20 نصيحة لتحسين تصميم صفحة منتج التجارة الإلكترونية واختبارها
نشرت: 2018-07-03يمكن القول إن صفحات المنتج هي أهم الصفحات على موقع التجارة الإلكترونية الخاص بك.
في Growcode ، ندرك أن كل شيء مهم. تعتبر الصفحات الرئيسية المصممة بشكل جميل أمرًا حيويًا لإحداث انطباع جيد. وتعد نماذج السحب القوية هي المفتاح لإغلاق الجزء السفلي من قمع المبيعات الخاص بك ، ومنع التخلي عن عربة التسوق.
ولكن لا توجد صفحات لها تأثير أكبر على المبيعات والتحويلات الإجمالية من صفحات المنتج. إنه المكان الذي يقوم فيه عملاؤك بتقييم منتجاتك ، والحصول على عروضك الخاصة والمحليات (مثل الشحن المجاني) ، ثم يقررون في النهاية النقر فوق الزر "إضافة إلى عربة التسوق" المهم للغاية. تشبه صفحات منتجك غرف المحرك التي تحافظ على السفينة بأكملها عائمة.
يوصي Growcode أيضًا بهذا الكتاب الإلكتروني:
قائمة التحقق من تحسين التجارة الإلكترونية لمتجر على الإنترنت مكون من 7+ أشكال
تحوم التحويلات من إضافة إلى عربة التسوق ، في المتوسط ، حول 10٪ . هذا يعني أنه من بين كل حركة المرور إلى موقع ما ، سيضيف حوالي 10٪ منتجًا إلى عربة التسوق. من بين جميع جلسات موقع الويب ، تتضمن حوالي 50٪ عرض صفحة المنتج.
في Growcode ، نعتقد أن هذا رقم منخفض نسبيًا. يترك معظم تجار التجزئة في التجارة الإلكترونية أموالًا سهلة على الطاولة بفشلهم في تحسين صفحات منتجاتهم ذات الأداء الضعيف . أظهرت الأبحاث أن بعض بائعي التجزئة يحولون ما يقرب من نصف (49.73٪) جميع الزيارات إلى صفحات منتجاتهم إلى مبيعات .
لذلك في هذا الدليل ، سنقدم لك 20 نصيحة تحسين بسيطة ولكنها فعالة للغاية لضمان حصولك على أكبر عدد ممكن من تحويلات إضافة إلى عربة التسوق. سنستخدم أيضًا بعضًا من أفضل صفحات المنتجات على الويب كأمثلة عملية.
كيف يمكنك تحسين صفحة منتج التجارة الإلكترونية الخاصة بك؟
- هل لقطة المنتج كبيرة بما يكفي لرؤية تفاصيل محددة؟
- هل تعمل وظيفة تكبير الصورة بشكل صحيح؟
- هل الصور ذات دقة عالية وجودة عالية؟
- هل تُبرز صور المنتج أهم الميزات للمستخدمين (مثل نعل الأحذية)؟
- هل تعرض أكثر من صورة وهل من السهل تصفحها؟
- بالنسبة إلى بائعي الملابس بالتجزئة ، هل تقومون بتضمين معلومات حول النموذج بالقرب من الصورة؟
- هل التقييمات والشهادات متاحة بسهولة ، إما عن طريق النقر فوق زر أو التمرير لأسفل؟
- هل آراء المراجعين قابلة للفحص بسهولة؟
- هل تجمع المعلومات "الأربعة الكبار" معًا في صفحة تفاصيل المنتج؟
- هل عبارة CTA الرئيسية الخاصة بك عبارة عن جملة حتمية وليست كلمة واحدة؟
- هل CTA مرئي في الجزء المرئي من قالب تصميم صفحة المنتج؟
- هل تستفيد من تقنيات بناء الاستعجال؟
- هل الخطوات التي تؤدي إلى الخروج واضحة (بعد أن يضيف المستخدم منتجًا إلى سلة التسوق)؟
- إذا تم بيع أحد المنتجات ، فهل تعرض على العملاء منتجات أو بدائل مماثلة؟
- هل تظهر بوضوح معلومات الشحن على صفحة المنتج؟
- إذا كان من الشائع فرض أسعار شحن عالية في مجال عملك ، فهل تقوم بتضمين آلة حاسبة للشحن على الصفحة؟
- هل جميع المواصفات متوفرة في وصف المنتج؟
- هل الخيارات القابلة للتخصيص (مثل اللون والحجم وتغليف الهدايا وما إلى ذلك) مرئية بوضوح للمستخدم وهل هي سهلة الاستخدام؟
- هل تقوم بتضمين تذكير مرئي لتحديد الحجم / اللون إذا نسي العميل؟
- هل تقوم بتضمين محتوى من إنشاء المستخدم ، مثل من Instagram؟
يتمتع!
1. هل لقطة المنتج كبيرة بما يكفي لرؤية تفاصيل محددة؟
الصور الكبيرة مع الكثير من التفاصيل هي واحدة من أكثر الأصول قيمة لديك كبائع تجزئة عبر الإنترنت . من المهم أن تتذكر أن العملاء عبر الإنترنت سيكون لديهم مجموعة أكبر من الشكوك مقارنة بالعملاء الذين يتسوقون في متجر من الطوب وقذائف الهاون ، حيث يمكنهم فحص العناصر عن كثب.
مهمتك هي تكرار تجربة الشارع الرئيسي بأكبر قدر ممكن. تأكد من أن جميع الصور كبيرة بما يكفي لرؤية تفاصيل محددة. لا تحتاج إلى المبالغة في استخدام الصور بحجم لوحة الإعلانات. لكن يجب أن تكون جميع الميزات والفروق الدقيقة مرئية.
وغني عن القول أنه يجب عليك استخدام التصوير الفوتوغرافي الاحترافي للمنتج ، ومن الناحية المثالية ، قم بتحسين الصفحات لإظهار الصور الأكثر إغراءً بشكل بارز. سيوفر لك اختبار الانقسام للعثور على أفضل صورة رئيسية (الصورة التي سيشاهدها الزوار عند وصولهم إلى الصفحة لأول مرة) بيانات ملموسة تستند إليها في اتخاذ قرارك.
تحسين صفحة منتج التجارة الإلكترونية لا. 1. هل لقطة المنتج كبيرة بما يكفي لرؤية تفاصيل محددة؟ #ecommerce #optimization #productpage #cro انقر للتغريد2. هل تعمل وظيفة تكبير الصورة بشكل صحيح؟
قد يكون من الصعب بعض الشيء الحصول على وظيفة التكبير / التصغير في الصور بشكل صحيح. من المهم التأكد من أن الصور يتم تكبيرها إلى الحجم المناسب (ولا تملأ الشاشة بأكملها) ، وأنه من السهل على المستخدمين وضع أجزاء أخرى من الصورة في بؤرة التركيز ، وأنه يمكنهم تصغير الصورة بسرعة للتفاعل مع العناصر الأخرى في الصورة. الصفحة .

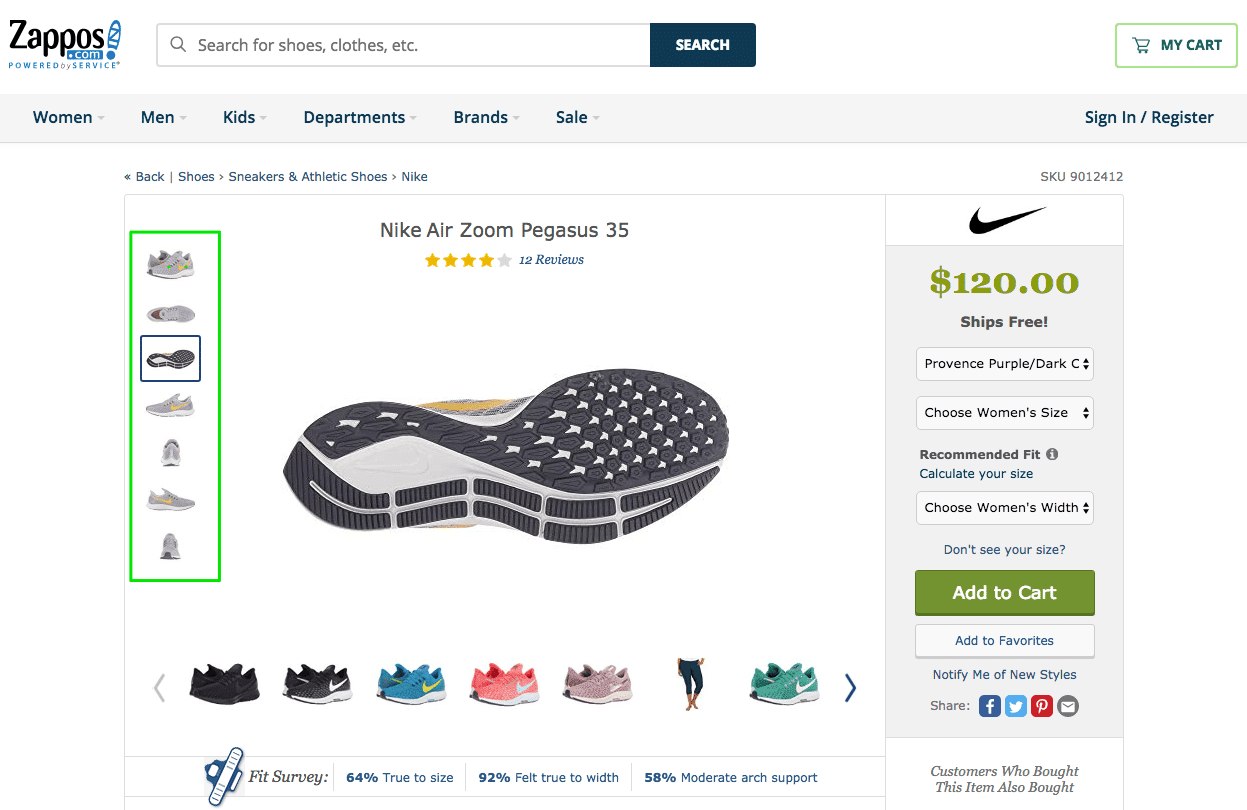
لا يترك مستوى التفاصيل في صور Zappos سوى القليل للخيال. يمكن للزوار رؤية جميع ميزات المنتج بالتفصيل. يجب أن تهدف إلى إنشاء تجربة للعملاء أقرب ما يمكن إلى المتجر.
تعد ميزات التكبير / التصغير على الصور مهمة نظرًا لتكرار التفاعل الذي قد يشعر به الشخص عند التسوق في متجر عادي. اختبر وظيفة تكبير الصورة - تأكد من أنها تتناسب مع تجربة الصفحة الإجمالية - كجزء من عملية تصميم صفحة المنتج.
3. هل الصور ذات دقة عالية وجودة عالية وهل تتناسب مع تصميم صفحة المنتج؟
إلى جانب التأكد من أن الصور كبيرة بما يكفي وأن ميزة التكبير / التصغير تعمل ، من المهم أيضًا تمكين المشاهدين من رؤية تفاصيل محددة ، تمامًا كما لو كانوا يفحصون منتجًا شخصيًا. هذا هو الحال بشكل خاص بالنسبة للمنتجات التي تحتوي على الكثير من الميزات.
كما تنقل الصور عالية الجودة الاحترافية. من المرجح أن يتساءل العملاء عن سلامة علامتك التجارية وموقعك إذا عرضت صورًا من الدرجة الثانية. من المرجح أيضًا أن يربط العملاء الصور الجيدة بالمنتجات الجيدة.
من المحتمل أن تكون قد مررت بتجربة الهبوط على موقع ويب فقط لمشاهدة صور منقطة ومنخفضة الجودة. أراهن أنك لم تستمر طويلا. تشكل مراجعة صور المنتج قبل نشرها جزءًا مهمًا من أفضل ممارسات التجارة الإلكترونية.
4. هل تُبرز صور المنتج أهم الميزات للمستخدمين (مثل نعل الأحذية)؟
ستتمتع بعض المنتجات بميزات بارزة تشكل ميزات USP الرئيسية. يجب أن تحتوي هذه الميزات على صور خاصة بها عالية الدقة وقابلة للزووم كلما كان ذلك مناسبًا.
من المهم أيضًا تضمين الصور التي تسلط الضوء على أبرز ميزات المنتجات ، مثل نعل الأحذية ولوحات المفاتيح على أجهزة الكمبيوتر المحمولة وميزات التصميم الرئيسية على الملابس وما إلى ذلك.
 في مثال Zappos أعلاه ، يتم إيلاء اهتمام خاص لأهم ميزات المنتجات مثل النعال.
في مثال Zappos أعلاه ، يتم إيلاء اهتمام خاص لأهم ميزات المنتجات مثل النعال.
تأكد أيضًا من تطابق أوصاف المنتج مع الصور. إذا أشرت إلى ميزات محددة و USPs في الأوصاف ، فتأكد من وجود صور مقابلة للعملاء للتحقق منها. كما يجدر تنظيم الصور بترتيب أهم الميزات حتى يراها العملاء أولاً.
5. هل تعرض أكثر من صورة وهل من السهل تصفحها؟
يؤدي عرض صور متعددة ، حتى لو كانت من زوايا متشابهة ، إلى إعادة إنشاء تجربة التعامل مع المنتج. يرغب العملاء عادةً في رؤية منتج من وجهات نظر عديدة وبناء فهم كامل له قبل الشراء. هذا هو الحال بشكل خاص مع بعض المنتجات ، مثل الملابس والإكسسوارات ، حيث يحدث عادةً قدر كبير من المناولة.
ضع في اعتبارك أن فترات الاهتمام عبر الإنترنت محدودة بشكل ملحوظ. يجب أن تكون هذه الصور سهلة التمرير خلالها ، خاصة على الهاتف المحمول. إذا جعلت من الصعب على المستخدمين عرض الصور المختلفة بسرعة ، فأنت بذلك تزيد من احتمالية مغادرتهم للموقع.
إليك نصيحة سريعة: تأكد من أنه يمكن للمستخدمين استخدام كلا الإبهامين للتمرير عبر الصور على الأجهزة المحمولة. لا تحاول تخمين يدهم المفضلة!
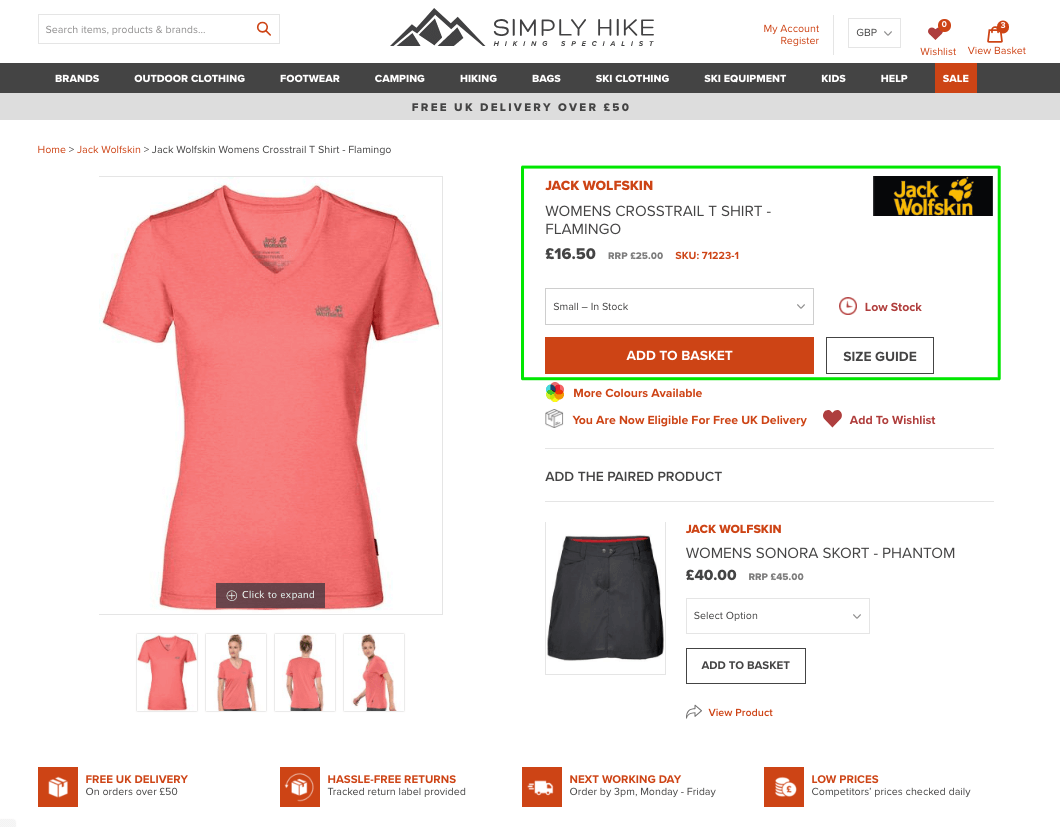
 لاحظ كيف يسهل النقر فوق الصور الموجودة في لقطة الشاشة من Simply Hike أعلاه وإظهار المنتج أيضًا من مجموعة من الزوايا المتشابهة. تهدف الاختلافات الدقيقة بين الصور إلى جعل الزائر يشعر وكأنه يأخذ عينات من المنتج بأنفسه.
لاحظ كيف يسهل النقر فوق الصور الموجودة في لقطة الشاشة من Simply Hike أعلاه وإظهار المنتج أيضًا من مجموعة من الزوايا المتشابهة. تهدف الاختلافات الدقيقة بين الصور إلى جعل الزائر يشعر وكأنه يأخذ عينات من المنتج بأنفسه.
6. بالنسبة لبائعي الملابس بالتجزئة ، هل تقومون بتضمين معلومات حول النموذج بالقرب من الصورة؟
يمكن أن يؤدي تضمين معلومات حول حجم قطعة الملابس والموديل الذي يرتديها إلى حث الزائرين الذين لديهم قياسات مماثلة على الشراء. سيضع أيضًا المنتج في منظور العميل. حتى العملاء الذين ليس لديهم نفس القياسات سيكون لديهم نقطة مرجعية قوية لاختيار الحجم.
تذكر أن العملاء يحاولون بسرعة إصدار حكم مستنير بشأن قطعة من الملابس دون ترف تجربتها. من غير المحتمل أن يقضوا الكثير من الوقت في البحث في صفحة منتج عن جميع المعلومات التي يحتاجونها. من خلال تقديم أكبر عدد ممكن من التفاصيل في مكان واحد ، فإنك تزيد من احتمالية شعور العملاء بالثقة الكافية للشراء.
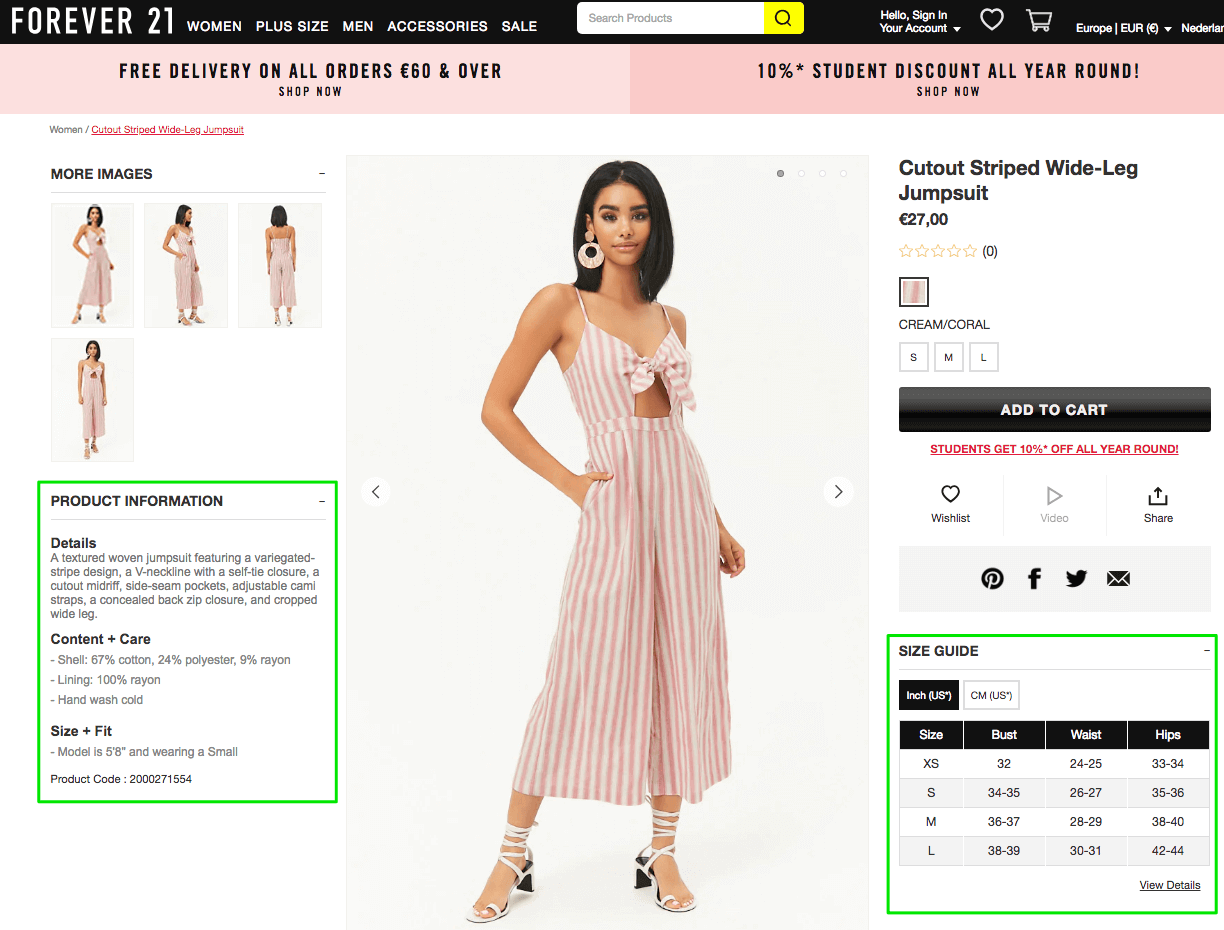
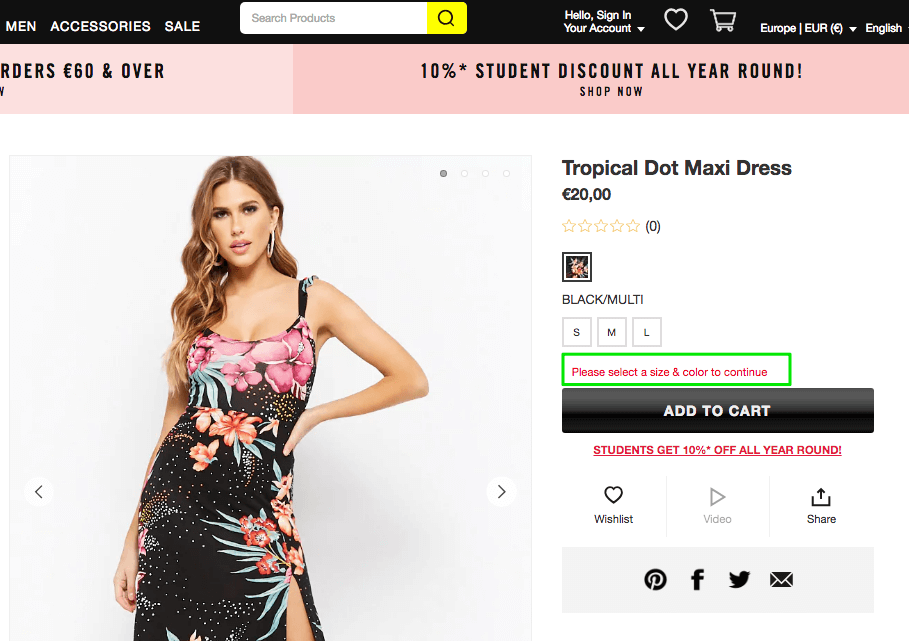
 الوصف الموجود على Forever 21 تحت "الحجم + المقاس" يقول: "النموذج هو 5'8" ويرتدي مقاس صغير.
الوصف الموجود على Forever 21 تحت "الحجم + المقاس" يقول: "النموذج هو 5'8" ويرتدي مقاس صغير.
7. هل التقييمات والشهادات متاحة بسهولة ، إما عن طريق النقر فوق زر أو التمرير لأسفل؟
التقييمات والمراجعات لها تأثير كبير على التحويلات. يجب أن تجعل الوصول إلى المراجعات أمرًا سهلاً قدر الإمكان للعملاء المحتملين ، بما في ذلك بعد وصف المنتج مباشرةً .
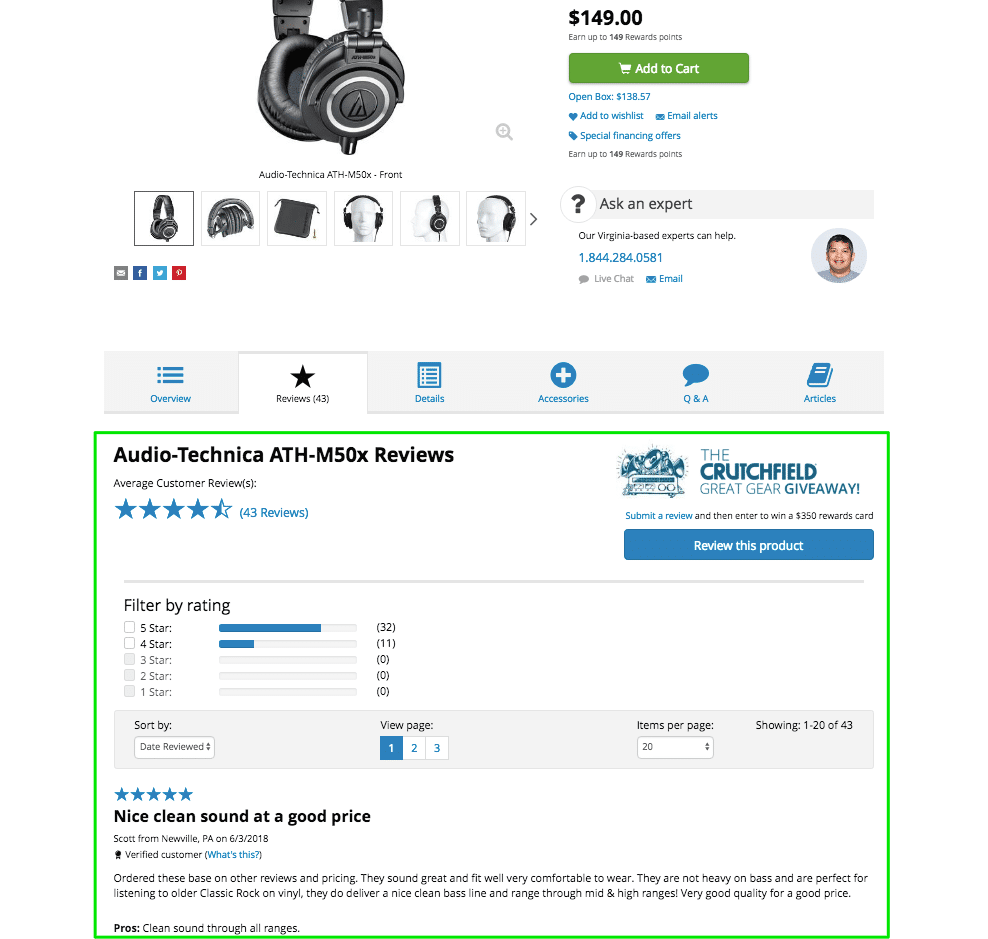
من الممارسات الجيدة أيضًا إضافة معلومات مجمعة ، مثل التقييم العام ومتوسطات المراجعات التي تحتوي على خمس نجوم وأربع نجوم وثلاث نجوم وما إلى ذلك في قسم المراجعة (انظر لقطة الشاشة أدناه).

 يتضمن Crutchfield المراجعات مباشرة بعد وصف المنتج ، مع معلومات مبسطة مثل متوسط تقييمات العملاء.
يتضمن Crutchfield المراجعات مباشرة بعد وصف المنتج ، مع معلومات مبسطة مثل متوسط تقييمات العملاء.
8. هل يمكن مسح آراء المراجعين بسهولة؟
إذا كان عملاؤك يميلون إلى عدم الكتابة بنثر قابل للمسح الضوئي ، فقم ببناء نموذج المراجعة الخاص بك بحيث يطلب إجابات قصيرة يمكن عرضها كرموز نقطية. يجب أن تعكس هذه الأسئلة أهم المشكلات التي يواجهها المشترون المحتملون. قد ترغب أيضًا في ترتيب المراجعات حسب "المساعدة" ، ووضع الأكثر إقناعًا وفائدة في الأعلى.
تتضمن بعض مواقع التجارة الإلكترونية تقريرًا موجزًا عن المراجعات التي تحدد أكثر ما أعجب العملاء وما لم يعجبهم حول المنتجات لتزويد العملاء بنظرة عامة شاملة وسهلة القراءة.
تحسين صفحة منتج التجارة الإلكترونية لا. 8. هل يمكن مسح آراء المراجعين بسهولة؟ #ecommerce #optimization #productpage #reviews انقر للتغريد9. هل تجمع المعلومات "الأربعة الكبار" معًا وهل تبرز كجزء من تصميم صفحة المنتج؟
عند هيكلة صفحات منتجك ، من المهم إظهار العناصر "الأربعة الكبار" بشكل بارز وفي نفس المكان. وهذه هي:
أ. اسم المنتج
ب. سعر
ج. التوفر
د. "إضافة منتج إلى عربة التسوق" أو ما يعادله
قبل أن ينقر العميل على العبارة الرئيسية "إضافة إلى السلة" أو "الشراء الآن" ، يحتاج إلى معرفة هذه المعلومات الأساسية الأساسية. من خلال وضعها بجوار الزر الرئيسي في الصفحة (والذي يمثل الإجراء الأكثر رواجًا لديك) ، فإنك تلغي الحاجة إلى قيام العديد من العملاء ، وخاصة العملاء المستعدين للشراء ، بالتمرير لأسفل الصفحة للعثور على التفاصيل الأساسية.
 ما عليك سوى عرض المعلومات الأكثر أهمية ، مما يلغي الحاجة إلى قيام العملاء بالبحث في الصفحة أو التمرير لأسفل.
ما عليك سوى عرض المعلومات الأكثر أهمية ، مما يلغي الحاجة إلى قيام العملاء بالبحث في الصفحة أو التمرير لأسفل.
10. هل عبارة CTA الرئيسية (عبارة تحث المستخدم على اتخاذ إجراء) عبارة عن جملة حتمية وليست كلمة واحدة؟
"الجملة الحتمية" هي تلك التي "تأمر" الزائر باتخاذ إجراء. "أضف إلى عربة التسوق" و "انقر هنا للشراء الآن" مثالان. لا تقلق بشأن إزعاج الزوار أو الإساءة إليهم. عند استخدامها بالطريقة الصحيحة ، لا تبدو الأوامر وكأنها أوامر.
من الجدير أيضًا اختبار أشكال مختلفة من العبارات الضرورية التي تتضمن المزيد من المطالبات مثل العروض والخصومات. تعد عبارات مثل "اشترِ الآن لتحصل على خصم 50٪" أو "اشترِ قبل الساعة 5 مساءً للتوصيل المجاني" أكثر تشويقًا من عبارة "اشترِ الآن" العامة.
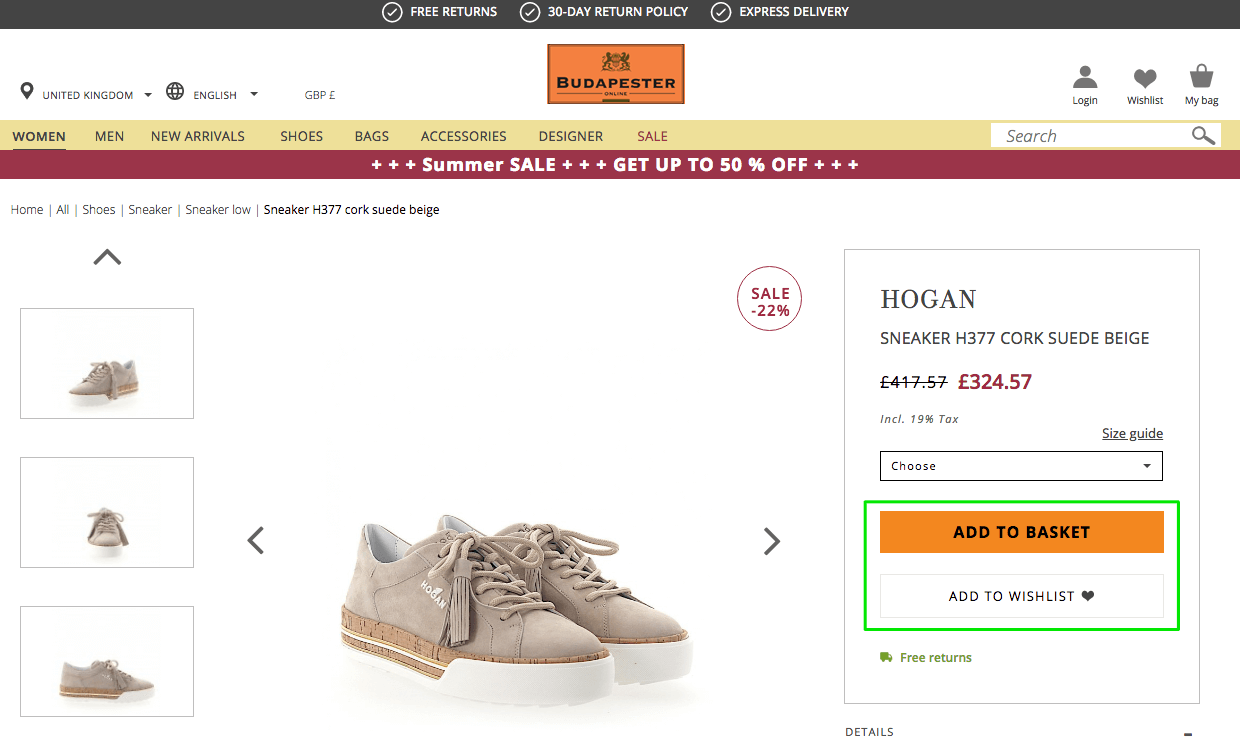
 يعد "إضافة إلى السلة" بواسطة Budapester أمرًا حتميًا مشتركًا. تُستخدم عبارات مثل تلك الموجودة في لقطة الشاشة أعلاه في تخطيط صفحات المنتج في كثير من الأحيان لسبب ما. هم يعملون!
يعد "إضافة إلى السلة" بواسطة Budapester أمرًا حتميًا مشتركًا. تُستخدم عبارات مثل تلك الموجودة في لقطة الشاشة أعلاه في تخطيط صفحات المنتج في كثير من الأحيان لسبب ما. هم يعملون!
11. هل CTA مرئي في الجزء المرئي من الصفحة؟
لا تجعل من الصعب على الزائرين أن يضربوا الشراء! يعد تضمين زر الشراء في الجزء المرئي من الصفحة أحد تلك التعديلات الصغيرة التي يمكن أن يكون لها تأثير كبير على تحويلات صفحة منتجك.
هذا هو الحال بشكل خاص على الأجهزة المحمولة ، حيث تكون فترات الانتباه المجهدة بالفعل أقصر من المعتاد! سينتقل معظم الزائرين إلى أسفل الصفحة للعثور على مزيد من المعلومات ، ولكن لا ضرر في تسهيل الأمر قدر الإمكان لأولئك الذين لا يرغبون في ذلك.
لا تجعل من الصعب على الزائرين أن يضربوا الشراء! #ecommerce #optimization #productpage #design #CTA انقر للتغريد12. هل تستفيد من تقنيات بناء الاستعجال؟
الاستعجال هو أحد أكثر الطرق فعالية لزيادة التحويلات على صفحات منتجك. تأكد من استخدام بعض الأساليب التالية على الأقل:
- أظهر عدد الأشخاص الذين اشتروا مؤخرًا منتجًا (إذا كان شائعًا) أو منتجات من نفس الفئة .
- إظهار عدد الأشخاص الذين يشاهدون عنصرًا ما.
- ضمان التسليم في نفس اليوم أو في اليوم التالي لطلب تم تقديمه في غضون فترة زمنية محددة.
- قم بتضمين تنبيهات حول المخزون المحدود ، على سبيل المثال ، "بقي 1 فقط. اشتري الآن!"
- إذا تم بيع أحجام معينة من المنتجات ، فقم بتوضيح ذلك.
 زابوس يبني الاستعجال في قائمة المنتجات أعلاه من خلال تسليط الضوء على الوقت محدود سعر بيع وعرض انخفاض مستويات المخزون.
زابوس يبني الاستعجال في قائمة المنتجات أعلاه من خلال تسليط الضوء على الوقت محدود سعر بيع وعرض انخفاض مستويات المخزون.
13. هل الخطوات التي تؤدي إلى عملية الدفع واضحة (بعد إضافة المستخدم لمنتج إلى عربة التسوق)؟
يلزم وجود عنصرين لضمان أن العملاء يجدون سهولة في التنقل إلى عربة التسوق:
- رسالة واضحة مفادها أنه تمت إضافة منتج إلى سلة التسوق - سيؤدي ذلك إلى القضاء على أي شكوك في أن منتجهم لم تتم إضافته إلى سلة التسوق. غالبًا ما يغادر العملاء الموقع بسبب الإحباط عندما تكون نتيجة النقر على الزر "إضافة إلى عربة التسوق" غير واضحة.
- زر واضح للذهاب إلى العربة - يجب تضمينه في مكانين. من الناحية المثالية ، يجب أن تظهر عبارة الحث على اتخاذ إجراء للذهاب إلى عربة التسوق على الفور بعد اختيار العميل للمنتج. يجب أن يكون هناك أيضًا واحدًا في شريط التنقل على مستوى الموقع بحيث يمكن للعملاء النقر فوق عربة التسوق الخاصة بهم بغض النظر عن مكان وجودهم على موقعك.
14. في حالة بيع أحد المنتجات ، هل تُظهر للعملاء منتجات أو بدائل مماثلة (أو تمكنهم من التسجيل للحصول على تذكير في حالة ظهور العنصر مرة أخرى)؟
المنتجات المتوقفة هي عناصر أو سطور عناصر لم تعد تخزنها. يفترض العديد من تجار التجزئة أنه إذا هبط أحد العملاء على صفحة منتج عندما نفد عنصر ما ، فسيكون قد فقده تمامًا. لكن هذا ليس هو الحال دائمًا. من خلال تضمين نموذج الاشتراك في البريد الإلكتروني ، جنبًا إلى جنب مع اقتراحات المنتجات المماثلة ، يمكنك الاستفادة بشكل فعال مما قد يؤدي إلى "فقد" حركة المرور.
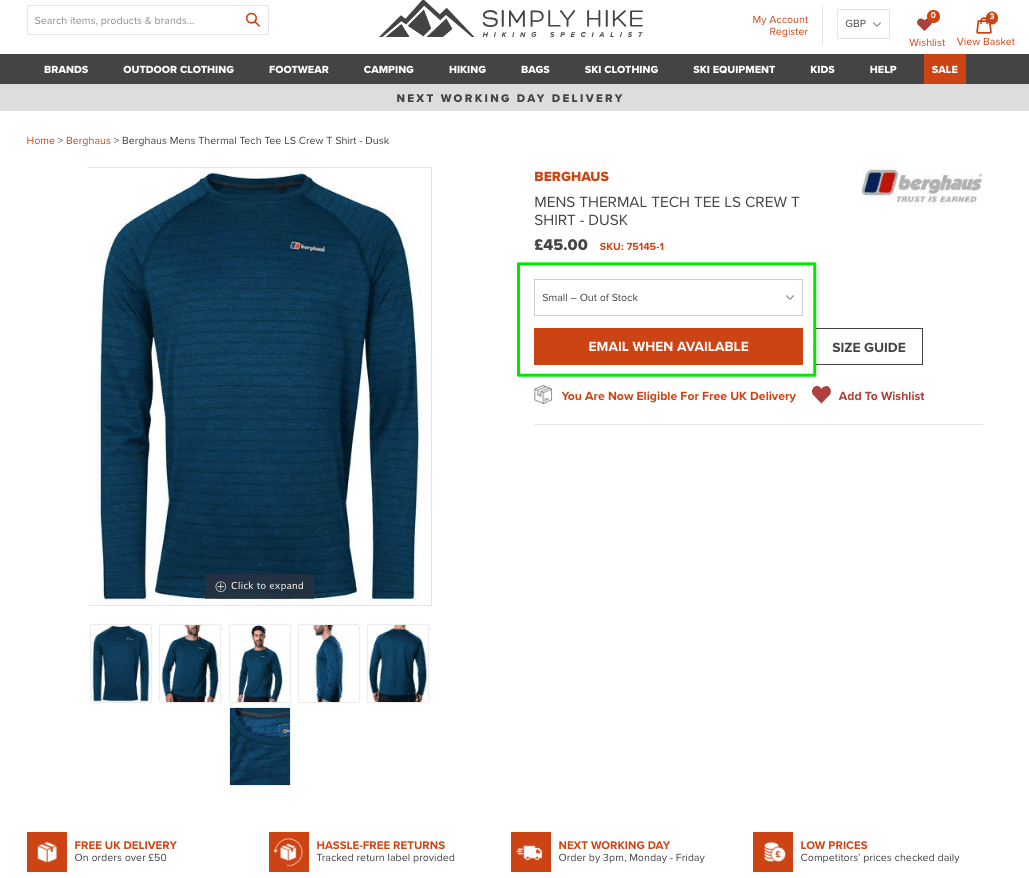
 تعد إضافة نموذج تسجيل (ويفضل أن يكون CTA عاديًا) طريقة سهلة لضمان تذكير العملاء عند توفر منتج غير متوفر.
تعد إضافة نموذج تسجيل (ويفضل أن يكون CTA عاديًا) طريقة سهلة لضمان تذكير العملاء عند توفر منتج غير متوفر.
15. هل تظهر بوضوح معلومات الشحن؟
يعد نقص معلومات الشحن على صفحات المنتج أحد الأسباب الرئيسية لعدم إضافة العملاء لعناصر إلى سلة التسوق الخاصة بهم. هناك اتجاه شائع بين زوار الموقع لتوقع معدلات باهظة إذا لم تكن مرئية بوضوح بجانب سعر العنصر.
إذا كنت تقدم شحنًا مجانيًا أو شحنًا مخفضًا ، فقم بعرضه بشكل مرئي بجوار CTA الأساسي. الشحن المجاني هو حافز كبير للعملاء. إذا كان الشحن المجاني أو الشحن في نفس اليوم محدودًا بفترة زمنية - على سبيل المثال ، إذا كان يلزم إجراء عملية شراء قبل الساعة 5 مساءً للتأهل - اعرض هذه المعلومات أيضًا.
 أدرك محفوظة مدى أهمية معلومات الشحن للعملاء. يؤكدون على عرض الشحن المجاني عدة مرات ويقدمون رابطًا بارزًا لمزيد من التفاصيل.
أدرك محفوظة مدى أهمية معلومات الشحن للعملاء. يؤكدون على عرض الشحن المجاني عدة مرات ويقدمون رابطًا بارزًا لمزيد من التفاصيل.
16. إذا كان من الشائع فرض أسعار شحن عالية في مجال عملك ، فهل تقوم بتضمين آلة حاسبة للشحن في صفحة المنتج؟
يعد القضاء على الشك جزءًا أساسيًا من تحسين صفحات المنتج للحصول على معدلات تحويل أعلى. يتيح توفير معلومات واضحة حول سعر الشحن للعملاء اتخاذ قرار بشأن ما إذا كان العنصر يناسب ميزانيتهم أم لا.
ومع ذلك ، في بعض الأحيان ، ليس من الممكن دائمًا تقديم أسعار شحن دقيقة ، خاصة في صناعات مثل البناء ، حيث تختلف تكلفة الشحن اعتمادًا على حجم الطلب ، والبلد (أو منطقة البلد) للتسليم ، والأسعار الحساسة للوقت التي تقدمها شركات الشحن ، وأكثر من ذلك.
في هذه الحالة ، تخلص من الشك قدر الإمكان من خلال تضمين السعر المقدر أو حاسبة الشحن التي ستوفر عرض أسعار مخصصًا للعملاء. طمئن العملاء بإخبارهم أن أسعار الشحن تختلف ضمن مجموعة من المعلمات وأنه من غير المعتاد جدًا أن تتجاوز الأسعار هذه الحدود.
17. هل جميع المواصفات متوفرة في وصف المنتج؟
سيحتاج العملاء الذين يتسوقون في قطاعات معينة إلى معلومات محددة للغاية حول المنتجات. من المحتمل أن يحتاج مشترو مواد البناء ، على سبيل المثال ، إلى الوصول إلى المواصفات المتعمقة.
حتى صفحات المنتجات الخاصة بمنتجات البيع بالتجزئة الشائعة يمكنها عادةً جذب قاعدة عملاء أوسع من خلال تضمين وصف لمجموعة من الميزات. هل قوائم منتجات الملابس الخاصة بك ، على سبيل المثال ، تروق للمشترين المهتمين بالبيئة من خلال تضمين تفاصيل حول كيفية تصنيعها بشكل مستدام؟
18. هل الخيارات القابلة للتخصيص (مثل اللون والحجم وتغليف الهدايا وما إلى ذلك) مرئية بوضوح للمستخدم وهل هي سهلة الاستخدام؟
لا يوجد شيء أكثر إحباطًا من أزرار تخصيص المنتج التي لا تعمل. إذا كنت تبيع عناصر متوفرة في عدد من الأنماط والأحجام المختلفة أو بميزات مخصصة ، فتأكد من أن جميع الخيارات تعمل بشكل صحيح.
من الجيد أيضًا تضمين هذه الخيارات بجوار CTA. بصفة عامة، واختيار من الأفضل استخدام الصور للإشارة إلى خيارات المنتج المختلفة ، كما تفعل Puma في صفحات منتجاتها.
19. هل تقوم بتضمين تذكير مرئي لتحديد الحجم / اللون إذا نسي العميل؟
إذا ارتكب أحد العملاء خطأً بعدم تحديد ميزات المنتج المطلوبة ، فقم بإخطاره بتذكير مرئي بالقرب من CTA الرئيسي . إنه أمر محبط بشكل مضاعف للعملاء عندما لا يتمكنون من تسجيل المغادرة ولا يتم إخبارهم بالسبب . تتمثل إحدى أسهل الطرق لتحسين تجربة العملاء بشكل عام في عرض الإشعارات عند حدوث خطأ.
إذا قمت بتضمين خيارات المنتج بجوار CTA الرئيسي ، فسيكون من السهل على العملاء تصحيح الخطأ والانتقال إلى الخروج بأقل قدر من الاحتكاك.
 تذكير بسيط ، كما في المثال من Forever 21 أعلاه ، هو كل ما نحتاجه. إذا كان العملاء لا يعرفون كيفية تصحيح الخطأ ، فمن المرجح أن يتخلوا عن العملية معًا.
تذكير بسيط ، كما في المثال من Forever 21 أعلاه ، هو كل ما نحتاجه. إذا كان العملاء لا يعرفون كيفية تصحيح الخطأ ، فمن المرجح أن يتخلوا عن العملية معًا.
20. هل تقوم بتضمين محتوى من إنشاء المستخدم ، مثل من Instagram؟
المحتوى الذي ينشئه المستخدم ، مثل صور Instagram ومراجعات الوسائط الغنية (التي تتضمن مقاطع فيديو وصور العملاء) يحمل قدرًا كبيرًا من المصداقية والدليل الاجتماعي . ضع في اعتبارك تضمينها في مكان ما على صفحات منتجك إذا كنت قادرًا على ذلك. سوف يساعدون في بناء المشاركة وتعزيز الآثار الإيجابية للمراجعات الجيدة.
يسمح أيضًا تضمين المحتوى الذي ينشئه المستخدم من وسائل التواصل الاجتماعي للعملاء بمشاهدة صور المنتجات الواقعية ، والتي يمكن أن تضيف بُعدًا إضافيًا لتجربة التسوق من خلال توضيح كيفية استخدام العملاء للمنتجات.
 في صفحة منتج Vanity Planets ، يمكننا رؤية محتوى المستخدمين من Instagram. إنه يمنح العملاء لمحة أصلية عن منتج ويساعدهم على تصوير أنفسهم باستخدامه.
في صفحة منتج Vanity Planets ، يمكننا رؤية محتوى المستخدمين من Instagram. إنه يمنح العملاء لمحة أصلية عن منتج ويساعدهم على تصوير أنفسهم باستخدامه.
تذكر أن مجرد بعض التعديلات البسيطة على تصميم صفحة المنتج يمكن أن تحدث فرقًا كبيرًا!
لا تنزعج من طول هذه القائمة! بينما قد تشعر وكأنك تعرضت للهجوم بخرطوم من نصائح تحسين متجر التجارة الإلكترونية ، فمن المهم أن تتذكر أن معظم النصائح في هذه القائمة ليست أكثر من تعديلات صغيرة.
ولكن بينما يتضمن تنفيذ هذه التغييرات فقط تغيير بضعة أسطر من التعليمات البرمجية ، يمكن أن تكون النتائج مهمة. غالبًا ما تؤدي التغييرات الصغيرة التي تطرأ على أوصاف المنتج والصور الفوتوغرافية والتصميمات إلى زيادة تحويلات إضافة إلى عربة التسوق بعدة نقاط مئوية.
كما هو الحال دائمًا ، الاختبار هو المفتاح . الطريق الحقيقي الوحيد لتحديد تلك التغيرات التي ستعمل لمتجرك وجمهورك هو عن طريق الاختبار. لحسن الحظ ، يعد إجراء اختبارات الانقسام لأنواع تعديلات التحسين الموضحة هنا أمرًا بسيطًا نسبيًا. وبمجرد حصولك على البيانات الأساسية ، يمكنك المضي قدمًا في إجراء تحسينات جديدة وعصف ذهني وتعديل أكثر.
هل تريد قائمة المراجعة الكاملة المكونة من 115 نقطة؟
احصل على قائمة المراجعة الكاملة مجانًا. قم بتنزيل قائمة التحقق من تحسين التجارة الإلكترونية لمتجر على الإنترنت مكون من 7+ شخصيات الآن!
نحن نغطي كل شيء - من الصفحات الرئيسية إلى نماذج الخروج وما بعدها. فقط لا تحاول استخدام كل النصائح دفعة واحدة!
لا تتردد وانتظر. احصل على نسختك المجانية الآن: