元標籤:SEO 元數據權威指南(2021 年)
已發表: 2021-11-25 這是 2021 年 SEO 元標籤的完整指南。
這是 2021 年 SEO 元標籤的完整指南。
在本指南中,您將學習如何使用和不使用十個最重要的搜索引擎優化元標記。
我涵蓋了所有內容,從元標籤(簡單地說)到最容易被忽視的 SEO 元標籤。 加上我對這個終極元標籤列表中每個標籤的重要提示、技巧和最佳實踐。
如果您希望提高排名、增加點擊率並最終改善您的網站用戶體驗和搜索引擎優化的結果,那麼您會喜歡本指南。
讓我們跳進去:
您有元標記問題嗎? 獲得免費的即時審核,發現您最大的元數據問題,並向您展示如何解決這些問題。
什麼是元標籤?
元標記是網站代碼中的一種 HTML 標記。
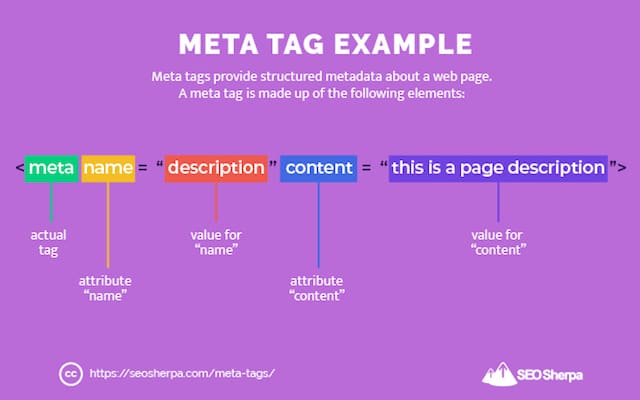
讓我們分解一下:
術語“元”是指元數據,即一組提供有關其他數據的信息的數據。
換句話說,元數據是關於數據的數據。

在 SEO 的上下文中,元標籤向搜索引擎提供有關網頁的重要信息,例如它應該如何在搜索結果中顯示 - 以及哪些關鍵字。
但這還不是全部:
元標記還告訴網絡瀏覽器如何向訪問者顯示頁面內容。
簡而言之,元標記會影響您的內容在搜索結果和實際顯示頁面上呈現給用戶的方式。
雖然元標記會影響內容的顯示方式,但如果不檢查頁面的源代碼,它們對用戶是不可見的。
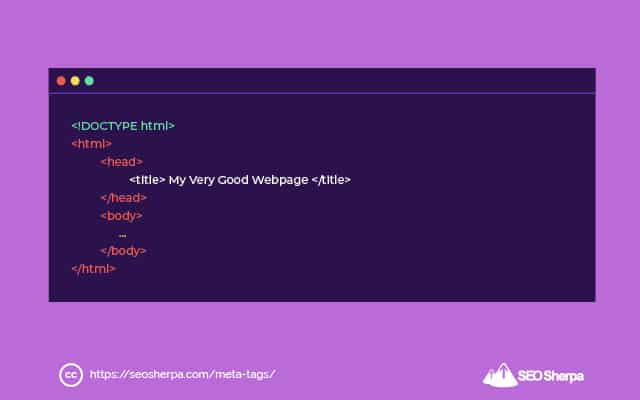
以下是它們在實際代碼中的樣子:

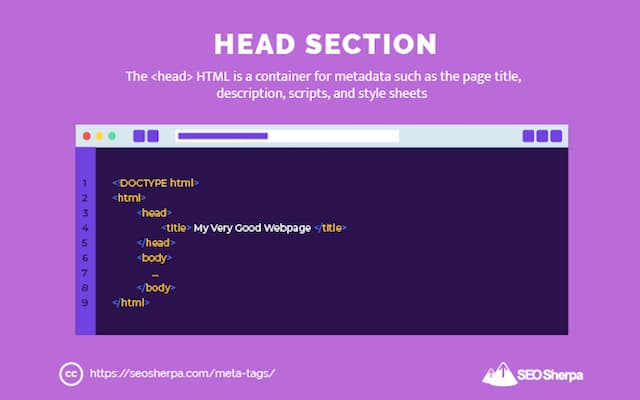
元標記構成網頁頭部部分的一部分。
head 部分(如您所想)位於 HTML 頁面的頂部。
頭部部分充當元數據的容器,位於網頁中的<html>和<body>標記之間。 除了我們將在本指南中介紹的元標記之外,head 部分也是存放樣式表和腳本(如 Google Analytics)的地方。

一直追到現在?
太好了,讓我們介紹一下 SEO 最重要的十個元標記:
- 元標題標籤
- 元描述標籤
- 元機器人標籤
- 元刷新標籤
- 元字符集標籤
- 元視口標籤
- 語言元標記
- 評級元標記
- 打開 Graph 和 Twitter 卡片元標記
- 元關鍵字標籤
元標題
元標題標籤通知搜索引擎,例如 Google、Yahoo 和 Bing,您希望在搜索引擎結果頁面上顯示的可點擊標題。
元標題標籤充當文檔的標題。
它的目的是傳達網頁的主題,因此,它被搜索引擎用於排名目的,並作為搜索片段中的可點擊元素——但並非總是如此。
Google通常會使用標題標籤作為搜索片段中的標題鏈接,但也可能使用 HTML 元素,如標題標籤或內部錨文本。
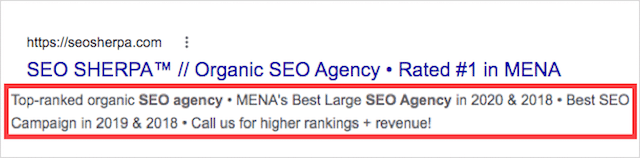
以下是標題標籤在搜索引擎結果頁面中顯示時的樣子:

為什麼元標題對 SEO 很重要?
當談到搜索引擎算法時,我們知道的東西很少有絕對確定性,但作為排名因素的元標題就是其中之一。
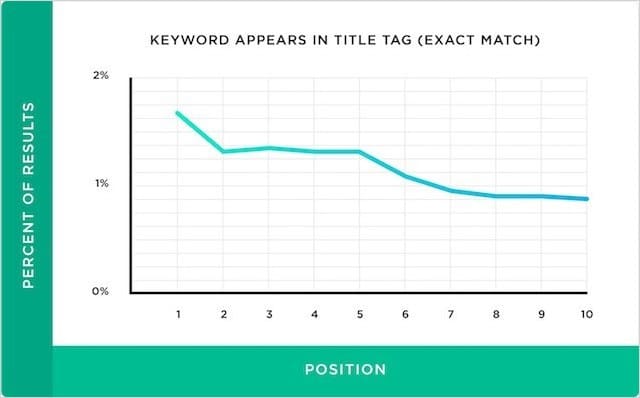
許多研究已經確定元標題中的關鍵字使用與搜索引擎中的高排名之間存在密切的相關性:

谷歌也表示他們使用元標題來理解頁面的上下文。
用戶也可以這樣說:
標題對於讓用戶快速了解結果內容及其與查詢相關的原因至關重要。 它通常是用於決定點擊哪個結果的主要信息,因此在您的網頁上使用高質量的標題很重要。
谷歌高級 SEO 指南
簡而言之,元標題會影響您在搜索引擎結果頁面中的排名以及您從自然搜索中獲得的點擊次數。
元標題示例
元標題由一個開始的<title>和結束的</title>標籤組成,標題文本介於兩者之間。
<title>This is the Title of the Page</title>但在我們進一步討論元標題之前,我承認:
從 HTML 的角度來看,標題標籤並不是真正的元標籤。
如果它是元標記,則代碼的語法如下:
<元名稱=”標題”內容=” 這是頁面的標題”>
相反,標題標籤文本只是夾在一個開始和結束的“標題”標籤之間,如下所示:

就是說,標題元素被 SEO 廣泛討論了關於元標籤的話題,所以不在這裡介紹它是不妥的。
元標題提示、技巧和最佳實踐
標題標籤可以說是最具影響力的“元標籤”,因為它會影響搜索引擎和用戶。
這是您吸引搜索者註意力的第一個機會,如果使用得當,可以幫助您獲得更高的排名並贏得更多點擊。
以下是我對創建值得點擊(和排名)的元標題的主要建議:
- 為每個網頁寫一個唯一的標題標籤
- 使用您的標題標籤向用戶和搜索機器人描述頁面的內容
- 目標標籤長度為 35-55 個字符
- 包括您的目標關鍵字,但避免關鍵字堆砌
- 如果可能,將您的主要關鍵字放在標題標籤的前面
- 確保您的標題標籤與搜索意圖相匹配
- 大寫每個單詞的第一個字母和奇數的完整單詞以進行強調
- 盡量減少停用詞,如 a、and、but、so、or 等。
- 如果有意義,請包括您的品牌名稱
補充閱讀:SEO元標題權威指南
如何將標題標籤添加到您的頁面
如果您的網站是硬編碼的,您需要將代碼添加到頁面的頭部。
換句話說,將您的標題標籤放在開始<head>和結束</head>標記之間,如下所示:

另一方面,如果您的網站使用內容管理系統——而且它不是 1990 年代的系統——您將能夠從網站的編輯器中更新頁面標題。
對於 WordPress,我建議您安裝 Yoast 插件。
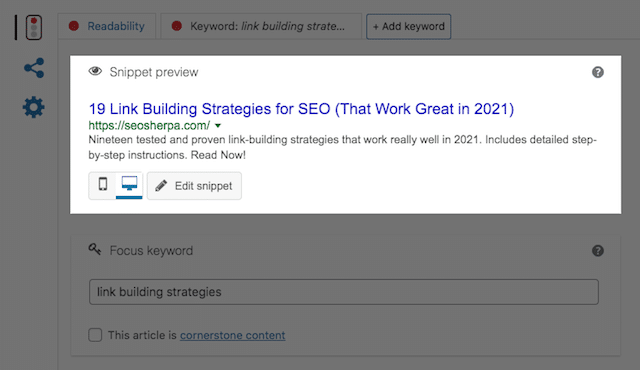
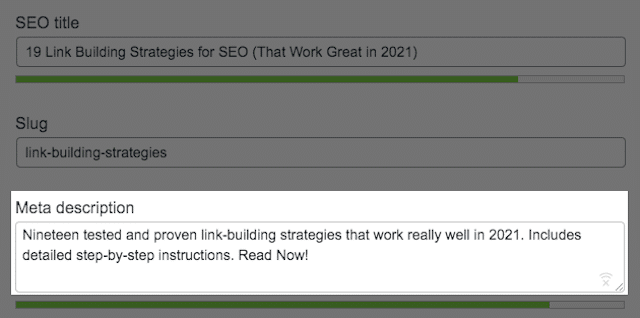
Yoast 提供優化頁面標題的提示和提示,並包含頁面標題在搜索引擎結果頁面中的顯示方式的預覽:

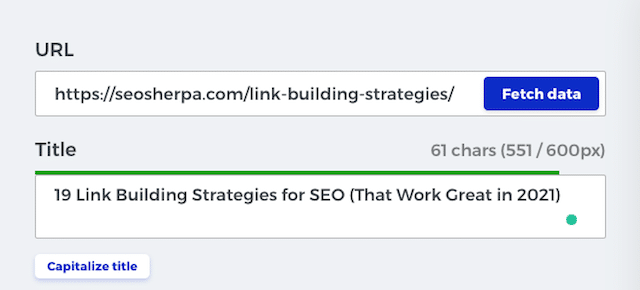
發布標題標籤後,我建議您使用 Mangools SERP Simulator 之類的工具獲取標籤數據。

這使您可以檢查您的頁面標題是否可讀並正確顯示。
元描述
簡單地說,元描述標籤總結了頁面的內容。
搜索引擎經常將其用作搜索引擎結果頁面上的片段。

如果被搜索引擎應用,元描述將顯示在標準搜索片段內的標題鏈接和顯示 URL 下方。
為什麼元描述對 SEO 很重要?
讓我們澄清一件事:
元描述標籤不是直接的排名因素。
您在元描述中添加的內容不會幫助您神奇地出現在搜索引擎結果頁面上。

那麼它們為什麼重要呢?
因為,與您的元標題標籤一起,元描述是用戶在掃描搜索結果時首先看到的內容。
意思是:
元描述標籤中包含的內容會對用戶是否點擊您的網頁產生巨大影響。
如果您想贏得更多的自然流量(誰不想呢?),一個寫得很好的元描述是至關重要的。
元描述示例
下面是 HTML 代碼中元描述的樣子:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">與其他元標記一樣,元描述位於頁面標題部分的 <head> 標記之間。
元描述提示、技巧和最佳實踐
正如我們已經介紹過的,元描述的作用是向用戶預覽他們對您的頁面的期望。
將其視為確定用戶是否點擊您的網頁或競爭結果的廣告文案。
以下是充分利用元描述的七個技巧:
- 為您最重要的頁面編寫獨特的元描述
- 總結您的內容最重要的功能
- 匹配主要關鍵字的搜索意圖
- 在相關的地方加入您的主要和相關關鍵字
- 將您的元描述保持在 158 個字符以下
- 將您最重要的信息放在前 120 個字符中
- 使用主動語音、數字和 CTA 來提高 CTR
附加閱讀:如何編寫完美的元描述(逐步)
如何將元描述標籤添加到您的頁面
如果您沒有內容管理系統,則需要更新 HTML。
使用代碼編輯器,在代碼的 <head> 標記之間添加描述元標記。

另一方面,如果您像我一樣使用 WordPress,您可以在 Yoast 中輕鬆完成此操作。

Shopify、Magento 或 Wix 等其他 CMS 具有以類似方式工作的功能。
發布元描述後,使用 Mangools SERP 模擬器獲取標籤數據,以檢查搜索引擎的可訪問性。
元機器人標籤
元機器人標籤是機器人的元標籤。
換句話說,它向機器人提供有關如何處理頁面的數據。
默認情況下,搜索機器人會將它可以抓取的所有頁面編入索引。 元機器人標籤允許您設置特殊說明,例如不將此 URL 編入索引或抓取此頁面上的鏈接。
以下是您可以定義的主要指令:
- 索引:這告訴搜索機器人索引頁面。 如果頁面被索引,它將出現在搜索引擎結果中。 如果您不指示搜索機器人不對網頁編制索引,無論如何它都會被編制索引(假設它是可抓取的)。
- Noindex :這對搜索機器人說“不要將此網頁添加到您的索引中”,這意味著該頁面不會出現在搜索引擎中。
- Follow :這指示搜索機器人跟踪您網頁上的鏈接,並且您還保證您鏈接到的資源。 如果您不向源代碼添加任何說明,這也是默認設置。
- Nofollow :這會通知搜索機器人不要抓取頁面上的鏈接,並且您不認可您鏈接到的資源。
這些不是您可以在元機器人中定義的唯一指令:
還有noarchive 、 nosnippet 、 noimageindex和 notranslate ,但由於應用這些參數不太有用,我們不會在本指南中介紹它們。
旁注——谷歌將“nofollow”標籤視為提示(與指令相反)。 這意味著谷歌可能仍會抓取“nofollow”鏈接,並可能在其排名算法中使用這些鏈接中包含的信息。 也就是說,谷歌仍然會認為你沒有認可你鏈接到的頁面。
為什麼 Meta Robots 標籤對 SEO 很重要?
元機器人標籤的主要用途是防止頁面出現在搜索結果中。
在很多情況下,您可能希望阻止搜索引擎將某些頁面編入索引:
- 對搜索用戶幾乎沒有價值的薄內容頁面
- 私人管理員和感謝頁面
- 按點擊付費的著陸頁
- 重複內容
- 測試頁面或網站暫存環境中的頁面
使用“nofollow”元機器人標籤刪除此類頁面不僅會阻止用戶在搜索結果中找到它們,而且還會確保搜索引擎僅將具有獨特內容的高質量頁面編入索引——這對您的網站有積極的排名優勢。
元機器人示例
元機器人標籤的結構如下所示:

這個元機器人示例指示搜索機器人索引頁面並跟踪頁面上包含的所有鏈接。
有四種方法可以組合主要的 robots 元標記指令:
元機器人:索引和關注標籤:
<meta name=”robots” content="index, follow">元機器人:Noindex 和 Nofollow 標籤:
<meta name=”robots” content="noindex, nofollow">元機器人:索引和 Nofollow 標籤:
<meta name=”robots” content="index, nofollow">元機器人:Noindex 和關注標籤:
<meta name=”robots” content="noindex, follow">
Meta Robots 提示、技巧和最佳實踐
我的第一機器人元標記提示是這樣的:
確保每個頁面都有正確的元機器人標記。
由於錯誤的“noindex”元機器人標籤添加到重要頁面,會丟失多少流量,這真是太瘋狂了。 為了盡量減少潛在的錯誤:
- 不要使用索引並遵循元機器人標籤——這是不必要的
- 僅當您想限制 Google 抓取頁面的方式時才使用元機器人標籤
- 不要在 robots.txt 中屏蔽帶有元機器人標籤的網頁。 改用元機器人
附加閱讀:機器人元指令 – Moz
如何將 Meta Robots 標籤添加到您的頁面
如果您有一個自定義編碼的網站,請將適當的元機器人代碼放在網站的頭部部分。
(我已經包括了上面的四個主要指令)
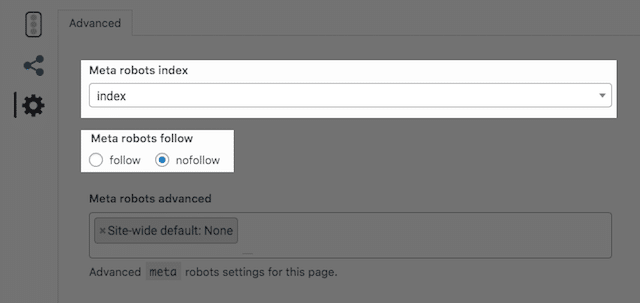
另一方面,如果您使用 WordPress 和 Yoast,您可以在頁面或帖子編輯器的高級設置中選擇您的偏好:

元刷新標籤
元刷新標籤是一種指示網絡瀏覽器在給定時間段後自動刷新頁面的方式。
例如,這個元刷新標籤指示瀏覽器在 5 秒後刷新當前頁面:

如果您在頁面上顯示不斷變化的內容(例如現場體育比分),元刷新標籤可能很有用,但通常應避免使用。
避開元刷新標籤的原因是它們的第二個也是更常見的用途:
告訴 Web 瀏覽器在設定的時間後將用戶重定向到不同的 URL 。
其語法與重新加載當前頁面幾乎相同,但要加載的新 URL 在分號後聲明,如下所示:

元刷新重定向的問題在於它們已被垃圾郵件發送者用來欺騙搜索引擎。
簡而言之:
垃圾郵件發送者會在搜索引擎中排名一個頁面,但是當用戶登陸該頁面時,通過元刷新重定向將他們重定向到其他地方。
這些類型的頁面被稱為門戶頁面,它們可能會導致垃圾郵件處罰以及您的網站從搜索引擎中刪除。
為什麼元刷新標籤對 SEO 很重要?
元刷新和元刷新重定向標籤在您不應該使用它們的上下文中對 SEO 很重要。
從 SEO 的角度來看,與 HTML 元刷新重定向相比,使用 301 重定向將用戶重定向到另一個頁面要好得多。
首先,瀏覽器處理 301 重定向的速度更快,這意味著目標頁面將加載更快,這對用戶體驗來說更好。
其次,搜索引擎通過 301 重定向將所有鏈接汁傳遞到目標頁面。 它們不會通過元刷新重定向傳遞太多(如果有的話)。
因此,除非您的頁面特別需要它,否則建議改用搜索引擎友好的 301 重定向。
元刷新標記示例
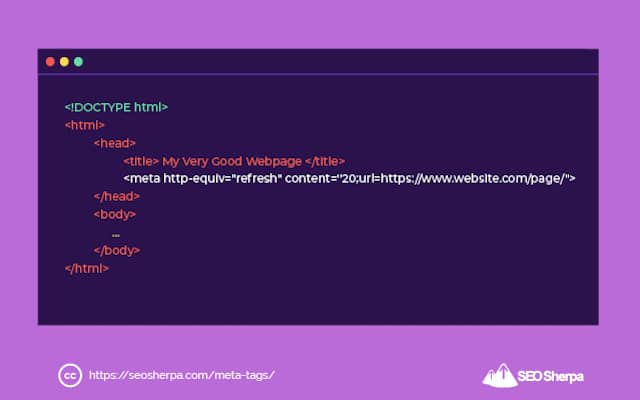
元刷新標記的代碼如下所示:
<meta http-equiv="refresh" content="10">上面的示例將在 10 秒後刷新同一頁面。
元刷新重定向標記的代碼如下所示:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">此示例將在 20 秒後將用戶重定向到新 URL。
元刷新提示、技巧和最佳實踐
以下是您應該(也不應該)使用元刷新標籤的方式:
- 如果您需要刷新同一頁面上的內容,可以使用元刷新標籤
- 避免在特定時間間隔後將用戶重定向到新 URL 的元刷新重定向標籤
- 如果您需要將用戶重定向到新 URL,請改用 301 重定向
如何將元刷新標籤添加到您的頁面
更新 content 屬性以指定時間延遲(以秒為單位)和 URL 屬性以指定重定向 URL 後;
只需將元標記代碼粘貼到頁面的頭部。

瞧,你完成了。
元字符集標籤
meta charset 標籤定義了網頁的字符編碼。
簡單地說,元字符集告訴網絡瀏覽器你的網頁上的文本應該如何顯示給用戶。
有大量不同的字符集,但網絡上最常見的兩個是:
- UTF‑8 — Unicode 的字符編碼
- ISO-8859–1 — 拉丁字母的字符編碼
在這兩者中,Unicode 是最普遍採用的字符集,因為它能夠輕鬆翻譯代碼和數字。

這也是谷歌推薦的字符集。
為什麼元字符集標籤對 SEO 很重要?
它們確保您頁面上的文本正確顯示。
如果您的讀者在您的文本中看到損壞的字符,讓我們面對現實,這對用戶體驗和品牌形像都不利。 不僅如此——你的 SEO 也會受到影響。
首先,錯誤的字符編碼會導致:
- 跳出率增加
- 減少停留時間
其次,如果您的頁面看起來很損壞,其他網站將不太願意鏈接到您。
所有這些結果都會損害 SEO 的性能。
但說實話:
除非您的頁面由於元字符集問題而嚴重混亂,否則影響可以忽略不計。
元字符集標記示例
元字符集標記的代碼如下所示:
<meta charset="UTF-8">如果您選擇不同的字符集,只需替換語音標記內的名稱,就可以了。
元字符集提示、技巧和最佳實踐
當談到元字符集時,只需要記住三件事:
- 確保在每個網頁上使用元字符集標籤
- 盡可能選擇 UTF-8(這是 Google 推薦的)
- 為您的 HTML 版本使用正確的語法
如果您的網站使用 HTML5,我上面分享的代碼是正確的。
另一方面,如果您使用的是 HTML4 或更低版本,請改用這個:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">不確定您的網站使用什麼版本的 HTML?
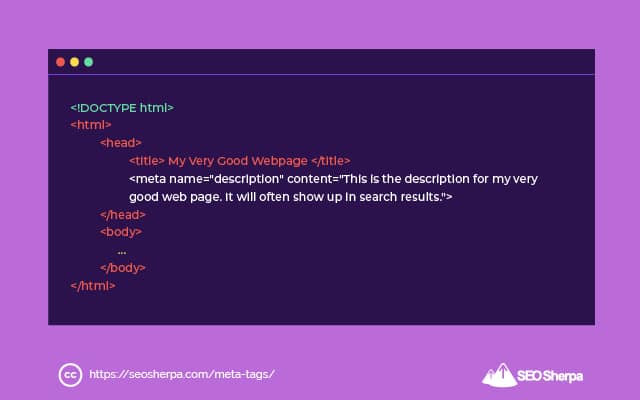
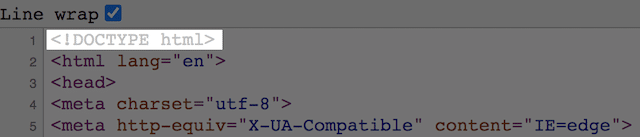
查看您的網站源代碼,如果您看到<!doctype HTML>則說明您使用的是 HTML5:


如何將元字符集標籤添加到您的頁面
只有當您的網站是自定義編碼的 HTML 時,您才需要這樣做。
所有常見的 CMS,如 WordPress、Shopify、Wix 和 Magento 都將為您包含元字符集標籤。
如果您不使用 CMS,請將適當的代碼粘貼到頁面的 <head> 部分。

如果您的文本正確顯示,則您無需再做任何事情。
元視口標籤
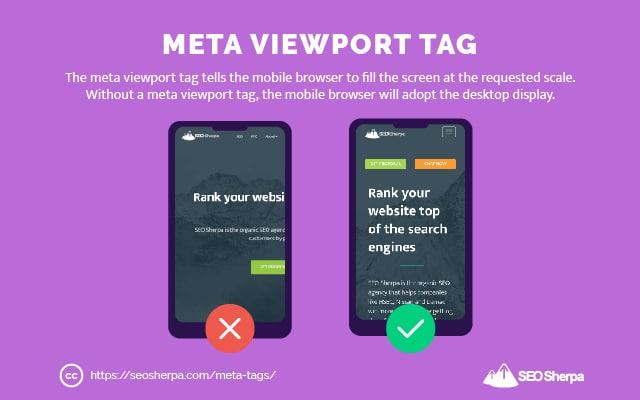
簡單來說,meta viewport 標籤設置頁面的可見區域。
它用於定義 Web 瀏覽器如何在不同的屏幕尺寸(例如台式機、平板電腦或移動設備)上顯示頁面。 本質上,瀏覽器應該為不同的設備放大多少頁面。
如果沒有元視口標籤,您的網站在移動設備上的外觀與在桌面設備上的外觀相同,只是要小得多。

這是一個可怕的用戶界面。
為什麼元視口標籤對 SEO 很重要?
元視口標籤的存在告訴 Google 您的頁面適合移動設備。
當然,這並不是唯一有助於移動友好性的因素(移動響應式設計和間隔良好的可點擊元素是其他因素)。 儘管如此,元視口標籤確實在使網站更適合移動用戶方面大有幫助。
這對於 SEO 尤其重要,因為自 2015 年以來,移動友好性一直是核心排名因素。
簡而言之,移動用戶體驗良好的頁面在 Google 搜索結果中的排名較高,而移動用戶體驗較差的頁面排名較低。
但顯然,這不是擁有元視口標籤的唯一原因:
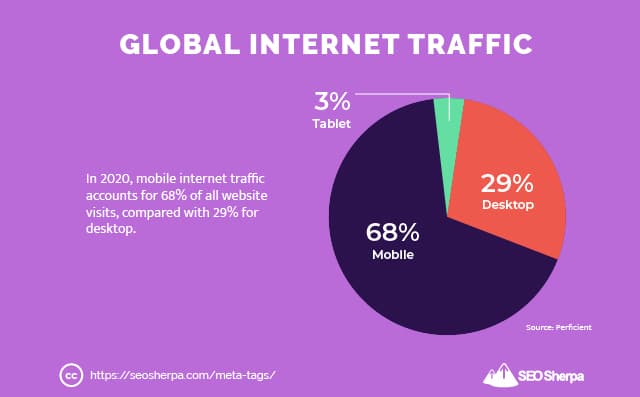
大約 68% 的互聯網流量來自移動端,而桌面端只有 29%:

想像一下,如果將近 70% 的訪問者找到您的網站,他們登陸的網站不適合他們的屏幕。
大多數人會點擊後退按鈕,因為頁面很難滾動和閱讀。
您不僅會失去大量訪問者,而且 Google 會確定您的頁面不可接受,並將您推到搜索引擎結果下方(導致訪問量更大的損失)。
簡而言之,元視口對於更高的排名和更好的用戶體驗至關重要。
元視口標記示例
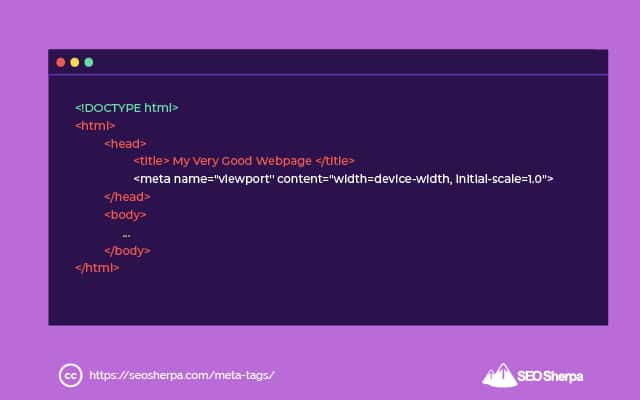
這是要放置在頁面 <head> 部分中的元視口標記的代碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0">此示例表明屏幕以設備的全寬和 100% 縮放顯示。
如果您想將屏幕放大 80%,那麼您可以將“初始比例”設置為 0.8。
也就是說,最常見的初始比例是 1.0,我建議你從那裡開始。
元視口提示、技巧和最佳實踐
關於元視口標籤的最佳建議是什麼?
- 確保每個頁面上都有一個
- 從“initial-scale=1.0”開始,僅在需要時進行調整

這幾乎就是您需要知道的所有內容。
但是,如果您想更深入地了解元視口標籤,這裡有一些推薦的資源:
補充閱讀:HTML Meta Viewport 指南 – SEOptimer
如何將元視口標籤添加到您的頁面
如果您使用的是移動響應主題,則“應該”注意這一點。
要檢查,請打開任何網頁並查看源代碼。
快速“CTRL + F”搜索視口,您可以查看它是否存在。

另一方面,如果您要對頁面進行自定義編碼,就像所有其他元標記一樣,您需要將視口元標記代碼添加到 HTML 的 head 部分:

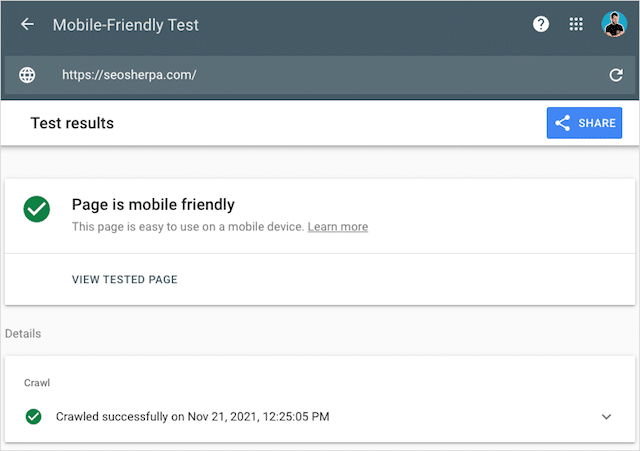
將元標記添加到頁面後,我強烈建議您檢查您的頁面是否適合移動設備。
谷歌的移動友好測試將突出顯示您的元視口標籤的任何問題——或者如果您有其他移動友好性問題。
另一方面,如果一切設置正確,Google 會將您的頁面報告為“適合移動設備”。

有了這個,讓我們討論下一個元標記以及它如何用於搜索引擎優化。
元語言標籤
顧名思義,語言元標記指定頁面內容的語言。
必應和百度等搜索引擎使用它來幫助確定頁面是用什麼語言編寫的。
元語言標籤如下所示:

您將在上面的示例中看到,內容屬性是您設置內容語言的位置。
例如:
- 英語是“en”
- 法語是“fr”
- 西班牙語是“es”
- 阿拉伯語是“ar”
所有公認的語言都有一個語言代碼。 只需從此列表中選擇您的內容的 ISO 639 語言代碼並將其添加到您的元標記代碼中。
為什麼元語言標籤對 SEO 很重要?
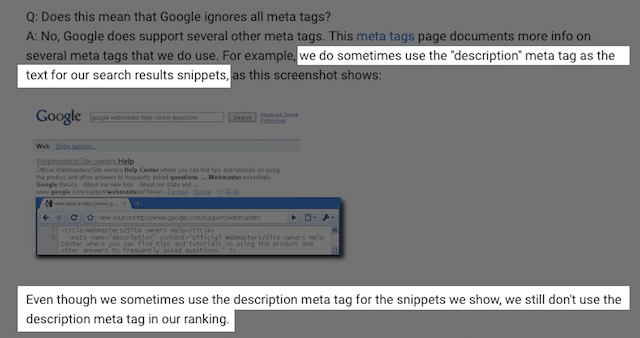
就谷歌而言,他們不是。
谷歌表示他們忽略了元語言標籤,而是使用了 hreflang 標籤。
所以如果是這樣的話,你能完全省略元語言嗎?
如果您關心在其他搜索引擎上的排名,則不會。
雖然谷歌沒有觀察元語言標籤,但必應有,百度也有。
事實上,Bing 使用元語言標籤而不是 hreflang。
這意味著,對於 Bing 的搜索引擎,您使用元語言標籤來定義您的網頁所定位的語言和位置。
例如:
- de-at :針對奧地利的德語內容
- ar-ae:針對阿拉伯聯合酋長國的阿拉伯語
- en-us : 以美國為目標的英語
- es-es : 針對西班牙的西班牙語
此設置對於國際網站非常重要。 它根據用戶的語言和位置教 Bing 服務哪個頁面。
元語言標籤示例
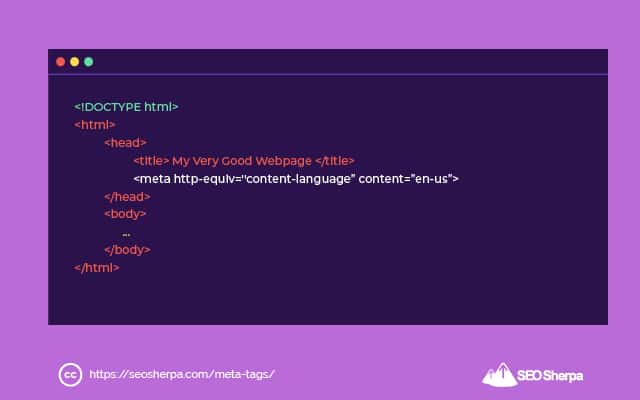
正如我已經指出的,元語言標記通過元標記代碼中的“內容”屬性定義頁面的語言(和位置)定位。
<meta http-equiv="content-language” content=”en-us”>您可以簡單地複制上面的代碼並將“en-us”替換為您頁面的語言和國家/地區定位。
請務必先說明語言,然後是國家,中間用連字符 (-) 說明。
對語言使用適當的 ISO 639 代碼,對國家/地區使用 ISO 3166 代碼。
元語言提示、技巧和最佳實踐
以下是元語言標籤應遵守的最佳實踐:
- 為每個頁面添加元語言標籤
- 為您的內容語言使用正確的 ISO 639 代碼
- 如果您的頁面定位到特定國家/地區,則該國家/地區使用 ISO 3166 國家/地區代碼在破折號後(例如“en-us”)
補充閱讀:語言聲明的最佳實踐——Woorank
如何將元語言標籤添加到您的頁面
與其他元標記一樣,在頁面的頭部添加元語言標記。
這意味著將代碼放在開始 <head> 和結束 </head> 標記之間,如下所示:

每個頁面只使用一個元語言標籤很重要。
如果你有兩個或更多,它會混淆必應和百度。
為確保您只有一個標籤(並且它針對正確的語言和國家/地區),請在您的源代碼中執行“Ctrl+F”查找。
如果一切正常,那麼您可以開始處理下一個元標記。
但是,只有當你的內容是有風險的
評級元標記
如果您的內容是為 18 歲以上保留的,您應該在您的網頁上添加成人評分元標記。
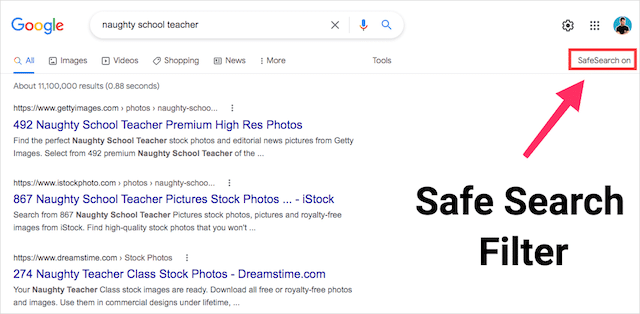
此元標記向搜索引擎表明您的內容對兒童不友好,因此,如果選擇了安全搜索,則會從搜索結果中刪除您的頁面:

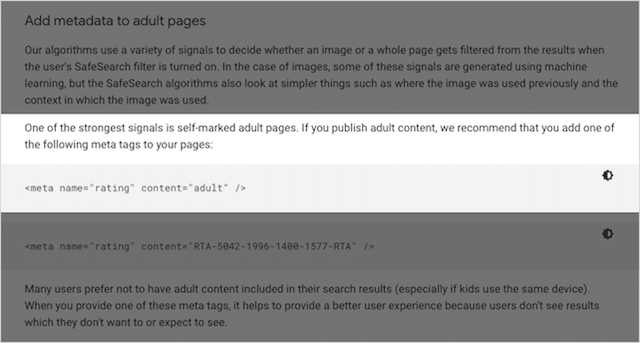
雖然 Google 非常擅長識別成人內容,但插入成人評級元標記是增加了一層安全性。
正如穀歌所說,元標籤是他們在確定頁面的年齡適宜性時所考慮的最強信號之一。

但可以作為評級的不僅僅是“成人”。 您可以在評級標籤中輸入的其他值包括:
- 一般的
- 成熟
- 受限制的
- 14年
- 對孩子安全
只需在語音標記之間的內容值中插入相關評級。
以下是選擇成人評級後的代碼:

為什麼元評級標籤對 SEO 很重要?
他們不是。
通過選擇“兒童安全”作為您的評級,您不會神奇地為 10 歲的孩子排名更好。
但是,如果您發布不應該被兒童發現的內容,成人評級元標記非常有用。
(它會從安全搜索中過濾您的內容)
元評級標籤示例
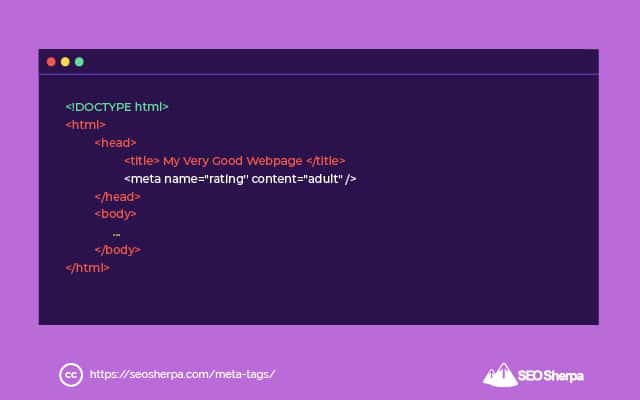
這是成人評級元標記代碼:
<meta name="rating" content="adult" />如果您希望使用其他評級,只需將“成人”替換為您從上面列表中選擇的值。
也就是說,唯一有用的值是“成人”。
元評級提示、技巧和最佳實踐
- 在包含 x 級內容的頁面上插入成人評級標籤,以將其從安全搜索中過濾掉
- 忽略所有其他評級標籤值。 他們沒有 SEO 的實際應用
如何將評分元標記添加到您的頁面
你知道該怎麼做。
只需將代碼放在網頁的頭部即可。
添加後,您的 head 部分 HTML 將如下所示:

有了這個,到第九個元標記代碼。
開放圖和 Twitter 卡元標記
您可能想知道為什麼 Facebook Open Graph 和 Twitter Card 元標記會出現在此列表中。
它們是用於社交媒體的,對嗎?
確實如此。
但它們也有利於 SEO。
稍後再談。
讓我們首先介紹一下這些元標記的作用。
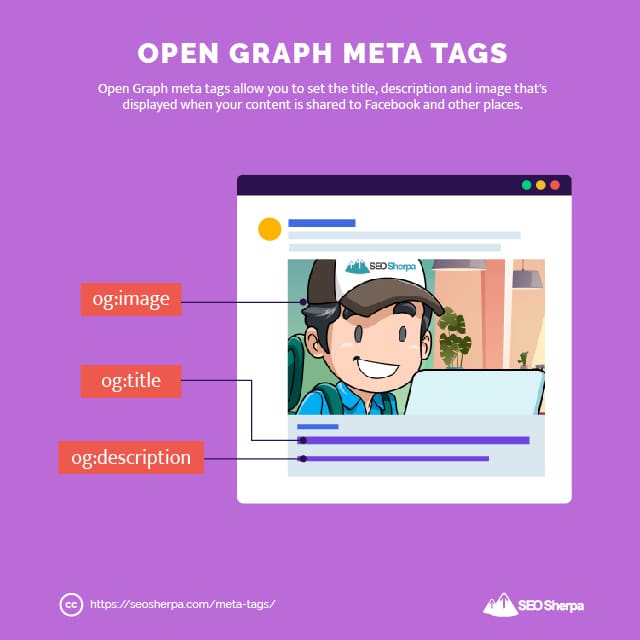
簡單來說,Facebook Open Graph 和 Twitter Card 標籤有助於控制您的內容在社交媒體網站上的外觀。
它們提高了您的內容的可見性,並通過使您的更新更具吸引力來幫助產生更多的網站流量。
反過來,吸引更多的觀點、影響力和社交分享。
您使用這些社交媒體元標記來準確控制顯示的內容,包括:
- 標題
- 說明
- 圖片

通過有吸引力的標題、圖像和描述,您可以大幅提高參與度。
為什麼 Open Graph 和 Twitter Card 標籤對 SEO 很重要?
它們有助於放大您的內容。
“但是等等,我認為社交信號不是 SEO 排名因素?”
你是對的,但仍然:
您對內容的關注越多,反向鏈接的潛在受眾就越大。
而且,隨著來自分享和評論的更多社會證據,觀眾鏈接到您的內容的可能性就越高。
我相信你知道,鏈接是一個非常重要的排名信號。
因此,總而言之,Open Graph 和 Twitter Card 元標籤沒有直接的 SEO 優勢,但可以間接幫助您的有機 SEO。
Open Graph 和 Twitter Card 元標記示例
這是我們關於 Google 搜索運算符的帖子中的一個開放圖形元標記的示例。
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />而且,這是帖子在 Facebook 上分享時的樣子:

與所有元標記一樣,Open Graph 元標記包含在網頁的 <head> 部分中。 它們由og:定義,後跟屬性名稱:
- OG:標題
- OG:描述
- OG:圖像
另一方面,這是一個示例 Twitter 卡片元標記:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />要設置的主要 Twitter 卡片屬性是:
- 推特:標題
- 推特:圖片
- 推特:創作者
將開放圖和 Twitter 卡元標記添加到頁面後,您可以使用 Facebook 調試器和 Twitter 卡驗證器檢查它們是否正常工作。
Open Graph 和 Twitter Card Meta Tag 提示、技巧和最佳實踐
以下是我關於開放圖和 Twitter 卡片元標記的重要提示:
- 將它們包含在您最值得分享的頁面上,例如博客文章和文章
- 請務必定義圖像、標題和描述
- 為獲得最大曝光,請使用 1,200 像素 (w) x 628 像素 (h) 的圖像
- 使用引人入勝的可點擊文本以獲得更高的點擊率和更多流量
有了這個,讓我們討論如何將它們添加到您的網站。
如何將 Open Graph 和 Twitter Cards 添加到您的頁面
管理開放圖形和 Twitter 卡片元標記的最簡單方法是通過您的內容管理系統。
Wix、Shopify 和 Squarespace 都內置了一些設置這些標籤的功能。
對於 WordPress,您需要使用插件。
由於您可能安裝了 Yoast 的 SEO 插件,因此這是最簡單的選擇。
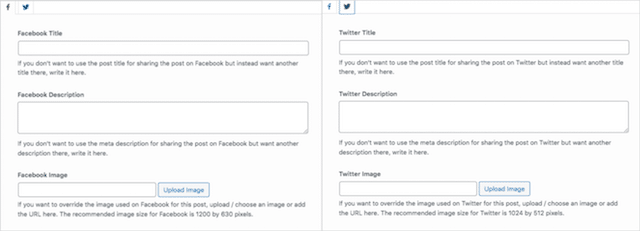
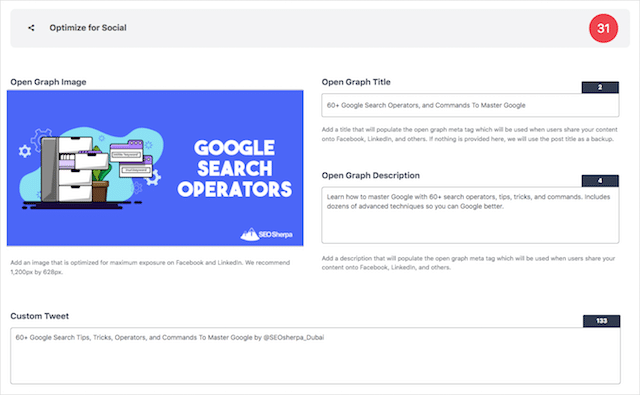
在頁面或帖子的 Yoast 編輯器中,您將看到社交選項卡。 從那裡您可以設置 Facebook 和 Twitter 的標題、描述和圖像。

另一種選擇是使用專業的社交媒體共享插件。
您在這篇文章中看到的社交分享按鈕是由 Social Warfare 插件生成的。 除了提供社交媒體小卡片外,Social Warfare 還允許您設置開放式圖表和 Twitter 卡片圖像、描述和標題。

您使用哪個插件並不重要,只需確保為您的最佳內容設置社交元標記 - 並觀察您的社交分享(並希望)反向鏈接爆炸。
元關鍵字標籤
元關鍵字是您可以應用於頁面以指示它應該排名的關鍵字的標籤。
以下是它們在 HTML 代碼中的樣子:
<meta name="keywords" content="keyword1, keyword2, keyword3" />問題是,在 SEO 早期,垃圾郵件發送者利用元關鍵字標籤,因此,如今大多數引擎都忽略了元關鍵字標籤。
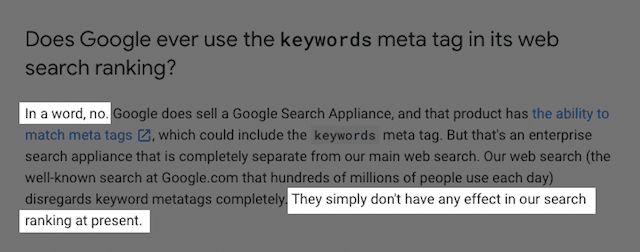
事實上,谷歌十多年來一直沒有使用元關鍵字作為其排名算法的一部分。
我們知道這一點是因為,在 2009 年,谷歌表示他們已經多年沒有使用元關鍵字了。

但是,即使在今天,這仍然無法阻止大約 15% 的 SEO 使用元關鍵字標籤:
如果就 Google 而言,元關鍵字本質上是“死”的,為什麼一些 SEO 仍然使用它們?
可能的答案是:
雅得士。
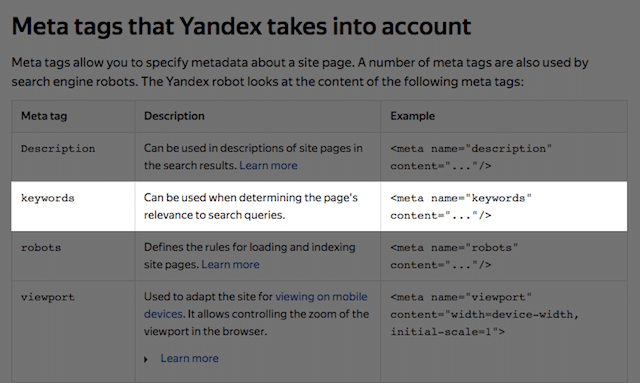
俄羅斯搜索引擎表示,他們在“確定頁面與搜索查詢的相關性”時會考慮元關鍵字標籤。

話雖如此,它可能是一個非常低權重的信號。
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
最後的想法
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
