13 Kategori (Ürün Listeleme) Sayfası için Dönüşüm Merkezli İpuçları
Yayınlanan: 2018-09-27Kategori sayfaları, herhangi bir e-ticaret sitesinin önemli bir parçasıdır. İyi tasarlanmış bir kategori sayfası, etkileşim oluşturacak ve dönüşümleri artıracak, ziyaretçileri tek tek ürün sayfalarına tıklayıp satın almaya teşvik edecektir.
Ancak Growcode'da, kategori açılış sayfalarının müşterilerimizin sitelerinde genellikle düşük performans gösterdiğini görüyoruz.
Perakendeciler, bu süreçte kategori sayfalarını marjinalleştirerek ödeme hunilerini optimize etmeye odaklanma eğilimindedir.
Ve bu büyük bir hatadır. Kategori sayfaları, genel dönüşüm oranınıza büyük katkıda bulunur.
Ortalama ABD e-ticaret dönüşüm oranı, %2,6 civarında seyrediyor.
Ortalama ABD e-ticaret dönüşüm oranı, %2,6 civarında seyrediyor. #ecommerce #EcommerceTips #EcommerceStats Tweetlemek için tıklayın E-ticaret mağazanızın dönüşüm oranını artırmaya hevesliyseniz, kategori sayfalarınıza çok dikkat etmenizi öneririm!
 Bu yıl için dönüşüm oranları %2,6 civarında seyretti. Kaynak.
Bu yıl için dönüşüm oranları %2,6 civarında seyretti. Kaynak.
Bu makalede, bunlardan en iyi şekilde yararlanmak için bazı basit optimizasyon ipuçlarının yanı sıra bir dizi pratik kategori sayfası örneği sunacağız.
Ürün Listeleme Kategori Sayfası Nedir?
Ürün listeleme sayfası veya kategori sayfası, her bir ürünün bir fotoğraf, fiyat ve ürün adıyla temsil edildiği bir kategori içindeki birden çok ürünü listeleyen bir sayfadır. Bu sayfalara genellikle kategori gezinme çubuğundan bağlantı verilir ve filtre seçenekleri bulunur.
 ASOS'tan bir kategori sayfası örneği.
ASOS'tan bir kategori sayfası örneği.
Ürün Listeleme (Kategori) Sayfaları Neden Önemlidir?
E-ticaret sitesi sayfaları açısından kategori sayfaları en önemlileri arasındadır. Bir ürünü istediklerini bilen, ancak tam tür veya markadan emin olmayan, genel alıcı niyetine sahip müşteriler, ürünleri incelemek ve değerlendirmek için bunları kullanır.
#eticaret sitesi sayfaları açısından kategori sayfaları en önemlileri arasındadır. Bir ürün istediklerini bilen ancak tam olarak tür veya markadan emin olmayan müşteriler - ürünleri incelemek ve değerlendirmek için bunları kullanın. #EcommerceTips Tweetlemek İçin TıklayınAyrıca genellikle önemli e-ticaret açılış sayfaları görevi görürler. Örneğin, bir e-postada "yeni gelenleri" tanıtıyorsanız, ziyaretçiler bir kategori açılış sayfasına yönlendirilir. "Bisiklet satın al" veya "el çantası satın al" gibi genel sorgular gibi birçok arama motoru sonucu, kategori sayfalarına odaklanır.
Kategori (Ürün Listeleme) Sayfa Optimizasyon Kılavuzu
Kategori sayfalarında en iyi deneyimi oluşturmak için sormanız gereken soruların kısa bir listesi, böylece doğrudan en acil sorununuza atlayabilirsiniz:
- İndirimli ürünlerin fiyatı geçti mi ve indirim yüzdesini dahil ettiniz mi?
- Satış fiyatı veya “İNDİRİM” kelimesi gibi önemli unsurlar için göz alıcı renkler (parlak kırmızı gibi) kullanıyor musunuz?
- Ürün resimleri ekranın üst kısmında görünüyor mu ve kategori adıyla birlikte net, görünür bir başlık var mı?
- Ürün resimleri yeterince büyük mü (alandan en iyi şekilde yararlanıyor musunuz)?
- Fareyle üzerine gelindiğinde alternatif ürün çekimleri gösteriliyor mu?
- Listeleme sayfanıza alt kategori filtreleri eklediniz mi?
- Ürünler boyut, renk vb. kategoriye özel değişkenlere göre filtrelenebilir mi?
- Fiyat, popülerlik, alaka düzeyi ve yeni gelenler gibi kapsamlı bir artan/azalan sıralama seçenekleriniz var mı?
- Tüm uygun bilgileri dahil ediyor musunuz?
- Giysiler gibi kategoriler için mevcut bedenleri gösteriyor musunuz?
- renk seçeneklerini gösterirmisin
- Çok fazla reklam mı gösteriyorsunuz?
- Mevcut olmayan ürünler yalnızca ürün sayfası listelerinin sonuna doğru mu gösteriliyor?
Optimize etmeye hazır mısınız? Hadi dalalım.
1. İndirimli ürünlerin fiyatı geçti mi ve indirim yüzdesini eklediniz mi?
Eski fiyatın üzerinden vurup yenisinin yanına ekleyerek indirimlere dikkat çekin. Ayrıca, fiyat indirimlerinin büyük görünmesi için indirim yüzdesini de ekleyin.
 Vurgulanan orijinal fiyatın yanı sıra REI, önceki fiyat ile indirimli fiyat arasındaki farkı yüzde olarak içerir ve teklifi iki kez yeniden vurgular.
Vurgulanan orijinal fiyatın yanı sıra REI, önceki fiyat ile indirimli fiyat arasındaki farkı yüzde olarak içerir ve teklifi iki kez yeniden vurgular.
2. Satış fiyatı veya “İNDİRİM” kelimesi gibi önemli unsurlar için göz alıcı renkler (parlak kırmızı gibi) kullanıyor musunuz?
Kategori sayfaları dağınık görünebilir, bu nedenle indirimlerin göze çarpmasını sağlayın. Sayfadaki diğer öğeler tarafından boğulmayan göz alıcı renkler kullanın.
 Kohl'un kırmızı yazı tipiyle öne çıkan indirimli fiyatları.
Kohl'un kırmızı yazı tipiyle öne çıkan indirimli fiyatları.
3. Ürün resimleri ekranın üst kısmında görünüyor mu ve kategori adıyla birlikte net, görünür bir başlık var mı?
Ziyaretçiler göz atmak için kategori sayfalarını kullanır, bu nedenle kategori başlığı gibi doğru yerde olduklarını onaylayan bilgiler sağlayın. Ayrıca, aşağı kaydırmaya gerek kalmadan ürünlerin ekranın üst kısmında görünür olduğundan emin olun. Hemen çıkma oranını azaltmak için en çok satan ürünleri ekranın üst kısmına eklemeyi deneyebilirsiniz.
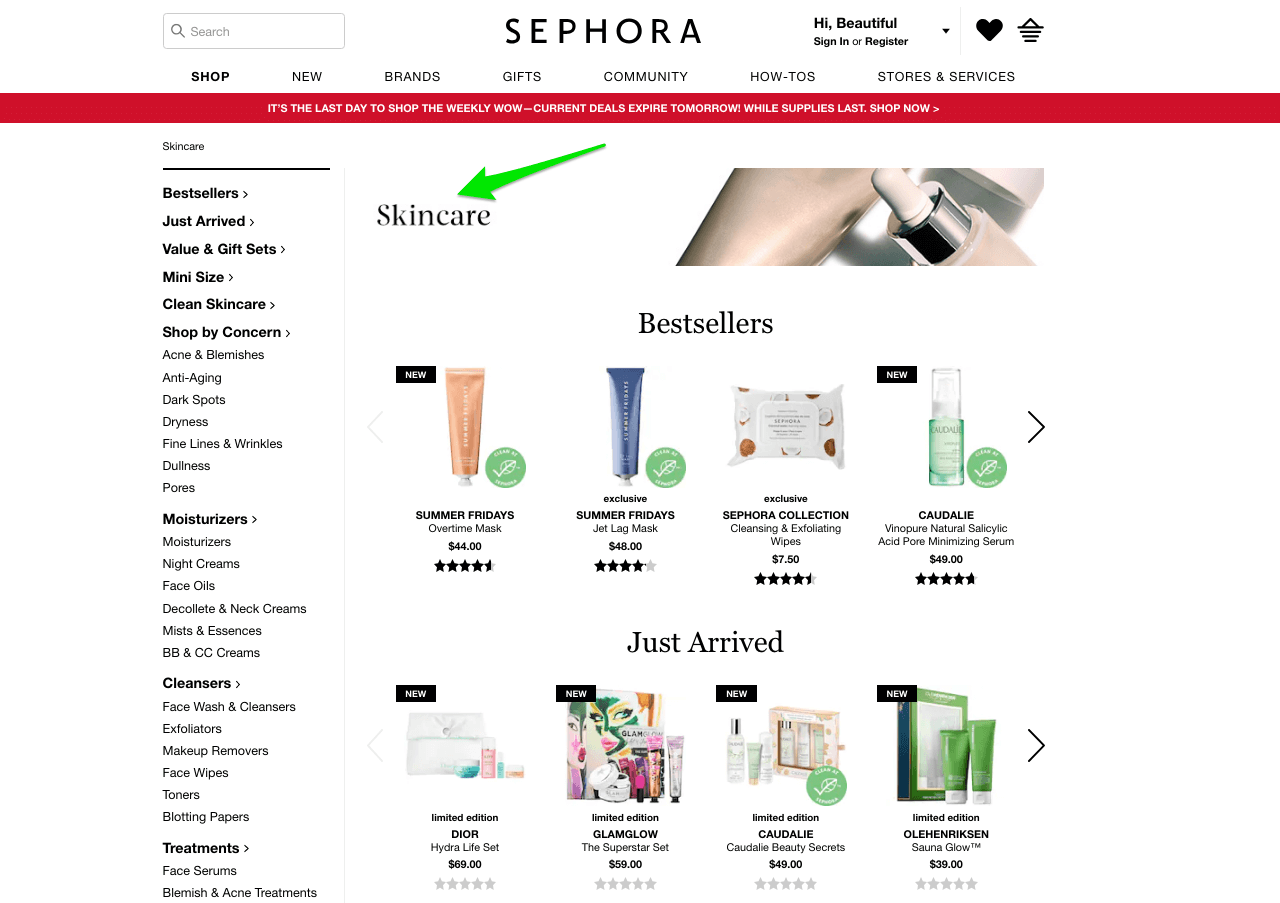
 Sephora bir kategori başlığı içerir ve ekranın üst kısmında en iyi performans gösteren ürünleri gösterir. Bu, hemen çıkma oranını düşürmeye yardımcı olabilir ve böylece Google'ın arama sonuçlarında daha iyi konumlar elde etmenizi sağlayabilir.
Sephora bir kategori başlığı içerir ve ekranın üst kısmında en iyi performans gösteren ürünleri gösterir. Bu, hemen çıkma oranını düşürmeye yardımcı olabilir ve böylece Google'ın arama sonuçlarında daha iyi konumlar elde etmenizi sağlayabilir.

4. Ürün resimleri yeterince büyük mü (alandan en iyi şekilde yararlanıyor musunuz)?
Kategori sayfaları tamamen görsellerle ilgilidir. İdeal olarak, kalite ve boyuttan ödün vermeden satır başına maksimum görüntü sayısını sağlamalısınız. Özellikler açıkça görülüyor mu? Her satırda üç ila dört resim, izlenmesi gereken iyi bir kategori sayfası en iyi uygulamasıdır (mobil cihazlarda iki tanedir – en iyi mobil ürün detay sayfasını nasıl tasarlayacağınızı öğrenin).
Kategori sayfaları tamamen görsellerle ilgilidir. İdeal olarak, kalite ve boyuttan ödün vermeden satır başına maksimum görüntü sayısını sağlamalısınız. #ecommerce #optimization Tweetlemek için Tıklayın
 Urban Outfitters, ürünlerin büyük, ayrıntılı resimlerini gösterir. Ürün listeleme tasarımı düzenli, dağınık değil ve sıra başına dört ürün harika bir şekilde sunuluyor.
Urban Outfitters, ürünlerin büyük, ayrıntılı resimlerini gösterir. Ürün listeleme tasarımı düzenli, dağınık değil ve sıra başına dört ürün harika bir şekilde sunuluyor.
5. Fareyle üzerine gelindiğinde alternatif ürün çekimleri gösteriliyor mu?
Bir ziyaretçi fareyle bir görüntünün üzerine geldiğinde alternatif ürün çekimleri göstererek sürtünmeyi azaltın. Potansiyel bir müşteri, ilki tarafından ikna edilmezse ikinci bir imajla etkileşime geçebilir.
Asos, bir ürünün farklı bir siluetini gösterir. Bu nedenle, potansiyel bir müşteri, ilki tarafından ikna edilmezse ikinci bir imajla etkileşime geçebilir.
6. Listeleme sayfanıza alt kategori filtreleri eklediniz mi?
Amazon, bu özelliği, ister bir kategori sayfası ister bir arama sonuçları sayfası olsun, tüm listeleme sayfalarında içerir. Tarama yapan ziyaretçilerin aramalarını daraltmalarına yardımcı olur.  Bu örnekte yastık ararken 800.000'den fazla sonuç alıyoruz! Bu tür ayrıntılı kategoriler, arama yapan ziyaretçilerin aramalarını daraltmalarına yardımcı olur.
Bu örnekte yastık ararken 800.000'den fazla sonuç alıyoruz! Bu tür ayrıntılı kategoriler, arama yapan ziyaretçilerin aramalarını daraltmalarına yardımcı olur.
7. Ürünler, boyut, renk vb. kategoriye özel değişkenlere göre filtrelenebilir mi?
Birçok ziyaretçi, göz atmak için kategori sayfalarına gidecektir, ancak boyut, renk, fiyat, marka vb. gibi belirli özellikler için gereksinimleri vardır. Bu filtreleri sayfanın üst kısmına veya kenar çubuğuna ekleyin.
 ASOS, kategori açılış sayfalarında bir dizi filtre içerir.
ASOS, kategori açılış sayfalarında bir dizi filtre içerir.
8. Fiyat, popülerlik, alaka düzeyi ve yeni gelenler gibi kapsamlı bir artan/azalan sıralama seçenekleriniz var mı?
Filtrelerin yanı sıra, ziyaretçilerin ürünleri fiyat, alaka düzeyi, yeni gelenler vb. gibi bir dizi değişkene göre sıralamalarına izin vermek önemlidir. Bunu yapmak, göz atma deneyimine çeşitlilik katarak etkileşimi artırırken, özellik gereksinimleri göz önünde bulundurulan ziyaretçilere de hitap eder. ama filtreler çok özel olanlar için.
 Crutchfield, "Fiyat: Düşükten Yüksek'e" gibi bir dizi seçeneğe göre sıralama seçeneğine sahiptir.
Crutchfield, "Fiyat: Düşükten Yüksek'e" gibi bir dizi seçeneğe göre sıralama seçeneğine sahiptir.
9. Tüm uygun bilgileri dahil ediyor musunuz?
Listeleme sayfanıza eklemeniz kesinlikle gerekli olan beş parça bilgi vardır. Growcode'da, yalnızca bir tanesini dahil etmemenin dönüşüm sonuçlarının önemli olabileceğini gördük.
Bu bilgi parçaları şunlardır:
- İsim
- Fotoğraf
- Fiyat
- çekiliş fiyatı
- Rozetler (yeni, en çok satanlar, indirim vb.)
 Gap, sayfayı karıştırmadan birden fazla bilgi sağlar.
Gap, sayfayı karıştırmadan birden fazla bilgi sağlar.
10. Giysiler gibi kategoriler için mevcut bedenleri gösteriyor musunuz?
Ziyaretçilere kategori sayfasından farklı olarak ürün sayfasında bir ürünün stokta olmadığını söylemek, diğer seçenekleri düşünmeden siteden ayrılmalarına neden olabilir. Mümkünse, kategori sayfası resimlerinin altına hisse senedi bilgilerini ekleyin.
Zalando, mevcut bedenleri tam ürün sayfası listesinde gösterir, böylece kullanıcı, belirli bir ürünü satın almasının mümkün olup olmadığını hemen kontrol edebilir.
11. Renk seçeneklerini gösterir misiniz?
Kategori sayfasına renkler hakkında bilgi eklerken veya filtre seçenekleri sağlarken, metin yerine yalnızca resimleri (küçük renk blokları) gösterdiğinizden emin olun.
 Adidas, küçük renkli kareler gösteren renk seçenekleriyle dikkat çekiyor. Kategori sayfası deneyiminin genel kolaylığına katkıda bulunur.
Adidas, küçük renkli kareler gösteren renk seçenekleriyle dikkat çekiyor. Kategori sayfası deneyiminin genel kolaylığına katkıda bulunur.
12. Çok fazla reklam mı gösteriyorsunuz?
Genel olarak konuşursak, daha azı daha fazladır. Diğer promosyonlar, teklifler, ilgili ürünler vb. yerine ürünlerin kendilerine odaklanmasını istiyorsunuz.
 Zappos, ayakkabı almanızı istiyor… başka bir şey değil. Ürün listeleme sayfası düzeni tamamen ürün odaklıdır. İpucu: Ürün listesinin hemen üzerinde seçilen (ve popüler) filtreleri nasıl listelediklerine bir göz atın.
Zappos, ayakkabı almanızı istiyor… başka bir şey değil. Ürün listeleme sayfası düzeni tamamen ürün odaklıdır. İpucu: Ürün listesinin hemen üzerinde seçilen (ve popüler) filtreleri nasıl listelediklerine bir göz atın.
13. Mevcut olmayan ürünler yalnızca ürün sayfası listelemelerinin sonuna doğru mu gösteriliyor? Yoksa orada listelenmiyorlar mı?
Sayfanın üst kısmında mevcut olmayan ürünleri sergileyen küçük bir nokta var. Birçok ziyaretçi için ürün listeleme sayfası kullanıcı deneyimini (UX) mahvetmesi ve dönüşümleri olumsuz etkilemesi muhtemeldir. Varsa, mevcut olmayan veya üretimi durdurulan ürünleri sayfanın alt kısmına yakın bir yerde gösterin.
 Nordstrom, yalnızca belirli boyutlardaki mevcut ürünleri gösterir.
Nordstrom, yalnızca belirli boyutlardaki mevcut ürünleri gösterir.
Çözüm
Kategori sayfası optimizasyonu özünde basit bir işlemdir. Kategori sayfası tasarımınızın küçük öğelerini eklemeyi ve değiştirmeyi ve değişikliklerin genel dönüşümleri olumlu etkileyip etkilemediğini test etmeyi içerir.
Gerçek anahtar, tutarlı ve uzun vadeli testler yapmaktır. Bu kontrol listesi harika bir başlangıç noktasıdır. Ürün listeleme sayfalarıyla ilgili olarak çevrimiçi perakendecilerin karşılaştığı yaygın sorunların birçoğunun üstesinden gelmenize ve dönüşümlerinizi artırmanıza yardımcı olacaktır. Ancak nihayetinde, uzun vadede iyileştirmeler yapmak size kalmış.
BTW, 115 Noktalı E-Ticaret Optimizasyon Kontrol Listesini edinin ve dönüşüm oranınızı hızla artırın!
Sekiz yıllık deneyime dayanarak, en iyi içgörülerimizi tek bir kitapta topladık: 7+ Rakamlı Çevrimiçi Mağazanın E-Ticaret Oranı Optimizasyonu Kontrol Listesi. Ana sayfadan ödemeye kadar tüm sayfalarınızın performansını artırmak istiyorsanız, kopyanızı buradan alın: 
