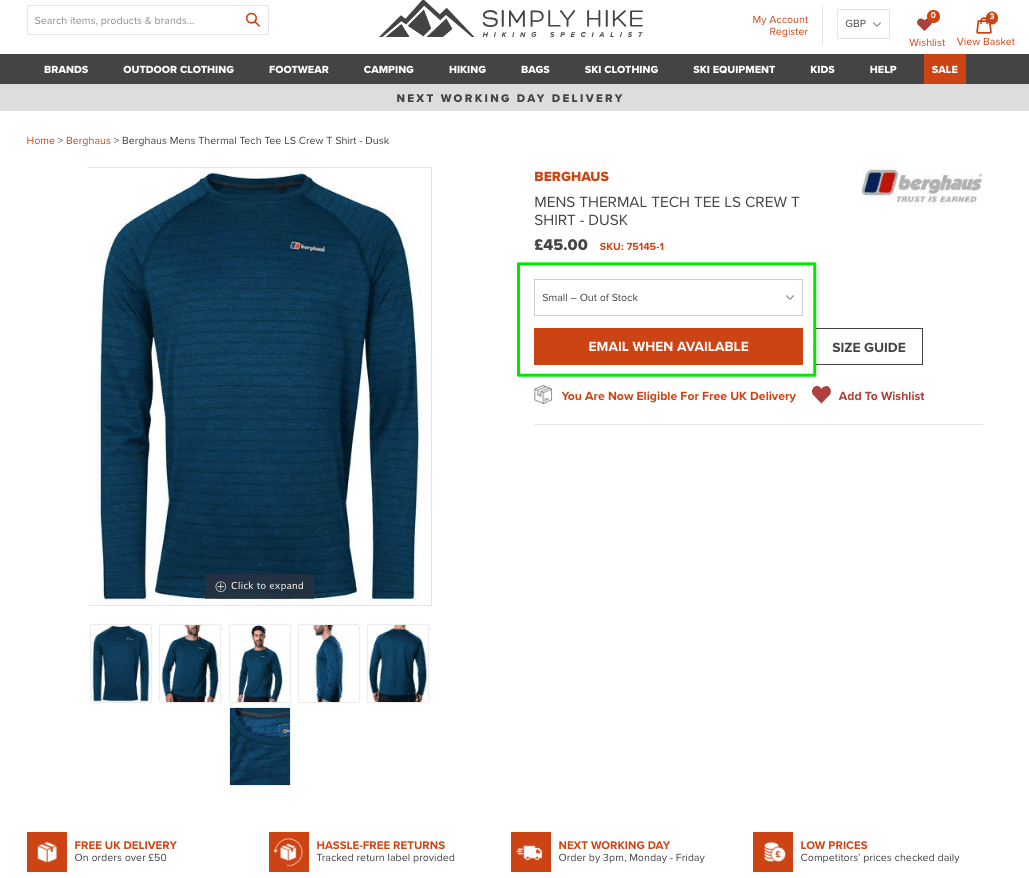
 Adicionar um formulário de inscrição (de preferência onde estaria o CTA normal) é uma maneira fácil de garantir que os clientes sejam lembrados quando um produto esgotado estiver disponível.
Adicionar um formulário de inscrição (de preferência onde estaria o CTA normal) é uma maneira fácil de garantir que os clientes sejam lembrados quando um produto esgotado estiver disponível.
15. Você mostra claramente as informações de envio?
A falta de informações sobre frete nas páginas dos produtos é um dos principais motivos pelos quais os clientes não adicionam itens ao carrinho. Há uma tendência comum entre os visitantes do site de esperar taxas exorbitantes se não estiverem claramente visíveis ao lado do preço do item.
Se você oferece frete grátis ou frete com desconto, exiba-o visivelmente ao lado do CTA principal. Frete grátis é um grande incentivo para os clientes. Se o frete grátis ou no mesmo dia for limitado no tempo - por exemplo, se uma compra precisa ser feita antes das 17h para se qualificar - exiba essas informações também.
 Os reservados percebem a importância das informações de envio para os clientes. Eles enfatizam sua oferta de frete grátis várias vezes e fornecem um link destacado para mais detalhes.
Os reservados percebem a importância das informações de envio para os clientes. Eles enfatizam sua oferta de frete grátis várias vezes e fornecem um link destacado para mais detalhes.
16. Se é comum cobrar altos preços de frete em seu setor, você inclui uma calculadora de frete na página do produto?
Eliminar dúvidas é uma parte fundamental da otimização das páginas de produtos para taxas de conversão mais altas. Fornecer informações claras sobre o preço do frete permite que os clientes tomem uma decisão sobre se um item se encaixa ou não em seu orçamento.
Às vezes, no entanto, nem sempre é possível fornecer taxas de envio exatas, especialmente em setores como construção, onde o custo do envio varia de acordo com o tamanho do pedido, o país (ou área do país) de entrega, preços sensíveis ao tempo oferecidos por companhias de navegação e muito mais.
Se for esse o caso, elimine dúvidas tanto quanto possível, incluindo um preço estimado ou uma calculadora de remessa que fornecerá uma cotação personalizada para os clientes. Tranquilize os clientes, dizendo-lhes que as taxas de envio variam dentro de um conjunto de parâmetros e é muito incomum que os preços ultrapassem esses limites.
17. Todas as especificações estão disponíveis na descrição do produto?
Os clientes que compram em determinados setores precisarão de informações muito específicas sobre os produtos. Os compradores de materiais de construção, por exemplo, provavelmente precisarão de acesso a especificações detalhadas.
Até mesmo as páginas de produtos de varejo comuns geralmente podem atrair uma base de clientes mais ampla, incluindo uma descrição de uma série de recursos. Suas listas de produtos de roupas, por exemplo, atraem compradores que se preocupam com o meio ambiente, incluindo detalhes sobre como eles são fabricados de forma sustentável?
18. As opções personalizáveis (como cor, tamanho, embalagem de presente, etc.) são claramente visíveis para o usuário e são fáceis de usar?
Não há nada mais frustrante do que botões de personalização de produtos que simplesmente não funcionam. Se você estiver vendendo itens que estão disponíveis em vários estilos, tamanhos ou com recursos personalizados, certifique-se de que todas as opções funcionem corretamente.
Também é uma boa ideia incluir essas opções ao lado do CTA. De modo geral, a escolha de É melhor usar imagens para indicar diferentes opções de produtos, como a Puma faz em suas páginas de produtos.
19. Você inclui um lembrete visível para selecionar o tamanho / cor se um cliente esquecer?
Se um cliente cometeu um erro ao não selecionar os recursos necessários do produto, notifique-o com um lembrete visível próximo ao CTA principal . É duplamente frustrante para os clientes quando eles não podem finalizar a compra e não são informados do motivo . Uma das maneiras mais fáceis de melhorar a experiência geral do cliente é exibindo notificações quando um erro é cometido.
Se você incluiu opções de produto ao lado do CTA principal, será fácil para os clientes retificar o erro e passar para a finalização da compra com o mínimo de atrito.
 Um lembrete simples, como no exemplo do Forever 21 acima, é tudo o que é necessário. Se os clientes não souberem como retificar um erro, é mais provável que abandonem o processo por completo.
Um lembrete simples, como no exemplo do Forever 21 acima, é tudo o que é necessário. Se os clientes não souberem como retificar um erro, é mais provável que abandonem o processo por completo.
20. Você inclui conteúdo gerado pelo usuário, como do Instagram?
O conteúdo gerado pelo usuário, como fotos do Instagram e análises de mídia avançada (que incluem vídeos e imagens de clientes), carregam uma grande quantidade de credibilidade e prova social . Considere incluí-los em algum lugar nas páginas de seus produtos, se possível. Eles ajudarão a construir o engajamento e reforçar os efeitos positivos de boas críticas.
A inclusão de conteúdo gerado pelo usuário nas mídias sociais também permite que os clientes vejam imagens de produtos da vida real, o que pode adicionar uma dimensão extra à experiência de compra, mostrando a eles como os produtos são usados pelos clientes.
 Na página de produtos da Vanity Planets, podemos ver o conteúdo dos usuários do Instagram. É dar aos clientes um vislumbre autêntico de um produto e ajudá-los a se imaginarem usando-o.
Na página de produtos da Vanity Planets, podemos ver o conteúdo dos usuários do Instagram. É dar aos clientes um vislumbre autêntico de um produto e ajudá-los a se imaginarem usando-o.
Lembre-se de que apenas alguns ajustes simples no design da página do produto podem fazer uma grande diferença!
Não desanime com o tamanho desta lista! Embora possa parecer que você foi atacado por uma mangueira de incêndio de conselhos de otimização de loja de comércio eletrônico, é importante lembrar que a maioria das dicas nesta lista nada mais são do que pequenos ajustes.
Mas, embora a implementação dessas mudanças envolva apenas a alteração de algumas linhas de código, os resultados podem ser significativos. Pequenas mudanças nas descrições, fotografias e design do produto geralmente aumentam as conversões de adicionar ao carrinho em vários pontos percentuais.
Como sempre, o teste é a chave . A única maneira real de identificar as mudanças que funcionarão para sua loja e seu público é por meio de testes. Felizmente, executar testes de divisão para os tipos de ajustes de otimização descritos aqui é uma questão relativamente simples. E assim que tiver os dados básicos, você pode seguir em frente com novas melhorias, brainstorming e ajustes ainda mais longe.
Quer a lista de verificação completa de 115 pontos?
Obtenha a lista de verificação completa gratuitamente. Baixe a Lista de verificação de otimização de comércio eletrônico de uma loja online de 7 pessoas agora!
Cobrimos tudo - das páginas iniciais aos formulários de checkout e muito mais. Só não tente usar todos os conselhos de uma vez!
Não hesite e espere. Pegue sua cópia gratuita agora: