11 個 SaaS 登陸頁面示例及其工作原理
已發表: 2020-06-10精心設計的登錄頁面對於任何 SaaS 業務都是必不可少的。 並非每個訪問者都會通過主頁來到您的網站——他們可能會通過電子郵件活動、PPC 廣告或您的任何其他營銷活動來到您的網站。 著陸頁可讓您準確地將流量引導至您希望的方向。 這讓他們與您的網站保持互動,限制您的跳出率,並提高您的轉化率。 但是,如何才能打造出精心設計的著陸頁?
沒有可供 SaaS 企業使用的現成模板。 不同的公司可以並且確實探索不同的途徑來為他們找到合適的頁面設計。 為了幫助您做出決定,我們在網絡上挑選了一些最好的 SaaS 登陸頁面示例。 向下滾動瀏覽這 11 個優秀示例,您一定會找到很多靈感。
預約諮詢
著陸頁——基礎知識
著陸頁用於說服訪問者採取特定行動。 該操作取決於頁面的轉化目標。 一些著陸頁可能:
- 將潛在客戶添加到您的電子郵件列表
- 鼓勵訪問者下載電子書或指南
- 收集報名參加網絡研討會或免費諮詢
- 銷售特定的 SaaS 產品
著陸頁的美妙之處在於您可以根據任何目標對其進行定制。 著陸頁設計有足夠的創意空間。 要充分發揮您的創造力,您需要知道您可以選擇哪些選項。
了解如何構建完美著陸頁的最佳方法是研究有效的方法。 看看一些現有的 SaaS 登錄頁面示例肯定會激發您的靈感,就像競爭對手研究對內容營銷至關重要一樣。
SaaS 著陸頁示例
以下十一個登陸頁面提供了各種有效設計的快照。 SaaS 公司使用這些頁面來生成一種或另一種轉換。
這些 SaaS 網站之所以引人注目,各有不同。 我們將依次查看它們並解釋它們為何能夠出色地滿足站點的需求。 我們將解釋每個頁面的主要元素。
我們不能做的是為任何頁面提供分析數據——畢竟它們不是我們的。 但是,通過仔細觀察頁面的功能,應該清楚為什麼它們的某些方面值得模仿。 那麼讓我們開始吧,為您的著陸頁提供最重要的靈感。
購物
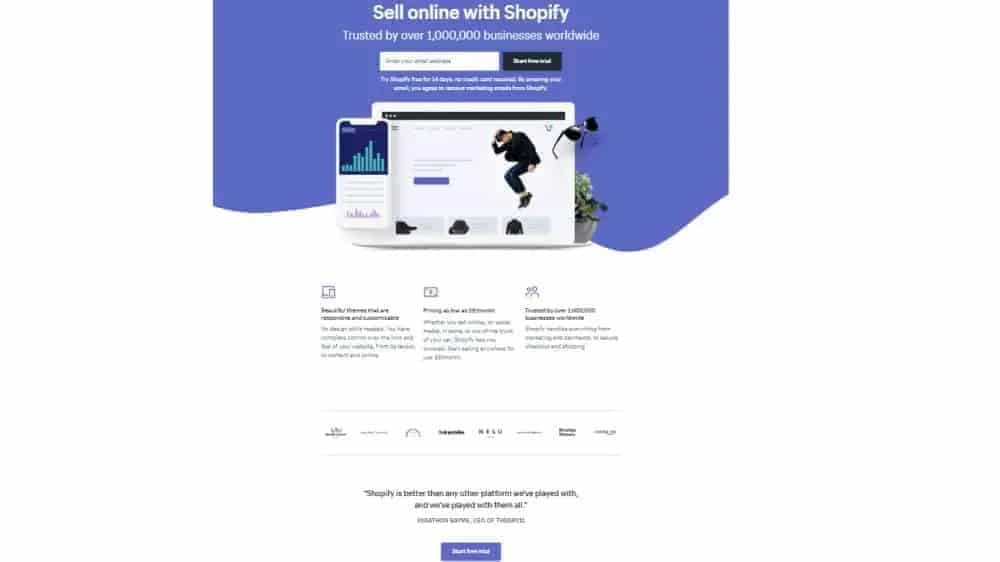
公司免費試用的 Shopify 登錄頁面是一個很好的例子。 這個頁面的美妙之處在於它設法既注重細節又簡單明了。

在頁面頂部,有大量的空白區域、易於閱讀的標題,而且沒有混亂。 這使頁面看起來乾淨而有吸引力。 這也意味著對於想要立即“開始”的訪問者來說幾乎沒有什麼阻礙。
該頁面仍然設法向那些不太相信的訪問者出售試用版。 它具有三個關鍵點:易於使用的主題、低廉的價格和可信賴的。 Shopify 平台的這些信息豐富但直接的賣點出現在圖片下方。 他們解釋了為什麼人們應該繼續進行試驗。 他們這樣做並沒有將頁面變成沒有吸引力的概況介紹。
Shopify 的副標題副本也值得深思。 該公司在全球範圍內廣受歡迎,他們一定會盡可能多地告訴人們。 通過引用他們已經與之合作的企業數量,他們立即與頁面的新訪問者建立信任。
槍口
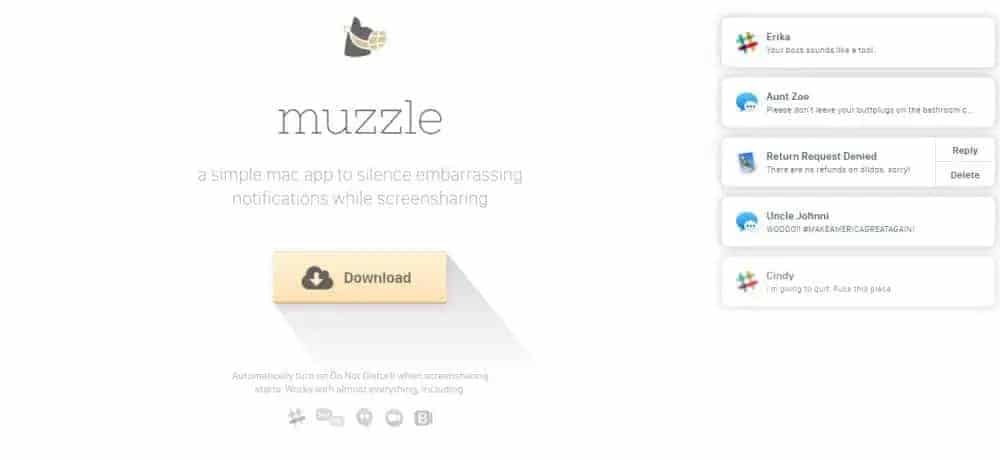
如果您的目標網頁的目的是銷售您的服務,則需要向訪問者傳達一些基本信息。 它必須清楚地展示價值主張,告訴他們產品的作用,並解釋為什麼它可能使他們受益。 許多頁面使用文本或視頻來做到這一點。 Muzzle 的這個著陸頁採用了不同的方法。

Muzzle 是一款在您截取屏幕截圖或共享屏幕時靜音通知的應用程序。 著陸頁會立即向訪問者顯示何時以及為什麼這是一件好事。 一旦您點擊該頁面,就會出現可能令人尷尬的通知。
通知填滿了屏幕的右側,你不會願意分享其中的任何一個。 創新的頁面會讓您開懷大笑,而且它會立即銷售 Muzzle 產品的好處。 它還允許 Muzzle 將副本保持在最低限度,並保持頁面乾淨、清晰的外觀。 他們使用的簡單文案很好地用一句話總結了他們的產品。

紫藤
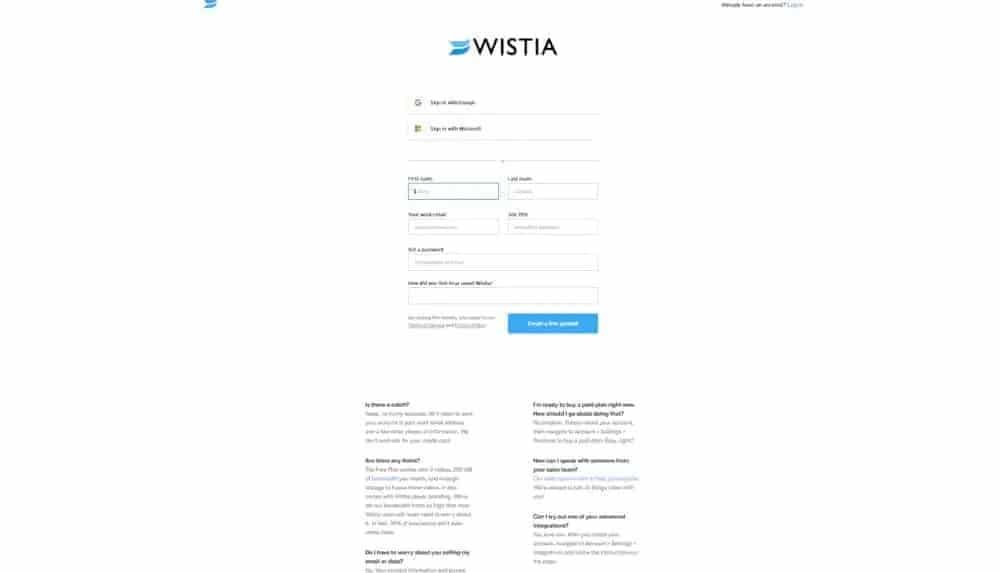
Wistia 用來讓訪問者創建免費帳戶的登錄頁麵類似於之前的 Shopify 頁面。 保持簡單和使用空白是該公司做出的兩個最著名的設計選擇。

當您第一次點擊該頁面時,您會看到一個表單域和一個“創建免費帳戶”的按鈕。 這使得通過預審的潛在客戶幾乎可以毫不費力地立即開始。
與 Shopify 一樣,Wistia 隨後在“非首屏”中添加了更多信息。 我們的意思是,它只有在您向下滾動時才可見。 在此示例中,額外內容採用一組常見問題解答的形式。 他們在那裡幫助克服訪客可能不得不註冊免費帳戶的任何反對意見——特別是強調他們不需要您的信用卡詳細信息。
該頁面是簡潔設計和高轉化率內容的理想組合。 “首屏”視圖簡潔明了。 下面的副本著重於回答更謹慎的領導可能提出的任何疑問。
網流
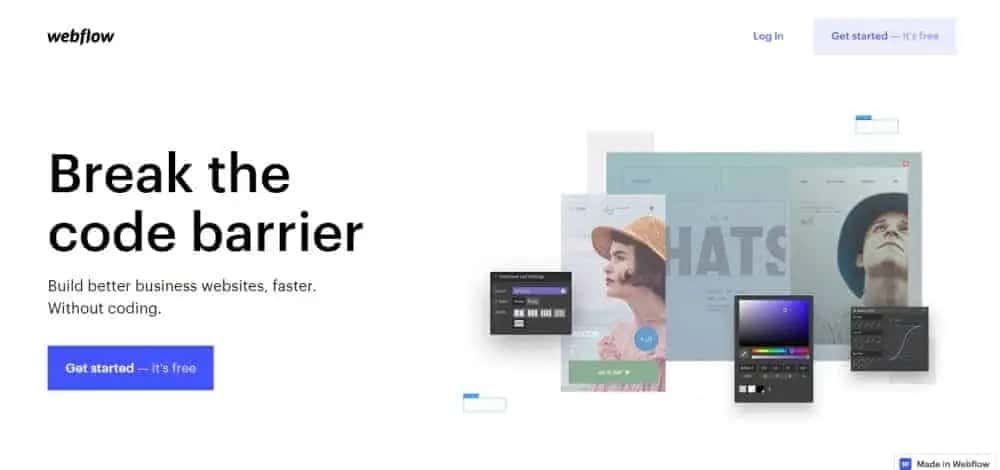
Webflow 是一個為網絡開發者設計的工具。 按理說,他們的著陸頁應該光滑、時尚並且一定會轉換。 對公司來說幸運的是,他們就是這樣。 下面的登錄頁面以令人印象深刻的方式展示了 Webflow 的產品。

長頁面上的文本量相對較少。 Webflow 沒有用冗長的散文來展示他們平台的功能,而是依靠巧妙的文案和動畫。 在整個頁面中,圖形和 gif 顯示了該工具的運行情況。
這是這種古怪而直接的頁面設計的一大優勢。 另一個是其頂部內容的實際形狀。 如果您查看頁面第一張圖片右側的文字,它看起來像一個大寫的“F”。 這不是偶然的。 研究證明,人們以 F 形模式掃描內容。 通過轉向這一點,Webflow 確保其頁面的訪問者獲取他們想要的信息。
他們使用的大部分文字都是推薦和成功故事的形式——這是一種社會證明,鼓勵訪問者信任該品牌。
這有雙重好處。 它使頁面更具吸引力,並且更容易掌握該工具的主要元素。 此頁面的 CTA 按鈕也是一個值得注意的功能。 它們都具有相同的文字; “開始吧——它是免費的。” 這消除了潛在客戶的主要痛點。
產業實力營銷
Industrial Strength Marketing 的這個著陸頁開始時很強勁。 它的標題文字有力、引人入勝且與訪問者相關。 它立即觸及了公司產品存在要解決的問題的癥結所在。 該產品可幫助企業構建適合移動設備的網站。 可在所有設備上運行的高質量網站,網站訪問者無需縮放。


這個頁面的整體設計也很引人注目。 使用黑色背景可以使聯繫表看起來更具吸引力。 在表單頭部和按鈕處智能應用紅色效果很好。 它展示了註冊過程的簡單性。 所有這些都會吸引訪問者完成網站所需的轉換。 在這種情況下,該轉換是指南的下載。

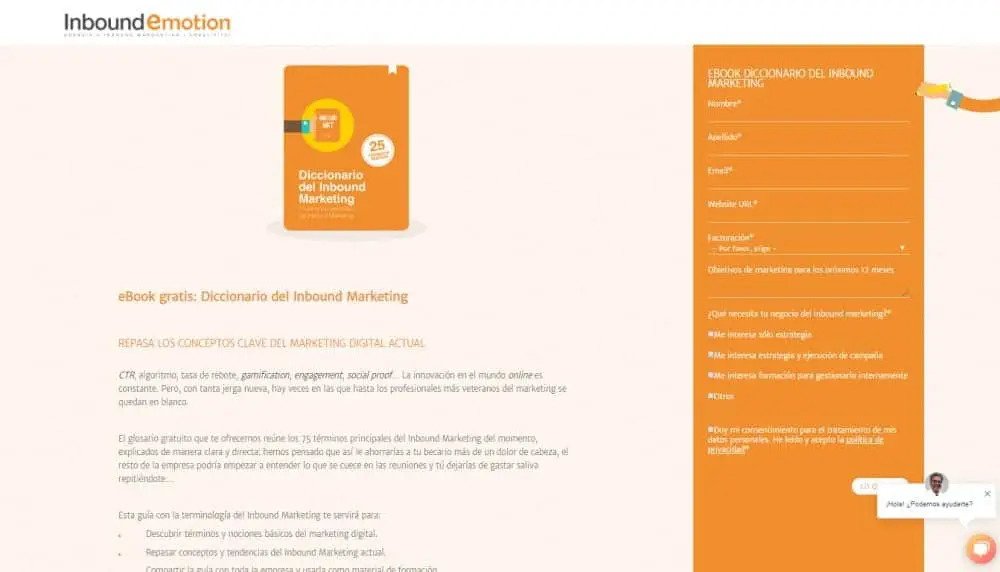
入境情感
在我們的 SaaS 登陸頁面示例中包含外語頁面可能看起來很奇怪。 不過,Inbound Emotion 頁面的動態設計非常值得一提。 它非常好,即使您不會說西班牙語,也很容易欣賞該頁面的吸引力。 “免費電子書”,即使對於語言最困難的人來說也是不言自明的。

此頁面設計中最具創新性的部分是其聯繫表。 這個簡單的表格位於右側,並在您滾動時固定在適當的位置。 這意味著它始終存在,提醒您註冊免費電子書是多麼容易。
該表格也包括引人注目的手形設計,將您指向註冊表單。 匹配的手還指向該頁面的社交媒體選項,並且類似的圖像出現在公司的電子書中。 這種一致的品牌非常適合與潛在客戶建立信任。
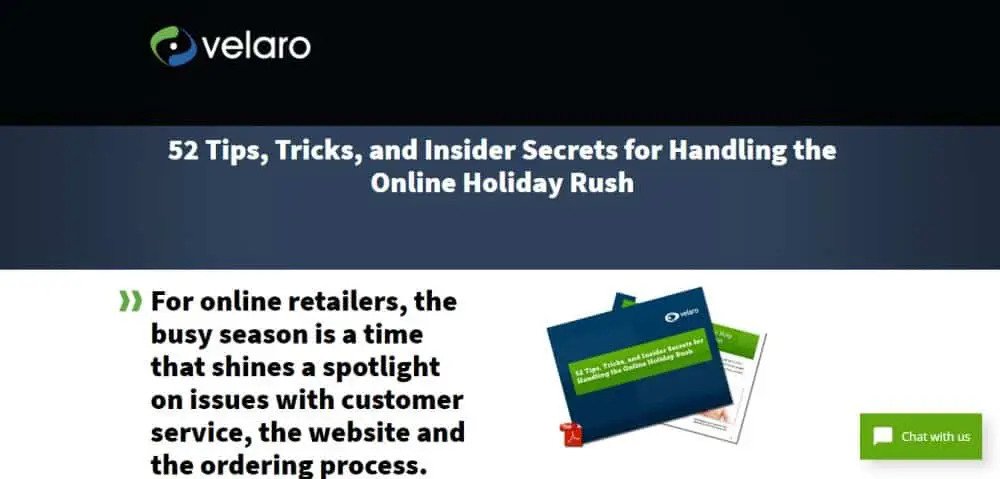
貝拉羅
Velaro 提供“開箱即用”的實時聊天和客戶參與軟件解決方案。 電子書、指南和其他免費下載是他們營銷策略的重要組成部分。 他們提供的每種不同的下載都有一個如下所示的登錄頁面。

這些登錄頁面的一大優點是它們一致的消息傳遞和格式。 每一個看起來和聽起來都很相似,有助於在公司網站上形成一致的品牌。 這些頁面所遵循的設計還包括一些小但令人印象深刻的功能。
頁面上突出顯示綠色雙人字形設計。 他們總是指向頁面上最相關的副本。 它們還會出現在 CTA 旁邊,以潛意識地暗示它們的重要性。
就副本本身而言,它可以梳理電子書的內容並自我指導。 這有助於激發訪問者的興趣,讓他們下載內容並了解更多信息。 最重要的副本部分也始終位於每頁的頂部和/或左側。 這再次考慮了我們之前多次提到的 F 型閱讀模式。
其他小的設計蓬勃發展有助於使每個頁面更加用戶友好。 在不同下載的圖像的一角包含 PDF 圖標就是一個很好的例子。 這向用戶展示了他們將如何獲得這些下載。
退彈
Unbounce 專注於幫助客戶構建登陸頁面。 看看他們使用的頁面可以給你一些極好的靈感。 以下是他們的一門在線信息課程的 Unbounce 登陸頁面的頂部:

關於該頁面,有幾件重要的事情需要注意。 首先是公司聯合創始人的顯眼照片,他還撰寫了該頁面推廣的課程。 那張照片給公司帶來了人性化的面孔。 營銷人員使用這種策略與網站用戶建立信任和融洽關係——而且很奏效! 這使得這些用戶更有可能在課程中取得進步。
頁面上包含的內容量是另一個顯著特徵。 指向特定行業統計數據的鏈接以及用於瀏覽課程的菜單都包含在內。 常見問題解答也出現在頁面底部,但整體設計從未受到影響。
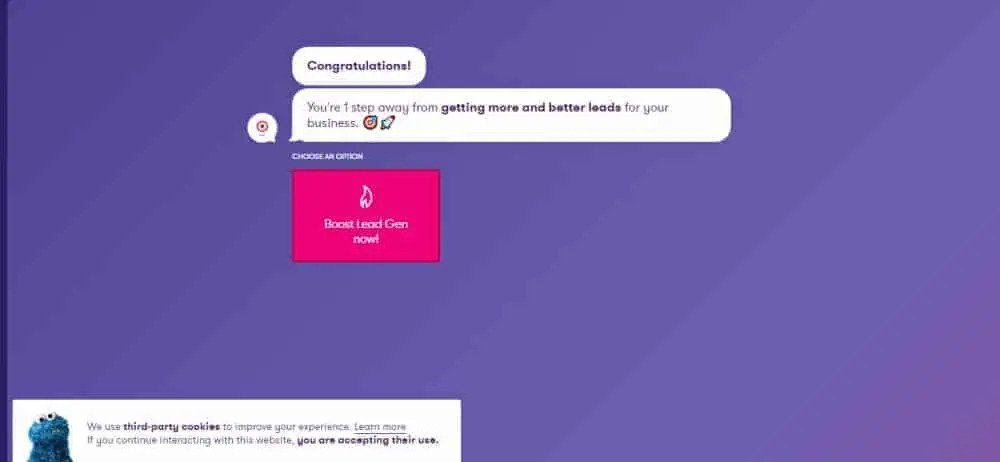
陸地機器人
Landbot 是另一家將其產品放在登陸頁面中心位置的公司。 Landbot 創建了聊天機器人風格的登錄頁面,他們的數字營銷團隊巧妙地做到了這一點,因此當您第一次訪問他們的網站時就會看到。

登錄頁面看起來每一寸都像 IM 聊天。 它會像朋友一樣與您交談,甚至還會發送表情符號和動圖。 您會被要求選擇回複選項以繼續聊天,從而立即參與進來。
然後,您在聊天過程中填寫您的聯繫方式,而不是單獨填寫表格。 這是一種向網站訪問者詢問信息的巧妙方法。 他們會給予它,而不會覺得這是一件苦差事或強加於人。
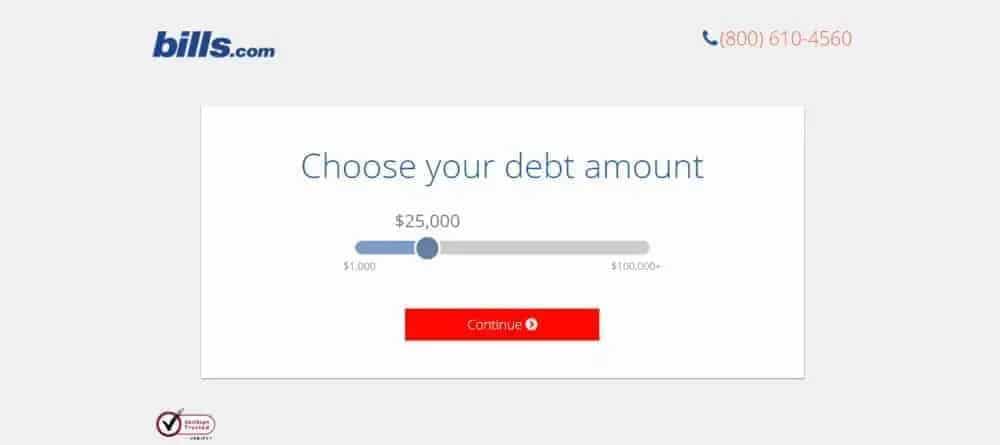
賬單網站
我們的最後一個 SaaS 登陸頁面示例是債務減免公司 Bills.com。 他們不會在您訪問他們網站時看到的初始頁面上顯示他們的主要表單字段。 相反,他們提出了一個與目標受眾的每個成員相關的問題:

一旦您點擊 Bills.com 登錄頁面,您就會被邀請與 Web 表單進行交互。 此多階段表格評估您是否有資格獲得該服務。 從用戶需要的操作是明確的意義上說,它是聰明的。
著陸頁並非放之四海而皆準
瀏覽我們的 SaaS 登陸頁面示例應該向您展示了一件事:最重要的是,頁面不必遵循一個規定的模板就可以成功。 我們上面強調的例子幾乎沒有什麼不同。 一些人推崇簡單和直接,另一些人則利用創新和幽默。 他們都有自己的風格和基調。
所有示例的共同點是它們都吸引並適合目標受眾。 希望無論您是小型創業公司還是大型企業,這些案例研究都能為您網站的登錄頁面帶來很多靈感。 通過將您喜歡的一些元素與您的創意相結合,您一定會製作出能夠提高轉化率的頁面。

Nick Brown 是 SaaS SEO 機構 accelerate agency 的創始人兼首席執行官。 尼克推出了幾項成功的在線業務,為福布斯撰稿,出版了一本書,並從一家英國機構加速成長為一家目前在美國、亞太地區和歐洲、中東和非洲開展業務並擁有 160 名員工的公司。 他也曾被一隻山地大猩猩襲擊
