11 Contoh Halaman Arahan SaaS dan Mengapa Mereka Bekerja
Diterbitkan: 2020-06-10Halaman arahan yang dirancang dengan baik adalah suatu keharusan untuk setiap bisnis SaaS. Tidak setiap pengunjung akan datang ke situs Anda melalui beranda – mereka mungkin datang melalui kampanye email, iklan PPC, atau upaya pemasaran Anda yang lain. Laman landas memungkinkan Anda memandu lalu lintas tepat ke arah yang Anda inginkan. Itu membuat mereka tetap terlibat dengan situs Anda, membatasi rasio pentalan Anda, dan meningkatkan rasio konversi Anda. Namun, apa yang membuat halaman arahan yang dirancang dengan baik?
Tidak ada templat yang dipotong dan dikeringkan untuk digunakan bisnis SaaS. Perusahaan yang berbeda dapat dan memang menjelajahi rute yang berbeda untuk menemukan desain halaman yang tepat untuk mereka. Untuk membantu Anda membuat keputusan, kami telah memilih beberapa contoh halaman arahan SaaS terbaik di web. Gulir ke bawah melalui 11 contoh luar biasa ini, dan Anda pasti menemukan banyak inspirasi.
Pesan Konsultasi
Halaman Arahan – Dasar-Dasar
Laman landas digunakan untuk membujuk pengunjung agar mengambil tindakan tertentu. Tindakan tersebut bergantung pada tujuan konversi Anda untuk halaman tersebut. Beberapa laman landas mungkin:
- Tambahkan prospek ke daftar email Anda
- Dorong pengunjung untuk mengunduh eBuku atau panduan
- Kumpulkan pendaftaran ke webinar atau konsultasi gratis
- Jual produk SaaS tertentu
Keindahan halaman arahan adalah Anda dapat menyesuaikannya dengan tujuan apa pun. Ada banyak ruang untuk berkreasi dengan desain halaman arahan. Untuk melenturkan otot kreatif Anda sepenuhnya, Anda perlu mengetahui opsi apa yang terbuka untuk Anda.
Cara terbaik untuk mempelajari cara membuat halaman arahan yang sempurna adalah melalui penelitian tentang apa yang berhasil. Melihat beberapa contoh halaman arahan SaaS yang ada pasti akan membuat Anda terinspirasi, sama seperti penelitian pesaing sangat penting untuk pemasaran konten.
Contoh Halaman Arahan SaaS
Sebelas halaman arahan berikut memberikan gambaran tentang berbagai desain yang efektif. Halaman ini digunakan oleh perusahaan SaaS untuk menghasilkan konversi dari satu jenis atau lainnya.
Apa yang membuat masing-masing situs web SaaS ini menarik berbeda satu sama lain. Kita akan melihat mereka secara bergiliran dan menjelaskan mengapa mereka bekerja dengan sangat baik untuk memenuhi kebutuhan situs. Kami akan menjelaskan elemen utama dari setiap halaman.
Apa yang tidak dapat kami lakukan adalah menyediakan data Analytics untuk halaman mana pun – lagipula itu bukan milik kami. Namun, dengan membawa mikroskop ke fitur halaman, harus jelas mengapa aspek-aspeknya layak untuk ditiru. Mari kita mulai, dan memberi Anda inspirasi yang sangat penting untuk halaman arahan Anda.
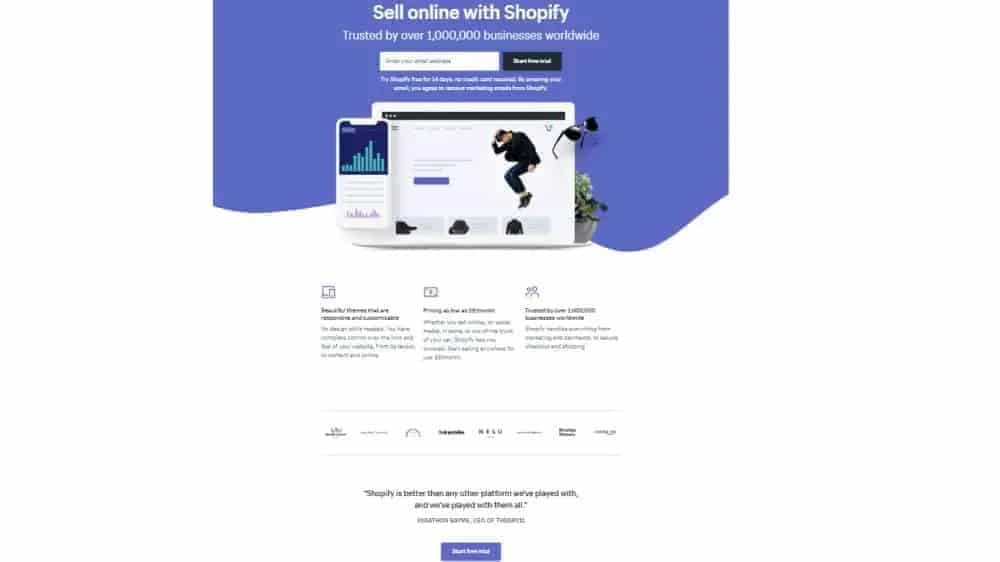
Shopify
Halaman arahan Shopify untuk uji coba gratis perusahaan adalah contoh yang bagus untuk memulai. Keindahan dari halaman ini adalah caranya mengelola untuk berorientasi pada detail dan lugas.

Menjelang bagian atas halaman, ada banyak ruang kosong, header yang mudah dibaca, dan tidak berantakan. Itu memberi halaman tampilan yang bersih dan menarik. Ini juga berarti ada sedikit hambatan bagi pengunjung yang ingin 'Memulai' langsung.
Halaman tersebut masih berhasil menjual uji coba kepada para pengunjung yang kurang yakin. Ini memiliki tiga poin utama: tema yang mudah digunakan, harga rendah, dan kepercayaan. Poin penjualan platform Shopify yang informatif namun langsung ini muncul di bawah gambar. Mereka menjelaskan mengapa orang harus melanjutkan persidangan. Mereka melakukannya tanpa mengubah halaman menjadi lembar fakta yang tidak menarik.
Salinan subjudul Shopify juga layak untuk direnungkan. Perusahaan ini populer secara global dan mereka memastikan untuk memberi tahu orang sebanyak mungkin. Dengan mengutip jumlah bisnis yang sudah bekerja sama dengan mereka, mereka segera membangun kepercayaan dengan pengunjung baru ke halaman tersebut.
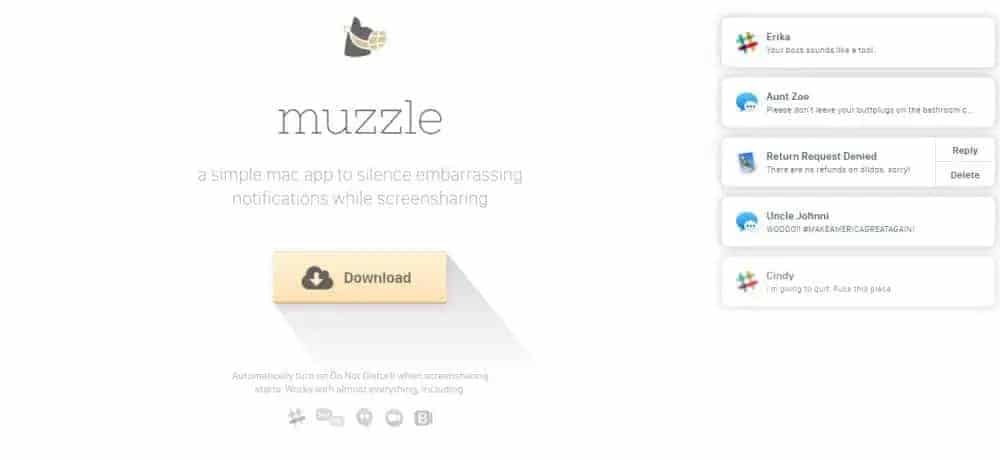
Moncong
Jika tujuan halaman arahan Anda adalah untuk menjual layanan Anda, ada beberapa hal dasar yang perlu disampaikan kepada pengunjung. Itu harus dengan jelas menunjukkan proposisi nilai, memberi tahu mereka apa yang dilakukan produk, dan menjelaskan mengapa itu bisa menguntungkan mereka. Banyak halaman menggunakan teks atau mungkin video untuk melakukannya. Halaman arahan dari Muzzle ini mengambil pendekatan yang berbeda.

Muzzle adalah aplikasi untuk membisukan pemberitahuan saat Anda mengambil tangkapan layar atau membagikan layar. Halaman arahan langsung menunjukkan kepada pengunjung kapan dan mengapa itu hal yang baik untuk dimiliki. Segera setelah Anda menekan halaman, pemberitahuan yang berpotensi memalukan muncul.
Notifikasi memenuhi bagian kanan layar, dan Anda tidak ingin membagikannya. Halaman inovatif membuat Anda tertawa, dan menjual manfaat produk Muzzle langsung dari kelelawar. Ini juga memungkinkan Muzzle untuk menyimpan salinan seminimal mungkin dan mempertahankan tampilan halaman yang bersih dan tajam. Salinan sederhana yang mereka gunakan berhasil meringkas produk mereka dalam satu kalimat.

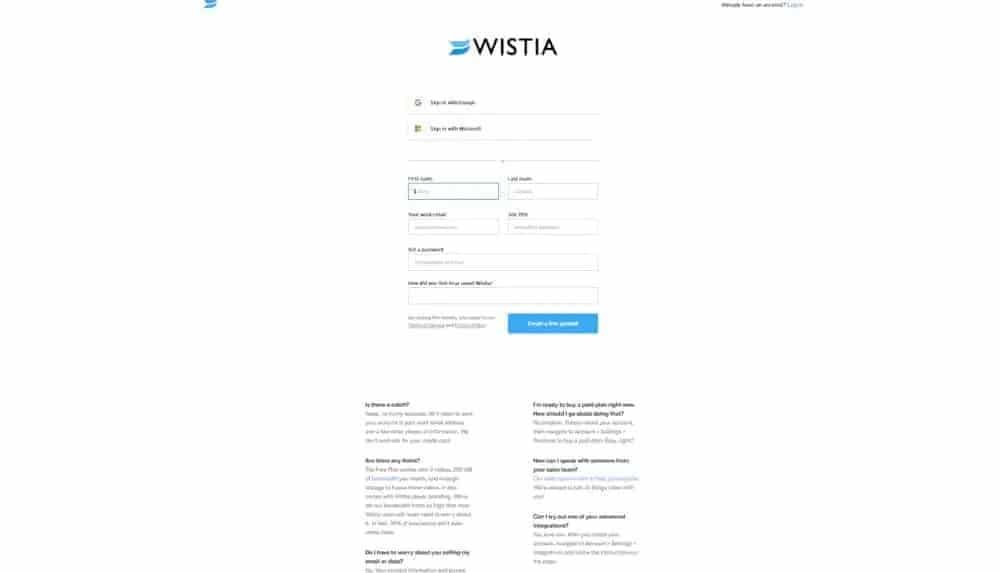
Wistia
Landing page yang Wistia gunakan untuk mengajak pengunjung membuat akun gratis seperti halaman Shopify sebelumnya. Menjaga segala sesuatunya tetap sederhana dan menggunakan ruang putih adalah dua pilihan desain paling menonjol yang dibuat oleh perusahaan.

Bidang formulir dan tombol untuk 'buat akun gratis' adalah semua yang Anda lihat saat pertama kali membuka halaman. Itu membuatnya hampir tanpa hambatan bagi prospek yang telah memenuhi syarat untuk langsung memulai.
Seperti Shopify, Wistia kemudian menambahkan lebih banyak info 'di paro bawah.' Maksud kami, itu hanya terlihat setelah Anda menggulir ke bawah. Dalam contoh ini, konten ekstra berupa sekumpulan FAQ. Mereka ada untuk membantu mengatasi keberatan pengunjung yang mungkin harus mendaftar untuk mendapatkan akun gratis – khususnya, menyoroti bagaimana mereka tidak memerlukan detail kartu kredit Anda.
Halaman ini merupakan kombinasi ideal antara desain bersih dan konten dengan konversi tinggi. Tampilan 'paro atas' bersih dan sederhana. Salinan yang ditampilkan di bawah ini turun ke bisnis menjawab pertanyaan apa pun yang mungkin dimiliki oleh petunjuk yang lebih berhati-hati.
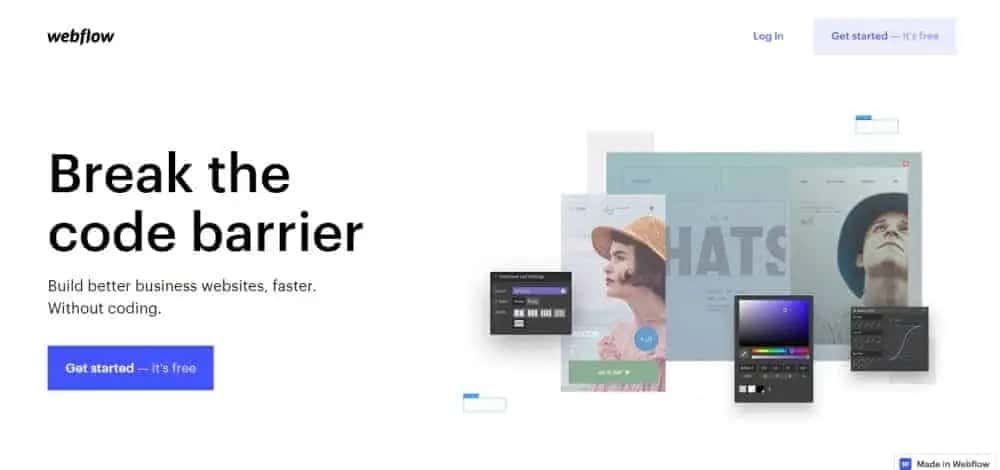
aliran web
Webflow adalah alat desain untuk pengembang web. Masuk akal bahwa halaman arahan mereka harus apik, bergaya, dan pasti akan berkonversi. Untungnya bagi perusahaan, itulah mereka. Laman landas di bawah memamerkan produk Webflow dengan cara yang mengesankan.

Ada jumlah teks yang relatif kecil di halaman (ish) yang panjang. Alih-alih menampilkan fitur platform mereka dalam bentuk prosa yang panjang, Webflow mengandalkan copywriting dan animasi yang cerdas. Di seluruh halaman, grafik dan gif menunjukkan alat sedang beraksi.
Itulah salah satu kekuatan utama dari desain halaman yang unik namun lugas ini. Lainnya adalah bentuk sebenarnya dari konten di bagian atasnya. Jika Anda melihat teks di sebelah kanan gambar pertama halaman, sepertinya huruf kapital 'F'. Itu bukan kebetulan. Penelitian telah membuktikan bahwa orang memindai konten dalam pola berbentuk F. Dengan mengarahkan ke sana, Webflow memastikan pengunjung halaman mereka menerima informasi yang mereka inginkan.
Sebagian besar teks yang mereka gunakan adalah dalam bentuk testimonial dan kisah sukses – ini berfungsi sebagai bukti sosial, mendorong pengunjung untuk mempercayai merek tersebut.
Itu memiliki manfaat ganda. Itu membuat halaman lebih menarik dan lebih mudah untuk memahami elemen utama alat. Tombol CTA halaman ini juga merupakan fitur penting. Semuanya menampilkan teks yang sama; 'Mulailah – gratis.' Ini menghilangkan titik sakit utama bagi pelanggan potensial.

Pemasaran Kekuatan Industri
Halaman arahan dari Industrial Strength Marketing ini mulai kuat. Teks judulnya menarik, menarik, dan cocok untuk pengunjung. Ini segera sampai ke inti masalah yang harus ditangani oleh produk perusahaan. Produk itu membantu bisnis membangun situs web yang ramah seluler. Jenis situs web berkualitas tinggi yang bekerja di semua perangkat, tanpa harus memperbesar pengunjung situs.

Desain keseluruhan halaman ini juga menarik. Penggunaan background hitam berfungsi untuk membuat form kontak tampil lebih menarik. Aplikasi cerdas warna merah di bagian kepala form dan untuk tombol bekerja dengan baik. Ini memamerkan kesederhanaan proses pendaftaran. Semua itu menarik pengunjung untuk menyelesaikan konversi situs yang diinginkan. Dalam hal ini, konversi tersebut adalah pengunduhan panduan.

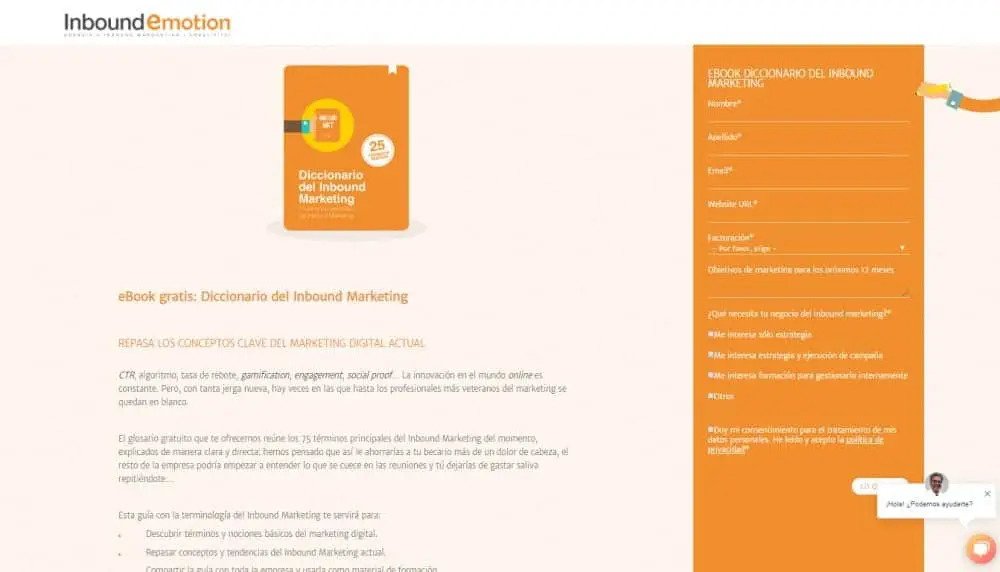
Emosi Masuk
Mungkin terlihat aneh untuk memasukkan halaman berbahasa asing di antara contoh halaman Landing SaaS kami. Namun, desain dinamis halaman ini dari Inbound Emotion patut disorot. Sangat bagus bahkan jika Anda tidak berbicara bahasa Spanyol, mudah untuk menghargai daya tarik halaman tersebut. "eBook gratis," juga cukup jelas bahkan bagi yang paling kesulitan bahasa.

Bagian paling inovatif dari desain halaman ini adalah formulir kontaknya. Fitur bentuk sederhana itu ada di sisi kanan dan tetap terpasang di tempatnya saat Anda menggulir. Itu artinya selalu ada, mengingatkan Anda betapa mudahnya mendaftar eBuku gratis Anda.
Formulirnya juga mencakup desain tangan yang menarik, yang mengarahkan Anda ke formulir pendaftaran. Tangan yang cocok juga menunjuk ke opsi media sosial halaman, dan gambar serupa muncul di dalam eBuku perusahaan. Branding yang konsisten seperti itu sangat bagus untuk membangun kepercayaan dengan prospek.
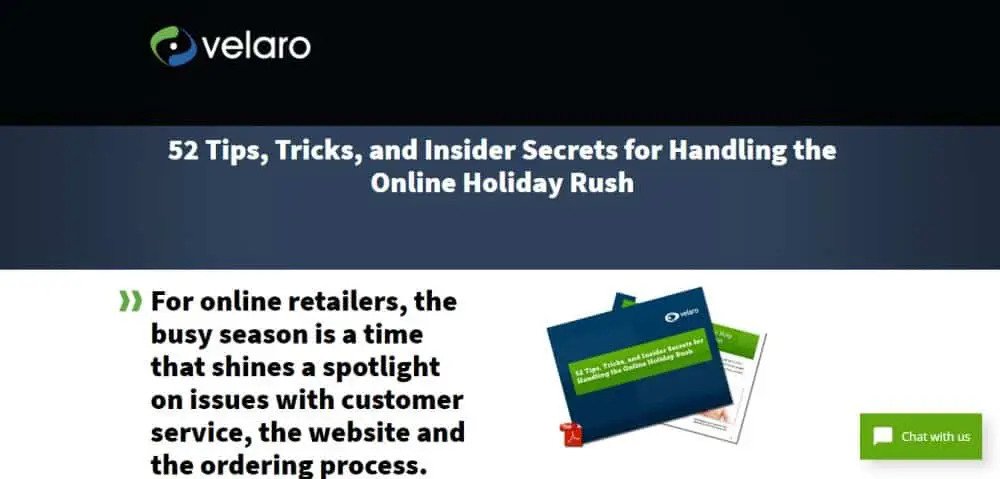
Velaro
Velaro menawarkan obrolan langsung dan solusi perangkat lunak keterlibatan pelanggan yang "di luar kotak". eBuku, panduan, dan unduhan gratis lainnya adalah bagian besar dari strategi pemasaran mereka. Setiap unduhan berbeda yang mereka tawarkan memiliki halaman arahan seperti di bawah ini.

Salah satu hal hebat tentang halaman arahan tersebut adalah perpesanan dan formatnya yang konsisten. Masing-masing terlihat dan terdengar serupa, membantu branding yang konsisten di seluruh situs perusahaan. Desain yang mengikuti halaman juga menyertakan beberapa fitur kecil namun mengesankan.
Desain chevron ganda berwarna hijau menonjol di halaman. Mereka selalu menunjuk ke salinan yang paling relevan di halaman. Mereka juga muncul di samping CTA, untuk secara tidak sadar menyarankan betapa pentingnya mereka.
Dalam hal salinan itu sendiri, ini berfungsi untuk menggoda konten eBuku dan memandu diri mereka sendiri. Itu membantu membangun kegembiraan dengan pengunjung untuk mengunduh konten dan mencari tahu lebih lanjut. Bagian penyalinan yang paling penting juga selalu berada di bagian atas dan/atau kiri setiap halaman. Itu, sekali lagi, memperhitungkan pola pembacaan berbentuk F yang telah kami sebutkan beberapa kali sebelumnya.
Perkembangan desain kecil lainnya membantu membuat setiap halaman lebih ramah pengguna. Dimasukkannya ikon PDF di sudut gambar unduhan yang berbeda adalah contoh utama. Itu menunjukkan kepada pengguna bagaimana mereka akan mendapatkan unduhan itu.
Lepas
Unbounce berspesialisasi dalam membantu klien membangun halaman arahan. Melihat halaman yang mereka gunakan dapat memberi Anda inspirasi yang luar biasa. Di bawah ini adalah bagian atas halaman arahan Unbounce untuk salah satu kursus informasi online mereka:

Ada beberapa hal penting yang perlu diperhatikan tentang halaman tersebut. Pertama, adalah gambaran yang menonjol dari salah satu pendiri perusahaan, yang juga menulis kursus yang dipromosikan halaman tersebut. Foto itu menempatkan wajah manusia pada perusahaan. Pemasar menggunakan taktik ini untuk membangun kepercayaan dan hubungan baik dengan pengguna situs – dan berhasil! Itu membuat para pengguna tersebut lebih mungkin untuk maju dengan kursus.
Jumlah konten yang dikemas ke halaman adalah fitur penting lainnya. Tautan ke statistik khusus industri, serta menu untuk menavigasi kursus, semuanya disertakan. FAQ juga muncul di bagian bawah halaman, namun desain keseluruhan tidak pernah dikompromikan.
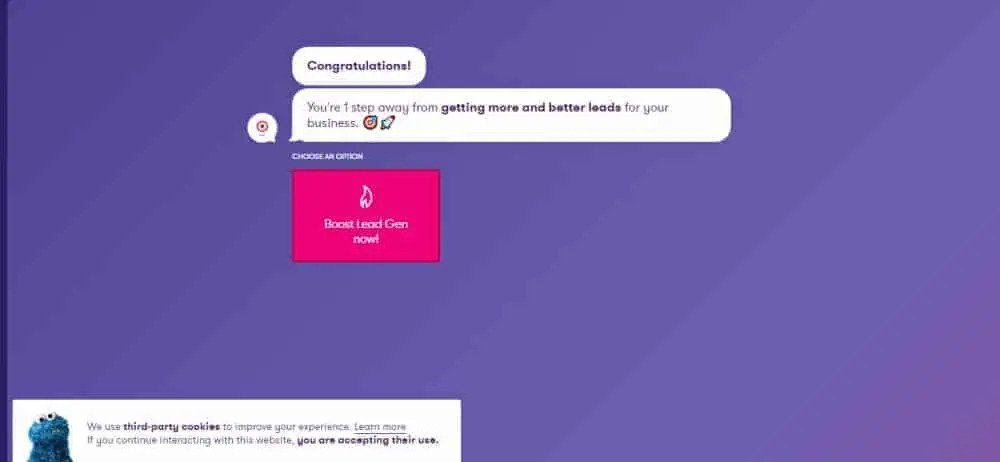
Landbot
Landbot adalah perusahaan lain yang menempatkan produknya di depan dan di tengah halaman arahan mereka. Landbot membuat halaman arahan bergaya chatbot, dan tim pemasaran digital mereka dengan cerdik membuatnya sehingga Anda akan melihat saat pertama kali membuka situs mereka.

Halaman arahan terlihat setiap inci seperti obrolan IM. Itu berbicara kepada Anda seperti seorang teman, dan bahkan mengirim emoji dan gif di sepanjang jalan. Anda langsung terlibat dengan diminta untuk memilih opsi balasan agar obrolan tetap berjalan.
Anda kemudian mengisi detail kontak Anda sebagai bagian dari obrolan, bukan dalam formulir terpisah. Ini adalah cara cerdik untuk meminta pengunjung situs untuk informasi mereka. Mereka akan memberikannya, tanpa merasa itu adalah tugas atau pemaksaan.
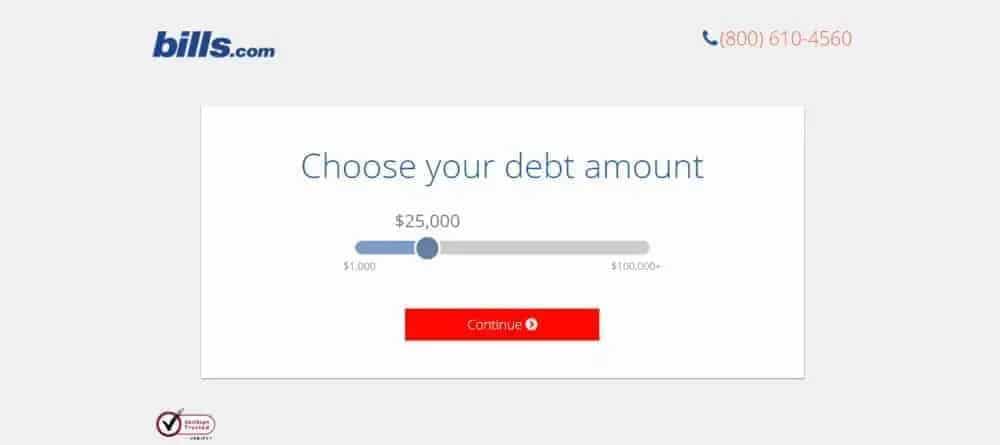
Bills.com
Contoh halaman arahan SaaS kami yang terakhir adalah perusahaan pembebasan utang, Bills.com. Mereka tidak menampilkan bidang formulir utama mereka di halaman awal yang Anda lihat saat mengunjungi situs mereka. Sebaliknya, mereka menyajikan pertanyaan yang berkaitan dengan setiap anggota audiens target mereka:

Segera setelah Anda menekan halaman arahan Bills.com, Anda diundang untuk berinteraksi dengan formulir web. Formulir multi-tahap ini menilai kelayakan Anda untuk layanan ini. Pintar dalam arti tindakan yang diminta oleh pengguna jelas.
Laman Landas Bukan Satu Ukuran untuk Semua
Menjelajahi contoh halaman arahan SaaS kami seharusnya menunjukkan satu hal kepada Anda: di atas segalanya, halaman tidak harus mengikuti satu template yang ditentukan agar berhasil. Contoh yang kami soroti di atas sangat berbeda. Beberapa menghargai kesederhanaan dan keterusterangan, yang lain memanfaatkan inovasi dan humor. Mereka semua memiliki gaya dan nada mereka.
Kesamaan dari semua contoh adalah bahwa mereka menarik dan sesuai dengan audiens target mereka. Mudah-mudahan, apakah Anda seorang pemula kecil atau perusahaan besar, studi kasus ini telah memberi Anda banyak inspirasi untuk laman landas situs Anda. Dengan memadukan beberapa elemen yang Anda sukai dengan putaran kreatif Anda, Anda pasti akan menghasilkan halaman yang akan meningkatkan konversi Anda.

Nick Brown adalah pendiri & CEO agensi akselerasi, agensi SaaS SEO. Nick telah meluncurkan beberapa bisnis online yang sukses, menulis untuk Forbes, menerbitkan buku, dan telah berkembang pesat dari agensi Inggris menjadi perusahaan yang sekarang beroperasi di seluruh AS, APAC, dan EMEA serta mempekerjakan 160 orang. Dia juga pernah diserbu oleh gorila gunung
