Meta Tags: Panduan Definitif untuk Meta-Data untuk SEO (2021)
Diterbitkan: 2021-11-25 Ini adalah panduan lengkap untuk tag meta SEO untuk tahun 2021.
Ini adalah panduan lengkap untuk tag meta SEO untuk tahun 2021.
Dalam panduan ini, Anda akan mempelajari cara menggunakan, dan tidak menggunakan, sepuluh tag meta terpenting untuk pengoptimalan mesin telusur.
Saya membahas semuanya, mulai dari apa itu tag meta (dalam bahasa sederhana), hingga tag meta yang paling diabaikan untuk SEO. Ditambah tip, trik, dan praktik terbaik saya untuk setiap tag pada daftar tag meta utama ini.
Jika Anda ingin meningkatkan peringkat, meningkatkan RKT, dan pada akhirnya meningkatkan pengalaman pengguna situs web dan hasil dari pengoptimalan mesin telusur, Anda akan menyukai panduan ini.
Mari kita masuk:
Apakah Anda memiliki masalah tag meta? Dapatkan audit instan gratis yang akan mengungkap masalah meta data terbesar Anda, dan menunjukkan cara memperbaikinya.
Apa itu Meta Tag?
Meta Tag adalah jenis tag HTML yang ditemukan dalam kode situs web.
Mari kita uraikan:
Istilah "meta" mengacu pada meta-data, satu set data yang memberikan informasi tentang data lain.
Dengan kata lain, meta-data adalah data tentang data .

Dalam konteks SEO, meta tag memberikan mesin pencari informasi penting tentang halaman web, seperti bagaimana seharusnya ditampilkan dalam hasil pencarian – dan untuk kata kunci apa.
Tapi itu tidak semua:
Meta tag juga memberi tahu browser web cara menampilkan konten halaman kepada pengunjung.
Sederhananya, meta tag mempengaruhi bagaimana konten Anda disajikan kepada pengguna di hasil pencarian dan pada halaman sebenarnya yang ditampilkan.
Meskipun meta tag mempengaruhi bagaimana konten ditampilkan, mereka tidak terlihat oleh pengguna tanpa memeriksa kode sumber halaman.
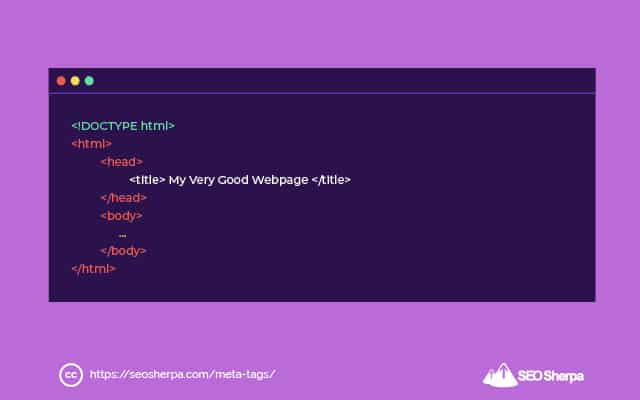
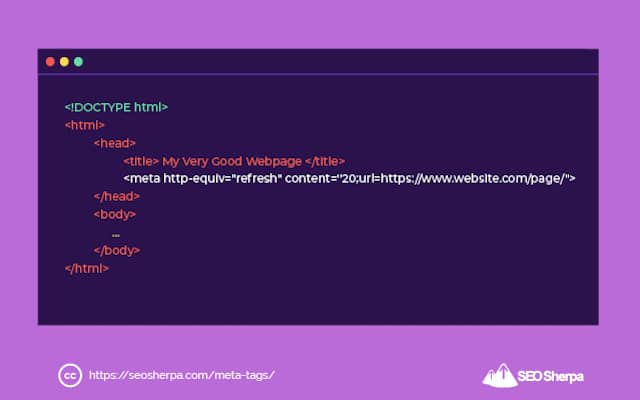
Inilah yang terlihat seperti dalam kode yang sebenarnya:

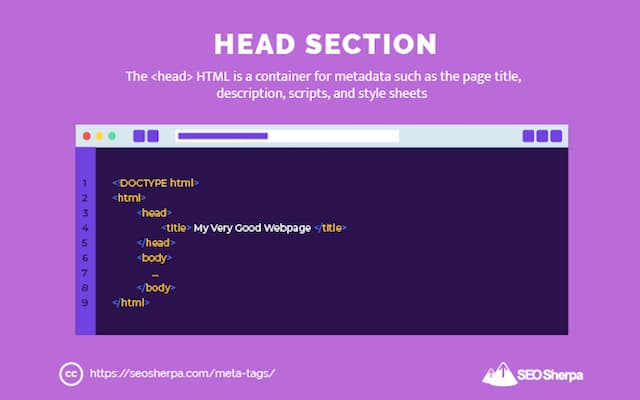
Meta tag membentuk bagian dari bagian kepala halaman web.
Bagian kepala (seperti yang Anda bayangkan) ditempatkan di bagian atas halaman HTML.
Bagian kepala bertindak sebagai wadah untuk metadata dan ditempatkan di antara tag <html> dan <body> di halaman web Anda. Di samping tag meta yang akan kita bahas dalam panduan ini, bagian kepala juga merupakan tempat di mana style sheet dan skrip seperti Google Analytics ditempatkan.

Mengikuti sejauh ini?
Bagus, mari kita bahas sepuluh tag meta terpenting untuk SEO:
- Tag judul meta
- Tag deskripsi meta
- Tag robot meta
- Tag penyegaran meta
- Tag rangkaian karakter meta
- Tag area pandang meta
- Tag meta bahasa
- Beri peringkat meta tag
- Buka tag meta Grafik dan kartu Twitter
- Tag kata kunci meta
Judul Meta
Tag judul meta memberi tahu mesin pencari, seperti Google, Yahoo, dan Bing, tentang judul yang dapat diklik yang ingin Anda tampilkan di halaman hasil mesin pencari.
Tag judul meta bertindak sebagai judul dokumen.
Tujuannya adalah untuk menyampaikan topik utama halaman web, dan karena itu, digunakan oleh mesin pencari untuk tujuan peringkat dan sebagai elemen yang dapat diklik dalam cuplikan pencarian – tetapi tidak selalu.
Google biasanya akan menggunakan tag judul sebagai tautan judul dalam cuplikan pencarian tetapi juga dapat menggunakan elemen HTML seperti tag header atau teks jangkar internal.
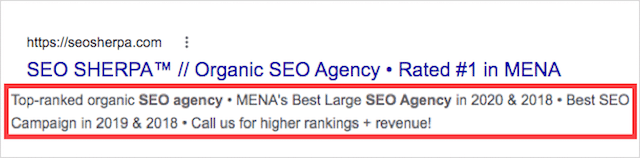
Berikut tampilan tag judul saat ditampilkan di halaman hasil mesin telusur:

Mengapa Judul Meta Penting untuk SEO?
Ketika datang ke algoritma mesin pencari, kita tahu sangat sedikit hal dengan kepastian mutlak, tetapi judul meta sebagai faktor peringkat adalah salah satunya.
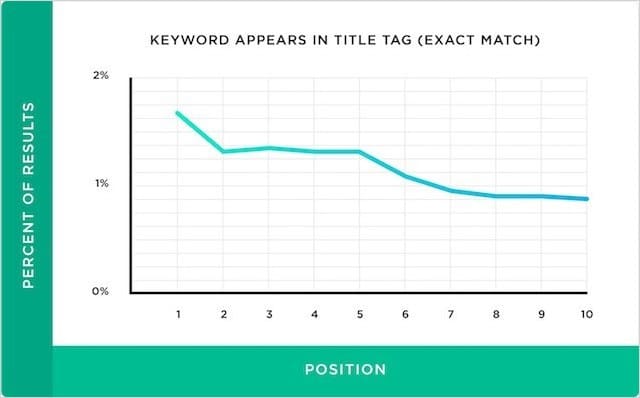
Sejumlah penelitian telah mengidentifikasi korelasi yang kuat antara penggunaan kata kunci dalam judul meta dan peringkat tinggi di mesin pencari:

Google juga telah menyatakan bahwa mereka menggunakan judul meta untuk memahami konteks halaman.
Hal yang sama dapat dikatakan tentang pengguna:
Judul sangat penting untuk memberi pengguna wawasan cepat tentang konten hasil dan mengapa itu relevan dengan kueri mereka. Ini sering kali merupakan informasi utama yang digunakan untuk memutuskan hasil mana yang akan diklik, jadi penting untuk menggunakan judul berkualitas tinggi di halaman web Anda.
Panduan SEO Lanjutan Google
Singkatnya, judul meta memengaruhi posisi peringkat Anda di halaman hasil mesin pencari dan jumlah klik yang akan Anda terima dari pencarian organik.
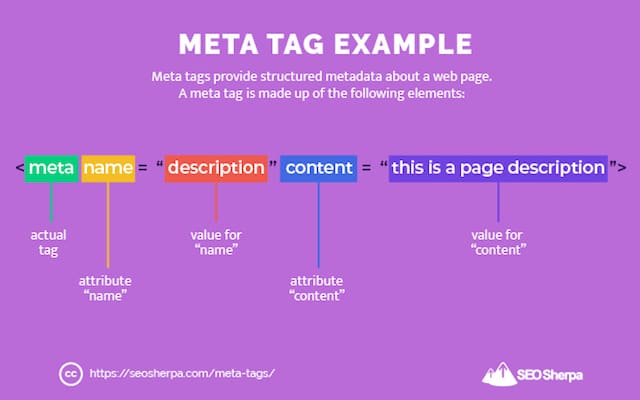
Contoh Judul Meta
Judul meta terdiri dari tag pembuka <title> dan penutup </title> dengan teks judul di antaranya.
<title>This is the Title of the Page</title>Tetapi sebelum kita melangkah lebih jauh dengan judul meta, saya mendapat pengakuan:
Dari sudut pandang HTML, tag judul sebenarnya bukan tag meta.
Jika itu adalah tag meta, sintaks kodenya adalah sebagai berikut:
<meta name="judul" konten=" Ini adalah Judul Halaman”>
Sebagai gantinya, teks tag judul hanya diapit di antara tag "judul" pembuka dan penutup, seperti:

Konon, elemen judul banyak dibicarakan oleh SEO tentang tag meta, jadi tidak ada salahnya untuk tidak membahasnya di sini.
Tips Judul Meta, Trik, dan Praktik Terbaik
Tag judul bisa dibilang sebagai "tag meta" yang paling berpengaruh karena berdampak pada mesin pencari dan pengguna.
Ini adalah kesempatan pertama Anda untuk menarik perhatian pencari dan, jika digunakan secara efektif, dapat membantu Anda mendapatkan peringkat lebih tinggi dan memenangkan lebih banyak klik.
Berikut adalah rekomendasi teratas saya untuk membuat judul meta yang layak-klik (dan layak-peringkat):
- Tulis tag judul unik untuk setiap halaman web
- Gunakan tag judul Anda untuk menjelaskan konten halaman kepada pengguna dan bot pencarian
- Bertujuan untuk panjang tag judul 35-55 karakter
- Sertakan kata kunci target Anda tetapi hindari isian kata kunci
- Tempatkan kata kunci utama Anda di bagian depan tag judul Anda jika memungkinkan
- Pastikan tag judul Anda cocok dengan maksud pencarian
- Kapitalkan huruf pertama setiap kata dan kata penuh ganjil untuk penekanan
- Minimalkan stopword seperti a, and, but, so, or, etc.
- Sertakan nama merek Anda jika masuk akal
Bacaan tambahan : Panduan Definitif untuk Judul Meta untuk SEO
Cara Menambahkan Tag Judul ke Halaman Anda
Jika situs web Anda di-hardcode, Anda harus menambahkan kode ke bagian kepala halaman Anda.
Dengan kata lain, tempatkan tag judul Anda di antara tag pembuka <head> dan penutup </head> seperti berikut:

Di sisi lain, jika situs web Anda menggunakan sistem manajemen konten – dan ini bukan dari tahun 1990-an – Anda akan memiliki kemampuan untuk memperbarui judul halaman dari dalam editor situs web Anda.
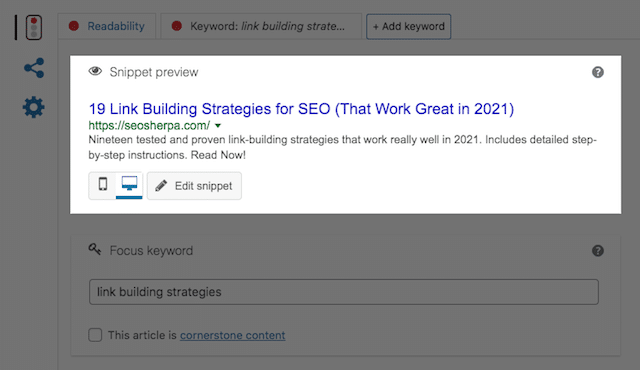
Untuk WordPress, saya sarankan Anda menginstal Plugin Yoast.
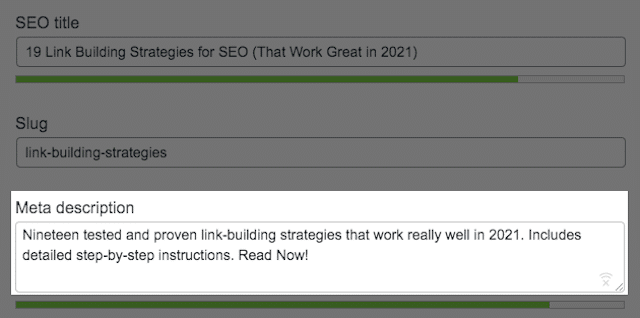
Yoast memberikan tip dan petunjuk untuk mengoptimalkan judul halaman Anda dan menyertakan pratinjau bagaimana judul halaman Anda akan muncul di halaman hasil mesin pencari:

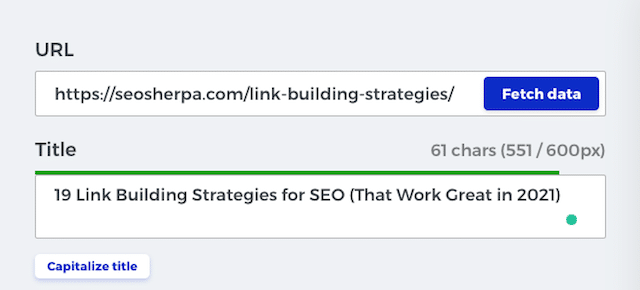
Setelah Anda mempublikasikan tag judul Anda, saya sarankan Anda mengambil data tag menggunakan alat seperti Mangools SERP Simulator.

Ini memungkinkan Anda untuk memeriksa judul halaman Anda dapat dibaca dan ditampilkan dengan benar.
Deskripsi meta
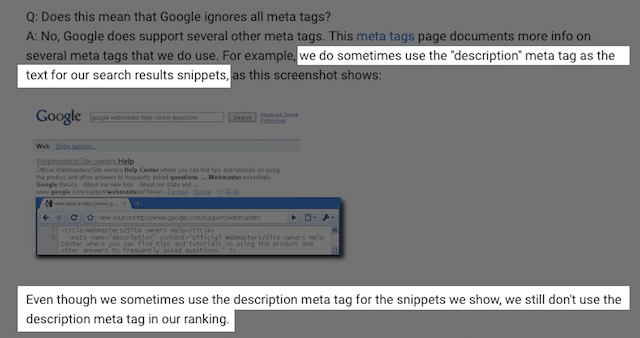
Sederhananya, tag deskripsi meta merangkum konten halaman.
Mesin pencari sering menggunakannya sebagai cuplikan di halaman hasil mesin pencari.

Deskripsi meta akan ditampilkan di bawah tautan judul dan URL tayangan dalam cuplikan penelusuran standar jika diterapkan oleh mesin telusur.
Mengapa Deskripsi Meta Penting untuk SEO?
Mari kita perjelas satu hal:
Tag deskripsi meta bukan merupakan faktor peringkat langsung.
Apa yang Anda masukkan ke dalam deskripsi meta Anda tidak akan membantu Anda secara ajaib muncul lebih tinggi di halaman hasil mesin pencari.

Jadi mengapa mereka penting?
Karena, bersama dengan tag judul meta Anda, deskripsi meta adalah hal pertama yang akan dilihat pengguna saat memindai hasil pencarian.
Yang berarti:
Apa yang terkandung dalam tag deskripsi meta Anda dapat berdampak besar pada apakah pengguna mengklik halaman web Anda – atau tidak.
Deskripsi meta yang ditulis dengan baik sangat penting jika Anda ingin memenangkan lebih banyak lalu lintas organik (siapa yang tidak?).
Contoh Deskripsi Meta
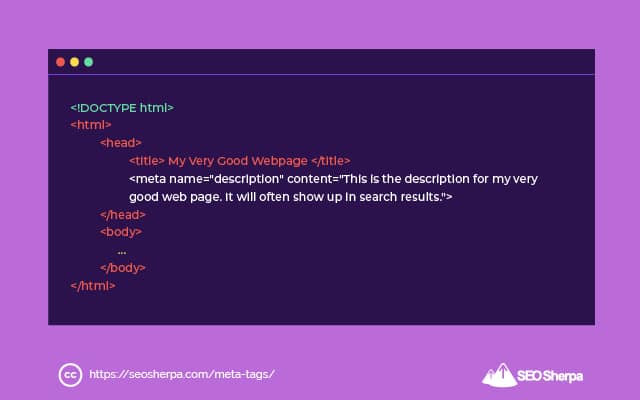
Inilah yang tampak seperti deskripsi meta dalam kode HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Seperti tag meta lainnya, deskripsi meta ditempatkan di antara tag <head> di bagian header halaman.
Kiat, Trik, dan Praktik Terbaik Deskripsi Meta
Seperti yang telah kami bahas, peran deskripsi meta adalah untuk melihat pratinjau kepada pengguna apa yang dapat mereka harapkan dari halaman Anda.
Anggap saja sebagai salinan iklan yang menentukan apakah pengguna mengklik halaman web Anda atau hasil yang bersaing.
Berikut adalah tujuh tip untuk mendapatkan hasil maksimal dari deskripsi meta Anda:
- Tulis deskripsi meta unik untuk halaman terpenting Anda
- Ringkas fitur terpenting konten Anda
- Cocokkan maksud pencarian kata kunci utama Anda
- Gabungkan kata kunci utama dan terkait Anda jika relevan
- Simpan deskripsi meta Anda di bawah 158 karakter
- Tempatkan informasi terpenting Anda dalam 120 karakter pertama
- Gunakan suara aktif, angka, dan CTA untuk meningkatkan CTR
Bacaan tambahan : Cara Menulis Meta Description Sempurna (Langkah-demi-Langkah)
Cara Menambahkan Tag Deskripsi Meta ke Halaman Anda
Jika Anda tidak memiliki sistem manajemen konten, Anda harus memperbarui HTML.
Dengan menggunakan editor kode, tambahkan tag meta deskripsi Anda di antara tag <head> kode Anda.

Di sisi lain, jika Anda menggunakan WordPress seperti saya, Anda dapat melakukannya dengan mudah di Yoast.

CMS lain seperti Shopify, Magento, atau Wix memiliki fungsi yang bekerja dengan cara yang sama.
Setelah Anda memublikasikan deskripsi meta Anda, ambil data tag menggunakan Mangools SERP Simulator untuk memeriksa aksesibilitasnya oleh mesin telusur.
Tag Meta Robot
Tag meta robots adalah tag meta untuk robots.
Dengan kata lain, ini memberikan data kepada robot tentang cara menangani halaman.
Secara default, bot pencarian akan mengindeks semua halaman Anda yang dapat dirayapi. Tag meta robots memungkinkan Anda untuk mengatur instruksi khusus seperti tidak mengindeks URL ini atau merayapi tautan di halaman ini.
Berikut adalah arahan utama yang dapat Anda definisikan:
- Index : Ini memberitahu bot pencarian untuk mengindeks halaman. Jika halaman diindeks, itu akan muncul di hasil mesin pencari. Jika Anda tidak menginstruksikan bot pencarian untuk tidak mengindeks halaman web, itu akan tetap diindeks (dengan asumsi itu dapat dirayapi).
- Noindex : Ini mengatakan untuk mencari bot “jangan tambahkan halaman web ini ke indeks Anda” yang berarti halaman tersebut tidak akan muncul di mesin pencari.
- Ikuti : Ini menginstruksikan bot pencarian untuk mengikuti tautan di halaman web Anda, dan Anda juga menjamin sumber daya yang Anda tautkan. Ini juga merupakan default jika Anda tidak menambahkan instruksi apa pun ke kode sumber Anda.
- Nofollow : Ini memberi tahu bot pencarian untuk tidak merayapi tautan pada halaman dan bahwa Anda tidak mendukung sumber daya yang Anda tautkan.
Ini bukan satu-satunya arahan yang dapat Anda definisikan di robot meta Anda:
Ada juga noarchive , nosnippet , noimageindex, dan notranslate, tetapi karena menerapkan parameter ini kurang bermanfaat, kami tidak akan membahasnya dalam panduan ini.
Sidenote - Google melihat tag "nofollow" sebagai petunjuk (berlawanan dengan arahan). Ini berarti bahwa Google masih dapat merayapi tautan "nofollow" dan mungkin menggunakan informasi yang terkandung dalam tautan tersebut dalam algoritme peringkatnya. Yang mengatakan, Google masih akan menganggap bahwa Anda tidak mendukung halaman yang Anda tautkan.
Mengapa Tag Meta Robot Penting untuk SEO?
Penggunaan utama dari tag meta robots adalah untuk mencegah halaman muncul di hasil pencarian.
Ada banyak contoh ketika Anda mungkin ingin memblokir mesin pencari agar tidak mengindeks halaman tertentu:
- Halaman konten tipis dengan sedikit atau tanpa nilai untuk mencari pengguna
- Admin pribadi dan halaman terima kasih
- Halaman arahan bayar per klik
- Konten duplikat
- Halaman pengujian, atau halaman di lingkungan pementasan situs web Anda
Menghapus halaman seperti ini menggunakan tag meta robot "nofollow" tidak hanya akan mencegah pengguna menemukannya di hasil pencarian tetapi juga akan memastikan hanya halaman berkualitas tinggi dengan konten unik yang diindeks oleh mesin pencari - ini memiliki manfaat peringkat positif untuk situs web Anda.
Contoh Robot Meta
Struktur tag meta robots terlihat seperti ini:

Contoh robot meta ini menginstruksikan bot pencarian untuk mengindeks halaman dan mengikuti semua tautan yang ada di halaman.
Ada empat cara Anda dapat menggabungkan arahan tag meta robot utama:
Meta Robots: Indeks dan Ikuti Tag:
<meta name=”robots” content="index, follow">Meta Robots: Noindex dan Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: Indeks dan Tag Nofollow:
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex dan Tag Ikuti:
<meta name=”robots” content="noindex, follow">
Kiat, Trik, dan Praktik Terbaik Meta Robot
Tip meta tag robot nomor satu saya adalah ini:
Pastikan Anda memiliki tag robot meta yang benar untuk setiap halaman.
Sungguh gila berapa banyak lalu lintas yang bisa hilang karena tag meta robot "noindex" yang salah ditambahkan ke halaman penting. Untuk meminimalkan potensi kesalahan:
- Jangan gunakan indeks dan ikuti tag meta robots – itu tidak perlu
- Gunakan tag robot meta hanya jika Anda ingin membatasi cara Google merayapi laman
- Jangan blokir halaman dengan tag meta robots di robots.txt. Gunakan robot meta sebagai gantinya
Bacaan Tambahan : Robots Meta Directive – Moz
Cara Menambahkan Tag Meta Robot ke Halaman Anda
Jika Anda memiliki situs web berkode khusus, tempatkan kode robot meta yang sesuai di bagian kepala situs web.
(Saya telah menyertakan empat arahan utama di atas)
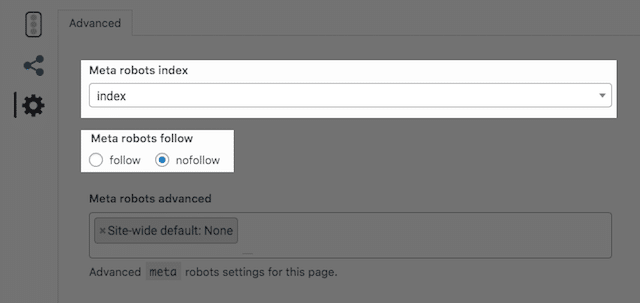
Di sisi lain, jika Anda menggunakan WordPress dan Yoast, Anda dapat memilih preferensi Anda di Pengaturan lanjutan di halaman atau editor posting Anda:

Tag Penyegaran Meta
Tag meta refresh adalah cara menginstruksikan browser web untuk me-refresh halaman setelah jangka waktu tertentu secara otomatis.
Misalnya, tag penyegaran meta ini menginstruksikan browser untuk menyegarkan halaman saat ini setelah 5 detik:

Tag penyegaran meta dapat berguna jika Anda menampilkan konten yang terus berubah di halaman Anda – seperti skor olahraga langsung – tetapi secara umum, itu harus dihindari.
Alasan untuk menghindari tag penyegaran meta adalah penggunaan kedua dan yang lebih umum:
Memberitahu browser web untuk mengarahkan pengguna ke URL yang berbeda setelah jangka waktu tertentu.
Sintaks untuk ini hampir sama dengan memuat ulang halaman saat ini, tetapi dengan URL baru untuk memuat dinyatakan setelah titik koma, seperti:

Masalah dengan pengalihan meta refresh adalah mereka telah digunakan oleh spammer untuk menipu mesin pencari.
Pendeknya:
Spammer akan memberi peringkat satu halaman di mesin pencari, tetapi ketika pengguna mendarat di halaman itu, arahkan mereka ke tempat lain melalui pengalihan meta-refresh.
Jenis halaman ini dikenal sebagai halaman doorway, dan dapat menyebabkan hukuman spam dan penghapusan situs Anda dari mesin telusur.
Mengapa Meta Refresh Tag Penting untuk SEO?
Meta refresh dan tag redirect meta-refresh penting untuk SEO dalam konteks bahwa Anda tidak boleh menggunakannya.
Dari perspektif SEO, JAUH lebih baik menggunakan pengalihan 301 untuk mengarahkan pengguna ke halaman lain, dibandingkan dengan pengalihan meta refresh HTML.
Pertama, browser memproses pengalihan 301 jauh lebih cepat, yang berarti halaman target akan dimuat lebih cepat, yang lebih baik untuk pengalaman pengguna.
Kedua, mesin pencari meneruskan semua jus tautan ke halaman target melalui pengalihan 301. Mereka tidak lulus banyak (jika ada) melalui pengalihan meta-refresh.
Jadi, kecuali jika secara khusus diperlukan di halaman Anda, disarankan untuk menggunakan pengalihan 301 yang ramah mesin pencari.
Contoh Tag Penyegaran Meta
Kode untuk tag penyegaran meta terlihat seperti ini:
<meta http-equiv="refresh" content="10">Contoh di atas akan menyegarkan halaman yang sama setelah 10 detik.
Kode untuk tag pengalihan meta-refresh terlihat seperti berikut:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Contoh ini akan mengarahkan pengguna ke URL baru setelah 20 detik.
Kiat, Trik, dan Praktik Terbaik Meta Refresh
Inilah cara Anda harus (dan tidak boleh) menggunakan tag penyegaran meta:
- Tidak apa-apa menggunakan tag penyegaran meta jika Anda perlu menyegarkan konten di halaman yang sama
- Hindari tag pengalihan meta-refresh yang mengarahkan pengguna ke URL baru setelah interval waktu tertentu
- Jika Anda perlu mengarahkan pengguna ke URL baru, gunakan pengalihan 301 sebagai gantinya
Cara Menambahkan Tag Meta Refresh ke Halaman Anda
Setelah memperbarui atribut konten untuk menentukan waktu tunda dalam detik dan atribut URL untuk menentukan URL pengalihan;
Cukup tempel kode meta tag ke bagian kepala halaman Anda.

Dan voila, Anda selesai.
Tag Meta Charset
Tag meta charset mendefinisikan pengkodean karakter untuk halaman web.
Sederhananya, meta charset memberi tahu browser web bagaimana teks di halaman web Anda harus ditampilkan untuk pengguna.
Ada banyak sekali rangkaian karakter yang berbeda, tetapi dua yang paling umum di web adalah:
- UTF‑8 — Pengkodean karakter untuk Unicode
- ISO-8859-1 — Pengkodean karakter untuk abjad Latin
Dari keduanya, Unicode adalah kumpulan karakter yang paling umum diadopsi karena kemampuannya untuk menerjemahkan kode dan angka dengan mudah.

Ini juga set karakter yang direkomendasikan Google.
Mengapa Tag Meta Charset Penting untuk SEO?
Mereka memastikan teks pada halaman Anda ditampilkan dengan benar.
Hadapi saja jika pembaca Anda melihat karakter yang rusak dalam teks Anda, itu tidak baik untuk pengalaman pengguna dan citra merek. Tidak hanya itu – SEO Anda juga terpengaruh.
Pertama, pengkodean karakter yang buruk dapat menyebabkan:
- Peningkatan rasio pentalan
- Penurunan waktu tinggal
Kedua, jika halaman Anda terlihat rusak, situs web lain cenderung tidak menautkan ke Anda.
Semua hasil ini akan membahayakan kinerja SEO.

Tapi mari kita jujur:
Kecuali jika halaman Anda benar-benar kacau karena masalah meta charset, dampaknya akan diabaikan.
Contoh Tag Meta Charset
Kode untuk tag meta charset terlihat seperti ini:
<meta charset="UTF-8">Jika Anda memilih rangkaian karakter yang berbeda, cukup ganti nama di dalam tanda ucapan, dan Anda siap melakukannya.
Kiat, Trik, dan Praktik Terbaik Meta Charset
Ketika datang ke meta charset, hanya ada tiga hal yang perlu diingat:
- Pastikan untuk menggunakan tag meta charset di setiap halaman web
- Pilih UTF‑8 jika memungkinkan (itulah yang direkomendasikan Google)
- Gunakan sintaks yang benar untuk versi HTML Anda
Kode yang saya bagikan di atas adalah kode yang tepat untuk digunakan jika situs Anda menggunakan HTML5.
Di sisi lain, jika Anda menggunakan HTML4 atau lebih rendah, gunakan yang ini sebagai gantinya:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Tidak yakin versi HTML apa yang digunakan situs Anda?
Lihat kode sumber situs web Anda, dan jika Anda melihat <!doctype HTML> maka Anda menggunakan HTML5:

Cara Menambahkan Tag Meta Charset ke Halaman Anda
Anda hanya perlu melakukan ini jika situs web Anda adalah HTML berkode khusus.
Semua CMS umum seperti WordPress, Shopify, Wix, dan Magento akan menyertakan tag meta charset untuk Anda.
Saat Anda tidak menggunakan CMS, tempel kode yang sesuai ke bagian <head> halaman Anda.

Jika teks Anda ditampilkan dengan benar, tidak ada lagi yang perlu Anda lakukan.
Tag Area Pandang Meta
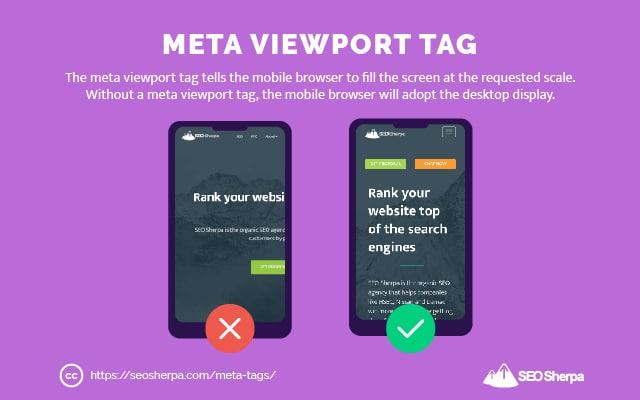
Sederhananya, tag meta viewport menetapkan area halaman yang terlihat.
Ini digunakan untuk menentukan bagaimana browser web akan menampilkan halaman pada ukuran layar yang berbeda seperti desktop, tablet, atau seluler. Pada dasarnya, seberapa besar browser harus memperbesar halaman untuk perangkat yang berbeda.
Tanpa tag meta viewport, situs web Anda akan terlihat sama di seluler seperti di desktop, hanya JAUH lebih kecil.

Dan itu UI yang mengerikan.
Mengapa Tag Meta Viewport Penting untuk SEO?
Kehadiran tag meta viewport memberi tahu Google bahwa halaman Anda ramah seluler.
Tentu, ini bukan satu-satunya hal yang berkontribusi pada keramahan seluler (desain responsif seluler dan elemen yang dapat diklik dengan spasi yang baik adalah yang lainnya). Namun, tag meta viewport sangat membantu dalam membuat situs web menjadi lebih baik bagi pengguna seluler.
Ini sangat penting untuk SEO karena, sejak 2015, keramahan seluler telah menjadi faktor peringkat inti.
Singkatnya, halaman dengan pengalaman pengguna seluler yang baik memiliki peringkat lebih tinggi di hasil pencarian Google – dan halaman dengan pengalaman pengguna seluler yang buruk memiliki peringkat lebih rendah.
Tapi jelas, itu bukan satu-satunya alasan untuk memiliki tag meta viewport:
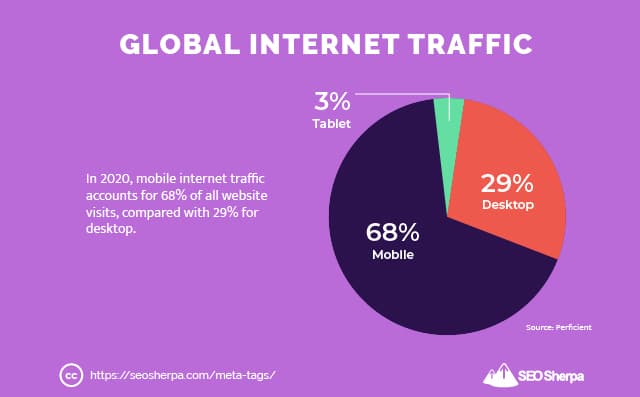
Sekitar 68% dari semua lalu lintas internet adalah seluler, dibandingkan hanya 29% untuk desktop:

Bayangkan jika hampir 70% pengunjung yang menemukan situs Anda mendarat di situs web yang tidak sesuai dengan layar mereka.
Kebanyakan orang akan menekan tombol kembali karena halaman akan sulit untuk digulir dan dibaca.
Anda tidak hanya akan kehilangan banyak pengunjung, tetapi Google akan menentukan bahwa halaman Anda tidak dapat diterima dan mendorong Anda ke bawah hasil mesin pencari (mengakibatkan hilangnya kunjungan yang lebih besar).
Singkatnya, area pandang meta sangat penting untuk peringkat yang lebih tinggi dan pengalaman pengguna yang lebih baik.
Contoh Tag Area Pandang Meta
Ini adalah kode untuk tag meta viewport yang akan ditempatkan di bagian <head> halaman Anda:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Contoh ini menandakan bahwa layar ditampilkan untuk lebar penuh perangkat dan pada zoom 100%.
Jika Anda ingin memperbesar layar hingga 80%, maka Anda akan mengatur "skala awal" ke 0,8.
Yang mengatakan, skala awal yang paling umum adalah 1.0, dan saya sarankan Anda mulai dari sana.
Kiat, Trik, dan Praktik Terbaik Meta Viewport
Saran terbaik dalam hal tag meta viewport?
- Pastikan satu ada di SETIAP halaman
- Mulailah dengan "skala awal = 1,0" dan sesuaikan hanya jika Anda perlu

Itu cukup banyak yang perlu Anda ketahui.
Tetapi jika Anda ingin menyelam lebih dalam ke tag meta viewport, berikut adalah beberapa sumber daya yang disarankan:
Bacaan Tambahan : Panduan HTML Meta Viewport – SEOptimer
Cara Menambahkan Tag Meta Viewport ke Halaman Anda
Jika Anda menggunakan tema responsif seluler, "harus" ini diperhatikan.
Untuk memeriksa, buka halaman web mana saja dan lihat sumbernya.
Pencarian "CTRL + F" cepat untuk viewport, dan Anda dapat melihat apakah itu ada di sana.

Di sisi lain, jika Anda mengkodekan halaman Anda secara khusus, seperti semua tag meta lainnya, Anda harus menambahkan kode tag meta viewport ke bagian kepala HTML:

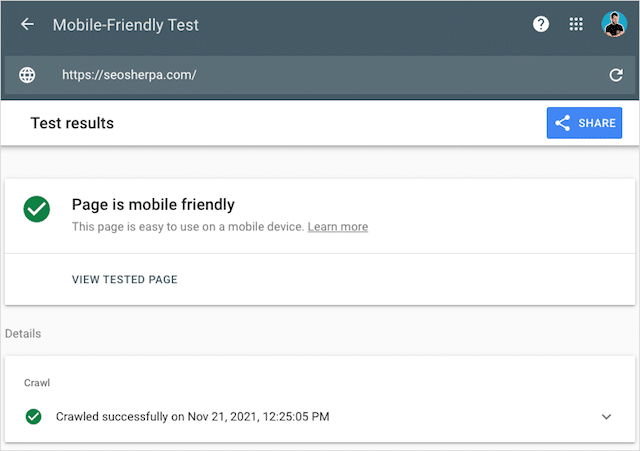
Setelah Anda menambahkan tag meta ke halaman Anda, saya sangat menyarankan Anda memeriksa untuk melihat apakah halaman Anda mobile-friendly.
Tes ramah seluler Google akan menyoroti masalah apa pun dengan tag meta viewport Anda – atau jika Anda memiliki masalah keramahan seluler lainnya.
Di sisi lain, jika semuanya diatur dengan benar, Google akan melaporkan halaman Anda sebagai "ramah seluler".

Dengan itu, mari kita bahas tag meta berikutnya dan bagaimana itu digunakan untuk optimasi mesin pencari.
Tag Bahasa Meta
Seperti namanya, tag meta bahasa menentukan bahasa konten halaman.
Ini digunakan oleh mesin pencari seperti Bing dan Baidu, untuk membantu mengetahui bahasa apa halaman itu ditulis.
Tag meta-bahasa terlihat seperti ini:

Anda akan melihat pada contoh di atas, bahwa atribut konten adalah tempat Anda menetapkan bahasa konten.
Sebagai contoh:
- Bahasa Inggris adalah "en"
- Prancis adalah "fr"
- Spanyol adalah "es"
- bahasa arab adalah “ar”
Ada kode bahasa untuk semua bahasa yang dikenali. Cukup pilih kode bahasa ISO 639 konten Anda dari daftar ini dan tambahkan ke kode tag meta Anda.
Mengapa Tag Bahasa Meta Penting untuk SEO?
Sejauh menyangkut Google, mereka tidak.
Google telah menyatakan bahwa mereka mengabaikan tag bahasa meta dan menggunakan tag hreflang sebagai gantinya.
Jadi jika itu masalahnya, bisakah Anda menghilangkan meta-bahasa sepenuhnya?
Tidak jika Anda peduli tentang peringkat di mesin pencari lainnya.
Meskipun Google tidak mengamati tag bahasa meta, Bing melakukannya, dan begitu pula Baidu.
Faktanya, Bing menggunakan tag bahasa meta alih-alih hreflang.
Artinya, untuk mesin pencari Bing, Anda menggunakan tag bahasa meta untuk menentukan bahasa DAN lokasi yang ditargetkan halaman web Anda.
Contohnya:
- de-at : Konten berbahasa Jerman yang menargetkan Austria
- ar-ae: bahasa Arab yang menargetkan Uni Emirat Arab
- en-us : Bahasa Inggris menargetkan Amerika Serikat
- es-es : Bahasa Spanyol yang menargetkan Spanyol
Pengaturan ini sangat penting untuk situs web internasional. Ini mengajarkan Bing halaman mana yang akan ditayangkan berdasarkan bahasa dan lokasi pengguna.
Contoh Tag Bahasa Meta
Seperti yang telah saya tunjukkan, tag meta-bahasa mendefinisikan bahasa halaman (dan lokasi) penargetan melalui atribut "konten" dalam kode tag meta.
<meta http-equiv="content-language” content=”en-us”>Anda cukup menyalin kode di atas dan mengganti "en-us" dengan bahasa dan negara yang ditargetkan untuk halaman Anda.
Pastikan untuk menyatakan bahasa terlebih dahulu, diikuti oleh negara dengan tanda hubung (-) di antaranya.
Gunakan kode ISO 639 yang sesuai untuk bahasa dan kode ISO 3166 untuk negara.
Kiat, Trik, dan Praktik Terbaik Bahasa Meta
Berikut adalah praktik terbaik yang harus Anda amati untuk tag bahasa meta:
- Tambahkan tag bahasa meta ke setiap halaman
- Gunakan kode ISO 639 yang benar untuk bahasa konten Anda
- Jika halaman Anda menargetkan negara bagian tertentu yang mengikuti tanda hubung (misalnya, "en-us") menggunakan kode negara ISO 3166
Bacaan Tambahan : Praktik Terbaik untuk Deklarasi Bahasa – Woorank
Cara Menambahkan Tag Bahasa Meta ke Halaman Anda
Sama seperti tag meta lainnya, tambahkan tag bahasa meta di bagian kepala halaman Anda.
Itu berarti menempatkan kode di antara tag pembuka <head> dan penutup </head> seperti ini:

Sangat penting untuk hanya menggunakan satu tag bahasa meta per halaman.
Jika Anda memiliki dua atau lebih, itu akan membingungkan Bing dan Baidu.
Untuk memastikan Anda hanya memiliki satu tag (dan menargetkan bahasa dan negara yang tepat) lakukan pencarian “Ctrl+F” di kode sumber Anda.
Jika semuanya berjalan sebagaimana mestinya, Anda dapat mulai mengerjakan tag meta berikutnya.
Tapi, hanya jika konten Anda bersifat cabul
Peringkat Meta Tag
Jika konten Anda dicadangkan untuk usia di atas 18 tahun, Anda harus menambahkan tag meta peringkat dewasa ke halaman web Anda.
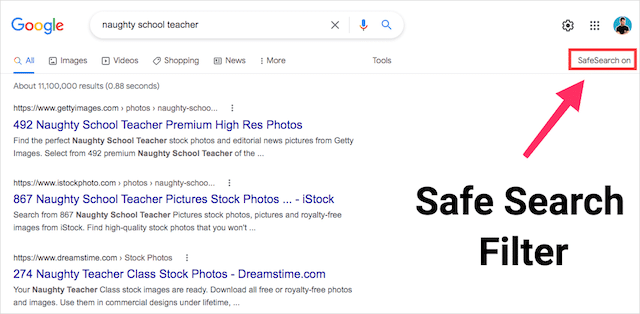
Meta-tag ini menyarankan kepada mesin telusur bahwa konten Anda tidak ramah anak, dan akibatnya, menghapus laman Anda dari hasil penelusuran jika TelusurAman dipilih:

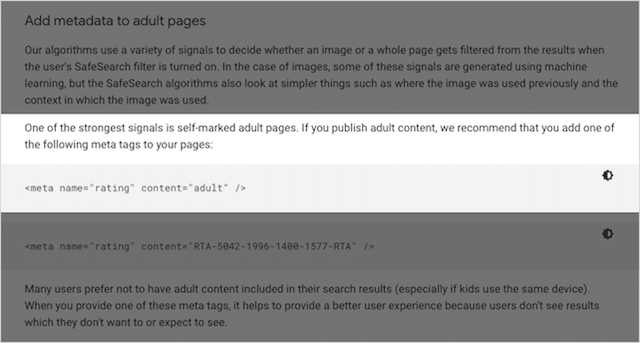
Meskipun Google cukup bagus dalam mengidentifikasi konten dewasa, memasukkan tag meta peringkat dewasa adalah lapisan keamanan tambahan.
Seperti yang dinyatakan Google, tag meta adalah salah satu sinyal terkuat yang mereka lihat saat menentukan kesesuaian usia suatu halaman.

Tapi bukan hanya "dewasa" yang bisa dijadikan rating. Nilai lain yang dapat Anda masukkan dalam tag peringkat meliputi:
- umum
- dewasa
- terbatas
- 14 tahun
- aman untuk anak-anak
Cukup masukkan peringkat yang relevan dalam nilai konten di antara tanda ucapan.
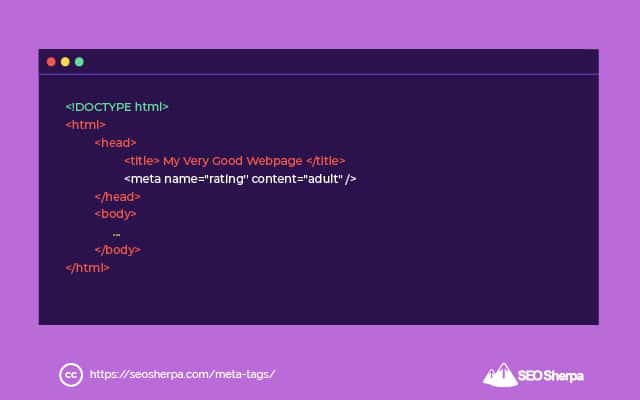
Berikut tampilan kode dengan rating dewasa yang dipilih:

Mengapa Meta Rating Tag Penting untuk SEO?
Mereka tidak.
Dengan memilih "aman untuk anak-anak" sebagai peringkat Anda, Anda tidak akan secara ajaib memberi peringkat lebih baik untuk anak berusia sepuluh tahun.
Tapi, jika Anda mempublikasikan konten yang tidak boleh ditemukan oleh anak-anak, meta tag peringkat dewasa cukup berguna.
(Ini akan menyaring konten Anda dari pencarian aman)
Contoh Tag Peringkat Meta
Berikut kode meta tag peringkat dewasa:
<meta name="rating" content="adult" />Jika Anda ingin menggunakan peringkat alternatif, cukup tukar "dewasa" dengan nilai yang Anda pilih dari daftar di atas.
Yang mengatakan, satu-satunya nilai yang berguna adalah "dewasa."
Kiat, Trik, dan Praktik Terbaik Meta Rating
- Masukkan tag peringkat dewasa pada laman dengan konten berperingkat x untuk memfilternya dari TelusurAman
- Abaikan semua nilai tag peringkat lainnya. Mereka tidak memiliki aplikasi praktis untuk SEO
Bagaimana Menambahkan Meta Tag Peringkat ke Halaman Anda
Kamu tahu latihannya.
Cukup tempatkan kode di bagian kepala halaman web Anda.
Setelah Anda menambahkannya, HTML bagian kepala Anda akan terlihat seperti ini:

Dengan itu, ke kode meta tag kesembilan.
Buka Grafik dan Meta Tag Kartu Twitter
Anda mungkin bertanya-tanya mengapa tag meta Facebook Open Graph dan Twitter Card muncul di daftar ini.
Mereka untuk media sosial, kan?
Itu benar.
Tapi mereka juga bermanfaat untuk SEO.
Lebih lanjut tentang itu nanti.
Mari kita bahas dulu apa yang dilakukan tag meta ini.
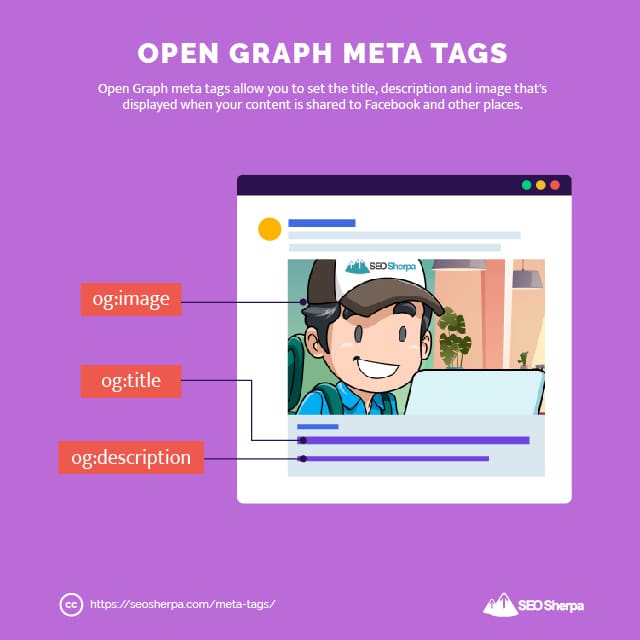
Secara sederhana, tag Facebook Open Graph dan Twitter Card membantu mengontrol tampilan konten Anda di situs media sosial.
Mereka meningkatkan visibilitas konten Anda dan membantu menghasilkan lebih banyak lalu lintas situs web dengan membuat pembaruan Anda lebih menarik .
Pada gilirannya, menarik lebih banyak penayangan, jangkauan, dan pembagian sosial.
Anda menggunakan tag meta media sosial ini untuk mengontrol dengan tepat apa yang ditampilkan, termasuk:
- Judul
- deskripsi
- Foto

Dengan judul, gambar, dan deskripsi yang menarik, Anda dapat meningkatkan interaksi secara besar-besaran.
Mengapa Open Graph dan Twitter Card Tag Penting untuk SEO?
Mereka membantu memperkuat konten Anda.
“Tapi tunggu, saya pikir sinyal sosial bukan faktor peringkat SEO?”
Anda benar, tapi tetap saja:
Semakin banyak bola mata yang Anda dapatkan di konten Anda, semakin besar audiens potensial untuk tautan balik.
Dan, dengan lebih banyak bukti sosial dari berbagi dan komentar, semakin tinggi kemungkinan audiens akan menautkan ke konten Anda.
Seperti yang saya yakin Anda ketahui, tautan adalah sinyal peringkat yang sangat penting .
Jadi secara ringkas, tag meta Open Graph dan Twitter Card tidak memiliki manfaat SEO langsung tetapi dapat membantu SEO organik Anda secara tidak langsung .
Contoh Tag Meta Grafik dan Kartu Twitter Terbuka
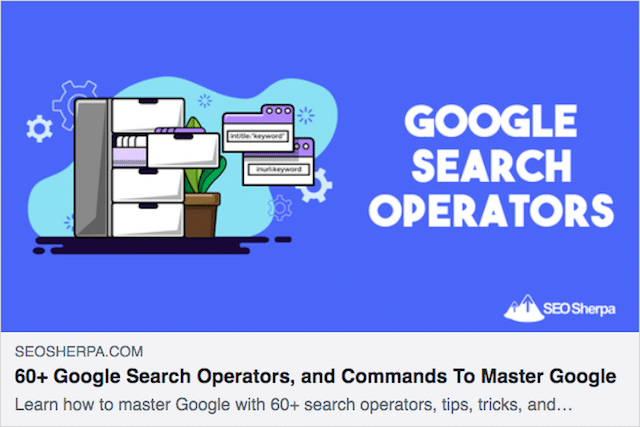
Berikut adalah contoh tag meta grafik terbuka dari posting kami tentang operator pencarian Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Dan, inilah tampilan postingan saat dibagikan di Facebook:

Seperti semua tag meta, tag meta Grafik Terbuka terdapat di dalam bagian <head> halaman web. Mereka didefinisikan oleh og: diikuti dengan nama properti:
- og:judul
- og:deskripsi
- og:gambar
Di sisi lain, ini adalah contoh tag meta kartu Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Atribut kartu Twitter utama yang harus disetel adalah:
- twitter: judul
- twitter: gambar
- twitter: pencipta
Setelah Anda menambahkan grafik terbuka dan tag meta kartu Twitter ke halaman Anda, Anda dapat menggunakan debugger Facebook dan validator kartu Twitter untuk memeriksa apakah keduanya berfungsi dengan benar.
Tips, Trik, dan Praktik Terbaik Meta Tag Grafik dan Kartu Twitter Terbuka
Berikut adalah tip teratas saya untuk grafik terbuka dan tag meta kartu Twitter:
- Sertakan mereka di halaman Anda yang paling layak dibagikan seperti posting blog dan artikel
- Pastikan untuk menentukan gambar, judul, dan deskripsi
- Untuk eksposur maksimum, gunakan gambar 1.200px (w) kali 628px (h)
- Gunakan teks menarik yang layak diklik untuk RKT lebih tinggi dan lebih banyak lalu lintas
Dengan itu, mari kita bahas cara menambahkannya ke situs web Anda.
Cara Menambahkan Grafik Terbuka dan Kartu Twitter ke Halaman Anda
Cara termudah untuk mengelola grafik terbuka dan tag meta kartu Twitter adalah melalui sistem manajemen konten Anda.
Wix, Shopify, dan Squarespace semuanya menyertakan beberapa kemampuan untuk mengatur tag ini, bawaan.
Untuk WordPress, Anda harus menggunakan plugin.
Karena Anda mungkin telah menginstal plugin SEO Yoast, itu adalah opsi termudah.
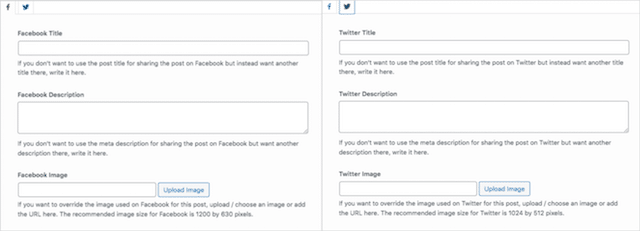
Di dalam editor Yoast untuk halaman atau postingan, Anda akan melihat tab sosial. Dari sana Anda dapat mengatur judul, deskripsi, dan gambar untuk Facebook dan Twitter.

Pilihan lainnya adalah menggunakan plugin berbagi media sosial khusus.
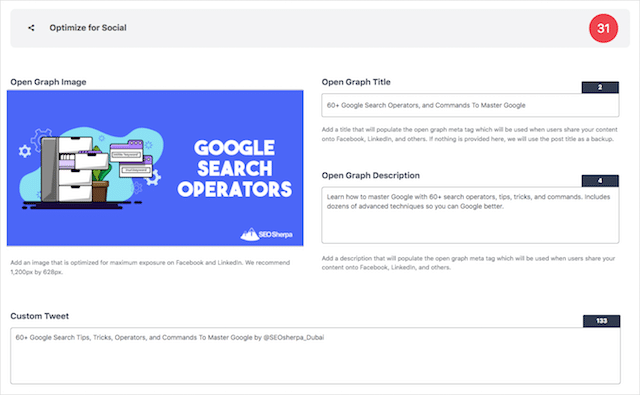
Tombol berbagi sosial yang Anda lihat di posting ini dihasilkan oleh plugin Social Warfare. Selain menawarkan chiclet media sosial, Social Warfare memungkinkan Anda untuk mengatur grafik terbuka dan gambar kartu Twitter, deskripsi, dan judul juga.

Tidak masalah plugin mana yang Anda gunakan, pastikan untuk mengatur tag meta sosial untuk konten terbaik Anda – dan perhatikan share sosial Anda (dan semoga) backlink meledak.
Tag Kata Kunci Meta
Kata kunci meta adalah tag yang dapat Anda terapkan ke halaman untuk menunjukkan kata kunci yang harus diberi peringkat.
Berikut adalah tampilannya sebagai bagian dari kode HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Masalahnya adalah, tag kata kunci meta dieksploitasi oleh spammer di hari-hari awal SEO, dan karena itu, sebagian besar mesin mengabaikan tag kata kunci meta hari ini.
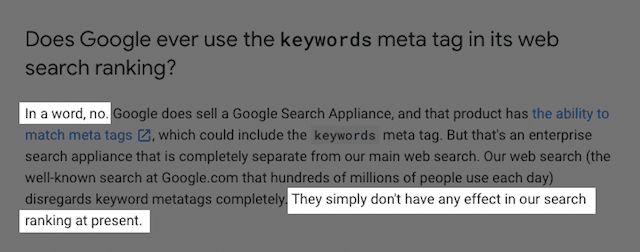
Faktanya, Google belum menggunakan kata kunci meta sebagai bagian dari algoritme peringkatnya selama lebih dari satu dekade.
Kami tahu ini karena, pada tahun 2009, Google menyatakan bahwa mereka tidak menggunakan kata kunci meta selama bertahun-tahun.

Tapi, tetap saja, itu tidak menghentikan sekitar 15% SEO dari menggunakan tag kata kunci meta bahkan hari ini:
Jika kata kunci meta pada dasarnya "mati" sejauh menyangkut Google, mengapa beberapa SEO masih menggunakannya?
Kemungkinan jawabannya adalah:
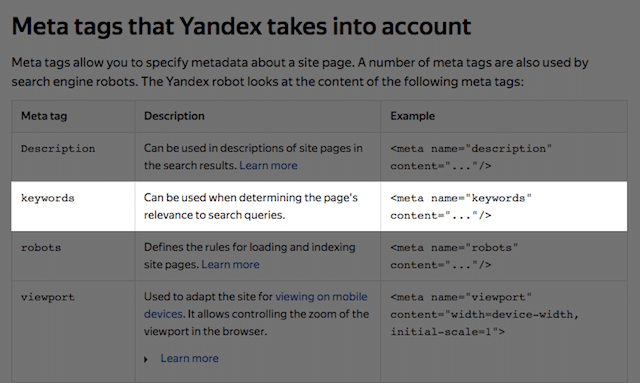
Yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Pikiran Akhir
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
