コンバージョン率の向上に役立つeコマースの11のUXのヒント
公開: 2019-06-13「私たちは、お客様から始めて、後戻りすることでイノベーションを起こします。 焦点は製品ではなく、顧客です。」
アマゾンのユーザーエクスペリエンスへのアプローチを説明するとき、ジェフベゾスは言った。
「私たちは、お客様から始めて、後戻りすることで革新します。 焦点は製品ではなく、顧客です」-Jeff Bezos #ecommerce #UX #ConversionRate Click To Tweetその声明には多くの知恵があります。 eコマースの世界では、顧客を犠牲にして製品に集中するという罠に陥りがちです。 ほとんどの小売業者は、ある時点でそうすることで罪を犯しているに違いありません。
多くの場合、小売業者は、より高いコンバージョン率とより多くの収益を求めて、販売先の個人を十分に考慮せずに、短期的な利益に向けた最適化の変更を行います。 短期的には、これはうまくいくかもしれません。 しかし、長期的には、それは巨大な間違いです。
UXのテストと最適化は、基本的に、サイトの訪問者のニーズを満たすエクスペリエンスを作成することです。 適切に行われると、UXはコンバージョン重視のeコマース最適化と完全に連携し、収益を増やしながらカスタマージャーニーの品質を向上させます。
この投稿では、サイトの速度から製品ページの説明まで、オンラインストアのユーザーエクスペリエンスを最適化するための完全なロードマップを提供します。
この記事で見つけることができるもののリストは次のとおりです。
eコマースUXとは何ですか?
eコマースUXが重要なのはなぜですか?
最も重要なeコマースUXメトリクスは何ですか?
どのeコマースプラットフォームが最高のUXを持っていますか?
eコマースUXを改善する方法(ユーザーエクスペリエンス):11のヒント
1.顧客からの直接のフィードバックを収集する
2.サイトの速度を向上させる
3.直感的なナビゲーションと検索を構築する
4.モバイルとデスクトップを区別する
5.チェックアウトフォームを簡素化する
6.製品ページに顧客中心の情報レイアウトを使用する
7.販売ファネル全体を最適化する
8.ワイヤーフレームとプロトタイプを使用する
9.オファー、割引、景品について顧客に警告する
10.店内でのショッピング体験を再現する
11.一貫性のある長期テストを実行します
eコマースのUXのヒントをまとめる
いいね? 掘り下げてみましょう。
eコマースUXとは何ですか?
「ユーザーエクスペリエンス」という用語は、顧客がWebサイトにアクセスしたときの全体的なエクスペリエンスを指します。 簡単ですよね?
重要なのは、ユーザーエクスペリエンスには、ユーザーがストアを操作するときに感じる特定の一連の感情(利便性、使いやすさ、満足度など)が含まれることです。 「優れた」ユーザーエクスペリエンスとは、暗黙的であれ明示的であれ、顧客が可能な限り簡単で楽しい方法で要件を満たすことができるユーザーエクスペリエンスです。
ユーザーエクスペリエンスの最適化は、コンバージョン率の最適化と同じではありません。 UXの最適化は、満足度、使いやすさ、「友達に勧める意欲」などの指標を中心にしています。 他の形式の最適化は、コンバージョン、AOV(平均注文値)、CLV(顧客生涯価値)などの特定の指標を高めることのみを目的としています。
では、両方を最適化していることをどのように確認しますか? 最適化キャンペーンにUXメトリックを含める。 コンバージョンや購入額などの指標とともに、全体的な満足度を測定する必要があります。
たとえば、満足している顧客は戻ってくる可能性が高いため、保持期間が長くなります。 彼らはまた、オファーやプロモーションを利用することをいとわないので、あなたの平均注文額を押し上げるでしょう。 #UX#eコマースクリックしてツイートこれを行うと、収益に直接影響を与える長期的な指標も改善し始めることがわかります。 たとえば、満足している顧客は戻ってくる可能性が高いため、保持期間が長くなります。 彼らはまた、オファーやプロモーションを利用することをいとわないので、あなたの平均注文額を押し上げるでしょう。
eコマースUXが重要なのはなぜですか?
一言で言えば、eコマースUXは、コンバージョン率、平均購入額、購入頻度、保存期間という「ビッグ4」のパフォーマンス指標に直接影響するため、重要です。
あなたの店を推薦することをいとわない満足して幸せな顧客は、戻って高価値の購入をする可能性が高くなります。 ポジティブなユーザーエクスペリエンスを提供することで、ブランドロイヤルティを高め、より多くの推奨事項を受け取り、顧客があなたと一緒に買い物を続ける期間を延長します。
115ポイントのeコマース最適化チェックリスト
eコマースのユーザーエクスペリエンスも競争の観点から不可欠です。 ユーザーエクスペリエンスの向上に専念するキャンペーン(または最適化の「スプリント」)を実行することで、ほとんどの競合他社が説明しなかった次元を最適化戦略に追加できます。 これはあなたの店にとって大きな利点になり得ます。
最も重要なeコマースUXメトリクスは何ですか?
では、UXを測定するための最も重要な指標はどれですか? 特定のアクションを定量化し、ユーザー入力なしで収集できるメトリックとは対照的に、ほとんどのUXメトリックは、調査の形で顧客からの直接フィードバックを必要とします。
追跡する必要がある上位3つは次のとおりです。
- 満足度–ユーザーはショッピング体験にどの程度満足していますか? このデータは通常、購入後に、ユーザーが「非常に満足」から「非常に不幸」までのエクスペリエンスを評価するように求められるフォームを介して収集されます。
- 推奨を行う意欲–プロンプトが表示されたときに、顧客はどのくらいの頻度でオファーやプロモーションを共有しますか? NPS(ネットプロモータースコア)は、このメトリックの一般的なバージョンです。
- タスクの完了–サイトに到着したタスクを適切に完了して完了する顧客の数。
2019年の最高の最適化ツールをカバーする広範なガイドを作成しました。これらのツールの多くは、サイトの自然な訪問者または専用のUXテスターから直接顧客のフィードバックを収集するために使用できます。
どのeコマースプラットフォームが最高のUXを持っていますか?
全体的なユーザーエクスペリエンスを向上させるためにeコマースプラットフォームを変更することを検討している場合は、どちらを選択すればよいかわからない可能性があります。 一般的に言って、最高のプラットフォームは、箱から出してすぐに使える素晴らしいプラットフォームではなく、ストアフロントのカスタマイズやUXに焦点を当てた機能の追加に関して高度な柔軟性を備えたプラットフォームです。
使いやすさに関して、eコマースプラットフォームに関する推奨事項の上位5つを次に示します。
- Shopify – Shopifyは、中小企業に最も人気のあるプラットフォームの1つです。 カスタマイズオプション、テーマ、アドオンの配列により、設計変更の実装とテストが簡単にできるため、店舗が小さい場合に最適です。 このプラットフォームには、UXのコンテキストで顧客の行動を追跡および分析するための詳細な分析プラットフォームもあります。
- Magento – Magentoは、ストアフロントの設計に関して高度なカスタマイズを可能にするエンタープライズレベルのソリューションです。 専任の開発者チームがいる場合、Magentoは、強力な機能、テーマ、およびアドオンのセットにアクセスして、ユーザーエクスペリエンスを希望どおりにカスタマイズする自由を提供します。
- BigCommerce – BigCommerceは、全体として最高のeコマースプラットフォームの1つとして定期的にランク付けされています。 それは大企業と中小企業の両方で構成されたかなりのフォロワーを持っています。 大企業として、開発者がより複雑な変更を行うのに理想的な環境で、社内の多数のカスタマイズオプションを組み合わせることができます。
- WooCommerce – WordPressでサイトを運営している場合、WooCommerceで得られる機能セットに匹敵するプラットフォームは他にほとんどありません。 ユーザーエクスペリエンスの観点から、ストアフロントとカスタマージャーニーをカスタマイズする自由がたくさんあり、開発者の助けを借りることなく新しい機能を簡単に追加できるプラグインが多数あります。 大企業がWooCommerceで報告している問題があります。特に、拡張しようとしている場合はそうです。 ただし、中小企業にとっては、固溶体です。
- PrestaShop – PrestaShopは、大規模なカスタマイズに最適なオープンソースのクラウドホスト型プラットフォームです。 PrestaShopの柔軟性は、Magentoのようなエンタープライズソリューションの追加コストなしで高レベルの柔軟性を必要とする開発者や小売業者に最適です。 何千ものアドオンにより、新しい機能を実装するタスクがさらに簡単になります。
eコマースUXを改善する方法(ユーザーエクスペリエンス):11のヒント
これは、11の重要なUXのヒントであると私たちが考えるものの要約です:
1.顧客からの直接のフィードバックを収集する
UXの最適化に関しては、調査とフィードバックフォームを選択する必要があります。 サイトに関するデータを収集する最良の方法は、短くて単純なフォームを通じて顧客に質問することです。
さて、それは十分に簡単に思えます。 しかし、魅力的なフォームを作成するのは簡単ではありません。 実際、調査に適した公式を見つけるのは難しい場合があります。
ここに覚えておくべきいくつかの指針があります:
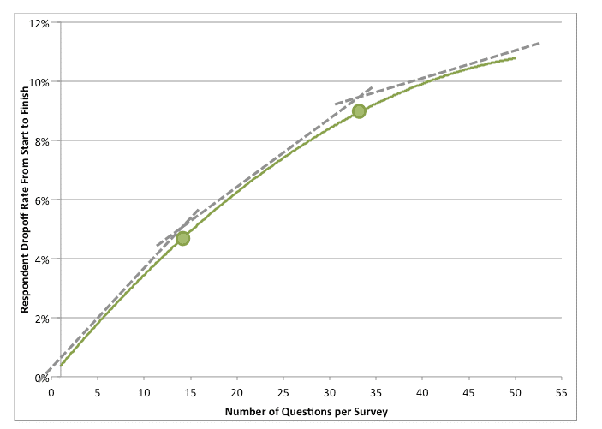
- フォームを短くする–理想的には、ドロップオフを減らすために、フォームを5つ以下の質問に制限します。
- インセンティブを提供する–顧客とユーザーは、何らかの報酬を得るためにフォームに記入する可能性が高くなります。 割引クーポンまたは無料ギフトの提供を検討してください。
- 取引の直後にフォームを表示する(または電子メールで送信する)–購入が成功すると、カスタマージャーニーの終わりを表し、通常はフィードバックを収集するのに最適な時期です。 この単一の最も強力なフィードバックの質問をすることを忘れないでください。
2.サイトの速度を向上させる
ユーザーは遅いサイトを嫌います。 不格好なページが読み込まれるのを待たなければならないことほどイライラすることはありません。
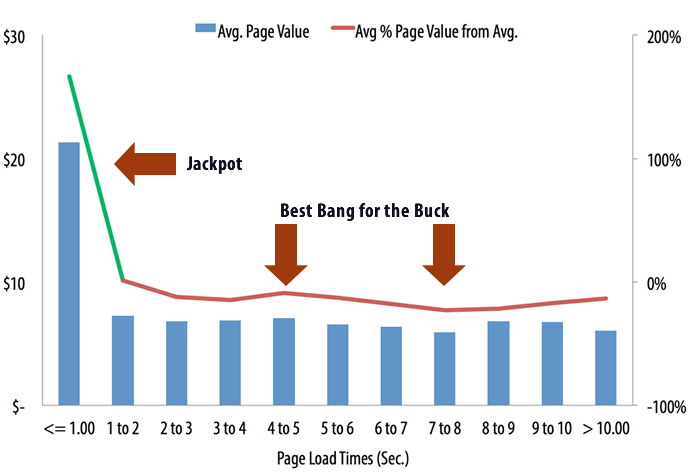
サイトの速度を改善することは、コンバージョン率と注文額を増やしながら、顧客満足度を高めるための最も簡単で迅速な方法の1つです。
 ページの読み込み時間を長くすると、「平均ページ値」が上がります。 (ソース)
ページの読み込み時間を長くすると、「平均ページ値」が上がります。 (ソース)
Google PageSpeed Insightsにアクセスして、無料のツールを使用してサイトを実行してください。 サイトの速度を上げ、速度を低下させている問題を排除するための実用的なヒントが提供されます。
常に実行する必要のある重要な手順の概要は次のとおりです。
- 画像の最適化–画像に適切な形式を使用し、必要以上に大きくならないようにします。
HTML、Javascript、CSSの縮小化–縮小化は基本的に、開発者コードを「最小化」し、不要なスペース、コンマ、メモなどを取り除くプロセスです。 Cloudflareのような人気のあるCDNを使用すると、サイトのコードが自動的に縮小されます。 - リダイレクトの削減–リダイレクトには複数のサーバー応答が必要であり、ページが完全に読み込まれるまでにかかる時間が長くなります。 さらに、リダイレクトはユーザーエクスペリエンスの観点から非常に苛立たしいものです。
- 高速ホスティングプロバイダーを使用する–ホスティングが遅い場合、ホスティングの速度を向上させるためにできることはあまりありません。 速いプロバイダー、できればeコマースセクターでの経験を持つプロバイダーを選択するようにしてください。 共有ホスティングから専用サーバーまたはVPS(仮想プライベートサーバー)へのアップグレードを検討することもできます。
ここをクリックしてチェックアウトするサイト速度に関する詳細なガイドを作成しました。
3.直感的なナビゲーションと検索を構築する
eコマースサイトは、ブラウジングを可能にするために構築する必要があります。 多くの顧客は、決まった目標を念頭に置いていない状態でサイトにアクセスします。 または、特定の製品を探しているだけでなく、他のアイテムを発見することもできます。 あるいは、訪問者は特定の製品または製品のセットのみを探している場合があります。
いずれにせよ、直感的なナビゲーションと検索機能を使用して、訪問者が探しているものをできるだけ簡単に見つけられるようにする必要があります。
- 次の点に注意してください。
- よく知られているカテゴリラベルを使用します。
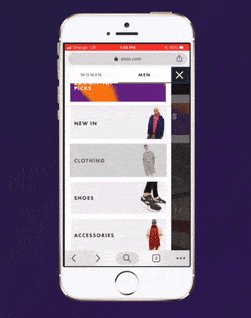
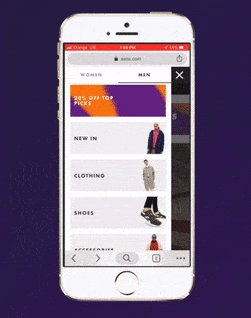
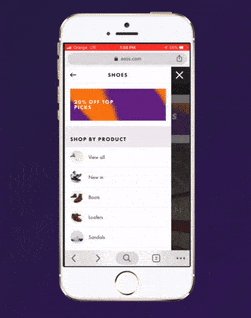
- 車輪の再発明をしないでください。 訪問者が認識できるナビゲーションレイアウトを使用します。 ユーザーが新しいページに移動することなく、モバイルでカテゴリとサブカテゴリ間を行き来できるようにします。 デスクトップのメインカテゴリラベルの下にあるサブカテゴリドロップダウンを使用します。
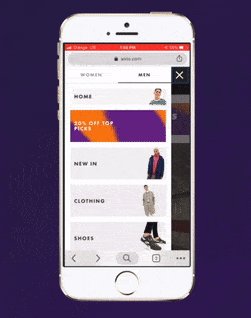
 ユーザーがモバイルで前後に移動できるようにします。
ユーザーがモバイルで前後に移動できるようにします。 - モバイルのアイコンにラベルを追加して、顧客がクリックしているものを正確に把握できるようにします。
- オートコレクト付きの検索機能を使用して、価格や商品画像などの商品情報を検索結果に含めます。
モバイルとデスクトップ用に別々の検索オプションとブラウジングオプションを設計することを常に忘れないでください。 ユーザーがハンドヘルドデバイスでメニューを操作する方法は、デスクトップで閲覧する方法とは異なります。
4.モバイルとデスクトップを区別する
モバイルでの動作はデスクトップでの動作とは異なります。 モバイルとデスクトップを設計するときは、さまざまな顧客のニーズと習慣を考慮する必要があります。
 訪問者はモバイルでより多く閲覧する傾向がありますが、通常はデスクトップで購入します。 (ソース)
訪問者はモバイルでより多く閲覧する傾向がありますが、通常はデスクトップで購入します。 (ソース)
これは多くの小売業者が間違えていることです。 彼らは、モバイルeコマースサイトを、購入者のさまざまな期待に応える別個のエンティティとして扱いません。
モバイルエクスペリエンスのための最も重要な最適化のヒントのいくつかを次に示します。
- ソーシャルメディアから学んだモバイルジェスチャーを複製する– FacebookやInstagramなどのソーシャルメディアプラットフォームは、特定の方法でモバイルページ要素と対話するようにブラウザを「トレーニング」しています。 たとえば、画像を「つまむ」ことでズームインし、スワイプして後続の画像を表示するのが一般的です。 これらの機能をモバイルサイトにミラーリングする必要があります。
- CTAおよびその他の重要なリンクを画面の幅にする–キーボタンを画面の幅にすることで、ブラウザーがどちらの親指でもボタンをタップできるようにします。
- 製品ページの簡素化–モバイルではスペースが貴重であるため、すべての要素がその場所を獲得する必要があります。 訪問者が重要でない情報に気を取られないように、ページの最初に最も重要な情報のみを含めてください。 通常、製品写真は最も魅力的な要素であるため、ページ上部のタイトルの前に配置します。
- フィルターオプションとtoplayersに画面全体を使用する–訪問者がページのフィルターオプションにアクセスするとき、または「toplayer」または「ポップアップ」(配送計算機やサイズ情報など)を開くときは、すべての使用可能な画面スペースが使用されます。 これにより、さまざまなオプションを簡単に操作できるようになります。
モバイル収益を3倍にする方法を示すmコマースに関する詳細なガイドをご覧ください。
5.チェックアウトフォームを簡素化する
モバイルとデスクトップの両方で高いカートの放棄は、多くの場合、長くてイライラするチェックアウトフォームの結果です。 チェックアウトフォームをはるかにユーザーフレンドリーにするいくつかの簡単な調整があります。
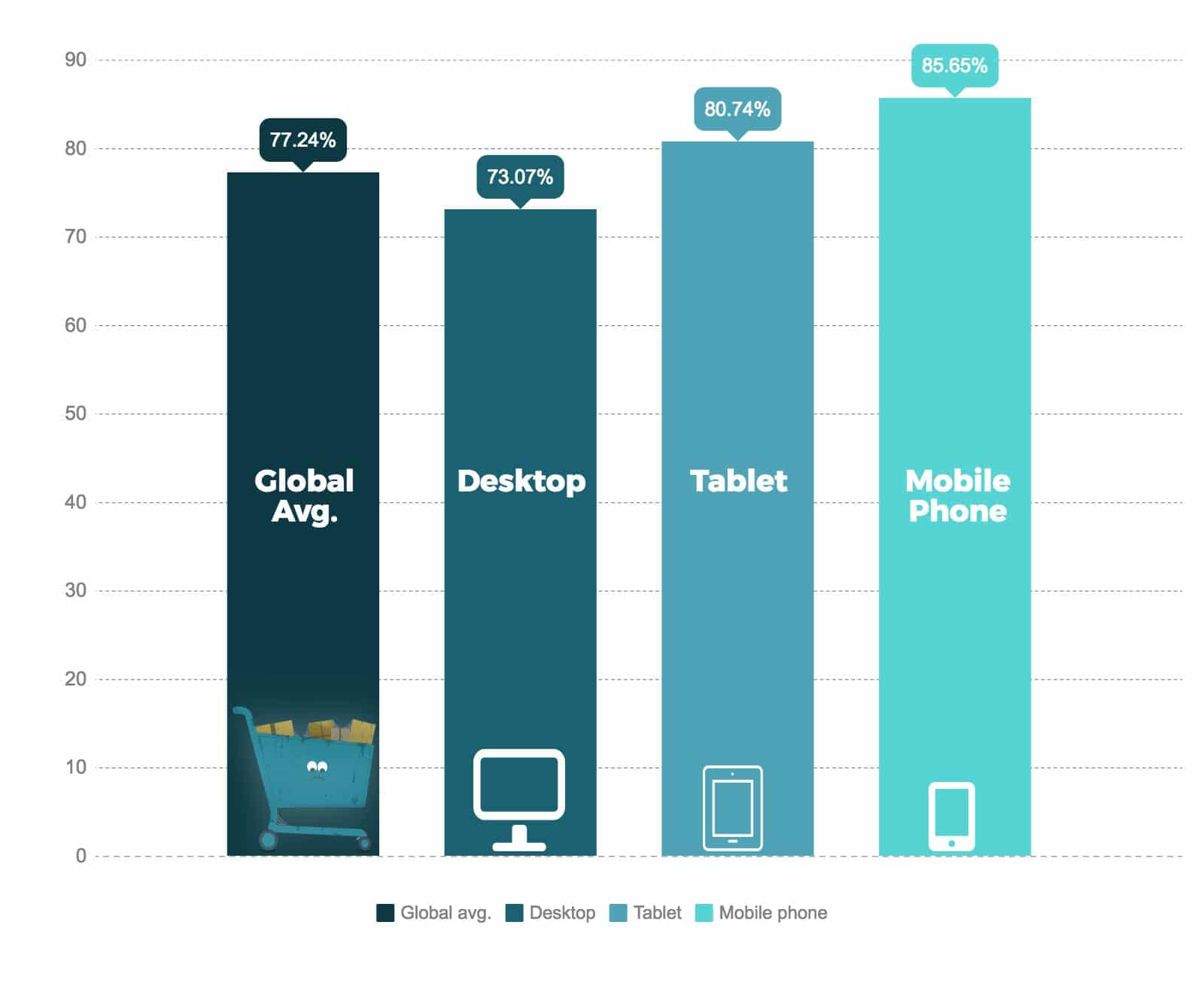
 カートの放棄は、すべてのデバイスで高くなっています。 (ソース)
カートの放棄は、すべてのデバイスで高くなっています。 (ソース)
モバイルとデスクトップの両方でチェックアウトフォームを合理化するためにすべきことは次のとおりです。
- 必要な入力を簡素化する–長いチェックアウトフォームが好きな人はいません。 絶対に必要な情報だけを求めてください。
- フローティングラベルを使用する–フローティングラベルはフォームフィールドの隅に表示されます。 これにより、ユーザーは正しい情報を入力したことを再確認できます。
- リアルタイムの検証を使用する–購入ボタンを押したときに間違いを顧客に警告するのではなく、フォームフィールドの横に小さな緑色のチェックマークを表示して、正しい情報を入力したことを顧客に安心させます。
- 自動入力を有効にする–自動入力を使用すると、顧客はブラウザまたはモバイルデバイスにすでに保存されている詳細をチェックアウトフォームに入力できるため、情報の入力にかかる時間を大幅に短縮できます。
チェックアウト中にカートを放棄するユーザーは常に存在します。 プロセスの最初に訪問者の電子メールアドレスを尋ねて、後の段階で訪問者にリマーケティングできるようにします。
6.製品ページに顧客中心の情報レイアウトを使用する
情報は、訪問者が簡単に利用できるように整理する必要があります。 たとえば、商品の説明が画像の横にある商品ページを表示することは非常に満足のいくものです。購入を決定するために必要なすべての情報(価格、配送の詳細、商品オプションなど)は電話の近くにあります。行動に移し、レビューを並べ替えて読むのが簡単です。
商品ページのレイアウトに関するヒントを次に示します。
- コピーはスキャン可能である必要があります–可能な限り短い段落と箇条書きを使用してください。 最も重要な情報を強調表示します。
メインのCTAの横に価格、配送情報、製品オプションを含めます–訪問者は通常、購入する直前にこの情報を確認する必要があります。 メインCTAのすぐ近くに含めるようにしてください。 - レビュー専用のセクションを表示する–多くの顧客は、購入する前に製品のレビューを確認したいと思うでしょう。 ページのさらに下に専用のセクション(並べ替えオプション付き)を含めます。
特定のページに関する顧客からの直接のフィードバックを収集できるとは限りません。 ただし、ヒートマップは、顧客が製品ページをどのように操作するかを視覚化する優れた方法です。 ビデオユーザーテストの実行も検討する必要があります。
7.販売ファネル全体を最適化する
カスタマージャーニー全体を俯瞰する必要があります。 これは、ホームページ、カテゴリページ、カートページなど、すべてのページを最適化してユーザーエクスペリエンスを向上させることを意味します。
また、購入後の経験を決して忘れませんか? トランザクションメール、返品、返金。
 セールスファネル全体を最適化することを忘れがちです。 (ソース)
セールスファネル全体を最適化することを忘れがちです。 (ソース)
サイトへの訪問者は、気を散らすことなく、あるページから次のページにシームレスに移動できるように感じる必要があります。
次の質問をして、すべてのページがうまく収まるようにします。
- ユーザーはカテゴリ間を簡単に移動できますか?
- 購入者がチェックアウトする準備ができたときのために、ヘッダーにカートボタンを含めますか?
- 配送や割引などの特定の情報は、顧客を安心させるために、製品、カート、チェックアウトのページ全体で繰り返されていますか?
- 顧客が助けを求めたり、直接人と話したりするのは簡単ですか(特に高額商品の場合)?
多くの小売業者は、サイト全体を犠牲にして特定のページの最適化に焦点を合わせて、これらの点を忘れています。
8.ワイヤーフレームとプロトタイプを使用する
ワイヤーフレームとプロトタイプは、設計チームがカスタマージャーニー全体にわたる変更を効果的にブレインストーミングして視覚化できるようにすることで、ポジティブなユーザーエクスペリエンスを作成するプロセスを合理化します。
テストして実装する前に、サイト全体のコンテキストで変更を確認することが重要です。 多くの場合、他の方法では気付かなかった問題が明らかになります。 プロトタイプの詳細度の低い形式であるワイヤーフレームを使用すると、開発者は新しいアイデアをすばやく確認できます。
また、詳細なプロトタイプを使用することで、開発者は実装する変更を正確に把握できるため、テストおよび実装フェーズでのエラーの許容範囲が大幅に削減されます。
9.オファー、割引、景品について顧客に警告する
顧客はプロモーション、販売、送料無料などが大好きです。これらすべてのメリットに関する通知を製品ページに含めてください。 そして、カートページでそれらを再度強調します。 多くの場合、顧客は特定の割引や追加のボーナスによって「引き込まれ」ますが、カートや製品のページにアクセスしたときに強調し直さないと、不確実になる可能性があります。
 予約済みカートのページでは、送料無料と30日間の払い戻しポリシーが強調表示されています。
予約済みカートのページでは、送料無料と30日間の払い戻しポリシーが強調表示されています。
プロモーションを実行し、メールやソーシャルメディアで宣伝する場合は、ランディングページが広告コンテンツと一致していることを確認して、潜在的な顧客が適切な場所にいることを確認することも重要です。 割引価格の横にある元の価格を含め、割引価格で商品を提供している場合。
10.店内でのショッピング体験を再現する
ショッピングは楽しい活動でなければなりません。 顧客が高品質の画像、よく書かれた説明、有益な顧客レビューを通じて製品と対話できるようにすることで、店内での体験を可能な限り再現します。
ショッピングは楽しい活動でなければなりません。 顧客が高品質の画像、よく書かれた説明、有益な顧客レビューを通じて製品と対話できるようにすることで、店内での体験を可能な限り再現します。 クリックしてツイート製品ページに以下を含めます。
- 重要な機能を示し、拡大して特定の詳細を表示できる高解像度画像。
- 技術的な機能を提供するとともに、製品の具体的な感覚を生み出す刺激的な説明。
- 使用中の製品を示すビデオや画像などのリッチメディアを含むレビューと紹介文。
- 衣料品のモデルのサイズに関する詳細。
店内での体験を完全に再現することは不可能ですが、ページ上の要素を適切に使用することで、かなり近づくことができます。
11.一貫性のある長期テストを実行します
この投稿のヒントは、eコマースストアのユーザーエクスペリエンスを向上させる場合にのみ役立ちます。
しかし、避けることが不可欠であるという致命的な間違いがあります。
多くのオンライン小売業者は、ユーザーエクスペリエンスの最適化に「オンオフ」アプローチを採用しています。 数年ごとにサイト全体をリホールし、デザイン全体から製品の説明や画像まですべてを変更します。 これでは、深刻なテスト、ユーザーフィードバックの収集、およびメジャーとマイナーの両方の問題のトラブルシューティングに十分な時間が与えられません。
代わりに、Amazonのような大手企業をコピーして、テストに長期的なアプローチを取る必要があります。 サイト全体を一度に再設計するのではなく、数週間から数か月にわたって多くの小さな変更をテストする必要があります。
変更をテストしたら、勝者を実装し、今後の新しいアイデアをブレインストーミングできます。 時間の経過とともに、サイト全体が完全に変化しますが、オールオアナッシングアプローチの多くの欠点はありません。
eコマースのUXのヒントをまとめる
ちょっとジェフ・ベゾスに戻ってみましょう。 彼は、「地球上で最も顧客中心の企業になる」というAmazonの使命について説明しました。
最近は「お客さま中心」という言葉を聞かずにビジネス誌を手に取ったり、ブログ記事を読んだりすることはできないようです。
しかし、この用語が非常に人気があるのには理由があります。 顧客中心主義は機能します。
そして、真に顧客中心のeコマースストアを作成する方法は、ユーザーエクスペリエンスを一貫して無期限に最適化することです。 そうすれば、競合他社よりも何マイルも先を行くことになります。
無料の115ポイントのeコマースチェックリストをダウンロードして、成長が収益と利益をハックします
ユーザーエクスペリエンスの最適化について知っておく必要のあるすべてを網羅した包括的なガイドが必要な場合は、今すぐ無料のコピーをダウンロードしてください。 収益、利益、コンバージョン率、平均注文額などの主要な指標を高め、顧客を満足させるために必要なすべてが含まれています。