Meta Tags: คู่มือขั้นสุดท้ายสำหรับ Meta-Data สำหรับ SEO (2021)
เผยแพร่แล้ว: 2021-11-25 นี่คือคู่มือฉบับสมบูรณ์สำหรับเมตาแท็ก SEO สำหรับปี 2021
นี่คือคู่มือฉบับสมบูรณ์สำหรับเมตาแท็ก SEO สำหรับปี 2021
ในคู่มือนี้ คุณจะได้เรียนรู้วิธีใช้และไม่ใช้ meta tag ที่สำคัญที่สุด 10 รายการสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา
ฉันครอบคลุมทุกอย่างตั้งแต่เมตาแท็กคืออะไร (พูดธรรมดา) ไปจนถึงเมตาแท็กที่ถูกมองข้ามมากที่สุดสำหรับ SEO รวมทั้งเคล็ดลับ เคล็ดลับ และแนวทางปฏิบัติที่ดีที่สุดของฉันสำหรับแต่ละแท็กในรายการเมตาแท็กขั้นสุดยอดนี้
หากคุณต้องการเพิ่มอันดับของคุณ เพิ่ม CTR และปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณและผลลัพธ์จากการเพิ่มประสิทธิภาพกลไกค้นหาในท้ายที่สุด คุณจะชอบคู่มือนี้
มากระโดดกันเลย:
คุณมีปัญหาเมตาแท็กหรือไม่? รับการตรวจสอบทันทีฟรี ที่จะเปิดเผยปัญหาข้อมูลเมตาที่ใหญ่ที่สุดของคุณและแสดงวิธีแก้ไขให้คุณ
Meta Tags คืออะไร?
เมตาแท็กเป็นแท็ก HTML ประเภทหนึ่งที่พบในโค้ดของเว็บไซต์
มาทำลายมันกันเถอะ:
คำว่า "เมตา" หมายถึง meta-data ซึ่งเป็นชุดของข้อมูลที่ให้ข้อมูลเกี่ยวกับข้อมูลอื่น
กล่าวอีกนัยหนึ่ง meta-data คือข้อมูลเกี่ยวกับ data

ในบริบทของ SEO เมตาแท็กนำเสนอเครื่องมือค้นหาที่มีข้อมูลสำคัญเกี่ยวกับหน้าเว็บ เช่น วิธีที่ควรจะแสดงในผลการค้นหา และสำหรับคำหลักใด
แต่นั่นไม่ใช่ทั้งหมด:
เมตาแท็กยังบอกเว็บเบราว์เซอร์ถึงวิธีการแสดงเนื้อหาของหน้าแก่ผู้เยี่ยมชม
พูดง่ายๆ คือ เมตาแท็กมีอิทธิพลต่อวิธีการนำเสนอเนื้อหาของคุณต่อผู้ใช้ในผลการค้นหาและบนหน้าจริงที่แสดง
แม้ว่าเมตาแท็กจะส่งผลต่อวิธีการแสดงเนื้อหา แต่ผู้ใช้จะมองไม่เห็นแท็กเหล่านี้หากไม่ตรวจสอบซอร์สโค้ดของหน้า
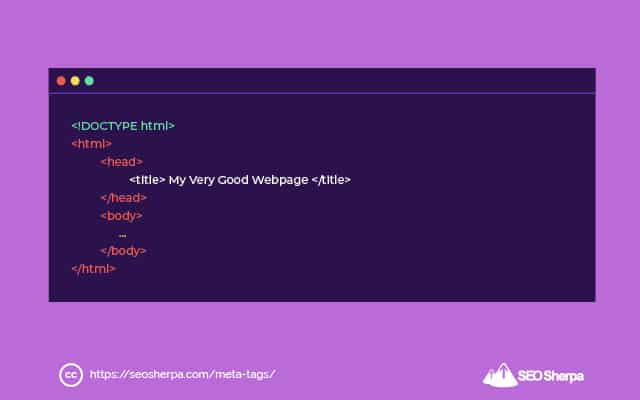
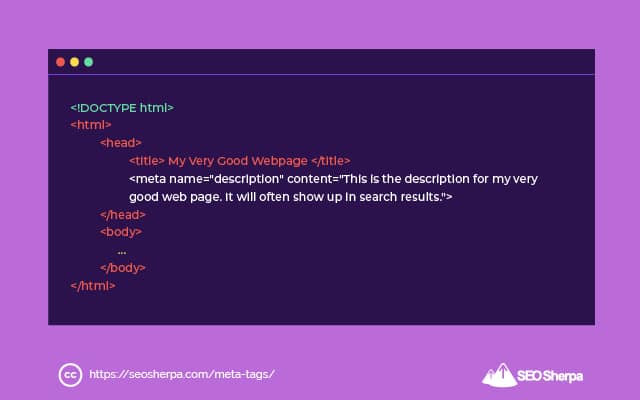
นี่คือสิ่งที่ดูเหมือนในโค้ดจริง:

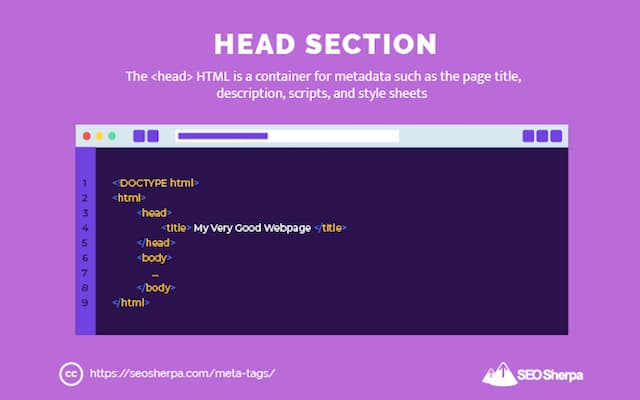
เมตาแท็กเป็นส่วนหนึ่งของส่วนหัวของหน้าเว็บ
ส่วนหัว (อย่างที่คุณอาจจินตนาการ) วางไว้ที่ด้านบนสุดของหน้า HTML
ส่วนหัวทำหน้าที่เป็นที่เก็บข้อมูลเมตาและวางไว้ระหว่างแท็ก <html> และ <body> ในหน้าเว็บของคุณ นอกจากเมตาแท็กที่เราจะกล่าวถึงในคู่มือนี้แล้ว ส่วนหัวยังเป็นที่สำหรับจัดเก็บสไตล์ชีตและสคริปต์ เช่น Google Analytics

ตามมาจนถึงตอนนี้?
เยี่ยมเลย มาพูดถึงเมตาแท็กที่สำคัญที่สุดสิบประการสำหรับ SEO กัน:
- แท็กชื่อเมตา
- แท็กคำอธิบายเมตา
- แท็กโรบ็อต Meta
- แท็กรีเฟรชเมตา
- แท็กชุดอักขระ Meta
- แท็กวิวพอร์ต Meta
- เมตาแท็กภาษา
- เมตาแท็กการให้คะแนน
- เปิดเมตาแท็กการ์ดกราฟและ Twitter
- แท็กคำหลัก Meta
ชื่อเมตา
แท็กชื่อเมตาแจ้งเครื่องมือค้นหา เช่น Google, Yahoo และ Bing เกี่ยวกับชื่อที่สามารถคลิกได้ที่คุณต้องการให้แสดงบนหน้าผลลัพธ์ของเครื่องมือค้นหา
แท็กชื่อเมตาทำหน้าที่เป็นชื่อเรื่องของเอกสาร
จุดประสงค์คือเพื่อสื่อถึงหัวข้อหลักของหน้าเว็บ และด้วยเหตุนี้เสิร์ชเอ็นจิ้นจึงถูกใช้เพื่อจุดประสงค์ในการจัดอันดับและเป็นองค์ประกอบที่คลิกได้ภายในตัวอย่างข้อมูลการค้นหา แต่ไม่เสมอไป
โดยทั่วไปแล้ว Google จะใช้แท็กชื่อเป็น ลิงก์ชื่อ ในตัวอย่างข้อมูลการค้นหา แต่อาจใช้องค์ประกอบ HTML เช่น แท็กส่วนหัวหรือ Anchor Text ภายใน
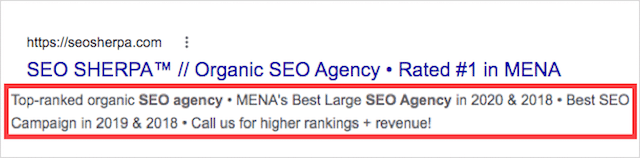
นี่คือลักษณะของแท็กชื่อเมื่อแสดงในหน้าผลลัพธ์ของเครื่องมือค้นหา:

เหตุใดชื่อ Meta จึงมีความสำคัญสำหรับ SEO
เมื่อพูดถึงอัลกอริธึมของเสิร์ชเอ็นจิ้น เรารู้บางสิ่งน้อยมากด้วยความแน่นอน แต่ชื่อเมตาที่เป็นปัจจัยในการจัดอันดับก็เป็นหนึ่งในนั้น
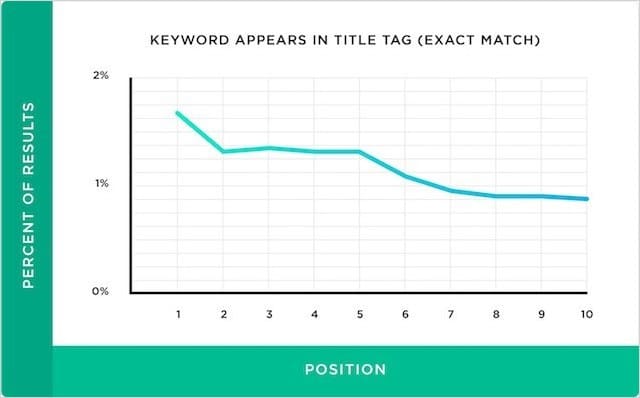
การศึกษาจำนวนมากได้ระบุความสัมพันธ์ที่ชัดเจนระหว่างการใช้คำหลักในชื่อเมตาและการจัดอันดับสูงในเครื่องมือค้นหา:

Google ก็ระบุเช่นกันว่าพวกเขาใช้ชื่อเมตาเพื่อทำความเข้าใจบริบทของหน้า
ผู้ใช้อาจกล่าวได้เช่นเดียวกัน:
ชื่อมีความสำคัญอย่างยิ่งในการให้ผู้ใช้เข้าใจอย่างรวดเร็วเกี่ยวกับเนื้อหาของผลลัพธ์ และเหตุใดจึงเกี่ยวข้องกับข้อความค้นหาของพวกเขา มักเป็นข้อมูลหลักที่ใช้ในการตัดสินใจว่าจะคลิกผลลัพธ์ใด ดังนั้นการใช้ชื่อคุณภาพสูงบนหน้าเว็บของคุณจึงเป็นสิ่งสำคัญ
หลักเกณฑ์ SEO ขั้นสูงของ Google
กล่าวโดยย่อ ชื่อเมตามีอิทธิพลต่อตำแหน่งการจัดอันดับของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหาและจำนวนคลิกที่คุณจะได้รับจากการค้นหาทั่วไป
ตัวอย่างชื่อ Meta
ชื่อเมตาประกอบด้วยแท็กเปิด <title> และปิด </title> โดยมีข้อความชื่ออยู่ระหว่าง
<title>This is the Title of the Page</title>แต่ก่อนที่เราจะพูดถึง meta title ต่อไป ฉันต้องยอมรับ:
จากมุมมอง HTML แท็กชื่อไม่ใช่เมตาแท็ก จริงๆ
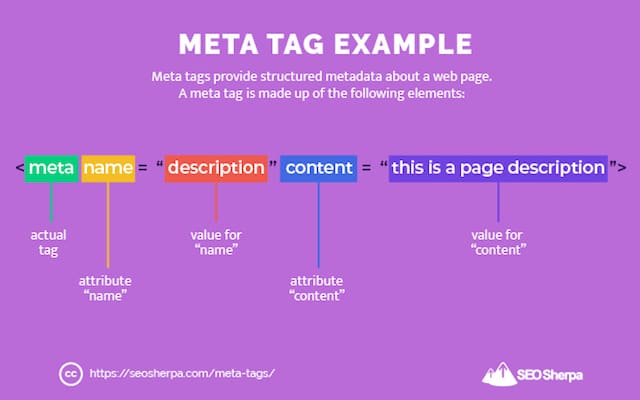
หากเป็นเมตาแท็ก รูปแบบของโค้ดจะเป็นดังนี้:
<ชื่อเมตา=”หัวเรื่อง”เนื้อหา=” นี่คือชื่อเพจ”>
แต่ข้อความแท็กชื่อจะถูกคั่นระหว่างแท็กเปิดและปิด "ชื่อ" เช่น:

ที่กล่าวว่า SEOs พูดถึงเมตาแท็กเกี่ยวกับองค์ประกอบชื่ออย่างกว้างขวาง ดังนั้นจึงไม่ควรกล่าวถึงองค์ประกอบนี้
เคล็ดลับ เคล็ดลับ และแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับชื่อ Meta
แท็กชื่ออาจเป็น "เมตาแท็ก" ที่ทรงอิทธิพลที่สุด เพราะมันส่งผลต่อเครื่องมือค้นหาและผู้ใช้เหมือนกัน
เป็นโอกาสแรกของคุณที่จะดึงดูดความสนใจของผู้ค้นหา และหากใช้อย่างมีประสิทธิภาพ จะช่วยให้คุณมีอันดับสูงขึ้นและได้รับการคลิกมากขึ้น
ต่อไปนี้คือคำแนะนำอันดับต้นๆ ของฉันสำหรับการสร้างชื่อเมตาที่คุ้มค่าต่อการคลิก (และอันดับที่สมควร):
- เขียนชื่อแท็กที่ไม่ซ้ำกันสำหรับแต่ละหน้าเว็บ
- ใช้แท็กชื่อของคุณเพื่ออธิบายเนื้อหาของหน้าแก่ผู้ใช้และค้นหาบอท
- ตั้งเป้าให้แท็กชื่อมีความยาว 35-55 ตัวอักษร
- รวมคำหลักเป้าหมายของคุณ แต่หลีกเลี่ยงการบรรจุคำหลัก
- วางคำหลักของคุณไว้ด้านหน้าแท็กชื่อของคุณถ้าเป็นไปได้
- ตรวจสอบให้แน่ใจว่าแท็กชื่อของคุณตรงกับความตั้งใจในการค้นหา
- ใช้อักษรตัวแรกของแต่ละคำเป็นตัวพิมพ์ใหญ่และตัวเต็มคี่เพื่อเน้น
- ลดคำหยุดเช่น a, และ, but, or, etc.
- ใส่ชื่อแบรนด์ของคุณถ้ามันสมเหตุสมผล
การอ่านเพิ่มเติม : The Definitive Guide to Meta Titles for SEO
วิธีเพิ่มแท็กชื่อในหน้าของคุณ
หากเว็บไซต์ของคุณเป็นแบบฮาร์ดโค้ด คุณจะต้องเพิ่มโค้ดดังกล่าวในส่วนหัวของหน้า
กล่าวอีกนัยหนึ่ง ให้วางแท็กชื่อของคุณระหว่างแท็กเปิด <head> และแท็กปิด </head> ดังนี้:

ในทางกลับกัน หากเว็บไซต์ของคุณใช้ระบบจัดการเนื้อหา และไม่ใช่ระบบตั้งแต่ปี 1990 คุณจะสามารถอัปเดตชื่อหน้าได้จากภายในตัวแก้ไขเว็บไซต์ของคุณ
สำหรับ WordPress ฉันแนะนำให้คุณติดตั้งปลั๊กอิน Yoast
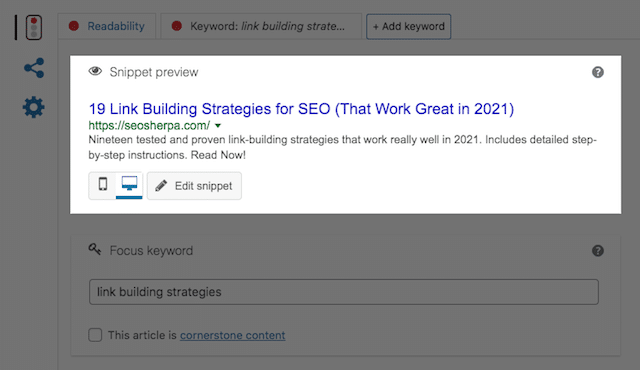
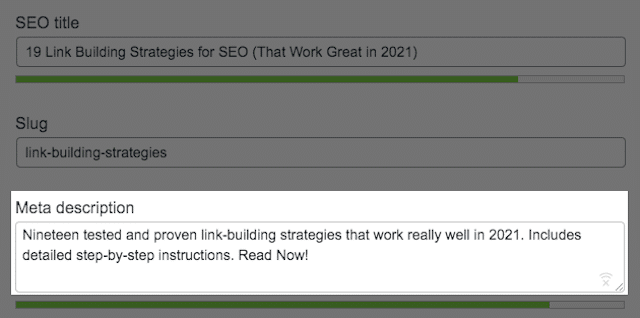
Yoast ให้คำแนะนำและคำแนะนำในการเพิ่มประสิทธิภาพชื่อหน้าของคุณและรวมการแสดงตัวอย่างว่าชื่อหน้าของคุณจะปรากฏในหน้าผลลัพธ์ของเครื่องมือค้นหาอย่างไร:

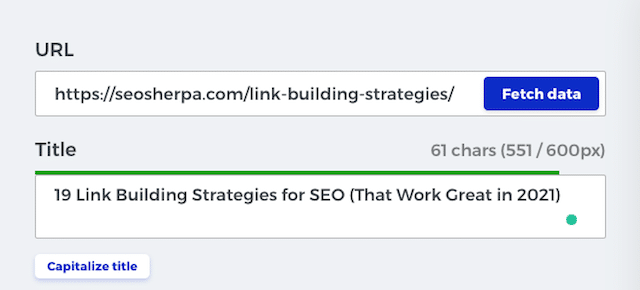
เมื่อคุณเผยแพร่แท็กชื่อแล้ว เราขอแนะนำให้คุณดึงข้อมูลแท็กโดยใช้เครื่องมืออย่าง Mangools SERP Simulator

ซึ่งช่วยให้คุณสามารถตรวจสอบชื่อหน้าของคุณสามารถอ่านได้และแสดงอย่างถูกต้อง
Meta Description
พูดง่ายๆ คือ แท็กคำอธิบายเมตาจะสรุปเนื้อหาของหน้า
เครื่องมือค้นหามักใช้เป็นข้อมูลโค้ดในหน้าผลลัพธ์ของเครื่องมือค้นหา

คำอธิบายเมตาจะแสดงใต้ลิงก์ชื่อและ URL ที่แสดงภายในข้อมูลโค้ดการค้นหามาตรฐาน หากใช้โดยเครื่องมือค้นหา
เหตุใดคำอธิบายเมตาจึงมีความสำคัญสำหรับ SEO
มาทำให้ชัดเจนอย่างหนึ่ง:
แท็กคำอธิบายเมตาไม่ใช่ปัจจัยการจัดอันดับโดยตรง
สิ่งที่คุณใส่ในคำอธิบายเมตาของคุณจะไม่ช่วยให้คุณปรากฏสูงขึ้นอย่างน่าอัศจรรย์ในหน้าผลลัพธ์ของเครื่องมือค้นหา

ทำไมพวกเขาถึงมีความสำคัญ?
เนื่องจากพร้อมกับแท็กชื่อเมตาของคุณ คำอธิบายเมตาเป็นสิ่งแรกที่ผู้ใช้จะเห็นเมื่อสแกนผลการค้นหา
ซึ่งหมายความว่า:
สิ่งที่มีอยู่ในแท็กคำอธิบายเมตาของคุณอาจมีผลกระทบอย่างมากต่อการที่ผู้ใช้คลิกบนหน้าเว็บของคุณ หรือไม่ก็ตาม
คำอธิบายเมตาที่เขียนอย่างดีเป็นสิ่งสำคัญหากคุณต้องการได้รับปริมาณการเข้าชมแบบออร์แกนิกมากขึ้น (ใครล่ะจะไม่ชอบ)
ตัวอย่างคำอธิบายเมตา
นี่คือลักษณะของคำอธิบายเมตาในโค้ด HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">เช่นเดียวกับเมตาแท็กอื่นๆ คำอธิบายเมตาจะถูกวางไว้ระหว่างแท็ก <head> ในส่วนหัวของหน้า
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับคำอธิบายเมตา
ดังที่เราได้กล่าวไปแล้ว บทบาทของคำอธิบายเมตาคือการแสดงตัวอย่างให้ผู้ใช้เห็นถึงสิ่งที่พวกเขาคาดหวังจากเพจของคุณ
คิดว่าเป็นข้อความโฆษณาที่กำหนดว่าผู้ใช้คลิกบนหน้าเว็บ ของคุณ หรือผลการแข่งขัน
ต่อไปนี้เป็นเคล็ดลับเจ็ดประการในการใช้ประโยชน์สูงสุดจากคำอธิบายเมตาของคุณ:
- เขียนคำอธิบายเมตาที่ไม่ซ้ำกันสำหรับหน้าที่สำคัญที่สุดของคุณ
- สรุปคุณสมบัติที่สำคัญที่สุดของเนื้อหาของคุณ
- จับคู่ความตั้งใจในการค้นหาของคำหลักของคุณ
- รวมคีย์เวิร์ดหลักและคีย์เวิร์ดที่เกี่ยวข้องไว้ในตำแหน่งที่เกี่ยวข้อง
- เก็บคำอธิบายเมตาของคุณให้ต่ำกว่า 158 อักขระ
- ใส่ข้อมูลที่สำคัญที่สุดของคุณใน 120 ตัวอักษรแรก
- ใช้เสียงพูด ตัวเลข และ CTA เพื่อเพิ่ม CTR
การอ่านเพิ่มเติม : วิธีเขียนคำอธิบาย Meta ที่สมบูรณ์แบบ (ทีละขั้นตอน)
วิธีเพิ่มแท็กคำอธิบายเมตาในหน้าของคุณ
หากคุณไม่มีระบบจัดการเนื้อหา คุณจะต้องอัปเดต HTML
ใช้โปรแกรมแก้ไขโค้ด เพิ่มเมตาแท็กคำอธิบายระหว่างแท็ก <head> ของโค้ด

ในทางกลับกัน หากคุณใช้ WordPress แบบฉัน คุณสามารถทำได้ง่ายๆ ใน Yoast

CMS อื่นๆ เช่น Shopify, Magento หรือ Wix มีฟังก์ชันที่ทำงานในลักษณะเดียวกัน
เมื่อคุณเผยแพร่คำอธิบายเมตาของคุณแล้ว ให้ดึงข้อมูลแท็กโดยใช้โปรแกรมจำลอง SERP ของ Mangools เพื่อตรวจสอบการเข้าถึงโดยเครื่องมือค้นหา
แท็ก Meta Robots
แท็ก meta robots เป็นเมตาแท็กสำหรับโรบ็อต
กล่าวอีกนัยหนึ่งคือให้ข้อมูลแก่โรบ็อตเกี่ยวกับวิธีจัดการกับหน้า
ตามค่าเริ่มต้น บอทการค้นหาจะจัดทำดัชนีหน้าเว็บทั้งหมดของคุณที่สามารถรวบรวมข้อมูลได้ แท็ก meta robots ช่วยให้คุณสามารถตั้งค่าคำแนะนำพิเศษ เช่น ไม่จัดทำดัชนี URL นี้ หรือการรวบรวมข้อมูลลิงก์ในหน้านี้
นี่คือคำสั่งหลักที่คุณสามารถกำหนดได้:
- ดัชนี : สิ่งนี้บอกให้บอทการค้นหาจัดทำดัชนีหน้า หากมีการจัดทำดัชนีหน้า หน้านั้นจะปรากฏในผลลัพธ์ของเครื่องมือค้นหา หากคุณไม่สั่งบ็อตการค้นหาไม่ให้สร้างดัชนีหน้าเว็บ จะมีการจัดทำดัชนีต่อไป (สมมติว่าสามารถรวบรวมข้อมูลได้)
- Noindex : สิ่งนี้บอกว่าให้ค้นหาบอท "อย่าเพิ่มหน้าเว็บนี้ในดัชนีของคุณ" ซึ่งหมายความว่าหน้าเว็บจะไม่ปรากฏในเครื่องมือค้นหา
- ติดตาม : คำสั่งนี้จะแนะนำให้บอทการค้นหาติดตามลิงก์ในหน้าเว็บของคุณ และคุณต้องรับรองแหล่งข้อมูลที่คุณกำลังเชื่อมโยงด้วย นี่เป็นค่าเริ่มต้นเช่นกัน ถ้าคุณไม่เพิ่มคำแนะนำใดๆ ลงในซอร์สโค้ดของคุณ
- Nofollow : เป็นการแจ้งบอทการค้นหาไม่ให้รวบรวมข้อมูลลิงก์ในหน้า และคุณไม่ได้รับรองทรัพยากรที่คุณกำลังลิงก์ไป
นี่ไม่ใช่คำสั่งเดียวที่คุณสามารถกำหนดได้ในเมตาโรบ็อตของคุณ:
นอกจากนี้ยังมี noarchive , nosnippet , noimageindex และ notranslate แต่เนื่องจากการใช้พารามิเตอร์เหล่านี้มีประโยชน์น้อยกว่า เราจะไม่กล่าวถึงพารามิเตอร์เหล่านี้ในคู่มือนี้
Sidenote – Google เห็นว่าแท็ก "nofollow" เป็นคำแนะนำ (ตรงข้ามกับคำสั่ง) ซึ่งหมายความว่า Google อาจยังคงรวบรวมข้อมูลลิงก์ "nofollow" และอาจใช้ข้อมูลที่มีอยู่ในลิงก์เหล่านั้นภายในอัลกอริทึมการจัดอันดับ อย่างไรก็ตาม Google จะยังถือว่าคุณไม่ได้รับรองหน้าที่คุณกำลังลิงก์ไป
เหตุใดแท็ก Meta Robots จึงมีความสำคัญสำหรับ SEO
การใช้งานหลักของแท็ก meta robots คือการป้องกันไม่ให้หน้าแสดงในผลการค้นหา
มีหลายกรณีที่คุณอาจต้องการบล็อกเครื่องมือค้นหาไม่ให้สร้างดัชนีบางหน้า:
- หน้าเนื้อหาบางที่มีคุณค่าเพียงเล็กน้อยหรือไม่มีเลยในการค้นหาผู้ใช้
- แอดมินส่วนตัวและเพจขอบคุณ
- หน้า Landing Page แบบจ่ายต่อคลิก
- เนื้อหาที่ซ้ำกัน
- หน้าทดสอบหรือหน้าในสภาพแวดล้อมการแสดงละครเว็บไซต์ของคุณ
การลบหน้าเช่นนี้โดยใช้เมตาแท็กโรบ็อต "nofollow" ไม่เพียงแต่ป้องกันไม่ให้ผู้ใช้ค้นหาหน้าดังกล่าวในผลการค้นหา แต่ยังช่วยให้มั่นใจว่ามีเพียงหน้าคุณภาพสูงที่มีเนื้อหาที่ไม่ซ้ำกันเท่านั้นที่ได้รับการจัดทำดัชนีโดยเครื่องมือค้นหา ซึ่งมีประโยชน์ในการจัดอันดับที่ดีสำหรับเว็บไซต์ของคุณ
ตัวอย่าง Meta Robots
โครงสร้างของแท็ก meta robots มีลักษณะดังนี้:

ตัวอย่างเมตาโรบ็อตนี้แนะนำให้บอทการค้นหาจัดทำดัชนีหน้าและติดตามลิงก์ทั้งหมดที่อยู่ในหน้า
มีสี่วิธีที่คุณสามารถรวมคำสั่งเมตาแท็กหลักของโรบ็อต:
Meta Robots: ดัชนีและแท็กติดตาม:
<meta name=”robots” content="index, follow">Meta Robots: Noindex และ Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: ดัชนีและแท็ก Nofollow:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex และแท็กติดตาม:
<meta name=”robots” content="noindex, follow">
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับ Meta Robots
เคล็ดลับเมตาแท็กโรบ็อตอันดับหนึ่งของฉันคือ:
ตรวจสอบให้แน่ใจว่าคุณมีแท็ก meta robots ที่ถูกต้องสำหรับแต่ละหน้า
มันบ้ามากที่ปริมาณการใช้ข้อมูลอาจสูญหายได้เนื่องจากแท็กเมตาโรบ็อต "noindex" ที่ผิดพลาดที่เพิ่มลงในหน้าที่สำคัญ เพื่อลดข้อผิดพลาดที่อาจเกิดขึ้น:
- อย่าใช้ดัชนีและติดตามเมตาแท็กโรบ็อต – มันไม่จำเป็น
- ใช้แท็ก meta robots เฉพาะ เมื่อคุณต้องการจำกัดวิธีที่ Google รวบรวมข้อมูลหน้า
- อย่าบล็อกหน้าที่มีแท็ก meta robots ใน robots.txt ใช้เมตาโรบ็อตแทน
การอ่านเพิ่มเติม : Robots Meta Directives – Moz
วิธีเพิ่มแท็ก Meta Robots ในหน้าของคุณ
หากคุณมีเว็บไซต์ที่กำหนดรหัสเอง ให้วางโค้ด meta robots ที่เหมาะสมในส่วนหัวของเว็บไซต์
(ฉันได้รวมสี่คำสั่งหลักด้านบน)
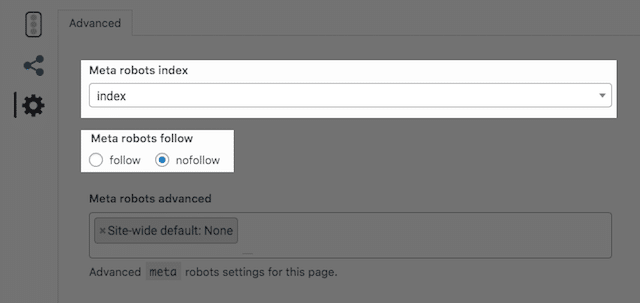
ในทางกลับกัน หากคุณใช้ WordPress และ Yoast คุณสามารถเลือกการตั้งค่าของคุณในการตั้งค่าขั้นสูงในเพจหรือโปรแกรมแก้ไขบทความของคุณ:

แท็กรีเฟรช Meta
เมตาแท็กรีเฟรชเป็นวิธีการสั่งให้เว็บเบราว์เซอร์รีเฟรชหน้าหลังจากช่วงเวลาที่กำหนดโดยอัตโนมัติ
ตัวอย่างเช่น แท็กรีเฟรชเมตานี้แนะนำให้เบราว์เซอร์รีเฟรชหน้าปัจจุบันหลังจาก 5 วินาที:

แท็กรีเฟรชเมตาจะมีประโยชน์หากคุณกำลังแสดงเนื้อหาที่เปลี่ยนแปลงอย่างต่อเนื่องบนหน้าเว็บของคุณ เช่น ผลการแข่งขันกีฬาสด แต่โดยทั่วไปแล้ว ควรหลีกเลี่ยง
เหตุผลในการหลีกเลี่ยงเมตาแท็กรีเฟรชคือการใช้งานครั้งที่สองและโดยทั่วไป:
แจ้งเว็บเบราว์เซอร์ให้ เปลี่ยนเส้นทางผู้ใช้ไปยัง URL อื่น หลังจากเวลาที่กำหนด
ไวยากรณ์สำหรับสิ่งนี้เกือบจะเหมือนกับการโหลดหน้าปัจจุบันใหม่ แต่มี URL ใหม่ที่จะโหลดซึ่งระบุหลังเครื่องหมายอัฒภาค เช่น:

ปัญหาเกี่ยวกับการเปลี่ยนเส้นทางเมตารีเฟรชคือผู้ส่งอีเมลขยะใช้เพื่อหลอกเครื่องมือค้นหา
ในระยะสั้น:
นักส่งสแปมจะจัดอันดับหน้าหนึ่งในเครื่องมือค้นหา แต่เมื่อผู้ใช้เข้าสู่หน้านั้น ให้เปลี่ยนเส้นทางไปที่อื่นผ่านการเปลี่ยนเส้นทาง meta-refresh
หน้าประเภทนี้เรียกว่าหน้าดอร์เวย์ และสามารถนำไปสู่การลงโทษสแปมและการนำไซต์ของคุณออกจากเครื่องมือค้นหา
เหตุใดแท็กรีเฟรช Meta จึงมีความสำคัญสำหรับ SEO
แท็กเปลี่ยนเส้นทาง Meta refresh และ meta-refresh มีความสำคัญสำหรับ SEO ในบริบทที่คุณไม่ควรใช้
จากมุมมองของ SEO จะดีกว่ามากถ้าใช้การเปลี่ยนเส้นทาง 301 เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่น ซึ่งต่างจากการเปลี่ยนเส้นทางการรีเฟรชเมตา HTML
ประการแรก เบราว์เซอร์ประมวลผลการเปลี่ยนเส้นทาง 301 เร็วกว่า ซึ่งหมายความว่าหน้าเป้าหมายจะโหลดเร็วขึ้น ซึ่งดีกว่าสำหรับประสบการณ์ของผู้ใช้
ประการที่สอง เสิร์ชเอ็นจิ้นส่งลิงค์ทั้งหมดไปยังหน้าเป้าหมายผ่านการเปลี่ยนเส้นทาง 301 พวกเขาไม่ผ่านมาก (ถ้ามี) ผ่านการเปลี่ยนเส้นทาง meta-refresh
ดังนั้น เว้นแต่จะจำเป็นสำหรับหน้าเว็บของคุณโดยเฉพาะ ขอแนะนำให้ใช้การเปลี่ยนเส้นทาง 301 ที่เป็นมิตรกับเครื่องมือค้นหาแทน
ตัวอย่างแท็กรีเฟรชเมตา
โค้ดสำหรับแท็กรีเฟรชเมตามีลักษณะดังนี้:
<meta http-equiv="refresh" content="10">ตัวอย่างข้างต้นจะรีเฟรชหน้าเดียวกันหลังจากผ่านไป 10 วินาที
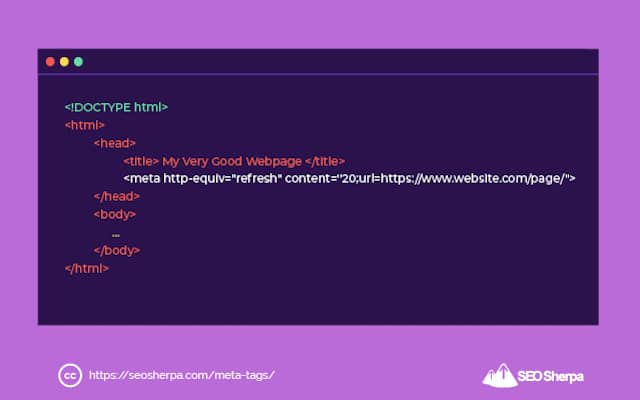
โค้ดสำหรับแท็กเปลี่ยนเส้นทาง meta-refresh มีลักษณะดังนี้:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">ตัวอย่างนี้จะเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ใหม่หลังจากผ่านไป 20 วินาที
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการรีเฟรช Meta
นี่คือวิธีที่คุณควร (และไม่ควร) ใช้แท็กรีเฟรชเมตา:
- คุณสามารถใช้เมตาแท็กรีเฟรชได้หากต้องการรีเฟรชเนื้อหาในหน้า เดียวกัน
- หลีกเลี่ยงแท็กเปลี่ยนเส้นทาง meta-refresh ซึ่งเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ใหม่หลังจากช่วงเวลาที่กำหนด
- หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ใหม่ ให้ใช้การเปลี่ยนเส้นทาง 301 แทน
วิธีเพิ่มแท็ก Meta Refresh ในหน้าของคุณ
หลังจากอัปเดตแอตทริบิวต์เนื้อหาเพื่อระบุการหน่วงเวลาเป็นวินาทีและแอตทริบิวต์ URL เพื่อระบุ URL เปลี่ยนเส้นทาง
เพียงวางโค้ดเมตาแท็กลงในส่วนหัวของหน้า

และ voila คุณทำเสร็จแล้ว
แท็ก Meta Charset
เมตาแท็กชุดอักขระกำหนดการเข้ารหัสอักขระสำหรับหน้าเว็บ
พูดง่ายๆ คือ meta charset บอกเว็บเบราว์เซอร์ว่าข้อความบนหน้าเว็บของคุณควรแสดงให้ผู้ใช้เห็นอย่างไร
มีชุดอักขระที่แตกต่างกันมากมาย แต่ชุดอักขระสองชุดที่ใช้บ่อยที่สุดในเว็บ ได้แก่:
- UTF‑8 — การเข้ารหัสอักขระสำหรับ Unicode
- ISO-8859–1 — การเข้ารหัสอักขระสำหรับอักษรละติน
ในบรรดาสองตัวนี้ Unicode เป็นชุดอักขระที่ได้รับการยอมรับในระดับสากลมากที่สุดเนื่องจากความสามารถในการแปลรหัสและตัวเลขได้อย่างง่ายดาย

นอกจากนี้ยังเป็นชุดอักขระที่ Google แนะนำ
เหตุใด Meta Charset Tags จึงสำคัญสำหรับ SEO?
พวกเขาทำให้แน่ใจว่าข้อความบนหน้าของคุณแสดงอย่างถูกต้อง
ยอมรับเถอะว่าถ้าผู้อ่านของคุณเห็นตัวอักษรที่ขาดหายไปในข้อความของคุณ จะไม่เป็นผลดีต่อประสบการณ์ผู้ใช้และภาพลักษณ์ของแบรนด์ ไม่เพียงเท่านั้น – SEO ของคุณจะได้รับผลกระทบด้วย
ประการแรกการเข้ารหัสอักขระที่ไม่ถูกต้องอาจทำให้เกิด:
- อัตราตีกลับเพิ่มขึ้น
- ลดลงในช่วงเวลาที่อาศัยอยู่
ประการที่สอง หากหน้าของคุณดูเสียหาย เว็บไซต์อื่นๆ จะไม่ค่อยมีแนวโน้มที่จะเชื่อมโยงกับคุณ
ผลลัพธ์ทั้งหมดเหล่านี้จะส่งผลเสียต่อประสิทธิภาพ SEO
แต่ขอพูดตามตรง:
ยกเว้นกรณีที่เพจของคุณมีปัญหาอย่างมากเนื่องจากปัญหาชุดอักขระเมตา ผลกระทบจะเล็กน้อย
ตัวอย่างแท็ก Meta Charset
รหัสสำหรับแท็กชุดอักขระ meta มีลักษณะดังนี้:

<meta charset="UTF-8">หากคุณเลือกชุดอักขระอื่น เพียงเปลี่ยนชื่อภายในเครื่องหมายคำพูด เท่านี้ก็เรียบร้อย
Meta Charset Tips, Tricks และ Best Practices
เมื่อพูดถึงชุดอักขระเมตา มีเพียงสามสิ่งที่ควรคำนึงถึง:
- อย่าลืมใช้เมตาแท็กชุดอักขระในทุกหน้าเว็บ
- เลือกใช้ UTF‑8 หากเป็นไปได้ (เป็นสิ่งที่ Google แนะนำ)
- ใช้ไวยากรณ์ที่ถูกต้องสำหรับเวอร์ชัน HTML ของคุณ
รหัสที่ฉันแชร์ด้านบนมีไว้สำหรับรหัสที่ถูกต้องหากไซต์ของคุณใช้ HTML5
ในทางกลับกัน หากคุณใช้ HTML4 หรือต่ำกว่า ให้ใช้อันนี้แทน:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">ไม่แน่ใจว่าไซต์ของคุณใช้ HTML เวอร์ชันใดใช่หรือไม่
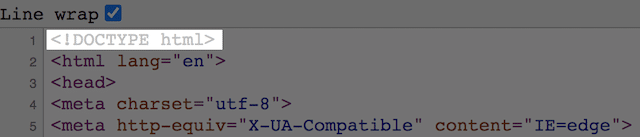
ดูซอร์สโค้ดของเว็บไซต์ของคุณ และหากคุณเห็น <!doctype HTML> แสดงว่าคุณกำลังใช้ HTML5:

วิธีเพิ่มแท็ก Meta Charset ในหน้าของคุณ
คุณต้องทำสิ่งนี้ก็ต่อเมื่อเว็บไซต์ของคุณเป็น HTML ที่กำหนดรหัสเอง
CMS ทั่วไปทั้งหมด เช่น WordPress, Shopify, Wix และ Magento จะมีแท็กชุดอักขระ meta สำหรับคุณ
เมื่อคุณไม่ได้ใช้ CMS ให้วางโค้ดที่เหมาะสมลงในส่วน <head> ของเพจ

หากข้อความของคุณแสดงอย่างถูกต้อง คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม
แท็ก Meta Viewport
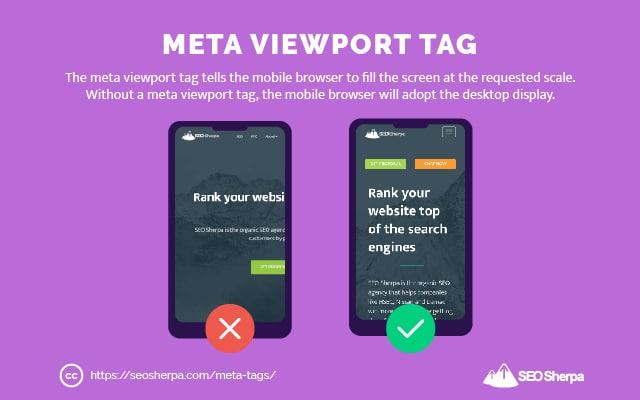
พูดง่ายๆ คือ แท็ก meta viewport จะกำหนดพื้นที่ที่มองเห็นได้ของหน้า
ใช้เพื่อกำหนดวิธีที่เว็บเบราว์เซอร์จะแสดงหน้าเว็บในขนาดหน้าจอต่างๆ เช่น เดสก์ท็อป แท็บเล็ต หรือมือถือ โดยพื้นฐานแล้ว เบราว์เซอร์ควรซูมหน้าขึ้นมากเพียงใดสำหรับอุปกรณ์ต่างๆ
หากไม่มีเมตาแท็กวิวพอร์ต เว็บไซต์ของคุณจะดูเหมือนบนมือถือเหมือนกับบนเดสก์ท็อป โดยมีขนาดเล็กกว่ามากเท่านั้น

และนั่นเป็น UI ที่น่ากลัว
เหตุใดแท็ก Meta Viewport จึงมีความสำคัญสำหรับ SEO
การมีแท็ก meta viewport บอก Google ว่าหน้าเว็บของคุณเหมาะกับอุปกรณ์เคลื่อนที่
แน่นอนว่านี่ไม่ใช่สิ่งเดียวที่เอื้อต่อความเป็นมิตรกับมือถือ (การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่และองค์ประกอบอื่นๆ อย่างไรก็ตาม แท็ก meta viewport จะช่วยทำให้เว็บไซต์ดีขึ้นสำหรับผู้ใช้มือถือ
นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับ SEO เนื่องจากตั้งแต่ปี 2015 ความเป็นมิตรกับมือถือเป็นปัจจัยหลักในการจัดอันดับ
กล่าวโดยสรุป หน้าเว็บที่มีประสบการณ์ผู้ใช้อุปกรณ์เคลื่อนที่ที่ดีจะมีอันดับสูงกว่าในผลการค้นหาของ Google และหน้าเว็บที่มีประสบการณ์ผู้ใช้อุปกรณ์เคลื่อนที่ไม่ดีจะมีอันดับต่ำกว่า
แต่เห็นได้ชัดว่า นั่นไม่ใช่เหตุผลเดียวที่จะมีแท็ก meta viewport:
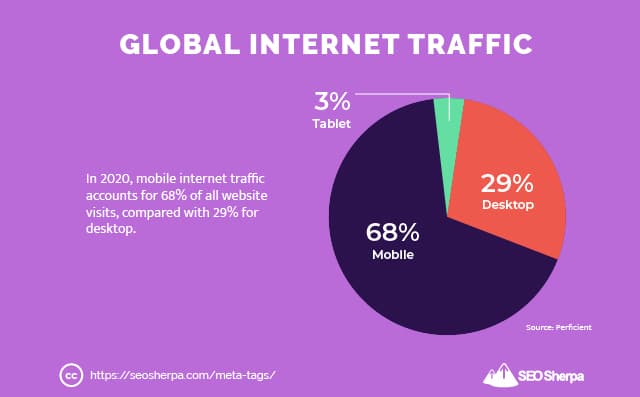
ประมาณ 68% ของทราฟฟิกอินเทอร์เน็ตทั้งหมดเป็นมือถือ เทียบกับเพียง 29% สำหรับเดสก์ท็อป:

ลองนึกภาพว่าเกือบ 70% ของผู้เข้าชมที่ค้นพบไซต์ของคุณเข้าสู่เว็บไซต์ที่ไม่พอดีกับหน้าจอ
คนส่วนใหญ่มักจะกดปุ่มย้อนกลับเนื่องจากหน้าจะเลื่อนและอ่านได้ยาก
ไม่เพียงแต่คุณจะสูญเสียผู้เข้าชมจำนวนมากเท่านั้น แต่ Google จะพิจารณาว่าหน้าเว็บของคุณไม่เป็นที่ยอมรับและผลักดันคุณให้ผลการค้นหาของเครื่องมือค้นหาลดลง (ส่งผลให้สูญเสียการเข้าชมมากขึ้นไปอีก)
กล่าวโดยย่อ วิวพอร์ตเมตามีความสำคัญต่อการจัดอันดับที่สูงขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
ตัวอย่างแท็ก Meta Viewport
นี่คือโค้ดสำหรับแท็ก meta viewport ที่จะวางไว้ในส่วน <head> ของหน้าเว็บของคุณ:
<meta name="viewport" content="width=device-width, initial-scale=1.0">ตัวอย่างนี้เป็นสัญญาณว่าหน้าจอแสดงขึ้นสำหรับความกว้างสูงสุดของอุปกรณ์และซูมได้ 100%
หากคุณต้องการซูมหน้าจอขึ้น 80% คุณจะต้องตั้งค่า "มาตราส่วนเริ่มต้น" เป็น 0.8
ที่กล่าวว่ามาตราส่วนเริ่มต้นทั่วไปที่สุดคือ 1.0 และฉันขอแนะนำให้คุณเริ่มต้นจากที่นั่น
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับ Meta Viewport
คำแนะนำที่ดีที่สุดเมื่อพูดถึงเมตาวิวพอร์ตแท็ก?
- ตรวจสอบให้แน่ใจว่ามีอยู่ในทุกหน้า
- เริ่มต้นด้วย “initial-scale=1.0” และปรับเฉพาะในกรณีที่จำเป็น

นั่นคือทั้งหมดที่คุณต้องรู้
แต่ในกรณีที่คุณต้องการเจาะลึกลงไปในแท็ก meta viewport ต่อไปนี้คือแหล่งข้อมูลบางส่วนที่แนะนำ:
การอ่านเพิ่มเติม : คำแนะนำเกี่ยวกับ HTML Meta Viewport – SEOptimer
วิธีเพิ่มแท็ก Meta Viewport ในหน้าของคุณ
หากคุณกำลังใช้ธีมที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ "ควร" นี้ดูแล
หากต้องการตรวจสอบ ให้เปิดหน้าเว็บและดูแหล่งที่มา
ค้นหา "CTRL + F" อย่างรวดเร็วสำหรับวิวพอร์ต และคุณสามารถดูได้ว่ามีหรือไม่

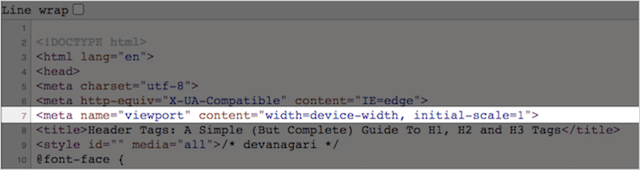
ในทางกลับกัน หากคุณกำลังกำหนดรหัสหน้าเว็บเอง เช่นเดียวกับเมตาแท็กอื่นๆ คุณจะต้องเพิ่มโค้ดเมตาแท็กวิวพอร์ตลงในส่วนหัวของ HTML:

เมื่อคุณได้เพิ่มเมตาแท็กลงในเพจของคุณแล้ว เราขอแนะนำให้คุณตรวจสอบดูว่าเพจของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
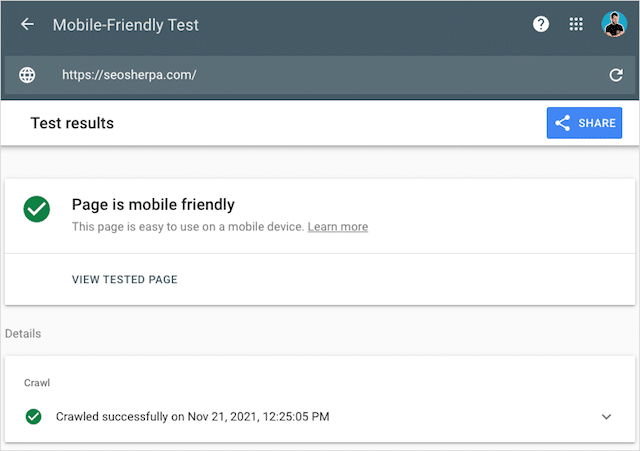
การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google จะเน้นย้ำถึงปัญหาใดๆ กับแท็ก meta viewport ของคุณ หรือหากคุณมีปัญหาอื่นๆ เกี่ยวกับความเหมาะกับอุปกรณ์เคลื่อนที่
ในทางกลับกัน หากตั้งค่าทุกอย่างถูกต้อง Google จะรายงานเพจของคุณว่า “เหมาะกับอุปกรณ์พกพา”

ด้วยเหตุนี้ เรามาพูดถึงเมตาแท็กถัดไปของเรา และวิธีการใช้แท็กนี้ในการเพิ่มประสิทธิภาพกลไกค้นหา
แท็กภาษา Meta
ตามความหมายของชื่อ ภาษาเมตาแท็กจะระบุภาษาของเนื้อหาของหน้า
ใช้โดยเสิร์ชเอ็นจิ้นเช่น Bing และ Baidu เพื่อช่วยค้นหาว่าหน้านั้นเขียนเป็นภาษาใด
แท็กภาษาเมตามีลักษณะดังนี้:

คุณจะเห็นในตัวอย่างข้างต้น ว่าแอตทริบิวต์ของเนื้อหาเป็นที่ที่คุณกำหนดภาษาของเนื้อหา
ตัวอย่างเช่น:
- ภาษาอังกฤษคือ “en”
- ภาษาฝรั่งเศสคือ "fr"
- ภาษาสเปนคือ "es"
- ภาษาอาหรับคือ "ar"
มีรหัสภาษาสำหรับภาษาที่รู้จักทั้งหมด เพียงเลือกโค้ดภาษา ISO 639 ของเนื้อหาจากรายการนี้ และเพิ่มลงในโค้ดเมตาแท็กของคุณ
เหตุใดแท็กภาษา Meta จึงมีความสำคัญสำหรับ SEO
เท่าที่ Google กังวลพวกเขาไม่ได้
Google ระบุว่าพวกเขาไม่สนใจแท็กภาษาเมตาและใช้แท็ก hreflang แทน
ดังนั้นหากเป็นกรณีนี้ คุณสามารถละเว้น meta-language โดยสิ้นเชิงได้หรือไม่?
ไม่ถ้าคุณสนใจเกี่ยวกับการจัดอันดับในเครื่องมือค้นหาอื่นๆ
แม้ว่า Google จะไม่สังเกตแท็กภาษาเมตา แต่ Bing ก็ทำเช่นนั้น และ Baidu ก็เช่นกัน
อันที่จริง Bing ใช้แท็กภาษาเมตาแทน hreflang
ความหมาย สำหรับเครื่องมือค้นหาของ Bing คุณใช้แท็กภาษาเมตาเพื่อกำหนดภาษาและตำแหน่งที่หน้าเว็บของคุณกำหนดเป้าหมาย
ตัวอย่างเช่น:
- de-at : เนื้อหาภาษาเยอรมันที่กำหนดเป้าหมายไปยังออสเตรีย
- ar-ae: ภาษาอาหรับที่กำหนดเป้าหมายไปยังสหรัฐอาหรับเอมิเรตส์
- en-us : ภาษาอังกฤษที่กำหนดเป้าหมายไปยังสหรัฐอเมริกา
- es-es : ภาษาสเปนที่กำหนดเป้าหมายไปยังประเทศสเปน
การตั้งค่านี้มีความสำคัญมากสำหรับเว็บไซต์ต่างประเทศ มันสอน Bing ว่าจะให้บริการหน้าใดตามภาษาและที่ตั้งของผู้ใช้
ตัวอย่างแท็กภาษา Meta
ตามที่ฉันได้กล่าวไปแล้ว แท็กภาษาเมตาจะกำหนดภาษาเป้าหมาย (และตำแหน่ง) ของหน้าเว็บผ่านแอตทริบิวต์ "เนื้อหา" ภายในโค้ดแท็กเมตา
<meta http-equiv="content-language” content=”en-us”>คุณสามารถคัดลอกโค้ดด้านบนและแทนที่ "en-us" ด้วยการกำหนดภาษาและประเทศเป้าหมายสำหรับหน้าเว็บของคุณ
อย่าลืมระบุภาษาก่อน ตามด้วยประเทศที่มียัติภังค์ (-) คั่นกลาง
ใช้รหัส ISO 639 ที่เหมาะสมสำหรับภาษาและรหัส ISO 3166 สำหรับประเทศ
คำแนะนำ เทคนิค และแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับภาษา Meta
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดที่คุณควรสังเกตสำหรับแท็กภาษาเมตา:
- เพิ่มแท็กภาษาเมตาในทุกหน้า
- ใช้รหัส ISO 639 ที่ถูกต้องสำหรับภาษาของเนื้อหาของคุณ
- หากหน้าเว็บของคุณกำหนดเป้าหมายประเทศใดประเทศหนึ่งโดยระบุว่าตามเครื่องหมายขีดกลาง (เช่น “en-us”) โดยใช้รหัสประเทศ ISO 3166
การอ่านเพิ่มเติม : แนวทางปฏิบัติที่ดีที่สุดสำหรับการประกาศภาษา – Woorank
วิธีเพิ่มแท็กภาษา Meta ในหน้าของคุณ
เช่นเดียวกับเมตาแท็กอื่นๆ ให้เพิ่มแท็กภาษาเมตาในส่วนหัวของหน้า
นั่นหมายถึงการวางโค้ดระหว่างแท็กเปิด <head> และแท็กปิด </head> ดังนี้:

สิ่งสำคัญคือต้องใช้แท็กภาษาเมตาเพียงแท็กเดียวต่อหน้า
หากคุณมีสองคนขึ้นไปจะทำให้ Bing และ Baidu สับสน
เพื่อให้แน่ใจว่าคุณมีเพียงหนึ่งแท็ก (และกำหนดเป้าหมายไปยังภาษาและประเทศที่ถูกต้อง) ให้ค้นหา "Ctrl+F" ในซอร์สโค้ดของคุณ
หากทุกอย่างเป็นไปตามที่ควรจะเป็น คุณสามารถเริ่มใช้เมตาแท็กถัดไปได้
แต่เฉพาะในกรณีที่เนื้อหาของคุณมีความสนุกสนาน
เรตติ้งเมตาแท็ก
หากเนื้อหาของคุณสงวนไว้สำหรับผู้ที่มีอายุมากกว่า 18 ปี คุณควรเพิ่มเมตาแท็กการให้คะแนนสำหรับผู้ใหญ่ลงในหน้าเว็บของคุณ
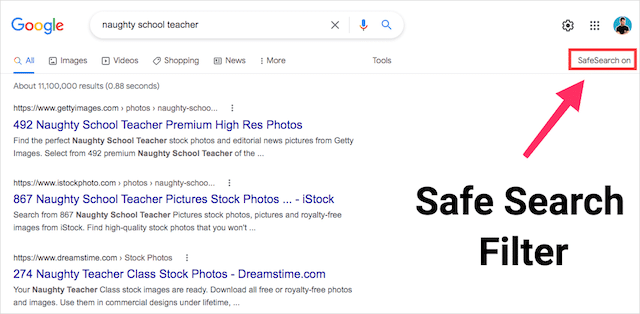
เมตาแท็กนี้แนะนำให้เครื่องมือค้นหาที่เนื้อหาของคุณไม่เหมาะสำหรับเด็ก และด้วยเหตุนี้ จะนำหน้าของคุณออกจากผลการค้นหาหากเลือก SafeSearch:

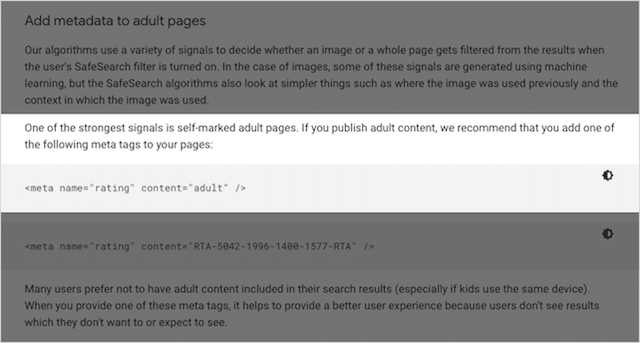
แม้ว่า Google จะระบุเนื้อหาสำหรับผู้ใหญ่ได้ค่อนข้างดี แต่การแทรกเมตาแท็กการให้คะแนนสำหรับผู้ใหญ่เป็นการเพิ่มระดับความปลอดภัย
ตามที่ Google ระบุไว้ เมตาแท็กเป็นหนึ่งในสัญญาณที่แข็งแกร่งที่สุดที่พวกเขาพิจารณาเมื่อพิจารณาความเหมาะสมด้านอายุของหน้า

แต่ไม่ใช่แค่ “ผู้ใหญ่” เท่านั้นที่สามารถใช้เป็นเรตติ้งได้ ค่าอื่นๆ ที่คุณสามารถป้อนในแท็กการให้คะแนน ได้แก่:
- ทั่วไป
- ผู้ใหญ่
- ถูกจำกัด
- 14 ปี
- ปลอดภัยสำหรับเด็ก
เพียงใส่คะแนนที่เกี่ยวข้องในค่าเนื้อหาระหว่างเครื่องหมายคำพูด
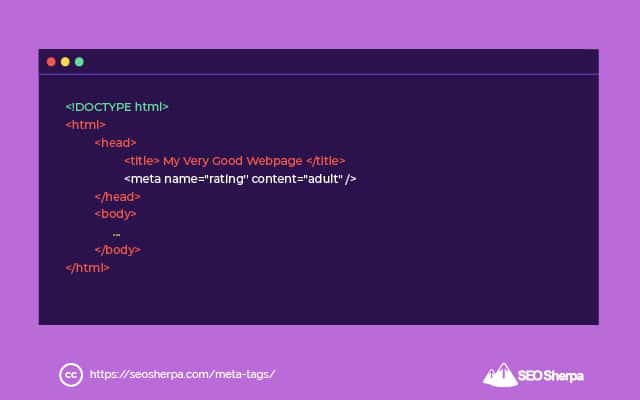
นี่คือลักษณะของรหัสเมื่อเลือกการให้คะแนนสำหรับผู้ใหญ่:

เหตุใดแท็กการให้คะแนน Meta จึงมีความสำคัญสำหรับ SEO
พวกเขาจะไม่.
การเลือก "ปลอดภัยสำหรับเด็ก" เป็นคะแนนของคุณ คุณจะไม่อยู่ในอันดับที่ดีขึ้นอย่างน่าอัศจรรย์สำหรับเด็กอายุ 10 ขวบ
แต่ถ้าคุณเผยแพร่เนื้อหาที่เด็กไม่ควรพบ เมตาแท็กการให้คะแนนสำหรับผู้ใหญ่ก็มีประโยชน์มาก
(จะกรองเนื้อหาของคุณจากการค้นหาที่ปลอดภัย)
ตัวอย่างแท็กเรตติ้งเมตา
นี่คือรหัสเมตาแท็กการให้คะแนนสำหรับผู้ใหญ่:
<meta name="rating" content="adult" />หากคุณต้องการใช้การให้คะแนนอื่น เพียงสลับ "ผู้ใหญ่" ด้วยค่าที่คุณเลือกจากรายการด้านบน
ที่กล่าวว่าคุณค่าเดียวที่มีประโยชน์คือ "ผู้ใหญ่"
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการจัดเรตเมตา
- แทรกแท็กการให้คะแนนสำหรับผู้ใหญ่บนหน้าเว็บที่มีเนื้อหาเรท x เพื่อกรองออกจากการค้นหาปลอดภัย
- ละเว้นค่าแท็กการให้คะแนนอื่น ๆ ทั้งหมด พวกเขาไม่มีแอปพลิเคชันที่ใช้งานได้จริงสำหรับ SEO
วิธีเพิ่มเมตาแท็กการให้คะแนนในหน้าของคุณ
คุณรู้อยู่แล้ว.
เพียงวางโค้ดในส่วนหัวของหน้าเว็บ
เมื่อคุณเพิ่มแล้ว HTML ส่วนหัวของคุณจะมีลักษณะดังนี้:

จากนั้นไปที่โค้ดเมตาแท็กที่เก้า
เปิดกราฟและแท็ก Meta Tag ของการ์ด Twitter
คุณอาจสงสัยว่าเหตุใดเมตาแท็ก Facebook Open Graph และ Twitter Card จึงปรากฏในรายการนี้
พวกมันสำหรับโซเชียลมีเดียใช่ไหม
นั่นเป็นความจริง
แต่ก็มีประโยชน์สำหรับ SEO ด้วย
เพิ่มเติมในภายหลัง
ก่อนอื่นเรามาพูดถึงว่าเมตาแท็กเหล่านี้ทำอะไรได้บ้าง
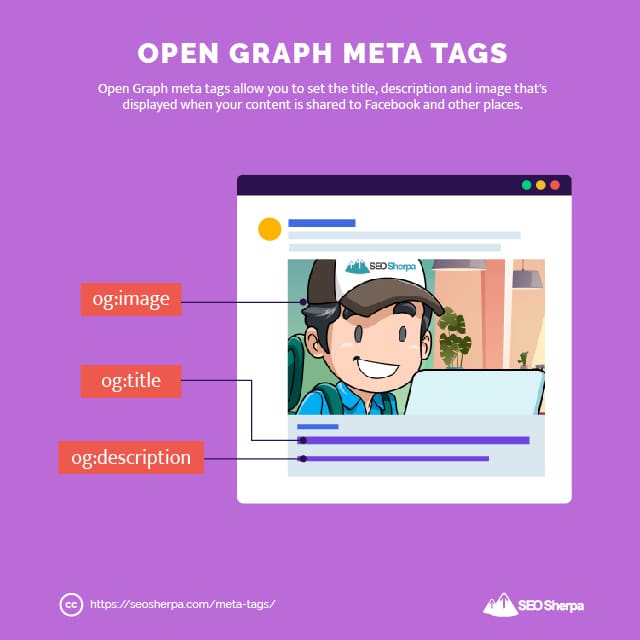
พูดง่ายๆ คือ แท็ก Open Graph และ Twitter Card ของ Facebook ช่วยควบคุมลักษณะที่ปรากฏของเนื้อหาของคุณบนเว็บไซต์โซเชียลมีเดีย
สิ่งเหล่านี้ปรับปรุงการมองเห็นเนื้อหาของคุณและช่วยสร้างการเข้าชมเว็บไซต์มากขึ้นโดยทำให้การอัปเดตของคุณ มีส่วนร่วม มากขึ้น
ในทางกลับกัน ดึงดูดการดู การเข้าถึง และการแชร์ในโซเชียลมากขึ้น
คุณใช้เมตาแท็กของโซเชียลมีเดียเหล่านี้เพื่อควบคุมสิ่งที่แสดง รวมถึง:
- ชื่อเรื่อง
- คำอธิบาย
- รูปภาพ

ด้วยชื่อ รูปภาพ และคำอธิบายที่น่าดึงดูด คุณสามารถปรับปรุงการมีส่วนร่วมได้อย่างมาก
ทำไม Open Graph และแท็กการ์ด Twitter จึงมีความสำคัญสำหรับ SEO?
ช่วยขยายเนื้อหาของคุณ
“แต่เดี๋ยวก่อน ฉันคิดว่าสัญญาณโซเชียลไม่ใช่ปัจจัยการจัดอันดับ SEO?”
คุณพูดถูก แต่ก็ยัง:
ยิ่งคุณจับตาดูเนื้อหาของคุณมากเท่าใด ก็ยิ่งมีกลุ่มเป้าหมายสำหรับลิงก์ย้อนกลับมากขึ้นเท่านั้น
และด้วยหลักฐานทางสังคมจากการแชร์และความคิดเห็น โอกาสที่ผู้ชมจะเชื่อมโยงไปยังเนื้อหาของคุณก็จะสูงขึ้น
ฉันแน่ใจว่าคุณรู้ ลิงก์เป็นสัญญาณการจัดอันดับ ที่สำคัญมาก
โดยสรุป เมตาแท็ก Open Graph และ Twitter Card ไม่ได้มีประโยชน์ด้าน SEO โดยตรง แต่สามารถช่วย SEO แบบออร์แกนิกของคุณ ทางอ้อม ได้
กราฟเปิดและตัวอย่างเมตาแท็กของการ์ด Twitter
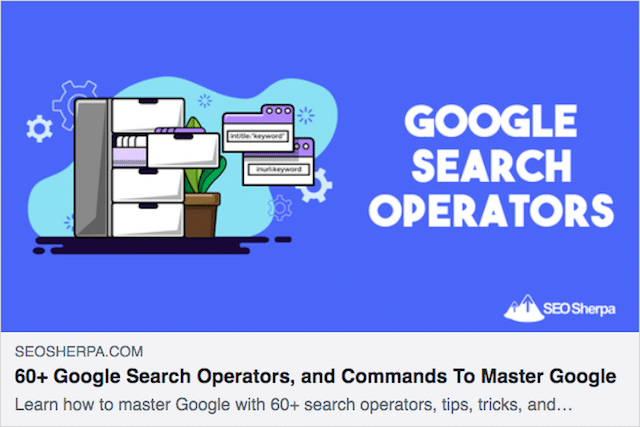
นี่คือตัวอย่างเมตาแท็กแบบเปิดจากโพสต์ของเราเกี่ยวกับโอเปอเรเตอร์การค้นหาของ Google
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />และนี่คือสิ่งที่โพสต์เมื่อแชร์บน Facebook:

เช่นเดียวกับเมตาแท็กทั้งหมด เมตาแท็ก Open Graph จะอยู่ในส่วน <head> ของหน้าเว็บ ถูกกำหนดโดย og: ตามด้วยชื่อคุณสมบัติ:
- og:title
- og:คำอธิบาย
- og:ภาพ
ในทางกลับกัน นี่คือตัวอย่างเมตาแท็กของการ์ด Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />คุณลักษณะการ์ด Twitter หลักที่จะตั้งค่าคือ:
- twitter:title
- twitter:image
- ทวิตเตอร์:ผู้สร้าง
เมื่อคุณได้เพิ่มโอเพ่นกราฟและเมตาแท็กของการ์ด Twitter ในหน้าของคุณแล้ว คุณสามารถใช้โปรแกรมแก้ไขข้อบกพร่องของ Facebook และโปรแกรมตรวจสอบการ์ด Twitter เพื่อตรวจสอบว่าทำงานอย่างถูกต้อง
กลเม็ดเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับ Open Graph และ Twitter Card Meta Tag
นี่คือเคล็ดลับยอดนิยมของฉันสำหรับเมตาแท็กแบบ open graph และ Twitter card:
- รวมไว้ในหน้าที่น่าแบ่งปันที่สุดของคุณ เช่น บล็อกโพสต์และบทความ
- อย่าลืมกำหนดรูปภาพ ชื่อและคำอธิบาย
- สำหรับการเปิดรับแสงสูงสุด ให้ใช้รูปภาพขนาด 1,200px (w) x 628px (h)
- ใช้ข้อความที่น่าดึงดูดสำหรับการคลิกเพื่อ CTR ที่สูงขึ้นและการเข้าชมที่มากขึ้น
ด้วยเหตุนี้ เรามาพูดถึงวิธีการเพิ่มพวกเขาในเว็บไซต์ของคุณกัน
วิธีเพิ่ม Open Graph และการ์ด Twitter ในหน้าของคุณ
วิธีที่ง่ายที่สุดในการจัดการกราฟเปิดและเมตาแท็กของการ์ด Twitter คือการใช้ระบบการจัดการเนื้อหาของคุณ
Wix, Shopify และ Squarespace มีความสามารถบางอย่างในการตั้งค่าแท็กเหล่านี้ในตัว
สำหรับ WordPress คุณจะต้องใช้ปลั๊กอิน
เนื่องจากคุณอาจติดตั้งปลั๊กอิน SEO ของ Yoast ไว้ นั่นเป็นตัวเลือกที่ง่ายที่สุด
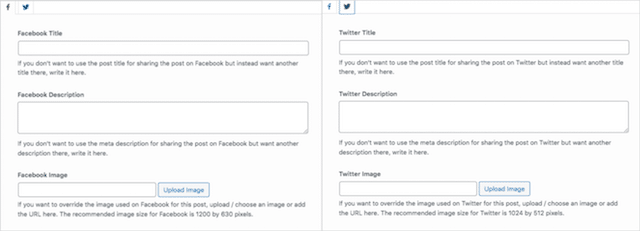
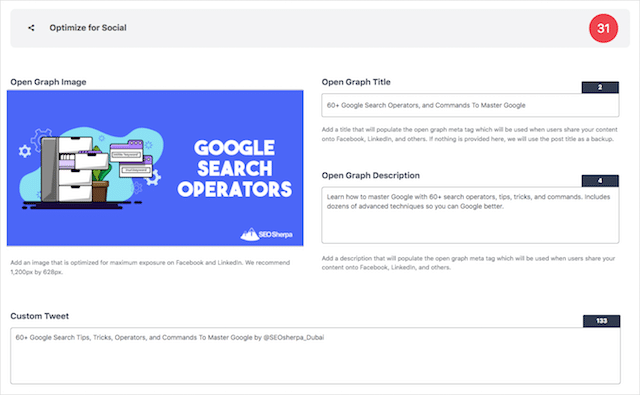
ภายในตัวแก้ไข Yoast สำหรับหน้าหรือโพสต์ คุณจะเห็นแท็บโซเชียล จากที่นั่น คุณสามารถตั้งชื่อ คำอธิบาย และรูปภาพสำหรับ Facebook และ Twitter

อีกทางเลือกหนึ่งคือการใช้ปลั๊กอินการแชร์โซเชียลมีเดียผู้เชี่ยวชาญ
ปุ่มแบ่งปันทางสังคมที่คุณเห็นในโพสต์นี้สร้างโดยปลั๊กอิน Social Warfare นอกเหนือจากการนำเสนอโซเชียลมีเดียแล้ว Social Warfare ยังให้คุณตั้งค่า Open graph และรูปภาพการ์ด Twitter คำอธิบาย และชื่อได้อีกด้วย

ไม่สำคัญหรอกว่าคุณใช้ปลั๊กอินตัวไหน เพียงแค่ต้องแน่ใจว่าได้ตั้งค่าเมตาแท็กโซเชียลสำหรับเนื้อหาที่ดีที่สุดของคุณ – และดูลิงก์ย้อนกลับทางสังคมของคุณ (และหวังว่า) จะระเบิด
แท็กคำหลัก Meta
คำหลัก Meta คือแท็กที่คุณสามารถนำไปใช้กับหน้าเพื่อระบุคำหลักที่ควรจัดอันดับ
นี่คือสิ่งที่ดูเหมือนเป็นส่วนหนึ่งของโค้ด HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />ปัญหาคือ เมตาคีย์เวิร์ดแท็กถูกผู้ส่งอีเมลขยะใช้ประโยชน์ในช่วงแรกๆ ของ SEO และด้วยเหตุนี้เอ็นจิ้นส่วนใหญ่จึงเพิกเฉยต่อแท็กคีย์เวิร์ดเมตาในทุกวันนี้
ในความเป็นจริง Google ไม่ได้ใช้คำหลัก meta เป็นส่วนหนึ่งของอัลกอริทึมการจัดอันดับมานานกว่าทศวรรษ
เราทราบเรื่องนี้เพราะในปี 2009 Google ระบุว่าพวกเขาไม่ได้ใช้ meta คำสำคัญมาหลายปีแล้ว

แต่ถึงกระนั้น ก็ยังไม่หยุดประมาณ 15% ของ SEOs จากการใช้แท็ก meta keyword แม้กระทั่งทุกวันนี้:
หากคำหลักเมตานั้น "ตาย" โดยพื้นฐานแล้วตราบใดที่ Google กังวล เหตุใด SEO บางกลุ่มจึงยังใช้คำเหล่านี้อยู่
คำตอบที่เป็นไปได้คือ:
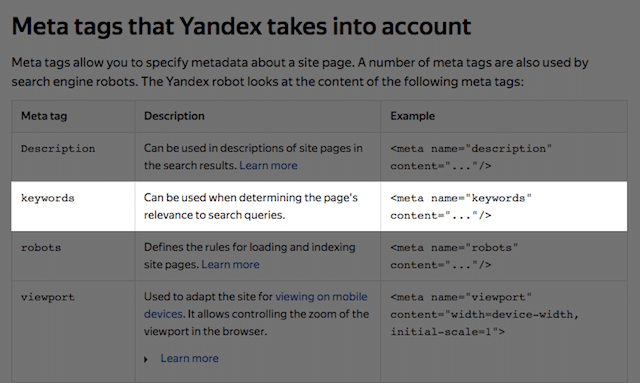
ยานเดกซ์
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
ความคิดสุดท้าย
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
