Meta tagi: ostateczny przewodnik po metadanych dla SEO (2021)
Opublikowany: 2021-11-25 To jest kompletny przewodnik po metatagach SEO na rok 2021.
To jest kompletny przewodnik po metatagach SEO na rok 2021.
W tym przewodniku dowiesz się, jak używać, a nie jak używać dziesięciu najważniejszych metatagów do optymalizacji pod kątem wyszukiwarek.
Zajmę się wszystkim, od tego, czym są metatagi (mówiąc prostolinijnie), po najczęściej pomijane metatagi dla SEO. Plus moje najlepsze wskazówki, triki i najlepsze praktyki dla każdego tagu na tej ostatecznej liście metatagów.
Jeśli chcesz poprawić swoje rankingi, zwiększyć CTR i ostatecznie poprawić wrażenia użytkownika witryny i wyniki optymalizacji pod kątem wyszukiwarek, pokochasz ten przewodnik.
Wskoczmy:
Czy masz problemy z metatagiem? Uzyskaj bezpłatny natychmiastowy audyt , który odkryje Twoje największe problemy z metadanymi i pokaże Ci, jak je naprawić.
Co to są metatagi?
Metatagi to typ tagu HTML, który można znaleźć w kodzie witryny.
Rozłóżmy to:
Termin „meta” odnosi się do metadanych, zestawu danych, które dostarczają informacji o innych danych.
Innymi słowy, metadane to dane o danych .

W kontekście SEO, metatagi przedstawiają wyszukiwarkom ważne informacje o stronie internetowej, takie jak sposób jej wyświetlania w wynikach wyszukiwania – i dla jakich słów kluczowych.
Ale to nie wszystko:
Metatagi informują również przeglądarki internetowe, jak wyświetlać zawartość strony odwiedzającym.
Mówiąc najprościej, metatagi wpływają na sposób prezentowania treści użytkownikom w wynikach wyszukiwania i na wyświetlanej stronie.
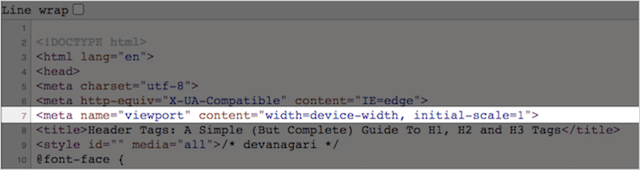
Chociaż metatagi wpływają na sposób wyświetlania treści, nie są widoczne dla użytkowników bez sprawdzenia kodu źródłowego strony.
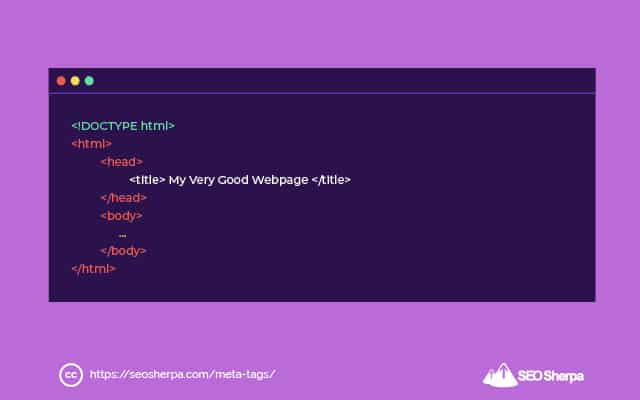
Oto jak wyglądają w rzeczywistym kodzie:

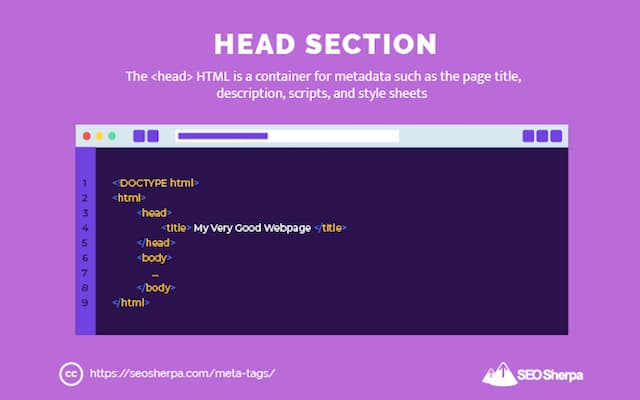
Metatagi stanowią część sekcji head strony.
Sekcja head (jak możesz sobie wyobrazić) jest umieszczona na górze strony HTML.
Sekcja head działa jak kontener na metadane i jest umieszczana między tagami <html> i <body> na Twojej stronie internetowej. Oprócz metatagów, które omówimy w tym przewodniku, sekcja head to także miejsce, w którym przechowywane są arkusze stylów i skrypty, takie jak Google Analytics.

Śledzisz do tej pory?
Świetnie, omówmy dziesięć najważniejszych metatagów SEO:
- Metatag tytułu
- Tag opisu meta
- Znacznik meta robotów
- Znacznik meta odświeżania
- Metaznacznik zestawu znaków
- Meta tag widocznego obszaru
- Meta tag języka
- Metatag oceny
- Metatag karty Open Graph i Twitter
- Metatag słów kluczowych
Tytuł meta
Metatag tytułowy informuje wyszukiwarki, takie jak Google, Yahoo i Bing, o klikalnym tytule, który chcesz wyświetlić na stronach wyników wyszukiwania.
Metatag tytułu pełni funkcję tytułu dokumentu.
Jego celem jest przekazanie głównego tematu strony internetowej i jako taki jest używany przez wyszukiwarki do celów rankingowych i jako klikalny element we fragmentach wyszukiwania – ale nie zawsze.
Google zazwyczaj używa tagu tytułu jako linku tytułu we fragmentach wyszukiwania, ale może również używać elementów HTML, takich jak tagi nagłówka lub wewnętrzny tekst kotwicy.
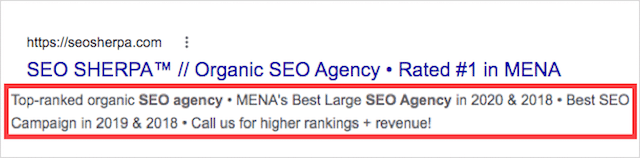
Oto jak wygląda tag tytułu wyświetlany na stronach wyników wyszukiwania:

Dlaczego tytuły Meta są ważne dla SEO?
Jeśli chodzi o algorytmy wyszukiwarek, wiemy bardzo niewiele rzeczy z absolutną pewnością, ale tytuły meta jako czynnik rankingowy są jednym z nich.
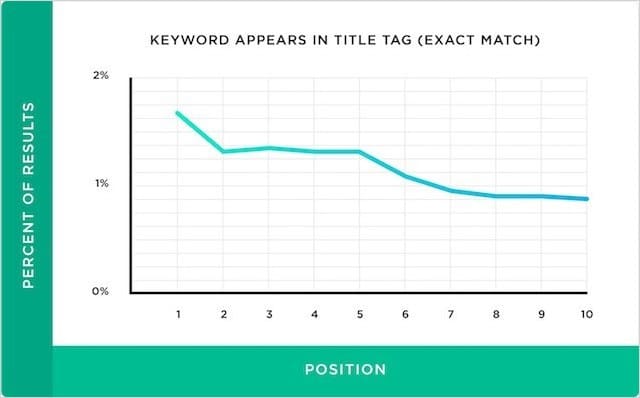
Liczne badania wykazały solidną korelację między użyciem słów kluczowych w tytułach meta a wysokimi pozycjami w wyszukiwarkach:

Google również stwierdził, że używa metatytułu, aby zrozumieć kontekst strony.
To samo można powiedzieć o użytkownikach:
Tytuły mają kluczowe znaczenie dla zapewnienia użytkownikom szybkiego wglądu w treść wyniku i dlaczego jest on istotny dla ich zapytania. Często jest to główna informacja wykorzystywana do podejmowania decyzji, który wynik kliknąć, dlatego ważne jest, aby na swoich stronach internetowych używać tytułów wysokiej jakości.
Zaawansowane wytyczne Google dotyczące SEO
Krótko mówiąc, tytuły meta wpływają na pozycję w rankingu na stronach wyników wyszukiwania i liczbę kliknięć, które otrzymasz z bezpłatnych wyników wyszukiwania.
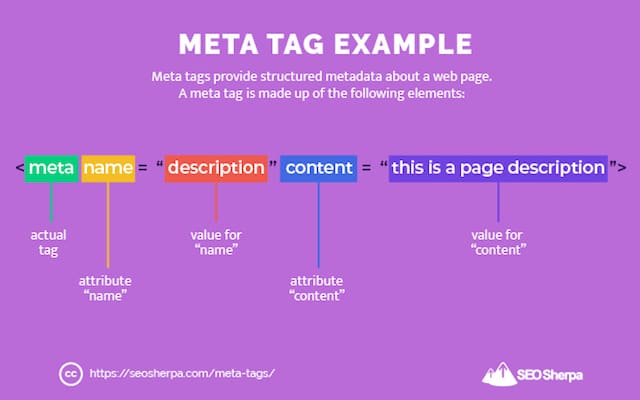
Przykład tytułu meta
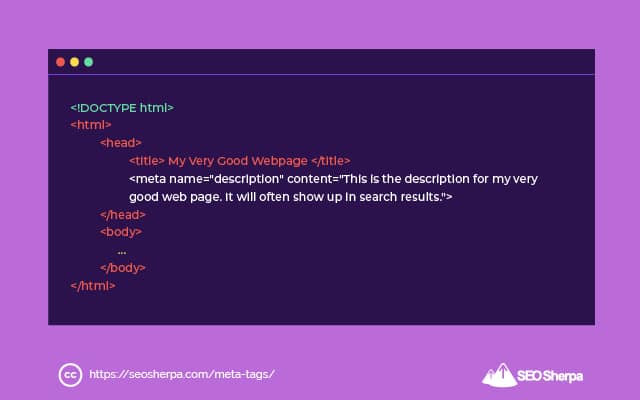
Tytuł meta składa się z tagu otwierającego <title> i zamykającego </title> z tekstem tytułu pomiędzy nimi.
<title>This is the Title of the Page</title>Ale zanim przejdziemy dalej z tytułem meta, mam przyznanie:
Z punktu widzenia HTML tag title nie jest tak naprawdę tagiem meta.
Gdyby to był metatag, składnia kodu wyglądałaby następująco:
<nazwa meta=”tytuł” treść=” To jest tytuł strony”>
Zamiast tego tekst tagu tytułu jest po prostu wciśnięty między otwierający i zamykający tag „tytuł”, na przykład:

To powiedziawszy, element tytułowy jest szeroko omawiany przez SEO w związku z metatagami, więc byłoby błędem nie omawiać go tutaj.
Wskazówki, triki i najlepsze praktyki w tytule Meta
Tag tytułowy jest prawdopodobnie najbardziej wpływowym „metatagiem”, ponieważ wpływa zarówno na wyszukiwarki, jak i użytkowników.
To Twoja pierwsza okazja, by przyciągnąć uwagę wyszukiwarek i, jeśli zostanie skutecznie wykorzystana, pomoże Ci uzyskać wyższą pozycję w rankingu i zdobyć więcej kliknięć.
Oto moje najlepsze rekomendacje dotyczące tworzenia godnych kliknięcia (i godnych rangi) meta tytułów:
- Napisz unikalny tag tytułu dla każdej strony internetowej
- Użyj tagu tytułu, aby opisać zawartość strony użytkownikom i botom wyszukiwania
- Staraj się, aby tag tytułu miał długość 35-55 znaków
- Uwzględnij docelowe słowa kluczowe, ale unikaj upychania słów kluczowych
- Jeśli to możliwe, umieść główne słowo kluczowe z przodu tagu tytułu
- Upewnij się, że tag tytułu pasuje do intencji wyszukiwania
- Zamień pierwszą literę każdego słowa na wielką i nieparzyste pełne słowo dla podkreślenia
- Zminimalizuj słowa stop, takie jak a, i, ale, tak lub itp.
- Dołącz nazwę marki, jeśli ma to sens
Dodatkowa lektura : Ostateczny przewodnik po tytułach Meta dla SEO
Jak dodać tag tytułowy do swojej strony?
Jeśli Twoja witryna jest zakodowana na stałe, musisz dodać kod do sekcji head strony.
Innymi słowy, umieść tag tytułu między tagami otwierającymi <head> i zamykającymi </head> w następujący sposób:

Z drugiej strony, jeśli Twoja witryna korzysta z systemu zarządzania treścią – i nie pochodzi on z lat 90. – będziesz mieć możliwość aktualizowania tytułów stron z poziomu edytora witryny.
W przypadku WordPressa polecam zainstalowanie wtyczki Yoast.
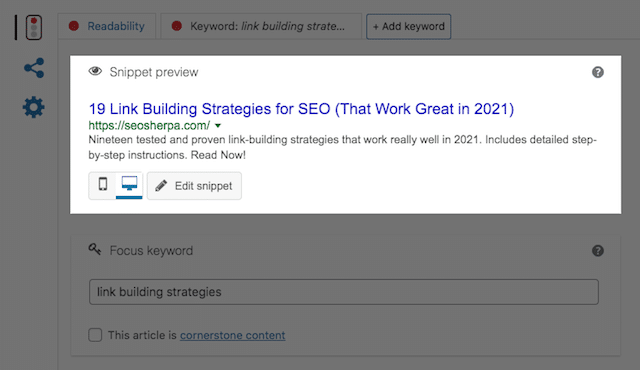
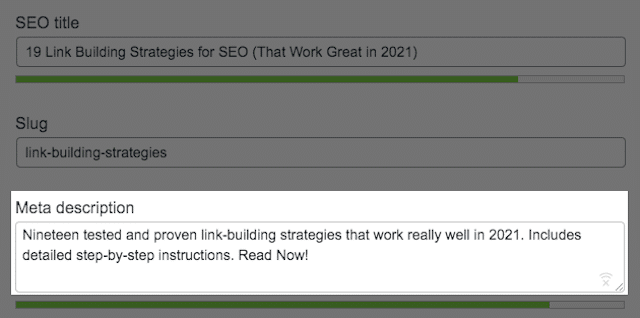
Yoast zawiera wskazówki i podpowiedzi, jak zoptymalizować tytuł strony, a także zawiera podgląd, jak tytuł strony będzie wyglądał na stronach wyników wyszukiwania:

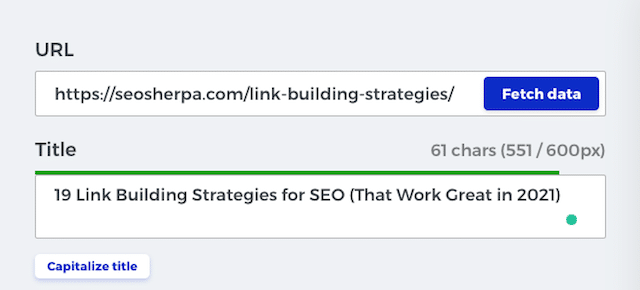
Po opublikowaniu tagu tytułu polecam pobrać dane tagu za pomocą narzędzia takiego jak Mangools SERP Simulator.

Dzięki temu możesz sprawdzić, czy tytuł strony jest czytelny i poprawnie wyświetlany.
Meta opis
Mówiąc najprościej, metatag opisu podsumowuje zawartość strony.
Wyszukiwarki często używają go jako fragmentu na stronie wyników wyszukiwania.

Metaopis będzie wyświetlany pod linkiem tytułu i wyświetlanym adresem URL w standardowym fragmencie wyszukiwania, jeśli jest stosowany przez wyszukiwarki.
Dlaczego opisy meta są ważne dla SEO?
Wyjaśnijmy jedną rzecz:
Tagi opisu meta nie są bezpośrednim czynnikiem rankingowym.
To, co umieścisz w swoim meta opisie, nie pomoże ci magicznie pojawić się wyżej na stronie wyników wyszukiwania.

Więc dlaczego mają znaczenie?
Ponieważ wraz z tagiem meta title, opisy meta są pierwszą rzeczą, jaką zobaczy użytkownik podczas skanowania wyników wyszukiwania.
Co znaczy:
To, co zawiera metatag opisu, może mieć ogromny wpływ na to, czy użytkownik kliknie na Twoją stronę internetową – czy nie.
Dobrze napisany metaopis jest kluczowy, jeśli chcesz zdobyć więcej ruchu organicznego (kto nie?).
Przykład MetaOpisu
Oto jak wygląda metaopis w kodzie HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Podobnie jak inne meta tagi, opis metra jest umieszczany pomiędzy tagami <head> w sekcji nagłówka strony.
Wskazówki, triki i najlepsze praktyki dotyczące opisu meta
Jak już omówiliśmy, rolą metaopisu jest podgląd dla użytkowników, czego mogą oczekiwać od Twojej strony.
Pomyśl o tym jako o tekście reklamy określającym, czy użytkownik kliknie Twoją stronę internetową, czy konkurencyjny wynik.
Oto siedem wskazówek, jak najlepiej wykorzystać metaopis:
- Napisz unikalny opis meta dla swoich najważniejszych stron
- Podsumuj najważniejsze cechy treści
- Dopasuj intencję wyszukiwania swoich podstawowych słów kluczowych
- W stosownych przypadkach uwzględnij główne i powiązane słowa kluczowe
- Zachowaj opis meta poniżej 158 znaków
- Umieść najważniejsze informacje w pierwszych 120 znakach
- Użyj aktywnego głosu, liczb i CTA, aby zwiększyć CTR
Dodatkowa lektura : Jak napisać idealny opis meta (krok po kroku)
Jak dodać metatag opisu do swojej strony?
Jeśli nie masz systemu zarządzania treścią, musisz zaktualizować kod HTML.
Używając edytora kodu, dodaj swój metatag opisu między tagami <head> swojego kodu.

Z drugiej strony, jeśli używasz WordPressa, takiego jak ja, możesz to łatwo zrobić w Yoast.

Inne systemy CMS, takie jak Shopify, Magento czy Wix, mają funkcje, które działają w podobny sposób.
Po opublikowaniu metaopisu pobierz dane tagu za pomocą symulatora Mangools SERP, aby sprawdzić jego dostępność dla wyszukiwarek.
Znacznik Meta Robots
Metatag robots to metatag dla robotów.
Innymi słowy, dostarcza robotom dane dotyczące obsługi strony.
Domyślnie boty wyszukiwania indeksują wszystkie Twoje strony, które mogą zaindeksować. Metatag robots pozwala ustawić specjalne instrukcje, takie jak nie indeksowanie tego adresu URL lub indeksowanie linków na tej stronie.
Oto główne dyrektywy, które możesz zdefiniować:
- Indeks : nakazuje robotom wyszukiwania zindeksować stronę. Jeśli strona jest zaindeksowana, pojawi się w wynikach wyszukiwania. Jeśli nie poinstruujesz robotów wyszukiwania, aby nie indeksowały strony internetowej, i tak zostanie ona zaindeksowana (zakładając, że można ją indeksować).
- Noindex : mówi botom wyszukiwania „nie dodawaj tej strony do indeksu”, co oznacza, że strona nie pojawi się w wyszukiwarkach.
- Śledź : instruuje to roboty wyszukiwania, aby podążały za linkami na Twoich stronach internetowych, a także ręczysz za zasób, do którego prowadzisz link. Jest to również ustawienie domyślne, jeśli nie dodasz żadnych instrukcji do kodu źródłowego.
- Nofollow : informuje roboty wyszukiwania, aby nie indeksowały linków na stronie i że nie popierasz zasobu, do którego prowadzisz link.
To nie jedyne dyrektywy, które możesz zdefiniować w swoich meta robotach:
Istnieją również noarchive , nosnippet , noimageindex i notranslate , ale ponieważ stosowanie tych parametrów jest mniej przydatne, nie będziemy ich omawiać w tym przewodniku.
Uwaga boczna – Google postrzega tagi „nofollow” jako podpowiedzi (w przeciwieństwie do dyrektyw). Oznacza to, że Google może nadal indeksować linki „nofollow” i może wykorzystywać informacje zawarte w tych linkach w swoim algorytmie rankingu. To powiedziawszy, Google nadal uzna, że nie popierasz strony, do której prowadzisz link.
Dlaczego tagi Meta Robots są ważne dla SEO?
Głównym zastosowaniem metatagu robots jest zapobieganie wyświetlaniu stron w wynikach wyszukiwania.
Istnieje wiele przypadków, w których możesz chcieć zablokować wyszukiwarkom możliwość indeksowania niektórych stron:
- Cienkie strony z treścią o niewielkiej lub zerowej wartości dla wyszukiwania użytkowników
- Prywatne strony administratora i podziękowania
- Strony docelowe z płatnością za kliknięcie
- Zduplikowana treść
- Testuj strony lub strony w środowisku testowym Twoich witryn
Usunięcie takich stron za pomocą metatagu robots „nofollow” nie tylko uniemożliwi użytkownikom znajdowanie ich w wynikach wyszukiwania, ale także zapewni, że tylko wysokiej jakości strony z unikalną treścią zostaną zaindeksowane przez wyszukiwarki – ma to pozytywny wpływ na ranking Twojej witryny.
Przykład Meta Robots
Struktura tagu meta robots wygląda tak:

Ten przykład meta robots instruuje roboty wyszukiwania, aby zindeksowały stronę i podążały za wszystkimi linkami zawartymi na stronie.
Istnieją cztery sposoby łączenia podstawowych dyrektyw metatagów robots:
Meta Robots: Indeksuj i obserwuj Tag:
<meta name=”robots” content="index, follow">Meta Robots: Noindex i Nofollow
<meta name=”robots” content="noindex, nofollow">Meta Robots: Index i Nofollow
<meta name=”robots” content="index, nofollow">Meta Robots: Noindex i Follow Tag:
<meta name=”robots” content="noindex, follow">
Porady, triki i najlepsze praktyki dotyczące Meta Robots
Moja wskazówka dotycząca metatagów numer jeden dla robotów jest następująca:
Upewnij się, że masz odpowiedni metatag robots dla każdej strony.
To szalone, ile ruchu może zostać utracone z powodu błędnych tagów meta robotów „noindex” dodanych do ważnych stron. Aby zminimalizować potencjalne błędy:
- Nie używaj indeksu i postępuj zgodnie z metatagiem robots – to niepotrzebne
- Używaj metatagów robotów tylko wtedy, gdy chcesz ograniczyć sposób indeksowania strony przez Google
- Nie blokuj stron z metatagami robots w pliku robots.txt. Zamiast tego użyj meta robotów
Dodatkowa lektura : Meta dyrektywy dotyczące robotów – Moz
Jak dodać tag Meta Robots do swojej strony?
Jeśli masz witrynę z niestandardowym kodem, umieść odpowiedni kod meta robota w sekcji nagłówka witryny.
(Powyżej zamieściłem cztery główne dyrektywy)
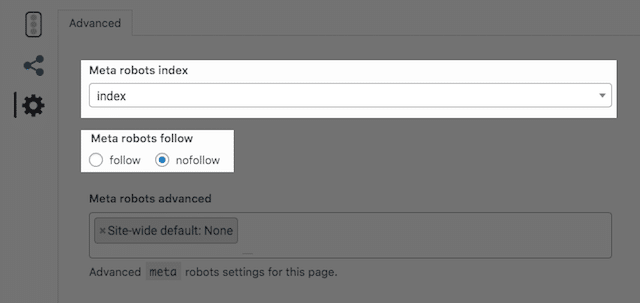
Z drugiej strony, jeśli korzystasz z WordPressa i Yoast, możesz wybrać swoje preferencje w ustawieniach zaawansowanych w swojej stronie lub edytorze postów:

Znacznik metaodświeżania
Metatag odświeżania to sposób na poinstruowanie przeglądarki internetowej, aby automatycznie odświeżyła stronę po określonym czasie.
Na przykład ten tag meta odświeżania instruuje przeglądarkę, aby odświeżyła bieżącą stronę po 5 sekundach:

Tag meta odświeżania może być przydatny, jeśli wyświetlasz stale zmieniającą się treść na swojej stronie – na przykład wyniki sportowe na żywo – ale ogólnie należy tego unikać.
Powodem, dla którego warto unikać metatagów odświeżania, jest ich drugie i bardziej powszechne zastosowanie:
Nakazanie przeglądarce internetowej przekierowania użytkownika na inny adres URL po określonym czasie.
Składnia jest prawie taka sama jak w przypadku ponownego ładowania bieżącej strony, ale z nowym adresem URL do załadowania podanym po średniku, na przykład:

Problem z przekierowaniami metaodświeżania polega na tym, że spamerzy wykorzystują je do oszukiwania wyszukiwarek.
W skrócie:
Spamerzy umieszczaliby jedną stronę w wyszukiwarkach, ale kiedy użytkownik trafia na tę stronę, przekierowują go gdzie indziej za pomocą przekierowania meta-odświeżania.
Tego typu strony są znane jako strony przejściowe i mogą prowadzić do kar za spam i usunięcia Twojej witryny z wyszukiwarek.
Dlaczego tagi Meta Refresh są ważne dla SEO?
Tagi meta-refresh i przekierowania meta-refresh są ważne dla SEO w kontekście, w którym nie powinieneś ich używać.
Z punktu widzenia SEO, DUŻO lepiej jest użyć przekierowania 301, aby przekierować użytkownika na inną stronę, w przeciwieństwie do przekierowania meta-odświeżania HTML.
Po pierwsze, przeglądarki przetwarzają przekierowania 301 znacznie szybciej, co oznacza, że strona docelowa ładuje się szybciej, co jest lepsze dla wygody użytkownika.
Po drugie, wyszukiwarki przekazują cały sok linków do strony docelowej za pośrednictwem przekierowania 301. Nie przechodzą wiele (jeśli w ogóle) przez przekierowanie meta-odświeżania.
Dlatego, o ile nie jest to specjalnie potrzebne na twoich stronach, zaleca się zamiast tego użycie przekierowania 301 przyjaznego dla wyszukiwarek.
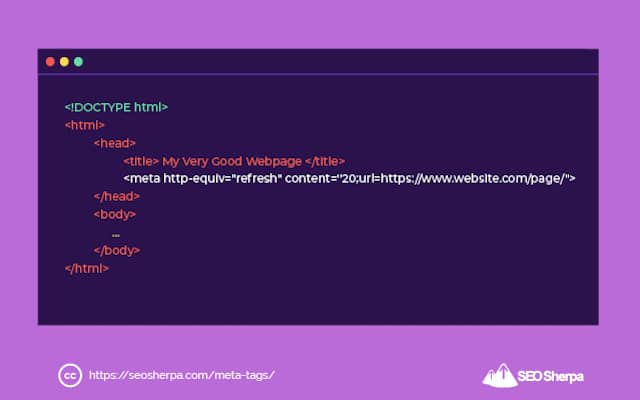
Przykład tagu meta odświeżania
Kod dla tagu meta refresh wygląda tak:
<meta http-equiv="refresh" content="10">Powyższy przykład odświeżyłby tę samą stronę po 10 sekundach.
Kod tagu przekierowania meta-odświeżania wygląda następująco:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Ten przykład przekieruje użytkownika do nowego adresu URL po 20 sekundach.
Wskazówki, triki i najlepsze praktyki dotyczące metaodświeżania
Oto jak powinieneś (i nie powinieneś) używać metatagów odświeżania:
- Możesz używać metatagów odświeżania, jeśli chcesz odświeżyć zawartość na tej samej stronie
- Unikaj tagów przekierowań metaodświeżania, które przekierowują użytkowników do nowego adresu URL po określonym przedziale czasu
- Jeśli chcesz przekierować użytkowników na nowy adres URL, zamiast tego użyj przekierowania 301
Jak dodać metatag odświeżania do swojej strony?
Po zaktualizowaniu atrybutu treści, aby określić opóźnienie w sekundach i atrybutu URL, aby określić adres URL przekierowania;
Po prostu wklej kod metatagu w sekcji nagłówka swojej strony.

I voila, gotowe.
Metaznacznik zestawu znaków
Znacznik meta charset definiuje kodowanie znaków na stronie internetowej.
Mówiąc najprościej, meta charset mówi przeglądarce internetowej, jak tekst na Twojej stronie powinien być wyświetlany użytkownikom.
Istnieje mnóstwo różnych zestawów znaków, ale dwa najpopularniejsze w sieci to:
- UTF‑8 — Kodowanie znaków dla Unicode
- ISO-8859-1 - Kodowanie znaków dla alfabetu łacińskiego
Z tych dwóch Unicode jest najbardziej powszechnie stosowanym zestawem znaków ze względu na jego zdolność do łatwego tłumaczenia kodów i liczb.

Jest to również zestaw znaków zalecany przez Google.
Dlaczego tagi Meta Charset są ważne dla SEO?
Zapewniają prawidłowe wyświetlanie tekstu na Twojej stronie.
Spójrzmy prawdzie w oczy, jeśli czytelnicy widzą w tekście uszkodzone znaki, nie jest to dobre dla wygody użytkownika i wizerunku marki. Mało tego – wpłynie to również na Twoje SEO.
Po pierwsze, złe kodowanie znaków może powodować:
- Wzrost współczynników odrzuceń
- Zmniejszenie czasów przebywania
Po drugie, jeśli Twoja strona wygląda na zepsutą, inne witryny będą mniej skłonne do linkowania do Ciebie.
Wszystkie te wyniki zaszkodzą wydajności SEO.

Ale bądźmy szczerzy:
O ile twoja strona nie jest poważnie zepsuta z powodu problemów z metazestawem znaków, wpływ będzie znikomy.
Przykład metaznacznika znaków
Kod dla tagu meta charset wygląda tak:
<meta charset="UTF-8">Jeśli wybierzesz inny zestaw znaków, po prostu zamień nazwę w znakach mowy i gotowe.
Wskazówki, triki i najlepsze praktyki dotyczące metaznaków
Jeśli chodzi o meta charset, pamiętaj tylko o trzech rzeczach:
- Pamiętaj, aby używać metatagu charset na każdej stronie internetowej
- Tam, gdzie to możliwe, wybierz UTF-8 (to jest zalecane przez Google)
- Użyj poprawnej składni dla swojej wersji HTML
Kod, który udostępniłem powyżej, jest właściwy, jeśli Twoja witryna korzysta z HTML5.
Z drugiej strony, jeśli używasz HTML4 lub niższego, użyj tego zamiast:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Nie wiesz, jakiej wersji kodu HTML używa Twoja witryna?
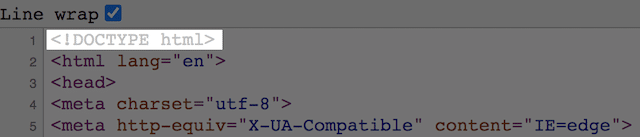
Wyświetl kod źródłowy swojej witryny, a jeśli widzisz <!doctype HTML> , oznacza to, że używasz HTML5:

Jak dodać metatag zestawu znaków do swojej strony?
Musisz to zrobić tylko wtedy, gdy Twoja witryna zawiera niestandardowy kod HTML.
Wszystkie popularne systemy CMS, takie jak WordPress, Shopify, Wix i Magento, będą zawierać dla Ciebie metatag zestawu znaków.
Jeśli nie korzystasz z systemu CMS, wklej odpowiedni kod w sekcji <head> swojej strony.

Jeśli Twój tekst wyświetla się poprawnie, nie musisz nic więcej robić.
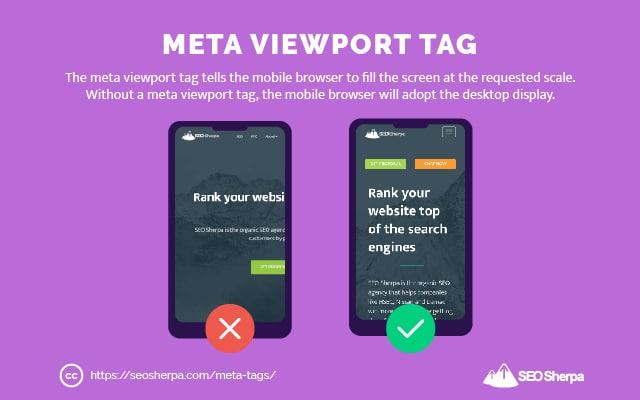
Meta tag widocznego obszaru
Mówiąc najprościej, tag meta viewport ustawia widoczny obszar strony.
Służy do definiowania sposobu, w jaki przeglądarka internetowa będzie wyświetlać stronę na różnych rozmiarach ekranu, takich jak komputer stacjonarny, tablet lub telefon komórkowy. Zasadniczo, jak bardzo przeglądarka powinna powiększyć stronę dla różnych urządzeń.
Bez tagu meta viewport Twoja witryna będzie wyglądać tak samo na urządzeniach mobilnych, jak na komputerach, tylko DUŻO mniejsza.

A to przerażający interfejs użytkownika.
Dlaczego tagi Meta Viewport są ważne dla SEO?
Obecność metatagu widocznego obszaru informuje Google, że Twoja strona jest przyjazna dla urządzeń mobilnych.
Jasne, nie jest to jedyna rzecz, która przyczynia się do przyjazności dla urządzeń mobilnych (projekt responsywny dla urządzeń mobilnych i dobrze rozmieszczone elementy klikalne to inne). Mimo to metatag widocznego obszaru znacznie pomaga w ulepszeniu witryny dla użytkowników mobilnych.
Jest to szczególnie ważne dla SEO, ponieważ od 2015 roku przyjazność dla urządzeń mobilnych jest głównym czynnikiem rankingowym.
Krótko mówiąc, strony z dobrym doświadczeniem użytkownika mobilnego zajmują wyższą pozycję w wynikach wyszukiwania Google, a strony o słabym doświadczeniu użytkownika mobilnego mają niższą pozycję.
Ale oczywiście nie jest to jedyny powód, aby mieć metatag widocznego obszaru:
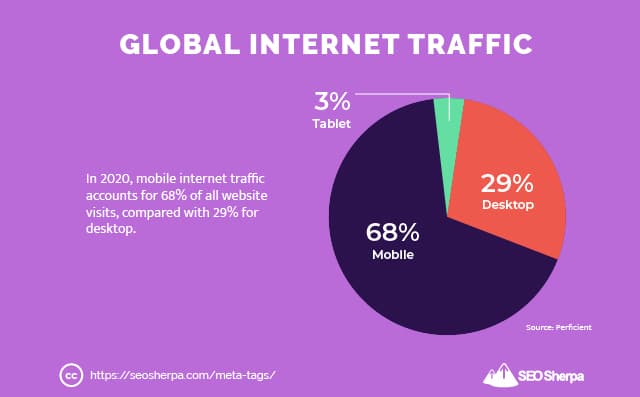
Około 68% całego ruchu internetowego to urządzenia mobilne, w porównaniu do zaledwie 29% na komputerach stacjonarnych:

Wyobraź sobie, że prawie 70% odwiedzających, którzy znaleźli Twoją witrynę, trafiło na stronę niedopasowaną do ich ekranu.
Większość ludzi nacisnęłaby przycisk wstecz, ponieważ strona byłaby trudna do przewijania i czytania.
Nie tylko stracisz mnóstwo odwiedzających, ale Google stwierdzi, że Twoja strona jest nie do przyjęcia i zepchnie Cię w dół wyników wyszukiwania (co spowoduje jeszcze większą utratę wizyt).
Krótko mówiąc, meta viewport jest niezbędny do wyższych rankingów i lepszego doświadczenia użytkownika.
Przykład tagu meta rzutni
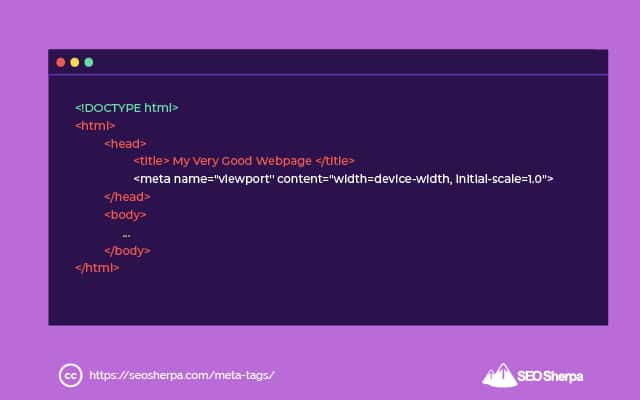
To jest kod metatagu widocznego obszaru, który należy umieścić w sekcji <head> Twojej strony:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Ten przykład sygnalizuje, że ekran jest wyświetlany na całej szerokości urządzenia i przy 100% powiększeniu.
Jeśli chcesz powiększyć ekran o 80%, ustaw „początkową skalę” na 0,8.
To powiedziawszy, najczęstszą początkową skalą jest 1.0 i sugeruję zacząć od tego.
Wskazówki, triki i najlepsze praktyki dotyczące meta rzutni
Najlepsza rada, jeśli chodzi o tag meta widocznego obszaru?
- Upewnij się, że jest on obecny na KAŻDEJ stronie
- Zacznij od „początkowej skali=1.0” i dostosuj tylko wtedy, gdy potrzebujesz

To prawie wszystko, co musisz wiedzieć.
Ale jeśli chcesz zagłębić się w metatag okna roboczego, oto kilka zalecanych zasobów:
Dodatkowa lektura : Przewodnik po HTML Meta Viewport – SEOptimer
Jak dodać tag Meta Viewport do swojej strony?
Jeśli korzystasz z responsywnego motywu mobilnego, „należy” o to zadbać.
Aby to sprawdzić, otwórz dowolną stronę internetową i wyświetl źródło.
Szybkie wyszukiwanie „CTRL + F” widocznego obszaru i sprawdzenie, czy tam jest.

Z drugiej strony, jeśli kodujesz swoją stronę w sposób niestandardowy, tak jak wszystkie inne metatagi, musisz dodać kod metatagu widocznego obszaru do sekcji nagłówka kodu HTML:

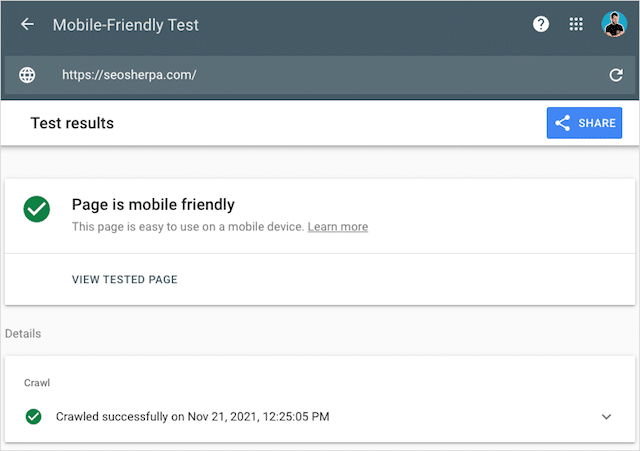
Po dodaniu metatagu do swojej strony zdecydowanie zalecamy sprawdzenie, czy jest ona dostosowana do urządzeń mobilnych.
Test przyjazności dla urządzeń mobilnych Google zwróci uwagę na wszelkie problemy z metatagiem widocznego obszaru — lub jeśli masz inne problemy z przyjaznością dla urządzeń mobilnych.
Z drugiej strony, jeśli wszystko jest poprawnie skonfigurowane, Google zgłosi Twoją stronę jako „przyjazną dla urządzeń mobilnych”.

W związku z tym omówmy nasz następny metatag i sposób jego wykorzystania do optymalizacji pod kątem wyszukiwarek.
Tag języka meta
Jak sama nazwa wskazuje, metatag języka określa język treści strony.
Jest używany przez wyszukiwarki, takie jak Bing i Baidu, aby dowiedzieć się, w jakim języku jest napisana strona.
Tag metajęzykowy wygląda tak:

W powyższym przykładzie zobaczysz, że atrybut content to miejsce, w którym określasz język treści.
Na przykład:
- Angielski to „en”
- Francuski to „fr”
- Hiszpański to „es”
- Arabski to „ar”
Dla wszystkich rozpoznawanych języków istnieje kod języka. Po prostu wybierz kod języka ISO 639 treści z tej listy i dodaj go do kodu metatagu.
Dlaczego tagi języka meta są ważne dla SEO?
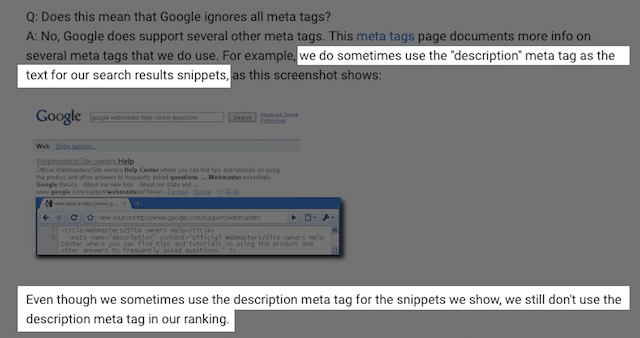
Jeśli chodzi o Google, tak nie jest.
Google oświadczył, że ignoruje tagi metajęzykowe i zamiast tego używa tagów hreflang.
Więc jeśli tak jest, czy możesz całkowicie pominąć metajęzyk?
Nie, jeśli zależy Ci na rankingu w innych wyszukiwarkach.
Podczas gdy Google nie obserwuje tagów metajęzykowych, robi to Bing, podobnie jak Baidu.
W rzeczywistości Bing używa metatagu zamiast hreflang.
Oznacza to, że w przypadku wyszukiwarki Bing używasz metatagu językowego, aby zdefiniować język ORAZ lokalizację, na którą jest kierowana Twoja strona internetowa.
Na przykład:
- de-at : treści w języku niemieckim kierowane na Austrię
- ar-ae: język arabski skierowany na Zjednoczone Emiraty Arabskie
- en-us : język angielski skierowany do Stanów Zjednoczonych
- es-es : język hiszpański kierowany na Hiszpanię
Ta konfiguracja jest naprawdę ważna w przypadku międzynarodowych witryn internetowych. Uczy Bing, która strona ma być wyświetlana na podstawie języka i lokalizacji użytkownika.
Przykład metaznacznika języka
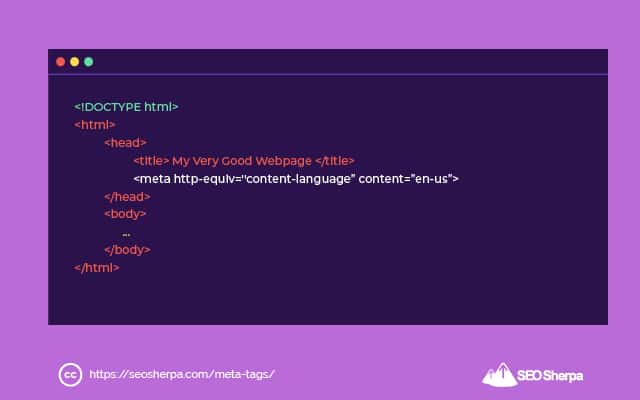
Jak już wspomniałem, meta-tag określa język (i lokalizację) strony docelowej za pomocą atrybutu „treść” w kodzie metatagu.
<meta http-equiv="content-language” content=”en-us”>Możesz po prostu skopiować powyższy kod i zastąpić „en-us” kierowaniem strony na język i kraj.
Pamiętaj, aby najpierw podać język, a następnie kraj z łącznikiem (-) pomiędzy.
Użyj odpowiedniego kodu ISO 639 dla języka i kodu ISO 3166 dla kraju.
Wskazówki, triki i najlepsze praktyki w języku meta
Oto najlepsze praktyki, których należy przestrzegać w przypadku tagów metajęzykowych:
- Dodaj metatag języka do każdej strony
- Użyj prawidłowego kodu ISO 639 dla języka treści
- Jeśli Twoja strona jest kierowana na określony kraj, po myślniku (np. „en-us”) użyj kodu kraju ISO 3166
Dodatkowa lektura : Najlepsze praktyki dotyczące deklaracji językowej – Woorank
Jak dodać metatag językowy do swojej strony?
Podobnie jak w przypadku innych metatagów, dodaj metatag języka w sekcji head strony.
Oznacza to umieszczenie kodu pomiędzy tagiem otwierającym <head> i zamykającym </head>, jak na przykład:

Ważne jest, aby używać tylko jednego metatagu językowego na stronę.
Jeśli masz dwa lub więcej, pomylisz Bing i Baidu.
Aby upewnić się, że masz tylko jeden tag (i jest on kierowany na właściwy język i kraj), wykonaj wyszukiwanie „Ctrl+F” w kodzie źródłowym.
Jeśli wszystko jest tak, jak powinno, możesz zabrać się do pracy nad kolejnym metatagiem.
Ale tylko wtedy, gdy Twoje treści są ryzykowne
Metatag oceny
Jeśli Twoje treści są zarezerwowane dla osób powyżej 18 roku życia, dodaj do swojej strony internetowej metatag z oceną dla dorosłych.
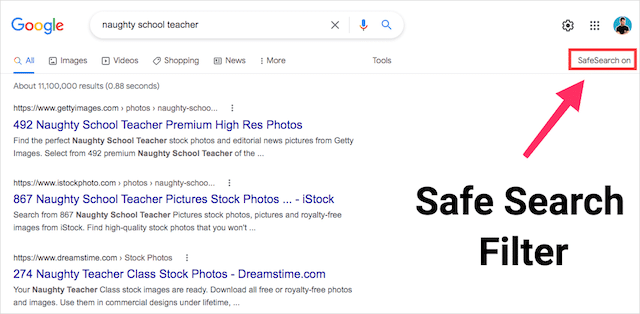
Ten metatag sugeruje wyszukiwarkom, że Twoje treści nie są przyjazne dla dzieci, i w konsekwencji usuwa Twoją stronę z wyników wyszukiwania, jeśli wybrano filtr SafeSearch:

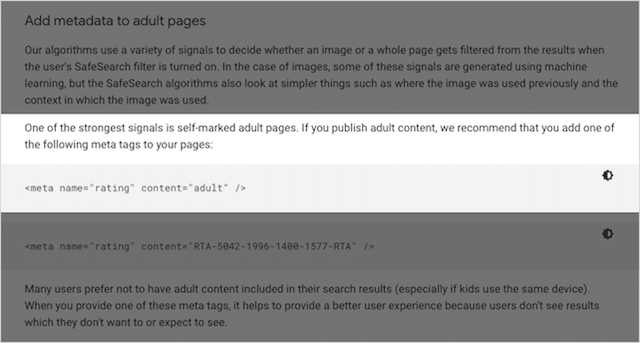
Chociaż Google jest całkiem dobry w identyfikowaniu treści dla dorosłych, wstawienie metatagu oceny dla dorosłych stanowi dodatkową warstwę bezpieczeństwa.
Jak twierdzi Google, metatagi są jednym z najsilniejszych sygnałów, na które zwracają uwagę przy określaniu, czy strona jest odpowiednia dla wieku.

Ale nie tylko „dorosły” może być używany jako ocena. Inne wartości, które możesz wprowadzić w tagu oceny, to:
- ogólny
- dojrzały
- ograniczony
- 14 lat
- bezpieczny dla dzieci
Po prostu wstaw odpowiednią ocenę w wartości zawartości między znakami mowy.
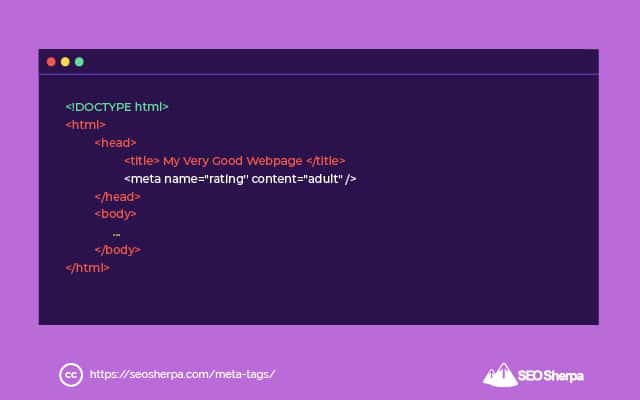
Oto jak wygląda kod z wybraną oceną dla dorosłych:

Dlaczego tagi meta ocen są ważne dla SEO?
Oni nie są.
Wybierając jako swoją ocenę „bezpieczne dla dzieci”, nie uzyskasz magicznej lepszej pozycji dla dziesięciolatków.
Ale jeśli publikujesz treści, które nie powinny być znalezione przez dzieci, metatag z oceną dla dorosłych jest całkiem przydatny.
(To odfiltruje Twoje treści z bezpiecznych wyszukiwań)
Przykład metatagu oceny
Oto kod metatagu oceny dorosłych:
<meta name="rating" content="adult" />Jeśli chcesz użyć alternatywnej oceny, po prostu zamień „dorosły” na wybraną wartość z powyższej listy.
To powiedziawszy, jedyną użyteczną wartością jest „dorosły”.
Porady, triki i najlepsze praktyki dotyczące metaoceny
- Wstaw tag oceny dla dorosłych na stronach z treścią x-rated, aby odfiltrować je z SafeSearch
- Zignoruj wszystkie inne wartości tagów oceny. Nie mają praktycznych zastosowań dla SEO
Jak dodać metatag oceny do swojej strony?
Znasz zasady.
Wystarczy umieścić kod w sekcji head swojej strony internetowej.
Po dodaniu kod HTML sekcji nagłówka będzie wyglądał tak:

Z tym, do dziewiątego kodu metatagu.
Metatag Open Graph i Twitter Card
Prawdopodobnie zastanawiasz się, dlaczego metatagi Facebook Open Graph i Twitter Card pojawiają się na tej liście.
Są przeznaczone do mediów społecznościowych, prawda?
To prawda.
Ale są również korzystne dla SEO.
Więcej o tym później.
Przyjrzyjmy się najpierw, co robią te metatagi.
Mówiąc prościej, tagi Facebook Open Graph i Twitter Card pomagają kontrolować wygląd treści w serwisach społecznościowych.
Poprawiają widoczność Twoich treści i pomagają generować większy ruch w witrynie, czyniąc Twoje aktualizacje bardziej atrakcyjnymi .
Z kolei przyciąganie większej liczby wyświetleń, zasięgu i akcji społecznościowych.
Używasz tych metatagów mediów społecznościowych, aby dokładnie kontrolować to, co jest wyświetlane, w tym:
- Tytuł
- Opis
- Obraz

Dzięki atrakcyjnemu tytułowi, obrazowi i opisowi możesz znacznie zwiększyć zaangażowanie.
Dlaczego tagi Open Graph i Twitter Card są ważne dla SEO?
Pomagają wzmocnić treść.
„Ale czekaj, myślałem, że sygnały z mediów społecznościowych nie są czynnikiem rankingowym SEO?”
Masz rację, ale jednak:
Im więcej gałek ocznych dostaniesz na swoich treściach, tym większa potencjalna publiczność dla linków zwrotnych.
A im więcej dowodów społecznościowych z udostępnień i komentarzy, tym większe prawdopodobieństwo, że widzowie połączą się z Twoimi treściami.
Jak na pewno wiesz, linki są bardzo ważnym sygnałem rankingowym.
Podsumowując, metatagi Open Graph i Twitter Card nie przynoszą bezpośrednich korzyści SEO, ale mogą pośrednio pomóc w organicznym SEO .
Przykłady metatagów Open Graph i Twitter Card
Oto przykład metatagu otwartego wykresu z naszego postu o operatorach wyszukiwania Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />A oto jak wygląda post po udostępnieniu na Facebooku:

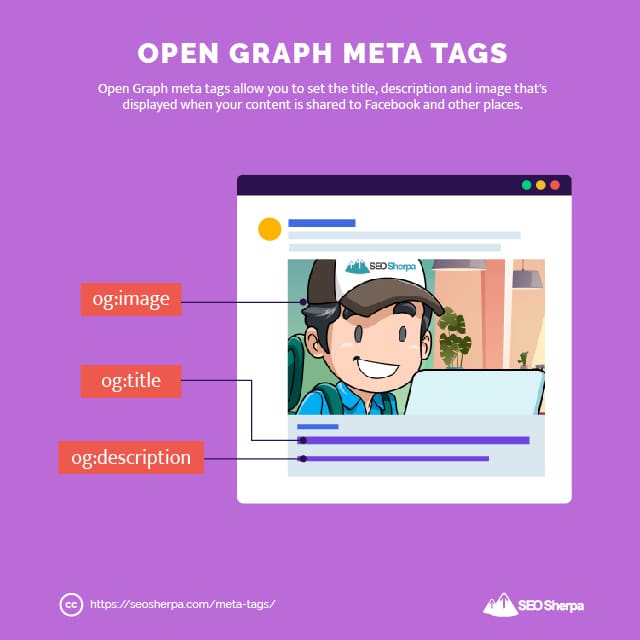
Podobnie jak wszystkie metatagi, metatagi Open Graph są zawarte w sekcji <head> strony internetowej. Są one zdefiniowane przez og:, po którym następuje nazwa właściwości:
- og: tytuł
- og: opis
- og: obraz
Z drugiej strony jest to przykładowy metatag karty na Twitterze:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />Główne atrybuty karty Twittera do ustawienia to:
- Twitter:tytuł
- Twitter: obraz
- twitter:twórca
Po dodaniu tagów meta Open graph i Twitter card do swojej strony możesz użyć debugera Facebooka i walidatora kart Twittera, aby sprawdzić, czy działają poprawnie.
Open Graph i Twitter Card Wskazówki, triki i najlepsze praktyki
Oto moje najlepsze wskazówki dotyczące metatagów Open Graph i Twitter Card:
- Umieść je na swoich najbardziej wartych udostępnienia stronach, takich jak posty na blogu i artykuły
- Pamiętaj, aby zdefiniować obraz, tytuł i opis
- Aby uzyskać maksymalną ekspozycję, użyj obrazu o wymiarach 1200 pikseli (szer.) na 628 pikseli (wys.)
- Użyj zachęcającego tekstu wartego kliknięcia, aby uzyskać wyższy CTR i większy ruch
Porozmawiajmy teraz, jak dodać je do swojej witryny.
Jak dodać Open Graph i karty Twittera do swojej strony
Najłatwiejszym sposobem zarządzania metatagami otwartego wykresu i kart na Twitterze jest korzystanie z systemu zarządzania treścią.
Wix, Shopify i Squarespace mają wbudowaną możliwość ustawienia tych tagów.
W przypadku WordPressa będziesz potrzebować wtyczki.
Ponieważ prawdopodobnie masz zainstalowaną wtyczkę SEO Yoast, jest to najłatwiejsza opcja.
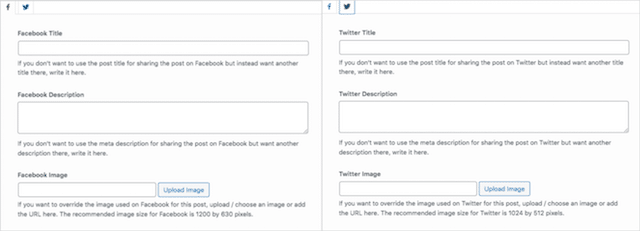
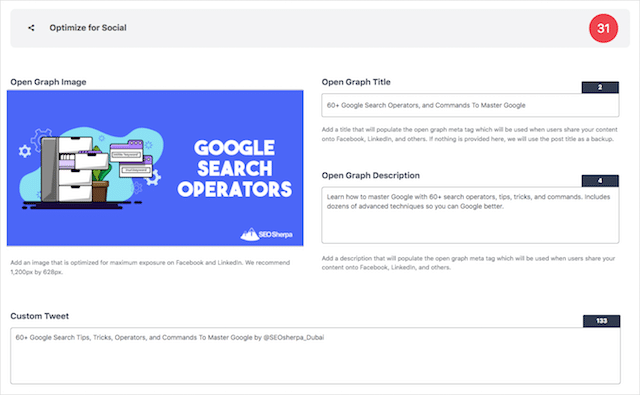
Wewnątrz edytora Yoast dla strony lub posta zobaczysz kartę społecznościową. Stamtąd możesz ustawić tytuł, opis i obraz dla Facebooka i Twittera.

Inną opcją jest skorzystanie ze specjalistycznej wtyczki do udostępniania w mediach społecznościowych.
Przyciski udostępniania społecznościowego, które widzisz w tym poście, są generowane przez wtyczkę Social Warfare. Oprócz oferowania chiclets w mediach społecznościowych, Social Warfare umożliwia również ustawienie otwartych wykresów i obrazów kart na Twitterze, opisów i tytułów.

Tak naprawdę nie ma znaczenia, której wtyczki używasz, po prostu ustaw metatagi społecznościowe dla najlepszych treści – i obserwuj, jak eksplodują Twoje udostępnienia społecznościowe (i miejmy nadzieję), że linki zwrotne eksplodują.
Meta tagi słów kluczowych
Słowa kluczowe meta to tagi, które można zastosować do strony, aby wskazać słowa kluczowe, dla których powinna się ona pozycjonować.
Oto jak wyglądają jako część kodu HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Kłopot polega na tym, że metatagi słów kluczowych były wykorzystywane przez spamerów na początku SEO, i z tego powodu większość wyszukiwarek obecnie ignoruje tagi meta słów kluczowych.
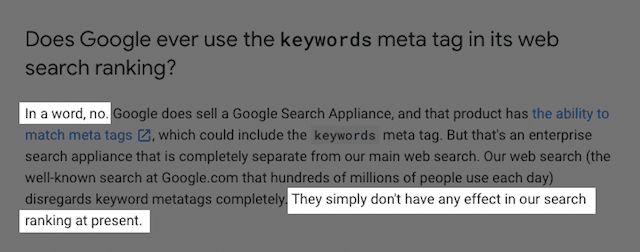
W rzeczywistości Google od ponad dekady nie używa meta słów kluczowych jako części swojego algorytmu rankingowego.
Wiemy o tym, ponieważ w 2009 roku Google stwierdził, że od lat nie używa meta-słów kluczowych.

Jednak to nie powstrzymuje około 15% SEO przed używaniem metatagów słów kluczowych nawet dzisiaj:
Jeśli meta słowa kluczowe są zasadniczo „martwe” dla Google, dlaczego niektórzy SEO nadal ich używają?
Prawdopodobna odpowiedź to:
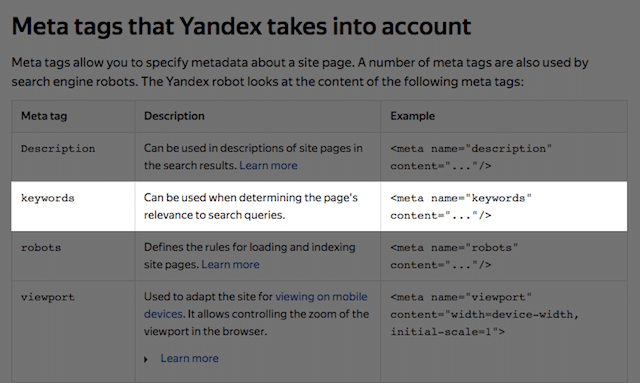
Yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Końcowe przemyślenia
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
