Meta Tags : Le guide définitif des métadonnées pour le référencement (2021)
Publié: 2021-11-25 Ceci est le guide complet des balises méta SEO pour 2021.
Ceci est le guide complet des balises méta SEO pour 2021.
Dans ce guide, vous apprendrez à utiliser, et à ne pas utiliser, les dix balises méta les plus importantes pour l'optimisation des moteurs de recherche.
Je couvre tout, de ce que sont les balises méta (en clair) aux balises méta les plus négligées pour le référencement. Plus mes meilleurs conseils, astuces et meilleures pratiques pour chaque balise de cette liste ultime de balises méta.
Si vous cherchez à augmenter votre classement, à augmenter votre CTR et, en fin de compte, à améliorer l'expérience utilisateur de votre site Web et les résultats de l'optimisation des moteurs de recherche, alors vous allez adorer ce guide.
Allons-y :
Avez-vous des problèmes avec les balises meta ? Obtenez un audit instantané gratuit qui découvrira vos plus gros problèmes de métadonnées et vous montrera comment les résoudre.
Que sont les balises méta ?
Les balises Meta sont un type de balise HTML trouvée dans le code d'un site Web.
Décomposons cela :
Le terme « méta » fait référence aux métadonnées, un ensemble de données qui fournit des informations sur d'autres données.
En d'autres termes, les métadonnées sont des données sur des données .

Dans le contexte du référencement, les balises méta présentent aux moteurs de recherche des informations importantes sur une page Web, telles que la manière dont elle doit être affichée dans les résultats de recherche - et pour quels mots clés.
Mais ce n'est pas tout:
Les balises META indiquent également aux navigateurs Web comment afficher le contenu d'une page aux visiteurs.
En termes simples, les balises méta influencent la manière dont votre contenu est présenté aux utilisateurs dans les résultats de recherche et sur la page affichée.
Bien que les balises méta influencent la façon dont le contenu est affiché, elles ne sont pas visibles pour les utilisateurs sans inspecter le code source de la page.
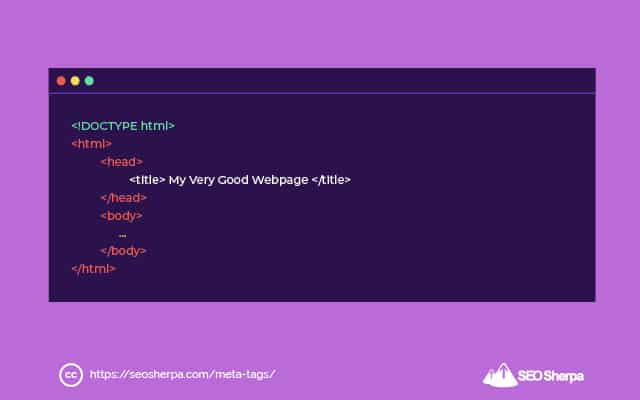
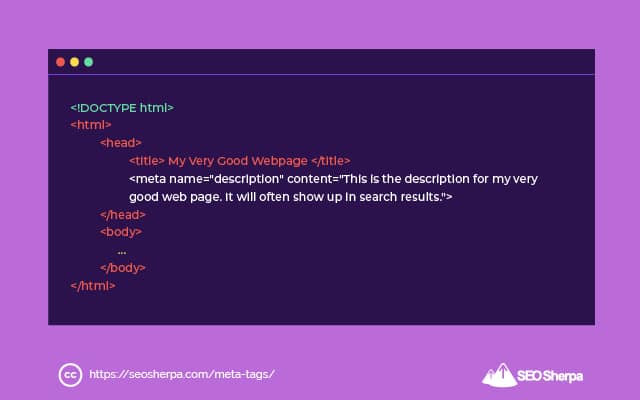
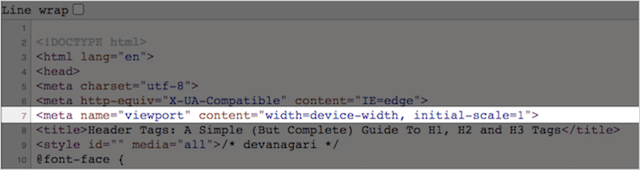
Voici à quoi ils ressemblent dans le code réel :

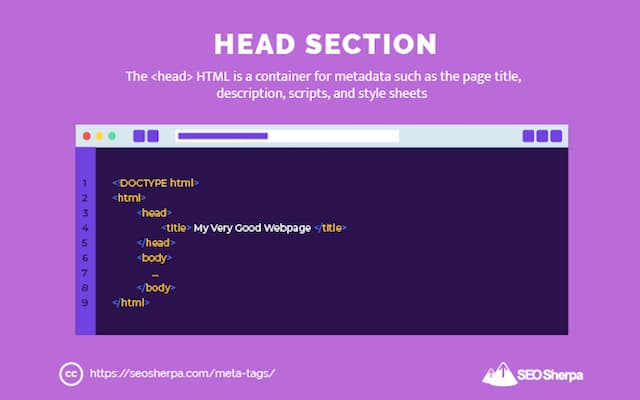
Les balises META font partie de la section d'en-tête de la page Web.
La section d'en-tête (comme vous pouvez l'imaginer) est placée en haut d'une page HTML.
La section head agit comme un conteneur pour les métadonnées et est placée entre la balise <html> et la balise <body> dans votre page Web. Outre les balises méta que nous aborderons dans ce guide, la section principale est également l'endroit où les feuilles de style et les scripts tels que Google Analytics sont hébergés.

Vous avez suivi jusqu'ici ?
Super, couvrons les dix balises méta les plus importantes pour le référencement :
- Balise de titre méta
- Balise de méta description
- Balise méta robots
- Balise méta de rafraîchissement
- Balise de jeu de caractères méta
- Balise Meta Viewport
- Balise méta de langue
- Balise méta d'évaluation
- Open Graph et balise méta de la carte Twitter
- Balise de méta-mots clés
Méta-titre
La balise meta title informe les moteurs de recherche, tels que Google, Yahoo et Bing, du titre cliquable que vous souhaitez afficher sur les pages de résultats des moteurs de recherche.
La balise meta title sert de titre à un document.
Son but est de transmettre le sujet principal d'une page Web, et en tant que tel, il est utilisé par les moteurs de recherche à des fins de classement et comme élément cliquable dans les extraits de recherche - mais pas toujours.
Google utilise généralement la balise de titre comme lien de titre dans les extraits de recherche, mais peut également utiliser des éléments HTML tels que des balises d'en-tête ou un texte d'ancrage interne.
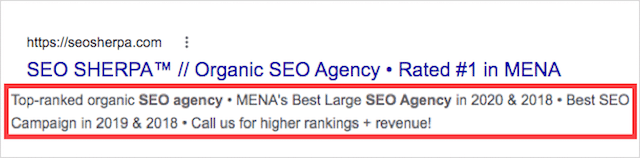
Voici à quoi ressemble une balise de titre lorsqu'elle est affichée dans les pages de résultats des moteurs de recherche :

Pourquoi les méta-titres sont-ils importants pour le référencement ?
En ce qui concerne les algorithmes des moteurs de recherche, nous savons très peu de choses avec une certitude absolue, mais les méta-titres en tant que facteur de classement en font partie.
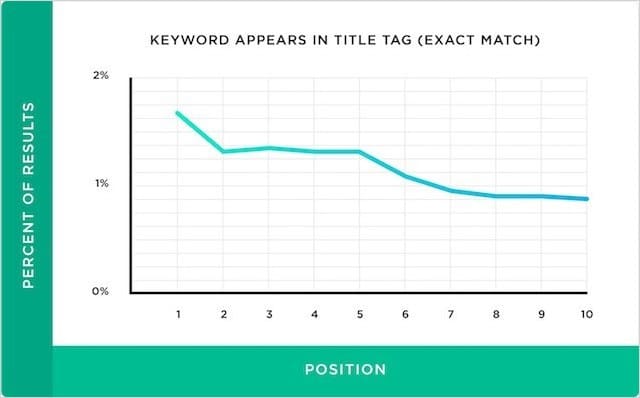
De nombreuses études ont identifié une solide corrélation entre l'utilisation des mots-clés dans les méta-titres et les classements élevés dans les moteurs de recherche :

Google a également déclaré utiliser le méta-titre pour comprendre le contexte de la page.
La même chose peut être dite des utilisateurs :
Les titres sont essentiels pour donner aux utilisateurs un aperçu rapide du contenu d'un résultat et de la pertinence de celui-ci par rapport à leur requête. C'est souvent la principale information utilisée pour décider sur quel résultat cliquer, il est donc important d'utiliser des titres de haute qualité sur vos pages Web.
Consignes de référencement avancées de Google
En bref, les méta-titres influencent votre position de classement dans les pages de résultats des moteurs de recherche et le nombre de clics que vous recevrez de la recherche organique.
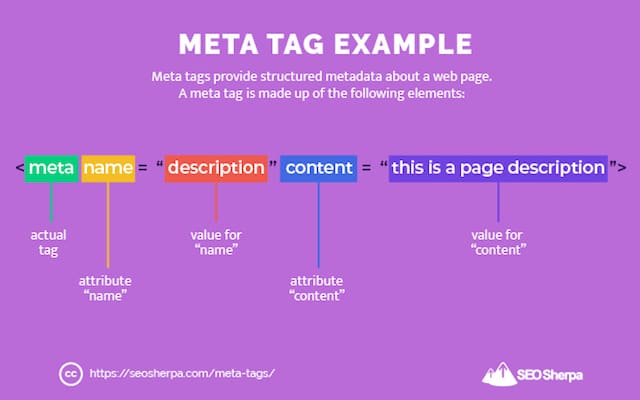
Exemple de méta-titre
Un méta-titre se compose d'une balise d'ouverture <title> et de fermeture </title> avec le texte du titre entre les deux.
<title>This is the Title of the Page</title>Mais avant d'aller plus loin avec le méta-titre, j'ai un aveu :
D'un point de vue HTML, la balise de titre n'est pas vraiment une balise META.
S'il s'agissait d'une balise meta, la syntaxe du code serait la suivante :
<meta name="title" content=" Ceci est le titre de la page »>
Au lieu de cela, le texte de la balise de titre est simplement pris en sandwich entre une balise "title" d'ouverture et de fermeture, comme ceci :

Cela dit, l'élément de titre est largement évoqué par les référenceurs concernant les balises méta, il serait donc inutile de ne pas le couvrir ici.
Trucs, astuces et meilleures pratiques pour les méta-titres
La balise de titre est sans doute la « balise méta » la plus influente, car elle a un impact sur les moteurs de recherche et les utilisateurs.
C'est votre première opportunité de capter l'attention d'un internaute et, si elle est utilisée efficacement, elle peut vous aider à vous classer plus haut et à gagner plus de clics.
Voici mes principales recommandations pour créer des méta-titres dignes d'être cliqués (et dignes d'être classés) :
- Écrivez une balise de titre unique pour chaque page Web
- Utilisez votre balise de titre pour décrire le contenu de la page aux utilisateurs et aux robots de recherche
- Visez une longueur de balise de titre de 35 à 55 caractères
- Incluez vos mots clés cibles mais évitez le bourrage de mots clés
- Placez votre mot-clé principal vers le devant de votre balise de titre si possible
- Assurez-vous que votre balise de titre correspond à l'intention de recherche
- Mettez en majuscule la première lettre de chaque mot et le mot complet impair pour l'emphase
- Minimisez les mots vides comme a, et, mais, ainsi, ou, etc.
- Incluez votre nom de marque si cela a du sens
Lecture supplémentaire : Le guide définitif des méta-titres pour le référencement
Comment ajouter une balise de titre à votre page
Si votre site Web est codé en dur, vous devrez ajouter le code à la section d'en-tête de votre page.
En d'autres termes, placez votre balise de titre entre les balises d'ouverture <head> et de fermeture </head> comme ceci :

D'autre part, si votre site Web utilise un système de gestion de contenu - et qu'il ne date pas des années 1990 - vous aurez la possibilité de mettre à jour les titres de vos pages depuis l'éditeur de votre site Web.
Pour WordPress, je vous recommande d'installer le plugin Yoast.
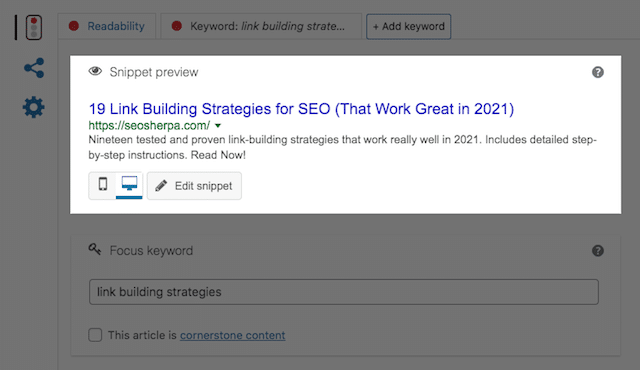
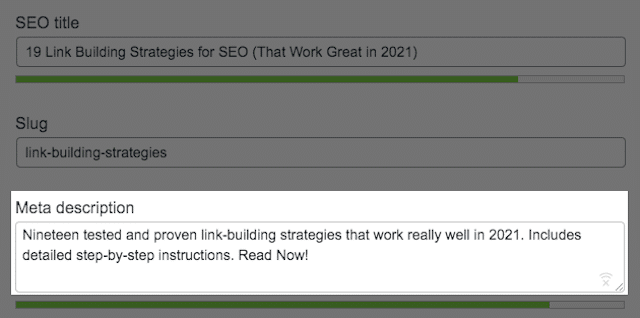
Yoast fournit des conseils et des invites pour optimiser le titre de votre page et inclut un aperçu de la façon dont le titre de votre page apparaîtra dans les pages de résultats des moteurs de recherche :

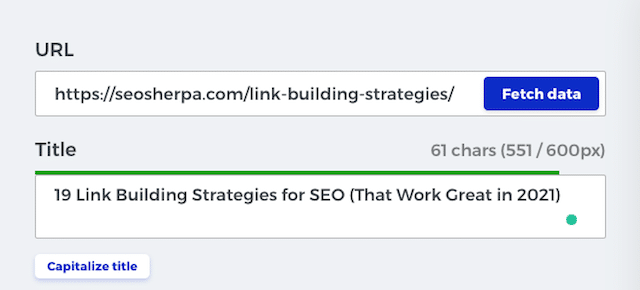
Une fois que vous avez publié votre balise de titre, je vous recommande de récupérer les données de la balise à l'aide d'un outil tel que Mangools SERP Simulator.

Cela vous permet de vérifier que le titre de votre page est lisible et s'affiche correctement.
Meta Description
En termes simples, la balise meta description résume le contenu d'une page.
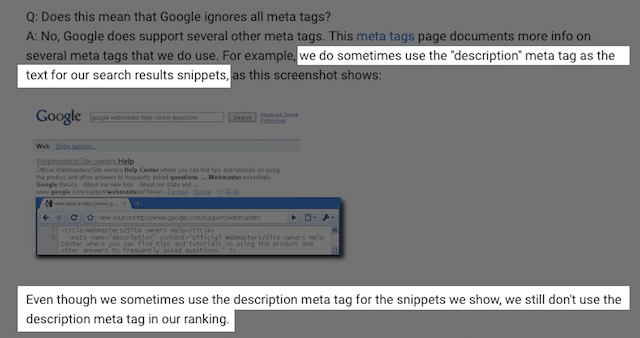
Les moteurs de recherche l'utilisent souvent comme extrait sur la page de résultats des moteurs de recherche.

La méta description s'affichera sous le lien du titre et l'URL d'affichage dans un extrait de recherche standard si elle est appliquée par les moteurs de recherche.
Pourquoi les méta descriptions sont-elles importantes pour le référencement ?
Précisons une chose :
Les balises meta description ne sont pas un facteur de classement direct.
Ce que vous mettez dans votre méta description ne vous aidera pas à apparaître comme par magie plus haut sur la page de résultats des moteurs de recherche.

Alors pourquoi sont-ils importants?
Parce que, avec votre balise meta title, les meta descriptions sont la première chose qu'un utilisateur verra lorsqu'il parcourra les résultats de la recherche.
Ce qui signifie:
Le contenu de votre balise meta description peut avoir un impact considérable sur le fait qu'un utilisateur clique ou non sur votre page Web.
Une méta description bien écrite est cruciale si vous voulez gagner plus de trafic organique (qui ne le fait pas ?).
Exemple de méta description
Voici à quoi ressemble une méta description dans le code HTML :
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Comme les autres balises méta, la description de la métrique est placée entre les balises <head> dans la section d'en-tête de la page.
Trucs, astuces et meilleures pratiques pour la méta description
Comme nous l'avons déjà vu, le rôle de la méta description est de prévisualiser aux utilisateurs ce qu'ils peuvent attendre de votre page.
Considérez-le comme la copie publicitaire déterminant si un utilisateur clique sur votre page Web ou sur un résultat concurrent.
Voici sept conseils pour tirer le meilleur parti de vos méta descriptions :
- Rédigez une méta description unique pour vos pages les plus importantes
- Résumez les caractéristiques les plus importantes de votre contenu
- Faites correspondre l'intention de recherche de vos mots clés principaux
- Incorporez vos mots-clés principaux et associés, le cas échéant
- Gardez votre méta description en dessous de 158 caractères
- Placez vos informations les plus importantes dans les 120 premiers caractères
- Utilisez une voix active, des chiffres et un CTA pour augmenter le CTR
Lecture supplémentaire : Comment rédiger la méta-description parfaite (étape par étape)
Comment ajouter une balise Meta Description à votre page
Si vous n'avez pas de système de gestion de contenu, vous devrez mettre à jour le code HTML.
À l'aide d'un éditeur de code, ajoutez votre balise meta description entre les balises <head> de votre code.

D'un autre côté, si vous utilisez WordPress comme moi, vous pouvez le faire facilement dans Yoast.

D'autres CMS comme Shopify, Magento ou Wix ont des fonctions qui fonctionnent de manière similaire.
Une fois que vous avez publié votre méta description, récupérez les données de la balise à l'aide de Mangools SERP Simulator pour vérifier son accessibilité par les moteurs de recherche.
Balise Meta Robots
La balise meta robots est une balise meta pour les robots.
En d'autres termes, il fournit des données aux robots sur la façon de gérer une page.
Par défaut, les robots de recherche indexeront toutes vos pages qu'ils peuvent explorer. La balise meta robots vous permet de définir des instructions spéciales telles que ne pas indexer cette URL ou explorer les liens sur cette page.
Voici les principales directives que vous pouvez définir :
- Index : Cela indique aux robots de recherche d'indexer la page. Si une page est indexée, elle apparaîtra dans les résultats des moteurs de recherche. Si vous ne demandez pas aux robots de recherche de ne pas indexer la page Web, elle sera indexée de toute façon (en supposant qu'elle soit explorable).
- Noindex : Cela dit aux robots de recherche "n'ajoutez pas cette page Web à votre index", ce qui signifie que la page n'apparaîtra pas dans les moteurs de recherche.
- Suivre : Cela indique aux robots de recherche de suivre les liens sur vos pages Web et que vous vous portez également garant de la ressource vers laquelle vous vous connectez. C'est aussi la valeur par défaut si vous n'ajoutez aucune instruction à votre code source.
- Nofollow : Cela informe les robots de recherche de ne pas explorer les liens sur la page et que vous n'approuvez pas la ressource vers laquelle vous créez un lien.
Ce ne sont pas les seules directives que vous pouvez définir dans vos méta robots :
Il existe également noarchive , nosnippet , noimageindex et notranslate , mais comme l'application de ces paramètres est moins utile, nous ne les aborderons pas dans ce guide.
Sidenote - Google considère les balises "nofollow" comme des indices (par opposition aux directives). Cela signifie que Google peut toujours explorer des liens "nofollow" et peut utiliser les informations contenues dans ces liens dans son algorithme de classement. Cela dit, Google considérera toujours que vous n'approuvez pas la page vers laquelle vous créez un lien.
Pourquoi les balises Meta Robots sont-elles importantes pour le référencement ?
L'utilisation principale de la balise meta robots est d'empêcher les pages d'apparaître dans les résultats de recherche.
Il existe de nombreux cas où vous pourriez vouloir empêcher les moteurs de recherche d'indexer certaines pages :
- Pages de contenu minces avec peu ou pas de valeur pour les utilisateurs de recherche
- Pages privées d'administration et de remerciements
- Pages de destination au paiement par clic
- Contenu dupliqué
- Pages de test ou pages de l'environnement de staging de votre site Web
La suppression de pages comme celles-ci à l'aide d'une balise méta-robots "nofollow" empêchera non seulement les utilisateurs de les trouver dans les résultats de recherche, mais garantira également que seules les pages de haute qualité avec un contenu unique sont indexées par les moteurs de recherche - cela a des avantages de classement positifs pour votre site Web.
Exemple de méta-robots
La structure de la balise meta robots ressemble à ceci :

Cet exemple de méta-robots demande aux robots de recherche d'indexer la page et de suivre tous les liens contenus sur la page.
Il existe quatre façons de combiner les directives de la balise Meta des robots principaux :
Meta Robots : indexer et suivre la balise :
<meta name=”robots” content="index, follow">Meta Robots : Noindex et Nofollow Tag :
<meta name=”robots” content="noindex, nofollow">Meta Robots : Index et balise Nofollow :
<meta name=”robots” content="index, nofollow">Meta Robots : Noindex et Follow Tag :
<meta name=”robots” content="noindex, follow">
Trucs, astuces et meilleures pratiques des méta-robots
Mon astuce numéro un pour la balise META robots est la suivante :
Assurez-vous que vous avez la bonne balise meta robots pour chaque page.
C'est fou la quantité de trafic qui peut être perdue à cause de balises meta robots erronées "noindex" ajoutées à des pages importantes. Pour minimiser les erreurs potentielles :
- N'utilisez pas l'index et suivez la balise meta robots - c'est inutile
- N'utilisez les balises meta robots que lorsque vous souhaitez limiter la façon dont Google explore une page
- Ne bloquez pas les pages avec des balises meta robots dans robots.txt. Utilisez plutôt des méta-robots
Lecture supplémentaire : Robots Meta Directives – Moz
Comment ajouter une balise Meta Robots à votre page
Si vous avez un site Web codé sur mesure, placez le code de méta-robots approprié dans la section d'en-tête du site Web.
(J'ai inclus les quatre directives principales ci-dessus)
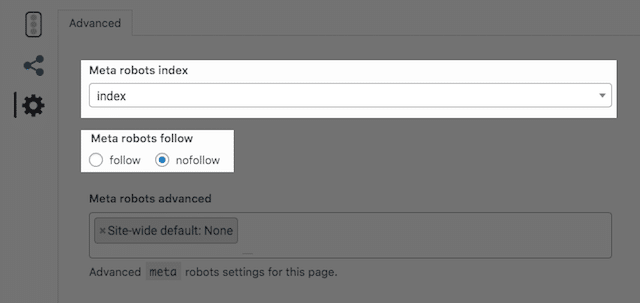
En revanche, si vous utilisez WordPress et Yoast, vous pouvez choisir vos préférences dans les paramètres avancés de votre éditeur de page ou de publication :

Balise Meta Refresh
La balise meta refresh est un moyen de demander à un navigateur Web d'actualiser automatiquement une page après une période de temps donnée.
Par exemple, cette balise meta refresh demande au navigateur d'actualiser la page actuelle après 5 secondes :

La balise meta refresh peut être utile si vous affichez du contenu en constante évolution sur votre page – comme des résultats sportifs en direct – mais en général, elle doit être évitée.
La raison pour laquelle il faut éviter les balises meta refresh est leur deuxième utilisation, la plus courante :
Dire au navigateur Web de rediriger l'utilisateur vers une URL différente après un certain temps.
La syntaxe pour cela est presque la même que pour recharger la page actuelle, mais avec la nouvelle URL à charger indiquée après un point-virgule, comme ceci :

Le problème avec les redirections de méta-actualisation est qu'elles ont été utilisées par les spammeurs pour tromper les moteurs de recherche.
Bref:
Les spammeurs classeraient une page dans les moteurs de recherche, mais lorsque l'utilisateur atterrirait sur cette page, les redirigeraient ailleurs via une redirection méta-actualisation.
Ces types de pages sont connus sous le nom de pages de porte et peuvent entraîner des pénalités pour spam et la suppression de votre site des moteurs de recherche.
Pourquoi les balises Meta Refresh sont-elles importantes pour le référencement ?
Les balises de redirection meta refresh et meta-refresh sont importantes pour le référencement dans le contexte où vous ne devez pas les utiliser.
Du point de vue du référencement, il est BEAUCOUP préférable d'utiliser une redirection 301 pour rediriger un utilisateur vers une autre page, par opposition à une redirection HTML meta refresh.
Premièrement, les navigateurs traitent les redirections 301 beaucoup plus rapidement, ce qui signifie que la page cible se chargera plus rapidement, ce qui est meilleur pour l'expérience utilisateur.
Deuxièmement, les moteurs de recherche transmettent tout le jus de lien vers la page cible via une redirection 301. Ils ne passent pas grand-chose (le cas échéant) via une redirection meta-refresh.
Ainsi, à moins que cela ne soit spécifiquement nécessaire sur vos pages, il est recommandé d'utiliser à la place une redirection 301 adaptée aux moteurs de recherche.
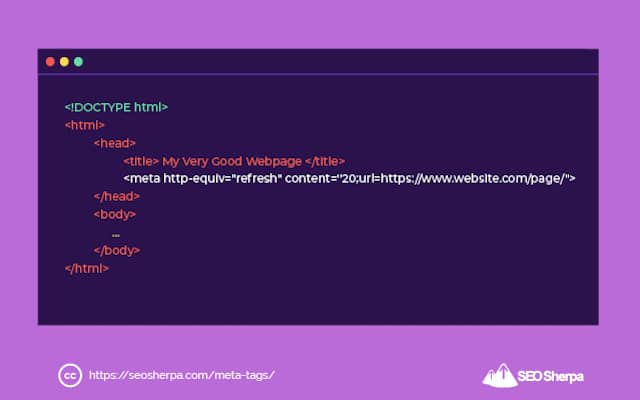
Exemple de balise Meta Refresh
Le code de la balise meta refresh ressemble à ceci :
<meta http-equiv="refresh" content="10">L'exemple ci-dessus actualiserait la même page après 10 secondes.
Le code de la balise de redirection meta-refresh ressemble à ceci :
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Cet exemple redirigerait l'utilisateur vers une nouvelle URL après 20 secondes.
Trucs, astuces et meilleures pratiques pour Meta Refresh
Voici comment vous devriez (et ne devriez pas) utiliser les balises meta refresh :
- Vous pouvez utiliser des balises méta d'actualisation si vous avez besoin d'actualiser le contenu sur la même page
- Évitez les balises de redirection meta-refresh qui redirigent les utilisateurs vers une nouvelle URL après un intervalle de temps spécifique
- Si vous avez besoin de rediriger les utilisateurs vers une nouvelle URL, utilisez plutôt une redirection 301
Comment ajouter une balise Meta Refresh à votre page
Après avoir mis à jour l'attribut content pour spécifier le délai en secondes et l'attribut URL pour spécifier l'URL de redirection ;
Collez simplement le code de la balise META dans la section d'en-tête de votre page.

Et voilà, vous avez terminé.
Balise de jeu de caractères méta
La balise meta charset définit l'encodage des caractères pour la page Web.
En termes simples, le jeu de caractères méta indique au navigateur Web comment le texte de votre page Web doit être affiché pour les utilisateurs.
Il existe une tonne de jeux de caractères différents, mais les deux plus courants sur le Web sont :
- UTF‑8 — Codage de caractères pour Unicode
- ISO-8859–1 — Codage des caractères pour l'alphabet latin
De ces deux, Unicode est le jeu de caractères le plus universellement adopté en raison de sa capacité à traduire facilement les codes et les chiffres.

C'est aussi le jeu de caractères recommandé par Google.
Pourquoi les balises Meta Charset sont-elles importantes pour le référencement ?
Ils garantissent que le texte de votre page s'affiche correctement.
Regardons les choses en face si vos lecteurs voient des caractères brisés dans votre texte, ce n'est pas bon pour l'expérience utilisateur et l'image de marque. Non seulement cela, votre référencement est également affecté.

Tout d'abord, un mauvais encodage des caractères peut entraîner :
- Augmentation des taux de rebond
- Diminution des temps de séjour
Deuxièmement, si votre page semble cassée, d'autres sites Web seront moins enclins à créer un lien vers vous.
Tous ces résultats nuiront aux performances SEO.
Mais soyons honnêtes :
À moins que votre page ne soit sérieusement endommagée en raison de problèmes de méta-charset, l'impact sera négligeable.
Exemple de balise Meta Charset
Le code de la balise meta charset ressemble à ceci :
<meta charset="UTF-8">Si vous choisissez un jeu de caractères différent, remplacez simplement le nom à l'intérieur des marques vocales, et vous êtes prêt à partir.
Trucs, astuces et meilleures pratiques pour les méta-charsets
En ce qui concerne le meta charset, il n'y a que trois choses à garder à l'esprit :
- Assurez-vous d'utiliser la balise meta charset sur chaque page Web
- Optez pour UTF‑8 si possible (c'est ce que Google recommande)
- Utilisez la syntaxe correcte pour votre version HTML
Le code que j'ai partagé ci-dessus est le bon à utiliser si votre site utilise HTML5.
D'autre part, si vous utilisez HTML4 ou une version inférieure, utilisez plutôt celui-ci :
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Vous ne savez pas quelle version de HTML votre site utilise ?
Affichez le code source de votre site Web et si vous voyez <!doctype HTML> , vous utilisez HTML5 :

Comment ajouter une balise Meta Charset à votre page
Vous ne devez le faire que si votre site Web est en code HTML personnalisé.
Tous les CMS courants comme WordPress, Shopify, Wix et Magento incluront la balise meta charset pour vous.
Lorsque vous n'utilisez pas de CMS, collez le code approprié dans la section <head> de votre page.

Si votre texte s'affiche correctement, vous n'avez rien d'autre à faire.
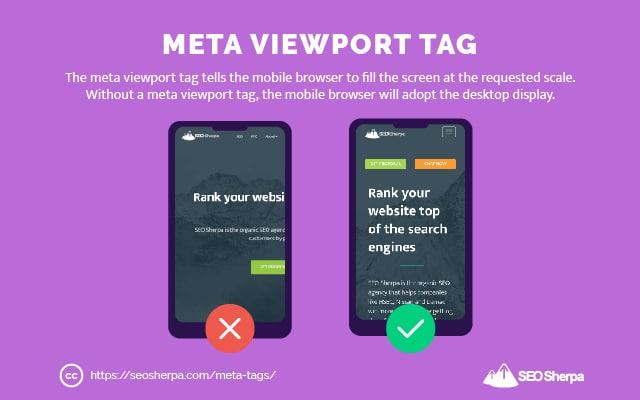
Balise Meta Viewport
En termes simples, la balise meta viewport définit la zone visible d'une page.
Il est utilisé pour définir la façon dont un navigateur Web affichera la page sur différentes tailles d'écran telles que le bureau, la tablette ou le mobile. Essentiellement, combien le navigateur doit agrandir la page pour différents appareils.
Sans balise meta viewport, votre site Web aura le même aspect sur mobile que sur ordinateur, mais BEAUCOUP plus petit.

Et c'est une interface utilisateur horrible.
Pourquoi les balises Meta Viewport sont-elles importantes pour le référencement ?
La présence d'une balise meta viewport indique à Google que votre page est adaptée aux mobiles.
Bien sûr, ce n'est pas la seule chose qui contribue à la convivialité mobile (la conception réactive mobile et les éléments cliquables bien espacés en sont d'autres). Pourtant, la balise meta viewport contribue grandement à améliorer un site Web pour les utilisateurs mobiles.
Ceci est particulièrement important pour le référencement car, depuis 2015, la convivialité mobile est un facteur de classement essentiel.
En bref, les pages avec une bonne expérience utilisateur mobile sont mieux classées dans les résultats de recherche Google, et les pages avec une mauvaise expérience utilisateur mobile sont moins bien classées.
Mais clairement, ce n'est pas la seule raison d'avoir une balise meta viewport :
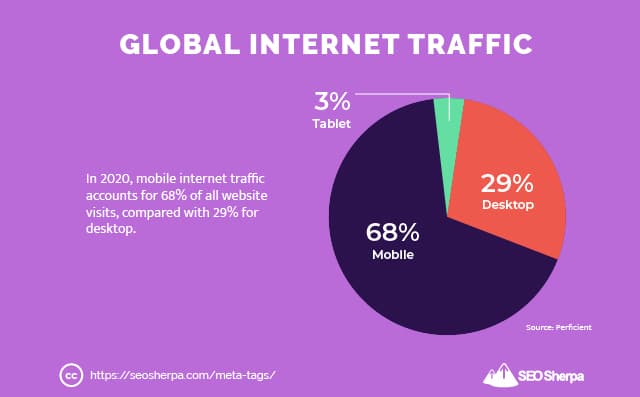
Environ 68 % de tout le trafic Internet est mobile, contre seulement 29 % pour les ordinateurs de bureau :

Imaginez si près de 70 % des visiteurs trouvant votre site atterrissaient sur un site Web mal adapté à leur écran.
La plupart des gens appuieraient sur le bouton de retour car la page serait difficile à faire défiler et à lire.
Non seulement vous perdriez une tonne de visiteurs, mais Google déterminerait que votre page est inacceptable et vous pousserait vers le bas des résultats des moteurs de recherche (ce qui entraînerait une perte encore plus importante de visites).
En bref, une méta-vue est essentielle pour un meilleur classement et une meilleure expérience utilisateur.
Exemple de balise Meta Viewport
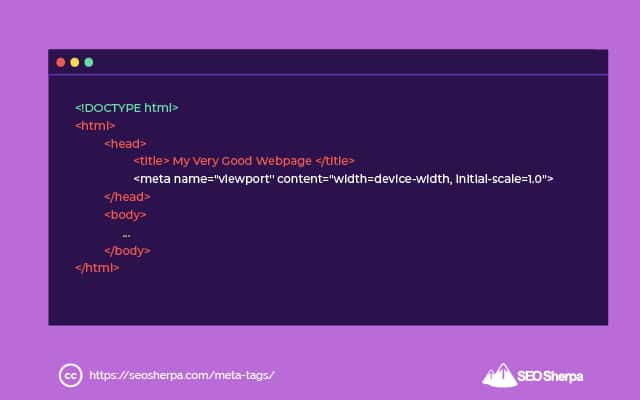
Voici le code de la balise meta viewport à placer dans la section <head> de votre page :
<meta name="viewport" content="width=device-width, initial-scale=1.0">Cet exemple signale que l'écran s'affiche sur toute la largeur de l'appareil et avec un zoom de 100 %.
Si vous vouliez zoomer l'écran jusqu'à 80 %, vous définiriez « l'échelle initiale » sur 0,8.
Cela dit, l'échelle initiale la plus courante est 1,0, et je vous suggère de commencer par là.
Trucs, astuces et meilleures pratiques pour les méta-vues
Le meilleur conseil en ce qui concerne la balise meta viewport ?
- Assurez-vous qu'il y en a un sur CHAQUE page
- Commencez par "initial-scale=1.0" et ajustez uniquement si vous en avez besoin

C'est à peu près tout ce que vous devez savoir.
Mais au cas où vous souhaiteriez approfondir la balise meta viewport, voici quelques ressources recommandées :
Lecture supplémentaire : Guide de HTML Meta Viewport – SEOptimer
Comment ajouter une balise Meta Viewport à votre page
Si vous utilisez un thème mobile réactif, cela "devrait" être pris en compte.
Pour vérifier, ouvrez n'importe quelle page Web et affichez la source.
Une recherche rapide "CTRL + F" pour la fenêtre d'affichage, et vous pouvez voir si elle est là.

D'un autre côté, si vous codez votre page de manière personnalisée, comme toutes les autres balises méta, vous devrez ajouter le code de la balise méta de la fenêtre d'affichage dans la section d'en-tête du code HTML :

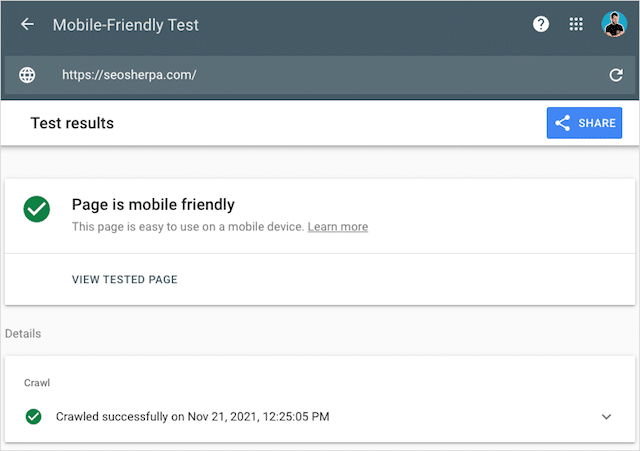
Une fois que vous avez ajouté la balise META à votre page, je vous recommande fortement de vérifier si votre page est adaptée aux mobiles.
Le test de compatibilité mobile de Google mettra en évidence tous les problèmes avec votre balise meta viewport - ou si vous avez d'autres problèmes de convivialité mobile.
D'un autre côté, si tout est correctement configuré, Google signalera votre page comme "mobile-friendly".

Sur ce, discutons de notre prochaine balise META et de la manière dont elle est utilisée pour l'optimisation des moteurs de recherche.
Balise de méta-langage
Comme son nom l'indique, la balise meta language spécifie la langue du contenu de la page.
Il est utilisé par des moteurs de recherche comme Bing et Baidu, pour aider à déterminer dans quelle langue la page est écrite.
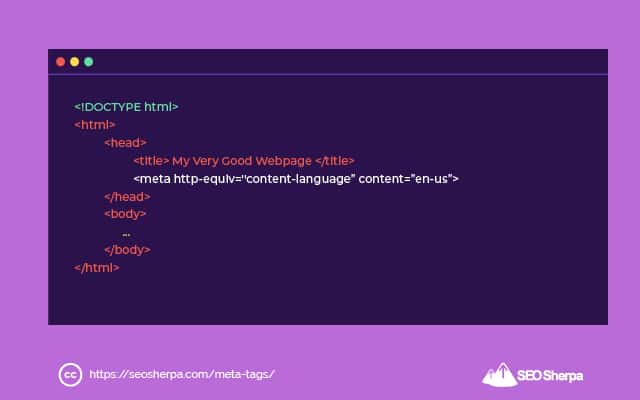
La balise de méta-langage ressemble à ceci :

Vous verrez dans l'exemple ci-dessus, que l'attribut content est l'endroit où vous définissez la langue du contenu.
Par exemple:
- L'anglais est "en"
- Le français c'est "fr"
- L'espagnol c'est "es"
- L'arabe est "ar"
Il existe un code de langue pour toutes les langues reconnues. Sélectionnez simplement le code de langue ISO 639 de votre contenu dans cette liste et ajoutez-le à votre code de balise META.
Pourquoi les balises de méta-langage sont-elles importantes pour le référencement ?
En ce qui concerne Google, ils ne le sont pas.
Google a déclaré ignorer les balises de méta-langage et utiliser les balises hreflang à la place.
Donc, si c'est le cas, pouvez-vous omettre complètement le métalangage ?
Pas si vous vous souciez du classement sur les autres moteurs de recherche.
Alors que Google n'observe pas les balises de méta-langage, Bing le fait, tout comme Baidu.
En fait, Bing utilise la balise meta language au lieu de hreflang.
Cela signifie que pour le moteur de recherche de Bing, vous utilisez la balise meta language pour définir la langue ET l'emplacement ciblé par votre page Web.
Par exemple:
- de-at : contenu en allemand ciblant l'Autriche
- ar-ae : langue arabe ciblant les Émirats arabes unis
- en-us : langue anglaise ciblant les États-Unis
- es-es : langue espagnole ciblant l'Espagne
Cette configuration est très importante pour les sites Web internationaux. Il enseigne à Bing quelle page servir en fonction de la langue et de l'emplacement des utilisateurs.
Exemple de balise de méta-langage
Comme je l'ai déjà souligné, la balise meta-language définit le ciblage linguistique (et géographique) de la page via l'attribut « content » dans le code de la balise meta.
<meta http-equiv="content-language” content=”en-us”>Vous pouvez simplement copier le code ci-dessus et remplacer "en-us" par la langue et le pays de ciblage de votre page.
Assurez-vous d'indiquer d'abord la langue, suivie du pays avec un trait d'union (-) entre les deux.
Utilisez le code ISO 639 approprié pour la langue et le code ISO 3166 pour le pays.
Trucs, astuces et bonnes pratiques pour le méta-langage
Voici les meilleures pratiques que vous devriez observer pour les balises de langage méta :
- Ajouter une balise meta language à chaque page
- Utilisez le bon code ISO 639 pour la langue de votre contenu
- Si votre page cible un pays spécifique, indiquez qu'après un tiret (par exemple, "en-us") en utilisant un code de pays ISO 3166
Lectures complémentaires : Bonnes pratiques pour la déclaration de langue – Woorank
Comment ajouter une balise Meta Language à votre page
Comme pour les autres balises meta, ajoutez la balise meta language dans la section head de votre page.
Cela signifie placer le code entre la balise d'ouverture <head> et la balise de fermeture </head> comme ceci :

Il est important de n'utiliser qu'une seule balise meta language par page.
Si vous en avez deux ou plus, cela confondra Bing et Baidu.
Pour vous assurer que vous n'avez qu'une seule balise (et qu'elle cible la bonne langue et le bon pays), effectuez une recherche "Ctrl+F" dans votre code source.
Si tout est comme il se doit, vous pouvez vous mettre au travail sur votre prochaine balise META.
Mais, seulement si votre contenu est risqué
Balise méta d'évaluation
Si votre contenu est réservé aux plus de 18 ans, vous devez ajouter la balise méta d'évaluation des adultes à votre page Web.
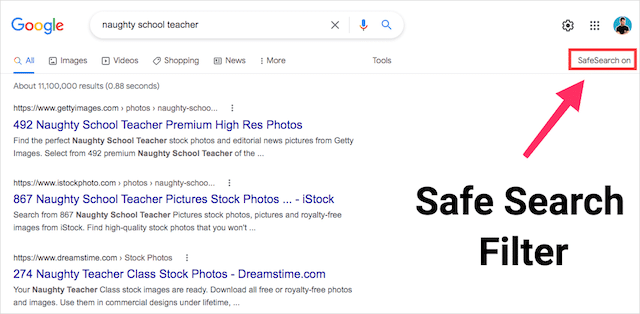
Cette méta-balise suggère aux moteurs de recherche que votre contenu n'est pas adapté aux enfants et, par conséquent, supprime votre page des résultats de recherche si SafeSearch est sélectionné :

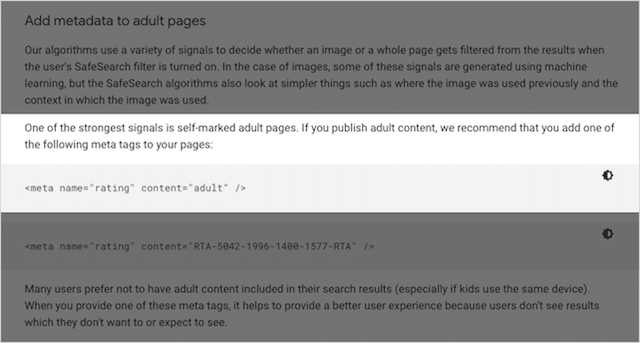
Alors que Google est assez bon pour identifier le contenu pour adultes, l'insertion de la balise méta d'évaluation pour adultes est une couche de sécurité supplémentaire.
Comme l'indique Google, les balises META sont l'un des signaux les plus puissants qu'ils examinent pour déterminer l'âge approprié d'une page.

Mais ce n'est pas seulement "adulte" qui peut être utilisé comme note. Les autres valeurs que vous pouvez saisir dans la balise d'évaluation incluent :
- général
- mature
- limité
- 14 ans
- sans danger pour les enfants
Insérez simplement la note pertinente dans la valeur du contenu entre les marques de parole.
Voici à quoi ressemble le code avec la classification adulte sélectionnée :

Pourquoi les balises Meta Rating sont-elles importantes pour le référencement ?
Ils ne sont pas.
En sélectionnant "Sûr pour les enfants" comme note, vous n'allez pas vous classer comme par magie mieux pour les enfants de dix ans.
Mais, si vous publiez du contenu qui ne devrait pas être trouvé par les enfants, la balise méta d'évaluation des adultes est très utile.
(Il filtrera votre contenu des recherches sécurisées)
Exemple de balise Meta Rating
Voici le code de la balise Meta d'évaluation pour adultes :
<meta name="rating" content="adult" />Si vous souhaitez utiliser une évaluation alternative, remplacez simplement "adulte" par la valeur choisie dans la liste ci-dessus.
Cela dit, la seule valeur utile est "adulte".
Trucs, astuces et meilleures pratiques pour les méta-évaluations
- Insérez la balise d'évaluation pour adultes sur les pages dont le contenu est classé X pour les exclure de SafeSearch
- Ignorez toutes les autres valeurs d'étiquette d'évaluation. Ils n'ont pas d'applications pratiques pour le référencement
Comment ajouter une balise méta d'évaluation à votre page
Vous connaissez le refrain.
Placez simplement le code dans la section principale de votre page Web.
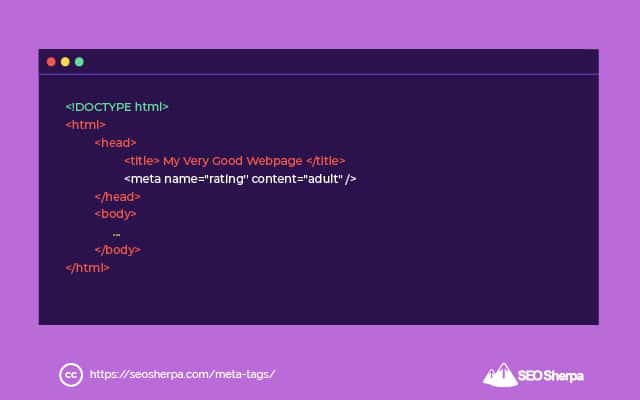
Une fois que vous l'avez ajouté, le code HTML de votre section d'en-tête ressemblera à ceci :

Sur ce, passons au neuvième code de balise META.
Graphique ouvert et balise méta de carte Twitter
Vous vous demandez probablement pourquoi les balises méta Facebook Open Graph et Twitter Card apparaissent dans cette liste.
C'est pour les réseaux sociaux, non ?
C'est vrai.
Mais ils sont également bénéfiques pour le référencement.
Plus sur cela plus tard.
Voyons d'abord ce que font ces balises META.
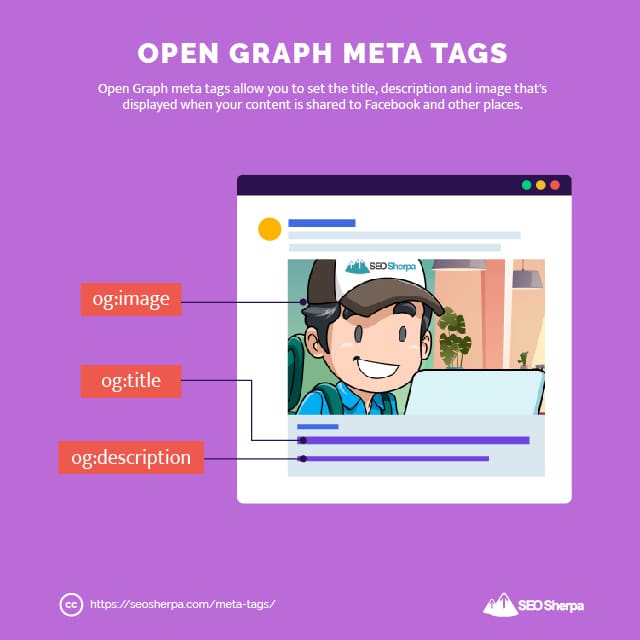
En termes simples, les balises Facebook Open Graph et Twitter Card aident à contrôler l'apparence de votre contenu sur les sites de médias sociaux.
Ils améliorent la visibilité de votre contenu et contribuent à générer plus de trafic sur le site Web en rendant vos mises à jour plus attrayantes .
En retour, attirant plus de vues, de portée et de partages sociaux.
Vous utilisez ces balises méta de médias sociaux pour contrôler exactement ce qui est affiché, notamment :
- Le titre
- La description
- L'image

Avec un titre, une image et une description attrayants, vous pouvez améliorer considérablement l'engagement.
Pourquoi les balises Open Graph et Twitter Card sont-elles importantes pour le référencement ?
Ils aident à amplifier votre contenu.
"Mais attendez, je pensais que les signaux sociaux ne sont pas un facteur de classement SEO ?"
Vous avez raison, mais quand même :
Plus vous attirez l'attention sur votre contenu, plus l'audience potentielle des backlinks est importante.
Et, avec plus de preuves sociales provenant des partages et des commentaires, plus la probabilité que le public se lie à votre contenu est élevée.
Comme vous le savez sûrement, les liens sont un signal de classement très important .
Donc, en résumé, les balises méta Open Graph et Twitter Card n'ont pas d'avantages directs en matière de référencement, mais peuvent aider indirectement votre référencement organique.
Exemples de balises Meta Open Graph et Twitter Card
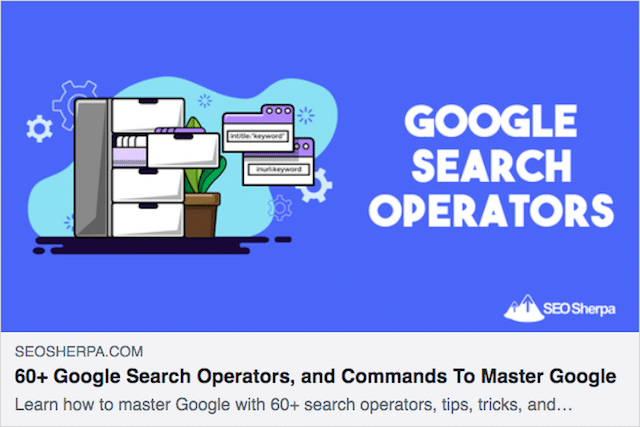
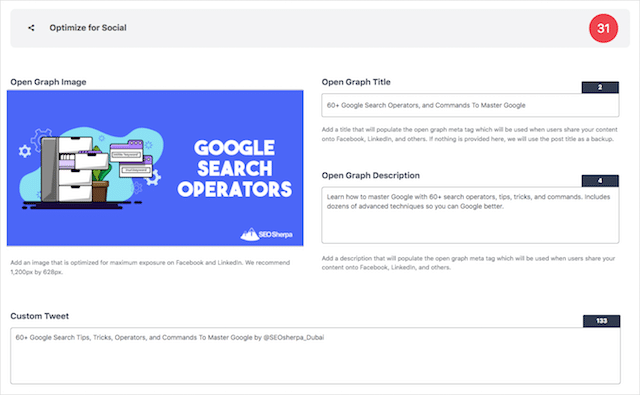
Voici un exemple de balise META Open Graph tirée de notre article sur les opérateurs de recherche Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Et voici à quoi ressemble la publication lorsqu'elle est partagée sur Facebook :

Comme toutes les balises méta, les balises méta Open Graph sont contenues dans la section <head> d'une page Web. Ils sont définis par un og : suivi du nom de la propriété :
- og:titre
- og :description
- og:image
D'autre part, voici un exemple de balise méta de carte Twitter :
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Les principaux attributs de la carte Twitter à définir sont :
- gazouillement : titre
- gazouillement : image
- twitter : créateur
Une fois que vous avez ajouté des balises méta de graphique ouvert et de carte Twitter à votre page, vous pouvez utiliser le débogueur Facebook et le validateur de carte Twitter pour vérifier qu'ils fonctionnent correctement.
Trucs, astuces et meilleures pratiques pour les balises Meta Open Graph et Twitter Card
Voici mes meilleurs conseils pour les balises meta open graph et Twitter card :
- Incluez-les sur vos pages les plus dignes d'être partagées telles que les articles de blog et les articles
- Assurez-vous de définir une image, un titre et une description
- Pour une exposition maximale, utilisez une image de 1 200 pixels (l) sur 628 pixels (h).
- Utilisez un texte attrayant et digne de clics pour un CTR plus élevé et plus de trafic
Sur ce, discutons de la façon de les ajouter à votre site Web.
Comment ajouter des cartes Open Graph et Twitter à votre page
Le moyen le plus simple de gérer les balises méta des graphiques ouverts et des cartes Twitter consiste à utiliser votre système de gestion de contenu.
Wix, Shopify et Squarespace incluent tous une certaine capacité à définir ces balises, intégrées.
Pour WordPress, vous devrez utiliser un plugin.
Puisque vous avez probablement installé le plugin SEO de Yoast, c'est l'option la plus simple.
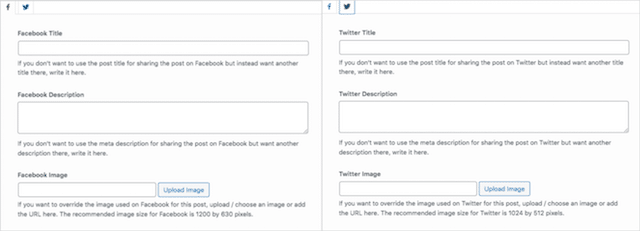
Dans l'éditeur Yoast d'une page ou d'une publication, vous verrez l'onglet social. À partir de là, vous pouvez définir le titre, la description et l'image pour Facebook et Twitter.

Une autre option consiste à utiliser un plug-in de partage de médias sociaux spécialisé.
Les boutons de partage social que vous voyez sur ce post sont générés par le plugin Social Warfare. En plus d'offrir des chiclets de médias sociaux, Social Warfare vous permet également de définir des images, des descriptions et des titres de graphiques ouverts et de cartes Twitter.

Peu importe le plugin que vous utilisez, assurez-vous simplement de définir des balises méta sociales pour votre meilleur contenu - et regardez vos partages sociaux (et, espérons-le) vos backlinks exploser.
Balises méta-mots-clés
Les méta-mots-clés sont des balises que vous pouvez appliquer à une page pour indiquer les mots-clés pour lesquels elle doit être classée.
Voici à quoi ils ressemblent dans le cadre du code HTML :
<meta name="keywords" content="keyword1, keyword2, keyword3" />Le problème est que les balises méta-mots-clés ont été exploitées par les spammeurs au début du référencement, et à cause de cela, la plupart des moteurs ignorent la balise méta-mots-clés de nos jours.
En fait, Google n'a pas utilisé de méta-mots clés dans le cadre de son algorithme de classement depuis plus d'une décennie.
Nous le savons car, en 2009, Google a déclaré qu'il n'utilisait plus de méta-mots clés depuis des années.

Néanmoins, cela n'empêche pas environ 15 % des référenceurs d'utiliser des balises de mots clés méta, même aujourd'hui :
Si les méta-mots clés sont essentiellement "morts" en ce qui concerne Google, pourquoi certains référenceurs les utilisent-ils encore ?
La réponse probable est :
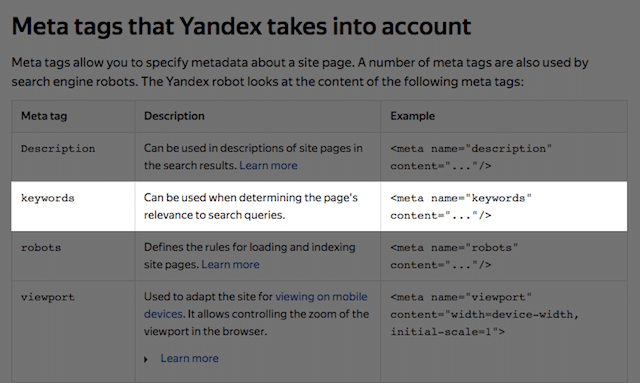
Yandex.
Le moteur de recherche russe déclare prendre en compte la balise meta keywords lorsqu'il « détermine la pertinence d'une page pour les requêtes de recherche ».

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Dernières pensées
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
