11 Beispiele für SaaS-Zielseiten und warum sie funktionieren
Veröffentlicht: 2020-06-10Gut gestaltete Zielseiten sind ein Muss für jedes SaaS-Unternehmen. Nicht jeder Besucher wird über die Homepage auf Ihre Website gelangen – sie kommen möglicherweise über E-Mail-Kampagnen, PPC-Werbung oder andere Marketingmaßnahmen Ihrerseits. Mit einer Zielseite können Sie den Verkehr genau in die gewünschte Richtung lenken. Das hält sie mit Ihrer Website in Kontakt, begrenzt Ihre Absprungrate und steigert Ihre Konversionsrate. Was aber macht eine gut gestaltete Landing Page aus?
Es gibt keine vorgefertigte Vorlage, die SaaS-Unternehmen verwenden können. Verschiedene Unternehmen können und werden verschiedene Wege erkunden, um das richtige Seitendesign für sie zu finden. Um Ihnen bei Ihrer Entscheidung zu helfen, haben wir einige der besten Beispiele für SaaS-Zielseiten im Internet herausgesucht. Scrollen Sie durch diese 11 hervorragenden Beispiele und Sie werden sicher jede Menge Inspiration finden.
Buchen Sie eine Beratung
Landingpages – Die Grundlagen
Zielseiten werden verwendet, um einen Besucher zu einer bestimmten Aktion zu bewegen. Diese Aktion hängt davon ab, was Ihr Conversion-Ziel für die Seite ist. Einige Zielseiten könnten:
- Fügen Sie Leads zu Ihrer E-Mail-Liste hinzu
- Ermutigen Sie Besucher, ein eBook oder einen Leitfaden herunterzuladen
- Melden Sie sich für ein Webinar oder eine kostenlose Beratung an
- Verkaufen Sie ein bestimmtes SaaS-Produkt
Das Schöne an Landing Pages ist, dass Sie sie an jedes Ziel anpassen können. Es gibt viel Raum, um beim Landingpage-Design kreativ zu sein. Um Ihre kreativen Muskeln voll spielen zu lassen, müssen Sie wissen, welche Möglichkeiten Ihnen offenstehen.
Der beste Weg, um zu lernen, wie Sie Ihre perfekte Zielseite erstellen, besteht darin, herauszufinden, was funktioniert. Wenn Sie sich einige Beispiele bestehender SaaS-Zielseiten ansehen, werden Sie sicherlich inspiriert, genauso wie die Konkurrenzforschung für das Content-Marketing von entscheidender Bedeutung ist.
Beispiele für SaaS-Zielseiten
Die folgenden elf Zielseiten bieten eine Momentaufnahme verschiedener effektiver Designs. Diese Seiten werden von SaaS-Unternehmen verwendet, um Conversions der einen oder anderen Art zu generieren.
Was jede dieser SaaS-Websites überzeugend macht, ist von einer zur anderen unterschiedlich. Wir werden sie uns der Reihe nach ansehen und erklären, warum sie hervorragend funktionieren, um die Anforderungen der Website zu erfüllen. Wir erklären die wichtigsten Elemente jeder Seite.
Was wir nicht tun können, ist Analytics-Daten für irgendeine der Seiten bereitzustellen – schließlich gehören sie nicht uns. Indem man die Merkmale der Seite unter die Lupe nimmt, sollte jedoch klar sein, warum Aspekte davon es wert sind, nachgeahmt zu werden. Kommen wir also zur Sache und geben Ihnen die so wichtige Inspiration für Ihre Zielseiten.
Shopify
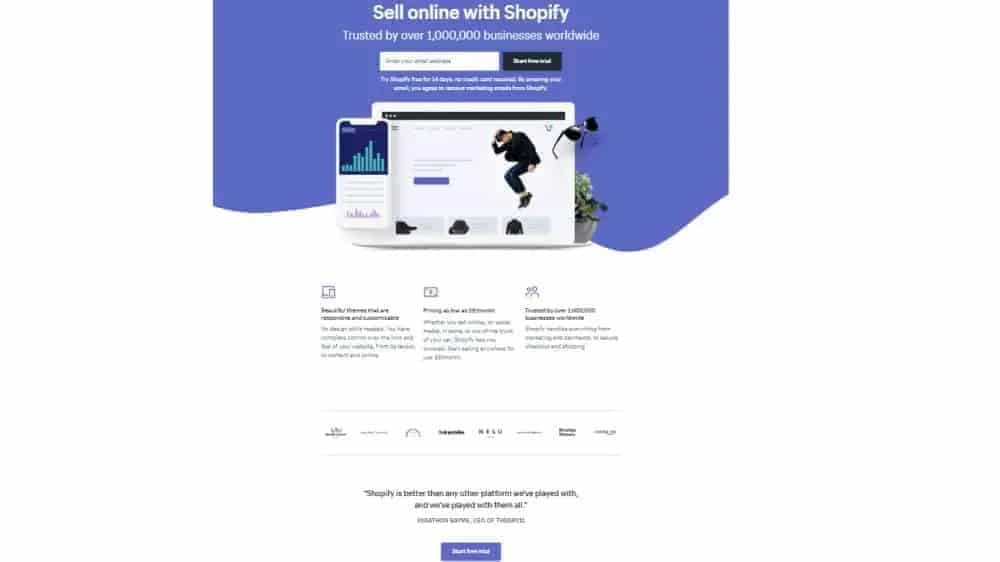
Die Shopify-Landingpage für die kostenlose Testversion des Unternehmens ist ein hervorragendes Beispiel für den Anfang. Das Schöne an dieser Seite ist die Art und Weise, wie sie sowohl detailorientiert als auch unkompliziert ist.

Am oberen Rand der Seite gibt es viel Leerraum, eine leicht lesbare Kopfzeile und keine Unordnung. Das verleiht der Seite ein sauberes und attraktives Aussehen. Es bedeutet auch, dass einem Besucher, der sofort loslegen möchte, wenig im Wege steht.
Die Seite schafft es immer noch, die Testversion an weniger überzeugte Besucher zu verkaufen. Es hat drei Hauptpunkte: benutzerfreundliche Themen, niedrige Preise und Vertrauenswürdigkeit. Diese informativen und dennoch unkomplizierten Verkaufsargumente der Shopify-Plattform erscheinen unter dem Bild. Sie erklären, warum die Leute mit dem Prozess fortfahren sollten. Sie tun dies, ohne die Seite in ein unattraktives Factsheet zu verwandeln.
Es lohnt sich auch, sich mit der Kopie der Unterüberschrift von Shopify zu beschäftigen. Das Unternehmen ist weltweit beliebt und sie stellen sicher, dass sie es den Leuten auch sagen. Indem sie die Anzahl der Unternehmen angeben, mit denen sie bereits zusammenarbeiten, bauen sie sofort Vertrauen bei neuen Besuchern der Seite auf.
Schnauze
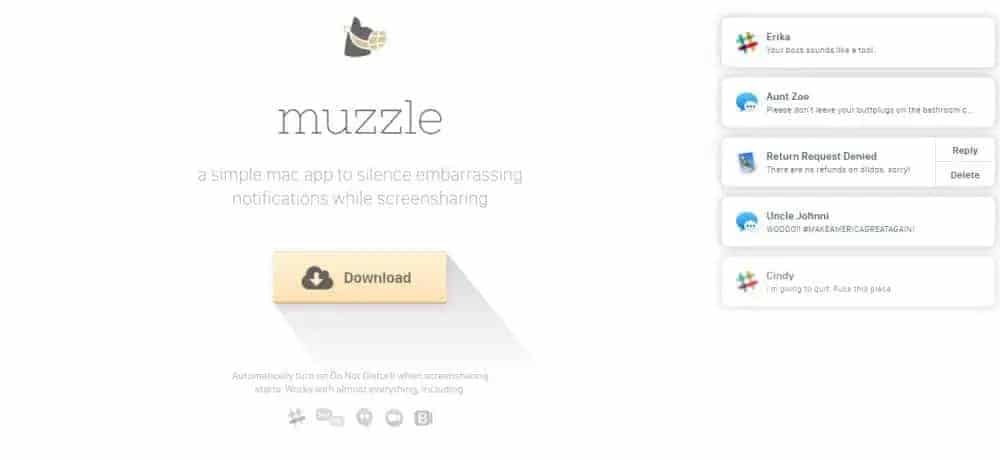
Wenn das Ziel Ihrer Zielseite darin besteht, Ihren Service zu verkaufen, muss sie den Besuchern einige grundlegende Dinge vermitteln. Es muss das Wertversprechen klar darstellen, ihnen sagen, was das Produkt tut, und erklären, warum sie davon profitieren könnten. Viele Seiten verwenden dazu Text oder vielleicht ein Video. Diese Zielseite von Muzzle verfolgt einen anderen Ansatz.

Muzzle ist eine App zum Stummschalten von Benachrichtigungen, wenn Sie Screenshots machen oder Ihren Bildschirm freigeben. Die Zielseite zeigt den Besuchern sofort, wann und warum das eine gute Sache ist. Sobald Sie auf die Seite klicken, werden möglicherweise peinliche Benachrichtigungen angezeigt.
Die Benachrichtigungen füllen die rechte Seite des Bildschirms aus, und Sie möchten keine davon teilen. Die innovative Seite bringt Sie zum Lachen und verkauft die Vorteile des Produkts von Muzzle auf Anhieb. Es ermöglicht Muzzle auch, die Kopie auf ein Minimum zu beschränken und das saubere, scharfe Aussehen der Seite beizubehalten. Die einfache Kopie, die sie verwenden, macht einen großartigen Job, indem sie ihr Produkt in einem Satz zusammenfasst.

Wistia
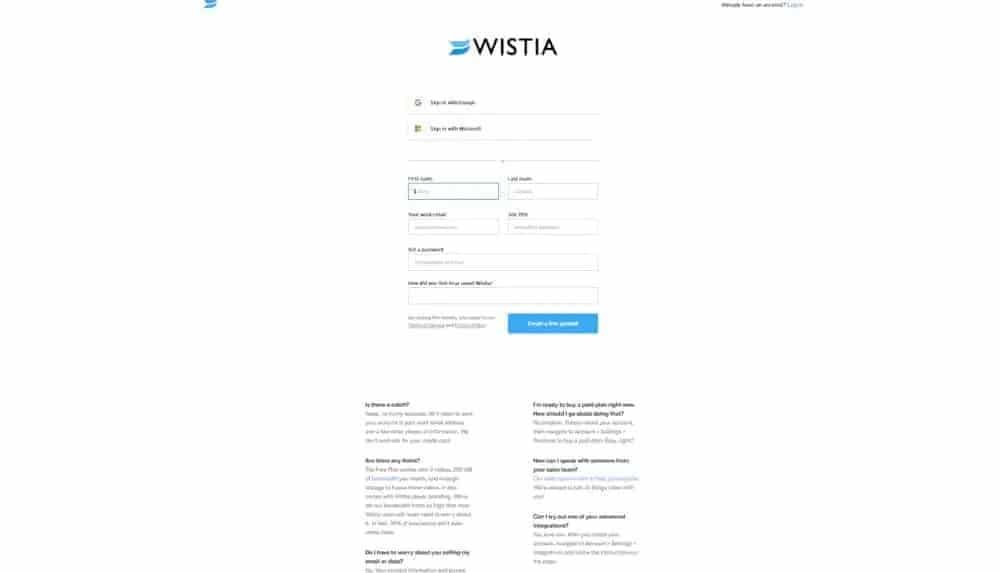
Die Zielseite, die Wistia verwendet, um Besucher dazu zu bringen, ein kostenloses Konto zu erstellen, ist wie die Shopify-Seite von früher. Die Dinge einfach zu halten und Leerraum zu verwenden, sind die beiden bemerkenswertesten Designentscheidungen, die das Unternehmen getroffen hat.

Ein Formularfeld und eine Schaltfläche zum Erstellen eines kostenlosen Kontos sind alles, was Sie sehen, wenn Sie die Seite zum ersten Mal aufrufen. Das macht es für vorqualifizierte Leads nahezu reibungslos, sofort loszulegen.
Wie Shopify hat Wistia dann weitere Informationen „below the fold“ hinzugefügt. Damit meinen wir, dass es nur sichtbar ist, wenn Sie nach unten scrollen. In diesem Beispiel besteht der zusätzliche Inhalt aus einer Reihe von FAQs. Sie sind da, um Besuchern dabei zu helfen, eventuelle Einwände gegen die Registrierung für ein kostenloses Konto zu überwinden – insbesondere, indem sie hervorheben, dass sie Ihre Kreditkartendaten nicht benötigen.
Die Seite ist eine ideale Kombination aus cleanem Design und hochkonvertierenden Inhalten. Die „above the fold“-Ansicht ist sauber und einfach. Die unten abgebildete Kopie macht sich an die Arbeit und beantwortet alle Fragen, die ein vorsichtigerer Lead haben könnte.
Webflow
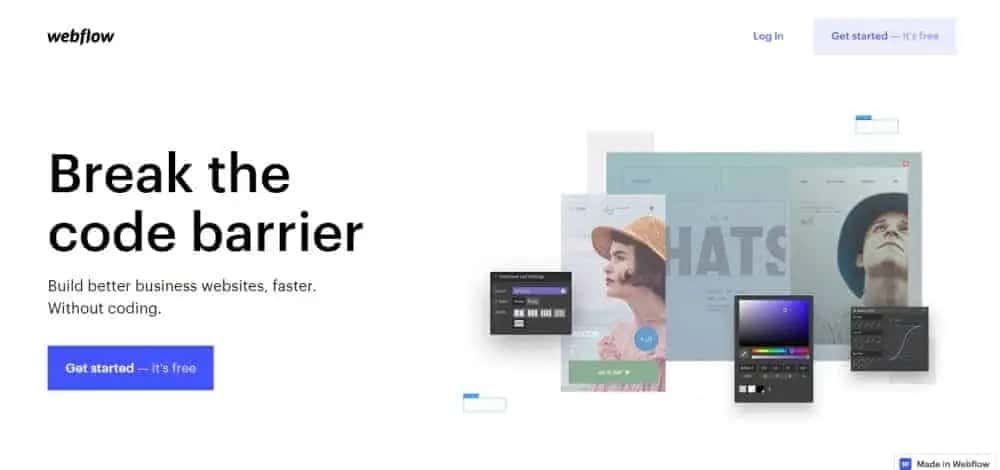
Webflow ist ein Designtool für Webentwickler. Es liegt auf der Hand, dass ihre Landing Pages glatt, stilvoll und sicher zu konvertieren sein sollten. Zum Glück für das Unternehmen sind sie genau das. Die folgende Zielseite zeigt das Produkt von Webflow auf beeindruckende Weise.

Es gibt eine vergleichsweise kleine Textmenge auf der langen (ish) Seite. Anstatt die Funktionen ihrer Plattform in langwieriger Prosa darzustellen, setzt Webflow auf cleveres Copywriting und Animationen. Auf der gesamten Seite zeigen Grafiken und Gifs das Tool in Aktion.
Das ist eine große Stärke dieses skurrilen, aber unkomplizierten Seitendesigns. Ein weiterer Grund ist die tatsächliche Form des Inhalts im oberen Bereich. Wenn Sie sich den Text rechts neben dem ersten Bild der Seite ansehen, sieht er aus wie ein großes „F“. Das ist kein Zufall. Untersuchungen haben gezeigt, dass Menschen Inhalte in einem F-förmigen Muster scannen. Dadurch stellt Webflow sicher, dass die Besucher ihrer Seite die Informationen aufnehmen, die sie möchten.
Ein Großteil des Textes, den sie verwenden, besteht aus Testimonials und Erfolgsgeschichten – dies dient als sozialer Beweis und ermutigt die Besucher, der Marke zu vertrauen.
Das hat einen doppelten Nutzen. Es macht die Seite attraktiver und erleichtert das Erfassen der Hauptelemente des Tools. Die CTA-Schaltflächen dieser Seite sind ebenfalls ein bemerkenswertes Merkmal. Sie weisen alle den gleichen Text auf; „Legen Sie los – es ist kostenlos.“ Dies beseitigt einen großen Schmerzpunkt für potenzielle Kunden.
Industrielles Stärke-Marketing
Diese Landing Page von Industrial Strength Marketing startet stark. Der Text der Überschrift ist ausdrucksstark, faszinierend und für Besucher nachvollziehbar. Es kommt sofort zum Kern des Problems, das das Produkt des Unternehmens ansprechen soll. Dieses Produkt hilft Unternehmen dabei, mobilfreundliche Websites zu erstellen. Die Art von qualitativ hochwertigen Websites, die auf allen Geräten funktionieren, ohne dass Website-Besucher zoomen müssen.


Das Gesamtdesign dieser Seite ist ebenfalls überzeugend. Die Verwendung eines schwarzen Hintergrunds dient dazu, das Kontaktformular ansprechender erscheinen zu lassen. Der intelligente Einsatz von Rot am Kopf des Formulars und für die Schaltfläche funktioniert gut. Es zeigt die Einfachheit des Anmeldevorgangs. All dies zieht einen Besucher an, um die gewünschte Konvertierung der Website abzuschließen. In diesem Fall handelt es sich bei dieser Konvertierung um das Herunterladen eines Leitfadens.

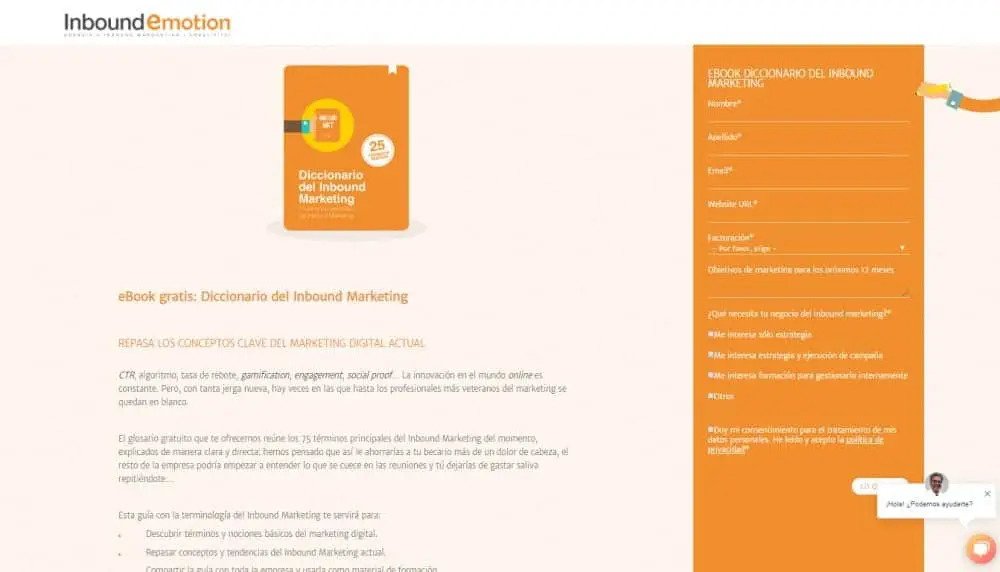
Eingehende Emotionen
Es mag seltsam erscheinen, eine fremdsprachige Seite in unsere Beispiele für SaaS-Zielseiten aufzunehmen. Hervorzuheben ist jedoch das dynamische Design dieser Seite von Inbound Emotion. Es ist so gut, dass es leicht ist, die Attraktivität der Seite zu schätzen, selbst wenn Sie kein Spanisch sprechen. Auch „eBook gratis“ ist selbst für sprachlich Geübte ziemlich selbsterklärend.

Der innovativste Teil des Designs dieser Seite ist das Kontaktformular. Dieses einfache Formular befindet sich auf der rechten Seite und bleibt beim Scrollen an Ort und Stelle. Das heißt, es ist immer da und erinnert Sie daran, wie einfach es ist, sich für Ihr kostenloses eBook anzumelden.
Auch das Formular enthält ein auffälliges Handdesign, das Sie auf das Anmeldeformular hinweist. Eine übereinstimmende Hand weist auch auf die Social-Media-Optionen der Seite hin, und ähnliche Bilder erscheinen im eBook der Firma. Diese Art von konsistentem Branding eignet sich hervorragend, um bei Leads Vertrauen aufzubauen.
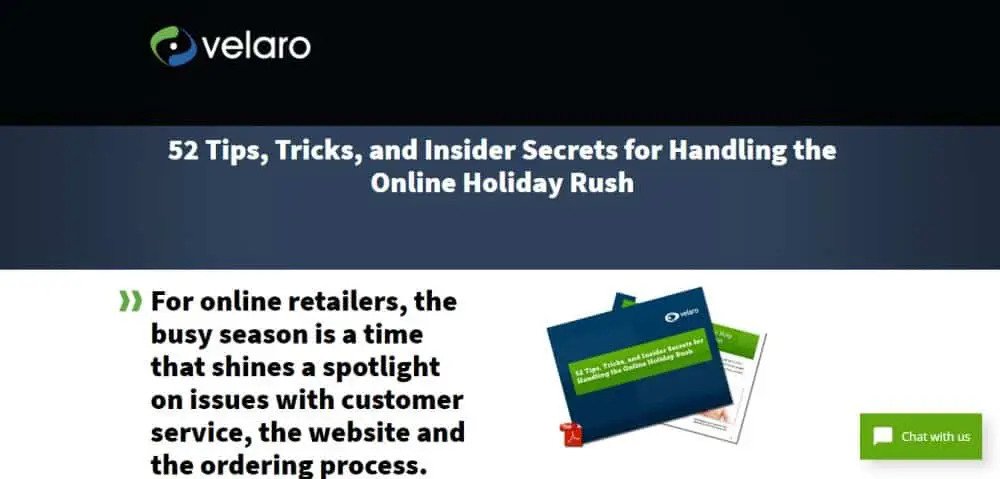
Velaro
Velaro bietet „out of the box“-Softwarelösungen für Live-Chat und Kundenbindung. eBooks, Leitfäden und andere kostenlose Downloads sind ein großer Teil ihrer Marketingstrategie. Jeder unterschiedliche Download, den sie anbieten, hat eine Zielseite wie die untenstehende.

Eines der großartigen Dinge an diesen Zielseiten ist ihre konsistente Botschaft und ihr einheitliches Format. Jedes sieht ähnlich aus und klingt ähnlich, was zu einem konsistenten Branding auf der gesamten Website des Unternehmens beiträgt. Das Design, dem die Seiten folgen, enthält auch ein paar kleine, aber beeindruckende Funktionen.
Grüne doppelte Chevron-Designs sind auf den Seiten prominent vertreten. Sie verweisen immer auf die relevanteste Kopie auf der Seite. Sie erscheinen auch neben CTAs, um unbewusst anzudeuten, wie wichtig sie sind.
Wenn es um die Kopie selbst geht, funktioniert es, um den Inhalt der eBooks und Anleitungen selbst zu necken. Das hilft, die Begeisterung der Besucher zu wecken, die Inhalte herunterzuladen und mehr zu erfahren. Auch die wichtigsten Textabschnitte befinden sich immer oben bzw. links auf jeder Seite. Das trägt wiederum dem F-förmigen Lesemuster Rechnung, das wir schon einige Male zuvor erwähnt haben.
Andere kleine Designverzierungen tragen dazu bei, jede Seite benutzerfreundlicher zu machen. Die Einbindung des PDF-Symbols in der Ecke von Bildern verschiedener Downloads ist ein Paradebeispiel. Das zeigt Benutzern, wie sie diese Downloads erhalten.
Unbounce
Unbounce ist darauf spezialisiert, Kunden beim Erstellen von Zielseiten zu unterstützen. Wenn Sie sich die Seiten ansehen, die sie verwenden, können Sie sich hervorragend inspirieren lassen. Unten sehen Sie den oberen Abschnitt einer Unbounce-Zielseite für einen ihrer Online-Informationskurse:

Es gibt ein paar wichtige Dinge, die Sie über die Seite beachten sollten. Das erste ist das prominente Bild des Mitbegründers der Firma, der auch den Kurs geschrieben hat, für den die Seite wirbt. Dieses Foto gibt dem Unternehmen ein menschliches Gesicht. Vermarkter verwenden diese Taktik, um Vertrauen und Beziehung zu den Benutzern der Website aufzubauen – und es funktioniert! Das macht es wahrscheinlicher, dass diese Benutzer mit dem Kurs vorankommen.
Die Menge an Inhalten, die auf die Seite gepackt werden, ist das andere bemerkenswerte Merkmal. Links zu branchenspezifischen Statistiken sowie Menüs zum Navigieren durch den Kurs sind enthalten. Häufig gestellte Fragen erscheinen auch am Ende der Seite, und dennoch wird das Gesamtdesign nie beeinträchtigt.
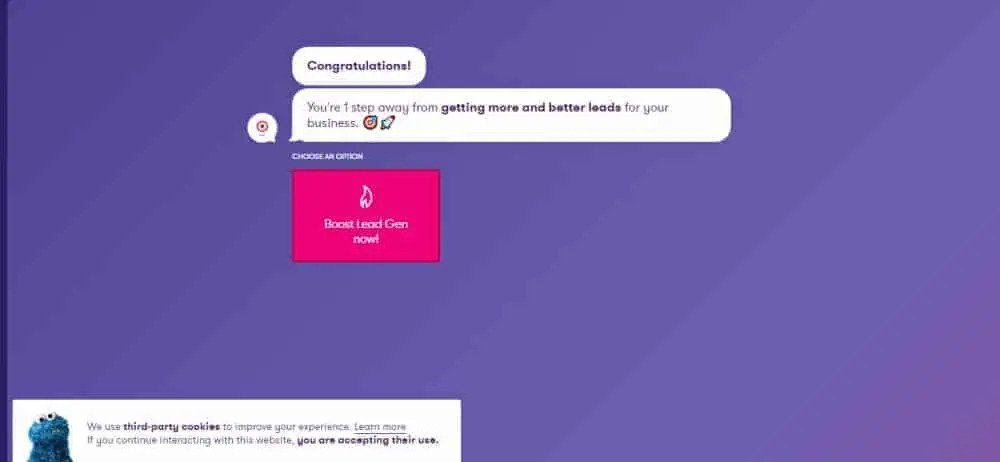
Landbot
Landbot ist eine weitere Firma, die ihr Produkt auf ihren Zielseiten in den Mittelpunkt stellt. Landbot erstellt Zielseiten im Chatbot-Stil, und das Team für digitales Marketing hat es geschickt so gestaltet, dass Sie genau das sehen werden, wenn Sie zum ersten Mal auf ihre Website gehen.

Die Zielseite sieht jeden Zentimeter wie ein IM-Chat aus. Es spricht mit Ihnen wie ein Freund und sendet unterwegs sogar Emojis und Gifs. Sie werden sofort engagiert, indem Sie aufgefordert werden, Antwortoptionen auszuwählen, um den Chat am Laufen zu halten.
Ihre Kontaktdaten geben Sie dann im Rahmen des Chats und nicht in einem separaten Formular ein. Es ist eine geniale Möglichkeit, Website-Besucher nach ihren Informationen zu fragen. Sie werden es geben, ohne das Gefühl zu haben, dass es eine lästige Pflicht oder eine Zumutung ist.
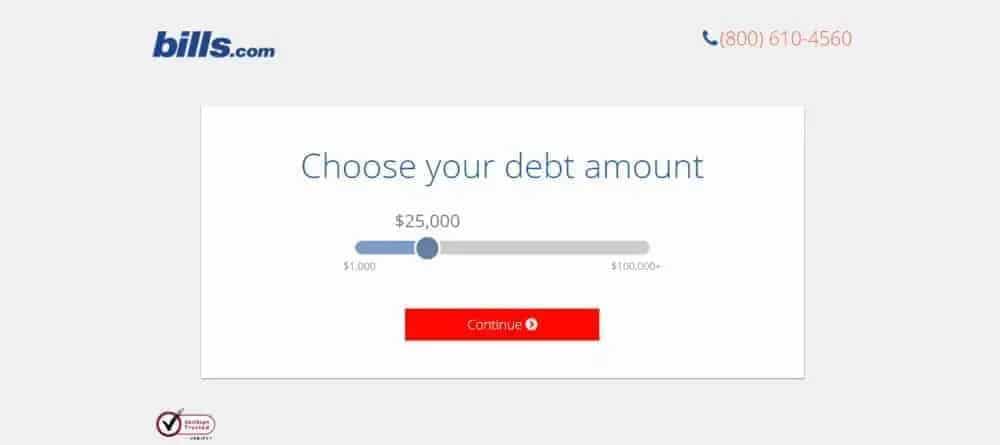
Rechnungen.com
Das letzte unserer Beispiele für SaaS-Zielseiten ist das Schuldenerlassunternehmen Bills.com. Sie zeigen ihre Hauptformularfelder nicht auf der Startseite, die Sie sehen, wenn Sie ihre Website besuchen. Stattdessen stellen sie eine Frage, die für jedes Mitglied ihrer Zielgruppe relevant ist:

Sobald Sie auf die Zielseite von Bills.com gelangen, werden Sie eingeladen, mit dem Webformular zu interagieren. Dieses mehrstufige Formular bewertet Ihre Berechtigung für den Dienst. Clever in dem Sinne, dass die vom Benutzer geforderte Aktion klar ist.
Landing Pages sind keine One-Size-Fits-All
Das Durchstöbern unserer SaaS-Landingpage-Beispiele sollte Ihnen eines gezeigt haben: Vor allem müssen Seiten nicht einem vorgeschriebenen Muster folgen, um erfolgreich zu sein. Die Beispiele, die wir oben hervorgehoben haben, könnten unterschiedlicher kaum sein. Einige schätzen Einfachheit und Direktheit, andere setzen auf Innovation und Humor. Sie alle haben ihre Stile und Töne.
Allen Beispielen ist gemeinsam, dass sie ansprechend sind und zu ihrer Zielgruppe passen. Egal, ob Sie ein kleines Startup oder ein großes Unternehmen sind, diese Fallstudien haben Ihnen hoffentlich viel Inspiration für die Zielseiten Ihrer Website geliefert. Indem Sie einige der Elemente, die Ihnen gefallen, mit Ihren kreativen Wendungen kombinieren, werden Sie mit Sicherheit Seiten erstellen, die Ihre Conversions steigern werden.

Nick Brown ist Gründer und CEO von Accelerate Agency, einer SaaS-SEO-Agentur. Nick hat mehrere erfolgreiche Online-Unternehmen gegründet, schreibt für Forbes, veröffentlichte ein Buch und hat sich von einer britischen Agentur zu einem Unternehmen entwickelt, das heute in den USA, APAC und EMEA tätig ist und 160 Mitarbeiter beschäftigt. Er wurde auch einmal von einem Berggorilla angegriffen
