元标签:SEO 元数据权威指南(2021 年)
已发表: 2021-11-25 这是 2021 年 SEO 元标签的完整指南。
这是 2021 年 SEO 元标签的完整指南。
在本指南中,您将学习如何使用和不使用十个最重要的搜索引擎优化元标记。
我涵盖了所有内容,从元标签(简单地说)到最容易被忽视的 SEO 元标签。 加上我对这个终极元标签列表中每个标签的重要提示、技巧和最佳实践。
如果您希望提高排名、增加点击率并最终改善您的网站用户体验和搜索引擎优化的结果,那么您会喜欢本指南。
让我们跳进去:
您有元标记问题吗? 获得免费的即时审核,发现您最大的元数据问题,并向您展示如何解决这些问题。
什么是元标签?
元标记是网站代码中的一种 HTML 标记。
让我们分解一下:
术语“元”是指元数据,即一组提供有关其他数据的信息的数据。
换句话说,元数据是关于数据的数据。

在 SEO 的上下文中,元标签向搜索引擎提供有关网页的重要信息,例如它应该如何在搜索结果中显示 - 以及哪些关键字。
但这还不是全部:
元标记还告诉网络浏览器如何向访问者显示页面内容。
简而言之,元标记会影响您的内容在搜索结果和实际显示的页面上呈现给用户的方式。
虽然元标记会影响内容的显示方式,但如果不检查页面的源代码,它们对用户是不可见的。
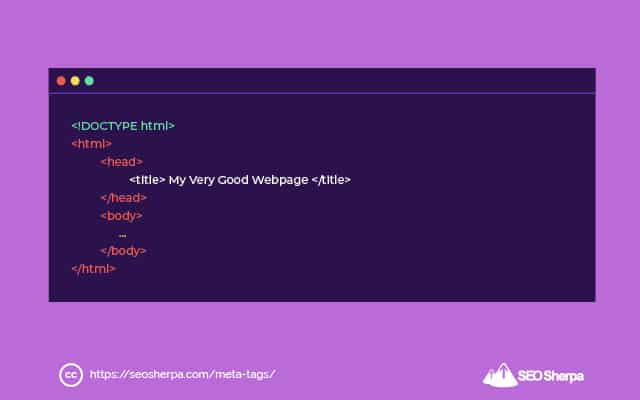
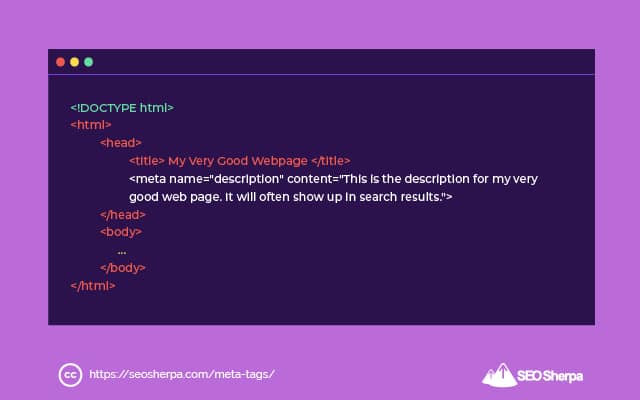
以下是它们在实际代码中的样子:

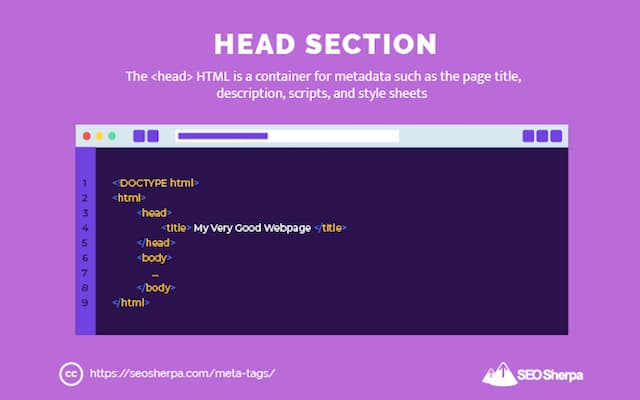
元标记构成网页头部部分的一部分。
head 部分(如您所想)位于 HTML 页面的顶部。
头部部分充当元数据的容器,位于网页中的<html>和<body>标记之间。 除了我们将在本指南中介绍的元标记之外,head 部分也是存放样式表和脚本(如 Google Analytics)的地方。

一直追到现在?
太好了,让我们介绍一下 SEO 最重要的十个元标记:
- 元标题标签
- 元描述标签
- 元机器人标签
- 元刷新标签
- 元字符集标签
- 元视口标签
- 语言元标记
- 评级元标记
- 打开 Graph 和 Twitter 卡片元标记
- 元关键字标签
元标题
元标题标签通知搜索引擎,例如 Google、Yahoo 和 Bing,您希望在搜索引擎结果页面上显示的可点击标题。
元标题标签充当文档的标题。
它的目的是传达网页的主题,因此,它被搜索引擎用于排名目的,并作为搜索片段中的可点击元素——但并非总是如此。
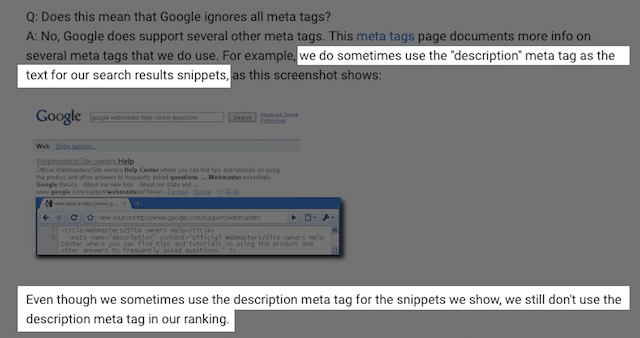
Google通常会使用标题标签作为搜索片段中的标题链接,但也可能使用 HTML 元素,如标题标签或内部锚文本。
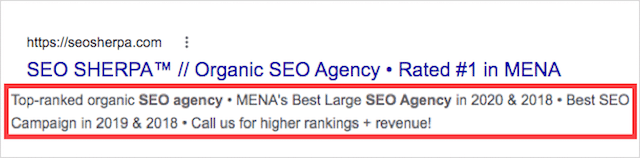
以下是标题标签在搜索引擎结果页面中显示时的样子:

为什么元标题对 SEO 很重要?
当谈到搜索引擎算法时,我们知道的东西很少有绝对确定性,但作为排名因素的元标题就是其中之一。
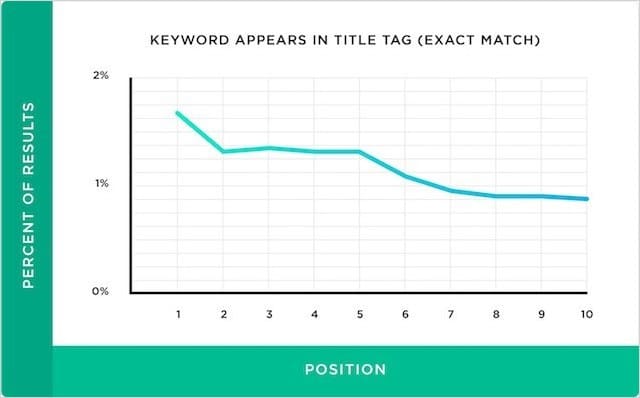
许多研究已经确定元标题中的关键字使用与搜索引擎中的高排名之间存在密切的相关性:

谷歌也表示他们使用元标题来理解页面的上下文。
用户也可以这样说:
标题对于让用户快速了解结果内容及其与查询相关的原因至关重要。 它通常是用于决定点击哪个结果的主要信息,因此在您的网页上使用高质量的标题很重要。
谷歌高级 SEO 指南
简而言之,元标题会影响您在搜索引擎结果页面中的排名以及您从自然搜索中获得的点击次数。
元标题示例
元标题由一个开始的<title>和结束的</title>标签组成,标题文本介于两者之间。
<title>This is the Title of the Page</title>但在我们进一步讨论元标题之前,我承认:
从 HTML 的角度来看,标题标签并不是真正的元标签。
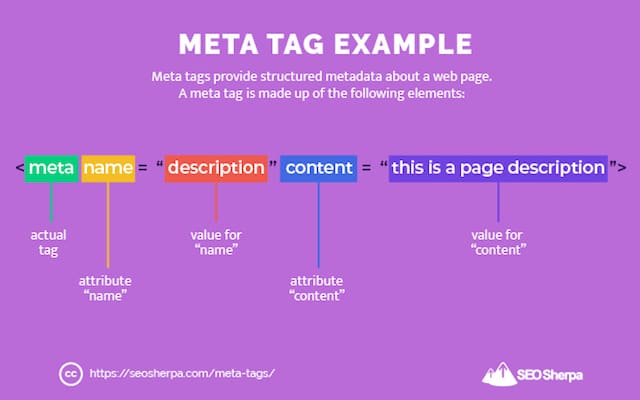
如果它是元标记,则代码的语法如下:
<元名称=”标题”内容=” 这是页面的标题”>
相反,标题标签文本只是夹在一个开始和结束的“标题”标签之间,如下所示:

就是说,标题元素被 SEO 广泛讨论了关于元标签的话题,所以不在这里介绍它是不妥的。
元标题提示、技巧和最佳实践
标题标签可以说是最具影响力的“元标签”,因为它会影响搜索引擎和用户。
这是您吸引搜索者注意力的第一个机会,如果使用得当,可以帮助您获得更高的排名并赢得更多点击。
以下是我对创建值得点击(和排名)的元标题的主要建议:
- 为每个网页写一个唯一的标题标签
- 使用您的标题标签向用户和搜索机器人描述页面的内容
- 目标标签长度为 35-55 个字符
- 包括您的目标关键字,但避免关键字堆砌
- 如果可能,将您的主要关键字放在标题标签的前面
- 确保您的标题标签与搜索意图相匹配
- 大写每个单词的第一个字母和奇数的完整单词以进行强调
- 尽量减少停用词,如 a、and、but、so、or 等。
- 如果有意义,请包括您的品牌名称
补充阅读:SEO元标题权威指南
如何将标题标签添加到您的页面
如果您的网站是硬编码的,您需要将代码添加到页面的头部。
换句话说,将您的标题标签放在开始<head>和结束</head>标记之间,如下所示:

另一方面,如果您的网站使用内容管理系统——而且它不是 1990 年代的系统——您将能够从网站的编辑器中更新页面标题。
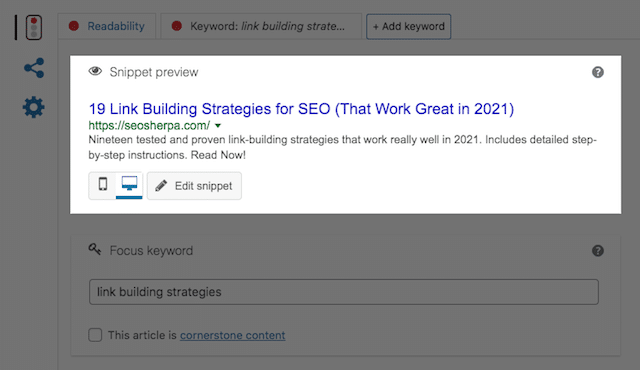
对于 WordPress,我建议您安装 Yoast 插件。
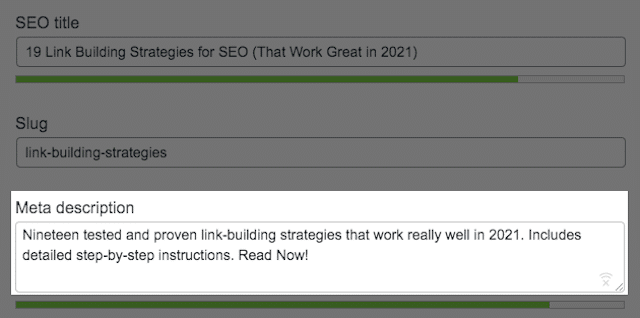
Yoast 提供优化页面标题的提示和提示,并包含页面标题在搜索引擎结果页面中的显示方式的预览:

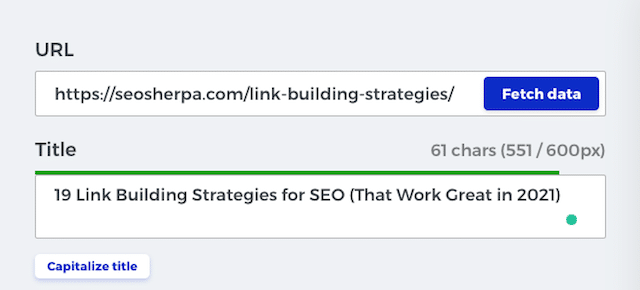
发布标题标签后,我建议您使用 Mangools SERP Simulator 之类的工具获取标签数据。

这使您可以检查您的页面标题是否可读并正确显示。
元描述
简单地说,元描述标签总结了页面的内容。
搜索引擎经常将其用作搜索引擎结果页面上的片段。

如果被搜索引擎应用,元描述将显示在标准搜索片段内的标题链接和显示 URL 下方。
为什么元描述对 SEO 很重要?
让我们澄清一件事:
元描述标签不是直接的排名因素。
您在元描述中添加的内容不会帮助您神奇地出现在搜索引擎结果页面上。

那么它们为什么重要呢?
因为,与您的元标题标签一起,元描述是用户在扫描搜索结果时首先看到的内容。
意思是:
元描述标签中包含的内容会对用户是否点击您的网页产生巨大影响。
如果您想赢得更多的自然流量(谁不想呢?),一个写得很好的元描述是至关重要的。
元描述示例
下面是 HTML 代码中元描述的样子:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">与其他元标记一样,元描述位于页面标题部分的 <head> 标记之间。
元描述提示、技巧和最佳实践
正如我们已经介绍过的,元描述的作用是向用户预览他们对您的页面的期望。
将其视为确定用户是否点击您的网页或竞争结果的广告文案。
以下是充分利用元描述的七个技巧:
- 为您最重要的页面编写独特的元描述
- 总结您的内容最重要的功能
- 匹配主要关键字的搜索意图
- 在相关的地方加入您的主要和相关关键字
- 将您的元描述保持在 158 个字符以下
- 将您最重要的信息放在前 120 个字符中
- 使用主动语音、数字和 CTA 来提高 CTR
附加阅读:如何编写完美的元描述(逐步)
如何将元描述标签添加到您的页面
如果您没有内容管理系统,则需要更新 HTML。
使用代码编辑器,在代码的 <head> 标记之间添加描述元标记。

另一方面,如果您像我一样使用 WordPress,您可以在 Yoast 中轻松完成此操作。

Shopify、Magento 或 Wix 等其他 CMS 具有以类似方式工作的功能。
发布元描述后,使用 Mangools SERP 模拟器获取标签数据,以检查搜索引擎的可访问性。
元机器人标签
元机器人标签是机器人的元标签。
换句话说,它向机器人提供有关如何处理页面的数据。
默认情况下,搜索机器人会将它可以抓取的所有页面编入索引。 元机器人标签允许您设置特殊说明,例如不将此 URL 编入索引或抓取此页面上的链接。
以下是您可以定义的主要指令:
- 索引:这告诉搜索机器人索引页面。 如果页面被索引,它将出现在搜索引擎结果中。 如果您不指示搜索机器人不对网页编制索引,无论如何它都会被编制索引(假设它是可抓取的)。
- Noindex :这对搜索机器人说“不要将此网页添加到您的索引中”,这意味着该页面不会出现在搜索引擎中。
- Follow :这指示搜索机器人跟踪您网页上的链接,并且您还保证您链接到的资源。 如果您不向源代码添加任何说明,这也是默认设置。
- Nofollow :这会通知搜索机器人不要抓取页面上的链接,并且您不认可您链接到的资源。
这些不是您可以在元机器人中定义的唯一指令:
还有noarchive 、 nosnippet 、 noimageindex和 notranslate ,但由于应用这些参数不太有用,我们不会在本指南中介绍它们。
旁注——谷歌将“nofollow”标签视为提示(与指令相反)。 这意味着谷歌可能仍会抓取“nofollow”链接,并可能在其排名算法中使用这些链接中包含的信息。 也就是说,谷歌仍然会认为你没有认可你链接到的页面。
为什么 Meta Robots 标签对 SEO 很重要?
元机器人标签的主要用途是防止页面出现在搜索结果中。
在很多情况下,您可能希望阻止搜索引擎将某些页面编入索引:
- 对搜索用户几乎没有价值的薄内容页面
- 私人管理员和感谢页面
- 按点击付费的着陆页
- 重复内容
- 测试页面或网站暂存环境中的页面
使用“nofollow”元机器人标签删除此类页面不仅会阻止用户在搜索结果中找到它们,而且还会确保搜索引擎仅将具有独特内容的高质量页面编入索引——这对您的网站有积极的排名优势。
元机器人示例
元机器人标签的结构如下所示:

这个元机器人示例指示搜索机器人索引页面并跟踪页面上包含的所有链接。
有四种方法可以组合主要的 robots 元标记指令:
元机器人:索引和关注标签:
<meta name=”robots” content="index, follow">元机器人:Noindex 和 Nofollow 标签:
<meta name=”robots” content="noindex, nofollow">元机器人:索引和 Nofollow 标签:
<meta name=”robots” content="index, nofollow">元机器人:Noindex 和关注标签:
<meta name=”robots” content="noindex, follow">
Meta Robots 提示、技巧和最佳实践
我的第一机器人元标记提示是这样的:
确保每个页面都有正确的元机器人标记。
由于错误的“noindex”元机器人标签添加到重要页面,会丢失多少流量,这真是太疯狂了。 为了尽量减少潜在的错误:
- 不要使用索引并遵循元机器人标签——这是不必要的
- 仅当您想限制 Google 抓取页面的方式时才使用元机器人标签
- 不要在 robots.txt 中屏蔽带有元机器人标签的网页。 改用元机器人
附加阅读:机器人元指令 – Moz
如何将 Meta Robots 标签添加到您的页面
如果您有一个自定义编码的网站,请将适当的元机器人代码放在网站的头部部分。
(我已经包括了上面的四个主要指令)
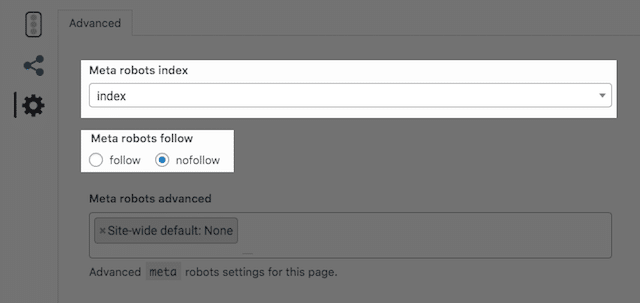
另一方面,如果您使用 WordPress 和 Yoast,您可以在页面或帖子编辑器的高级设置中选择您的偏好:

元刷新标签
元刷新标签是一种指示网络浏览器在给定时间段后自动刷新页面的方式。
例如,这个元刷新标签指示浏览器在 5 秒后刷新当前页面:

如果您在页面上显示不断变化的内容(例如现场体育比分),元刷新标签可能很有用,但通常应避免使用。
避开元刷新标签的原因是它们的第二个也是更常见的用途:
告诉 Web 浏览器在设定的时间后将用户重定向到不同的 URL 。
其语法与重新加载当前页面几乎相同,但要加载的新 URL 在分号后声明,如下所示:

元刷新重定向的问题在于它们已被垃圾邮件发送者用来欺骗搜索引擎。
简而言之:
垃圾邮件发送者会在搜索引擎中排名一个页面,但是当用户登陆该页面时,通过元刷新重定向将他们重定向到其他地方。
这些类型的页面被称为门户页面,它们可能会导致垃圾邮件处罚以及您的网站从搜索引擎中删除。
为什么元刷新标签对 SEO 很重要?
元刷新和元刷新重定向标签在您不应该使用它们的上下文中对 SEO 很重要。
从 SEO 的角度来看,与 HTML 元刷新重定向相比,使用 301 重定向将用户重定向到另一个页面要好得多。
首先,浏览器处理 301 重定向的速度更快,这意味着目标页面将加载更快,这对用户体验来说更好。
其次,搜索引擎通过 301 重定向将所有链接汁传递到目标页面。 它们不会通过元刷新重定向传递太多(如果有的话)。
因此,除非您的页面特别需要它,否则建议改用搜索引擎友好的 301 重定向。
元刷新标记示例
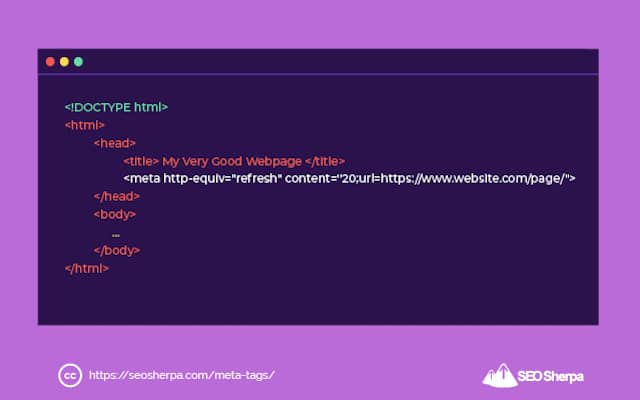
元刷新标记的代码如下所示:
<meta http-equiv="refresh" content="10">上面的示例将在 10 秒后刷新同一页面。
元刷新重定向标记的代码如下所示:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">此示例将在 20 秒后将用户重定向到新 URL。
元刷新提示、技巧和最佳实践
以下是您应该(也不应该)使用元刷新标签的方式:
- 如果您需要刷新同一页面上的内容,可以使用元刷新标签
- 避免在特定时间间隔后将用户重定向到新 URL 的元刷新重定向标签
- 如果您需要将用户重定向到新 URL,请改用 301 重定向
如何将元刷新标签添加到您的页面
更新 content 属性以指定时间延迟(以秒为单位)和 URL 属性以指定重定向 URL 后;
只需将元标记代码粘贴到页面的头部。

瞧,你完成了。
元字符集标签
meta charset 标签定义了网页的字符编码。
简单地说,元字符集告诉网络浏览器你的网页上的文本应该如何显示给用户。
有大量不同的字符集,但网络上最常见的两个是:
- UTF‑8 — Unicode 的字符编码
- ISO-8859–1 — 拉丁字母的字符编码
在这两者中,Unicode 是最普遍采用的字符集,因为它能够轻松翻译代码和数字。

这也是谷歌推荐的字符集。
为什么元字符集标签对 SEO 很重要?
它们确保您页面上的文本正确显示。
如果您的读者在您的文本中看到损坏的字符,让我们面对现实,这对用户体验和品牌形象都不利。 不仅如此——你的 SEO 也会受到影响。
首先,错误的字符编码会导致:
- 跳出率增加
- 减少停留时间
其次,如果您的页面看起来很损坏,其他网站将不太愿意链接到您。
所有这些结果都会损害 SEO 的性能。
但说实话:
除非您的页面由于元字符集问题而严重混乱,否则影响可以忽略不计。
元字符集标记示例
元字符集标记的代码如下所示:
<meta charset="UTF-8">如果您选择不同的字符集,只需替换语音标记内的名称,就可以了。
元字符集提示、技巧和最佳实践
当谈到元字符集时,只需要记住三件事:
- 确保在每个网页上使用元字符集标签
- 尽可能选择 UTF-8(这是 Google 推荐的)
- 为您的 HTML 版本使用正确的语法
如果您的网站使用 HTML5,我上面分享的代码是正确的。
另一方面,如果您使用的是 HTML4 或更低版本,请改用这个:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">不确定您的网站使用什么版本的 HTML?
查看您的网站源代码,如果您看到<!doctype HTML>则说明您使用的是 HTML5:


如何将元字符集标签添加到您的页面
只有当您的网站是自定义编码的 HTML 时,您才需要这样做。
所有常见的 CMS,如 WordPress、Shopify、Wix 和 Magento 都将为您包含元字符集标签。
如果您不使用 CMS,请将适当的代码粘贴到页面的 <head> 部分。

如果您的文本正确显示,则您无需再做任何事情。
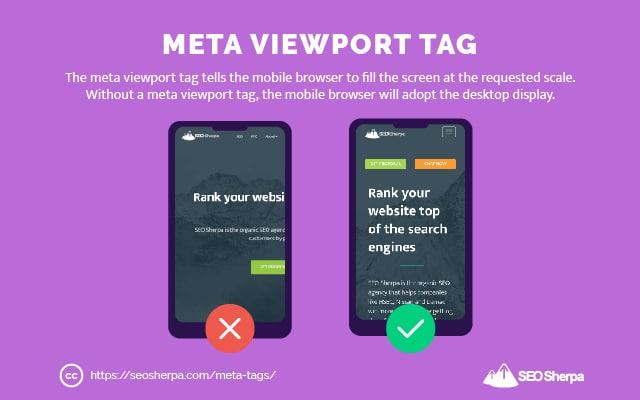
元视口标签
简单来说,meta viewport 标签设置页面的可见区域。
它用于定义 Web 浏览器如何在不同的屏幕尺寸(例如台式机、平板电脑或移动设备)上显示页面。 本质上,浏览器应该为不同的设备放大多少页面。
如果没有元视口标签,您的网站在移动设备上的外观与在桌面设备上的外观相同,只是要小得多。

这是一个可怕的用户界面。
为什么元视口标签对 SEO 很重要?
元视口标签的存在告诉 Google 您的页面适合移动设备。
当然,这并不是唯一有助于移动友好性的因素(移动响应式设计和间隔良好的可点击元素是其他因素)。 尽管如此,元视口标签确实在使网站更适合移动用户方面大有帮助。
这对于 SEO 尤其重要,因为自 2015 年以来,移动友好性一直是核心排名因素。
简而言之,移动用户体验良好的页面在 Google 搜索结果中的排名较高,而移动用户体验较差的页面排名较低。
但显然,这不是拥有元视口标签的唯一原因:
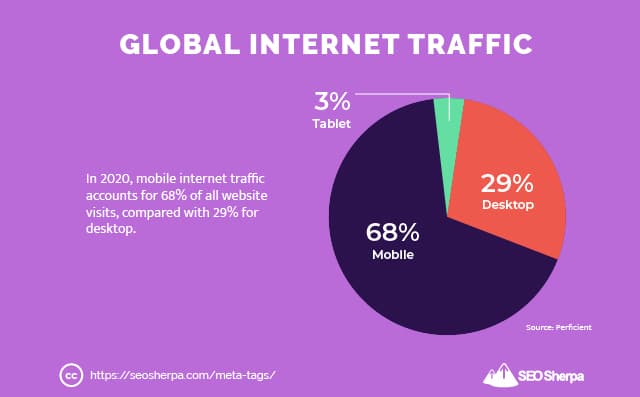
大约 68% 的互联网流量来自移动端,而桌面端只有 29%:

想象一下,如果将近 70% 的访问者找到您的网站,他们登陆的网站不适合他们的屏幕。
大多数人会点击后退按钮,因为页面很难滚动和阅读。
您不仅会失去大量访问者,而且 Google 会确定您的页面不可接受,并将您推到搜索引擎结果下方(导致访问量更大的损失)。
简而言之,元视口对于更高的排名和更好的用户体验至关重要。
元视口标记示例
这是要放置在页面 <head> 部分中的元视口标记的代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">此示例表明屏幕以设备的全宽和 100% 缩放显示。
如果您想将屏幕放大 80%,那么您可以将“初始比例”设置为 0.8。
也就是说,最常见的初始比例是 1.0,我建议你从那里开始。
元视口提示、技巧和最佳实践
关于元视口标签的最佳建议是什么?
- 确保每个页面上都有一个
- 从“initial-scale=1.0”开始,仅在需要时进行调整

这几乎就是您需要知道的所有内容。
但是,如果您想更深入地了解元视口标签,这里有一些推荐的资源:
补充阅读:HTML Meta Viewport 指南 – SEOptimer
如何将元视口标签添加到您的页面
如果您使用的是移动响应主题,则“应该”注意这一点。
要检查,请打开任何网页并查看源代码。
快速“CTRL + F”搜索视口,您可以查看它是否存在。

另一方面,如果您要对页面进行自定义编码,就像所有其他元标记一样,您需要将视口元标记代码添加到 HTML 的 head 部分:

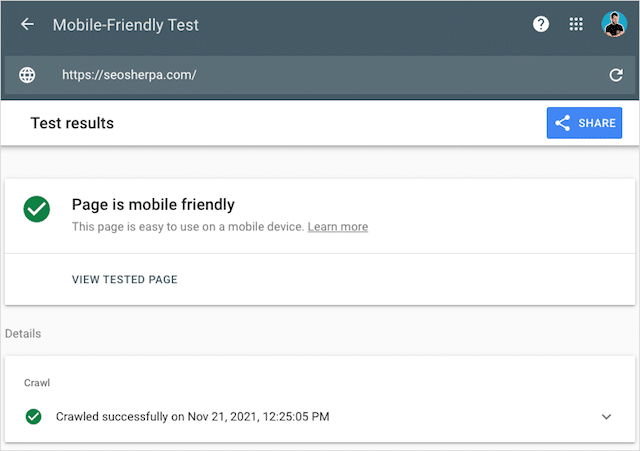
将元标记添加到页面后,我强烈建议您检查您的页面是否适合移动设备。
谷歌的移动友好测试将突出显示您的元视口标签的任何问题——或者如果您有其他移动友好性问题。
另一方面,如果一切设置正确,Google 会将您的页面报告为“适合移动设备”。

有了这个,让我们讨论下一个元标记以及它如何用于搜索引擎优化。
元语言标签
顾名思义,语言元标记指定页面内容的语言。
必应和百度等搜索引擎使用它来帮助确定页面是用什么语言编写的。
元语言标签如下所示:

您将在上面的示例中看到,内容属性是您设置内容语言的位置。
例如:
- 英语是“en”
- 法语是“fr”
- 西班牙语是“es”
- 阿拉伯语是“ar”
所有公认的语言都有一个语言代码。 只需从此列表中选择您的内容的 ISO 639 语言代码并将其添加到您的元标记代码中。
为什么元语言标签对 SEO 很重要?
就谷歌而言,他们不是。
谷歌表示他们忽略了元语言标签,而是使用了 hreflang 标签。
所以如果是这样的话,你能完全省略元语言吗?
如果您关心在其他搜索引擎上的排名,则不会。
虽然谷歌没有观察元语言标签,但必应有,百度也有。
事实上,Bing 使用元语言标签而不是 hreflang。
这意味着,对于 Bing 的搜索引擎,您使用元语言标签来定义您的网页所定位的语言和位置。
例如:
- de-at :针对奥地利的德语内容
- ar-ae:针对阿拉伯联合酋长国的阿拉伯语
- en-us : 以美国为目标的英语
- es-es : 针对西班牙的西班牙语
此设置对于国际网站非常重要。 它根据用户的语言和位置教 Bing 服务哪个页面。
元语言标签示例
正如我已经指出的,元语言标记通过元标记代码中的“内容”属性定义页面的语言(和位置)定位。
<meta http-equiv="content-language” content=”en-us”>您可以简单地复制上面的代码并将“en-us”替换为您页面的语言和国家/地区定位。
请务必先说明语言,然后是国家,中间用连字符 (-) 说明。
对语言使用适当的 ISO 639 代码,对国家/地区使用 ISO 3166 代码。
元语言提示、技巧和最佳实践
以下是元语言标签应遵守的最佳实践:
- 为每个页面添加元语言标签
- 为您的内容语言使用正确的 ISO 639 代码
- 如果您的页面定位到特定国家/地区,则该国家/地区使用 ISO 3166 国家/地区代码在破折号后(例如“en-us”)
补充阅读:语言声明的最佳实践——Woorank
如何将元语言标签添加到您的页面
与其他元标记一样,在页面的头部添加元语言标记。
这意味着将代码放在开始 <head> 和结束 </head> 标记之间,如下所示:

每个页面只使用一个元语言标签很重要。
如果你有两个或更多,它会混淆必应和百度。
为确保您只有一个标签(并且它针对正确的语言和国家/地区),请在您的源代码中执行“Ctrl+F”查找。
如果一切正常,那么您可以开始处理下一个元标记。
但是,只有当你的内容是有风险的
评级元标记
如果您的内容是为 18 岁以上保留的,您应该在您的网页上添加成人评分元标记。
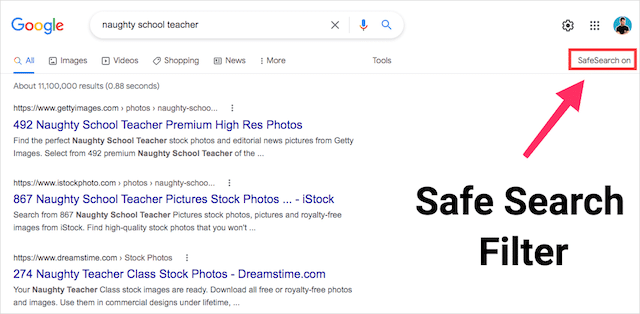
此元标记向搜索引擎表明您的内容对儿童不友好,因此,如果选择了安全搜索,则会从搜索结果中删除您的页面:

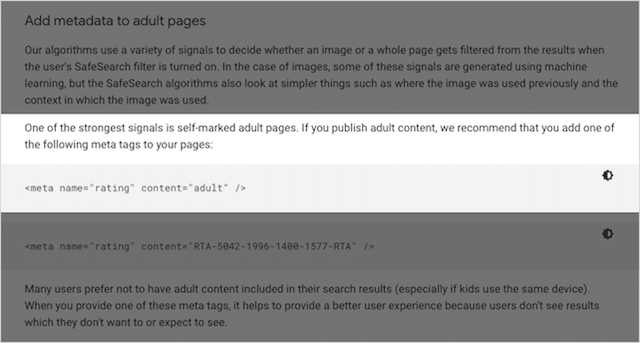
虽然 Google 非常擅长识别成人内容,但插入成人评级元标记是增加了一层安全性。
正如谷歌所说,元标签是他们在确定页面的年龄适宜性时所考虑的最强信号之一。

但可以作为评级的不仅仅是“成人”。 您可以在评级标签中输入的其他值包括:
- 一般的
- 成熟
- 受限制的
- 14年
- 对孩子安全
只需在语音标记之间的内容值中插入相关评级。
以下是选择成人评级后的代码:

为什么元评级标签对 SEO 很重要?
他们不是。
通过选择“儿童安全”作为您的评级,您不会神奇地为 10 岁的孩子排名更好。
但是,如果您发布不应该被儿童发现的内容,成人评级元标记非常有用。
(它会从安全搜索中过滤您的内容)
元评级标签示例
这是成人评级元标记代码:
<meta name="rating" content="adult" />如果您希望使用其他评级,只需将“成人”替换为您从上面列表中选择的值。
也就是说,唯一有用的值是“成人”。
元评级提示、技巧和最佳实践
- 在包含 x 级内容的页面上插入成人评级标签,以将其从安全搜索中过滤掉
- 忽略所有其他评级标签值。 他们没有 SEO 的实际应用
如何将评分元标记添加到您的页面
你知道该怎么做。
只需将代码放在网页的头部即可。
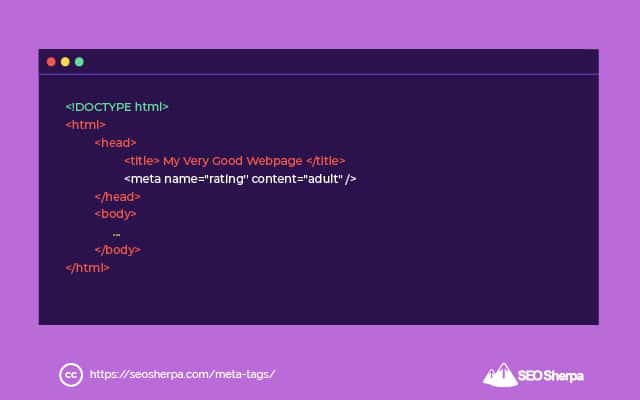
添加后,您的 head 部分 HTML 将如下所示:

有了这个,到第九个元标记代码。
开放图和 Twitter 卡元标记
您可能想知道为什么 Facebook Open Graph 和 Twitter Card 元标记会出现在此列表中。
它们是用于社交媒体的,对吗?
确实如此。
但它们也有利于 SEO。
稍后再谈。
让我们首先介绍一下这些元标记的作用。
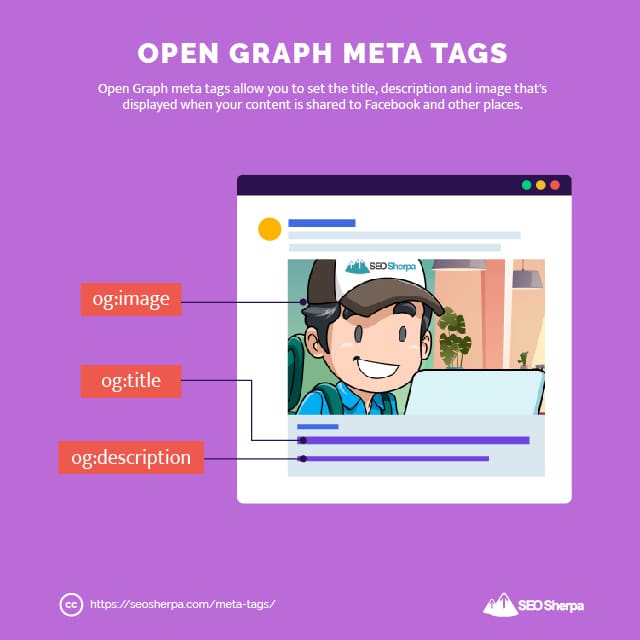
简单来说,Facebook Open Graph 和 Twitter Card 标签有助于控制您的内容在社交媒体网站上的外观。
它们提高了您的内容的可见性,并通过使您的更新更具吸引力来帮助产生更多的网站流量。
反过来,吸引更多的观点、影响力和社交分享。
您使用这些社交媒体元标记来准确控制显示的内容,包括:
- 标题
- 说明
- 图片

通过有吸引力的标题、图像和描述,您可以大幅提高参与度。
为什么 Open Graph 和 Twitter Card 标签对 SEO 很重要?
它们有助于放大您的内容。
“但是等等,我认为社交信号不是 SEO 排名因素?”
你是对的,但仍然:
您对内容的关注越多,反向链接的潜在受众就越大。
而且,随着来自分享和评论的更多社会证据,观众链接到您的内容的可能性就越高。
我相信你知道,链接是一个非常重要的排名信号。
因此,总而言之,Open Graph 和 Twitter Card 元标签没有直接的 SEO 优势,但可以间接帮助您的有机 SEO。
Open Graph 和 Twitter Card 元标记示例
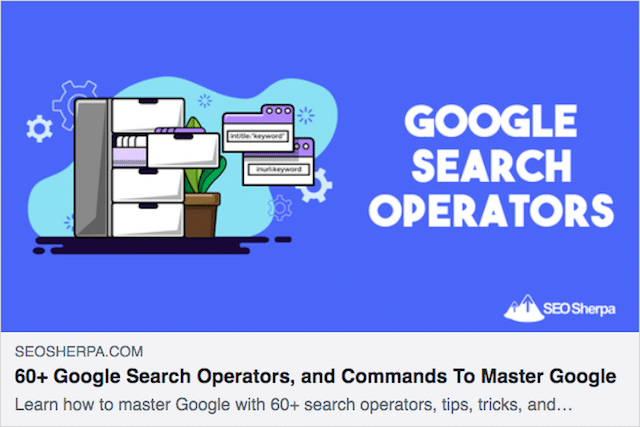
这是我们关于 Google 搜索运算符的帖子中的一个开放图形元标记的示例。
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />而且,这是帖子在 Facebook 上分享时的样子:

与所有元标记一样,Open Graph 元标记包含在网页的 <head> 部分中。 它们由og:定义,后跟属性名称:
- OG:标题
- OG:描述
- OG:图像
另一方面,这是一个示例 Twitter 卡片元标记:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />要设置的主要 Twitter 卡片属性是:
- 推特:标题
- 推特:图片
- 推特:创作者
将开放图和 Twitter 卡元标记添加到页面后,您可以使用 Facebook 调试器和 Twitter 卡验证器检查它们是否正常工作。
Open Graph 和 Twitter Card Meta Tag 提示、技巧和最佳实践
以下是我关于开放图和 Twitter 卡片元标记的重要提示:
- 将它们包含在您最值得分享的页面上,例如博客文章和文章
- 请务必定义图像、标题和描述
- 为获得最大曝光,请使用 1,200 像素 (w) x 628 像素 (h) 的图像
- 使用引人入胜的可点击文本以获得更高的点击率和更多流量
有了这个,让我们讨论如何将它们添加到您的网站。
如何将 Open Graph 和 Twitter Cards 添加到您的页面
管理开放图形和 Twitter 卡片元标记的最简单方法是通过您的内容管理系统。
Wix、Shopify 和 Squarespace 都内置了一些设置这些标签的功能。
对于 WordPress,您需要使用插件。
由于您可能安装了 Yoast 的 SEO 插件,因此这是最简单的选择。
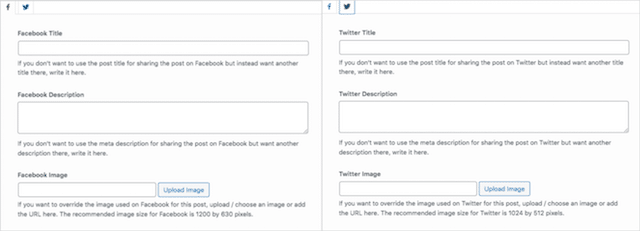
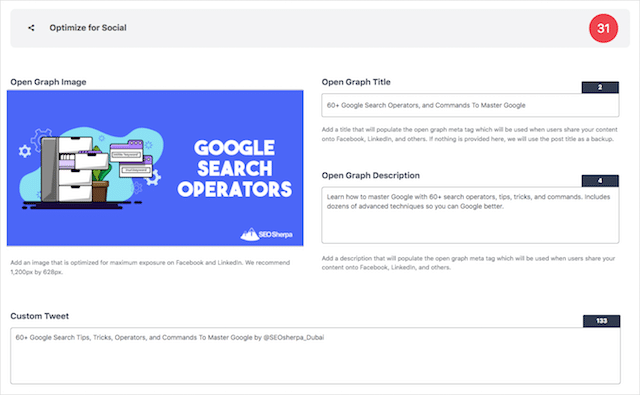
在页面或帖子的 Yoast 编辑器中,您将看到社交选项卡。 从那里您可以设置 Facebook 和 Twitter 的标题、描述和图像。

另一种选择是使用专业的社交媒体共享插件。
您在这篇文章中看到的社交分享按钮是由 Social Warfare 插件生成的。 除了提供社交媒体小卡片外,Social Warfare 还允许您设置开放式图表和 Twitter 卡片图像、描述和标题。

您使用哪个插件并不重要,只需确保为您的最佳内容设置社交元标记 - 并观察您的社交分享(并希望)反向链接爆炸。
元关键字标签
元关键字是您可以应用于页面以指示它应该排名的关键字的标签。
以下是它们在 HTML 代码中的样子:
<meta name="keywords" content="keyword1, keyword2, keyword3" />问题是,在 SEO 早期,垃圾邮件发送者利用元关键字标签,因此,如今大多数引擎都忽略了元关键字标签。
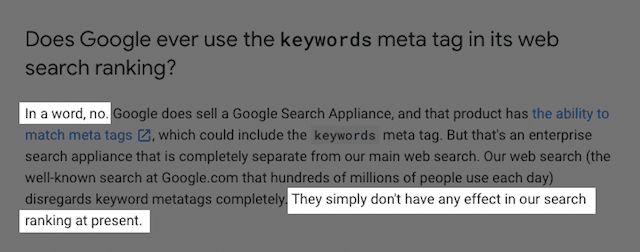
事实上,谷歌十多年来一直没有使用元关键字作为其排名算法的一部分。
我们知道这一点是因为,在 2009 年,谷歌表示他们已经多年没有使用元关键字了。

但是,即使在今天,这仍然无法阻止大约 15% 的 SEO 使用元关键字标签:
如果就 Google 而言,元关键字本质上是“死”的,为什么一些 SEO 仍然使用它们?
可能的答案是:
雅得士。
俄罗斯搜索引擎表示,他们在“确定页面与搜索查询的相关性”时会考虑元关键字标签。

话虽如此,它可能是一个非常低权重的信号。
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
最后的想法
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
现在我想听听你要说什么:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
