메타 태그: SEO를 위한 메타 데이터에 대한 최종 가이드(2021)
게시 됨: 2021-11-25 이것은 2021년의 SEO 메타 태그에 대한 완전한 가이드입니다.
이것은 2021년의 SEO 메타 태그에 대한 완전한 가이드입니다.
이 가이드에서는 검색 엔진 최적화에 가장 중요한 10가지 메타 태그를 사용하는 방법과 사용하지 않는 방법을 배웁니다.
메타 태그가 무엇인지(일반 말로)부터 SEO에서 가장 간과되는 메타 태그에 이르기까지 모든 것을 다루고 있습니다. 또한 이 궁극적인 메타 태그 목록에 있는 각 태그에 대한 최고의 팁, 트릭 및 모범 사례를 제공합니다.
순위를 높이고 CTR을 높이고 궁극적으로 웹 사이트 사용자 경험과 검색 엔진 최적화 결과를 개선하려는 경우 이 가이드가 마음에 들 것입니다.
뛰어들자:
메타 태그 문제가 있습니까? 가장 큰 메타 데이터 문제를 발견하고 해결 방법을 보여주는 무료 즉시 감사를 받으십시오 .
메타 태그란 무엇입니까?
메타 태그는 웹사이트의 코드 내에서 발견되는 HTML 태그 유형입니다.
이를 분해해 보겠습니다.
"메타"라는 용어는 다른 데이터에 대한 정보를 제공하는 데이터 집합인 메타 데이터를 의미합니다.
즉, 메타데이터는 데이터에 대한 데이터 입니다.

SEO의 맥락에서 메타 태그는 검색 엔진에 웹 페이지가 검색 결과에 어떻게 표시되어야 하는지, 어떤 키워드에 대해 표시되어야 하는지와 같은 웹 페이지에 대한 중요한 정보를 제공합니다.
하지만 그게 다가 아닙니다.
또한 메타 태그는 웹 브라우저에 방문자에게 페이지 콘텐츠를 표시하는 방법을 알려줍니다.
간단히 말해서, 메타 태그는 콘텐츠가 검색 결과와 표시된 실제 페이지에서 사용자에게 표시되는 방식에 영향을 줍니다.
메타 태그는 콘텐츠가 표시되는 방식에 영향을 미치지만 페이지의 소스 코드를 검사하지 않고는 사용자에게 표시되지 않습니다.
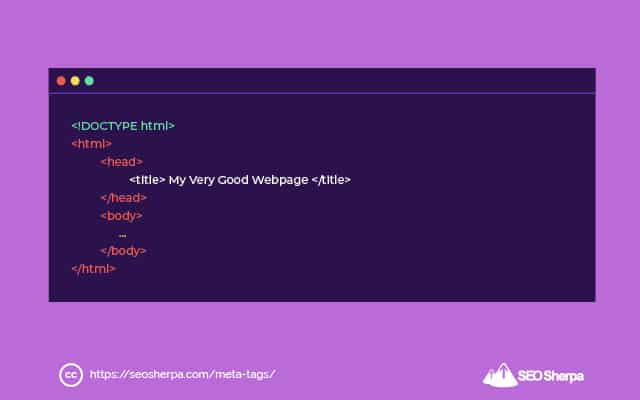
실제 코드에서는 다음과 같이 보입니다.

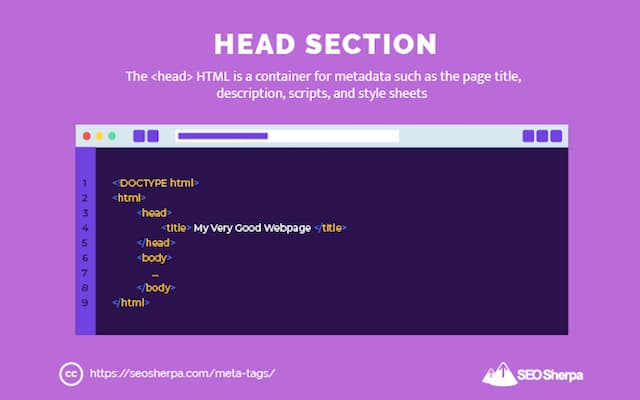
메타 태그는 웹 페이지 헤드 섹션의 일부를 형성합니다.
머리 부분(상상할 수 있듯이)은 HTML 페이지의 상단에 위치합니다.
헤드 섹션은 메타데이터의 컨테이너 역할을 하며 웹페이지의 <html> 과 <body> 태그 사이에 위치합니다. 이 가이드에서 다룰 메타 태그와 함께 헤드 섹션은 Google Analytics와 같은 스타일 시트와 스크립트가 저장되는 곳이기도 합니다.

지금까지 따라오셨나요?
좋습니다. SEO에 가장 중요한 10가지 메타 태그를 살펴보겠습니다.
- 메타 제목 태그
- 메타 설명 태그
- 메타 로봇 태그
- 메타 새로고침 태그
- 메타 문자 집합 태그
- 메타 뷰포트 태그
- 언어 메타 태그
- 평가 메타 태그
- Open Graph 및 Twitter 카드 메타 태그
- 메타 키워드 태그
메타 제목
메타 제목 태그는 검색 엔진 결과 페이지에 표시하려는 클릭 가능한 제목을 Google, Yahoo 및 Bing과 같은 검색 엔진에 알립니다.
메타 제목 태그는 문서의 제목 역할을 합니다.
그 목적은 웹 페이지의 주요 주제를 전달하는 것이므로 검색 엔진에서 순위를 지정하고 검색 스니펫 내에서 클릭 가능한 요소로 사용되지만 항상 그런 것은 아닙니다.
Google은 일반적으로 제목 태그를 검색 스니펫의 제목 링크 로 사용하지만 헤더 태그나 내부 앵커 텍스트와 같은 HTML 요소를 사용할 수도 있습니다.
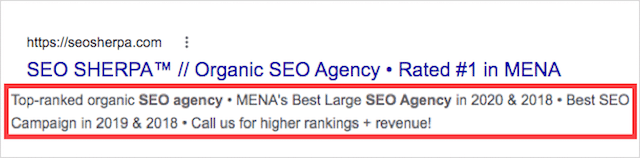
검색 엔진 결과 페이지에 표시될 때 제목 태그는 다음과 같습니다.

SEO에 메타 제목이 중요한 이유는 무엇입니까?
검색 엔진 알고리즘과 관련하여 절대적으로 확실한 것은 거의 없지만 순위 요소인 메타 제목은 그 중 하나입니다.
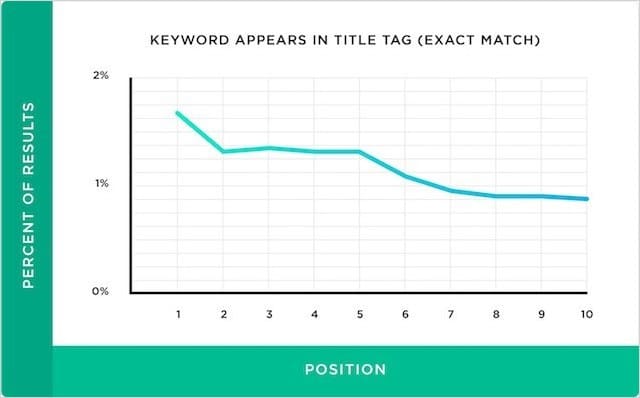
수많은 연구에서 메타 제목의 키워드 사용과 검색 엔진의 높은 순위 사이에 견고한 상관 관계가 있음을 확인했습니다.

Google도 페이지의 컨텍스트를 이해하기 위해 메타 제목을 사용한다고 밝혔습니다.
사용자에 대해서도 마찬가지입니다.
제목은 사용자에게 결과 내용과 검색어와 관련된 이유에 대한 빠른 통찰력을 제공하는 데 중요합니다. 클릭할 결과를 결정하는 데 사용되는 기본 정보인 경우가 많으므로 웹 페이지에 고품질 제목을 사용하는 것이 중요합니다.
Google 고급 SEO 가이드라인
요컨대, 메타 제목은 검색 엔진 결과 페이지에서의 순위 위치와 자연 검색에서 받게 될 클릭 수에 영향을 미칩니다.
메타 제목 예
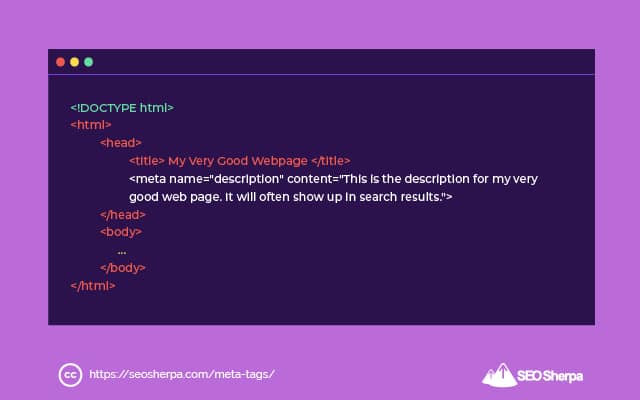
메타 제목은 여는 <title > 태그와 그 사이에 제목 텍스트가 있는 닫는 </title> 태그로 구성됩니다.
<title>This is the Title of the Page</title>그러나 메타 제목에 대해 더 진행하기 전에 다음과 같이 인정합니다.
HTML 관점에서 제목 태그는 실제로 메타 태그가 아닙니다.
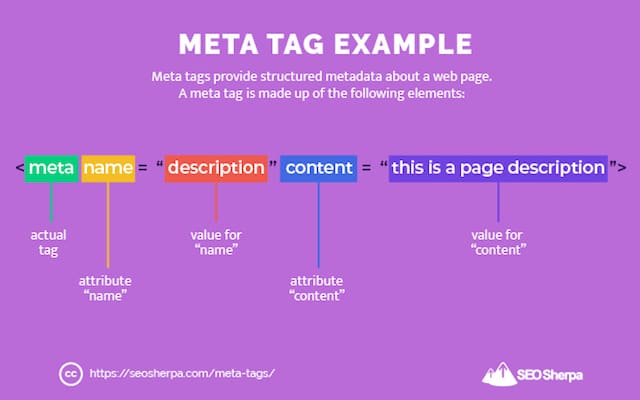
메타 태그인 경우 코드 구문은 다음과 같습니다.
<메타 이름="제목" 내용=" 이것은 페이지의 제목입니다”>
대신, 제목 태그 텍스트는 다음과 같이 여는 "제목" 태그와 닫는 "제목" 태그 사이에 끼워집니다.

즉, 제목 요소는 메타 태그와 관련하여 SEO에서 널리 언급되므로 여기에서 다루지 않는 것이 좋습니다.
메타 제목 팁, 요령 및 모범 사례
제목 태그는 검색 엔진과 사용자 모두에게 영향을 미치기 때문에 가장 영향력 있는 "메타 태그"일 것입니다.
검색자의 관심을 끌 수 있는 첫 번째 기회이며 효과적으로 사용하면 순위를 높이고 더 많은 클릭을 얻는 데 도움이 됩니다.
다음은 클릭할 가치가 있는(및 순위에 맞는) 메타 타이틀을 만들기 위한 최고의 권장 사항입니다.
- 각 웹 페이지에 고유한 제목 태그 작성
- 제목 태그를 사용하여 사용자 및 검색 봇에게 페이지 콘텐츠를 설명합니다.
- 35~55자의 제목 태그 길이를 목표로 합니다.
- 타겟 키워드를 포함하되 키워드 스터핑은 피하세요.
- 가능하면 기본 키워드를 제목 태그 앞에 배치하십시오.
- 제목 태그가 검색 의도와 일치하는지 확인
- 강조를 위해 각 단어의 첫 글자와 홀수 전체 단어를 대문자로
- and, but, so, or 등과 같은 불용어를 최소화하십시오.
- 합리적인 경우 브랜드 이름을 포함하십시오.
추가 참고 자료 : SEO를 위한 메타 타이틀에 대한 최종 가이드
페이지에 제목 태그를 추가하는 방법
웹사이트가 하드코딩된 경우 페이지의 헤드 섹션에 코드를 추가해야 합니다.
즉, 다음과 같이 여는 <head > 태그와 닫는 </head> 태그 사이에 제목 태그를 배치합니다.

반면에 귀하의 웹사이트가 1990년대가 아닌 콘텐츠 관리 시스템을 사용하는 경우 웹사이트 편집기에서 페이지 제목을 업데이트할 수 있습니다.
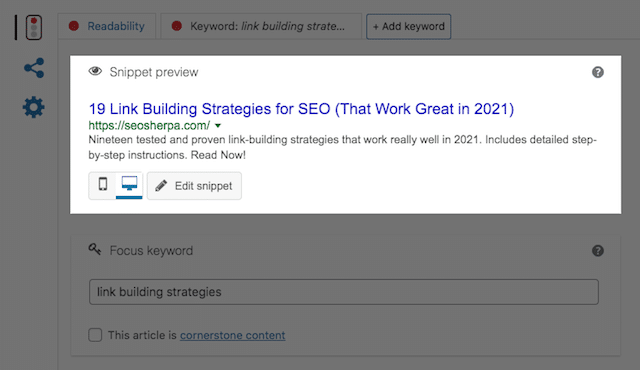
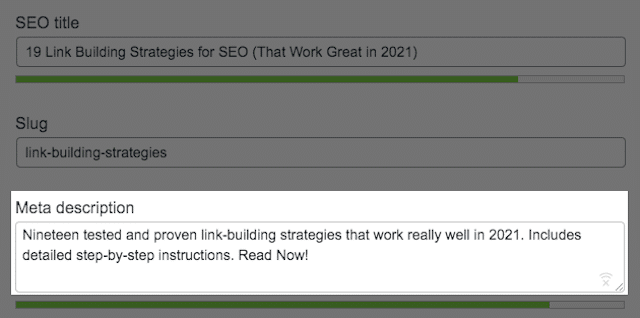
WordPress의 경우 Yoast Plugin을 설치하는 것이 좋습니다.
Yoast는 페이지 제목을 최적화하기 위한 팁과 프롬프트를 제공하고 페이지 제목이 검색 엔진 결과 페이지에 어떻게 표시되는지 미리보기를 포함합니다.

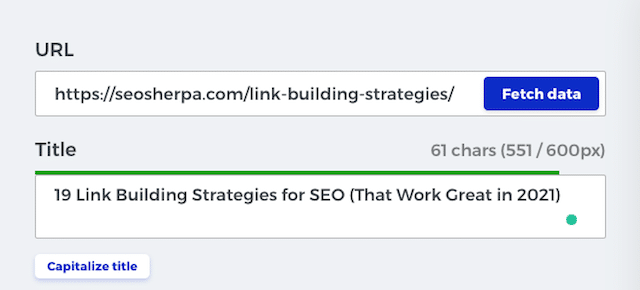
제목 태그를 게시한 후에는 Mangools SERP 시뮬레이터와 같은 도구를 사용하여 태그 데이터를 가져오는 것이 좋습니다.

이를 통해 페이지 제목을 읽을 수 있고 제대로 표시되는지 확인할 수 있습니다.
메타 설명
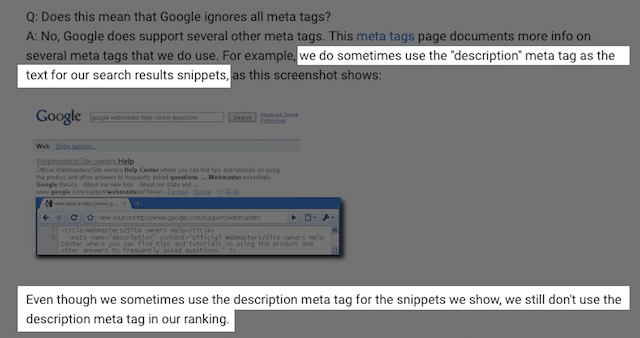
간단히 말해서, 메타 설명 태그는 페이지의 내용을 요약합니다.
검색 엔진은 종종 이를 검색 엔진 결과 페이지의 스니펫으로 사용합니다.

메타 설명은 검색 엔진에서 적용할 경우 표준 검색 스니펫 내에서 제목 링크와 표시 URL 아래에 표시됩니다.
SEO에 메타 설명이 중요한 이유는 무엇입니까?
한 가지만 분명히 합시다.
메타 설명 태그는 직접적인 순위 요소가 아닙니다.
메타 설명에 입력한 내용은 검색 엔진 결과 페이지에서 마법처럼 더 높게 표시되는 데 도움이 되지 않습니다.

왜 그들이 중요합니까?
메타 제목 태그와 함께 메타 설명은 사용자가 검색 결과를 스캔할 때 가장 먼저 보게 되는 것이기 때문입니다.
이는 다음을 의미합니다.
메타 설명 태그에 포함된 내용은 사용자가 웹 페이지를 클릭하는지 여부에 큰 영향을 줄 수 있습니다.
더 많은 유기적 트래픽을 얻으려면 잘 작성된 메타 설명이 중요합니다(누가 그렇지 않습니까?).
메타 설명 예
HTML 코드에서 메타 설명은 다음과 같습니다.
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">다른 메타 태그와 마찬가지로 메타 설명은 페이지 헤더 섹션의 <head> 태그 사이에 위치합니다.
메타 설명 팁, 요령 및 모범 사례
이미 다루었듯이 메타 설명의 역할은 사용자가 페이지에서 기대할 수 있는 것을 미리 보는 것입니다.
사용자가 귀하의 웹페이지를 클릭하는지 아니면 경쟁 결과를 클릭하는지를 결정하는 광고 카피로 생각하십시오.
다음은 메타 설명을 최대한 활용하기 위한 7가지 팁입니다.
- 가장 중요한 페이지에 대한 고유한 메타 설명 작성
- 콘텐츠의 가장 중요한 기능 요약
- 기본 키워드의 검색 의도 일치
- 관련성이 있는 경우 기본 및 관련 키워드를 통합합니다.
- 메타 설명을 158자 미만으로 유지
- 가장 중요한 정보를 처음 120자 안에 넣으십시오.
- 적극적인 음성, 숫자 및 CTA를 사용하여 CTR 높이기
추가 참고 자료 : 완벽한 메타 설명을 작성하는 방법(단계별)
페이지에 메타 설명 태그를 추가하는 방법
콘텐츠 관리 시스템이 없는 경우 HTML을 업데이트해야 합니다.
코드 편집기를 사용하여 코드의 <head> 태그 사이에 설명 메타 태그를 추가합니다.

반면에 저처럼 워드프레스를 사용하신다면 Yoast에서 쉽게 할 수 있습니다.

Shopify, Magento 또는 Wix와 같은 다른 CMS에는 유사한 방식으로 작동하는 기능이 있습니다.
메타 설명을 게시한 후 Mangools SERP 시뮬레이터를 사용하여 태그 데이터를 가져와 검색 엔진에서 액세스 가능성을 확인합니다.
메타 로봇 태그
메타 로봇 태그는 로봇에 대한 메타 태그입니다.
즉, 페이지를 처리하는 방법에 대한 데이터를 로봇에 제공합니다.
기본적으로 검색 봇은 크롤링할 수 있는 모든 페이지를 색인화합니다. 메타 로봇 태그를 사용하면 이 URL의 색인을 생성하지 않거나 이 페이지의 링크를 크롤링하지 않는 것과 같은 특별한 지침을 설정할 수 있습니다.
다음은 정의할 수 있는 주요 지시문입니다.
- 색인 : 검색 봇에게 페이지 색인을 생성하도록 지시합니다. 페이지가 인덱싱되면 검색 엔진 결과에 나타납니다. 검색 봇에게 웹 페이지의 색인을 생성하지 않도록 지시하지 않으면 어쨌든 색인이 생성됩니다(크롤링 가능하다고 가정).
- Noindex : 이것은 검색 봇에게 "이 웹 페이지를 색인에 추가하지 마십시오"라고 말합니다. 이는 페이지가 검색 엔진에 표시되지 않음을 의미합니다.
- 팔로우 : 검색 봇이 웹 페이지의 링크를 따르도록 지시하고 링크하는 리소스도 보증합니다. 이것은 소스 코드에 지침을 추가하지 않는 경우에도 기본값입니다.
- Nofollow : 이것은 페이지의 링크를 크롤링하지 않도록 검색 봇에 알리고 링크하는 리소스를 보증하지 않습니다.
다음은 메타 로봇에서 정의할 수 있는 유일한 지시문은 아닙니다.
noarchive , nosnippet , noimageindex 및 notranslate 도 있지만 이러한 매개변수를 적용하는 것은 덜 유용하므로 이 가이드에서는 다루지 않습니다.
Sidenote – Google은 "nofollow" 태그를 힌트로 간주합니다(지시어와 반대). 즉, Google은 여전히 "비추적" 링크를 크롤링할 수 있으며 순위 알고리즘 내에서 해당 링크에 포함된 정보를 사용할 수 있습니다. 즉, Google은 여전히 귀하가 링크하는 페이지를 보증하지 않는 것으로 간주합니다.
메타 로봇 태그가 SEO에 중요한 이유는 무엇입니까?
메타 로봇 태그의 주요 용도는 페이지가 검색 결과에 표시되지 않도록 하는 것입니다.
검색 엔진이 특정 페이지를 인덱싱하지 못하도록 차단하려는 경우가 많이 있습니다.
- 사용자를 검색할 가치가 거의 또는 전혀 없는 얇은 콘텐츠 페이지
- 개인 관리자 및 감사 페이지
- 클릭당 지불 방문 페이지
- 중복 콘텐츠
- 테스트 페이지 또는 웹 사이트 스테이징 환경의 페이지
"nofollow" 메타 로봇 태그를 사용하여 이와 같은 페이지를 제거하면 사용자가 검색 결과에서 해당 페이지를 찾지 못할 뿐만 아니라 고유한 콘텐츠가 있는 고품질 페이지만 검색 엔진에 의해 색인화됩니다. 이는 웹사이트에 긍정적인 순위 이점을 제공합니다.
메타 로봇 예
meta robots 태그의 구조는 다음과 같습니다.

이 메타 로봇 예는 검색 봇이 페이지를 인덱싱하고 페이지에 포함된 모든 링크를 따르도록 지시합니다.
기본 로봇 메타 태그 지시문을 결합할 수 있는 네 가지 방법이 있습니다.
메타 로봇: 인덱싱 및 태그 팔로우:
<meta name=”robots” content="index, follow">메타 로봇: Noindex 및 Nofollow 태그:
<meta name=”robots” content="noindex, nofollow">메타 로봇: 인덱스 및 노팔로우 태그:
<meta name=”robots” content="index, nofollow">메타 로봇: NOINDEX 및 팔로우 태그:
<meta name=”robots” content="noindex, follow">
메타 로봇 팁, 트릭 및 모범 사례
내 최고의 로봇 메타 태그 팁은 다음과 같습니다.
각 페이지에 올바른 메타 로봇 태그가 있는지 확인하세요.
중요한 페이지에 추가된 잘못된 "NOINDEX" 메타 로봇 태그로 인해 얼마나 많은 트래픽이 손실될 수 있는지 정말 놀랍습니다. 잠재적인 실수를 최소화하려면:
- 색인을 사용하지 않고 메타 로봇 태그를 따르지 마십시오. 불필요합니다.
- Google이 페이지를 크롤링하는 방식을 제한하려는 경우 에만 메타 로봇 태그를 사용하세요.
- robots.txt에서 메타 로봇 태그가 있는 페이지를 차단하지 마세요. 대신 메타 로봇을 사용하세요.
추가 참고 자료 : Robots Meta Directives – Moz
페이지에 메타 로봇 태그를 추가하는 방법
사용자 정의 코딩된 웹사이트가 있는 경우 웹사이트의 헤드 섹션에 적절한 메타 로봇 코드를 배치합니다.
(위의 네 가지 주요 지시문을 포함했습니다)
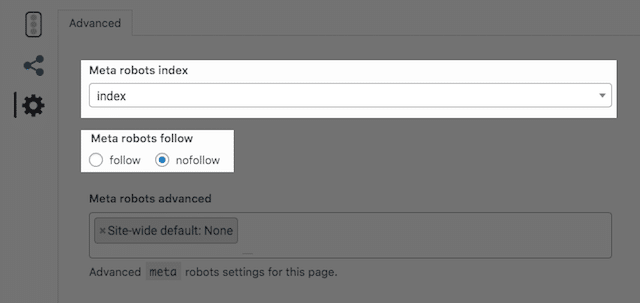
반면에 WordPress 및 Yoast를 사용하는 경우 페이지 또는 게시물 편집기의 고급 설정에서 기본 설정을 선택할 수 있습니다.

메타 새로 고침 태그
메타 새로 고침 태그는 웹 브라우저에 지정된 시간이 지나면 자동으로 페이지를 새로 고치도록 지시하는 방법입니다.
예를 들어, 이 메타 새로 고침 태그는 브라우저에 5초 후에 현재 페이지를 새로 고치도록 지시합니다.

메타 새로 고침 태그는 실시간 스포츠 점수와 같이 페이지에 지속적으로 변화하는 콘텐츠를 표시하는 경우에 유용할 수 있지만 일반적으로 피해야 합니다.
메타 새로 고침 태그를 피해야 하는 이유는 두 번째이자 더 일반적인 용도입니다.
일정 시간 후에 사용자를 다른 URL로 리디렉션하도록 웹 브라우저에 지시합니다.
이에 대한 구문은 현재 페이지를 다시 로드하는 것과 거의 동일하지만 다음과 같이 로드할 새 URL이 세미콜론 뒤에 표시됩니다.

메타 새로 고침 리디렉션의 문제는 스팸 발송자가 검색 엔진을 속이기 위해 사용했다는 것입니다.
간단히 말해서:
스패머는 검색 엔진에서 한 페이지의 순위를 매길 것이지만 사용자가 해당 페이지를 방문하면 메타 새로 고침 리디렉션을 통해 다른 페이지로 리디렉션합니다.
이러한 유형의 페이지를 도어웨이 페이지라고 하며 스팸으로 이어질 수 있으며 검색 엔진에서 귀하의 사이트가 제거될 수 있습니다.
메타 새로 고침 태그가 SEO에 중요한 이유는 무엇입니까?
메타 새로 고침 및 메타 새로 고침 리디렉션 태그는 사용해서는 안 된다는 맥락에서 SEO에 중요합니다.
SEO 관점에서는 HTML 메타 새로 고침 리디렉션과 달리 301 리디렉션을 사용하여 사용자를 다른 페이지로 리디렉션하는 것이 훨씬 좋습니다.
첫째, 브라우저 프로세스 301 리디렉션 속도가 더 빨라 대상 페이지가 더 빨리 로드되어 사용자 경험에 더 좋습니다.
둘째, 검색 엔진은 301 리디렉션을 통해 모든 링크 주스를 대상 페이지로 전달합니다. 메타 새로 고침 리디렉션을 통해 많은(있는 경우) 전달하지 않습니다.
따라서 페이지에 특별히 필요한 경우가 아니면 대신 검색 엔진 친화적인 301 리디렉션을 사용하는 것이 좋습니다.
메타 새로 고침 태그 예
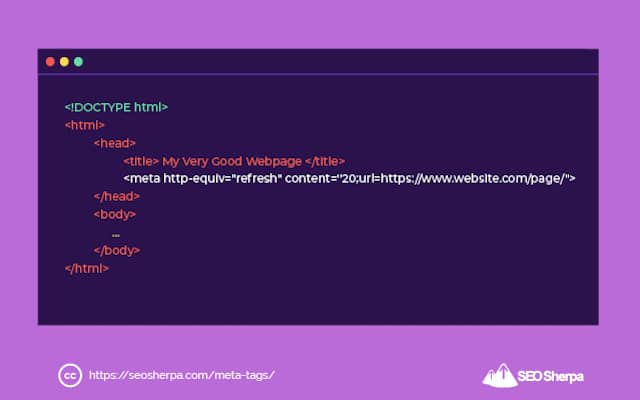
메타 새로 고침 태그의 코드는 다음과 같습니다.
<meta http-equiv="refresh" content="10">위의 예는 10초 후에 동일한 페이지를 새로 고칩니다.
meta-refresh 리디렉션 태그의 코드는 다음과 같습니다.
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">이 예는 20초 후에 사용자를 새 URL로 리디렉션합니다.
메타 새로 고침 팁, 요령 및 모범 사례
다음은 메타 새로 고침 태그를 사용하는 방법과 사용하지 않는 방법입니다.
- 동일한 페이지의 콘텐츠를 새로고침해야 하는 경우 메타 새로고침 태그를 사용해도 됩니다.
- 특정 시간 간격 후에 사용자를 새 URL로 리디렉션하는 메타 새로고침 리디렉션 태그 방지
- 사용자를 새 URL로 리디렉션해야 하는 경우 대신 301 리디렉션을 사용하세요.
페이지에 메타 새로 고침 태그를 추가하는 방법
콘텐츠 속성을 업데이트하여 시간 지연을 초 단위로 지정하고 URL 속성을 업데이트하여 리디렉션 URL을 지정합니다.
페이지의 헤드 섹션에 메타 태그 코드를 붙여넣기만 하면 됩니다.

그리고 짜잔, 당신은 끝났습니다.
메타 문자 집합 태그
meta charset 태그는 웹 페이지의 문자 인코딩을 정의합니다.
간단히 말해서, 메타 문자 집합은 웹 페이지의 텍스트가 사용자에게 어떻게 표시되어야 하는지 웹 브라우저에 알려줍니다.
다양한 문자 집합이 있지만 웹에서 가장 일반적인 두 가지는 다음과 같습니다.
- UTF-8 — 유니코드용 문자 인코딩
- ISO-8859–1 — 라틴 알파벳 문자 인코딩
이 둘 중 유니코드는 코드와 숫자를 쉽게 번역할 수 있는 기능으로 인해 가장 보편적으로 채택된 문자 집합입니다.

Google에서 권장하는 문자 집합이기도 합니다.
메타 문자 집합 태그가 SEO에 중요한 이유는 무엇입니까?
페이지의 텍스트가 올바르게 표시되도록 합니다.
독자가 텍스트에서 깨진 문자를 보게 되면 사용자 경험과 브랜드 이미지에 좋지 않습니다. 뿐만 아니라 - 귀하의 SEO도 영향을 받습니다.
첫째, 잘못된 문자 인코딩으로 인해 다음이 발생할 수 있습니다.
- 이탈률 증가
- 체류 시간 감소
둘째, 귀하의 페이지가 깨져 보이면 다른 웹사이트가 귀하에게 링크하려는 경향이 줄어들 것입니다.
이러한 모든 결과는 SEO 성능에 해를 끼칩니다.
하지만 정직해 봅시다.
메타 문자 집합 문제로 인해 페이지가 심각하게 엉망이 되지 않는 한 영향은 미미합니다.
메타 문자 집합 태그 예
meta charset 태그의 코드는 다음과 같습니다.
<meta charset="UTF-8">다른 문자 집합을 선택하는 경우 음성 표시 안의 이름을 바꾸기만 하면 됩니다.
메타 문자 집합 팁, 요령 및 모범 사례
메타 문자 집합과 관련하여 염두에 두어야 할 사항은 세 가지뿐입니다.
- 모든 웹페이지에서 반드시 meta charset 태그를 사용하십시오.
- 가능한 경우 UTF-8을 선택하세요(Google에서 권장하는 방식).
- HTML 버전에 올바른 구문을 사용하십시오.
위에서 공유한 코드는 사이트에서 HTML5를 사용하는 경우 사용할 수 있는 올바른 코드입니다.

반면에 HTML4 이하를 사용하는 경우 대신 다음을 사용하세요.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">사이트에서 사용하는 HTML 버전이 확실하지 않습니까?
웹사이트 소스 코드를 보고 <!doctype HTML> 이 표시되면 HTML5를 사용하고 있는 것입니다.

페이지에 메타 문자 집합 태그를 추가하는 방법
웹 사이트가 사용자 정의 코딩된 HTML인 경우에만 이 작업을 수행하면 됩니다.
WordPress, Shopify, Wix 및 Magento와 같은 모든 일반적인 CMS에는 메타 문자 집합 태그가 포함됩니다.
CMS를 사용하지 않는 경우 페이지의 <head> 섹션에 적절한 코드를 붙여넣습니다.

텍스트가 제대로 표시되면 더 이상 수행할 작업이 없습니다.
메타 뷰포트 태그
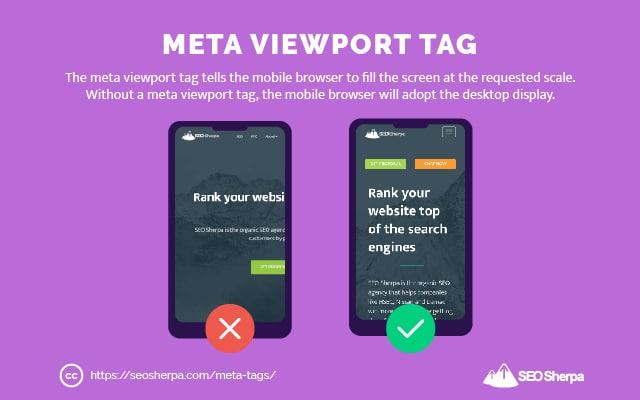
간단히 말해서, 메타 뷰포트 태그는 페이지의 가시 영역을 설정합니다.
웹 브라우저가 데스크탑, 태블릿 또는 모바일과 같은 다양한 화면 크기에서 페이지를 표시하는 방법을 정의하는 데 사용됩니다. 기본적으로 브라우저는 다양한 장치에 대해 페이지를 얼마나 확대해야 합니다.
메타 뷰포트 태그가 없으면 웹사이트가 모바일에서도 데스크톱과 동일하게 보이지만 훨씬 작아집니다.

그리고 그것은 끔찍한 UI입니다.
메타 뷰포트 태그가 SEO에 중요한 이유는 무엇입니까?
메타 표시 영역 태그가 있다는 것은 Google에 귀하의 페이지가 모바일 친화적임을 알려줍니다.
물론 이것이 모바일 친화성에 기여하는 유일한 것은 아닙니다(모바일 반응형 디자인과 적절한 간격의 클릭 가능한 요소가 다른 요소임). 그래도 메타 뷰포트 태그는 모바일 사용자에게 더 나은 웹사이트를 만드는 데 큰 도움이 됩니다.
이는 2015년부터 모바일 친화성이 핵심 순위 요소가 되었기 때문에 SEO에 특히 중요합니다.
간단히 말해서 모바일 사용자 경험이 좋은 페이지는 Google 검색 결과에서 더 높은 순위를 기록하고 모바일 사용자 경험이 좋지 않은 페이지는 더 낮은 순위를 기록합니다.
그러나 분명히 메타 뷰포트 태그가 있는 유일한 이유는 아닙니다.
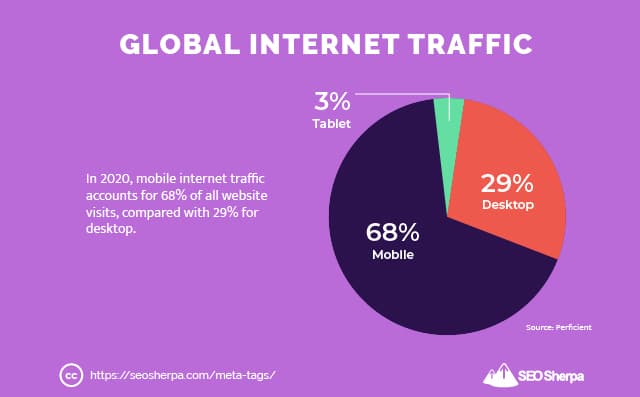
모든 인터넷 트래픽의 약 68%가 모바일에서 발생하며 데스크톱은 29%에 불과합니다.

귀하의 사이트를 찾는 방문자의 거의 70%가 화면에 맞지 않는 웹사이트를 방문했다고 상상해 보십시오.
페이지를 스크롤하고 읽기가 어렵기 때문에 대부분의 사람들은 뒤로 버튼을 눌렀을 것입니다.
수많은 방문자를 잃을 뿐만 아니라 Google은 귀하의 페이지가 허용되지 않는 것으로 판단하여 검색 엔진 결과를 아래로 내리게 됩니다(결과적으로 훨씬 더 큰 방문 손실이 발생함).
요컨대, 메타 뷰포트는 더 높은 순위와 더 나은 사용자 경험에 필수적입니다.
메타 뷰포트 태그 예
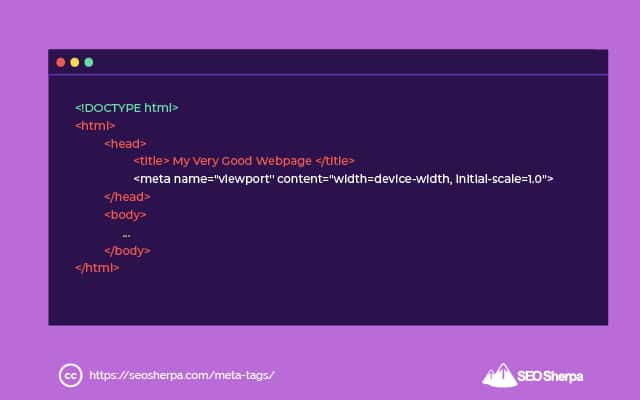
다음은 페이지의 <head> 섹션에 배치할 메타 뷰포트 태그의 코드입니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">이 예는 화면이 장치의 전체 너비에 대해 100% 확대/축소로 표시된다는 신호입니다.
화면을 80% 확대하려면 "initial-scale"을 0.8로 설정합니다.
즉, 가장 일반적인 초기 척도는 1.0이며 여기서 시작하는 것이 좋습니다.
메타 뷰포트 팁, 요령 및 모범 사례
메타 뷰포트 태그와 관련하여 가장 좋은 조언은 무엇입니까?
- 모든 페이지에 하나가 있는지 확인하십시오.
- "initial-scale=1.0"으로 시작하고 필요한 경우에만 조정하십시오.

그것이 당신이 알아야 할 거의 전부입니다.
그러나 메타 뷰포트 태그에 대해 더 자세히 알아보려면 다음과 같은 권장 리소스가 있습니다.
추가 참고 자료 : HTML 메타 뷰포트 가이드 – SEOptimer
페이지에 메타 뷰포트 태그를 추가하는 방법
모바일 반응형 테마를 사용하는 경우 이를 "처리해야 합니다".
확인하려면 웹 페이지를 열고 소스를 보십시오.
뷰포트를 빠르게 "CTRL + F" 검색하면 뷰포트가 있는지 확인할 수 있습니다.

반면에 다른 모든 메타 태그와 마찬가지로 페이지를 맞춤 코딩하는 경우 HTML의 헤드 섹션에 뷰포트 메타 태그 코드를 추가해야 합니다.

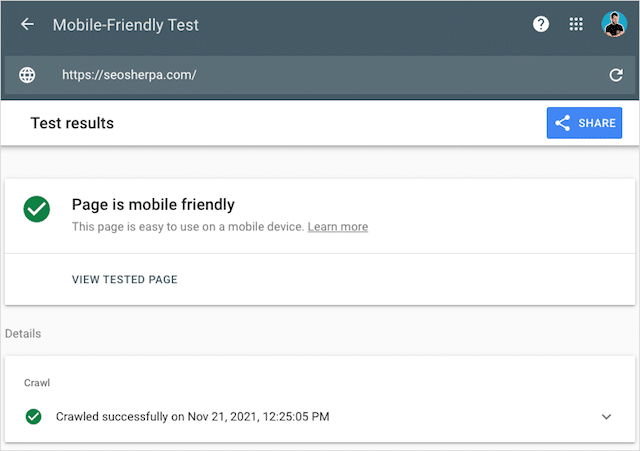
페이지에 메타 태그를 추가한 후에는 페이지가 모바일 친화적인지 확인하는 것이 좋습니다.
Google의 모바일 친화성 테스트는 메타 표시 영역 태그에 문제가 있거나 다른 모바일 친화성 문제가 있는 경우 강조 표시됩니다.
반면에 모든 것이 올바르게 설정되면 Google은 페이지를 '모바일 친화적'으로 보고합니다.

이를 통해 다음 메타 태그와 검색 엔진 최적화에 어떻게 사용되는지 논의해 보겠습니다.
메타 언어 태그
이름에서 알 수 있듯이 언어 메타 태그는 페이지 콘텐츠의 언어를 지정합니다.
Bing 및 Baidu와 같은 검색 엔진에서 페이지가 작성된 언어를 파악하는 데 사용됩니다.
메타 언어 태그는 다음과 같습니다.

위의 예에서 콘텐츠 속성이 콘텐츠의 언어를 설정하는 곳임을 알 수 있습니다.
예를 들어:
- 영어는 "엔"
- 프랑스어는 "fr"입니다.
- 스페인어는 "es"입니다.
- 아랍어는 '아르'
인식되는 모든 언어에 대한 언어 코드가 있습니다. 이 목록에서 콘텐츠의 ISO 639 언어 코드를 선택하고 메타 태그 코드에 추가하기만 하면 됩니다.
메타 언어 태그가 SEO에 중요한 이유는 무엇입니까?
Google에 관한 한 그들은 그렇지 않습니다.
Google은 메타 언어 태그를 무시하고 대신 hreflang 태그를 사용한다고 밝혔습니다.
그렇다면 메타 언어를 완전히 생략할 수 있습니까?
다른 검색 엔진의 순위에 관심이 없다면 그렇지 않습니다.
Google은 메타 언어 태그를 관찰하지 않지만 Bing은 관찰하고 Baidu도 관찰합니다.
실제로 Bing은 hreflang 대신 메타 언어 태그를 사용합니다.
즉, Bing 검색 엔진의 경우 메타 언어 태그를 사용하여 웹 페이지가 타겟팅하는 언어와 위치를 정의합니다.
예를 들어:
- de-at : 오스트리아를 타겟팅하는 독일어 콘텐츠
- ar-ae: 아랍에미리트를 타겟팅하는 아랍어
- en-us : 미국을 대상으로 하는 영어
- es-es : 스페인을 타겟팅하는 스페인어
이 설정은 국제 웹사이트에서 정말 중요합니다. 사용자의 언어와 위치에 따라 제공할 페이지를 Bing에 알려줍니다.
메타 언어 태그 예
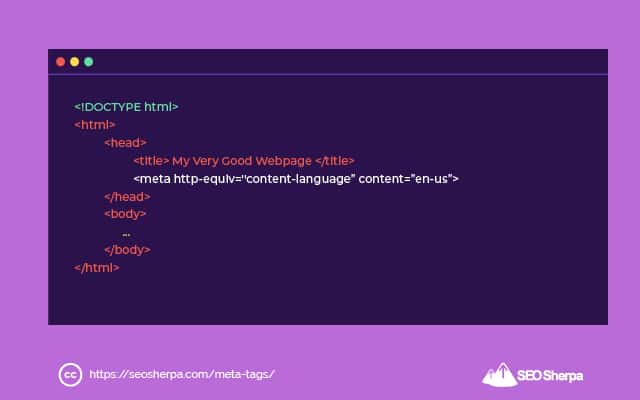
이미 지적했듯이 메타 언어 태그는 메타 태그 코드 내의 "content" 속성을 통해 페이지의 언어(및 위치) 타겟팅을 정의합니다.
<meta http-equiv="content-language” content=”en-us”>위의 코드를 복사하고 "en-us"를 페이지의 언어 및 국가 타겟팅으로 바꾸면 됩니다.
먼저 언어를 명시하고 그 다음에 하이픈(-)을 사용하여 국가를 표시합니다.
언어에는 적절한 ISO 639 코드를 사용하고 국가에는 ISO 3166 코드를 사용하십시오.
메타 언어 팁, 요령 및 모범 사례
다음은 메타 언어 태그에 대해 준수해야 하는 모범 사례입니다.
- 모든 페이지에 메타 언어 태그 추가
- 콘텐츠 언어에 올바른 ISO 639 코드를 사용하세요.
- 페이지가 ISO 3166 국가 코드를 사용하여 대시(예: "en-us") 뒤에 오는 특정 국가를 타겟팅하는 경우
추가 참고 자료 : 언어 선언 모범 사례 – Woorank
페이지에 메타 언어 태그를 추가하는 방법
다른 메타 태그와 마찬가지로 페이지의 헤드 섹션에 메타 언어 태그를 추가합니다.
이는 다음과 같이 여는 <head> 태그와 닫는 </head> 태그 사이에 코드를 배치하는 것을 의미합니다.

페이지당 하나의 메타 언어 태그만 사용하는 것이 중요합니다.
두 개 이상 있으면 Bing과 Baidu가 혼동됩니다.
태그가 하나만 있는지 확인하려면(올바른 언어와 국가를 대상으로 함) 소스 코드에서 "Ctrl+F" 조회를 수행하십시오.
모든 것이 원래대로라면 다음 메타 태그 작업을 시작할 수 있습니다.
그러나 귀하의 콘텐츠가 위험한 경우에만
평가 메타 태그
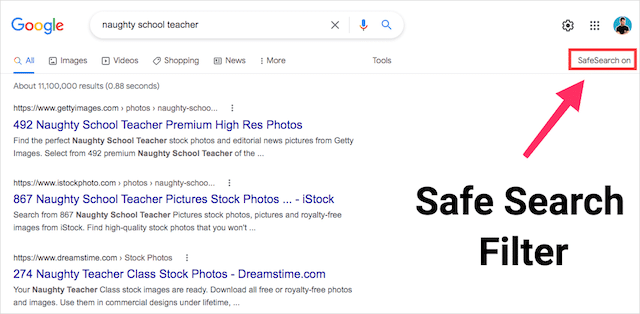
콘텐츠가 18세 이상을 위해 예약된 경우 웹 페이지에 성인 등급 메타 태그를 추가해야 합니다.
이 메타 태그는 검색 엔진에 귀하의 콘텐츠가 어린이에게 적합하지 않음을 암시하며 결과적으로 SafeSearch가 선택된 경우 검색 결과에서 귀하의 페이지를 제거합니다.

Google은 성인 콘텐츠를 식별하는 데 능숙하지만 성인 등급 메타 태그를 삽입하면 보안이 강화됩니다.
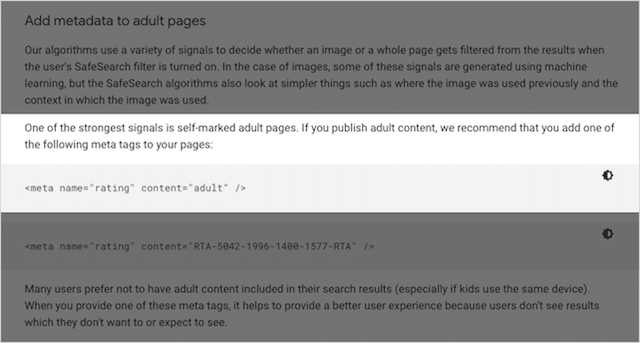
Google에 따르면 메타 태그는 페이지의 연령 적합성을 결정할 때 가장 강력한 신호 중 하나입니다.

그러나 등급으로 사용할 수 있는 것은 "성인"만이 아닙니다. 평가 태그에 입력할 수 있는 기타 값은 다음과 같습니다.
- 일반
- 성숙한
- 제한된
- 14년
- 아이들에게 안전한
스피치 마크 사이의 콘텐츠 값에 관련 등급을 삽입하기만 하면 됩니다.
성인 등급이 선택된 코드는 다음과 같습니다.

메타 평가 태그가 SEO에 중요한 이유는 무엇입니까?
그들은 그렇지 않습니다.
등급으로 "어린이에게 안전함"을 선택하면 마법처럼 10세 어린이에게 더 나은 등급이 부여되지 않습니다.
그러나 어린이가 발견해서는 안 되는 콘텐츠를 게시하는 경우 성인 등급 메타 태그가 꽤 유용합니다.
(안전한 검색에서 콘텐츠를 필터링합니다)
메타 평가 태그 예
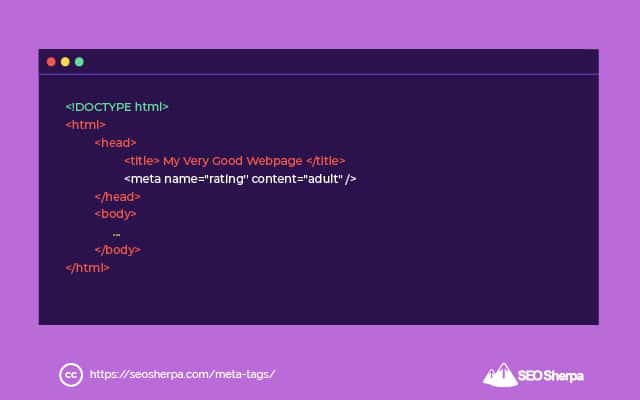
성인 등급 메타 태그 코드는 다음과 같습니다.
<meta name="rating" content="adult" />다른 등급을 사용하려면 위 목록에서 선택한 값으로 "성인"을 바꾸면 됩니다.
즉, 유용한 유일한 값은 "성인"입니다.
메타 평가 팁, 요령 및 모범 사례
- 세이프서치에서 필터링하려면 x-등급 콘텐츠가 있는 페이지에 성인 등급 태그를 삽입하세요.
- 다른 모든 평가 태그 값은 무시하십시오. SEO를 위한 실용적인 애플리케이션이 없습니다.
페이지에 등급 메타 태그를 추가하는 방법
당신은 드릴을 알고 있습니다.
웹페이지의 헤드 섹션에 코드를 배치하기만 하면 됩니다.
추가하면 헤드 섹션 HTML이 다음과 같이 보일 것입니다.

그것으로, 아홉 번째 메타 태그 코드로 넘어갑니다.
Open Graph 및 Twitter 카드 메타 태그
Facebook Open Graph 및 Twitter Card 메타 태그가 이 목록에 나타나는 이유가 궁금할 것입니다.
소셜 미디어용이죠?
그건 사실이야.
그러나 SEO에도 도움이 됩니다.
나중에 자세히 설명합니다.
먼저 이러한 메타 태그의 기능을 살펴보겠습니다.
간단히 말해서 Facebook Open Graph 및 Twitter 카드 태그는 소셜 미디어 사이트에서 콘텐츠의 모양을 제어하는 데 도움이 됩니다.
콘텐츠의 가시성을 높이고 업데이트를 더 매력적 으로 만들어 더 많은 웹사이트 트래픽을 생성하는 데 도움이 됩니다.
결과적으로 더 많은 조회수, 도달 범위 및 사회적 공유를 유치합니다.
이러한 소셜 미디어 메타 태그를 사용하여 다음을 포함하여 표시되는 내용을 정확하게 제어할 수 있습니다.
- 제목
- 설명
- 이미지

매력적인 제목, 이미지 및 설명으로 참여도를 크게 높일 수 있습니다.
Open Graph 및 Twitter 카드 태그가 SEO에 중요한 이유는 무엇입니까?
콘텐츠를 증폭하는 데 도움이 됩니다.
"하지만 잠깐, 소셜 신호가 SEO 순위 요소가 아니라고 생각했습니다."
당신이 옳았지만 여전히:
콘텐츠에 대한 관심이 많을수록 백링크의 잠재 고객은 더 커집니다.
또한 공유 및 댓글의 사회적 증거가 많을수록 청중이 귀하의 콘텐츠에 연결할 가능성이 높아집니다.
아시다시피 링크는 매우 중요한 순위 신호입니다.
요약하자면 Open Graph 및 Twitter Card 메타 태그는 직접적인 SEO 이점이 없지만 간접적으로 유기적 SEO에 도움이 될 수 있습니다.
Open Graph 및 Twitter 카드 메타 태그 예
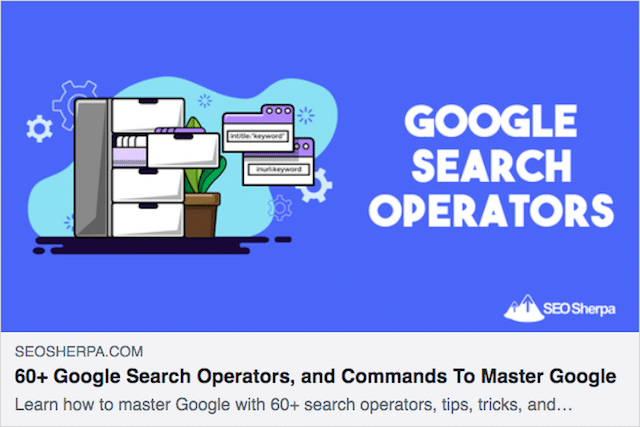
다음은 Google 검색 연산자에 대한 게시물의 열린 그래프 메타 태그의 예입니다.
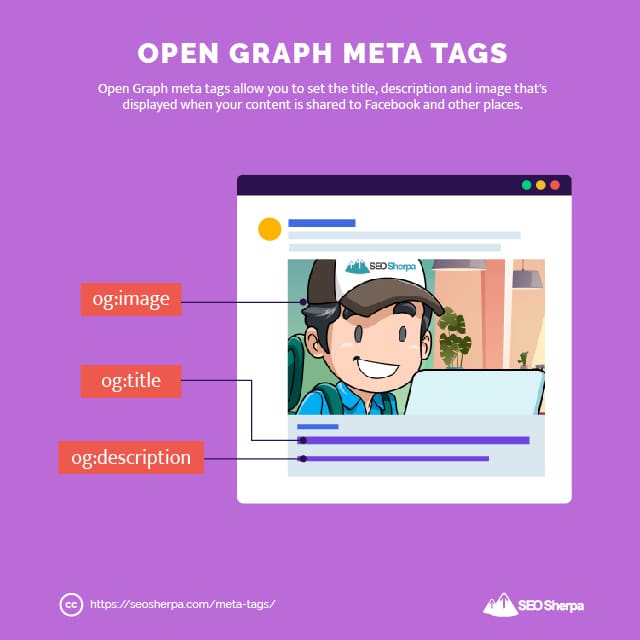
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />그리고 Facebook에서 공유할 때 게시물이 어떻게 표시되는지는 다음과 같습니다.

모든 메타 태그와 마찬가지로 Open Graph 메타 태그는 웹 페이지의 <head> 섹션에 포함되어 있습니다. og: 다음에 속성 이름이 따라오는 것으로 정의됩니다.
- og:제목
- og:설명
- og:이미지
반면 다음은 Twitter 카드 메타 태그의 예입니다.
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />설정할 주요 Twitter 카드 속성은 다음과 같습니다.
- 트위터:제목
- 트위터:이미지
- 트위터:크리에이터
페이지에 열린 그래프와 Twitter 카드 메타 태그를 추가했으면 Facebook 디버거와 Twitter 카드 유효성 검사기를 사용하여 제대로 작동하는지 확인할 수 있습니다.
Open Graph 및 Twitter 카드 메타 태그 팁, 요령 및 모범 사례
다음은 개방형 그래프 및 Twitter 카드 메타 태그에 대한 주요 팁입니다.
- 블로그 게시물 및 기사와 같이 가장 공유할 수 있는 페이지에 포함
- 이미지, 제목 및 설명을 정의해야 합니다.
- 최대 노출을 위해 1,200px(w) x 628px(h)의 이미지를 사용하십시오.
- 더 높은 CTR과 더 많은 트래픽을 위해 매력적인 클릭 가치가 있는 텍스트를 사용하십시오.
이를 통해 웹 사이트에 추가하는 방법에 대해 논의해 보겠습니다.
페이지에 오픈 그래프와 트위터 카드를 추가하는 방법
열린 그래프와 Twitter 카드 메타 태그를 관리하는 가장 쉬운 방법은 콘텐츠 관리 시스템을 이용하는 것입니다.
Wix, Shopify 및 Squarespace에는 모두 이러한 태그를 설정하는 기능이 내장되어 있습니다.
WordPress의 경우 플러그인을 사용해야 합니다.
Yoast의 SEO 플러그인이 설치되어 있을 수 있으므로 가장 쉬운 옵션입니다.
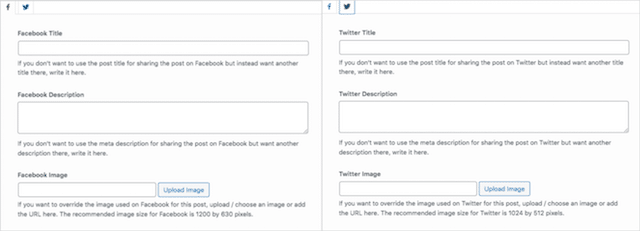
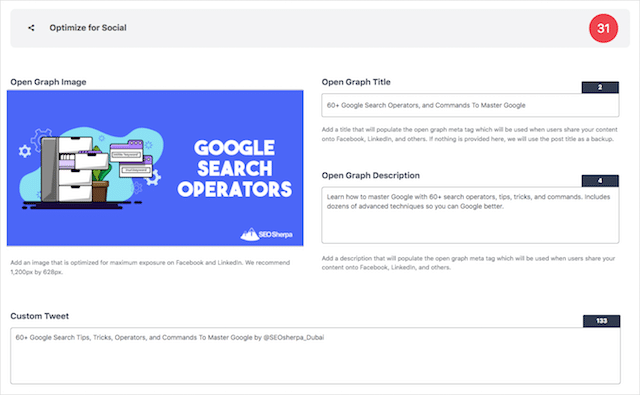
페이지 또는 게시물의 Yoast 편집기에서 소셜 탭을 볼 수 있습니다. 여기에서 Facebook 및 Twitter의 제목, 설명 및 이미지를 설정할 수 있습니다.

또 다른 옵션은 전문 소셜 미디어 공유 플러그인을 사용하는 것입니다.
이 게시물에 표시되는 소셜 공유 버튼은 Social Warfare 플러그인에 의해 생성됩니다. 소셜 미디어 치클릿을 제공하는 것 외에도 Social Warfare를 사용하면 열린 그래프 및 Twitter 카드 이미지, 설명 및 제목도 설정할 수 있습니다.

어떤 플러그인을 사용하는지는 중요하지 않습니다. 최고의 콘텐츠에 소셜 메타 태그를 설정하고 소셜 공유(그리고 희망적으로) 백링크가 폭발하는 것을 지켜보세요.
메타 키워드 태그
메타 키워드는 순위가 매겨져야 하는 키워드를 나타내기 위해 페이지에 적용할 수 있는 태그입니다.
다음은 HTML 코드의 일부로 보이는 것입니다.
<meta name="keywords" content="keyword1, keyword2, keyword3" />문제는 메타 키워드 태그가 SEO 초기에 스패머에 의해 악용되었고, 그로 인해 요즘 대부분의 엔진이 메타 키워드 태그를 무시한다는 것입니다.
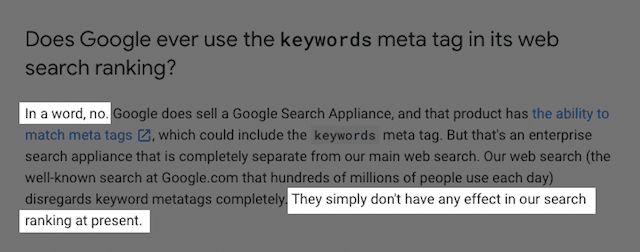
실제로 Google은 10년 넘게 순위 알고리즘의 일부로 메타 키워드를 사용하지 않았습니다.
2009년에 Google이 수년간 메타 키워드를 사용하지 않았다고 밝혔기 때문에 우리는 이것을 알고 있습니다.

그러나 여전히 오늘날에도 약 15%의 SEO가 메타 키워드 태그를 사용하는 것을 멈추지 않습니다.
Google에 관한 한 메타 키워드가 본질적으로 "죽은" 경우 일부 SEO에서는 여전히 메타 키워드를 사용하는 이유는 무엇입니까?
가능한 대답은 다음과 같습니다.
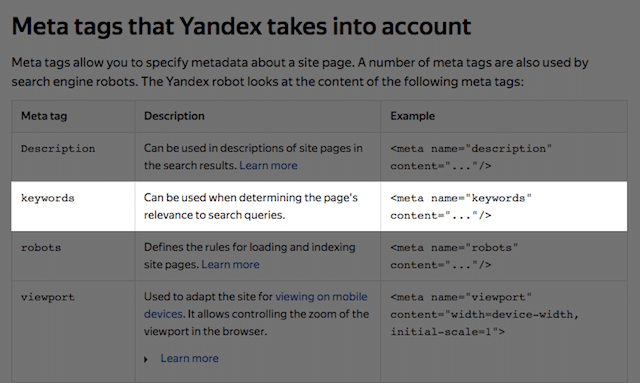
얀덱스.
러시아 검색 엔진은 "검색 쿼리에 대한 페이지의 관련성을 결정할 때" 메타 키워드 태그를 고려한다고 말합니다.

즉, 매우 낮은 가중치 신호일 가능성이 높습니다.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
마지막 생각들
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
