电子商务的 11 个用户体验提示将帮助您提高转化率
已发表: 2019-06-13“我们通过从客户开始并逆向工作来进行创新。 重点不是产品,而是客户。”
Jeff Bezos 在描述亚马逊的用户体验方法时说。
'我们通过从客户开始并向后工作来进行创新。 重点不是产品,而是客户” - Jeff Bezos #ecommerce #UX #ConversionRate点击推文这句话有很多智慧。 在电子商务世界中,很容易陷入以牺牲客户为代价专注于产品的陷阱。 我敢打赌,大多数零售商在某个时候都曾犯过这样的错误。
很多时候,为了获得更高的转化率和更多的收入,零售商会针对短期收益进行优化更改,而没有充分考虑他们的销售对象。 在短期内,这可能会奏效。 但从长远来看,这是一个巨大的错误。
UX 测试和优化从根本上来说是关于创建满足网站访问者需求的体验。 如果做得好,用户体验与以转化为中心的电子商务优化完全一致,可以提高客户旅程的质量,同时增加您的底线。
在这篇文章中,我们将为您提供优化在线商店用户体验的完整路线图,涵盖从网站速度到产品页面描述的所有内容。
以下是您可以在本文中找到的内容列表:
什么是电子商务用户体验?
为什么电子商务用户体验很重要?
什么是最重要的电子商务用户体验指标?
哪些电子商务平台拥有最佳用户体验?
如何改善您的电子商务用户体验(用户体验):11 个技巧
1. 收集直接客户反馈
2. 提高您的网站速度
3. 构建直观的导航和搜索
4. 区分移动端和桌面端
5. 简化结账表格
6. 对产品页面使用以客户为中心的信息布局
7. 优化整个销售漏斗
8. 使用线框和原型
9. 提醒客户注意优惠、折扣和赠品
10. 重新打造店内购物体验
11. 运行一致的长期测试
总结电子商务的用户体验技巧
听起来不错? 让我们深入了解。
什么是电子商务用户体验?
“用户体验”一词是指客户在访问您的网站时的整体体验。 够简单了吧?
至关重要的是,用户体验包含用户在与您的商店互动时所拥有的一组特定感觉——便利、轻松、满意等。 “良好”的用户体验是指客户能够以尽可能简单和愉快的方式满足他们的要求(无论是隐式还是显式)。
用户体验优化与转化率优化不同。 用户体验优化以满意度、可用性和“向朋友推荐的意愿”等指标为中心。 其他形式的优化专门针对提高特定指标,例如转化率、AOV(平均订单价值)和 CLV(客户生命周期价值)。
那么你如何确保你对两者都进行了优化? 通过在优化活动中包含 UX 指标。 您应该衡量整体满意度以及转化率和购买价值等指标。
例如,满意的客户更有可能返回,从而延长您的保留期。 他们也更愿意利用优惠和促销活动,从而提高您的平均订单价值。 #UX #Ecommerce点击推文当你这样做时,你会发现对你的底线有直接影响的长期指标也开始改善。 例如,满意的客户更有可能返回,从而延长您的保留期。 他们也更愿意利用优惠和促销活动,从而提高您的平均订单价值。
为什么电子商务用户体验很重要?
简而言之,电子商务用户体验很重要,因为它直接影响您的“四大”绩效指标:转化率、平均购买价值、购买频率和保留期。
愿意推荐您的商店的满意和快乐的客户更有可能返回并进行高价值购买。 通过提供积极的用户体验,您将建立更多的品牌忠诚度,获得更多推荐,并延长客户继续与您一起购物的时间。
115 点电子商务优化清单
从竞争的角度来看,电子商务用户体验也是必不可少的。 通过运行专门用于改善用户体验的活动(或优化“冲刺”),您将为您的优化策略添加一个维度,而您的大多数竞争对手都不会考虑到这一点。 这对您的商店来说可能是一个很大的优势。
什么是最重要的电子商务用户体验指标?
那么哪些是衡量用户体验最关键的指标? 与量化特定操作的指标相比,无需任何用户输入即可收集,大多数 UX 指标需要客户以调查的形式直接反馈。
以下是您应该跟踪的前三名:
- 满意度——用户对购物体验的满意度如何? 这些数据通常是在购买后通过表格收集的,其中要求用户对体验从“非常高兴”到“非常不高兴”进行评分。
- 愿意提出建议 –客户在收到提示时分享您的优惠和促销活动的频率如何? NPS(净推荐值)是该指标的流行版本。
- 任务完成 –有多少客户充分完成了他们到达您的站点要完成的任务。
我们编写了一份详尽的指南,涵盖了 2019 年的最佳优化工具。其中许多工具可用于收集来自您网站的自然访问者或专门的 UX 测试人员的直接客户反馈。
哪些电子商务平台拥有最佳用户体验?
如果您正在考虑更改电子商务平台以改善整体用户体验,您可能不确定该选择哪一个。 一般来说,最好的平台是那些在自定义店面和添加以 UX 为中心的功能时具有高度灵活性的平台,而不是开箱即用的平台。
以下是我们在可用性方面的前五名电子商务平台建议:
- Shopify – Shopify 是最受欢迎的中小型企业平台之一。 如果您拥有较小的商店,这是理想的选择,因为一系列自定义选项、主题和附加组件可以轻松实现和快速测试设计更改。 该平台还有一个深入的分析平台,用于在用户体验的背景下跟踪和分析客户行为。
- Magento – Magento 是一种企业级解决方案,允许在设计店面时进行高度定制。 如果您有专门的开发团队,Magento 将使您可以自由地以您想要的方式自定义您的用户体验,并可以访问一组强大的功能、主题和附加组件。
- BigCommerce – BigCommerce 经常被评为整体最佳电子商务平台之一。 它拥有大量由大型和小型企业组成的追随者。 作为一家规模较大的企业,您有能力在适合开发人员进行更复杂更改的环境中组合许多内部自定义选项。
- WooCommerce –如果您在 WordPress 上运行您的网站,很少有其他平台可以匹配您使用 WooCommerce 获得的功能集。 在用户体验方面,定制店面和客户旅程有很大的自由度,还有许多插件可以轻松添加新功能,而无需寻求开发人员的帮助。 大型企业报告了 WooCommerce 存在的问题,尤其是在尝试扩展时。 然而,对于中小型企业来说,这是一个可靠的解决方案。
- PrestaShop – PrestaShop 是一个开源和云托管平台,非常适合大量定制。 PrestaShop 的灵活性使其成为希望获得高度灵活性而又无需像 Magento 这样的企业解决方案产生额外成本的开发商和零售商的完美选择。 数以千计的附加组件使实现新功能的任务变得更加简单。
如何改善您的电子商务用户体验(用户体验):11 个技巧
以下是我们认为的 11 个基本 UX 提示的概要:
1. 收集直接客户反馈
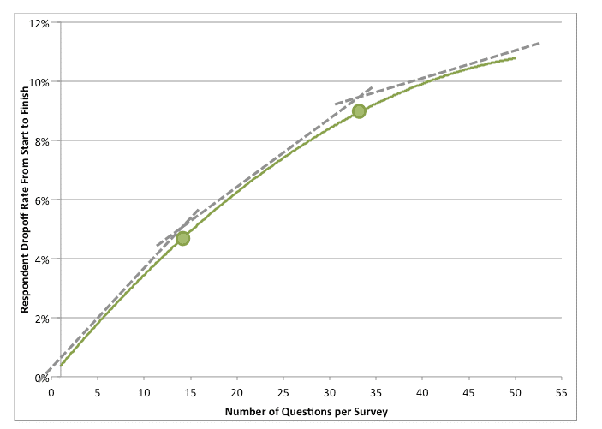
在用户体验优化方面,调查和反馈表应该是您的首选武器。 收集网站数据的最佳方式是通过简短的表格向客户提问。
现在,这似乎很简单。 但是制作引人入胜的表格绝非易事。 事实上,为调查找到正确的公式可能很棘手。
以下是一些需要牢记的提示:
- 保持表格简短——理想情况下,将表格限制在五个左右或更少的问题以减少流失。
- 提供奖励——客户和用户更有可能填写表格以获得某种奖励。 考虑提供折扣券或免费礼物。
- 交易后立即显示表格(或通过电子邮件发送)——成功购买代表客户旅程的结束,通常是收集反馈的最佳时间。 记得问这个最有力的反馈问题。
2. 提高您的网站速度
用户讨厌慢速网站。 没有什么比等待一个笨重的页面加载更令人沮丧的了。
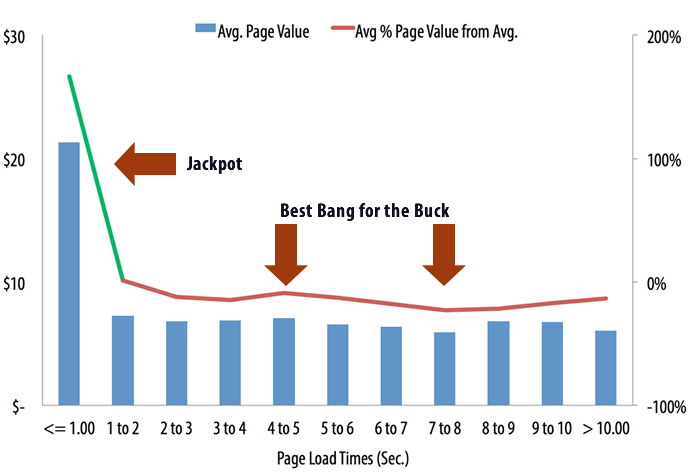
提高网站速度是提高客户满意度同时提高转化率和订单价值的最简单、最快捷的方法之一。
 增加页面加载时间将提高您的“平均页面价值”。 (来源)
增加页面加载时间将提高您的“平均页面价值”。 (来源)
前往 Google PageSpeed Insights 并通过免费工具运行您的网站。 您将获得实用技巧,以提高您网站的速度并消除拖慢速度的问题。
以下是您应该始终采取的关键步骤的简要概述:
- 优化图像 –为图像使用适当的格式并确保它们不会比需要的大。
缩小 HTML、Javascript 和 CSS – 缩小本质上是一个“最小化”开发人员代码的过程,去除不必要的空格、逗号、注释等。 当您使用 Cloudflare 等流行的 CDN 时,您网站的代码将自动缩小。 - 减少重定向 -重定向需要多个服务器响应,从而增加页面完全加载所需的时间。 更重要的是,从用户体验的角度来看,重定向非常令人沮丧。
- 使用快速的托管服务提供商 –如果速度慢,您无法提高托管速度。 确保您选择一个快速的供应商,最好是在电子商务领域有经验的供应商。 您可能还需要考虑从共享主机升级到专用服务器或 VPS(虚拟专用服务器)。
我们编写了一份有关网站速度的深入指南,您可以点击此处查看。
3. 构建直观的导航和搜索
应构建电子商务网站以支持浏览。 许多客户会在没有任何固定目标的情况下来到您的网站。 或者他们可能正在寻找特定产品,但也愿意发现其他项目。 或者,访问者可能只寻找特定产品或产品集。
无论如何,您应该通过直观的导航和搜索功能让访问者尽可能轻松地找到他们正在寻找的内容。
- 请记住以下几点:
- 使用众所周知的类别标签。
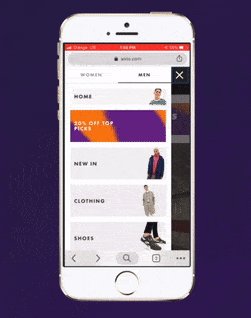
- 不要重新发明轮子。 使用访问者会识别的导航布局。 允许用户在移动设备上的类别和子类别之间来回移动,而不会被带到新页面。 使用桌面上主类别标签下的子类别下拉菜单。
 允许用户在移动设备上来回移动。
允许用户在移动设备上来回移动。 - 为移动设备上的图标添加标签,以便客户准确了解他们点击的内容。
- 使用具有自动更正功能的搜索功能,并在搜索结果中包含价格和产品图片等产品信息。
永远记住为移动和桌面设计单独的搜索和浏览选项。 用户在手持设备上与菜单交互的方式与他们在桌面上浏览的方式不同。
4. 区分移动端和桌面端
移动端的行为不同于桌面端的行为。 在针对移动设备和桌面设备进行设计时,您需要考虑不同的客户需求和习惯。
 访问者倾向于在移动设备上浏览更多内容,但通常在桌面设备上购买。 (来源)
访问者倾向于在移动设备上浏览更多内容,但通常在桌面设备上购买。 (来源)
这是很多零售商都犯的错误。 他们不会将其移动电子商务网站视为满足不同买家期望的独立实体。
以下是一些对您的移动体验最重要的优化提示:
- 复制从社交媒体中学到的移动手势——Facebook和 Instagram 等社交媒体平台已经“训练”浏览器以某种方式与移动页面元素进行交互。 例如,人们通过“捏”来放大图像并滑动以查看后续图像是很常见的。 您应该在您的移动网站上反映这些功能。
- 使 CTA 和其他重要链接与屏幕宽度一致 –使关键按钮与屏幕宽度一致,从而使浏览器可以用任一拇指点击它们。
- 简化产品页面——由于移动设备上的空间非常宝贵,因此每个元素都需要占据一席之地。 在页面的开头只包含最重要的信息,这样访问者就不会被非必要信息分散注意力。 产品照片通常是最吸引人的元素,因此请将它们放在页面顶部的标题之前。
- 将整个屏幕用于过滤器选项和顶部播放器 –当访问者访问页面的过滤器选项时,或者当他们打开“顶部播放器”或“弹出窗口”(例如运费计算器或尺寸信息)时,请确保所有可用的屏幕空间已被使用。 这样可以更轻松地与各种选项进行交互。
查看我们关于移动商务的深入指南,我们将展示如何将您的移动收入提高 3 倍。
5. 简化结账表格
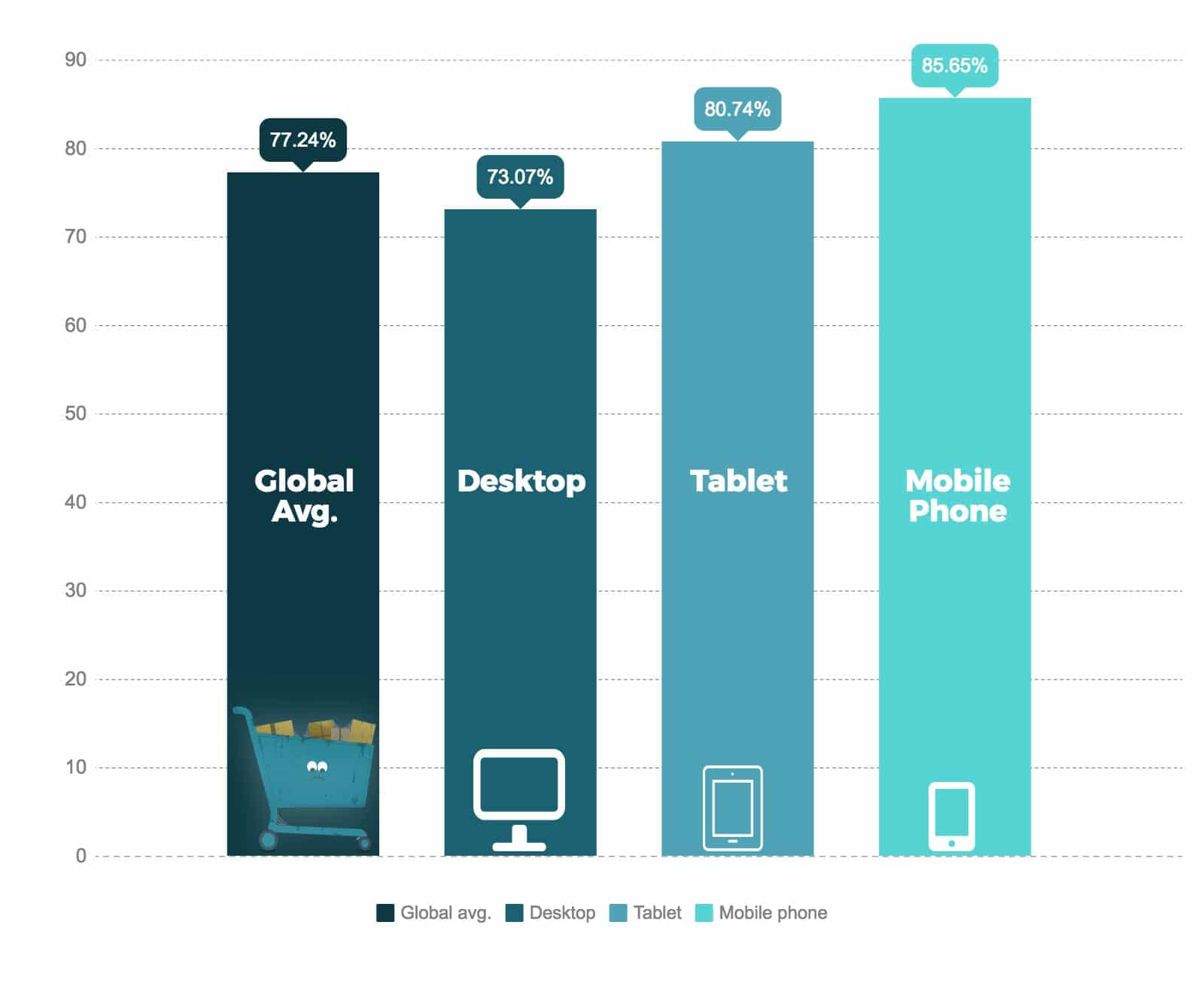
购物车放弃率在移动设备和桌面设备上都很高,通常是由于结账表格冗长而令人沮丧。 有几个简单的调整将使结账表格更加用户友好。
 所有设备的购物车放弃率都很高。 (来源)
所有设备的购物车放弃率都很高。 (来源)
以下是简化移动设备和桌面设备上的结帐表单时应采取的措施:
- 简化所需的输入——没有人喜欢长的结账表格。 只询问绝对必要的信息。
- 使用浮动标签 -浮动标签出现在表单字段的角落。 它们允许用户仔细检查他们是否输入了正确的信息。
- 使用实时验证——在表单字段旁边显示一个绿色的小勾,以向客户保证他们输入了正确的信息,而不是在客户点击购买按钮时提醒他们出现错误。
- 启用自动填充 –自动填充允许客户使用已存储在浏览器或移动设备中的详细信息填充结帐表格,从而大大减少输入信息所需的时间。
总会有用户在结账时放弃购物车。 在流程开始时询问访问者的电子邮件地址,以便您可以在稍后阶段向他们进行再营销。
6. 对产品页面使用以客户为中心的信息布局
信息的组织方式应便于访问者消费。 这是非常令人满意的,例如,查看产品描述位于图像旁边的产品页面,做出购买决定所需的所有必要信息(价格,运输详细信息,项目选项等)都在呼叫附近行动,以及易于排序和阅读的评论。
以下是有关产品页面布局的一些提示:
- 副本应该是可扫描的——尽可能使用短段落和项目符号。 突出显示最重要的信息。
在主要 CTA 旁边包括价格、运输信息和产品选项——访问者通常希望在购买前立即查看这些信息。 确保将其包含在靠近主要 CTA 的位置。 - 显示专门的评论部分——许多客户在购买前希望查看产品评论。 在页面下方包含一个专用部分(带有排序选项)。
收集有关特定页面的直接客户反馈并不总是可能的。 但是热图是可视化客户如何与产品页面交互的绝佳方式。 您还应该考虑运行视频用户测试。
7. 优化整个销售漏斗
您需要鸟瞰整个客户旅程。 这意味着优化所有页面以获得积极的用户体验,包括主页、类别页面、购物车页面等。
另外,永远不要忘记购买后的体验? 交易电子邮件、退货和退款。
 很容易忘记优化整个销售渠道。 (来源)
很容易忘记优化整个销售渠道。 (来源)
您网站的访问者应该感觉好像他们可以无缝地从一个页面移动到下一个页面,而不会分心。
提出以下问题以确保所有页面都能很好地组合在一起:
- 用户可以轻松地在类别之间导航吗?
- 当买家准备结账时,您是否在标题中包含购物车按钮?
- 是否在产品、购物车和结帐页面中重复某些信息(例如运费和折扣)以让客户放心?
- 客户是否容易寻求帮助或直接与人交谈(特别是对于高价商品)?
许多零售商忘记了这些点,专注于优化特定页面而牺牲了整个网站。
8. 使用线框和原型
线框和原型使您的设计团队能够有效地头脑风暴和可视化整个客户旅程中的变化,从而简化创建积极用户体验的过程。
在测试和实施更改之前,在整个站点的上下文中查看更改至关重要。 通常,原本不会被注意到的问题会变得很明显。 线框是一种不太详细的原型形式,允许开发人员快速审查新想法。
使用详细原型还可以确保开发人员确切知道要实施哪些更改,从而显着减少测试和实施阶段的错误余量。
9. 提醒客户注意优惠、折扣和赠品
客户喜欢促销、销售、免费送货等。在产品页面上包含有关所有这些好处的通知。 并在购物车页面上重新强调它们。 客户通常会被特定的折扣或额外的奖金“吸引”,但如果在他们来到购物车或产品页面时没有再次强调这一点,可能会变得不确定。
 预留购物车页面突出显示了免费送货和 30 天退款政策。
预留购物车页面突出显示了免费送货和 30 天退款政策。
如果您开展任何促销活动并通过电子邮件或社交媒体进行宣传,确保着陆页与任何广告内容相匹配也很重要,让潜在客户毫无疑问他们是在正确的地方。 如果您以折扣价提供商品,包括折扣价旁边的原价。
10. 重新打造店内购物体验
购物应该是一项愉快的活动。 通过允许客户通过高质量图像、精心编写的描述和信息丰富的客户评论与产品互动,尽可能多地复制店内体验。
购物应该是一项愉快的活动。 通过允许客户通过高质量图像、精心编写的描述和信息丰富的客户评论与产品互动,尽可能多地复制店内体验。 点击推文在您的产品页面上包含以下内容:
- 显示重要特征的高分辨率图像,可以放大以查看特定细节。
- 令人回味的描述创造了产品的有形感,同时提供了技术特征。
- 评论和推荐,包括显示正在使用的产品的视频和图像等富媒体。
- 有关服装项目模型尺寸的详细信息。
完全复制店内体验是不可能的,但是,通过正确使用页面元素,您可以非常接近。
11. 运行一致的长期测试
这篇文章中的提示仅在改善电子商务商店的用户体验方面有用。
但是有一个致命的错误是必须避免的。
许多在线零售商采用“开关”方法来优化用户体验。 每隔几年,他们就会重新整顿整个网站,改变从整个设计到产品描述和图像的所有内容。 这根本就没有足够的时间进行认真的测试、收集用户反馈以及对主要和次要问题进行故障排除。
相反,你应该复制像亚马逊这样的大玩家,并采取长期的测试方法。 您应该在数周和数月内测试许多小的更改,而不是一次性重新设计整个站点。
一旦您测试了更改,您就可以实施优胜者并集思广益向前推进新想法。 随着时间的推移,您的整个站点将完全改变,但没有全有或全无方法的许多缺点。
总结电子商务的用户体验技巧
让我们再回到杰夫·贝索斯 (Jeff Bezos) 身上。 他形容亚马逊的使命是“成为地球上最以客户为中心的公司”。
似乎您现在无法在不听到“以客户为中心”这个词的情况下拿起商业杂志或阅读博客文章。
但这个词如此受欢迎是有原因的。 以客户为中心是有效的。
创建真正以客户为中心的电子商务商店的方法是持续和无限期地优化用户体验。 如果您这样做,您将领先竞争对手数英里。
下载您的免费 115 点电子商务清单和增长黑客您的收入和利润
如果您想要一份涵盖您需要了解的有关用户体验优化的所有内容的综合指南,请立即下载免费副本。 它包含提高关键指标所需的一切:收入、利润、转化率、平均订单价值并让您的客户满意。