Meta Etiketler: SEO için Meta Verilere Yönelik Kesin Kılavuz (2021)
Yayınlanan: 2021-11-25 Bu, 2021 için SEO meta etiketleri için eksiksiz kılavuzdur.
Bu, 2021 için SEO meta etiketleri için eksiksiz kılavuzdur.
Bu kılavuzda, arama motoru optimizasyonu için en önemli on meta etiketi kullanmayı ve kullanmamayı öğreneceksiniz.
Meta etiketlerin ne olduğundan (düz konuşmada), SEO için en çok gözden kaçan meta etiketlere kadar her şeyi ele alıyorum. Ayrıca bu nihai meta etiketler listesindeki her etiket için en iyi ipuçlarım, püf noktalarım ve en iyi uygulamalarım.
Sıralamanızı büyütmek, TO'nuzu artırmak ve nihayetinde web sitesi kullanıcı deneyiminizi ve arama motoru optimizasyonunun sonuçlarını iyileştirmek istiyorsanız, bu kılavuzu seveceksiniz.
Hadi atlayalım:
Meta etiket sorunlarınız mı var? En büyük meta veri sorunlarınızı ortaya çıkaracak ve bunları nasıl düzelteceğinizi gösterecek ücretsiz bir anında denetim alın .
Meta Etiketler nedir?
Meta Etiketler, bir web sitesinin kodunda bulunan bir HTML etiketi türüdür.
Bunu parçalayalım:
"Meta" terimi, diğer veriler hakkında bilgi sağlayan bir dizi veri olan meta verileri ifade eder.
Başka bir deyişle, meta-veri, verilerle ilgili verilerdir .

SEO bağlamında, meta etiketler, arama motorlarına bir web sayfası hakkında, örneğin arama sonuçlarında nasıl görüntülenmesi gerektiği ve hangi anahtar kelimeler için önemli bilgiler sunar.
Ama hepsi bu değil:
Meta etiketler ayrıca web tarayıcılarına bir sayfanın içeriğini ziyaretçilere nasıl göstereceklerini söyler.
Basitçe söylemek gerekirse, meta etiketler, içeriğinizin arama sonuçlarında ve gösterilen asıl sayfada kullanıcılara nasıl sunulduğunu etkiler.
Meta etiketler içeriğin nasıl görüntüleneceğini etkilerken, sayfanın kaynak kodunu incelemeden kullanıcılar tarafından görülemezler.
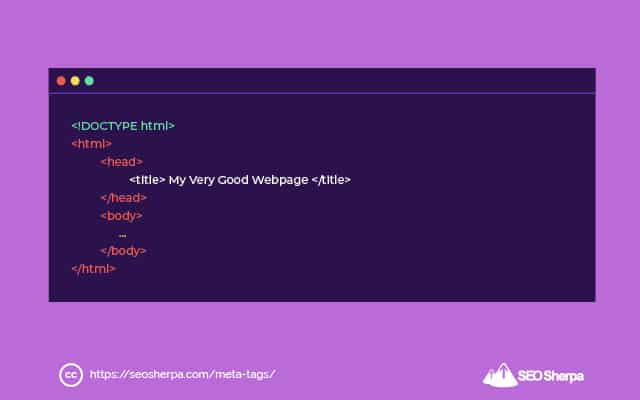
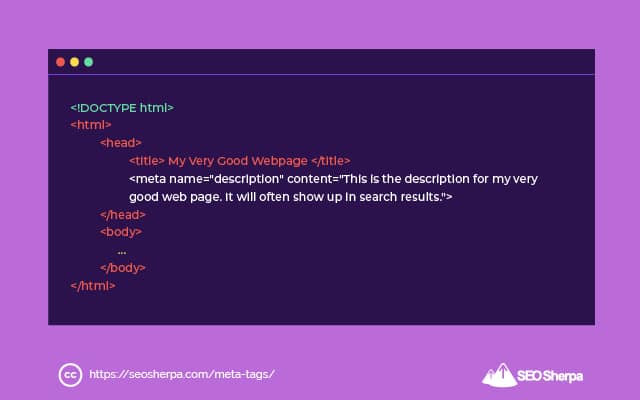
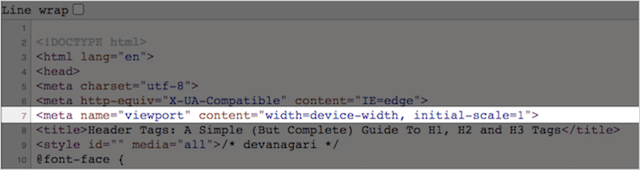
İşte gerçek kodda nasıl göründükleri:

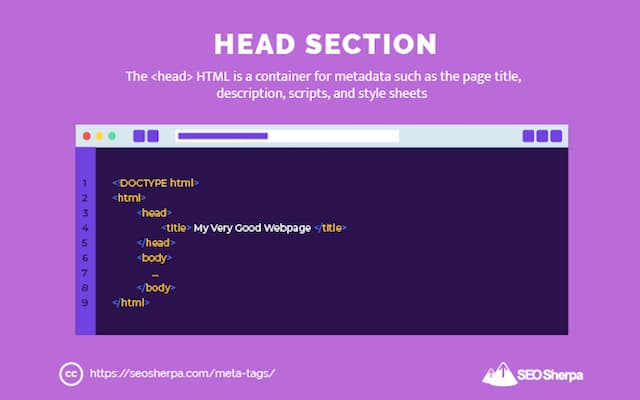
Meta etiketler, web sayfasının baş bölümünün bir parçasını oluşturur.
Başlık bölümü (tahmin edebileceğiniz gibi) bir HTML sayfasının en üstüne yerleştirilir.
Head bölümü, meta veriler için bir kap görevi görür ve web sayfanızdaki <html> ile <body> etiketi arasına yerleştirilir. Bu kılavuzda ele alacağımız meta etiketlerin yanı sıra, başlık bölümü aynı zamanda Google Analytics gibi stil sayfalarının ve komut dosyalarının bulunduğu yerdir.

Şimdiye kadar takip?
Harika, SEO için en önemli on meta etiketi ele alalım:
- Meta başlık etiketi
- Meta açıklama etiketi
- Meta robot etiketi
- Meta yenileme etiketi
- Meta karakter seti etiketi
- Meta görünüm etiketi
- Dil meta etiketi
- Derecelendirme meta etiketi
- Grafik ve Twitter kartı meta etiketini açın
- Meta anahtar kelime etiketi
Meta Başlık
Meta başlık etiketi, arama motoru sonuç sayfalarında görüntülemek istediğiniz tıklanabilir başlık hakkında Google, Yahoo ve Bing gibi arama motorlarını bilgilendirir.
Meta başlık etiketi, bir belgenin başlığı görevi görür.
Amacı, bir web sayfasının ana konusunu iletmektir ve bu nedenle, arama motorları tarafından sıralama amacıyla ve arama snippet'lerinde tıklanabilir öğe olarak kullanılır - ancak her zaman değil.
Google, arama snippet'lerinde genellikle başlık etiketini başlık bağlantısı olarak kullanır, ancak başlık etiketleri veya dahili bağlantı metni gibi HTML öğelerini de kullanabilir.
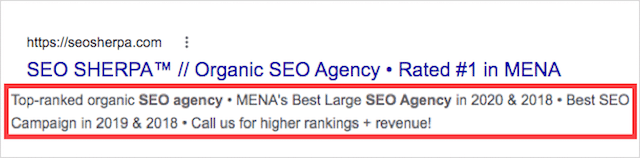
Arama motoru sonuç sayfalarında görüntülendiğinde bir başlık etiketi şöyle görünür:

Meta Başlıkları SEO İçin Neden Önemlidir?
Arama motoru algoritmaları söz konusu olduğunda, mutlak kesinlikle çok az şey biliyoruz, ancak bir sıralama faktörü olarak meta başlıklar bunlardan biridir.
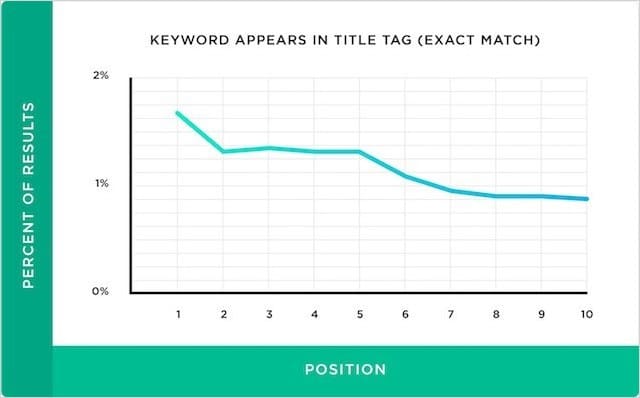
Çok sayıda araştırma, meta başlıklarda anahtar kelime kullanımı ile arama motorlarında yüksek sıralamalar arasında sağlam bir ilişki tespit etti:

Google da sayfanın içeriğini anlamak için meta başlığı kullandıklarını belirtti.
Aynı şey kullanıcılar için de söylenebilir:
Başlıklar, kullanıcılara bir sonucun içeriği ve bunun sorgularıyla neden alakalı olduğu hakkında hızlı bir fikir verme açısından kritik öneme sahiptir. Genellikle hangi sonuca tıklanacağına karar vermek için kullanılan birincil bilgi parçasıdır, bu nedenle web sayfalarınızda yüksek kaliteli başlıklar kullanmak önemlidir.
Google Gelişmiş SEO Yönergeleri
Kısacası, meta başlıklar, arama motoru sonuç sayfalarındaki sıralama konumunuzu ve organik aramadan alacağınız tıklama sayısını etkiler.
Meta Başlık Örneği
Bir meta başlık, aralarında başlık metni bulunan bir <title> açılış ve </title> kapanış etiketinden oluşur.
<title>This is the Title of the Page</title>Ancak meta başlıkla daha ileri gitmeden önce, bir kabulüm var:
HTML açısından, başlık etiketi gerçekten bir meta etiket değildir.
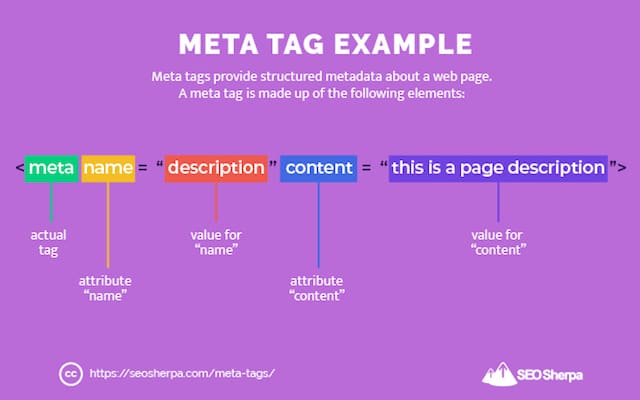
Bir meta etiket olsaydı, kodun sözdizimi aşağıdaki gibi olurdu:
<meta adı=”başlık” içerik=” Bu Sayfanın Başlığıdır”>
Bunun yerine, başlık etiketi metni yalnızca aşağıdaki gibi bir açılış ve kapanış "başlık" etiketi arasına sıkıştırılır:

Bununla birlikte, başlık öğesi SEO'lar tarafından meta etiketlerle ilgili olarak geniş çapta konuşulmaktadır, bu nedenle burada ele almamak yanlış olur.
Meta Başlık İpuçları, Püf Noktaları ve En İyi Uygulamalar
Başlık etiketi, arama motorlarını ve kullanıcıları benzer şekilde etkilediği için tartışmasız en etkili “meta etiket”tir.
Bu, bir arama yapanın dikkatini çekmek için ilk fırsatınızdır ve etkili bir şekilde kullanılırsa, daha üst sıralarda yer almanıza ve daha fazla tıklama kazanmanıza yardımcı olabilir.
Tıklamaya değer (ve sıralamaya layık) meta başlıklar oluşturmak için en iyi önerilerim şunlardır:
- Her web sayfası için benzersiz bir başlık etiketi yazın
- Sayfanın içeriğini kullanıcılara ve arama botlarına açıklamak için başlık etiketinizi kullanın
- 35-55 karakterlik bir başlık etiketi uzunluğunu hedefleyin
- Hedef anahtar kelime(ler)inizi dahil edin, ancak anahtar kelime doldurmaktan kaçının
- Mümkünse, birincil anahtar kelimenizi başlık etiketinizin önüne doğru yerleştirin
- Başlık etiketinizin arama amacı ile eşleştiğinden emin olun
- Vurgu için her kelimenin ilk harfini ve tek tam kelimeyi büyük harf yapın
- a, and, but, so, or, vb. gibi duraklama sözcüklerini en aza indirin.
- Mantıklıysa marka adınızı ekleyin
Ek okuma : SEO için Meta Başlıklar için Kesin Kılavuz
Sayfanıza Başlık Etiketi Nasıl Eklenir
Web siteniz sabit kodlanmışsa, kodu sayfanızın baş bölümüne eklemeniz gerekir.
Başka bir deyişle, başlık etiketinizi <head> açılış ve </head> kapanış etiketleri arasına aşağıdaki gibi yerleştirin:

Öte yandan, web siteniz bir içerik yönetim sistemi kullanıyorsa - ve bu 1990'lardan değilse - sayfa başlıklarınızı web sitenizin düzenleyicisinden güncelleme olanağına sahip olacaksınız.
WordPress için Yoast Eklentisini kurmanızı tavsiye ederim.
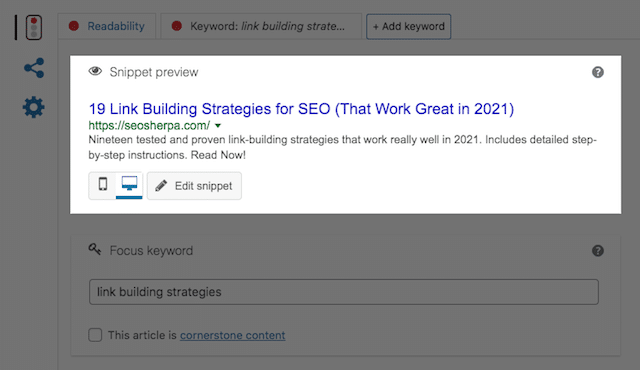
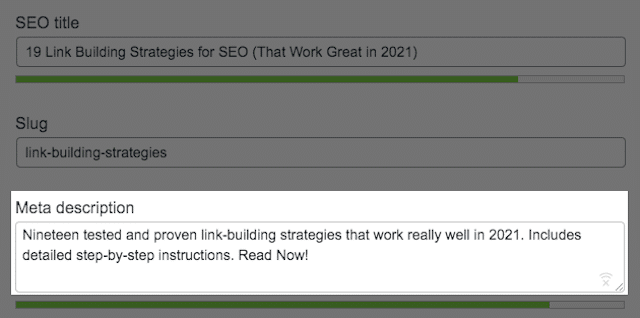
Yoast, sayfa başlığınızı optimize etmek için ipuçları ve istemler sağlar ve sayfa başlığınızın arama motoru sonuç sayfalarında nasıl görüneceğinin bir önizlemesini içerir:

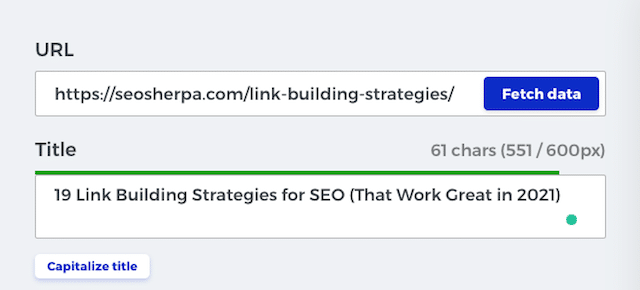
Başlık etiketinizi yayınladıktan sonra, Mangools SERP Simulator gibi bir araç kullanarak etiket verilerini getirmenizi öneririm.

Bu, sayfa başlığınızın okunabilir olup olmadığını ve düzgün görüntülendiğini kontrol etmenizi sağlar.
Meta Açıklaması
Basitçe söylemek gerekirse, meta açıklama etiketi bir sayfanın içeriğini özetler.
Arama motorları genellikle onu arama motoru sonuç sayfasındaki snippet olarak kullanır.

Meta açıklama, arama motorları tarafından uygulanıyorsa, standart bir arama snippet'inde başlık bağlantısının ve görünen URL'nin altında gösterilecektir.
Meta Açıklamaları SEO İçin Neden Önemlidir?
Bir şeyi açıklığa kavuşturalım:
Meta açıklama etiketleri doğrudan bir sıralama faktörü değildir.
Meta açıklamanıza koyduğunuz şey, arama motoru sonuç sayfasında sihirli bir şekilde daha üst sıralarda görünmenize yardımcı olmaz.

Peki neden önemliler?
Çünkü meta başlık etiketinizle birlikte meta açıklamalar, bir kullanıcının arama sonuçlarını tararken göreceği ilk şeydir.
Bu şu anlama gelir:
Meta açıklama etiketinizde bulunanlar, bir kullanıcının web sayfanızı tıklayıp tıklamaması üzerinde büyük bir etkiye sahip olabilir.
Daha fazla organik trafik kazanmak istiyorsanız (kim istemez?) İyi yazılmış bir meta açıklama çok önemlidir.
Meta Açıklama Örneği
HTML kodunda bir meta açıklama şöyle görünür:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Diğer meta etiketler gibi, meta açıklaması da sayfanın başlık bölümündeki <head> etiketlerinin arasına yerleştirilir.
Meta Açıklama İpuçları, Püf Noktaları ve En İyi Uygulamalar
Daha önce ele aldığımız gibi, meta açıklamanın rolü, kullanıcılara sayfanızdan neler bekleyebileceklerini önizlemektir.
Bunu, bir kullanıcının web sayfanızı mı yoksa rakip bir sonucu mu tıkladığını belirleyen reklam metni olarak düşünün.
Meta açıklamalarınızdan en iyi şekilde yararlanmak için yedi ipucu:
- En önemli sayfalarınız için benzersiz bir meta açıklama yazın
- İçeriğinizin en önemli özelliklerini özetleyin
- Birincil anahtar kelimelerinizin arama amacını eşleştirin
- Alakalı olduğunda ana ve ilgili anahtar kelimelerinizi dahil edin
- Meta açıklamanızı 158 karakterin altında tutun
- En önemli bilgilerinizi ilk 120 karaktere yerleştirin
- TO'yu artırmak için aktif bir ses, sayılar ve bir CTA kullanın
Ek okuma : Mükemmel Meta Açıklaması Nasıl Yazılır (Adım Adım)
Sayfanıza Meta Açıklama Etiketi Nasıl Eklenir?
Bir içerik yönetim sisteminiz yoksa HTML'yi güncellemeniz gerekir.
Bir kod düzenleyici kullanarak, kodunuzun <head> etiketleri arasına açıklama meta etiketinizi ekleyin.

Öte yandan benim gibi WordPress kullanıyorsanız bunu Yoast'ta kolayca yapabilirsiniz.

Shopify, Magento veya Wix gibi diğer CMS'lerin benzer şekilde çalışan işlevleri vardır.
Meta açıklamanızı yayınladıktan sonra, arama motorları tarafından erişilebilirliğini kontrol etmek için Mangools SERP Simulator kullanarak etiket verilerini alın.
Meta Robotlar Etiketi
Meta robots etiketi, robotlar için bir meta etikettir.
Başka bir deyişle, robotlara bir sayfanın nasıl ele alınacağı hakkında veri sağlar.
Varsayılan olarak, arama botları, tarayabileceği tüm sayfalarınızı dizine ekler. Meta robots etiketi, bu URL'yi dizine eklememek veya bu sayfadaki bağlantıları taramamak gibi özel talimatlar ayarlamanıza olanak tanır.
Tanımlayabileceğiniz ana direktifler şunlardır:
- Dizin : Bu, arama botlarına sayfayı dizine eklemesini söyler. Bir sayfa dizine eklenirse, arama motoru sonuçlarında görünür. Arama botlarına web sayfasını dizine eklememeleri talimatını vermezseniz, sayfa yine de dizine eklenecektir (taranabilir olduğu varsayılarak).
- Noindex : Bu, arama botlarına “bu web sayfasını indeksinize eklemeyin” der, bu da sayfanın arama motorlarında görünmeyeceğini gösterir.
- Follow : Bu, arama botlarına web sayfalarınızdaki bağlantıları takip etme talimatı verir ve ayrıca bağlantı verdiğiniz kaynak için kefil olursunuz. Kaynak kodunuza herhangi bir talimat eklemezseniz bu da varsayılandır.
- Nofollow : Bu, arama botlarına sayfadaki bağlantıları taramamaları ve bağlantı verdiğiniz kaynağı onaylamadığınızı bildirir.
Meta robotlarınızda tanımlayabileceğiniz tek yönergeler bunlar değildir:
Ayrıca noarchive , nosnippet , noimageindex ve notranslate vardır, ancak bu parametreleri uygulamak daha az kullanışlı olduğundan, bu kılavuzda bunları ele almayacağız.
Sidenote – Google, "nofollow" etiketlerini ipucu olarak görür (yönergelerin aksine). Bu, Google'ın yine de "nofollow" bağlantılarını tarayabileceği ve bu bağlantılarda yer alan bilgileri sıralama algoritmasında kullanabileceği anlamına gelir. Bununla birlikte, Google, bağlantı verdiğiniz sayfayı onaylamadığınızı düşünecektir.
Meta Robot Etiketleri SEO İçin Neden Önemlidir?
Meta robot etiketinin birincil kullanımı, sayfaların arama sonuçlarında görünmesini engellemektir.
Arama motorlarının belirli sayfaları dizine eklemesini engellemek isteyebileceğiniz birçok durum vardır:
- Kullanıcıları aramak için çok az değeri olan veya hiç değeri olmayan ince içerik sayfaları
- Özel yönetici ve teşekkür sayfaları
- Tıklama başına ödeme açılış sayfaları
- Yinelenen içerik
- Web siteleri hazırlama ortamınızdaki sayfaları veya sayfaları test edin
Bunun gibi sayfaları bir "nofollow" meta robot etiketi kullanarak kaldırmak, yalnızca kullanıcıların onları arama sonuçlarında bulmasını engellemekle kalmaz, aynı zamanda yalnızca benzersiz içeriğe sahip yüksek kaliteli sayfaların arama motorları tarafından dizine eklenmesini sağlar - bu, web siteniz için olumlu sıralama avantajları sağlar.
Meta Robot Örneği
Meta robot etiketinin yapısı şöyle görünür:

Bu meta robotlar örneği, arama botlarına sayfayı dizine eklemeleri ve sayfada bulunan tüm bağlantıları takip etmeleri talimatını verir.
Birincil robots meta etiketi yönergelerini birleştirmenin dört yolu vardır:
Meta Robotlar: Dizine Ekle ve Takip Et Etiketi:
<meta name=”robots” content="index, follow">Meta Robotlar: Noindex ve Nofollow Etiketi:
<meta name=”robots” content="noindex, nofollow">Meta Robotlar: İndeks ve Nofollow Etiketi:
<meta name=”robots” content="index, nofollow">Meta Robotlar: Noindex ve Takip Etiketi:
<meta name=”robots” content="noindex, follow">
Meta Robot İpuçları, Püf Noktaları ve En İyi Uygulamalar
Bir numaralı robot meta etiketi ipucum şudur:
Her sayfa için doğru meta robot etiketine sahip olduğunuzdan emin olun.
Önemli sayfalara eklenen hatalı “noindex” meta robot etiketleri nedeniyle ne kadar trafik kaybolabileceği çılgınca. Olası hataları en aza indirmek için:
- Dizini kullanmayın ve meta robots etiketini takip etmeyin - gereksiz
- Meta robot etiketlerini yalnızca Google'ın bir sayfayı tarama şeklini sınırlamak istediğinizde kullanın
- Robots.txt dosyasında meta robot etiketli sayfaları engellemeyin. Bunun yerine meta robotları kullanın
Ek Okuma : Robots Meta Yönergeleri – Moz
Sayfanıza Meta Robot Etiketi Nasıl Eklenir?
Özel kodlanmış bir web siteniz varsa, uygun meta robots kodunu web sitesinin baş bölümüne yerleştirin.
(Yukarıda dört ana yönergeyi ekledim)
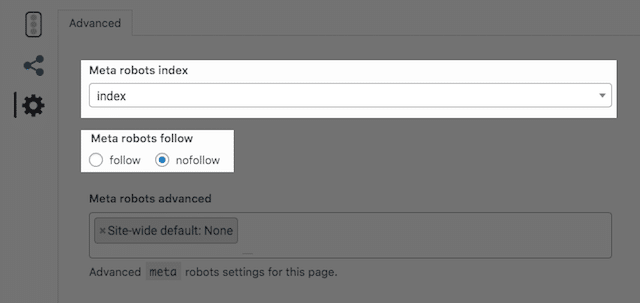
Öte yandan, WordPress ve Yoast kullanıyorsanız, sayfanızdaki veya gönderi düzenleyicinizdeki Gelişmiş ayarlarda tercihlerinizi seçebilirsiniz:

Meta Yenileme Etiketi
Meta yenileme etiketi, bir web tarayıcısına belirli bir süre sonunda sayfayı otomatik olarak yenileme talimatı vermenin bir yoludur.
Örneğin, bu meta yenileme etiketi, tarayıcıya mevcut sayfayı 5 saniye sonra yenilemesi talimatını verir:

Sayfanızda canlı spor skorları gibi sürekli değişen içerik görüntülüyorsanız meta yenileme etiketi yararlı olabilir, ancak genel olarak bundan kaçınılmalıdır.
Meta yenileme etiketlerinden uzak durmanın nedeni, ikinci ve daha yaygın kullanımlarıdır:
Web tarayıcısına, belirli bir süre sonra kullanıcıyı farklı bir URL'ye yönlendirmesini söylemek.
Bunun sözdizimi, geçerli sayfayı yeniden yüklemekle hemen hemen aynıdır, ancak yüklenecek yeni URL, noktalı virgülden sonra belirtilir, şöyle:

Meta yenileme yönlendirmeleriyle ilgili sorun, spam gönderenler tarafından arama motorlarını kandırmak için kullanılmış olmalarıdır.
Kısacası:
Spam gönderenler, arama motorlarında bir sayfayı sıralarlar, ancak kullanıcı o sayfaya geldiğinde, onları bir meta-yenileme yönlendirmesi yoluyla başka bir yere yönlendirir.
Bu tür sayfalar giriş sayfaları olarak bilinir ve spam cezalarına ve sitenizin arama motorlarından kaldırılmasına neden olabilir.
Meta Yenileme Etiketleri SEO İçin Neden Önemlidir?
Meta yenileme ve meta yenileme yönlendirme etiketleri, bunları kullanmamanız gerektiği bağlamında SEO için önemlidir.
SEO açısından, bir kullanıcıyı başka bir sayfaya yönlendirmek için bir HTML meta yenileme yönlendirmesinin aksine bir 301 yönlendirmesi kullanmak ÇOK daha iyidir.
İlk olarak, tarayıcılar 301 yönlendirmelerini çok daha hızlı işler, bu da hedef sayfanın daha hızlı yükleneceği anlamına gelir, bu da kullanıcı deneyimi için daha iyidir.
İkinci olarak, arama motorları tüm bağlantı suyunu 301 yönlendirmesi yoluyla hedef sayfaya iletir. Meta yenileme yönlendirmesi yoluyla (varsa) fazla geçmezler.
Bu nedenle, özellikle sayfalarınızda gerekmedikçe, bunun yerine arama motoru dostu bir 301 yönlendirmesi kullanmanız önerilir.
Meta Yenileme Etiketi Örneği
Meta yenileme etiketinin kodu şöyle görünür:
<meta http-equiv="refresh" content="10">Yukarıdaki örnek, aynı sayfayı 10 saniye sonra yenileyecektir.
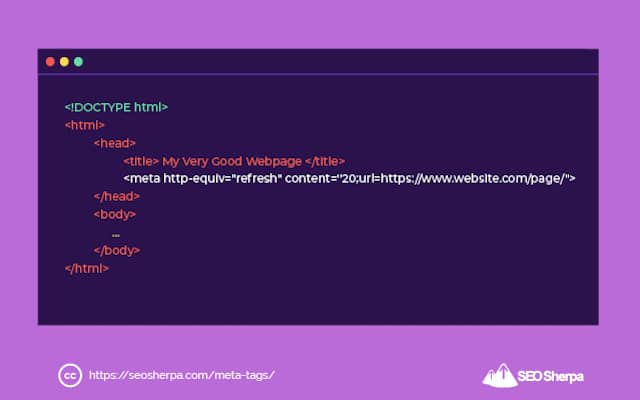
Meta yenileme yönlendirme etiketinin kodu aşağıdaki gibi görünür:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Bu örnek, kullanıcıyı 20 saniye sonra yeni bir URL'ye yönlendirir.
Meta Yenileme İpuçları, Püf Noktaları ve En İyi Uygulamalar
Meta yenileme etiketlerini şu şekilde kullanmalısınız (ve kullanmamalısınız):
- Aynı sayfadaki içeriği yenilemeniz gerekiyorsa meta yenileme etiketlerini kullanmanızda bir sakınca yoktur.
- Belirli bir zaman aralığından sonra kullanıcıları yeni bir URL'ye yönlendiren meta yenileme yönlendirme etiketlerinden kaçının
- Kullanıcıları yeni bir URL'ye yönlendirmeniz gerekiyorsa, bunun yerine bir 301 yönlendirmesi kullanın.
Sayfanıza Meta Yenileme Etiketi Nasıl Eklenir?
Saniye cinsinden gecikme süresini belirtmek için içerik özniteliğini ve yeniden yönlendirme URL'sini belirtmek için URL özniteliğini güncelledikten sonra;
Meta etiket kodunu sayfanızın baş bölümüne yapıştırmanız yeterlidir.

Ve işte, bitirdin.
Meta Karakter Seti Etiketi
Meta karakter kümesi etiketi, web sayfası için karakter kodlamasını tanımlar.
Basitçe söylemek gerekirse, meta karakter seti web tarayıcısına web sayfanızdaki metnin kullanıcılar için nasıl görüntülenmesi gerektiğini söyler.
Tonlarca farklı karakter seti var, ancak web'de en yaygın olan ikisi:
- UTF‑8 — Unicode için karakter kodlaması
- ISO-8859–1 - Latin alfabesi için karakter kodlaması
Bu iki karakterden Unicode, kodları ve sayıları kolayca çevirebilmesi nedeniyle evrensel olarak en çok benimsenen karakter kümesidir.

Aynı zamanda Google'ın önerdiği karakter kümesidir.
Meta Karakter Etiketleri SEO İçin Neden Önemlidir?
Sayfanızdaki metnin düzgün görüntülenmesini sağlarlar.
Kabul edelim ki okuyucularınız metninizde bozuk karakterler görürse, bu kullanıcı deneyimi ve marka imajı için iyi değildir. Sadece bu değil – SEO'nuz da etkilenir.
İlk olarak, kötü karakter kodlaması şunlara neden olabilir:
- Hemen çıkma oranlarındaki artışlar
- Bekleme sürelerinde azalma
İkincisi, sayfanız bozuk görünüyorsa, diğer web siteleri size bağlantı vermeye daha az meyilli olacaktır.

Tüm bu sonuçlar SEO performansına zarar verecektir.
Ama dürüst olalım:
Meta karakter seti sorunları nedeniyle sayfanız ciddi bir şekilde dağılmadıkça, etki ihmal edilebilir.
Meta Karakter Seti Etiketi Örneği
Meta karakter seti etiketinin kodu şöyle görünür:
<meta charset="UTF-8">Farklı bir karakter seti seçerseniz, sadece konuşma işaretlerinin içindeki adı değiştirin ve gitmeye hazırsınız.
Meta Karakter Seti İpuçları, Püf Noktaları ve En İyi Uygulamalar
Meta karakter seti söz konusu olduğunda akılda tutulması gereken sadece üç şey vardır:
- Her web sayfasında meta karakter kümesi etiketini kullandığınızdan emin olun.
- Mümkün olduğunda UTF‑8'i seçin (Google'ın önerdiği şey budur)
- HTML sürümünüz için doğru sözdizimini kullanın
Yukarıda paylaştığım kod, siteniz HTML5 kullanıyorsa kullanmanız için doğru koddur.
Öte yandan, HTML4 veya altı kullanıyorsanız, bunun yerine bunu kullanın:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Sitenizin hangi HTML sürümünü kullandığından emin değil misiniz?
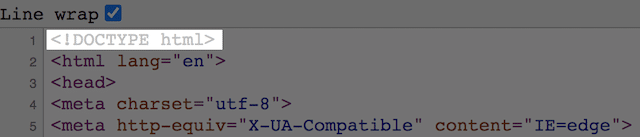
Web sitenizin kaynak kodunu görüntüleyin ve <!doctype HTML> görürseniz HTML5 kullanıyorsunuz:

Sayfanıza Meta Karakter Etiketi Nasıl Eklenir?
Bunu yalnızca web siteniz özel kodlanmış HTML ise yapmanız gerekir.
WordPress, Shopify, Wix ve Magento gibi tüm yaygın CMS'ler sizin için meta karakter seti etiketini içerecektir.
CMS kullanmadığınızda, uygun kodu sayfanızın <head> bölümüne yapıştırın.

Metniniz düzgün görüntüleniyorsa, yapmanız gereken başka bir şey yoktur.
Meta Görünüm Etiketi
Basitçe söylemek gerekirse, meta görünüm etiketi bir sayfanın görünür alanını ayarlar.
Bir web tarayıcısının sayfayı masaüstü, tablet veya mobil gibi farklı ekran boyutlarında nasıl görüntüleyeceğini tanımlamak için kullanılır. Esasen, tarayıcının farklı cihazlar için sayfayı ne kadar yakınlaştırması gerektiği.
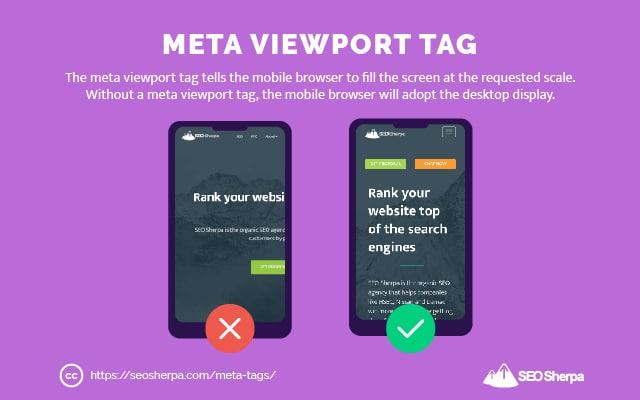
Meta görünüm etiketi olmadan, web siteniz mobilde masaüstündekiyle aynı görünür, yalnızca ÇOK daha küçük görünür.

Ve bu korkunç bir kullanıcı arayüzü.
Meta Görünüm Etiketleri SEO için Neden Önemlidir?
Bir meta görünüm etiketinin varlığı, Google'a sayfanızın mobil uyumlu olduğunu söyler.
Elbette, mobil uyumluluğa katkıda bulunan tek şey bu değildir (mobil duyarlı tasarım ve iyi aralıklı tıklanabilir öğeler diğerleridir). Yine de meta görünüm etiketi, bir web sitesini mobil kullanıcılar için daha iyi hale getirme konusunda uzun bir yol kat ediyor.
Bu özellikle SEO için önemlidir çünkü 2015'ten beri mobil uyumluluk temel bir sıralama faktörü olmuştur.
Kısacası, iyi bir mobil kullanıcı deneyimine sahip sayfalar Google arama sonuçlarında daha üst sıralarda yer alır ve mobil kullanıcı deneyiminin zayıf olduğu sayfalar daha alt sıralarda yer alır.
Ama açıkçası, bir meta görünüm etiketine sahip olmanın tek nedeni bu değil:
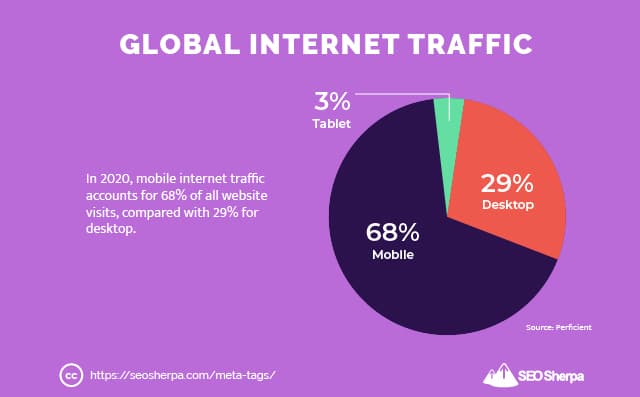
Tüm internet trafiğinin yaklaşık %68'i mobilken, masaüstü için yalnızca %29'u:

Sitenizi bulan ziyaretçilerin yaklaşık %70'inin ekranlarına uygun olmayan bir web sitesine geldiğini hayal edin.
Sayfayı kaydırmak ve okumak zor olacağından çoğu kişi geri düğmesine basardı.
Sadece bir ton ziyaretçi kaybetmekle kalmaz, aynı zamanda Google, sayfanızın kabul edilemez olduğunu belirler ve sizi arama motoru sonuçlarında aşağı iter (ziyaretlerin daha da fazla kaybıyla sonuçlanır).
Kısacası, daha yüksek sıralamalar ve daha iyi bir kullanıcı deneyimi için bir meta görünüm gereklidir.
Meta Görünüm Etiketi Örneği
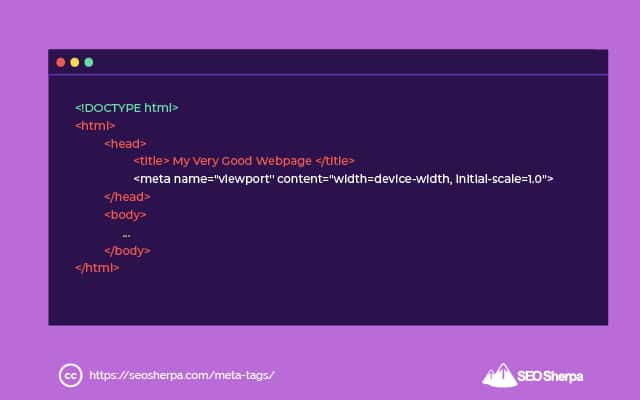
Bu, sayfanızın <head> bölümüne yerleştirilecek meta görünüm etiketinin kodudur:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Bu örnek, ekranın cihazın tam genişliğinde ve %100 yakınlaştırmada görüntülendiğini belirtir.
Ekranı %80 oranında yakınlaştırmak istiyorsanız, "ilk ölçeği" 0,8 olarak ayarlarsınız.
Bununla birlikte, en yaygın başlangıç ölçeği 1.0'dır ve oradan başlamanızı öneririm.
Meta Görünüm İpuçları, Püf Noktaları ve En İyi Uygulamalar
Meta görünüm etiketi söz konusu olduğunda en iyi tavsiye?
- HER sayfada bir tane olduğundan emin olun
- "initial-scale=1.0" ile başlayın ve yalnızca gerekirse ayarlayın

Bilmeniz gereken hemen hemen hepsi bu.
Ancak meta görünüm etiketinin daha derinlerine inmek istemeniz durumunda, önerilen bazı kaynaklar şunlardır:
Ek Okuma : HTML Meta Viewport Kılavuzu – SEOptimer
Sayfanıza Meta Görünüm Etiketi Nasıl Eklenir?
Mobil duyarlı bir tema kullanıyorsanız, buna "gereken" dikkat edilmelidir.
Kontrol etmek için herhangi bir web sayfasını açın ve kaynağı görüntüleyin.
Görünüm alanı için hızlı bir "CTRL + F" araması yapın ve orada olup olmadığını görebilirsiniz.

Öte yandan, diğer tüm meta etiketler gibi sayfanızı özel olarak kodlıyorsanız, görünüm alanı meta etiketi kodunu HTML'nin head bölümüne eklemeniz gerekir:

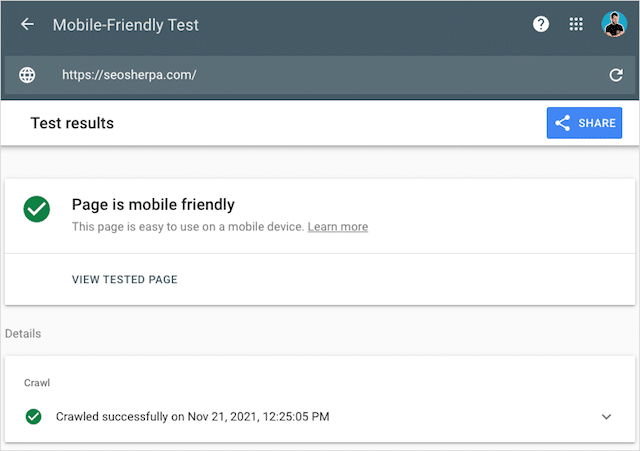
Meta etiketi sayfanıza ekledikten sonra, sayfanızın mobil uyumlu olup olmadığını kontrol etmenizi şiddetle tavsiye ederim.
Google'ın mobil uyumluluk testi, meta görünüm etiketinizle ilgili sorunları veya başka mobil uyumluluk sorunlarınız olup olmadığını vurgulayacaktır.
Öte yandan, her şey doğru ayarlanmışsa, Google sayfanızı "mobil uyumlu" olarak bildirir.

Bununla, bir sonraki meta etiketimizi ve arama motoru optimizasyonu için nasıl kullanıldığını tartışalım.
Meta Dil Etiketi
Adından da anlaşılacağı gibi, dil meta etiketi sayfa içeriğinin dilini belirtir.
Bing ve Baidu gibi arama motorları tarafından, sayfanın hangi dilde yazıldığını anlamaya yardımcı olmak için kullanılır.
Meta dil etiketi şöyle görünür:

Yukarıdaki örnekte, içerik özniteliğinin içeriğin dilini belirlediğiniz yer olduğunu göreceksiniz.
Örneğin:
- İngilizce "en" dir
- fransızca "fr"dir
- İspanyolca "es" dir
- Arapça "ar" dır
Tanınan tüm diller için bir dil kodu vardır. İçeriğinizin ISO 639 dil kodunu bu listeden seçin ve meta etiket kodunuza ekleyin.
Meta Dil Etiketleri SEO İçin Neden Önemlidir?
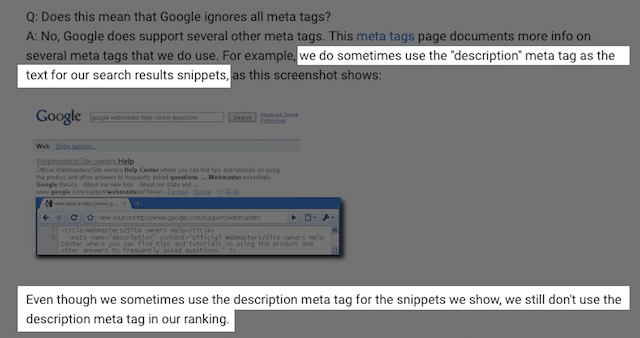
Google'a göre öyle değiller.
Google, meta dil etiketlerini görmezden geldiklerini ve bunun yerine hreflang etiketlerini kullandıklarını belirtti.
Öyleyse durum buysa, meta dili tamamen atlayabilir misiniz?
Diğer arama motorlarında sıralamayı umursamıyorsanız değil.
Google meta dil etiketlerini gözlemlemese de, Bing ve Baidu da gözlemler.
Aslında Bing, hreflang yerine meta dil etiketini kullanır.
Yani, Bing'in arama motoru için, web sayfanızın hedeflediği dili VE konumu tanımlamak için meta dil etiketini kullanırsınız.
Örneğin:
- de-at : Avusturya'yı hedefleyen Almanca içerik
- ar-ae: Birleşik Arap Emirlikleri'ni hedefleyen Arapça dil
- tr-us : Amerika Birleşik Devletleri'ni hedefleyen İngilizce dili
- es-es : İspanya'yı hedefleyen İspanyolca dili
Bu kurulum, uluslararası web siteleri için gerçekten önemlidir. Bing'e, kullanıcıların diline ve konumuna göre hangi sayfanın sunulacağını öğretir.
Meta Dil Etiketi Örneği
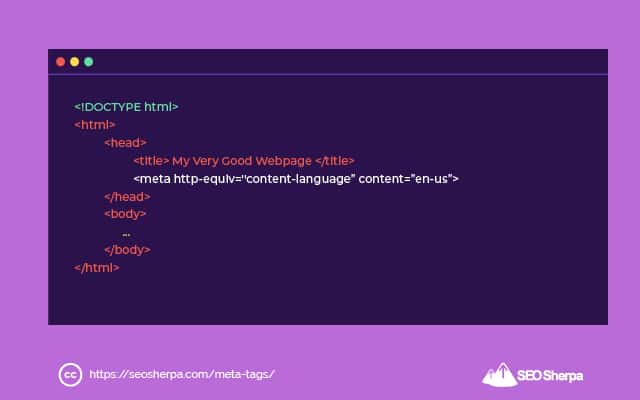
Daha önce de belirttiğim gibi, meta-dil etiketi, meta etiket kodundaki "içerik" özelliği aracılığıyla sayfanın dil (ve konum) hedeflemesini tanımlar.
<meta http-equiv="content-language” content=”en-us”>Yukarıdaki kodu kopyalayabilir ve "en-us" yerine sayfanız için dil ve ülke hedeflemesini değiştirebilirsiniz.
Önce dili, ardından ülkeyi kısa çizgi (-) ile belirttiğinizden emin olun.
Dil için uygun ISO 639 kodunu ve ülke için ISO 3166 kodunu kullanın.
Meta Dil İpuçları, Püf Noktaları ve En İyi Uygulamalar
Meta dil etiketleri için gözlemlemeniz gereken en iyi uygulamalar şunlardır:
- Her sayfaya bir meta dil etiketi ekleyin
- İçeriğinizin dili için doğru ISO 639 kodunu kullanın
- Sayfanız, ISO 3166 ülke kodunu kullanarak tire işaretinden sonra (ör. "en-us") belirli bir ülke durumunu hedefliyorsa
Ek Okuma : Dil Beyanı için En İyi Uygulamalar – Woorank
Sayfanıza Meta Dil Etiketi Nasıl Eklenir?
Diğer meta etiketlerde olduğu gibi, meta dil etiketini sayfanızın head bölümüne ekleyin.
Bu, kodu <head> açılış ve </head> kapanış etiketi arasına şu şekilde yerleştirmek anlamına gelir:

Sayfa başına yalnızca bir meta dil etiketi kullanmak önemlidir.
İki veya daha fazlasına sahipseniz, Bing ve Baidu'yu karıştıracaktır.
Yalnızca bir etiketiniz olduğundan emin olmak için (ve doğru dili ve ülkeyi hedefler) kaynak kodunuzda bir "Ctrl+F" araması yapın.
Her şey olması gerektiği gibiyse, bir sonraki meta etiketiniz üzerinde çalışmaya başlayabilirsiniz.
Ancak, yalnızca içeriğiniz riskliyse
Derecelendirme Meta Etiketi
İçeriğiniz 18 yaşından büyükler için ayrılmışsa, web sayfanıza yetişkin derecelendirme meta etiketini eklemelisiniz.
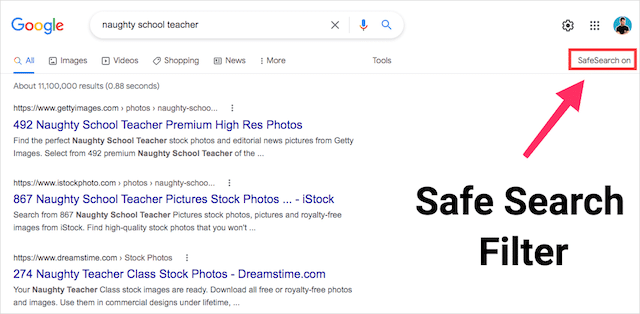
Bu meta etiket, içeriğinizin çocuklara uygun olmadığını arama motorlarına önerir ve sonuç olarak, Güvenli Arama seçilirse sayfanızı arama sonuçlarından kaldırır:

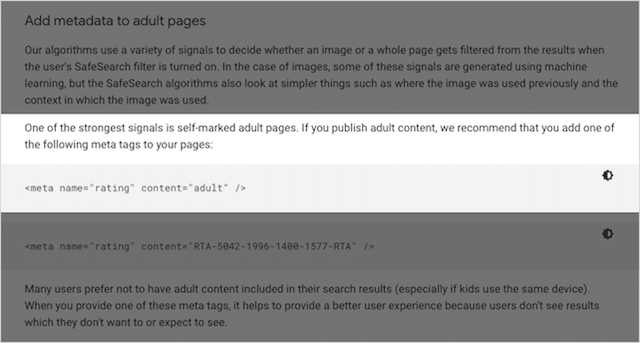
Google, yetişkinlere yönelik içeriği belirlemede oldukça iyi olsa da, yetişkinlere yönelik derecelendirme meta etiketini eklemek ek bir güvenlik katmanıdır.
Google'ın belirttiği gibi meta etiketler, bir sayfanın yaşa uygunluğunu belirlerken baktıkları en güçlü sinyallerden biridir.

Ancak derecelendirme olarak kullanılabilecek sadece “yetişkin” değildir. Derecelendirme etiketine girebileceğiniz diğer değerler şunları içerir:
- genel
- olgun
- kısıtlı
- 14 yıl
- çocuklar için güvenli
İlgili derecelendirmeyi, konuşma işaretleri arasındaki içerik değerine eklemeniz yeterlidir.
Yetişkin derecelendirmesi seçiliyken kod şu şekilde görünür:

Meta Derecelendirme Etiketleri SEO İçin Neden Önemlidir?
Onlar değil.
Derecelendirmeniz olarak "çocuklar için güvenli"yi seçerek on yaşındakiler için sihirli bir şekilde daha iyi bir sıralama elde edemezsiniz.
Ancak, çocukların bulamaması gereken bir içerik yayınlarsanız, yetişkinlere yönelik derecelendirme meta etiketi oldukça kullanışlıdır.
(İçeriğinizi güvenli aramalardan filtreler)
Meta Derecelendirme Etiketi Örneği
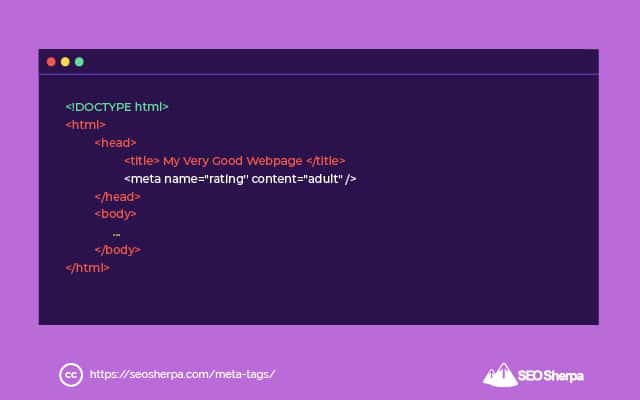
İşte yetişkinlere yönelik derecelendirme meta etiket kodu:
<meta name="rating" content="adult" />Alternatif bir derecelendirme kullanmak isterseniz, yukarıdaki listeden seçtiğiniz değerle "yetişkin" değerini değiştirmeniz yeterlidir.
Bununla birlikte, yararlı olan tek değer "yetişkin"dir.
Meta Derecelendirme İpuçları, Püf Noktaları ve En İyi Uygulamalar
- Güvenli Arama'dan filtrelemek için x dereceli içeriğe sahip sayfalara yetişkinlere yönelik derecelendirme etiketi ekleyin
- Diğer tüm derecelendirme etiketi değerlerini yok sayın. SEO için pratik uygulamaları yok
Sayfanıza Derecelendirme Meta Etiketi Nasıl Eklenir?
Matkabı biliyorsun.
Kodu web sayfanızın baş bölümüne yerleştirmeniz yeterlidir.
Ekledikten sonra ana bölüm HTML'niz şöyle görünecektir:

Bununla birlikte, dokuzuncu meta etiket koduna.
Açık Grafik ve Twitter Kartı Meta Etiketi
Muhtemelen Facebook Open Graph ve Twitter Card meta etiketlerinin bu listede neden göründüğünü merak ediyorsunuzdur.
Onlar sosyal medya için, değil mi?
Bu doğru.
Ama aynı zamanda SEO için de faydalıdırlar.
Daha sonra bunun hakkında.
İlk önce bu meta etiketlerin ne yaptığını ele alalım.
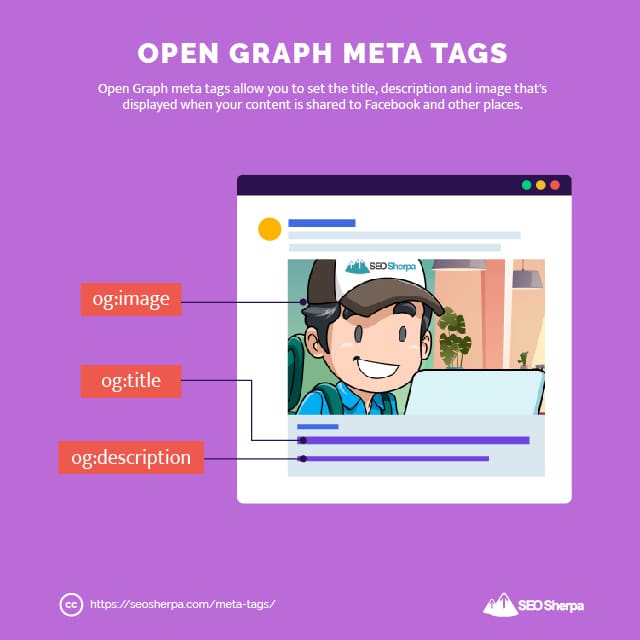
Basit bir ifadeyle, Facebook Open Graph ve Twitter Card etiketleri, içeriğinizin sosyal medya sitelerindeki görünümünü kontrol etmenize yardımcı olur.
İçeriğinizin görünürlüğünü artırırlar ve güncellemelerinizi daha ilgi çekici hale getirerek daha fazla web sitesi trafiği oluşturmaya yardımcı olurlar.
Buna karşılık, daha fazla görüntüleme, erişim ve sosyal paylaşım çekmek.
Aşağıdakiler dahil, tam olarak ne gösterildiğini kontrol etmek için bu sosyal medya meta etiketlerini kullanırsınız:
- Başlık
- Tanım
- Görüntü

Çekici bir başlık, resim ve açıklama ile etkileşimi büyük ölçüde artırabilirsiniz.
Açık Grafik ve Twitter Kartı Etiketleri SEO İçin Neden Önemlidir?
İçeriğinizi güçlendirmeye yardımcı olurlar.
"Ama bekle, sosyal sinyallerin bir SEO sıralama faktörü olmadığını sanıyordum?"
Haklısın ama yine de:
İçeriğinize ne kadar çok dikkat çekerseniz, geri bağlantıların potansiyel kitlesi o kadar büyük olur.
Ayrıca, paylaşımlardan ve yorumlardan elde edilen daha fazla sosyal kanıtla, izleyicinin içeriğinize bağlanma olasılığı o kadar yüksek olur.
Bildiğiniz gibi, linkler çok önemli bir sıralama sinyalidir.
Özetle, Open Graph ve Twitter Card meta etiketlerinin doğrudan SEO faydaları yoktur, ancak organik SEO'nuza dolaylı olarak yardımcı olabilir.
Açık Grafik ve Twitter Kartı Meta Etiket Örnekleri
Google arama operatörleriyle ilgili yayınımızdan bir açık grafik meta etiketi örneğini burada bulabilirsiniz.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Ve işte gönderi, Facebook'ta paylaşıldığında şöyle görünüyor:

Tüm meta etiketler gibi, Açık Grafik meta etiketleri de bir web sayfasının <head> bölümünde bulunur. Bir og: ve ardından özellik adı ile tanımlanırlar:
- og:başlık
- og:açıklama
- og:görüntü
Öte yandan, bu örnek bir Twitter kartı meta etiketidir:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Ayarlanacak ana Twitter kartı özellikleri şunlardır:
- twitter:başlık
- twitter:resim
- twitter:yaratıcı
Sayfanıza açık grafik ve Twitter kartı meta etiketleri ekledikten sonra, bunların doğru çalışıp çalışmadığını kontrol etmek için Facebook hata ayıklayıcısını ve Twitter kartı doğrulayıcısını kullanabilirsiniz.
Açık Grafik ve Twitter Kartı Meta Etiketi İpuçları, Püf Noktaları ve En İyi Uygulamalar
Açık grafik ve Twitter kartı meta etiketleri için en iyi ipuçlarım:
- Bunları blog gönderileri ve makaleler gibi en çok paylaşılmaya değer sayfalarınıza ekleyin
- Bir resim, başlık ve açıklama tanımladığınızdan emin olun
- Maksimum pozlama için 1.200 piksel (g) x 628 piksel (y) boyutunda bir görüntü kullanın
- Daha yüksek TO ve daha fazla trafik için çekici tıklamaya değer metinler kullanın
Bununla, onları web sitenize nasıl ekleyeceğinizi tartışalım.
Sayfanıza Açık Grafik ve Twitter Kartları Nasıl Eklenir?
Açık grafiği ve Twitter kartı meta etiketlerini yönetmenin en kolay yolu içerik yönetim sisteminizdir.
Wix, Shopify ve Squarespace'in tümü, bu etiketleri yerleşik olarak ayarlamak için bazı yetenekler içerir.
WordPress için bir eklenti kullanmanız gerekecek.
Muhtemelen Yoast'ın SEO eklentisini yüklemiş olduğunuzdan, bu en kolay seçenektir.
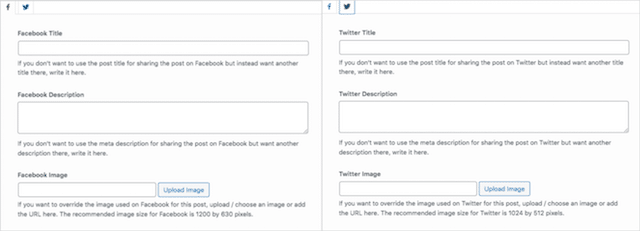
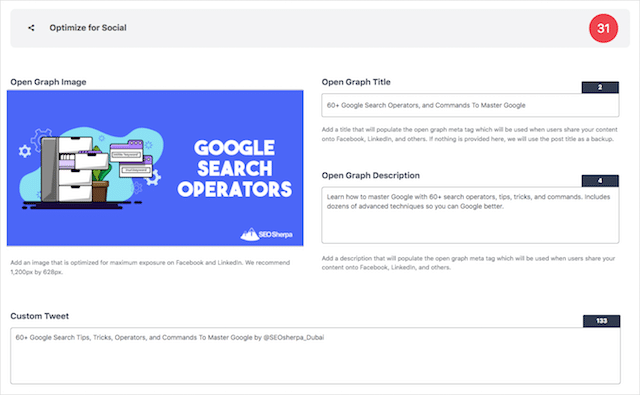
Bir sayfa veya gönderi için Yoast düzenleyicisinin içinde sosyal sekmesini göreceksiniz. Buradan Facebook ve Twitter için başlığı, açıklamayı ve resmi ayarlayabilirsiniz.

Başka bir seçenek de uzman bir sosyal medya paylaşım eklentisi kullanmaktır.
Bu gönderide gördüğünüz sosyal paylaşım butonları, Social Warfare eklentisi tarafından oluşturulmuştur. Sosyal medya şıkları sunmanın yanı sıra Social Warfare, açık grafik ve Twitter kartı resimleri, açıklamaları ve başlıkları da ayarlamanıza olanak tanır.

Hangi eklentiyi kullandığınız gerçekten önemli değil, sadece en iyi içeriğiniz için sosyal meta etiketleri ayarladığınızdan emin olun ve sosyal paylaşımlarınızın (ve umarım) geri bağlantılarının patlamasını izleyin.
Meta Anahtar Kelime Etiketleri
Meta anahtar kelimeler, sıralanması gereken anahtar kelimeleri belirtmek için bir sayfaya uygulayabileceğiniz etiketlerdir.
HTML kodunun bir parçası olarak şöyle görünürler:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Sorun şu ki, meta anahtar kelime etiketleri, SEO'nun ilk günlerinde spam gönderenler tarafından istismar edildi ve bu nedenle, çoğu motor bu günlerde meta anahtar kelime etiketini görmezden geliyor.
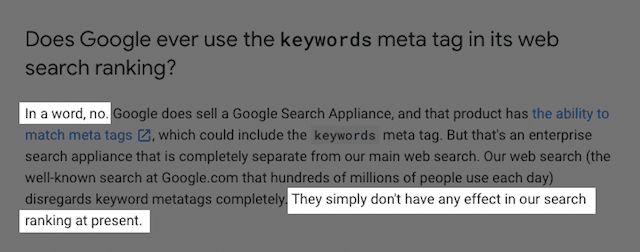
Infact, Google, on yıldan fazla bir süredir sıralama algoritmasının bir parçası olarak meta anahtar kelimeler kullanmıyor.
Bunu biliyoruz çünkü 2009'da Google yıllardır meta anahtar kelimeler kullanmadıklarını belirtti.

Ancak yine de bu, SEO'ların yaklaşık %15'inin bugün bile meta anahtar kelime etiketlerini kullanmasını engellemez:
Google açısından meta anahtar kelimeler esasen "ölü"yse, neden bazı SEO'lar hala bunları kullanıyor?
Muhtemel cevap şudur:
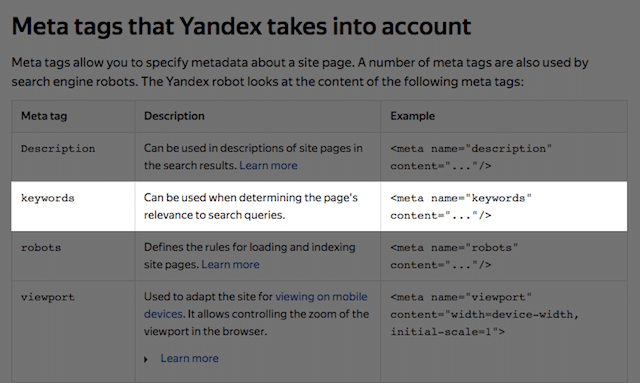
yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Son düşünceler
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
