Meta tag: la guida definitiva ai metadati per la SEO (2021)
Pubblicato: 2021-11-25 Questa è la guida completa ai meta tag SEO per il 2021.
Questa è la guida completa ai meta tag SEO per il 2021.
In questa guida imparerai come utilizzare e non utilizzare i dieci meta tag più importanti per l'ottimizzazione dei motori di ricerca.
Sto coprendo tutto, da cosa sono i meta tag (in parole povere), ai meta tag più trascurati per la SEO. Oltre ai miei migliori suggerimenti, trucchi e best practice per ogni tag in questo elenco di meta tag definitivo.
Se stai cercando di aumentare le tue classifiche, aumentare il tuo CTR e, in definitiva, migliorare l'esperienza utente del tuo sito Web e i risultati dell'ottimizzazione dei motori di ricerca, allora adorerai questa guida.
Entriamo:
Hai problemi con i meta tag? Ottieni un audit istantaneo gratuito che scoprirà i tuoi più grandi problemi di metadati e ti mostrerà come risolverli.
Cosa sono i meta tag?
I meta tag sono un tipo di tag HTML che si trova all'interno del codice di un sito web.
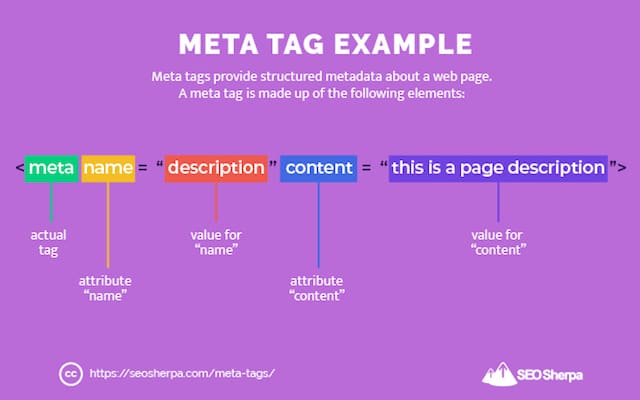
Analizziamolo:
Il termine "meta" si riferisce ai metadati, un insieme di dati che fornisce informazioni su altri dati.
In altre parole, i metadati sono dati sui dati .

Nel contesto della SEO, i meta tag presentano ai motori di ricerca informazioni importanti su una pagina Web, ad esempio come dovrebbe essere visualizzata nei risultati di ricerca e per quali parole chiave.
Ma non è tutto:
I meta tag indicano anche ai browser Web come visualizzare il contenuto di una pagina ai visitatori.
In poche parole, i meta tag influenzano il modo in cui i tuoi contenuti vengono presentati agli utenti nei risultati di ricerca e sulla pagina effettiva mostrata.
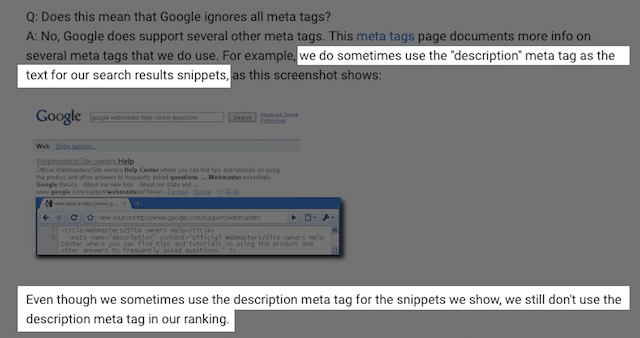
Sebbene i meta tag influenzino la modalità di visualizzazione del contenuto, non sono visibili agli utenti senza esaminare il codice sorgente della pagina.
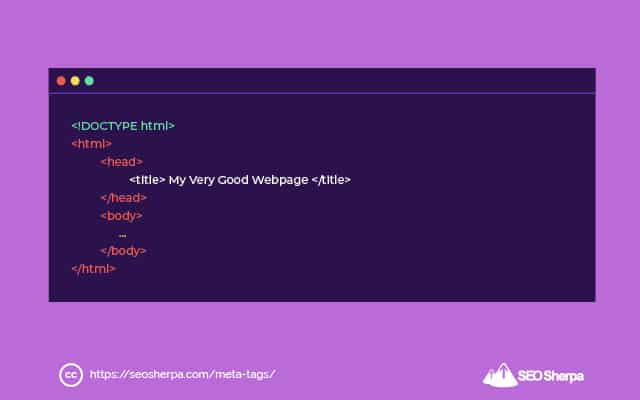
Ecco come appaiono nel codice effettivo:

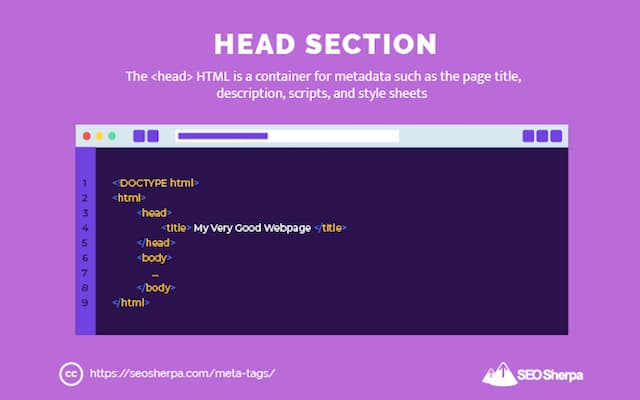
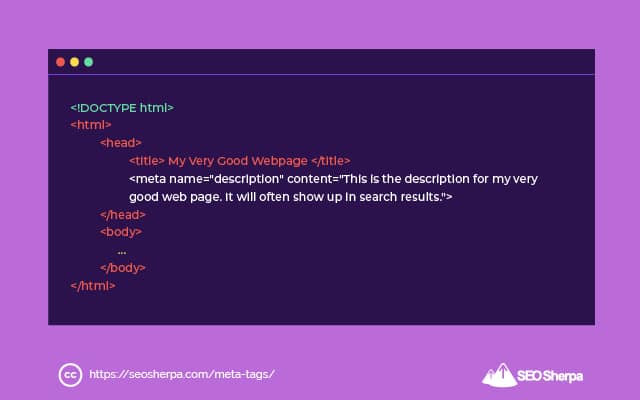
I meta tag fanno parte della sezione principale della pagina web.
La sezione head (come puoi immaginare) è posizionata nella parte superiore di una pagina HTML.
La sezione head funge da contenitore per i metadati e si trova tra il tag <html> e <body> nella tua pagina web. Oltre ai meta tag che tratteremo in questa guida, la sezione head è anche il luogo in cui vengono ospitati i fogli di stile e gli script come Google Analytics.

Seguendo finora?
Bene, copriamo i dieci meta tag più importanti per la SEO:
- Meta tag del titolo
- Meta tag descrizione
- Tag meta robot
- Meta tag di aggiornamento
- Meta tag set di caratteri
- Meta tag viewport
- Meta tag della lingua
- Meta tag di valutazione
- Apri il meta tag di Graph e Twitter card
- Tag di meta parole chiave
Meta titolo
Il tag meta title informa i motori di ricerca, come Google, Yahoo e Bing, del titolo cliccabile che desideri visualizzare nelle pagine dei risultati dei motori di ricerca.
Il tag meta title funge da titolo per un documento.
Il suo scopo è trasmettere l'argomento principale di una pagina Web e, come tale, viene utilizzato dai motori di ricerca per scopi di ranking e come elemento cliccabile all'interno degli snippet di ricerca, ma non sempre.
Google in genere utilizza il tag del titolo come collegamento del titolo negli snippet di ricerca, ma può anche utilizzare elementi HTML come tag di intestazione o anchor text interno.
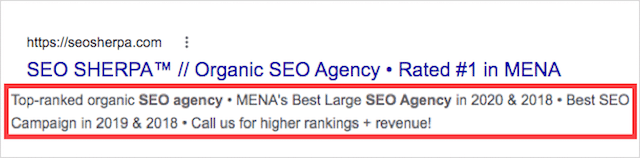
Ecco come appare un tag title quando viene visualizzato all'interno delle pagine dei risultati dei motori di ricerca:

Perché i meta titoli sono importanti per la SEO?
Quando si tratta di algoritmi dei motori di ricerca, sappiamo pochissime cose con assoluta certezza, ma i meta titoli come fattore di ranking sono uno di questi.
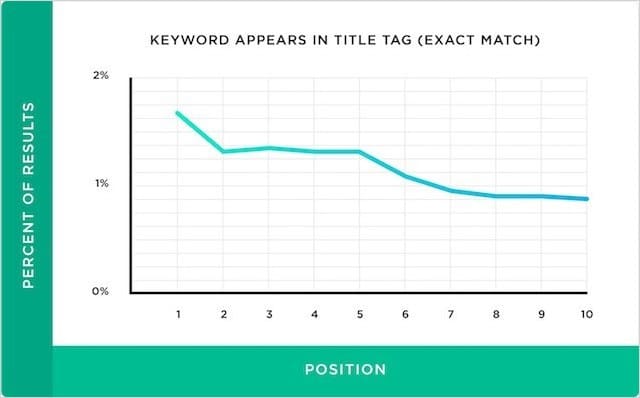
Numerosi studi hanno identificato una solida correlazione tra l'utilizzo delle parole chiave nei meta titoli e l'alto posizionamento nei motori di ricerca:

Anche Google ha dichiarato di utilizzare il meta titolo per comprendere il contesto della pagina.
Lo stesso si può dire degli utenti:
I titoli sono fondamentali per fornire agli utenti una rapida panoramica del contenuto di un risultato e del motivo per cui è rilevante per la loro query. Spesso è l'informazione principale utilizzata per decidere su quale risultato fare clic, quindi è importante utilizzare titoli di alta qualità sulle tue pagine web.
Linee guida SEO avanzate di Google
In breve, i meta titoli influenzano la tua posizione in classifica nelle pagine dei risultati dei motori di ricerca e il numero di clic che riceverai dalla ricerca organica.
Esempio di meta titolo
Un meta titolo consiste in un tag di apertura <title> e di chiusura </title> con il testo del titolo in mezzo.
<title>This is the Title of the Page</title>Ma prima di andare oltre con il meta titolo, ho un'ammissione:
Da un punto di vista HTML, il tag title non è realmente un meta tag.
Se fosse un meta tag, la sintassi del codice sarebbe la seguente:
<nome meta="titolo" contenuto=" Questo è il Titolo della Pagina”>
Invece, il testo del tag title è semplicemente racchiuso tra un tag "title" di apertura e chiusura, in questo modo:

Detto questo, l'elemento del titolo è ampiamente discusso dai SEO per quanto riguarda i meta tag, quindi sarebbe sbagliato non coprirlo qui.
Suggerimenti, trucchi e best practice per i meta titoli
Il tag title è probabilmente il "meta tag" più influente perché ha un impatto sia sui motori di ricerca che sugli utenti.
È la tua prima opportunità per catturare l'attenzione di un ricercatore e, se utilizzata in modo efficace, può aiutarti a posizionarti più in alto e ottenere più clic.
Ecco i miei migliori consigli per la creazione di meta titoli degni di clic (e degni di un ranking):
- Scrivi un tag title univoco per ogni pagina web
- Usa il tag title per descrivere il contenuto della pagina agli utenti e ai robot di ricerca
- Punta a una lunghezza del tag del titolo di 35-55 caratteri
- Includi le tue parole chiave target ma evita il keyword stuffing
- Posiziona la tua parola chiave principale nella parte anteriore del tag del titolo, se possibile
- Assicurati che il tag del titolo corrisponda all'intento di ricerca
- Metti in maiuscolo la prima lettera di ogni parola e la parola intera dispari per enfatizzare
- Riduci al minimo le parole di arresto come a, e, ma, così o, ecc.
- Includi il nome del tuo marchio se ha senso
Letture aggiuntive : La guida definitiva ai meta titoli per SEO
Come aggiungere un tag titolo alla tua pagina
Se il tuo sito web è hardcoded, dovrai aggiungere il codice nella sezione head della tua pagina.
In altre parole, posiziona il tag title tra i tag di apertura <head> e di chiusura </head> in questo modo:

D'altra parte, se il tuo sito web utilizza un sistema di gestione dei contenuti, e non è degli anni '90, avrai la possibilità di aggiornare i titoli delle tue pagine dall'editor del tuo sito web.
Per WordPress, ti consiglio di installare Yoast Plugin.
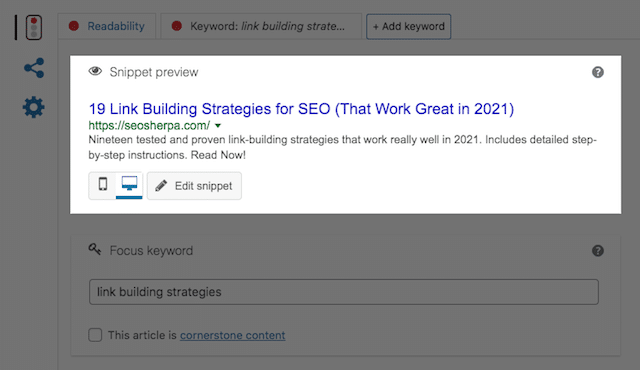
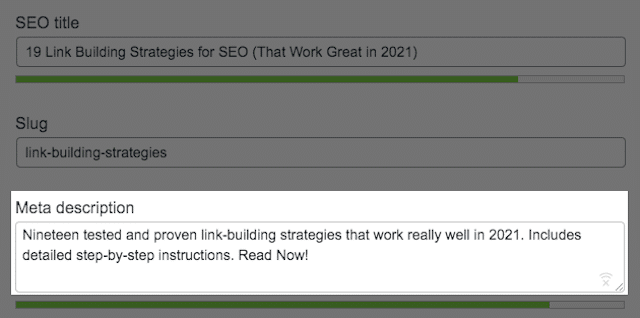
Yoast fornisce suggerimenti e suggerimenti per ottimizzare il titolo della pagina e include un'anteprima di come apparirà il titolo della pagina nelle pagine dei risultati dei motori di ricerca:

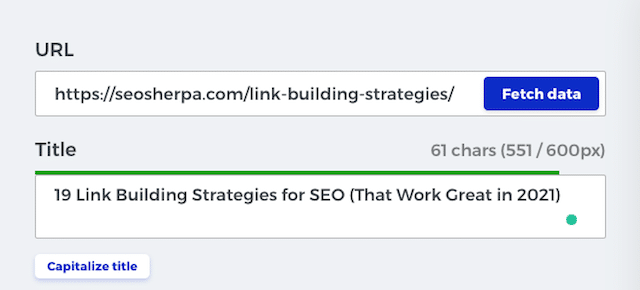
Dopo aver pubblicato il tag del titolo, ti consiglio di recuperare i dati del tag utilizzando uno strumento come Mangools SERP Simulator.

Ciò ti consente di verificare che il titolo della pagina sia leggibile e visualizzato correttamente.
Meta Description
In poche parole, il tag meta description riassume il contenuto di una pagina.
I motori di ricerca lo usano spesso come snippet nella pagina dei risultati dei motori di ricerca.

La meta descrizione verrà mostrata sotto il link del titolo e l'URL di visualizzazione all'interno di uno snippet di ricerca standard se applicato dai motori di ricerca.
Perché le meta descrizioni sono importanti per la SEO?
Mettiamo in chiaro una cosa:
I tag di meta descrizione non sono un fattore di ranking diretto.
Quello che metti nella tua meta descrizione non ti aiuterà magicamente ad apparire più in alto nella pagina dei risultati del motore di ricerca.

Allora perché sono importanti?
Perché, insieme al tag del meta titolo, le meta descrizioni sono la prima cosa che un utente vedrà durante la scansione dei risultati della ricerca.
Che significa:
Ciò che è contenuto nel tag della tua meta descrizione può avere un enorme impatto sul fatto che un utente faccia clic o meno sulla tua pagina web.
Una meta descrizione ben scritta è fondamentale se vuoi ottenere più traffico organico (chi non lo fa?).
Esempio di meta descrizione
Ecco come appare una meta descrizione nel codice HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">Come altri meta tag, la descrizione metra viene inserita tra i tag <head> nella sezione dell'intestazione della pagina.
Suggerimenti, trucchi e best practice per la meta descrizione
Come abbiamo già spiegato, il ruolo della meta descrizione è quello di visualizzare in anteprima agli utenti ciò che possono aspettarsi dalla tua pagina.
Pensalo come il testo pubblicitario che determina se un utente fa clic sulla tua pagina web o su un risultato concorrente.
Ecco sette suggerimenti per ottenere il massimo dalle tue meta descrizioni:
- Scrivi una meta descrizione univoca per le tue pagine più importanti
- Riassumi le caratteristiche più importanti dei tuoi contenuti
- Abbina l'intento di ricerca delle tue parole chiave principali
- Incorpora le tue parole chiave principali e correlate ove pertinente
- Mantieni la tua meta descrizione al di sotto di 158 caratteri
- Inserisci le tue informazioni più importanti nei primi 120 caratteri
- Usa una voce attiva, numeri e una CTA per aumentare il CTR
Letture aggiuntive : Come scrivere la meta descrizione perfetta (passo dopo passo)
Come aggiungere un tag di meta descrizione alla tua pagina
Se non disponi di un sistema di gestione dei contenuti, dovrai aggiornare l'HTML.
Utilizzando un editor di codice, aggiungi il meta tag della descrizione tra i tag <head> del codice.

D'altra parte, se stai usando WordPress come me, puoi farlo facilmente in Yoast.

Altri CMS come Shopify, Magento o Wix hanno funzioni che funzionano in modo simile.
Dopo aver pubblicato la tua meta descrizione, recupera i dati del tag utilizzando Mangools SERP Simulator per verificarne l'accessibilità da parte dei motori di ricerca.
Tag Meta Robot
Il meta tag robots è un meta tag per i robot.
In altre parole, fornisce dati ai robot su come gestire una pagina.
Per impostazione predefinita, i robot di ricerca indicizzeranno tutte le tue pagine di cui può eseguire la scansione. Il tag meta robots ti consente di impostare istruzioni speciali come non indicizzare questo URL o eseguire la scansione dei link in questa pagina.
Ecco le principali direttive che puoi definire:
- Indice : indica ai robot di ricerca di indicizzare la pagina. Se una pagina è indicizzata, apparirà nei risultati dei motori di ricerca. Se non indichi ai robot di ricerca di non indicizzare la pagina Web, verrà comunque indicizzata (supponendo che sia scansionabile).
- Noindex : Questo dice ai robot di ricerca "non aggiungere questa pagina web al tuo indice", il che significa che la pagina non verrà visualizzata nei motori di ricerca.
- Segui : indica ai robot di ricerca di seguire i collegamenti sulle tue pagine Web e di garantire anche la risorsa a cui ti stai collegando. Anche questa è l'impostazione predefinita se non aggiungi istruzioni al codice sorgente.
- Nofollow : informa i robot di ricerca di non eseguire la scansione dei collegamenti sulla pagina e che non approvi la risorsa a cui ti stai collegando.
Queste non sono le uniche direttive che puoi definire nei tuoi meta robot:
Esistono anche noarchive , nosnippet , noimageindex e notranslate, ma poiché l'applicazione di questi parametri è meno utile, non li tratteremo in questa guida.
Nota a margine : Google vede i tag "nofollow" come suggerimenti (al contrario delle direttive). Ciò significa che Google potrebbe ancora eseguire la scansione dei link "nofollow" e potrebbe utilizzare le informazioni contenute in tali link all'interno del suo algoritmo di ranking. Detto questo, Google considererà comunque che non stai approvando la pagina a cui ti stai collegando.
Perché i tag Meta Robot sono importanti per la SEO?
L'uso principale del tag meta robots è impedire la visualizzazione delle pagine nei risultati di ricerca.
Ci sono molti casi in cui potresti voler impedire ai motori di ricerca di indicizzare determinate pagine:
- Pagine di contenuto sottili con poco o nessun valore per la ricerca degli utenti
- Amministrazione privata e pagine di ringraziamento
- Pagine di destinazione pay per click
- Contenuto duplicato
- Testare le pagine o le pagine nell'ambiente di gestione temporanea dei siti Web
La rimozione di pagine come queste utilizzando un tag meta robots "nofollow" non solo impedirà agli utenti di trovarle nei risultati di ricerca, ma garantirà anche che solo le pagine di alta qualità con contenuti unici siano indicizzate dai motori di ricerca: questo ha vantaggi positivi per il posizionamento del tuo sito web.
Esempio di meta robot
La struttura del tag meta robots è simile a questa:

Questo esempio di meta robot indica ai robot di ricerca di indicizzare la pagina e seguire tutti i collegamenti contenuti nella pagina.
Esistono quattro modi per combinare le direttive dei meta tag robot primari:
Meta Robot: Indice e Segui Tag:
<meta name=”robots” content="index, follow">Meta Robot: Noindex e Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robot: Indice e Tag Nofollow:
<meta name=”robots” content="index, nofollow">Meta Robot: Noindex e Follow Tag:
<meta name=”robots” content="noindex, follow">
Suggerimenti, trucchi e best practice per i Meta Robot
Il mio suggerimento numero uno sui meta tag dei robot è questo:
Assicurati di avere il tag meta robots corretto per ogni pagina.
È pazzesco quanto traffico possa andare perso a causa di tag meta robot "noindex" errati aggiunti a pagine importanti. Per ridurre al minimo potenziali errori:
- Non utilizzare l'indice e segui il tag meta robots: non è necessario
- Utilizza i meta tag robots solo quando desideri limitare il modo in cui Google esegue la scansione di una pagina
- Non bloccare le pagine con meta tag robots in robots.txt. Usa invece i meta robot
Letture aggiuntive : Direttive Meta Robots – Moz
Come aggiungere un tag Meta Robots alla tua pagina
Se disponi di un sito Web con codice personalizzato, inserisci il codice meta robot appropriato nella sezione principale del sito Web.
(Ho incluso le quattro direttive principali sopra)
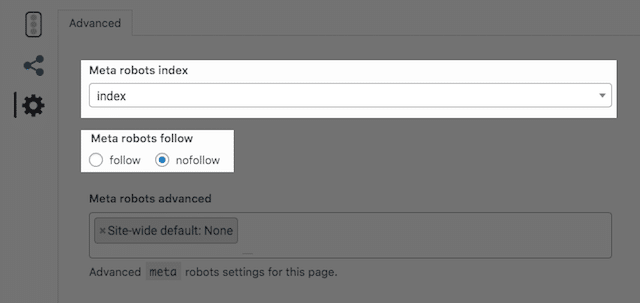
Se invece utilizzi WordPress e Yoast, puoi scegliere le tue preferenze nelle Impostazioni avanzate nella tua pagina o nell'editor di post:

Meta aggiornamento tag
Il meta tag di aggiornamento è un modo per indicare a un browser Web di aggiornare automaticamente una pagina dopo un determinato periodo di tempo.
Ad esempio, questo meta tag di aggiornamento indica al browser di aggiornare la pagina corrente dopo 5 secondi:

Il meta tag di aggiornamento può essere utile se stai visualizzando contenuti in continua evoluzione sulla tua pagina, come i risultati sportivi in diretta, ma in generale dovrebbe essere evitato.
Il motivo per evitare i meta tag di aggiornamento è il loro secondo e più comune utilizzo:
Dire al browser web di reindirizzare l'utente a un URL diverso dopo un determinato periodo di tempo.
La sintassi per questo è quasi la stessa del ricaricare la pagina corrente, ma con il nuovo URL da caricare indicato dopo un punto e virgola, in questo modo:

Il problema con i reindirizzamenti di meta refresh è che sono stati utilizzati dagli spammer per ingannare i motori di ricerca.
In breve:
Gli spammer classificherebbero una pagina nei motori di ricerca, ma quando l'utente arriva su quella pagina, lo reindirizza altrove tramite un reindirizzamento di meta-aggiornamento.
Questi tipi di pagine sono noti come pagine doorway e possono comportare sanzioni per lo spam e la rimozione del tuo sito dai motori di ricerca.
Perché i meta tag di aggiornamento sono importanti per la SEO?
I tag di reindirizzamento del meta refresh e del meta refresh sono importanti per la SEO nel contesto in cui non dovresti usarli.
Dal punto di vista SEO, è MOLTO meglio utilizzare un reindirizzamento 301 per reindirizzare un utente a un'altra pagina, al contrario di un reindirizzamento del meta refresh HTML.
In primo luogo, i browser elaborano i reindirizzamenti 301 molto più velocemente, il che significa che la pagina di destinazione verrà caricata più rapidamente, il che è migliore per l'esperienza dell'utente.
In secondo luogo, i motori di ricerca trasmettono tutto il link juice alla pagina di destinazione tramite un reindirizzamento 301. Non passano molto (se presente) tramite un reindirizzamento di meta-aggiornamento.
Pertanto, a meno che non sia specificamente necessario sulle tue pagine, si consiglia invece di utilizzare un reindirizzamento 301 adatto ai motori di ricerca.
Esempio di tag di aggiornamento meta
Il codice per il meta tag di aggiornamento ha il seguente aspetto:
<meta http-equiv="refresh" content="10">L'esempio sopra aggiornerebbe la stessa pagina dopo 10 secondi.
Il codice per il tag di reindirizzamento del meta-aggiornamento è simile al seguente:
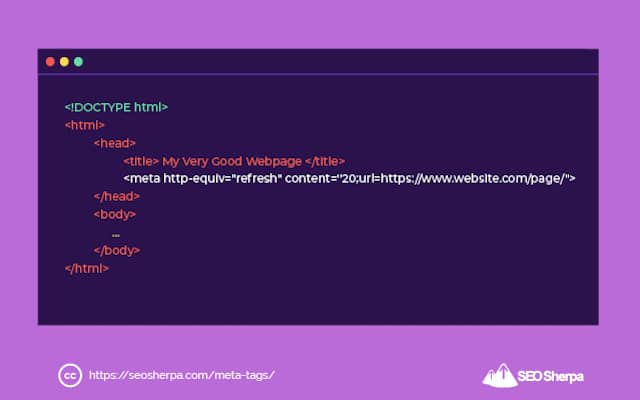
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">Questo esempio reindirizzerebbe l'utente a un nuovo URL dopo 20 secondi.
Suggerimenti, trucchi e best practice per il meta refresh
Ecco come dovresti (e non dovresti) usare i meta tag di aggiornamento:
- È possibile utilizzare i meta tag di aggiornamento se è necessario aggiornare il contenuto sulla stessa pagina
- Evita i tag di reindirizzamento del meta-aggiornamento che reindirizzano gli utenti a un nuovo URL dopo un intervallo di tempo specifico
- Se è necessario reindirizzare gli utenti a un nuovo URL, utilizzare invece un reindirizzamento 301
Come aggiungere un meta tag di aggiornamento alla tua pagina
Dopo aver aggiornato l'attributo content per specificare il ritardo in secondi e l'attributo URL per specificare l'URL di reindirizzamento;
Basta incollare il codice del meta tag nella sezione head della tua pagina.

E voilà, hai finito.
Meta tag set di caratteri
Il meta tag charset definisce la codifica dei caratteri per la pagina web.
In poche parole, meta charset dice al browser web come il testo sulla tua pagina web dovrebbe essere visualizzato per gli utenti.
Ci sono un sacco di set di caratteri diversi, ma i due più comuni sul web sono:
- UTF‑8 — Codifica dei caratteri per Unicode
- ISO-8859–1 — Codifica dei caratteri per l'alfabeto latino
Di questi due, Unicode è il set di caratteri più universalmente adottato grazie alla sua capacità di tradurre facilmente codici e numeri.

È anche il set di caratteri consigliato da Google.
Perché i meta tag di set di caratteri sono importanti per la SEO?
Garantiscono che il testo sulla tua pagina venga visualizzato correttamente.
Ammettiamolo, se i tuoi lettori vedono caratteri spezzati nel tuo testo, non va bene per l'esperienza dell'utente e l'immagine del marchio. Non solo: anche la tua SEO viene influenzata.

In primo luogo, una cattiva codifica dei caratteri può causare:
- Aumento delle frequenze di rimbalzo
- Diminuisce i tempi di permanenza
In secondo luogo, se la tua pagina sembra rotta, altri siti Web saranno meno inclini a collegarti a te.
Tutti questi risultati danneggeranno le prestazioni SEO.
Ma siamo onesti:
A meno che la tua pagina non sia seriamente incasinata a causa di problemi di meta charset, l'impatto sarà trascurabile.
Esempio di meta tag set di caratteri
Il codice per il meta tag charset ha il seguente aspetto:
<meta charset="UTF-8">Se scegli un set di caratteri diverso, sostituisci semplicemente il nome all'interno dei segni vocali e sei a posto.
Suggerimenti, trucchi e best practice per Meta Charset
Quando si tratta di meta charset, ci sono solo tre cose da tenere a mente:
- Assicurati di utilizzare il meta tag charset su ogni pagina web
- Optare per UTF‑8 ove possibile (è ciò che consiglia Google)
- Usa la sintassi corretta per la tua versione HTML
Il codice che ho condiviso sopra è quello giusto da usare se il tuo sito utilizza HTML5.
D'altra parte, se stai usando HTML4 o inferiore, usa invece questo:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Non sei sicuro di quale versione di HTML utilizza il tuo sito?
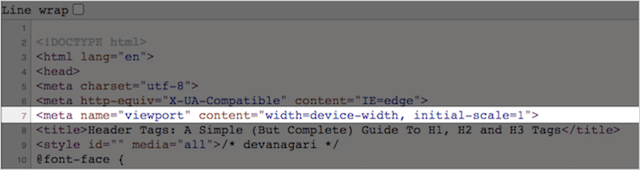
Visualizza il codice sorgente del tuo sito Web e, se vedi <!doctype HTML> , stai utilizzando HTML5:

Come aggiungere un tag Meta Charset alla tua pagina
Devi farlo solo se il tuo sito web è con codice HTML personalizzato.
Tutti i CMS comuni come WordPress, Shopify, Wix e Magento includeranno il meta tag charset per te.
Quando non utilizzi un CMS, incolla il codice appropriato nella sezione <head> della tua pagina.

Se il tuo testo viene visualizzato correttamente, non devi fare altro.
Tag Meta Viewport
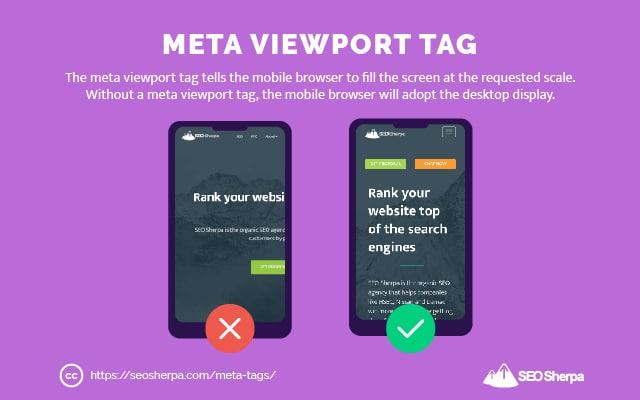
In poche parole, il tag meta viewport imposta l'area visibile di una pagina.
Viene utilizzato per definire come un browser Web visualizzerà la pagina su schermi di dimensioni diverse come desktop, tablet o dispositivi mobili. In sostanza, quanto il browser dovrebbe ingrandire la pagina per dispositivi diversi.
Senza un meta tag viewport, il tuo sito web avrà lo stesso aspetto su dispositivo mobile che su desktop, solo MOLTO più piccolo.

E questa è un'interfaccia utente orrenda.
Perché i tag Meta Viewport sono importanti per la SEO?
La presenza di un tag meta viewport indica a Google che la tua pagina è ottimizzata per i dispositivi mobili.
Certo, questa non è l'unica cosa che contribuisce alla compatibilità con i dispositivi mobili (il design reattivo per dispositivi mobili e gli elementi cliccabili ben distanziati sono altri). Tuttavia, il tag meta viewport fa molto per migliorare un sito Web per gli utenti mobili.
Questo è particolarmente importante per la SEO perché, dal 2015, l'ottimizzazione per i dispositivi mobili è un fattore di ranking fondamentale.
In breve, le pagine con una buona esperienza utente mobile si classificano più in alto nei risultati di ricerca di Google e le pagine con una scarsa esperienza utente mobile si classificano più in basso.
Ma chiaramente, questo non è l'unico motivo per avere un tag meta viewport:
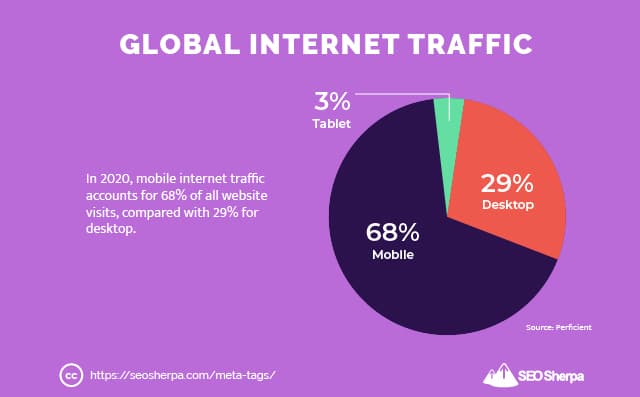
Circa il 68% di tutto il traffico Internet è mobile, contro solo il 29% per desktop:

Immagina se quasi il 70% dei visitatori che trovano il tuo sito atterrano su un sito web che non si adatta al loro schermo.
La maggior parte delle persone premerebbe il pulsante Indietro perché la pagina sarebbe difficile da scorrere e leggere.
Non solo perderesti un sacco di visitatori, ma Google determinerebbe che la tua pagina è inaccettabile e ti spingerebbe verso il basso nei risultati dei motori di ricerca (con conseguente perdita ancora maggiore di visite).
In breve, un meta viewport è essenziale per un ranking più alto e una migliore esperienza utente.
Esempio di tag Meta Viewport
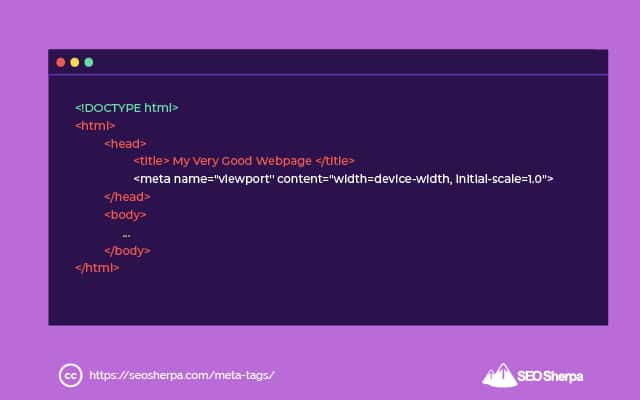
Questo è il codice per il tag meta viewport da inserire nella sezione <head> della tua pagina:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Questo esempio segnala che lo schermo viene visualizzato per l'intera larghezza del dispositivo e con uno zoom del 100%.
Se si desidera ingrandire lo schermo dell'80%, impostare la "scala iniziale" su 0,8.
Detto questo, la scala iniziale più comune è 1.0 e ti suggerisco di iniziare da lì.
Suggerimenti, trucchi e best practice di Meta Viewport
Il miglior consiglio quando si tratta del tag meta viewport?
- Assicurati che uno sia presente su OGNI pagina
- Inizia con "initial-scale=1.0" e regola solo se necessario

Questo è praticamente tutto ciò che devi sapere.
Ma nel caso in cui desideri approfondire il tag meta viewport, ecco alcune risorse consigliate:
Letture aggiuntive : Guida al Meta Viewport HTML – SEOptimer
Come aggiungere un tag Meta Viewport alla tua pagina
Se stai utilizzando un tema mobile responsive, questo "dovrebbe" essere curato.
Per verificare, apri una qualsiasi pagina web e visualizza la fonte.
Una rapida ricerca "CTRL + F" per la finestra e puoi vedere se è lì.

D'altra parte, se stai codificando la tua pagina in modo personalizzato, come tutti gli altri meta tag, dovrai aggiungere il codice del meta tag viewport nella sezione head dell'HTML:

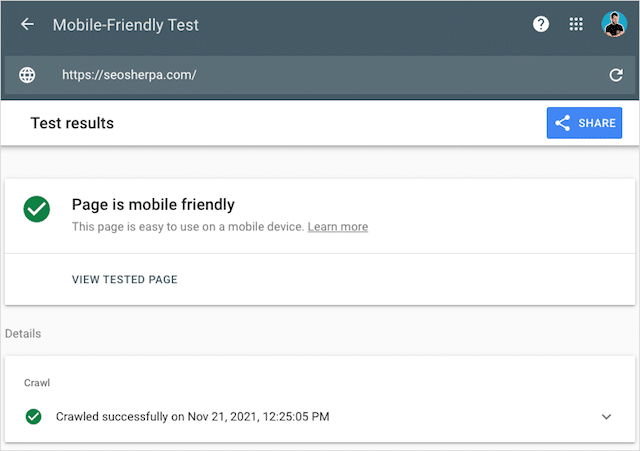
Dopo aver aggiunto il meta tag alla tua pagina, ti consiglio vivamente di verificare se la tua pagina è ottimizzata per i dispositivi mobili.
Il test ottimizzato per dispositivi mobili di Google evidenzierà eventuali problemi con il tag meta viewport o se hai altri problemi di compatibilità con i dispositivi mobili.
D'altra parte, se tutto è impostato correttamente, Google segnalerà la tua pagina come "mobile friendly".

Detto ciò, discutiamo del nostro prossimo meta tag e di come viene utilizzato per l'ottimizzazione dei motori di ricerca.
Tag metalingua
Come suggerisce il nome, il meta tag language specifica la lingua del contenuto della pagina.
Viene utilizzato da motori di ricerca come Bing e Baidu, per aiutare a capire in quale lingua è scritta la pagina.
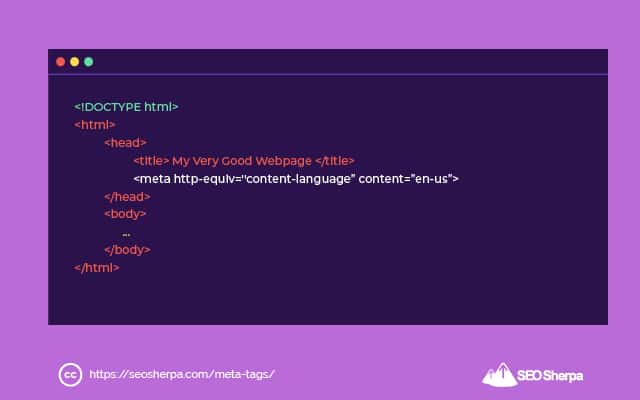
Il tag meta-linguaggio è simile al seguente:

Vedrai nell'esempio sopra, che l'attributo del contenuto è dove hai impostato la lingua del contenuto.
Per esempio:
- L'inglese è "en"
- Il francese è "fr"
- Lo spagnolo è "es"
- L'arabo è "ar"
Esiste un codice lingua per tutte le lingue riconosciute. Scegli semplicemente il codice della lingua ISO 639 del tuo contenuto da questo elenco e aggiungilo al codice del meta tag.
Perché i meta tag linguistici sono importanti per la SEO?
Per quanto riguarda Google non lo sono.
Google ha dichiarato di ignorare i tag metalingua e di utilizzare invece i tag hreflang.
Quindi, se è così, puoi omettere completamente il metalinguaggio?
Non se ti interessa classificare su altri motori di ricerca.
Sebbene Google non osservi i tag metalingua, lo fa Bing e anche Baidu.
In effetti, Bing utilizza il meta tag del linguaggio invece di hreflang.
Ciò significa che per il motore di ricerca di Bing, usi il meta tag della lingua per definire la lingua E la posizione a cui punta la tua pagina web.
Per esempio:
- de-at : contenuti in lingua tedesca destinati all'Austria
- ar-ae: lingua araba destinata agli Emirati Arabi Uniti
- en-us : lingua inglese destinata agli Stati Uniti
- es-es : lingua spagnola destinata alla Spagna
Questa configurazione è molto importante per i siti Web internazionali. Insegna a Bing quale pagina pubblicare in base alla lingua e alla posizione degli utenti.
Esempio di tag metalingua
Come ho già sottolineato, il tag meta-lingua definisce il targeting per lingua (e posizione) della pagina tramite l'attributo "content" all'interno del codice del meta tag.
<meta http-equiv="content-language” content=”en-us”>Puoi semplicemente copiare il codice sopra e sostituire "en-us" con la lingua e il Paese di destinazione per la tua pagina.
Assicurati di indicare prima la lingua, seguita dal paese con un trattino (-) in mezzo.
Utilizzare il codice ISO 639 appropriato per la lingua e il codice ISO 3166 per il paese.
Suggerimenti, trucchi e best practice per il metalinguaggio
Di seguito sono riportate le migliori pratiche da osservare per i tag metalingua:
- Aggiungi un tag meta lingua a ogni pagina
- Usa il codice ISO 639 corretto per la lingua dei tuoi contenuti
- Se la tua pagina ha come target un Paese specifico che segue un trattino (ad es. "en-us") utilizzando un codice Paese ISO 3166
Letture aggiuntive : Best Practices for Language Declaration – Woorank
Come aggiungere un tag di meta lingua alla tua pagina
Proprio come con altri meta tag, aggiungi il meta tag lingua nella sezione principale della tua pagina.
Ciò significa posizionare il codice tra il tag di apertura <head> e quello di chiusura </head> in questo modo:

È importante utilizzare solo un meta tag di lingua per pagina.
Se ne hai due o più, confonderà Bing e Baidu.
Per assicurarti di avere un solo tag (e che abbia come target la lingua e il paese giusti) esegui una ricerca "Ctrl+F" nel tuo codice sorgente.
Se tutto è come dovrebbe essere, puoi iniziare a lavorare sul tuo prossimo meta tag.
Ma solo se il tuo contenuto è rischioso
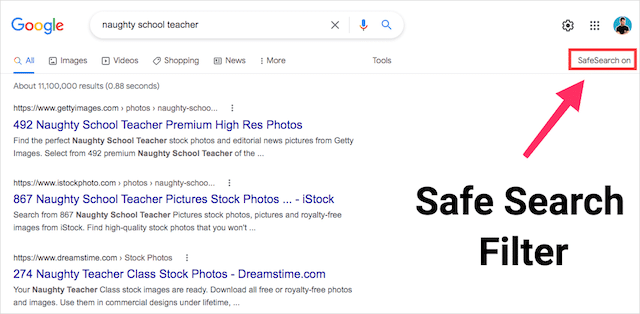
Meta tag di valutazione
Se i tuoi contenuti sono riservati ai maggiori di 18 anni, dovresti aggiungere il meta tag di valutazione per adulti alla tua pagina web.
Questo meta-tag suggerisce ai motori di ricerca che i tuoi contenuti non sono adatti ai bambini e, di conseguenza, rimuove la tua pagina dai risultati di ricerca se SafeSearch è selezionato:

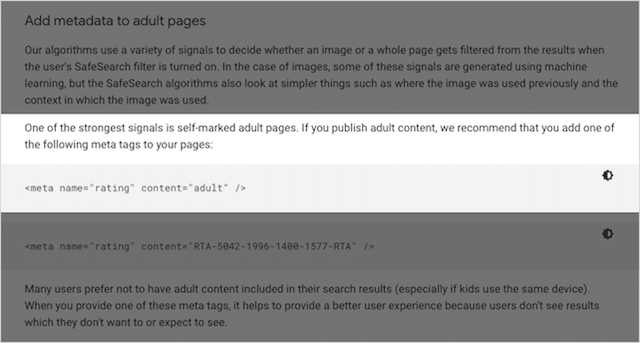
Mentre Google è abbastanza bravo a identificare i contenuti per adulti, l'inserimento del meta tag di valutazione per adulti è un ulteriore livello di sicurezza.
Come afferma Google, i meta tag sono uno dei segnali più forti che considerano quando determinano l'adeguatezza dell'età di una pagina.

Ma non è solo "adulto" che può essere utilizzato come valutazione. Altri valori che puoi inserire nel tag di valutazione includono:
- generale
- maturo
- limitato
- 14 anni
- sicuro per i bambini
Basta inserire la valutazione pertinente nel valore del contenuto tra i segni vocali.
Ecco come appare il codice con la valutazione per adulti selezionata:

Perché i meta tag di valutazione sono importanti per la SEO?
Non sono.
Selezionando "sicuro per i bambini" come valutazione non ti classificherai magicamente meglio per i bambini di dieci anni.
Ma se pubblichi contenuti che non dovrebbero essere trovati dai bambini, il meta tag di valutazione per adulti è piuttosto utile.
(filtrerà i tuoi contenuti dalle ricerche sicure)
Esempio di meta tag di valutazione
Ecco il codice del meta tag per la valutazione degli adulti:
<meta name="rating" content="adult" />Se desideri utilizzare una valutazione alternativa, sostituisci semplicemente "adulto" con il valore scelto dall'elenco sopra.
Detto questo, l'unico valore utile è "adulto".
Suggerimenti, trucchi e best practice per il meta rating
- Inserisci il tag di valutazione per adulti sulle pagine con contenuti classificati x per filtrarli da SafeSearch
- Ignora tutti gli altri valori dei tag di valutazione. Non hanno applicazioni pratiche per SEO
Come aggiungere un meta tag di valutazione alla tua pagina
Conosci il trapano.
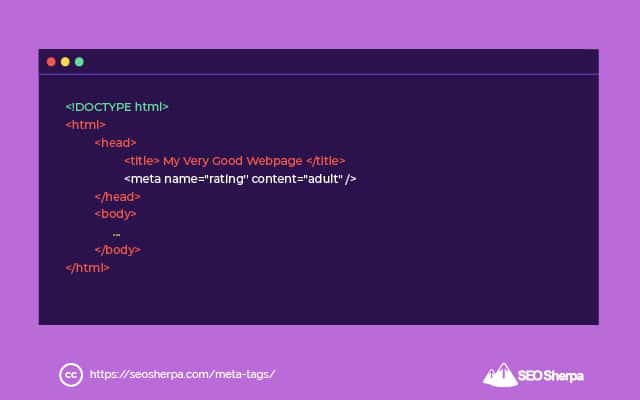
Basta inserire il codice nella sezione head della tua pagina web.
Dopo averlo aggiunto, l'HTML della tua sezione principale apparirà così:

Con quello, al nono codice del meta tag.
Apri grafico e meta tag Twitter Card
Probabilmente ti starai chiedendo perché i meta tag di Facebook Open Graph e Twitter Card appaiono in questo elenco.
Sono per i social media, giusto?
È vero.
Ma sono anche utili per la SEO.
Ne parleremo più avanti.
Per prima cosa, copriamo cosa fanno questi meta tag.
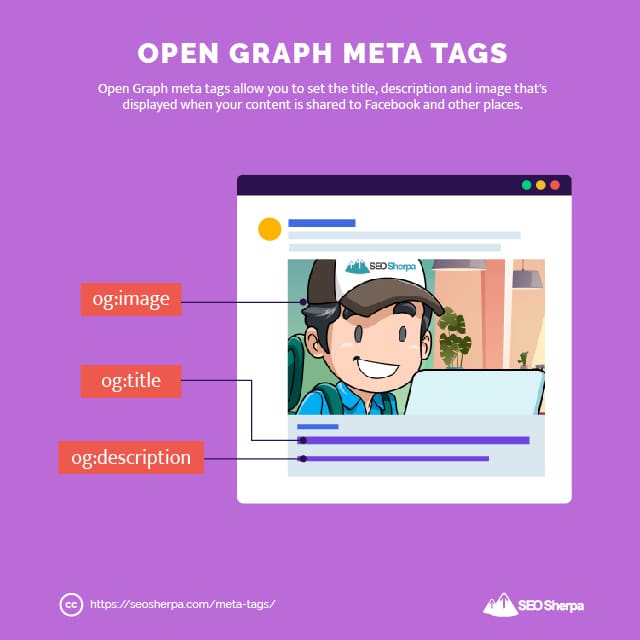
In parole povere, i tag Facebook Open Graph e Twitter Card aiutano a controllare l'aspetto dei tuoi contenuti sui siti di social media.
Migliorano la visibilità dei tuoi contenuti e aiutano a generare più traffico sul sito web rendendo i tuoi aggiornamenti più coinvolgenti .
A sua volta, attrae più visualizzazioni, copertura e condivisioni sui social.
Utilizzi questi meta tag dei social media per controllare esattamente ciò che viene mostrato, tra cui:
- Il titolo
- La descrizione
- L'immagine

Con un titolo, un'immagine e una descrizione accattivanti, puoi migliorare notevolmente il coinvolgimento.
Perché i tag Open Graph e Twitter Card sono importanti per la SEO?
Aiutano ad amplificare i tuoi contenuti.
"Ma aspetta, pensavo che i segnali social non fossero un fattore di ranking SEO?"
Hai ragione, ma comunque:
Più visibilità ottieni sui tuoi contenuti, maggiore è il potenziale pubblico per i backlink.
E, con più prove social da condivisioni e commenti, maggiore è la probabilità che il pubblico si colleghi ai tuoi contenuti.
Come sicuramente saprai, i link sono un segnale di ranking molto importante .
Quindi, in sintesi, i meta tag Open Graph e Twitter Card non hanno vantaggi SEO diretti ma possono aiutare indirettamente la tua SEO organica.
Esempi di meta tag di grafici e schede di Twitter aperti
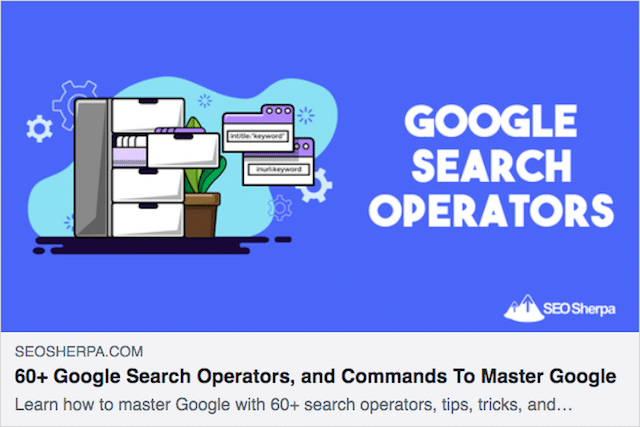
Ecco un esempio di meta tag grafico aperto dal nostro post sugli operatori di ricerca di Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />Ed ecco come appare il post quando viene condiviso su Facebook:

Come tutti i meta tag, i meta tag Open Graph sono contenuti nella sezione <head> di una pagina web. Sono definiti da un og: seguito dal nome della proprietà:
- og: titolo
- og: descrizione
- eg: immagine
D'altra parte, questo è un esempio di meta tag di Twitter card:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />I principali attributi della carta Twitter da impostare sono:
- twitter:titolo
- cinguettio: immagine
- twitter: creatore
Dopo aver aggiunto il grafico aperto e i meta tag delle schede di Twitter alla tua pagina, puoi utilizzare il debugger di Facebook e il validatore di schede di Twitter per verificare che funzionino correttamente.
Suggerimenti, trucchi e best practice per i meta tag di grafici e schede Twitter aperti
Ecco i miei migliori suggerimenti per i meta tag di grafici e schede Twitter aperti:
- Includili nelle tue pagine più condivisibili come post e articoli del blog
- Assicurati di definire un'immagine, un titolo e una descrizione
- Per la massima esposizione, utilizzare un'immagine di 1.200 px (w) per 628 px (h)
- Utilizza testi allettanti e degni di clic per un CTR più elevato e più traffico
Detto ciò, discutiamo su come aggiungerli al tuo sito web.
Come aggiungere Open Graph e Twitter Card alla tua pagina
Il modo più semplice per gestire il grafico aperto e i meta tag delle schede Twitter è tramite il tuo sistema di gestione dei contenuti.
Wix, Shopify e Squarespace includono tutti la possibilità di impostare questi tag, integrati.
Per WordPress, dovrai utilizzare un plug-in.
Dato che probabilmente hai installato il plugin SEO di Yoast, questa è l'opzione più semplice.
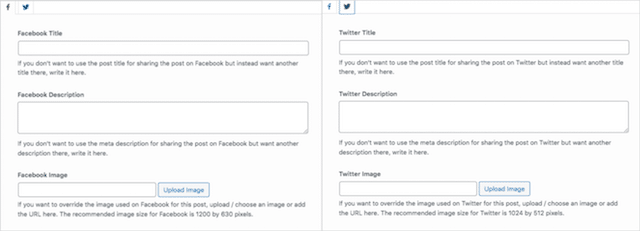
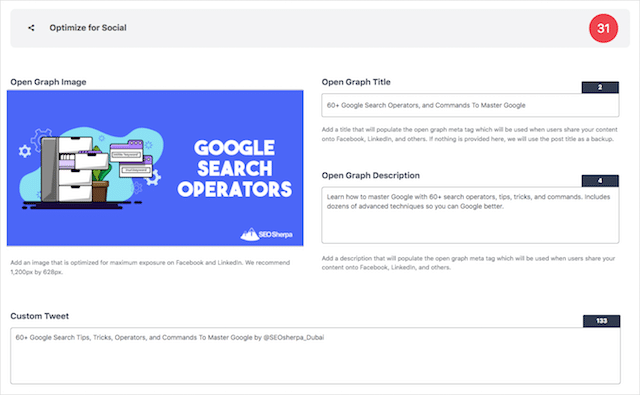
All'interno dell'editor Yoast per una pagina o un post, vedrai la scheda social. Da lì puoi impostare il titolo, la descrizione e l'immagine per Facebook e Twitter.

Un'altra opzione è utilizzare un plug-in specializzato per la condivisione dei social media.
I pulsanti di condivisione social che vedi in questo post sono generati dal plug-in Social Warfare. Oltre a offrire chiclet di social media, Social Warfare ti consente di impostare grafici aperti e immagini, descrizioni e titoli anche di Twitter card.

Non importa quale plugin utilizzi, assicurati solo di impostare i meta tag social per i tuoi contenuti migliori e guarda esplodere le tue condivisioni social (e, si spera), i backlink.
Meta tag parole chiave
Le meta parole chiave sono tag che puoi applicare a una pagina per indicare le parole chiave per le quali dovrebbe posizionarsi.
Ecco come appaiono come parte del codice HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />Il problema è che i meta tag delle parole chiave sono stati sfruttati dagli spammer nei primi giorni della SEO e, per questo motivo, la maggior parte dei motori ignora i meta tag delle parole chiave in questi giorni.
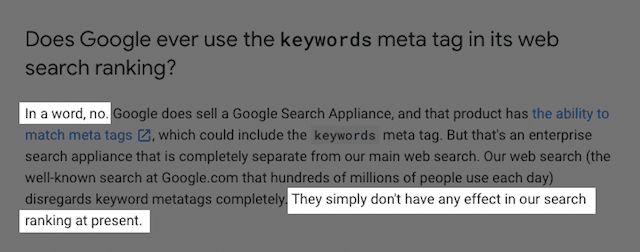
In effetti, Google non utilizza meta parole chiave come parte del suo algoritmo di ranking da oltre un decennio.
Lo sappiamo perché, nel 2009, Google ha dichiarato di non utilizzare meta keyword da anni.

Tuttavia, ciò non impedisce a circa il 15% dei SEO di utilizzare i tag meta keywords anche oggi:
Se le meta keyword sono essenzialmente “morte” per quanto riguarda Google, perché alcuni SEO le usano ancora?
La risposta probabile è:
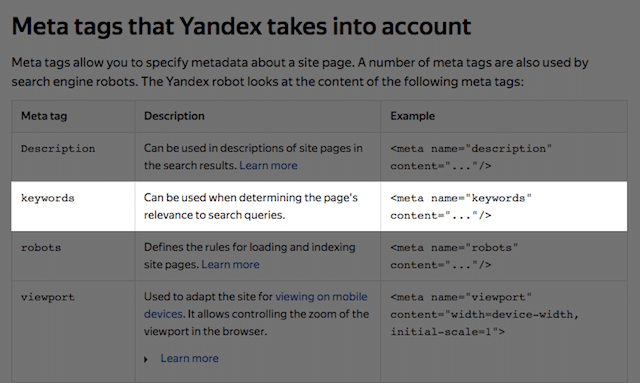
Yandex.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
Pensieri finali
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
