11 ตัวอย่างหน้า Landing Page ของ SaaS และเหตุใดจึงใช้งานได้
เผยแพร่แล้ว: 2020-06-10หน้า Landing Page ที่ออกแบบมาอย่างดีเป็นสิ่งจำเป็นสำหรับธุรกิจ SaaS ไม่ใช่ผู้เยี่ยมชมทุกคนที่จะเข้ามาที่ไซต์ของคุณผ่านทางหน้าแรก – พวกเขาอาจมาจากแคมเปญอีเมล โฆษณา PPC หรือความพยายามทางการตลาดอื่น ๆ ของคุณ หน้า Landing Page ช่วยให้คุณแนะนำการเข้าชมในทิศทางที่คุณต้องการได้อย่างแม่นยำ นั่นทำให้พวกเขามีส่วนร่วมกับไซต์ของคุณ จำกัดอัตราตีกลับ และเพิ่มอัตราการแปลงของคุณ อะไรที่ทำให้หน้า Landing Page ได้รับการออกแบบมาอย่างดี
ไม่มีเทมเพลตแบบตัดและทำให้แห้งสำหรับธุรกิจ SaaS ที่จะใช้ บริษัทต่าง ๆ สามารถสำรวจเส้นทางต่าง ๆ เพื่อค้นหาการออกแบบเพจที่เหมาะสมสำหรับพวกเขา เพื่อช่วยคุณในการตัดสินใจ เราได้เลือกตัวอย่างหน้า Landing Page ของ SaaS ที่ดีที่สุดบางส่วนบนเว็บ เลื่อนลงไปดูตัวอย่างที่ยอดเยี่ยมทั้ง 11 ตัวอย่าง แล้วคุณจะพบกับแรงบันดาลใจมากมาย
จองคำปรึกษา
หน้า Landing Page - พื้นฐาน
หน้า Landing Page ใช้เพื่อโน้มน้าวผู้เข้าชมให้ดำเนินการบางอย่าง การกระทำนั้นขึ้นอยู่กับว่าเป้าหมายการแปลงของคุณสำหรับเพจคืออะไร หน้า Landing Page บางหน้าอาจ:
- เพิ่มลูกค้าเป้าหมายในรายชื่ออีเมลของคุณ
- กระตุ้นให้ผู้เยี่ยมชมดาวน์โหลด eBook หรือคู่มือ
- ลงทะเบียนเข้าร่วมการสัมมนาผ่านเว็บหรือรับคำปรึกษาฟรี
- ขายผลิตภัณฑ์ SaaS เฉพาะ
ความสวยงามของหน้า Landing Page คือคุณสามารถปรับแต่งให้เหมาะกับเป้าหมายใดก็ได้ มีพื้นที่มากมายให้สร้างสรรค์ด้วยการออกแบบหน้า Landing Page ในการเกร็งกล้ามเนื้อความคิดสร้างสรรค์อย่างเต็มที่ คุณต้องรู้ว่ามีตัวเลือกใดบ้างที่เปิดให้คุณ
วิธีที่ดีที่สุดในการเรียนรู้วิธีสร้างหน้า Landing Page ที่สมบูรณ์แบบคือการค้นคว้าหาสิ่งที่ได้ผล การดูตัวอย่างหน้า Landing Page ของ SaaS ที่มีอยู่จะทำให้คุณได้รับแรงบันดาลใจ เช่นเดียวกับการวิจัยคู่แข่งที่มีความสำคัญต่อการตลาดเนื้อหา
ตัวอย่างหน้า Landing Page ของ SaaS
หน้า Landing Page 11 หน้าต่อไปนี้แสดงภาพรวมของการออกแบบที่มีประสิทธิภาพต่างๆ หน้าเหล่านี้ถูกใช้โดยบริษัท SaaS เพื่อสร้างการแปลงประเภทใดประเภทหนึ่ง
สิ่งที่ทำให้เว็บไซต์ SaaS เหล่านี้น่าสนใจแตกต่างกันไปในแต่ละเว็บไซต์ เราจะดูพวกเขาตามลำดับและอธิบายว่าทำไมพวกเขาถึงทำงานได้อย่างยอดเยี่ยมเพื่อตอบสนองความต้องการของไซต์ เราจะอธิบายองค์ประกอบหลักของแต่ละหน้า
สิ่งที่เราทำไม่ได้คือให้ข้อมูล Analytics สำหรับหน้าใดๆ ซึ่งไม่ใช่ของเรา การใช้กล้องจุลทรรศน์ส่องไปที่คุณลักษณะต่างๆ ของหน้า ควรจะเข้าใจได้ชัดเจนว่าเหตุใดลักษณะต่างๆ จึงควรค่าแก่การเลียนแบบ มาเริ่มกันเลย และให้แรงบันดาลใจที่สำคัญสำหรับแลนดิ้งเพจของคุณ
Shopify
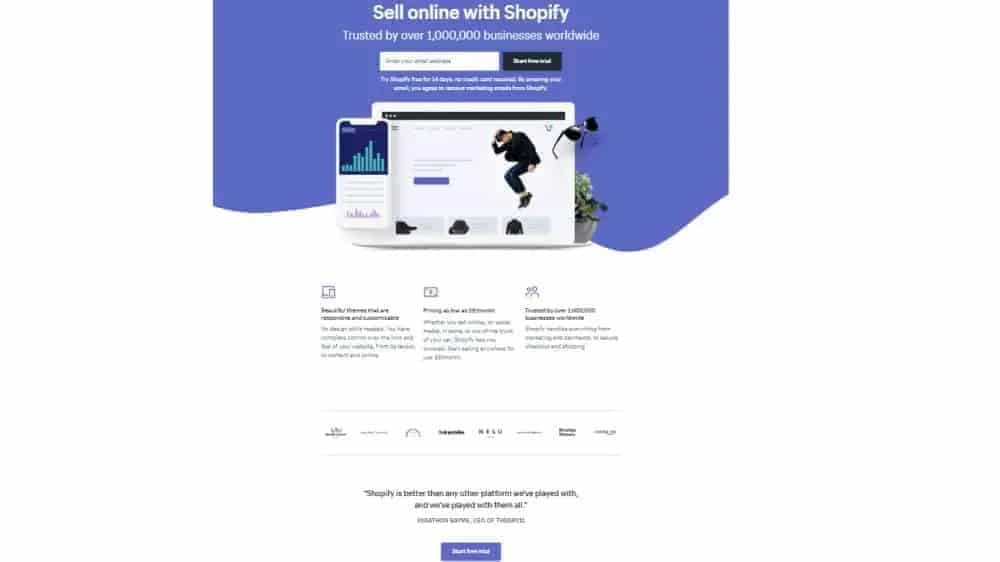
หน้า Landing Page ของ Shopify สำหรับการทดลองใช้ฟรีของบริษัทเป็นตัวอย่างที่ดีในการเริ่มต้น ความสวยงามของหน้านี้คือวิธีที่จัดการได้ทั้งแบบเน้นรายละเอียดและตรงไปตรงมา

ที่ด้านบนของหน้า มีพื้นที่สีขาวมากมาย ส่วนหัวที่อ่านง่าย และไม่เกะกะ นั่นทำให้หน้าดูสะอาดตาและน่าดึงดูด นอกจากนี้ยังหมายความว่ามีเพียงเล็กน้อยที่ขวางทางผู้เข้าชมที่ต้องการ 'เริ่มต้น' ทันที
หน้านี้ยังคงจัดการเพื่อขายการทดลองใช้ให้กับผู้เข้าชมที่ไม่ค่อยมั่นใจ มีสามประเด็นสำคัญ: ธีมที่ใช้งานง่าย ราคาต่ำ และความน่าเชื่อถือ จุดขายที่ให้ข้อมูลแต่ตรงไปตรงมาเหล่านี้ของแพลตฟอร์มของ Shopify ปรากฏอยู่ใต้ภาพ พวกเขาอธิบายว่าเหตุใดผู้คนจึงควรดำเนินการทดลองต่อไป พวกเขาทำเช่นนั้นโดยไม่ทำให้หน้านี้กลายเป็นแผ่นข้อมูลที่ไม่น่าดึงดูดใจ
สำเนาหัวข้อย่อยของ Shopify ก็คุ้มค่าแก่การพิจารณาเช่นกัน บริษัทนี้ได้รับความนิยมไปทั่วโลกและพวกเขาต้องบอกต่อผู้คนให้ได้มากที่สุด ด้วยการอ้างถึงปริมาณของธุรกิจที่พวกเขาทำงานด้วย พวกเขาสร้างความไว้วางใจให้กับผู้เยี่ยมชมหน้าใหม่ในทันที
ปากกระบอกปืน
หากหน้า Landing Page ของคุณมีเป้าหมายเพื่อขายบริการ มีสิ่งพื้นฐานบางอย่างที่จำเป็นในการบอกผู้เข้าชม ต้องแสดงคุณค่าที่นำเสนออย่างชัดเจน บอกพวกเขาว่าผลิตภัณฑ์ทำอะไร และอธิบายว่าเหตุใดผลิตภัณฑ์จึงอาจเป็นประโยชน์ต่อพวกเขา หลายหน้าใช้ข้อความหรือวิดีโอเพื่อทำเช่นนั้น หน้า Landing Page จาก Muzzle ใช้วิธีการที่แตกต่างออกไป

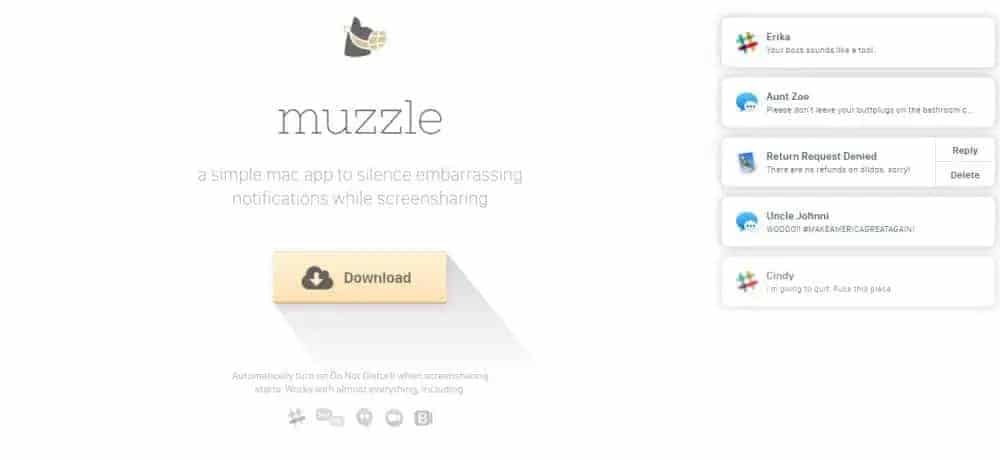
Muzzle เป็นแอปสำหรับปิดเสียงการแจ้งเตือนเมื่อคุณถ่ายภาพหน้าจอหรือแชร์หน้าจอ หน้า Landing Page จะแสดงให้ผู้เยี่ยมชมทราบทันทีว่าเมื่อใดและเพราะเหตุใดจึงเป็นสิ่งที่ดีที่จะมี ทันทีที่คุณเข้าชมหน้านี้ การแจ้งเตือนที่น่าอายจะปรากฏขึ้น
การแจ้งเตือนอยู่ทางด้านขวาของหน้าจอ และคุณไม่ต้องการแบ่งปันสิ่งเหล่านี้ หน้านวัตกรรมทำให้คุณหัวเราะและขายประโยชน์ของผลิตภัณฑ์ Muzzle ได้ทันที นอกจากนี้ยังช่วยให้ Muzzle เก็บสำเนาให้น้อยที่สุดและคงไว้ซึ่งรูปลักษณ์ที่สะอาดและคมชัดของหน้า สำเนาง่ายๆ ที่พวกเขาใช้ทำหน้าที่สรุปผลิตภัณฑ์ของตนในประโยคเดียวได้อย่างดีเยี่ยม

วิสเทีย
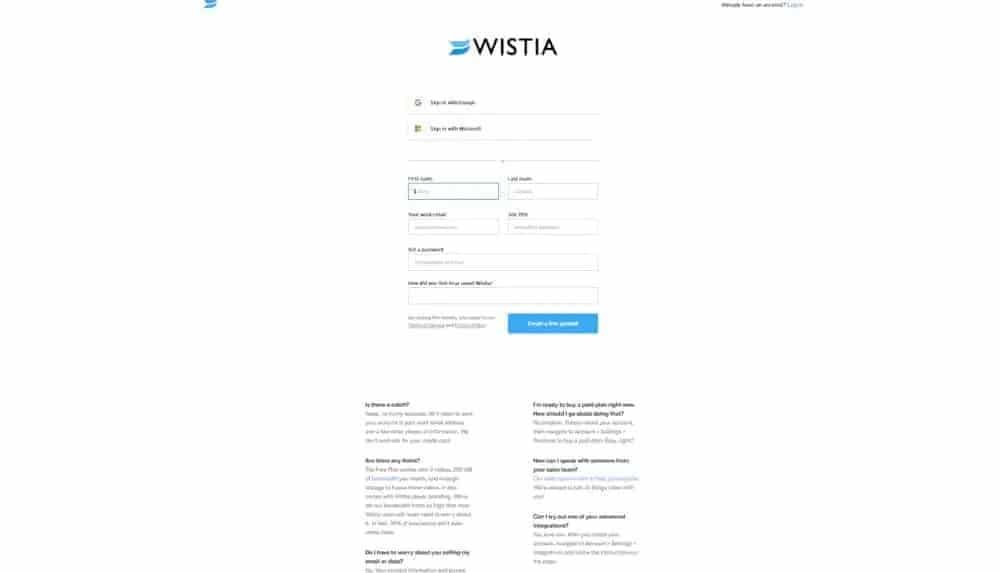
หน้า Landing Page ที่ Wistia ใช้เพื่อให้ผู้เยี่ยมชมสร้างบัญชีฟรีนั้นเหมือนกับหน้า Shopify จากก่อนหน้านี้ การรักษาความเรียบง่ายและใช้พื้นที่สีขาวเป็นสองตัวเลือกการออกแบบที่โดดเด่นที่สุดที่บริษัทได้สร้างขึ้น

ช่องแบบฟอร์มและปุ่มสำหรับ 'สร้างบัญชีฟรี' คือทั้งหมดที่คุณเห็นเมื่อคุณเข้าสู่หน้านี้เป็นครั้งแรก นั่นทำให้แทบไม่มีแรงเสียดทานสำหรับลีดที่ผ่านการคัดเลือกเพื่อเริ่มต้นทันที
เช่นเดียวกับ Shopify Wistia ได้เพิ่มข้อมูลเพิ่มเติม 'ครึ่งหน้าล่าง' โดยที่เราหมายถึง จะเห็นได้ก็ต่อเมื่อคุณเลื่อนลงเท่านั้น ในตัวอย่างนี้ เนื้อหาเพิ่มเติมจะอยู่ในรูปแบบของชุดคำถามที่พบบ่อย พวกเขาอยู่ที่นั่นเพื่อช่วยเอาชนะข้อโต้แย้งใดๆ ที่ผู้เข้าชมอาจต้องสมัครใช้งานบัญชีฟรี โดยเฉพาะอย่างยิ่ง โดยเน้นว่าพวกเขาไม่ต้องการรายละเอียดบัตรเครดิตของคุณ
หน้านี้เป็นส่วนผสมที่ลงตัวระหว่างการออกแบบที่สะอาดตาและเนื้อหาที่มีการแปลงสูง มุมมอง 'ครึ่งหน้าบน' นั้นสะอาดตาและเรียบง่าย สำเนาที่แสดงไว้ด้านล่างเป็นธุรกิจที่ตอบคำถามใด ๆ ที่ลูกค้าเป้าหมายที่ระมัดระวังมากขึ้นอาจมี
เว็บโฟลว์
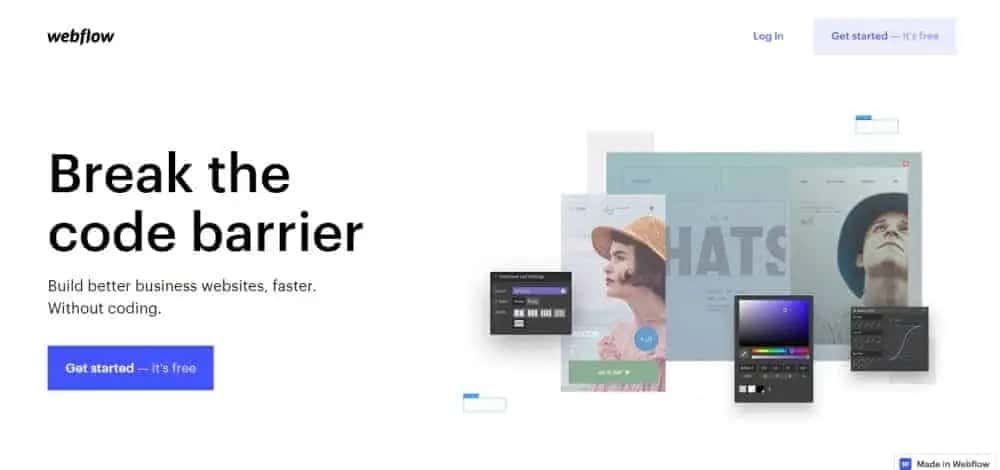
Webflow เป็นเครื่องมือออกแบบสำหรับนักพัฒนาเว็บ เป็นเหตุผลว่าหน้า Landing Page ของพวกเขาควรจะลื่นไหล มีสไตล์ และมั่นใจว่าจะเปลี่ยนใจได้ โชคดีสำหรับบริษัท นั่นคือสิ่งที่พวกเขาเป็น หน้า Landing Page ด้านล่างแสดงผลิตภัณฑ์ของ Webflow ในรูปแบบที่น่าประทับใจ

มีข้อความค่อนข้างน้อยในหน้ายาว (ish) แทนที่จะจัดวางฟีเจอร์ของแพลตฟอร์มเป็นร้อยแก้วยาวๆ Webflow อาศัยการเขียนคำโฆษณาและแอนิเมชันที่ชาญฉลาด ตลอดทั้งหน้า กราฟิกและ gif จะแสดงการทำงานของเครื่องมือ
นั่นเป็นจุดแข็งที่สำคัญอย่างหนึ่งของการออกแบบเพจที่เล่นโวหารแต่ตรงไปตรงมานี้ อีกประการหนึ่งคือรูปร่างที่แท้จริงของเนื้อหาในส่วนบนสุด หากคุณดูข้อความทางด้านขวาของภาพแรกของหน้า จะดูเหมือนตัว 'F' ตัวใหญ่ นั่นไม่ใช่เรื่องบังเอิญ การวิจัยได้พิสูจน์แล้วว่าผู้คนสแกนเนื้อหาในรูปแบบรูปตัว F Webflow ช่วยให้มั่นใจว่าผู้เยี่ยมชมเพจของพวกเขาจะได้รับข้อมูลที่พวกเขาต้องการ
ข้อความส่วนใหญ่ที่พวกเขาใช้อยู่ในรูปแบบของข้อความรับรองและเรื่องราวความสำเร็จ ซึ่งทำหน้าที่เป็นหลักฐานทางสังคม กระตุ้นให้ผู้เข้าชมไว้วางใจแบรนด์
นั่นมีประโยชน์สองต่อ มันทำให้หน้าน่าสนใจยิ่งขึ้นและง่ายต่อการเข้าใจองค์ประกอบหลักของเครื่องมือ ปุ่ม CTA ของหน้านี้เป็นคุณสมบัติเด่นเช่นกัน พวกเขาทั้งหมดมีข้อความเดียวกัน 'เริ่มต้นใช้งาน - ฟรี' สิ่งนี้จะขจัดปัญหาสำคัญสำหรับผู้มีโอกาสเป็นลูกค้า
การตลาดความแข็งแกร่งของอุตสาหกรรม
หน้า Landing Page จาก Industrial Strength Marketing เริ่มต้นอย่างแข็งแกร่ง ข้อความพาดหัวมีความหนักแน่น น่าสนใจ และเข้าถึงได้สำหรับผู้เข้าชม ทันทีที่ไปถึงปมของปัญหาที่ผลิตภัณฑ์ของบริษัทมีอยู่เพื่อแก้ไข ผลิตภัณฑ์นั้นช่วยให้ธุรกิจสร้างเว็บไซต์ที่เหมาะกับมือถือ เว็บไซต์คุณภาพสูงที่ทำงานบนทุกอุปกรณ์โดยที่ผู้เข้าชมเว็บไซต์ไม่ต้องซูม


การออกแบบโดยรวมของหน้านี้ก็น่าสนใจเช่นกัน การใช้พื้นหลังสีดำทำให้แบบฟอร์มการติดต่อดูน่าสนใจยิ่งขึ้น การใช้สีแดงอย่างชาญฉลาดที่ส่วนหัวของแบบฟอร์มและปุ่มทำงานได้ดี มันแสดงให้เห็นถึงความเรียบง่ายของขั้นตอนการสมัคร ทั้งหมดนี้ดึงดูดผู้เข้าชมให้เสร็จสิ้นการแปลงที่ต้องการของไซต์ ในกรณีนี้ การแปลงนั้นเป็นการดาวน์โหลดคู่มือ

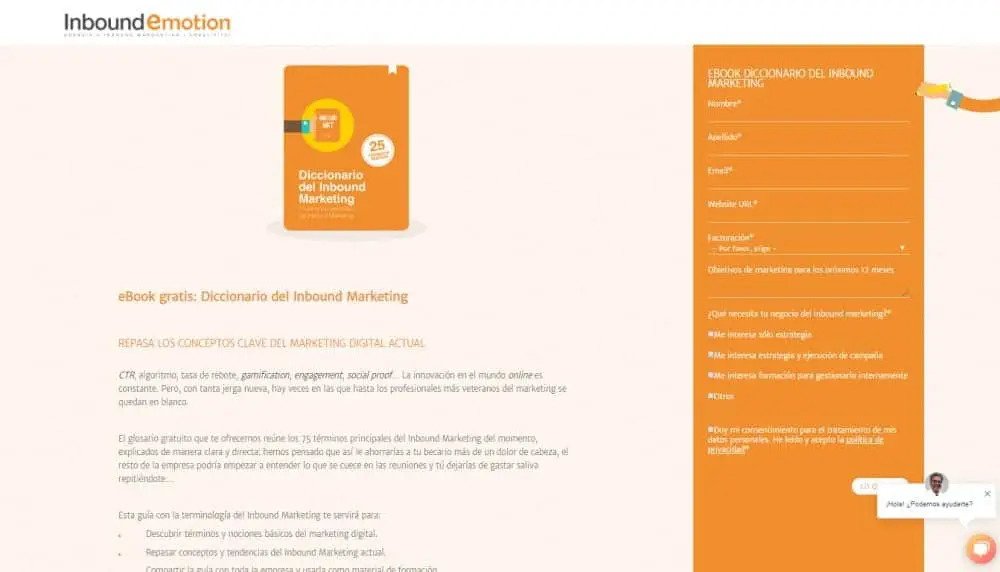
อารมณ์ขาเข้า
อาจดูแปลกที่จะรวมหน้าภาษาต่างประเทศไว้ในตัวอย่าง SaaS Landing Page ของเรา การออกแบบแบบไดนามิกของหน้านี้จาก Inbound Emotion นั้นควรค่าแก่การเน้นเป็นพิเศษ ดีมากที่แม้ว่าคุณจะไม่พูดภาษาสเปน คุณก็สามารถชื่นชมความดึงดูดใจของเพจได้ไม่ยาก “eBook ฟรี” นั้นค่อนข้างอธิบายได้ในตัวมันเองแม้แต่กับผู้ที่มีปัญหาด้านภาษามากที่สุด

ส่วนที่แปลกใหม่ที่สุดของการออกแบบหน้านี้คือแบบฟอร์มการติดต่อ แบบฟอร์มที่เรียบง่ายนั้นแสดงอยู่ที่ด้านขวามือและล็อคเข้าที่เมื่อคุณเลื่อน ซึ่งหมายความว่าจะอยู่ที่นั่นเสมอ เตือนคุณว่าการสมัคร eBook ฟรีของคุณนั้นง่ายเพียงใด
แบบฟอร์มนี้ยังมีการออกแบบมือที่สะดุดตา ซึ่งจะนำคุณไปยังแบบฟอร์มลงทะเบียน มือที่ตรงกันยังชี้ไปที่ตัวเลือกโซเชียลมีเดียของเพจ และรูปภาพที่คล้ายกันจะปรากฏใน eBook ของบริษัท การสร้างแบรนด์ที่สอดคล้องกันนั้นยอดเยี่ยมสำหรับการสร้างความไว้วางใจกับลีด
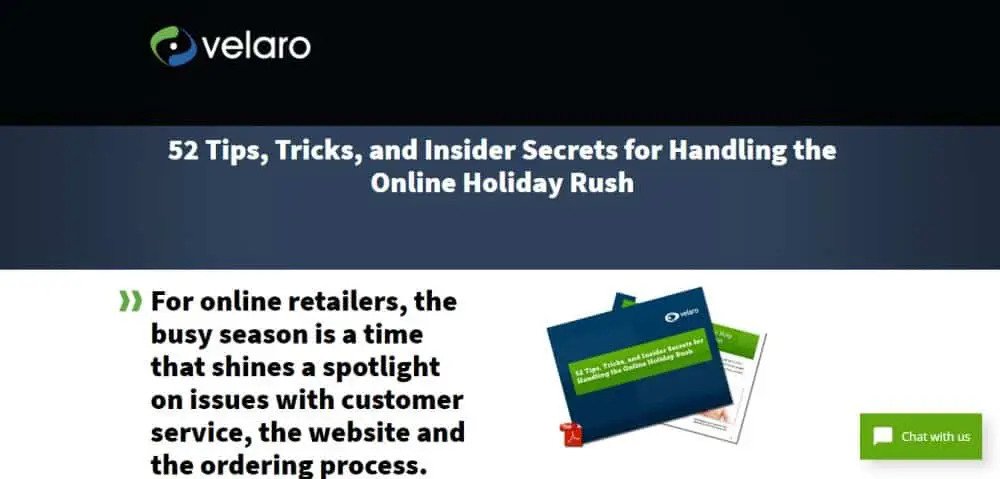
เวลาโร
Velaro นำเสนอโซลูชันซอฟต์แวร์แชทสดและการมีส่วนร่วมกับลูกค้าแบบ “นอกกรอบ” eBooks คู่มือ และการดาวน์โหลดฟรีอื่นๆ เป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของพวกเขา การดาวน์โหลดที่แตกต่างกันแต่ละรายการมีหน้า Landing Page เหมือนด้านล่าง

สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับหน้า Landing Page คือข้อความและรูปแบบที่สอดคล้องกัน แต่ละอันมีหน้าตาและเสียงที่คล้ายคลึงกัน ซึ่งช่วยสร้างแบรนด์ที่สอดคล้องกันทั่วทั้งไซต์ของบริษัท การออกแบบที่หน้าเว็บทำตามยังมีคุณลักษณะเล็ก ๆ น้อย ๆ แต่น่าประทับใจ
ลายบั้งคู่สีเขียวโดดเด่นบนหน้ากระดาษ พวกเขามักจะชี้ไปที่สำเนาที่เกี่ยวข้องมากที่สุดในหน้า พวกเขายังปรากฏถัดจาก CTA เพื่อแนะนำว่าพวกเขามีความสำคัญเพียงใดโดยไม่รู้ตัว
เมื่อพูดถึงการคัดลอก มันทำงานเพื่อล้อเลียนเนื้อหาของ eBooks และแนะนำตัวเอง ที่ช่วยสร้างความตื่นเต้นให้ผู้เยี่ยมชมดาวน์โหลดเนื้อหาและค้นหาข้อมูลเพิ่มเติม ส่วนการคัดลอกที่สำคัญที่สุดจะอยู่ด้านบนและ/หรือด้านซ้ายของแต่ละหน้าเสมอ เป็นอีกครั้งที่คำนึงถึงรูปแบบการอ่านรูปตัว F ที่เราเคยกล่าวถึงก่อนหน้านี้
การออกแบบขนาดเล็กอื่น ๆ ช่วยให้แต่ละหน้าใช้งานง่ายขึ้น การรวมไอคอน PDF ที่มุมของรูปภาพของการดาวน์โหลดต่างๆ เป็นตัวอย่างที่สำคัญ ที่แสดงให้ผู้ใช้เห็นว่าพวกเขาจะได้รับการดาวน์โหลดเหล่านั้นอย่างไร
ยกเลิกการตีกลับ
Unbounce เชี่ยวชาญในการช่วยลูกค้าสร้างแลนดิ้งเพจ การดูหน้าเว็บที่พวกเขาใช้สามารถให้แรงบันดาลใจที่ยอดเยี่ยมแก่คุณได้ ด้านล่างคือส่วนบนสุดของหน้า Landing Page ของ Unbounce สำหรับหนึ่งในหลักสูตรออนไลน์ที่ให้ข้อมูล:

มีสิ่งสำคัญสองสามประการที่ควรทราบเกี่ยวกับหน้านี้ ประการแรกคือภาพที่โดดเด่นของผู้ร่วมก่อตั้งบริษัทซึ่งเขียนหลักสูตรที่เพจนี้โปรโมตด้วย ภาพนั้นทำให้บริษัทเสียหน้า นักการตลาดใช้กลยุทธ์นี้เพื่อสร้างความไว้วางใจและสายสัมพันธ์กับผู้ใช้ไซต์ – และได้ผล! นั่นทำให้ผู้ใช้เหล่านั้นมีแนวโน้มที่จะก้าวหน้าไปกับหลักสูตร
ปริมาณของเนื้อหาที่บรรจุในหน้าเป็นคุณลักษณะเด่นอื่น ๆ รวมลิงก์ไปยังสถิติเฉพาะของอุตสาหกรรม ตลอดจนเมนูเพื่อนำทางผ่านหลักสูตรทั้งหมดรวมอยู่ด้วย คำถามที่พบบ่อยยังปรากฏอยู่ที่ด้านล่างของหน้า แต่การออกแบบโดยรวมจะไม่ถูกบุกรุก
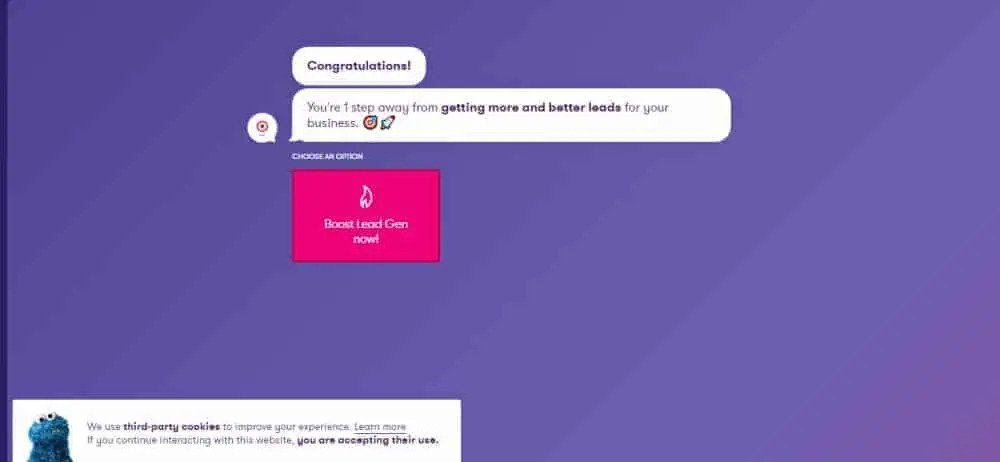
แลนด์บอท
Landbot เป็นอีกบริษัทหนึ่งที่วางผลิตภัณฑ์ของตนไว้ด้านหน้าและตรงกลางบนหน้า Landing Page Landbot สร้างแลนดิ้งเพจแบบแชทบอท และทีมการตลาดดิจิทัลของพวกเขาได้สร้างมันขึ้นมาอย่างชาญฉลาด นั่นคือสิ่งที่คุณจะเห็นเมื่อคุณเข้าชมไซต์ของพวกเขาเป็นครั้งแรก

หน้า Landing Page ดูทุกตารางนิ้วเหมือนการแชท IM มันพูดคุยกับคุณเหมือนเป็นเพื่อน และส่งอีโมจิและ gif ไปพร้อมกัน คุณจะมีส่วนร่วมทันทีด้วยการถูกขอให้เลือกตัวเลือกการตอบกลับเพื่อให้การแชทดำเนินต่อไป
จากนั้น คุณกรอกรายละเอียดการติดต่อของคุณเป็นส่วนหนึ่งของการแชท แทนที่จะกรอกแบบฟอร์มแยกต่างหาก เป็นวิธีที่แยบยลในการขอข้อมูลผู้เยี่ยมชมไซต์ พวกเขาจะมอบให้โดยไม่รู้สึกว่าเป็นงานบ้านหรือภาระหน้าที่
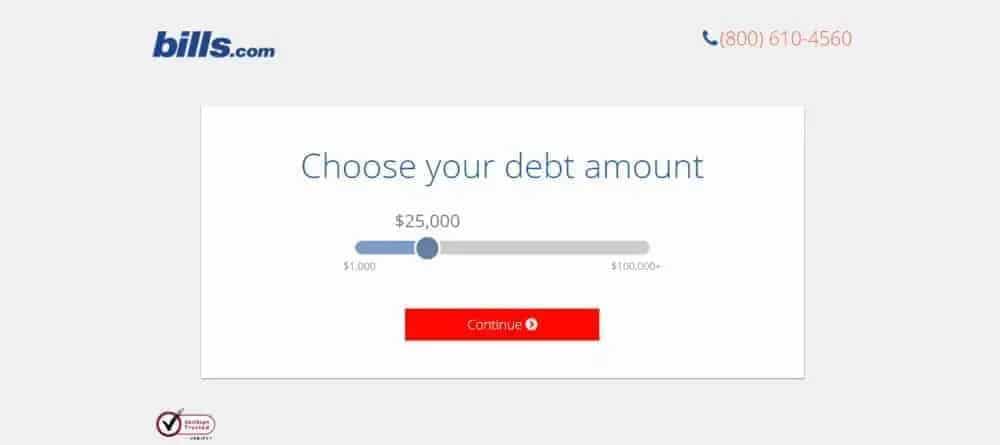
Bills.คอม
ตัวอย่างหน้า Landing Page ของ SaaS สุดท้ายคือ Bills.com บริษัทบรรเทาหนี้ พวกเขาไม่แสดงช่องแบบฟอร์มหลักในหน้าแรกที่คุณเห็นเมื่อเยี่ยมชมไซต์ของพวกเขา แต่พวกเขานำเสนอคำถามที่เกี่ยวข้องกับสมาชิกทุกคนในกลุ่มเป้าหมายของพวกเขา:

ทันทีที่คุณเข้าสู่หน้า Landing Page ของ Bills.com คุณจะได้รับเชิญให้โต้ตอบกับแบบฟอร์มบนเว็บ แบบฟอร์มหลายขั้นตอนนี้ประเมินคุณสมบัติของคุณสำหรับบริการ มันฉลาดในแง่ที่ว่าการกระทำที่ผู้ใช้ต้องการนั้นชัดเจน
หน้า Landing Page ไม่ใช่ขนาดเดียวที่เหมาะกับทุกคน
การเรียกดูตัวอย่างหน้า Landing Page ของ SaaS ควรแสดงให้คุณเห็นสิ่งหนึ่ง: เหนือสิ่งอื่นใด หน้าเว็บไม่จำเป็นต้องทำตามเทมเพลตที่กำหนดเพื่อให้ประสบความสำเร็จ ตัวอย่างที่เราเน้นไว้ข้างต้นแทบจะไม่แตกต่างกันมากนัก ความเรียบง่ายและความตรงไปตรงมาบางอย่างให้รางวัล บางอย่างใช้ประโยชน์จากนวัตกรรมและอารมณ์ขัน พวกเขาทั้งหมดมีสไตล์และโทนสีของตัวเอง
สิ่งที่ตัวอย่างทั้งหมดมีเหมือนกันคือการมีส่วนร่วมและเหมาะสมกับกลุ่มเป้าหมาย หวังว่า ไม่ว่าคุณจะเป็นสตาร์ทอัพขนาดเล็กหรือองค์กรขนาดใหญ่ กรณีศึกษาเหล่านี้จะให้แรงบันดาลใจมากมายแก่คุณสำหรับหน้า Landing Page ของไซต์ของคุณ การจับคู่องค์ประกอบบางอย่างที่คุณชอบเข้ากับความคิดสร้างสรรค์ของคุณ คุณจะสร้างหน้าเว็บที่จะช่วยเพิ่มการแปลงของคุณได้อย่างแน่นอน

นิค บราวน์เป็นผู้ก่อตั้งและซีอีโอของ Accelerator Agency ซึ่งเป็นเอเจนซี่ SaaS SEO Nick ได้เปิดตัวธุรกิจออนไลน์ที่ประสบความสำเร็จมากมาย เขียนหนังสือให้กับ Forbes ตีพิมพ์หนังสือ และเติบโตอย่างรวดเร็วจากเอเจนซี่ในสหราชอาณาจักรสู่บริษัทที่ตอนนี้ดำเนินการทั่วสหรัฐอเมริกา APAC และ EMEA และมีพนักงาน 160 คน ครั้งหนึ่งเขาเคยถูกกอริลลาภูเขาพุ่งเข้าใส่
