Web Sitenizi Nasıl Hızlandırırsınız: Web Sayfası Yükleme Sürelerini Azaltan 15 Hızlı ve Kolay Çözüm
Yayınlanan: 2021-10-10 Bugünkü gönderide, web sitenizin yüklenme süresini nasıl hızlı ve kolay bir şekilde azaltacağınızı (ve bunun neden önemli olduğunu) göstereceğim.
Bugünkü gönderide, web sitenizin yüklenme süresini nasıl hızlı ve kolay bir şekilde azaltacağınızı (ve bunun neden önemli olduğunu) göstereceğim.
Aslında:
Açıklamak üzere olduğum teknikler, sayfa hızımı tam dolu 3+ saniyeden 1,2 saniyeye keskin bir şekilde artırmak için kullandığım stratejilerin aynısı.
Ama işte en iyi kısım:
Bu web sitesi yükleme iyileştirmelerinin hiçbiri geliştirici bilgisi gerektirmez ve acemi bir SEO tarafından bile süper hızlı bir şekilde uygulanabilir.
Sitenizin hızını artırmak, daha üst sıralarda yer almak, etkileşimi artırmak ve daha fazla trafik dönüştürmek istiyorsanız bu gönderi tam size göre. Ama önce, hızlı bir web sayfası yükleme süresi neden önemlidir?
Web Sitesi Yükleme Süresi İstatistikleri

- Kullanıcıların %59,2'si, yüklenmesi yavaşsa ilk 6 saniyede bir web sitesinden ayrılır – Unbounce
- Sayfa yükleme süresi 1 saniyeden uzadıkça hemen çıkma olasılığı %32 artar – Think With Google
- Yükleme süresinin 0,1 saniye azaltılması, olası satış yaratma sayfalarının hemen çıkma oranının %8,3 artmasını sağlıyor – Google, Fifty-Five ve Deloitte
- Yükleme süresi yalnızca 0,1 saniye azaldığında:
- Perakende müşteri etkileşimi %5,2 artar.
- Perakende ve seyahat kategorilerindeki ürün listeleme sayfalarındaki hemen çıkma oranları %5,7 ve %5,4 arttı – Google, Fifty-Five ve Deloitte
- Sıfır ile beş saniye arasındaki her ek yükleme süresiyle, web sitesi dönüşüm oranları ortalama %4,42 düşüyor – Portent
- Site yükleme süresini saniyenin onda biri oranında artırmak, dönüşüm oranlarında %7'lik bir düşüşe neden oluyor – Akamai
- Site yükleme süresinin saniyenin onda biri oranında azaltılması, perakende siteleri için dönüşüm oranlarında %8,4'lük bir artış ve Google, Fifty-Five ve Deloitte gibi seyahat siteleri için dönüşümlerde %10,1'lik bir artış ile sonuçlanır.
- Bir e-Ticaret sitesi beklenenden daha yavaş yüklenirse, insanların %45'inden fazlası satın alma olasılıklarının daha düşük olduğunu kabul ediyor – Unbounce
- İnsanların yaklaşık %70'i bir sayfanın hızının çevrimiçi bir satıcıdan satın alma isteklerini etkilediğini söylüyor – Unbounce
- Akıllı telefon müşterilerinin %77'si, kendilerine hızlı bir şekilde satın alma olanağı sunan mobil sitelerden alışveriş yapma olasılıklarının daha yüksek olduğunu söylüyor – Think with Google
- Perakende siteleri, yükleme süresi saniyenin onda biri oranında azaldığında ortalama sipariş değerinde %9,2'lik bir artış görüyor – Deloitte
- Bir mobil web sayfasının yüklemeyi görsel olarak tamamlaması için geçen ortalama süre 21,6 saniyedir – Backlinko
- Bir masaüstü web sayfasının yüklemeyi görsel olarak tamamlaması için geçen ortalama süre 8,2 saniyedir – Backlinko
- Tam yüklü bir web sayfası için ortalama sayfa yükleme hızı mobilde 27,3 saniyedir – Backlinko
- Tam yüklü bir web sayfası için ortalama sayfa yükleme hızı, masaüstünde 10.3 saniyedir – Backlinko
- Ortalama bir web sayfasının mobil cihazlarda tam olarak yüklenmesi %87,84 daha uzun sürer – Backlinko
- Yavaş yüklenen mobil sayfalar, masaüstü sayfalara kıyasla iki kat daha yüksek hemen çıkma oranları ve %27 daha az sayfa görüntüleme sağlar – Mükemmel
Artık hızlı yüklenen bir web sitesinin önemini anladığınıza göre, sayfa hızının (tam olarak) ne olduğunu ve onu nasıl iyileştirebileceğinizi ele alalım.
Sayfa Hızı Nedir?
Sayfa hızı, bir web sayfasının yüklenmesi için geçen süredir.

Yükleme süresi olarak da bilinen sayfa hızı, tarayıcının bir web sayfası talep etmesi ile tarayıcının sayfayı oluşturduğu zaman arasındaki aralıkla ölçülür.
Bir sayfanın yükleme hızı, verilerin kat ettiği mesafe, web sitesinin sunucu hızı, kodunun karmaşıklığı, sayfa dosya boyutu ve bağlantı türü gibi çeşitli faktörlerden etkilenir.
Dosya sıkıştırma, önbelleğe alma, oluşturma engelleme ve sayfa hızını ve SEO'yu etkileyen düzinelerce başka faktörden bahsetmiyorum bile.
Anlatmaya başladığınız gibi, sayfa hızını artırmak, bir sayfa hızı eklentisi kurmak kadar basit değildir.
hızına katkıda bulunan çok sayıda, bazen karmaşık faktör vardır. – veya yavaş – web siteniz yüklenir.
Sadece bu da değil, bir sayfanın yüklenme süresini ölçmenin “tek yolu” da yoktur, birçok yol vardır.
İşte en yaygın üçü:
Sayfa Yükleme Süresi
Sayfanın tam olarak yüklenmesi bu kadar sürer.
Tam yükleme süresi, bir sayfanın tüm görünür bölümlerinin yanı sıra komut dosyaları ve kod gibi gizli öğelerin yüklenmesini ölçer - temel olarak sayfadaki tüm kaynakların %100'ünün yüklenme süresini ölçer.
Bu anlaşılması en basit sayfa hızı ölçümüdür, ancak sayfa tam olarak yüklenmeden çok önce sayfa kullanıcıya yüklenmiş gibi görünebileceğinden (ve aslında işe yarayabileceğinden) en kullanışlısı değildir.
En Büyük İçerikli Boya
En Büyük İçerikli Boyama (LCP), bir kullanıcının bakış açısından bir sayfanın yüklenme süresini belirlemek için daha değerli bir ölçümdür.
Bir web sayfasının kullanıcıya ekrandaki en büyük içeriği göstermesi için geçen süreyi ölçer.
Genellikle bu, sayfa başlığı, öne çıkan görsel veya ana metin içeriğidir.
Kısacası, LCP, ekranın üst kısmındaki önemli içeriğin kullanıcı tarafından tam olarak görülebilmesi için geçen süreyi ölçer.

Örneğin, bir sayfanın tam olarak yüklenmesi 10 saniye sürdüğünü varsayalım.
İlk içerikli boyama birkaç saniye içinde gerçekleştiği sürece sayfa yavaş yükleniyor "görünmez".
Kısacası, en büyük içerikli boyanız hızlı olduğu sürece, yavaş, tam dolu bir süreden kurtulabilirsiniz.
İlk Bayt Zamanı
Basitçe söylemek gerekirse, bu bir web tarayıcısının web sitesinin sunucusundan ilk veri baytını almadan önce ne kadar beklemesi gerektiğinin bir ölçüsüdür.
TTFB, bir sayfanın yüklenmesinin ne kadar sürdüğünü gerçekten ölçmez, ancak sayfa yükleme süresini etkiler.
Bir tarayıcının sunucudan veri alması ne kadar uzun sürerse, bir sayfayı görüntülemesi de o kadar uzun sürer.
Sayfa Yükleme Süresi Nasıl Hesaplanır?
Sayfa hızını ölçmek için birçok farklı yöntem vardır:
- İlk Bayt Süresi (TTFB)
- En Büyük İçerikli Boya (LCP)
- İlk Anlamlı Boya (FMP)
- Etkileşim Zamanı (TTI)
- İlk Giriş Gecikmesi (FID)
Liste devam ediyor…
Ve çünkü bu metriklerden hiçbiri diğerinden daha iyi değil.
Web sitenizi hepsinde hızlandırmak için çalışmanızı tavsiye ederim.
Merak etme. Birazdan size nasıl olduğunu göstereceğim, ama önce:
Sayfa Hızı SEO İçin Neden Önemlidir?
Bunu inkar etmek yok, Google sayfa yükleme hızına kafayı takmış durumda.

2010'dan beri Google, site hızını (ve dolayısıyla sayfa hızını) arama motoru algoritmasında bir sıralama faktörü olarak kullandı.
Ardından 2018'de Google, yavaş yüklenen sayfaların arama motoru sıralamalarını daha da etkileyen "Hızlı Güncelleme"yi yayınladı.
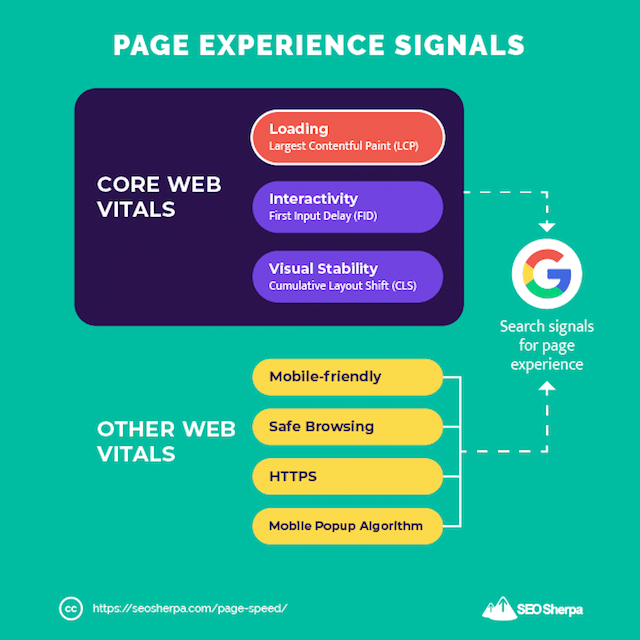
Ve en son 2021'de Google, önemli bir bileşeni temel web hayati değerleri ve yükleme hızı olan Sayfa Deneyimi'ni tanıttı.

Google, sayfa hızına çok önem verir - neden olmasın?
Google, web sitenize bir tekne dolusu ücretsiz trafik gönderecekse, kullanıcıların BÜYÜK bir deneyim yaşamasını isterler. Bunun büyük bir kısmı hızlı yüklenen bir web sayfasıdır.
Basit ifadeyle:
Yavaş yüklenen bir web sitesi Google sıralamanıza zarar verir.
Hızlı yüklenen bir web sitesi Google sıralamanıza yardımcı olacaktır.
Tek soru, sayfa yükleme sürelerinizi nasıl iyileştireceğinizdir? Bunu daha sonra ele alacağız.
Web Sitenizi Nasıl Hızlandırırsınız: Web Sayfası Yükleme Sürelerini Azaltmak İçin En İyi 15 Uygulama
Bundan kaçış yok, sayfa hızına katkıda bulunan pek çok şey kodda köklü ve oldukça tekniktir.
AMP Sayfaları oluşturma, HTTP isteklerini en aza indirme ve eşzamansız yükleme kullanma - bunların tümü geliştirici düzeyinde bilgi birikimi gerektirir. Ve bu nedenle, bu yazıda bu sayfa hızı optimizasyonlarını tartışmayacağım.
Bunun yerine, site hızınızı daha önce hiç olmadığı kadar artırmanın 15 uygulaması kolay (ancak çoğu zaman unutulan) yolunu paylaşıyorum.
Hadi atlayalım:
(1). Yükleme Sürenizi Kıyaslayabilmeniz (ve Neleri Geliştirmeniz Gerektiğini Bilebilmeniz) İçin Sayfa Hızı Testi Yapın
Sayfa hızınızı artırmaya çalışmadan önce, web sitenizin ne kadar hızlı - veya yavaş - yüklendiğini bilmek yardımcı olur.
Sonuçta, mevcut sayfa hızınızı bilmiyorsanız, hız optimizasyonlarınızın başarılı olup olmadığını nasıl bileceksiniz?
Sayfa hızı iyileştirmelerinizi değerlendirmek için birkaç araç kullanabilirsiniz ve sitenizi baştan sona çalıştırmanızı öneririm.
Ama kısa bir uyarı:
Puanlarınız araçtan araca çılgınca değişecektir.
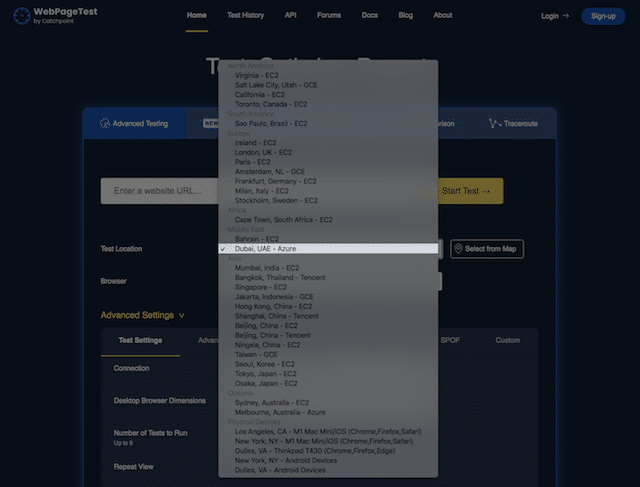
Bunun nedeni, her web sayfası hız testi aracının performansı değerlendirmek için farklı yöntemler kullanmasıdır. Sadece bu da değil, sunucularının konumları değişen şehirlerdedir - ve daha sonra öğreneceğiniz gibi - sunucu konumunun web sitesi yükleme süreleri üzerinde BÜYÜK bir etkisi vardır.
Ayrıntılara takılmaya gerek yok. Şimdilik, her araçla bir test yapın ve puanlarınızı not edin.
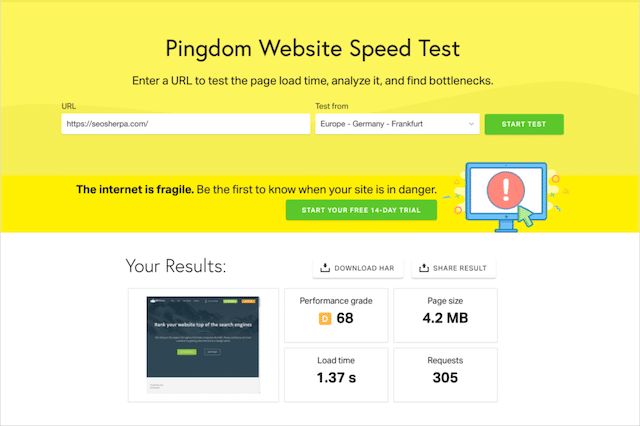
Pingdom
Bir sayfanın bir web tarayıcısına yüklenme şeklini taklit eden, kullanımı kolay bir site hızı testi. Pingdom şu anda sitenizi test edebileceğiniz yedi sunucu konumu sunmaktadır.
Sayfanın tam olarak yüklendiği zamana göre yükleme süresini ölçen diğer araçların aksine Pingdom, sayfadaki tüm kaynakların ne zaman indirildiğini kaydeden Yükleme Süresini kullanır. Bu noktada sayfa etkileşimli olacaktır, ancak komut dosyaları arka planda hala çalışıyor olabilir.

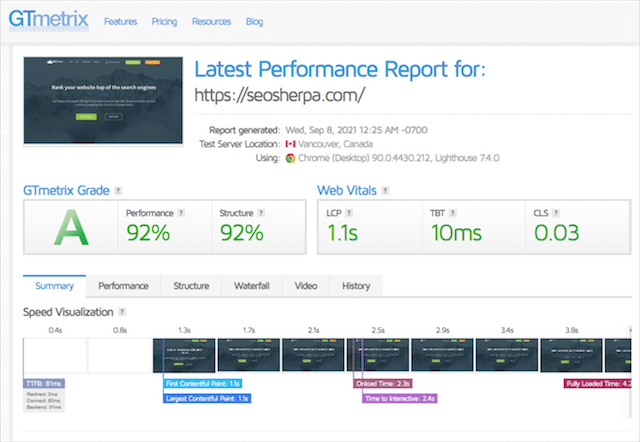
GT Metrix
Hem masaüstü hem de mobil ölçüm ve birden çok tarayıcıda test etme seçeneği sunan bir sayfa hızı test aracı. GT Metrix, ücretsiz planda 7 ve profesyonel planda 15 olmak üzere çeşitli sunucu konumları sağlar.
Varsayılan ölçüm, isteğe bağlı yükleme süresi ile tam yükleme süresidir.

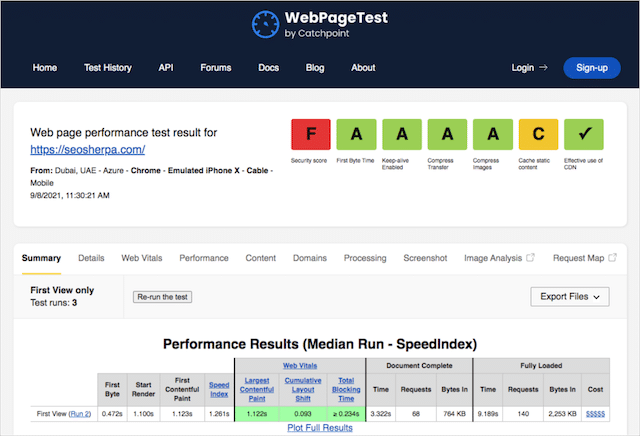
Web Sayfası Testi
WebPageTest, web sitenizin hızını ve performansını farklı tarayıcılarda gösteren harika bir araçtır.
WebPageTest, toplamda 38 ile en kapsamlı test konumuna sahiptir. GT Metrix gibi, WebPage Testi de varsayılan olarak tam yükleme süresini kullanır ve yükleme süresi (Belge Tamamlanma süresi olarak da bilinir) isteğe bağlıdır.

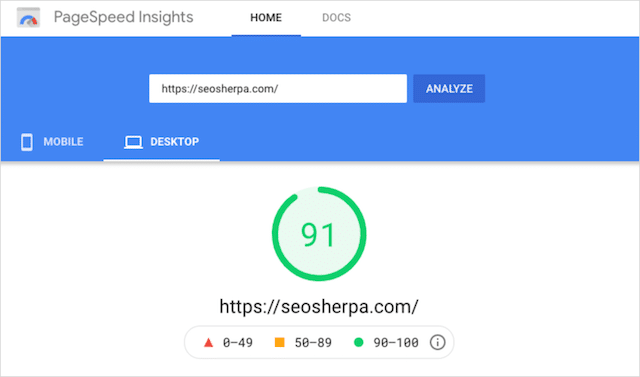
Sayfa Hızı Analizleri
Bu, Google'ın sayfa hızı performansını değerlendirme aracıdır. Yukarıda bahsedilen üç aracın aksine Google, saha verilerinin mevcut olduğunu varsayarak puanlarında laboratuvar verileri yerine saha verilerini kullanır.
Bu ne anlama geliyor:
Google PageSpeed Insights, gerçek bir kullanıcı için yükleme süresini simüle eden bir test çalıştırmak yerine, Chrome tarayıcı kullanıcılarından gerçek kullanıcı verilerini toplar. Bu veriler 30 gün boyunca toplanır; bu, yükleme sürenizi optimize ettikten 30 gün sonrasına kadar puanınızda bir iyileşme görmeyebileceğiniz anlamına gelir.

Google'ın yükleme sürenizle ilgili değerlendirmesini bilmek önemlidir. Arama motoru sıralama performansına katkıda bulunan Sayfa Deneyimi sinyallerinin önemli bir parçası olan Önemli Web Verileri için kullandıkları bu puandır.
Bununla birlikte, diğer üç araç (Pingdom, GT Metrix ve WebPageTest), sayfa hızı performansınızın hızlı bir öncesi ve sonrası ölçümü için daha kullanışlıdır.
Birkaç işaretçi:
Öncelikle hedef kitlenize yakın bir test yeri seçin. Testiniz Amerika Birleşik Devletleri'nden yapılıyorsa ancak kullanıcılarınız Avustralya'daysa, gerçekçi bir sayfa hızı performansı ölçümü alamazsınız.

İkinci olarak, SADECE ana sayfanızı test etme hatasına düşmeyin.
Sayfa hızı her sayfaya özeldir.
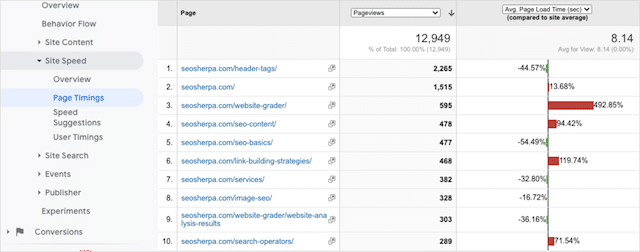
En önemli URL'lerinizi test etmenizi ve en yavaş yüklenen sayfalarınızı hızlı bir şekilde belirlemek için Google Analytics'i kullanmanızı öneririm.

İpucu – GA'nın 'Davranış' menüsünde 'Site Hızı' altında 'Sayfa Zamanlamaları'nı bulabilirsiniz.
Anladım? Serin.
Sayfa hızımızı optimize etmeye başlayalım.
(2). Yıldırım Hızlı DNS Ana Bilgisayarı için Ücretsiz Alan Adı Sisteminizi Değiştirin
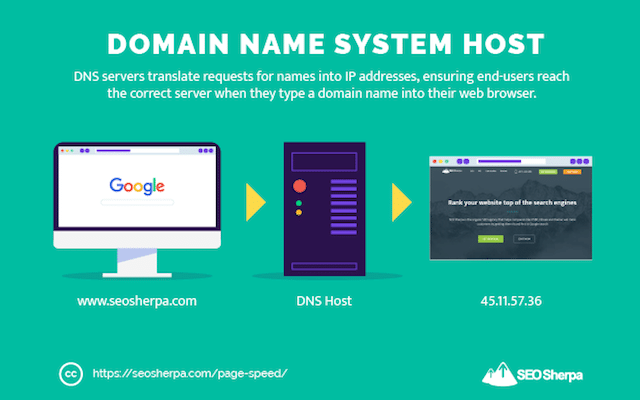
Telefon rehberi gibi bir Etki Alanı Adı Sistemi (DNS) ana bilgisayarı düşünün.
İnsan tarafından okunabilen alan adınızı bir IP adresiyle (web sitenizin gerçekte bulunduğu yer) eşler.

Kısacası:
Bir kullanıcı web adresinizi tarayıcısının URL çubuğuna her yazdığında, tarayıcı web adresini bir IP adresine dönüştüren bir DNS araması yapar ve bunu yaparak web sitenizin barındırıldığı sunucuyu bulur.
Varsayılan olarak, alan adı kayıt siteniz tarafından sunulan ücretsiz DNS hizmetini kullanacaksınız.
NameCheap, GoDaddy, Google Domains (ve oradaki hemen hemen tüm diğer alan adı kayıt şirketleri) size ad sunucularınızı kurma ve alan adınızı web barındırıcınızın IP adresine yönlendirme olanağı sağlar.
Bu ücretsiz DNS hizmetleriyle ilgili sorun mu var?
Gerçekten yavaşlar.
Roket hızında bir web sitesi istiyorsanız, DNS'nizi Cloudflare'a geçirmenizi öneririm.
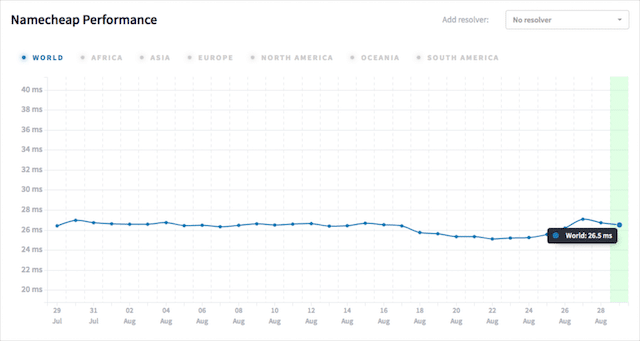
Namecheap'in DNS hizmetinden geçiş yaptım ve 26 ms'lik bir sorgu süresinden geçtim:

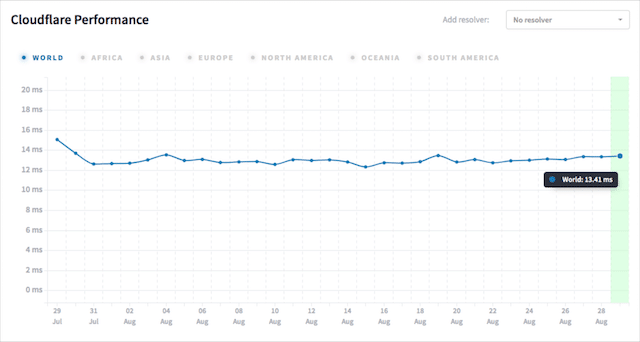
Şaşırtıcı bir 13 ms'ye.

Diğer bir deyişle, DNS işlem süresinden %50 kesinti yaptım.
Hepsinden iyisi, bana bir kuruşa mal olmadı.
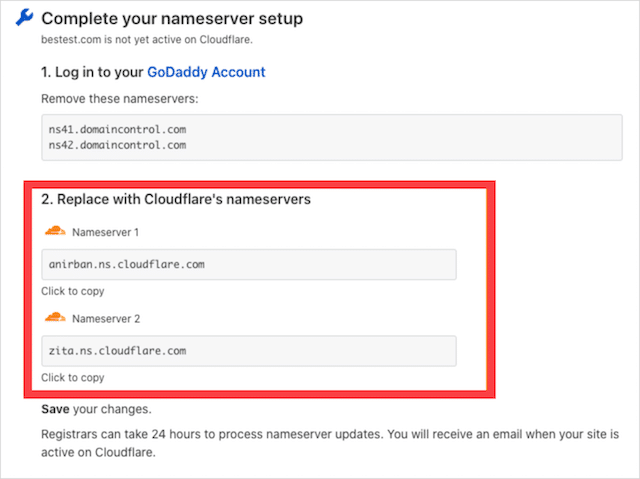
Ücretsiz bir Cloudflare hesabına kaydolduktan sonra, alan adı kayıt sitenizde oturum açmanız ve varsayılan ad sunucularını Cloudflare'ninkilerle değiştirmeniz yeterlidir.

Ve bununla işiniz bitti.
(3). Bu Önbelleğe Alma Double Whammy'yi Uygulayın ve Yükleme Sürelerini Hızlandırın
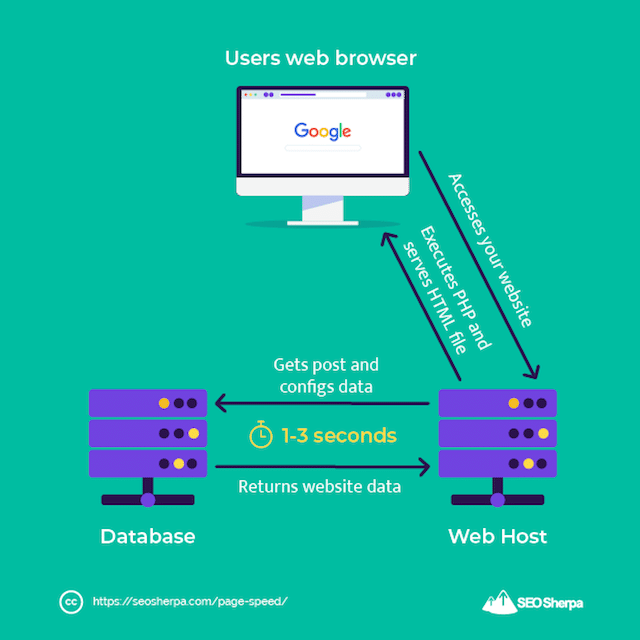
Bir kullanıcı web sitenize ulaştığında (genellikle) şunlar olur:
- Tarayıcıları web sunucunuzla bağlantı kurar
- İçerik yönetim sisteminiz veritabanınızdan en son verileri alır (son gönderileriniz ve sayfalarınız gibi)
- Web sunucunuz verileri bir HTML sayfasında derler ve ziyaretçiye sunar.

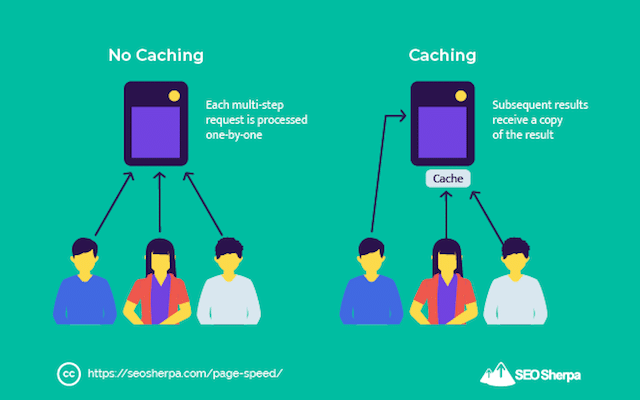
Önbelleğe alma eklentisi, ilk iki adımı tamamen kaldırır.
Bir ziyaretçi bir sayfayı her görüntülediğinde sunucunuza yeni bir istekte bulunulmasını önlemek için, bir önbelleğe alma eklentisi web sayfanızın önceden oluşturulmuş bir sürümünü kaydedecek ve onu ziyaretçilerinize sunacaktır.

Ve bunu yaparken, kullanıcılar için yükleme süresini hızlandırır.
WordPress önbelleğe alma eklentileri için tavsiyelerim şunlardır:
- WP Roketi (kullandıklarım)
- W3 Toplam Önbellek
- WP Süper Önbellek
Önbelleğe alma eklentisi, veritabanı aramalarını kaldırdığından, web sitenizin yükleme sürelerini 1-3 saniye kısaltabilir.
Fena değil.
Ancak sayfalarınızın çılgınca hızlı yüklenmesini istiyorsanız şunu tavsiye ederim:
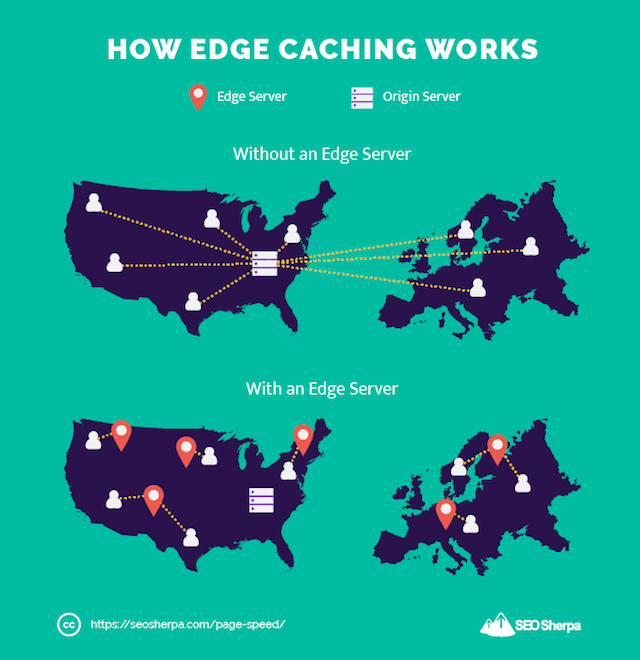
Kenar Önbelleğe Alma (CDN)
Web sitenizin önbelleğe alınmış bir sürümünü merkezi web sunucunuzda saklayan sayfa önbelleğe almanın aksine…
Kenar önbelleğe alma, tüm HTML sayfalarını dünyayı kapsayan bir sunucu ağında bulunan "uç düğümlerde" depolar.
Bu ne anlama geliyor:
Gezegenin diğer tarafındaki bir sunucuya istekte bulunmak yerine…
Bir ziyaretçi bir sayfayı açmak istediğinde, yakındaki bir sunucudan iletilir.

Sayfa önbelleğe alma gibi, anında erişim için web sayfasının önceden oluşturulmuş bir sürümü kaydedilir ve veritabanına çağrı yapılması gerekmez.
Tahmin edebileceğiniz gibi, verilerin binlerce kilometre yerine yalnızca birkaç yüz kilometre yol kat etmesi gerekiyorsa ve sayfa kullanıcılar için önceden oluşturulmuşsa, bu daha hızlı yükleme süreleriyle sonuçlanacaktır.
Sadece bu değil, uçta önbelleğe alma bir ton iş yaptığından, web barındırma üzerindeki baskıyı da alır ve bu da site hızınızı daha da artırabilir.
Kullanmanızı önerdiğim Edge Caching hizmeti Cloudflare'ın CDN'sidir:
Dünya çapında 200'den fazla sunucuyla:

Ve ayda sadece 20 dolar, bu mutlak bir hırsızlık.
(4). Büyük Yükleri Azaltmak için Resimlerinizi Optimize Edin
Hiçbir şey bir web sitesini şişirilmiş resimler kadar yavaşlatamaz.
Ve, bu pek şaşırtıcı değil.
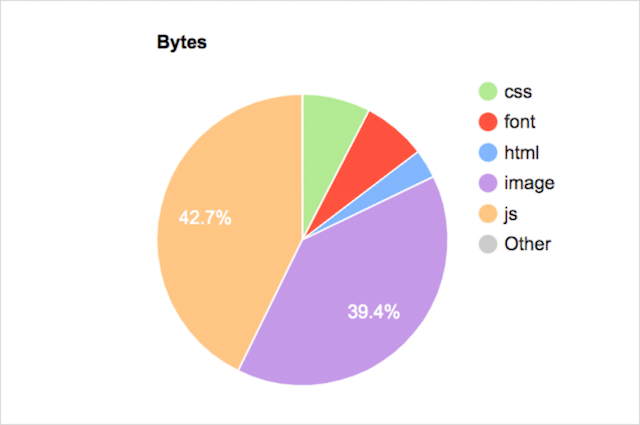
Görüntüler, sayfa boyutunun büyük bir bölümünü oluşturur.

(SEO hizmetleri sayfamız için toplam sayfa ağırlığının yaklaşık %40'ı).
Bu nedenle, resimlerinizi ne kadar çok optimize edebilirseniz, sayfanız o kadar hızlı yüklenir.
Tek soru nasıl?
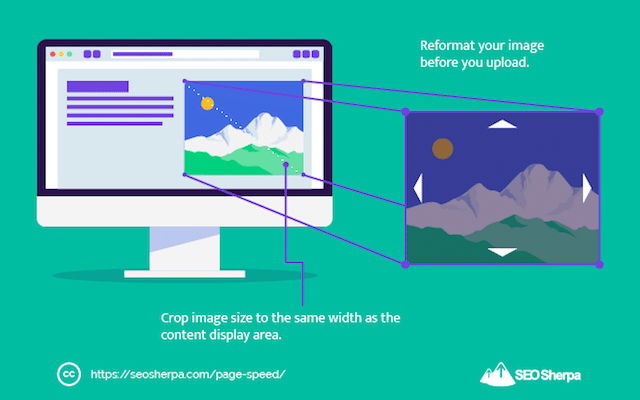
Öncelikle, tüm resimlerinizi olması gereken en büyük boyuta yeniden boyutlandırmak istiyorsunuz - daha büyük değil
Örneğin:
Bu sayfadaki görseller maksimum 640 piksel genişliğe sahiptir.
650 piksel genişliğinde bir resim yükleseydim, sayfaya gereksiz ağırlık eklerdim.
Sadece bu da değil, CMS'min resmi sayfanın boyutlarına sığdırmak için 640 piksel genişliğinde yeniden boyutlandırması gerekeceğinden, yükleme süresi daha da yavaşlayacaktır.
Bunu göz önünde bulundurarak, resimlerinizi web sitenize yüklemeden ÖNCE olması gereken maksimum değerde yeniden boyutlandırmanızı öneririm.

Pixlr gibi çevrimiçi bir resim düzenleme aracı veya bilgisayarınıza özgü bir araç kullanabilirsiniz. Mekanizma önemli değil – resimlerinizin maksimum görüntülenebilir alanla aynı boyutta olması gerekir.
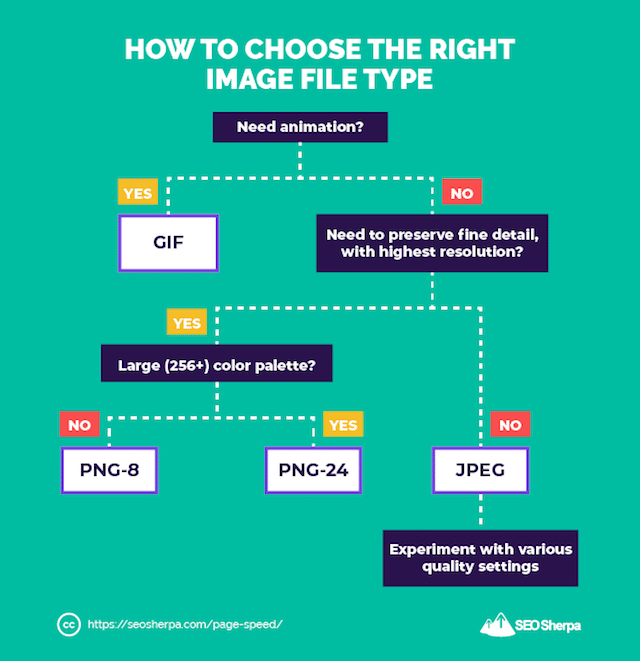
Yapmak istediğiniz ikinci şey, doğru dosya türünü seçmektir.
Yanlış dosya biçiminin seçilmesi fazladan ağırlık ekleyebilir veya görüntülerin düşük kaliteli olmasına neden olabilir.
Resimleriniz animasyonlu değilse, PNG veya JPEG en hafif ve dolayısıyla en hızlı yüklemedir.
Hangi dosya türünü seçeceğinizi nasıl öğreneceğiniz aşağıda açıklanmıştır:

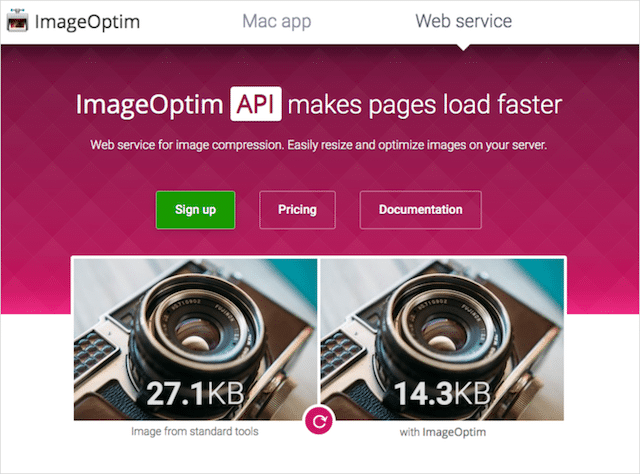
Üçüncüsü, mümkün olduğu kadar çok kaliteyi korurken, tüm gereksiz şişkinliği görüntü dosyanızdan çıkarmak istiyorsunuz.
Teknik özellikler için endişelenmeyin.
Sadece Imageoptim'i kurun ve gerisini alete bırakın.

Dosya boyutlarınızı yaklaşık yarıya indirmenize yardımcı olabilir.
Fakat bekle!
Ya resimleriniz zaten yüklenmişse?
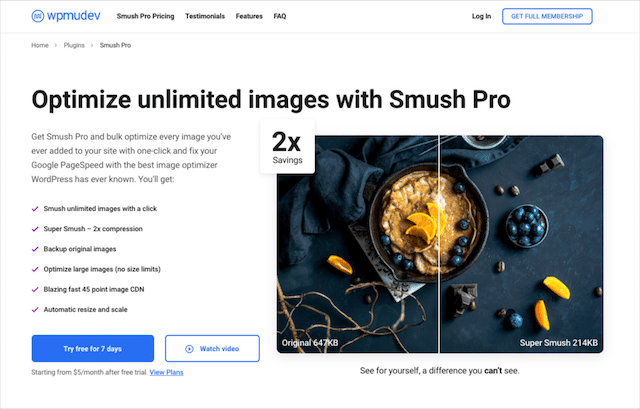
İyi haberler. WordPress kullanıyorsanız, bir çözümüm var:
WP Susturma!
WP Smush, WordPress medya kitaplığına yüklediğiniz herhangi bir resmi otomatik olarak sıkıştırır.

Ve görsel kalitede gözle görülür bir düşüş olmadan dosya boyutunu 2 kattan fazla azaltır.
Oldukça havalı, değil mi?
Görsel dosya boyutlarınızı sıkıştırdıktan sonra, web sayfanızın yüklenme sürelerini iyileştirmek için kullanabileceğiniz bir görsel optimizasyon hilesi daha vardır.
(5). Tembel Yükleme Uygulayın (Ama Logonuzda Değil)!
Resimleriniz tüy kadar hafif olsa bile, yazılarınızda bir ton grafik kullanırsanız (benim gibi) sayfa ağırlığınız yine de ağır olabilir.
Sadece bu değil, sayfanın oluşturulması için her görüntünün yüklenmesi gerekiyorsa - sayfa yükleme süreniz uzayacaktır.

Tembel yüklemeye girin.
Tembel yükleme, tarayıcının görüntülerin ekranda gösterilmesi gerekene kadar yüklenmesini geciktirdiği yerdir.
Başka bir deyişle, tüm görüntüler aynı anda yüklenmez.
Bazı resimler (ve videolar ve yerleştirmeler gibi diğer varlıklar) SADECE gerektiğinde, yani kullanıcılar sayfanın o bölümüne ilerlerken ertelenir ve yüklenir.
Blog gönderilerimi yakından izlerseniz, tembel yüklemenin iş başında olduğunu göreceksiniz:

Tembel yükleme güçlüdür. Bir siteyi gerçekten hızlandırabilir. Ancak, tembel yüklemeyle ilgili BÜYÜK bir sorun var:
Açıldığında, tembel TÜM görüntüleri yükler.
Çoğu site - benimki gibi - yükte görüntülenmesi gereken resimlere sahip olduğundan, tembel yükleme kullanmak aslında en büyük içerikli boyaya zarar verebilir.
Buradaki nokta, varsayılan tembel yükleme ayarlarının, kullanıcıya hemen gösterilmesi gereken en üsttekiler de dahil olmak üzere, sayfadaki tüm resimlere tembel yükleme etiketleri uygulayacağıdır.
Bu şu anlama gelir:
"Ekranın üst kısmındaki" resimler, sayfanın üst kısmındaki resimlerin yüklenebilmesi için tembel yükleme JavaScript kitaplığının yürütülmesini beklemek zorundadır. Başka bir deyişle, tembel yük JavaScript, hızlı en geniş içerikli boyama (LCP) için gereken varlıkların oluşturulmasını engeller.
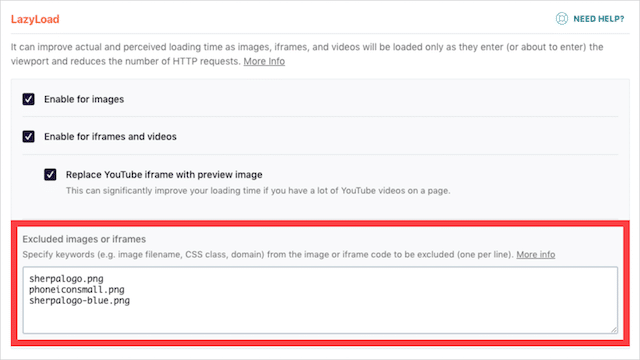
Bu sorunu çözmek için logonuzun URL'sini ve ekranın üst kısmındaki diğer görselleri (İpucu! Öne çıkan görseliniz) alın ve bunu tembel yükleme eklentinize bir dışlama olarak ekleyin.
WP Rocket kullanıyorum ve işte ayarlar:

WP Rocket veya Autoptimize (tembel yükleme için başka bir harika eklenti) kullanıyor olsanız da, resimlerin yüklenmesini ertelediğinizden ve logonuzu bir istisna olarak ayarladığınızdan emin olun.
Bununla birlikte, “yüklemeyi erteleme” olarak ayarlanması gereken başka bir şeye geçelim.
(6) JavaScript Dosyalarını Erteleyin ve Sayfa Hızınızı Artırın
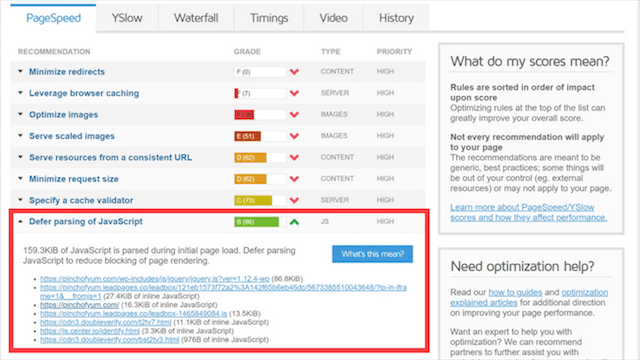
Sitenizi PageSpeed Insights veya GT Metrix aracılığıyla çalıştırdıysanız, şu uyarıyı bilirsiniz:

Bundan kaçış yok. JavaScript, web sitesi yükleme süresini etkileyen en büyük suçlulardan biridir.
Ama neden?
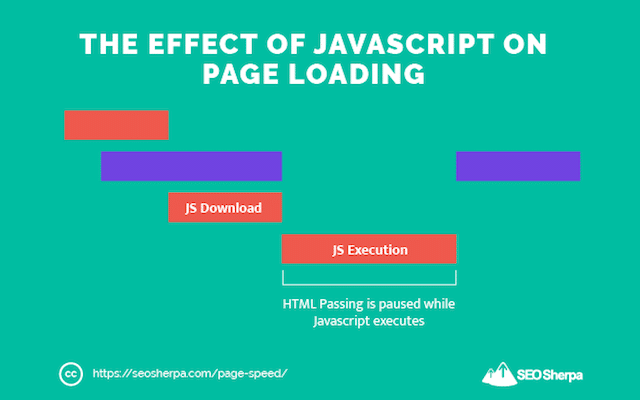
Birisi sitenizi ziyaret ettiğinde, web sunucunuz web sitenizin HTML içeriğini kullanıcının tarayıcısına iletir.
Kullanıcının tarayıcısı daha sonra sayfayı oluşturmak için HTML'de yukarıdan aşağıya doğru çalışır.
Bu işlem sırasında herhangi bir JavaScript bulursa, JavaScript dosyasının tamamını alıp ayrıştırana kadar sayfanın geri kalanını oluşturmayı durdurur.
Komut dosyaları büyük olduğundan ve yüklenmesi biraz zaman alabileceğinden, yükleme sürelerini gerçekten etkileyebilirler.

Ve işte anlaşma:
Canlı Sohbet, açılır pencereler, widget'lar ve hatta izleme komut dosyaları gibi çoğu JavaScript dosyası, sayfanın düzgün şekilde oluşturulması için gerekli değildir.
Bu yüzden JavaScript dosyalarının ayrıştırılmasını sayfa yüklenene kadar ertelemenizi öneririm.
Bu şekilde, sayfadaki tüm temel içerik yüklenir ve ardından komut dosyaları daha sonra yürütülür.
WordPress kullanıyorsanız, hem WP Rocket hem de Perfmatters, JavaScript oluşturmayı geciktirmenize izin verir.
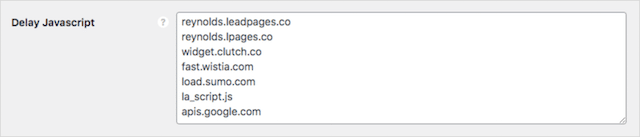
Merak ediyorsanız, işte Perfmatters ayarlarım:

Sitenizde geciktirdiğiniz scriptler size özel olacaktır.
GT Metrix önerilerinin hızlı bir incelemesi, yükleme sürelerinizi yavaşlatan suçluları size gösterecektir.
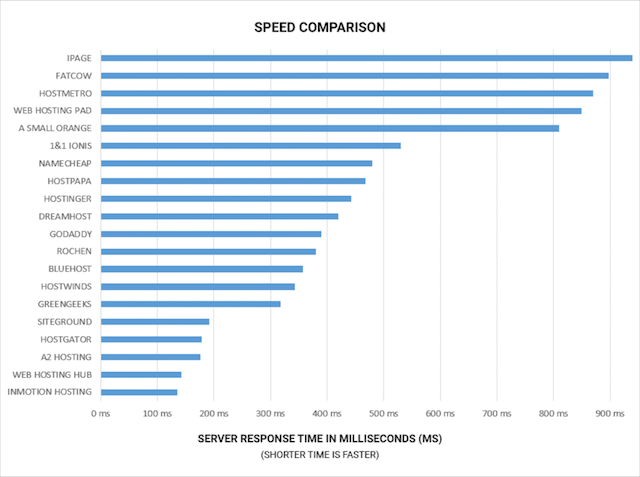
(7). Hostinginizi Yükseltin
Tüm web barındırıcıları eşit değildir. Ne münasebet.
Hızlı ve yavaş bir barındırma sağlayıcısı arasındaki yanıt süresi farkı kolayca 800 milisaniye olabilir.
Kulağa pek hoş gelmeyebilir, ancak bu 4X'lik bir fark:

Tek tek barındırma sağlayıcılarını aramayacağım çünkü yalnızca birkaçını test ettim, ancak barındırma için ayda 4,99 ABD doları harcarsanız, siteniz hızlı bir şekilde yüklenmeyecektir.
Bunun nedeni, çoğu bütçe barındırma planlarının sitenizi diğer yüzlerce web sitesiyle aynı (aşırı yüklenmiş) sunucuya yerleştirmesidir - bu da yavaşlamalara, gecikmelere ve hatta kesintilere yol açar.
Dışarıdaki çoğu ev sahibinin performansıyla konuşamam, ancak genel bir kural olarak, ödediğinizin karşılığını alıyorsunuz.
Yine de, barındırma önerileri arıyorsanız, kullandığım ve kişisel olarak önerebileceğim iki premium ana bilgisayar:
- Cloudways – Dünya çapında 60'tan fazla konum sağlamak için hızı optimize edilmiş bir sunucu yığınında yönetilen bulut barındırma. Müşteriler için tavsiyem.
- WP Engine – Sunucu düzeyinde sayfa önbelleğe alma ile WordPress web siteleri için yönetilen barındırma. Bu sitenin barındırıldığı aynı web barındırıcısı.
Önerilerime ya da diğerlerine uysanız da, birkaç faktör aramalısınız.
İlk olarak, katı hal sürücüsü (SSD) kullanan bir barındırma sağlayıcısı istiyorsunuz.
Katı hal sürücüler, standart sabit sürücülerden çok daha hızlıdır, bu da daha kısa sayfa yükleme süreleri anlamına gelir.
İkinci olarak, ülkenizde veya en azından kıtanızda bulunan bir sunucusu olan bir ana bilgisayarla gidin.

Web siteleri, sunucunun bulunduğu ülke dışında genellikle 1+ saniye daha yavaş çalışır.
Bu durumu göz önünde bulundurarak, şu anda çok çok uzakta bulunan ucuz bir paylaşılan sunucudaysanız, özel, yerel bir SSD sunucusuna yükseltme zamanı.
(8). Kodunuzu Temizleyin ve Sıkıştırın
Kısacası, sayfanızda bulunan kaynakları küçültmek istiyorsunuz.
Küçültme (aslında bu bir kelimeyse), dosyaların boyutunu küçültmek için gereksiz boşlukları, karakterleri ve yorumları – aslında, gereksiz tüm öğeleri – kaldırma işlemidir.
Daha hafif dosyalar, aktarılacak daha az veri ve daha hızlı yükleme süreleri anlamına gelir.
Dosyaları küçültme işlemi genellikle JavaScript ve CSS'ye odaklanır ancak HTML'yi de içerebilir.
Ancak, gereksiz öğeleri bulmak için web sitenizdeki her kod satırını tarama düşüncesinden korkmadan önce endişelenmeyin.
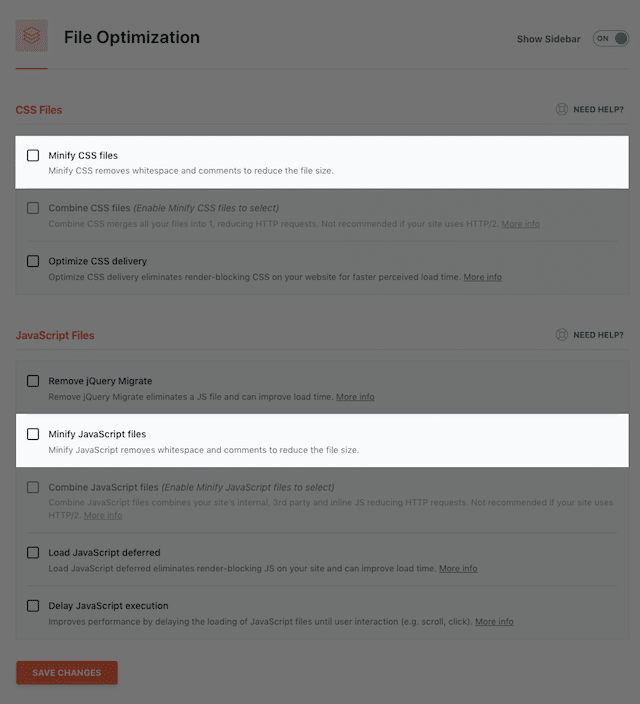
WP Rocket yükleyerek ve birkaç kutuyu işaretleyerek kodunuzu kolayca küçültebilirsiniz:

WP Rocket, kodunuzu otomatik olarak küçültecek!
Dosyaları azaltmanın ikinci bir yöntemi de GZIP sıkıştırmasıdır.
GZIP, bilgisayarınızda kullandığınız ZIP ve RAR sıkıştırmasına benzer şekilde çalışır ancak sunucunuz tarafından yönetilir.
Temel olarak, bir ziyaretçi web sitenize geldiğinde, tarayıcıları sitenin dosyalarını web sunucunuzdan ister. GZIP etkinleştirildiğinde, sunucunuz bu dosyaları kullanıcının tarayıcısına göndermeden önce sıkıştıracaktır.
Ve bu dosyalar sıkıştırılmış ve daha hafif olduğu için aktarım daha hızlıdır.
WP Engine barındırma kullandığım için GZIP zaten etkin.
Barındırma hizmetiniz GZIP sıkıştırmasını desteklemiyorsa, WP Rocket veya W3 Total Cache aracılığıyla etkinleştirebilirsiniz.
Veya bu tür şeylerde yetenekliyseniz manuel olarak yapın.
(9). Daha Hızlı HTTP2 Protokolünden Yararlanmak için Eski HTTP'nizden Kurtulun
Bunu bu çağda söylediğime inanamıyorum.
Ancak web sitenizi hala HTTP (HTTPS'nin aksine) protokolünde çalıştırıyorsanız, geçişi şimdi yapın.
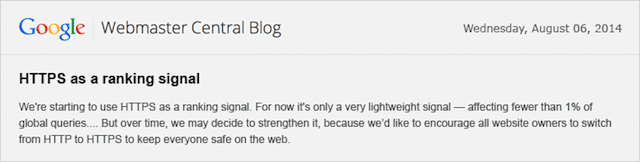
Muhtemelen HTTPS'nin bir sıralama sinyali olduğunu biliyorsunuzdur.

Temel olarak, web siteniz güvenli ve şifreli bir HTTPS protokolü kullanıyorsa, Google sitenize küçük bir sıralama artışı sağlar. Aksine, HTTP kullanırsanız sıralama performansınız biraz düşer.
Ancak bir SSL sertifikası alıp HTTPS barındırmaya geçmenin tek nedeni bu değil.
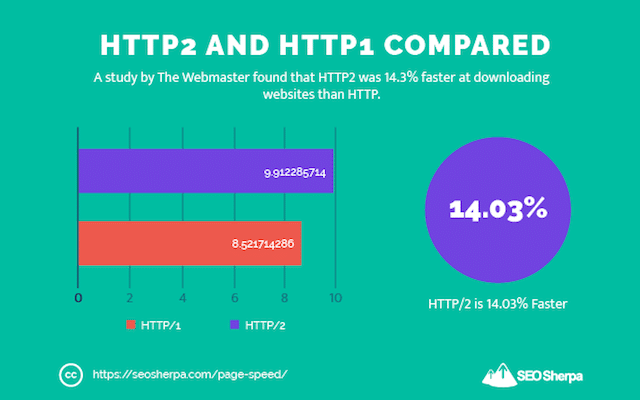
HTTPS'nin de daha hızlı olduğunu biliyor muydunuz?
Siteniz HTTPS modunda (şifreli) çalışırken, web tarayıcı yazılımınız daha yeni HTTP2 protokolünü (ana makinenizin desteklediğini varsayarak) kullanır ve bu, önceki HTTP 1.1 protokolünden önemli ölçüde daha hızlıdır.
Aslında, HTTPS kullanmak sitenizin %14,3 daha hızlı indirmesini sağlar:

O kadar da eski püskü değil!
Mevcut web barındırıcınızla aceleyle HTTPS'ye geçmeden önce, birçok ucuz barındırma sağlayıcısının hala HTTP2'yi desteklemediğini düşünün.
Sizinki yoksa, altyapılarının güncel olmadığının kesin bir göstergesidir ve Cloudways, WP Engine veya Kinsta gibi birinci sınıf bir barındırma şirketine geçmek için başka bir nedendir.
PROFESYONELLER İÇİN İPUCU: Cloudflare'nin HTTPS şifreleme anlaşmasını daha da hızlandıran 0-RTT (sıfır gidiş-dönüş süresi) özelliğine abone olun!
(10). Web Sitenizin İzin Vereceği En Yüksek PHP Sürümünü Kullanın (Ve Daha Hızlı İşlem Sürelerinde Kilitleyin)
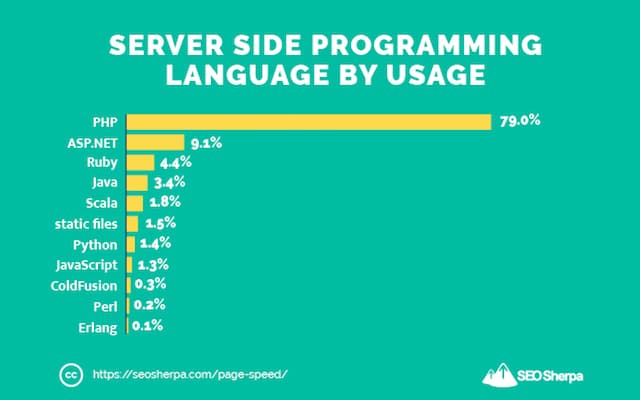
PHP, Joomla, Drupal ve WordPress gibi popüler CMS tarafından kullanılan programlama dilidir.
İster inanın ister inanmayın, her 5 web sitesinden 4'ü tarafından kullanılan kod temelidir:

PHP ile ilgili iyi bir şey, gelişmiş güvenlik ve iyileştirilmiş performans için sürekli olarak güncellenmesidir.
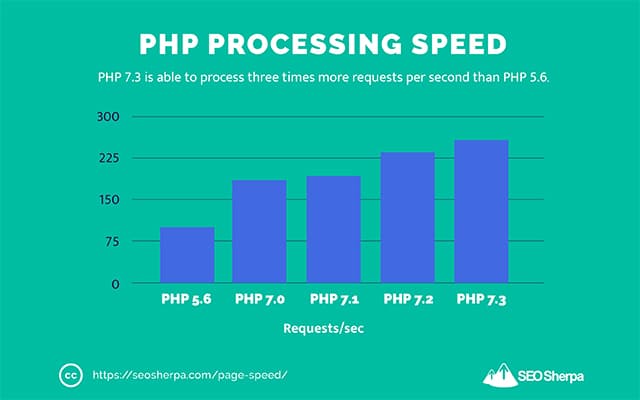
Aslında, PHP'nin yeni sürümleri yaklaşık 6-12 ayda bir yayınlanır ve her yeni PHP güncellemesi tipik olarak önceki sürümden %10-30 daha hızlıdır.

Her sürüm, bir kerede işleyebileceği veritabanı isteklerinin sayısındaki artış nedeniyle bir öncekinden daha hızlı çalışır.
Örneğin, PHP 7.3 ile PHP 5.6 karşılaştırıldığında, sonraki sürüm saniyede 3 kat daha fazla işlem gerçekleştirebilir.
Siteniz WordPress üzerindeyse, sitenizi en son PHP sürümüne güncellemek akıllıca bir karar değildir.
Daha önce bahsedilenler gibi özel barındırma sağlayıcıları PHP sürümünüzü otomatik olarak günceller.
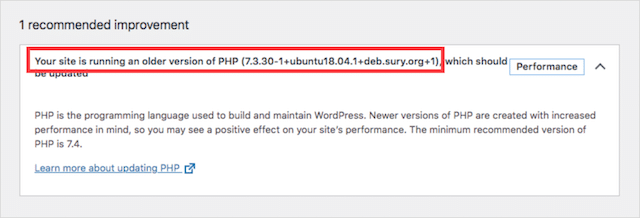
Alternatif olarak, WordPress'teki Araçlar menüsünde Site Sağlığı ayarlarınızı kontrol edebilirsiniz. Oradan, çalıştırdığınız PHP sürümünü göreceksiniz:

Ve buna göre güncelleyebilir.
(11) Bu Hizmeti Video İçin Kullanın – Web Sitenizi Önemli ölçüde Hızlandıracaktır
Bunu inkar etmek yok; videolar, kitlenizle etkileşim kurmanın son derece iyi bir yoludur.
Ancak sorun şu ki, yüklemek için çok büyük miktarda sunucu kaynağı kullanıyorlar.
Ve öğrenmeye başladığınızda, sunucunuz ne kadar az yüklenirse o kadar iyidir çünkü sayfa hızınız o kadar hızlı olacaktır.
Yani, video durumunda…
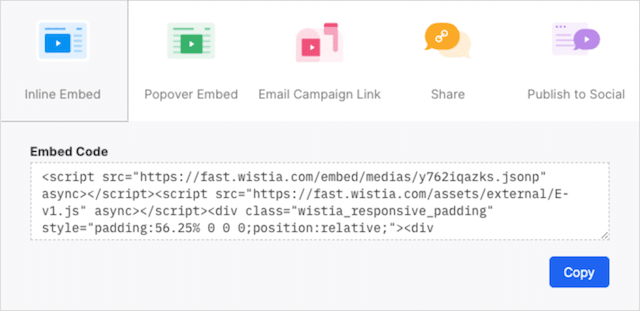
Sitenizde videoları kendi kendine barındırmak yerine YouTube, Vimeo veya Wistia gibi bağımsız bir video barındırma hizmeti kullanın.
Ardından videoları bir gömme kodu kullanarak web sitenize ekleyin.

Bu şekilde, sunucunuz ağır video dosyalarını yüklemekle meşgul olmaz ve zamanı sayfadaki diğer öğeleri işlemek için kullanabilir.
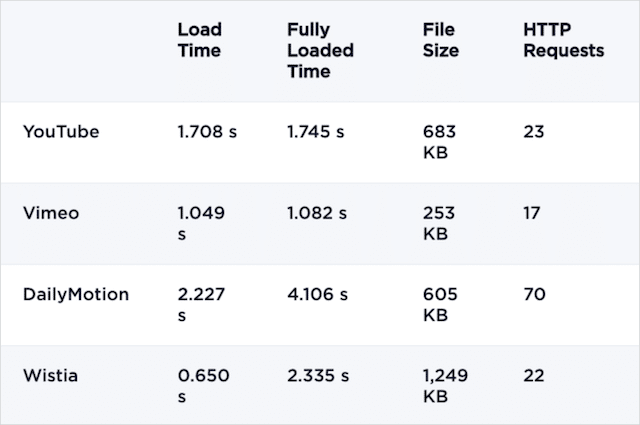
Ancak bu hizmetlerden hangisi daha iyi?
WP Rocket'e göre Vimeo, YouTube ve Wistia'dan marjinal olarak daha hızlı ve en yavaş oyuncu olan Daily Motion'dan ÇOK daha hızlı.

Yine de bu ilk 3 arasındaki fark çok az, bu yüzden çoğu videomda Wistia'yı tercih ediyorum.
Olağanüstü analizlere sahiptir ve SEO için harika bir özellik olan video site haritalarını destekler.
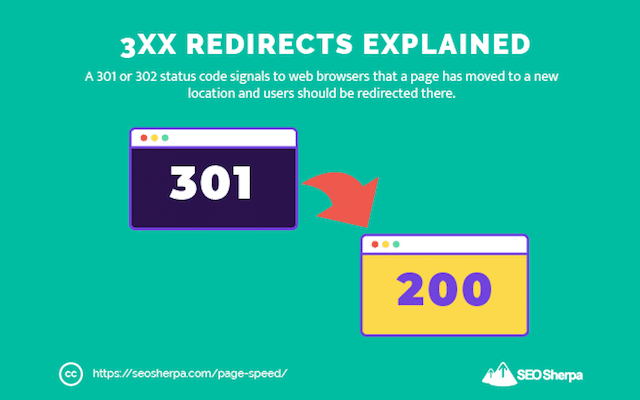
(12) 3XX Yönlendirmelerini Bulun (ve Düzeltin)
301 ve 302 yönlendirmeleri faydalıdır.
Gereksiz bir sayfayı çalışan alternatif bir URL'ye yönlendirmek için kullanılırlar.

Sorun şu ki, sayfa hızı için alçaklar.
Neden? Niye?
Çünkü bir kullanıcı bir 3XX durum kodu sayfasına erişmeye çalıştığında, sunucuya iki istek yapılır.
Biri orijinal (yönlendirilen) URL için, diğeri de nihai hedef URL için.
Bu, web sitesi yükleme süresinde önemli bir artış anlamına gelebilir.
Ama olay şu…
3XX yönlendirmelerini tamamen ortadan kaldıramazsınız. Bu, SEO'nuz için büyük ölçüde zararlı olacaktır.
Ancak gereksiz 3XX durum kodlarını en aza indirebilirsiniz:
(a). Dahili Yönlendirmeler
Dahili yönlendirmeler, kendisine işaret eden dahili bağlantılara sahip bir sayfa başka bir sayfaya yönlendirildiğinde meydana gelir.
Örneğin:
Ana sayfanızda keto diyetiyle ilgili bir makaleye bağlantı veriyorsunuz (örneğin, healthfitness.com/keto-diet/)
Daha sonra o konuyla ilgili yeni bir makale oluşturmaya ve eski makaleyi yeni makaleye yönlendirmeye karar verirsiniz. (healthfitness.com/keto-diet/ adresinden healthfitness.com/new-keto-diet/ adresine 301 yönlendirmesi)
Harika iş - bu SEO için iyi bir uygulama.
Sorun şu ki, ana sayfanıza yerleştirdiğiniz dahili bağlantı artık gereksiz bir "atlamadan" geçiyor - ve kullanıcı için çalışırken - bu bağlantıyı takip edenler için ek yükleme süresi ekliyor.

Neyse ki, kolay bir düzeltme var. Başlangıç noktasındaki bağlantıyı nihai hedef URL'ye güncellemeniz yeterlidir.
Sitenizdeki yönlendirmeleri bulmanın basit bir yolu, Bağlantılarımı Kontrol Et'i yüklemektir. Bu tarayıcı uzantısı, sayfanızı tarar ve yönlendirme yapan tüm bağlantıları vurgular.
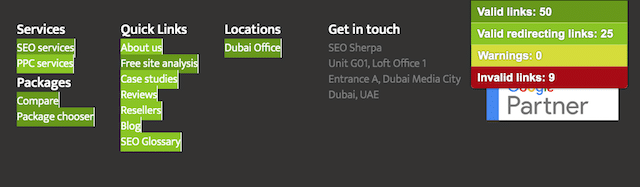
SEO Sherpa ana sayfasının hızlı bir taraması, altbilgide birden çok dahili yönlendirmeyi tanımlar:

Tek yapmam gereken WordPress'te oturum açmak ve bu altbilgi bağlantılarını son hedefe güncellemek.
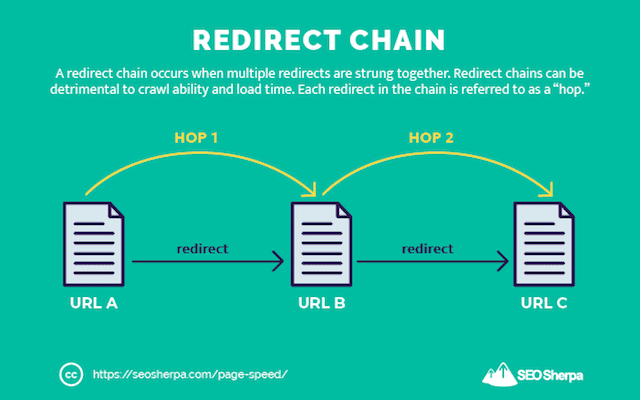
(b). Yönlendirme Zincirleri
Yönlendirmeler yükleme süresi için kötüdür, ancak zincir halindeyken daha da kötüdürler.
Yönlendirme zincirleri, yeniden yönlendirilen bir sayfa yeniden yönlendirilen başka bir sayfaya yönlendirdiğinde gerçekleşir - ve benzerleri.
Normalde bir sitede zaman içinde yapılan değişikliklerin bir sonucudur.
Örneğin:
- domain.com/about/ güncellendi ve 301 şu adrese yönlendirildi:
- domain.com/about-us/ güncellendi ve 301 şu adrese yönlendirildi:
- domain.com/about-our-company/ güncellendi ve 301 şu adrese yönlendirildi:
- domain.com/company-history/
Artık orijinal sayfaya erişmeye çalışan herkes bir kez değil üç kez yönlendirilecek.
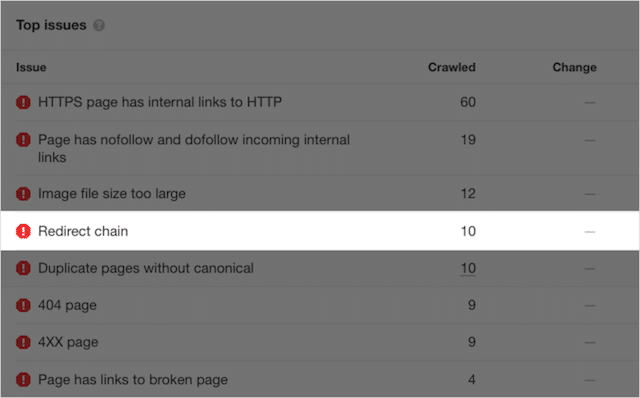
Yönlendirme zincirlerini bulmak için Ahrefs Site Audit'i kullanmayı seviyorum. Sitenizi taradıktan sonra, sahip olduğunuz yönlendirme zinciri sorunlarının sayısını (diğer hatalarla birlikte) belirleyecektir.

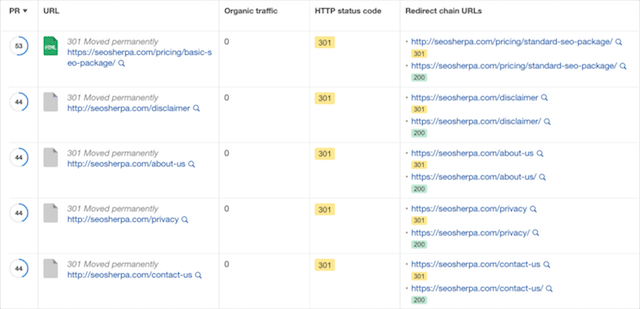
Meydana gelen zincirleri görmek için yönlendirme zincirleri listesinin detayına gidebilirsiniz:

Her zinciri düzeltmek için, kaynak URL'deki 301 yönlendirmelerini nihai hedefe mutlak bir bağlantıyla güncelleyin - böylece ortadaki yönlendirme zincirini kaldırın.
(13). 404 Hatalarını Ortadan Kaldırın
Olur!
Dosyalar taşınır (veya kaybolur) ve bağlantılar bozulur.

Bu gerçekleştiğinde, kullanıcılar, eksik dosyaları bulmak için ek web sunucusu istekleri nedeniyle daha uzun sayfa yükleme süreleri yaşayacaklardır.
Sonunda, 404 hatasına yol açar.
Bu hataların nedenleri çoktur ve önemsizdir.
Bilmeniz gereken tek şey onları nasıl bulacağınız:
Bir yol, onları bulmak ve onarmak için Google Arama Konsolunu kullanmaktır.
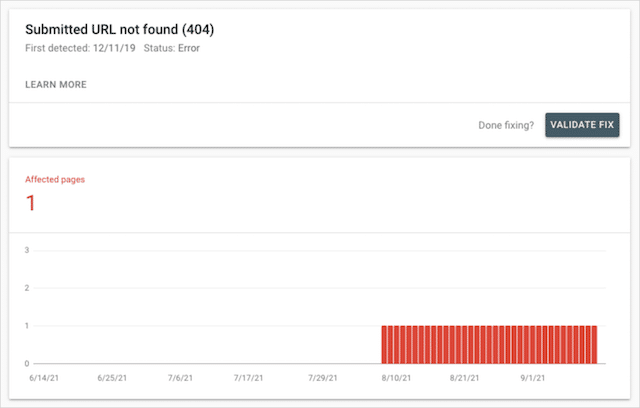
GSC hesabınıza giriş yaptıktan sonra, Kapsama ve ardından Hata'ya tıklayın.
Gönderilen URL bulunamadı üzerine tıklayın ve 404 hatasıyla sonuçlanan tüm bağlantıların bir listesini göreceksiniz:

Alternatif olarak, Ahrefs veya Screaming Frog gibi bir site denetim aracı kullanabilirsiniz.
Hangi aracı kullanırsanız kullanın, 404 sayfaya ve medya dosyalarına giden bağlantıları belirlemeniz gerektiğini bilin.
Ardından bu bozuk bağlantıları değiştirin veya kaldırın.
Bunu yapmak sitenizi hızlandıracaktır.
(14). Kesinti, Güncelleme ve Yükseltme – Eklentilerle Sayfa Hızınızı Artırmak için Üç Adım
Eklentiler ve uzantılar söz konusu olduğunda, ne kadar az olursa o kadar iyi.
Çoğu eklenti JavaScript ve CSS yükler.
Ve daha önce de belirttiğim gibi, bu iki şey web sitenizi yavaşlatabilir.
Bu nedenle, mümkün olan her yerde eklentilerinizi geri almanızı ve YALNIZCA (kesinlikle) gerekli olanı kullanmanızı öneririm.
Sitenizin işlevselliği için gerekli olmayan her şeyi kapatın ve ardından silin.
Elbette bazı eklentiler site hızını diğerlerinden daha fazla etkiler.
Yani kesinlikle bir eklentiye ihtiyacınız olsa bile, daha hızlı bir alternatif olabilir.

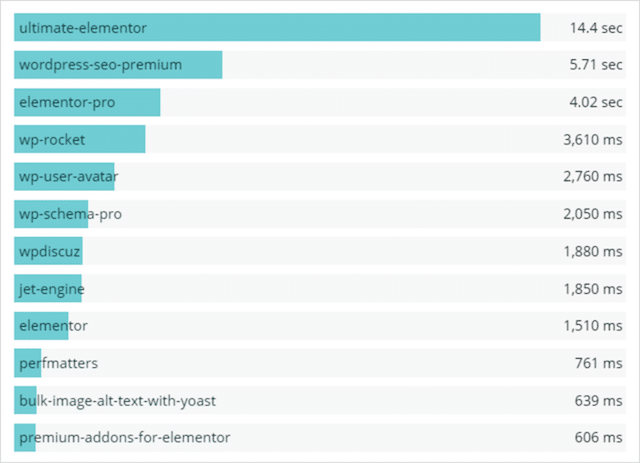
ServeBolt'un bu gönderisi, yükleme süresi performansını en çok etkileyen WordPress eklentilerini listeler ve daha iyi, daha hızlı seçenekleri listeler.
Daha hızlı alternatifler bulursanız geçiş yapmalısınız.
The third step in speeding up your website via plugins is to ensure you are running the latest plugin versions.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
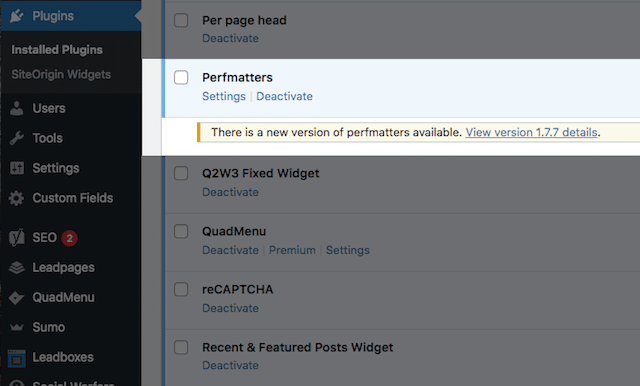
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(15). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
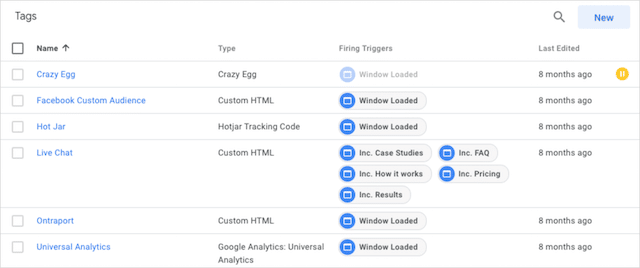
By default, Google Tag Manager will fire your tags on page view.

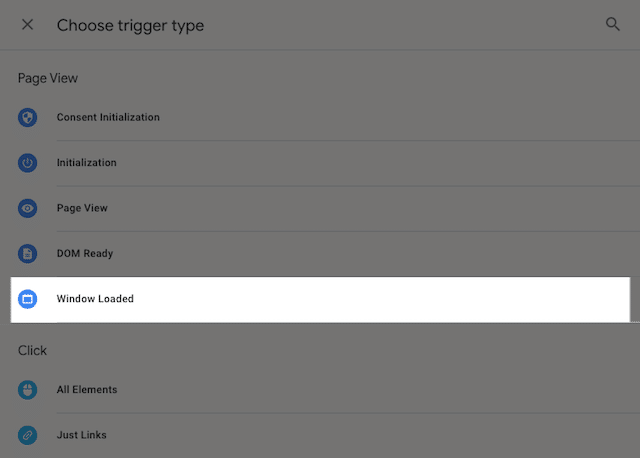
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
