Meta Tags: la guía definitiva de metadatos para SEO (2021)
Publicado: 2021-11-25 Esta es la guía completa de metaetiquetas SEO para 2021.
Esta es la guía completa de metaetiquetas SEO para 2021.
En esta guía, aprenderá cómo usar y no usar las diez metaetiquetas más importantes para la optimización de motores de búsqueda.
Estoy cubriendo todo, desde qué son las metaetiquetas (en lenguaje sencillo), hasta las metaetiquetas más olvidadas para SEO. Además de mis mejores consejos, trucos y mejores prácticas para cada etiqueta en esta lista definitiva de metaetiquetas.
Si está buscando aumentar su clasificación, aumentar su CTR y, en última instancia, mejorar la experiencia de usuario de su sitio web y los resultados de la optimización de motores de búsqueda, entonces le encantará esta guía.
Saltemos:
¿Tienes problemas con las metaetiquetas? Obtenga una auditoría instantánea gratuita que descubrirá sus mayores problemas de metadatos y le mostrará cómo solucionarlos.
¿Qué son las metaetiquetas?
Las metaetiquetas son un tipo de etiqueta HTML que se encuentra dentro del código de un sitio web.
Vamos a desglosarlo:
El término “meta” se refiere a los metadatos, un conjunto de datos que proporciona información sobre otros datos.
En otras palabras, los metadatos son datos sobre datos .

En el contexto del SEO, las metaetiquetas presentan a los motores de búsqueda información importante sobre una página web, por ejemplo, cómo se debe mostrar en los resultados de búsqueda y para qué palabras clave.
Pero eso no es todo:
Las etiquetas meta también le dicen a los navegadores web cómo mostrar el contenido de una página a los visitantes.
En pocas palabras, las etiquetas meta influyen en cómo se presenta su contenido a los usuarios en los resultados de búsqueda y en la página real que se muestra.
Si bien las etiquetas meta influyen en la forma en que se muestra el contenido, no son visibles para los usuarios sin inspeccionar el código fuente de la página.
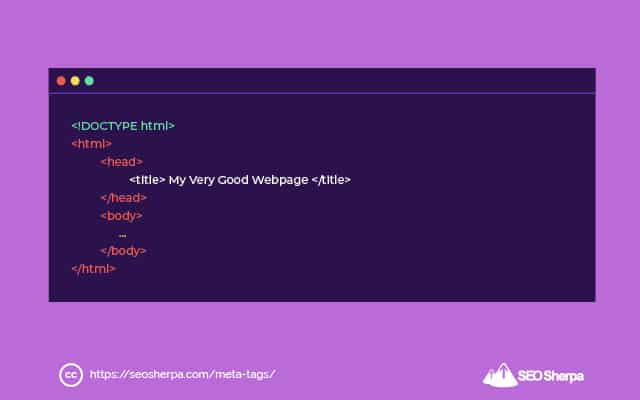
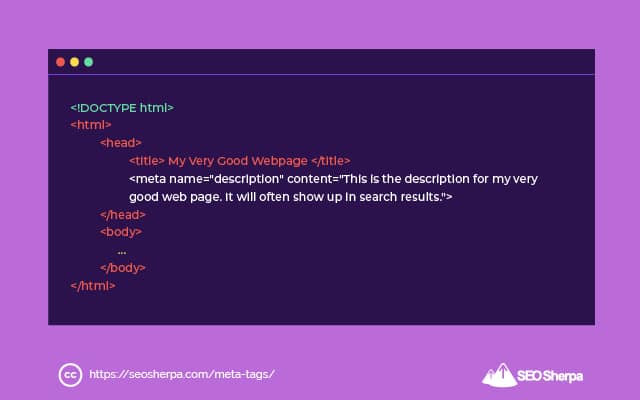
Así es como se ven en el código real:

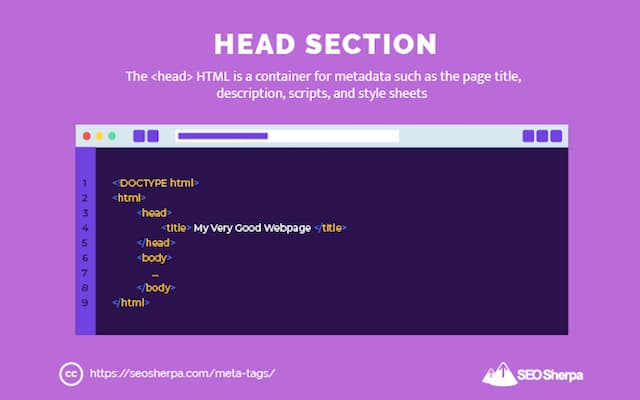
Las etiquetas meta forman parte de la sección principal de la página web.
La sección de encabezado (como se puede imaginar) se coloca en la parte superior de una página HTML.
La sección de encabezado actúa como un contenedor de metadatos y se coloca entre las etiquetas <html> y <body> en su página web. Junto con las metaetiquetas que cubriremos en esta guía, la sección principal también es el lugar donde se alojan las hojas de estilo y los scripts como Google Analytics.

¿Siguiendo hasta ahora?
Genial, cubramos las diez metaetiquetas más importantes para SEO:
- Metaetiqueta de título
- Etiqueta de meta descripción
- Etiqueta de metarobots
- Meta etiqueta de actualización
- Etiqueta de metajuego de caracteres
- Meta etiqueta de ventana gráfica
- Metaetiqueta de idioma
- Metaetiqueta de clasificación
- Open Graph y metaetiqueta de tarjeta de Twitter
- Etiqueta de palabras clave meta
Metatítulo
La metaetiqueta de título informa a los motores de búsqueda, como Google, Yahoo y Bing, sobre el título en el que se puede hacer clic que desea mostrar en las páginas de resultados del motor de búsqueda.
La etiqueta de título meta actúa como el título de un documento.
Su propósito es transmitir el tema principal de una página web y, como tal, los motores de búsqueda lo utilizan con fines de clasificación y como elemento en el que se puede hacer clic dentro de los fragmentos de búsqueda, pero no siempre.
Google generalmente usará la etiqueta de título como enlace de título en los fragmentos de búsqueda, pero también puede usar elementos HTML como etiquetas de encabezado o texto de anclaje interno.
Así es como se ve una etiqueta de título cuando se muestra en las páginas de resultados del motor de búsqueda:

¿Por qué los metatítulos son importantes para el SEO?
Cuando se trata de algoritmos de motores de búsqueda, sabemos muy pocas cosas con absoluta certeza, pero los meta títulos como factor de clasificación son una de ellas.
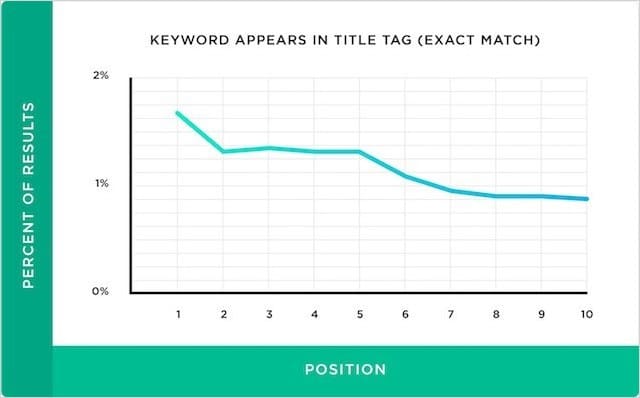
Numerosos estudios han identificado una sólida correlación entre el uso de palabras clave en los metatítulos y las altas clasificaciones en los motores de búsqueda:

Google también ha declarado que usan el metatítulo para comprender el contexto de la página.
Lo mismo puede decirse de los usuarios:
Los títulos son fundamentales para brindar a los usuarios una visión rápida del contenido de un resultado y por qué es relevante para su consulta. A menudo, es la información principal que se utiliza para decidir en qué resultado hacer clic, por lo que es importante utilizar títulos de alta calidad en sus páginas web.
Pautas de SEO avanzado de Google
En resumen, los metatítulos influyen en su posición en el ranking en las páginas de resultados del motor de búsqueda y en la cantidad de clics que recibirá de la búsqueda orgánica.
Ejemplo de metatítulo
Un metatítulo consta de una etiqueta de apertura <title> y de cierre </title> con el texto del título en el medio.
<title>This is the Title of the Page</title>Pero antes de continuar con el metatítulo, tengo una admisión:
Desde el punto de vista de HTML, la etiqueta del título no es realmente una metaetiqueta.
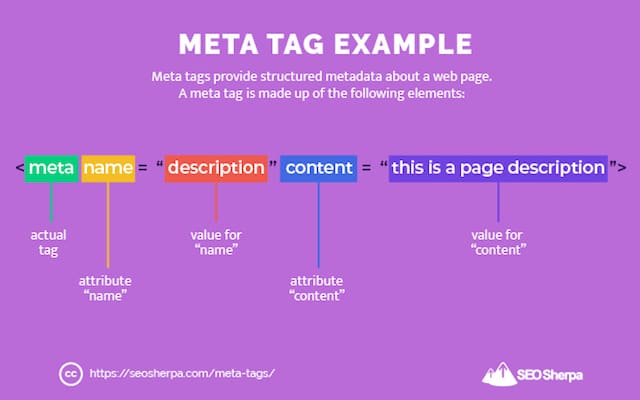
Si fuera una metaetiqueta, la sintaxis del código sería la siguiente:
<meta nombre=”título” contenido=” Este es el Título de la Página”>
En cambio, el texto de la etiqueta de título simplemente se intercala entre una etiqueta de "título" de apertura y cierre, así:

Dicho esto, los SEO hablan mucho del elemento del título con respecto a las metaetiquetas, por lo que sería un error no cubrirlo aquí.
Sugerencias, trucos y mejores prácticas para metatítulos
Podría decirse que la etiqueta del título es la "metaetiqueta" más influyente porque afecta tanto a los motores de búsqueda como a los usuarios.
Es su primera oportunidad de captar la atención de un buscador y, si se usa de manera efectiva, puede ayudarlo a obtener una clasificación más alta y ganar más clics.
Estas son mis principales recomendaciones para crear metatítulos dignos de clics (y dignos de clasificación):
- Escriba una etiqueta de título única para cada página web
- Use su etiqueta de título para describir el contenido de la página a los usuarios y a los robots de búsqueda.
- Apunta a una longitud de etiqueta de título de 35-55 caracteres
- Incluya su(s) palabra(s) clave objetivo, pero evite el relleno de palabras clave
- Coloque su palabra clave principal hacia el frente de su etiqueta de título si es posible
- Asegúrese de que su etiqueta de título coincida con la intención de búsqueda
- Escriba en mayúscula la primera letra de cada palabra y la palabra completa impar para enfatizar
- Minimice las palabras vacías como a, and, but, so, or, etc.
- Incluye el nombre de tu marca si tiene sentido
Lectura adicional : La guía definitiva de metatítulos para SEO
Cómo agregar una etiqueta de título a su página
Si su sitio web está codificado, deberá agregar el código a la sección principal de su página.
En otras palabras, coloque su etiqueta de título entre las etiquetas de apertura <head> y cierre </head> de esta manera:

Por otro lado, si su sitio web utiliza un sistema de administración de contenido, y no es de la década de 1990, podrá actualizar los títulos de sus páginas desde el editor de su sitio web.
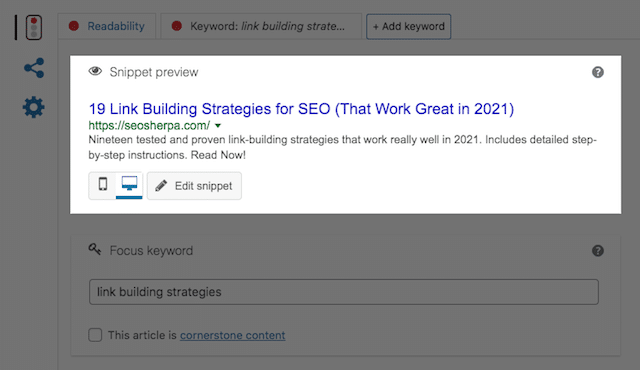
Para WordPress, te recomiendo que instales el complemento Yoast.
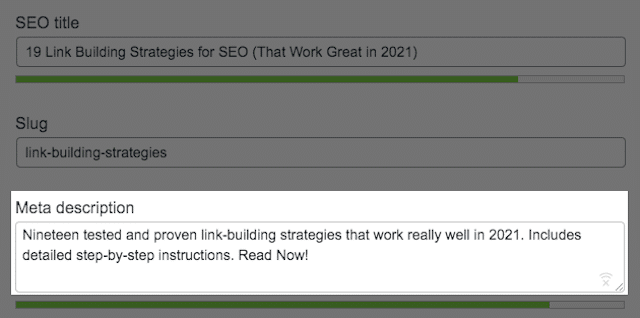
Yoast brinda sugerencias e indicaciones para optimizar el título de su página e incluye una vista previa de cómo aparecerá el título de su página en las páginas de resultados del motor de búsqueda:

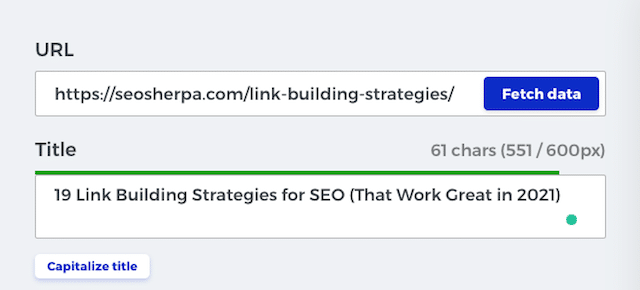
Una vez que haya publicado su etiqueta de título, le recomiendo que busque los datos de la etiqueta usando una herramienta como Mangools SERP Simulator.

Esto le permite verificar que el título de su página sea legible y se muestre correctamente.
Metadescripción
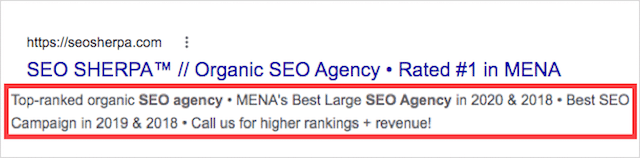
En pocas palabras, la etiqueta de meta descripción resume el contenido de una página.
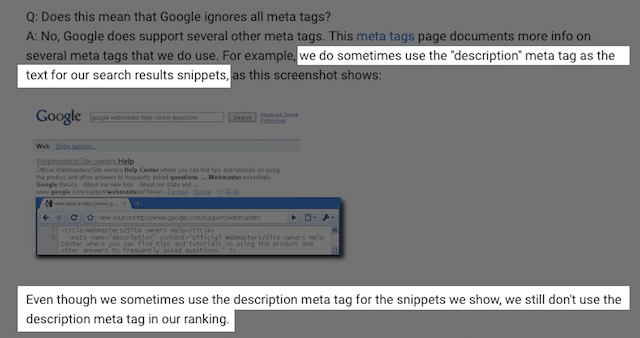
Los motores de búsqueda a menudo lo usan como fragmento en la página de resultados del motor de búsqueda.

La meta descripción se mostrará debajo del enlace del título y la URL visible dentro de un fragmento de búsqueda estándar si lo aplican los motores de búsqueda.
¿Por qué las metadescripciones son importantes para el SEO?
Dejemos una cosa clara:
Las etiquetas de meta descripción no son un factor de clasificación directo.
Lo que pongas en tu meta descripción no te ayudará a aparecer mágicamente más arriba en la página de resultados del motor de búsqueda.

Entonces, ¿por qué importan?
Porque, junto con su metaetiqueta de título, las metadescripciones son lo primero que verá un usuario al escanear los resultados de búsqueda.
Lo que significa:
Lo que está contenido en su etiqueta de meta descripción puede tener un gran impacto en si un usuario hace clic en su página web o no.
Una meta descripción bien escrita es crucial si quieres ganar más tráfico orgánico (¿quién no?).
Ejemplo de meta descripción
Así es como se ve una meta descripción en código HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Al igual que otras etiquetas meta, la descripción de la métrica se coloca entre las etiquetas <head> en la sección de encabezado de la página.
Consejos, trucos y mejores prácticas para metadescripciones
Como ya cubrimos, el rol de la meta descripción es brindar una vista previa a los usuarios de lo que pueden esperar de su página.
Piense en ello como el texto del anuncio que determina si un usuario hace clic en su página web o en un resultado de la competencia.
Aquí hay siete consejos para aprovechar al máximo sus meta descripciones:
- Escriba una meta descripción única para sus páginas más importantes
- Resume las características más importantes de tu contenido
- Haga coincidir la intención de búsqueda de sus palabras clave principales
- Incorpore sus palabras clave principales y relacionadas donde sea relevante
- Mantenga su meta descripción por debajo de 158 caracteres
- Coloque su información más importante en los primeros 120 caracteres
- Use una voz activa, números y un CTA para aumentar el CTR
Lectura adicional : Cómo escribir la meta descripción perfecta (paso a paso)
Cómo agregar una etiqueta de meta descripción a su página
Si no tiene un sistema de administración de contenido, deberá actualizar el HTML.
Usando un editor de código, agregue su metaetiqueta de descripción entre las etiquetas <head> de su código.

Por otro lado, si estás usando WordPress como yo, puedes hacerlo fácilmente en Yoast.

Otros CMS como Shopify, Magento o Wix tienen funciones que funcionan de manera similar.
Una vez que haya publicado su meta descripción, obtenga los datos de la etiqueta usando Mangools SERP Simulator para verificar su accesibilidad por parte de los motores de búsqueda.
Etiqueta Meta Robots
La etiqueta meta robots es una etiqueta meta para robots.
En otras palabras, proporciona datos a los robots sobre cómo manejar una página.
De forma predeterminada, los robots de búsqueda indexarán todas las páginas que puedan rastrear. La etiqueta meta robots le permite establecer instrucciones especiales como no indexar esta URL o rastrear los enlaces en esta página.
Estas son las principales directivas que puede definir:
- Índice : Esto le dice a los robots de búsqueda que indexen la página. Si una página está indexada, aparecerá en los resultados del motor de búsqueda. Si no indica a los robots de búsqueda que no indexen la página web, se indexará de todos modos (suponiendo que se pueda rastrear).
- Noindex : Esto les dice a los robots de búsqueda "no agreguen esta página web a su índice", lo que significa que la página no aparecerá en los motores de búsqueda.
- Seguir : Esto indica a los robots de búsqueda que sigan los enlaces en sus páginas web y que usted también responda por el recurso al que está enlazando. Este también es el valor predeterminado si no agrega ninguna instrucción a su código fuente.
- Nofollow : esto informa a los robots de búsqueda que no rastreen los enlaces en la página y que no respalda el recurso al que está enlazando.
Estas no son las únicas directivas que puede definir en sus meta robots:
También hay noarchive , nosnippet , noimageindex y notranslate, pero dado que aplicar estos parámetros es menos útil, no los trataremos en esta guía.
Nota al margen: Google ve las etiquetas "nofollow" como sugerencias (en lugar de directivas). Esto significa que Google aún puede rastrear enlaces "nofollow" y podría usar la información contenida en esos enlaces dentro de su algoritmo de clasificación. Dicho esto, Google seguirá considerando que no está respaldando la página a la que está enlazando.
¿Por qué las etiquetas de Meta Robots son importantes para el SEO?
El uso principal de la etiqueta meta robots es evitar que las páginas aparezcan en los resultados de búsqueda.
Hay muchos casos en los que es posible que desee bloquear los motores de búsqueda para que no indexen ciertas páginas:
- Páginas de poco contenido con poco o ningún valor para los usuarios de búsqueda
- Administrador privado y páginas de agradecimiento
- Páginas de destino de pago por clic
- Contenido duplicado
- Páginas de prueba o páginas en el entorno de prueba de su sitio web
Eliminar páginas como estas usando una etiqueta de meta robots "nofollow" no solo evitará que los usuarios las encuentren en los resultados de búsqueda, sino que también garantizará que los motores de búsqueda indexen solo las páginas de alta calidad con contenido único; esto tiene beneficios de clasificación positivos para su sitio web.
Ejemplo de Meta Robots
La estructura de la etiqueta meta robots se ve así:

Este ejemplo de meta robots indica a los robots de búsqueda que indexen la página y sigan todos los enlaces contenidos en la página.
Hay cuatro formas de combinar las directivas de etiquetas meta de robots principales:
Meta Robots: indexar y seguir la etiqueta:
<meta name=”robots” content="index, follow">Meta Robots: Noindex y Nofollow Etiqueta:
<meta name=”robots” content="noindex, nofollow">Meta Robots: Índice y Nofollow Etiqueta:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex y Seguir Etiqueta:
<meta name=”robots” content="noindex, follow">
Consejos, trucos y mejores prácticas de Meta Robots
Mi sugerencia de metaetiqueta de robots número uno es esta:
Asegúrese de tener la etiqueta de meta robots correcta para cada página.
Es una locura la cantidad de tráfico que se puede perder debido a las etiquetas erróneas de meta robots "noindex" agregadas a páginas importantes. Para minimizar posibles errores:
- No use el índice y siga la etiqueta meta robots – es innecesario
- Use etiquetas meta robots solo cuando desee limitar la forma en que Google rastrea una página
- No bloquee páginas con etiquetas meta robots en robots.txt. Utilice meta robots en su lugar
Lectura adicional : Meta directivas de robots – Moz
Cómo agregar una etiqueta Meta Robots a su página
Si tiene un sitio web con código personalizado, coloque el código de meta robots apropiado en la sección principal del sitio web.
(He incluido las cuatro directivas principales anteriores)
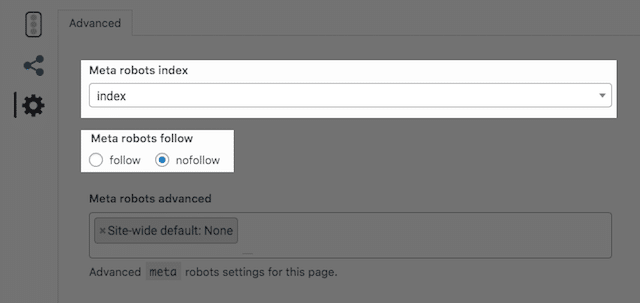
Por otro lado, si usa WordPress y Yoast, puede elegir sus preferencias en la configuración avanzada en su página o editor de publicaciones:

Etiqueta de metaactualización
La metaetiqueta de actualización es una forma de indicar a un navegador web que actualice una página automáticamente después de un período de tiempo determinado.
Por ejemplo, esta metaetiqueta de actualización indica al navegador que actualice la página actual después de 5 segundos:

La etiqueta de actualización meta puede ser útil si muestra contenido que cambia continuamente en su página, como resultados deportivos en vivo, pero en general, debe evitarse.
La razón para mantenerse alejado de las etiquetas de actualización meta es su segundo y más común uso:
Indicar al navegador web que redirija al usuario a una URL diferente después de un período de tiempo determinado.
La sintaxis para esto es casi la misma que recargar la página actual, pero con la nueva URL para cargar indicada después de un punto y coma, así:

El problema con los redireccionamientos de actualización meta es que los spammers los han utilizado para engañar a los motores de búsqueda.
En breve:
Los spammers clasifican una página en los motores de búsqueda, pero cuando el usuario llega a esa página, lo redirigen a otra parte a través de una redirección de meta-actualización.
Estos tipos de páginas se conocen como páginas de entrada y pueden generar sanciones por spam y la eliminación de su sitio de los motores de búsqueda.
¿Por qué las etiquetas Meta Refresh son importantes para el SEO?
Las etiquetas de redireccionamiento de metaactualización y metaactualización son importantes para el SEO en el contexto de que no debe usarlas.
Desde una perspectiva de SEO, es MUCHO mejor usar una redirección 301 para redirigir a un usuario a otra página, en lugar de una redirección de meta actualización de HTML.
En primer lugar, los navegadores procesan los redireccionamientos 301 mucho más rápido, lo que significa que la página de destino se cargará más rápido, lo que es mejor para la experiencia del usuario.
En segundo lugar, los motores de búsqueda transmiten todo el contenido del enlace a la página de destino a través de una redirección 301. No pasan mucho (si lo hay) a través de una redirección de meta-actualización.
Por lo tanto, a menos que sea específicamente necesario en sus páginas, se recomienda utilizar una redirección 301 compatible con los motores de búsqueda.
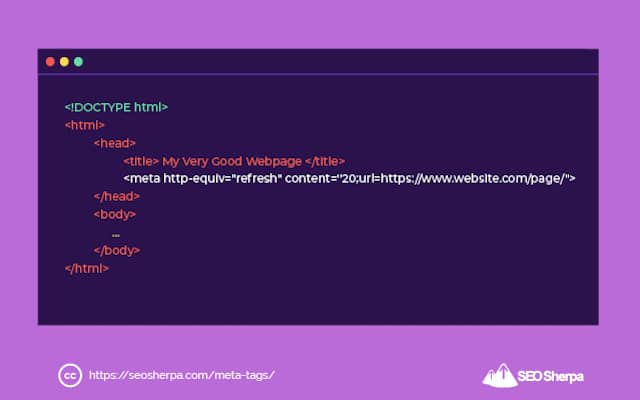
Ejemplo de metaetiqueta de actualización
El código para la etiqueta de meta actualización se ve así:
<meta http-equiv="refresh" content="10">El ejemplo anterior actualizaría la misma página después de 10 segundos.
El código para la etiqueta de redirección de meta-actualización tiene el siguiente aspecto:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Este ejemplo redirigiría al usuario a una nueva URL después de 20 segundos.
Sugerencias, trucos y mejores prácticas de Meta Refresh
Así es como deberías (y no deberías) usar etiquetas de actualización meta:
- Está bien usar etiquetas de actualización meta si necesita actualizar el contenido en la misma página
- Evite las etiquetas de redireccionamiento de meta-actualización que redirigen a los usuarios a una nueva URL después de un intervalo de tiempo específico
- Si necesita redirigir a los usuarios a una nueva URL, use una redirección 301 en su lugar
Cómo agregar una etiqueta Meta Refresh a su página
Después de actualizar el atributo de contenido para especificar el retraso de tiempo en segundos y el atributo de URL para especificar la URL de redirección;
Simplemente pegue el código de la metaetiqueta en la sección principal de su página.

Y listo, ya está.
Etiqueta metajuego de caracteres
La etiqueta meta charset define la codificación de caracteres para la página web.
En pocas palabras, el juego de caracteres meta le dice al navegador web cómo se debe mostrar el texto de su página web para los usuarios.
Hay una tonelada de conjuntos de caracteres diferentes, pero los dos más comunes en la web son:
- UTF-8 — Codificación de caracteres para Unicode
- ISO-8859–1 — Codificación de caracteres para el alfabeto latino
De esos dos, Unicode es el conjunto de caracteres más universalmente adoptado debido a su capacidad para traducir códigos y números con facilidad.

También es el conjunto de caracteres que recomienda Google.
¿Por qué las etiquetas Meta Charset son importantes para el SEO?
Se aseguran de que el texto de su página se muestre correctamente.
Seamos realistas si sus lectores ven caracteres rotos en su texto, no es bueno para la experiencia del usuario y la imagen de marca. No solo eso, tu SEO también se ve afectado.

En primer lugar, la mala codificación de caracteres puede causar:
- Aumentos en las tasas de rebote
- Disminuciones en los tiempos de permanencia
En segundo lugar, si su página se ve rota, otros sitios web estarán menos inclinados a vincularse con usted.
Todos estos resultados dañarán el rendimiento de SEO.
Pero seamos honestos:
A menos que su página esté seriamente desordenada debido a problemas con el juego de caracteres meta, el impacto será insignificante.
Ejemplo de etiqueta Meta Charset
El código para la etiqueta meta charset se ve así:
<meta charset="UTF-8">Si elige un conjunto de caracteres diferente, simplemente reemplace el nombre dentro de las marcas de voz y estará listo para comenzar.
Consejos, trucos y mejores prácticas de Meta Charset
Cuando se trata de meta charset, solo hay tres cosas a tener en cuenta:
- Asegúrese de usar la etiqueta meta charset en cada página web
- Opta por UTF‑8 siempre que sea posible (es lo que recomienda Google)
- Use la sintaxis correcta para su versión HTML
El código que compartí anteriormente es el correcto para usar si su sitio usa HTML5.
Por otro lado, si está usando HTML4 o inferior, use este en su lugar:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">¿No está seguro de qué versión de HTML usa su sitio?
Vea el código fuente de su sitio web, y si ve <!doctype HTML> , entonces está usando HTML5:

Cómo agregar una etiqueta Meta Charset a su página
Solo necesita hacer esto si su sitio web es HTML codificado a medida.
Todos los CMS comunes como WordPress, Shopify, Wix y Magento incluirán la etiqueta metacharset para usted.
Cuando no esté utilizando un CMS, pegue el código apropiado en la sección <head> de su página.

Si su texto se muestra correctamente, no hay nada más que deba hacer.
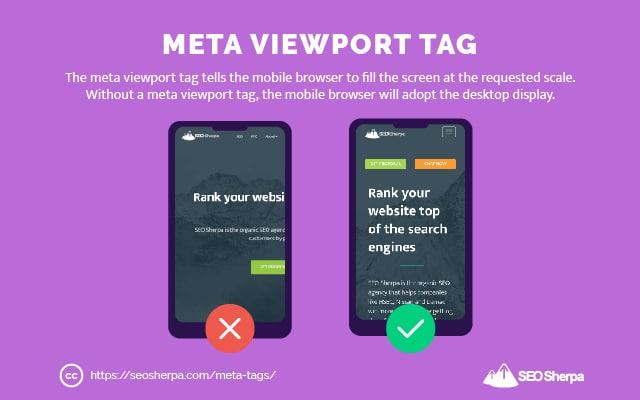
Metaetiqueta de ventana gráfica
En pocas palabras, la etiqueta meta viewport establece el área visible de una página.
Se utiliza para definir cómo un navegador web mostrará la página en diferentes tamaños de pantalla, como escritorio, tableta o móvil. Esencialmente, cuánto debe ampliar el navegador la página para diferentes dispositivos.
Sin una meta etiqueta de ventana gráfica, su sitio web se verá igual en dispositivos móviles que en computadoras de escritorio, solo que MUCHO más pequeño.

Y esa es una interfaz de usuario horrenda.
¿Por qué las etiquetas Meta Viewport son importantes para el SEO?
La presencia de una meta etiqueta de ventana gráfica le dice a Google que su página es compatible con dispositivos móviles.
Claro, esto no es lo único que contribuye a la compatibilidad con dispositivos móviles (el diseño de respuesta móvil y los elementos en los que se puede hacer clic bien espaciados son otros). Aún así, la etiqueta meta viewport contribuye en gran medida a mejorar un sitio web para los usuarios móviles.
Esto es especialmente importante para el SEO porque, desde 2015, la compatibilidad con dispositivos móviles ha sido un factor de clasificación central.
En resumen, las páginas con una buena experiencia de usuario móvil ocupan un lugar más alto en los resultados de búsqueda de Google, y las páginas con una mala experiencia de usuario móvil ocupan un lugar más bajo.
Pero claramente, esa no es la única razón para tener una meta etiqueta de ventana gráfica:
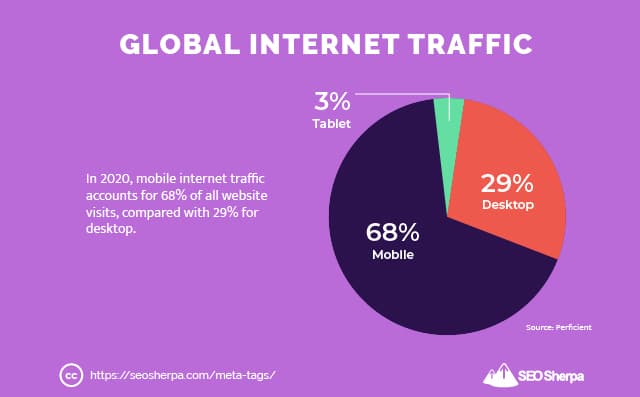
Alrededor del 68% de todo el tráfico de Internet es móvil, en comparación con solo el 29% para computadoras de escritorio:

Imagínese si casi el 70% de los visitantes que encuentran su sitio aterrizaron en un sitio web que no se ajusta bien a su pantalla.
La mayoría de las personas presionarían el botón Atrás porque sería difícil desplazarse y leer la página.
No solo perdería una tonelada de visitantes, sino que Google determinaría que su página es inaceptable y lo empujaría hacia abajo en los resultados del motor de búsqueda (lo que resultaría en una pérdida de visitas aún mayor).
En resumen, una meta ventana gráfica es esencial para obtener clasificaciones más altas y una mejor experiencia de usuario.
Ejemplo de etiqueta de ventana gráfica meta
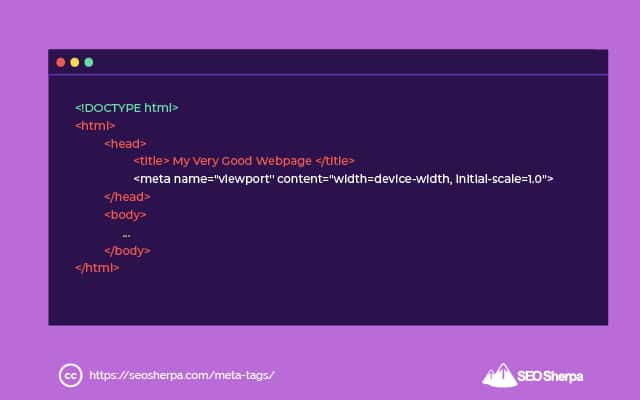
Este es el código para que la meta etiqueta de ventana gráfica se coloque en la sección <head> de su página:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Este ejemplo indica que la pantalla se muestra en todo el ancho del dispositivo y con un zoom del 100 %.
Si quisiera ampliar la pantalla un 80 %, entonces establecería la "escala inicial" en 0,8.
Dicho esto, la escala inicial más común es 1.0, y le sugiero que comience allí.
Sugerencias, trucos y mejores prácticas de Meta Viewport
¿El mejor consejo cuando se trata de la etiqueta meta viewport?
- Asegúrese de que uno esté presente en CADA página
- Comience con "escala inicial = 1.0" y ajuste solo si es necesario

Eso es prácticamente todo lo que necesitas saber.
Pero en caso de que quiera profundizar más en la etiqueta meta viewport, aquí hay algunos recursos recomendados:
Lectura adicional : Guía de HTML Meta Viewport – SEOptimer
Cómo agregar una etiqueta Meta Viewport a su página
Si está utilizando un tema de respuesta móvil, este "debería" ser atendido.
Para verificar, abra cualquier página web y vea la fuente.
Una búsqueda rápida de "CTRL + F" para la ventana gráfica, y puede ver si está allí.

Por otro lado, si está codificando su página de forma personalizada, como todas las demás etiquetas meta, deberá agregar el código de la etiqueta meta de la ventana gráfica en la sección principal del HTML:

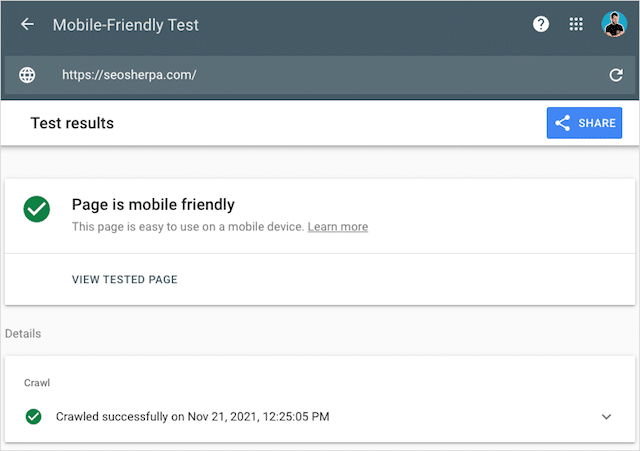
Una vez que haya agregado la metaetiqueta a su página, le recomiendo encarecidamente que verifique si su página es compatible con dispositivos móviles.
La prueba de compatibilidad con dispositivos móviles de Google resaltará cualquier problema con su metaetiqueta de ventana gráfica, o si tiene otros problemas de compatibilidad con dispositivos móviles.
Por otro lado, si todo está configurado correctamente, Google informará su página como "compatible con dispositivos móviles".

Con eso, analicemos nuestra próxima metaetiqueta y cómo se usa para la optimización de motores de búsqueda.
Etiqueta de metalenguaje
Como su nombre lo indica, la metaetiqueta de idioma especifica el idioma del contenido de la página.
Es utilizado por motores de búsqueda como Bing y Baidu, para ayudar a averiguar en qué idioma está escrita la página.
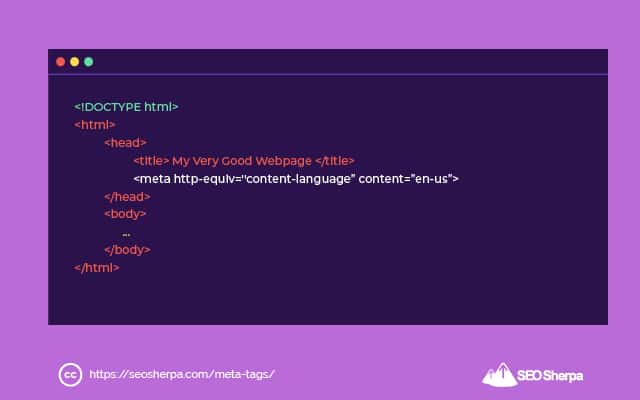
La etiqueta de metalenguaje se ve así:

Verá en el ejemplo anterior, que el atributo de contenido es donde establece el idioma del contenido.
Por ejemplo:
- el ingles es "en"
- el francés es "fr"
- el español es "es"
- árabe es "ar"
Hay un código de idioma para todos los idiomas reconocidos. Simplemente elija el código de idioma ISO 639 de su contenido de esta lista y agréguelo a su código de etiqueta meta.
¿Por qué las etiquetas de metalenguaje son importantes para el SEO?
En lo que respecta a Google, no lo son.
Google ha declarado que ignora las etiquetas de metalenguaje y usa etiquetas hreflang en su lugar.
Entonces, si ese es el caso, ¿puedes omitir el metalenguaje por completo?
No si te importa clasificar en otros motores de búsqueda.
Si bien Google no observa las etiquetas de metalenguaje, Bing sí lo hace, al igual que Baidu.
De hecho, Bing usa la etiqueta metalenguaje en lugar de hreflang.
Es decir, para el motor de búsqueda de Bing, utiliza la etiqueta de metalenguaje para definir el idioma Y la ubicación a la que se dirige su página web.
Por ejemplo:
- de-at : contenido en alemán dirigido a Austria
- ar-ae: idioma árabe dirigido a los Emiratos Árabes Unidos
- en-us : idioma inglés dirigido a los Estados Unidos
- es-es : idioma español orientado a España
Esta configuración es realmente importante para los sitios web internacionales. Le enseña a Bing qué página servir según el idioma y la ubicación de los usuarios.
Ejemplo de etiqueta de metalenguaje
Como ya señalé, la etiqueta de metalenguaje define el idioma (y la ubicación) de la página a través del atributo "contenido" dentro del código de la metaetiqueta.
<meta http-equiv="content-language” content=”en-us”>Simplemente puede copiar el código anterior y reemplazar "en-us" con la orientación por idioma y país para su página.
Asegúrese de indicar primero el idioma, seguido del país con un guión (-) en el medio.
Utilice el código ISO 639 apropiado para el idioma y el código ISO 3166 para el país.
Consejos, trucos y mejores prácticas para el metalenguaje
Estas son las mejores prácticas que debe observar para las etiquetas de metalenguaje:
- Agregue una etiqueta de metalenguaje a cada página
- Use el código ISO 639 correcto para el idioma de su contenido
- Si su página apunta a un país específico, indique que después de un guión (por ejemplo, "en-us") use un código de país ISO 3166
Lectura adicional : Mejores prácticas para la declaración de idiomas – Woorank
Cómo agregar una etiqueta de metalenguaje a su página
Al igual que con otras metaetiquetas, agregue la etiqueta de metalenguaje en la sección principal de su página.
Eso significa colocar el código entre la etiqueta de apertura <head> y la de cierre </head> así:

Es importante usar solo una etiqueta de metalenguaje por página.
Si tiene dos o más, confundirá a Bing y Baidu.
Para asegurarse de tener solo una etiqueta (y que se dirija al idioma y país correctos), realice una búsqueda "Ctrl+F" en su código fuente.
Si todo es como debería ser, entonces puede comenzar a trabajar en su próxima metaetiqueta.
Pero, solo si tu contenido es arriesgado
Metaetiqueta de clasificación
Si su contenido está reservado para mayores de 18 años, debe agregar la metaetiqueta de clasificación de adultos a su página web.
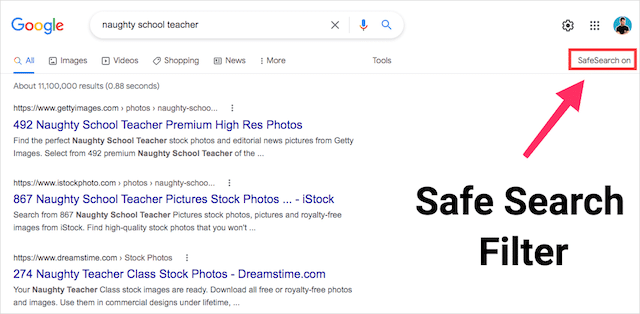
Esta metaetiqueta sugiere a los motores de búsqueda que su contenido no es apto para niños y, como consecuencia, elimina su página de los resultados de búsqueda si se selecciona SafeSearch:

Si bien Google es bastante bueno para identificar contenido para adultos, insertar la metaetiqueta de clasificación para adultos es una capa adicional de seguridad.
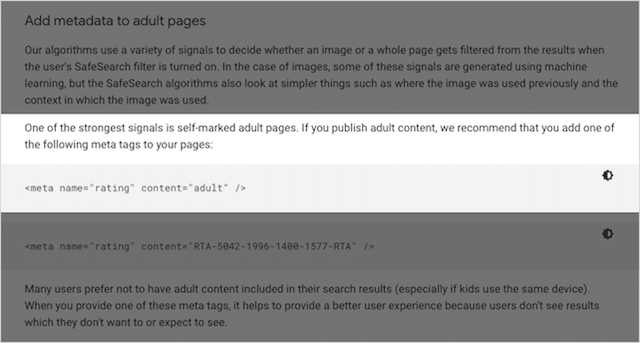
Como afirma Google, las metaetiquetas son una de las señales más fuertes que observan al determinar la idoneidad de una página para la edad.

Pero no es solo "adulto" lo que se puede usar como calificación. Otros valores que puede ingresar en la etiqueta de calificación incluyen:
- general
- maduro
- restringido
- 14 años
- seguro para los niños
Simplemente inserte la calificación relevante en el valor del contenido entre las marcas de voz.
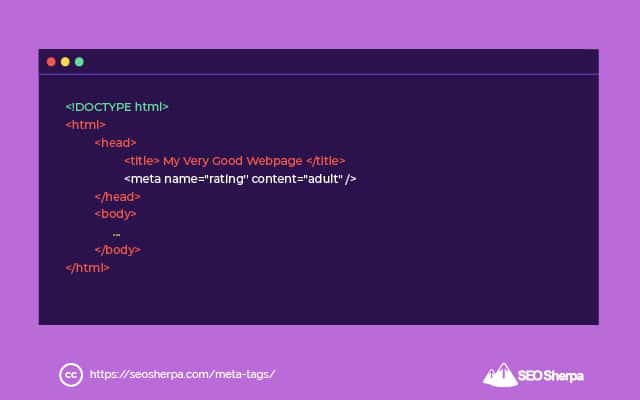
Así es como se ve el código con la calificación de adulto seleccionada:

¿Por qué las etiquetas Meta Rating son importantes para el SEO?
Ellos no son.
Al seleccionar "seguro para los niños" como su calificación, no obtendrá una mejor clasificación mágicamente para los niños de diez años.
Pero, si publica contenido que los niños no deberían encontrar, la metaetiqueta de calificación de adultos es bastante útil.
(Filtrará su contenido de búsquedas seguras)
Ejemplo de metaetiqueta de calificación
Aquí está el código de la metaetiqueta de clasificación de adultos:
<meta name="rating" content="adult" />Si desea utilizar una clasificación alternativa, simplemente cambie "adulto" por el valor elegido de la lista anterior.
Dicho esto, el único valor útil es "adulto".
Sugerencias, trucos y prácticas recomendadas para la metacalificación
- Inserte la etiqueta de clasificación para adultos en las páginas con contenido con clasificación x para filtrarlas de SafeSearch
- Ignore todos los demás valores de etiqueta de calificación. No tienen aplicaciones prácticas para SEO
Cómo agregar una metaetiqueta de calificación a su página
Ya sabes que hacer.
Simplemente coloque el código en la sección principal de su página web.
Una vez que lo haya agregado, su sección de encabezado HTML se verá así:

Con eso, vamos al código de la novena metaetiqueta.
Metaetiqueta Open Graph y Twitter Card
Probablemente se esté preguntando por qué las metaetiquetas Facebook Open Graph y Twitter Card aparecen en esta lista.
Son para las redes sociales, ¿verdad?
Eso es cierto.
Pero también son beneficiosos para el SEO.
Más sobre eso más adelante.
Primero, cubramos lo que hacen estas metaetiquetas.
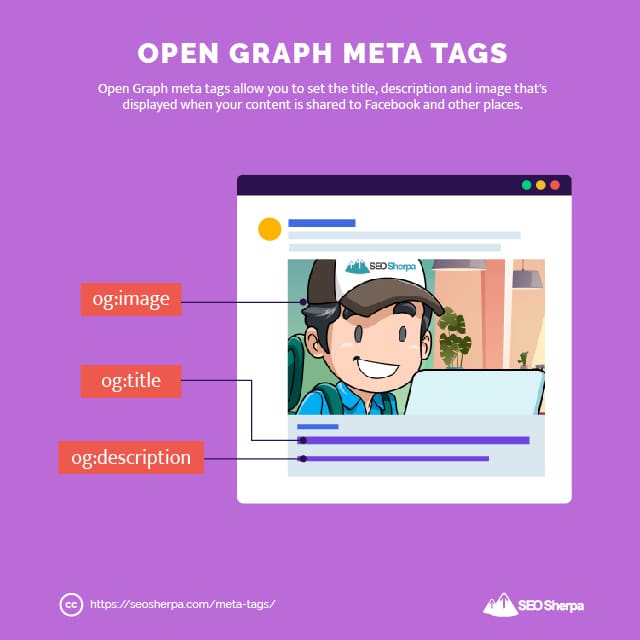
En términos simples, las etiquetas Facebook Open Graph y Twitter Card ayudan a controlar la apariencia de su contenido en los sitios de redes sociales.
Mejoran la visibilidad de su contenido y ayudan a generar más tráfico en el sitio web al hacer que sus actualizaciones sean más atractivas .
A su vez, atraer más vistas, alcance y acciones sociales.
Utiliza estas metaetiquetas de redes sociales para controlar exactamente lo que se muestra, incluyendo:
- El título
- La descripción
- La imagen

Con un título, una imagen y una descripción atractivos, puede mejorar enormemente el compromiso.
¿Por qué las etiquetas Open Graph y Twitter Card son importantes para el SEO?
Ayudan a amplificar su contenido.
"Pero espera, pensé que las señales sociales no son un factor de clasificación SEO".
Tienes razón, pero aún así:
Cuantas más miradas tenga su contenido, mayor será la audiencia potencial para los vínculos de retroceso.
Y, con más pruebas sociales de acciones y comentarios, mayor será la probabilidad de que la audiencia se vincule a su contenido.
Como estoy seguro de que sabe, los enlaces son una señal de clasificación muy importante .
En resumen, las metaetiquetas Open Graph y Twitter Card no tienen beneficios directos de SEO, pero pueden ayudar indirectamente a su SEO orgánico.
Ejemplos de metaetiquetas de Open Graph y Twitter Card
Aquí hay un ejemplo de una metaetiqueta de gráfico abierto de nuestra publicación sobre los operadores de búsqueda de Google.
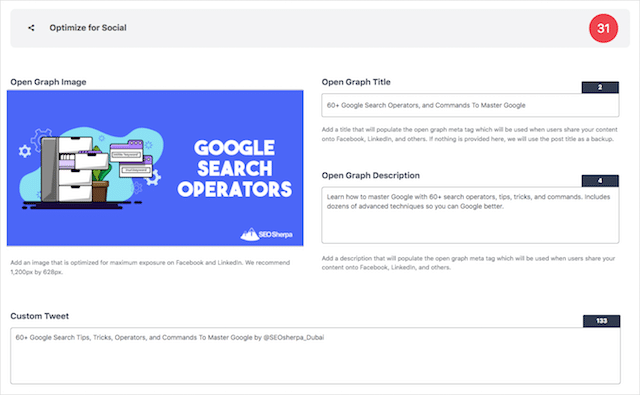
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Y así es como se ve la publicación cuando se comparte en Facebook:

Como todas las metaetiquetas, las metaetiquetas de Open Graph se encuentran dentro de la sección <head> de una página web. Están definidos por un og: seguido del nombre de la propiedad:
- og:título
- og: descripción
- og:imagen
Por otro lado, este es un ejemplo de metaetiqueta de tarjeta de Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Los principales atributos de la tarjeta de Twitter para establecer son:
- twitter:título
- twitter: imagen
- Twitter: creador
Una vez que haya agregado metaetiquetas de gráficos abiertos y tarjetas de Twitter a su página, puede usar el depurador de Facebook y el validador de tarjetas de Twitter para verificar que funcionen correctamente.
Consejos, trucos y prácticas recomendadas de Open Graph y Twitter Card Meta Tag
Estos son mis mejores consejos para gráficos abiertos y metaetiquetas de tarjetas de Twitter:
- Inclúyalos en sus páginas más compartibles, como publicaciones de blog y artículos.
- Asegúrese de definir una imagen, título y descripción
- Para una exposición máxima, use una imagen de 1200 px (ancho) por 628 px (alto)
- Use texto tentador digno de hacer clic para obtener un CTR más alto y más tráfico
Con eso, analicemos cómo agregarlos a su sitio web.
Cómo agregar Open Graph y tarjetas de Twitter a su página
La forma más fácil de administrar gráficos abiertos y metaetiquetas de tarjetas de Twitter es a través de su sistema de administración de contenido.
Wix, Shopify y Squarespace incluyen alguna capacidad para configurar estas etiquetas, integradas.
Para WordPress, deberá usar un complemento.
Como probablemente tengas instalado el complemento SEO de Yoast, esa es la opción más fácil.
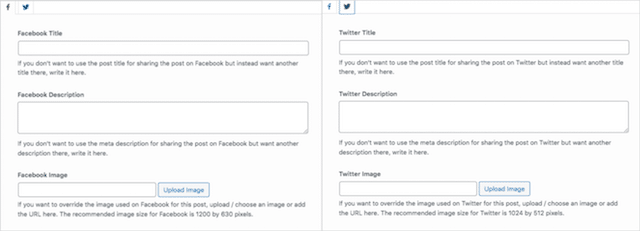
Dentro del editor de Yoast para una página o publicación, verá la pestaña social. Desde allí puede configurar el título, la descripción y la imagen para Facebook y Twitter.

Otra opción es usar un complemento especializado para compartir en redes sociales.
Los botones para compartir en redes sociales que ve en esta publicación son generados por el complemento Social Warfare. Además de ofrecer chiclets de redes sociales, Social Warfare le permite configurar gráficos abiertos e imágenes, descripciones y títulos de tarjetas de Twitter también.

Realmente no importa qué complemento use, solo asegúrese de establecer metaetiquetas sociales para su mejor contenido, y observe cómo explotan sus vínculos de retroceso compartidos en redes sociales (y con suerte).
Metaetiquetas de palabras clave
Las palabras clave meta son etiquetas que puede aplicar a una página para indicar las palabras clave para las que debe clasificar.
Así es como se ven como parte del código HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />El problema es que los spammers explotaron las etiquetas de palabras clave meta en los primeros días del SEO y, debido a eso, la mayoría de los motores ignoran la etiqueta de palabras clave meta en estos días.
De hecho, Google no ha utilizado palabras clave meta como parte de su algoritmo de clasificación durante más de una década.
Sabemos esto porque, en 2009, Google declaró que no había estado usando palabras clave meta durante años.

Pero, aún así, eso no impide que alrededor del 15% de los SEO usen etiquetas de palabras clave meta incluso hoy:
Si las palabras clave meta están esencialmente "muertas" en lo que respecta a Google, ¿por qué algunos SEO todavía las usan?
La respuesta probable es:
Yandex.
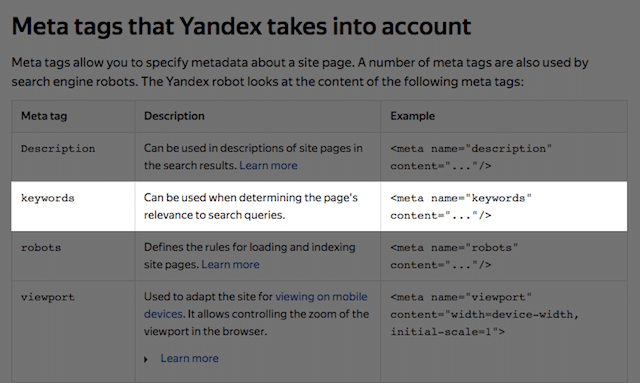
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Pensamientos finales
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
