電子商務的 11 個用戶體驗提示將幫助您提高轉化率
已發表: 2019-06-13“我們通過從客戶開始並逆向工作來進行創新。 重點不是產品,而是客戶。”
Jeff Bezos 在描述亞馬遜的用戶體驗方法時說。
'我們通過從客戶開始並向後工作來進行創新。 重點不是產品,而是客戶” - Jeff Bezos #ecommerce #UX #ConversionRate點擊推文這句話有很多智慧。 在電子商務世界中,很容易陷入以犧牲客戶為代價專注於產品的陷阱。 我敢打賭,大多數零售商在某個時候都曾犯過這樣的錯誤。
很多時候,為了獲得更高的轉化率和更多的收入,零售商會針對短期收益進行優化更改,而沒有充分考慮他們的銷售對象。 在短期內,這可能會奏效。 但從長遠來看,這是一個巨大的錯誤。
UX 測試和優化從根本上來說是關於創建滿足網站訪問者需求的體驗。 如果做得好,用戶體驗與以轉化為中心的電子商務優化完全一致,可以提高客戶旅程的質量,同時增加您的底線。
在這篇文章中,我們將為您提供優化在線商店用戶體驗的完整路線圖,涵蓋從網站速度到產品頁面描述的所有內容。
以下是您可以在本文中找到的內容列表:
什麼是電子商務用戶體驗?
為什麼電子商務用戶體驗很重要?
什麼是最重要的電子商務用戶體驗指標?
哪些電子商務平台擁有最佳用戶體驗?
如何改善您的電子商務用戶體驗(用戶體驗):11 個技巧
1. 收集直接客戶反饋
2. 提高您的網站速度
3. 構建直觀的導航和搜索
4. 區分移動端和桌面端
5. 簡化結賬表格
6. 對產品頁面使用以客戶為中心的信息佈局
7. 優化整個銷售漏斗
8. 使用線框和原型
9. 提醒客戶注意優惠、折扣和贈品
10. 重新打造店內購物體驗
11. 運行一致的長期測試
總結電子商務的用戶體驗技巧
聽起來不錯? 讓我們深入了解。
什麼是電子商務用戶體驗?
“用戶體驗”一詞是指客戶在訪問您的網站時的整體體驗。 夠簡單了吧?
至關重要的是,用戶體驗包含用戶在與您的商店互動時所擁有的一組特定感覺——便利、輕鬆、滿意等。 “良好”的用戶體驗是指客戶能夠以盡可能簡單和愉快的方式滿足他們的要求(無論是隱式還是顯式)。
用戶體驗優化與轉化率優化不同。 用戶體驗優化以滿意度、可用性和“向朋友推薦的意願”等指標為中心。 其他形式的優化專門針對提高特定指標,例如轉化率、AOV(平均訂單價值)和 CLV(客戶生命週期價值)。
那麼你如何確保你對兩者都進行了優化? 通過在優化活動中包含 UX 指標。 您應該衡量整體滿意度以及轉化率和購買價值等指標。
例如,滿意的客戶更有可能返回,從而延長您的保留期。 他們也更願意利用優惠和促銷活動,從而提高您的平均訂單價值。 #UX #Ecommerce點擊推文當你這樣做時,你會發現對你的底線有直接影響的長期指標也開始改善。 例如,滿意的客戶更有可能返回,從而延長您的保留期。 他們也更願意利用優惠和促銷活動,從而提高您的平均訂單價值。
為什麼電子商務用戶體驗很重要?
簡而言之,電子商務用戶體驗很重要,因為它直接影響您的“四大”績效指標:轉化率、平均購買價值、購買頻率和保留期。
願意推薦您的商店的滿意和快樂的客戶更有可能返回並進行高價值購買。 通過提供積極的用戶體驗,您將建立更多的品牌忠誠度,獲得更多推薦,並延長客戶繼續與您一起購物的時間。
115 點電子商務優化清單
從競爭的角度來看,電子商務用戶體驗也是必不可少的。 通過運行專門用於改善用戶體驗的活動(或優化“衝刺”),您將為您的優化策略添加一個維度,而您的大多數競爭對手都不會考慮到這一點。 這對您的商店來說可能是一個很大的優勢。
什麼是最重要的電子商務用戶體驗指標?
那麼哪些是衡量用戶體驗最關鍵的指標? 與量化特定操作的指標相比,無需任何用戶輸入即可收集,大多數 UX 指標需要客戶以調查的形式直接反饋。
以下是您應該跟踪的前三名:
- 滿意度——用戶對購物體驗的滿意程度如何? 這些數據通常是在購買後通過表格收集的,其中要求用戶對體驗從“非常高興”到“非常不高興”進行評分。
- 願意提出建議 –客戶在收到提示時分享您的優惠和促銷活動的頻率如何? NPS(淨推薦值)是該指標的流行版本。
- 任務完成 –有多少客戶充分完成了他們到達您的站點要完成的任務。
我們編寫了一份詳盡的指南,涵蓋了 2019 年的最佳優化工具。其中許多工具可用於收集來自您網站的自然訪問者或專門的 UX 測試人員的直接客戶反饋。
哪些電子商務平台擁有最佳用戶體驗?
如果您正在考慮更改電子商務平台以改善整體用戶體驗,您可能不確定該選擇哪一個。 一般來說,最好的平台是那些在自定義店面和添加以 UX 為中心的功能時具有高度靈活性的平台,而不是開箱即用的平台。
以下是我們在可用性方面的前五名電子商務平台建議:
- Shopify – Shopify 是最受歡迎的中小型企業平台之一。 如果您擁有較小的商店,這是理想的選擇,因為一系列自定義選項、主題和附加組件可以輕鬆實現和快速測試設計更改。 該平台還有一個深入的分析平台,用於在用戶體驗的背景下跟踪和分析客戶行為。
- Magento – Magento 是一種企業級解決方案,允許在設計店面時進行高度定制。 如果您有專門的開發團隊,Magento 將讓您可以自由地以您想要的方式自定義您的用戶體驗,並可以訪問一組強大的功能、主題和附加組件。
- BigCommerce – BigCommerce 經常被評為整體最佳電子商務平台之一。 它擁有大量由大型和小型企業組成的追隨者。 作為一家規模較大的企業,您有能力在適合開發人員進行更複雜更改的環境中組合許多內部自定義選項。
- WooCommerce –如果您在 WordPress 上運行您的網站,很少有其他平台可以匹配您使用 WooCommerce 獲得的功能集。 在用戶體驗方面,定制店面和客戶旅程有很大的自由度,還有許多插件可以輕鬆添加新功能,而無需尋求開發人員的幫助。 大型企業報告了 WooCommerce 存在的問題,尤其是在嘗試擴展時。 然而,對於中小型企業來說,這是一個可靠的解決方案。
- PrestaShop – PrestaShop 是一個開源和雲託管平台,非常適合大量定制。 PrestaShop 的靈活性使其成為希望獲得高度靈活性而又無需像 Magento 這樣的企業解決方案產生額外成本的開發商和零售商的完美選擇。 數以千計的附加組件使實現新功能的任務變得更加簡單。
如何改善您的電子商務用戶體驗(用戶體驗):11 個技巧
以下是我們認為的 11 個基本 UX 提示的概要:
1. 收集直接客戶反饋
在用戶體驗優化方面,調查和反饋表應該是您的首選武器。 收集網站數據的最佳方式是通過簡短的表格向客戶提問。
現在,這似乎很簡單。 但是製作引人入勝的表格絕非易事。 事實上,為調查找到正確的公式可能很棘手。
以下是一些需要牢記的提示:
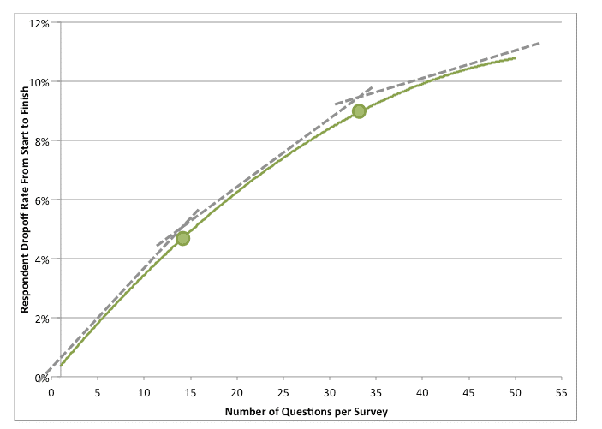
- 保持表格簡短——理想情況下,將表格限制在五個左右或更少的問題以減少流失。
- 提供獎勵——客戶和用戶更有可能填寫表格以獲得某種獎勵。 考慮提供折扣券或免費禮物。
- 交易後立即顯示表格(或通過電子郵件發送)——成功購買代表客戶旅程的結束,通常是收集反饋的最佳時間。 記得問這個最有力的反饋問題。
2. 提高您的網站速度
用戶討厭慢速網站。 沒有什麼比等待一個笨重的頁面加載更令人沮喪的了。
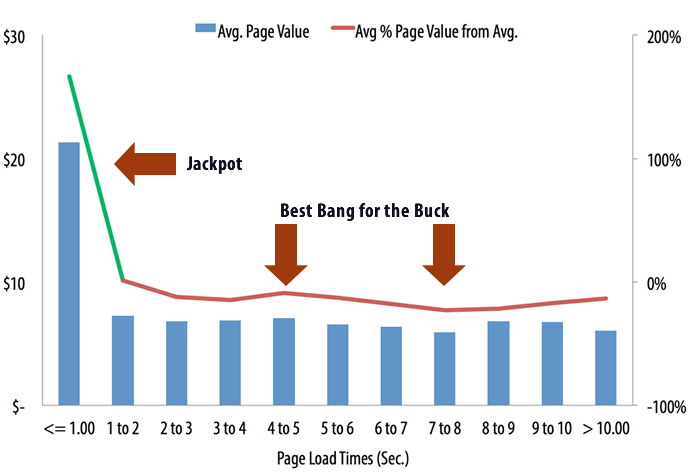
提高網站速度是提高客戶滿意度同時提高轉化率和訂單價值的最簡單、最快捷的方法之一。
 增加頁面加載時間將提高您的“平均頁面價值”。 (來源)
增加頁面加載時間將提高您的“平均頁面價值”。 (來源)
前往 Google PageSpeed Insights 並通過免費工具運行您的網站。 您將獲得實用技巧,以提高您網站的速度並消除拖慢速度的問題。
以下是您應該始終採取的關鍵步驟的簡要概述:
- 優化圖像 –為圖像使用適當的格式並確保它們不會比需要的大。
縮小 HTML、Javascript 和 CSS – 縮小本質上是一個“最小化”開發人員代碼的過程,去除不必要的空格、逗號、註釋等。 當您使用 Cloudflare 等流行的 CDN 時,您網站的代碼將自動縮小。 - 減少重定向 -重定向需要多個服務器響應,從而增加頁面完全加載所需的時間。 更重要的是,從用戶體驗的角度來看,重定向非常令人沮喪。
- 使用快速的託管服務提供商 –如果速度慢,您無法提高託管速度。 確保您選擇一個快速的供應商,最好是在電子商務領域有經驗的供應商。 您可能還需要考慮從共享主機升級到專用服務器或 VPS(虛擬專用服務器)。
我們編寫了一份有關網站速度的深入指南,您可以點擊此處查看。
3. 構建直觀的導航和搜索
應構建電子商務網站以支持瀏覽。 許多客戶會在沒有任何固定目標的情況下來到您的網站。 或者他們可能正在尋找特定產品,但也願意發現其他項目。 或者,訪問者可能只尋找特定產品或產品集。
無論如何,您應該通過直觀的導航和搜索功能讓訪問者盡可能輕鬆地找到他們正在尋找的內容。
- 請記住以下幾點:
- 使用眾所周知的類別標籤。
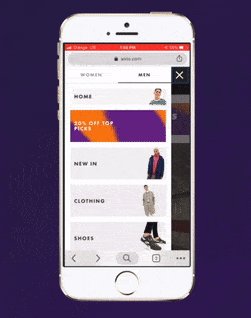
- 不要重新發明輪子。 使用訪問者會識別的導航佈局。 允許用戶在移動設備上的類別和子類別之間來回移動,而不會被帶到新頁面。 使用桌面上主類別標籤下的子類別下拉菜單。
 允許用戶在移動設備上來回移動。
允許用戶在移動設備上來回移動。 - 為移動設備上的圖標添加標籤,以便客戶準確了解他們點擊的內容。
- 使用具有自動更正功能的搜索功能,並在搜索結果中包含價格和產品圖片等產品信息。
始終記住為移動設備和桌面設備設計單獨的搜索和瀏覽選項。 用戶在手持設備上與菜單交互的方式與他們在桌面上瀏覽的方式不同。
4. 區分移動端和桌面端
移動端的行為不同於桌面端的行為。 在針對移動設備和桌面設備進行設計時,您需要考慮不同的客戶需求和習慣。
 訪問者傾向於在移動設備上瀏覽更多內容,但通常在桌面設備上購買。 (來源)
訪問者傾向於在移動設備上瀏覽更多內容,但通常在桌面設備上購買。 (來源)
這是很多零售商都犯的錯誤。 他們不會將其移動電子商務網站視為滿足不同買家期望的獨立實體。
以下是一些對您的移動體驗最重要的優化提示:
- 複製從社交媒體中學到的移動手勢——Facebook和 Instagram 等社交媒體平台已經“訓練”瀏覽器以某種方式與移動頁面元素進行交互。 例如,人們通過“捏”來放大圖像並滑動以查看後續圖像是很常見的。 您應該在您的移動網站上反映這些功能。
- 使 CTA 和其他重要鏈接與屏幕寬度一致 –使關鍵按鈕與屏幕寬度一致,從而使瀏覽器可以用任一拇指點擊它們。
- 簡化產品頁面 –由於移動設備上的空間非常寶貴,因此每個元素都需要佔據一席之地。 在頁面的開頭只包含最重要的信息,這樣訪問者就不會被非必要信息分散注意力。 產品照片通常是最吸引人的元素,因此請將它們放在頁面頂部的標題之前。
- 將整個屏幕用於過濾器選項和頂部播放器 –當訪問者訪問頁面的過濾器選項時,或者當他們打開“頂部播放器”或“彈出窗口”(例如運費計算器或尺寸信息)時,請確保所有可用的屏幕空間已被使用。 這樣可以更輕鬆地與各種選項進行交互。
查看我們關於移動商務的深入指南,我們將展示如何將您的移動收入提高 3 倍。
5. 簡化結賬表格
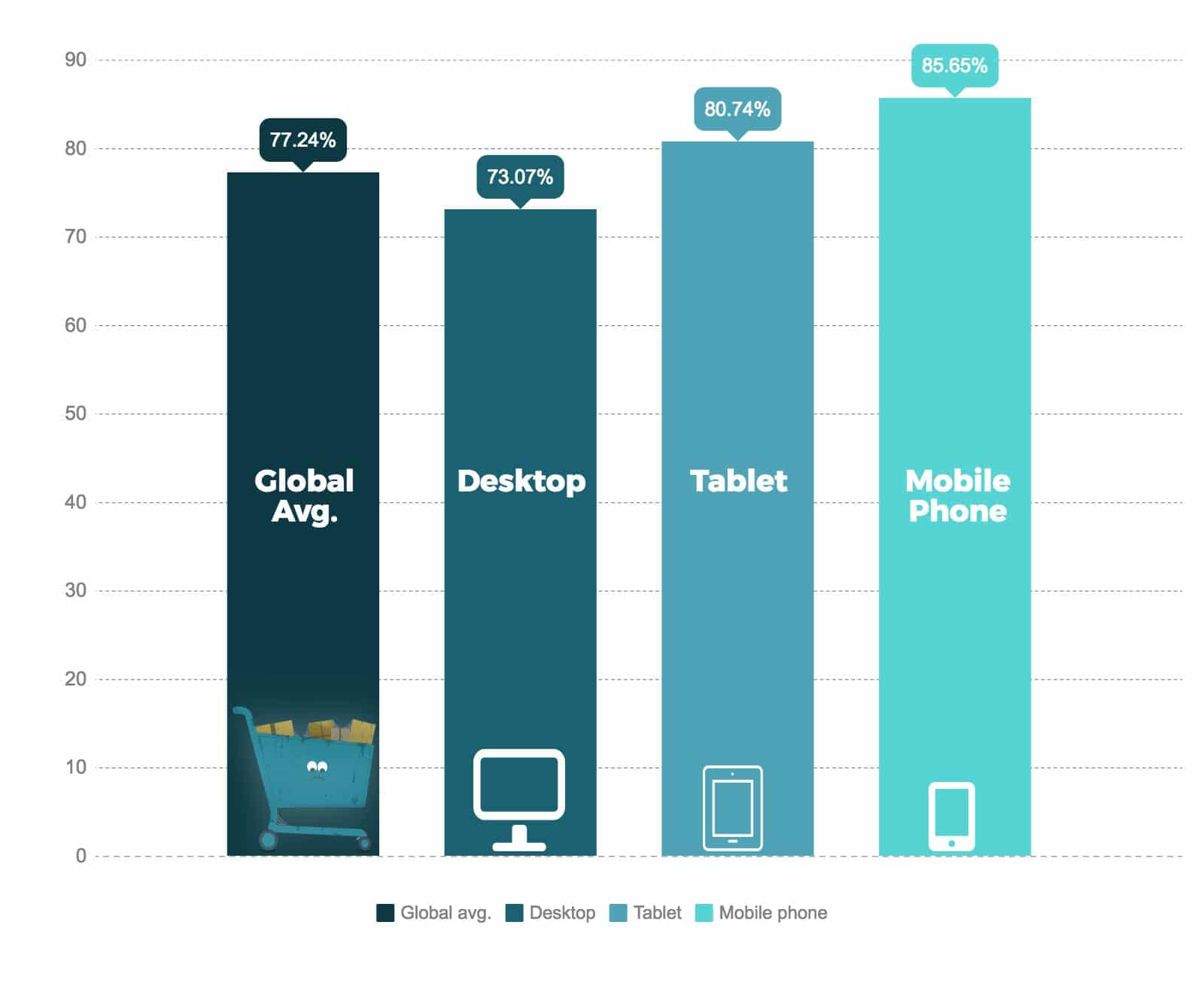
購物車放棄率在移動設備和桌面設備上都很高,通常是由於結賬表格冗長而令人沮喪。 有幾個簡單的調整將使結賬表格更加用戶友好。
 所有設備的購物車放棄率都很高。 (來源)
所有設備的購物車放棄率都很高。 (來源)
以下是簡化移動設備和桌面設備上的結帳表單時應採取的措施:
- 簡化所需的輸入——沒有人喜歡長的結賬表格。 只詢問絕對必要的信息。
- 使用浮動標籤 -浮動標籤出現在表單字段的角落。 它們允許用戶仔細檢查他們是否輸入了正確的信息。
- 使用實時驗證——在表單字段旁邊顯示一個綠色的小勾,以向客戶保證他們輸入了正確的信息,而不是在客戶點擊購買按鈕時提醒他們出現錯誤。
- 啟用自動填充 –自動填充允許客戶使用已存儲在瀏覽器或移動設備中的詳細信息填充結帳表格,從而大大減少輸入信息所需的時間。
總會有用戶在結賬時放棄購物車。 在流程開始時詢問訪問者的電子郵件地址,以便您可以在稍後階段向他們進行再營銷。
6. 對產品頁面使用以客戶為中心的信息佈局
信息的組織方式應便於訪問者消費。 這是非常令人滿意的,例如,查看產品描述位於圖像旁邊的產品頁面,做出購買決定所需的所有必要信息(價格,運輸詳細信息,項目選項等)都在呼叫附近行動,以及易於排序和閱讀的評論。
以下是有關產品頁面佈局的一些提示:
- 副本應該是可掃描的——盡可能使用短段落和項目符號。 突出顯示最重要的信息。
在主要 CTA 旁邊包括價格、運輸信息和產品選項——訪問者通常希望在購買前立即查看這些信息。 確保將其包含在靠近主要 CTA 的位置。 - 顯示專門的評論部分——許多客戶在購買前希望查看產品評論。 在頁面下方包含一個專用部分(帶有排序選項)。
收集有關特定頁面的直接客戶反饋並不總是可能的。 但是熱圖是可視化客戶如何與產品頁面交互的絕佳方式。 您還應該考慮運行視頻用戶測試。
7. 優化整個銷售漏斗
您需要鳥瞰整個客戶旅程。 這意味著優化所有頁面以獲得積極的用戶體驗,包括主頁、類別頁面、購物車頁面等。
另外,永遠不要忘記購買後的體驗? 交易電子郵件、退貨和退款。
 很容易忘記優化整個銷售渠道。 (來源)
很容易忘記優化整個銷售渠道。 (來源)
您網站的訪問者應該感覺好像他們可以無縫地從一個頁面移動到下一個頁面,而不會分心。
提出以下問題以確保所有頁面都能很好地組合在一起:
- 用戶可以輕鬆地在類別之間導航嗎?
- 當買家準備結賬時,您是否在標題中包含購物車按鈕?
- 是否在產品、購物車和結帳頁面中重複某些信息(例如運費和折扣)以讓客戶放心?
- 客戶是否容易尋求幫助或直接與人交談(特別是對於高價商品)?
許多零售商忘記了這些點,專注於優化特定頁面而犧牲了整個網站。
8. 使用線框和原型
線框和原型使您的設計團隊能夠有效地頭腦風暴和可視化整個客戶旅程中的變化,從而簡化創建積極用戶體驗的過程。
在測試和實施更改之前,在整個站點的上下文中查看更改至關重要。 通常,原本不會被注意到的問題會變得很明顯。 線框是一種不太詳細的原型形式,允許開發人員快速審查新想法。
使用詳細原型還可以確保開發人員確切知道要實施哪些更改,從而顯著減少測試和實施階段的錯誤餘量。
9. 提醒客戶注意優惠、折扣和贈品
客戶喜歡促銷、銷售、免費送貨等。在產品頁面上包含有關所有這些好處的通知。 並在購物車頁面上重新強調它們。 客戶通常會被特定的折扣或額外的獎金“吸引”,但如果在他們來到購物車或產品頁面時沒有再次強調這一點,可能會變得不確定。
 預留購物車頁面突出顯示了免費送貨和 30 天退款政策。
預留購物車頁面突出顯示了免費送貨和 30 天退款政策。
如果您開展任何促銷活動並通過電子郵件或社交媒體進行宣傳,確保著陸頁與任何廣告內容相匹配也很重要,讓潛在客戶毫無疑問他們是在正確的地方。 如果您以折扣價提供商品,包括折扣價旁邊的原價。
10. 重新打造店內購物體驗
購物應該是一項愉快的活動。 通過允許客戶通過高質量圖像、精心編寫的描述和信息豐富的客戶評論與產品互動,盡可能複制店內體驗。
購物應該是一項愉快的活動。 通過允許客戶通過高質量圖像、精心編寫的描述和信息豐富的客戶評論與產品互動,盡可能多地複制店內體驗。 點擊推文在您的產品頁面上包含以下內容:
- 顯示重要特徵的高分辨率圖像,可以放大以查看特定細節。
- 令人回味的描述創造了產品的有形感,同時提供了技術特徵。
- 評論和推薦,包括顯示正在使用的產品的視頻和圖像等富媒體。
- 有關服裝項目模型尺寸的詳細信息。
完全複製店內體驗是不可能的,但是,通過正確使用頁面元素,您可以非常接近。
11. 運行一致的長期測試
這篇文章中的提示僅在改善電子商務商店的用戶體驗方面有用。
但是有一個致命的錯誤是必須避免的。
許多在線零售商採用“開關”方法來優化用戶體驗。 每隔幾年,他們就會重新整頓整個網站,改變從整個設計到產品描述和圖像的所有內容。 這根本就沒有足夠的時間進行認真的測試、收集用戶反饋以及對主要和次要問題進行故障排除。
相反,你應該複製像亞馬遜這樣的大玩家,並採取長期的測試方法。 您應該在數周和數月內測試許多小的更改,而不是一次性重新設計整個站點。
一旦您測試了更改,您就可以實施優勝者並集思廣益向前推進新想法。 隨著時間的推移,您的整個站點將完全改變,但沒有全有或全無方法的許多缺點。
總結電子商務的用戶體驗技巧
讓我們再回到傑夫·貝索斯 (Jeff Bezos) 身上。 他形容亞馬遜的使命是“成為地球上最以客戶為中心的公司”。
似乎您現在無法在不聽到“以客戶為中心”這個詞的情況下拿起商業雜誌或閱讀博客文章。
但這個詞如此受歡迎是有原因的。 以客戶為中心是有效的。
創建真正以客戶為中心的電子商務商店的方法是持續和無限期地優化用戶體驗。 如果您這樣做,您將領先競爭對手數英里。
下載您的免費 115 點電子商務清單和增長黑客您的收入和利潤
如果您想要一份涵蓋您需要了解的有關用戶體驗優化的所有內容的綜合指南,請立即下載免費副本。 它包含提高關鍵指標所需的一切:收入、利潤、轉化率、平均訂單價值並讓您的客戶滿意。