11 примеров целевых страниц SaaS и почему они работают
Опубликовано: 2020-06-10Хорошо продуманные целевые страницы необходимы для любого бизнеса SaaS. Не каждый посетитель придет на ваш сайт через домашнюю страницу — они могут прийти через кампании по электронной почте, рекламу с оплатой за клик или любые другие ваши маркетинговые усилия. Целевая страница позволяет направлять трафик именно в том направлении, в котором вы хотите. Это поддерживает их взаимодействие с вашим сайтом, ограничивает показатель отказов и повышает коэффициент конверсии. Что, однако, делает целевую страницу с хорошим дизайном?
Для предприятий SaaS нет готового шаблона. Различные фирмы могут и действительно изучают разные пути, чтобы найти правильный дизайн страницы для них. Чтобы помочь вам принять решение, мы выбрали несколько лучших примеров целевых страниц SaaS в Интернете. Прокрутите вниз эти 11 отличных примеров, и вы обязательно найдете много вдохновения.
Заказать консультацию
Целевые страницы — основы
Целевые страницы используются, чтобы убедить посетителя совершить определенное действие. Это действие зависит от вашей цели конверсии для страницы. Некоторые целевые страницы могут:
- Добавьте потенциальных клиентов в свой список адресов электронной почты
- Поощряйте посетителей загружать электронную книгу или руководство
- Соберите подписки на вебинар или бесплатную консультацию
- Продать конкретный продукт SaaS
Прелесть целевых страниц в том, что вы можете адаптировать их к любой цели. Есть много места для творчества с дизайном целевой страницы. Чтобы полностью напрячь свои творческие мускулы, вам нужно знать, какие возможности открыты для вас.
Лучший способ узнать, как создать идеальную целевую страницу, — это изучить то, что работает. Взглянув на некоторые существующие примеры целевых страниц SaaS, вы наверняка вдохновитесь, точно так же, как исследование конкурентов жизненно важно для контент-маркетинга.
Примеры целевых страниц SaaS
Следующие одиннадцать целевых страниц дают представление о различных эффективных дизайнах. Эти страницы используются SaaS-компаниями для генерации конверсий того или иного рода.
То, что делает каждый из этих веб-сайтов SaaS привлекательным, отличается от одного к другому. Мы рассмотрим их по очереди и объясним, почему они прекрасно работают для удовлетворения потребностей сайта. Мы объясним основные элементы каждой страницы.
Чего мы не можем сделать, так это предоставить данные Analytics ни для одной из страниц — в конце концов, они не наши. Тем не менее, рассматривая особенности страницы под микроскопом, должно быть ясно, почему их аспекты стоит имитировать. Итак, давайте перейдем к этому и дадим вам самое важное вдохновение для ваших целевых страниц.
Shopify
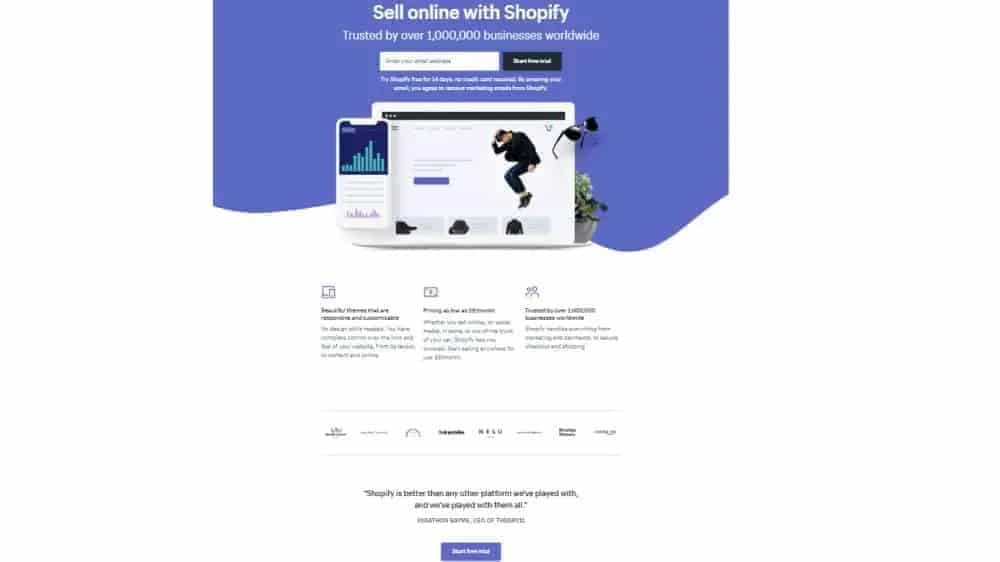
Целевая страница Shopify для бесплатной пробной версии компании — отличный пример для начала. Прелесть этой страницы в том, что ей удается быть как подробной, так и простой.

В верхней части страницы много свободного места, легко читаемый заголовок и нет беспорядка. Это придает странице чистый и привлекательный вид. Это также означает, что посетителю, который хочет сразу же начать работу, мало что мешает.
Странице все еще удается продать пробную версию тем посетителям, которые менее убеждены. У него есть три ключевых момента: простые в использовании темы, низкая цена и надежность. Эти информативные, но простые преимущества платформы Shopify отображаются под изображением. Они объясняют, почему люди должны продолжать судебное разбирательство. Они делают это, не превращая страницу в непривлекательный информационный бюллетень.
Копия подзаголовка Shopify также заслуживает внимания. Компания популярна во всем мире, и они обязательно рассказывают об этом людям. Ссылаясь на объем предприятий, с которыми они уже работают, они сразу же вызывают доверие у новых посетителей страницы.
Морда
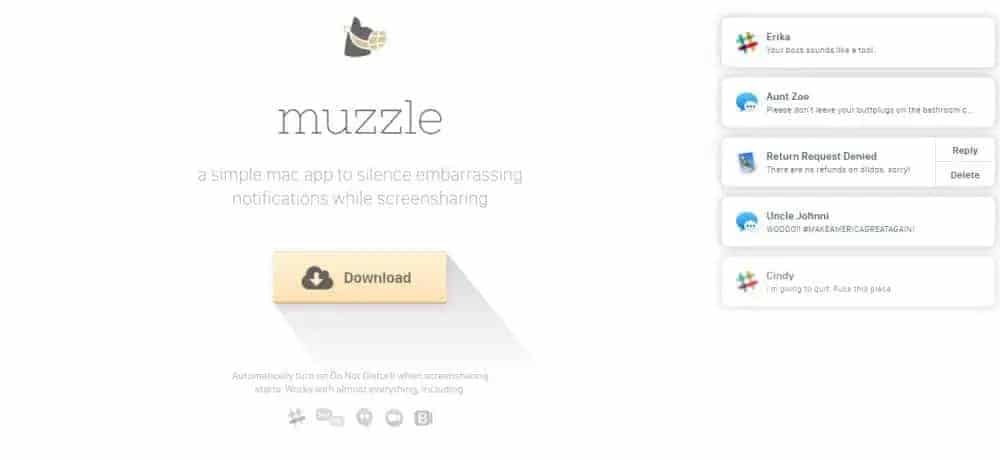
Если целью вашей целевой страницы является продажа ваших услуг, есть несколько основных вещей, которые она должна сообщить посетителям. Он должен четко показывать ценностное предложение, рассказывать им, что делает продукт, и объяснять, почему он может принести им пользу. На многих страницах для этого используется текст или, возможно, видео. Эта целевая страница от Muzzle использует другой подход.

Muzzle — это приложение, отключающее уведомления, когда вы делаете скриншоты или делитесь своим экраном. Целевая страница мгновенно показывает посетителям, когда и почему это хорошо. Как только вы попадаете на страницу, появляются потенциально неприятные уведомления.
Уведомления заполняют правую часть экрана, и вы не захотите делиться ими. Инновационная страница заставляет вас смеяться, и она сразу же продает преимущества продукта Muzzle. Это также позволяет Muzzle свести количество копий к минимуму и сохранить чистый и четкий вид страницы. Простая копия, которую они используют, прекрасно описывает их продукт в одном предложении.

Вистия
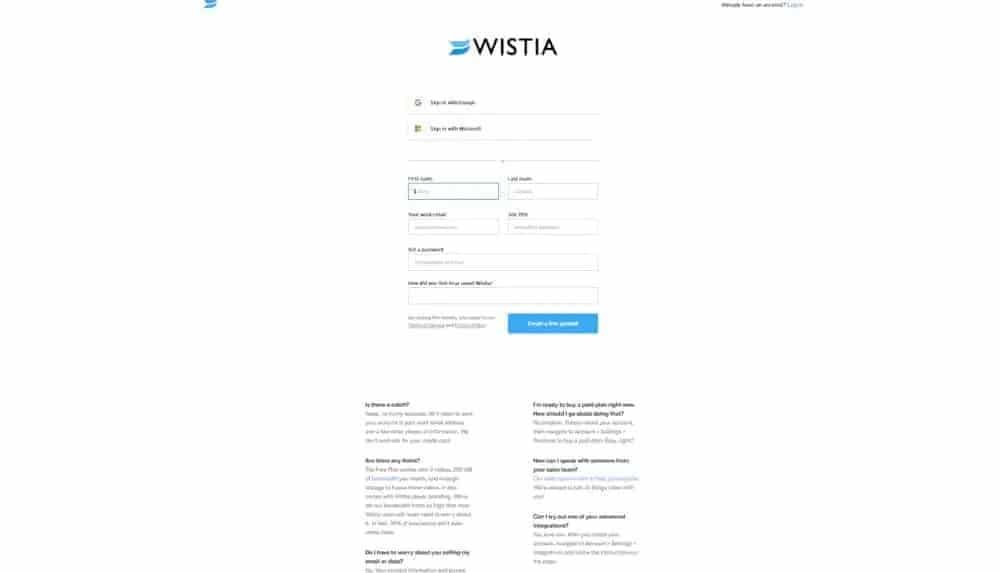
Целевая страница, которую Wistia использует, чтобы заставить посетителей создать бесплатную учетную запись, похожа на страницу Shopify ранее. Сохранение простоты и использование пустого пространства — два наиболее заметных дизайнерских решения, которые сделала фирма.

Поле формы и кнопка «Создать бесплатную учетную запись» — это все, что вы видите при первом открытии страницы. Это позволяет практически без проблем приступить к работе предварительно квалифицированным лидам.
Как и Shopify, Wistia затем добавила дополнительную информацию «ниже сгиба». Под этим мы подразумеваем, что он виден только после прокрутки вниз. В этом примере дополнительный контент представлен в виде набора часто задаваемых вопросов. Они здесь, чтобы помочь преодолеть любые возражения, которые могут возникнуть у посетителей, чтобы зарегистрировать бесплатную учетную запись, в частности, подчеркнув, что им не нужны данные вашей кредитной карты.
Страница представляет собой идеальное сочетание чистого дизайна и контента с высокой конверсией. Представление «выше сгиба» чистое и простое. Копия, представленная ниже, переходит к делу, отвечая на любые вопросы, которые могут возникнуть у более осторожного лида.
Веб-поток
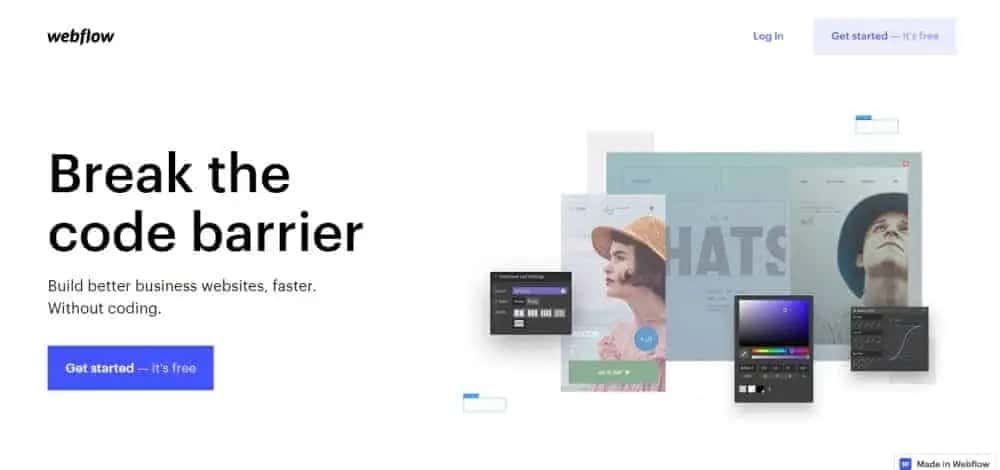
Webflow — это инструмент дизайна для веб-разработчиков. Само собой разумеется, что их целевые страницы должны быть красивыми, стильными и обязательно конвертируемыми. К счастью для компании, это именно то, что они есть. На целевой странице ниже впечатляющим образом демонстрируется продукт Webflow.

На длинной странице сравнительно мало текста. Вместо того, чтобы излагать функции своей платформы в длинной прозе, Webflow полагается на умный копирайтинг и анимацию. Графика и гифки по всей странице показывают инструмент в действии.
Это одна из сильных сторон этого причудливого, но простого дизайна страницы. Другой — фактическая форма контента в его верхней части. Если вы посмотрите на текст справа от первого изображения страницы, он выглядит как заглавная буква «F». Это не случайно. Исследования доказали, что люди сканируют контент в виде буквы F. Руководствуясь этим, Webflow гарантирует, что посетители их страницы получат информацию, которую они хотят.
Большая часть текста, который они используют, представлена в виде отзывов и историй успеха — это действует как социальное доказательство, побуждая посетителей доверять бренду.
Это имеет двойную пользу. Это делает страницу более привлекательной и упрощает понимание основных элементов инструмента. Кнопки CTA на этой странице также являются примечательной особенностью. Все они имеют один и тот же текст; «Начните — это бесплатно». Это устраняет основную проблему для потенциальных клиентов.
Маркетинг промышленной мощи
Эта целевая страница от Industrial Strength Marketing начинается хорошо. Текст заголовка броский, интригующий и понятный для посетителей. Это сразу же касается сути проблемы, для решения которой существует продукт компании. Этот продукт помогает компаниям создавать веб-сайты, удобные для мобильных устройств. Такие высококачественные веб-сайты, которые работают на всех устройствах, и посетителям сайта не нужно увеличивать масштаб.


Общий дизайн этой страницы также привлекателен. Использование черного фона делает контактную форму более привлекательной. Интеллектуальное применение красного цвета в заголовке формы и для кнопки работает хорошо. Это демонстрирует простоту процесса регистрации. Все это привлекает посетителя для завершения желаемой конверсии сайта. В данном случае такой конверсией является загрузка руководства.

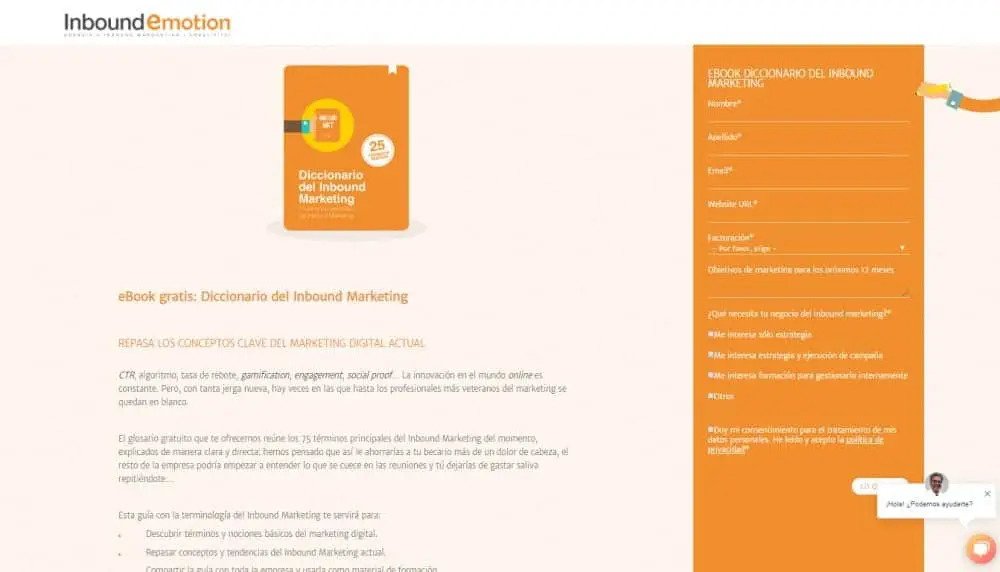
Входящие эмоции
Может показаться странным включать страницу на иностранном языке в число наших примеров целевых страниц SaaS. Тем не менее, динамичный дизайн этой страницы от Inbound Emotion заслуживает особого внимания. Это настолько хорошо, что даже если вы не говорите по-испански, легко оценить привлекательность страницы. «Бесплатная электронная книга» тоже не требует пояснений даже для самых незнающих языков.

Самая инновационная часть дизайна этой страницы — контактная форма. Эта простая форма находится с правой стороны и остается на месте при прокрутке. Это означает, что он всегда рядом, напоминая вам, как легко подписаться на бесплатную электронную книгу.
Форма также включает в себя привлекательный дизайн руки, который указывает вам на форму регистрации. Соответствующая рука также указывает на параметры страницы в социальных сетях, и аналогичные изображения появляются в электронной книге фирмы. Такой последовательный брендинг отлично подходит для укрепления доверия потенциальных клиентов.
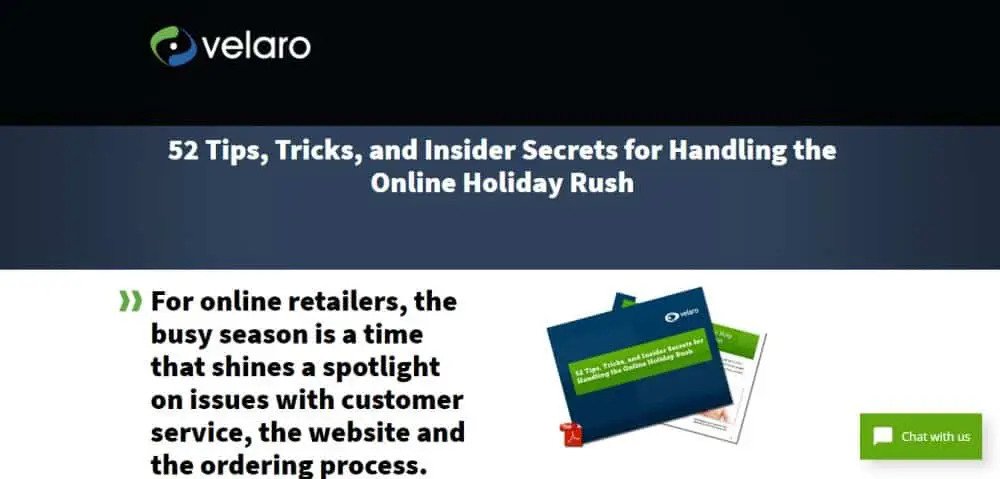
Веларо
Velaro предлагает готовые программные решения для чата и взаимодействия с клиентами. Электронные книги, руководства и другие бесплатные загрузки являются важной частью их маркетинговой стратегии. У каждой отдельной загрузки, которую они предлагают, есть целевая страница, подобная приведенной ниже.

Одна из замечательных особенностей этих целевых страниц — их последовательный обмен сообщениями и формат. Каждый из них выглядит и звучит одинаково, что способствует единому брендингу на сайте фирмы. Дизайн, которому следуют страницы, также включает в себя пару небольших, но впечатляющих функций.
Зеленые двойные шевроны занимают видное место на страницах. Они всегда указывают на наиболее подходящую копию на странице. Они также появляются рядом с призывами к действию, чтобы подсознательно предположить, насколько они важны.
Когда дело доходит до самой копии, она работает, чтобы дразнить содержание электронных книг и самих руководств. Это помогает вызвать у посетителей интерес к загрузке контента и узнать больше. Наиболее важные разделы для копирования также всегда находятся вверху и/или слева на каждой странице. Это, опять же, принимает во внимание F-образный образец чтения, о котором мы упоминали несколько раз ранее.
Другие небольшие элементы дизайна помогают сделать каждую страницу более удобной для пользователя. Ярким примером является включение значка PDF в углу изображений разных загрузок. Это показывает пользователям, как они получат эти загрузки.
Отказаться
Unbounce специализируется на помощи клиентам в создании целевых страниц. Просмотр страниц, которые они используют, может вдохновить вас. Ниже приведен верхний раздел целевой страницы Unbounce для одного из их информационных онлайн-курсов:

Есть несколько важных вещей, которые следует отметить о странице. Во-первых, это заметная фотография соучредителя фирмы, который также написал курс, продвигаемый страницей. Эта фотография придает компании человеческое лицо. Маркетологи используют эту тактику, чтобы завоевать доверие и установить контакт с пользователями сайта — и это работает! Это повышает вероятность того, что эти пользователи пройдут курс.
Другой примечательной особенностью является количество контента, упакованного на страницу. Включены ссылки на отраслевую статистику, а также меню для навигации по курсу. Часто задаваемые вопросы также отображаются в нижней части страницы, и при этом общий дизайн никогда не подвергается риску.
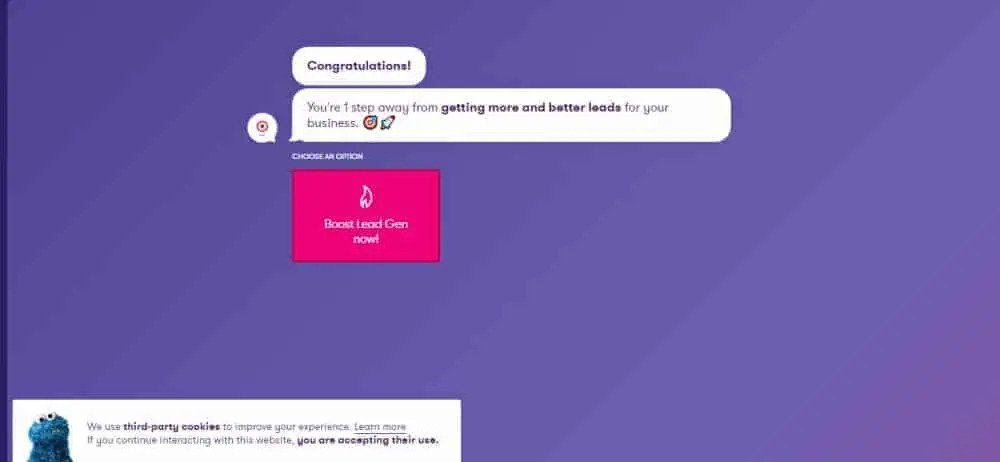
Лэндбот
Landbot — еще одна фирма, которая размещает свой продукт в центре своих целевых страниц. Landbot создает целевые страницы в стиле чат-бота, и их команда цифрового маркетинга ловко сделала это так, что вы увидите именно это, когда впервые попадете на их сайт.

Целевая страница выглядит как мгновенный чат. Он разговаривает с вами, как друг, и даже по пути отправляет смайлики и гифки. Вы сразу же вовлечены, когда вас попросят выбрать варианты ответа, чтобы продолжить чат.
Затем вы заполняете свои контактные данные как часть чата, а не в отдельной форме. Это оригинальный способ узнать у посетителей сайта их информацию. Они дадут это, не чувствуя, что это рутинная работа или навязывание.
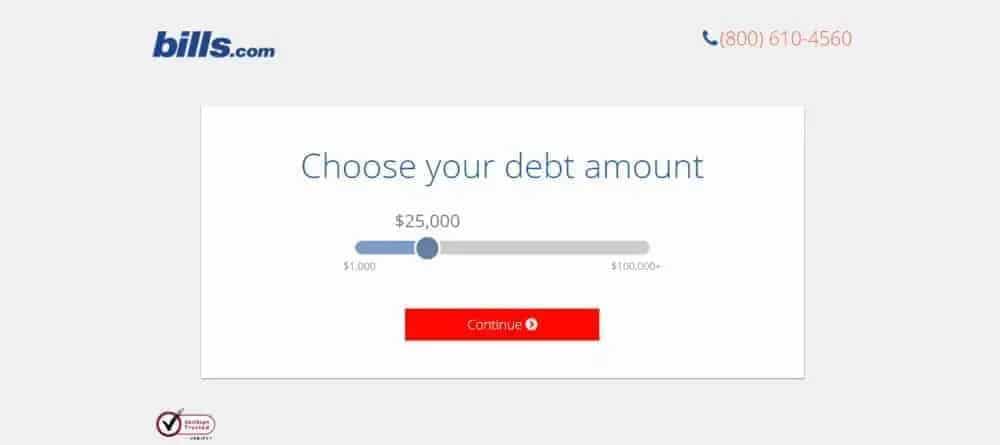
Bills.com
Последний из наших примеров целевой страницы SaaS — это компания по облегчению бремени задолженности Bills.com. У них нет основных полей формы на начальной странице, которую вы видите при посещении их сайта. Вместо этого они задают вопрос, актуальный для каждого члена своей целевой аудитории:

Как только вы попадаете на целевую страницу Bills.com, вам предлагается взаимодействовать с веб-формой. Эта многоступенчатая форма оценивает ваше право на получение услуги. Это умно в том смысле, что действие, требуемое пользователем, ясно.
Целевые страницы не подходят для всех
Просмотр наших примеров целевых страниц SaaS должен был показать вам одну вещь: прежде всего, страницы не должны следовать одному предписанному шаблону, чтобы быть успешными. Примеры, которые мы привели выше, вряд ли могут быть более разными. Некоторые ценят простоту и прямоту, другие используют инновации и юмор. Все они имеют свои стили и тона.
Что общего у всех примеров, так это то, что они привлекательны и подходят для своей целевой аудитории. Надеюсь, вы являетесь небольшим стартапом или крупным предприятием, эти тематические исследования вдохновили вас на создание целевых страниц вашего сайта. Объединив некоторые элементы, которые вам нравятся, с вашими творческими приемами, вы обязательно создадите страницы, которые повысят ваши конверсии.

Ник Браун является основателем и генеральным директором ускоренного агентства SaaS SEO. Ник запустил несколько успешных онлайн-бизнесов, пишет для Forbes, опубликовал книгу и вырос из агентства в Великобритании до компании, которая сейчас работает в США, странах Азиатско-Тихоокеанского региона и Европы, Ближнего Востока и Африки и насчитывает 160 человек. Однажды на него напала горная горилла.
