11 أمثلة للصفحة المقصودة SaaS ولماذا تعمل
نشرت: 2020-06-10تعتبر الصفحات المقصودة جيدة التصميم أمرًا ضروريًا لأي شركة SaaS. لن يأتي كل زائر إلى موقعك من خلال الصفحة الرئيسية - فقد يأتون عبر حملات البريد الإلكتروني أو إعلانات الدفع لكل نقرة (PPC) أو أي من جهودك التسويقية الأخرى. تتيح لك الصفحة المقصودة توجيه حركة المرور في الاتجاه الذي تريده بالضبط. يحافظ ذلك على تفاعلهم مع موقعك ، ويحد من معدل الارتداد ، ويعزز معدل التحويل الخاص بك. على الرغم من ذلك ، ما الذي يجعل الصفحة المقصودة جيدة التصميم؟
لا يوجد قالب مقطوع ومجفف لشركات SaaS لاستخدامه. يمكن للشركات المختلفة استكشاف طرق مختلفة للعثور على تصميم الصفحة المناسب لها. لمساعدتك في اتخاذ قرارك ، اخترنا بعضًا من أفضل أمثلة الصفحة المقصودة SaaS على الويب. قم بالتمرير لأسفل خلال هذه الأمثلة الـ 11 الممتازة ، ومن المؤكد أنك ستجد الكثير من الإلهام.
احجز استشارة
الصفحات المقصودة - الأساسيات
تُستخدم الصفحات المقصودة لإقناع الزائر باتخاذ إجراء معين. يعتمد هذا الإجراء على هدف التحويل الخاص بك للصفحة. بعض الصفحات المقصودة قد:
- إضافة عملاء محتملين إلى قائمة البريد الإلكتروني الخاصة بك
- شجع الزائرين على تنزيل كتاب إلكتروني أو دليل
- اجمع الاشتراكات في ندوة عبر الإنترنت أو استشارة مجانية
- بيع منتج SaaS معين
يكمن جمال الصفحات المقصودة في أنه يمكنك تكييفها مع أي هدف. هناك متسع كبير للإبداع في تصميم الصفحة المقصودة. لاستعراض عضلاتك الإبداعية بالكامل ، تحتاج إلى معرفة الخيارات المتاحة لك.
أفضل طريقة لمعرفة كيفية إنشاء صفحتك المقصودة المثالية هي عبر البحث عما يصلح. من المؤكد أن النظر إلى بعض أمثلة الصفحات المقصودة الموجودة في SaaS ستلهمك ، بنفس الطريقة التي يعد بها بحث المنافسين أمرًا حيويًا لتسويق المحتوى.
أمثلة على الصفحة المقصودة SaaS
توفر الصفحات المقصودة الإحدى عشرة التالية لمحة عن العديد من التصاميم الفعالة. يتم استخدام هذه الصفحات بواسطة شركات SaaS لإنشاء تحويلات من نوع أو آخر.
يختلف ما يجعل كل موقع من مواقع SaaS هذه مقنعًا من موقع إلى آخر. سننظر إليهم بدورهم وشرح سبب عملهم ببراعة لتلبية احتياجات الموقع. سنشرح العناصر الرئيسية لكل صفحة.
ما لا يمكننا فعله هو توفير بيانات Analytics لأي من الصفحات - فهي ليست صفحتنا ، بعد كل شيء. من خلال أخذ المجهر إلى ميزات الصفحة ، يجب أن يكون واضحًا لماذا تستحق جوانب منها التقليد. دعنا نصل إليها ، إذن ، ونمنحك هذا الإلهام المهم للغاية لصفحاتك المقصودة.
Shopify
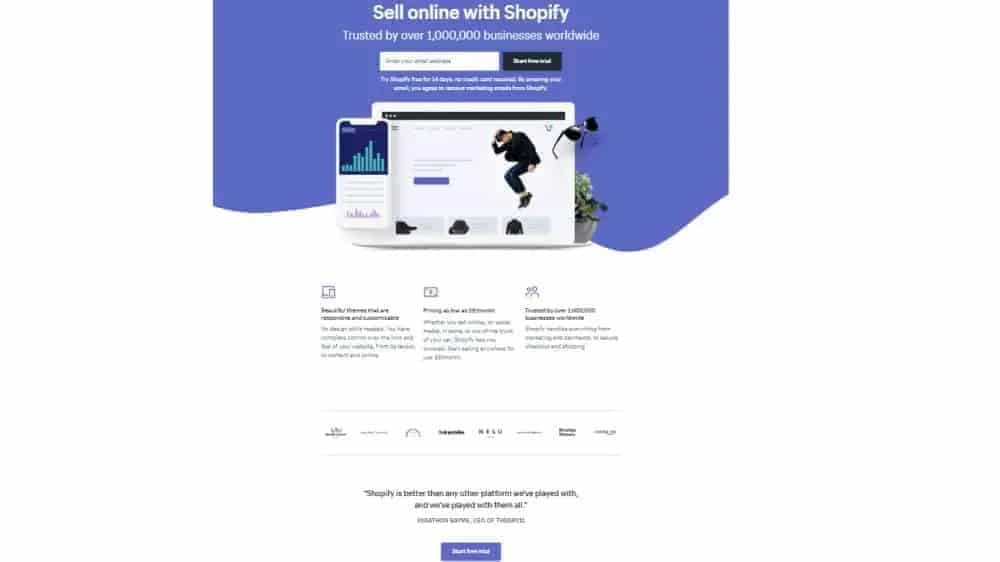
تعد صفحة Shopify المقصودة للتجربة المجانية للشركة مثالًا ممتازًا للبدء بها. جمال هذه الصفحة هو الطريقة التي تمكنها من أن تكون موجهة نحو التفاصيل ومباشرة.

في الجزء العلوي من الصفحة ، هناك الكثير من المساحات البيضاء ، وترويسة سهلة القراءة ، وخالية من الفوضى. هذا يعطي الصفحة مظهرًا نظيفًا وجذابًا. وهذا يعني أيضًا أن هناك القليل من العقبات التي تعترض طريق الزائر الذي يريد "البدء" على الفور.
لا تزال الصفحة قادرة على بيع التجربة لأولئك الزوار الأقل اقتناعًا. يحتوي على ثلاث نقاط رئيسية: موضوعات سهلة الاستخدام ، وأسعار منخفضة ، وجدارة بالثقة. تظهر نقاط البيع المفيدة والمباشرة هذه لمنصة Shopify أسفل الصورة. يشرحون لماذا يجب على الناس المضي قدما في المحاكمة. يفعلون ذلك دون تحويل الصفحة إلى صحيفة حقائق غير جذابة.
نسخة العنوان الفرعي لـ Shopify تستحق أيضًا الخوض فيها. تتمتع الشركة بشعبية عالمية وهم يتأكدون من إخبار الناس بنفس القدر. من خلال ذكر حجم الأعمال التجارية التي يعملون معها بالفعل ، فإنهم يبنون على الفور الثقة مع زوار جدد للصفحة.
كمامة
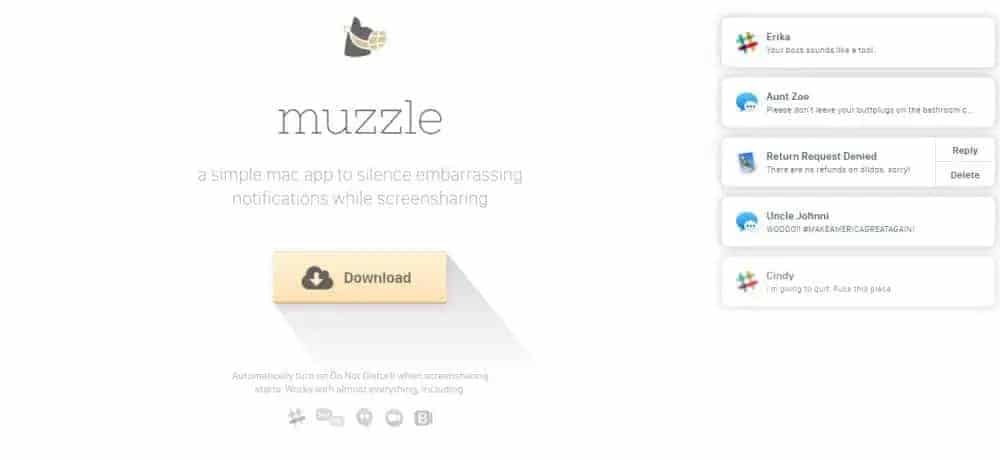
إذا كان هدف صفحتك المقصودة هو بيع خدمتك ، فهناك بعض الأشياء الأساسية التي تحتاج إلى نقلها للزوار. يجب أن يُظهر عرض القيمة بوضوح ، ويخبرهم بما يفعله المنتج ، ويشرح لماذا قد يفيدهم. تستخدم العديد من الصفحات نصًا أو ربما مقطع فيديو للقيام بذلك. تتخذ هذه الصفحة المقصودة من Muzzle مقاربة مختلفة.

Muzzle هو تطبيق لإسكات الإشعارات عند التقاط لقطات شاشة أو مشاركة شاشتك. تُظهر الصفحة المقصودة للزائرين على الفور متى ولماذا يكون هذا أمرًا جيدًا. بمجرد النقر على الصفحة ، تظهر إشعارات يحتمل أن تكون محرجة.
تملأ الإشعارات يمين الشاشة ولن تحرص على مشاركة أي منها. الصفحة المبتكرة تجعلك تضحك ، وتبيع فوائد منتج Muzzle فورًا. كما أنه يسمح لـ Muzzle الاحتفاظ بالنسخ إلى الحد الأدنى والاحتفاظ بالمظهر النظيف والحاد للصفحة. تقوم النسخة البسيطة التي يستخدمونها بعمل رائع في تلخيص منتجهم في جملة واحدة.

Wistia
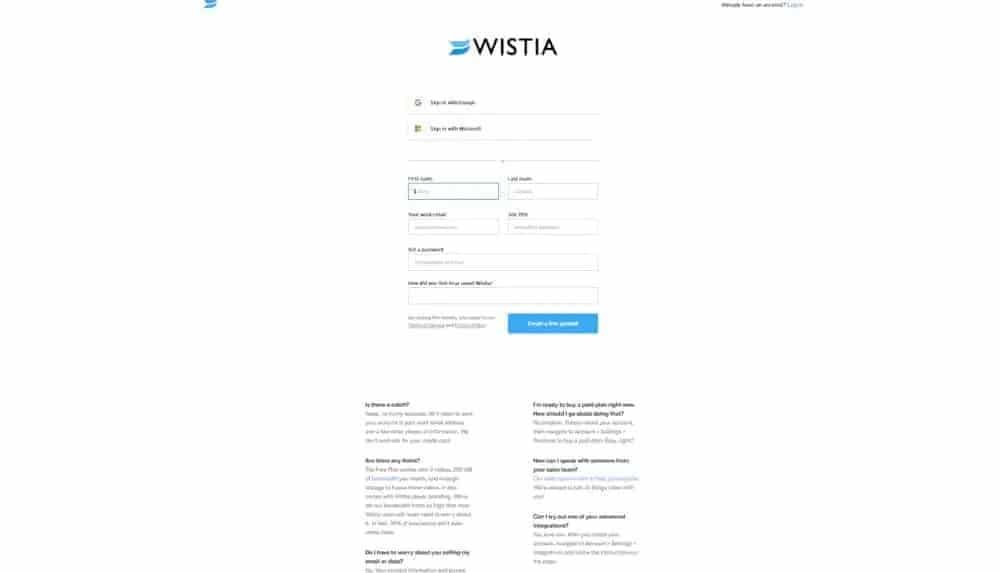
الصفحة المقصودة التي يستخدمها Wistia لجذب الزوار لإنشاء حساب مجاني تشبه Shopify الصفحة من وقت سابق. يعد الحفاظ على الأشياء بسيطة واستخدام المساحة البيضاء من أبرز خيارات التصميم التي اتخذتها الشركة.

كل ما تراه عندما تضغط على الصفحة لأول مرة هو حقل النموذج وزر "إنشاء حساب مجاني". وهذا يجعل من السهل على العملاء المحتملين المؤهلين مسبقًا البدء على الفور.
مثل Shopify ، أضافت Wistia بعد ذلك مزيدًا من المعلومات "في الجزء المرئي من الصفحة". الذي نعنيه ، يكون مرئيًا فقط بمجرد التمرير لأسفل. في هذا المثال ، يكون المحتوى الإضافي في شكل مجموعة من الأسئلة الشائعة. إنهم موجودون للمساعدة في التغلب على أي اعتراضات قد يضطر الزائرون إلى التسجيل للحصول على حساب مجاني - على وجه الخصوص ، لإبراز كيف أنهم لا يحتاجون إلى تفاصيل بطاقة الائتمان الخاصة بك.
تعد الصفحة مزيجًا مثاليًا من التصميم النظيف والمحتوى عالي التحويل. منظر "الجزء المرئي من الصفحة" نظيف وبسيط. تصل النسخة الموضحة أدناه إلى رجال الأعمال الذين يجيبون على أي استفسارات قد تكون لدى عميل محتمل أكثر حذراً.
تدفق الويب
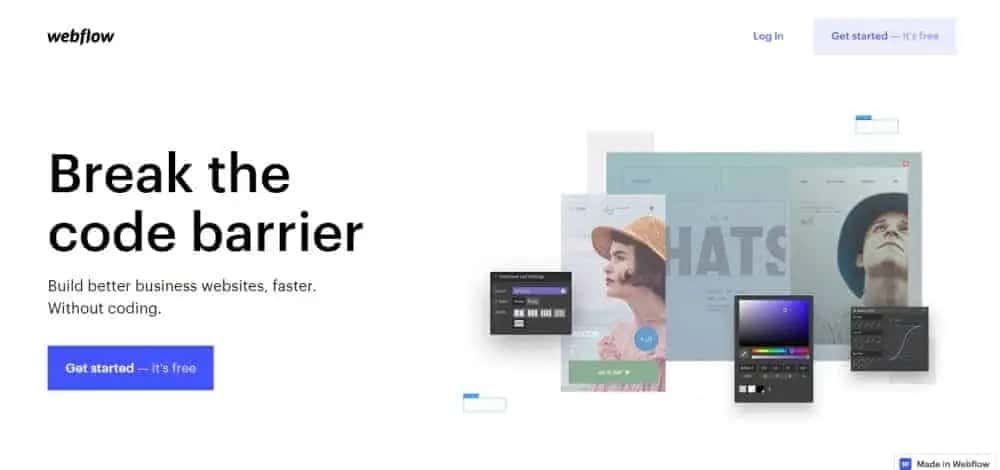
Webflow هو أداة تصميم لمطوري الويب. من المنطقي أن تكون صفحاتهم المقصودة أنيقة وأنيقة ومن المؤكد أنها قابلة للتحويل. لحسن حظ الشركة ، هذا ما هي عليه. تُظهر الصفحة المقصودة أدناه منتج Webflow بطريقة رائعة.

يوجد قدر ضئيل نسبيًا من النص في الصفحة الطويلة (العش). بدلاً من وضع ميزات نظامهم الأساسي في نثر مطول ، يعتمد Webflow على كتابة الإعلانات والرسوم المتحركة الذكية. في جميع أنحاء الصفحة ، تُظهر الرسومات والصور المتحركة الأداة قيد التشغيل.
هذه واحدة من القوة الرئيسية لتصميم الصفحة الملتوي والمباشر. آخر هو الشكل الفعلي للمحتوى في القسم العلوي منه. إذا نظرت إلى النص الموجود على يمين الصورة الأولى للصفحة ، فستبدو على شكل حرف "F" كبير. هذا ليس من قبيل الصدفة. أثبتت الأبحاث أن الأشخاص يمسحون المحتوى بنمط على شكل حرف F. من خلال التوجيه إلى ذلك ، يضمن Webflow لزوار صفحتهم الحصول على المعلومات التي يريدونها.
الكثير من النصوص التي يستخدمونها هي في شكل شهادات وقصص نجاح - وهذا بمثابة دليل اجتماعي ، ويشجع الزوار على الوثوق بالعلامة التجارية.
هذا له فائدة مزدوجة. فهي تجعل الصفحة أكثر جاذبية وأسهل بكثير في استيعاب العناصر الرئيسية للأداة. تعد أزرار CTA الخاصة بهذه الصفحة ميزة بارزة أيضًا. تحتوي جميعها على نفس النص ؛ "ابدأ - إنه مجاني". هذا يزيل نقطة ألم كبيرة للعملاء المحتملين.
تسويق القوة الصناعية
تبدأ هذه الصفحة المقصودة من تسويق القوة الصناعية بقوة. نص عنوانه مثقوب ومثير للفضول ويمكن ربطه بالزوار. يصل فورًا إلى جوهر المشكلة التي يوجد منتج الشركة لمعالجتها. يساعد هذا المنتج الشركات في إنشاء مواقع ويب متوافقة مع الجوّال. نوع مواقع الويب عالية الجودة التي تعمل على جميع الأجهزة دون أن يضطر زوار الموقع إلى التكبير.


التصميم العام لهذه الصفحة مقنع أيضًا. يعمل استخدام خلفية سوداء على جعل نموذج الاتصال يبدو أكثر جاذبية. التطبيق الذكي للون الأحمر على رأس النموذج وللزر يعمل بشكل جيد. يُظهر بساطة عملية التسجيل. كل ذلك يجذب الزائر لإكمال التحويل المطلوب للموقع. في هذه الحالة ، هذا التحويل هو تنزيل دليل.

عاطفة واردة
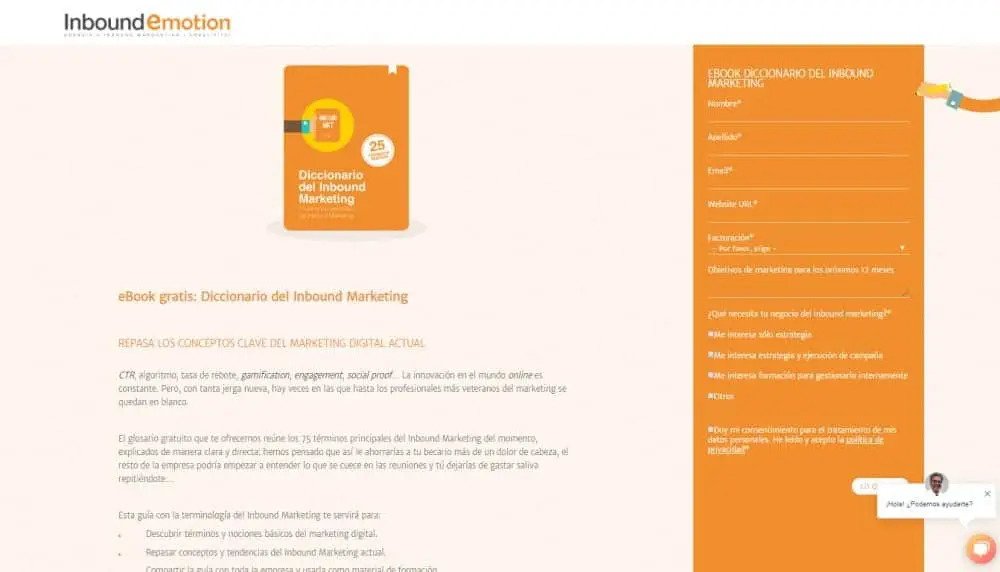
قد يبدو من الغريب تضمين صفحة بلغة أجنبية بين أمثلة الصفحة المقصودة SaaS الخاصة بنا. ومع ذلك ، فإن التصميم الديناميكي لهذه الصفحة من Inbound Emotion يستحق تسليط الضوء عليه. من الجيد جدًا أنه حتى إذا كنت لا تتحدث الإسبانية ، فمن السهل أن تقدر جاذبية الصفحة. "الكتاب الإلكتروني المجاني" أيضًا لا يحتاج إلى شرح حتى لأكثر التحديات اللغوية.

الجزء الأكثر إبداعًا في تصميم هذه الصفحة هو نموذج الاتصال الخاص بها. يتميز هذا النموذج البسيط بالجانب الأيمن ويظل ثابتًا في مكانه أثناء التمرير. هذا يعني أنها موجودة دائمًا ، لتذكيرك بمدى سهولة التسجيل للحصول على كتابك الإلكتروني المجاني.
يشتمل النموذج أيضًا على تصميم يدوي لافت للنظر ، والذي يوجهك نحو نموذج الاشتراك. يشير اليد المطابقة أيضًا إلى خيارات الوسائط الاجتماعية للصفحة ، وتظهر صور مماثلة في الكتاب الإلكتروني للشركة. هذا النوع من العلامات التجارية المتسقة ممتاز لبناء الثقة مع العملاء المتوقعين.
فيلارو
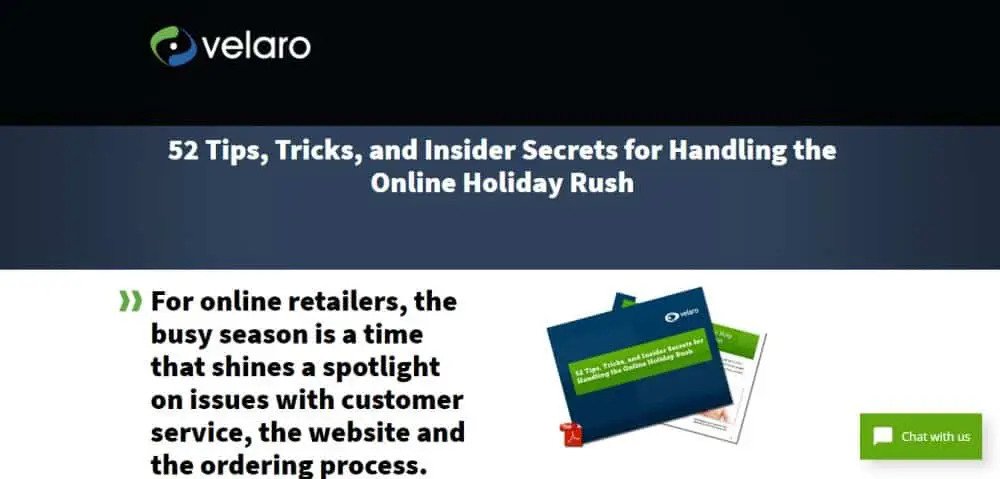
تقدم Velaro حلولاً برمجية للدردشة الحية ومشاركة العملاء "خارج الصندوق". تعد الكتب الإلكترونية والأدلة والتنزيلات المجانية الأخرى جزءًا كبيرًا من استراتيجية التسويق الخاصة بهم. يحتوي كل تنزيل مختلف يقدمونه على صفحة مقصودة مثل الصفحة أدناه.

واحدة من الأشياء الرائعة حول تلك الصفحات المقصودة هي الرسائل المتسقة والتنسيق. يبدو كل واحد منها متشابهًا ، مما يساعد في وضع علامة تجارية متسقة عبر موقع الشركة. يتضمن التصميم الذي تتبعه الصفحات أيضًا بعض الميزات الصغيرة ولكنها رائعة.
تظهر تصميمات الشيفرون المزدوجة الخضراء بشكل بارز على الصفحات. يشيرون دائمًا إلى النسخة الأكثر صلة بالموضوع على الصفحة. تظهر أيضًا بجانب عبارات الحث على اتخاذ إجراء ، للإشارة اللاشعورية إلى مدى أهميتها.
عندما يتعلق الأمر بالنسخة نفسها ، فإنها تعمل على إثارة محتوى الكتب الإلكترونية وتوجيه نفسها. يساعد ذلك في إثارة حماس الزائرين لتنزيل المحتوى ومعرفة المزيد. تكون أقسام النسخ الأكثر أهمية أيضًا في أعلى و / أو يسار كل صفحة دائمًا. هذا ، مرة أخرى ، يأخذ في الاعتبار نمط القراءة على شكل حرف F الذي ذكرناه عدة مرات من قبل.
تساعد زخارف التصميم الصغيرة الأخرى في جعل كل صفحة أكثر سهولة في الاستخدام. يعد تضمين رمز PDF في زاوية الصور للتنزيلات المختلفة مثالًا رئيسيًا. يوضح ذلك للمستخدمين كيف سيحصلون على هذه التنزيلات.
إفتح
Unbounce متخصص في مساعدة العملاء على بناء الصفحات المقصودة. يمكن أن يمنحك إلقاء نظرة على الصفحات التي يستخدمونها بعض الإلهام الممتاز. يوجد أدناه القسم العلوي من الصفحة المقصودة لـ Unbounce لإحدى الدورات الإعلامية عبر الإنترنت:

هناك بعض الأشياء الأساسية التي يجب ملاحظتها حول الصفحة. أولاً ، الصورة البارزة للمؤسس المشارك للشركة ، والذي كتب أيضًا الدورة التدريبية التي تروّج لها الصفحة. تضع تلك الصورة وجهًا بشريًا للشركة. يستخدم المسوقون هذا التكتيك لبناء الثقة والعلاقة مع مستخدمي الموقع - وهو يعمل! هذا يجعل هؤلاء المستخدمين أكثر عرضة للتقدم في الدورة.
مقدار المحتوى المعبأ في الصفحة هو الميزة البارزة الأخرى. يتم تضمين روابط للإحصائيات الخاصة بالصناعة ، بالإضافة إلى القوائم للتنقل خلال الدورة التدريبية. تظهر الأسئلة الشائعة أيضًا في أسفل الصفحة ، ومع ذلك لا يتم المساس بالتصميم العام أبدًا.
لاندبوت
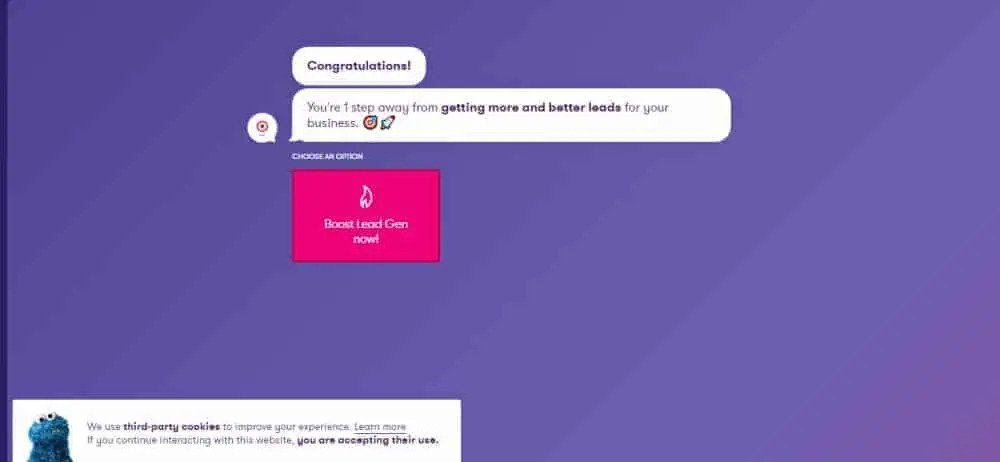
Landbot هي شركة أخرى تضع منتجها في المقدمة والمركز على صفحات الهبوط الخاصة بها. ينشئ Landbot صفحات مقصودة على غرار روبوتات الدردشة ، وقد صنعها فريق التسويق الرقمي بذكاء ، وهذا ما ستراه عندما تضغط على موقعه لأول مرة.

تبدو الصفحة المقصودة كل شبر مثل دردشة IM. يتحدث إليك كما يفعل صديق ، ويرسل حتى رموز تعبيرية وصور متحركة على طول الطريق. تتم مشاركتك على الفور من خلال مطالبتك بتحديد خيارات الرد لمواصلة الدردشة.
تقوم بعد ذلك بملء تفاصيل الاتصال الخاصة بك كجزء من الدردشة ، وليس في نموذج منفصل. إنها طريقة بارعة لسؤال زوار الموقع عن معلوماتهم. سوف يعطونه ، دون الشعور بأنه عمل روتيني أو فرض.
Bills.com
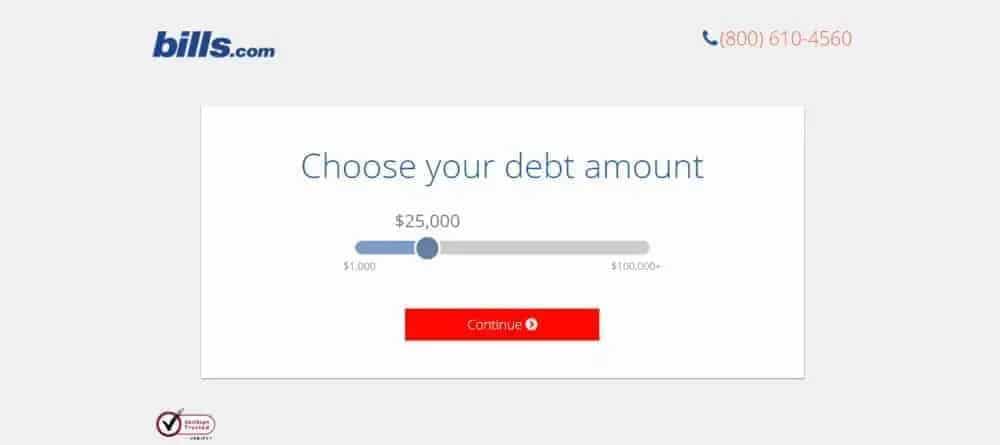
آخر أمثلة صفحاتنا المقصودة SaaS هي شركة الإعفاء من الديون ، Bills.com. لا يعرضون حقول النموذج الرئيسية الخاصة بهم على الصفحة الأولية التي تراها عند زيارة موقعهم. بدلاً من ذلك ، يقدمون سؤالاً ذا صلة بكل فرد من جمهورهم المستهدف:

بمجرد أن تضغط على الصفحة المقصودة Bills.com ، فأنت مدعو للتفاعل مع نموذج الويب. يقوم هذا النموذج متعدد المراحل بتقييم أهليتك للخدمة. إنه ذكي بمعنى أن الإجراء المطلوب من قبل المستخدم واضح.
الصفحات المقصودة ليست بحجم واحد يناسب الجميع
يجب أن يظهر لك تصفح أمثلة الصفحة المقصودة SaaS الخاصة بنا شيئًا واحدًا: قبل كل شيء ، لا يتعين على الصفحات اتباع قالب واحد محدد حتى تنجح. لا يمكن أن تكون الأمثلة التي أبرزناها أعلاه مختلفة كثيرًا. بعض جوائز البساطة والمباشرة ، والبعض الآخر يستفيد من الابتكار والفكاهة. كلهم لديهم أنماطهم ونغماتهم.
ما تشترك فيه جميع الأمثلة هو أنها تشارك وتناسب جمهورها المستهدف. نأمل ، سواء كنت شركة ناشئة صغيرة أو مؤسسة ضخمة ، أن دراسات الحالة هذه أعطتك الكثير من الإلهام للصفحات المقصودة لموقعك. من خلال توأمة بعض العناصر التي تعجبك مع لمساتك الإبداعية ، فأنت متأكد من إنتاج صفحات من شأنها تعزيز تحويلاتك.

نيك براون هو المؤسس والرئيس التنفيذي لوكالة تسريع ، وهي وكالة SaaS لتحسين محركات البحث. أطلق نيك العديد من الأعمال التجارية الناجحة عبر الإنترنت ، وكتب لصالح Forbes ، ونشر كتابًا ، ونما بشكل متسارع من وكالة بريطانية إلى شركة تعمل الآن في جميع أنحاء الولايات المتحدة ، وآسيا والمحيط الهادئ وأوروبا والشرق الأوسط وإفريقيا وتوظف 160 شخصًا. كما تم اتهامه مرة من قبل غوريلا الجبل
