20 wskazówek dotyczących optymalizacji projektowania i testowania strony produktu w e-commerce
Opublikowany: 2018-07-03Strony produktów to prawdopodobnie najważniejsze strony w Twojej witrynie e-commerce.
W Growcode zdajemy sobie sprawę, że wszystko ma znaczenie. Pięknie zaprojektowane strony główne są niezbędne do zrobienia dobrego wrażenia. Solidne formularze kasowe są kluczem do uszczelnienia dolnej części lejka sprzedaży, zapobiegając porzucaniu koszyka.
Ale żadna strona nie ma większego wpływu na sprzedaż i ogólną konwersję niż strony produktów. To miejsce, w którym Twoi klienci oceniają Twoje produkty, przyjmują specjalne oferty i słodziki (takie jak bezpłatna wysyłka), a ostatecznie decydują się na kliknięcie tego najważniejszego przycisku „Dodaj do koszyka”. Twoje strony produktów są jak maszynownie, które utrzymują cały statek na powierzchni.
Growcode poleca również ten eBook:
Lista kontrolna optymalizacji e-commerce w sklepie internetowym z liczbami 7+
Konwersje z dodawania do koszyka wynoszą średnio około 10% . Oznacza to, że z całego ruchu na stronie około 10% doda produkt do koszyka. Wszystkich sesji internetowej, około 50% wiąże się widok strony produktu.
W Growcode uważamy, że jest to stosunkowo niska liczba. Większość sprzedawców e-commerce pozostawia łatwe pieniądze na stole, nie optymalizując swoich słabych stron produktów . Badania wykazały, że niektórzy sprzedawcy detaliczni przekształcają prawie połowę (49,73%) całego ruchu na stronach swoich produktów na sprzedaż .
Dlatego w tym przewodniku przedstawimy 20 prostych, ale bardzo skutecznych wskazówek dotyczących optymalizacji, które zapewnią uzyskanie jak największej liczby konwersji typu add-to-cart. Jako praktycznych przykładów użyjemy również jednych z najlepszych stron produktów w sieci.
Jak możesz ulepszyć swoją stronę produktu e-commerce?
- Czy zdjęcie produktu jest wystarczająco duże, aby zobaczyć konkretne szczegóły?
- Czy funkcja powiększania zdjęcia działa prawidłowo?
- Czy zdjęcia są wysokiej rozdzielczości i wysokiej jakości?
- Czy zdjęcia produktów podkreślają najważniejsze cechy dla użytkowników (np. podeszwy butów)?
- Czy pokazujesz więcej niż jedno zdjęcie i czy łatwo je przeglądać?
- W przypadku sprzedawców odzieży, czy obok zdjęcia zamieszczacie informacje o modelu?
- Czy oceny i referencje są łatwo dostępne, klikając przycisk lub przewijając w dół?
- Czy łatwo można zeskanować opinie recenzentów?
- Czy grupujesz razem „wielką czwórkę” informacji na stronie szczegółów produktu?
- Czy Twoje główne wezwanie do działania to zdanie w trybie rozkazującym, a nie pojedyncze słowo?
- Czy CTA jest widoczne w części strony widocznej na ekranie w szablonie projektu strony produktu?
- Czy wykorzystujesz techniki budowania pilności?
- Czy kroki prowadzące do kasy są oczywiste (po dodaniu produktu do koszyka przez użytkownika)?
- Jeśli produkt został wyprzedany, czy pokazujesz klientom podobne produkty lub alternatywy?
- Czy wyraźnie pokazujesz informacje o wysyłce na stronie produktu?
- Jeśli w Twojej branży powszechne jest naliczanie wysokich cen wysyłki, czy dołączasz na stronie kalkulator kosztów wysyłki?
- Czy wszystkie specyfikacje są dostępne w opisie produktu?
- Czy opcje, które można dostosować (takie jak kolor, rozmiar, opakowanie na prezent itp.) są wyraźnie widoczne dla użytkownika i czy są łatwe w użyciu?
- Czy dołączasz widoczne przypomnienie o wyborze rozmiaru/koloru, jeśli klient zapomni?
- Czy zamieszczasz treści generowane przez użytkowników, na przykład z Instagrama?
Cieszyć się!
1. Czy produkt jest wystarczająco duży, aby zobaczyć konkretne szczegóły?
Duże obrazy z dużą ilością szczegółów to jeden z najcenniejszych zasobów, jakie posiadasz jako sprzedawca internetowy . Należy pamiętać, że klienci internetowi będą mieli szerszy wachlarz wątpliwości w porównaniu do klientów robiących zakupy w sklepie stacjonarnym, gdzie będą mogli dokładnie obejrzeć produkty.
Twoim zadaniem jest jak najwierniejsze odtworzenie doświadczenia z ulicy. Upewnij się, że wszystkie obrazy są wystarczająco duże, aby zobaczyć określone szczegóły. Nie musisz przesadzać z obrazami wielkości billboardu. Ale wszystkie cechy i niuanse powinny być widoczne.
Jest rzeczą oczywistą, że powinieneś używać profesjonalnej fotografii produktowej i najlepiej optymalizować strony, aby pokazać najbardziej kuszące zdjęcia w najbardziej widocznym miejscu. Testy podzielone w celu znalezienia najlepszego flagowego obrazu (tego, który zobaczą odwiedzający, gdy po raz pierwszy trafią na stronę) dostarczą konkretnych danych, na których można oprzeć swoją decyzję.
Ulepszenie strony produktu e-commerce nie. 1. Czy produkt jest wystarczająco duży, aby zobaczyć konkretne szczegóły? #ecommerce #optymalizacja #productpage #cro Kliknij, aby tweetować2. Czy funkcja powiększania zdjęcia działa prawidłowo?
Funkcja powiększania na zdjęciach może być nieco trudna do uzyskania. Ważne jest, aby obrazy były powiększane do odpowiedniego rozmiaru (i nie wypełniały całego ekranu), aby użytkownicy mogli łatwo wyostrzyć inne części obrazu oraz aby mogli szybko zminimalizować obraz, aby wchodzić w interakcje z innymi elementami strona .

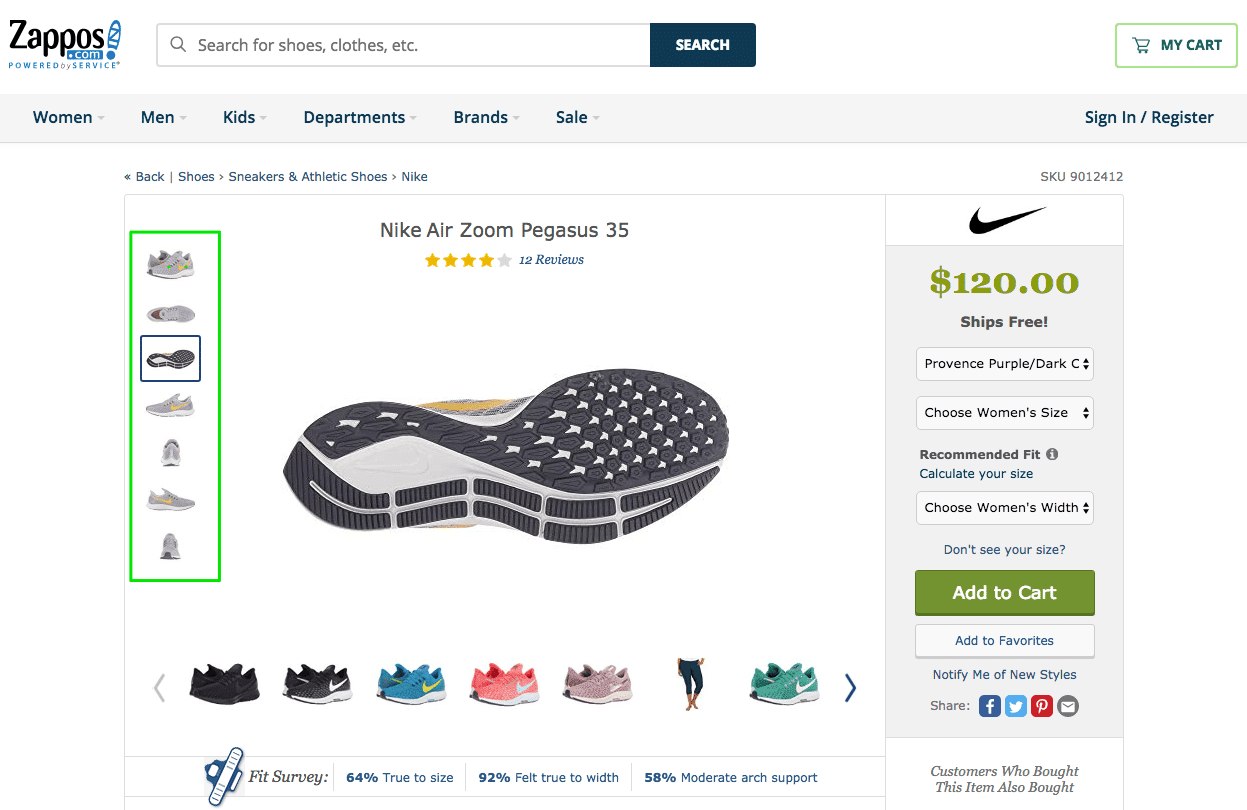
Poziom szczegółowości fotografii Zappos pozostawia niewiele wyobraźni. Odwiedzający mogą szczegółowo zapoznać się ze wszystkimi funkcjami produktu. Powinieneś dążyć do tego, aby klienci mieli doświadczenie, które jest jak najbardziej zbliżone do przebywania w sklepie.
Funkcje powiększania na zdjęciach są ważne, ponieważ odtwarzają interaktywność, jaką odczuwałaby osoba robiąca zakupy w normalnym sklepie. Przetestuj funkcję powiększania zdjęć — upewniając się, że pasuje do ogólnego wyglądu strony — w ramach procesu projektowania strony produktu.
3. Czy zdjęcia są wysokiej rozdzielczości i wysokiej jakości oraz czy pasują do projektu strony produktu?
Oprócz upewnienia się, że obrazy są wystarczająco duże i działa funkcja powiększenia, ważne jest również, aby widzowie mogli zobaczyć określone szczegóły , tak jak gdyby oglądali produkt osobiście. Dotyczy to zwłaszcza produktów, które mają wiele funkcji.
Wysokiej jakości zdjęcia przekazują również profesjonalizm. Klienci są bardziej skłonni do kwestionowania integralności Twojej marki i witryny, jeśli wyświetlasz obrazy drugorzędne. Klienci są również bardziej skłonni utożsamiać dobre zdjęcia z dobrymi produktami.
Prawdopodobnie zdarzyło Ci się wylądować w witrynie tylko po to, by zobaczyć pikselowe obrazy niskiej jakości. Założę się, że nie zostałeś w pobliżu zbyt długo. Przeglądanie zdjęć produktów przed ich opublikowaniem stanowi ważną część najlepszych praktyk e-commerce.
4. Czy zdjęcia produktów podkreślają najważniejsze cechy dla użytkowników (np. podeszwy butów)?
Niektóre produkty będą wyróżniały się cechami, które stanowią główne USP. Te funkcje powinny mieć własne dedykowane zdjęcia o wysokiej rozdzielczości z możliwością powiększania, gdy jest to właściwe.
Ważne jest również, aby dołączyć zdjęcia, które podkreślają najważniejsze cechy produktów, takie jak podeszwy butów, klawiatury w laptopach, najważniejsze elementy projektu odzieży itp.
 W powyższym przykładzie Zappos szczególną uwagę zwrócono na najważniejsze cechy produktów, takich jak podeszwy.
W powyższym przykładzie Zappos szczególną uwagę zwrócono na najważniejsze cechy produktów, takich jak podeszwy.
Upewnij się również, że opisy produktów pasują do zdjęć. Jeśli w opisach odwołujesz się do konkretnych funkcji i USP, upewnij się, że klienci mogą sprawdzić odpowiednie obrazy. Warto też uporządkować zdjęcia według najważniejszych cech, aby klienci widzieli je jako pierwsze.
5. Czy pokazujesz więcej niż jedno zdjęcie i czy łatwo je przeglądać?
Pokazywanie wielu zdjęć, nawet jeśli są one wykonane pod podobnym kątem, odtwarza wrażenia związane z obchodzeniem się z produktem. Klienci zazwyczaj chcą spojrzeć na produkt z wielu perspektyw i przed zakupem zbudować jego pełne zrozumienie. Dzieje się tak zwłaszcza w przypadku niektórych produktów, takich jak ubrania i akcesoria, w przypadku których zwykle występuje duża ilość manipulacji.
Należy pamiętać, że zakresy uwagi online są notorycznie ograniczone. Te obrazy powinny być łatwe do przewijania, zwłaszcza na urządzeniach mobilnych. Jeśli utrudniasz użytkownikom szybkie przeglądanie różnych obrazów, zwiększasz tylko prawdopodobieństwo, że opuszczą witrynę.
Oto krótka wskazówka: upewnij się, że użytkownicy mogą używać obu kciuków do przewijania obrazów na urządzeniach mobilnych. Nie próbuj odgadnąć ich ulubionej ręki!
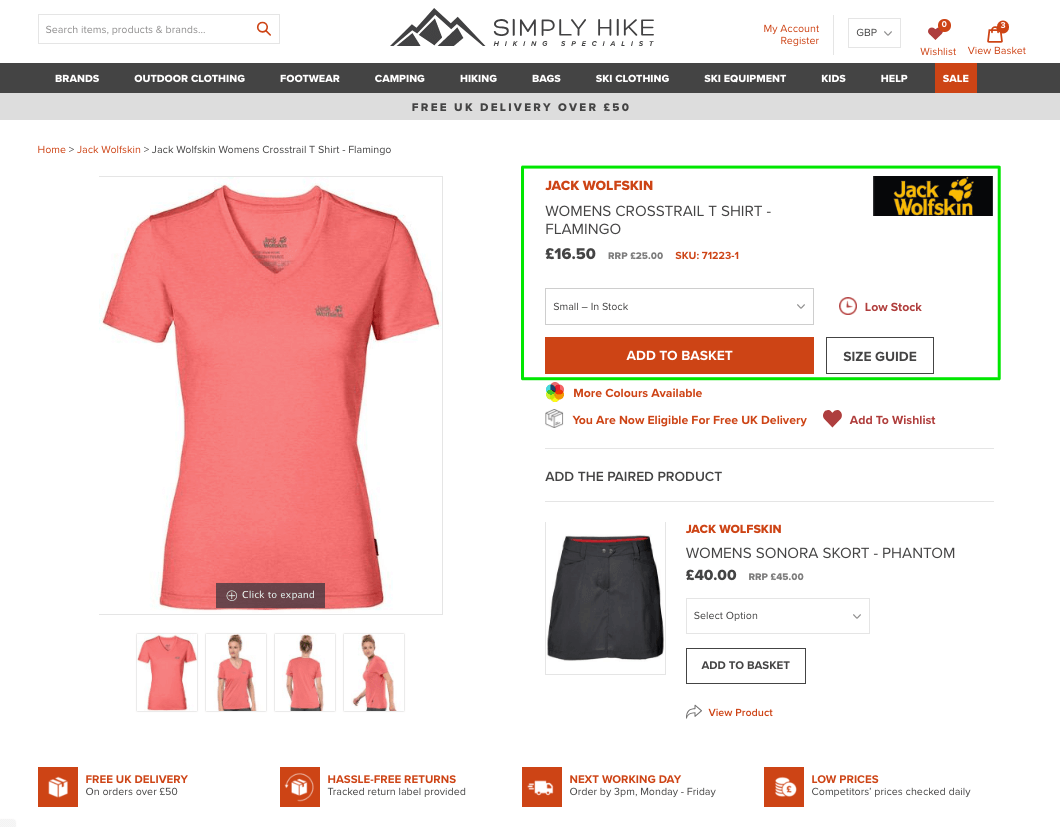
 Zwróć uwagę, że zdjęcia na zrzucie ekranu z Simply Hike powyżej są łatwe do kliknięcia, a także pokazują produkt pod wieloma podobnymi kątami. Subtelne różnice między obrazami mają na celu sprawić, by odwiedzający poczuli się tak, jakby sami próbowali produktu.
Zwróć uwagę, że zdjęcia na zrzucie ekranu z Simply Hike powyżej są łatwe do kliknięcia, a także pokazują produkt pod wieloma podobnymi kątami. Subtelne różnice między obrazami mają na celu sprawić, by odwiedzający poczuli się tak, jakby sami próbowali produktu.
6. W przypadku sklepów odzieżowych, czy obok zdjęcia umieszczacie informacje o modelu?
Dołączenie informacji o rozmiarze ubrania i modelu noszącym go może skłonić odwiedzających do zakupu podobnych wymiarów. Spowoduje również, że produkt będzie miał perspektywę dla klienta. Nawet klienci, którzy nie mają tych samych wymiarów, będą mieli solidny punkt odniesienia przy wyborze rozmiaru.
Pamiętaj, że klienci próbują szybko dokonać świadomej oceny ubrania bez luksusu przymierzania go. Jest mało prawdopodobne, że spędzą dużo czasu na przeszukiwaniu strony produktu w poszukiwaniu wszystkich potrzebnych informacji. Podając jak najwięcej szczegółów w jednym miejscu, zwiększasz prawdopodobieństwo, że klienci poczują się na tyle pewnie, aby dokonać zakupu.
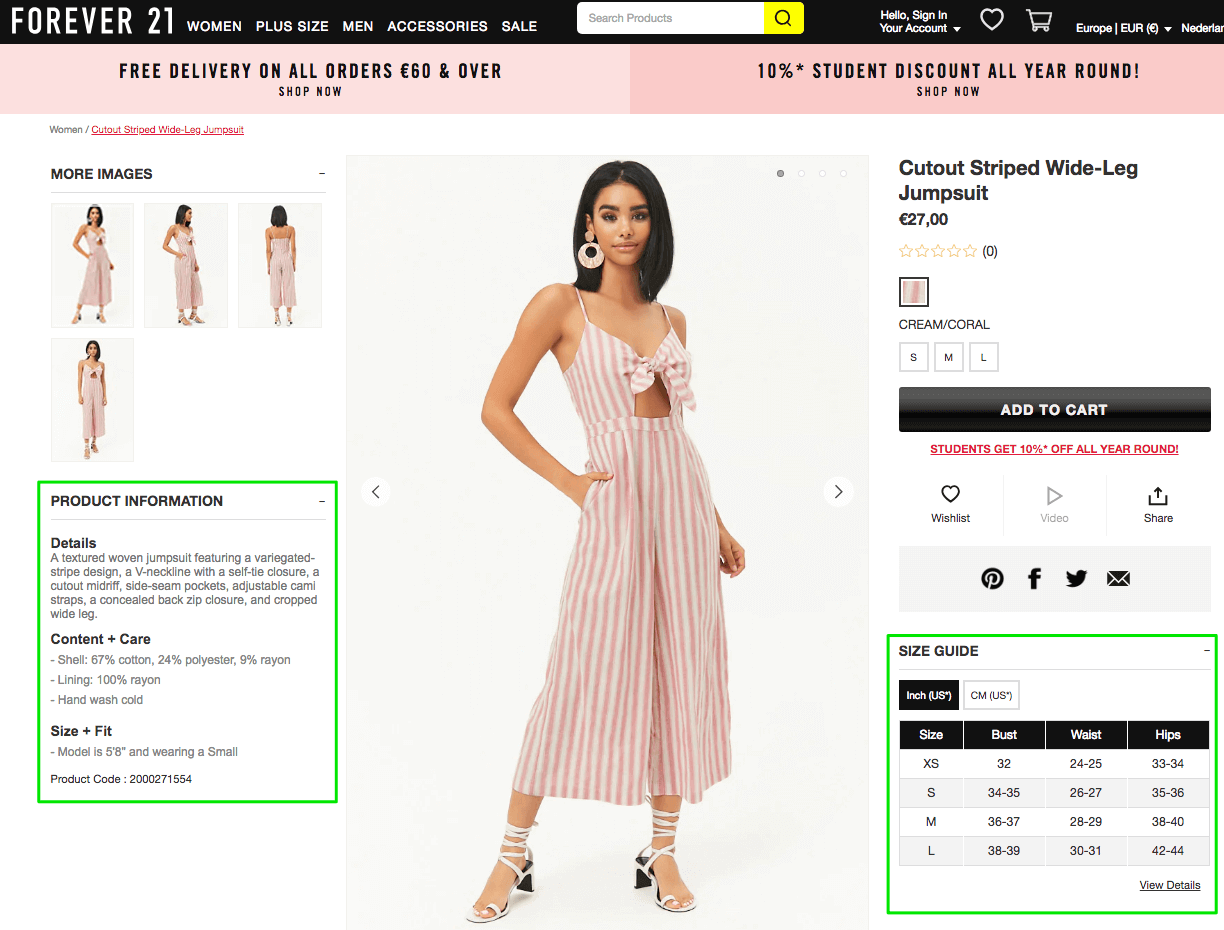
 Opis na Forever 21 pod „Rozmiar + Dopasowanie” brzmi: „Modelka ma 5'8” i ma na sobie małą.
Opis na Forever 21 pod „Rozmiar + Dopasowanie” brzmi: „Modelka ma 5'8” i ma na sobie małą.
7. Czy oceny i referencje są łatwo dostępne, klikając przycisk lub przewijając w dół?
Oceny i recenzje mają ogromny wpływ na konwersje. Należy jak najłatwiej ułatwić potencjalnym klientom dostęp do opinii, umieszczając je bezpośrednio po opisie produktu .
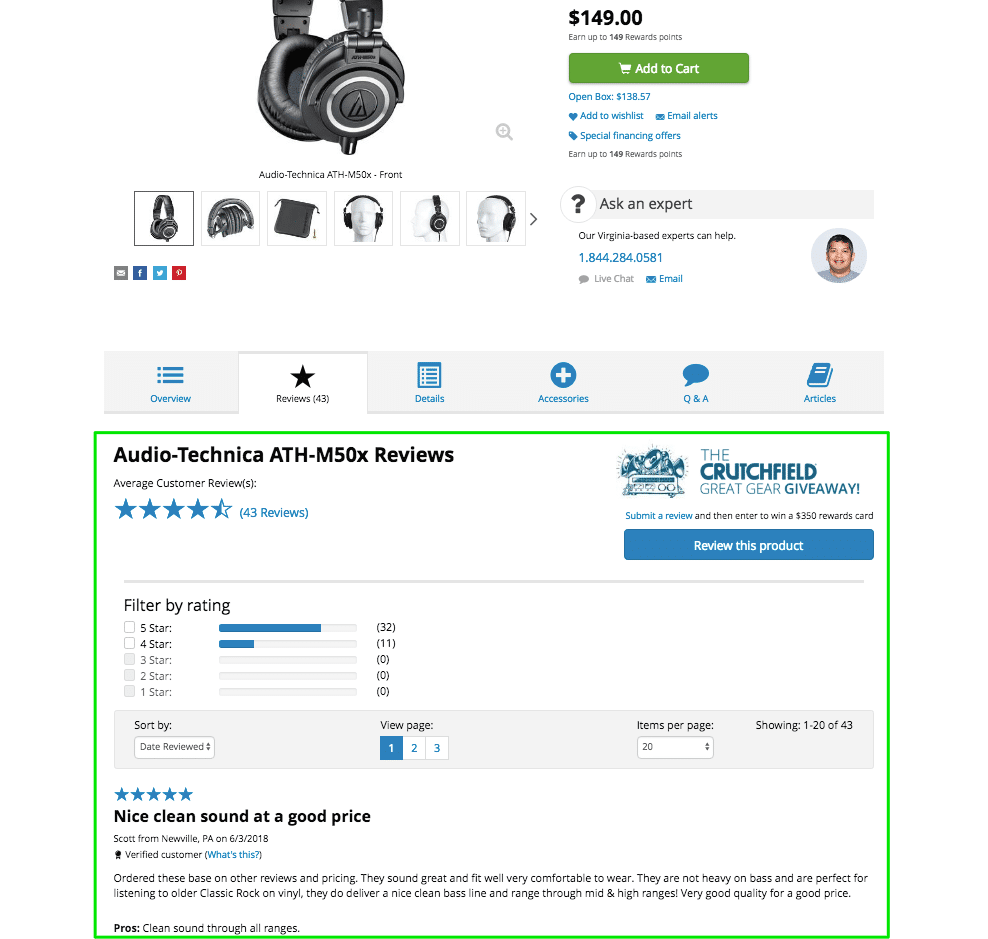
Dobrą praktyką jest również dodawanie zagregowanych informacji, takich jak ogólna ocena i średnie opinii, które mają pięć, cztery, trzy gwiazdki itd. w sekcji recenzji (patrz zrzut ekranu poniżej).
 Crutchfield dołącza recenzje zaraz po opisie produktu, z uproszczonymi informacjami, takimi jak przeciętne recenzje klientów.
Crutchfield dołącza recenzje zaraz po opisie produktu, z uproszczonymi informacjami, takimi jak przeciętne recenzje klientów.
8. Czy łatwo można przejrzeć opinie recenzentów?
Jeśli Twoi klienci nie piszą czytelną prozą, ustrukturyzuj formularz recenzji tak, aby wymagał krótkich odpowiedzi, które mogą być wyświetlane jako punktory. Pytania te powinny odzwierciedlać najważniejsze problemy, z jakimi spotykają się potencjalni nabywcy. Możesz także uszeregować recenzje według „przydatności”, umieszczając najbardziej przekonujące i przydatne na górze.

Niektóre witryny e-commerce zawierają zestawienie recenzji opisujących, co klienci najbardziej lubili, a czego nie lubili w odniesieniu do produktów, aby zapewnić klientom kompleksowy, czytelny przegląd.
Ulepszenie strony produktu e-commerce nie. 8. Czy łatwo można przejrzeć opinie recenzentów? #ecommerce #optymalizacja #strona produktu #recenzje Kliknij, aby tweetować9. Czy grupujesz razem „wielką czwórkę” informacji i czy wyróżniają się one jako część projektu strony produktu?
Podczas konstruowania stron produktów ważne jest, aby „wielka czwórka” była widoczna w widocznym miejscu iw tym samym miejscu. To są:
a. Nazwa produktu
b. Cena
C. Dostępność
D. „Dodaj produkt do koszyka” lub odpowiednik
Zanim klient kliknie główne CTA „Dodaj do koszyka” lub „Kup teraz”, musi znać te kluczowe podstawowe informacje. Umieszczając je obok głównego przycisku na stronie (który reprezentuje Twoje najbardziej pożądane działanie), eliminujesz potrzebę przewijania strony w dół przez wielu klientów, zwłaszcza gotowych do zakupu, w celu znalezienia istotnych szczegółów.
 Simply Hike wyświetla najważniejsze informacje, eliminując potrzebę przeszukiwania strony lub przewijania w dół.
Simply Hike wyświetla najważniejsze informacje, eliminując potrzebę przeszukiwania strony lub przewijania w dół.
10. Czy Twoje główne wezwanie do działania (wezwanie do działania) to zdanie w trybie rozkazującym, a nie pojedyncze słowo?
„Zdanie rozkazujące” to takie, które „nakazuje” odwiedzającemu podjęcie działania. „Dodaj do koszyka” i „Kliknij tutaj, aby kupić teraz” to przykłady. Nie martw się, że zdenerwujesz lub urazisz odwiedzających. Gdy są używane we właściwy sposób, imperatywy nie brzmią jak polecenia.
Warto też przetestować warianty imperatywnych fraz, które zawierają dodatkowe podpowiedzi, takie jak oferty i rabaty. Zwroty takie jak „Kup teraz, aby uzyskać 50% zniżki” lub „Kup przed 17:00 z bezpłatną dostawą” są o wiele bardziej interesujące niż ogólne „Kup teraz”.
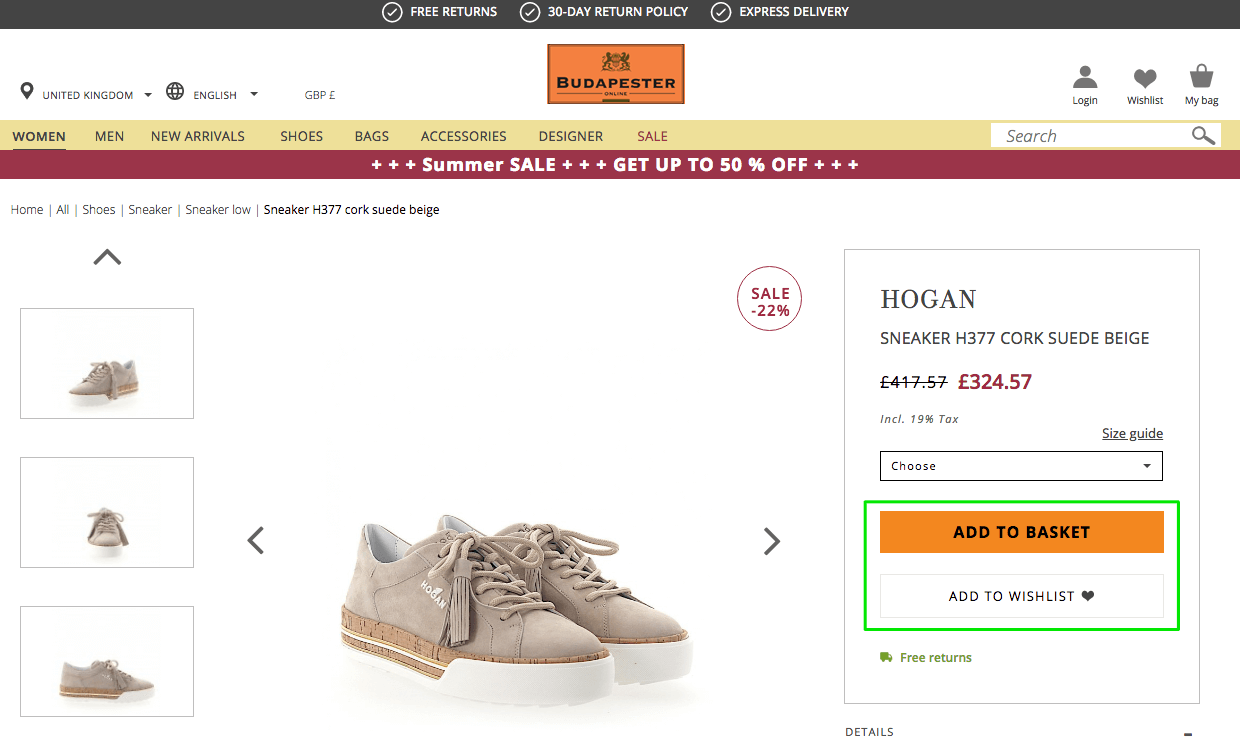
 „Dodaj do koszyka” udes przez Budapester jest powszechnym imperatywem. Zwroty takie jak na powyższym zrzucie ekranu są często używane w układzie stron produktów z jakiegoś powodu. Oni pracują!
„Dodaj do koszyka” udes przez Budapester jest powszechnym imperatywem. Zwroty takie jak na powyższym zrzucie ekranu są często używane w układzie stron produktów z jakiegoś powodu. Oni pracują!
11. Czy CTA jest widoczne nad zakładką?
Nie utrudniaj odwiedzającym zakupu! Dołączenie przycisku kupna w części strony widocznej na ekranie to jedna z tych drobnych poprawek, które mogą mieć znaczący wpływ na konwersje na stronie produktu.
Dzieje się tak szczególnie w przypadku urządzeń mobilnych, gdzie już napięta koncentracja uwagi jest jeszcze krótsza niż zwykle! Większość odwiedzających będzie przewinąć stronę w dół, aby znaleźć dalsze informacje, ale nie ma nic złego w podejmowaniu to tak proste, jak to możliwe dla tych, którzy nie chcą.
Nie utrudniaj odwiedzającym zakupu! #ecommerce #optymalizacja #productpage #design #CTA Kliknij, aby tweetować12. Czy wykorzystujesz techniki budowania pilności?
Pilność to jeden z najskuteczniejszych sposobów na zwiększenie konwersji na stronach produktów. Upewnij się, że stosujesz przynajmniej niektóre z poniższych technik:
- Pokaż, ile osób ostatnio kupiło produkt (jeśli jest popularny) lub produkty z tej samej kategorii .
- Pokaż liczbę osób oglądających przedmiot.
- Gwarancja dostawy tego samego lub następnego dnia dla zamówienia złożonego w określonym czasie.
- Uwzględnij alerty o ograniczonych zapasach, na przykład „Pozostał tylko 1”. Kup Teraz!"
- Jeśli niektóre rozmiary produktów zostały wyprzedane, wyjaśnij to.
 Zappos buduje pilną potrzebę na powyższej liście produktów, podkreślając ograniczoną czasowo cenę sprzedaży i wyświetlając niski poziom zapasów.
Zappos buduje pilną potrzebę na powyższej liście produktów, podkreślając ograniczoną czasowo cenę sprzedaży i wyświetlając niski poziom zapasów.
13. Czy kroki prowadzące do kasy są oczywiste (po dodaniu produktu do koszyka przez użytkownika)?
Aby ułatwić klientom nawigację do koszyka, muszą być obecne dwa elementy:
- Wyraźny komunikat, że produkt został dodany do koszyka – Wyeliminuje to wszelkie wątpliwości, że produkt nie został dodany do koszyka. Klienci często opuszczają witrynę z frustracją, gdy wynik kliknięcia przycisku „Dodaj do koszyka” nie jest jasny.
- Wyraźny przycisk, aby przejść do koszyka – Powinno się to znaleźć w dwóch miejscach. W idealnym przypadku CTA, aby przejść do koszyka, powinno pojawić się natychmiast po wybraniu produktu przez klienta. Powinien również znajdować się na pasku nawigacyjnym całej witryny, aby klienci mogli przejść do koszyka, niezależnie od tego, gdzie znajdują się w witrynie.
14. Jeśli produkt został wyprzedany, czy pokazujesz klientom podobne produkty lub alternatywy (lub umożliwiasz im zapisanie się na przypomnienie w przypadku ponownego pojawienia się produktu)?
Wycofane produkty to towary lub linie towarów, których już nie masz w magazynie. Wielu sprzedawców zakłada, że jeśli klient trafi na stronę produktu, gdy produktu nie ma w magazynie, oznacza to, że całkowicie go zgubił. Ale nie zawsze tak jest. Dołączając formularz zgody na e-mail wraz z sugestiami podobnych produktów, możesz skutecznie wykorzystać ruch, który w przeciwnym razie byłby „utracony”.
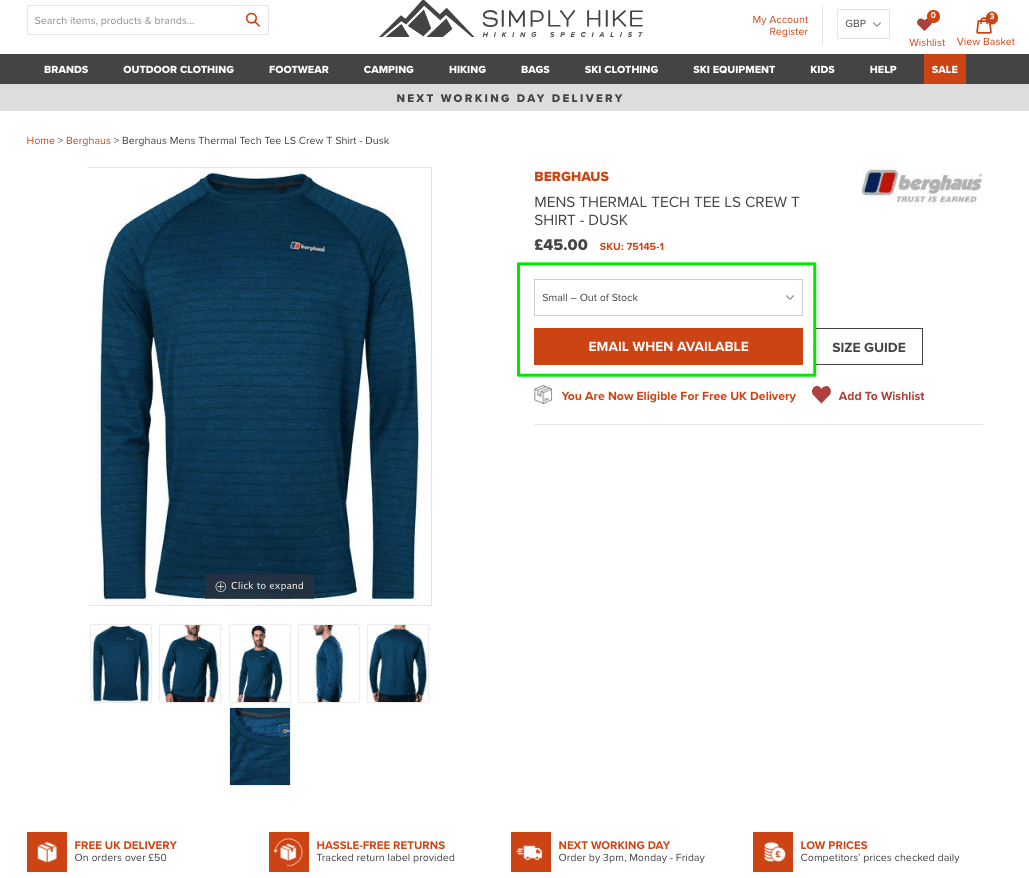
 Dodanie formularza rejestracyjnego (najlepiej tam, gdzie byłoby normalne wezwanie do działania) jest łatwym sposobem na zapewnienie klientom przypomnienia, gdy produkt, którego nie ma w magazynie, stanie się dostępny.
Dodanie formularza rejestracyjnego (najlepiej tam, gdzie byłoby normalne wezwanie do działania) jest łatwym sposobem na zapewnienie klientom przypomnienia, gdy produkt, którego nie ma w magazynie, stanie się dostępny.
15. Czy wyraźnie pokazujesz informacje o wysyłce?
Brak informacji o wysyłce na stronach produktów jest jednym z głównych powodów, dla których klienci nie dodają produktów do koszyka. Istnieje powszechna tendencja wśród odwiedzających witrynę do oczekiwania wygórowanych stawek, jeśli nie są one wyraźnie widoczne obok ceny przedmiotu.
Jeśli oferujesz bezpłatną wysyłkę lub wysyłkę po obniżonej cenie, umieść ją w widocznym miejscu obok głównego wezwania do działania. Darmowa wysyłka to główna zachęta dla klientów. Jeśli bezpłatna wysyłka lub wysyłka tego samego dnia jest ograniczona czasowo – na przykład, jeśli zakup musi zostać dokonany przed godziną 17:00, aby się zakwalifikować – również wyświetl tę informację.
 Reserved zdaje sobie sprawę, jak ważne są dla klientów informacje o wysyłce. Wielokrotnie podkreślają swoją ofertę bezpłatnej wysyłki i udostępniają widoczny link do większej ilości szczegółów.
Reserved zdaje sobie sprawę, jak ważne są dla klientów informacje o wysyłce. Wielokrotnie podkreślają swoją ofertę bezpłatnej wysyłki i udostępniają widoczny link do większej ilości szczegółów.
16. Jeśli w Twojej branży często nalicza się wysokie ceny wysyłki, czy dołączasz kalkulator kosztów wysyłki na stronie produktu?
Wyeliminowanie wątpliwości jest kluczowym elementem optymalizacji stron produktów pod kątem wyższych współczynników konwersji. Przejrzyste informacje o cenie wysyłki umożliwiają klientom podjęcie decyzji o tym, czy produkt mieści się w ich budżecie.
Czasami jednak nie zawsze jest możliwe podanie dokładnych stawek za wysyłkę, szczególnie w branżach takich jak budownictwo, gdzie koszt wysyłki jest różny w zależności od wielkości zamówienia, kraju (lub obszaru kraju) dostawy, a także cen oferowanych przez firmy spedycyjne i nie tylko.
W takim przypadku należy jak najbardziej wyeliminować wątpliwości, dołączając szacunkową cenę lub kalkulator kosztów wysyłki, który zapewni indywidualną wycenę dla klientów. Zapewnij klientów, mówiąc im, że stawki wysyłki różnią się w ramach zestawu parametrów i bardzo nietypowe jest, aby ceny przekraczały te granice.
17. Czy wszystkie specyfikacje są dostępne w opisie produktu?
Klienci dokonujący zakupów w określonych branżach będą potrzebować bardzo szczegółowych informacji o produktach. Na przykład kupujący materiały budowlane prawdopodobnie będą potrzebować dostępu do szczegółowych specyfikacji.
Nawet strony produktów typowych produktów detalicznych mogą zwykle dotrzeć do szerszej bazy klientów, zawierając opis szeregu funkcji. Czy na przykład Twoje oferty produktów odzieżowych przemawiają do świadomych ekologicznie nabywców, zawierając szczegółowe informacje o tym, jak są one produkowane w sposób zrównoważony?
18. Czy opcje, które można dostosować (takie jak kolor, rozmiar, opakowanie na prezent itp.) są wyraźnie widoczne dla użytkownika i czy są łatwe w użyciu?
Nie ma nic bardziej frustrującego niż przyciski dostosowywania produktów, które po prostu nie działają. Jeśli sprzedajesz przedmioty, które są dostępne w wielu różnych stylach, rozmiarach lub z niestandardowymi funkcjami, upewnij się, że wszystkie opcje działają poprawnie.
Dobrym pomysłem jest również umieszczenie tych opcji obok CTA. Ogólnie rzecz biorąc, których wybór konkretnego produktu do dokonania zakupu bezpośrednio przed dodaniem do koszyka.
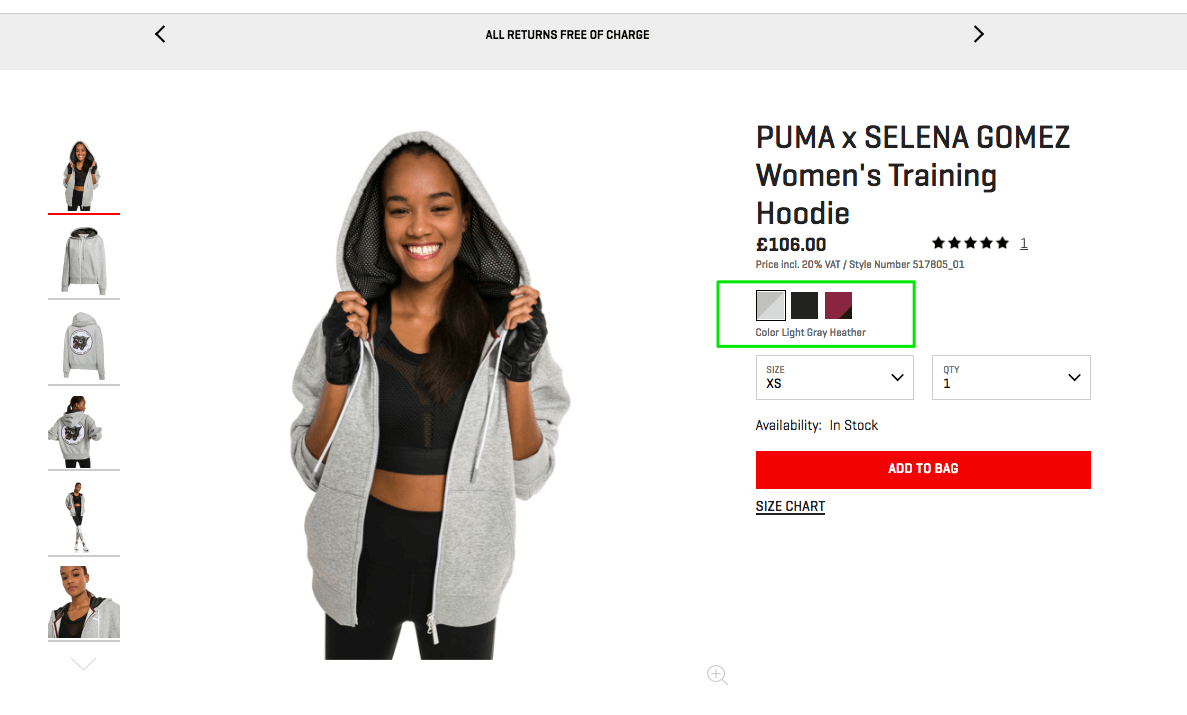
 Najlepiej używać zdjęć, aby wskazać różne opcje produktów, tak jak robi to Puma na swoich stronach produktów.
Najlepiej używać zdjęć, aby wskazać różne opcje produktów, tak jak robi to Puma na swoich stronach produktów.
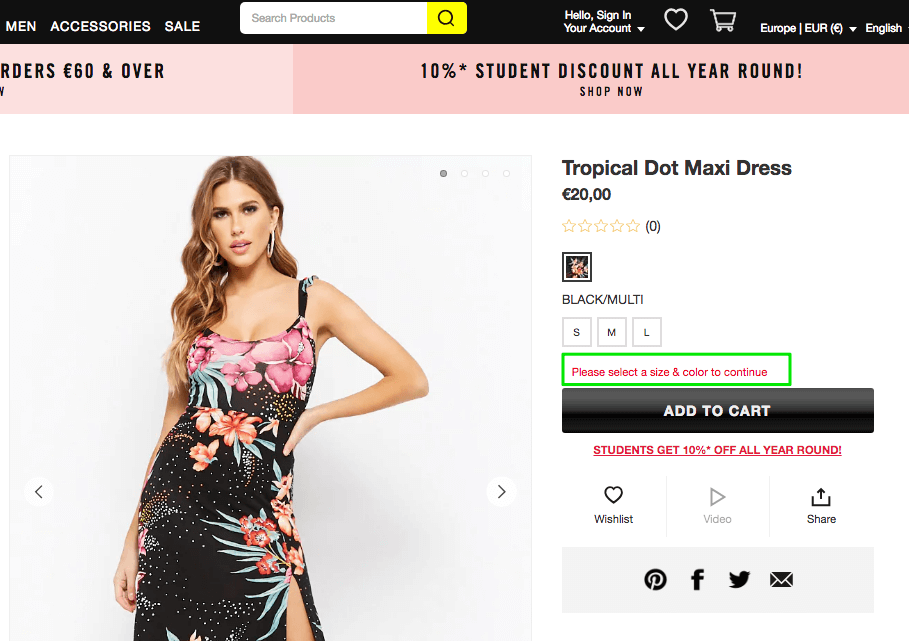
19. Czy dołączasz widoczne przypomnienie o wyborze rozmiaru/koloru, jeśli klient zapomni?
Jeśli klient popełnił błąd, nie wybierając wymaganych funkcji produktu, powiadom go widocznym przypomnieniem w pobliżu głównego CTA . To podwójnie frustrujące dla klientów, kiedy nie mogą dokonać płatności i nie są informowani, dlaczego . Jednym z najprostszych sposobów na poprawę ogólnej obsługi klienta jest wyświetlanie powiadomień o popełnieniu błędu.
Jeśli umieściłeś opcje produktów obok głównego CTA, klienci będą mogli łatwo naprawić błąd i przejść do kasy przy minimalnym wysiłku.
 Wystarczy proste przypomnienie, jak w przykładzie z Forever 21 powyżej. Jeśli klienci nie wiedzą, jak naprawić błąd, bardziej prawdopodobne jest, że całkowicie zrezygnują z całego procesu.
Wystarczy proste przypomnienie, jak w przykładzie z Forever 21 powyżej. Jeśli klienci nie wiedzą, jak naprawić błąd, bardziej prawdopodobne jest, że całkowicie zrezygnują z całego procesu.
20. Czy zamieszczasz treści generowane przez użytkowników, na przykład z Instagrama?
Treści generowane przez użytkowników, takie jak zdjęcia na Instagramie i recenzje multimedialne (obejmujące filmy i obrazy klientów) mają dużą wiarygodność i dowody społeczne . Rozważ umieszczenie ich gdzieś na stronach produktów, jeśli masz taką możliwość. Pomogą zbudować zaangażowanie i wzmocnią pozytywne efekty dobrych recenzji.
Włączenie treści generowanych przez użytkowników z mediów społecznościowych pozwala również klientom zobaczyć rzeczywiste zdjęcia produktów, co może dodać dodatkowy wymiar do zakupów, pokazując im, w jaki sposób produkty są używane przez klientów.
 Na stronie produktu Vanity Planets możemy zobaczyć treści użytkowników z Instagrama. Daje klientom autentyczne spojrzenie na produkt i pomaga im wyobrazić sobie, jak z niego korzystają.
Na stronie produktu Vanity Planets możemy zobaczyć treści użytkowników z Instagrama. Daje klientom autentyczne spojrzenie na produkt i pomaga im wyobrazić sobie, jak z niego korzystają.
Pamiętaj, że tylko kilka prostych poprawek w projekcie strony produktu może zrobić dużą różnicę!
Nie zniechęcaj się długością tej listy! Chociaż może się wydawać, że zostałeś zaatakowany lichą porad dotyczących optymalizacji sklepu e-commerce, należy pamiętać, że większość wskazówek na tej liście to nic innego jak drobne poprawki.
Ale chociaż wdrożenie tych zmian wiąże się tylko ze zmianą kilku linijek kodu, wyniki mogą być znaczące. Niewielkie zmiany w opisach produktów, zdjęciach i projekcie często zwiększą konwersję add-to-cart o kilka punktów procentowych.
Jak zawsze, kluczem jest testowanie . Jedynym prawdziwym sposobem na wskazanie zmian, które będą działać dla Twojego sklepu i odbiorców, jest testowanie. Na szczęście przeprowadzanie testów dzielonych dla opisanych tutaj rodzajów poprawek optymalizacyjnych jest stosunkowo prostą sprawą. A gdy masz już dane bazowe, możesz posuwać się naprzód, wprowadzając nowe ulepszenia, przeprowadzając burze mózgów i ulepszając je jeszcze dalej.
Chcesz pełną listę kontrolną zawierającą 115 punktów?
Pobierz pełną listę kontrolną za darmo. Pobierz teraz listę kontrolną optymalizacji e-commerce sklepu internetowego z figurkami 7+ !
Zajmujemy się wszystkim – od stron głównych po formularze kasowe i nie tylko. Tylko nie próbuj korzystać ze wszystkich rad na raz!
Nie wahaj się i czekaj. Pobierz bezpłatną kopię już teraz: