Meta-etichete: Ghidul definitiv pentru metadate pentru SEO (2021)
Publicat: 2021-11-25 Acesta este ghidul complet al metaetichetelor SEO pentru 2021.
Acesta este ghidul complet al metaetichetelor SEO pentru 2021.
În acest ghid, veți învăța cum să utilizați, și să nu folosiți, cele mai importante zece metaetichete pentru optimizarea motoarelor de căutare.
Acopăr totul, de la ce sunt meta-etichetele (în mod simplu), până la cele mai trecute cu vederea meta-etichete pentru SEO. Plus sfaturile mele, trucurile și cele mai bune practici pentru fiecare etichetă din această listă finală de metaetichete.
Dacă doriți să vă creșteți clasamentul, să vă creșteți CTR și, în cele din urmă, să vă îmbunătățiți experiența utilizatorului site-ului web și rezultatele din optimizarea motoarelor de căutare, atunci vă va plăcea acest ghid.
Să sărim înăuntru:
Ai probleme cu metaeticheta? Obțineți un audit instantaneu gratuit care vă va descoperi cele mai mari probleme de metadate și vă va arăta cum să le remediați.
Ce sunt etichetele meta?
Meta tag-urile sunt un tip de etichetă HTML găsită în codul unui site web.
Să descompunem asta:
Termenul „meta” se referă la metadate, un set de date care oferă informații despre alte date.
Cu alte cuvinte, metadatele sunt date despre date .

În contextul SEO, etichetele meta prezintă motoarele de căutare informații importante despre o pagină web, cum ar fi cum ar trebui să fie afișată în rezultatele căutării și pentru ce cuvinte cheie.
Dar asta nu este tot:
Metaetichetele le spun, de asemenea, browserelor web cum să afișeze conținutul unei pagini vizitatorilor.
Mai simplu spus, metaetichetele influențează modul în care conținutul tău este prezentat utilizatorilor în rezultatele căutării și pe pagina reală afișată.
Deși metaetichetele influențează modul în care este afișat conținutul, ele nu sunt vizibile pentru utilizatori fără a inspecta codul sursă al paginii.
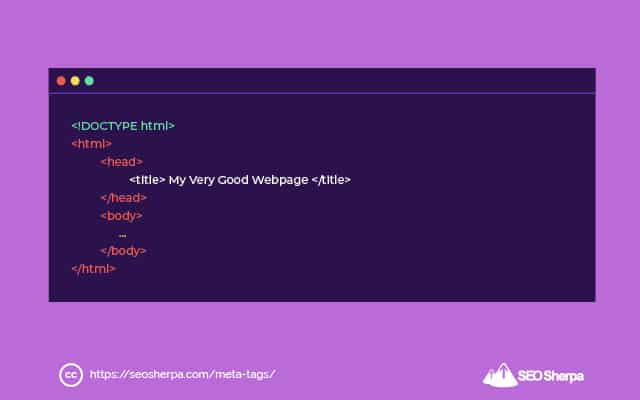
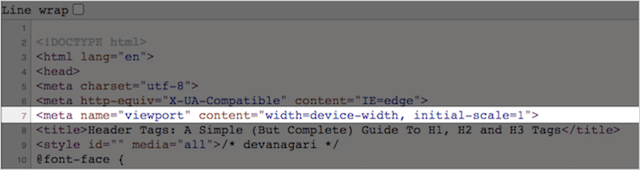
Iată cum arată ele în codul real:

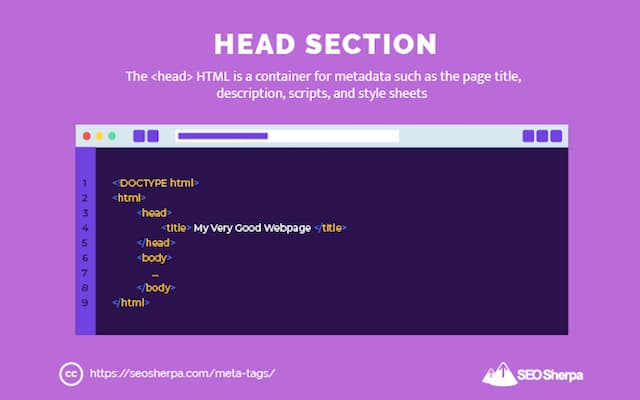
Metaetichetele fac parte din secțiunea de cap a paginii web.
Secțiunea de cap (după cum vă puteți imagina) este plasată în partea de sus a unei pagini HTML.
Secțiunea head acționează ca un container pentru metadate și este plasată între eticheta <html> și <body> din pagina dvs. web. Pe lângă metaetichetele pe care le vom acoperi în acest ghid, secțiunea de cap este și locul în care sunt găzduite foile de stil și scripturile precum Google Analytics.

Urmăriți până acum?
Grozav, haideți să acoperim cele mai importante zece metaetichete pentru SEO:
- Meta etichetă de titlu
- Meta descriere etichetă
- Etichetă meta roboți
- Meta reîmprospătare etichetă
- Etichetă metacarset
- Etichetă meta viewport
- Metaetichetă de limbă
- Eticheta meta de evaluare
- Deschideți metaeticheta Graph și Twitter card
- Etichetă meta cuvinte cheie
Meta Titlu
Meta tag-ul de titlu informează motoarele de căutare, cum ar fi Google, Yahoo și Bing, despre titlul pe care se poate face clic pe care doriți să îl afișați în paginile cu rezultate ale motoarelor de căutare.
Eticheta meta title acționează ca titlu pentru un document.
Scopul său este de a transmite subiectul principal al unei pagini web și, ca atare, este folosit de motoarele de căutare în scopuri de clasare și ca element pe care se poate face clic în fragmentele de căutare - dar nu întotdeauna.
De obicei , Google va folosi eticheta de titlu ca link pentru titlu în fragmentele de căutare, dar poate folosi și elemente HTML, cum ar fi etichete de antet sau text de ancorare intern.
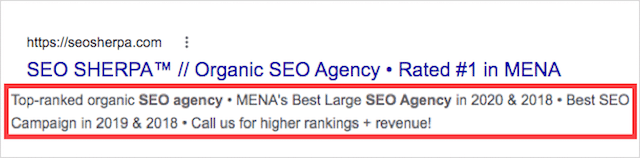
Iată cum arată o etichetă de titlu când este afișată în paginile cu rezultate ale motorului de căutare:

De ce sunt meta-titlurile importante pentru SEO?
Când vine vorba de algoritmi pentru motoarele de căutare, știm foarte puține lucruri cu o certitudine absolută, dar meta titlurile ca factor de clasare sunt unul dintre ele.
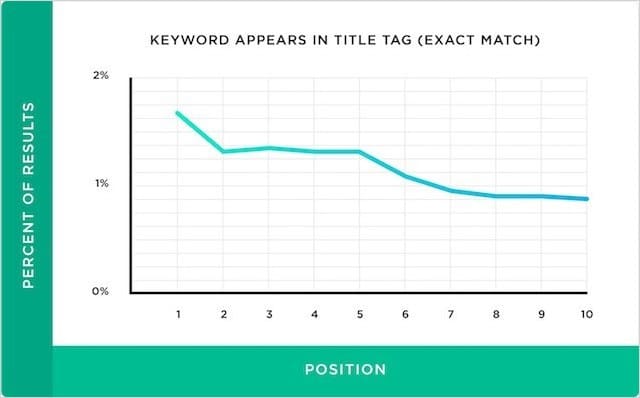
Numeroase studii au identificat o corelație solidă între utilizarea cuvintelor cheie în meta titluri și clasamentele înalte în motoarele de căutare:

De asemenea, Google a declarat că folosește meta titlul pentru a înțelege contextul paginii.
Același lucru se poate spune despre utilizatori:
Titlurile sunt esențiale pentru a oferi utilizatorilor o perspectivă rapidă asupra conținutului unui rezultat și de ce este relevant pentru interogarea lor. Este adesea informația principală folosită pentru a decide pe ce rezultat să faceți clic, așa că este important să utilizați titluri de înaltă calitate pe paginile dvs. web.
Ghid avansat Google SEO
Pe scurt, meta-titlurile influențează poziția ta în clasament în paginile cu rezultate ale motoarelor de căutare și numărul de clicuri pe care le vei primi din căutarea organică.
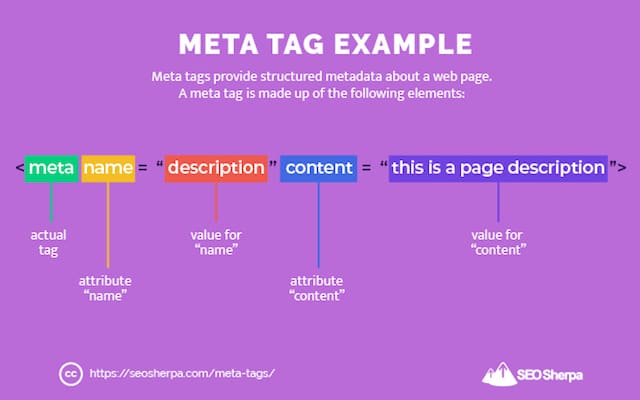
Exemplu de meta titlu
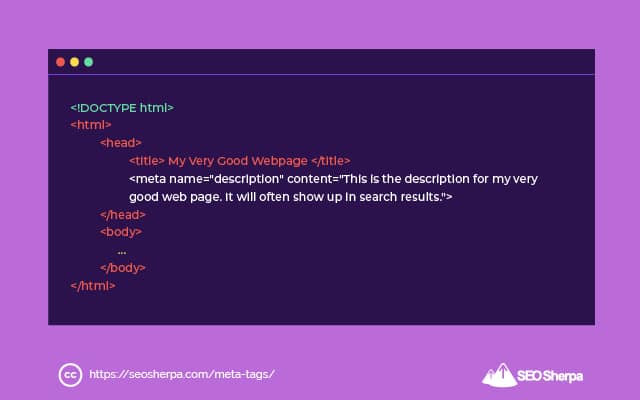
Un meta titlu constă dintr-o etichetă de deschidere <title> și de închidere </title> cu textul titlului între ele.
<title>This is the Title of the Page</title>Dar înainte de a merge mai departe cu meta titlul, am o admitere:
Din punct de vedere HTML, eticheta de titlu nu este cu adevărat o metaetichetă.
Dacă ar fi o metaetichetă, sintaxa codului ar fi următoarea:
<meta name="title” content=" Acesta este titlul paginii”>
În schimb, textul etichetei de titlu este intercalat între o etichetă „titlu” de deschidere și de închidere, astfel:

Acestea fiind spuse, despre elementul de titlu se vorbește pe scară largă de către SEO în ceea ce privește metaetichetele, așa că ar fi greșit să nu îl acoperim aici.
Sfaturi pentru meta titlu, trucuri și cele mai bune practici
Eticheta de titlu este, fără îndoială, cea mai influentă „metaetichetă”, deoarece afectează deopotrivă motoarele de căutare și utilizatorii.
Este prima dvs. oportunitate de a capta atenția unui căutător și, dacă este folosită eficient, vă poate ajuta să vă poziționați mai sus și să câștigați mai multe clicuri.
Iată recomandările mele de top pentru crearea de meta-titluri care merită clic (și demne de clasare):
- Scrieți o etichetă de titlu unică pentru fiecare pagină web
- Utilizați eticheta de titlu pentru a descrie conținutul paginii utilizatorilor și roboților de căutare
- Urmăriți o lungime a etichetei de titlu de 35-55 de caractere
- Includeți cuvintele cheie țintă, dar evitați umplerea cuvintelor cheie
- Plasați cuvântul cheie principal în fața etichetei de titlu, dacă este posibil
- Asigurați-vă că eticheta de titlu se potrivește cu intenția de căutare
- Scrieți cu majuscule prima literă a fiecărui cuvânt și cuvântul întreg impar pentru a sublinia
- Minimizați cuvintele stop precum a, și, dar, așa, sau etc.
- Includeți numele mărcii dvs. dacă are sens
Lectură suplimentară : Ghidul definitiv pentru meta-titluri pentru SEO
Cum să adăugați o etichetă de titlu pe pagina dvs
Dacă site-ul dvs. este codificat, va trebui să adăugați codul în secțiunea de cap a paginii dvs.
Cu alte cuvinte, plasați eticheta de titlu între etichetele de deschidere <head> și de închidere </head> astfel:

Pe de altă parte, dacă site-ul dvs. folosește un sistem de management al conținutului - și nu este din anii 1990 - veți avea posibilitatea de a vă actualiza titlurile paginilor din editorul site-ului dvs. web.
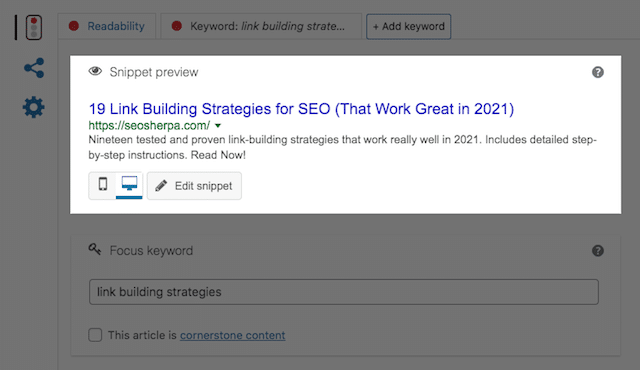
Pentru WordPress, vă recomand să instalați pluginul Yoast.
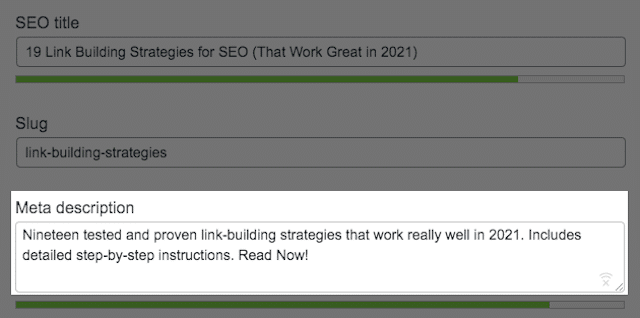
Yoast oferă sfaturi și recomandări pentru optimizarea titlului paginii și include o previzualizare a modului în care titlul paginii dvs. va apărea în paginile cu rezultate ale motorului de căutare:

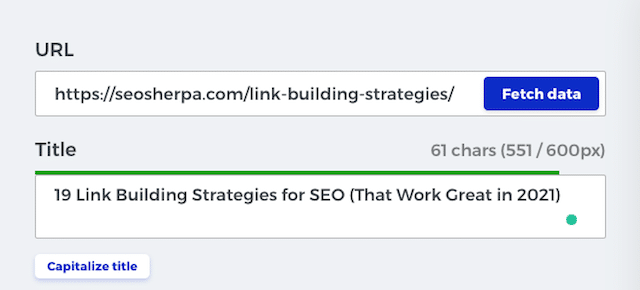
După ce ați publicat eticheta de titlu, vă recomand să preluați datele etichetei folosind un instrument precum Mangools SERP Simulator.

Acest lucru vă permite să verificați că titlul paginii este lizibil și se afișează corect.
Meta Descriere
Mai simplu spus, eticheta meta description rezumă conținutul unei pagini.
Motoarele de căutare îl folosesc adesea ca fragment pe pagina cu rezultatele motorului de căutare.

Metadescrierea va apărea sub linkul de titlu și adresa URL afișată într-un fragment de căutare standard, dacă este aplicată de motoarele de căutare.
De ce sunt metadescrierile importante pentru SEO?
Să lămurim un lucru:
Etichetele metadescriere nu sunt un factor direct de clasare.
Ceea ce ai introdus în meta-descrierea nu te va ajuta să apari în mod magic mai sus pe pagina cu rezultatele motorului de căutare.

Deci de ce contează?
Deoarece, alături de meta eticheta de titlu, meta descrierile sunt primul lucru pe care îl va vedea un utilizator când scanează rezultatele căutării.
Care înseamnă:
Ceea ce este conținut în eticheta meta descriere poate avea un impact enorm asupra faptului că un utilizator face clic pe pagina dvs. web sau nu.
O meta-descriere bine scrisă este crucială dacă vrei să câștigi mai mult trafic organic (cine nu?).
Exemplu de meta-descriere
Iată cum arată o meta-descriere în codul HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Ca și alte metaetichete, descrierea metra este plasată între etichetele <head> din secțiunea antet a paginii.
Meta descriere Sfaturi, trucuri și cele mai bune practici
După cum am tratat deja, rolul meta descrierii este de a previzualiza utilizatorilor ceea ce se pot aștepta de la pagina ta.
Gândiți-vă la asta ca la o copie a anunțului care determină dacă un utilizator face clic pe pagina dvs. web sau un rezultat concurent.
Iată șapte sfaturi pentru a profita la maximum de meta descrierile tale:
- Scrieți o meta-descriere unică pentru cele mai importante pagini ale dvs
- Rezumați cele mai importante caracteristici ale conținutului dvs
- Potriviți intenția de căutare a cuvintelor cheie principale
- Încorporați cuvintele cheie principale și asociate, acolo unde este relevant
- Păstrați meta descrierea sub 158 de caractere
- Puneți cele mai importante informații în primele 120 de caractere
- Utilizați o voce activă, numere și un CTA pentru a crește CTR
Lectură suplimentară : Cum să scrieți metadescrierea perfectă (pas cu pas)
Cum să adăugați o etichetă de metadescriere pe pagina dvs
Dacă nu aveți un sistem de gestionare a conținutului, va trebui să actualizați codul HTML.
Folosind un editor de cod, adăugați metaeticheta de descriere între etichetele <head> ale codului.

Pe de altă parte, dacă utilizați WordPress ca mine, puteți face acest lucru cu ușurință în Yoast.

Alte CMS-uri precum Shopify, Magento sau Wix au funcții care funcționează într-un mod similar.
După ce ați publicat meta-descrierea, preluați datele etichetei folosind Mangools SERP Simulator pentru a verifica accesibilitatea acesteia de către motoarele de căutare.
Etichetă Meta Robots
Eticheta meta robots este o metaetichetă pentru roboți.
Cu alte cuvinte, oferă roboților date despre cum să gestioneze o pagină.
În mod implicit, roboții de căutare vor indexa toate paginile pe care le poate accesa cu crawlere. Eticheta meta robots vă permite să setați instrucțiuni speciale, cum ar fi să nu indexați această adresă URL sau să accesați cu crawlere linkurile de pe această pagină.
Iată principalele directive pe care le puteți defini:
- Index : aceasta le spune roboților de căutare să indexeze pagina. Dacă o pagină este indexată, aceasta va apărea în rezultatele motorului de căutare. Dacă nu instruiți roboții de căutare să nu indexeze pagina web, aceasta va fi indexată oricum (presupunând că poate fi accesată cu crawlere).
- Noindex : Acest lucru spune boților de căutare „nu adăugați această pagină web la indexul dvs.”, ceea ce înseamnă că pagina nu va apărea în motoarele de căutare.
- Urmăriți : acest lucru îi indică roboților de căutare să urmeze legăturile de pe paginile dvs. web și că, de asemenea, garantați pentru resursa la care faceți legătura. Și acesta este implicit dacă nu adăugați nicio instrucțiune la codul sursă.
- Nofollow : Acest lucru îi informează pe roboții de căutare să nu acceseze cu crawlere linkurile de pe pagină și că nu susțineți resursa la care faceți legătura.
Acestea nu sunt singurele directive pe care le puteți defini în meta-roboții dvs.:
Există, de asemenea, noarchive , nosnippet , noimageindex și notranslate, dar deoarece aplicarea acestor parametri este mai puțin utilă, nu le vom acoperi în acest ghid.
Notă secundară – Google vede etichetele „nofollow” ca indicii (spre deosebire de directive). Aceasta înseamnă că Google poate accesa cu crawlere linkurile „nofollow” și ar putea folosi informațiile conținute în acele linkuri în cadrul algoritmului său de clasare. Acestea fiind spuse, Google va considera în continuare că nu susțineți pagina către care faceți legătura.
De ce sunt etichetele Meta Robots importante pentru SEO?
Utilizarea principală a etichetei meta robots este de a preveni afișarea paginilor în rezultatele căutării.
Există multe situații în care ați putea dori să blocați motoarele de căutare de la indexarea anumitor pagini:
- Pagini de conținut subțire cu valoare mică sau deloc pentru utilizatorii de căutare
- Administrator privat și pagini de mulțumire
- Pagini de destinație cu plata-pe-clic
- Conținut duplicat
- Pagini de testare sau pagini din mediul de pregătire a site-urilor dvs. web
Eliminarea unor astfel de pagini folosind o etichetă meta-roboți „nofollow” nu numai că va împiedica utilizatorii să le găsească în rezultatele căutării, ci va asigura, de asemenea, că paginile de înaltă calitate cu conținut unic sunt indexate de motoarele de căutare – acest lucru are beneficii pozitive de clasare pentru site-ul dvs.
Exemplu de meta roboți
Structura etichetei meta robots arată astfel:

Acest exemplu de meta-roboți instruiește roboții de căutare să indexeze pagina și să urmeze toate linkurile conținute în pagină.
Există patru moduri în care puteți combina directivele meta-etichetelor roboților primari:
Meta Robots: indexați și urmăriți eticheta:
<meta name=”robots” content="index, follow">Meta Robots: Noindex și Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: Index și Nofollow Tag:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex și Follow Tag:
<meta name=”robots” content="noindex, follow">
Sfaturi, trucuri și bune practici pentru Meta Robots
Sfatul meu numărul unu al metaetichetei roboților este acesta:
Asigurați-vă că aveți eticheta meta-roboți corectă pentru fiecare pagină.
Este o nebunie cât de mult trafic se poate pierde din cauza etichetelor meta-roboți „noindex” eronate adăugate la paginile importante. Pentru a minimiza potențialele greșeli:
- Nu folosiți indexul și urmați eticheta meta robots - nu este necesar
- Folosiți etichetele meta robots numai atunci când doriți să limitați modul în care Google accesează cu crawlere o pagină
- Nu blocați paginile cu etichete meta robots în robots.txt. Folosiți în schimb meta-roboți
Lectură suplimentară : Robots Meta Directives – Moz
Cum să adăugați o etichetă Meta Robots pe pagina dvs
Dacă aveți un site web personalizat, plasați codul meta-roboți corespunzător în secțiunea de cap a site-ului.
(Am inclus cele patru directive principale mai sus)
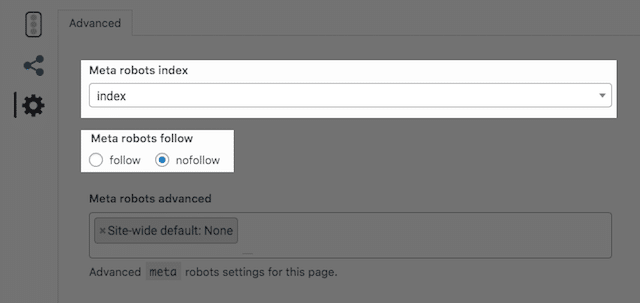
Pe de altă parte, dacă utilizați WordPress și Yoast, vă puteți alege preferințele în Setările avansate din pagina dvs. sau editorul de postări:

Meta Refresh Tag
Eticheta meta reîmprospătare este o modalitate de a instrui un browser web să reîmprospăteze automat o pagină după o anumită perioadă de timp.
De exemplu, această etichetă de meta reîmprospătare indică browserului să reîmprospăteze pagina curentă după 5 secunde:

Eticheta meta reîmprospătare poate fi utilă dacă afișați conținut în continuă schimbare pe pagina dvs. - cum ar fi scorurile sportive live - dar, în general, ar trebui evitată.
Motivul pentru a evita etichetele meta reîmprospătare este a doua și mai frecventă utilizare a acestora:
Spuneți browserului web să redirecționeze utilizatorul către o adresă URL diferită după o anumită perioadă de timp.
Sintaxa pentru aceasta este aproape aceeași cu reîncărcarea paginii curente, dar cu noua adresă URL de încărcat declarată după punct și virgulă, astfel:

Problema cu redirecționările meta reîmprospătare este că acestea au fost folosite de spammeri pentru a păcăli motoarele de căutare.
În scurt:
Spammerii ar clasa o pagină în motoarele de căutare, dar când utilizatorul ajunge pe pagina respectivă, îi redirecționează în altă parte printr-o redirecționare meta-reîmprospătare.
Aceste tipuri de pagini sunt cunoscute sub denumirea de pagini de intrare și pot duce la penalizări de spam și la eliminarea site-ului dvs. din motoarele de căutare.
De ce sunt importante etichetele de refresh meta pentru SEO?
Meta refresh și etichetele de redirecționare meta-refresh sunt importante pentru SEO în contextul în care nu ar trebui să le utilizați.
Dintr-o perspectivă SEO, este MULT mai bine să folosiți o redirecționare 301 pentru a redirecționa un utilizator către o altă pagină, spre deosebire de o redirecționare HTML meta reîmprospătare.
În primul rând, browserele procesează redirecționările 301 mult mai rapid, ceea ce înseamnă că pagina țintă se va încărca mai repede, ceea ce este mai bun pentru experiența utilizatorului.
În al doilea rând, motoarele de căutare transmit toate sucul de link către pagina țintă printr-o redirecționare 301. Nu trec mult (dacă există) printr-o redirecționare meta-reîmprospătare.
Astfel, cu excepția cazului în care este necesar în mod special în paginile dvs., se recomandă să utilizați în schimb o redirecționare 301 prietenoasă cu motoarele de căutare.
Exemplu de etichetă Meta Refresh
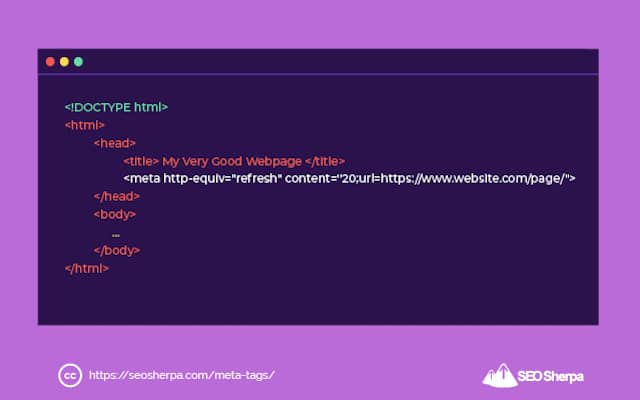
Codul pentru eticheta meta reîmprospătare arată astfel:
<meta http-equiv="refresh" content="10">Exemplul de mai sus ar reîmprospăta aceeași pagină după 10 secunde.
Codul pentru eticheta de redirecționare meta-reîmprospătare arată astfel:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Acest exemplu ar redirecționa utilizatorul către o nouă adresă URL după 20 de secunde.
Sfaturi, trucuri și bune practici pentru Meta Refresh
Iată cum ar trebui (și nu ar trebui) să utilizați etichetele meta reîmprospătare:
- Este în regulă să utilizați etichete meta reîmprospătare dacă trebuie să reîmprospătați conținutul pe aceeași pagină
- Evitați etichetele de redirecționare meta-reîmprospătare care redirecționează utilizatorii către o nouă adresă URL după un anumit interval de timp
- Dacă trebuie să redirecționați utilizatorii către o nouă adresă URL, utilizați o redirecționare 301
Cum să adăugați o etichetă de reîmprospătare meta pe pagina dvs
După actualizarea atributului de conținut pentru a specifica întârzierea în secunde și atributul URL pentru a specifica adresa URL de redirecționare;
Pur și simplu inserați codul metaetichetei în secțiunea de cap a paginii dvs.

Și voila, ai terminat.
Meta Charset Tag
Eticheta meta charset definește codificarea caracterelor pentru pagina web.
Mai simplu spus, metacarset îi spune browserului web cum ar trebui să fie afișat pentru utilizatori textul de pe pagina dvs. web.
Există o mulțime de seturi de caractere diferite, dar cele două cele mai comune pe web sunt:
- UTF‑8 — Codificarea caracterelor pentru Unicode
- ISO-8859–1 — Codificarea caracterelor pentru alfabetul latin
Dintre cele două, Unicode este setul de caractere cel mai universal adoptat datorită capacității sale de a traduce cu ușurință coduri și numere.

Este, de asemenea, setul de caractere recomandat de Google.
De ce sunt etichetele Meta Charset importante pentru SEO?
Acestea asigură că textul de pe pagina dvs. este afișat corect.
Să recunoaștem dacă cititorii tăi văd caractere rupte în textul tău, nu este bun pentru experiența utilizatorului și imaginea mărcii. Nu numai asta – și SEO-ul tău este afectat.

În primul rând, codificarea proastă a caracterelor poate cauza:
- Creșteri ale ratelor de respingere
- Scăderea timpilor de ședere
În al doilea rând, dacă pagina ta pare spartă, alte site-uri web vor fi mai puțin înclinate să facă linkuri către tine.
Toate aceste rezultate vor afecta performanța SEO.
Dar să fim sinceri:
Cu excepția cazului în care pagina dvs. este dezordonată serios din cauza unor probleme cu setul de metacaracte, impactul va fi neglijabil.
Exemplu de etichetă Meta Charset
Codul pentru eticheta meta charset arată astfel:
<meta charset="UTF-8">Dacă alegeți un set de caractere diferit, înlocuiți pur și simplu numele din interiorul semnelor de vorbire și sunteți gata.
Sfaturi, trucuri și cele mai bune practici pentru metacarse
Când vine vorba de metacarset, există doar trei lucruri de reținut:
- Asigurați-vă că utilizați eticheta meta charset pe fiecare pagină web
- Optează pentru UTF‑8 acolo unde este posibil (este ceea ce recomandă Google)
- Utilizați sintaxa corectă pentru versiunea dvs. HTML
Codul pe care l-am distribuit mai sus este pentru cel potrivit de utilizat dacă site-ul dvs. folosește HTML5.
Pe de altă parte, dacă utilizați HTML4 sau mai jos, utilizați-l pe acesta:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Nu sunteți sigur ce versiune de HTML folosește site-ul dvs.?
Vizualizați codul sursă al site-ului dvs. și, dacă vedeți <!doctype HTML> , atunci utilizați HTML5:

Cum să adăugați o etichetă Meta Charset pe pagina dvs
Trebuie să faceți acest lucru doar dacă site-ul dvs. este codat HTML personalizat.
Toate CMS obișnuite, cum ar fi WordPress, Shopify, Wix și Magento, vor include eticheta meta charset pentru dvs.
Când nu utilizați un CMS, inserați codul corespunzător în secțiunea <head> a paginii dvs.

Dacă textul dvs. se afișează corect, nu mai trebuie să faceți nimic.
Meta etichetă Viewport
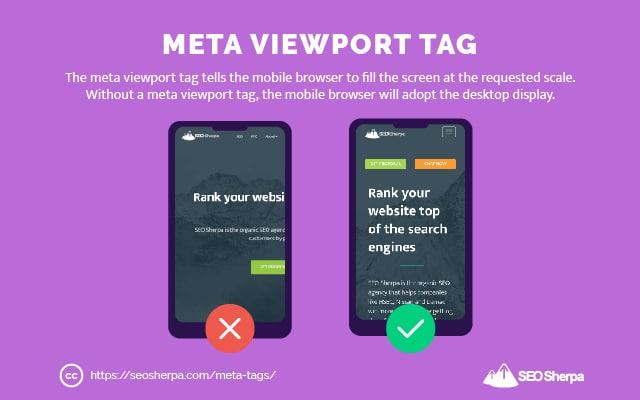
Pur și simplu vorbind, eticheta meta viewport stabilește zona vizibilă a unei pagini.
Este folosit pentru a defini modul în care un browser web va afișa pagina pe diferite dimensiuni de ecran, cum ar fi desktop, tabletă sau mobil. În esență, cât de mult ar trebui browserul să mărească pagina pentru diferite dispozitive.
Fără o etichetă meta viewport, site-ul dvs. web va arăta la fel pe mobil ca și pe desktop, doar cu MULT mai mic.

Și aceasta este o interfață îngrozitoare.
De ce sunt etichetele meta Viewport importante pentru SEO?
Prezența unei etichete meta viewport îi spune Google că pagina ta este compatibilă cu dispozitivele mobile.
Sigur, acesta nu este singurul lucru care contribuie la compatibilitatea cu dispozitivele mobile (designul mobil receptiv și elementele care se pot face clic bine distanțate fiind altele). Cu toate acestea, eticheta meta viewport contribuie în mare măsură la îmbunătățirea unui site web pentru utilizatorii de dispozitive mobile.
Acest lucru este deosebit de important pentru SEO, deoarece, din 2015, compatibilitatea cu dispozitivele mobile a fost un factor de bază de clasare.
Pe scurt, paginile cu o experiență bună de utilizare mobilă se clasează mai sus în rezultatele căutării Google – iar paginile cu o experiență slabă a utilizatorului mobil se clasează mai jos.
Dar, în mod clar, acesta nu este singurul motiv pentru a avea o etichetă meta viewport:
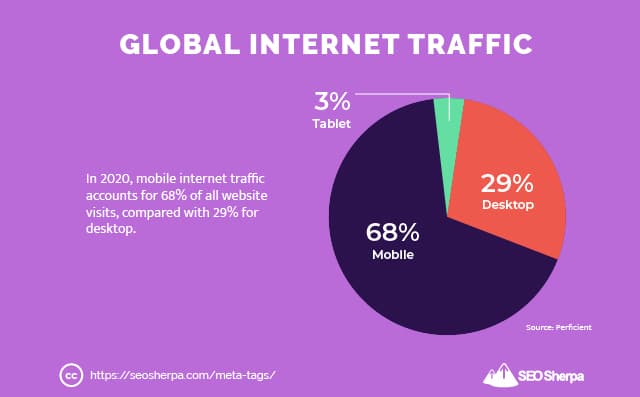
Aproximativ 68% din tot traficul de internet este mobil, față de doar 29% pentru desktop:

Imaginați-vă dacă aproape 70% dintre vizitatorii care vă găsesc site-ul ar ajunge pe un site care nu se potrivește cu ecranul lor.
Majoritatea oamenilor ar apăsa butonul Înapoi, deoarece pagina ar fi dificil de parcurs și citit.
Nu numai că veți pierde o mulțime de vizitatori, dar Google ar determina că pagina dvs. este inacceptabilă și vă va împinge în jos rezultatele motorului de căutare (rezultând o pierdere și mai mare de vizite).
Pe scurt, un meta viewport este esențial pentru clasamente mai înalte și pentru o experiență mai bună a utilizatorului.
Exemplu de etichetă meta Viewport
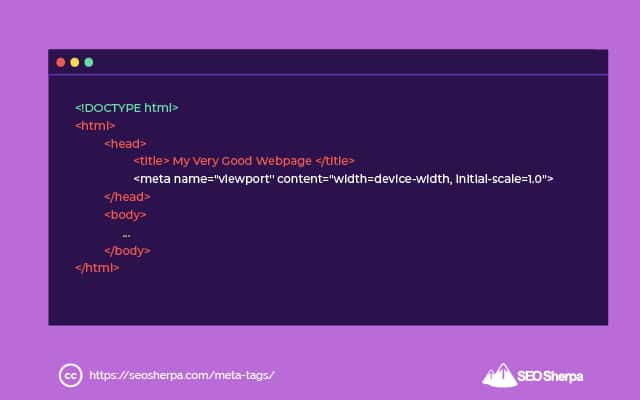
Acesta este codul pentru eticheta meta viewport care urmează să fie plasată în secțiunea <head> a paginii dvs.:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Acest exemplu indică faptul că ecranul este afișat pentru lățimea completă a dispozitivului și la un zoom de 100%.
Dacă doriți să măriți ecranul cu 80%, atunci ați seta „scala inițială” la 0,8.
Acestea fiind spuse, cea mai comună scară inițială este 1,0 și vă sugerez să începeți de acolo.
Meta Viewport Sfaturi, trucuri și cele mai bune practici
Cel mai bun sfat când vine vorba de eticheta meta viewport?
- Asigurați-vă că unul este prezent pe FIECARE pagină
- Începeți cu „initial-scale=1.0” și ajustați numai dacă este necesar

Cam asta e tot ce trebuie să știi.
Dar, în cazul în care doriți să vă scufundați mai adânc în eticheta meta viewport, iată câteva resurse recomandate:
Lectură suplimentară : Ghid pentru HTML Meta Viewport – SEOptimer
Cum să adăugați o etichetă Meta Viewport pe pagina dvs
Dacă utilizați o temă adaptabilă pentru mobil, acest „ar trebui” să fie îngrijit.
Pentru a verifica, deschideți orice pagină web și vizualizați sursa.
O căutare rapidă „CTRL + F” pentru fereastra de vizualizare și puteți vedea dacă este acolo.

Pe de altă parte, dacă vă codificați pagina personalizată, la fel ca toate celelalte metaetichete, va trebui să adăugați codul metaetichetei viewport în secțiunea head a HTML:

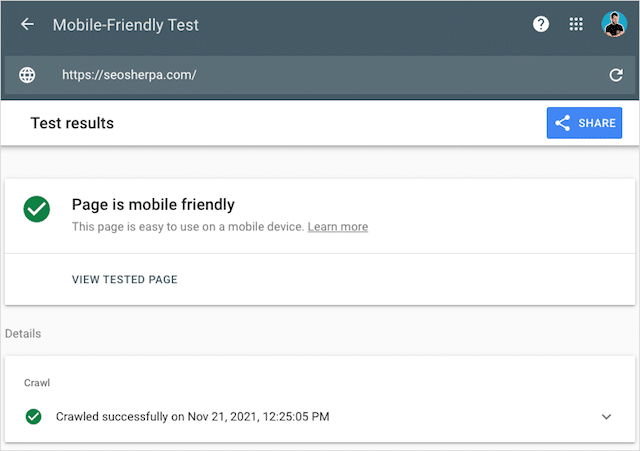
După ce ați adăugat metaeticheta la pagina dvs., vă recomand cu tărie să verificați dacă pagina dvs. este compatibilă cu dispozitivele mobile.
Testul de compatibilitate cu dispozitivele mobile de la Google va evidenția orice probleme legate de meta eticheta de vizualizare sau dacă aveți alte probleme de compatibilitate cu dispozitivele mobile.
Pe de altă parte, dacă totul este configurat corect, Google va raporta pagina dvs. ca fiind „compatibilă cu dispozitivele mobile”.

Cu asta, haideți să discutăm următoarea noastră metaetichetă și cum este folosită pentru optimizarea motoarelor de căutare.
Etichetă meta limbă
După cum sugerează și numele, metaeticheta de limbă specifică limba conținutului paginii.
Este folosit de motoarele de căutare precum Bing și Baidu, pentru a vă ajuta să aflați în ce limbă este scrisă pagina.
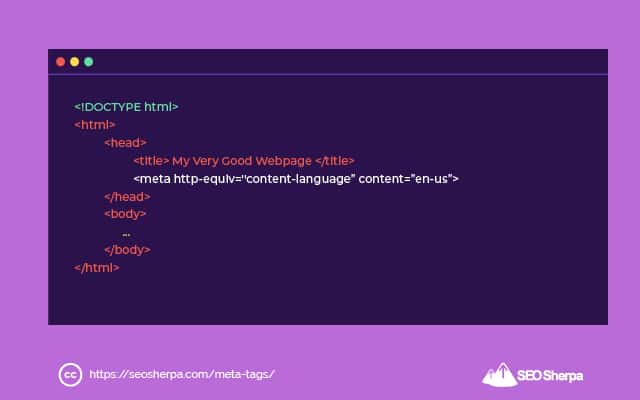
Eticheta meta-limbă arată astfel:

Veți vedea în exemplul de mai sus că atributul conținut este locul în care ați stabilit limba conținutului.
De exemplu:
- Engleza este „en”
- franceza este „fr”
- Spaniola este „es”
- Araba este „ar”
Există un cod de limbă pentru toate limbile recunoscute. Pur și simplu alegeți codul de limbă ISO 639 al conținutului dvs. din această listă și adăugați-l la codul metaetichetei.
De ce sunt importante etichetele metalingvistice pentru SEO?
În ceea ce privește Google, nu sunt.
Google a declarat că ignoră etichetele meta-limbă și utilizează în schimb etichetele hreflang.
Deci, dacă acesta este cazul, puteți omite complet metalimbajul?
Nu dacă îți pasă de clasarea pe alte motoare de căutare.
În timp ce Google nu observă etichetele metalingvistice, Bing o face, la fel și Baidu.
De fapt, Bing folosește eticheta meta language în loc de hreflang.
Adică, pentru motorul de căutare Bing, utilizați eticheta meta-limbă pentru a defini limba ȘI locația pe care o vizează pagina dvs. web.
De exemplu:
- de-at : conținut în limba germană care vizează Austria
- ar-ae: limba arabă care vizează Emiratele Arabe Unite
- en-us : limba engleză care vizează Statele Unite
- es-es : limba spaniolă care vizează Spania
Această configurație este foarte importantă pentru site-urile internaționale. Îl învață pe Bing ce pagină să fie difuzată în funcție de limba și locația utilizatorilor.
Exemplu de etichetă meta-limbă
După cum am subliniat deja, eticheta meta-limbă definește direcționarea în limba (și locația) a paginii prin atributul „conținut” din codul metaetichetei.
<meta http-equiv="content-language” content=”en-us”>Puteți pur și simplu să copiați codul de mai sus și să înlocuiți „en-us” cu direcționarea în limba și a țării pentru pagina dvs.
Asigurați-vă că specificați mai întâi limba, urmată de țara cu o cratimă (-) între ele.
Utilizați codul ISO 639 corespunzător pentru limbă și codul ISO 3166 pentru țară.
Sfaturi, trucuri și cele mai bune practici pentru metalimba
Iată cele mai bune practici pe care ar trebui să le urmați pentru etichetele metalingvistice:
- Adăugați o etichetă metalimbă la fiecare pagină
- Utilizați codul ISO 639 corect pentru limba conținutului dvs
- Dacă pagina dvs. vizează o anumită țară, spuneți că după o liniuță (de exemplu, „en-us”), folosind un cod de țară ISO 3166
Lectură suplimentară : Cele mai bune practici pentru declarația lingvistică – Woorank
Cum să adăugați o etichetă de meta-limbă pe pagina dvs
La fel ca și în cazul altor metaetichete, adăugați eticheta meta-limbă în secțiunea de cap a paginii dvs.
Asta înseamnă plasarea codului între eticheta de deschidere <head> și de închidere </head> astfel:

Este important să folosiți o singură etichetă meta-limbă pe pagină.
Dacă aveți două sau mai multe, va confunda Bing și Baidu.
Pentru a vă asigura că aveți o singură etichetă (și vizează limba și țara potrivite), faceți o căutare „Ctrl+F” în codul sursă.
Dacă totul este așa cum ar trebui să fie, atunci puteți începe să lucrați la următoarea metaetichetă.
Dar, doar dacă conținutul tău este riscant
Metaetichetă de evaluare
Dacă conținutul dvs. este rezervat pentru cei peste 18 ani, ar trebui să adăugați metaeticheta de evaluare pentru adulți pe pagina dvs. web.
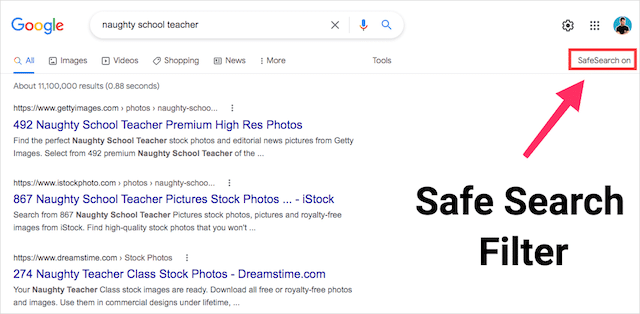
Această metaetichetă sugerează motoarele de căutare că conținutul dvs. nu este adecvat pentru copii și, în consecință, vă elimină pagina din rezultatele căutării dacă este selectată Căutare sigură:

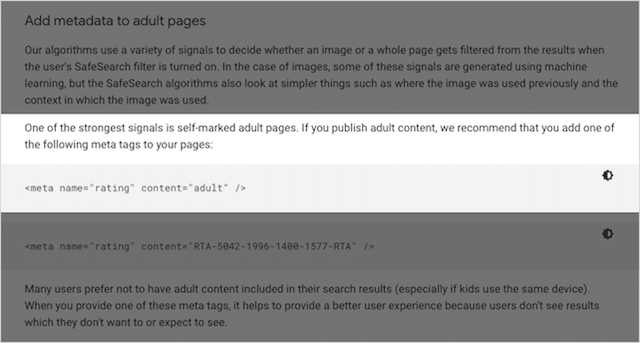
În timp ce Google este destul de bun în identificarea conținutului pentru adulți, inserarea metaetichetei de evaluare pentru adulți este un nivel suplimentar de securitate.
După cum afirmă Google, metaetichetele sunt unul dintre cele mai puternice semnale la care se uită atunci când determină adecvarea vârstei unei pagini.

Dar nu doar „adult” poate fi folosit ca evaluare. Alte valori pe care le puteți introduce în eticheta de evaluare includ:
- general
- matur
- restrânsă
- 14 ani
- sigur pentru copii
Pur și simplu introduceți evaluarea relevantă în valoarea conținutului între semnele de vorbire.
Iată cum arată codul cu evaluarea pentru adulți selectată:

De ce sunt importante etichetele meta rating pentru SEO?
Ei nu sunt.
Selectând „sigur pentru copii” ca evaluare, nu veți fi mai bine clasat în mod magic pentru copiii de zece ani.
Dar, dacă publicați conținut care nu ar trebui să fie găsit de copii, metaeticheta de evaluare a adulților este destul de utilă.
(Va filtra conținutul de la căutările sigure)
Exemplu de metaetichetă de evaluare
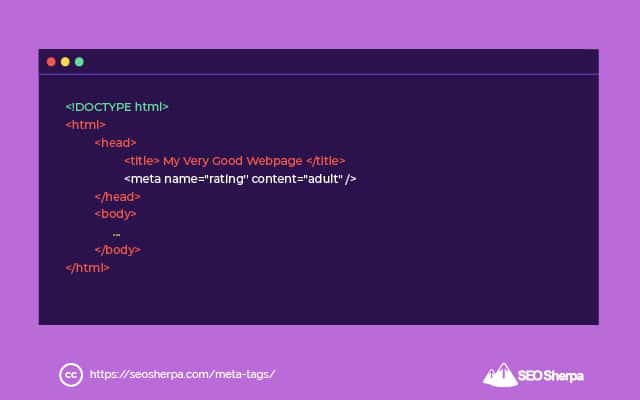
Iată codul metaetichetei pentru evaluarea adulților:
<meta name="rating" content="adult" />Dacă doriți să utilizați o evaluare alternativă, înlocuiți pur și simplu „adult” cu valoarea aleasă din lista de mai sus.
Acestea fiind spuse, singura valoare care este utilă este „adult”.
Sfaturi, trucuri și cele mai bune practici pentru metaevaluare
- Introduceți eticheta de evaluare pentru adulți în paginile cu conținut evaluat x pentru a le elimina din Căutarea sigură
- Ignorați toate celelalte valori ale etichetelor de evaluare. Nu au aplicații practice pentru SEO
Cum să adăugați o etichetă meta de evaluare pe pagina dvs
Știi burghiul.
Doar plasați codul în secțiunea de cap a paginii dvs. web.
După ce l-ați adăugat, HTML-ul secțiunii dvs. de cap va arăta astfel:

Cu asta, trec la al nouălea cod de metaetichetă.
Deschideți graficul și metaeticheta Twitter Card
Probabil vă întrebați de ce în această listă apar metaetichetele Facebook Open Graph și Twitter Card.
Sunt pentru rețelele de socializare, nu?
Este adevărat.
Dar sunt și benefice pentru SEO.
Mai multe despre asta mai târziu.
Să acoperim mai întâi ceea ce fac aceste metaetichete.
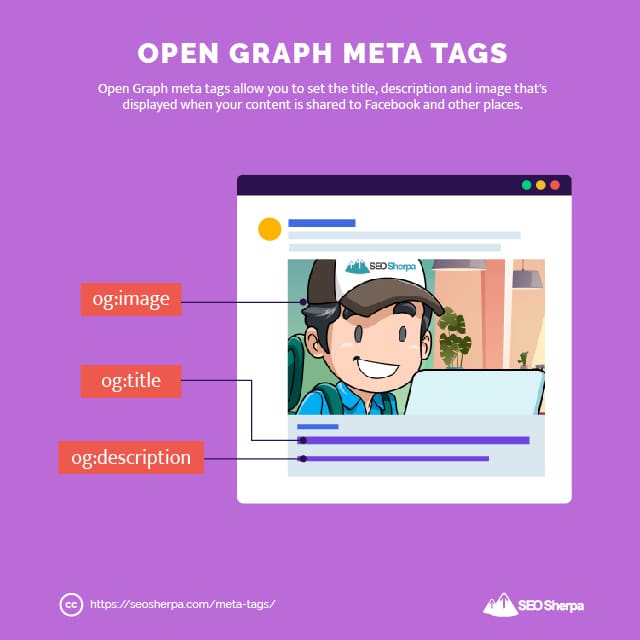
În termeni simpli, etichetele Facebook Open Graph și Twitter Card vă ajută să controlați aspectul conținutului dvs. pe site-urile de socializare.
Acestea vă îmbunătățesc vizibilitatea conținutului și vă ajută să generați mai mult trafic pe site, făcând actualizările dvs. mai atractive .
La rândul său, atragerea mai multor vizionări, acoperire și distribuiri sociale.
Folosiți aceste metaetichete de rețele sociale pentru a controla exact ceea ce este afișat, inclusiv:
- Titlul
- Descrierea
- Imaginea

Cu un titlu, o imagine și o descriere atractive, puteți îmbunătăți în mod masiv implicarea.
De ce sunt etichetele Open Graph și Twitter Card importante pentru SEO?
Ele vă ajută să vă amplificați conținutul.
„Dar stai, am crezut că semnalele sociale nu sunt un factor de clasare SEO?”
Ai dreptate, dar totusi:
Cu cât ai mai multe priviri asupra conținutului tău, cu atât publicul potențial pentru backlink-uri este mai mare.
Și, cu mai multe dovezi sociale din distribuiri și comentarii, cu atât este mai mare probabilitatea ca publicul să se conecteze la conținutul tău.
După cum sunt sigur că știți, linkurile sunt un semnal de clasare foarte important .
Deci, pe scurt, metaetichetele Open Graph și Twitter Card nu au beneficii directe SEO, dar vă pot ajuta indirect SEO organic.
Deschide Graph și Exemple de metaetichete pentru cardul Twitter
Iată un exemplu de metaetichetă grafică deschisă din postarea noastră despre operatorii de căutare Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Și iată cum arată postarea când este distribuită pe Facebook:

La fel ca toate metaetichetele, metaetichetele Open Graph sunt conținute în secțiunea <head> a unei pagini web. Acestea sunt definite de un og: urmat de numele proprietății:
- og:titlu
- og:descriere
- og:imagine
Pe de altă parte, acesta este un exemplu de metaetichetă a cardului Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Principalele atribute ale cardului Twitter de setat sunt:
- twitter:titlu
- twitter:imagine
- twitter:creator
După ce ați adăugat etichete grafice deschise și metaetichete pentru cardul Twitter pe pagina dvs., puteți utiliza depanatorul Facebook și validatorul cardului Twitter pentru a verifica că funcționează corect.
Deschideți Graph și Twitter Card Meta-etichete Sfaturi, trucuri și cele mai bune practici
Iată sfaturile mele de top pentru etichetele metagrafice deschise și cardurile Twitter:
- Includeți-le în paginile dvs. cele mai demne de partajat, cum ar fi articole și articole de blog
- Asigurați-vă că definiți o imagine, un titlu și o descriere
- Pentru expunere maximă, utilizați o imagine de 1.200 px (w) pe 628 px (h)
- Folosiți un text atrăgător care merită clic pentru un CTR mai mare și mai mult trafic
Cu asta, haideți să discutăm cum să le adăugați pe site-ul dvs. web.
Cum să adăugați Open Graph și carduri Twitter pe pagina dvs
Cel mai simplu mod de a gestiona metaetichetele grafice deschise și cardurile Twitter este prin intermediul sistemului dvs. de gestionare a conținutului.
Wix, Shopify și Squarespace includ toate o anumită capacitate de a seta aceste etichete, încorporate.
Pentru WordPress, va trebui să utilizați un plugin.
Deoarece probabil că aveți instalat pluginul SEO Yoast, aceasta este cea mai ușoară opțiune.
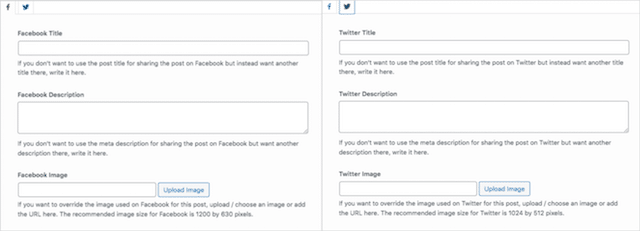
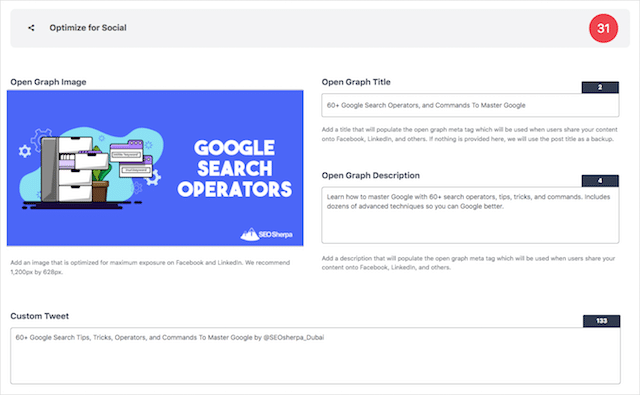
În editorul Yoast pentru o pagină sau postare, veți vedea fila socială. De acolo puteți seta titlul, descrierea și imaginea pentru Facebook și Twitter.

O altă opțiune este să utilizați un plugin specializat de partajare pe rețelele sociale.
Butoanele de partajare socială pe care le vedeți în această postare sunt generate de pluginul Social Warfare. Pe lângă faptul că oferă chiclete pentru rețelele sociale, Social Warfare vă permite să setați imagini, descrieri și titluri pentru grafice deschise și carduri Twitter.

Nu contează cu adevărat ce plugin utilizați, asigurați-vă că setați meta-etichete sociale pentru cel mai bun conținut al dvs. și urmăriți cum explodează share-urile dvs. sociale (și sperăm) backlink-urile.
Etichete meta cuvinte cheie
Meta cuvintele cheie sunt etichete pe care le poți aplica unei pagini pentru a indica cuvintele cheie pentru care ar trebui să se clasifice.
Iată cum arată ele ca parte a codului HTML:
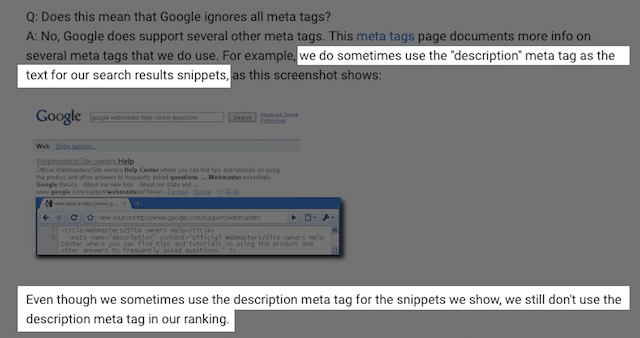
<meta name="keywords" content="keyword1, keyword2, keyword3" />Problema este că etichetele meta cuvinte cheie au fost exploatate de spammeri în primele zile ale SEO și, din această cauză, majoritatea motoarelor ignoră eticheta meta cuvinte cheie în zilele noastre.
De fapt, Google nu a folosit meta cuvinte cheie ca parte a algoritmului său de clasare de peste un deceniu.
Știm acest lucru deoarece, în 2009, Google a declarat că nu a mai folosit meta cuvinte cheie de ani de zile.

Dar, totuși, asta nu împiedică aproximativ 15% dintre SEO să folosească etichete meta cuvinte cheie chiar și astăzi:
Dacă meta cuvintele cheie sunt în esență „moarte” în ceea ce privește Google, de ce unii SEO încă le folosesc?
Răspunsul probabil este:
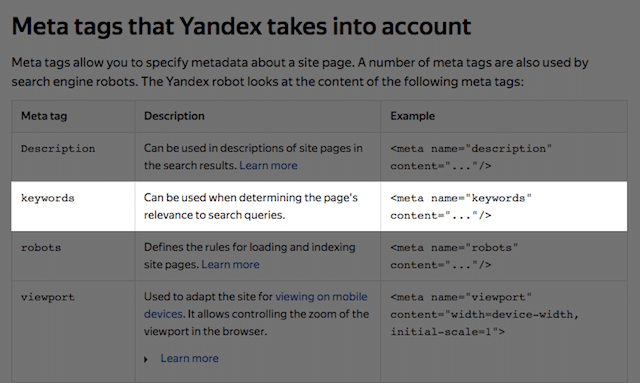
Yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Gânduri finale
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
