メタタグ:SEOのメタデータの決定的なガイド(2021)
公開: 2021-11-25 これは、2021年のSEOメタタグの完全なガイドです。
これは、2021年のSEOメタタグの完全なガイドです。
このガイドでは、検索エンジン最適化のための10の最も重要なメタタグを使用する方法と使用しない方法を学習します。
メタタグとは何か(平易に言えば)から、SEOで最も見過ごされているメタタグまで、すべてをカバーしています。 さらに、この究極のメタタグリストの各タグに関する私のトップのヒント、コツ、およびベストプラクティス。
ランキングを上げ、クリック率を上げ、最終的にウェブサイトのユーザーエクスペリエンスと検索エンジン最適化の結果を改善したい場合は、このガイドを気に入るはずです。
飛び込みましょう:
メタタグの問題がありますか? 最大のメタデータの問題を明らかにし、それらを修正する方法を示す無料のインスタント監査を入手してください。
メタタグとは何ですか?
メタタグは、Webサイトのコード内にあるHTMLタグの一種です。
それを分解しましょう:
「メタ」という用語は、他のデータに関する情報を提供するデータのセットであるメタデータを指します。
つまり、メタデータはデータに関するデータです。

SEOのコンテキストでは、メタタグは、検索結果での表示方法やキーワードなど、Webページに関する重要な情報を検索エンジンに提示します。
しかし、それだけではありません。
メタタグは、訪問者にページのコンテンツを表示する方法もWebブラウザに指示します。
簡単に言うと、メタタグは、検索結果や実際に表示されるページでのコンテンツの表示方法に影響を与えます。
メタタグはコンテンツの表示方法に影響を与えますが、ページのソースコードを調べないとユーザーには表示されません。
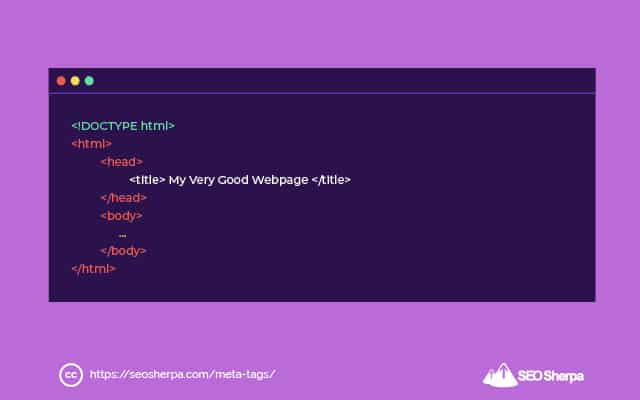
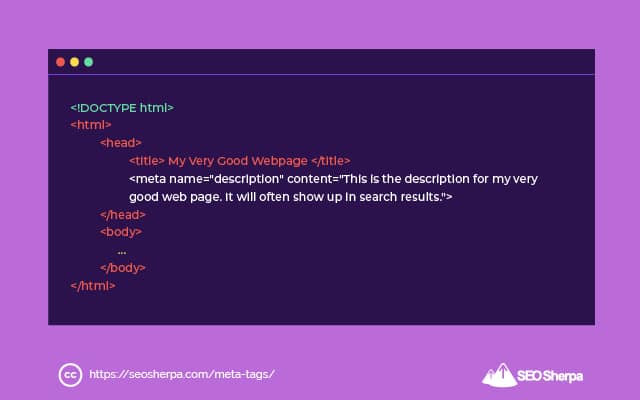
実際のコードでは次のようになります。

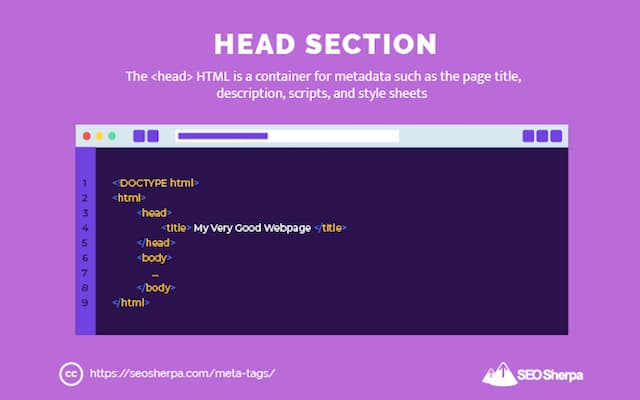
メタタグは、Webページのヘッドセクションの一部を形成します。
ヘッドセクション(ご想像のとおり)は、HTMLページの上部に配置されます。
headセクションはメタデータのコンテナとして機能し、Webページの<html >タグと<body>タグの間に配置されます。 このガイドで取り上げるメタタグに加えて、ヘッドセクションは、GoogleAnalyticsのようなスタイルシートやスクリプトが格納される場所でもあります。

これまでのところフォローしていますか?
それでは、SEOの最も重要な10個のメタタグについて説明しましょう。
- メタタイトルタグ
- メタ記述タグ
- メタロボットタグ
- メタリフレッシュタグ
- メタ文字セットタグ
- メタビューポートタグ
- 言語メタタグ
- メタタグの評価
- グラフとTwitterカードのメタタグを開く
- メタキーワードタグ
メタタイトル
メタタイトルタグは、Google、Yahoo、Bingなどの検索エンジンに、検索エンジンの結果ページに表示するクリック可能なタイトルを通知します。
メタタイトルタグは、ドキュメントのタイトルとして機能します。
その目的は、Webページのメイントピックを伝えることであり、そのため、検索エンジンによってランキングの目的で、および検索スニペット内のクリック可能な要素として使用されますが、常にではありません。
Googleは通常、検索スニペットのタイトルリンクとしてタイトルタグを使用しますが、ヘッダータグや内部アンカーテキストなどのHTML要素を使用する場合もあります。
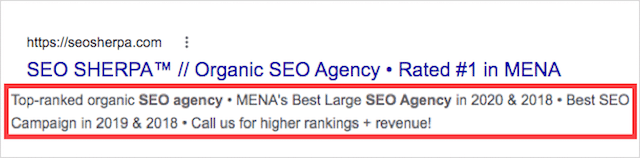
検索エンジンの結果ページに表示されたときのタイトルタグは次のようになります。

メタタイトルがSEOにとって重要なのはなぜですか?
検索エンジンのアルゴリズムに関しては、絶対に確実なことはほとんどわかっていませんが、ランキング要素としてのメタタイトルはその1つです。
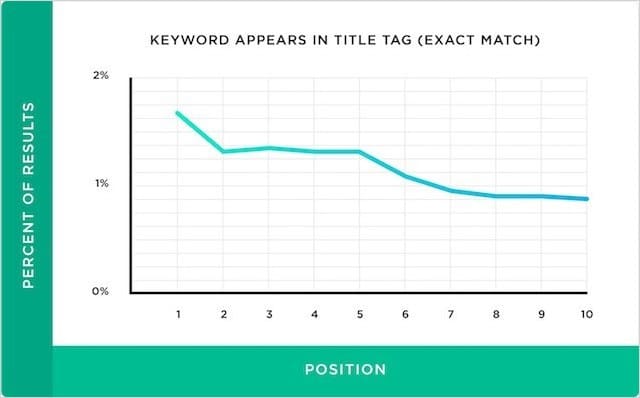
多くの研究により、メタタイトルでのキーワードの使用と検索エンジンでの上位ランキングとの間に確かな相関関係があることが確認されています。

グーグルも、ページの文脈を理解するためにメタタイトルを使用すると述べています。
ユーザーについても同じことが言えます。
タイトルは、結果の内容と、それがクエリに関連する理由についてユーザーにすばやく洞察を与えるために重要です。 多くの場合、クリックする結果を決定するために使用される主要な情報であるため、Webページで高品質のタイトルを使用することが重要です。
Googleの高度なSEOガイドライン
つまり、メタタイトルは、検索エンジンの結果ページでのランキングの位置と、オーガニック検索で得られるクリック数に影響を与えます。
メタタイトルの例
メタタイトルは、開始<title >タグと終了</title>タグで構成され、その間にタイトルテキストがあります。
<title>This is the Title of the Page</title>しかし、メタタイトルをさらに進める前に、私は承認を得ています。
HTMLの観点からは、タイトルタグは実際にはメタタグではありません。
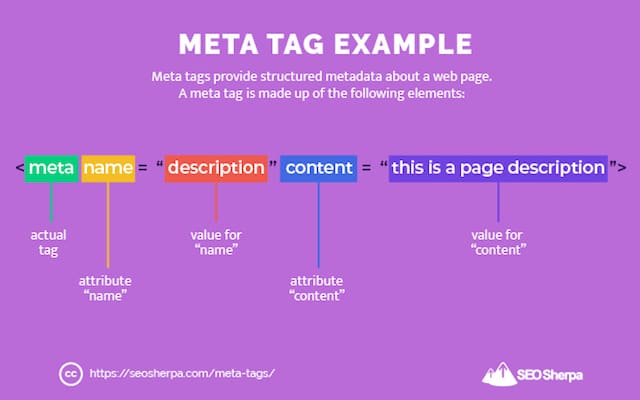
メタタグの場合、コードの構文は次のようになります。
<meta name =” title” content =” これはページのタイトルです」>
代わりに、タイトルタグのテキストは、次のように、開始と終了の「タイトル」タグの間に挟まれているだけです。

とは言うものの、タイトル要素はメタタグに関してSEOによって広く話題になっているので、ここで取り上げないのは間違いです。
メタタイトルのヒント、コツ、およびベストプラクティス
タイトルタグは、検索エンジンとユーザーに同様に影響を与えるため、間違いなく最も影響力のある「メタタグ」です。
これは、検索者の注意を引く最初の機会であり、効果的に使用すれば、ランクを上げてクリック数を増やすのに役立ちます。
クリックに値する(そしてランクに値する)メタタイトルを作成するための私の一番の推奨事項は次のとおりです。
- Webページごとに一意のタイトルタグを作成します
- タイトルタグを使用して、ページのコンテンツをユーザーや検索ボットに説明します
- 35〜55文字のタイトルタグの長さを目指します
- ターゲットキーワードを含めますが、キーワードの乱用は避けてください
- 可能であれば、プライマリキーワードをタイトルタグの前に配置します
- タイトルタグが検索インテントと一致することを確認します
- 強調するために、各単語の最初の文字と奇数の完全な単語を大文字にします
- a、and、but、so、orなどのストップワードを最小化します。
- 意味がある場合は、ブランド名を含めてください
追加の読み物:SEOのためのメタタイトルへの決定的なガイド
ページにタイトルタグを追加する方法
Webサイトがハードコーディングされている場合は、ページのヘッドセクションにコードを追加する必要があります。
つまり、次のように、タイトルタグを開始<head >タグと終了</head>タグの間に配置します。

一方、Webサイトがコンテンツ管理システムを使用している場合(1990年代のものではない場合)、Webサイトのエディター内からページタイトルを更新することができます。
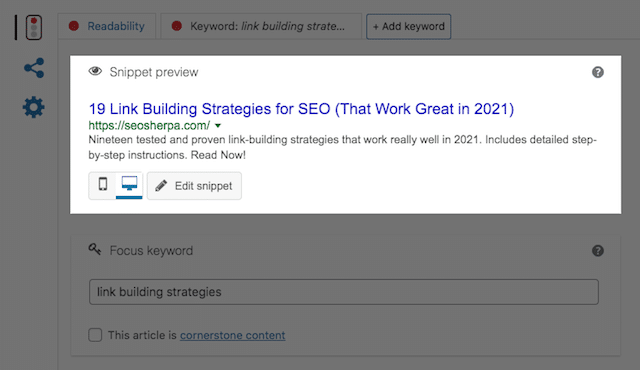
WordPressの場合、Yoastプラグインをインストールすることをお勧めします。
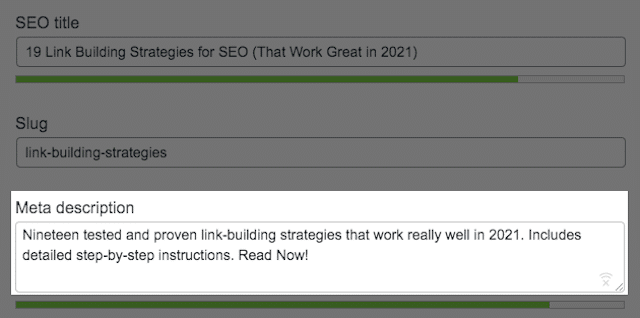
Yoastは、ページタイトルを最適化するためのヒントとプロンプトを提供し、検索エンジンの結果ページにページタイトルがどのように表示されるかのプレビューを含みます。

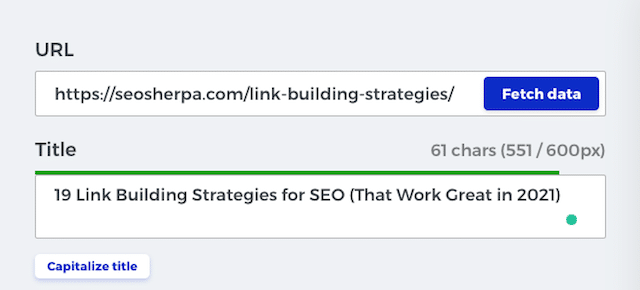
タイトルタグを公開したら、MangoolsSERPSimulatorなどのツールを使用してタグデータを取得することをお勧めします。

これにより、ページタイトルが読みやすく、正しく表示されていることを確認できます。
メタ記述
簡単に言えば、メタディスクリプションタグはページのコンテンツを要約します。
検索エンジンは、検索エンジンの結果ページのスニペットとしてそれを使用することがよくあります。

メタディスクリプションは、検索エンジンによって適用された場合、標準の検索スニペット内のタイトルリンクと表示URLの下に表示されます。
メタディスクリプションがSEOにとって重要なのはなぜですか?
1つのことを明確にしましょう:
メタディスクリプションタグは直接のランキング要素ではありません。
メタディスクリプションに入力しても、検索エンジンの結果ページの上位に魔法のように表示されることはありません。

では、なぜそれらが重要なのでしょうか?
なぜなら、メタタイトルタグとともに、メタディスクリプションはユーザーが検索結果をスキャンするときに最初に目にするものだからです。
つまり:
メタディスクリプションタグに含まれるものは、ユーザーがWebページをクリックするかどうかに大きな影響を与える可能性があります。
より多くのオーガニックトラフィックを獲得したい場合は、適切に記述されたメタディスクリプションが重要です(誰が獲得しませんか?)。
メタ記述の例
HTMLコードでのメタ記述は次のようになります。
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">他のメタタグと同様に、メトラの説明はページのヘッダーセクションの<head>タグの間に配置されます。
メタ記述のヒント、コツ、およびベストプラクティス
すでに説明したように、メタディスクリプションの役割は、ユーザーがページに期待できることをプレビューすることです。
これは、ユーザーがWebページをクリックしたか競合する結果をクリックしたかを判断する広告コピーと考えてください。
メタディスクリプションを最大限に活用するための7つのヒントを次に示します。
- 最も重要なページに固有のメタディスクリプションを記述します
- コンテンツの最も重要な機能を要約する
- 主なキーワードの検索目的に一致する
- 関連する場合は、メインキーワードと関連キーワードを組み込みます
- メタディスクリプションを158文字未満にしてください
- 最も重要な情報を最初の120文字に配置します
- 能動態、番号、CTAを使用してCTRを向上させる
追加資料:完璧なメタ記述の書き方(ステップバイステップ)
ページにメタディスクリプションタグを追加する方法
コンテンツ管理システムがない場合は、HTMLを更新する必要があります。
コードエディタを使用して、コードの<head>タグの間にdescriptionメタタグを追加します。

一方、私のようにWordPressを使用している場合は、Yoastで簡単にこれを行うことができます。

Shopify、Magento、Wixなどの他のCMSには、同様に機能する機能があります。
メタディスクリプションを公開したら、Mangools SERP Simulatorを使用してタグデータを取得し、検索エンジンによるアクセス可能性を確認します。
メタロボットタグ
meta robotsタグは、ロボットのメタタグです。
つまり、ページの処理方法に関するデータをロボットに提供します。
デフォルトでは、検索ボットはクロールできるすべてのページにインデックスを付けます。 meta robotsタグを使用すると、このURLにインデックスを付けない、このページのリンクをクロールしないなどの特別な指示を設定できます。
定義できる主なディレクティブは次のとおりです。
- インデックス:これは、検索ボットにページのインデックスを作成するように指示します。 ページにインデックスが付けられている場合、検索エンジンの結果に表示されます。 検索ボットにWebページのインデックスを作成しないように指示しない場合、とにかくインデックスが作成されます(クロール可能であると想定)。
- Noindex :これは、検索ボットに「このWebページをインデックスに追加しないでください」と言います。これは、ページが検索エンジンに表示されないことを意味します。
- フォロー:これは、検索ボットにWebページ上のリンクをたどるように指示し、リンク先のリソースも保証します。 ソースコードに命令を追加しない場合、これもデフォルトです。
- Nofollow :これは、検索ボットにページ上のリンクをクロールしないように通知し、リンク先のリソースを承認しないように通知します。
メタロボットで定義できるディレクティブは次のとおりです。
noarchive 、 nosnippet 、 noimageindex、およびnotranslateもありますが、これらのパラメーターを適用することはあまり役に立たないため、このガイドではそれらについては説明しません。
補足– Googleは、「nofollow」タグを(ディレクティブではなく)ヒントと見なします。 これは、Googleが引き続き「nofollow」リンクをクロールし、ランキングアルゴリズム内でそれらのリンクに含まれる情報を使用する可能性があることを意味します。 それでも、Googleは、リンク先のページを承認していないと見なします。
メタロボットタグがSEOにとって重要なのはなぜですか?
meta robotsタグの主な用途は、ページが検索結果に表示されないようにすることです。
検索エンジンが特定のページにインデックスを付けるのをブロックしたい場合がたくさんあります。
- ユーザーを検索する価値がほとんどまたはまったくない薄いコンテンツページ
- プライベート管理者とありがとうページ
- クリック課金型のランディングページ
- 重複するコンテンツ
- テストページ、またはWebサイトのステージング環境のページ
「nofollow」メタロボットタグを使用してこのようなページを削除すると、ユーザーが検索結果でページを見つけられなくなるだけでなく、検索エンジンによって一意のコンテンツを含む高品質のページだけがインデックスに登録されるようになります。これにより、ウェブサイトのランキングが向上します。
メタロボットの例
メタロボットタグの構造は次のようになります。

このメタロボットの例では、検索ボットにページのインデックスを作成し、ページに含まれるすべてのリンクをたどるように指示しています。
プライマリロボットのメタタグディレクティブを組み合わせるには、次の4つの方法があります。
メタロボット:インデックスとフォロータグ:
<meta name=”robots” content="index, follow">メタロボット:NoindexおよびNofollowタグ:
<meta name=”robots” content="noindex, nofollow">メタロボット:インデックスとNofollowタグ:
<meta name=”robots” content="index, nofollow">メタロボット:NoindexおよびFollow Tag:
<meta name=”robots” content="noindex, follow">
メタロボットのヒント、コツ、およびベストプラクティス
私の一番のロボットメタタグのヒントはこれです:
各ページに正しいメタロボットタグがあることを確認してください。
重要なページに誤った「noindex」メタロボットタグが追加されたために、どれだけのトラフィックが失われる可能性があるかはおかしいです。 潜在的な間違いを最小限に抑えるには:
- インデックスを使用せず、メタロボットタグをフォローしないでください–不要です
- Googleがページをクロールする方法を制限したい場合にのみ、メタロボットタグを使用してください
- robots.txtのメタロボットタグでページをブロックしないでください。 代わりにメタロボットを使用してください
参考資料:ロボットメタディレクティブ– Moz
ページにメタロボットタグを追加する方法
カスタムコード化されたWebサイトがある場合は、適切なメタロボットコードをWebサイトのヘッドセクションに配置します。
(上記の4つの主要なディレクティブを含めました)
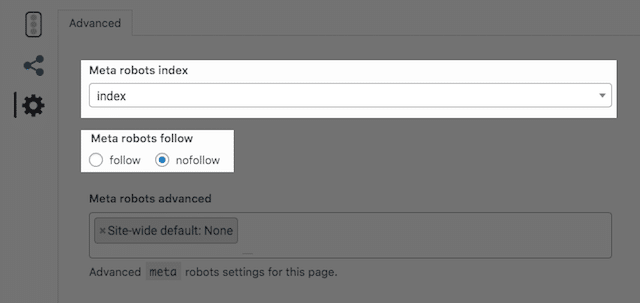
一方、WordPressとYoastを使用している場合は、ページまたは投稿エディターの[詳細設定]で設定を選択できます。

メタリフレッシュタグ
メタリフレッシュタグは、指定された期間が経過するとページを自動的にリフレッシュするようにWebブラウザに指示する方法です。
たとえば、このメタリフレッシュタグは、5秒後に現在のページをリフレッシュするようにブラウザに指示します。

メタリフレッシュタグは、スポーツの生中継など、ページに継続的に変化するコンテンツを表示する場合に役立ちますが、一般的には避ける必要があります。
メタリフレッシュタグを回避する理由は、2番目のより一般的な使用法です。
設定された時間が経過した後、ユーザーを別のURLにリダイレクトするようにWebブラウザーに指示します。
この構文は、現在のページをリロードするのとほぼ同じですが、ロードする新しいURLがセミコロンの後に次のように記述されています。

メタリフレッシュリダイレクトの問題は、スパマーが検索エンジンをだますために使用していることです。
要するに:
スパマーは検索エンジンで1ページをランク付けしますが、ユーザーがそのページにアクセスしたら、メタリフレッシュリダイレクトを介して別の場所にリダイレクトします。
これらのタイプのページは誘導ページと呼ばれ、スパムペナルティや検索エンジンからのサイトの削除につながる可能性があります。
メタリフレッシュタグがSEOにとって重要なのはなぜですか?
メタリフレッシュおよびメタリフレッシュリダイレクトタグは、それらを使用してはならない状況でSEOにとって重要です。
SEOの観点からは、HTMLメタリフレッシュリダイレクトではなく、301リダイレクトを使用してユーザーを別のページにリダイレクトする方がはるかに優れています。
まず、ブラウザは301リダイレクトをはるかに高速に処理します。これは、ターゲットページの読み込みが速くなることを意味し、ユーザーエクスペリエンスに優れています。
次に、検索エンジンは、301リダイレクトを介してすべてのリンクジュースをターゲットページに渡します。 それらは、メタリフレッシュリダイレクトを介して(もしあれば)あまり通過しません。
したがって、ページで特に必要な場合を除いて、代わりに検索エンジンに適した301リダイレクトを使用することをお勧めします。
メタリフレッシュタグの例
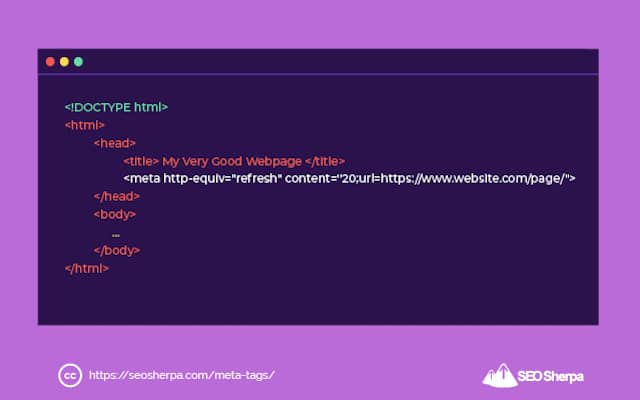
メタリフレッシュタグのコードは次のようになります。
<meta http-equiv="refresh" content="10">上記の例では、10秒後に同じページが更新されます。
meta-refreshリダイレクトタグのコードは次のようになります。
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">この例では、20秒後にユーザーを新しいURLにリダイレクトします。
メタリフレッシュのヒント、コツ、およびベストプラクティス
メタリフレッシュタグを使用する方法(および使用しない方法)は次のとおりです。
- 同じページのコンテンツを更新する必要がある場合は、メタリフレッシュタグを使用してもかまいません。
- 特定の時間間隔の後にユーザーを新しいURLにリダイレクトするmeta-refreshリダイレクトタグを避けてください
- ユーザーを新しいURLにリダイレクトする必要がある場合は、代わりに301リダイレクトを使用してください
ページにメタリフレッシュタグを追加する方法
コンテンツ属性を更新して時間遅延を秒単位で指定し、URL属性を更新してリダイレクトURLを指定した後。
メタタグコードをページのヘッドセクションに貼り付けるだけです。

そして出来上がり、あなたは終わりです。
メタ文字セットタグ
meta charsetタグは、Webページの文字エンコードを定義します。
簡単に言うと、メタ文字セットは、Webページ上のテキストをユーザーに表示する方法をWebブラウザに指示します。
さまざまな文字セットがたくさんありますが、Webで最も一般的な2つは次のとおりです。
- UTF‑8 —Unicodeの文字エンコード
- ISO-8859–1 —ラテンアルファベットの文字エンコード
これら2つのうち、Unicodeは、コードと数値を簡単に変換できるため、最も広く採用されている文字セットです。

これは、Googleが推奨する文字セットでもあります。
メタ文字セットタグがSEOにとって重要なのはなぜですか?
これにより、ページのテキストが正しく表示されます。
読者がテキストに壊れた文字を見つけた場合は、それに直面しましょう。ユーザーエクスペリエンスやブランドイメージには適していません。 それだけでなく、SEOも影響を受けます。
まず、不適切な文字エンコードは次の原因となる可能性があります。
- バウンス率の増加
- 滞留時間の減少
第二に、あなたのページが壊れているように見える場合、他のウェブサイトはあなたにリンクする傾向が少なくなります。
これらすべての結果はSEOのパフォーマンスに悪影響を及ぼします。
しかし、正直に言いましょう。
メタ文字セットの問題が原因でページがひどく台無しになっていない限り、影響はごくわずかです。
メタ文字セットタグの例
メタ文字セットタグのコードは次のようになります。
<meta charset="UTF-8">別の文字セットを選択する場合は、スピーチマーク内の名前を置き換えるだけで、準備は完了です。
メタ文字セットのヒント、コツ、およびベストプラクティス
メタ文字セットに関しては、次の3つの点に注意してください。

- すべてのWebページでメタ文字セットタグを使用してください
- 可能な場合はUTF-8を選択します(これはGoogleが推奨するものです)
- HTMLバージョンに適した構文を使用してください
上で共有したコードは、サイトでHTML5を使用している場合に使用する適切なコードです。
一方、HTML4以下を使用している場合は、代わりにこれを使用してください。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">サイトで使用されているHTMLのバージョンがわかりませんか?
Webサイトのソースコードを表示し、 <!doctype HTML>が表示されている場合は、HTML5を使用しています。

ページにメタ文字セットタグを追加する方法
これを行う必要があるのは、Webサイトがカスタムコード化されたHTMLである場合のみです。
WordPress、Shopify、Wix、Magentoなどのすべての一般的なCMSには、メタ文字セットタグが含まれています。
CMSを使用していない場合は、適切なコードをページの<head>セクションに貼り付けます。

テキストが正しく表示されれば、これ以上何もする必要はありません。
メタビューポートタグ
簡単に言えば、メタビューポートタグはページの表示領域を設定します。
これは、Webブラウザーがデスクトップ、タブレット、モバイルなどのさまざまな画面サイズでページを表示する方法を定義するために使用されます。 基本的に、ブラウザがさまざまなデバイスのページをどれだけ拡大する必要があるか。
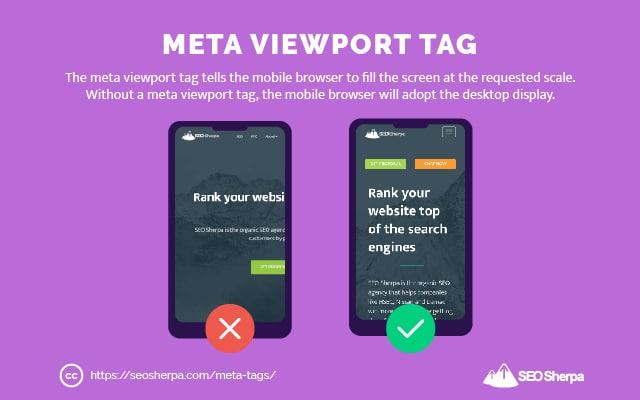
メタビューポートタグがないと、ウェブサイトはモバイルでもデスクトップと同じように見えますが、はるかに小さくなります。

そして、それは恐ろしいUIです。
メタビューポートタグがSEOにとって重要なのはなぜですか?
メタビューポートタグの存在は、ページがモバイルフレンドリーであることをGoogleに伝えます。
確かに、これはモバイルフレンドリーに貢献する唯一のものではありません(モバイルレスポンシブデザインと十分な間隔のクリック可能な要素は他のものです)。 それでも、メタビューポートタグは、モバイルユーザーにとってWebサイトをより良いものにするのに大いに役立ちます。
これはSEOにとって特に重要です。これは、2015年以降、モバイルフレンドリーが主要なランキング要素となっているためです。
つまり、モバイルユーザーエクスペリエンスの高いページはGoogle検索結果で上位にランク付けされ、モバイルユーザーエクスペリエンスの低いページは下位にランク付けされます。
しかし、明らかに、メタビューポートタグを使用する理由はそれだけではありません。
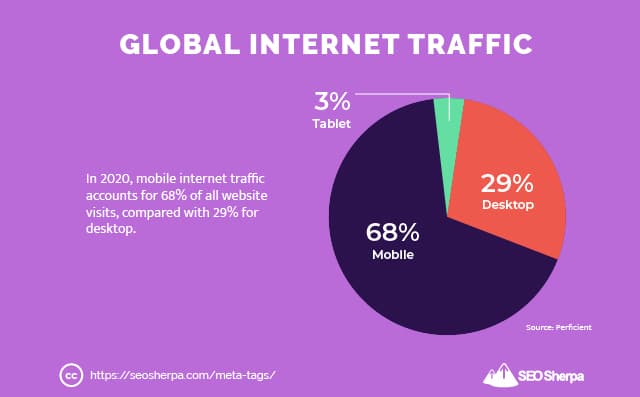
すべてのインターネットトラフィックの約68%がモバイルであるのに対し、デスクトップはわずか29%です。

あなたのサイトを見つけた訪問者の70%近くが彼らのスクリーンに合わないウェブサイトに着陸したと想像してみてください。
ページをスクロールして読むのが難しいため、ほとんどの人は戻るボタンを押します。
あなたがたくさんの訪問者を失うだけでなく、グーグルはあなたのページが受け入れられないと判断し、あなたを検索エンジンの結果に押し下げます(その結果、訪問の損失はさらに大きくなります)。
つまり、メタビューポートは、ランキングを上げてユーザーエクスペリエンスを向上させるために不可欠です。
メタビューポートタグの例
これは、ページの<head>セクションに配置されるメタビューポートタグのコードです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">この例は、画面がデバイスの全幅で100%ズームで表示されていることを示しています。
画面を80%拡大したい場合は、「初期スケール」を0.8に設定します。
とはいえ、最も一般的な初期スケールは1.0であり、そこから始めることをお勧めします。
メタビューポートのヒント、コツ、およびベストプラクティス
メタビューポートタグに関して最良のアドバイスはありますか?
- すべてのページに1つ存在することを確認してください
- 「initial-scale=1.0」から始めて、必要な場合にのみ調整してください

それはあなたが知る必要があるほとんどすべてです。
ただし、メタビューポートタグをさらに深く掘り下げたい場合は、次の推奨リソースを参照してください。
参考資料:HTMLメタビューポートのガイド– SEOptimer
ページにメタビューポートタグを追加する方法
モバイルレスポンシブテーマを使用している場合、これは「処理する必要があります」。
確認するには、任意のWebページを開いて、ソースを表示します。
ビューポートを「CTRL+F」ですばやく検索すると、そこにあるかどうかを確認できます。

一方、他のすべてのメタタグと同様に、ページをカスタムコーディングする場合は、ビューポートメタタグコードをHTMLのヘッドセクションに追加する必要があります。

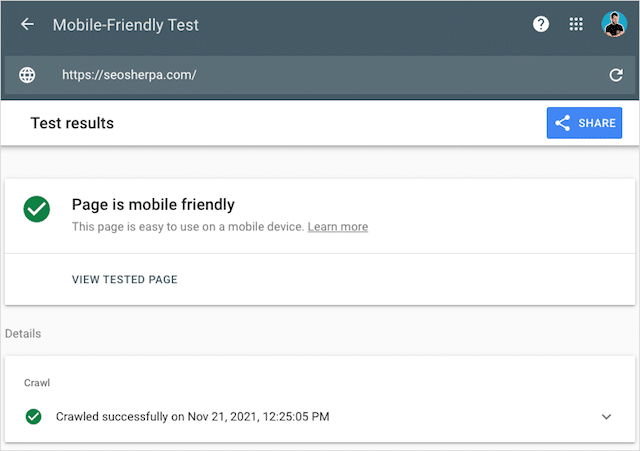
ページにメタタグを追加したら、ページがモバイル対応かどうかを確認することを強くお勧めします。
Googleのモバイル対応テストでは、メタビューポートタグの問題、またはその他のモバイル対応の問題があるかどうかが明らかになります。
一方、すべてが正しく設定されている場合、Googleはあなたのページを「モバイルフレンドリー」と報告します。

それでは、次のメタタグと、それが検索エンジン最適化にどのように使用されるかについて説明しましょう。
メタ言語タグ
その名前が示すように、言語メタタグはページのコンテンツの言語を指定します。
これは、ページがどの言語で書かれているかを把握するために、BingやBaiduなどの検索エンジンで使用されます。
メタ言語タグは次のようになります。

上記の例では、content属性がコンテンツの言語を設定する場所であることがわかります。
例えば:
- 英語は「en」です
- フランス語は「fr」です
- スペイン語は「es」です
- アラビア語は「ar」です
認識されているすべての言語の言語コードがあります。 このリストからコンテンツのISO639言語コードを選択し、メタタグコードに追加するだけです。
メタ言語タグがSEOにとって重要なのはなぜですか?
グーグルに関する限り、彼らはそうではありません。
Googleは、メタ言語タグを無視し、代わりにhreflangタグを使用すると述べています。
その場合、メタ言語を完全に省略できますか?
あなたが他の検索エンジンでのランキングを気にするなら、そうではありません。
Googleはメタ言語タグを監視していませんが、Bingは監視しており、Baiduも監視しています。
実際、Bingはhreflangの代わりにメタ言語タグを使用しています。
つまり、Bingの検索エンジンでは、メタ言語タグを使用して、Webページがターゲットとする言語と場所を定義します。
例えば:
- de-at :オーストリアを対象としたドイツ語コンテンツ
- ar-ae:アラブ首長国連邦を対象としたアラビア語
- en-us :米国を脅かす英語
- es-es :スペインをターゲットにしたスペイン語
この設定は、国際的なWebサイトにとって非常に重要です。 ユーザーの言語と場所に基づいて、どのページを提供するかをBingに教えます。
メタ言語タグの例
すでに指摘したように、メタ言語タグは、メタタグコード内の「content」属性を介してページの言語(および場所)のターゲティングを定義します。
<meta http-equiv="content-language” content=”en-us”>上記のコードをコピーして、「en-us」をページの言語と国のターゲティングに置き換えるだけです。
必ず最初に言語を記述し、次にハイフン(-)を挟んで国を記述してください。
言語には適切なISO639コードを使用し、国にはISO3166コードを使用してください。
メタ言語のヒント、コツ、およびベストプラクティス
メタ言語タグについて遵守する必要のあるベストプラクティスは次のとおりです。
- すべてのページにメタ言語タグを追加する
- コンテンツの言語に適したISO639コードを使用してください
- ページが特定の国を対象としている場合、ISO 3166国コードを使用してダッシュ(「en-us」など)の後に表示されます
参考資料:言語宣言のベストプラクティス– Woorank
ページにメタ言語タグを追加する方法
他のメタタグと同様に、ページのヘッドセクションにメタ言語タグを追加します。
つまり、次のように、開始<head>タグと終了</head>タグの間にコードを配置します。

1ページに1つのメタ言語タグのみを使用することが重要です。
2つ以上あると、BingとBaiduが混同されます。
タグが1つしかない(そして適切な言語と国をターゲットにしている)ことを確認するには、ソースコードで「Ctrl+F」ルックアップを実行します。
すべてが正常であれば、次のメタタグに取り掛かることができます。
ただし、コンテンツが危険な場合のみ
メタタグの評価
コンテンツが18歳以上に予約されている場合は、成人向け評価メタタグをWebページに追加する必要があります。
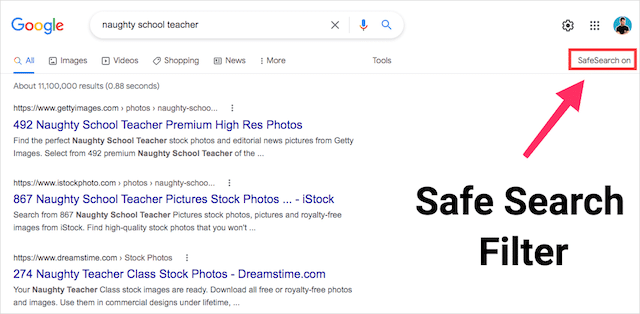
このメタタグは、検索エンジンにコンテンツが子供向けではないことを示唆しているため、セーフサーチが選択されている場合、検索結果からページが削除されます。

Googleはアダルトコンテンツの識別に非常に優れていますが、アダルトレーティングメタタグを挿入することはセキュリティの追加レイヤーです。
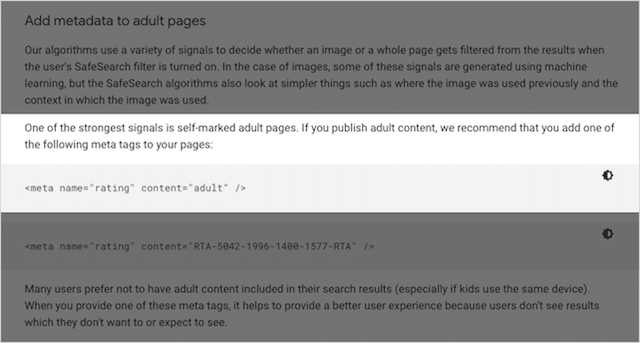
Googleが述べているように、メタタグは、ページの年齢の適切性を判断するときに見る最も強力なシグナルの1つです。

しかし、評価として使用できるのは「大人」だけではありません。 評価タグに入力できるその他の値は次のとおりです。
- 全般的
- 成熟した
- 制限付き
- 14年
- 子供にとって安全
関連する評価をコンテンツ値のスピーチマークの間に挿入するだけです。
成人向けの評価を選択した場合のコードは次のようになります。

メタレーティングタグがSEOにとって重要なのはなぜですか?
ではない。
評価として「子供にとって安全」を選択することで、10歳の子供にとって魔法のようにランクが上がることはありません。
ただし、子供が見つけてはならないコンテンツを公開する場合は、アダルトレーティングメタタグが非常に役立ちます。
(安全な検索からコンテンツをフィルタリングします)
メタレーティングタグの例
アダルトレーティングのメタタグコードは次のとおりです。
<meta name="rating" content="adult" />別の評価を使用したい場合は、「大人」を上記のリストから選択した値と交換するだけです。
とはいえ、役に立つ唯一の価値は「大人」です。
メタ評価のヒント、コツ、およびベストプラクティス
- 成人向けの評価タグをxレーティングのコンテンツを含むページに挿入して、セーフサーチから除外します
- 他のすべての評価タグ値を無視します。 彼らはSEOのための実用的なアプリケーションを持っていません
ページに評価メタタグを追加する方法
あなたはドリルを知っています。
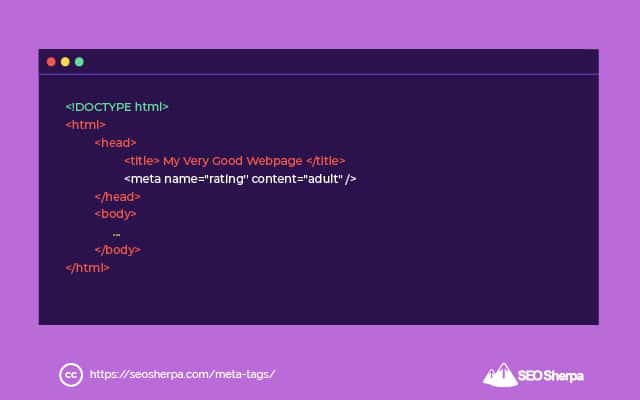
Webページのヘッドセクションにコードを配置するだけです。
追加すると、ヘッドセクションのHTMLは次のようになります。

それでは、9番目のメタタグコードに進みます。
オープングラフとTwitterカードのメタタグ
FacebookOpenGraphとTwitterCardのメタタグがこのリストに表示されるのはなぜか疑問に思われるかもしれません。
ソーシャルメディア用ですよね?
それは本当だ。
しかし、それらはSEOにも有益です。
これについては後で詳しく説明します。
まず、これらのメタタグの機能について説明しましょう。
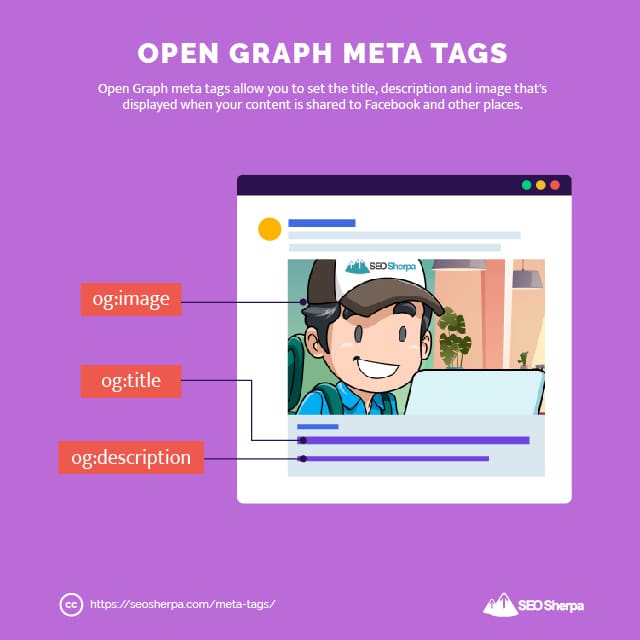
簡単に言うと、Facebook OpenGraphタグとTwitterCardタグは、ソーシャルメディアサイトでのコンテンツの表示を制御するのに役立ちます。
コンテンツの可視性を向上させ、更新をより魅力的にすることで、より多くのWebサイトトラフィックを生成するのに役立ちます。
次に、より多くのビュー、リーチ、およびソーシャルシェアを引き付けます。
これらのソーシャルメディアメタタグを使用して、次のような表示内容を正確に制御します。
- タイトル
- 説明
- 画像

魅力的なタイトル、画像、説明を使用すると、エンゲージメントを大幅に向上させることができます。
オープングラフとTwitterカードタグがSEOにとって重要なのはなぜですか?
彼らはあなたのコンテンツを増幅するのに役立ちます。
「でも待ってください。ソーシャルシグナルはSEOのランキング要素ではないと思いましたか?」
あなたは正しいですが、それでも:
あなたがあなたのコンテンツに多くの目玉をつけるほど、バックリンクの潜在的な聴衆は大きくなります。
そして、共有やコメントからのより多くの社会的証明により、視聴者があなたのコンテンツにリンクする可能性が高くなります。
ご存知のとおり、リンクは非常に重要なランキングシグナルです。
つまり、要約すると、OpenGraphとTwitterCardのメタタグには直接的なSEOのメリットはありませんが、有機的なSEOを間接的に支援することができます。
OpenGraphとTwitterカードのメタタグの例
これは、Google検索演算子に関する投稿のオープングラフメタタグの例です。
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />そして、Facebookで共有したときの投稿は次のようになります。

すべてのメタタグと同様に、OpenGraphメタタグはWebページの<head>セクションに含まれています。 それらはog:とそれに続くプロパティ名で定義されます:
- og:title
- og:description
- og:image
一方、これはTwitterカードのメタタグの例です。
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />設定する主なTwitterカードの属性は次のとおりです。
- twitter:title
- twitter:image
- twitter:creator
オープングラフとTwitterカードのメタタグをページに追加したら、FacebookデバッガーとTwitterカードバリデーターを使用して、それらが正しく機能していることを確認できます。
オープングラフとTwitterカードのメタタグのヒント、コツ、ベストプラクティス
オープングラフとTwitterカードのメタタグに関する私のヒントは次のとおりです。
- ブログの投稿や記事など、最も共有価値のあるページにそれらを含めます
- 画像、タイトル、説明を必ず定義してください
- 最大露出には、1,200px(w)x 628px(h)の画像を使用します
- クリックに値する魅力的なテキストを使用して、クリック率を高め、トラフィックを増やします
それでは、それらをWebサイトに追加する方法について説明しましょう。
オープングラフとTwitterカードをページに追加する方法
オープングラフとTwitterカードのメタタグを管理する最も簡単な方法は、コンテンツ管理システムを使用することです。
Wix、Shopify、Squarespaceにはすべて、これらのタグを設定する機能が組み込まれています。
WordPressの場合、プラグインを使用する必要があります。
おそらくYoastのSEOプラグインがインストールされているので、それが最も簡単なオプションです。
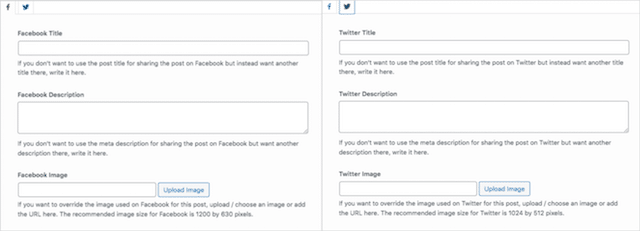
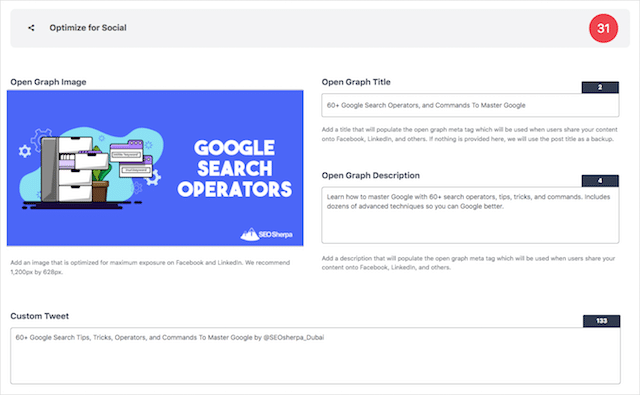
ページまたは投稿のYoastエディター内に、ソーシャルタブが表示されます。 そこから、FacebookとTwitterのタイトル、説明、画像を設定できます。

別のオプションは、専門のソーシャルメディア共有プラグインを使用することです。
この投稿に表示されるソーシャル共有ボタンは、SocialWarfareプラグインによって生成されます。 Social Warfareでは、ソーシャルメディアのチクレットを提供するだけでなく、オープングラフやTwitterカードの画像、説明、タイトルを設定することもできます。

どのプラグインを使用するかは重要ではありません。最高のコンテンツにソーシャルメタタグを設定してください。ソーシャルシェア(そしてうまくいけば)のバックリンクが爆発するのを見てください。
メタキーワードタグ
メタキーワードは、ページにランク付けする必要のあるキーワードを示すためにページに適用できるタグです。
HTMLコードの一部としてどのように見えるかを次に示します。
<meta name="keywords" content="keyword1, keyword2, keyword3" />問題は、SEOの初期にメタキーワードタグがスパマーによって悪用されたため、最近ではほとんどのエンジンがメタキーワードタグを無視していることです。
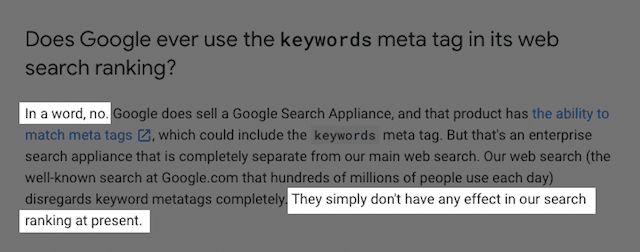
実際、Googleは10年以上の間、ランキングアルゴリズムの一部としてメタキーワードを使用していません。
これは、2009年にGoogleがメタキーワードを何年も使用していないと述べたためです。

しかし、それでも、SEOの約15%が今日でもメタキーワードタグを使用することを止めません。
グーグルに関する限り、メタキーワードが本質的に「死んでいる」場合、なぜ一部のSEOはまだそれらを使用しているのですか?
考えられる答えは次のとおりです。
ヤンデックス。
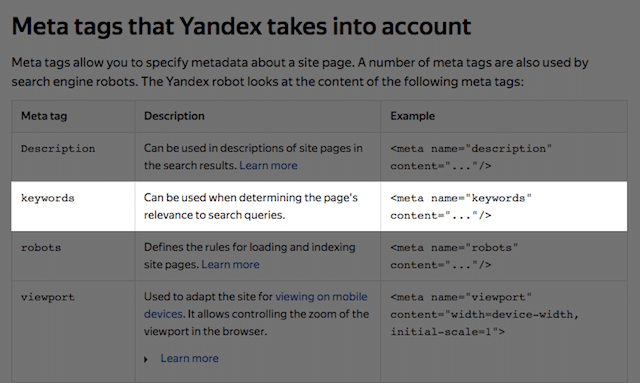
ロシアの検索エンジンは、「検索クエリに対するページの関連性を判断する」ときにメタキーワードタグを考慮に入れると述べています。

そうは言っても、それは非常に重みの少ない信号である可能性があります。
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
最終的な考え
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
