11 SaaS 랜딩 페이지 예시 및 작동 이유
게시 됨: 2020-06-10잘 설계된 랜딩 페이지는 모든 SaaS 비즈니스의 필수 요소입니다. 모든 방문자가 홈페이지를 통해 사이트를 방문하는 것은 아닙니다. 이메일 캠페인, PPC 광고 또는 기타 마케팅 활동을 통해 방문할 수 있습니다. 랜딩 페이지를 사용하면 원하는 방향으로 트래픽을 정확하게 안내할 수 있습니다. 그러면 방문자가 사이트에 계속 참여하고 이탈률이 제한되며 전환율이 높아집니다. 그러면 잘 디자인된 방문 페이지를 만드는 것이 무엇입니까?
SaaS 비즈니스에서 사용할 잘라낸 템플릿은 없습니다. 회사마다 적합한 페이지 디자인을 찾기 위해 서로 다른 경로를 탐색할 수 있습니다. 결정을 내리는 데 도움이 되도록 웹에서 최고의 SaaS 랜딩 페이지 예제를 선택했습니다. 이 11가지 훌륭한 예를 아래로 스크롤하면 많은 영감을 얻을 수 있을 것입니다.
상담 예약
방문 페이지 – 기본 사항
방문 페이지는 방문자가 특정 행동을 취하도록 설득하는 데 사용됩니다. 해당 작업은 페이지의 전환 목표에 따라 다릅니다. 일부 방문 페이지는 다음과 같을 수 있습니다.
- 이메일 목록에 리드 추가
- 방문자가 eBook 또는 가이드를 다운로드하도록 권장
- 웨비나 또는 무료 상담에 대한 등록을 모으십시오.
- 특정 SaaS 제품 판매
랜딩 페이지의 장점은 모든 목표에 맞게 조정할 수 있다는 것입니다. 랜딩 페이지 디자인에는 창의력을 발휘할 여지가 충분합니다. 창의력을 최대한 발휘하려면 어떤 옵션이 열려 있는지 알아야 합니다.
완벽한 랜딩 페이지를 구축하는 방법을 배우는 가장 좋은 방법은 무엇이 효과가 있는지 조사하는 것입니다. 경쟁사 조사가 콘텐츠 마케팅에 필수적인 것과 마찬가지로 일부 기존 SaaS 랜딩 페이지 예제를 보면 영감을 얻을 수 있습니다.
SaaS 랜딩 페이지 예시
다음 11개의 랜딩 페이지는 다양한 효과적인 디자인의 스냅샷을 제공합니다. 이 페이지는 SaaS 회사에서 한 종류 또는 다른 종류의 전환을 생성하는 데 사용됩니다.
이러한 각 SaaS 웹 사이트를 매력적으로 만드는 것은 웹 사이트마다 다릅니다. 우리는 그것들을 차례로 살펴보고 사이트의 요구를 충족시키기 위해 훌륭하게 작동하는 이유를 설명할 것입니다. 각 페이지의 주요 요소에 대해 설명드리겠습니다.
우리가 할 수 없는 것은 페이지에 대한 Analytics 데이터를 제공하는 것입니다. 결국 페이지는 우리 것이 아닙니다. 하지만 페이지의 특징을 현미경으로 살펴봄으로써 그 특징이 모방할 가치가 있는 이유가 분명해져야 합니다. 그럼 이제 랜딩 페이지에 대한 가장 중요한 영감을 얻을 수 있습니다.
쇼피파이
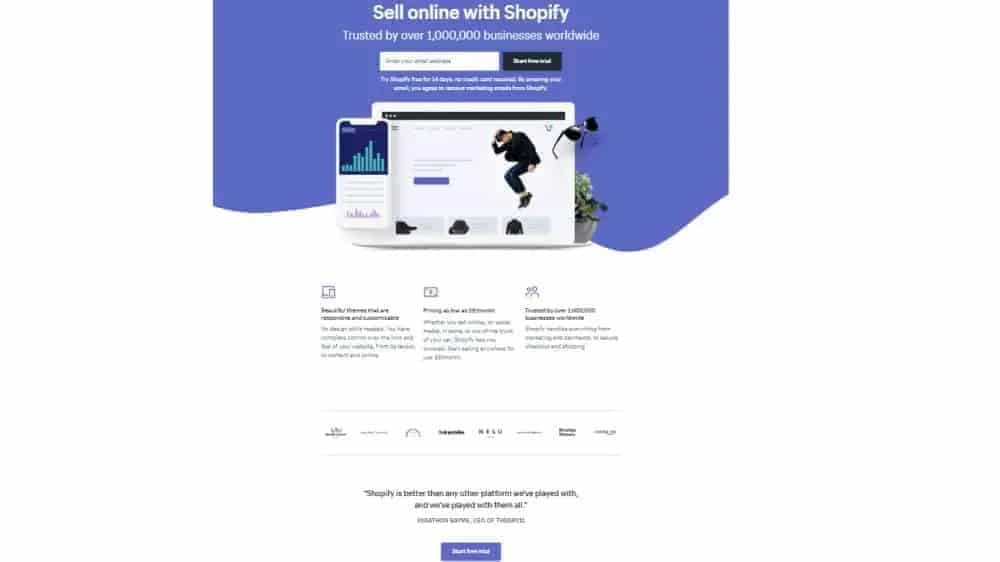
회사의 무료 평가판을 위한 Shopify 랜딩 페이지는 시작하기에 좋은 예입니다. 이 페이지의 장점은 상세하고 직관적인 방식입니다.

페이지 상단에는 여백이 충분하고 읽기 쉬운 머리글이 있으며 어수선하지 않습니다. 그러면 페이지가 깨끗하고 매력적으로 보입니다. 또한 바로 '시작하기'를 원하는 방문자를 방해하는 요소가 거의 없음을 의미합니다.
페이지는 여전히 덜 확신하는 방문자에게 평가판을 판매합니다. 사용하기 쉬운 테마, 저렴한 가격, 신뢰성이라는 세 가지 핵심 포인트가 있습니다. Shopify 플랫폼의 이러한 유익하면서도 간단한 판매 포인트는 이미지 아래에 표시됩니다. 그들은 사람들이 재판을 진행해야 하는 이유를 설명합니다. 그들은 페이지를 매력적이지 않은 사실 자료로 바꾸지 않고 그렇게 합니다.
Shopify의 부제목 사본도 생각해 볼 가치가 있습니다. 이 회사는 전 세계적으로 인기가 있으며 사람들에게 많은 것을 알려줍니다. 이미 협력하고 있는 비즈니스의 규모를 언급함으로써 페이지의 신규 방문자와 즉시 신뢰를 구축합니다.
포구
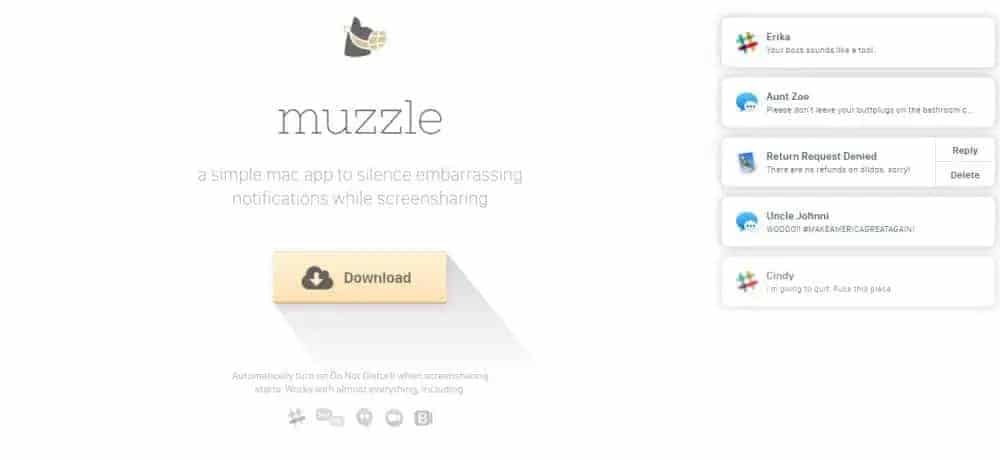
랜딩 페이지의 목표가 서비스 판매라면 방문자에게 전달해야 할 몇 가지 기본 사항이 있습니다. 가치 제안을 명확하게 보여주고, 제품의 기능을 설명하고, 혜택을 받을 수 있는 이유를 설명해야 합니다. 많은 페이지에서 이를 위해 텍스트나 비디오를 사용합니다. Muzzle의 이 랜딩 페이지는 다른 접근 방식을 취합니다.

Muzzle은 스크린샷을 찍거나 화면을 공유할 때 알림을 끄는 앱입니다. 랜딩 페이지는 방문자들에게 그것이 언제 그리고 왜 그것이 좋은지 즉시 보여줍니다. 페이지를 방문하자마자 당황스러울 수 있는 알림이 나타납니다.
알림은 화면 오른쪽을 채우고 사용자는 알림을 공유하고 싶지 않을 것입니다. 혁신적인 페이지는 당신을 웃게 만들고 바로 Muzzle 제품의 이점을 판매합니다. 또한 Muzzle이 사본을 최소한으로 유지하고 깨끗하고 선명한 페이지 모양을 유지할 수 있습니다. 그들이 사용하는 간단한 문구는 제품을 한 문장으로 요약하는 데 효과적입니다.

위스티아
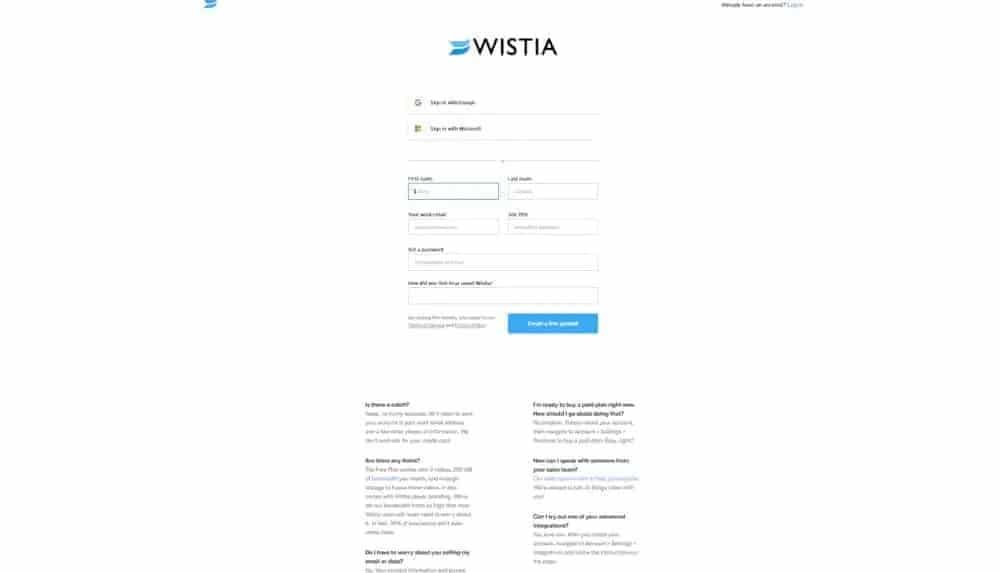
방문자가 무료 계정을 만들도록 하기 위해 Wistia가 사용하는 랜딩 페이지는 이전의 Shopify 페이지와 같습니다. 단순함을 유지하고 공백을 사용하는 것은 회사가 만든 가장 주목할만한 두 가지 디자인 선택입니다.

양식 필드와 '무료 계정 만들기' 버튼은 페이지를 처음 방문했을 때 볼 수 있는 전부입니다. 따라서 사전 검증된 리드가 거의 마찰 없이 바로 시작할 수 있습니다.
Shopify와 마찬가지로 Wistia는 '접힌 부분 아래'에 더 많은 정보를 추가했습니다. 즉, 아래로 스크롤한 후에만 표시됩니다. 이 예에서 추가 콘텐츠는 일련의 FAQ 형식입니다. 그들은 방문자가 무료 계정에 가입해야 할 수 있는 모든 이의를 극복하는 데 도움을 주기 위해 존재합니다. 특히 그들이 귀하의 신용 카드 세부 정보가 필요하지 않다는 점을 강조합니다.
이 페이지는 깔끔한 디자인과 전환율이 높은 콘텐츠의 이상적인 조합입니다. 'above the fold' 보기는 깨끗하고 단순합니다. 아래에 소개된 문구는 좀 더 신중한 리드가 가질 수 있는 모든 질문에 답하는 비즈니스에 관한 것입니다.
웹플로우
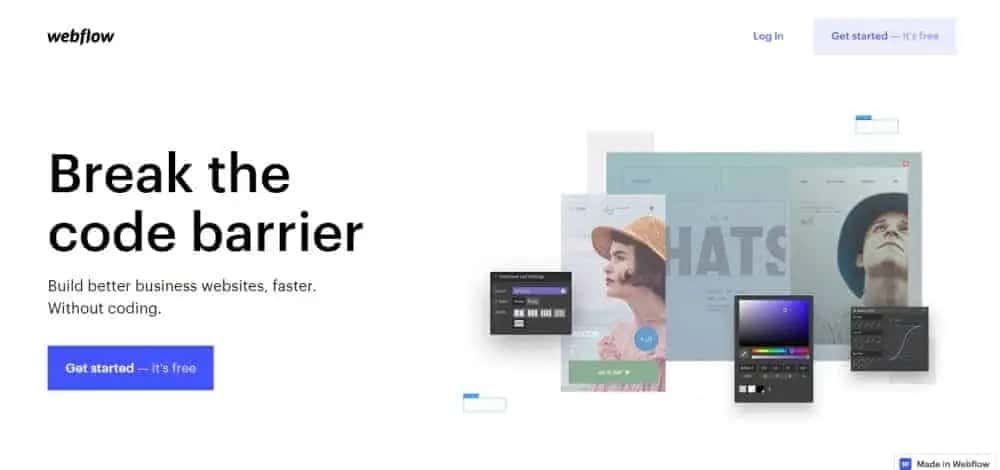
Webflow는 웹 개발자를 위한 디자인 도구입니다. 랜딩 페이지가 매끄럽고 스타일리시하며 확실히 전환되어야 한다는 것은 당연합니다. 다행스럽게도 회사에는 그것이 바로 그것입니다. 아래 랜딩 페이지는 인상적인 방식으로 Webflow의 제품을 보여줍니다.

긴 페이지에 비교적 적은 양의 텍스트가 있습니다. 긴 산문으로 플랫폼의 기능을 배치하는 대신 Webflow는 영리한 카피 라이팅 및 애니메이션에 의존합니다. 페이지 전체에서 그래픽과 gif는 도구가 작동하는 모습을 보여줍니다.
이것이 기발하면서도 직관적인 페이지 디자인의 주요 강점 중 하나입니다. 다른 하나는 상단 섹션에 있는 콘텐츠의 실제 모양입니다. 페이지의 첫 번째 이미지 오른쪽에 있는 텍스트를 보면 대문자 'F'처럼 보입니다. 그것은 우연이 아닙니다. 사람들이 콘텐츠를 F자 모양으로 스캔한다는 연구 결과가 있습니다. Webflow는 이를 통해 페이지 방문자가 원하는 정보를 얻을 수 있도록 합니다.
그들이 사용하는 대부분의 텍스트는 평가 및 성공 사례의 형태로 되어 있습니다. 이는 방문자가 브랜드를 신뢰하도록 권장하는 사회적 증거 역할을 합니다.
그것은 두 가지 이점이 있습니다. 페이지를 더 매력적으로 만들고 도구의 주요 요소를 훨씬 쉽게 파악할 수 있습니다. 이 페이지의 CTA 버튼도 주목할만한 기능입니다. 그들은 모두 같은 텍스트를 특징으로 합니다. '시작하세요 – 무료입니다.' 이는 잠재 고객의 주요 문제점을 제거합니다.
산업 강점 마케팅
Industrial Strength Marketing의 이 랜딩 페이지는 강력하게 시작됩니다. 제목 텍스트는 강력하고 흥미롭고 방문자에게 관련이 있습니다. 회사 제품이 해결해야 할 문제의 핵심에 즉시 도달합니다. 이 제품은 기업이 모바일 친화적인 웹사이트를 구축하는 데 도움이 됩니다. 사이트 방문자가 확대/축소할 필요 없이 모든 장치에서 작동하는 일종의 고품질 웹사이트입니다.


이 페이지의 전체적인 디자인도 매력적입니다. 검정색 배경을 사용하면 연락처 양식이 더 매력적으로 보입니다. 양식의 머리 부분과 버튼에 빨간색을 지능적으로 적용하면 잘 작동합니다. 가입 절차의 단순성을 보여줍니다. 이 모든 것이 사이트에서 원하는 전환을 완료하도록 방문자를 끌어들입니다. 이 경우 해당 변환은 가이드 다운로드입니다.

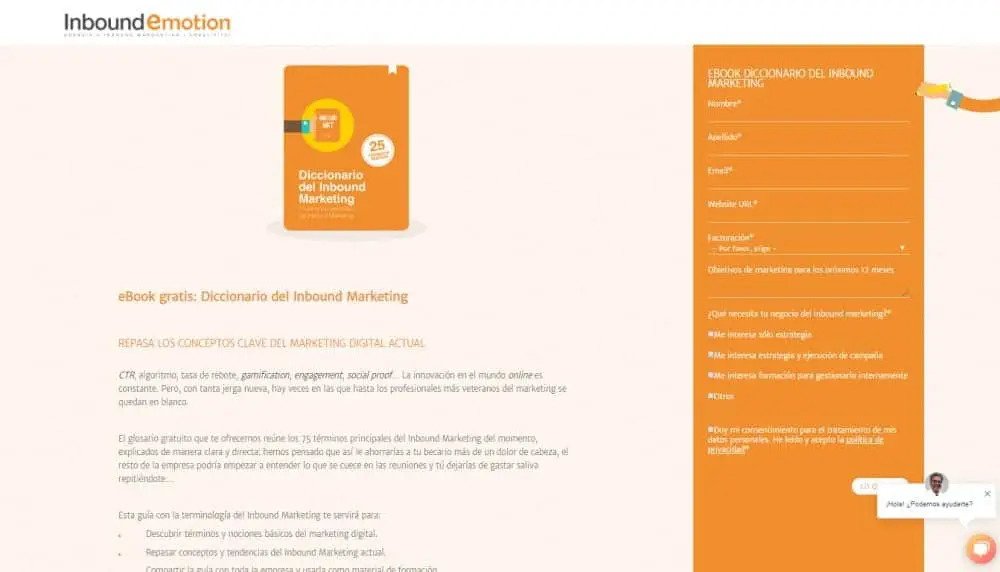
인바운드 감성
SaaS 랜딩 페이지 예제에 외국어 페이지를 포함하는 것이 이상하게 보일 수 있습니다. 그러나 Inbound Emotion의 이 페이지의 동적 디자인은 강조할 가치가 있습니다. 너무 좋아서 스페인어를 못해도 페이지의 매력을 쉽게 알 수 있습니다. "전자책 무료" 역시 가장 언어가 어려운 사람에게도 매우 자명합니다.

이 페이지 디자인의 가장 혁신적인 부분은 문의 양식입니다. 이 단순한 형태는 오른쪽에 있으며 스크롤할 때 제자리에 볼트로 고정됩니다. 즉, 무료 eBook에 가입하는 것이 얼마나 쉬운지 상기시켜 주므로 항상 존재합니다.
양식에도 눈길을 끄는 손 디자인이 포함되어 있어 가입 양식으로 안내합니다. 일치하는 손은 또한 페이지의 소셜 미디어 옵션을 가리키며 유사한 이미지가 회사의 eBook에 나타납니다. 이러한 종류의 일관된 브랜딩은 리드와 신뢰를 구축하는 데 탁월합니다.
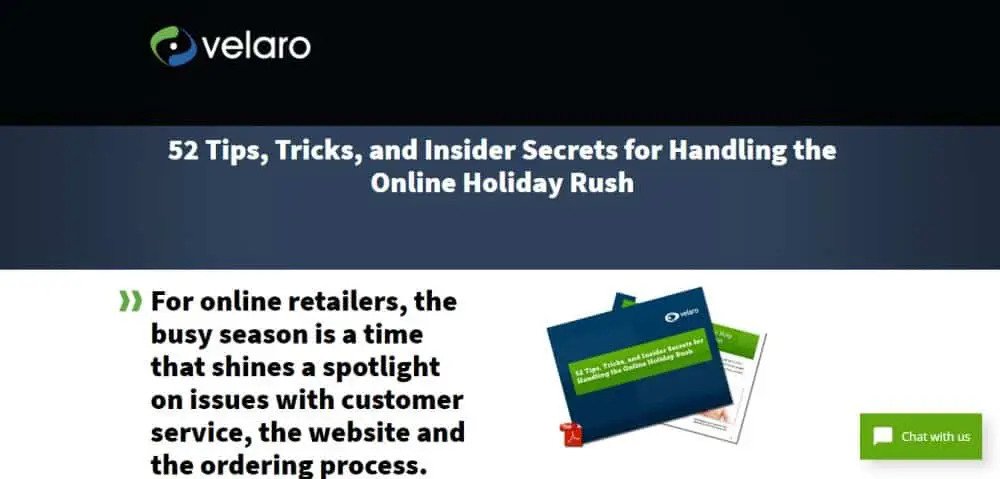
벨라로
Velaro는 "즉시 사용 가능한" 실시간 채팅 및 고객 참여 소프트웨어 솔루션을 제공합니다. eBook, 가이드 및 기타 무료 다운로드는 마케팅 전략의 큰 부분을 차지합니다. 그들이 제공하는 각각의 다른 다운로드에는 아래와 같은 방문 페이지가 있습니다.

이러한 랜딩 페이지의 가장 큰 장점 중 하나는 일관된 메시지와 형식입니다. 각각 모양과 소리가 유사하여 회사 사이트 전체에서 일관된 브랜딩을 지원합니다. 페이지가 따르는 디자인에는 작지만 인상적인 몇 가지 기능도 포함되어 있습니다.
녹색 이중 쉐브론 디자인은 페이지에서 눈에 띄게 나타납니다. 그들은 항상 페이지에서 가장 적절한 사본을 가리킵니다. 또한 CTA 옆에 표시되어 무의식적으로 얼마나 중요한지 암시합니다.
사본 자체에 관해서는 eBook의 내용을 애타게 만들고 스스로 안내합니다. 이는 방문자가 콘텐츠를 다운로드하고 더 많은 정보를 찾을 수 있도록 흥미를 유발하는 데 도움이 됩니다. 가장 중요한 카피 섹션도 항상 각 페이지의 상단 및/또는 왼쪽에 있습니다. 다시 한 번, 이전에 몇 번 언급한 F자형 읽기 패턴을 고려합니다.
다른 작은 디자인은 각 페이지를 보다 사용자 친화적으로 만드는 데 도움이 됩니다. 다양한 다운로드의 이미지 모서리에 PDF 아이콘을 포함하는 것이 대표적인 예입니다. 사용자에게 다운로드 방법을 보여줍니다.
바운스 해제
Unbounce는 고객이 랜딩 페이지를 구축할 수 있도록 전문적으로 지원합니다. 그들이 사용하는 페이지를 살펴보면 훌륭한 영감을 얻을 수 있습니다. 아래는 온라인 정보 과정 중 하나에 대한 Unbounce 랜딩 페이지의 상단 섹션입니다.

페이지에 대해 주목해야 할 몇 가지 필수 사항이 있습니다. 첫 번째는 페이지에서 홍보하는 과정을 작성한 회사 공동 설립자의 눈에 띄는 사진입니다. 그 사진은 회사에 사람의 얼굴을 담았습니다. 마케터는 이 전술을 사용하여 사이트 사용자와 신뢰 및 관계를 구축합니다. 효과가 있습니다! 그러면 해당 사용자가 과정을 진행할 가능성이 높아집니다.
페이지에 압축된 콘텐츠의 양은 또 다른 주목할만한 기능입니다. 산업별 통계에 대한 링크와 과정을 탐색할 수 있는 메뉴가 모두 포함되어 있습니다. FAQ도 페이지 하단에 표시되지만 전체 디자인은 손상되지 않습니다.
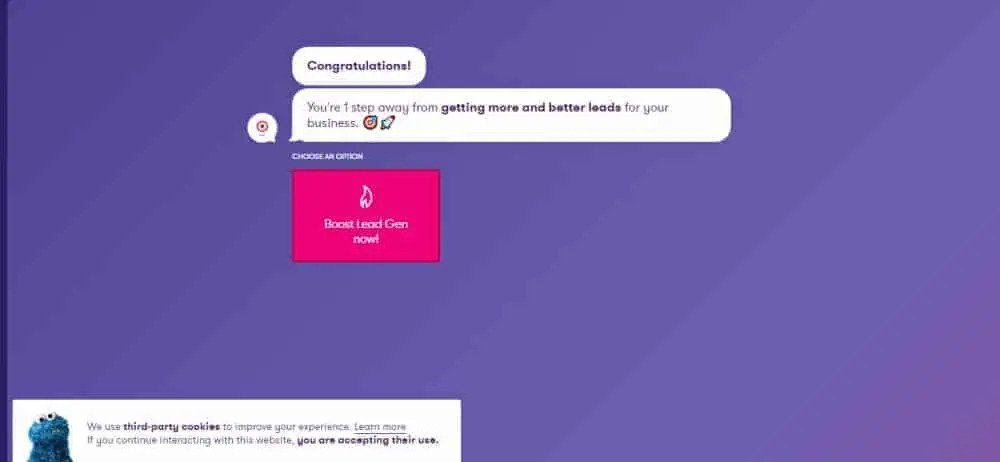
랜드봇
Landbot은 제품을 방문 페이지의 전면 중앙에 배치하는 또 다른 회사입니다. Landbot은 챗봇 스타일의 랜딩 페이지를 만들고 그들의 디지털 마케팅 팀은 당신이 그들의 사이트를 처음 방문했을 때 보게 될 랜딩 페이지를 영리하게 만들었습니다.

랜딩 페이지는 모든 면에서 IM 채팅처럼 보입니다. 마치 친구처럼 당신에게 말을 걸고 그 과정에서 이모티콘과 gif도 보냅니다. 채팅을 계속하기 위해 답장 옵션을 선택하라는 메시지가 표시되면 즉시 참여하게 됩니다.
그런 다음 별도의 양식이 아닌 채팅의 일부로 연락처 정보를 입력합니다. 사이트 방문자에게 정보를 요청하는 독창적인 방법입니다. 그들은 귀찮은 일이나 부과된 일처럼 느끼지 않고 그것을 줄 것입니다.
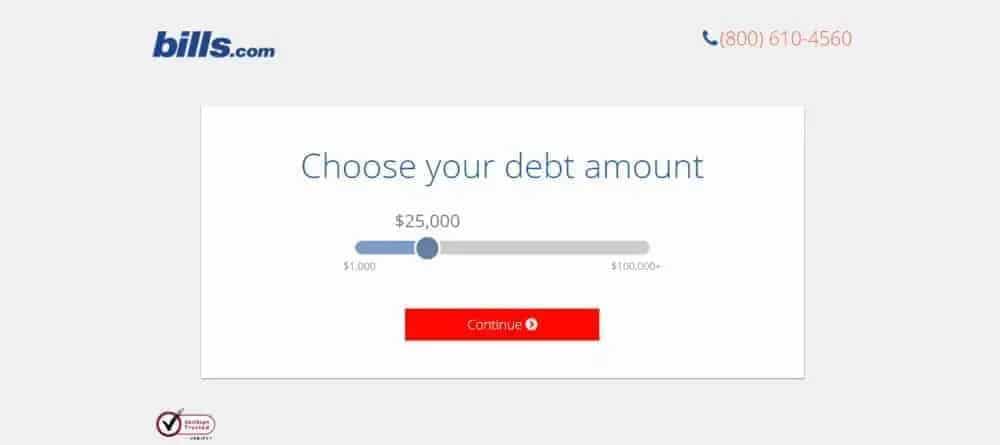
Bills.com
마지막 SaaS 랜딩 페이지 예시는 부채 탕감 회사인 Bills.com입니다. 사이트를 방문할 때 표시되는 초기 페이지에 기본 양식 필드를 표시하지 않습니다. 대신, 그들은 대상 청중의 모든 구성원과 관련된 질문을 제시합니다.

Bills.com 랜딩 페이지를 누르는 즉시 웹 양식과 상호 작용하도록 초대됩니다. 이 다단계 양식은 서비스에 대한 귀하의 자격을 평가합니다. 사용자가 요구하는 행동이 명확하다는 점에서 영리합니다.
랜딩 페이지는 천편일률적인 것이 아닙니다.
SaaS 랜딩 페이지 예제를 탐색하면 한 가지 사실을 알 수 있습니다. 무엇보다도 페이지가 성공하기 위해 규정된 하나의 템플릿을 따를 필요가 없다는 것입니다. 위에서 강조한 예는 거의 다를 수 없습니다. 일부는 단순함과 직접성을 중시하고 다른 일부는 혁신과 유머를 활용합니다. 그들은 모두 스타일과 톤이 있습니다.
모든 예의 공통점은 참여도가 높고 대상 고객에게 적합하다는 것입니다. 소규모 신생 기업이든 대규모 기업이든 이 사례 연구를 통해 사이트 랜딩 페이지에 대한 많은 영감을 얻을 수 있기를 바랍니다. 좋아하는 요소 중 일부를 창의적인 변형과 결합하면 전환율을 높일 수 있는 페이지를 생성할 수 있습니다.

Nick Brown은 SaaS SEO 에이전시인 가속 에이전시의 설립자이자 CEO입니다. Nick은 몇 가지 성공적인 온라인 비즈니스를 시작했고, Forbes에 글을 쓰고, 책을 출판했으며, 영국 에이전시에서 현재 미국, APAC 및 EMEA 전역에서 운영되고 160명의 직원을 고용하는 회사로 빠르게 성장했습니다. 그는 또한 한때 마운틴 고릴라에 의해 기소되었습니다.
