11 Esempi di pagine di destinazione SaaS e perché funzionano
Pubblicato: 2020-06-10Le pagine di destinazione ben progettate sono un must per qualsiasi attività SaaS. Non tutti i visitatori arriveranno al tuo sito attraverso la home page: potrebbero arrivare tramite campagne e-mail, pubblicità PPC o qualsiasi altra tua attività di marketing. Una pagina di destinazione ti consente di indirizzare il traffico esattamente nella direzione che desideri. Ciò li mantiene coinvolti con il tuo sito, limita la frequenza di rimbalzo e aumenta il tasso di conversione. Ma cosa rende una landing page ben progettata?
Non esiste un modello preconfezionato da utilizzare per le aziende SaaS. Diverse aziende possono esplorare percorsi diversi per trovare il design della pagina giusto per loro. Per aiutarti a prendere la tua decisione, abbiamo selezionato alcuni dei migliori esempi di pagine di destinazione SaaS sul Web. Scorri verso il basso questi 11 esempi eccellenti e troverai sicuramente molta ispirazione.
Prenota una consulenza
Pagine di destinazione: le basi
Le pagine di destinazione vengono utilizzate per convincere un visitatore a compiere un'azione specifica. Tale azione dipende dall'obiettivo di conversione per la pagina. Alcune pagine di destinazione potrebbero:
- Aggiungi contatti alla tua mailing list
- Incoraggia i visitatori a scaricare un eBook o una guida
- Raccogli le iscrizioni a un webinar o a una consulenza gratuita
- Vendi un particolare prodotto SaaS
Il bello delle pagine di destinazione è che puoi adattarle a qualsiasi obiettivo. C'è molto spazio per essere creativi con il design della pagina di destinazione. Per flettere completamente il tuo muscolo creativo, devi sapere quali opzioni sono aperte a te.
Il modo migliore per imparare a costruire la tua pagina di destinazione perfetta è attraverso la ricerca su ciò che funziona. Guardare alcuni esempi di pagine di destinazione SaaS esistenti ti trarrà sicuramente ispirazione, proprio come la ricerca della concorrenza è vitale per il content marketing.
Esempi di pagine di destinazione SaaS
Le seguenti undici pagine di destinazione forniscono un'istantanea di vari design efficaci. Queste pagine vengono utilizzate dalle società SaaS per generare conversioni di un tipo o dell'altro.
Ciò che rende avvincente ciascuno di questi siti Web SaaS differisce da uno all'altro. Li esamineremo uno alla volta e spiegheremo perché funzionano in modo brillante per soddisfare le esigenze del sito. Spiegheremo gli elementi principali di ogni pagina.
Quello che non possiamo fare è fornire i dati di Analytics per nessuna delle pagine: dopotutto non sono nostri. Osservando al microscopio le caratteristiche della pagina, tuttavia, dovrebbe essere chiaro perché vale la pena imitarne alcuni aspetti. Andiamo al punto, quindi, e ti diamo quell'importantissima ispirazione per le tue pagine di destinazione.
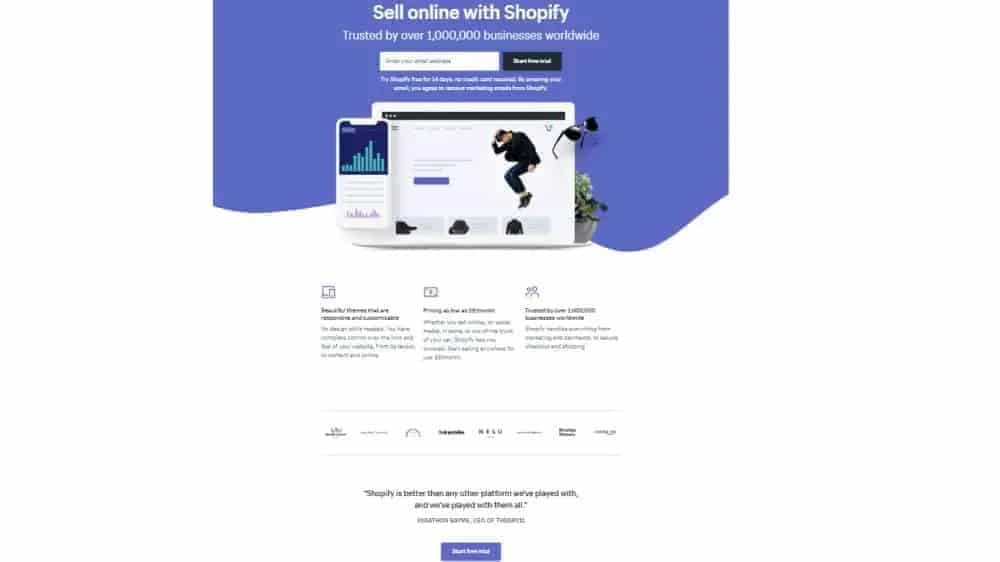
Shopify
La landing page di Shopify per la prova gratuita dell'azienda è un ottimo esempio con cui iniziare. La bellezza di questa pagina è il modo in cui riesce ad essere sia orientata ai dettagli che diretta.

Verso la parte superiore della pagina, c'è molto spazio bianco, un'intestazione di facile lettura e nessun disordine. Ciò conferisce alla pagina un aspetto pulito e attraente. Significa anche che c'è poco da intralciare un visitatore che vuole 'Iniziare' subito.
La pagina riesce comunque a vendere la prova a quei visitatori meno convinti. Ha tre punti chiave: temi facili da usare, prezzi bassi e affidabilità. Questi punti di vendita informativi ma semplici della piattaforma di Shopify vengono visualizzati sotto l'immagine. Spiegano perché le persone dovrebbero andare avanti con il processo. Lo fanno senza trasformare la pagina in una scheda informativa poco attraente.
Vale la pena soffermarsi anche sulla copia dei sottotitoli di Shopify. L'azienda è famosa in tutto il mondo e si assicura di dirlo alla gente. Citando il volume delle aziende con cui già lavorano, creano immediatamente fiducia con i nuovi visitatori della pagina.
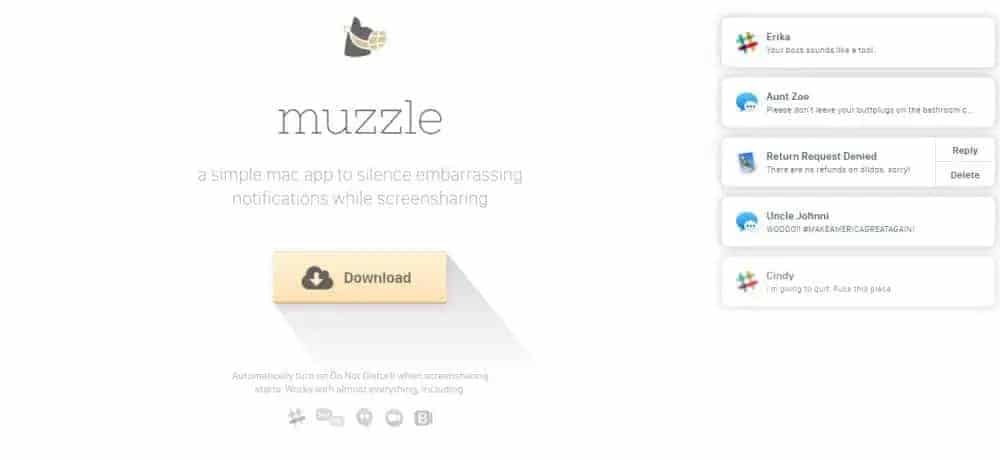
Museruola
Se l'obiettivo della tua pagina di destinazione è vendere il tuo servizio, ci sono alcune cose fondamentali che deve trasmettere ai visitatori. Deve mostrare chiaramente la proposta di valore, dire loro cosa fa il prodotto e spiegare perché potrebbe avvantaggiarli. Molte pagine usano il testo o forse un video per farlo. Questa pagina di destinazione di Muzzle adotta un approccio diverso.

Muzzle è un'app per silenziare le notifiche quando fai screenshot o condividi lo schermo. La pagina di destinazione mostra istantaneamente ai visitatori quando e perché è una buona cosa da avere. Non appena raggiungi la pagina, vengono visualizzate notifiche potenzialmente imbarazzanti.
Le notifiche riempiono la parte destra dello schermo e non vorresti condividerne nessuna. La pagina innovativa ti fa ridere e vende subito i vantaggi del prodotto Muzzle. Consente inoltre a Muzzle di ridurre al minimo la copia e mantenere l'aspetto pulito e nitido della pagina. La semplice copia che usano fa un ottimo lavoro riassumendo il loro prodotto in una frase.

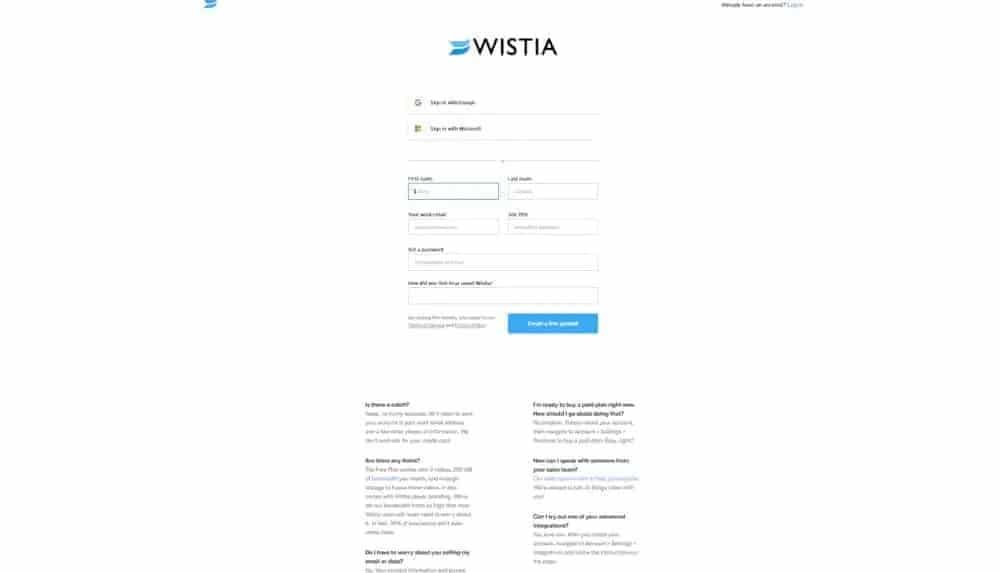
Glicine
La pagina di destinazione utilizzata da Wistia per convincere i visitatori a creare un account gratuito è come la pagina Shopify di prima. Mantenere le cose semplici e utilizzare lo spazio bianco sono le due scelte di design più importanti che l'azienda ha fatto.

Un campo modulo e un pulsante per "creare un account gratuito" sono tutto ciò che vedi quando accedi per la prima volta alla pagina. Ciò rende quasi senza attriti l'inizio immediato dei lead prequalificati.
Come Shopify, Wistia ha quindi aggiunto ulteriori informazioni "below the fold". Con ciò intendiamo, è visibile solo quando scorri verso il basso. In questo esempio, il contenuto extra è sotto forma di una serie di FAQ. Sono lì per aiutare a superare qualsiasi obiezione che i visitatori potrebbero avere per registrarsi per un account gratuito, in particolare, evidenziando come non hanno bisogno dei dati della tua carta di credito.
La pagina è una combinazione ideale di design pulito e contenuti ad alta conversione. La vista "above the fold" è pulita e semplice. La copia descritta di seguito si mette al lavoro rispondendo a qualsiasi domanda che un vantaggio più cauto potrebbe avere.
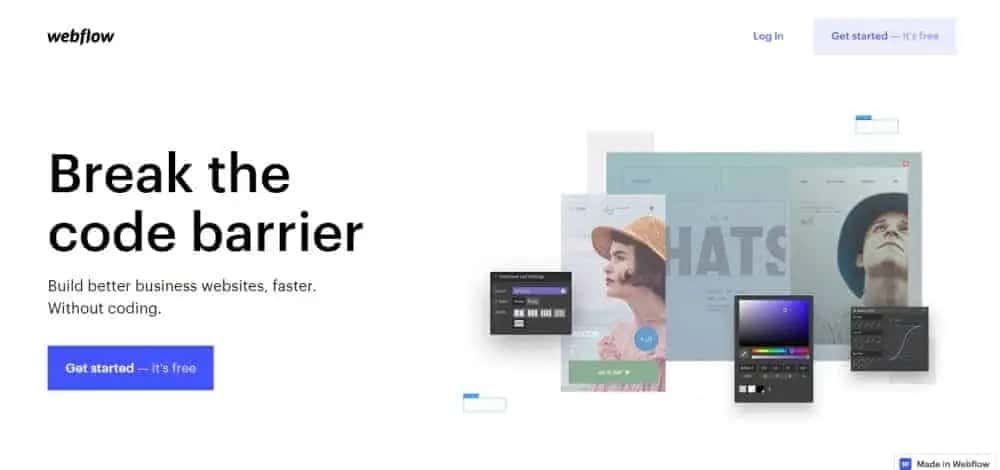
Flusso web
Webflow è uno strumento di progettazione per sviluppatori web. È ovvio che le loro pagine di destinazione dovrebbero essere eleganti, eleganti e sicure da convertire. Fortunatamente per l'azienda, è proprio quello che sono. La pagina di destinazione sottostante mostra il prodotto di Webflow in modo impressionante.

C'è una quantità relativamente piccola di testo sulla pagina lunga (più o meno). Invece di esporre le funzionalità della propria piattaforma in una lunga prosa, Webflow si affida a copywriting e animazioni intelligenti. In tutta la pagina, grafica e gif mostrano lo strumento in azione.
Questo è uno dei principali punti di forza di questo design di pagina eccentrico ma semplice. Un altro è la forma effettiva del contenuto nella sua sezione superiore. Se guardi il testo a destra della prima immagine della pagina, sembra una "F" maiuscola. Non è un caso. La ricerca ha dimostrato che le persone scansionano i contenuti secondo uno schema a forma di F. Entrando in questo, Webflow garantisce che i visitatori della loro pagina ricevano le informazioni che desiderano.
Gran parte del testo che usano è sotto forma di testimonianze e storie di successo: questo funge da prova sociale, incoraggiando i visitatori a fidarsi del marchio.
Questo ha un duplice vantaggio. Rende la pagina più attraente e molto più facile cogliere gli elementi principali dello strumento. Anche i pulsanti CTA di questa pagina sono una caratteristica degna di nota. Presentano tutti lo stesso testo; 'Inizia: è gratis.' Ciò rimuove un importante punto dolente per i potenziali clienti.
Marketing di forza industriale
Questa landing page di Industrial Strength Marketing inizia alla grande. Il testo del titolo è incisivo, intrigante e riconoscibile per i visitatori. Arriva immediatamente al nocciolo del problema che il prodotto dell'azienda deve risolvere. Questo prodotto aiuta le aziende a creare siti web ottimizzati per i dispositivi mobili. Il tipo di siti Web di alta qualità che funzionano su tutti i dispositivi, senza che i visitatori del sito debbano eseguire lo zoom.


Anche il design generale di questa pagina è avvincente. L'uso di uno sfondo nero serve a rendere il modulo di contatto più accattivante. L'applicazione intelligente del rosso in testa al modulo e per il pulsante funziona bene. Mostra la semplicità del processo di registrazione. Tutto ciò attira un visitatore per completare la conversione desiderata del sito. In questo caso, quella conversione è il download di una guida.

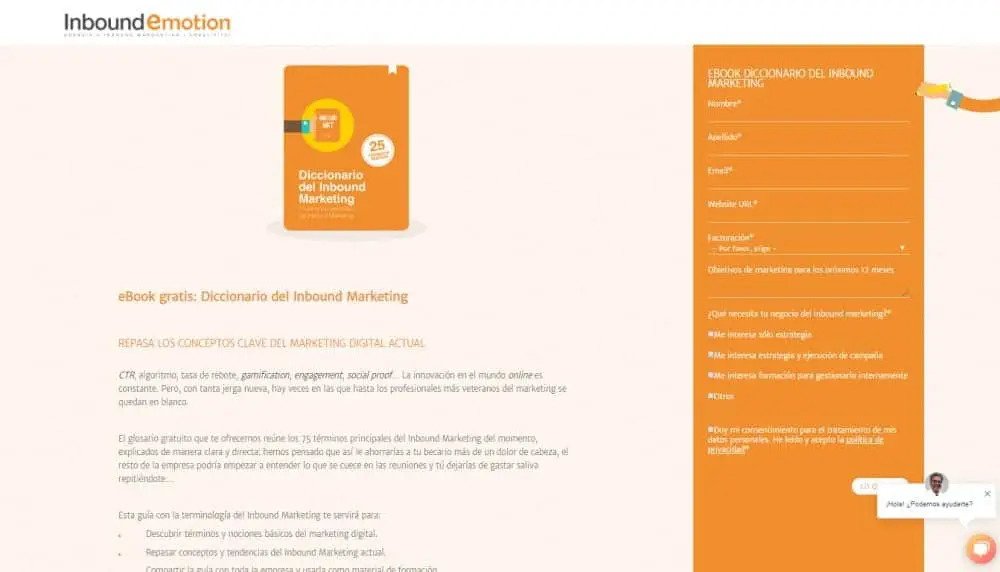
Emozione in entrata
Può sembrare strano includere una pagina in lingua straniera tra i nostri esempi di pagine di destinazione SaaS. Vale la pena sottolineare il design dinamico di questa pagina di Inbound Emotion. È così bello che anche se non parli spagnolo, è facile apprezzare il fascino della pagina. Anche "eBook gratis" è abbastanza autoesplicativo anche per i più con difficoltà linguistiche.

La parte più innovativa del design di questa pagina è il modulo di contatto. Quella forma semplice è presente sul lato destro e rimane imbullonata in posizione mentre scorri. Ciò significa che è sempre lì, a ricordarti quanto sia facile registrarsi per il tuo eBook gratuito.
Anche il modulo include un design accattivante della mano, che ti indirizza verso il modulo di iscrizione. Una mano corrispondente indica anche le opzioni dei social media della pagina e immagini simili appaiono all'interno dell'eBook dell'azienda. Questo tipo di marchio coerente è eccellente per creare fiducia con i lead.
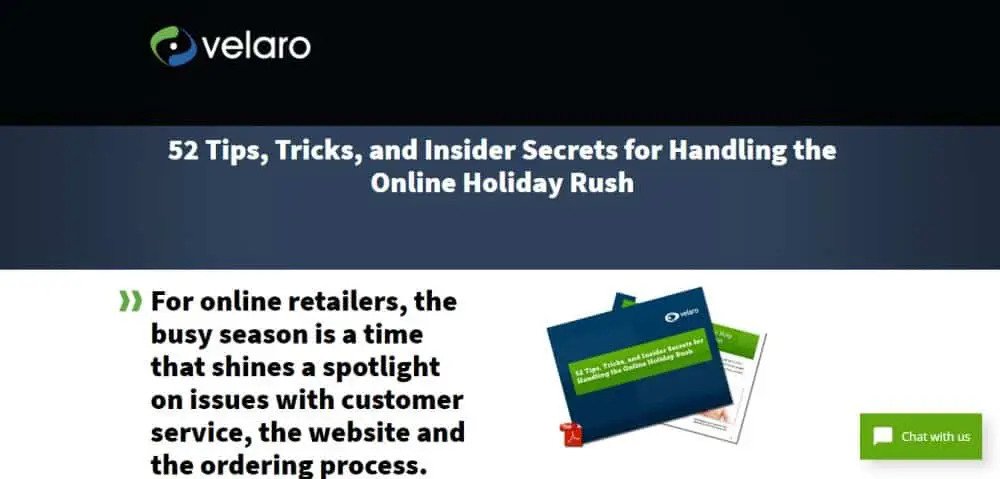
Velaró
Velaro offre soluzioni software di live chat e coinvolgimento dei clienti "pronte all'uso". eBook, guide e altri download gratuiti sono una parte importante della loro strategia di marketing. Ogni download diverso che offrono ha una pagina di destinazione come quella qui sotto.

Una delle grandi cose di quelle pagine di destinazione è la loro messaggistica e il loro formato coerenti. Ognuno sembra e suona in modo simile, favorendo un marchio coerente in tutto il sito dell'azienda. Il design che seguono le pagine include anche un paio di caratteristiche piccole ma impressionanti.
I disegni verdi a doppio chevron sono in primo piano sulle pagine. Indicano sempre la copia più pertinente della pagina. Appaiono anche accanto ai CTA, per suggerire inconsciamente quanto siano importanti.
Quando si tratta della copia stessa, funziona per stuzzicare il contenuto degli eBook e delle guide stesse. Ciò aiuta a creare entusiasmo con i visitatori per scaricare il contenuto e saperne di più. Anche le sezioni di copia più importanti sono sempre in alto e/oa sinistra di ogni pagina. Ciò, ancora una volta, tiene conto del modello di lettura a forma di F che abbiamo menzionato alcune volte prima.
Altri piccoli elementi di design aiutano a rendere ogni pagina più user-friendly. L'inclusione dell'icona PDF nell'angolo delle immagini di diversi download è un ottimo esempio. Questo mostra agli utenti come otterranno quei download.
Non rimbalzare
Unbounce è specializzato nell'aiutare i clienti a creare pagine di destinazione. Dare un'occhiata alle pagine che usano può darti un'ottima ispirazione. Di seguito è riportata la sezione superiore di una landing page di Unbounce per uno dei loro corsi informativi online:

Ci sono un paio di cose essenziali da notare sulla pagina. Innanzitutto, è l'immagine di spicco del co-fondatore dell'azienda, che ha anche scritto il corso promosso dalla pagina. Quella foto dà un volto umano all'azienda. Gli esperti di marketing utilizzano questa tattica per creare fiducia e rapporti con gli utenti del sito e funziona! Ciò rende questi utenti più propensi a progredire con il corso.
La quantità di contenuto impacchettato nella pagina è l'altra caratteristica degna di nota. Sono inclusi collegamenti a statistiche specifiche del settore e menu per navigare nel corso. Le domande frequenti appaiono anche nella parte inferiore della pagina, eppure il design complessivo non viene mai compromesso.
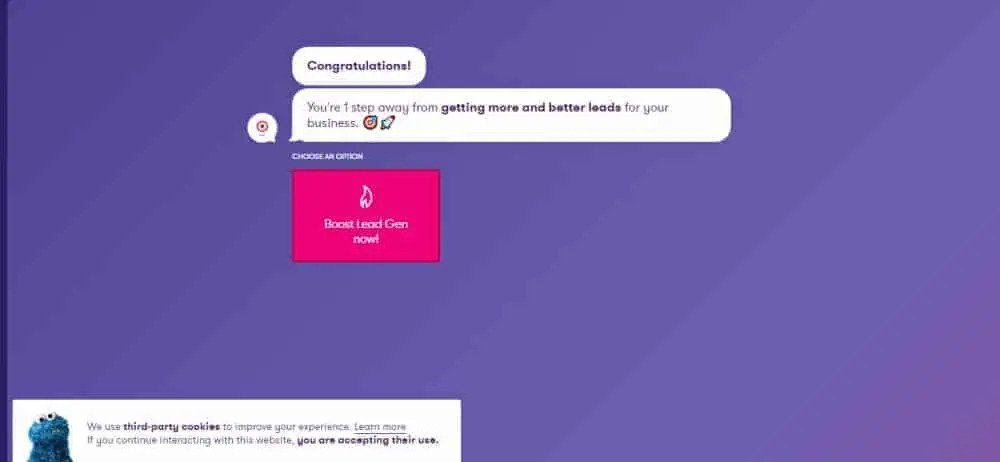
LandBot
Landbot è un'altra azienda che mette il suo prodotto in primo piano e al centro delle proprie pagine di destinazione. Landbot crea pagine di destinazione in stile chatbot e il loro team di marketing digitale lo ha abilmente creato in modo che sia quello che vedrai quando visiti per la prima volta il loro sito.

La pagina di destinazione assomiglia in ogni centimetro a una chat di messaggistica istantanea. Ti parla come farebbe un amico e invia anche emoji e gif lungo la strada. Sei immediatamente coinvolto quando ti viene chiesto di scegliere le opzioni di risposta per continuare la chat.
Quindi inserisci i tuoi dati di contatto come parte della chat, piuttosto che in un modulo separato. È un modo ingegnoso per chiedere informazioni ai visitatori del sito. Lo daranno, senza sentirsi come se fosse un lavoro ingrato o un'imposizione.
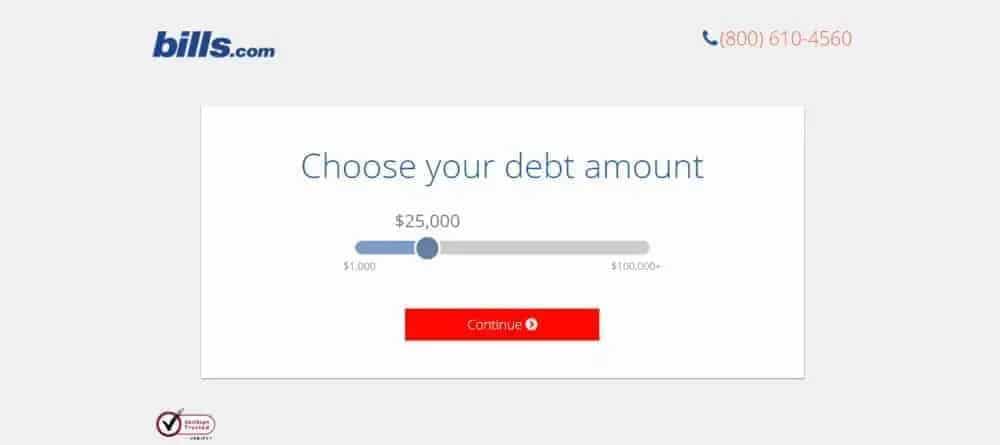
Bills.com
L'ultimo dei nostri esempi di landing page SaaS è la società di alleggerimento del debito, Bills.com. Non presentano i campi del modulo principale nella pagina iniziale che vedi quando visiti il loro sito. Invece, presentano una domanda pertinente a ogni membro del loro pubblico di destinazione:

Non appena raggiungi la pagina di destinazione di Bills.com, sei invitato a interagire con il modulo web. Questo modulo in più fasi valuta la tua idoneità al servizio. È intelligente nel senso che l'azione richiesta dall'utente è chiara.
Le pagine di destinazione non sono adatte a tutti
Sfogliando i nostri esempi di pagine di destinazione SaaS dovresti averti mostrato una cosa: soprattutto, le pagine non devono seguire un modello prescritto per avere successo. Gli esempi che abbiamo evidenziato sopra non potrebbero essere più diversi. Alcuni apprezzano la semplicità e l'immediatezza, altri sfruttano l'innovazione e l'umorismo. Hanno tutti i loro stili e toni.
Ciò che tutti gli esempi hanno in comune è che sono coinvolgenti e si adattano al pubblico di destinazione. Si spera che, che tu sia una piccola startup o una grande impresa, questi case study ti abbiano dato molta ispirazione per le pagine di destinazione del tuo sito. Abbinando alcuni degli elementi che ti piacciono con i tuoi colpi di scena creativi, sei sicuro di produrre pagine che aumenteranno le tue conversioni.

Nick Brown è il fondatore e CEO di Accelerate Agency, un'agenzia SEO SaaS. Nick ha lanciato diverse attività online di successo, scrive per Forbes, ha pubblicato un libro ed è cresciuto rapidamente da un'agenzia del Regno Unito a un'azienda che ora opera negli Stati Uniti, APAC ed EMEA e impiega 160 persone. Una volta è stato anche attaccato da un gorilla di montagna
