Метатеги: полное руководство по метаданным для SEO (2021)
Опубликовано: 2021-11-25 Это полное руководство по метатегам SEO на 2021 год.
Это полное руководство по метатегам SEO на 2021 год.
В этом руководстве вы узнаете, как использовать и не использовать десять наиболее важных метатегов для поисковой оптимизации.
Я рассказываю обо всем, от того, что представляют собой метатеги (просто говоря), до самых недооцененных метатегов для SEO. Плюс мои главные советы, приемы и лучшие практики для каждого тега в этом окончательном списке метатегов.
Если вы хотите повысить свой рейтинг, увеличить CTR и, в конечном итоге, улучшить взаимодействие с пользователем и результаты поисковой оптимизации, то вам понравится это руководство.
Давайте вскочим:
У вас есть проблемы с метатегами? Получите бесплатный мгновенный аудит , который обнаружит ваши самые большие проблемы с метаданными и покажет, как их исправить.
Что такое метатеги?
Мета-теги — это тип HTML-тегов, которые можно найти в коде веб-сайта.
Давайте разберем это:
Термин «мета» относится к метаданным, набору данных, который предоставляет информацию о других данных.
Другими словами, метаданные — это данные о данных .

В контексте SEO метатеги предоставляют поисковым системам важную информацию о веб-странице, например, как она должна отображаться в результатах поиска и по каким ключевым словам.
Но это не все:
Мета-теги также сообщают веб-браузерам, как отображать содержимое страницы для посетителей.
Проще говоря, метатеги влияют на то, как ваш контент представляется пользователям в результатах поиска и на фактической отображаемой странице.
Хотя метатеги влияют на то, как отображается контент, они не видны пользователям без проверки исходного кода страницы.
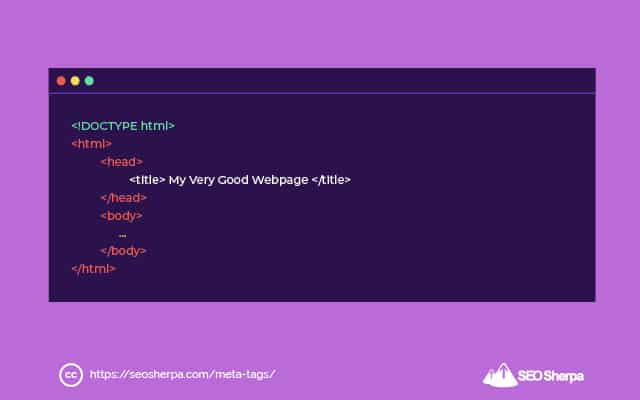
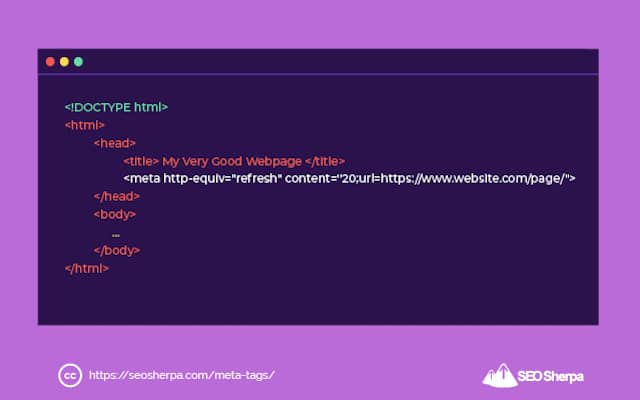
Вот как они выглядят в реальном коде:

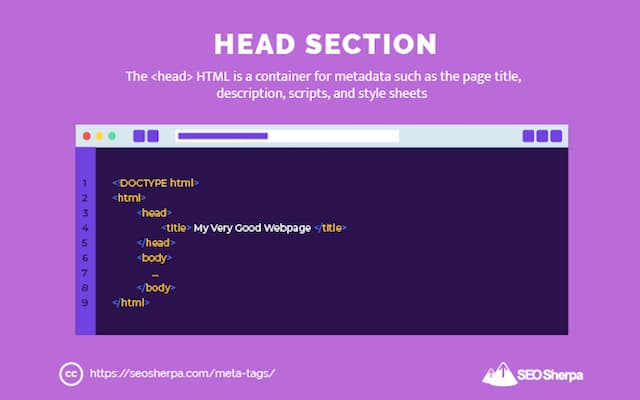
Мета-теги составляют часть заголовка веб-страницы.
Раздел заголовка (как вы можете себе представить) размещается в верхней части HTML-страницы.
Раздел head действует как контейнер для метаданных и помещается между тегами <html> и <body> на вашей веб-странице. Наряду с метатегами, которые мы рассмотрим в этом руководстве, раздел head также является местом, где размещаются таблицы стилей и скрипты, такие как Google Analytics.

До сих пор следишь?
Отлично, давайте рассмотрим десять самых важных метатегов для SEO:
- Мета-тег заголовка
- Мета-тег описания
- Метатег роботов
- Мета-тег обновления
- Тег метакодировки
- Мета-тег области просмотра
- Языковой метатег
- Метатег рейтинга
- Метатег карты Open Graph и Twitter
- Мета-тег ключевых слов
Мета-заголовок
Мета-тег title информирует поисковые системы, такие как Google, Yahoo и Bing, о кликабельном заголовке, который вы хотите отобразить на страницах результатов поиска.
Мета-тег title действует как заголовок документа.
Его цель — передать основную тему веб-страницы, и поэтому он используется поисковыми системами для целей ранжирования и в качестве кликабельного элемента в фрагментах поиска — но не всегда.
Google обычно использует тег заголовка в качестве ссылки заголовка в фрагментах поиска, но также может использовать элементы HTML, такие как теги заголовка или внутренний якорный текст.
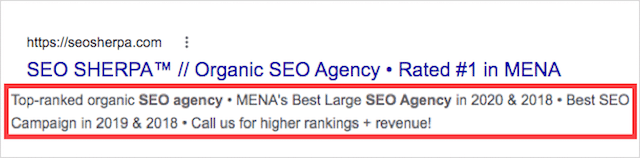
Вот как выглядит тег title при отображении на страницах результатов поисковой системы:

Почему мета-заголовки важны для SEO?
Когда дело доходит до алгоритмов поисковых систем, мы знаем очень мало вещей с абсолютной уверенностью, но мета-заголовки как фактор ранжирования являются одним из них.
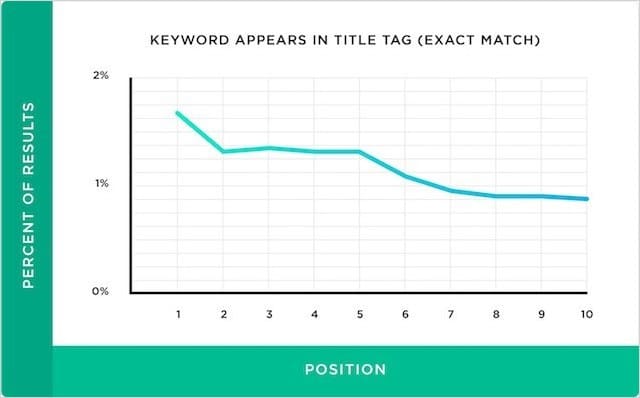
Многочисленные исследования выявили прочную корреляцию между использованием ключевых слов в мета-заголовках и высоким рейтингом в поисковых системах:

Google также заявил, что использует мета-заголовок, чтобы понять контекст страницы.
То же самое можно сказать и о пользователях:
Заголовки имеют решающее значение для предоставления пользователям быстрого понимания содержания результата и того, почему он имеет отношение к их запросу. Часто это основная информация, используемая для принятия решения о том, по какому результату кликнуть, поэтому важно использовать на своих веб-страницах высококачественные заголовки.
Расширенные рекомендации Google по поисковой оптимизации
Короче говоря, мета-заголовки влияют на вашу позицию в рейтинге на страницах результатов поисковой системы и на количество кликов, которые вы получите от обычного поиска.
Пример мета-заголовка
Мета-заголовок состоит из открывающего тега <title> и закрывающего тега </title> с текстом заголовка между ними.
<title>This is the Title of the Page</title>Но прежде чем мы пойдем дальше с мета-заголовком, у меня есть признание:
С точки зрения HTML тег title на самом деле не является метатегом.
Если бы это был метатег, синтаксис кода был бы следующим:
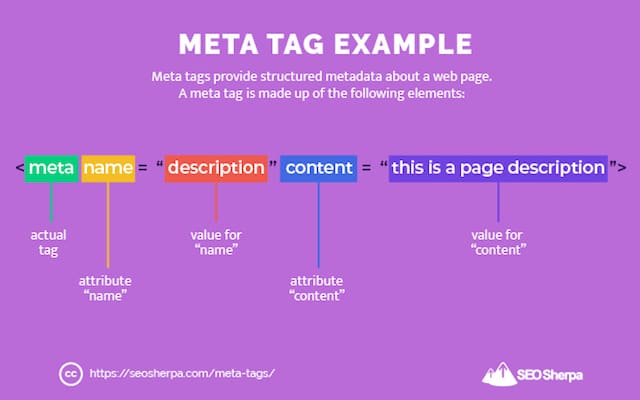
<метаимя=”название” содержание=” Это название страницы»>
Вместо этого текст тега title просто помещается между открывающим и закрывающим тегом title, например:

Тем не менее, элемент title широко обсуждается SEO-специалистами в отношении метатегов, поэтому было бы неправильно не рассказать об этом здесь.
Советы, хитрости и лучшие практики для мета-заголовков
Тег title, пожалуй, самый влиятельный «метатег», потому что он влияет как на поисковые системы, так и на пользователей.
Это ваша первая возможность привлечь внимание пользователя, и при эффективном использовании она может помочь вам занять более высокие позиции и получить больше кликов.
Вот мои главные рекомендации по созданию мета-заголовков, достойных кликов (и достойных рейтинга):
- Напишите уникальный тег заголовка для каждой веб-страницы.
- Используйте тег title, чтобы описать содержание страницы пользователям и поисковым роботам.
- Стремитесь к длине тега заголовка 35-55 символов.
- Включите ваши целевые ключевые слова, но избегайте наполнения ключевыми словами
- Поместите свое основное ключевое слово перед тегом заголовка, если это возможно.
- Убедитесь, что ваш тег заголовка соответствует цели поиска
- Делайте заглавными первую букву каждого слова и нечетное полное слово для выделения
- Минимизируйте стоп-слова, такие как a, and, but, so, or и т. д.
- Включите название вашего бренда, если это имеет смысл
Дополнительное чтение : Полное руководство по мета-заголовкам для SEO
Как добавить тег заголовка на свою страницу
Если ваш веб-сайт жестко запрограммирован, вам нужно будет добавить код в раздел заголовка вашей страницы.
Другими словами, поместите тег title между открывающим тегом <head> и закрывающим тегом </head> следующим образом:

С другой стороны, если на вашем веб-сайте используется система управления контентом (а она не из 1990-х годов), у вас будет возможность обновлять заголовки страниц в редакторе веб-сайта.
Для WordPress я рекомендую вам установить плагин Yoast.
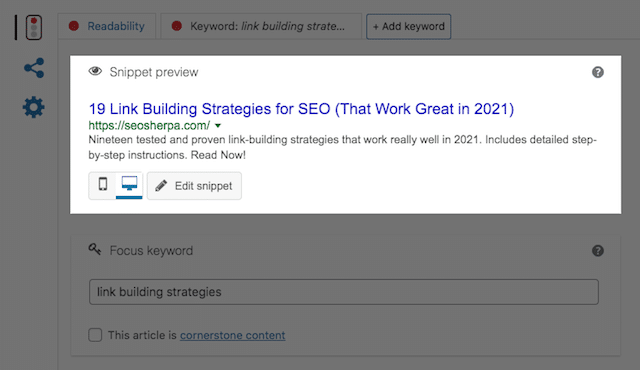
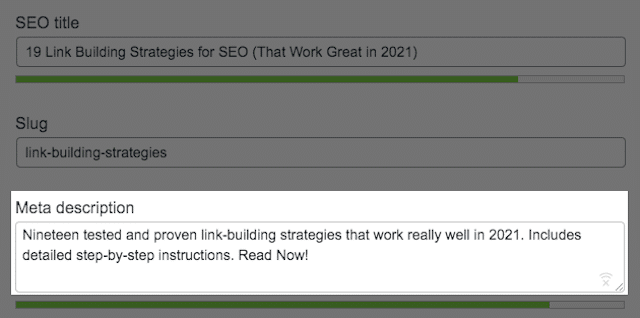
Yoast предоставляет советы и подсказки по оптимизации заголовка вашей страницы и включает в себя предварительный просмотр того, как заголовок вашей страницы будет отображаться на страницах результатов поиска:

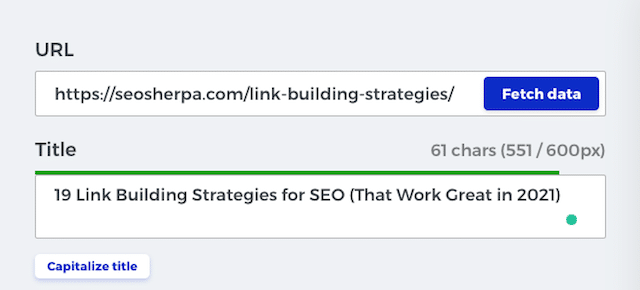
После того, как вы опубликовали свой тег заголовка, я рекомендую вам получить данные тега с помощью такого инструмента, как симулятор поисковой выдачи Mangools.

Это позволяет вам проверить, что заголовок вашей страницы читаем и отображается правильно.
Мета-описание
Проще говоря, мета-тег описания суммирует содержимое страницы.
Поисковые системы часто используют его в качестве фрагмента на странице результатов поиска.

Мета-описание будет отображаться под ссылкой заголовка и отображаемым URL-адресом в стандартном фрагменте поиска, если оно применяется поисковыми системами.
Почему метаописания важны для SEO?
Давайте проясним одну вещь:
Теги мета-описания не являются прямым фактором ранжирования.
То, что вы добавляете в мета-описание, не поможет вам волшебным образом оказаться выше на странице результатов поисковой системы.

Так почему же они важны?
Потому что, наряду с вашим метатегом заголовка, метаописания — это первое, что пользователь увидит при просмотре результатов поиска.
Что значит:
То, что содержится в вашем мета-теге описания, может иметь огромное влияние на то, нажмет ли пользователь на вашу веб-страницу или нет.
Хорошо написанное мета-описание имеет решающее значение, если вы хотите получить больше органического трафика (а кто не хочет?).
Пример мета-описания
Вот как мета-описание выглядит в HTML-коде:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Как и другие метатеги, описание метры помещается между тегами <head> в разделе заголовка страницы.
Мета-описание: советы, хитрости и лучшие практики
Как мы уже говорили, роль метаописания заключается в том, чтобы показать пользователям, что они могут ожидать от вашей страницы.
Думайте об этом как о копии объявления, определяющей, нажимает ли пользователь на вашу веб-страницу или на конкурирующий результат.
Вот семь советов, как получить максимальную отдачу от ваших мета-описаний:
- Напишите уникальное мета-описание для самых важных страниц.
- Кратко опишите наиболее важные особенности вашего контента
- Совпадение с целью поиска ваших основных ключевых слов
- Включите свои основные и связанные ключевые слова, где это уместно
- Не превышайте 158 символов мета-описания.
- Поместите самую важную информацию в первые 120 символов.
- Используйте активный голос, цифры и призыв к действию, чтобы повысить CTR.
Дополнительное чтение : Как написать идеальное мета-описание (шаг за шагом)
Как добавить тег мета-описания на свою страницу
Если у вас нет системы управления контентом, вам необходимо обновить HTML.
Используя редактор кода, добавьте метатег описания между тегами <head> вашего кода.

С другой стороны, если вы используете WordPress, как и я, вы можете легко сделать это в Yoast.

Другие CMS, такие как Shopify, Magento или Wix, имеют функции, которые работают аналогичным образом.
После того, как вы опубликовали свое метаописание, извлеките данные тега с помощью симулятора SERP Mangools, чтобы проверить его доступность для поисковых систем.
Мета Роботы Тег
Метатег robots — это метатег для robots.
Другими словами, он предоставляет роботам данные о том, как обрабатывать страницу.
По умолчанию поисковые роботы индексируют все ваши страницы, которые могут просканировать. Мета-тег robots позволяет вам устанавливать специальные инструкции, например, не индексировать этот URL-адрес или сканировать ссылки на этой странице.
Вот основные директивы, которые вы можете определить:
- Index : указывает поисковым роботам индексировать страницу. Если страница проиндексирована, она появится в результатах поиска. Если вы не укажете поисковым роботам не индексировать веб-страницу, она все равно будет проиндексирована (при условии, что она доступна для сканирования).
- Noindex : Это говорит поисковым ботам «не добавляйте эту веб-страницу в свой индекс», что означает, что страница не будет отображаться в поисковых системах.
- Следовать : это дает поисковым роботам указание переходить по ссылкам на ваших веб-страницах, а также подтверждает, что вы ручаетесь за ресурс, на который ссылаетесь. Это тоже значение по умолчанию, если вы не добавляете никаких инструкций в свой исходный код.
- Nofollow : информирует поисковых роботов о том, что не следует сканировать ссылки на странице и что вы не поддерживаете ресурс, на который ссылаетесь.
Это не единственные директивы, которые вы можете определить в своих мета-роботах:
Также есть noarchive , nosnippet , noimageindex и notranslate, но поскольку применение этих параметров менее полезно, мы не будем рассматривать их в этом руководстве.
Примечание. Google рассматривает теги «nofollow» как подсказки (в отличие от директив). Это означает, что Google по-прежнему может сканировать ссылки «nofollow» и может использовать информацию, содержащуюся в этих ссылках, в своем алгоритме ранжирования. Тем не менее, Google по-прежнему будет считать, что вы не поддерживаете страницу, на которую ссылаетесь.
Почему теги Meta Robots важны для SEO?
Основное использование метатега robots — предотвратить отображение страниц в результатах поиска.
Есть много случаев, когда вы можете захотеть заблокировать поисковые системы от индексации определенных страниц:
- Страницы с тонким контентом, практически не имеющие ценности для поисковых пользователей
- Частная администрация и страницы благодарности
- Целевые страницы с оплатой за клик
- Дублированный контент
- Тестовые страницы или страницы в промежуточной среде вашего веб-сайта
Удаление таких страниц с помощью мета-тега «nofollow» не только не позволит пользователям находить их в результатах поиска, но и обеспечит индексацию поисковыми системами только высококачественных страниц с уникальным содержанием — это положительно скажется на ранжировании вашего сайта.
Пример мета-роботов
Структура метатега robots выглядит так:

Этот пример мета-роботов указывает поисковым ботам индексировать страницу и переходить по всем ссылкам, содержащимся на странице.
Есть четыре способа комбинировать основные директивы метатегов robots:
Meta Robots: индексируйте и следите за тегом:
<meta name=”robots” content="index, follow">Мета-роботы: теги Noindex и Nofollow:
<meta name=”robots” content="noindex, nofollow">Meta Robots: индекс и тег nofollow:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex и Follow Tag:
<meta name=”robots” content="noindex, follow">
Советы, хитрости и лучшие практики Meta Robots
Мой совет номер один по метатегам robots таков:
Убедитесь, что у вас есть правильный метатег robots для каждой страницы.
Удивительно, сколько трафика может быть потеряно из-за ошибочных мета-тегов «noindex» роботов, добавленных на важные страницы. Чтобы свести к минимуму возможные ошибки:
- Не используйте индекс и следите за мета-тегом robots — это не нужно.
- Используйте метатеги robots только в том случае, если вы хотите ограничить способ сканирования страницы Google.
- Не блокируйте страницы с метатегами robots в файле robots.txt. Вместо этого используйте мета-роботов
Дополнительное чтение : метадирективы роботов — Moz
Как добавить тег Meta Robots на свою страницу
Если у вас есть веб-сайт с пользовательским кодом, поместите соответствующий код мета-роботов в раздел заголовка веб-сайта.
(я включил четыре основные директивы выше)
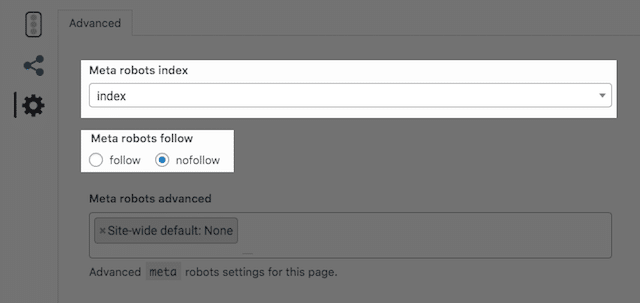
С другой стороны, если вы используете WordPress и Yoast, вы можете выбрать свои предпочтения в дополнительных настройках на своей странице или в редакторе сообщений:

Мета-тег обновления
Мета-тег обновления — это способ указать веб-браузеру автоматически обновлять страницу через заданный период времени.
Например, этот метатег обновления указывает браузеру обновить текущую страницу через 5 секунд:

Мета-тег обновления может быть полезен, если вы отображаете постоянно меняющийся контент на своей странице, например, спортивные результаты в прямом эфире, но в целом его следует избегать.
Причина, по которой следует избегать мета-тегов обновления, заключается в их втором и более распространенном использовании:
Указание веб-браузеру перенаправить пользователя на другой URL-адрес через заданное время.
Синтаксис для этого почти такой же, как при перезагрузке текущей страницы, но с новым URL-адресом для загрузки, указанным после точки с запятой, например:

Проблема с мета-редиректами обновления заключается в том, что они используются спамерами для обмана поисковых систем.
Короче говоря:
Спамеры ранжируют одну страницу в поисковых системах, но когда пользователь попадает на эту страницу, перенаправляют его в другое место с помощью перенаправления мета-обновления.
Эти типы страниц известны как дорвеи, и они могут привести к штрафам за спам и удалению вашего сайта из поисковых систем.
Почему мета-теги обновления важны для SEO?
Теги мета-обновления и перенаправления мета-обновления важны для SEO в том контексте, что вам не следует их использовать.
С точки зрения SEO, НАМНОГО лучше использовать редирект 301 для перенаправления пользователя на другую страницу, в отличие от перенаправления мета-обновления HTML.
Во-первых, браузеры быстрее обрабатывают 301 редиректы, а это означает, что целевая страница будет загружаться быстрее, что лучше для пользователя.
Во-вторых, поисковые системы передают весь ссылочный вес на целевую страницу через редирект 301. Они не проходят много (если вообще) через перенаправление мета-обновления.
Таким образом, если это не требуется конкретно на ваших страницах, вместо этого рекомендуется использовать переадресацию 301, удобную для поисковых систем.
Пример тега Meta Refresh
Код мета-тега обновления выглядит так:
<meta http-equiv="refresh" content="10">В приведенном выше примере та же страница будет обновляться через 10 секунд.
Код тега перенаправления meta-refresh выглядит следующим образом:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">В этом примере пользователь будет перенаправлен на новый URL-адрес через 20 секунд.
Мета-обновление: советы, хитрости и лучшие практики
Вот как вы должны (и не должны) использовать метатеги обновления:
- Можно использовать метатеги обновления, если вам нужно обновить контент на той же странице.
- Избегайте тегов перенаправления мета-обновления, которые перенаправляют пользователей на новый URL-адрес через определенный интервал времени.
- Если вам нужно перенаправить пользователей на новый URL-адрес, используйте вместо этого перенаправление 301.
Как добавить мета-тег обновления на свою страницу
После обновления атрибута содержимого, чтобы указать время задержки в секундах, и атрибута URL, чтобы указать URL-адрес перенаправления;
Просто вставьте код метатега в заголовок вашей страницы.

И вуаля, все готово.
Тег мета-кодировки
Тег meta charset определяет кодировку символов для веб-страницы.
Проще говоря, метакодировка сообщает веб-браузеру, как текст на вашей веб-странице должен отображаться для пользователей.
Существует множество различных наборов символов, но наиболее распространенными в сети являются два:
- UTF‑8 — кодировка символов для Юникода.
- ISO-8859–1 — Кодировка символов латинского алфавита.
Из этих двух Unicode является наиболее универсальным набором символов из-за его способности легко переводить коды и числа.

Это также набор символов, который рекомендует Google.
Почему теги Meta Charset важны для SEO?
Они обеспечивают правильное отображение текста на вашей странице.
Посмотрим правде в глаза, если ваши читатели увидят в вашем тексте неработающие символы, это плохо для пользовательского опыта и имиджа бренда. Мало того — ваше SEO тоже пострадает.

Во-первых, неправильная кодировка символов может вызвать:
- Увеличение показателя отказов
- Уменьшается время пребывания
Во-вторых, если ваша страница выглядит неработающей, другие веб-сайты будут менее склонны ссылаться на вас.
Все эти результаты повредят эффективности SEO.
Но давайте будем честными:
Если ваша страница серьезно не испорчена из-за проблем с мета-кодировкой, влияние будет незначительным.
Пример тега Meta Charset
Код метатега charset выглядит так:
<meta charset="UTF-8">Если вы выберете другой набор символов, просто замените имя внутри речевых меток, и все готово.
Советы, хитрости и лучшие практики по мета-кодировке
Когда дело доходит до мета-кодировки, нужно помнить только три вещи:
- Обязательно используйте тег meta charset на каждой веб-странице.
- По возможности выбирайте UTF‑8 (это то, что рекомендует Google).
- Используйте правильный синтаксис для вашей версии HTML
Код, которым я поделился выше, подходит для использования, если ваш сайт использует HTML5.
С другой стороны, если вы используете HTML4 или ниже, используйте вместо этого:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Не знаете, какая версия HTML используется на вашем сайте?
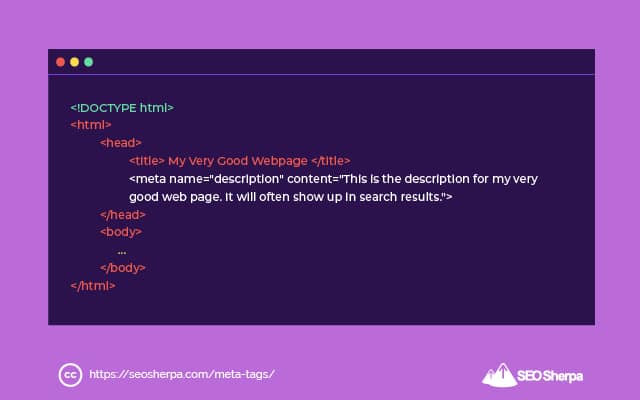
Просмотрите исходный код своего веб-сайта, и если вы увидите <!doctype HTML> , значит, вы используете HTML5:

Как добавить тег Meta Charset на свою страницу
Вам нужно сделать это только в том случае, если ваш веб-сайт представляет собой HTML с пользовательским кодом.
Все распространенные CMS, такие как WordPress, Shopify, Wix и Magento, будут включать для вас метатег charset.
Если вы не используете CMS, вставьте соответствующий код в раздел <head> вашей страницы.

Если ваш текст отображается правильно, вам больше ничего не нужно делать.
Мета-тег окна просмотра
Проще говоря, метатег viewport устанавливает видимую область страницы.
Он используется для определения того, как веб-браузер будет отображать страницу на экранах разного размера, таких как рабочий стол, планшет или мобильный телефон. По сути, насколько браузер должен увеличивать страницу для разных устройств.
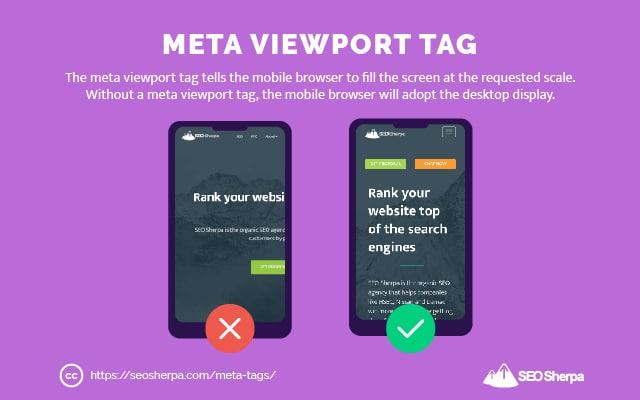
Без мета-тега области просмотра ваш сайт будет выглядеть на мобильных устройствах так же, как и на компьютере, только НАМНОГО меньше.

И это ужасный интерфейс.
Почему метатеги Viewport важны для SEO?
Наличие мета-тега окна просмотра сообщает Google, что ваша страница удобна для мобильных устройств.
Конечно, это не единственное, что способствует удобству для мобильных устройств (мобильный адаптивный дизайн и хорошо расположенные кликабельные элементы). Тем не менее, метатег области просмотра действительно помогает сделать веб-сайт лучше для мобильных пользователей.
Это особенно важно для SEO, потому что с 2015 года удобство для мобильных устройств стало основным фактором ранжирования.
Короче говоря, страницы с хорошим мобильным пользовательским интерфейсом занимают более высокое место в результатах поиска Google, а страницы с плохим мобильным пользовательским интерфейсом — ниже.
Но очевидно, что это не единственная причина иметь мета-тег области просмотра:
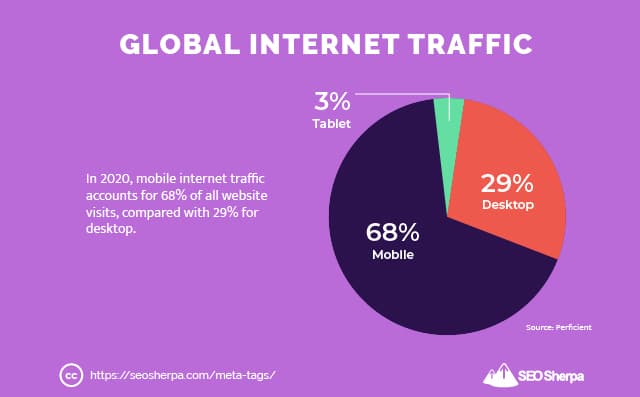
Около 68% всего интернет-трафика приходится на мобильные устройства, по сравнению с 29% на настольные компьютеры:

Представьте себе, что почти 70% посетителей, которые находят ваш сайт, переходят на веб-сайт, который не помещается на их экране.
Большинство людей нажали бы кнопку «Назад», потому что страницу было бы трудно прокручивать и читать.
Вы не только потеряете массу посетителей, но и Google определит, что ваша страница неприемлема, и опустит вас вниз в результатах поиска (что приведет к еще большей потере посещений).
Короче говоря, мета-окно просмотра необходимо для более высокого рейтинга и лучшего взаимодействия с пользователем.
Пример тега Meta Viewport
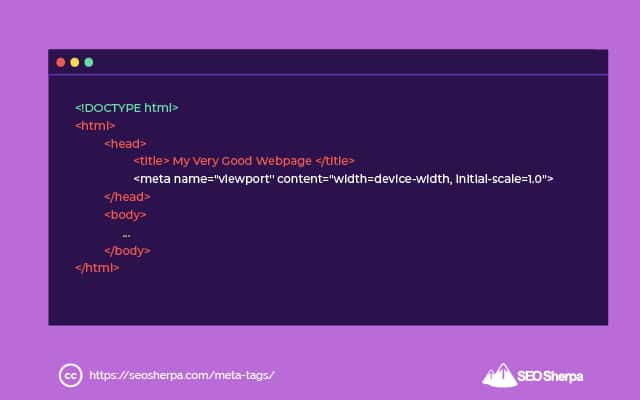
Это код мета-тега области просмотра, который нужно разместить в разделе <head> вашей страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">В этом примере показано, что экран отображается на всю ширину устройства и в масштабе 100 %.
Если вы хотите увеличить экран на 80%, то вы должны установить «начальный масштаб» на 0,8.
Тем не менее, наиболее распространенной начальной шкалой является 1.0, и я предлагаю вам начать с нее.
Советы, хитрости и лучшие практики Meta Viewport
Лучший совет, когда дело доходит до мета-тега окна просмотра?
- Убедитесь, что он присутствует на КАЖДОЙ странице
- Начните с «initial-scale=1.0» и изменяйте, только если вам нужно

Это почти все, что вам нужно знать.
Но если вы хотите глубже погрузиться в метатег области просмотра, вот несколько рекомендуемых ресурсов:
Дополнительная литература : Руководство по HTML Meta Viewport — SEOptimer
Как добавить метатег Viewport на вашу страницу
Если вы используете мобильную адаптивную тему, об этом «следует» позаботиться.
Для проверки откройте любую веб-страницу и просмотрите исходный код.
Быстрый поиск «CTRL + F» для области просмотра, и вы увидите, есть ли она там.

С другой стороны, если вы кодируете свою страницу на заказ, как и все другие метатеги, вам нужно будет добавить код метатега области просмотра в раздел заголовка HTML:

После того как вы добавили метатег на свою страницу, я настоятельно рекомендую вам проверить, оптимизирована ли ваша страница для мобильных устройств.
Тест Google для мобильных устройств выявит любые проблемы с вашим мета-тегом области просмотра — или если у вас есть другие проблемы с адаптацией к мобильным устройствам.
С другой стороны, если все настроено правильно, Google оценит вашу страницу как «удобную для мобильных устройств».

На этом давайте обсудим наш следующий метатег и то, как он используется для поисковой оптимизации.
Мета-тег языка
Как следует из названия, метатег языка определяет язык содержимого страницы.
Он используется поисковыми системами, такими как Bing и Baidu, чтобы определить, на каком языке написана страница.
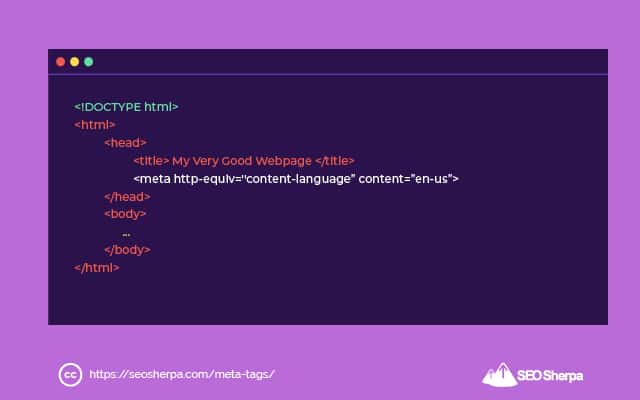
Тег метаязыка выглядит так:

В приведенном выше примере вы увидите, что в атрибуте содержимого указывается язык содержимого.
Например:
- Английский это «en»
- французский это "fr"
- Испанский это «es»
- арабский это "ар"
Для всех распознаваемых языков существует языковой код. Просто выберите код языка ISO 639 вашего контента из этого списка и добавьте его в свой код метатега.
Почему метатеги языка важны для SEO?
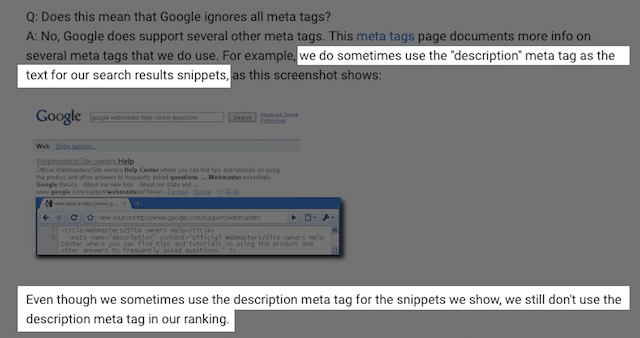
Что касается Google, то это не так.
Google заявил, что игнорирует теги метаязыка и вместо этого использует теги hreflang.
Итак, если это так, можете ли вы полностью отказаться от метаязыка?
Нет, если вы заботитесь о ранжировании в других поисковых системах.
В то время как Google не наблюдает за метатегами языка, Bing делает это, как и Baidu.
На самом деле Bing использует метатег языка вместо hreflang.
Это означает, что для поисковой системы Bing вы используете метатег языка, чтобы определить язык И местоположение, на которое ориентирована ваша веб-страница.
Например:
- de-at : контент на немецком языке с таргетингом на Австрию.
- ar-ae: арабский язык, ориентированный на Объединенные Арабские Эмираты.
- en-us : английский язык для США.
- es-es : испанский язык с таргетингом на Испанию.
Эта настройка действительно важна для международных веб-сайтов. Он сообщает Bing, какую страницу обслуживать, в зависимости от языка и местоположения пользователей.
Пример тега метаязыка
Как я уже указывал, тег метаязыка определяет таргетинг на язык (и местоположение) страницы с помощью атрибута «контент» в коде метатега.
<meta http-equiv="content-language” content=”en-us”>Вы можете просто скопировать приведенный выше код и заменить «en-us» на язык и страну для вашей страницы.
Обязательно сначала укажите язык, а затем страну с дефисом (-) между ними.
Используйте соответствующий код ISO 639 для языка и код ISO 3166 для страны.
Мета-языковые советы, хитрости и лучшие практики
Вот рекомендации, которые следует соблюдать при работе с метатегами языка:
- Добавьте метатег языка на каждую страницу
- Используйте правильный код ISO 639 для языка вашего контента.
- Если ваша страница ориентирована на конкретную страну, укажите после дефиса (например, «en-us») код страны в соответствии со стандартом ISO 3166.
Дополнительная литература : лучшие практики для объявления языка — Woorank
Как добавить метатег языка на свою страницу
Как и в случае с другими метатегами, добавьте языковой метатег в раздел заголовка вашей страницы.
Это означает размещение кода между открывающим тегом <head> и закрывающим тегом </head> следующим образом:

Важно использовать только один метатег языка на странице.
Если у вас их два или более, это спутает Bing и Baidu.
Чтобы убедиться, что у вас есть только один тег (и он нацелен на правильный язык и страну), выполните поиск «Ctrl + F» в исходном коде.
Если все в порядке, то можно приступать к работе над следующим метатегом.
Но, только если ваш контент является рискованным
Метатег рейтинга
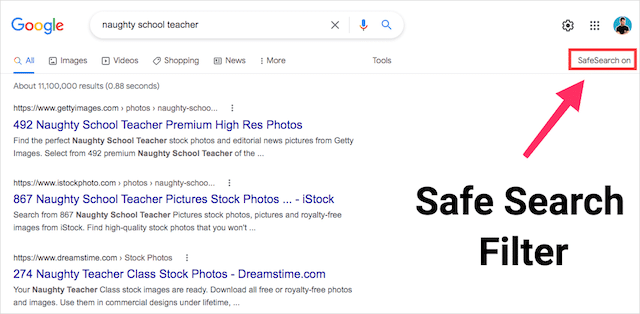
Если ваш контент предназначен для лиц старше 18 лет, вам следует добавить на веб-страницу метатег рейтинга для взрослых.
Этот метатег сообщает поисковым системам, что ваш контент не подходит для детей, и, как следствие, удаляет вашу страницу из результатов поиска, если выбран безопасный поиск:

Хотя Google довольно хорошо идентифицирует контент для взрослых, вставка метатега рейтинга для взрослых является дополнительным уровнем безопасности.
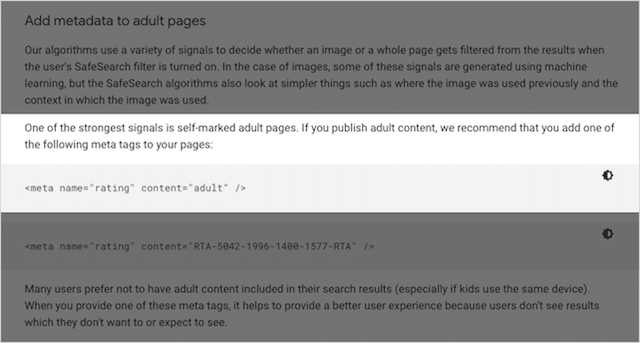
Как заявляет Google, метатеги являются одним из самых сильных сигналов, на которые они обращают внимание при определении соответствия страницы возрасту.

Но не только «взрослый» можно использовать в качестве рейтинга. Другие значения, которые вы можете ввести в тег рейтинга, включают:
- Генеральная
- зрелый
- ограниченный
- 14 лет
- безопасно для детей
Просто вставьте соответствующий рейтинг в значение содержания между речевыми метками.
Вот как выглядит код с выбранным рейтингом для взрослых:

Почему теги метарейтинга важны для SEO?
Они не.
Выбрав «безопасно для детей» в качестве рейтинга, вы не станете волшебным образом лучше для десятилетних детей.
Но если вы публикуете контент, который не должны находить дети, метатег рейтинга для взрослых может оказаться весьма полезным.
(Это отфильтрует ваш контент от безопасного поиска)
Пример тега мета-рейтинга
Вот код метатега рейтинга для взрослых:
<meta name="rating" content="adult" />Если вы хотите использовать альтернативный рейтинг, просто замените «взрослый» выбранным вами значением из списка выше.
Тем не менее, единственное полезное значение — «взрослый».
Советы по метарейтингу, хитрости и лучшие практики
- Вставьте тег рейтинга для взрослых на страницы с контентом с рейтингом x, чтобы отфильтровать их из Безопасного поиска.
- Игнорировать все другие значения тега рейтинга. У них нет практического применения для SEO
Как добавить рейтинговый метатег на свою страницу
Вы знаете, что делать.
Просто поместите код в раздел заголовка вашей веб-страницы.
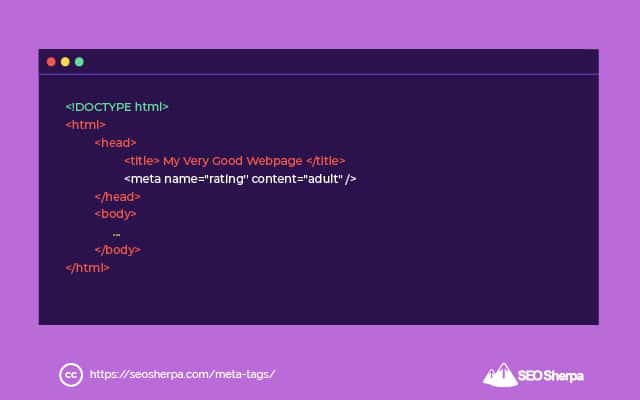
После того, как вы добавите его, ваш HTML-код заголовка будет выглядеть так:

Итак, переходим к девятому коду метатега.
Метатег Open Graph и Twitter Card
Вам, наверное, интересно, почему метатеги Facebook Open Graph и Twitter Card появляются в этом списке.
Они для социальных сетей, верно?
Это правда.
Но они также полезны для SEO.
Подробнее об этом позже.
Давайте сначала рассмотрим, что делают эти метатеги.
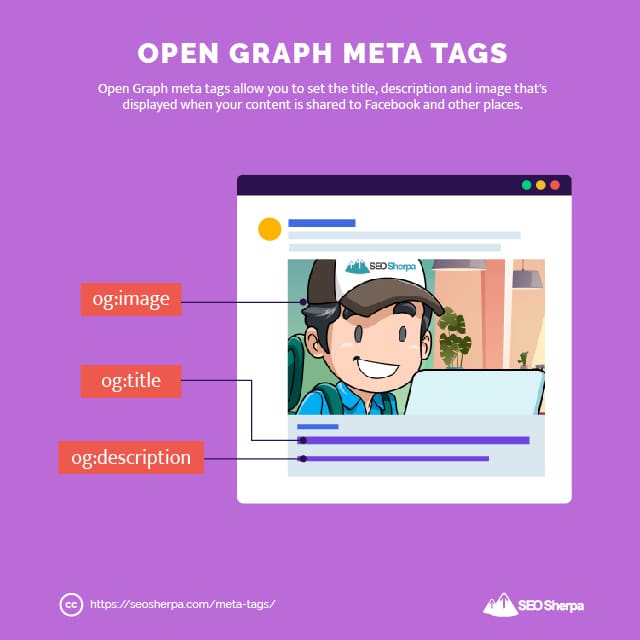
Проще говоря, теги Facebook Open Graph и Twitter Card помогают контролировать внешний вид вашего контента на сайтах социальных сетей.
Они улучшают видимость вашего контента и помогают генерировать больше трафика на веб-сайт, делая ваши обновления более привлекательными .
В свою очередь, привлекая больше просмотров, охвата и социальных сетей.
Вы используете эти метатеги социальных сетей, чтобы точно контролировать то, что отображается, в том числе:
- Название
- Описание
- Изображение

С привлекательным заголовком, изображением и описанием вы можете значительно повысить вовлеченность.
Почему теги Open Graph и Twitter Card важны для SEO?
Они помогают усилить ваш контент.
«Но подождите, я думал, что социальные сигналы не являются фактором ранжирования SEO?»
Вы правы, но все же:
Чем больше внимания вы уделяете своему контенту, тем больше потенциальная аудитория для обратных ссылок.
И чем больше социальных доказательств от репостов и комментариев, тем выше вероятность того, что аудитория будет ссылаться на ваш контент.
Я уверен, вы знаете, что ссылки являются очень важным сигналом ранжирования.
Таким образом, метатеги Open Graph и Twitter Card не имеют прямых преимуществ SEO, но могут косвенно помочь вашему органическому SEO.
Примеры метатегов Open Graph и Twitter Card
Вот пример метатега open graph из нашего поста об операторах поиска Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />И вот как выглядит пост, когда им поделились на Facebook:

Как и все метатеги, метатеги Open Graph содержатся в разделе <head> веб-страницы. Они определяются символом og:, за которым следует имя свойства:
- ОГ:название
- о:описание
- ОГ: изображение
С другой стороны, это пример метатега карты Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Основные атрибуты карты Twitter, которые необходимо установить:
- твиттер: название
- твиттер: изображение
- твиттер: создатель
После того как вы добавили на свою страницу метатеги Open Graph и Twitter Card, вы можете использовать отладчик Facebook и валидатор Twitter Card, чтобы проверить, правильно ли они работают.
Open Graph и Twitter Card: советы, хитрости и рекомендации по работе с метатегами
Вот мои главные советы по метатегам Open Graph и Twitter Card:
- Включите их на свои самые популярные страницы, такие как сообщения в блогах и статьи.
- Обязательно определите изображение, заголовок и описание
- Для максимальной экспозиции используйте изображение размером 1200 пикселей (ш) на 628 пикселей (в).
- Используйте заманчивый текст, достойный кликов, для повышения CTR и увеличения трафика.
При этом давайте обсудим, как добавить их на ваш сайт.
Как добавить Open Graph и Twitter Cards на свою страницу
Самый простой способ управлять метатегами Open Graph и Twitter Card — через вашу систему управления контентом.
Wix, Shopify и Squarespace имеют встроенную возможность устанавливать эти теги.
Для WordPress вам нужно использовать плагин.
Поскольку у вас, вероятно, установлен SEO-плагин Yoast, это самый простой вариант.
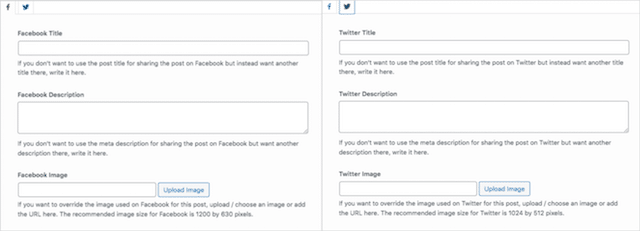
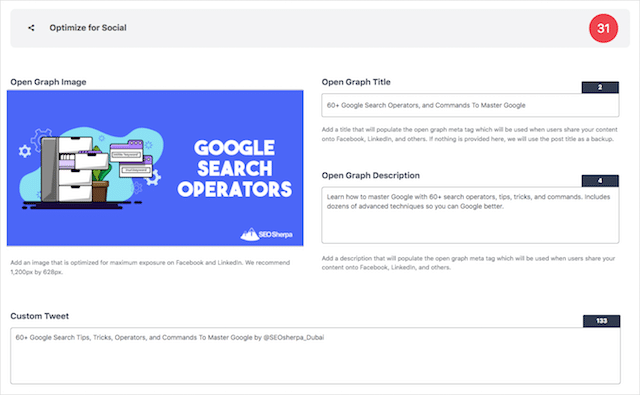
Внутри редактора Yoast для страницы или публикации вы увидите вкладку «Социальные сети». Оттуда вы можете установить заголовок, описание и изображение для Facebook и Twitter.

Другой вариант — использовать специальный плагин для обмена в социальных сетях.
Кнопки социальных сетей, которые вы видите в этом посте, созданы плагином Social Warfare. Помимо предложения чиклетов для социальных сетей, Social Warfare также позволяет вам устанавливать изображения, описания и заголовки открытых графов и карточек Twitter.

На самом деле не имеет значения, какой плагин вы используете, просто обязательно установите социальные метатеги для своего лучшего контента — и наблюдайте, как ваши социальные шеры (и, надеюсь) обратные ссылки взорвутся.
Мета-теги ключевых слов
Мета-ключевые слова — это теги, которые вы можете применить к странице, чтобы указать ключевые слова, по которым она должна ранжироваться.
Вот как они выглядят как часть HTML-кода:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Проблема в том, что мета-теги ключевых слов использовались спамерами на заре SEO, и из-за этого большинство движков игнорируют мета-теги ключевых слов в наши дни.
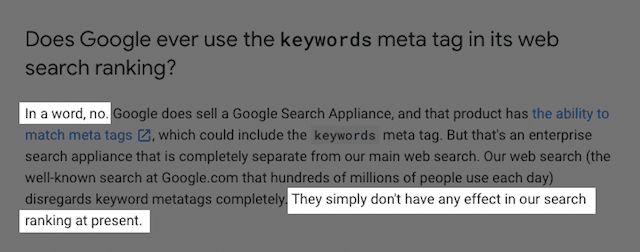
На самом деле, Google уже более десяти лет не использует мета-ключевые слова как часть своего алгоритма ранжирования.
Мы знаем это, потому что в 2009 году Google заявил, что уже много лет не использует мета-ключевые слова.

Но, тем не менее, это не мешает примерно 15% SEO-специалистов даже сегодня использовать мета-теги ключевых слов:
Если мета-ключевые слова по существу «мертвы» с точки зрения Google, почему некоторые SEO-специалисты все еще используют их?
Вероятный ответ:
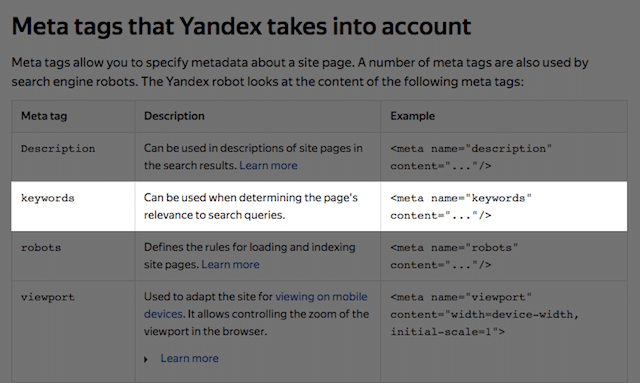
Яндекс.
Российская поисковая система заявляет, что учитывает метатег ключевых слов при «определении релевантности страницы поисковым запросам».

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Последние мысли
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
