Meta Tags: o guia definitivo de metadados para SEO (2021)
Publicados: 2021-11-25 Este é o guia completo para meta tags de SEO para 2021.
Este é o guia completo para meta tags de SEO para 2021.
Neste guia, você aprenderá como usar, e não usar, as dez metatags mais importantes para otimização de mecanismos de pesquisa.
Estou cobrindo tudo, desde o que são meta tags (em linguagem simples), até as meta tags mais negligenciadas para SEO. Além disso, minhas principais dicas, truques e práticas recomendadas para cada tag nesta lista final de metatags.
Se você deseja aumentar seus rankings, aumentar sua CTR e, finalmente, melhorar a experiência do usuário do seu site e os resultados da otimização do mecanismo de pesquisa, você vai adorar este guia.
Vamos pular:
Você tem problemas de metatag? Obtenha uma auditoria instantânea gratuita que descobrirá seus maiores problemas de metadados e mostrará como corrigi-los.
O que são Metatags?
Meta Tags são um tipo de tag HTML encontrado no código de um site.
Vamos separar isso:
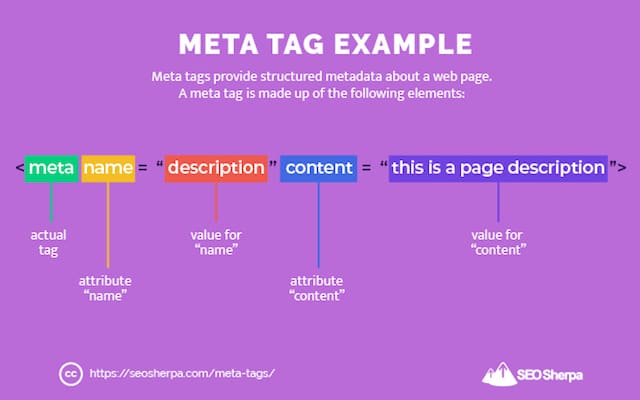
O termo “meta” refere-se a metadados, um conjunto de dados que fornece informações sobre outros dados.
Em outras palavras, metadados são dados sobre dados .

No contexto de SEO, as metatags apresentam aos mecanismos de pesquisa informações importantes sobre uma página da Web, como como ela deve ser exibida nos resultados da pesquisa – e para quais palavras-chave.
Mas isso não é tudo:
Meta tags também informam aos navegadores como exibir o conteúdo de uma página para os visitantes.
Simplificando, as metatags influenciam como seu conteúdo é apresentado aos usuários nos resultados de pesquisa e na página real exibida.
Embora as metatags influenciem como o conteúdo é exibido, elas não são visíveis para os usuários sem inspecionar o código-fonte da página.
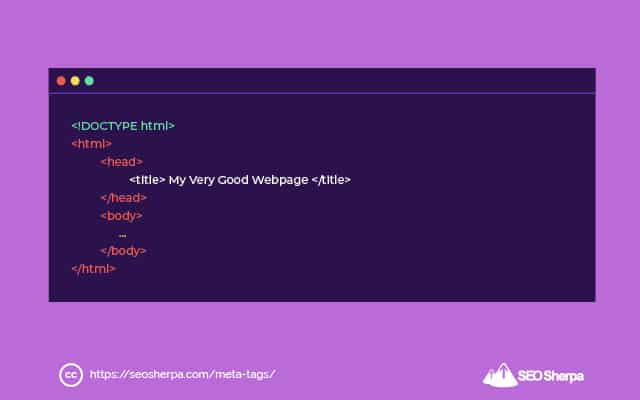
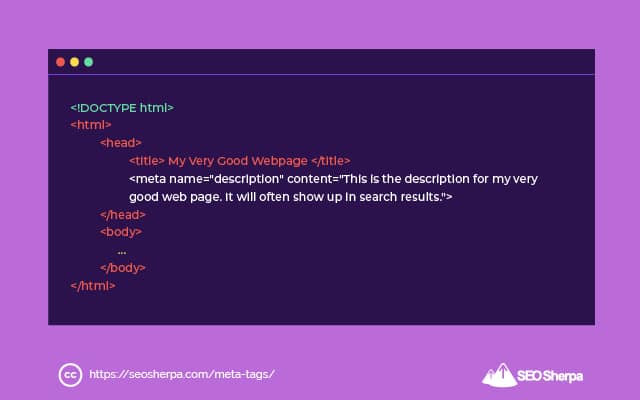
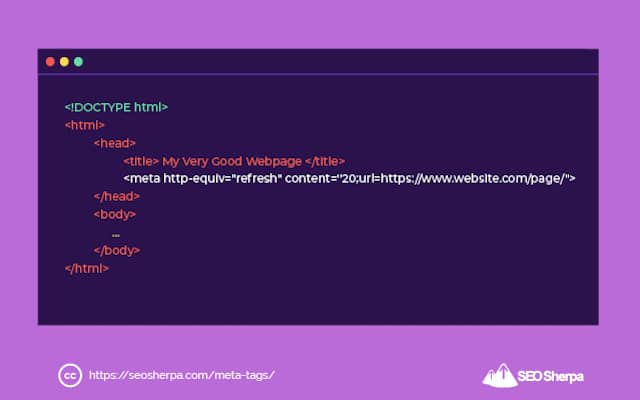
Veja como eles se parecem no código real:

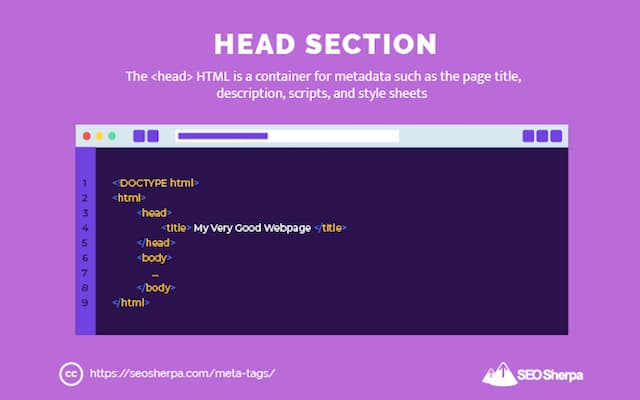
Meta tags fazem parte da seção principal da página da web.
A seção head (como você pode imaginar) é colocada no topo de uma página HTML.
A seção head atua como um contêiner de metadados e é colocada entre a tag <html> e a tag <body> em sua página da web. Juntamente com as metatags que abordaremos neste guia, a seção head também é o local onde as folhas de estilo e scripts como o Google Analytics são alojados.

Acompanhando até agora?
Ótimo, vamos abordar as dez meta tags mais importantes para SEO:
- Meta-tag de título
- Meta tag de descrição
- Meta-tag de robôs
- Meta tag de atualização
- Meta tag do conjunto de caracteres
- Meta tag da janela de visualização
- Metatag de idioma
- Metatag de classificação
- Open Graph e metatag de cartão do Twitter
- Metatag de palavras-chave
Metatítulo
A meta title tag informa aos mecanismos de pesquisa, como Google, Yahoo e Bing, o título clicável que você deseja exibir nas páginas de resultados do mecanismo de pesquisa.
A meta-tag de título atua como o título de um documento.
Seu objetivo é transmitir o tópico principal de uma página da web e, como tal, é usado pelos mecanismos de pesquisa para fins de classificação e como elemento clicável em snippets de pesquisa – mas nem sempre.
O Google normalmente usa a tag de título como link de título em snippets de pesquisa, mas também pode usar elementos HTML como tags de cabeçalho ou texto âncora interno.
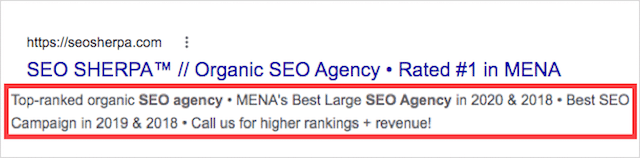
Veja a aparência de uma tag de título quando exibida nas páginas de resultados do mecanismo de pesquisa:

Por que os meta títulos são importantes para SEO?
Quando se trata de algoritmos de mecanismos de pesquisa, sabemos muito poucas coisas com certeza absoluta, mas os meta títulos como fator de classificação são uma delas.
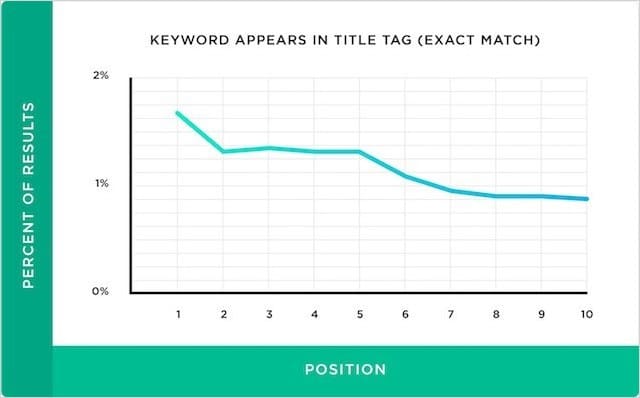
Numerosos estudos identificaram uma sólida correlação entre o uso de palavras-chave em meta títulos e altas classificações nos mecanismos de pesquisa:

O Google também afirmou que usa o meta título para entender o contexto da página.
O mesmo pode ser dito dos usuários:
Os títulos são essenciais para fornecer aos usuários uma visão rápida do conteúdo de um resultado e por que ele é relevante para a consulta. Geralmente, é a principal informação usada para decidir em qual resultado clicar, por isso é importante usar títulos de alta qualidade em suas páginas da web.
Diretrizes de SEO avançado do Google
Em suma, os metatítulos influenciam sua posição no ranking nas páginas de resultados dos mecanismos de pesquisa e o número de cliques que você receberá da pesquisa orgânica.
Exemplo de meta-título
Um meta título consiste em uma tag de abertura <title> e de fechamento </title> com o texto do título no meio.
<title>This is the Title of the Page</title>Mas antes de prosseguirmos com o meta-título, tenho uma admissão:
Do ponto de vista HTML, a tag de título não é realmente uma meta tag.
Se fosse uma meta tag, a sintaxe do código seria a seguinte:
<meta name=”título” conteúdo=” Este é o Título da Página”>
Em vez disso, o texto da tag de título é meramente imprensado entre uma tag de “título” de abertura e fechamento, assim:

Dito isto, o elemento título é amplamente falado por SEOs em relação a meta tags, então seria errado não cobri-lo aqui.
Dicas, truques e práticas recomendadas de meta-títulos
A title tag é indiscutivelmente a “meta tag” mais influente porque afeta os mecanismos de pesquisa e os usuários.
É sua primeira oportunidade de capturar a atenção de um pesquisador e, se usado de forma eficaz, pode ajudá-lo a ter uma classificação mais alta e ganhar mais cliques.
Aqui estão minhas principais recomendações para criar meta títulos dignos de cliques (e dignos de classificação):
- Escreva uma tag de título exclusiva para cada página da web
- Use sua tag de título para descrever o conteúdo da página para usuários e bots de pesquisa
- Apontar para um comprimento de tag de título de 35-55 caracteres
- Inclua suas palavras-chave de destino, mas evite o excesso de palavras-chave
- Coloque sua palavra-chave principal na frente da sua tag de título, se possível
- Certifique-se de que sua tag de título corresponda à intenção de pesquisa
- Coloque em maiúscula a primeira letra de cada palavra e a palavra inteira ímpar para dar ênfase
- Minimize palavras de parada como a, e, mas, então, ou, etc.
- Inclua o nome da sua marca se fizer sentido
Leitura adicional : O Guia Definitivo para Meta Títulos para SEO
Como adicionar uma tag de título à sua página
Se o seu site for codificado, você precisará adicionar o código à seção principal da sua página.
Em outras palavras, coloque sua tag de título entre as tags de abertura <head> e de fechamento </head> assim:

Por outro lado, se o seu site usa um sistema de gerenciamento de conteúdo – e não é da década de 1990 – você poderá atualizar os títulos das suas páginas a partir do editor do seu site.
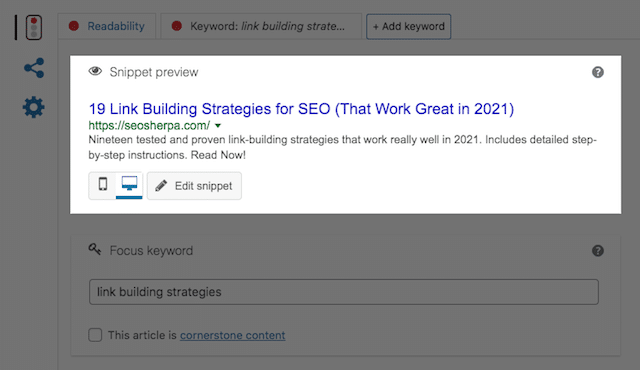
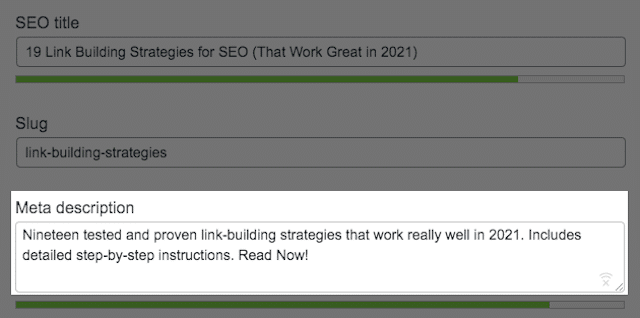
Para o WordPress, recomendo que você instale o plug-in Yoast.
O Yoast fornece dicas e avisos para otimizar o título da sua página e inclui uma visualização de como o título da sua página aparecerá nas páginas de resultados do mecanismo de pesquisa:

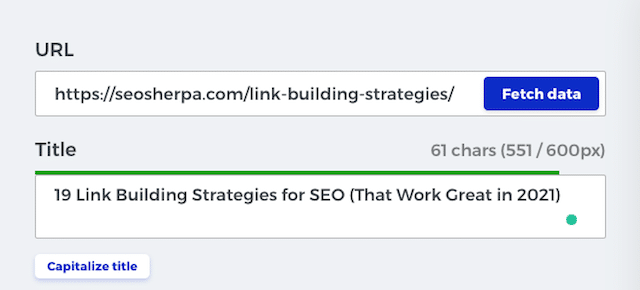
Depois de publicar sua tag de título, recomendo que você busque os dados da tag usando uma ferramenta como o Mangools SERP Simulator.

Isso permite que você verifique se o título da página é legível e exibido corretamente.
Meta Descrição
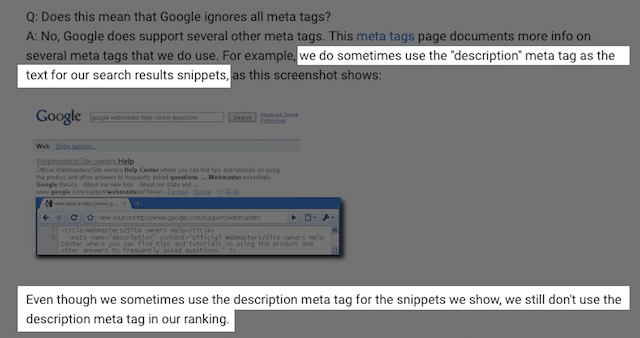
Simplificando, a meta tag de descrição resume o conteúdo de uma página.
Os mecanismos de pesquisa geralmente o usam como o snippet na página de resultados do mecanismo de pesquisa.

A meta descrição será exibida abaixo do link do título e do URL de visualização em um snippet de pesquisa padrão, se aplicado pelos mecanismos de pesquisa.
Por que as meta descrições são importantes para SEO?
Vamos deixar uma coisa clara:
As tags de meta descrição não são um fator de classificação direto.
O que você coloca em sua meta descrição não o ajudará a aparecer magicamente mais alto na página de resultados do mecanismo de pesquisa.

Então, por que eles importam?
Porque, junto com sua meta tag de título, as meta descrições são a primeira coisa que um usuário verá ao verificar os resultados da pesquisa.
Que significa:
O que está contido na sua meta tag de descrição pode ter um grande impacto sobre se um usuário clica ou não em sua página da web.
Uma meta descrição bem escrita é crucial se você quiser ganhar mais tráfego orgânico (quem não quer?).
Exemplo de meta descrição
Aqui está a aparência de uma meta descrição no código HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Como outras metatags, a descrição da meta é colocada entre as tags <head> na seção de cabeçalho da página.
Dicas, truques e práticas recomendadas de meta descrição
Como já abordamos, o papel da meta descrição é visualizar para os usuários o que eles podem esperar da sua página.
Pense nisso como a cópia do anúncio determinando se um usuário clica em sua página da web ou em um resultado concorrente.
Aqui estão sete dicas para aproveitar ao máximo suas meta descrições:
- Escreva uma meta descrição exclusiva para suas páginas mais importantes
- Resuma os recursos mais importantes do seu conteúdo
- Corresponder à intenção de pesquisa de suas palavras-chave principais
- Incorpore suas palavras-chave principais e relacionadas quando relevante
- Mantenha sua meta descrição abaixo de 158 caracteres
- Coloque suas informações mais importantes nos primeiros 120 caracteres
- Use uma voz ativa, números e um CTA para aumentar a CTR
Leitura adicional : Como escrever a meta descrição perfeita (passo a passo)
Como adicionar uma meta tag de descrição à sua página
Se você não tiver um sistema de gerenciamento de conteúdo, precisará atualizar o HTML.
Usando um editor de código, adicione sua metatag de descrição entre as tags <head> do seu código.

Por outro lado, se você estiver usando o WordPress como eu, poderá fazer isso facilmente no Yoast.

Outros CMS's como Shopify, Magento ou Wix possuem funções que funcionam de maneira semelhante.
Depois de publicar sua meta descrição, busque os dados da tag usando o Mangools SERP Simulator para verificar sua acessibilidade pelos mecanismos de pesquisa.
Meta Robôs Tag
A metatag robots é uma metatag para robots.
Em outras palavras, fornece dados aos robôs sobre como lidar com uma página.
Por padrão, os bots de pesquisa indexam todas as suas páginas que podem rastrear. A meta robots tag permite que você defina instruções especiais como não indexar este URL ou rastrear os links nesta página.
Aqui estão as principais diretivas que você pode definir:
- Índice : Isso diz aos bots de pesquisa para indexar a página. Se uma página estiver indexada, ela aparecerá nos resultados do mecanismo de pesquisa. Se você não instruir os bots de pesquisa a não indexar a página da Web, ela será indexada de qualquer maneira (supondo que seja rastreável).
- Noindex : Isso diz aos bots de pesquisa “não adicione esta página da Web ao seu índice”, o que significa que a página não aparecerá nos mecanismos de pesquisa.
- Seguir : Isso instrui os bots de pesquisa a seguir os links em suas páginas da Web e que você também atesta o recurso ao qual está vinculando. Este também é o padrão se você não adicionar nenhuma instrução ao seu código-fonte.
- Nofollow : Isso informa aos bots de pesquisa para não rastrear links na página e que você não endossa o recurso ao qual está vinculando.
Estas não são as únicas diretivas que você pode definir em seus meta robôs:
Também há noarchive , nosnippet , noimageindex e notranslate , mas como a aplicação desses parâmetros é menos útil, não os abordaremos neste guia.
Sidenote – O Google vê as tags “nofollow” como dicas (em oposição às diretivas). Isso significa que o Google ainda pode rastrear links “nofollow” e pode usar as informações contidas nesses links em seu algoritmo de classificação. Dito isso, o Google ainda considerará que você não está endossando a página para a qual está vinculando.
Por que as tags Meta Robots são importantes para SEO?
O principal uso da metatag de robôs é impedir que as páginas apareçam nos resultados da pesquisa.
Há muitos casos em que você pode querer impedir que os mecanismos de pesquisa indexem determinadas páginas:
- Páginas de conteúdo fino com pouco ou nenhum valor para usuários de pesquisa
- Administração privada e páginas de agradecimento
- Páginas de destino pagas por clique
- Conteúdo duplicado
- Páginas de teste ou páginas no ambiente de teste de seus sites
A remoção de páginas como essas usando uma meta-tag de robôs “nofollow” não apenas impedirá que os usuários as encontrem nos resultados de pesquisa, mas também garantirá que apenas páginas de alta qualidade com conteúdo exclusivo sejam indexadas pelos mecanismos de pesquisa – isso traz benefícios de classificação positivos para o seu site.
Exemplo de Meta Robôs
A estrutura da tag meta robots tem a seguinte aparência:

Este exemplo de meta robôs instrui os bots de pesquisa a indexar a página e seguir todos os links contidos na página.
Há quatro maneiras de combinar as diretivas de metatag de robôs primários:
Meta Robots: Indexar e Seguir Tag:
<meta name=”robots” content="index, follow">Meta Robots: Noindex e Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: Index e Nofollow Tag:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex e Follow Tag:
<meta name=”robots” content="noindex, follow">
Dicas, truques e práticas recomendadas para Meta Robots
Minha dica número um da metatag de robôs é esta:
Certifique-se de ter a metatag de robôs correta para cada página.
É uma loucura a quantidade de tráfego que pode se perder devido a tags meta-robôs “noindex” errôneas adicionadas a páginas importantes. Para minimizar possíveis erros:
- Não use a tag index e siga meta robots – é desnecessário
- Use meta tags de robôs somente quando quiser limitar a maneira como o Google rastreia uma página
- Não bloqueie páginas com meta tags robots em robots.txt. Use meta-robôs em vez disso
Leitura Adicional : Metadiretivas de Robôs – Moz
Como adicionar uma tag Meta Robots à sua página
Se você tiver um site com código personalizado, coloque o código meta-robôs apropriado na seção principal do site.
(Incluí as quatro diretrizes principais acima)
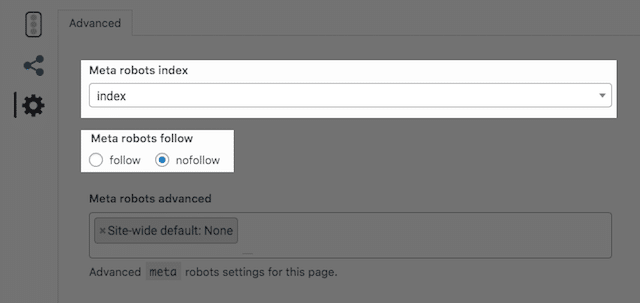
Por outro lado, se você usa WordPress e Yoast, pode escolher suas preferências nas configurações avançadas da sua página ou editor de posts:

Meta-tag de atualização
A meta tag de atualização é uma maneira de instruir um navegador da Web a atualizar automaticamente uma página após um determinado período de tempo.
Por exemplo, esta meta tag de atualização instrui o navegador a atualizar a página atual após 5 segundos:

A metatag de atualização pode ser útil se você estiver exibindo conteúdo em constante mudança em sua página – como resultados esportivos ao vivo – mas, em geral, deve ser evitado.
A razão para evitar meta tags de atualização é seu segundo e mais comum uso:
Dizendo ao navegador da Web para redirecionar o usuário para uma URL diferente após um determinado período de tempo.
A sintaxe para isso é quase a mesma de recarregar a página atual, mas com o novo URL a ser carregado indicado após um ponto e vírgula, assim:

O problema com os redirecionamentos de atualização meta é que eles têm sido usados por spammers para enganar os mecanismos de pesquisa.
Resumidamente:
Os spammers classificariam uma página nos mecanismos de pesquisa, mas quando o usuário chegar a essa página, redirecione-os para outro lugar por meio de um redirecionamento de meta-atualização.
Esses tipos de páginas são conhecidos como páginas de entrada e podem levar a penalidades de spam e à remoção do seu site dos mecanismos de pesquisa.
Por que as Meta Refresh Tags são importantes para SEO?
Tags de redirecionamento de meta-refresh e meta-refresh são importantes para SEO no contexto em que você não deve usá-los.
De uma perspectiva de SEO, é MUITO melhor usar um redirecionamento 301 para redirecionar um usuário para outra página, em oposição a um redirecionamento de meta-atualização HTML.
Em primeiro lugar, os navegadores processam os redirecionamentos 301 muito mais rápido, o que significa que a página de destino será carregada mais rapidamente, o que é melhor para a experiência do usuário.
Em segundo lugar, os mecanismos de pesquisa passam todo o link juice para a página de destino por meio de um redirecionamento 301. Eles não passam muito (se houver) por meio de um redirecionamento de meta-atualização.
Assim, a menos que seja especificamente necessário em suas páginas, é recomendável usar um redirecionamento 301 amigável ao mecanismo de pesquisa.
Exemplo de meta tag de atualização
O código para a meta tag de atualização se parece com isso:
<meta http-equiv="refresh" content="10">O exemplo acima atualizaria a mesma página após 10 segundos.
O código para a tag de redirecionamento meta-refresh se parece com o seguinte:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Este exemplo redirecionaria o usuário para uma nova URL após 20 segundos.
Dicas, truques e práticas recomendadas de atualização de meta
Veja como você deve (e não deve) usar meta tags de atualização:
- Não há problema em usar meta tags de atualização se você precisar atualizar o conteúdo na mesma página
- Evite tags de redirecionamento de meta-atualização que redirecionam os usuários para um novo URL após um intervalo de tempo específico
- Se você precisar redirecionar os usuários para um novo URL, use um redirecionamento 301
Como adicionar uma meta tag de atualização à sua página
Após atualizar o atributo content para especificar o tempo de atraso em segundos e o atributo URL para especificar o URL de redirecionamento;
Basta colar o código da metatag na seção principal da sua página.

E pronto, você terminou.
Meta tag de conjunto de caracteres
A meta charset tag define a codificação de caracteres para a página da web.
Simplificando, o meta charset informa ao navegador da web como o texto em sua página da web deve ser exibido para os usuários.
Há uma tonelada de conjuntos de caracteres diferentes, mas os dois mais comuns na web são:
- UTF‑8 — Codificação de caracteres para Unicode
- ISO-8859–1 — Codificação de caracteres para o alfabeto latino
Desses dois, o Unicode é o conjunto de caracteres mais adotado universalmente devido à sua capacidade de traduzir códigos e números facilmente.

É também o conjunto de caracteres que o Google recomenda.
Por que as Meta Charset Tags são importantes para SEO?
Eles garantem que o texto em sua página seja exibido corretamente.
Convenhamos, se seus leitores veem caracteres quebrados em seu texto, isso não é bom para a experiência do usuário e para a imagem da marca. Não só isso – seu SEO também é afetado.
Em primeiro lugar, a codificação de caracteres incorreta pode causar:
- Aumentos nas taxas de rejeição
- Diminuição dos tempos de permanência
Em segundo lugar, se sua página parecer quebrada, outros sites estarão menos inclinados a criar links para você.

Todos esses resultados prejudicarão o desempenho de SEO.
Mas sejamos honestos:
A menos que sua página esteja seriamente bagunçada devido a problemas de meta charset, o impacto será insignificante.
Exemplo de Tag Meta Charset
O código para a meta charset tag se parece com isso:
<meta charset="UTF-8">Se você escolher um conjunto de caracteres diferente, basta substituir o nome dentro das marcas de fala e pronto.
Dicas, truques e práticas recomendadas do Meta Charset
Quando se trata de meta charset, há apenas três coisas a serem lembradas:
- Certifique-se de usar a meta charset tag em todas as páginas da web
- Opte por UTF-8 sempre que possível (é o que o Google recomenda)
- Use a sintaxe correta para sua versão HTML
O código que compartilhei acima é para o correto usar se seu site estiver usando HTML5.
Por outro lado, se você estiver usando HTML4 ou abaixo, use este:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Não tem certeza de qual versão de HTML seu site usa?
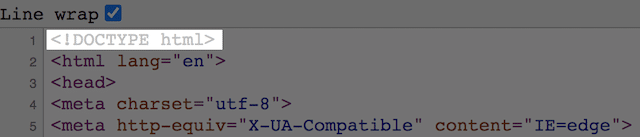
Visualize o código-fonte do seu site e, se vir <!doctype HTML> , você está usando HTML5:

Como adicionar uma meta Charset Tag à sua página
Você só precisa fazer isso se o seu site for HTML com codificação personalizada.
Todos os CMS comuns como WordPress, Shopify, Wix e Magento incluirão a meta charset tag para você.
Quando você não estiver usando um CMS, cole o código apropriado na seção <head> da sua página.

Se o seu texto for exibido corretamente, não há mais nada que você precise fazer.
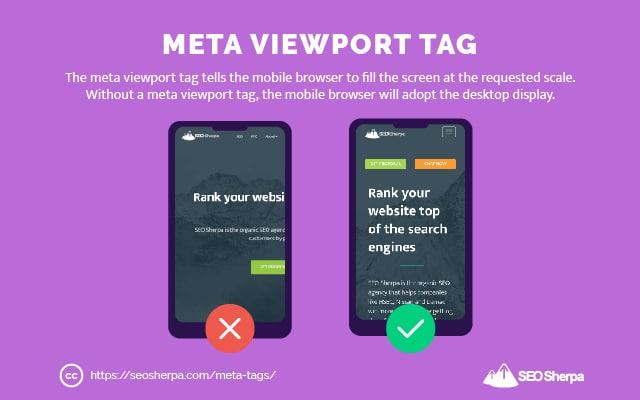
Tag Meta Viewport
Simplificando, a meta tag viewport define a área visível de uma página.
Ele é usado para definir como um navegador da Web exibirá a página em diferentes tamanhos de tela, como desktop, tablet ou celular. Essencialmente, quanto o navegador deve ampliar a página para diferentes dispositivos.
Sem uma meta tag viewport, seu site terá a mesma aparência no celular e no desktop, apenas MUITO menor.

E essa é uma interface de usuário horrível.
Por que as Meta Viewport Tags são importantes para SEO?
A presença de uma meta tag viewport informa ao Google que sua página é compatível com dispositivos móveis.
Claro, essa não é a única coisa que contribui para a compatibilidade com dispositivos móveis (design responsivo para dispositivos móveis e elementos clicáveis bem espaçados são outros). Ainda assim, a meta tag viewport ajuda bastante a tornar um site melhor para usuários móveis.
Isso é especialmente importante para SEO porque, desde 2015, a compatibilidade com dispositivos móveis tem sido um fator central de classificação.
Em suma, as páginas com boa experiência do usuário móvel têm uma classificação mais alta nos resultados de pesquisa do Google – e as páginas com uma experiência ruim do usuário móvel têm uma classificação mais baixa.
Mas claramente, essa não é a única razão para ter uma meta tag viewport:
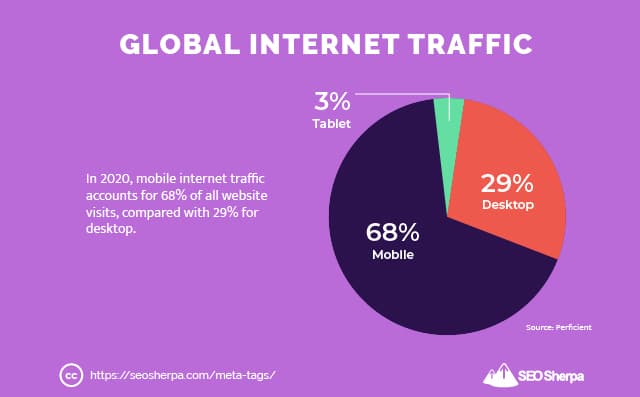
Cerca de 68% de todo o tráfego da Internet é móvel, contra apenas 29% para desktop:

Imagine se quase 70% dos visitantes que encontram seu site chegassem a um site que não se ajustasse à tela.
A maioria das pessoas apertaria o botão Voltar porque a página seria difícil de rolar e ler.
Não apenas você perderia uma tonelada de visitantes, mas o Google determinaria que sua página é inaceitável e o empurraria para baixo nos resultados do mecanismo de pesquisa (resultando em uma perda ainda maior de visitas).
Em suma, uma meta viewport é essencial para classificações mais altas e uma melhor experiência do usuário.
Exemplo de tag de meta viewport
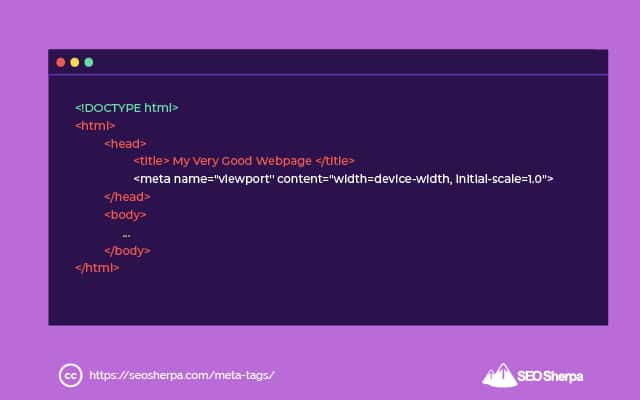
Este é o código para a meta tag viewport a ser colocada na seção <head> da sua página:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Este exemplo sinaliza que a tela é exibida em toda a largura do dispositivo e com zoom de 100%.
Se você quisesse aumentar o zoom da tela em 80%, você definiria a “escala inicial” para 0,8.
Dito isso, a escala inicial mais comum é 1,0, e sugiro que comece por aí.
Dicas, truques e práticas recomendadas da Meta Viewport
O melhor conselho quando se trata da meta tag viewport?
- Certifique-se de que um esteja presente em TODAS as páginas
- Comece com “initial-scale=1.0” e ajuste apenas se precisar

Isso é praticamente tudo que você precisa saber.
Mas caso você queira se aprofundar na meta tag viewport, aqui estão alguns recursos recomendados:
Leitura adicional : Guia para HTML Meta Viewport – SEOptimer
Como adicionar uma tag Meta Viewport à sua página
Se você estiver usando um tema responsivo para dispositivos móveis, isso “deveria” ser resolvido.
Para verificar, abra qualquer página da Web e veja a fonte.
Uma rápida busca “CTRL + F” pela viewport, e você pode ver se ela está lá.

Por outro lado, se você estiver codificando sua página de forma personalizada, como todas as outras metatags, você precisará adicionar o código da metatag da janela de visualização na seção head do HTML:

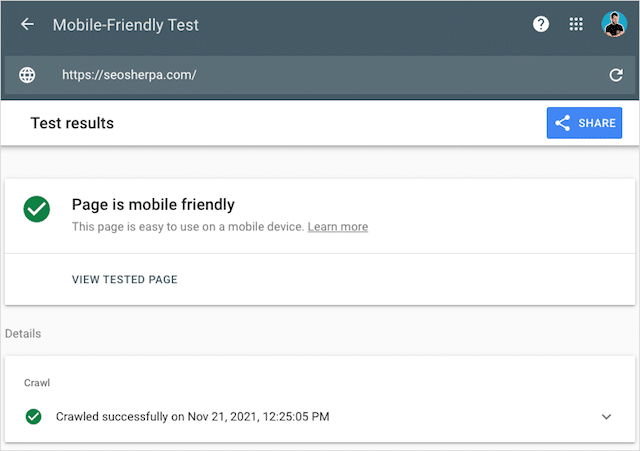
Depois de adicionar a metatag à sua página, recomendo fortemente que você verifique se sua página é compatível com dispositivos móveis.
O teste de compatibilidade com dispositivos móveis do Google destacará quaisquer problemas com sua meta tag viewport – ou se você tiver outros problemas de compatibilidade com dispositivos móveis.
Por outro lado, se tudo estiver configurado corretamente, o Google reportará sua página como “mobile-friendly”.

Com isso, vamos discutir nossa próxima meta tag e como ela é usada para otimização de mecanismos de busca.
Meta-tag de idioma
Como o próprio nome indica, a metatag de idioma especifica o idioma do conteúdo da página.
É usado por mecanismos de pesquisa como Bing e Baidu, para ajudar a descobrir em que idioma a página está escrita.
A tag de metalinguagem se parece com isso:

Você verá no exemplo acima que o atributo content é onde você define o idioma do conteúdo.
Por exemplo:
- Inglês é "en"
- Francês é “fr”
- Espanhol é "es"
- Árabe é "ar"
Existe um código de idioma para todos os idiomas reconhecidos. Basta escolher o código de idioma ISO 639 do seu conteúdo nesta lista e adicioná-lo ao seu código de meta tag.
Por que as Meta Language Tags são importantes para SEO?
No que diz respeito ao Google, eles não são.
O Google afirmou que ignora as meta-tags de linguagem e usa tags hreflang.
Então, se for esse o caso, você pode omitir completamente a metalinguagem?
Não se você se preocupa com a classificação em outros mecanismos de pesquisa.
Enquanto o Google não observa meta-tags de linguagem, o Bing o faz, e o Baidu também.
Na verdade, o Bing usa a meta-tag de linguagem em vez de hreflang.
Ou seja, para o mecanismo de pesquisa do Bing, você usa a meta-linguagem tag para definir o idioma E o local que sua página da web está segmentando.
Por exemplo:
- de-at : conteúdo em alemão segmentado para a Áustria
- ar-ae: idioma árabe direcionado aos Emirados Árabes Unidos
- pt-br : Língua inglesa voltada para os Estados Unidos
- es-es : idioma espanhol direcionado à Espanha
Essa configuração é muito importante para sites internacionais. Ele ensina ao Bing qual página servir com base no idioma e na localização dos usuários.
Exemplo de tag de metalinguagem
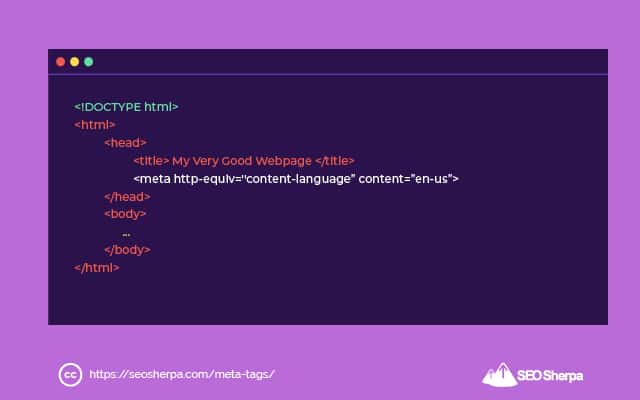
Como já mencionei, a meta-linguagem tag define o idioma da página (e localização) segmentação por meio do atributo “conteúdo” dentro do código da metatag.
<meta http-equiv="content-language” content=”en-us”>Você pode simplesmente copiar o código acima e substituir "en-us" pelo idioma e país de destino da sua página.
Certifique-se de indicar o idioma primeiro, seguido pelo país com um hífen (-) no meio.
Use o código ISO 639 apropriado para o idioma e o código ISO 3166 para o país.
Dicas, truques e práticas recomendadas de metalinguagem
Aqui estão as melhores práticas que você deve observar para meta tags de linguagem:
- Adicione uma meta-tag de linguagem a cada página
- Use o código ISO 639 correto para o idioma do seu conteúdo
- Se sua página segmentar um país específico, informe que após um traço (por exemplo, "en-us") usando um código de país ISO 3166
Leitura adicional : Melhores práticas para declaração de idioma – Woorank
Como adicionar uma meta-tag de idioma à sua página
Assim como com outras metatags, adicione a metatag de linguagem na seção principal da sua página.
Isso significa colocar o código entre a tag de abertura <head> e a tag de fechamento </head> assim:

É importante usar apenas uma meta-tag de linguagem por página.
Se você tiver dois ou mais, confundirá o Bing e o Baidu.
Para garantir que você tenha apenas uma tag (e segmente o idioma e o país certos), faça uma pesquisa “Ctrl+F” em seu código-fonte.
Se tudo estiver como deveria, você pode começar a trabalhar em sua próxima metatag.
Mas, apenas se o seu conteúdo for arriscado
Classificação Metatag
Se o seu conteúdo for reservado para maiores de 18 anos, você deve adicionar a metatag de classificação para adultos à sua página da web.
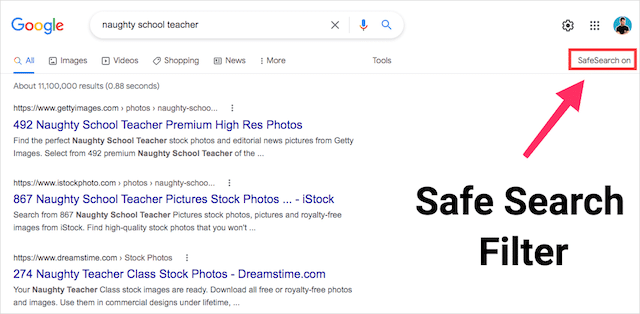
Essa metatag sugere aos mecanismos de pesquisa que seu conteúdo não é adequado para crianças e, como consequência, remove sua página dos resultados de pesquisa se o SafeSearch for selecionado:

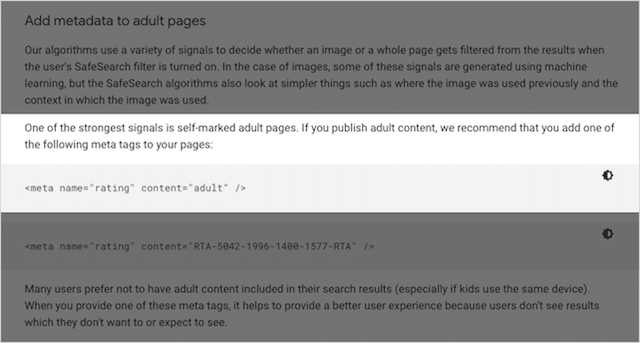
Embora o Google seja muito bom em identificar conteúdo adulto, inserir a metatag de classificação para adultos é uma camada adicional de segurança.
Como o Google afirma, as metatags são um dos sinais mais fortes que eles observam ao determinar a adequação da idade de uma página.

Mas não é apenas “adulto” que pode ser usado como classificação. Outros valores que você pode inserir na tag de classificação incluem:
- em geral
- maduro
- restrito
- 14 anos
- seguro para crianças
Basta inserir a classificação relevante no valor do conteúdo entre as marcas de fala.
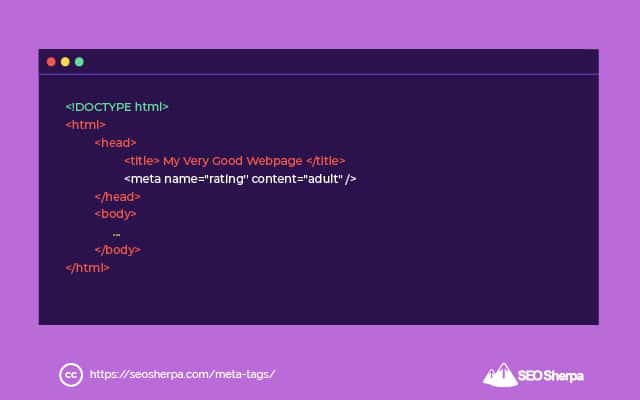
Veja como fica o código com a classificação para adultos selecionada:

Por que as tags de meta classificação são importantes para SEO?
Eles não são.
Ao selecionar “seguro para crianças” como sua classificação, você não vai se classificar magicamente melhor para crianças de dez anos.
Mas, se você publicar conteúdo que não deve ser encontrado por crianças, a metatag de classificação para adultos é bastante útil.
(Ele filtrará seu conteúdo de pesquisas seguras)
Exemplo de meta tag de classificação
Aqui está o código da metatag de classificação para adultos:
<meta name="rating" content="adult" />Caso deseje usar uma classificação alternativa, basta trocar “adulto” pelo valor escolhido na lista acima.
Dito isso, o único valor útil é “adulto”.
Dicas, truques e práticas recomendadas de meta classificação
- Insira a tag de classificação para adultos em páginas com conteúdo classificado como x para filtrá-las do SafeSearch
- Ignore todos os outros valores de tag de classificação. Eles não têm aplicações práticas para SEO
Como adicionar uma metatag de classificação à sua página
Você sabe o que fazer.
Basta colocar o código na seção head da sua página da web.
Depois de adicioná-lo, o HTML da seção principal ficará assim:

Com isso, vamos para o código da nona meta tag.
Open Graph e metatag de cartão do Twitter
Você provavelmente está se perguntando por que as metatags Facebook Open Graph e Twitter Card aparecem nesta lista.
Eles são para redes sociais, certo?
Isso é verdade.
Mas eles também são benéficos para SEO.
Mais sobre isso mais tarde.
Vamos primeiro abordar o que essas metatags fazem.
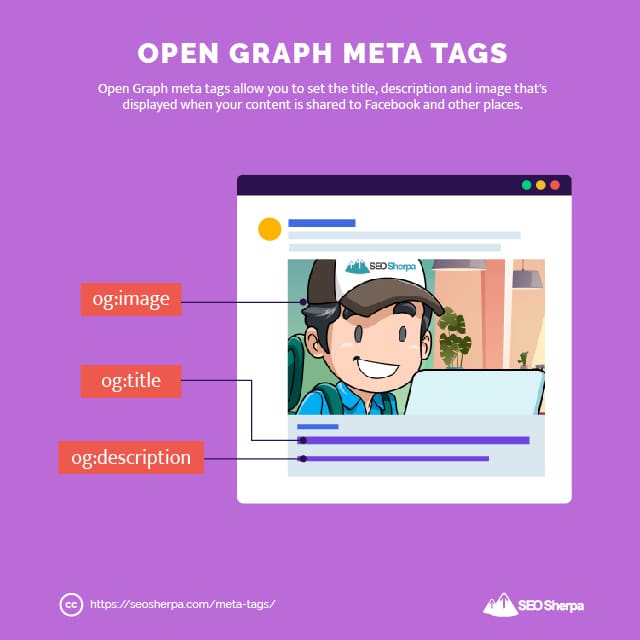
Em termos simples, as tags Facebook Open Graph e Twitter Card ajudam a controlar a aparência do seu conteúdo em sites de mídia social.
Eles melhoram a visibilidade do seu conteúdo e ajudam a gerar mais tráfego no site, tornando suas atualizações mais atraentes .
Por sua vez, atraindo mais visualizações, alcance e compartilhamentos sociais.
Você usa essas metatags de mídia social para controlar exatamente o que é mostrado, incluindo:
- O título
- A descrição
- A imagem

Com um título, imagem e descrição atraentes, você pode melhorar muito o engajamento.
Por que as tags Open Graph e Twitter Card são importantes para SEO?
Eles ajudam a ampliar seu conteúdo.
“Mas espere, eu pensei que os sinais sociais não são um fator de classificação de SEO?”
Você está certo, mas ainda assim:
Quanto mais olhos você tiver em seu conteúdo, maior será o público potencial para backlinks.
E, com mais provas sociais de compartilhamentos e comentários, maior a probabilidade de o público se vincular ao seu conteúdo.
Como eu tenho certeza que você sabe, os links são um sinal de classificação muito importante .
Portanto, em resumo, as metatags Open Graph e Twitter Card não têm benefícios diretos de SEO, mas podem ajudar seu SEO orgânico indiretamente .
Exemplos de metatag do Open Graph e do cartão do Twitter
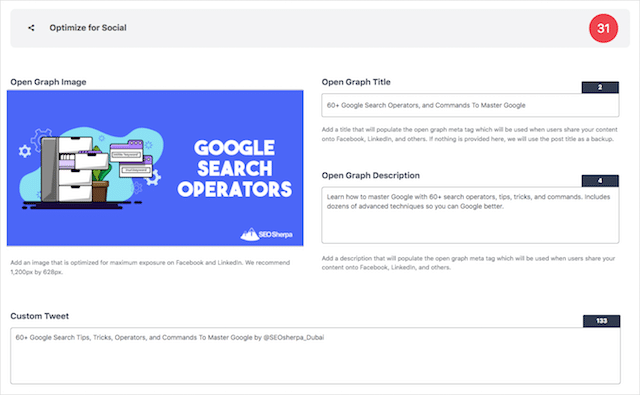
Aqui está um exemplo de uma metatag de gráfico aberto de nossa postagem sobre os operadores de pesquisa do Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />E aqui está a aparência da postagem quando compartilhada no Facebook:

Como todas as metatags, as metatags do Open Graph estão contidas na seção <head> de uma página da web. Eles são definidos por um og: seguido pelo nome da propriedade:
- og:título
- og:descrição
- og:imagem
Por outro lado, este é um exemplo de meta tag de cartão do Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Os principais atributos do cartão do Twitter a serem definidos são:
- twitter:título
- twitter: imagem
- twitter:criador
Depois de adicionar o gráfico aberto e as metatags de cartão do Twitter à sua página, você pode usar o depurador do Facebook e o validador de cartão do Twitter para verificar se estão funcionando corretamente.
Dicas, truques e práticas recomendadas de metatag de cartão do Twitter e Open Graph
Aqui estão minhas principais dicas para metatags de gráfico aberto e cartão do Twitter:
- Inclua-os em suas páginas mais compartilháveis, como postagens de blog e artigos
- Certifique-se de definir uma imagem, título e descrição
- Para exposição máxima, use uma imagem de 1.200px (w) por 628px (h)
- Use um texto atraente e digno de clique para uma CTR mais alta e mais tráfego
Com isso, vamos discutir como adicioná-los ao seu site.
Como adicionar cartões Open Graph e Twitter à sua página
A maneira mais fácil de gerenciar o gráfico aberto e as metatags do cartão do Twitter é por meio do seu sistema de gerenciamento de conteúdo.
Wix, Shopify e Squarespace incluem alguma capacidade de definir essas tags, embutidas.
Para WordPress, você precisará usar um plugin.
Como você provavelmente tem o plugin SEO do Yoast instalado, essa é a opção mais fácil.
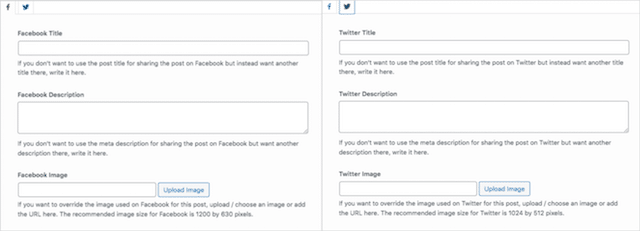
Dentro do editor Yoast para uma página ou postagem, você verá a guia social. A partir daí, você pode definir o título, a descrição e a imagem para o Facebook e o Twitter.

Outra opção é usar um plugin de compartilhamento de mídia social especializado.
Os botões de compartilhamento social que você vê neste post são gerados pelo plugin Social Warfare. Além de oferecer chiclets de mídia social, o Social Warfare permite que você defina gráficos abertos e imagens de cartões do Twitter, descrições e títulos também.

Realmente não importa qual plugin você usa, apenas certifique-se de definir metatags sociais para o seu melhor conteúdo – e veja seus compartilhamentos sociais (e espero) explodirem.
Metatags de palavras-chave
Meta palavras-chave são tags que você pode aplicar a uma página para indicar as palavras-chave para as quais ela deve ser classificada.
Aqui estão como eles se parecem como parte do código HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />O problema é que as metatags de palavras-chave foram exploradas por spammers nos primeiros dias do SEO e, por causa disso, a maioria dos mecanismos ignora a metatag de palavras-chave atualmente.
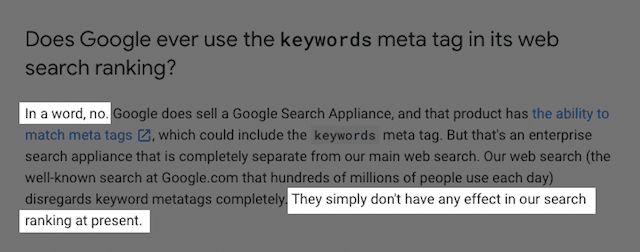
De fato, o Google não usa meta palavras-chave como parte de seu algoritmo de classificação há mais de uma década.
Sabemos disso porque, em 2009, o Google declarou que não usava meta palavras-chave há anos.

Mas, ainda assim, isso não impede que cerca de 15% dos SEOs usem meta tags de palavras-chave ainda hoje:
Se as meta palavras-chave estão essencialmente “mortas” no que diz respeito ao Google, por que alguns SEOs ainda as usam?
A resposta provável é:
Yandex.
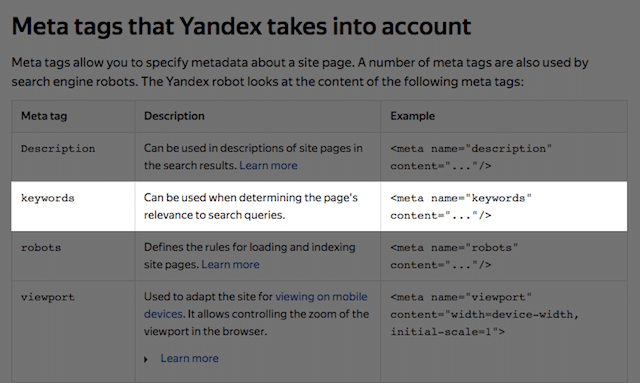
O mecanismo de pesquisa russo afirma que leva em consideração a metatag de palavras-chave ao “determinar a relevância de uma página para as consultas de pesquisa”.

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Pensamentos finais
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
