العلامات الوصفية: الدليل النهائي للبيانات الوصفية لتحسين محركات البحث (2021)
نشرت: 2021-11-25 هذا هو الدليل الكامل للعلامات الوصفية لـ SEO لعام 2021.
هذا هو الدليل الكامل للعلامات الوصفية لـ SEO لعام 2021.
في هذا الدليل ، ستتعلم كيفية استخدام ، وليس استخدام ، العلامات الوصفية العشرة الأكثر أهمية لتحسين محرك البحث.
أقوم بتغطية كل شيء ، بدءًا من العلامات الوصفية (بصيغة واضحة) ، إلى العلامات الوصفية الأكثر إغفالًا لتحسين محركات البحث. بالإضافة إلى أفضل النصائح والحيل وأفضل الممارسات الخاصة بي لكل علامة في قائمة العلامات الوصفية النهائية.
إذا كنت تتطلع إلى زيادة تصنيفاتك وزيادة نسبة النقر إلى الظهور (CTR) وتحسين تجربة مستخدم موقع الويب الخاص بك في نهاية المطاف والنتائج من تحسين محرك البحث ، فستحب هذا الدليل.
دعنا نقفز في:
هل لديك مشاكل العلامة الوصفية؟ احصل على تدقيق فوري مجاني يكشف عن أكبر مشكلات البيانات الوصفية ، ويوضح لك كيفية إصلاحها.
ما هي العلامات الوصفية؟
العلامات الوصفية هي نوع من علامات HTML توجد داخل كود موقع الويب.
دعنا نقسم ذلك:
يشير مصطلح "meta" إلى البيانات الوصفية ، وهي مجموعة من البيانات التي توفر معلومات حول البيانات الأخرى.
بمعنى آخر ، البيانات الوصفية هي بيانات حول البيانات .

في سياق مُحسّنات محرّكات البحث ، تقدم العلامات الوصفية لمحركات البحث معلومات مهمة حول صفحة الويب ، مثل كيفية عرضها في نتائج البحث - وما هي الكلمات الرئيسية.
لكن هذا ليس كل شيء:
تخبر العلامات الوصفية أيضًا متصفحات الويب بكيفية عرض محتوى الصفحة للزائرين.
ببساطة ، تؤثر العلامات الوصفية على كيفية تقديم المحتوى الخاص بك للمستخدمين في نتائج البحث وعلى الصفحة الفعلية المعروضة.
بينما تؤثر العلامات الوصفية في كيفية عرض المحتوى ، فإنها لا تكون مرئية للمستخدمين دون فحص شفرة مصدر الصفحة.
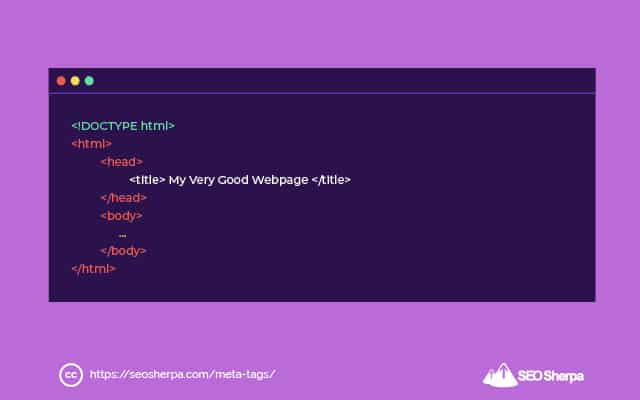
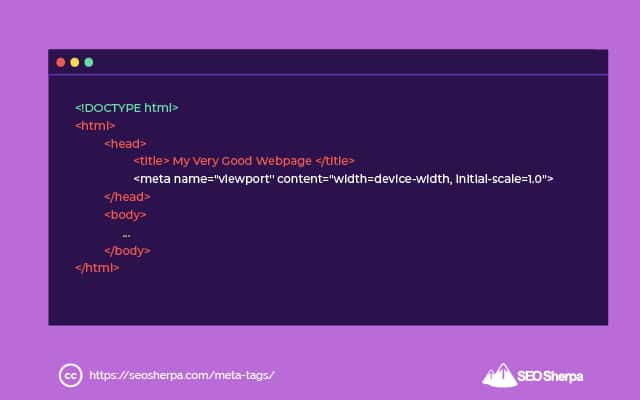
هذا ما تبدو عليه في الكود الفعلي:

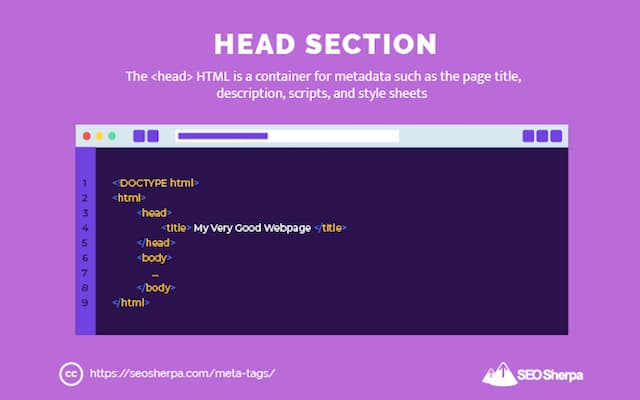
تشكل العلامات الوصفية جزءًا من قسم رأس صفحة الويب.
يتم وضع قسم الرأس (كما قد تتخيل) في أعلى صفحة HTML.
يعمل قسم الرأس كحاوية للبيانات الوصفية ويتم وضعه بين علامة <html> و <body> في صفحة الويب الخاصة بك. إلى جانب العلامات الوصفية التي سنغطيها في هذا الدليل ، فإن قسم الرأس هو أيضًا المكان الذي توجد فيه أوراق الأنماط والبرامج النصية مثل Google Analytics.

متابعة على طول حتى الآن؟
رائع ، دعنا نغطي أهم عشر علامات وصفية لتحسين محركات البحث:
- علامة العنوان الوصفية
- علامة وصف التعريف
- علامة Meta robots
- علامة تحديث التعريف
- علامة meta charset
- علامة meta viewport
- العلامة الوصفية للغة
- تصنيف العلامة الوصفية
- افتح العلامات الوصفية لبطاقة الرسم البياني والتويتر
- علامة الكلمات الرئيسية الوصفية
عنوان الفوقية
تُعلم علامة العنوان الوصفية محركات البحث ، مثل Google و Yahoo و Bing ، بالعنوان القابل للنقر الذي تريد عرضه على صفحات نتائج محرك البحث.
تعمل علامة العنوان الوصفية كعنوان للمستند.
والغرض منه هو نقل الموضوع الرئيسي لصفحة الويب ، وعلى هذا النحو ، يتم استخدامه بواسطة محركات البحث لأغراض التصنيف وكعنصر قابل للنقر داخل مقتطفات البحث - ولكن ليس دائمًا.
ستستخدم Google عادةً علامة العنوان كارتباط عنوان في مقتطفات البحث ، ولكنها قد تستخدم أيضًا عناصر HTML مثل علامات الرأس أو نص الربط الداخلي.
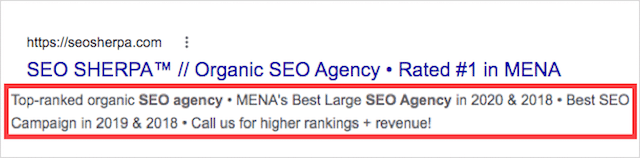
إليك ما تبدو عليه علامة العنوان عند عرضها ضمن صفحات نتائج محرك البحث:

لماذا تعتبر عناوين التعريف مهمة لتحسين محركات البحث؟
عندما يتعلق الأمر بخوارزميات محرك البحث ، فنحن نعرف القليل جدًا من الأشياء بيقين مطلق ، لكن العناوين الوصفية كعامل ترتيب هي أحدها.
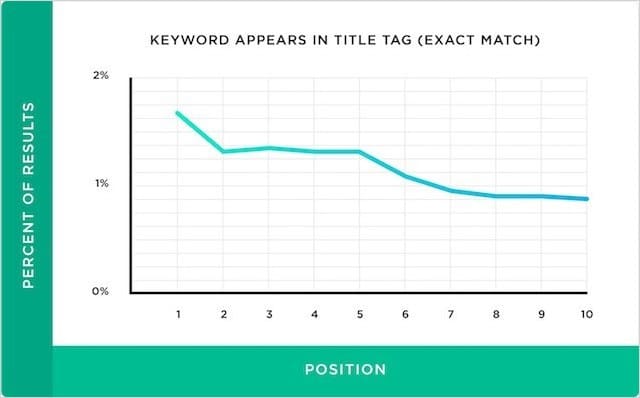
حددت العديد من الدراسات ارتباطًا وثيقًا بين استخدام الكلمات الرئيسية في عناوين التعريف والتصنيفات العالية في محركات البحث:

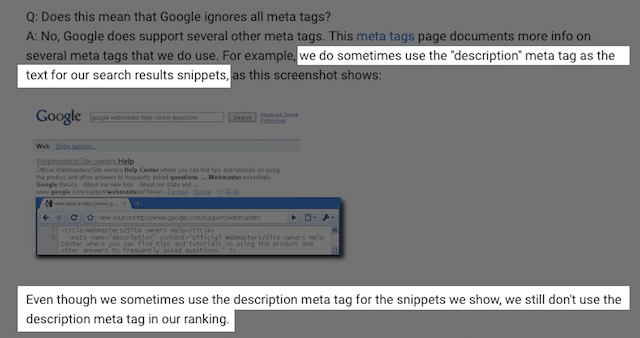
صرحت Google أيضًا أنها تستخدم عنوان meta لفهم سياق الصفحة.
يمكن قول الشيء نفسه عن المستخدمين:
العناوين مهمة لمنح المستخدمين نظرة سريعة على محتوى النتيجة وسبب ارتباطها باستعلامهم. غالبًا ما تكون هي الجزء الأساسي من المعلومات المستخدمة لتحديد النتيجة التي يجب النقر عليها ، لذلك من المهم استخدام عناوين عالية الجودة على صفحات الويب الخاصة بك.
إرشادات Google المتقدمة لتحسين محركات البحث
باختصار ، تؤثر العناوين الوصفية على وضعك في الترتيب في صفحات نتائج محرك البحث وعدد النقرات التي ستتلقاها من البحث العضوي.
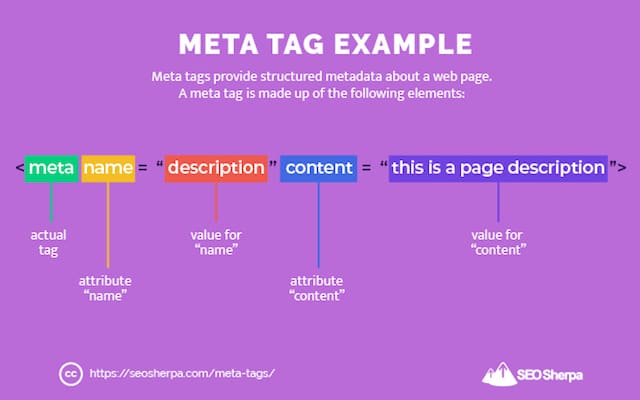
مثال على عنوان ميتا
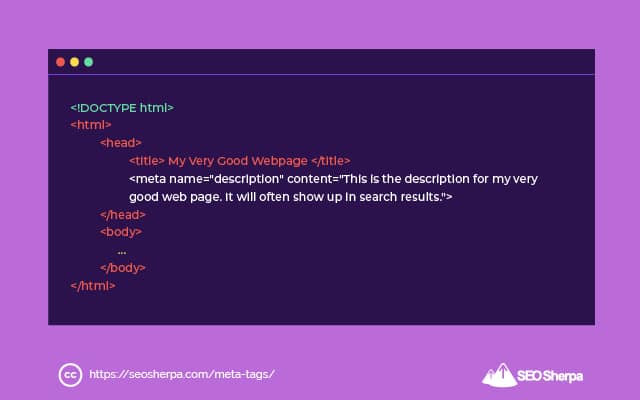
يتكون عنوان التعريف من علامة افتتاحية <title > وعلامة إغلاق </ title> مع نص العنوان بينهما.
<title>This is the Title of the Page</title>ولكن قبل أن نذهب إلى أبعد من ذلك مع عنوان التعريف ، حصلت على قبول:
من وجهة نظر HTML ، فإن علامة العنوان ليست في الحقيقة علامة وصفية.
إذا كانت علامة meta tag ، فسيكون بناء جملة الشفرة كما يلي:
<meta name = "title" content = " هذا هو عنوان الصفحة ">
بدلاً من ذلك ، يتم وضع نص علامة العنوان فقط بين علامة فتح وإغلاق "عنوان" ، مثل:

ومع ذلك ، يتم التحدث عن عنصر العنوان على نطاق واسع بواسطة مُحسّنات محرّكات البحث فيما يتعلق بالعلامات الوصفية ، لذلك سيكون من الخطأ عدم تغطيته هنا.
نصائح وحيل حول عنوان Meta وأفضل الممارسات
يمكن القول إن علامة العنوان هي "العلامة الوصفية" الأكثر تأثيرًا لأنها تؤثر على محركات البحث والمستخدمين على حدٍ سواء.
إنها فرصتك الأولى لجذب انتباه الباحث ، وإذا تم استخدامها بفعالية ، يمكن أن تساعدك في ترتيب أعلى وكسب المزيد من النقرات.
فيما يلي أهم توصياتي لإنشاء عناوين وصفية تستحق النقر (وجديرة بالترتيب):
- اكتب علامة عنوان فريدة لكل صفحة ويب
- استخدم علامة العنوان الخاصة بك لوصف محتوى الصفحة للمستخدمين وبرامج روبوت البحث
- اهدف إلى أن يكون طول علامة العنوان من 35 إلى 55 حرفًا
- قم بتضمين كلماتك الرئيسية المستهدفة ولكن تجنب حشو الكلمات الرئيسية
- ضع كلمتك الرئيسية الأساسية في مقدمة علامة العنوان الخاصة بك إن أمكن
- تأكد من تطابق علامة العنوان الخاصة بك نية البحث
- استخدم الأحرف الكبيرة في الحرف الأول من كل كلمة والكلمة الفردية الكاملة للتأكيد
- قلل كلمات الإيقاف مثل a ، و ، لكن ، ، أو ، إلخ.
- قم بتضمين اسم علامتك التجارية إذا كان ذلك منطقيًا
قراءة إضافية : الدليل النهائي لعناوين التعريف لتحسين محركات البحث
كيفية إضافة علامة العنوان إلى صفحتك
إذا كان موقع الويب الخاص بك مشفرًا بشكل ثابت ، فستحتاج إلى إضافة الرمز إلى قسم الرأس في صفحتك.
بمعنى آخر ، ضع علامة العنوان بين علامتي الافتتاح <head> والإغلاق </head> كما يلي:

من ناحية أخرى ، إذا كان موقع الويب الخاص بك يستخدم نظام إدارة المحتوى - ولم يكن من التسعينيات - فستكون لديك القدرة على تحديث عناوين الصفحات الخاصة بك من داخل محرر موقع الويب الخاص بك.
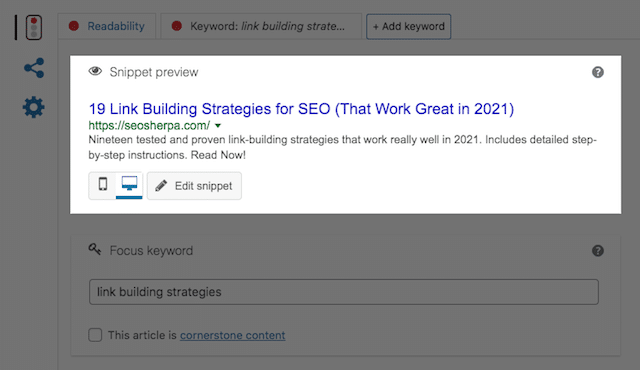
بالنسبة إلى WordPress ، أوصيك بتثبيت Yoast Plugin.
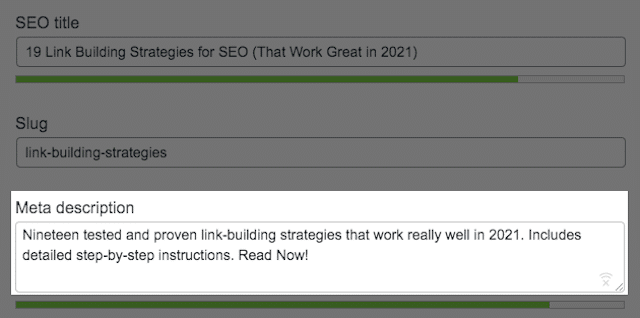
يوفر Yoast النصائح والمطالبات لتحسين عنوان صفحتك ويتضمن معاينة لكيفية ظهور عنوان صفحتك في صفحات نتائج محرك البحث:

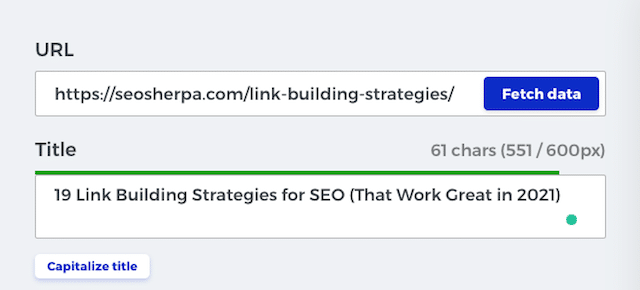
بمجرد نشر علامة العنوان الخاصة بك ، أوصيك بإحضار بيانات العلامة باستخدام أداة مثل Mangools SERP Simulator.

يتيح لك هذا التحقق من أن عنوان صفحتك قابل للقراءة ويعرض بشكل صحيح.
ميتا الوصف
ببساطة ، تلخص علامة الوصف التعريفي محتوى الصفحة.
غالبًا ما تستخدمه محركات البحث كمقتطف في صفحة نتائج محرك البحث.

سيظهر الوصف التعريفي أسفل رابط العنوان وعنوان URL المعروض ضمن مقتطف بحث قياسي إذا تم تطبيقه بواسطة محركات البحث.
لماذا تعتبر الأوصاف التعريفية مهمة لتحسين محركات البحث؟
دعنا نوضح شيئًا واحدًا:
علامات وصف التعريف ليست عامل ترتيب مباشر.
ما تضعه في وصف التعريف الخاص بك لن يساعدك في الظهور بشكل سحري أعلى في صفحة نتائج محرك البحث.

فلماذا هم مهمون؟
لأنه ، إلى جانب علامة العنوان الوصفية ، فإن الأوصاف التعريفية هي أول ما يراه المستخدم عند مسح نتائج البحث.
مما يعني:
يمكن أن يكون لما تحتويه علامة وصف التعريف الخاصة بك تأثير كبير على ما إذا كان المستخدم ينقر على صفحة الويب الخاصة بك أم لا.
يعد الوصف التعريفي المكتوب جيدًا أمرًا بالغ الأهمية إذا كنت ترغب في كسب المزيد من الزيارات العضوية (من لا يفعل ذلك؟).
مثال على وصف التعريف
إليك ما يبدو عليه الوصف التعريفي في كود HTML:
<meta name="description" content="This is an example of a meta description. Your meta description will often show up in search results.">مثل العلامات الوصفية الأخرى ، يتم وضع وصف التعريف بين علامات <head> في قسم رأس الصفحة.
نصائح وحيل وصف ميتا وأفضل الممارسات
كما غطينا بالفعل ، يتمثل دور الوصف التعريفي في معاينة المستخدمين لما يمكن أن يتوقعوه من صفحتك.
فكر في الأمر على أنه نسخة إعلان تحدد ما إذا كان المستخدم ينقر على صفحة الويب الخاصة بك أو نتيجة منافسة.
فيما يلي سبع نصائح للحصول على أقصى استفادة من أوصاف التعريف الخاصة بك:
- اكتب وصفًا تعريفيًا فريدًا لأهم صفحاتك
- لخص أهم ميزات المحتوى الخاص بك
- تطابق نية البحث من الكلمات الرئيسية الأساسية الخاصة بك
- دمج الكلمات الرئيسية الخاصة بك الرئيسية وذات الصلة حيثما كان ذلك مناسبا
- حافظ على وصف التعريف الخاص بك أقل من 158 حرفًا
- ضع أهم معلوماتك في أول 120 حرفًا
- استخدم صوتًا نشطًا وأرقامًا و CTA لزيادة نسبة النقر إلى الظهور
قراءة إضافية : كيفية كتابة الوصف التعريفي المثالي (خطوة بخطوة)
كيفية إضافة علامة وصف التعريف إلى صفحتك
إذا لم يكن لديك نظام إدارة محتوى ، فستحتاج إلى تحديث HTML.
باستخدام محرر التعليمات البرمجية ، أضف العلامة الوصفية الوصفية بين علامتي <head> في التعليمات البرمجية الخاصة بك.

من ناحية أخرى ، إذا كنت تستخدم WordPress مثلي ، فيمكنك القيام بذلك بسهولة في Yoast.

أنظمة إدارة المحتوى الأخرى مثل Shopify أو Magento أو Wix لها وظائف تعمل بطريقة مماثلة.
بمجرد نشر وصف التعريف الخاص بك ، قم بإحضار بيانات العلامة باستخدام Mangools SERP Simulator للتحقق من إمكانية الوصول إليها بواسطة محركات البحث.
علامة Meta Robots
العلامة الوصفية لبرامج الروبوت هي علامة وصفية لبرامج الروبوت.
بمعنى آخر ، يوفر بيانات للروبوتات حول كيفية التعامل مع الصفحة.
بشكل افتراضي ، ستقوم روبوتات البحث بفهرسة جميع صفحاتك التي يمكنها الزحف إليها. تسمح لك علامة meta robots بتعيين تعليمات خاصة مثل عدم فهرسة عنوان URL هذا أو الزحف إلى الروابط الموجودة في هذه الصفحة.
فيما يلي التوجيهات الرئيسية التي يمكنك تحديدها:
- الفهرس : يخبر هذا روبوتات البحث بفهرسة الصفحة. إذا تمت فهرسة الصفحة ، فستظهر في نتائج محرك البحث. إذا لم تطلب من روبوتات البحث عدم فهرسة صفحة الويب ، فستتم فهرستها على أي حال (بافتراض أنها قابلة للزحف).
- Noindex : هذا يعني لروبوتات البحث "لا تقم بإضافة صفحة الويب هذه إلى الفهرس الخاص بك" مما يعني أن الصفحة لن تظهر في محركات البحث.
- متابعة : يوجه هذا روبوتات البحث لاتباع الروابط الموجودة على صفحات الويب الخاصة بك ، وأنك تضمن أيضًا المورد الذي ترتبط به. هذا أيضًا هو الإعداد الافتراضي إذا لم تقم بإضافة أي تعليمات إلى شفرة المصدر الخاصة بك.
- Nofollow : يُعلم هذا روبوتات البحث بعدم الزحف إلى الروابط الموجودة على الصفحة وأنك لا تؤيد المورد الذي ترتبط به.
ليست هذه هي التوجيهات الوحيدة التي يمكنك تحديدها في meta robots:
هناك أيضًا noarchive و nosnippet و noimageindex و notranslate ، ولكن نظرًا لأن تطبيق هذه المعلمات أقل فائدة ، فلن نغطيها في هذا الدليل.
Sidenote - ترى Google علامات "nofollow" كتلميحات (على عكس التوجيهات). وهذا يعني أن Google قد تستمر في الزحف إلى روابط "nofollow" وقد تستخدم المعلومات الواردة في هذه الروابط ضمن خوارزمية الترتيب الخاصة بها. ومع ذلك ، ستظل Google تعتبر أنك لا تؤيد الصفحة التي ترتبط بها.
لماذا تعتبر علامات Meta Robots مهمة لتحسين محركات البحث؟
الاستخدام الأساسي لعلامة meta robots هو منع الصفحات من الظهور في نتائج البحث.
هناك العديد من الحالات التي قد ترغب فيها في منع محركات البحث من فهرسة صفحات معينة:
- صفحات المحتوى الرقيقة ذات قيمة ضئيلة أو معدومة للبحث عن المستخدمين
- المشرف الخاص وصفحات الشكر
- الدفع لكل نقرة الصفحات المقصودة
- محتوى مكرر
- صفحات الاختبار أو الصفحات في بيئة التدريج في مواقع الويب الخاصة بك
لن تؤدي إزالة مثل هذه الصفحات باستخدام علامة "nofollow" meta robots إلى منع المستخدمين من العثور عليها في نتائج البحث فحسب ، بل ستضمن أيضًا فهرسة الصفحات عالية الجودة ذات المحتوى الفريد بواسطة محركات البحث - وهذا له فوائد تصنيف إيجابية لموقعك على الويب.
مثال على الروبوتات الوصفية
تبدو بنية علامة meta robots كما يلي:

يوجه مثال meta robots هذا إلى روبوتات البحث لفهرسة الصفحة واتباع جميع الروابط الموجودة في الصفحة.
هناك أربع طرق يمكنك من خلالها دمج توجيهات العلامات الوصفية لبرامج الروبوت الأساسية:
Meta Robots: الفهرس وعلامة المتابعة:
<meta name=”robots” content="index, follow">روبوتات التعريف: Noindex و Nofollow Tag:
<meta name=”robots” content="noindex, nofollow">Meta Robots: الفهرس وعلامة Nofollow:
<meta name=”robots” content="index, nofollow">روبوتات التعريف: Noindex و Follow Tag:
<meta name=”robots” content="noindex, follow">
نصائح وحيل Meta Robots وأفضل الممارسات
نصيحتي الأولى للعلامة الوصفية لبرامج الروبوت هي:
تأكد من أن لديك علامة meta robots الصحيحة لكل صفحة.
إنه لمن الجنون أن تضيع كمية حركة المرور بسبب العلامات الخاطئة "noindex" للروبوتات الوصفية المضافة إلى الصفحات المهمة. لتقليل الأخطاء المحتملة:
- لا تستخدم الفهرس واتبع علامة meta robots - فهي غير ضرورية
- استخدم علامات meta robots فقط عندما تريد تحديد طريقة زحف Google إلى الصفحة
- لا تحظر الصفحات التي تحتوي على علامات برامج الروبوت الوصفية في ملف robots.txt. استخدم Meta robots بدلاً من ذلك
قراءة إضافية : التوجيهات الوصفية للروبوتات - Moz
كيفية إضافة علامة Meta Robots إلى صفحتك
إذا كان لديك موقع ويب مشفر حسب الطلب ، فضع رمز الروبوتات الوصفية المناسب في قسم رأس موقع الويب.
(لقد قمت بتضمين التوجيهات الأربعة الرئيسية أعلاه)
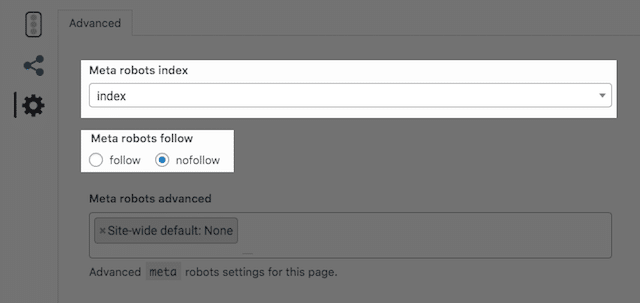
من ناحية أخرى ، إذا كنت تستخدم WordPress و Yoast ، فيمكنك اختيار تفضيلاتك في الإعدادات المتقدمة في صفحتك أو محرر النشر:

علامة تحديث التعريف
تعد علامة تحديث التعريف طريقة لإرشاد متصفح الويب لتحديث صفحة بعد فترة زمنية معينة تلقائيًا.
على سبيل المثال ، توجه علامة تحديث التعريف هذه المتصفح لتحديث الصفحة الحالية بعد 5 ثوانٍ:

يمكن أن تكون علامة تحديث التعريف مفيدة إذا كنت تعرض محتوى متغيرًا باستمرار على صفحتك - مثل نتائج الرياضة الحية - ولكن بشكل عام ، يجب تجنبها.
سبب الابتعاد عن علامات تحديث التعريف هو استخدامها الثاني والأكثر شيوعًا:
إخبار متصفح الويب بإعادة توجيه المستخدم إلى عنوان URL مختلف بعد فترة زمنية محددة.
بناء الجملة الخاص بذلك هو نفسه تقريبًا مثل إعادة تحميل الصفحة الحالية ، ولكن مع تحديد عنوان URL الجديد المراد تحميله بعد فاصلة منقوطة ، مثل:

تكمن المشكلة في عمليات إعادة توجيه تحديث البيانات الوصفية في أنها قد استخدمت من قبل مرسلي البريد العشوائي لخداع محركات البحث.
بالمختصر:
سيصنف مرسلو البريد العشوائي صفحة واحدة في محركات البحث ، ولكن عندما يهبط المستخدم على تلك الصفحة ، قم بإعادة توجيهه إلى مكان آخر عبر إعادة توجيه تحديث التعريف.
تُعرف هذه الأنواع من الصفحات بصفحات المدخل ، ويمكن أن تؤدي إلى عقوبات البريد العشوائي وإزالة موقعك من محركات البحث.
لماذا تعد علامات تحديث التعريف مهمة لتحسين محركات البحث؟
تعد علامات إعادة توجيه تحديث التعريف وتحديث البيانات الوصفية مهمة لكبار المسئولين الاقتصاديين في السياق الذي لا يجب عليك استخدامه.
من منظور مُحسّنات محرّكات البحث ، من الأفضل كثيرًا استخدام إعادة توجيه 301 لإعادة توجيه المستخدم إلى صفحة أخرى ، على عكس إعادة توجيه تحديث HTML الوصفية.
أولاً ، تعالج المتصفحات عمليات إعادة التوجيه 301 بشكل أسرع ، مما يعني أن الصفحة المستهدفة سيتم تحميلها بسرعة أكبر ، وهو أفضل لتجربة المستخدم.
ثانيًا ، تمرر محركات البحث كل عصير الارتباط إلى الصفحة المستهدفة عبر إعادة التوجيه 301. لا يمرون كثيرًا (إن وجد) عبر إعادة توجيه تحديث التعريف.
وبالتالي ، ما لم تكن هناك حاجة إلى ذلك على وجه التحديد على صفحاتك ، فمن المستحسن استخدام إعادة التوجيه 301 الملائمة لمحرك البحث بدلاً من ذلك.
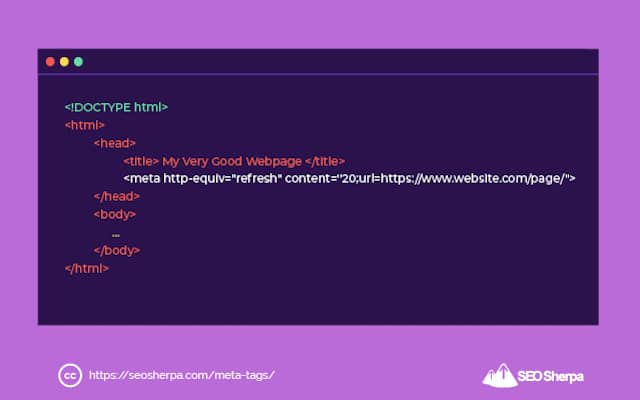
مثال على علامة تحديث التعريف
يبدو رمز علامة تحديث التعريف كما يلي:
<meta http-equiv="refresh" content="10">يقوم المثال أعلاه بتحديث نفس الصفحة بعد 10 ثوانٍ.
يبدو رمز علامة إعادة التوجيه meta-Refresh كما يلي:
<meta http-equiv="refresh" content="20;url=https://www.website.com/page/">سيعيد هذا المثال توجيه المستخدم إلى عنوان URL جديد بعد 20 ثانية.
تلميحات ونصائح حول تحديث التعريف وأفضل الممارسات
إليك كيف يجب (ولا يجب) استخدام علامات تحديث التعريف:
- لا بأس في استخدام علامات تحديث التعريف إذا كنت بحاجة إلى تحديث المحتوى على نفس الصفحة
- تجنب علامات إعادة توجيه تحديث التعريف التي تعيد توجيه المستخدمين إلى عنوان URL جديد بعد فترة زمنية محددة
- إذا كنت بحاجة إلى إعادة توجيه المستخدمين إلى عنوان URL جديد ، فاستخدم إعادة التوجيه 301 بدلاً من ذلك
كيفية إضافة علامة تحديث التعريف إلى صفحتك
بعد تحديث سمة المحتوى لتحديد التأخير الزمني بالثواني وسمة URL لتحديد عنوان URL لإعادة التوجيه ؛
ما عليك سوى لصق رمز العلامة الوصفية في قسم الرأس بصفحتك.

وفويلا ، لقد انتهيت.
علامة Meta Charset Tag
تحدد علامة مجموعة الأحرف الوصفية ترميز الأحرف لصفحة الويب.
ببساطة ، تخبر meta charset متصفح الويب بكيفية عرض النص على صفحة الويب الخاصة بك للمستخدمين.
هناك عدد كبير من مجموعات الأحرف المختلفة ، ولكن أكثر مجموعتين شائعتين على الويب هما:
- UTF ‑ 8 - ترميز الأحرف لـ Unicode
- ISO-8859–1 - ترميز الحروف الأبجدية اللاتينية
من بين هذين النوعين ، يعد Unicode أكثر مجموعة الأحرف استخدامًا عالميًا نظرًا لقدرته على ترجمة الرموز والأرقام بسهولة.

إنها أيضًا مجموعة الأحرف التي توصي بها Google.
لماذا تعتبر علامات Meta Charset مهمة لتحسين محركات البحث؟
يضمنون عرض النص على صفحتك بشكل صحيح.
دعنا نواجه الأمر إذا رأى القراء أحرفًا مكسورة في نصك ، فهذا ليس جيدًا لتجربة المستخدم وصورة العلامة التجارية. ليس هذا فقط - يتأثر مُحسنات محركات البحث أيضًا.
أولاً ، يمكن أن يتسبب ترميز الأحرف السيئة في:
- الزيادات في معدلات الارتداد
- يتناقص في أوقات السكون
ثانيًا ، إذا بدت صفحتك معطلة ، فستكون مواقع الويب الأخرى أقل ميلًا للارتباط بك.
كل هذه النتائج ستضر بأداء تحسين محركات البحث.
لكن لنكن صادقين:
ما لم يتم العبث بصفحتك بشكل خطير بسبب مشكلات مجموعة الأحرف الوصفية ، فسيكون التأثير ضئيلًا.
مثال على علامة Meta Charset Tag
يبدو رمز علامة meta charset كما يلي:

<meta charset="UTF-8">إذا اخترت مجموعة أحرف مختلفة ، فما عليك سوى استبدال الاسم داخل علامات الكلام ، وأنت على ما يرام.
نصائح وحيل Meta Charset وأفضل الممارسات
عندما يتعلق الأمر بحروف التعريف ، هناك ثلاثة أشياء فقط يجب وضعها في الاعتبار:
- تأكد من استخدام علامة meta charset tag في كل صفحة ويب
- اختر UTF ‑ 8 حيثما أمكن (هذا ما توصي به Google)
- استخدم الصيغة الصحيحة لإصدار HTML الخاص بك
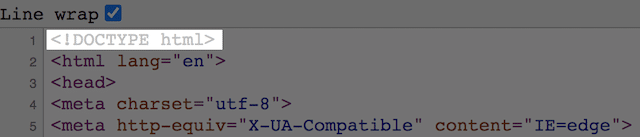
الرمز الذي قمت بمشاركته أعلاه هو الرمز الصحيح لاستخدامه إذا كان موقعك يستخدم HTML5.
من ناحية أخرى ، إذا كنت تستخدم HTML4 أو أقل ، فاستخدم هذا بدلاً من ذلك:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">ألست متأكدًا من إصدار HTML الذي يستخدمه موقعك؟
قم بعرض كود مصدر موقع الويب الخاص بك ، وإذا رأيت <! Dictype HTML> فأنت تستخدم HTML5:

كيفية إضافة علامة Meta Charset Tag إلى صفحتك
ما عليك سوى القيام بذلك إذا كان موقع الويب الخاص بك بتنسيق HTML مخصص.
ستتضمن جميع أنظمة إدارة المحتوى الشائعة مثل WordPress و Shopify و Wix و Magento علامة meta charset tag لك.
عندما لا تستخدم نظام إدارة محتوى ، الصق الرمز المناسب في قسم <head> بصفحتك.

إذا تم عرض النص الخاص بك بشكل صحيح ، فليس هناك ما عليك القيام به.
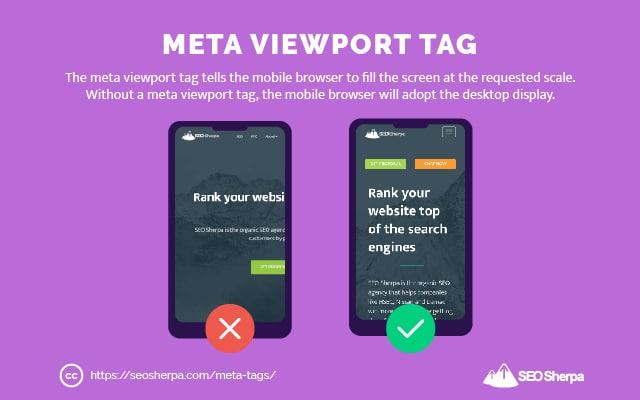
علامة Meta Viewport
ببساطة ، تحدد علامة meta viewport المنطقة المرئية من الصفحة.
يتم استخدامه لتحديد كيفية عرض مستعرض الويب للصفحة على أحجام شاشة مختلفة مثل سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول. بشكل أساسي ، مقدار المستعرض الذي يجب أن يكبر الصفحة لأعلى للأجهزة المختلفة.
بدون علامة meta viewport ، سيبدو موقع الويب الخاص بك على الهاتف المحمول كما هو على سطح المكتب ، فقط أصغر بكثير.

وهذه واجهة مستخدم مروعة.
لماذا تعتبر علامات Meta Viewport مهمة لتحسين محركات البحث؟
إن وجود علامة meta viewport يخبر Google بأن صفحتك متوافقة مع الجوّال.
بالتأكيد ، ليس هذا هو الشيء الوحيد الذي يساهم في التوافق مع الأجهزة المحمولة (تصميم متجاوب مع الأجهزة المحمولة وعناصر قابلة للنقر متباعدة جيدًا هي عناصر أخرى). ومع ذلك ، فإن علامة meta viewport تقطع شوطًا طويلاً نحو جعل موقع الويب أفضل لمستخدمي الجوّال.
هذا مهم بشكل خاص لتحسين محركات البحث لأنه ، منذ عام 2015 ، كان التوافق مع الأجهزة المحمولة عاملاً أساسيًا في الترتيب.
باختصار ، تحتل الصفحات التي تتمتع بتجربة مستخدم جيدة للهاتف المحمول مرتبة أعلى في نتائج بحث Google - بينما تحتل الصفحات ذات تجربة مستخدم الهاتف المحمول الضعيفة مرتبة أقل.
لكن من الواضح أن هذا ليس السبب الوحيد لامتلاك علامة meta viewport:
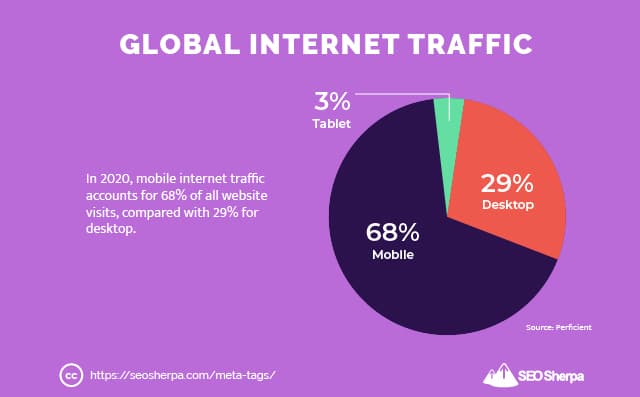
حوالي 68٪ من إجمالي حركة المرور على الإنترنت تتم عبر الأجهزة المحمولة ، مقابل 29٪ فقط لأجهزة سطح المكتب:

تخيل لو أن ما يقرب من 70٪ من الزوار الذين عثروا على موقعك قد هبطوا على موقع ويب لا يناسب شاشاتهم.
يضغط معظم الأشخاص على زر الرجوع لأنه سيكون من الصعب التمرير وقراءة الصفحة.
لن تخسر عددًا كبيرًا من الزوار فحسب ، بل ستحدد Google أن صفحتك غير مقبولة وتدفعك إلى أسفل نتائج محرك البحث (مما يؤدي إلى خسارة أكبر للزيارات).
باختصار ، يعد إطار العرض الفوقي ضروريًا للحصول على تصنيفات أعلى وتجربة مستخدم أفضل.
مثال علامة Meta Viewport
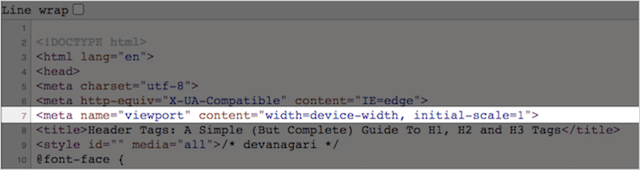
هذه هي الشفرة الخاصة بعلامة meta viewport التي سيتم وضعها في قسم <head> بصفحتك:
<meta name="viewport" content="width=device-width, initial-scale=1.0">يشير هذا المثال إلى أن الشاشة معروضة بالعرض الكامل للجهاز وبتكبير بنسبة 100٪.
إذا كنت تريد تكبير الشاشة بنسبة 80٪ ، فعليك تعيين "المقياس الأولي" على 0.8.
ومع ذلك ، فإن المقياس الأولي الأكثر شيوعًا هو 1.0 ، وأقترح أن تبدأ من هناك.
نصائح وحيل وإرشادات حول إطار العرض الميتا
أفضل نصيحة عندما يتعلق الأمر بعلامة meta viewport؟
- تأكد من وجود واحد في كل صفحة
- ابدأ بـ "مقياس أولي = 1.0" واضبطه فقط إذا احتجت إلى ذلك

هذا إلى حد كبير كل ما تحتاج إلى معرفته.
ولكن إذا كنت ترغب في التعمق أكثر في علامة meta viewport ، فإليك بعض الموارد الموصى بها:
قراءة إضافية : دليل إلى HTML Meta Viewport - SEOptimer
كيفية إضافة علامة Meta Viewport إلى صفحتك
إذا كنت تستخدم موضوعًا مستجيبًا للجوّال ، "ينبغي" الاهتمام بهذا الموضوع.
للتحقق ، افتح أي صفحة ويب واعرض المصدر.
بحث سريع باستخدام "CTRL + F" عن منفذ العرض ، ويمكنك معرفة ما إذا كان موجودًا.

من ناحية أخرى ، إذا كنت تقوم بترميز صفحتك بشكل مخصص ، مثل جميع العلامات الوصفية الأخرى ، فستحتاج إلى إضافة رمز علامة إطار العرض الوصفية إلى قسم رأس HTML:

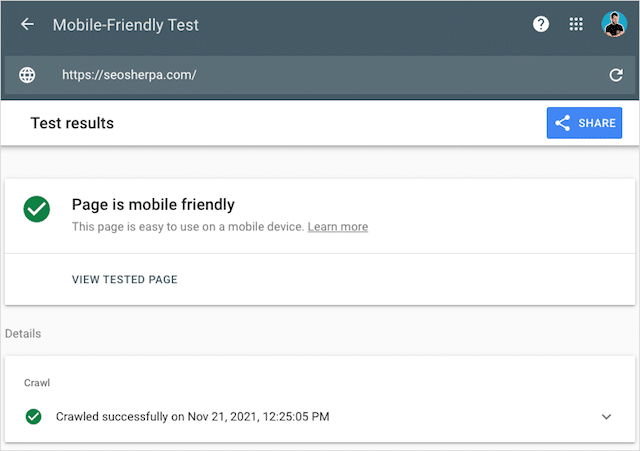
بمجرد إضافة العلامة الوصفية إلى صفحتك ، أوصيك بشدة بالتحقق لمعرفة ما إذا كانت صفحتك متوافقة مع الجوّال.
سيسلط اختبار Google المتوافق مع الجوّال الضوء على أي مشاكل في علامة meta viewport الخاصة بك - أو إذا كانت لديك مشكلات أخرى تتعلق بالتوافق مع الجوّال.
من ناحية أخرى ، إذا تم إعداد كل شيء بشكل صحيح ، فسيبلغ Google عن صفحتك على أنها "متوافقة مع الجوّال".

مع ذلك ، دعنا نناقش العلامة الوصفية التالية وكيف يتم استخدامها لتحسين محرك البحث.
علامة لغة التعريف
كما يوحي اسمها ، تحدد العلامة الوصفية للغة لغة محتوى الصفحة.
يتم استخدامه بواسطة محركات البحث مثل Bing و Baidu ، للمساعدة في معرفة اللغة التي تمت كتابة الصفحة بها.
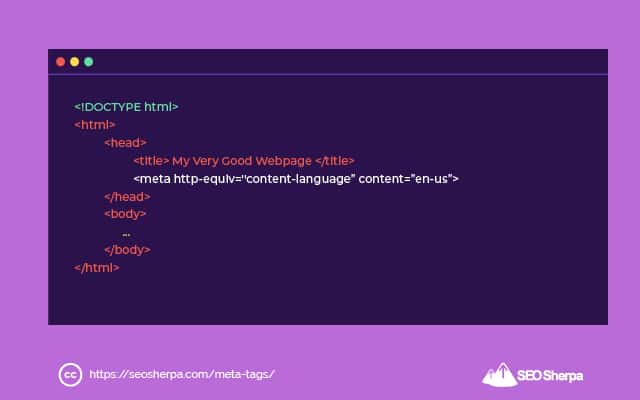
تبدو علامة اللغة الوصفية كما يلي:

سترى في المثال أعلاه ، أن سمة المحتوى هي المكان الذي تحدد فيه لغة المحتوى.
فمثلا:
- اللغة الإنجليزية هي "en"
- الفرنسية هي "fr"
- الإسبانية هي "es"
- العربية هي "ar"
يوجد رمز لغة لجميع اللغات المعترف بها. ما عليك سوى اختيار رمز لغة ISO 639 للمحتوى الخاص بك من هذه القائمة وإضافته إلى رمز العلامة الوصفية.
لماذا تعتبر علامات اللغة الوصفية مهمة لتحسين محركات البحث؟
بقدر ما تشعر بالقلق ، فهي ليست كذلك.
صرحت Google بأنها تتجاهل علامات اللغة الوصفية وتستخدم علامات hreflang بدلاً من ذلك.
إذا كان الأمر كذلك ، هل يمكنك حذف اللغة الوصفية تمامًا؟
لا إذا كنت تهتم بالترتيب على محركات البحث الأخرى.
بينما لا يلاحظ Google علامات اللغة الوصفية ، فإن Bing يفعل ذلك وكذلك يفعل Baidu.
في الواقع ، يستخدم Bing علامة اللغة الوصفية بدلاً من hreflang.
بمعنى ، بالنسبة لمحرك بحث Bing ، يمكنك استخدام علامة اللغة الوصفية لتحديد اللغة والموقع الذي تستهدفه صفحة الويب الخاصة بك.
على سبيل المثال:
- de-at : محتوى باللغة الألمانية يستهدف النمسا
- ar-ae: لغة عربية تستهدف دولة الإمارات العربية المتحدة
- en-us : لغة إنجليزية تستهدف الولايات المتحدة
- es-es : لغة إسبانية تستهدف إسبانيا
هذا الإعداد مهم حقًا للمواقع الدولية. يعلم Bing الصفحة التي يجب عرضها بناءً على لغة المستخدمين وموقعهم.
مثال علامة لغة التعريف
كما أشرت سابقًا ، تحدد علامة اللغة الوصفية استهداف لغة الصفحة (والموقع) عبر سمة "المحتوى" داخل رمز العلامة الوصفية.
<meta http-equiv="content-language” content=”en-us”>يمكنك ببساطة نسخ الرمز أعلاه واستبدال "en-us" باستهداف اللغة والبلد لصفحتك.
تأكد من ذكر اللغة أولاً ، متبوعة بالبلد بشرطة (-) بينهما.
استخدم رمز ISO 639 المناسب للغة ورمز ISO 3166 للبلد.
نصائح وحيل وأفضل الممارسات المتعلقة بلغة التعريف
فيما يلي أفضل الممارسات التي يجب مراعاتها لعلامات اللغة الوصفية:
- أضف علامة لغة وصفية إلى كل صفحة
- استخدم رمز ISO 639 الصحيح للغة المحتوى الخاص بك
- إذا كانت صفحتك تستهدف دولة معينة تتبع شرطة (على سبيل المثال ، "en-us") باستخدام رمز البلد ISO 3166
قراءة إضافية : أفضل الممارسات لإعلان اللغة - Woorank
كيفية إضافة علامة لغة وصفية إلى صفحتك
تمامًا كما هو الحال مع العلامات الوصفية الأخرى ، أضف علامة اللغة الوصفية في قسم الرأس بصفحتك.
هذا يعني وضع الكود بين علامة الفتح <head> وعلامة الإغلاق </head> كما يلي:

من المهم استخدام علامة لغة وصفية واحدة فقط لكل صفحة.
إذا كان لديك اثنان أو أكثر ، فسيؤدي ذلك إلى إرباك Bing و Baidu.
للتأكد من أن لديك علامة واحدة فقط (وتستهدف اللغة والبلد المناسبين) ، قم بإجراء بحث "Ctrl + F" في شفرة المصدر الخاصة بك.
إذا كان كل شيء كما ينبغي ، فيمكنك حينئذٍ العمل على العلامة الوصفية التالية.
ولكن ، فقط إذا كان المحتوى الخاص بك صعبًا
تصنيف العلامة الوصفية
إذا كان المحتوى الخاص بك محجوزًا لأكثر من 18 عامًا ، فيجب عليك إضافة العلامة الوصفية لتقييم البالغين إلى صفحة الويب الخاصة بك.
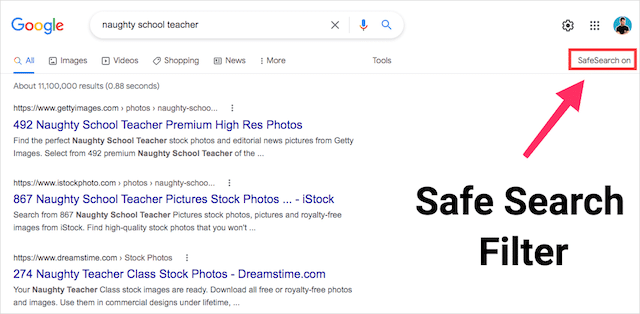
تقترح العلامة الوصفية لمحركات البحث أن المحتوى الخاص بك ليس مناسبًا للأطفال ، ونتيجة لذلك ، تزيل صفحتك من نتائج البحث إذا تم تحديد البحث الآمن:

على الرغم من أن Google جيدة جدًا في تحديد محتوى البالغين ، فإن إدراج العلامة الوصفية لتصنيف البالغين يعد طبقة إضافية من الأمان.
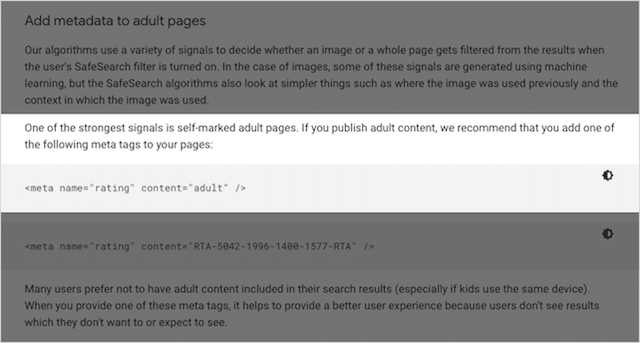
كما تقول Google ، تعد العلامات الوصفية واحدة من أقوى الإشارات التي تنظر إليها عند تحديد العمر المناسب للصفحة.

ولكن لا يمكن استخدام التصنيف "للبالغين" فقط. تشمل القيم الأخرى التي يمكنك إدخالها في علامة التصنيف ما يلي:
- جنرال لواء
- ناضجة
- مقيد
- 14 سنة
- آمن للأطفال
ما عليك سوى إدخال التصنيف ذي الصلة في قيمة المحتوى بين علامات الكلام.
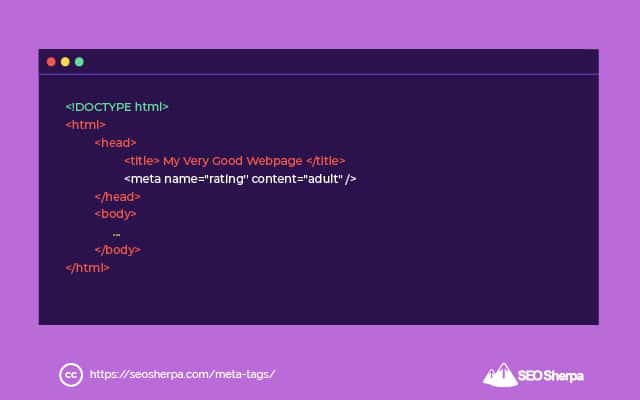
إليك ما يبدو عليه الرمز مع تحديد تصنيف البالغين:

لماذا تعتبر علامات التصنيف Meta مهمة لتحسين محركات البحث؟
هم ليسوا.
من خلال اختيار "آمن للأطفال" كتقييم لك ، لن تحصل بطريقة سحرية على ترتيب أفضل للأطفال في سن العاشرة.
ولكن ، إذا نشرت محتوى لا ينبغي للأطفال العثور عليه ، فستكون العلامة الوصفية لتقييم البالغين مفيدة جدًا.
(سيقوم بتصفية المحتوى الخاص بك من عمليات البحث الآمنة)
مثال على علامة التصنيف التعريفي
هذا هو رمز العلامة الوصفية لتقييم البالغين:
<meta name="rating" content="adult" />إذا كنت ترغب في استخدام تصنيف بديل ، فما عليك سوى استبدال "بالغ" بالقيمة التي اخترتها من القائمة أعلاه.
ومع ذلك ، فإن القيمة الوحيدة المفيدة هي "الكبار".
نصائح وحيل وأفضل الممارسات بشأن التصنيف التعريفي
- أدخل علامة التصنيف للبالغين في الصفحات ذات المحتوى المصنف x لتصفية البحث الآمن
- تجاهل كل قيم علامات التصنيف الأخرى. ليس لديهم تطبيقات عملية لتحسين محركات البحث
كيفية إضافة علامة وصفية للتقييم إلى صفحتك
أنت تعرف التدريبات.
ما عليك سوى وضع الشفرة في قسم الرأس بصفحة الويب الخاصة بك.
بمجرد إضافته ، سيبدو قسم رأسك HTML كما يلي:

مع ذلك ، إلى رمز العلامة الوصفية التاسع.
افتح علامة Meta للرسم البياني و Twitter
ربما تتساءل عن سبب ظهور العلامات الوصفية لبطاقة Facebook Open Graph و Twitter Card في هذه القائمة.
إنهم من أجل وسائل التواصل الاجتماعي ، أليس كذلك؟
هذا صحيح.
لكنها مفيدة أيضًا لتحسين محركات البحث.
المزيد عن ذلك لاحقًا.
دعنا أولاً نغطي ما تفعله هذه العلامات الوصفية.
بعبارات بسيطة ، تساعد علامات Facebook Open Graph و Twitter Card في التحكم في مظهر المحتوى الخاص بك على مواقع التواصل الاجتماعي.
إنها تعمل على تحسين رؤية المحتوى الخاص بك وتساعد على توليد المزيد من حركة المرور على موقع الويب من خلال جعل تحديثاتك أكثر جاذبية .
في المقابل ، جذب المزيد من المشاهدات ، والوصول ، والمشاركات الاجتماعية.
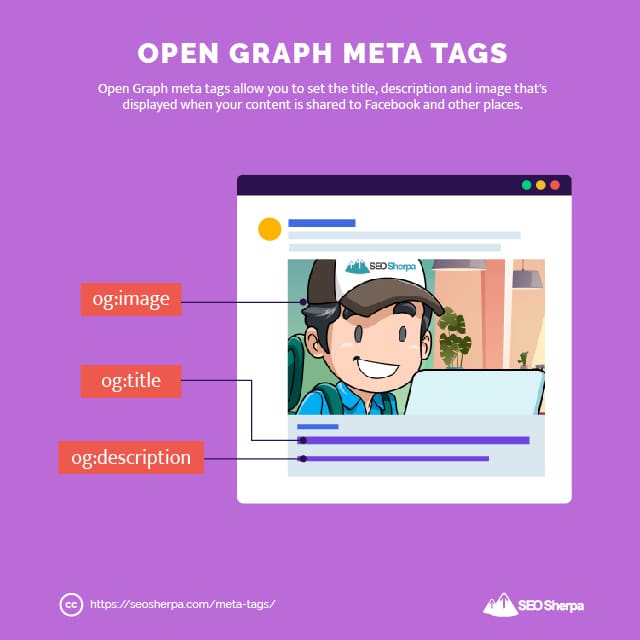
يمكنك استخدام العلامات الوصفية للشبكات الاجتماعية للتحكم في ما يتم عرضه بالضبط ، بما في ذلك:
- العنوان
- الوصف
- الصورة

باستخدام عنوان وصورة ووصف جذاب ، يمكنك تحسين المشاركة بشكل كبير.
لماذا تعتبر علامات Open Graph و Twitter Card مهمة لتحسين محركات البحث؟
أنها تساعد على تضخيم المحتوى الخاص بك.
"لكن انتظر ، اعتقدت أن الإشارات الاجتماعية ليست عامل ترتيب لتحسين محركات البحث؟"
أنت على حق ، لكن ما زلت:
كلما زاد عدد مقل العيون الذي تحصل عليه على المحتوى الخاص بك ، زاد عدد الجمهور المحتمل للروابط الخلفية.
ومع وجود المزيد من الأدلة الاجتماعية من المشاركات والتعليقات ، كلما زادت احتمالية ارتباط الجمهور بالمحتوى الخاص بك.
كما تعلم ، فإن الروابط هي إشارة تصنيف مهمة جدًا .
باختصار ، لا تتمتع العلامات الوصفية لـ Open Graph و Twitter Card بفوائد مباشرة لتحسين محركات البحث ، ولكن يمكن أن تساعد في تحسين محركات البحث العضوية بشكل غير مباشر .
افتح أمثلة على العلامات الوصفية لبطاقة الرسم البياني والتويتر
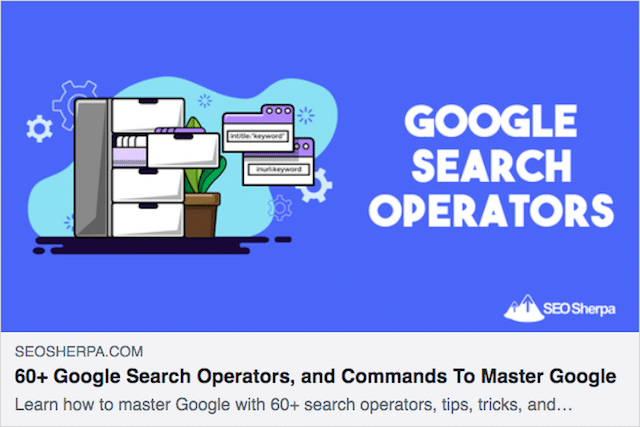
فيما يلي مثال على علامة وصفية للرسم البياني المفتوح من منشورنا حول عوامل تشغيل البحث في Google.
<meta property="og:title" content="60+ Google Search Operators, and Commands To Master Google" /> <meta property="og:description" content="Learn how to master Google with 60+ search operators, tips, tricks, and commands. Includes dozens of advanced techniques so you can Google better." /> <meta property="og:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" />وإليك ما يبدو عليه المنشور عند مشاركته على Facebook:

مثل جميع العلامات الوصفية ، يتم تضمين العلامات الوصفية لـ Open Graph في قسم <head> من صفحة الويب. يتم تعريفها بواسطة og: متبوعًا باسم الخاصية:
- og: العنوان
- og: الوصف
- og: صورة
من ناحية أخرى ، هذا مثال على علامة وصفية لبطاقة Twitter:
<meta name="twitter:title" content="60+ Google Search Tips, Tricks, Operators, and Commands To Master Google by @SEOsherpa_Dubai" /> <meta name="twitter:image" content="https://seosherpa.com/wp-content/uploads/2021/04/google-search-operators-share.png" /> <meta name="twitter:creator" content="@SEOsherpa_Dubai" />سمات بطاقة Twitter الرئيسية التي يجب تعيينها هي:
- تويتر: العنوان
- تويتر: صورة
- تويتر: الخالق
بمجرد إضافة رسم بياني مفتوح وعلامات وصفية لبطاقة Twitter إلى صفحتك ، يمكنك استخدام مصحح أخطاء Facebook ومدقق بطاقة Twitter للتحقق من أنهما يعملان بشكل صحيح.
افتح نصائح وحيل العلامات الوصفية لبطاقة الرسم البياني وتويتر وأفضل الممارسات
فيما يلي أهم النصائح الخاصة بي لفتح الرسم البياني والعلامات الوصفية لبطاقات Twitter:
- قم بتضمينها في أكثر صفحاتك جدارة بالمشاركة مثل منشورات المدونة والمقالات
- تأكد من تحديد صورة وعنوان ووصف
- للحصول على أقصى تعريض ، استخدم صورة 1200 بكسل (عرض) × 628 بكسل (ارتفاع)
- استخدم نصًا جذابًا يستحق النقر عليه لزيادة نسبة النقر إلى الظهور وزيادة حركة المرور
مع ذلك ، دعونا نناقش كيفية إضافتها إلى موقع الويب الخاص بك.
كيفية إضافة Open Graph و Twitter Cards إلى صفحتك
أسهل طريقة لإدارة الرسم البياني المفتوح والعلامات الوصفية لبطاقة Twitter هي عبر نظام إدارة المحتوى الخاص بك.
تتضمن كل من Wix و Shopify و Squarespace بعض القدرة على تعيين هذه العلامات المضمنة.
بالنسبة إلى WordPress ، ستحتاج إلى استخدام مكون إضافي.
نظرًا لأنه من المحتمل أن يكون لديك المكون الإضافي SEO الخاص بـ Yoast ، فهذا هو الخيار الأسهل.
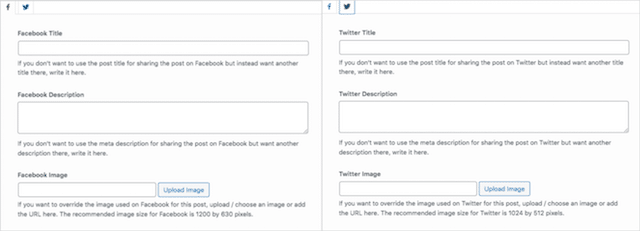
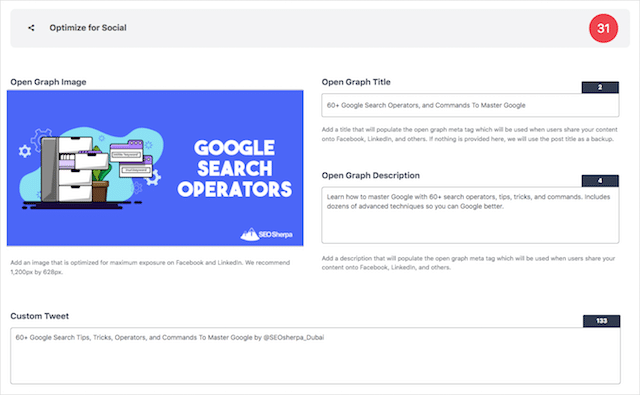
داخل محرر Yoast لصفحة أو منشور ، سترى علامة التبويب الاجتماعية. من هناك يمكنك تعيين العنوان والوصف والصورة لـ Facebook و Twitter.

خيار آخر هو استخدام مكون إضافي متخصص لمشاركة الوسائط الاجتماعية.
تم إنشاء أزرار المشاركة الاجتماعية التي تراها في هذا المنشور بواسطة البرنامج الإضافي Social Warfare. بصرف النظر عن تقديم chiclets لوسائل التواصل الاجتماعي ، تتيح لك Social Warfare تعيين صور وأوصاف وعناوين للرسم البياني المفتوح.

لا يهم حقًا المكون الإضافي الذي تستخدمه ، فقط تأكد من تعيين العلامات الوصفية الاجتماعية لأفضل محتوى لديك - وشاهد مشاركاتك الاجتماعية (ونأمل أن تنفجر الروابط الخلفية).
علامات الكلمات الرئيسية الوصفية
الكلمات الرئيسية الوصفية هي علامات يمكنك تطبيقها على صفحة للإشارة إلى الكلمات الرئيسية التي يجب أن يتم ترتيبها لها.
إليك ما تبدو عليه كجزء من كود HTML:
<meta name="keywords" content="keyword1, keyword2, keyword3" />تكمن المشكلة في أن علامات الكلمات الرئيسية الوصفية قد تم استغلالها من قبل مرسلي البريد العشوائي في الأيام الأولى لكبار المسئولين الاقتصاديين ، وبسبب ذلك ، تتجاهل معظم المحركات علامة الكلمات الرئيسية الوصفية هذه الأيام.
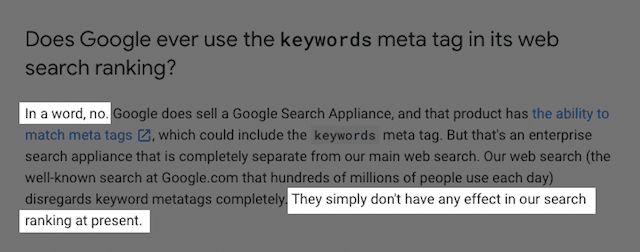
إنفاكت ، لم تستخدم Google الكلمات الرئيسية الوصفية كجزء من خوارزمية التصنيف الخاصة بها لأكثر من عقد من الزمان.
نحن نعلم هذا لأنه ، في عام 2009 ، صرحت Google بأنها لم تستخدم الكلمات الرئيسية الوصفية لسنوات.

ولكن ، مع ذلك ، هذا لا يمنع حوالي 15٪ من مُحسّنات محرّكات البحث من استخدام علامات الكلمات الرئيسية الوصفية حتى اليوم:
إذا كانت الكلمات الرئيسية الوصفية "ميتة" بشكل أساسي فيما يتعلق بـ Google ، فلماذا لا تزال بعض مُحسّنات محرّكات البحث تستخدمها؟
الجواب المحتمل هو:
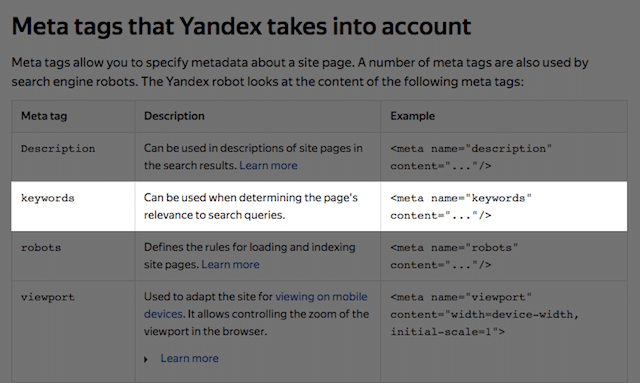
ياندكس.
The Russian search engine states they take into account the meta keywords tag when “determining a page's relevance to search queries.”

With that said, it's likely to be a very low-weighted signal.
Add to that, the fact that Bing suggested in 2011, that meta keywords could be used as a spam signal to help classify low-quality pages, for those reasons;
I recommend you do not use meta keywords on your pages.
To check if your webpage has meta keywords added simply install SEO Quake in your browser.
SEO Quake will show you if the page uses meta keywords – and you can remove them if any show up there.
افكار اخيرة
Meta tags are essential for both search engines and web browsers.
When you understand how to use the most important tags to your advantage – and ignore the irrelevant metadata you can save time and avoid any notable SEO blunders.
Now I'd like to hear what you have to say:
Which SEO meta tag are you going to use differently after reading this post?
Let me know by leaving a comment right now.
