Meta-Tags: Der endgültige Leitfaden zu Metadaten für SEO (2021)
Veröffentlicht: 2021-11-25 Dies ist der vollständige Leitfaden zu SEO-Meta-Tags für 2021.
Dies ist der vollständige Leitfaden zu SEO-Meta-Tags für 2021.
In diesem Leitfaden erfahren Sie, wie Sie die zehn wichtigsten Meta-Tags für die Suchmaschinenoptimierung verwenden und nicht verwenden.
Ich decke alles ab, von dem, was Meta-Tags (im Klartext) sind, bis zu den am häufigsten übersehenen Meta-Tags für SEO. Plus meine Top-Tipps, Tricks und Best Practices für jedes Tag in dieser ultimativen Meta-Tags-Liste.
Wenn Sie Ihr Ranking verbessern, Ihre CTR erhöhen und letztendlich die Benutzererfahrung Ihrer Website und die Ergebnisse der Suchmaschinenoptimierung verbessern möchten, dann werden Sie diesen Leitfaden lieben.
Steigen wir ein:
Haben Sie Meta-Tag-Probleme? Holen Sie sich ein kostenloses Sofort-Audit , das Ihre größten Metadatenprobleme aufdeckt und Ihnen zeigt, wie Sie sie beheben können.
Was sind Meta-Tags?
Meta-Tags sind eine Art von HTML-Tags, die im Code einer Website zu finden sind.
Lassen Sie uns das aufschlüsseln:
Der Begriff „Meta“ bezieht sich auf Metadaten, eine Reihe von Daten, die Informationen über andere Daten liefern.
Mit anderen Worten, Metadaten sind Daten über Daten .

Im Kontext von SEO liefern Meta-Tags Suchmaschinen wichtige Informationen über eine Webseite, beispielsweise wie sie in den Suchergebnissen angezeigt werden soll – und für welche Keywords.
Aber das ist nicht alles:
Meta-Tags teilen Webbrowsern auch mit, wie sie Besuchern den Inhalt einer Seite anzeigen sollen.
Einfach ausgedrückt beeinflussen Meta-Tags, wie Ihre Inhalte den Benutzern in den Suchergebnissen und auf der tatsächlich angezeigten Seite präsentiert werden.
Während Meta-Tags beeinflussen, wie Inhalte angezeigt werden, sind sie für Benutzer nicht sichtbar, ohne den Quellcode der Seite zu überprüfen.
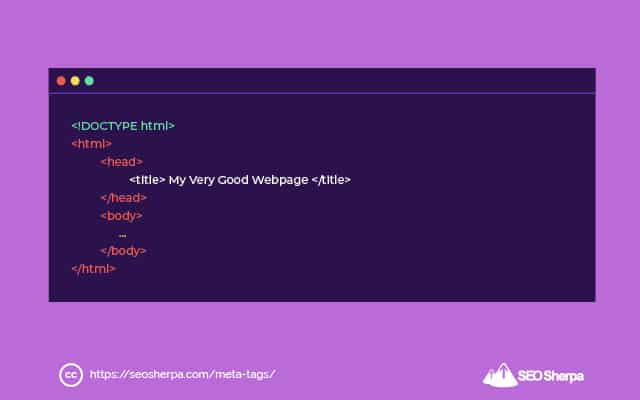
So sehen sie im eigentlichen Code aus:

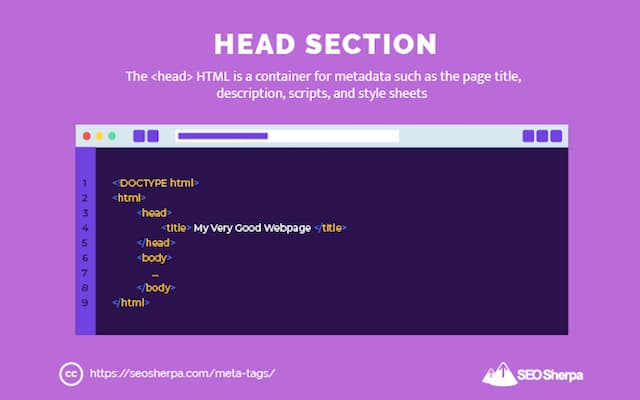
Meta-Tags bilden einen Teil des Head-Bereichs der Webseite.
Der Head-Abschnitt (wie Sie sich vielleicht vorstellen können) wird oben auf einer HTML-Seite platziert.
Der Head-Abschnitt fungiert als Container für Metadaten und wird auf Ihrer Webseite zwischen dem <html> - und dem <body> -Tag platziert. Neben den Meta-Tags, die wir in diesem Leitfaden behandeln werden, ist der Head-Bereich auch der Ort, an dem Stylesheets und Skripte wie Google Analytics untergebracht werden.

So weit mitkommen?
Großartig, lassen Sie uns die zehn wichtigsten Meta-Tags für SEO behandeln:
- Metatitel-Tag
- Meta-Beschreibungs-Tag
- Meta-Roboter-Tag
- Meta-Refresh-Tag
- Meta-Zeichensatz-Tag
- Meta-Viewport-Tag
- Sprach-Meta-Tag
- Bewertungs-Meta-Tag
- Öffnen Sie das Meta-Tag der Graph- und Twitter-Karte
- Meta-Keywords-Tag
Meta-Titel
Das Meta-Title-Tag informiert Suchmaschinen wie Google, Yahoo und Bing über den anklickbaren Titel, den Sie auf den Ergebnisseiten der Suchmaschinen anzeigen möchten.
Das Meta-Title-Tag fungiert als Titel eines Dokuments.
Sein Zweck ist es, das Hauptthema einer Webseite zu vermitteln, und als solches wird es von Suchmaschinen für Rankingzwecke und als anklickbares Element in Suchausschnitten verwendet – aber nicht immer.
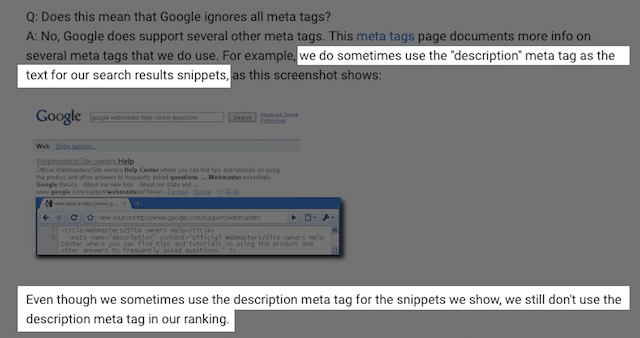
Google verwendet normalerweise das Titel-Tag als Titellink in Such-Snippets, kann aber auch HTML-Elemente wie Header-Tags oder internen Ankertext verwenden.
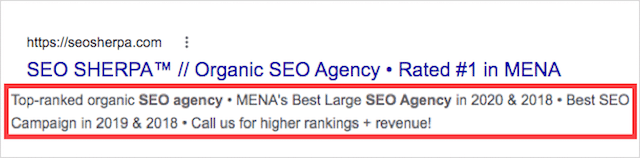
So sieht ein Titel-Tag aus, wenn es auf den Ergebnisseiten von Suchmaschinen angezeigt wird:

Warum sind Metatitel wichtig für SEO?
Wenn es um Suchmaschinenalgorithmen geht, wissen wir nur sehr wenige Dinge mit absoluter Sicherheit, aber Metatitel als Rankingfaktor gehören dazu.
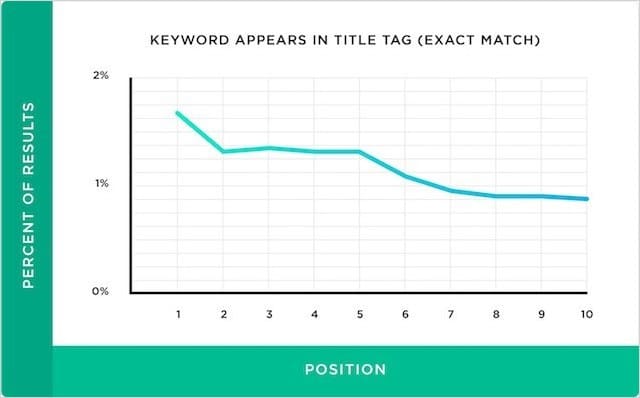
Zahlreiche Studien haben einen soliden Zusammenhang zwischen der Verwendung von Keywords in Metatiteln und hohen Platzierungen in Suchmaschinen festgestellt:

Auch Google hat erklärt, dass sie den Metatitel verwenden, um den Kontext der Seite zu verstehen.
Dasselbe gilt für Benutzer:
Titel sind entscheidend, um Benutzern einen schnellen Einblick in den Inhalt eines Ergebnisses zu geben und warum es für ihre Suchanfrage relevant ist. Es ist oft die primäre Information, die verwendet wird, um zu entscheiden, auf welches Ergebnis geklickt werden soll, daher ist es wichtig, qualitativ hochwertige Titel auf Ihren Webseiten zu verwenden.
Erweiterte SEO-Richtlinien von Google
Kurz gesagt, Metatitel beeinflussen Ihre Ranking-Position auf den Ergebnisseiten von Suchmaschinen und die Anzahl der Klicks, die Sie von der organischen Suche erhalten.
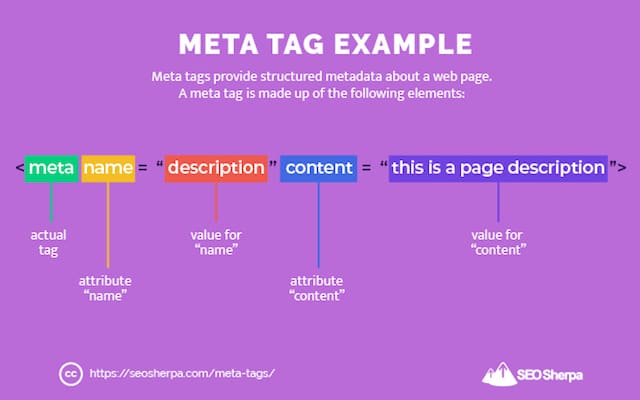
Beispiel für einen Meta-Titel
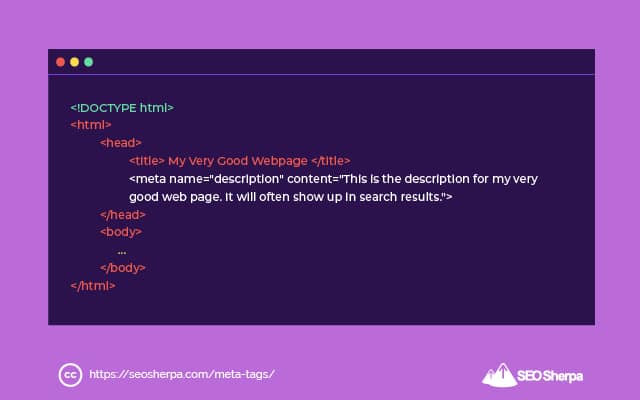
Ein Metatitel besteht aus einem öffnenden <title> - und einem schließenden </title> -Tag mit dem Titeltext dazwischen.
<title>This is the Title of the Page</title>Aber bevor wir mit dem Metatitel weitermachen, habe ich ein Eingeständnis:
Aus HTML-Sicht ist das Title-Tag nicht wirklich ein Meta-Tag.
Wenn es sich um ein Meta-Tag handeln würde, würde die Syntax des Codes wie folgt aussehen:
<meta name=“title“ content=“ Dies ist der Titel der Seite“>
Stattdessen wird der Titel-Tag-Text lediglich zwischen einem öffnenden und einem schließenden „Titel“-Tag eingefügt, etwa so:

Allerdings wird das Title-Element von SEOs in Bezug auf Meta-Tags häufig diskutiert, daher wäre es falsch, es hier nicht zu behandeln.
Tipps, Tricks und Best Practices für Metatitel
Das Titel-Tag ist wohl das einflussreichste „Meta-Tag“, da es Suchmaschinen und Benutzer gleichermaßen beeinflusst.
Es ist Ihre erste Gelegenheit, die Aufmerksamkeit eines Suchenden auf sich zu ziehen, und kann Ihnen bei effektiver Nutzung helfen, einen höheren Rang zu erreichen und mehr Klicks zu gewinnen.
Hier sind meine Top-Empfehlungen für die Erstellung klickwürdiger (und rangwürdiger) Meta-Titel:
- Schreiben Sie für jede Webseite einen eindeutigen Titel-Tag
- Verwenden Sie Ihr Titel-Tag, um den Inhalt der Seite für Benutzer und Such-Bots zu beschreiben
- Streben Sie eine Titel-Tag-Länge von 35–55 Zeichen an
- Fügen Sie Ihre Ziel-Keywords hinzu, aber vermeiden Sie Keyword-Stuffing
- Platzieren Sie Ihr primäres Schlüsselwort möglichst vor Ihrem Titel-Tag
- Stellen Sie sicher, dass Ihr Titel-Tag der Suchabsicht entspricht
- Schreiben Sie den Anfangsbuchstaben jedes Wortes und das ungerade ganze Wort zur Hervorhebung groß
- Minimieren Sie Stoppwörter wie a, and, but, so, or, etc.
- Fügen Sie Ihren Markennamen hinzu, wenn es sinnvoll ist
Zusätzliche Lektüre : Der endgültige Leitfaden für Meta-Titel für SEO
So fügen Sie Ihrer Seite einen Titel-Tag hinzu
Wenn Ihre Website fest codiert ist, müssen Sie den Code zum Head-Bereich Ihrer Seite hinzufügen.
Mit anderen Worten, platzieren Sie Ihren Titel-Tag wie folgt zwischen den öffnenden <head> - und schließenden </head> -Tags:

Wenn Ihre Website andererseits ein Content-Management-System verwendet – und es stammt nicht aus den 1990er Jahren – haben Sie die Möglichkeit, Ihre Seitentitel im Editor Ihrer Website zu aktualisieren.
Für WordPress empfehle ich Ihnen, das Yoast-Plugin zu installieren.
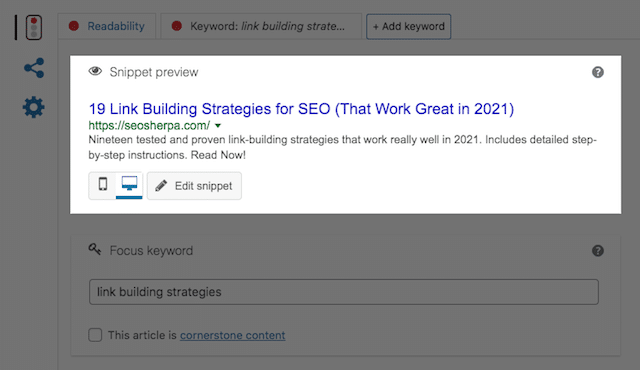
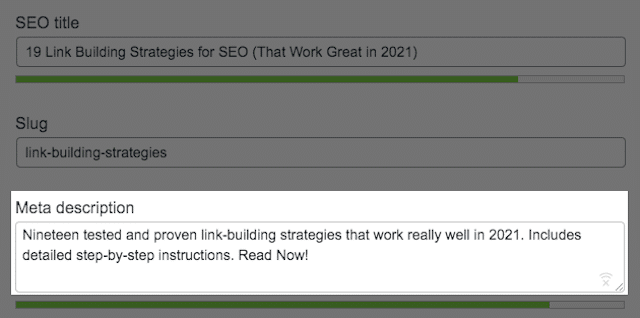
Yoast bietet Tipps und Aufforderungen zur Optimierung Ihres Seitentitels und enthält eine Vorschau, wie Ihr Seitentitel auf den Ergebnisseiten von Suchmaschinen erscheinen wird:

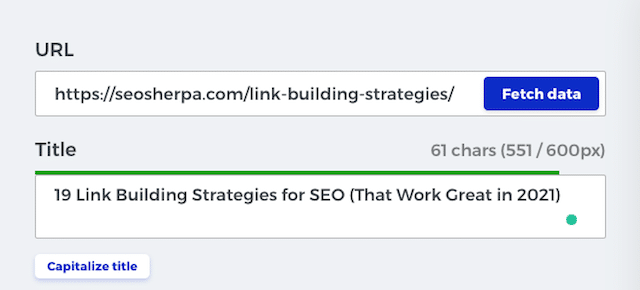
Sobald Sie Ihren Titel-Tag veröffentlicht haben, empfehle ich Ihnen, die Tag-Daten mit einem Tool wie Mangools SERP Simulator abzurufen.

Auf diese Weise können Sie überprüfen, ob Ihr Seitentitel lesbar ist und richtig angezeigt wird.
Meta-Beschreibung
Einfach ausgedrückt fasst das Meta-Description-Tag den Inhalt einer Seite zusammen.
Suchmaschinen verwenden es oft als Snippet auf der Ergebnisseite der Suchmaschine.

Die Meta-Beschreibung wird unter dem Titellink und der angezeigten URL in einem standardmäßigen Such-Snippet angezeigt, wenn sie von Suchmaschinen verwendet wird.
Warum sind Meta-Beschreibungen wichtig für SEO?
Machen wir eines klar:
Meta Description Tags sind kein direkter Rankingfaktor.
Was Sie in Ihre Meta-Beschreibung eingeben, wird Ihnen nicht helfen, auf der Ergebnisseite der Suchmaschine auf magische Weise höher zu erscheinen.

Warum sind sie also wichtig?
Denn zusammen mit Ihrem Meta-Title-Tag sind Meta-Beschreibungen das erste, was ein Benutzer sieht, wenn er die Suchergebnisse scannt.
Was bedeutet:
Was in Ihrem Meta-Beschreibungs-Tag enthalten ist, kann einen großen Einfluss darauf haben, ob ein Benutzer auf Ihre Webseite klickt – oder nicht.
Eine gut geschriebene Meta-Beschreibung ist entscheidend, wenn Sie mehr organischen Traffic gewinnen möchten (wer nicht?).
Beispiel für eine Meta-Beschreibung
So sieht eine Meta-Beschreibung im HTML-Code aus:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Wie andere Meta-Tags wird die Metra-Beschreibung zwischen den <head>-Tags im Kopfbereich der Seite platziert.
Tipps, Tricks und Best Practices für die Meta-Beschreibung
Wie wir bereits erwähnt haben, besteht die Rolle der Meta-Beschreibung darin, den Benutzern eine Vorschau darauf zu geben, was sie von Ihrer Seite erwarten können.
Betrachten Sie es als Anzeigentext, der bestimmt, ob ein Benutzer auf Ihre Webseite oder ein konkurrierendes Ergebnis klickt.
Hier sind sieben Tipps, um das Beste aus Ihren Meta-Beschreibungen herauszuholen:
- Schreiben Sie eine eindeutige Meta-Beschreibung für Ihre wichtigsten Seiten
- Fassen Sie die wichtigsten Features Ihrer Inhalte zusammen
- Passen Sie die Suchabsicht Ihrer primären Keywords an
- Integrieren Sie Ihre wichtigsten und verwandten Schlüsselwörter, wo relevant
- Halten Sie Ihre Meta-Beschreibung unter 158 Zeichen
- Platzieren Sie Ihre wichtigsten Informationen in den ersten 120 Zeichen
- Verwenden Sie eine aktive Stimme, Zahlen und einen CTA, um die CTR zu steigern
Zusätzliche Lektüre : So schreiben Sie die perfekte Meta-Beschreibung (Schritt für Schritt)
So fügen Sie Ihrer Seite ein Meta-Beschreibungs-Tag hinzu
Wenn Sie kein Content-Management-System haben, müssen Sie den HTML-Code aktualisieren.
Fügen Sie mit einem Code-Editor Ihr Beschreibungs-Meta-Tag zwischen den <head>-Tags Ihres Codes hinzu.

Wenn Sie andererseits wie ich WordPress verwenden, können Sie dies ganz einfach in Yoast tun.

Andere CMS wie Shopify, Magento oder Wix haben ähnliche Funktionen.
Sobald Sie Ihre Meta-Beschreibung veröffentlicht haben, rufen Sie die Tag-Daten mit Mangools SERP Simulator ab, um ihre Zugänglichkeit für Suchmaschinen zu überprüfen.
Meta Robots-Tag
Das Meta-Robots-Tag ist ein Meta-Tag für Roboter.
Mit anderen Worten, es stellt Robotern Daten darüber zur Verfügung, wie eine Seite zu handhaben ist.
Standardmäßig indizieren Suchbots alle Ihre Seiten, die sie crawlen können. Mit dem Meta-Robots-Tag können Sie spezielle Anweisungen festlegen, z. B. diese URL nicht indexieren oder die Links auf dieser Seite crawlen.
Hier sind die wichtigsten Anweisungen, die Sie definieren können:
- Index : Dies weist Suchbots an, die Seite zu indizieren. Wenn eine Seite indexiert ist, erscheint sie in den Suchmaschinenergebnissen. Wenn Sie Such-Bots nicht anweisen, die Webseite nicht zu indizieren, wird sie trotzdem indiziert (vorausgesetzt, sie kann gecrawlt werden).
- Noindex : Dies sagt zu Such-Bots „Füge diese Webseite nicht zu deinem Index hinzu“, was bedeutet, dass die Seite nicht in Suchmaschinen angezeigt wird.
- Folgen : Dies weist Such-Bots an, den Links auf Ihren Webseiten zu folgen, und dass Sie auch für die Ressource bürgen, auf die Sie verlinken. Dies ist auch die Standardeinstellung, wenn Sie Ihrem Quellcode keine Anweisungen hinzufügen.
- Nofollow : Dies informiert Such-Bots, dass sie keine Links auf der Seite crawlen sollen und dass Sie die Ressource, auf die Sie verlinken, nicht unterstützen.
Dies sind nicht die einzigen Anweisungen, die Sie in Ihren Meta-Robotern definieren können:
Es gibt auch noarchive , nosnippet , noimageindex und notranslate, aber da die Anwendung dieser Parameter weniger nützlich ist, werden wir sie in diesem Handbuch nicht behandeln.
Nebenbemerkung – Google sieht „nofollow“-Tags als Hinweise (im Gegensatz zu Anweisungen). Das bedeutet, dass Google weiterhin „Nofollow“-Links crawlen und die in diesen Links enthaltenen Informationen in seinem Ranking-Algorithmus verwenden kann. Trotzdem wird Google immer noch davon ausgehen, dass Sie die Seite, auf die Sie verlinken, nicht unterstützen.
Warum sind Meta Robots Tags wichtig für SEO?
Die primäre Verwendung des Meta-Robots-Tags besteht darin, zu verhindern, dass Seiten in den Suchergebnissen angezeigt werden.
Es gibt viele Fälle, in denen Sie Suchmaschinen daran hindern möchten, bestimmte Seiten zu indizieren:
- Dünne Inhaltsseiten mit wenig oder keinem Wert für Suchbenutzer
- Private Admin- und Dankesseiten
- Pay-per-Click-Landingpages
- Doppelte Inhalte
- Testseiten oder Seiten in Ihrer Website-Staging-Umgebung
Das Entfernen solcher Seiten mit einem „nofollow“-Meta-Roboter-Tag verhindert nicht nur, dass Benutzer sie in den Suchergebnissen finden, sondern stellt auch sicher, dass nur qualitativ hochwertige Seiten mit einzigartigem Inhalt von Suchmaschinen indexiert werden – dies hat positive Ranking-Vorteile für Ihre Website.
Beispiel für Meta-Roboter
Die Struktur des Meta-Robots-Tags sieht folgendermaßen aus:

Dieses Meta-Roboter-Beispiel weist Such-Bots an, die Seite zu indizieren und allen auf der Seite enthaltenen Links zu folgen.
Es gibt vier Möglichkeiten, wie Sie die primären Robots-Meta-Tag-Anweisungen kombinieren können:
Meta Robots: Indexieren und Folgen Tag:
<meta name=”robots” content="index, follow">Meta-Roboter: Noindex und Nofollow
<meta name=”robots” content="noindex, nofollow">Meta-Roboter: Index und Nofollow-Tag:
<meta name=”robots” content="index, nofollow">Meta-Roboter: Noindex und Follow-Tag:
<meta name=”robots” content="noindex, follow">
Tipps, Tricks und Best Practices für Meta-Roboter
Mein bester Robots-Meta-Tag-Tipp lautet:
Stellen Sie sicher, dass Sie für jede Seite das richtige Meta-Robots-Tag haben.
Es ist verrückt, wie viel Traffic durch fehlerhafte „noindex“-Meta-Roboter-Tags verloren gehen kann, die wichtigen Seiten hinzugefügt werden. Mögliche Fehler minimieren:
- Verwenden Sie nicht das Index-and-Follow-Meta-Robots-Tag – es ist unnötig
- Verwenden Sie Meta-Roboter-Tags nur , wenn Sie das Crawlen einer Seite durch Google einschränken möchten
- Blockieren Sie keine Seiten mit Meta-Robots-Tags in robots.txt. Verwenden Sie stattdessen Meta-Roboter
Zusätzliche Lektüre : Roboter-Meta-Direktiven – Moz
So fügen Sie Ihrer Seite ein Meta Robots-Tag hinzu
Wenn Sie eine benutzerdefinierte Website haben, platzieren Sie den entsprechenden Meta-Roboter-Code im Head-Bereich der Website.
(Ich habe die vier Hauptanweisungen oben eingefügt)
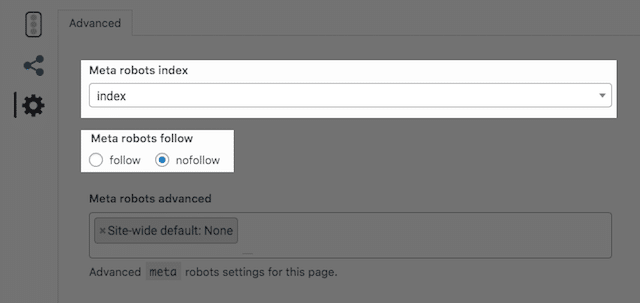
Wenn Sie andererseits WordPress und Yoast verwenden, können Sie Ihre Einstellungen in den erweiterten Einstellungen in Ihrem Seiten- oder Post-Editor auswählen:

Meta-Refresh-Tag
Das Meta-Refresh-Tag ist eine Möglichkeit, einen Webbrowser anzuweisen, eine Seite nach einem bestimmten Zeitraum automatisch zu aktualisieren.
Dieses Meta-Refresh-Tag weist den Browser beispielsweise an, die aktuelle Seite nach 5 Sekunden zu aktualisieren:

Das Meta-Refresh-Tag kann nützlich sein, wenn Sie sich ständig ändernde Inhalte auf Ihrer Seite anzeigen – wie z. B. Live-Sportergebnisse –, aber im Allgemeinen sollte es vermieden werden.
Der Grund, sich von Meta-Refresh-Tags fernzuhalten, ist ihre zweite und häufigere Verwendung:
Weist den Webbrowser an, den Benutzer nach einer festgelegten Zeit auf eine andere URL umzuleiten .
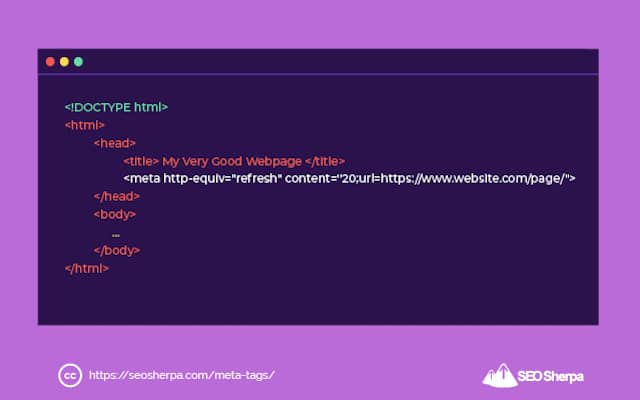
Die Syntax dafür ist fast die gleiche wie beim Neuladen der aktuellen Seite, aber mit der neuen zu ladenden URL, die nach einem Semikolon angegeben wird, etwa so:

Das Problem mit Meta-Refresh-Weiterleitungen ist, dass sie von Spammern verwendet wurden, um Suchmaschinen zu täuschen.
Zusamenfassend:
Spammer würden eine Seite in den Suchmaschinen bewerten, aber wenn der Benutzer auf dieser Seite landet, leiten Sie ihn über eine Meta-Refresh-Weiterleitung an eine andere Stelle weiter.
Diese Arten von Seiten werden als Doorway-Pages bezeichnet und können zu Spam-Strafen und zum Entfernen Ihrer Website aus Suchmaschinen führen.
Warum sind Meta-Refresh-Tags wichtig für SEO?
Meta-Refresh- und Meta-Refresh-Redirect-Tags sind wichtig für SEO in dem Zusammenhang, dass Sie sie nicht verwenden sollten.
Aus SEO-Sicht ist es VIEL besser, eine 301-Umleitung zu verwenden, um einen Benutzer auf eine andere Seite umzuleiten, im Gegensatz zu einer HTML-Meta-Aktualisierungsumleitung.
Erstens verarbeiten Browser 301-Weiterleitungen viel schneller, was bedeutet, dass die Zielseite schneller geladen wird, was für die Benutzererfahrung besser ist.
Zweitens leiten Suchmaschinen den gesamten Linkjuice über eine 301-Weiterleitung an die Zielseite weiter. Sie geben nicht viel (wenn überhaupt) über eine Meta-Refresh-Weiterleitung weiter.
Daher wird empfohlen, stattdessen eine suchmaschinenfreundliche 301-Weiterleitung zu verwenden, es sei denn, dies wird auf Ihren Seiten ausdrücklich benötigt.
Beispiel für ein Meta-Refresh-Tag
Der Code für das Meta-Refresh-Tag sieht so aus:
<meta http-equiv="refresh" content="10">Das obige Beispiel würde dieselbe Seite nach 10 Sekunden aktualisieren.
Der Code für das Redirect-Tag meta-refresh sieht wie folgt aus:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Dieses Beispiel würde den Benutzer nach 20 Sekunden zu einer neuen URL umleiten.
Tipps, Tricks und Best Practices zur Metaaktualisierung
So sollten Sie Meta-Refresh-Tags verwenden (und nicht):
- Es ist in Ordnung, Meta-Refresh-Tags zu verwenden, wenn Sie Inhalte auf derselben Seite aktualisieren müssen
- Vermeiden Sie Meta-Refresh-Weiterleitungs-Tags, die Benutzer nach einem bestimmten Zeitintervall auf eine neue URL umleiten
- Wenn Sie Benutzer auf eine neue URL umleiten müssen, verwenden Sie stattdessen eine 301-Umleitung
So fügen Sie Ihrer Seite ein Meta-Refresh-Tag hinzu
Nach dem Aktualisieren des Inhaltsattributs zum Angeben der Zeitverzögerung in Sekunden und des URL-Attributs zum Angeben der Umleitungs-URL;
Fügen Sie einfach den Meta-Tag-Code in den Head-Bereich Ihrer Seite ein.

Und voila, du bist fertig.
Meta-Charset-Tag
Das Meta-Zeichensatz-Tag definiert die Zeichenkodierung für die Webseite.
Einfach ausgedrückt teilt der Meta-Zeichensatz dem Webbrowser mit, wie der Text auf Ihrer Webseite für Benutzer angezeigt werden soll.
Es gibt eine Menge verschiedener Zeichensätze, aber die beiden häufigsten im Web sind:
- UTF‑8 – Zeichenkodierung für Unicode
- ISO-8859–1 – Zeichenkodierung für das lateinische Alphabet
Von diesen beiden ist Unicode aufgrund seiner Fähigkeit, Codes und Zahlen einfach zu übersetzen, der am weitesten verbreitete Zeichensatz.

Es ist auch der von Google empfohlene Zeichensatz.
Warum sind Meta-Charset-Tags wichtig für SEO?
Sie stellen sicher, dass der Text auf Ihrer Seite richtig angezeigt wird.
Seien wir ehrlich, wenn Ihre Leser fehlerhafte Zeichen in Ihrem Text sehen, ist dies nicht gut für die Benutzererfahrung und das Markenimage. Nicht nur das – auch Ihre SEO ist davon betroffen.
Erstens kann eine schlechte Zeichencodierung Folgendes verursachen:
- Erhöhungen der Absprungraten
- Verkürzung der Verweilzeiten
Zweitens, wenn Ihre Seite kaputt aussieht, werden andere Websites weniger geneigt sein, auf Sie zu verlinken.

All diese Ergebnisse werden die SEO-Leistung beeinträchtigen.
Aber seien wir mal ehrlich:
Sofern Ihre Seite nicht aufgrund von Meta-Zeichensatzproblemen ernsthaft durcheinander gebracht wird, sind die Auswirkungen vernachlässigbar.
Beispiel für ein Meta-Zeichensatz-Tag
Der Code für das Meta-Charset-Tag sieht folgendermaßen aus:
<meta charset="UTF-8">Wenn Sie einen anderen Zeichensatz wählen, ersetzen Sie einfach den Namen in den Anführungszeichen, und Sie können loslegen.
Tipps, Tricks und Best Practices für Meta-Zeichensätze
Wenn es um Meta-Zeichensätze geht, gibt es nur drei Dinge zu beachten:
- Achten Sie darauf, das Meta-Zeichensatz-Tag auf jeder Webseite zu verwenden
- Entscheiden Sie sich nach Möglichkeit für UTF-8 (dies wird von Google empfohlen)
- Verwenden Sie die richtige Syntax für Ihre HTML-Version
Der Code, den ich oben geteilt habe, ist der richtige, wenn Ihre Website HTML5 verwendet.
Wenn Sie andererseits HTML4 oder niedriger verwenden, verwenden Sie stattdessen dieses hier:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Sie sind sich nicht sicher, welche HTML-Version Ihre Website verwendet?
Sehen Sie sich den Quellcode Ihrer Website an, und wenn Sie <!doctype HTML> sehen, verwenden Sie HTML5:

So fügen Sie Ihrer Seite ein Meta-Charset-Tag hinzu
Sie müssen dies nur tun, wenn es sich bei Ihrer Website um benutzerdefiniertes HTML handelt.
Alle gängigen CMS wie WordPress, Shopify, Wix und Magento binden das Meta-Zeichensatz-Tag für Sie ein.
Wenn Sie kein CMS verwenden, fügen Sie den entsprechenden Code in den Abschnitt <head> Ihrer Seite ein.

Wenn Ihr Text richtig angezeigt wird, brauchen Sie nichts weiter zu tun.
Meta Viewport-Tag
Einfach gesagt legt das Meta-Viewport-Tag den sichtbaren Bereich einer Seite fest.
Es wird verwendet, um zu definieren, wie ein Webbrowser die Seite auf verschiedenen Bildschirmgrößen wie Desktop, Tablet oder Handy anzeigt. Im Wesentlichen, wie stark der Browser die Seite für verschiedene Geräte vergrößern soll.
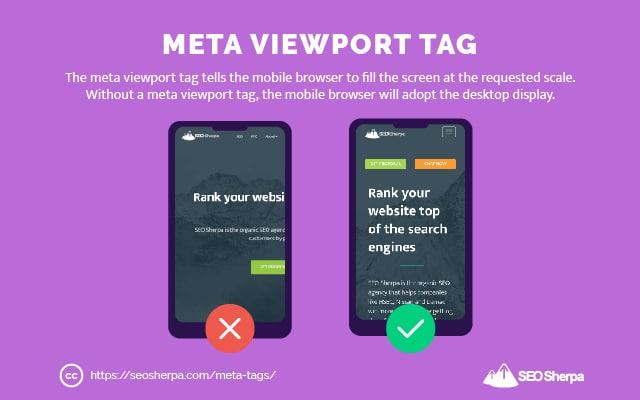
Ohne ein Meta-Viewport-Tag sieht Ihre Website auf dem Handy genauso aus wie auf dem Desktop, nur VIEL kleiner.

Und das ist eine schreckliche Benutzeroberfläche.
Warum sind Meta-Viewport-Tags wichtig für SEO?
Das Vorhandensein eines Meta-Viewport-Tags teilt Google mit, dass Ihre Seite für Mobilgeräte optimiert ist.
Sicher, das ist nicht das einzige, was zur Mobilfreundlichkeit beiträgt (mobiles responsives Design und gut platzierte anklickbare Elemente sind andere). Dennoch trägt das Meta-Viewport-Tag wesentlich dazu bei, eine Website für mobile Benutzer besser zu machen.
Dies ist besonders wichtig für SEO, da die Mobilfreundlichkeit seit 2015 ein zentraler Rankingfaktor ist.
Kurz gesagt, Seiten mit guter mobiler Benutzererfahrung rangieren in den Google-Suchergebnissen höher – und Seiten mit schlechter mobiler Benutzererfahrung niedriger.
Aber das ist natürlich nicht der einzige Grund, ein Meta-Viewport-Tag zu haben:
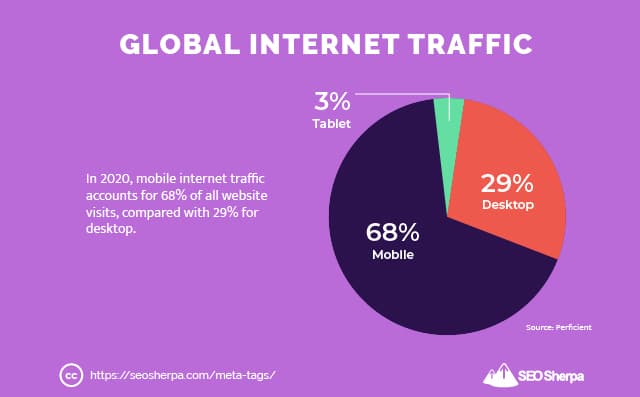
Etwa 68 % des gesamten Internetverkehrs erfolgt mobil, gegenüber nur 29 % für den Desktop:

Stellen Sie sich vor, fast 70 % der Besucher, die Ihre Website finden, landen auf einer Website, die nicht auf ihren Bildschirm passt.
Die meisten Leute würden die Zurück-Taste drücken, weil die Seite schwer zu scrollen und zu lesen wäre.
Sie würden nicht nur eine Menge Besucher verlieren, sondern Google würde feststellen, dass Ihre Seite inakzeptabel ist, und Sie in den Suchmaschinenergebnissen nach unten drängen (was zu einem noch größeren Verlust an Besuchen führen würde).
Kurz gesagt, ein Meta-Viewport ist für höhere Rankings und eine bessere Benutzererfahrung unerlässlich.
Beispiel für ein Meta-Viewport-Tag
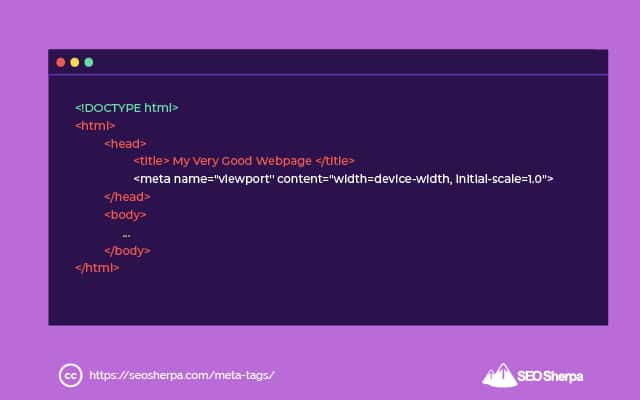
Dies ist der Code für das Meta-Viewport-Tag, das im Abschnitt <head> Ihrer Seite platziert werden soll:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Dieses Beispiel signalisiert, dass der Bildschirm in voller Breite und mit 100 % Zoom angezeigt wird.
Wenn Sie den Bildschirm um 80 % vergrößern möchten, stellen Sie die „Anfangsskalierung“ auf 0,8 ein.
Die häufigste Anfangsskala ist jedoch 1,0, und ich schlage vor, dass Sie dort beginnen.
Meta Viewport Tipps, Tricks und Best Practices
Der beste Rat, wenn es um das Meta-Viewport-Tag geht?
- Stellen Sie sicher, dass auf JEDER Seite eine vorhanden ist
- Beginnen Sie mit „initial-scale=1.0“ und passen Sie nur bei Bedarf an

Das ist so ziemlich alles, was Sie wissen müssen.
Falls Sie jedoch tiefer in das Meta-Viewport-Tag eintauchen möchten, finden Sie hier einige empfohlene Ressourcen:
Zusätzliche Lektüre : Leitfaden zum HTML-Meta-Viewport – SEOptimer
So fügen Sie Ihrer Seite ein Meta Viewport-Tag hinzu
Wenn Sie ein mobiles Responsive-Theme verwenden, „sollte“ dies beachtet werden.
Um dies zu überprüfen, öffnen Sie eine beliebige Webseite und sehen Sie sich die Quelle an.
Eine schnelle „STRG + F“-Suche nach dem Ansichtsfenster, und Sie können sehen, ob es dort ist.

Wenn Sie Ihre Seite hingegen wie alle anderen Meta-Tags benutzerdefiniert codieren, müssen Sie den Viewport-Meta-Tag-Code in den Head-Abschnitt des HTML-Codes einfügen:

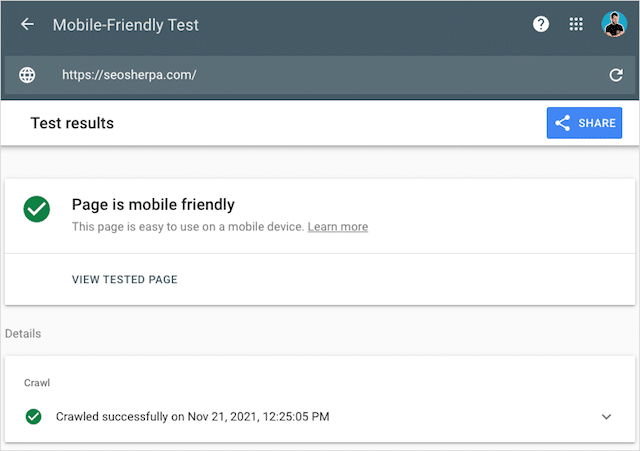
Sobald Sie das Meta-Tag zu Ihrer Seite hinzugefügt haben, empfehle ich Ihnen dringend zu prüfen, ob Ihre Seite für Mobilgeräte optimiert ist.
Der Handy-Optimierungstest von Google wird alle Probleme mit Ihrem Meta-Viewport-Tag aufzeigen – oder wenn Sie andere Probleme mit der Mobilfreundlichkeit haben.
Auf der anderen Seite, wenn alles richtig eingerichtet ist, wird Google Ihre Seite als „für Mobilgeräte optimiert“ melden.

Lassen Sie uns damit unser nächstes Meta-Tag besprechen und wie es für die Suchmaschinenoptimierung verwendet wird.
Meta-Sprach-Tag
Wie der Name schon sagt, gibt das Sprach-Meta-Tag die Sprache des Seiteninhalts an.
Es wird von Suchmaschinen wie Bing und Baidu verwendet, um herauszufinden, in welcher Sprache die Seite geschrieben ist.
Das Meta-Language-Tag sieht folgendermaßen aus:

Sie werden im obigen Beispiel sehen, dass das Inhaltsattribut dort ist, wo Sie die Sprache des Inhalts festlegen.
Zum Beispiel:
- Englisch ist „de“
- Französisch ist „fr“
- Spanisch ist „es“
- Arabisch ist „ar“
Für alle anerkannten Sprachen gibt es einen Sprachcode. Wählen Sie einfach den ISO 639-Sprachcode Ihres Inhalts aus dieser Liste aus und fügen Sie ihn Ihrem Meta-Tag-Code hinzu.
Warum sind Meta Language Tags wichtig für SEO?
Soweit Google betroffen ist, sind sie nicht.
Google hat erklärt, dass sie Meta-Sprachtags ignorieren und stattdessen hreflang-Tags verwenden.
Also, wenn das der Fall ist, können Sie die Meta-Sprache komplett weglassen?
Nicht, wenn Ihnen das Ranking in anderen Suchmaschinen wichtig ist.
Während Google keine Meta-Sprach-Tags beachtet, tut dies Bing und Baidu auch.
Tatsächlich verwendet Bing das Meta-Sprach-Tag anstelle von hreflang.
Das heißt, für die Suchmaschine von Bing verwenden Sie das Meta-Sprach-Tag, um die Sprache UND den Ort zu definieren, auf den Ihre Webseite abzielt.
Zum Beispiel:
- de-at : Deutschsprachiger Inhalt mit Ausrichtung auf Österreich
- ar-ae: Arabische Sprache für die Vereinigten Arabischen Emirate
- en-us : Englischsprachige Ausrichtung auf die Vereinigten Staaten
- es-es : Spanische Sprache mit Ausrichtung auf Spanien
Dieses Setup ist wirklich wichtig für internationale Websites. Es bringt Bing bei, welche Seite basierend auf der Sprache und dem Standort der Benutzer bereitgestellt werden soll.
Beispiel für ein Meta-Sprach-Tag
Wie ich bereits erwähnt habe, definiert das Meta-Sprach-Tag die Sprache (und den Standort) der Seite über das „Inhalt“-Attribut innerhalb des Meta-Tag-Codes.
<meta http-equiv="content-language” content=”en-us”>Sie können einfach den obigen Code kopieren und „en-us“ durch die Sprach- und Länderausrichtung für Ihre Seite ersetzen.
Achten Sie darauf, zuerst die Sprache anzugeben, gefolgt vom Land mit einem Bindestrich (-) dazwischen.
Verwenden Sie den entsprechenden ISO 639-Code für die Sprache und den ISO 3166-Code für das Land.
Tipps, Tricks und Best Practices für die Meta-Sprache
Hier sind Best Practices, die Sie für Meta-Sprach-Tags beachten sollten:
- Fügen Sie jeder Seite ein Meta-Sprach-Tag hinzu
- Verwenden Sie den richtigen ISO 639-Code für die Sprache Ihres Inhalts
- Wenn Ihre Seite auf ein bestimmtes Land abzielt, geben Sie dies nach einem Gedankenstrich (z. B. „en-us“) mit einem ISO 3166-Ländercode an
Zusätzliche Lektüre : Best Practices für die Sprachdeklaration – Woorank
So fügen Sie Ihrer Seite ein Meta-Sprach-Tag hinzu
Wie bei anderen Meta-Tags fügen Sie das Meta-Sprach-Tag im Head-Bereich Ihrer Seite hinzu.
Das bedeutet, den Code zwischen dem öffnenden <head>- und dem schließenden </head>-Tag wie folgt zu platzieren:

Es ist wichtig, nur ein Meta-Sprach-Tag pro Seite zu verwenden.
Wenn Sie zwei oder mehr haben, werden Bing und Baidu verwirrt.
Um sicherzustellen, dass Sie nur ein Tag haben (und es auf die richtige Sprache und das richtige Land abzielt), führen Sie eine „Strg+F“-Suche in Ihrem Quellcode durch.
Wenn alles so ist, wie es sein sollte, dann können Sie an Ihrem nächsten Meta-Tag arbeiten.
Aber nur, wenn Ihr Inhalt riskant ist
Bewertungs-Meta-Tag
Wenn Ihre Inhalte für über 18-Jährige reserviert sind, sollten Sie das Meta-Tag für die Erwachsenenbewertung zu Ihrer Webseite hinzufügen.
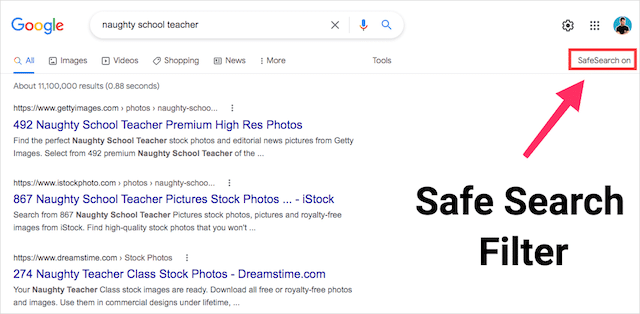
Dieses Meta-Tag suggeriert Suchmaschinen, dass Ihre Inhalte nicht kinderfreundlich sind, und entfernt daher Ihre Seite aus den Suchergebnissen, wenn SafeSearch ausgewählt ist:

Während Google Inhalte für Erwachsene ziemlich gut identifizieren kann, ist das Einfügen des Meta-Tags für die Bewertung von Erwachsenen eine zusätzliche Sicherheitsebene.
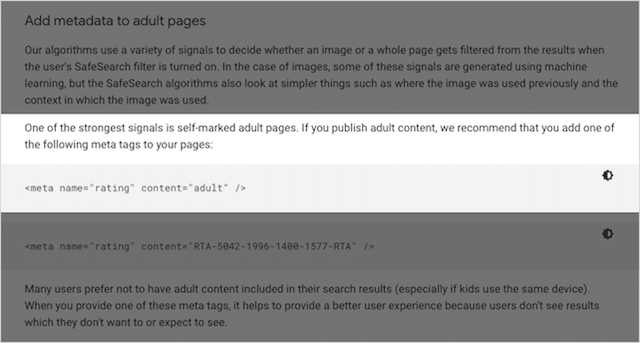
Wie Google feststellt, sind Meta-Tags eines der stärksten Signale, auf die sie achten, wenn sie die Altersangemessenheit einer Seite bestimmen.

Aber nicht nur „erwachsen“ kann als Bewertung verwendet werden. Andere Werte, die Sie in das Bewertungs-Tag eingeben können, sind:
- Allgemeines
- reifen
- eingeschränkt
- 14 Jahre
- sicher für Kinder
Fügen Sie einfach die entsprechende Bewertung in den Inhaltswert zwischen den Sprachzeichen ein.
So sieht der Code aus, wenn die Einstufung für Erwachsene ausgewählt ist:

Warum sind Meta-Rating-Tags wichtig für SEO?
Sie sind nicht.
Wenn Sie „sicher für Kinder“ als Ihre Bewertung auswählen, werden Sie für Zehnjährige nicht auf magische Weise besser eingestuft.
Wenn Sie jedoch Inhalte veröffentlichen, die von Kindern nicht gefunden werden sollten, ist das Meta-Tag für die Erwachsenenbewertung ziemlich nützlich.
(Es wird Ihre Inhalte aus sicheren Suchen herausfiltern)
Beispiel für ein Meta-Rating-Tag
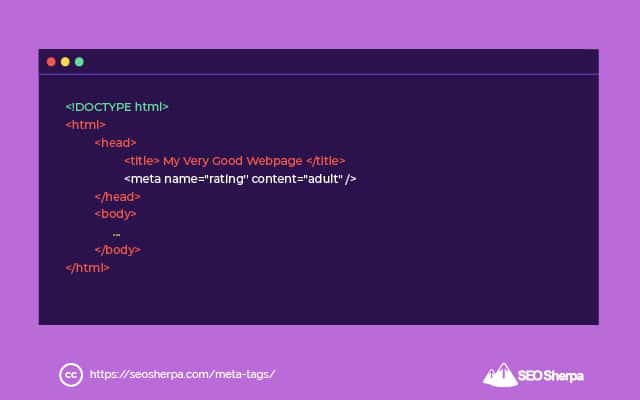
Hier ist der Meta-Tag-Code für die Erwachsenenbewertung:
<meta name="rating" content="adult" />Wenn Sie eine alternative Bewertung verwenden möchten, tauschen Sie einfach „Erwachsener“ durch den von Ihnen gewählten Wert aus der obigen Liste aus.
Allerdings ist der einzig sinnvolle Wert „adult“.
Tipps, Tricks und Best Practices zur Meta-Bewertung
- Fügen Sie das Bewertungs-Tag für Erwachsene auf Seiten mit nicht jugendfreien Inhalten ein, um sie aus SafeSearch herauszufiltern
- Ignorieren Sie alle anderen Rating-Tag-Werte. Sie haben keine praktischen Anwendungen für SEO
So fügen Sie Ihrer Seite ein Bewertungs-Meta-Tag hinzu
Du kennst die Übung.
Platzieren Sie den Code einfach im Head-Bereich Ihrer Webseite.
Sobald Sie es hinzugefügt haben, sieht Ihr Head-Abschnitt HTML so aus:

Damit weiter zum neunten Meta-Tag-Code.
Meta-Tag für Diagramm und Twitter-Karte öffnen
Sie fragen sich wahrscheinlich, warum Facebook Open Graph- und Twitter Card-Meta-Tags in dieser Liste erscheinen.
Sie sind für soziale Medien, richtig?
Das ist richtig.
Aber sie sind auch für SEO von Vorteil.
Dazu später mehr.
Lassen Sie uns zuerst jedoch behandeln, was diese Meta-Tags tun.
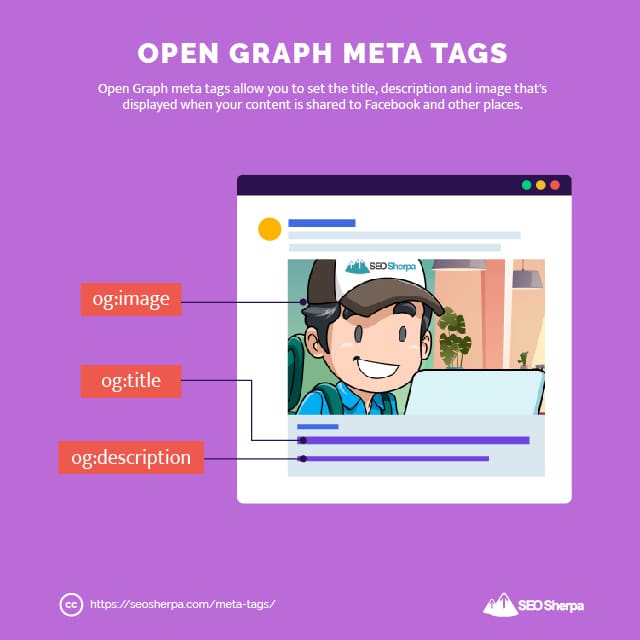
Einfach ausgedrückt helfen Facebook Open Graph- und Twitter Card-Tags dabei, das Erscheinungsbild Ihrer Inhalte auf Social-Media-Websites zu steuern.
Sie verbessern die Sichtbarkeit Ihrer Inhalte und tragen dazu bei, mehr Website-Traffic zu generieren, indem sie Ihre Updates ansprechender gestalten .
Im Gegenzug mehr Aufrufe, Reichweite und Social Shares anziehen.
Sie verwenden diese Social-Media-Meta-Tags, um genau zu steuern, was angezeigt wird, einschließlich:
- Der Titel
- Die Beschreibung
- Das Bild

Mit einem attraktiven Titel, Bild und einer Beschreibung können Sie das Engagement massiv verbessern.
Warum sind Open Graph- und Twitter Card-Tags wichtig für SEO?
Sie helfen, Ihre Inhalte zu verstärken.
„Aber warte, ich dachte, soziale Signale sind kein SEO-Ranking-Faktor?“
Du hast Recht, aber trotzdem:
Je mehr Aufmerksamkeit Sie auf Ihre Inhalte lenken, desto größer ist das potenzielle Publikum für Backlinks.
Und je mehr Social Proof durch Shares und Kommentare vorhanden ist, desto höher ist die Wahrscheinlichkeit, dass das Publikum auf Ihre Inhalte verlinkt.
Wie Sie sicher wissen, sind Links ein sehr wichtiges Ranking-Signal.
Zusammenfassend haben Open Graph- und Twitter Card-Meta-Tags also keine direkten SEO-Vorteile, können aber Ihrer organischen SEO indirekt helfen.
Open Graph und Beispiele für Meta-Tags auf Twitter-Karten
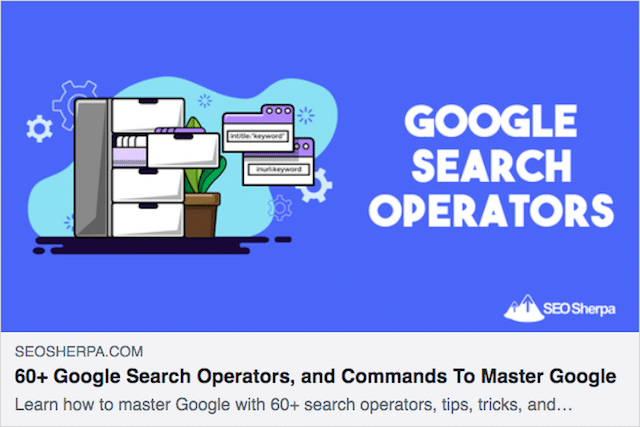
Hier ist ein Beispiel für ein Open-Graph-Meta-Tag aus unserem Beitrag über Google-Suchoperatoren.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Und so sieht der Beitrag aus, wenn er auf Facebook geteilt wird:

Wie alle Meta-Tags sind Open Graph-Meta-Tags im Abschnitt <head> einer Webseite enthalten. Sie werden durch ein og: gefolgt vom Eigenschaftsnamen definiert:
- og:titel
- og: Beschreibung
- og:bild
Auf der anderen Seite ist dies ein Beispiel für ein Twitter-Karten-Meta-Tag:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Die wichtigsten festzulegenden Twitter-Kartenattribute sind:
- twitter:titel
- twitter:bild
- twitter: Ersteller
Sobald Sie Open Graph und Twitter-Karten-Meta-Tags zu Ihrer Seite hinzugefügt haben, können Sie den Facebook-Debugger und den Twitter-Karten-Validator verwenden, um zu überprüfen, ob sie richtig funktionieren.
Open Graph und Tipps, Tricks und Best Practices für Meta-Tags von Twitter-Karten
Hier sind meine Top-Tipps für Open Graph- und Twitter-Karten-Meta-Tags:
- Fügen Sie sie auf Ihren Seiten mit dem höchsten Anteil ein, wie z. B. Blog-Beiträgen und Artikeln
- Definieren Sie unbedingt ein Bild, einen Titel und eine Beschreibung
- Verwenden Sie für maximale Belichtung ein Bild mit 1.200 Pixel (B) x 628 Pixel (H).
- Verwenden Sie verlockenden, klickwürdigen Text für eine höhere CTR und mehr Verkehr
Lassen Sie uns damit besprechen, wie Sie sie zu Ihrer Website hinzufügen können.
So fügen Sie Open Graph und Twitter Cards zu Ihrer Seite hinzu
Der einfachste Weg, Open Graph- und Twitter-Karten-Meta-Tags zu verwalten, ist über Ihr Content-Management-System.
Wix, Shopify und Squarespace bieten alle eine eingebaute Möglichkeit, diese Tags festzulegen.
Für WordPress müssen Sie ein Plugin verwenden.
Da Sie wahrscheinlich das SEO-Plugin von Yoast installiert haben, ist dies die einfachste Option.
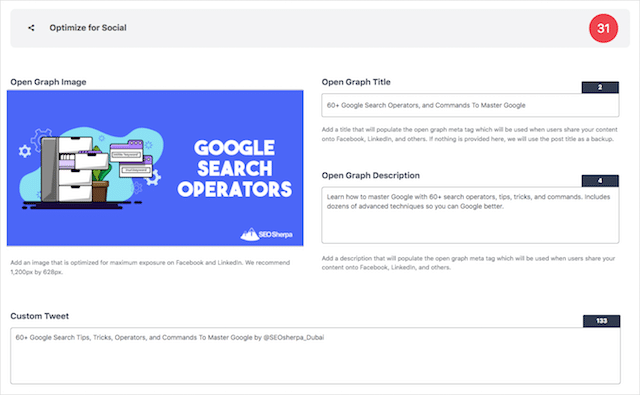
Im Yoast-Editor für eine Seite oder einen Beitrag sehen Sie die Registerkarte „Soziale Netzwerke“. Von dort aus können Sie den Titel, die Beschreibung und das Bild für Facebook und Twitter festlegen.

Eine weitere Option ist die Verwendung eines speziellen Social-Media-Sharing-Plugins.
Die Social-Sharing-Schaltflächen, die Sie in diesem Beitrag sehen, werden vom Social Warfare-Plug-in generiert. Abgesehen davon, dass Sie Chiclets für soziale Medien anbieten, können Sie mit Social Warfare auch offene Grafiken und Twitter-Kartenbilder, Beschreibungen und Titel festlegen.

Es spielt keine Rolle, welches Plugin Sie verwenden, stellen Sie einfach sicher, dass Sie soziale Meta-Tags für Ihre besten Inhalte festlegen – und sehen Sie zu, wie Ihre sozialen Freigaben (und hoffentlich auch Ihre Backlinks) explodieren.
Meta-Schlüsselwort-Tags
Meta-Keywords sind Tags, die Sie auf eine Seite anwenden können, um die Keywords anzugeben, für die sie ranken soll.
So sehen sie als Teil des HTML-Codes aus:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Das Problem ist, dass Meta-Keyword-Tags in den frühen Tagen von SEO von Spammern ausgenutzt wurden, und aus diesem Grund ignorieren die meisten Suchmaschinen heutzutage das Meta-Keyword-Tag.
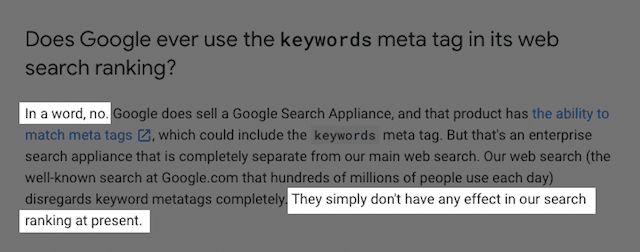
Tatsächlich verwendet Google seit über einem Jahrzehnt keine Meta-Keywords mehr als Teil seines Ranking-Algorithmus.
Wir wissen das, weil Google im Jahr 2009 erklärte, seit Jahren keine Meta-Keywords mehr zu verwenden.

Aber das hält auch heute noch etwa 15 % der SEOs nicht davon ab, Meta-Keywords-Tags zu verwenden:
Wenn Meta-Keywords für Google im Wesentlichen „tot“ sind, warum verwenden einige SEOs sie dann immer noch?
Die wahrscheinliche Antwort lautet:
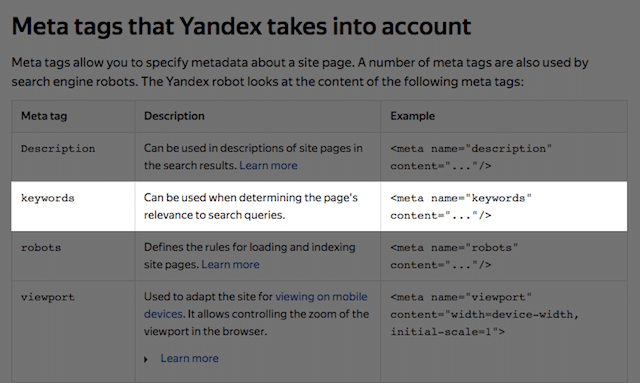
Jandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Abschließende Gedanken
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
