11 dicas de experiência do usuário para comércio eletrônico que o ajudarão a melhorar sua taxa de conversão
Publicados: 2019-06-13“Inovamos começando com o cliente e trabalhando para trás. O foco não é o produto, mas o cliente. ”
Disse Jeff Bezos ao descrever a abordagem da Amazon para a experiência do usuário.
“Inovamos começando com o cliente e trabalhando para trás. O foco não é o produto, mas o cliente '- Jeff Bezos #ecommerce #UX #ConversionRate Clique para tweetarHá muita sabedoria nessa afirmação. No mundo do comércio eletrônico, é fácil cair na armadilha de focar no produto às custas do cliente. Aposto que a maioria dos varejistas foi culpada de fazer isso em algum momento.
Com muita frequência, na busca por taxas de conversão mais altas e mais receita, os varejistas fazem mudanças de otimização voltadas para ganhos de curto prazo, sem considerar totalmente os indivíduos para quem estão vendendo. No curto prazo, isso pode funcionar. Mas, a longo prazo, é um erro colossal.
O teste e a otimização de UX são fundamentalmente sobre a criação de uma experiência que atenda às necessidades dos visitantes do seu site. Feito corretamente, o UX se alinha totalmente com a otimização do comércio eletrônico com foco na conversão, melhorando a qualidade da jornada do cliente e, ao mesmo tempo, aumentando seus resultados financeiros.
Nesta postagem, vamos fornecer a você um roteiro completo para otimizar a experiência do usuário de sua loja online, cobrindo tudo, desde a velocidade do site até as descrições da página do produto.
Aqui está a lista do que você pode encontrar neste artigo:
O que é Ecommerce UX?
Por que a UX do comércio eletrônico é importante?
Quais são as métricas de UX de comércio eletrônico mais importantes?
Quais plataformas de comércio eletrônico têm a melhor experiência do usuário?
Como melhorar sua experiência do usuário em comércio eletrônico (experiência do usuário): 11 dicas
1. Colete feedback direto do cliente
2. Melhore a velocidade do seu site
3. Construir navegação e pesquisa intuitivas
4. Distinguir entre celular e desktop
5. Simplifique os formulários de check-out
6. Use um layout de informação centrado no cliente para páginas de produtos
7. Otimize para todo o funil de vendas
8. Use Wireframes e Protótipos
9. Alerte os clientes sobre ofertas, descontos e brindes
10. Recrie uma experiência de compra na loja
11. Execute testes consistentes de longo prazo
Resumindo dicas de experiência do usuário para comércio eletrônico
Parece bom? Vamos cavar.
O que é Ecommerce UX?
O termo “experiência do usuário” refere-se à experiência geral que os clientes têm quando visitam seu site. Bastante simples, certo?
Crucialmente, a experiência do usuário abrange o conjunto particular de sentimentos - conveniência, facilidade, satisfação, etc. - que os usuários têm quando interagem com sua loja. Uma “boa” experiência do usuário é aquela em que o cliente pode cumprir seus requisitos - implícitos ou explícitos - da maneira mais fácil e agradável possível.
A otimização da experiência do usuário não é o mesmo que a otimização da taxa de conversão. A otimização de UX gira em torno de métricas como satisfação, usabilidade e “vontade de recomendar aos amigos”. Outras formas de otimização são destinadas exclusivamente a impulsionar métricas específicas, como conversões, AOV (valor médio do pedido) e CLV (valor de vida do cliente).
Então, como você garante que está otimizando para ambos? Incluindo métricas de UX em suas campanhas de otimização. Você deve medir a satisfação geral junto com métricas como conversões e valor de compra.
Clientes satisfeitos, por exemplo, têm maior probabilidade de retornar, aumentando assim o seu período de retenção. Eles também estarão mais dispostos a aproveitar as ofertas e promoções, aumentando assim o valor médio do seu pedido. #UX #Ecommerce Clique para tweetarAo fazer isso, você descobrirá que as métricas de longo prazo com impacto direto em seus resultados financeiros também começam a melhorar. Clientes satisfeitos, por exemplo, têm maior probabilidade de retornar, aumentando assim o seu período de retenção. Eles também estarão mais dispostos a aproveitar as ofertas e promoções, aumentando assim o valor médio do seu pedido.
Por que a UX do comércio eletrônico é importante?
Resumindo, a UX do comércio eletrônico é importante porque tem um impacto direto nas suas “quatro grandes” métricas de desempenho: taxa de conversão, valor médio de compra, frequência de compra e período de retenção.
Clientes satisfeitos e satisfeitos que desejam recomendar sua loja têm maior probabilidade de retornar e fazer compras de alto valor. Ao fornecer experiências de usuário positivas, você construirá mais fidelidade à marca, receberá mais recomendações e estenderá o período de tempo que os clientes continuam comprando com você.
Lista de verificação de otimização de comércio eletrônico de 115 pontos
A experiência do usuário de comércio eletrônico também é essencial do ponto de vista da concorrência. Ao executar campanhas (ou “sprints” de otimização) dedicadas exclusivamente a melhorar a experiência do usuário, você estará adicionando uma dimensão à sua estratégia de otimização que a maioria dos seus concorrentes não teria considerado. Isso pode ser uma grande vantagem para sua loja.
Quais são as métricas de UX de comércio eletrônico mais importantes?
Então, quais são as métricas mais críticas para medir a experiência do usuário? Em contraste com as métricas que quantificam ações específicas e podem ser obtidas sem qualquer entrada do usuário, a maioria das métricas de UX exige feedback direto dos clientes na forma de pesquisas.
Aqui estão os três principais que você deve acompanhar:
- Satisfação - Quão satisfeitos estão os usuários com a experiência de compra? Esses dados geralmente são coletados após a compra por meio de formulários nos quais os usuários são solicitados a avaliar a experiência de “Muito feliz” a “Muito infeliz”.
- Disposição para fazer uma recomendação - Com que frequência os clientes compartilham suas ofertas e promoções quando solicitados? NPS (Net Promoter Score) é uma versão popular dessa métrica.
- Conclusão da tarefa - quantos clientes concluem adequadamente as tarefas que chegam ao seu site para concluir.
Escrevemos um guia extenso que cobre as melhores ferramentas de otimização em 2019. Muitas dessas ferramentas podem ser usadas para coletar feedback direto do cliente, seja de visitantes naturais do seu site ou de testadores de experiência do usuário dedicados.
Quais plataformas de comércio eletrônico têm a melhor experiência do usuário?
Se você está pensando em mudar sua plataforma de comércio eletrônico para melhorar sua experiência geral do usuário, pode não ter certeza sobre qual escolher. De modo geral, as melhores plataformas são aquelas que possuem um alto grau de flexibilidade quando se trata de personalizar sua vitrine e adicionar recursos focados em UX, ao invés de plataformas fantásticas prontas para usar.
Aqui estão nossas cinco principais recomendações de plataforma de comércio eletrônico no que diz respeito à usabilidade:
- Shopify - Shopify é uma das plataformas mais populares para pequenas e médias empresas. É ideal se você tiver uma loja menor, porque a variedade de opções de personalização, temas e complementos facilitam a implementação e o teste rápido de alterações de design. A plataforma também possui uma plataforma de análise aprofundada para rastrear e analisar o comportamento do cliente no contexto de UX.
- Magento - Magento é uma solução de nível empresarial que permite um alto grau de personalização quando se trata de projetar sua vitrine. Se você tiver uma equipe de desenvolvedores dedicada, Magento lhe dará a liberdade de personalizar sua experiência de usuário exatamente da maneira que você deseja, com acesso a um poderoso conjunto de recursos, temas e add-ons.
- BigCommerce - BigCommerce é regularmente classificado como uma das melhores plataformas de comércio eletrônico em geral. Possui um número considerável de seguidores, tanto de grandes como de pequenas empresas. Como uma empresa maior, você tem a capacidade de combinar várias opções de personalização internas em um ambiente ideal para que os desenvolvedores façam alterações mais complexas.
- WooCommerce - se você executa seu site no WordPress, poucas outras plataformas podem corresponder ao conjunto de recursos que você obtém com o WooCommerce. Em termos de experiência do usuário, há muita liberdade para personalizar sua vitrine e jornada do cliente, junto com uma série de plug-ins que facilitam a adição de novos recursos sem a necessidade de contar com a ajuda de desenvolvedores. Existem problemas que empresas maiores relataram com o WooCommerce, especialmente ao tentar escalar. Para pequenas e médias empresas, no entanto, é uma solução sólida.
- PrestaShop - PrestaShop é uma plataforma de código aberto e hospedada em nuvem ideal para personalização pesada. A flexibilidade do PrestaShop o torna a escolha perfeita para desenvolvedores e varejistas que desejam um alto nível de flexibilidade sem os custos adicionais de soluções corporativas como o Magento. Milhares de add-ons tornam a tarefa de implementação de novas funcionalidades ainda mais simples.
Como melhorar sua experiência do usuário em comércio eletrônico (experiência do usuário): 11 dicas
Aqui está um resumo do que consideramos onze dicas essenciais de experiência do usuário:
1. Colete feedback direto do cliente
Pesquisas e formulários de feedback devem ser sua arma preferida quando se trata de otimização de experiência do usuário. A melhor maneira de coletar dados sobre o seu site é fazer perguntas aos clientes por meio de formulários curtos e simples.
Agora, isso parece bastante direto. Mas criar formulários envolventes está longe de ser fácil. Na verdade, encontrar a fórmula certa para pesquisas pode ser complicado.
Aqui estão algumas dicas para manter em mente:
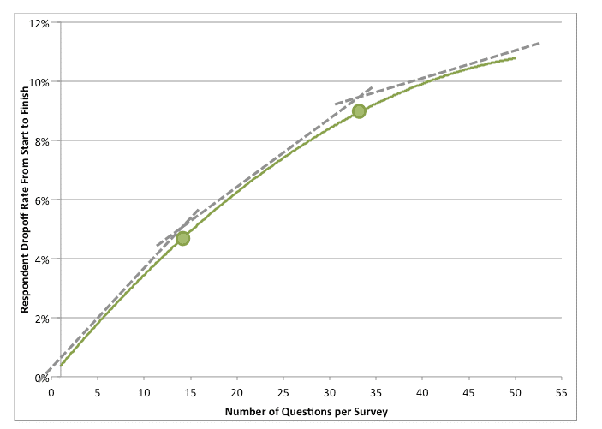
- Mantenha os formulários curtos - o ideal é limitar os formulários a cerca de cinco perguntas ou menos para reduzir o abandono.
- Ofereça incentivos - os clientes e usuários são mais propensos a preencher formulários para algum tipo de recompensa. Considere oferecer um cupom de desconto ou um presente grátis.
- Mostrar formulários imediatamente após as transações (ou enviá-los por e-mail) - Uma compra bem-sucedida representa o fim da jornada do cliente e geralmente é o melhor momento para coletar feedback. Lembre-se de fazer esta única e mais poderosa pergunta de feedback.
 Pesquisas mais longas têm uma taxa de conclusão mais baixa. (Fonte)
Pesquisas mais longas têm uma taxa de conclusão mais baixa. (Fonte)
2. Melhore a velocidade do seu site
Os usuários odeiam sites lentos. Não há nada mais frustrante do que esperar o carregamento de uma página desajeitada.
Melhorar a velocidade do seu site é uma das maneiras mais fáceis e rápidas de aumentar a satisfação do cliente e, ao mesmo tempo, aumentar a taxa de conversão e o valor do pedido.
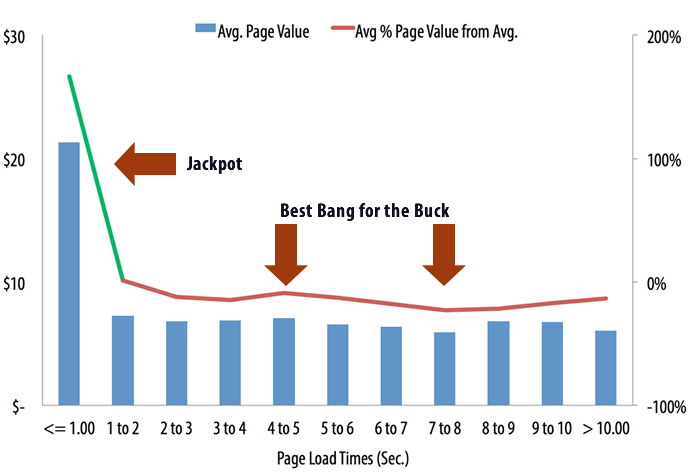
 Aumentar o tempo de carregamento da página aumentará o “valor médio da página”. (Fonte)
Aumentar o tempo de carregamento da página aumentará o “valor médio da página”. (Fonte)
Acesse o Google PageSpeed Insights e execute seu site por meio da ferramenta gratuita. Você receberá dicas práticas para aumentar a velocidade do seu site e eliminar problemas que o estão retardando.
Aqui está um rápido resumo das principais etapas que você deve sempre realizar:
- Otimize imagens - Use formatos apropriados para imagens e certifique-se de que não sejam maiores do que o necessário.
Minify HTML, Javascript e CSS - Minification é essencialmente um processo que “minimiza” o código do desenvolvedor, eliminando espaços desnecessários, vírgulas, notas e assim por diante. Quando você usa um CDN popular como o Cloudflare, o código do seu site é reduzido automaticamente. - Reduza os redirecionamentos - os redirecionamentos exigem várias respostas do servidor, aumentando o tempo que leva para as páginas serem carregadas totalmente. Além do mais, os redirecionamentos são incrivelmente frustrantes do ponto de vista da experiência do usuário.
- Use um provedor de hospedagem rápida - Não há muito que você possa fazer para melhorar a velocidade da sua hospedagem se ela for lenta. Certifique-se de escolher um fornecedor rápido, de preferência um com experiência no setor de comércio eletrônico. Você também pode querer atualizar de uma hospedagem compartilhada para um servidor dedicado ou VPS (servidor virtual privado).
Escrevemos um guia detalhado sobre a velocidade do site que você verifica clicando aqui.

3. Construir navegação e pesquisa intuitivas
Os sites de comércio eletrônico devem ser construídos para permitir a navegação. Muitos clientes irão ao seu site sem nenhum objetivo fixo em mente. Ou eles podem estar procurando por um produto específico, mas também estar abertos para descobrir outros itens. Como alternativa, os visitantes podem estar procurando apenas por um determinado produto ou conjunto de produtos.
Seja qual for o caso, você deve tornar o mais fácil possível para os visitantes encontrarem o que procuram com navegação intuitiva e recursos de pesquisa.
- Lembre-se dos seguintes pontos:
- Use rótulos de categoria bem conhecidos.
- Não reinvente a roda. Use um layout de navegação que os visitantes reconhecerão. Permite que os usuários alternem entre categorias e subcategorias no celular sem serem levados para uma nova página. Use os menus suspensos de subcategorias nos rótulos das categorias principais no desktop.
 Permitir que os usuários se movam para frente e para trás no celular.
Permitir que os usuários se movam para frente e para trás no celular. - Adicione rótulos aos ícones no celular para que os clientes saibam exatamente no que estão clicando.
- Use uma função de pesquisa com correção automática e inclua informações do produto, como preço e imagens do produto, nos resultados da pesquisa.
Lembre-se sempre de criar opções de pesquisa e navegação separadas para dispositivos móveis e desktops. A maneira como os usuários interagem com os menus em dispositivos portáteis é diferente da maneira como navegam no desktop.
4. Distinguir entre celular e desktop
O comportamento no celular é diferente do comportamento no desktop. Você precisa levar em consideração as diferentes necessidades e hábitos dos clientes ao projetar para dispositivos móveis e desktops.
 Os visitantes tendem a navegar mais no celular, mas geralmente compram no computador. (Fonte)
Os visitantes tendem a navegar mais no celular, mas geralmente compram no computador. (Fonte)
Isso é algo que muitos varejistas erram. Eles não tratam seu site de comércio eletrônico móvel como uma entidade separada que atende a um conjunto diferente de expectativas do comprador.
Aqui estão algumas das dicas de otimização mais importantes para sua experiência móvel:
- Replique os gestos móveis aprendidos na mídia social - plataformas de mídia social como Facebook e Instagram “treinaram” os navegadores para interagir com os elementos da página móvel de uma determinada maneira. É comum, por exemplo, que as pessoas ampliem as imagens “beliscando”-as e deslizando para ver as imagens subsequentes. Você deve espelhar esses recursos em seu site móvel.
- Faça com que CTAs e outros links importantes tenham a largura da tela - faça com que os botões-chave tenham a largura da tela, permitindo que os navegadores os toquem com o polegar.
- Simplifique as páginas dos produtos - como o espaço é muito valioso no celular, cada elemento precisa ganhar seu lugar. Inclua apenas as informações mais essenciais no início da página para que os visitantes não sejam distraídos por informações não essenciais. Fotografias de produtos são geralmente os elementos mais envolventes, portanto, coloque-as no topo da página, antes do título.
- Use a tela inteira para opções de filtro e camadas superiores - Quando um visitante acessa as opções de filtro de uma página, ou quando abre uma "camada superior" ou "pop-up" (como uma calculadora de remessa ou informações de tamanho), certifique-se de que todos os o espaço disponível na tela é usado. Isso facilita a interação com as várias opções.
Dê uma olhada em nosso guia detalhado sobre m-commerce, onde mostramos como aumentar sua receita móvel para o triplo.
5. Simplifique os formulários de check-out
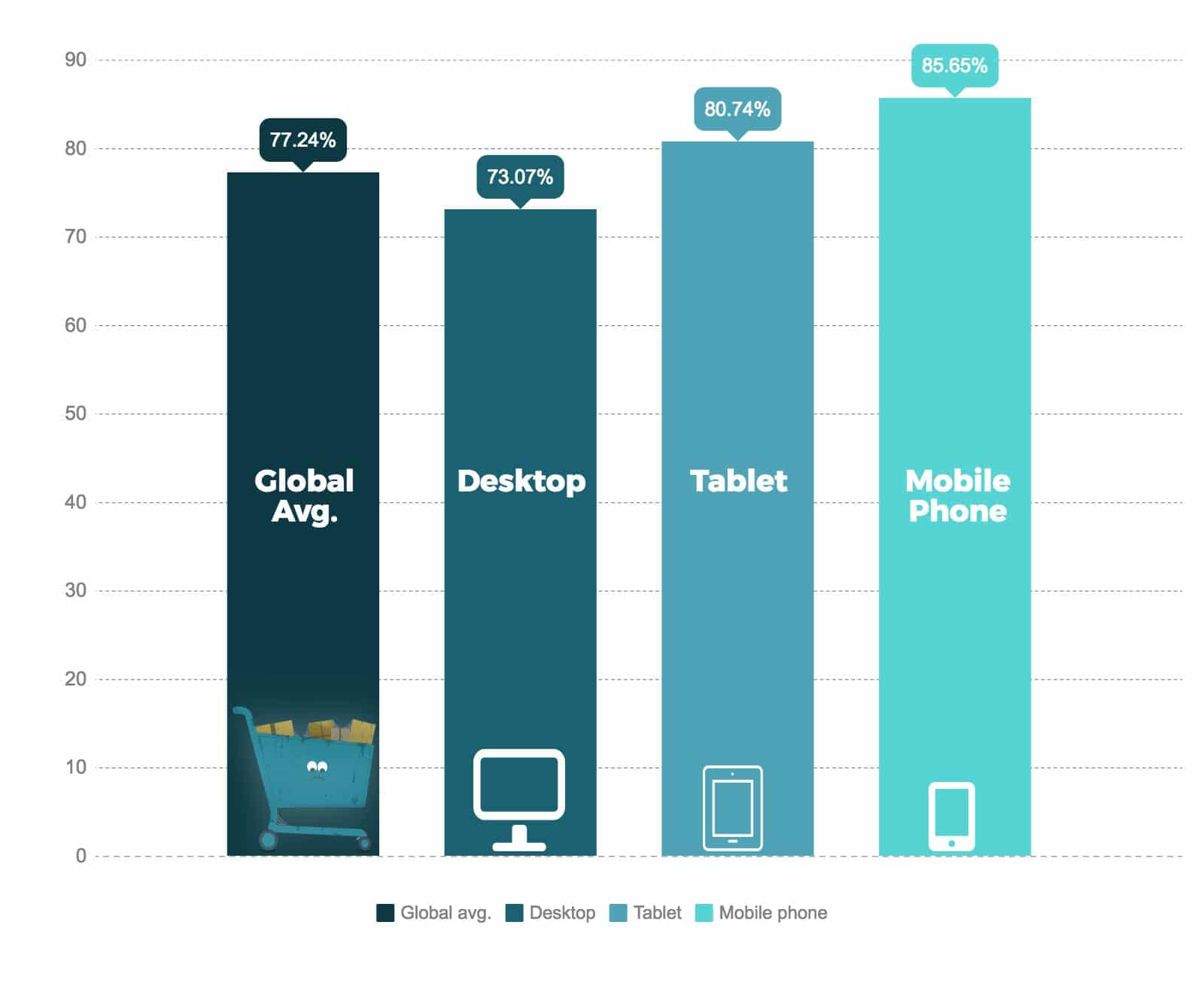
O abandono do carrinho, que é alto tanto em dispositivos móveis quanto em desktops, costuma ser resultado de longos e frustrantes formulários de checkout. Existem vários ajustes simples que tornarão os formulários de checkout muito mais fáceis de usar.
 O abandono do carrinho é alto em todos os dispositivos. (Fonte)
O abandono do carrinho é alto em todos os dispositivos. (Fonte)
Veja o que você deve fazer para agilizar os formulários de checkout no celular e no desktop:
- Simplifique as entradas necessárias - Ninguém gosta de longos formulários de checkout. Peça apenas as informações absolutamente necessárias.
- Use rótulos flutuantes - os rótulos flutuantes aparecem no canto dos campos do formulário. Eles permitem que os usuários verifiquem se inseriram as informações corretas.
- Use validação em tempo real - mostre uma pequena marca verde ao lado do campo do formulário para garantir aos clientes que eles inseriram as informações corretas, em vez de alertar os clientes sobre erros ao clicar no botão de compra.
- Habilitar preenchimento automático - o preenchimento automático permite que os clientes preencham formulários de checkout com detalhes já armazenados em seus navegadores ou dispositivos móveis, reduzindo drasticamente o tempo que leva para inserir informações.
Sempre haverá usuários que abandonarão seu carrinho durante a finalização da compra. Solicite os endereços de e-mail dos visitantes no início do processo para que você possa fazer o remarketing para eles em um estágio posterior.
6. Use um layout de informação centrado no cliente para páginas de produtos
As informações devem ser organizadas de forma que sejam fáceis de serem consumidas pelos visitantes. É muito satisfatório, por exemplo, visualizar uma página de produto onde a descrição do produto está localizada ao lado da imagem, todas as informações necessárias para tomar uma decisão de compra (preço, detalhes de envio, opções de item, etc.) está próximo ao Call to Action, e nos quais os comentários são fáceis de classificar e ler.
Aqui estão algumas dicas para o layout da página do seu produto:
- A cópia deve ser digitalizável - Use parágrafos curtos e marcadores sempre que possível. Destaque as informações mais essenciais.
Inclua preço, informações de envio e opções de produto ao lado do CTA principal - os visitantes geralmente desejam revisar essas informações imediatamente antes de fazer uma compra. Certifique-se de incluí-lo próximo ao CTA principal. - Mostre uma seção dedicada para análises - Muitos clientes vão querer verificar as análises do produto antes de se comprometerem a comprar. Inclua uma seção dedicada (com opções de classificação) mais abaixo na página.
Nem sempre é possível coletar feedback direto do cliente sobre páginas específicas. Mas os mapas de calor são uma excelente maneira de visualizar como os clientes interagem com as páginas do produto. Você também deve considerar a execução de testes de usuário de vídeo.
7. Otimize para todo o funil de vendas
Você precisa ter uma visão panorâmica de toda a jornada do cliente. Isso significa otimizar todas as suas páginas para uma experiência positiva do usuário, incluindo sua página inicial, páginas de categoria, páginas de carrinho e assim por diante.
Além disso, nunca se esqueça da experiência pós-compra? emails transacionais, devoluções e reembolsos.
 É fácil esquecer de otimizar todo o funil de vendas. (Fonte)
É fácil esquecer de otimizar todo o funil de vendas. (Fonte)
Os visitantes de seu site devem sentir que podem passar de uma página para a outra perfeitamente, com o mínimo de distrações.
Faça as seguintes perguntas para garantir que todas as suas páginas se encaixem bem:
- Os usuários podem navegar facilmente entre as categorias?
- Você inclui um botão de carrinho no cabeçalho para quando os compradores estiverem prontos para finalizar a compra?
- Algumas informações, como frete e descontos, são reiteradas nas páginas do produto, do carrinho e da finalização da compra para tranquilizar os clientes?
- É fácil para os clientes procurar ajuda ou falar diretamente com uma pessoa (especialmente para itens caros)?
Muitos varejistas esquecem esses pontos, focando na otimização de páginas específicas em detrimento de todo o site.
8. Use Wireframes e Protótipos
Wireframes e protótipos agilizam o processo de criação de uma experiência positiva para o usuário, permitindo que sua equipe de design faça um brainstorming e visualize as mudanças em toda a jornada do cliente.
É fundamental que você analise as alterações, no contexto de todo o seu site, antes de testá-las e implementá-las. Freqüentemente, tornam-se aparentes problemas que de outra forma não teriam sido notados. Wireframes, que são formas menos detalhadas de protótipos, permitem que os desenvolvedores revisem rapidamente novas ideias.
O uso de protótipos detalhados também garante que os desenvolvedores saibam exatamente quais alterações implementar, reduzindo significativamente a margem de erro durante a fase de teste e implementação.
9. Alerte os clientes sobre ofertas, descontos e brindes
Os clientes adoram promoções, vendas, frete grátis, etc. Inclua notificações sobre todos esses benefícios nas páginas dos produtos. E enfatize-os novamente na página do carrinho. Os clientes muitas vezes serão “atraídos” por um desconto específico ou bônus adicional, mas podem ficar incertos se não for enfatizado novamente quando chegarem ao carrinho ou à página do produto.
 A página do carrinho reservado destaca frete grátis e política de reembolso de 30 dias.
A página do carrinho reservado destaca frete grátis e política de reembolso de 30 dias.
Se você veicular qualquer promoção e anunciá-la por e-mail ou nas redes sociais, também é essencial garantir que as páginas de destino correspondam a qualquer conteúdo do anúncio, deixando os clientes em potencial sem dúvida de que estão no lugar certo. Se você estiver oferecendo um item a um preço com desconto, incluindo o preço original ao lado do preço com desconto.
10. Recrie uma experiência de compra na loja
Fazer compras deve ser uma atividade agradável. Replique a experiência na loja o máximo possível, permitindo que os clientes interajam com os produtos por meio de imagens de alta qualidade, descrições bem escritas e comentários informativos dos clientes.
Fazer compras deve ser uma atividade agradável. Replique a experiência na loja o máximo possível, permitindo que os clientes interajam com os produtos por meio de imagens de alta qualidade, descrições bem escritas e comentários informativos dos clientes. Clique para tweetarInclua o seguinte em suas páginas de produtos:
- Imagens de alta resolução que mostram características importantes e podem ser ampliadas para ver detalhes específicos.
- Descrições evocativas que criam uma sensação tangível do produto, além de fornecer recursos técnicos.
- Críticas e depoimentos que incluem rich media, como vídeos e imagens, que mostram o produto em uso.
- Detalhes sobre o tamanho dos modelos para itens de vestuário.
É impossível replicar totalmente uma experiência na loja, mas, com o uso correto de elementos na página, você pode chegar bem perto.
11. Execute testes consistentes de longo prazo
As dicas neste post são úteis apenas na medida em que melhoram a experiência do usuário em sua loja de comércio eletrônico.
Mas há um erro fatal que é essencial evitar.
Muitos varejistas online adotam uma abordagem “on-off” para a otimização da experiência do usuário. A cada poucos anos, eles reformularão todo o site, mudando tudo, desde o design completo até as descrições e imagens dos produtos. Isso simplesmente não permite tempo suficiente para testes sérios, coleta de feedback do usuário e solução de problemas de grandes e pequenos.
Em vez disso, você deve copiar grandes empresas como a Amazon e adotar uma abordagem de longo prazo para os testes. Você deve testar várias pequenas mudanças durante semanas e meses, em vez de reprojetar todo o site de uma vez.
Depois de testar as mudanças, você pode implementar os vencedores e fazer um brainstorming de novas ideias daqui para frente. Com o tempo, todo o seu site mudará completamente, mas sem as muitas desvantagens de uma abordagem tudo ou nada.
Resumindo dicas de experiência do usuário para comércio eletrônico
Vamos voltar para Jeff Bezos por um segundo. Ele descreveu a missão da Amazon de “se tornar a empresa mais centrada no cliente da Terra”.
Parece que você não pode pegar uma revista de negócios ou ler um post de blog hoje em dia sem ouvir a palavra “centralização no cliente”.
Mas há uma razão pela qual o termo é tão popular. A centralização no cliente funciona.
E a maneira de criar uma loja de comércio eletrônico verdadeiramente centrada no cliente é otimizando a experiência do usuário de forma consistente e indefinida. Se você fizer isso, estará quilômetros à frente de seus concorrentes.
Baixe sua lista de verificação gratuita de comércio eletrônico de 115 pontos e crescimento Hackie suas receitas e lucros
Se você gostaria de um guia abrangente cobrindo tudo o que você precisa saber sobre a otimização da experiência do usuário, baixe sua cópia gratuita hoje. Ele contém tudo que você precisa para impulsionar suas principais métricas: receita, lucros, taxa de conversão, valor médio do pedido e manter seus clientes satisfeitos.