11のSaaSランディングページの例とそれらが機能する理由
公開: 2020-06-10適切に設計されたランディング ページは、あらゆる SaaS ビジネスにとって必須です。 すべての訪問者がホームページからサイトに来るわけではありません。電子メール キャンペーン、PPC 広告、またはその他のマーケティング活動を通じて来る可能性があります。 ランディング ページを使用すると、トラフィックを希望する方向に正確に導くことができます。 これにより、サイトへのエンゲージメントが維持され、直帰率が制限され、コンバージョン率が向上します。 では、優れたデザインのランディング ページを作成するにはどうすればよいでしょうか。
SaaS ビジネスが使用できる切り詰められたテンプレートはありません。 さまざまな企業がさまざまなルートを検討して、適切なページデザインを見つけることができます. 決定を下すのに役立つように、Web 上で最高の SaaS ランディング ページの例をいくつか選びました。 これらの 11 の優れた例を下にスクロールすると、多くのインスピレーションが得られるはずです。
相談を予約する
ランディングページ – 基本
ランディング ページは、訪問者に特定の行動を促すために使用されます。 そのアクションは、ページのコンバージョン目標が何であるかによって異なります。 一部のランディング ページは次のようになります。
- 見込み客をメーリング リストに追加する
- 訪問者に電子ブックまたはガイドをダウンロードするよう勧める
- ウェビナーまたは無料相談へのサインアップを集める
- 特定の SaaS 製品を販売する
ランディング ページの優れた点は、目的に合わせてカスタマイズできることです。 ランディング ページのデザインには、創造性を発揮する余地がたくさんあります。 創造力をフルに発揮させるには、どのような選択肢があるかを知る必要があります。
完璧なランディング ページを作成する方法を学ぶ最善の方法は、何が効果的かを調査することです。 競合他社の調査がコンテンツ マーケティングに不可欠であるのと同じように、いくつかの既存の SaaS ランディング ページの例を見ると、必ずインスピレーションを得ることができます。
SaaS ランディング ページの例
次の 11 のランディング ページは、さまざまな効果的なデザインのスナップショットを提供します。 これらのページは、SaaS 企業が何らかの変換を生成するために使用されます。
これらの SaaS Web サイトのそれぞれが魅力的な理由は、それぞれ異なります。 それらを順番に見て、サイトのニーズを満たすためにそれらが見事に機能する理由を説明します. 各ページの主な要素について説明します。
私たちができないことは、ページのいずれかに Analytics データを提供することです。結局のところ、それらは私たちのものではありません。 ただし、ページの特徴を顕微鏡で観察すると、それらの側面を模倣する価値がある理由が明らかになるはずです。 それでは、ランディング ページの非常に重要なインスピレーションを提供しましょう。
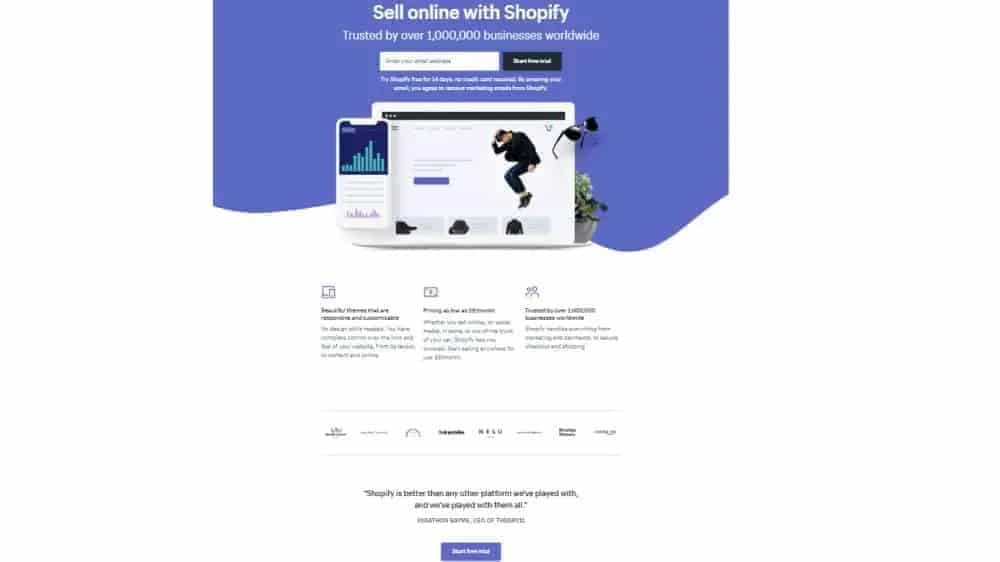
Shopify
同社の無料トライアルの Shopify ランディング ページは、手始めとして優れた例です。 このページの美しさは、細部にまで気を配り、わかりやすくまとめているところです。

ページの上部に向かって、十分な余白と読みやすいヘッダーがあり、すっきりしています。 これにより、ページがきれいで魅力的な外観になります。 また、すぐに「始めたい」と思っている訪問者の邪魔にならないことも意味します。
このページは、まだ納得していない訪問者にトライアルを販売することに成功しています. 使いやすいテーマ、低価格、信頼性の3つのポイントがあります。 Shopify のプラットフォームのこれらの有益でありながらわかりやすいセールス ポイントは、画像の下に表示されます。 彼らは、なぜ人々が治験を進めるべきなのかを説明しています。 彼らはページを魅力のないファクトシートに変えることなくそうします。
Shopify の小見出しのコピーも注目に値します。 同社は世界的に人気があり、人々に多くのことを伝えています。 すでに提携しているビジネスの数を引用することで、ページへの新しい訪問者との信頼をすぐに築きます。
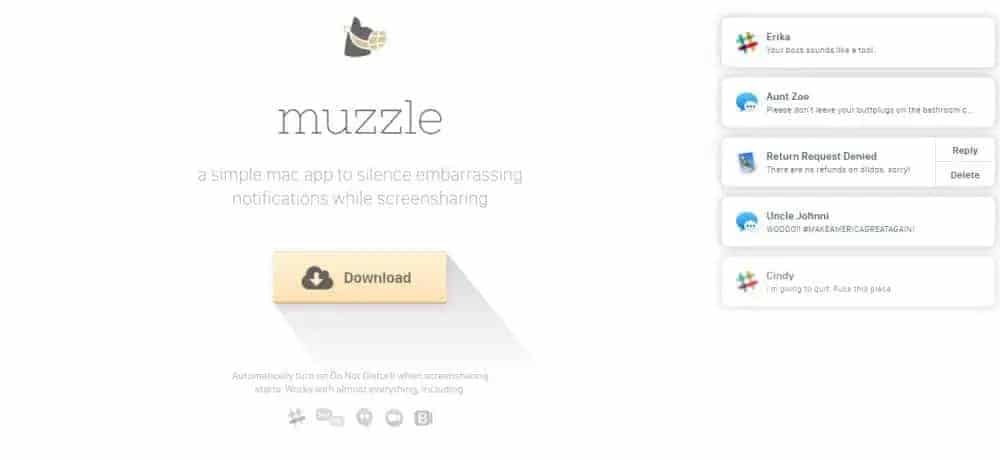
銃口
ランディング ページの目的がサービスの販売である場合、訪問者に伝える必要があるいくつかの基本的な事項があります。 価値提案を明確に示し、製品が何をするのかを伝え、なぜそれが利益になるのかを説明する必要があります。 多くのページでは、テキストやビデオを使用してそれを行っています。 Muzzle のこのランディング ページでは、別のアプローチを採用しています。

Muzzle は、スクリーンショットを撮ったり画面を共有したりするときに通知をミュートするアプリです。 ランディングページは、いつ、なぜそれが良いことなのかを訪問者に即座に示します。 ページにアクセスするとすぐに、恥ずかしい通知が表示される可能性があります。
通知は画面の右側に表示され、共有したくないでしょう。 革新的なページはあなたを笑わせ、すぐにMuzzleの製品の利点を販売しています. また、Muzzle はコピーを最小限に抑え、ページのすっきりとしたシャープな外観を維持できます。 彼らが使用する単純なコピーは、製品を 1 つの文に要約する素晴らしい仕事をしています。

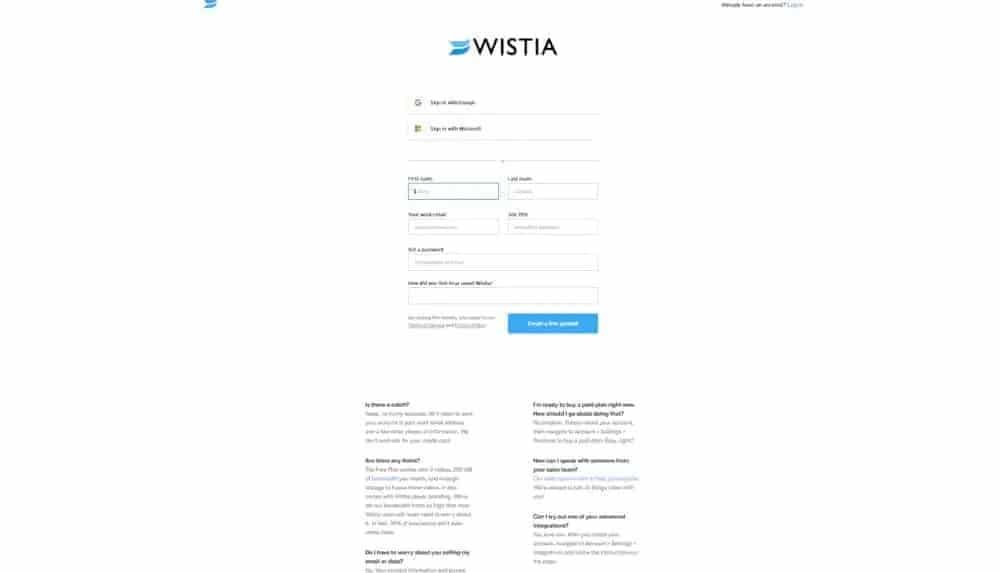
ウィスティア
訪問者に無料アカウントを作成してもらうために Wistia が使用するランディング ページは、以前の Shopify ページに似ています。 物事をシンプルに保つことと空白を使用することは、同社が行った最も注目すべきデザインの選択です.

最初にページにアクセスしたときに表示されるのは、フォーム フィールドと「無料アカウントを作成する」ボタンだけです。 これにより、事前に認定されたリードがすぐに開始できるようになり、ほとんど摩擦がなくなります。
Shopify と同様に、Wistia も「スクロールしないと見えない部分」にさらに情報を追加しました。 つまり、下にスクロールしたときにのみ表示されます。 この例では、追加コンテンツは一連の FAQ の形式になっています。 彼らは、訪問者が無料アカウントにサインアップしなければならないかもしれない異論を克服するのを助けるためにそこにいます - 特に、彼らがあなたのクレジットカードの詳細を必要としない方法を強調しています.
このページは、すっきりとしたデザインとコンバージョン率の高いコンテンツの理想的な組み合わせです。 「スクロールせずに見える」ビューはすっきりとシンプルです。 以下に掲載されているコピーは、より慎重なリードが持つ可能性のある質問に答えるビジネスに取り掛かっています.
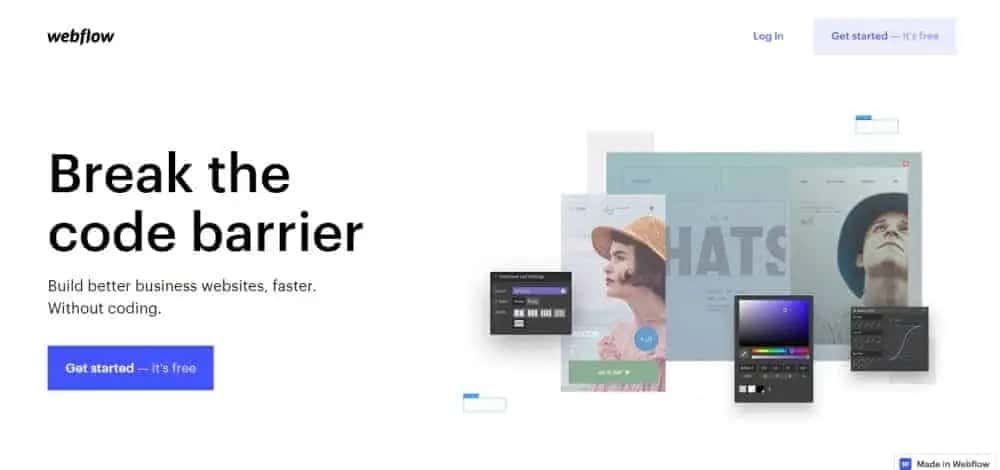
ウェブフロー
Webflow は、Web 開発者向けのデザイン ツールです。 ランディング ページが洗練され、スタイリッシュで、確実に変換される必要があるのは当然のことです。 同社にとって幸いなことに、それがまさに彼らの姿です。 以下のランディング ページは、印象的な方法で Webflow の製品を紹介しています。

長い(っぽい)ページには比較的少量のテキストがあります。 Webflow は、プラットフォームの機能を長い散文で説明する代わりに、巧妙なコピーライティングとアニメーションに依存しています。 ページ全体で、グラフィックと GIF がツールの動作を示しています。
これは、この風変わりでありながら単純なページ デザインの大きな強みの 1 つです。 もう 1 つは、コンテンツの上部セクションの実際の形状です。 ページの最初の画像の右側のテキストを見ると、大文字の「F」のように見えます。 それは偶然ではありません。 調査によると、人々はコンテンツを F 字型のパターンでスキャンすることが証明されています。 そこに舵を切ることで、Webflow は自分のページへの訪問者が必要な情報を確実に取り込めるようにします。
彼らが使用するテキストの多くは、お客様の声や成功事例の形をとっています。これは社会的証拠として機能し、訪問者がブランドを信頼するよう促します.
これには二重の利点があります。 ページがより魅力的になり、ツールの主要な要素を把握しやすくなります。 このページのCTAボタンも注目の機能です。 それらはすべて同じテキストを特徴としています。 「始めましょう – 無料です。」 これにより、潜在的な顧客にとって大きな問題点が解消されます。
産業力のマーケティング
インダストリアル ストレングス マーケティングのこのランディング ページは力強く始まります。 その見出しテキストはパンチがあり、興味をそそられ、訪問者にとって関連性があります。 同社の製品が対処するために存在する問題の核心にすぐに到達します。 この製品は、企業がモバイル フレンドリーな Web サイトを構築するのに役立ちます。 サイト訪問者がズームする必要がなく、すべてのデバイスで機能する高品質の Web サイト。


このページの全体的なデザインも魅力的です。 黒の背景を使用すると、コンタクト フォームがより魅力的に見えます。 フォームの頭とボタンに赤をインテリジェントに適用するとうまくいきます。 サインアッププロセスのシンプルさを誇示しています。 これらすべてが訪問者を惹きつけ、サイトの目的のコンバージョンを完了させます。 この場合、その変換はガイドのダウンロードです。

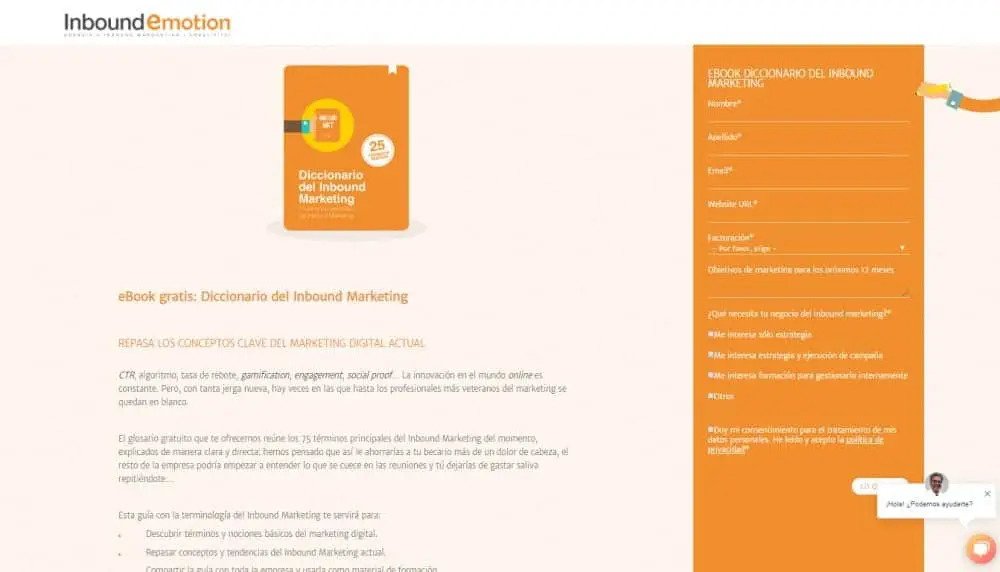
インバウンド感情
SaaS ランディング ページの例に外国語のページを含めるのは奇妙に思えるかもしれません。 ただし、Inbound Emotion によるこのページのダイナミックなデザインは、強調する価値があります。 スペイン語を話せなくても、ページの魅力を簡単に理解できるほど優れています。 「無料の電子書籍」も、言語に最も不自由な人にとっても一目瞭然です。

このページのデザインの最も革新的な部分は、そのお問い合わせフォームです。 その単純なフォームは右側にあり、スクロールしても固定されたままです。 つまり、いつでもそこにあり、無料の電子ブックにサインアップするのがいかに簡単かを思い出させてくれます.
フォームにも人目を引く手のデザインが含まれており、サインアップ フォームに誘導されます。 一致する手は、ページのソーシャル メディア オプションも指しており、同様の画像が同社の eBook 内に表示されます。 このような一貫したブランディングは、リードとの信頼関係を構築するのに優れています。
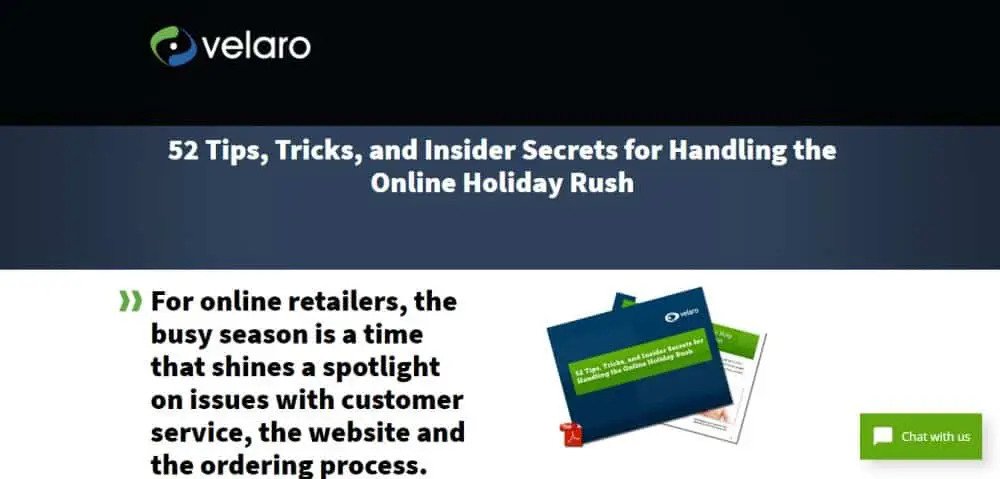
ベラロ
Velaro は、「すぐに使える」ライブ チャットおよびカスタマー エンゲージメント ソフトウェア ソリューションを提供します。 電子ブック、ガイド、およびその他の無料ダウンロードは、マーケティング戦略の大きな部分を占めています。 彼らが提供するそれぞれのダウンロードには、以下のようなランディング ページがあります。

これらのランディング ページの優れた点の 1 つは、一貫したメッセージとフォーマットです。 どれも見た目も音も似ており、会社のサイト全体で一貫したブランディングを実現しています。 ページが従うデザインには、小さいながらも印象的な機能がいくつか含まれています.
緑のダブルシェブロンのデザインがページで際立っています。 それらは常に、ページ上で最も適切なコピーを指しています。 CTA の横にも表示され、CTA の重要性を無意識のうちに示唆します。
コピー自体に関して言えば、それは電子書籍の内容をからかうように機能し、それ自体をガイドします。 これは、訪問者がコンテンツをダウンロードして詳細を知るための興奮を生み出すのに役立ちます. 最も重要なコピー セクションも、常に各ページの上部または左側にあります。 ここでも、以前に何度か言及した F 字型の読書パターンが考慮されています。
他の小さなデザインの繁栄は、各ページをよりユーザーフレンドリーにするのに役立ちます. さまざまなダウンロードの画像の隅にある PDF アイコンの組み込みは、その代表的な例です。 これは、ユーザーがそれらのダウンロードを取得する方法を示しています。
アンバウンス
Unbounce は、クライアントがランディング ページを作成するのを支援することを専門としています。 彼らが使用するページを見ると、素晴らしいインスピレーションを得ることができます。 以下は、オンライン情報コースの 1 つの Unbounce ランディング ページのトップ セクションです。

このページについて注意すべき重要な点がいくつかあります。 まず、同社の共同創設者の目立つ写真であり、このページが促進するコースも書いています。 その写真は会社に人間の顔を与えます。 マーケティング担当者はこの戦術を使用して、サイトのユーザーとの信頼と関係を築きます。 これにより、それらのユーザーがコースを進める可能性が高くなります。
ページに詰め込まれたコンテンツの量は、もう 1 つの注目すべき機能です。 業界固有の統計へのリンク、およびコースをナビゲートするためのメニューがすべて含まれています。 よくある質問もページの下部に表示されますが、全体的なデザインが損なわれることはありません.
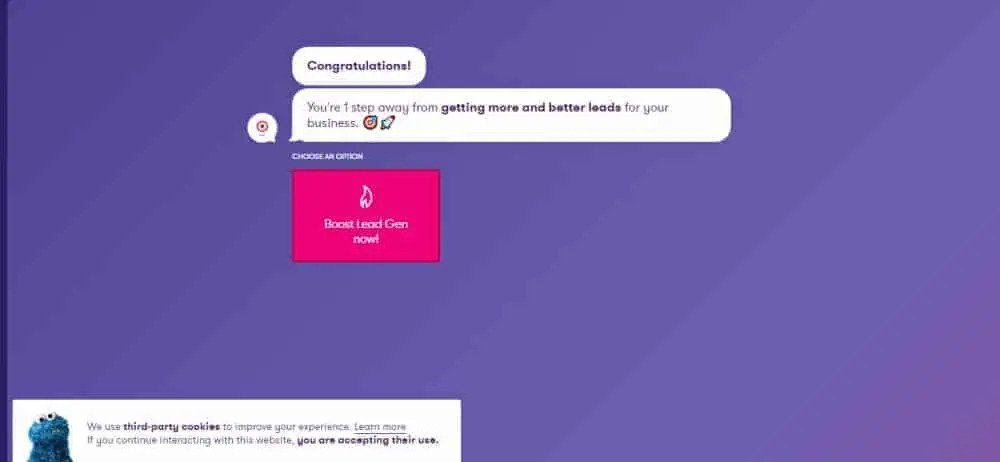
ランドボット
Landbot は、製品をランディング ページの前面と中央に配置するもう 1 つの会社です。 Landbot はチャットボット スタイルのランディング ページを作成し、デジタル マーケティング チームが巧妙に作成したため、最初にサイトにアクセスしたときに表示されます。

ランディング ページは、隅々まで IM チャットのように見えます。 友達のように話しかけ、途中で絵文字や GIF を送ってくれます。 チャットを続けるための返信オプションを選択するように求められるので、すぐに参加できます。
次に、別のフォームではなく、チャットの一部として連絡先の詳細を入力します。 これは、サイトの訪問者に情報を求める巧妙な方法です。 彼らは、それが雑用や押し付けだと感じることなく、それを与えます.
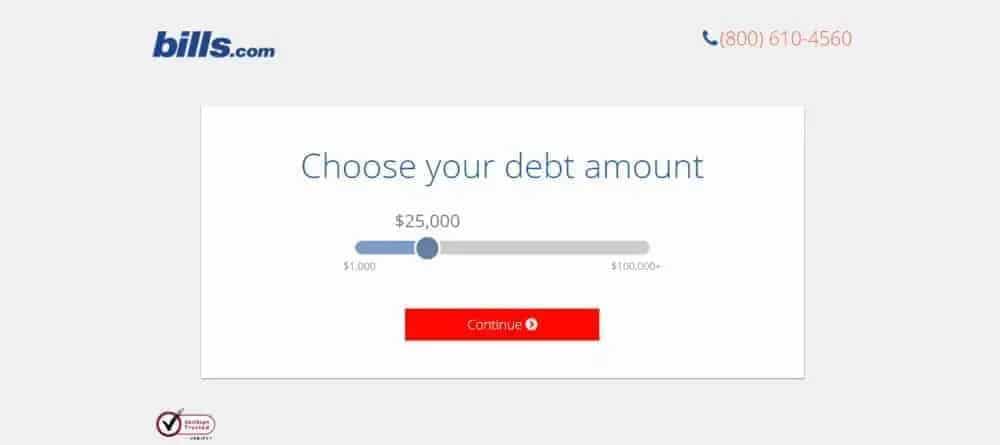
Bills.com
SaaS ランディング ページの最後の例は、債務救済会社 Bills.com です。 サイトにアクセスしたときに表示される最初のページに、メインのフォーム フィールドがありません。 代わりに、ターゲットオーディエンスのすべてのメンバーに関連する質問を提示します。

Bills.com のランディング ページにアクセスするとすぐに、Web フォームを操作するように招待されます。 この複数段階のフォームは、サービスの適格性を評価します。 ユーザーが必要とするアクションが明確であるという意味で賢いです。
ランディングページは画一的なものではない
SaaS ランディング ページの例を参照すると、1 つのことがわかります。何よりも、成功するために、ページが 1 つの所定のテンプレートに従う必要はありません。 上で強調した例は、これ以上の違いはありません。 シンプルさと直接性を重視するものもあれば、革新性とユーモアを活用するものもあります。 それらはすべて独自のスタイルとトーンを持っています。
すべての例に共通しているのは、それらが魅力的で、ターゲット ユーザーに適しているということです。 あなたが小規模なスタートアップであろうと大企業であろうと、これらのケース スタディがサイトのランディング ページに多くのインスピレーションを与えてくれることを願っています。 好きな要素のいくつかとクリエイティブなひねりを組み合わせることで、コンバージョンを促進するページを確実に作成できます。

ニック・ブラウンは、SaaS SEO エージェンシーであるアクセラレータ エージェンシーの創設者兼 CEO です。 Nick はいくつかの成功したオンライン ビジネスを立ち上げ、Forbes に寄稿し、本を出版し、英国の代理店から、現在は米国、APAC、EMEA で事業を展開し、160 人の従業員を抱える企業へと急速に成長しました。 彼はかつてマウンテンゴリラに突撃されたこともある
