eコマース製品ページのデザインとテストのための20の最適化のヒント
公開: 2018-07-03製品ページは、間違いなくeコマースサイトで最も重要なページです。
Growcodeでは、すべてが重要であることを認識しています。 美しくデザインされたホームページは、良い印象を与えるために不可欠です。 また、堅牢なチェックアウトフォームは、販売ファネルの底を密閉し、カートの放棄を防ぐための鍵です。
しかし、製品ページほど売上と全体的なコンバージョンに大きな影響を与えるページはありません。 それはあなたの顧客があなたの製品を評価し、あなたの特別オファーや甘味料(送料無料のような)を取り入れ、そして最終的にその非常に重要な「カートに追加」ボタンをクリックすることを決定する場所です。 あなたの製品ページは、船全体を浮かせておくエンジンルームのようなものです。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
カートへの追加コンバージョンは、平均して約10%に留まります。 つまり、サイトへのすべてのトラフィックのうち、約10%がカートに商品を追加します。 すべてのWebサイトセッションのうち、約50%が製品ページビューに関係しています。
Growcodeでは、これは比較的少ない数値だと考えています。 ほとんどのeコマース小売業者は、パフォーマンスの低い製品ページの最適化に失敗することで、簡単なお金をテーブルに残しています。 調査によると、一部の小売業者は、製品ページへのすべてのトラフィックのほぼ半分(49.73%)を売上に変換しています。
そのため、このガイドでは、カートに追加する変換をできるだけ多く取得するための、シンプルでありながら非常に効果的な20の最適化のヒントを紹介します。 また、実用的な例として、Web上で最高の製品ページのいくつかを使用します。
eコマース製品ページをどのように改善できますか?
- 製品は特定の詳細を見るのに十分な大きさで撮影されていますか?
- 写真拡大機能は正常に動作しますか?
- 写真は高解像度で高品質ですか?
- 製品写真は、ユーザーにとって最も重要な機能(靴の裏など)を強調していますか?
- 複数の写真を表示していますか?それらは簡単に閲覧できますか?
- 衣料品小売店の場合、写真の近くにモデルに関する情報を含めますか?
- ボタンをクリックするか、下にスクロールすることで、評価と紹介文を簡単に入手できますか?
- レビューアの意見は簡単にスキャンできますか?
- 製品の詳細ページで「ビッグ4」の情報をグループ化しますか?
- あなたのメインCTAは、一言ではなく命令文ですか?
- 製品ページのデザインテンプレートの折り目の上にCTAが表示されていますか?
- 緊急性を高める手法を活用していますか?
- チェックアウトに至るまでの手順は明らかですか(ユーザーがカートに商品を追加した後)?
- 製品が売り切れた場合、類似の製品または代替品を顧客に示しますか?
- 商品ページに配送情報を明記していますか?
- 業界で高い配送料を請求するのが一般的である場合、ページに配送料計算ツールを含めますか?
- 製品の説明にすべての仕様が記載されていますか?
- カスタマイズ可能なオプション(色、サイズ、ギフトラップなど)はユーザーにはっきりと表示され、使いやすいですか?
- 顧客が忘れた場合にサイズ/色を選択するための目に見えるリマインダーを含めますか?
- Instagramなどのユーザー生成コンテンツを含めていますか?
楽しみ!
1.製品は、特定の詳細を表示するのに十分な大きさで撮影されていますか?
詳細がたくさんある大きな画像は、オンライン小売業者として持っている最も価値のある資産の1つです。 オンラインの顧客は、商品を綿密に検査できる実店舗で買い物をする顧客と比較して、さまざまな疑問を抱くことになることを覚えておくことが重要です。
あなたの仕事は、ハイストリート体験を可能な限り忠実に再現することです。 すべての画像が特定の詳細を表示するのに十分な大きさであることを確認してください。 看板のサイズの画像で船外に出る必要はありません。 ただし、すべての機能とニュアンスが表示されている必要があります。
言うまでもなく、プロの製品写真を使用し、理想的には、最も魅力的な写真を最も目立つように表示するようにページを最適化する必要があります。 最適なフラッグシップ画像(訪問者が最初にページにアクセスしたときに表示される画像)を見つけるための分割テストにより、決定の基礎となる具体的なデータが提供されます。
eコマース商品ページの改善はありません。 1.製品は、特定の詳細を表示するのに十分な大きさで撮影されていますか? #ecommerce #optimization#productpage#croクリックしてツイート2.写真拡大機能は正常に動作しますか?
写真のズーム機能を正しく理解するのは少し難しいかもしれません。 それが焦点に画像の他の部分を持ってユーザーのために簡単だということ、画像は適切なサイズに拡大(と画面全体を埋めていけない)ことを確認することが重要だ、と彼らは、他の要素と相互に作用するために迅速に画像を最小限に抑えることができページ。

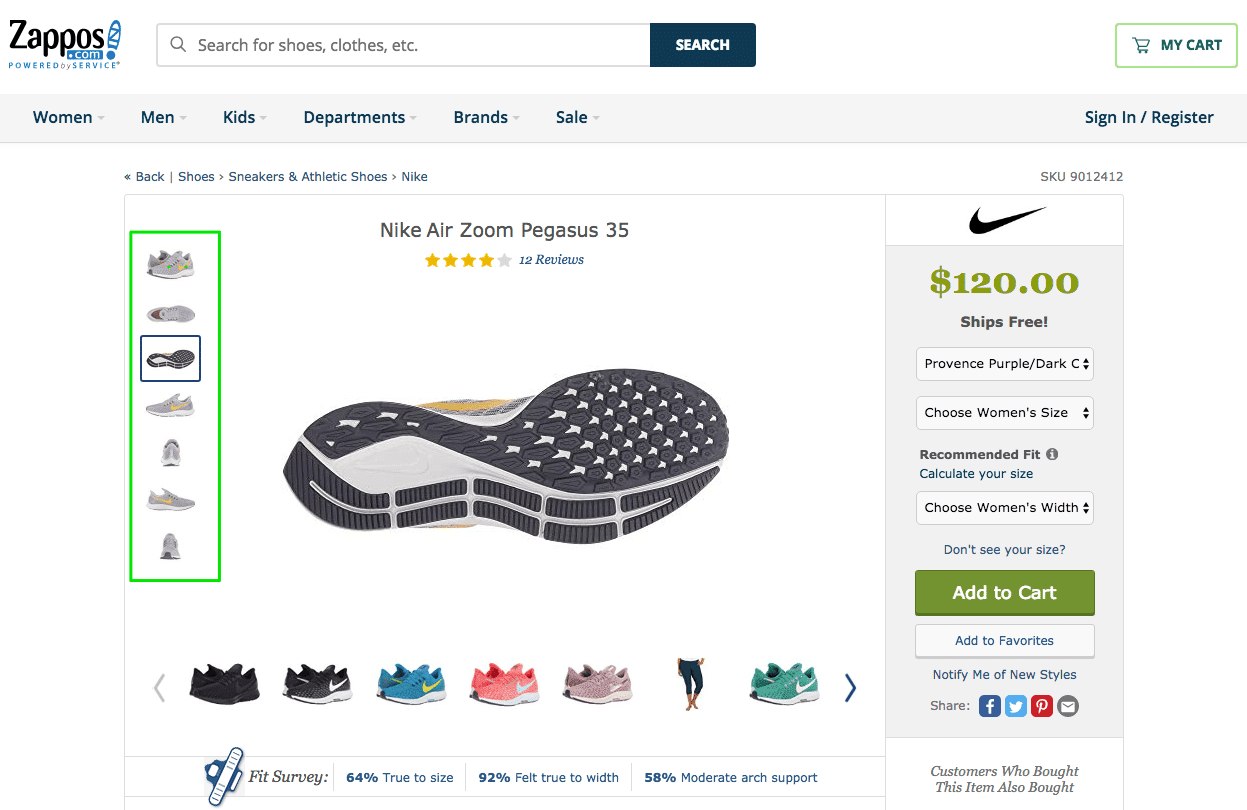
Zapposの写真の細部のレベルは、想像力にほとんど任せていません。 訪問者はすべての製品機能を詳細に見ることができます。 店舗にできるだけ近い顧客向けのエクスペリエンスを作成することを目指す必要があります。
通常の店舗で買い物をするときに感じる双方向性を再現するため、画像のズーム機能は重要です。 製品ページのデザインプロセスの一環として、ズーム写真機能をテストし、ページ全体のエクスペリエンスに適合していることを確認します。
3.高解像度で高品質の写真はありますか?また、製品ページのデザインに適合していますか?
画像が十分に大きく、ズーム機能が機能することを確認することに加えて、視聴者が製品を直接検査する場合と同じように、特定の詳細を表示できるようにすることも重要です。 これは特に、多くの機能を備えた製品に当てはまります。
高品質の写真もプロ意識を伝えます。 二流の画像を表示すると、顧客はブランドとサイトの整合性に疑問を抱く可能性が高くなります。 顧客はまた、良い画像と良い製品を同一視する可能性が高くなります。
あなたはおそらく、ピクセル化された低品質の画像を見るためだけにWebサイトにアクセスした経験があるでしょう。 私はあなたが長い間固執しなかったに違いない。 商品画像を公開する前に確認することは、eコマースのベストプラクティスの重要な部分です。
4.製品の写真は、ユーザーにとって最も重要な機能(靴の裏など)を強調していますか?
特定の製品には、主要なUSPを構成する際立った機能があります。 これらの機能には、必要に応じて、専用の高解像度でズーム可能な写真を用意する必要があります。
靴の裏、ラップトップのキーボード、衣類の主要なデザイン機能など、製品の最も注目すべき機能を強調する写真を含めることも重要です。
 上記のZapposの例では、靴底などの製品の最も重要な機能に特別な注意が払われています。
上記のZapposの例では、靴底などの製品の最も重要な機能に特別な注意が払われています。
また、商品の説明が画像と一致していることを確認してください。 説明で特定の機能とUSPを参照する場合は、お客様が確認できる対応する画像があることを確認してください。 また、顧客が最初に写真を見ることができるように、最も重要な機能の順に写真を整理することも価値があります。
5.複数の写真を表示していますか?それらは簡単に閲覧できますか?
同じ角度からでも複数の写真を表示することで、商品の取り扱い体験を再現します。 顧客は通常、購入前にさまざまな視点から製品を見て、それを完全に理解したいと考えています。 これは特に、衣服やアクセサリーなど、通常は大量の取り扱いが発生する特定の製品に当てはまります。
オンラインでの注目の範囲は悪名高いほど制限されていることに注意してください。 これらの画像は、特にモバイルで簡単にスクロールできる必要があります。 ユーザーがさまざまな画像をすばやく表示するのを難しくすると、ユーザーがサイトを離れる可能性が高くなります。
簡単なヒントを次に示します。ユーザーが両方の親指を使用してモバイルデバイス上の画像をスクロールできることを確認します。 彼らの好きな手を推測しようとしないでください!
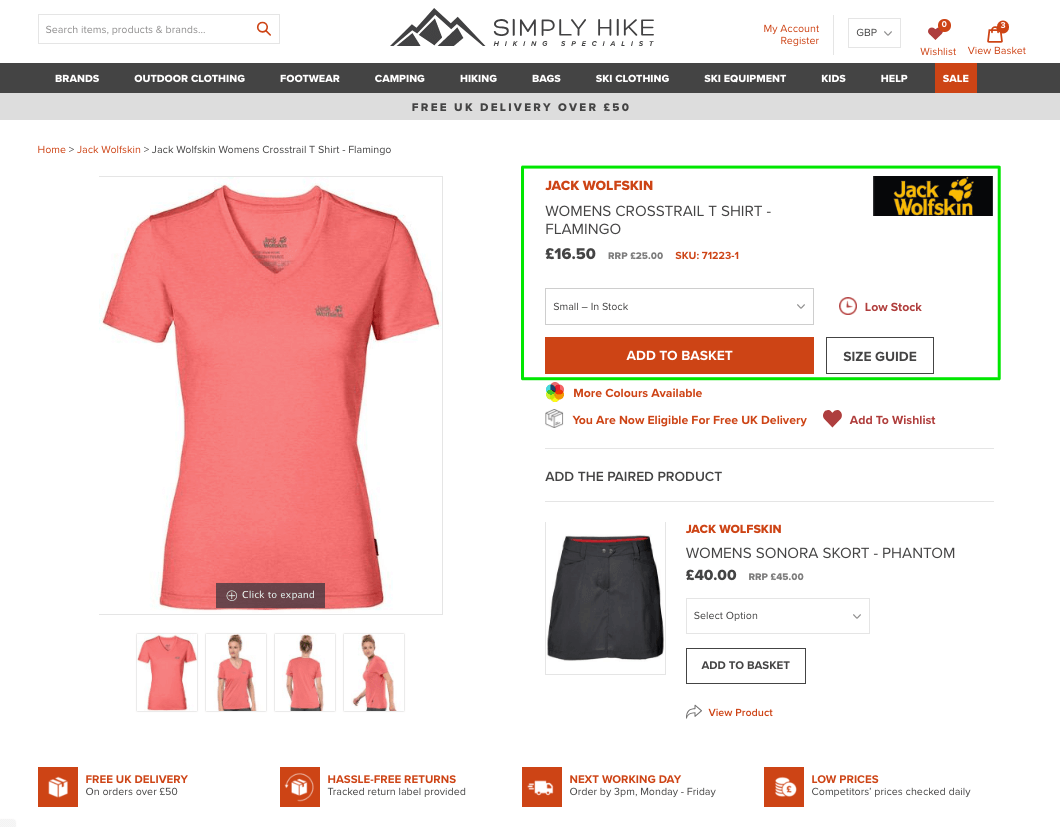
 上記のSimplyHikeのスクリーンショットの写真はクリックしやすく、同様の角度から製品を示していることに注意してください。 画像間の微妙な違いは、訪問者に製品を自分でサンプリングしているように感じさせることを目的としています。
上記のSimplyHikeのスクリーンショットの写真はクリックしやすく、同様の角度から製品を示していることに注意してください。 画像間の微妙な違いは、訪問者に製品を自分でサンプリングしているように感じさせることを目的としています。
6.衣料品小売業者の場合、写真の近くにモデルに関する情報を含めますか?
衣服のサイズとそれを着ているモデルに関する情報を含めると、同様の測定値を持つ訪問者に購入を促すことができます。 それはまた、顧客の視点に製品を置きます。 同じ測定値を持っていない顧客でさえ、サイズを選ぶための確かな基準点を持っています。
顧客は、試着する贅沢をせずに、情報に基づいた服の判断をすばやく下そうとしていることを忘れないでください。 必要なすべての情報を製品ページで検索するのに多くの時間を費やす可能性はほとんどありません。 1つの場所でできるだけ多くの詳細を提供することにより、顧客が購入するのに十分な自信を持っていると感じる可能性が高まります。
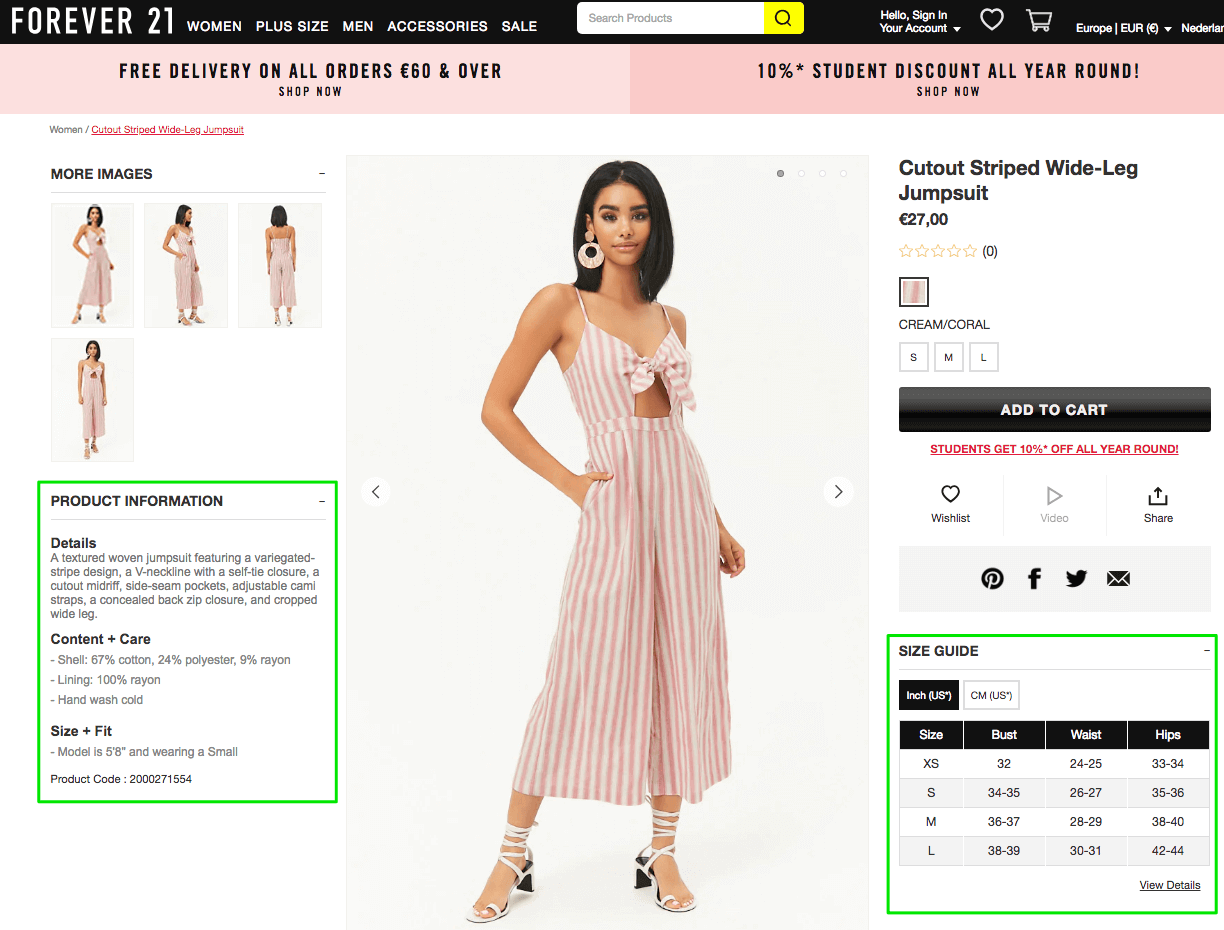
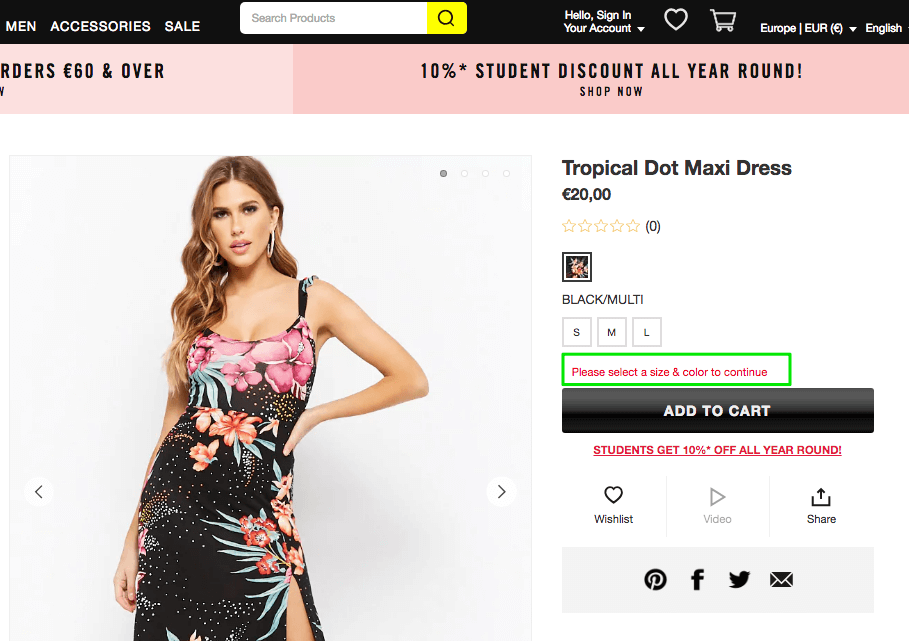
 「サイズ+フィット」の下にあるフォーエバー21の説明には、「モデルは5'8」で、スモールを着用しています。
「サイズ+フィット」の下にあるフォーエバー21の説明には、「モデルは5'8」で、スモールを着用しています。
7.ボタンをクリックするか、下にスクロールすることで、評価と紹介文を簡単に入手できますか?
評価とレビューはコンバージョンに大きな影響を与えます。 商品説明の直後を含め、見込み顧客がレビューにアクセスしやすいようにする必要があります。
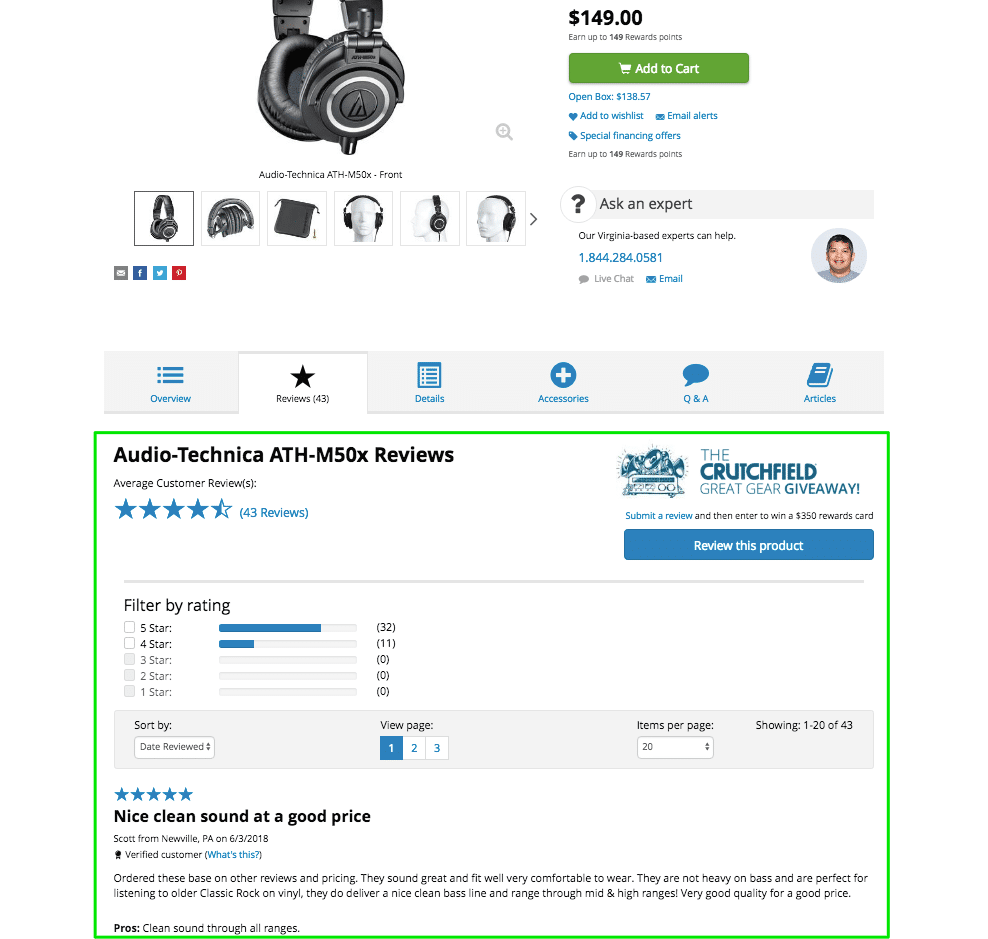
レビューセクションに、全体的な評価や5つ星、4つ星、3つ星などのレビューの平均など、集約された情報を追加することもお勧めします(下のスクリーンショットを参照)。

 Crutchfieldには、製品の説明の直後にレビューが含まれ、平均的な顧客レビューなどの簡略化された情報が含まれています。
Crutchfieldには、製品の説明の直後にレビューが含まれ、平均的な顧客レビューなどの簡略化された情報が含まれています。
8.レビューアの意見は簡単にスキャンできますか?
顧客がスキャン可能な散文を書かない傾向がある場合は、箇条書きとして表示できる短い回答を求めるようにレビューフォームを構成します。 これらの質問は、将来の購入者が遭遇する最も重要な問題を反映している必要があります。 また、レビューを「有用性」でランク付けして、最も説得力があり有用なものを一番上に配置することもできます。
一部のeコマースサイトには、包括的で読みやすい概要を顧客に提供するために、顧客が製品について最も好きなものと嫌いなものを概説するレビューのまとめが含まれています。
eコマース商品ページの改善はありません。 8.レビューアの意見は簡単にスキャンできますか? #ecommerce #optimization#productpage#reviewsクリックしてツイート9.「ビッグ4」の情報をグループ化して、製品ページのデザインの一部として際立たせていますか?
商品ページを構成するときは、「ビッグ4」の要素を目立つように同じ場所に表示することが重要です。 これらは:
NS。 製品名
NS。 価格
NS。 可用性
NS。 「商品をカートに追加」または同等のもの
顧客がメインの「バスケットに追加」または「今すぐ購入」CTAをクリックする前に、これらの重要な基本情報を知っておく必要があります。 ページのメインボタン(最も望ましいアクションを表す)の横に配置することで、多くの顧客、特に購入する準備ができている顧客がページを下にスクロールして重要な詳細を見つける必要がなくなります。
 単にハイキングすると、最も重要な情報が表示され、顧客がページを検索したり下にスクロールしたりする必要がなくなります。
単にハイキングすると、最も重要な情報が表示され、顧客がページを検索したり下にスクロールしたりする必要がなくなります。
10.メインのCTA(召喚状)は、1語ではなく命令文ですか?
「命令文」とは、訪問者に行動を起こすように「命令」する文です。 「カートに追加」と「今すぐ購入するにはここをクリック」はどちらも例です。 訪問者を動揺させたり怒らせたりすることを心配しないでください。 正しい方法で使用された場合、命令はコマンドのようには聞こえません。
また、オファーや割引などのプロンプトを含む命令句のバリエーションをテストする価値もあります。 「今すぐ購入して50%オフ」や「午後5時前に無料配達で購入」などのフレーズは、一般的な「今すぐ購入」よりもはるかに興味深いものです。
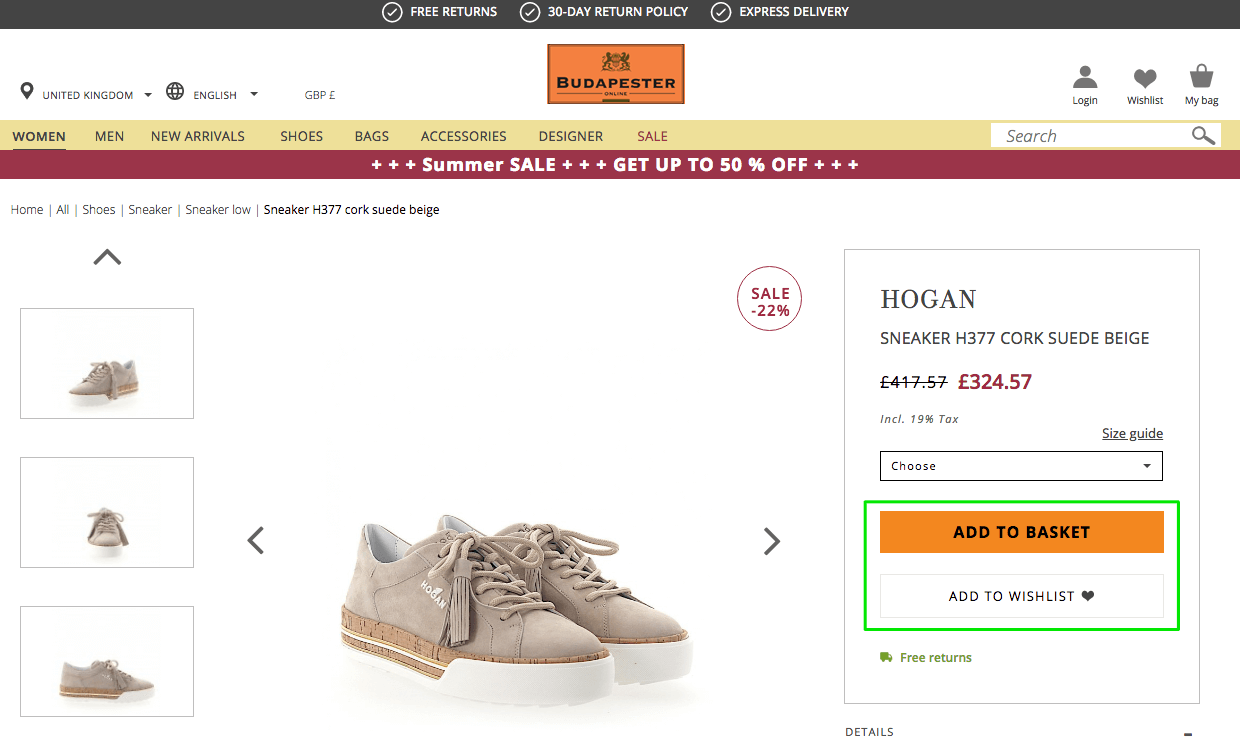
 ブダペスターによる「バスケットに追加」は、一般的な必須事項です。 上のスクリーンショットのようなフレーズは、理由のために製品ページのレイアウトで頻繁に使用されます。 彼らが働きます!
ブダペスターによる「バスケットに追加」は、一般的な必須事項です。 上のスクリーンショットのようなフレーズは、理由のために製品ページのレイアウトで頻繁に使用されます。 彼らが働きます!
11. CTAは折り目の上に表示されますか?
訪問者が購入をヒットするのを難しくしないでください! 折り目の上に購入ボタンを含めることは、商品ページのコンバージョンに大きな影響を与える可能性のある小さな調整の1つです。
これは特にモバイルデバイスの場合に当てはまります。モバイルデバイスでは、すでに緊張している注意のスパンが通常よりもさらに短くなります。 ほとんどの訪問者はページを下にスクロールして詳細情報を見つけますが、それを望まない人にとっては可能な限り簡単にすることに害はありません。
訪問者が購入をヒットするのを難しくしないでください! #ecommerce #optimization #productpage#design#CTAクリックしてツイート12.緊急性を高める手法を活用していますか?
緊急性は、商品ページのコンバージョンを増やす最も効果的な方法の1つです。 次のテクニックの少なくともいくつかを利用していることを確認してください。
- 最近商品(人気がある場合)または同じカテゴリの商品を購入した人の数を表示します。
- アイテムを見ている人の数を表示します。
- 特定の時間内に行われた注文については、当日または翌日配達を保証します。
- 在庫が限られていることに関するアラートを含めます。たとえば、「残り1つだけです。 今買う!"
- 特定の商品サイズが売り切れている場合は、それを明確にしてください。
 Zapposは、期間限定の販売価格を強調し、低い在庫レベルを表示することにより、上記の製品リストに緊急性を構築します。
Zapposは、期間限定の販売価格を強調し、低い在庫レベルを表示することにより、上記の製品リストに緊急性を構築します。
13.チェックアウトに至るまでの手順は明らかですか(ユーザーがカートに商品を追加した後)?
顧客がカートに簡単に移動できるようにするには、次の2つの要素が必要です。
- 商品がカートに追加されたという明確なメッセージ–これにより、商品が買い物かごに追加されていないという疑いがなくなります。 「カートに追加」ボタンをクリックした結果が明確でない場合、顧客はフラストレーションを感じてサイトを離れることがよくあります。
- カートに移動するためのクリアボタン–これは2つの場所に含まれている必要があります。 理想的には、カートに移動するためのCTAは、顧客が製品を選択した直後に表示される必要があります。 また、サイト全体のナビゲーションバーに1つ配置して、サイトのどこにいるかに関係なく、顧客がクリックしてカートにアクセスできるようにする必要があります。
14.商品が売り切れた場合、類似の商品や代替品を顧客に見せますか(または、商品が再表示された場合に備えて、リマインダーにサインアップできるようにしますか)。
生産終了商品とは、在庫がなくなった商品または商品ラインです。 多くの小売業者は、商品が在庫切れのときに顧客が商品ページにアクセスした場合、それらを完全に失ったと想定しています。 しかし、これが常に当てはまるとは限りません。 電子メールのオプトインフォームと同様の製品の提案を含めることで、他の方法では「失われた」トラフィックを効果的に活用できます。
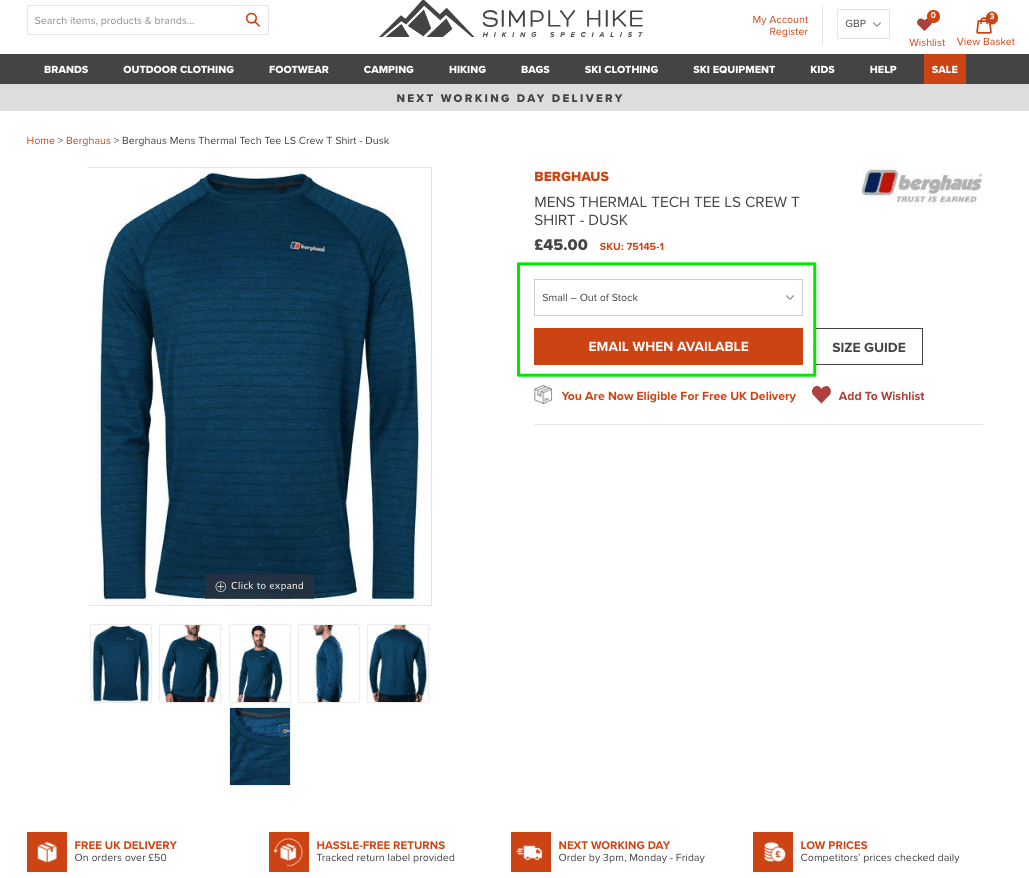
 サインアップフォーム(できれば通常のCTAがある場所)を追加することは、在庫切れの製品が利用可能になったときに顧客に通知されるようにする簡単な方法です。
サインアップフォーム(できれば通常のCTAがある場所)を追加することは、在庫切れの製品が利用可能になったときに顧客に通知されるようにする簡単な方法です。
15.配送情報を明確に示していますか?
商品ページに配送情報がないことが、顧客がカートに商品を追加しない主な理由の1つです。 サイト訪問者の間では、アイテムの価格と一緒にはっきりと見えない場合、法外なレートを期待する傾向があります。
送料無料または割引配送を提供する場合は、プライマリCTAの横に表示してください。 送料無料は、お客様にとって大きなインセンティブです。 無料または当日配送に期限がある場合(たとえば、資格を得るために午後5時より前に購入する必要がある場合)、この情報も表示します。
 予約済みは、顧客にとって配送情報がいかに重要であるかを理解します。 彼らは送料無料のオファーを何度も強調し、詳細への目立つリンクを提供します。
予約済みは、顧客にとって配送情報がいかに重要であるかを理解します。 彼らは送料無料のオファーを何度も強調し、詳細への目立つリンクを提供します。
16.業界で高い配送料を請求するのが一般的である場合、製品ページに配送料計算ツールを含めますか?
疑いを排除することは、より高いコンバージョン率のために製品ページを最適化するための重要な部分です。 送料に関する明確な情報を提供することで、顧客はアイテムが予算内に収まるかどうかを判断できます。
ただし、特に建設業など、注文のサイズ、配送国(または国の地域)、時間に敏感な価格によって送料が異なる業界では、正確な送料を常に提供できるとは限りません。運送会社など。
このような場合は、見積もり価格または顧客にカスタマイズされた見積もりを提供する送料計算ツールを含めることで、疑いをできるだけ排除します。 配送料金は一連のパラメータ内で異なり、価格がこれらの境界を超えることは非常に珍しいことを顧客に伝えて、顧客を安心させます。
17.製品の説明にすべての仕様が記載されていますか?
特定の業種で買い物をする顧客は、製品に関する非常に具体的な情報が必要になります。 たとえば、建設資材の購入者は、詳細な仕様にアクセスする必要があります。
一般的な小売製品の製品ページでさえ、通常、一連の機能の説明を含めることで、より幅広い顧客ベースにアピールできます。 たとえば、衣料品のリストは、持続可能な方法で製造されている方法の詳細を含めることで、環境に配慮した購入者にアピールしていますか?
18.カスタマイズ可能なオプション(色、サイズ、ギフトラップなど)はユーザーにはっきりと表示され、使いやすいですか?
単に機能しない製品カスタマイズボタンほどイライラするものはありません。 さまざまなスタイル、サイズ、またはカスタム機能を備えたアイテムを販売している場合は、すべてのオプションが正しく機能することを確認してください。
これらのオプションをCTAの横に含めることもお勧めします。 一般的に、購入Pumaが製品ページで行っているように、画像を使用してさまざまな製品オプションを示すのが最善です。
19.顧客が忘れた場合に、サイズ/色を選択するための目に見えるリマインダーを含めますか?
顧客が必要な製品機能を選択しないことで間違いを犯した場合は、メインCTAの近くに表示されるリマインダーで通知します。 顧客がチェックアウトできず、理由がわからない場合、それは二重に苛立たしいことです。 全体的なカスタマーエクスペリエンスを向上させる最も簡単な方法の1つは、間違いがあったときに通知を表示することです。
メインCTAの横に製品オプションを含めた場合、顧客は間違いを修正し、最小限の摩擦でチェックアウトに進むことが容易になります。
 上記のForever21の例のように、必要なのは簡単なリマインダーだけです。 顧客が間違いを修正する方法を知らない場合、顧客はプロセスをすべて一緒に放棄する可能性が高くなります。
上記のForever21の例のように、必要なのは簡単なリマインダーだけです。 顧客が間違いを修正する方法を知らない場合、顧客はプロセスをすべて一緒に放棄する可能性が高くなります。
20. Instagramなど、ユーザーが作成したコンテンツを含めますか?
Instagramの写真やリッチメディアのレビュー(顧客のビデオや画像を含む)などのユーザー生成コンテンツには、大量の信頼性と社会的証明が含まれています。 可能であれば、製品ページのどこかにそれらを含めることを検討してください。 彼らはエンゲージメントを構築し、良いレビューのプラスの効果を強化するのに役立ちます。
ソーシャルメディアからユーザーが生成したコンテンツを含めることで、顧客は実際の製品画像を見ることができます。これにより、顧客が製品をどのように使用しているかを示すことで、ショッピング体験にさらなる次元を加えることができます。
 Vanity Planetsの製品ページでは、Instagramのユーザーコンテンツを見ることができます。 それは顧客に製品の本物の垣間見ることを与えて、彼らがそれを使っている彼ら自身を想像するのを助けます。
Vanity Planetsの製品ページでは、Instagramのユーザーコンテンツを見ることができます。 それは顧客に製品の本物の垣間見ることを与えて、彼らがそれを使っている彼ら自身を想像するのを助けます。
いくつかの簡単な製品ページのデザインの調整が大きな違いを生む可能性があることを忘れないでください!
このリストの長さに躊躇しないでください! あなたがeコマースストアの最適化のアドバイスの火のホースで攻撃されたように感じるかもしれませんが、このリストのヒントのほとんどは小さな調整にすぎないことを覚えておくことが重要です。
ただし、これらの変更の実装には数行のコードの変更のみが含まれますが、結果は重要になる可能性があります。 商品の説明、写真、デザインに小さな変更を加えると、カートへの追加コンバージョンが数パーセント増加することがよくあります。
いつものように、テストが鍵となります。 あなたの店とあなたの聴衆のために働くそれらの変化を正確に特定する唯一の本当の方法はテストすることです。 幸い、ここで概説した種類の最適化調整に対して分割テストを実行することは、比較的簡単なことです。 そして、ベースラインデータを取得したら、新しい改善、ブレーンストーミング、さらに調整を進めることができます。
完全な115ポイントのチェックリストが必要ですか?
完全なチェックリストを無料で入手してください。 今すぐ7+フィギュアオンラインストアのeコマース最適化チェックリストをダウンロードしてください!
ホームページからチェックアウトフォームまで、すべてをカバーしています。 一度にすべてのアドバイスを使おうとしないでください!
躊躇せずに待ってください。 今すぐ無料コピーを入手してください。