11 wskazówek UX dla e-commerce, które pomogą Ci poprawić współczynnik konwersji
Opublikowany: 2019-06-13„Wprowadzamy innowacje, zaczynając od klienta i pracując wstecz. W centrum uwagi nie jest produkt, ale klient.”
Powiedział Jeff Bezos, opisując podejście Amazona do doświadczenia użytkownika.
„Wprowadzamy innowacje, zaczynając od klienta i pracując wstecz. Nie skupiamy się na produkcie, ale na kliencie” – Jeff Bezos #ecommerce #UX #ConversionRate Click To TweetW tym stwierdzeniu jest dużo mądrości. W świecie e-commerce łatwo wpaść w pułapkę skupiania się na produkcie kosztem klienta. Założę się, że większość sprzedawców była w pewnym momencie winna.
Zbyt często, w dążeniu do wyższych współczynników konwersji i większych przychodów, sprzedawcy detaliczni wprowadzają zmiany optymalizacyjne ukierunkowane na krótkoterminowe zyski, nie biorąc w pełni pod uwagę osób, którym sprzedają. Na krótką metę to może zadziałać. Ale na dłuższą metę to kolosalny błąd.
Testowanie i optymalizacja UX polega przede wszystkim na stworzeniu doświadczenia, które spełnia potrzeby odwiedzających Twoją witrynę. Wykonany właściwie, UX jest w pełni zgodny z optymalizacją e-commerce ukierunkowaną na konwersję, poprawiając jakość podróży klienta, jednocześnie zwiększając zyski.
W tym poście przedstawimy pełną mapę drogową optymalizacji obsługi Twojego sklepu internetowego, obejmującą wszystko, od szybkości witryny po opisy stron produktów.
Oto lista tego, co można znaleźć w tym artykule:
Czym jest UX e-commerce?
Dlaczego UX e-commerce jest ważny?
Jakie są najważniejsze wskaźniki UX e-commerce?
Jakie platformy e-commerce mają najlepszy UX?
Jak poprawić UX e-commerce (User Experience): 11 wskazówek
1. Zbierz bezpośrednie opinie klientów
2. Popraw szybkość swojej witryny
3. Zbuduj intuicyjną nawigację i wyszukiwanie
4. Rozróżnij urządzenia mobilne i komputery stacjonarne
5. Uprość formularze kasy
6. Użyj układu informacji zorientowanego na klienta dla stron produktów
7. Optymalizacja dla całego lejka sprzedaży
8. Używaj szkieletów i prototypów
9. Ostrzegaj klientów o ofertach, rabatach i gratisach
10. Odtwórz zakupy w sklepie
11. Przeprowadzaj spójne, długoterminowe testy
Podsumowując wskazówki dotyczące UX dla e-commerce
Brzmi dobrze? Zagłębmy się.
Czym jest UX e-commerce?
Termin „wrażenia użytkownika” odnosi się do ogólnego wrażenia, jakie mają klienci, gdy odwiedzają Twoją witrynę. Wystarczająco proste, prawda?
Co najważniejsze, doświadczenie użytkownika obejmuje określony zestaw odczuć – wygodę, łatwość, satysfakcję itp. – które użytkownicy odczuwają, gdy wchodzą w interakcję z Twoim sklepem. „Dobre” doświadczenie użytkownika to takie, w którym klient może spełnić swoje wymagania – zarówno dorozumiane, jak i wyraźne – w tak łatwy i przyjemny sposób, jak to tylko możliwe.
Optymalizacja doświadczenia użytkownika to nie to samo, co optymalizacja współczynnika konwersji. Optymalizacja UX koncentruje się wokół takich wskaźników, jak satysfakcja, użyteczność i „chęć polecenia znajomym”. Inne formy optymalizacji mają na celu wyłącznie poprawę konkretnych wskaźników, takich jak konwersje, AOV (średnia wartość zamówienia) i CLV (długa wartość klienta).
Jak więc upewnić się, że optymalizujesz dla obu? Poprzez uwzględnienie danych UX w kampaniach optymalizacyjnych. Powinieneś mierzyć ogólną satysfakcję wraz z danymi takimi jak konwersje i wartość zakupów.
Na przykład zadowoleni klienci są bardziej skłonni do powrotu, co wydłuża okres przechowywania. Chętnie też skorzystają z ofert i promocji, podnosząc w ten sposób średnią wartość zamówienia. #UX #Ecommerce Kliknij, aby tweetowaćGdy to zrobisz, przekonasz się, że długoterminowe wskaźniki mające bezpośredni wpływ na wynik finansowy również zaczną się poprawiać. Na przykład zadowoleni klienci są bardziej skłonni do powrotu, co wydłuża okres przechowywania. Chętnie też skorzystają z ofert i promocji, podnosząc w ten sposób średnią wartość zamówienia.
Dlaczego UX e-commerce jest ważny?
Krótko mówiąc, UX e-commerce jest ważny, ponieważ ma bezpośredni wpływ na wskaźniki wydajności „wielkiej czwórki”: współczynnik konwersji, średnia wartość zakupu, częstotliwość zakupów i okres przechowywania.
Zadowoleni i zadowoleni klienci, którzy chętnie polecają Twój sklep, częściej wracają i dokonują wartościowych zakupów. Zapewniając pozytywne doświadczenia użytkowników, zbudujesz większą lojalność wobec marki, otrzymasz więcej rekomendacji i wydłużysz czas, w którym klienci będą nadal robić zakupy u Ciebie.
115-punktowa lista kontrolna optymalizacji e-commerce
Doświadczenie użytkownika e-commerce jest również istotne z punktu widzenia konkurencji. Prowadząc kampanie (lub „sprinty”) optymalizacyjne poświęcone wyłącznie poprawie komfortu użytkowników, dodasz do swojej strategii optymalizacji wymiar, którego większość konkurentów nie uwzględni. Może to być dużą zaletą dla Twojego sklepu.
Jakie są najważniejsze wskaźniki UX e-commerce?
Jakie są więc najważniejsze wskaźniki pomiaru UX? W przeciwieństwie do metryk, które określają ilościowo konkretne działania i które można zbierać bez udziału użytkownika, większość miar UX wymaga bezpośredniej informacji zwrotnej od klientów w formie ankiet.
Oto trzy najlepsze, które powinieneś śledzić:
- Satysfakcja – Jak zadowoleni są użytkownicy z zakupów? Dane te są zwykle gromadzone po zakupie za pośrednictwem formularzy, w których użytkownicy są proszeni o ocenę doświadczenia od „Bardzo szczęśliwy” do „Bardzo nieszczęśliwy”.
- Chęć wystawienia rekomendacji – Jak często klienci dzielą się Twoimi ofertami i promocjami po wyświetleniu monitu? NPS (Net Promoter Score) to popularna wersja tego wskaźnika.
- Ukończenie zadań — Ilu klientów odpowiednio wykonało zadania, które przybyli do Twojej witryny.
Napisaliśmy obszerny przewodnik, który obejmuje najlepsze narzędzia optymalizacyjne w 2019 roku. Wiele z tych narzędzi można wykorzystać do zbierania bezpośrednich opinii klientów, zarówno od osób odwiedzających Twoją witrynę, jak i przez dedykowanych testerów UX.
Jakie platformy e-commerce mają najlepszy UX?
Jeśli zastanawiasz się nad zmianą platformy e-commerce, aby poprawić ogólne wrażenia użytkowników, możesz nie być pewien, którą wybrać. Ogólnie rzecz biorąc, najlepsze platformy to te, które mają wysoki stopień elastyczności, jeśli chodzi o dostosowywanie witryny sklepowej i dodawanie funkcji ukierunkowanych na UX, a nie platformy, które są fantastyczne po wyjęciu z pudełka.
Oto pięć naszych najlepszych rekomendacji platform e-commerce, jeśli chodzi o użyteczność:
- Shopify – Shopify to jedna z najpopularniejszych platform dla małych i średnich firm. Jest to idealne rozwiązanie, jeśli masz mniejszy sklep, ponieważ szereg opcji dostosowywania, motywów i dodatków ułatwia szybkie wdrażanie i testowanie zmian w projekcie. Platforma posiada również dogłębną platformę analityczną do śledzenia i analizowania zachowań klientów w kontekście UX.
- Magento – Magento to rozwiązanie na poziomie korporacyjnym, które pozwala na wysoki stopień personalizacji podczas projektowania witryny sklepowej. Jeśli masz oddany zespół programistów, Magento zapewni Ci swobodę dostosowywania doświadczenia użytkownika dokładnie tak, jak chcesz, z dostępem do potężnego zestawu funkcji, motywów i dodatków.
- BigCommerce – BigCommerce jest regularnie oceniana jako jedna z najlepszych platform e-commerce w ogóle. Ma znaczną liczbę obserwujących, składającą się zarówno z dużych, jak i małych firm. Jako większa firma masz możliwość łączenia wielu wewnętrznych opcji dostosowywania w środowisku, które jest idealne dla programistów do wprowadzania bardziej złożonych zmian.
- WooCommerce – Jeśli prowadzisz swoją witrynę na WordPress, kilka innych platform może dopasować zestaw funkcji, który otrzymujesz z WooCommerce. Jeśli chodzi o wygodę użytkownika, istnieje duża swoboda w dostosowywaniu witryny sklepu i podróży klienta, a także wiele wtyczek, które ułatwiają dodawanie nowych funkcji bez konieczności korzystania z pomocy programistów. Istnieją problemy, które zgłaszały większe przedsiębiorstwa w WooCommerce, zwłaszcza podczas próby skalowania. Jednak dla małych i średnich firm jest to solidne rozwiązanie.
- PrestaShop – PrestaShop to platforma open-source i hostowana w chmurze, idealna do intensywnej personalizacji. Elastyczność PrestaShop sprawia, że jest to idealny wybór dla programistów i sprzedawców detalicznych, którzy chcą wysokiego poziomu elastyczności bez dodatkowych kosztów rozwiązań korporacyjnych, takich jak Magento. Tysiące dodatków sprawiają, że zadanie wdrażania nowej funkcjonalności jest jeszcze prostsze.
Jak poprawić UX e-commerce (User Experience): 11 wskazówek
Oto podsumowanie tego, co uważamy za jedenaście podstawowych wskazówek dotyczących UX:
1. Zbierz bezpośrednie opinie klientów
Ankiety i formularze opinii powinny być twoją bronią, jeśli chodzi o optymalizację UX. Najlepszym sposobem zbierania danych o Twojej witrynie jest zadawanie klientom pytań za pomocą krótkich, prostych formularzy.
Teraz wydaje się to dość proste. Ale tworzenie angażujących form nie jest łatwe. W rzeczywistości znalezienie odpowiedniej formuły ankiet może być trudne.
Oto kilka wskazówek, o których należy pamiętać:
- Utrzymuj krótkie formularze — najlepiej ograniczyć formularze do około pięciu pytań lub mniej, aby ograniczyć ich porzucanie.
- Oferuj zachęty – Klienci i użytkownicy chętniej wypełniają formularze, aby otrzymać jakąś nagrodę. Rozważ zaoferowanie kuponu rabatowego lub darmowego prezentu.
- Pokazuj formularze natychmiast po dokonaniu transakcji (lub wyślij je w wiadomości e-mail) – Udany zakup oznacza koniec podróży klienta i zazwyczaj jest to najlepszy czas na zebranie opinii. Pamiętaj, aby zadać to jedno, najpotężniejsze pytanie zwrotne.
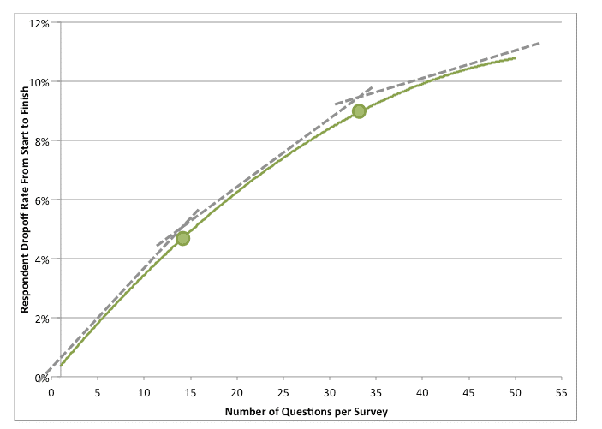
 Dłuższe ankiety mają niższy wskaźnik wypełniania. (Źródło)
Dłuższe ankiety mają niższy wskaźnik wypełniania. (Źródło)
2. Popraw szybkość swojej witryny
Użytkownicy nienawidzą powolnych witryn. Nie ma nic bardziej frustrującego niż czekanie na załadowanie niezgrabnej strony.
Poprawa szybkości witryny to jeden z najłatwiejszych i najszybszych sposobów na zwiększenie zadowolenia klientów przy jednoczesnym zwiększeniu współczynnika konwersji i wartości zamówienia.
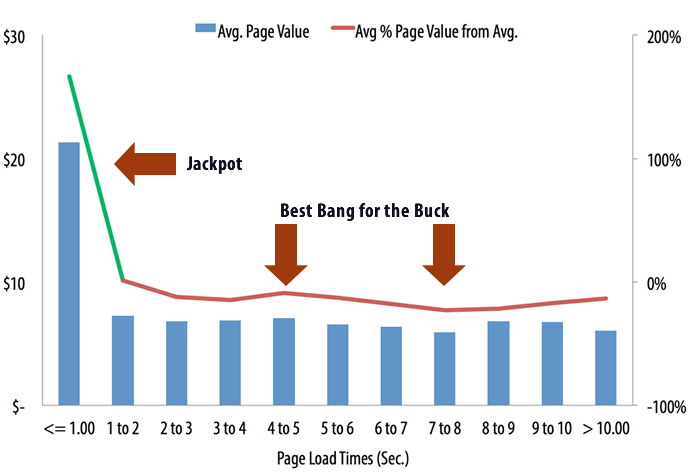
 Wydłużenie czasu ładowania strony zwiększy „średnią wartość strony”. (Źródło)
Wydłużenie czasu ładowania strony zwiększy „średnią wartość strony”. (Źródło)
Przejdź do Google PageSpeed Insights i uruchom swoją witrynę za pomocą bezpłatnego narzędzia. Otrzymasz praktyczne wskazówki dotyczące zwiększenia szybkości witryny i wyeliminowania problemów, które ją spowalniają.
Oto krótkie podsumowanie najważniejszych kroków, które należy zawsze podejmować:
- Optymalizuj obrazy — używaj odpowiednich formatów obrazów i upewnij się, że nie są większe niż powinny.
Zminifikuj HTML, Javascript i CSS – Minifikacja to zasadniczo proces, który „minimalizuje” kod programisty, pozbywając się niepotrzebnych spacji, przecinków, notatek i tak dalej. Gdy korzystasz z popularnego CDN, takiego jak Cloudflare, kod Twojej witryny zostanie automatycznie zminimalizowany. - Zmniejszenie przekierowań – Przekierowania wymagają wielu odpowiedzi serwera, zwiększając ilość czasu potrzebnego na pełne załadowanie stron. Co więcej, przekierowania są niezwykle frustrujące z punktu widzenia użytkownika.
- Korzystaj z szybkiego dostawcy usług hostingowych — niewiele możesz zrobić, aby poprawić szybkość hostingu, jeśli jest on wolny. Upewnij się, że wybierasz szybkiego dostawcę, najlepiej takiego, który ma doświadczenie w branży e-commerce. Możesz również rozważyć przejście z hostingu współdzielonego na serwer dedykowany lub VPS (wirtualny serwer prywatny).
Napisaliśmy szczegółowy przewodnik na temat szybkości witryny, który możesz sprawdzić, klikając tutaj.

3. Zbuduj intuicyjną nawigację i wyszukiwanie
Witryny e-commerce powinny być budowane tak, aby umożliwiały przeglądanie. Wielu klientów będzie odwiedzać Twoją witrynę bez określonego celu. Mogą też szukać konkretnego produktu, ale są również otwarci na odkrywanie innych przedmiotów. Alternatywnie odwiedzający mogą szukać tylko określonego produktu lub zestawu produktów.
Niezależnie od przypadku należy maksymalnie ułatwić odwiedzającym znalezienie tego, czego szukają, korzystając z intuicyjnej nawigacji i funkcji wyszukiwania.
- Pamiętaj o następujących kwestiach:
- Używaj dobrze znanych etykiet kategorii.
- Nie wymyślaj koła na nowo. Użyj układu nawigacji, który rozpoznają odwiedzający. Zezwalaj użytkownikom na poruszanie się tam iz powrotem między kategoriami i podkategoriami na urządzeniu mobilnym bez przechodzenia do nowej strony. Użyj menu podkategorii pod etykietami kategorii głównej na komputerze.
 Zezwalaj użytkownikom na poruszanie się tam iz powrotem na urządzeniach mobilnych.
Zezwalaj użytkownikom na poruszanie się tam iz powrotem na urządzeniach mobilnych. - Dodaj etykiety do ikon na urządzeniu mobilnym, aby klienci dokładnie wiedzieli, w co klikają.
- Użyj funkcji wyszukiwania z automatyczną korektą i dołącz informacje o produkcie, takie jak cena i zdjęcia produktów, w wynikach wyszukiwania.
Zawsze pamiętaj o zaprojektowaniu oddzielnych opcji wyszukiwania i przeglądania dla urządzeń mobilnych i komputerów stacjonarnych. Sposób, w jaki użytkownicy korzystają z menu na urządzeniach przenośnych, różni się od sposobu przeglądania na komputerze.
4. Rozróżnij urządzenia mobilne i komputery stacjonarne
Zachowanie na urządzeniach mobilnych różni się od zachowania na komputerach. Podczas projektowania urządzeń mobilnych i stacjonarnych musisz wziąć pod uwagę różne potrzeby i nawyki klientów.
 Odwiedzający częściej przeglądają na urządzeniach mobilnych, ale zazwyczaj kupują na komputerze. (Źródło)
Odwiedzający częściej przeglądają na urządzeniach mobilnych, ale zazwyczaj kupują na komputerze. (Źródło)
To jest coś, co wielu sprzedawców się myli. Nie traktują swojej mobilnej witryny e-commerce jako oddzielnego podmiotu obsługującego inny zestaw oczekiwań kupujących.
Oto kilka najważniejszych wskazówek dotyczących optymalizacji korzystania z urządzeń mobilnych:
- Replikuj gesty mobilne wyuczone z mediów społecznościowych – platformy mediów społecznościowych, takie jak Facebook i Instagram, „wytrenowały” przeglądarki do interakcji z elementami strony mobilnej w określony sposób. Na przykład często zdarza się, że ludzie powiększają obrazy, „szczypiąc” je i przesuwają palcem, aby zobaczyć kolejne obrazy. Powinieneś odzwierciedlić te funkcje w swojej witrynie mobilnej.
- Ustaw wezwania do działania i inne ważne linki na szerokość ekranu — ustaw przyciski na szerokości ekranu, co umożliwi przeglądarkom dotykanie ich dowolnym kciukiem.
- Uprość strony produktów – Ponieważ przestrzeń jest na wagę złota na urządzeniach mobilnych, każdy element musi zapracować na swoje miejsce. Na początku strony umieść tylko najistotniejsze informacje, aby odwiedzający nie byli rozpraszani przez nieistotne informacje. Zdjęcia produktowe to zazwyczaj najbardziej angażujące elementy, dlatego umieść je na górze strony przed tytułem.
- Korzystaj z całego ekranu dla opcji filtrowania i topplayerów – gdy odwiedzający uzyskuje dostęp do opcji filtrowania strony lub gdy otwiera „toplayer” lub „pop-up” (takie jak kalkulator kosztów wysyłki lub informacje o rozmiarze), upewnij się, że wszystkie dostępne miejsce na ekranie jest używane. Ułatwia to interakcję z różnymi opcjami.
Zapoznaj się z naszym szczegółowym przewodnikiem na temat m-commerce, w którym pokazujemy, jak trzykrotnie zwiększyć przychody z urządzeń mobilnych.
5. Uprość formularze kasy
Porzucanie koszyków, które jest wysokie zarówno na urządzeniach mobilnych, jak i stacjonarnych, jest często wynikiem długich i frustrujących formularzy kasowych. Istnieje kilka prostych poprawek, które sprawią, że formularze kasy będą znacznie bardziej przyjazne dla użytkownika.
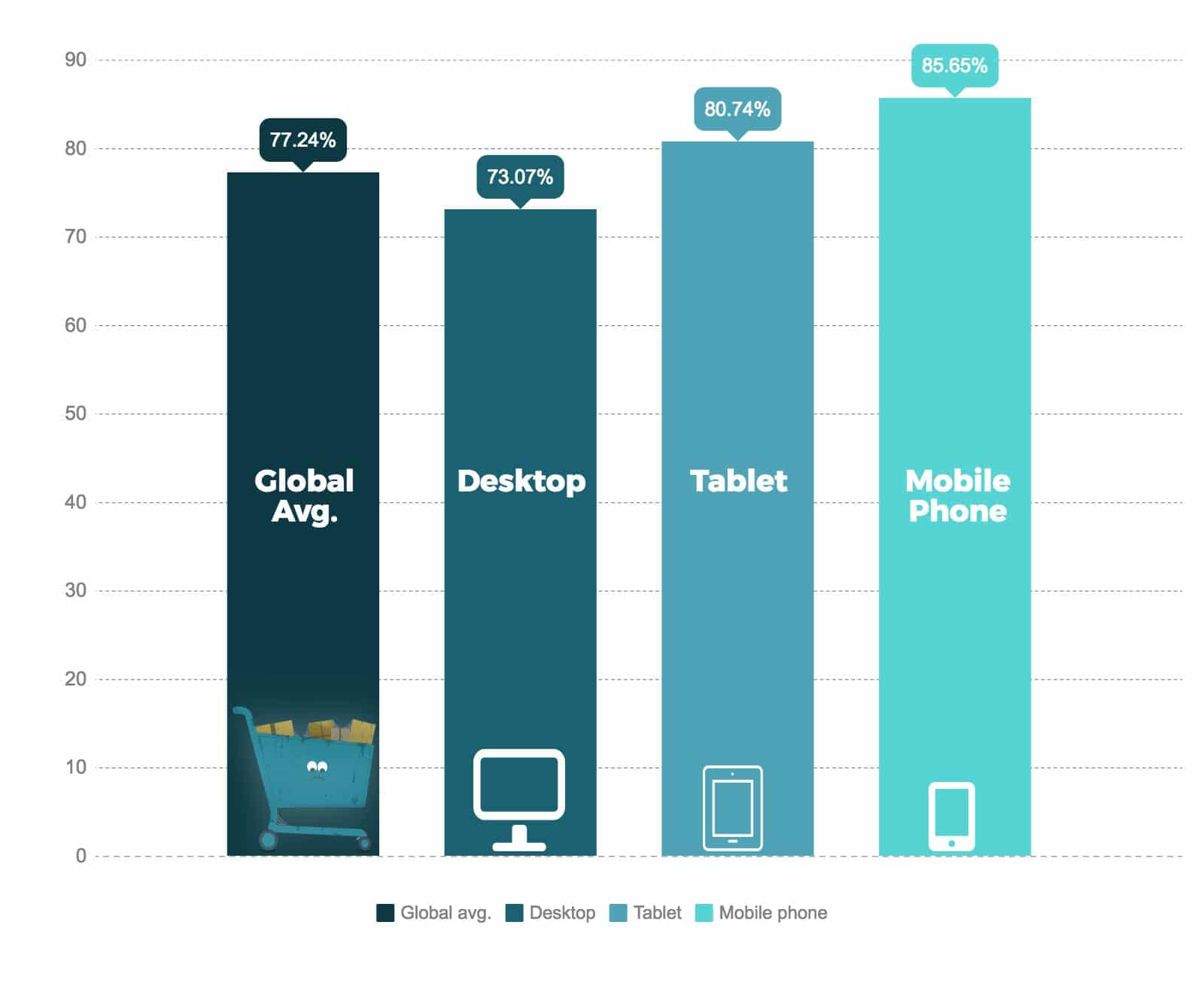
 Liczba porzucanych koszyków jest wysoka na wszystkich urządzeniach. (Źródło)
Liczba porzucanych koszyków jest wysoka na wszystkich urządzeniach. (Źródło)
Oto, co należy zrobić, aby usprawnić formularze kasy zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych:
- Uprość wymagane dane wejściowe — nikt nie lubi długich formularzy kasowych. Pytaj tylko o informacje, które są absolutnie niezbędne.
- Użyj etykiet pływających — etykiety pływające są wyświetlane w rogu pól formularza. Pozwalają użytkownikom dokładnie sprawdzić, czy podali prawidłowe informacje.
- Używaj walidacji w czasie rzeczywistym — pokaż mały zielony ptaszek obok pola formularza, aby zapewnić klientów, że wprowadzili prawidłowe informacje, zamiast ostrzegać klientów o błędach po naciśnięciu przycisku zakupu.
- Włącz autouzupełnianie – Autouzupełnianie pozwala klientom wypełniać formularze kasy danymi już zapisanymi w ich przeglądarkach lub na urządzeniach mobilnych, co znacznie skraca czas potrzebny na wprowadzanie informacji.
Zawsze znajdą się użytkownicy, którzy porzucą koszyk podczas kasy. Poproś o adresy e-mail odwiedzających na początku procesu, aby móc do nich prowadzić remarketing na późniejszym etapie.
6. Użyj układu informacji zorientowanego na klienta dla stron produktów
Informacje powinny być zorganizowane w sposób ułatwiający odwiedzającym konsumpcję. Bardzo satysfakcjonujące jest np. wyświetlenie strony produktu, na której obok zdjęcia znajduje się opis produktu, wszystkie niezbędne informacje potrzebne do podjęcia decyzji o zakupie (cena, szczegóły wysyłki, opcje towaru itp.) są blisko Call do działania i na których recenzje są łatwe do sortowania i czytania.
Oto kilka wskazówek dotyczących układu strony produktu:
- Kopia powinna być możliwa do zeskanowania — używaj krótkich akapitów i wypunktowań, gdy tylko jest to możliwe. Podkreśl najważniejsze informacje.
Uwzględnij cenę, informacje o wysyłce i opcje produktu obok głównego CTA — odwiedzający zazwyczaj będą chcieli przejrzeć te informacje bezpośrednio przed dokonaniem zakupu. Upewnij się, że umieściłeś go w pobliżu głównego CTA. - Pokaż dedykowaną sekcję dla recenzji – Wielu klientów będzie chciało sprawdzić recenzje produktów przed podjęciem decyzji o zakupie. Dołącz dedykowaną sekcję (z opcjami sortowania) w dalszej części strony.
Nie zawsze można zebrać bezpośrednie opinie klientów na temat określonych stron. Ale mapy cieplne to doskonały sposób na wizualizację interakcji klientów ze stronami produktów. Powinieneś także rozważyć przeprowadzenie testów wideo na użytkownikach.
7. Optymalizacja dla całego lejka sprzedaży
Musisz spojrzeć z lotu ptaka na całą podróż klienta. Oznacza to zoptymalizowanie wszystkich stron pod kątem pozytywnego doświadczenia użytkownika, w tym strony głównej, stron kategorii, stron koszyka i tak dalej.
Nie zapomnij też o doświadczeniach pozakupowych ? e-maile transakcyjne, zwroty i zwroty pieniędzy.
 Łatwo zapomnieć o optymalizacji dla całego lejka sprzedażowego. (Źródło)
Łatwo zapomnieć o optymalizacji dla całego lejka sprzedażowego. (Źródło)
Odwiedzający Twoją witrynę powinni czuć się tak, jakby mogli płynnie przechodzić z jednej strony na drugą, bez rozpraszania uwagi.
Zadaj następujące pytania, aby upewnić się, że wszystkie Twoje strony dobrze do siebie pasują:
- Czy użytkownicy mogą łatwo nawigować między kategoriami?
- Czy dołączasz przycisk koszyka w nagłówku, gdy kupujący są gotowi do realizacji transakcji?
- Czy pewne informacje, takie jak wysyłka i rabaty, są powtarzane na stronach produktów, koszyka i kasy, aby uspokoić klientów?
- Czy klientom łatwo jest szukać pomocy lub rozmawiać bezpośrednio z osobą (zwłaszcza w przypadku przedmiotów o wysokiej wartości)?
Wielu sprzedawców zapomina o tych punktach, skupiając się na optymalizacji konkretnych stron kosztem całej witryny.
8. Używaj szkieletów i prototypów
Modele szkieletowe i prototypy usprawniają proces tworzenia pozytywnego doświadczenia użytkownika, umożliwiając zespołowi projektowemu skuteczną burzę mózgów i wizualizację zmian w całej podróży klienta.
Bardzo ważne jest, aby przejrzeć zmiany w kontekście całej witryny przed ich przetestowaniem i wdrożeniem. Często pojawiają się problemy, które w przeciwnym razie nie zostałyby zauważone. Modele szkieletowe, które są mniej szczegółowymi formami prototypów, umożliwiają programistom szybkie przeglądanie nowych pomysłów.
Zastosowanie szczegółowych prototypów zapewnia również, że programiści dokładnie wiedzą, jakie zmiany wprowadzić, co znacznie zmniejsza margines błędu podczas fazy testowania i wdrażania.
9. Ostrzegaj klientów o ofertach, rabatach i gratisach
Klienci uwielbiają promocje, wyprzedaże, bezpłatną wysyłkę itp. Dołącz powiadomienia o wszystkich tych korzyściach na stronach produktów. I ponownie podkreśl je na stronie koszyka. Klienci często będą „wciągnięci” przez konkretną zniżkę lub dodatkową premię, ale mogą być niepewni, jeśli nie zostanie to ponownie podkreślone, gdy przejdą do koszyka lub strony produktu.
 Strona koszyka Reserved przedstawia bezpłatną wysyłkę i 30-dniową politykę zwrotów.
Strona koszyka Reserved przedstawia bezpłatną wysyłkę i 30-dniową politykę zwrotów.
Jeśli prowadzisz jakiekolwiek promocje i reklamujesz je za pośrednictwem poczty e-mail lub mediów społecznościowych, ważne jest również, aby upewnić się, że strony docelowe pasują do dowolnej treści reklam, co nie pozostawia potencjalnym klientom wątpliwości, że są we właściwym miejscu. Jeśli oferujesz produkt po obniżonej cenie, w tym pierwotną cenę obok ceny obniżonej.
10. Odtwórz zakupy w sklepie
Zakupy powinny być przyjemnością. Odtwórz w jak największym stopniu doświadczenie w sklepie, umożliwiając klientom interakcję z produktami za pomocą wysokiej jakości zdjęć, dobrze napisanych opisów i pouczających recenzji klientów.
Zakupy powinny być przyjemnością. Odtwórz w jak największym stopniu doświadczenie w sklepie, umożliwiając klientom interakcję z produktami za pomocą wysokiej jakości zdjęć, dobrze napisanych opisów i pouczających recenzji klientów. Kliknij, aby tweetowaćUwzględnij następujące informacje na stronach produktów:
- Obrazy o wysokiej rozdzielczości, które pokazują ważne funkcje i można je powiększyć, aby zobaczyć określone szczegóły.
- Sugestywne opisy, które tworzą namacalny sens produktu wraz z podaniem cech technicznych.
- Recenzje i referencje zawierające multimedia, takie jak filmy i zdjęcia, które przedstawiają używany produkt.
- Szczegóły dotyczące rozmiarów modeli elementów odzieży.
Nie da się w pełni odtworzyć doświadczenia w sklepie, ale przy odpowiednim użyciu elementów na stronie możesz się zbliżyć.
11. Przeprowadzaj spójne, długoterminowe testy
Wskazówki zawarte w tym poście są przydatne tylko wtedy, gdy poprawiają komfort użytkowania Twojego sklepu e-commerce.
Ale jest fatalny błąd, którego należy unikać.
Wielu sprzedawców internetowych stosuje podejście „on-off” do optymalizacji doświadczenia użytkownika. Co kilka lat przebudowują całą witrynę, zmieniając wszystko, od całego projektu po opisy produktów i zdjęcia. To po prostu nie daje wystarczająco dużo czasu na poważne testy, zbieranie opinii użytkowników i rozwiązywanie zarówno poważnych, jak i drobnych problemów.
Zamiast tego powinieneś skopiować dużych graczy, takich jak Amazon i przyjąć długoterminowe podejście do testów. Powinieneś przetestować wiele małych zmian na przestrzeni tygodni i miesięcy, zamiast przeprojektowywać całą witrynę za jednym razem.
Po przetestowaniu zmian możesz wdrożyć zwycięzców i przeprowadzić burzę mózgów nad nowymi pomysłami. Z biegiem czasu cała witryna zmieni się całkowicie, ale bez wielu wad podejścia „wszystko albo nic”.
Podsumowując wskazówki dotyczące UX dla e-commerce
Wróćmy na chwilę do Jeffa Bezosa. Opisał misję Amazona, aby „stać się najbardziej zorientowaną na klienta firmą na Ziemi”.
Wygląda na to, że w dzisiejszych czasach nie można sięgnąć po magazyn biznesowy lub przeczytać posta na blogu, nie słysząc słowa „zorientowanie na klienta”.
Ale jest powód, dla którego termin ten jest tak popularny. Zorientowanie na klienta działa.
A sposobem na stworzenie prawdziwie zorientowanego na klienta sklepu e-commerce jest konsekwentna i nieograniczona optymalizacja doświadczenia użytkownika. Jeśli to zrobisz, będziesz daleko przed konkurencją.
Pobierz darmową 115-punktową listę kontrolną e-commerce i wzrost Zhakuj swoje przychody i zyski
Jeśli potrzebujesz obszernego przewodnika zawierającego wszystko, co musisz wiedzieć o optymalizacji doświadczenia użytkownika, pobierz bezpłatną kopię już dziś. Zawiera wszystko, czego potrzebujesz, aby zwiększyć swoje kluczowe wskaźniki: przychody, zyski, współczynnik konwersji, średnią wartość zamówienia i zadowolenie klientów.