11 exemplos de páginas de destino SaaS e por que funcionam
Publicados: 2020-06-10Páginas de destino bem projetadas são essenciais para qualquer negócio de SaaS. Nem todo visitante chegará ao seu site pela página inicial – eles podem vir por meio de campanhas de e-mail, publicidade PPC ou qualquer outro esforço de marketing. Uma página de destino permite que você direcione o tráfego precisamente na direção desejada. Isso os mantém engajados com seu site, limita sua taxa de rejeição e aumenta sua taxa de conversão. O que, porém, contribui para uma página de destino bem projetada?
Não há modelo pronto para ser usado pelas empresas de SaaS. Diferentes empresas podem e exploram diferentes rotas para encontrar o design de página certo para elas. Para ajudá-lo a tomar sua decisão, selecionamos alguns dos melhores exemplos de páginas de destino SaaS na web. Percorra esses 11 exemplos excelentes e certamente encontrará muita inspiração.
Marcar uma consulta
Páginas de destino – o básico
As páginas de destino são usadas para persuadir um visitante a realizar uma ação específica. Essa ação depende de qual é sua meta de conversão para a página. Algumas páginas de destino podem:
- Adicione leads à sua lista de e-mail
- Incentive os visitantes a baixar um eBook ou guia
- Reúna inscrições para um webinar ou consulta gratuita
- Vender um determinado produto SaaS
A beleza das páginas de destino é que você pode adaptá-las a qualquer objetivo. Há muito espaço para ser criativo com o design da página de destino. Para exercitar totalmente sua força criativa, você precisa saber quais opções estão disponíveis para você.
A melhor maneira de aprender como criar sua página de destino perfeita é pesquisando o que funciona. Observar alguns exemplos existentes de páginas de destino SaaS certamente o inspirará, da mesma forma que a pesquisa de concorrentes é vital para o marketing de conteúdo.
Exemplos de páginas de destino SaaS
As onze páginas de destino a seguir fornecem um instantâneo de vários designs eficazes. Essas páginas são usadas por empresas SaaS para gerar conversões de um tipo ou outro.
O que torna cada um desses sites SaaS atraentes difere de um para o outro. Vamos analisá-los e explicar por que funcionam de maneira brilhante para atender às necessidades do site. Explicaremos os principais elementos de cada página.
O que não podemos fazer é fornecer dados do Google Analytics para qualquer uma das páginas – afinal, elas não são nossas. Ao observar ao microscópio os recursos da página, porém, deve ficar claro por que vale a pena imitar alguns de seus aspectos. Vamos ao que interessa, então, e dar a você aquela inspiração tão importante para suas páginas de destino.
Shopify
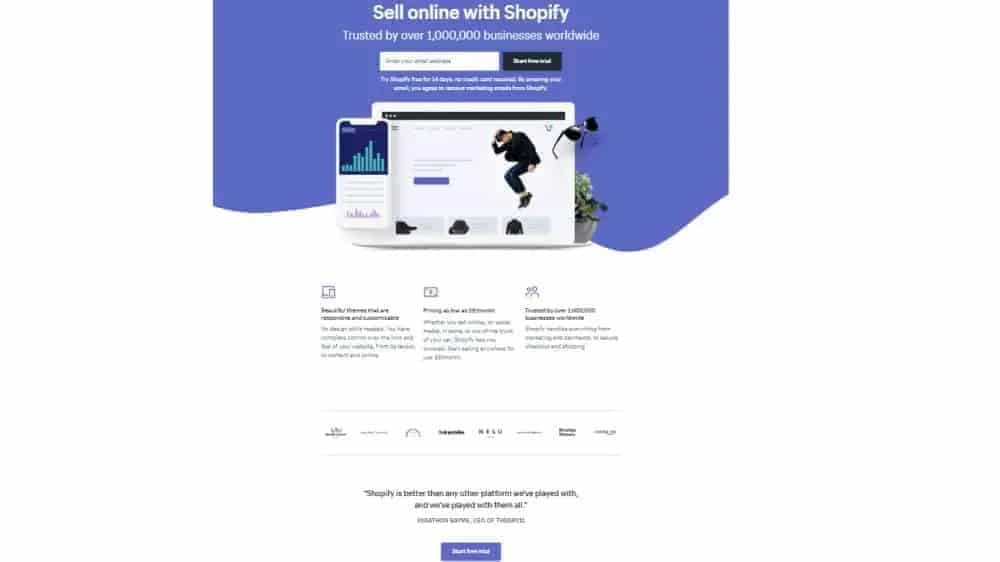
A página inicial do Shopify para a avaliação gratuita da empresa é um excelente exemplo para começar. A beleza desta página é a maneira como ela consegue ser detalhista e direta.

Na parte superior da página, há bastante espaço em branco, um cabeçalho fácil de ler e nada confuso. Isso dá à página uma aparência limpa e atraente. Isso também significa que há pouco obstáculo no caminho de um visitante que deseja 'Começar' imediatamente.
A página ainda consegue vender o teste para os visitantes menos convencidos. Possui três pontos principais: temas fáceis de usar, preços baixos e confiabilidade. Esses pontos de venda informativos e diretos da plataforma da Shopify aparecem abaixo da imagem. Eles explicam por que as pessoas devem prosseguir com o julgamento. Eles fazem isso sem transformar a página em uma ficha informativa desagradável.
A cópia do subtítulo da Shopify também merece atenção. A empresa é mundialmente popular e eles se certificam de dizer isso às pessoas. Ao citar o volume de empresas com as quais já trabalham, eles imediatamente conquistam a confiança dos novos visitantes da página.
Focinho
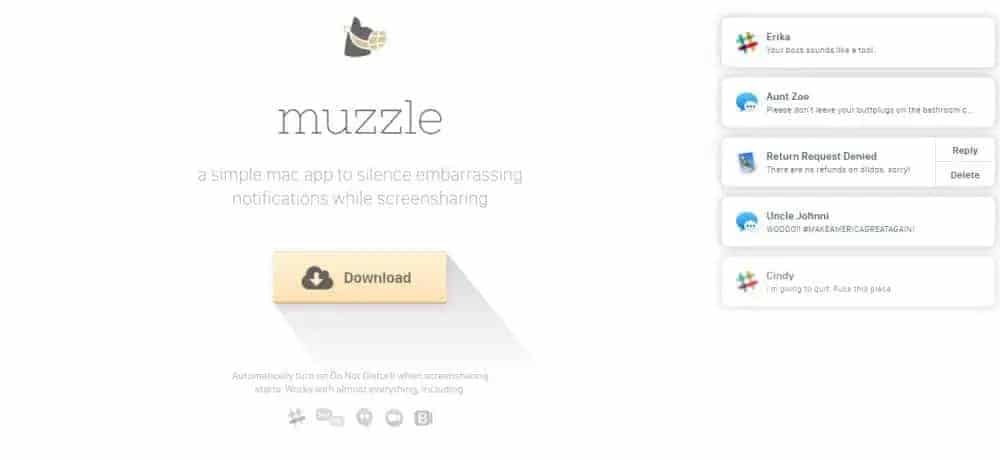
Se o objetivo da sua página de destino é vender seu serviço, há algumas coisas básicas que ela precisa transmitir aos visitantes. Ele deve mostrar claramente a proposta de valor, dizer a eles o que o produto faz e explicar por que isso pode beneficiá-los. Muitas páginas usam texto ou talvez um vídeo para fazer isso. Esta página de destino da Muzzle tem uma abordagem diferente.

Muzzle é um app para silenciar notificações quando você tira screenshots ou compartilha sua tela. A página de destino mostra instantaneamente aos visitantes quando e por que é bom ter isso. Assim que você acessa a página, notificações potencialmente embaraçosas aparecem.
As notificações preenchem o lado direito da tela e você não gostaria de compartilhar nenhuma delas. A página inovadora faz você rir e vende os benefícios do produto da Muzzle logo de cara. Ele também permite que o Muzzle mantenha a cópia no mínimo e mantenha a aparência limpa e nítida da página. A cópia simples que eles usam faz um ótimo trabalho resumindo seu produto em uma frase.

Wistia
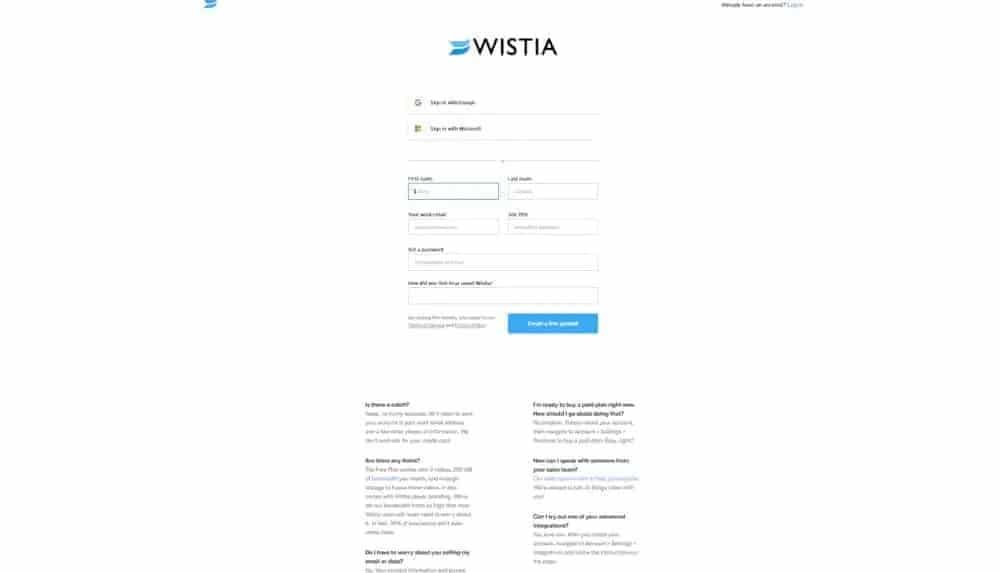
A página de destino que o Wistia usa para fazer com que os visitantes criem uma conta gratuita é como a página do Shopify anterior. Manter as coisas simples e usar o espaço em branco são as duas escolhas de design mais notáveis que a empresa fez.

Um campo de formulário e um botão para 'criar uma conta gratuita' são tudo o que você vê quando acessa a página pela primeira vez. Isso torna quase sem atrito para os leads pré-qualificados começarem imediatamente.
Assim como o Shopify, o Wistia adicionou mais informações 'abaixo da dobra'. Com isso, queremos dizer que só fica visível quando você rola para baixo. Neste exemplo, o conteúdo extra está na forma de um conjunto de perguntas frequentes. Eles estão lá para ajudar a superar quaisquer objeções que os visitantes possam ter para se inscrever em uma conta gratuita – em particular, destacando como eles não precisam dos detalhes do seu cartão de crédito.
A página é uma combinação ideal de design limpo e conteúdo de alta conversão. A visualização 'acima da dobra' é limpa e simples. A cópia apresentada abaixo vai direto ao ponto, respondendo a quaisquer perguntas que um lead mais cauteloso possa ter.
Webflow
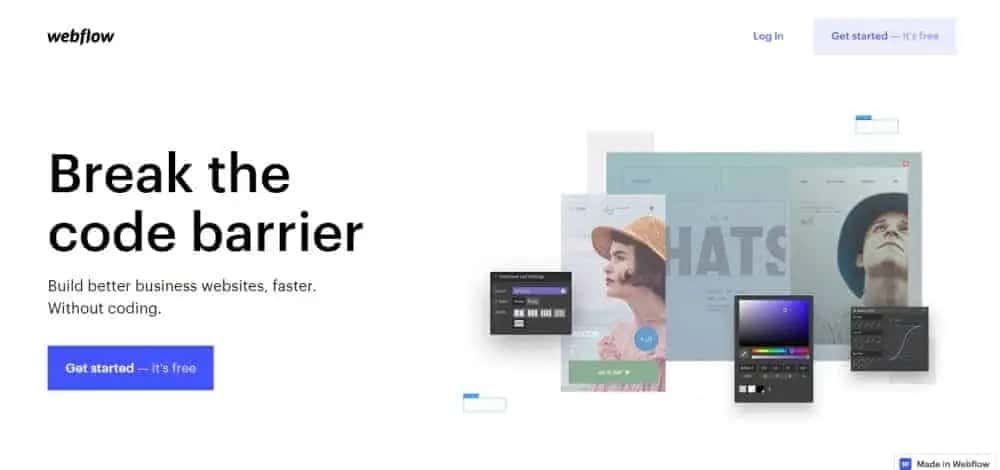
Webflow é uma ferramenta de design para desenvolvedores web. É lógico que suas páginas de destino devem ser elegantes, elegantes e com certeza converterão. Felizmente para a empresa, é exatamente isso que eles são. A página de destino abaixo mostra o produto da Webflow de maneira impressionante.

Há uma quantidade comparativamente pequena de texto na página longa (ish). Em vez de apresentar os recursos de sua plataforma em uma longa prosa, o Webflow conta com copywriting e animações inteligentes. Ao longo da página, gráficos e gifs mostram a ferramenta em ação.
Esse é um dos principais pontos fortes desse design de página peculiar e direto. Outra é a forma real do conteúdo em sua seção superior. Se você observar o texto à direita da primeira imagem da página, verá que há um 'F' maiúsculo. Isso não é por acaso. A pesquisa provou que as pessoas digitalizam o conteúdo em um padrão em forma de F. Ao direcionar isso, o Webflow está garantindo que os visitantes de suas páginas recebam as informações que desejam.
Grande parte do texto que eles usam é na forma de depoimentos e histórias de sucesso – isso funciona como prova social, incentivando os visitantes a confiar na marca.
Isso tem um benefício duplo. Isso torna a página mais atraente e muito mais fácil de entender os principais elementos da ferramenta. Os botões CTA desta página também são um recurso notável. Todos eles apresentam o mesmo texto; 'Comece – é grátis.' Isso remove um grande ponto problemático para clientes em potencial.
Marketing de Força Industrial
Esta página inicial do Industrial Strength Marketing começa forte. O texto do título é contundente, intrigante e compreensível para os visitantes. Ele imediatamente chega ao cerne da questão que o produto da empresa existe para resolver. Esse produto ajuda as empresas a criar sites compatíveis com dispositivos móveis. O tipo de site de alta qualidade que funciona em todos os dispositivos, sem que os visitantes do site precisem ampliar.


O design geral desta página também é atraente. A utilização de um fundo preto serve para tornar o formulário de contacto mais apelativo. A aplicação inteligente de vermelho na cabeça do formulário e para o botão funciona bem. Ele mostra a simplicidade do processo de inscrição. Tudo isso atrai um visitante para concluir a conversão desejada do site. Nesse caso, essa conversão é o download de um guia.

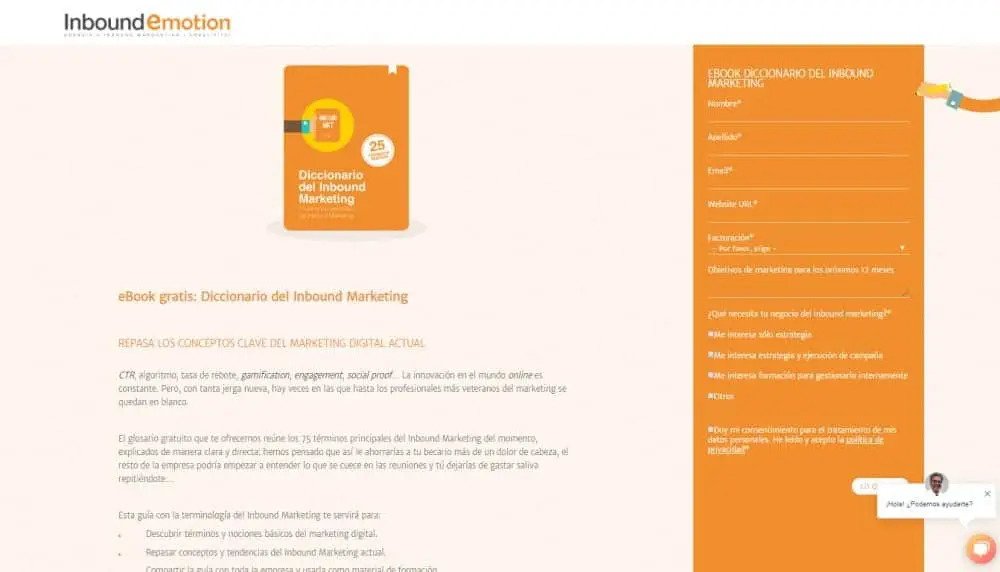
Emoção Inbound
Pode parecer estranho incluir uma página em idioma estrangeiro entre nossos exemplos de páginas de destino SaaS. Vale a pena destacar o design dinâmico desta página da Inbound Emotion. É tão bom que, mesmo que você não fale espanhol, é fácil apreciar o apelo da página. "eBook grátis" também é bastante auto-explicativo, mesmo para os mais desafiados lingual.

A parte mais inovadora do design desta página é o formulário de contato. Esse formulário simples aparece no lado direito e permanece preso no lugar enquanto você rola. Isso significa que está sempre lá, lembrando como é fácil se inscrever para o seu eBook gratuito.
O formulário também inclui um design de mão atraente, que aponta para o formulário de inscrição. Uma mão correspondente também aponta para as opções de mídia social da página, e imagens semelhantes aparecem no eBook da empresa. Esse tipo de marca consistente é excelente para criar confiança com os leads.
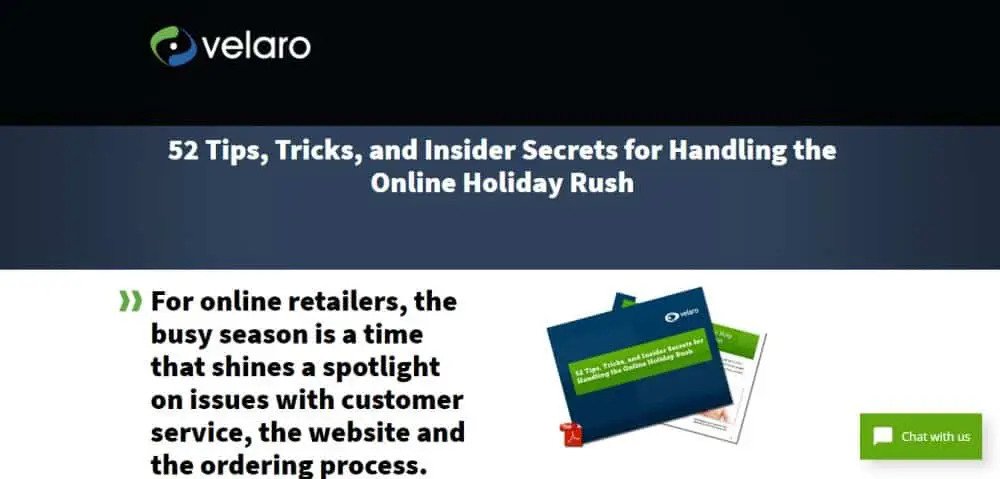
Velaro
Velaro oferece chat ao vivo “pronto para uso” e soluções de software de engajamento do cliente. eBooks, guias e outros downloads gratuitos são uma grande parte de sua estratégia de marketing. Cada download diferente que eles oferecem tem uma página de destino como a abaixo.

Uma das grandes coisas sobre essas páginas de destino é sua mensagem e formato consistentes. Cada um parece e soa semelhante, auxiliando na consistência da marca em todo o site da empresa. O design que as páginas seguem também inclui alguns recursos pequenos, mas impressionantes.
Os designs em chevron duplo verde aparecem com destaque nas páginas. Eles sempre apontam para a cópia mais pertinente da página. Eles também aparecem ao lado dos CTAs, para sugerir subconscientemente o quanto eles são importantes.
Quando se trata da cópia em si, funciona para provocar o conteúdo dos eBooks e os próprios guias. Isso ajuda a criar entusiasmo com os visitantes para baixar o conteúdo e descobrir mais. As seções de cópia mais importantes também estão sempre no topo e/ou à esquerda de cada página. Isso, mais uma vez, leva em consideração o padrão de leitura em forma de F que mencionamos algumas vezes antes.
Outros pequenos floreios de design ajudam a tornar cada página mais fácil de usar. A inclusão do ícone PDF no canto das imagens de diferentes downloads é um excelente exemplo. Isso mostra aos usuários como eles obterão esses downloads.
Não devolver
A Unbounce é especializada em ajudar os clientes a criar páginas de destino. Dar uma olhada nas páginas que eles usam pode lhe dar uma excelente inspiração. Abaixo está a seção superior de uma página de destino da Unbounce para um de seus cursos informativos online:

Há algumas coisas essenciais a serem observadas sobre a página. Primeiro, está a foto em destaque do cofundador da empresa, que também escreveu o curso que a página promove. Essa foto dá um rosto humano à empresa. Os profissionais de marketing usam essa tática para criar confiança e relacionamento com os usuários do site – e funciona! Isso torna esses usuários mais propensos a progredir no curso.
A quantidade de conteúdo compactado na página é outro recurso notável. Links para estatísticas específicas do setor, bem como menus para navegar pelo curso, estão incluídos. As perguntas frequentes também aparecem na parte inferior da página e, no entanto, o design geral nunca é comprometido.
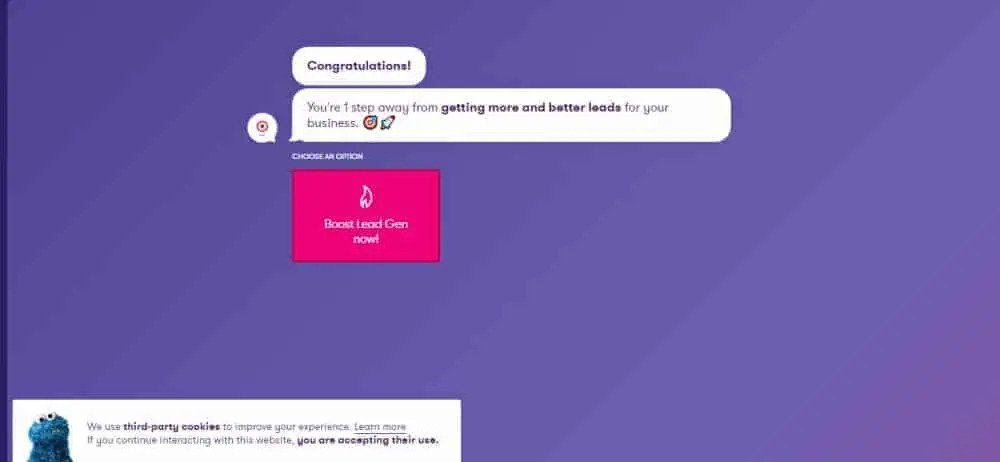
LandbotName
A Landbot é outra empresa que coloca seu produto na frente e no centro de suas páginas de destino. O Landbot cria páginas de destino no estilo chatbot, e sua equipe de marketing digital fez isso de forma inteligente para que seja o que você verá quando acessar o site pela primeira vez.

A página de destino se parece em cada centímetro com um chat de mensagens instantâneas. Ele fala com você como um amigo faria e até envia emojis e gifs ao longo do caminho. Você fica imediatamente envolvido ao ser solicitado a escolher as opções de resposta para manter o bate-papo funcionando.
Em seguida, você preenche seus detalhes de contato como parte do bate-papo, em vez de em um formulário separado. É uma maneira engenhosa de pedir informações aos visitantes do site. Eles vão dar, sem sentir que é uma tarefa ou uma imposição.
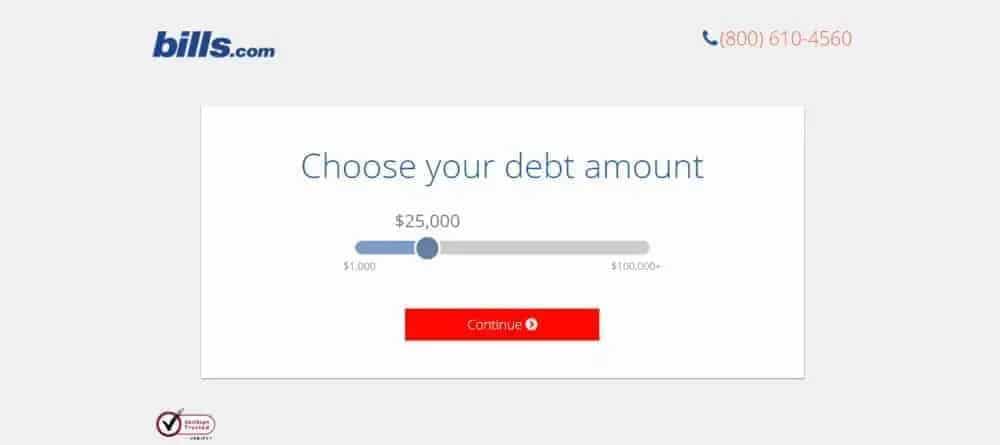
Bills.com
O último de nossos exemplos de página de destino SaaS é a empresa de alívio de dívidas, Bills.com. Eles não apresentam seus campos de formulário principais na página inicial que você vê ao visitar o site. Em vez disso, eles apresentam uma pergunta pertinente a todos os membros de seu público-alvo:

Assim que você acessar a página inicial do Bills.com, será convidado a interagir com o formulário da web. Este formulário de vários estágios avalia sua elegibilidade para o serviço. É inteligente no sentido de que a ação exigida pelo usuário é clara.
As páginas de destino não são de tamanho único
Navegar em nossos exemplos de páginas de destino SaaS deve ter mostrado uma coisa: acima de tudo, as páginas não precisam seguir um modelo prescrito para serem bem-sucedidas. Os exemplos que destacamos acima dificilmente poderiam ser mais diferentes. Alguns valorizam a simplicidade e a franqueza, outros aproveitam a inovação e o humor. Todos eles têm seus estilos e tons.
O que todos os exemplos têm em comum é que eles são envolventes e adequados ao público-alvo. Esperamos que, seja você uma pequena startup ou uma grande empresa, esses estudos de caso tenham lhe dado muita inspiração para as páginas de destino do seu site. Combinando alguns dos elementos que você gosta com suas reviravoltas criativas, você certamente produzirá páginas que aumentarão suas conversões.

Nick Brown é o fundador e CEO da agência de aceleração, uma agência de SaaS SEO. Nick lançou vários negócios on-line de sucesso, escreve para a Forbes, publicou um livro e cresceu rapidamente de uma agência do Reino Unido para uma empresa que agora opera nos EUA, APAC e EMEA e emprega 160 pessoas. Ele também já foi atacado por um gorila da montanha
