11 Tips UX untuk E-niaga yang Akan Membantu Anda Meningkatkan Tingkat Konversi Anda
Diterbitkan: 2019-06-13“Kami berinovasi dengan memulai dari pelanggan dan bekerja mundur. Fokusnya bukan produk, tapi pelanggan.”
Kata Jeff Bezos saat menjelaskan pendekatan Amazon terhadap pengalaman pengguna.
'Kami berinovasi dengan memulai dengan pelanggan dan bekerja mundur. Fokusnya bukan produk, tapi pelanggan' - Jeff Bezos #ecommerce #UX #ConversionRate Click To TweetAda banyak hikmah dalam pernyataan itu. Dalam dunia e-niaga, sangat mudah untuk jatuh ke dalam perangkap berfokus pada produk dengan mengorbankan pelanggan. Saya berani bertaruh bahwa sebagian besar pengecer telah bersalah melakukannya di beberapa titik.
Terlalu sering, dalam dorongan untuk tingkat konversi yang lebih tinggi dan lebih banyak pendapatan, pengecer membuat perubahan pengoptimalan yang diarahkan untuk keuntungan jangka pendek, tanpa sepenuhnya mempertimbangkan individu yang mereka jual. Dalam jangka pendek, ini mungkin berhasil. Tapi dalam jangka panjang, itu adalah kesalahan besar.
Pengujian dan pengoptimalan UX pada dasarnya adalah tentang menciptakan pengalaman yang memenuhi kebutuhan pengunjung situs Anda. Dilakukan dengan benar, UX selaras sepenuhnya dengan pengoptimalan e-niaga yang berfokus pada konversi, meningkatkan kualitas perjalanan pelanggan sambil meningkatkan laba Anda.
Dalam posting ini, kami akan memberi Anda peta jalan lengkap untuk mengoptimalkan pengalaman pengguna toko online Anda, yang mencakup semuanya mulai dari kecepatan situs hingga deskripsi halaman produk.
Berikut adalah daftar yang dapat Anda temukan di artikel ini:
Apa itu UX E-niaga?
Mengapa UX E-niaga Penting?
Apa Metrik UX E-niaga Paling Penting?
Platform E-niaga Apa yang Memiliki UX Terbaik?
Cara Meningkatkan UX E-niaga Anda (Pengalaman Pengguna): 11 Tips
1. Kumpulkan Umpan Balik Pelanggan Langsung
2. Tingkatkan Kecepatan Situs Anda
3. Bangun Navigasi dan Pencarian Intuitif
4. Bedakan Antara Seluler dan Desktop
5. Sederhanakan Formulir Checkout
6. Gunakan Tata Letak Informasi yang Berpusat pada Pelanggan untuk Halaman Produk
7. Optimalkan untuk Seluruh Saluran Penjualan
8. Gunakan Wireframe dan Prototipe
9. Beri tahu Pelanggan tentang Penawaran, Diskon, dan Gratis
10. Ciptakan Kembali Pengalaman Berbelanja di Toko
11. Jalankan Tes Jangka Panjang yang Konsisten
Menyimpulkan Kiat UX untuk E-niaga
Kedengarannya bagus? Mari kita menggali.
Apa itu UX E-niaga?
Istilah "pengalaman pengguna" mengacu pada keseluruhan pengalaman yang dimiliki pelanggan ketika mereka mengunjungi situs web Anda. Cukup sederhana, bukan?
Yang terpenting, pengalaman pengguna mencakup serangkaian perasaan tertentu – kenyamanan, kemudahan, kepuasan, dll. – yang dimiliki pengguna saat mereka berinteraksi dengan toko Anda. Pengalaman pengguna yang “baik” adalah pengalaman di mana pelanggan dapat memenuhi kebutuhan mereka – baik implisit maupun eksplisit – dengan cara yang semudah dan semenyenangkan mungkin.
Pengoptimalan pengalaman pengguna tidak sama dengan pengoptimalan tingkat konversi. Pengoptimalan UX berpusat di sekitar metrik seperti kepuasan, kegunaan, dan "kesediaan untuk merekomendasikan kepada teman". Bentuk pengoptimalan lainnya ditujukan secara eksklusif untuk meningkatkan metrik tertentu seperti konversi, AOV (nilai pesanan rata-rata), dan CLV (nilai umur pelanggan).
Jadi, bagaimana Anda memastikan bahwa Anda mengoptimalkan keduanya? Dengan menyertakan metrik UX dalam kampanye pengoptimalan Anda. Anda harus mengukur kepuasan keseluruhan bersama dengan metrik seperti konversi dan nilai pembelian.
Pelanggan yang puas, misalnya, lebih mungkin untuk kembali, sehingga meningkatkan periode retensi Anda. Mereka juga akan lebih bersedia untuk memanfaatkan penawaran dan promosi, sehingga meningkatkan nilai pesanan rata-rata Anda. #UX #E-niaga Klik Untuk TweetKetika Anda melakukan ini, Anda akan menemukan bahwa metrik jangka panjang dengan dampak langsung pada laba Anda juga mulai meningkat. Pelanggan yang puas, misalnya, lebih mungkin untuk kembali, sehingga meningkatkan periode retensi Anda. Mereka juga akan lebih bersedia untuk memanfaatkan penawaran dan promosi, sehingga meningkatkan nilai pesanan rata-rata Anda.
Mengapa UX E-niaga Penting?
Singkatnya, UX e-niaga penting karena memiliki dampak langsung pada metrik kinerja "empat besar" Anda: tingkat konversi, nilai pembelian rata-rata, frekuensi pembelian, dan periode retensi.
Pelanggan yang puas dan senang yang bersedia merekomendasikan toko Anda lebih mungkin untuk kembali dan melakukan pembelian bernilai tinggi. Dengan memberikan pengalaman pengguna yang positif, Anda akan membangun lebih banyak loyalitas merek, menerima lebih banyak rekomendasi, dan memperpanjang jangka waktu pelanggan terus berbelanja dengan Anda.
Daftar Periksa Optimasi E-niaga 115-Point
Pengalaman pengguna e-niaga juga penting dari sudut pandang persaingan. Dengan menjalankan kampanye (atau "sprint") pengoptimalan yang didedikasikan khusus untuk meningkatkan pengalaman pengguna, Anda akan menambahkan dimensi ke strategi pengoptimalan yang tidak diperhitungkan oleh sebagian besar pesaing Anda. Ini bisa menjadi keuntungan besar bagi toko Anda.
Apa Metrik UX E-niaga Paling Penting?
Jadi, metrik mana yang paling penting untuk mengukur UX? Berbeda dengan metrik yang mengukur tindakan tertentu, dan dapat dikumpulkan tanpa masukan pengguna, sebagian besar metrik UX memerlukan umpan balik langsung dari pelanggan dalam bentuk survei.
Berikut adalah tiga teratas yang harus Anda lacak:
- Kepuasan – Seberapa senangkah pengguna dengan pengalaman berbelanja? Data ini biasanya dikumpulkan setelah pembelian melalui formulir di mana pengguna diminta untuk menilai pengalaman dari "Sangat Senang" hingga "Sangat Tidak Senang".
- Kesediaan untuk membuat rekomendasi – Seberapa sering pelanggan membagikan penawaran dan promosi Anda saat diminta? NPS (Net Promoter Score) adalah versi populer dari metrik ini.
- Penyelesaian tugas – Berapa banyak pelanggan yang cukup menyelesaikan tugas yang mereka tiba di situs Anda untuk diselesaikan.
Kami telah menulis panduan ekstensif yang mencakup alat pengoptimalan terbaik pada tahun 2019. Banyak dari alat ini dapat digunakan untuk mengumpulkan umpan balik pelanggan langsung, baik dari pengunjung alami situs Anda atau oleh penguji UX khusus.
Platform E-niaga Apa yang Memiliki UX Terbaik?
Jika Anda berpikir untuk mengubah platform e-niaga untuk meningkatkan pengalaman pengguna secara keseluruhan, Anda mungkin tidak yakin mana yang harus dipilih. Secara umum, platform terbaik adalah yang memiliki tingkat fleksibilitas tinggi dalam hal menyesuaikan etalase Anda dan menambahkan fitur yang berfokus pada UX, daripada platform yang luar biasa.
Berikut adalah lima rekomendasi platform e-niaga teratas kami dalam hal kegunaan:
- Shopify – Shopify adalah salah satu platform paling populer untuk bisnis kecil dan menengah. Ini ideal jika Anda memiliki toko yang lebih kecil karena rangkaian opsi penyesuaian, tema, dan add-on memudahkan penerapan dan pengujian perubahan desain dengan cepat. Platform ini juga memiliki platform analitik mendalam untuk melacak dan menganalisis perilaku pelanggan dalam konteks UX.
- Magento – Magento adalah solusi tingkat perusahaan yang memungkinkan penyesuaian tingkat tinggi saat mendesain etalase Anda. Jika Anda memiliki tim pengembang khusus, Magento akan memberi Anda kebebasan untuk menyesuaikan pengalaman pengguna Anda persis seperti yang Anda inginkan, dengan akses ke serangkaian fitur, tema, dan add-on yang canggih.
- BigCommerce – BigCommerce secara teratur diperingkatkan sebagai salah satu platform e-niaga terbaik secara keseluruhan. Ini memiliki pengikut yang cukup besar yang terdiri dari bisnis besar dan kecil. Sebagai bisnis yang lebih besar, Anda memiliki kemampuan untuk menggabungkan sejumlah opsi penyesuaian internal dalam lingkungan yang ideal bagi pengembang untuk membuat perubahan yang lebih kompleks.
- WooCommerce – Jika Anda menjalankan situs Anda di WordPress, beberapa platform lain dapat menandingi set fitur yang Anda dapatkan dengan WooCommerce. Dalam hal pengalaman pengguna, ada banyak kebebasan untuk menyesuaikan etalase dan perjalanan pelanggan Anda, bersama dengan sejumlah plugin yang memudahkan untuk menambahkan fitur baru tanpa harus meminta bantuan pengembang. Ada masalah yang dilaporkan oleh perusahaan besar dengan WooCommerce, terutama ketika mencoba untuk menskalakan. Untuk usaha kecil dan menengah, bagaimanapun, ini adalah solusi yang solid.
- PrestaShop – PrestaShop adalah platform open-source dan cloud-host yang ideal untuk kustomisasi berat. Fleksibilitas PrestaShop menjadikannya pilihan yang sempurna bagi pengembang dan pengecer yang menginginkan tingkat fleksibilitas yang tinggi tanpa biaya tambahan dari solusi perusahaan seperti Magento. Ribuan add-on membuat tugas mengimplementasikan fungsionalitas baru menjadi lebih sederhana.
Cara Meningkatkan UX E-niaga Anda (Pengalaman Pengguna): 11 Tips
Berikut adalah ikhtisar dari apa yang kami anggap sebagai sebelas tip UX penting:
1. Kumpulkan Umpan Balik Pelanggan Langsung
Survei dan formulir umpan balik harus menjadi senjata pilihan Anda dalam hal pengoptimalan UX. Cara terbaik untuk mengumpulkan data tentang situs Anda adalah dengan mengajukan pertanyaan kepada pelanggan melalui formulir singkat dan sederhana.
Sekarang, itu tampaknya cukup mudah. Tetapi membuat formulir yang menarik jauh dari mudah. Faktanya, menemukan formula yang tepat untuk survei bisa jadi rumit.
Berikut adalah beberapa petunjuk yang perlu diingat:
- Buat formulir singkat – Idealnya, batasi formulir menjadi sekitar lima pertanyaan atau kurang untuk mengurangi drop-off.
- Tawarkan insentif – Pelanggan dan pengguna lebih cenderung mengisi formulir untuk beberapa jenis hadiah. Pertimbangkan untuk menawarkan kupon diskon atau hadiah gratis.
- Tampilkan formulir segera setelah transaksi (atau kirimkan melalui email) – Pembelian yang berhasil menunjukkan akhir dari perjalanan pelanggan dan biasanya merupakan waktu terbaik untuk mengumpulkan umpan balik. Ingatlah untuk mengajukan pertanyaan umpan balik tunggal yang paling kuat ini.
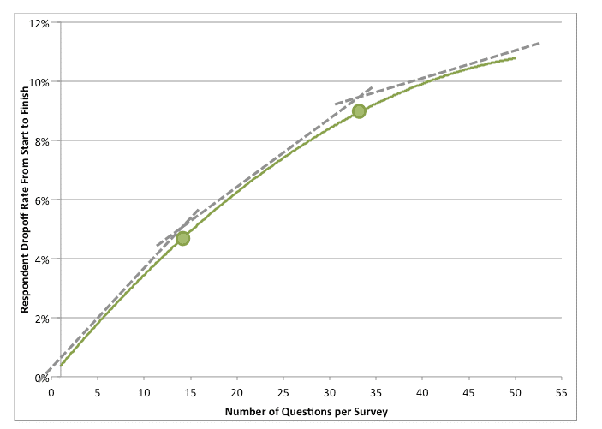
 Survei yang lebih panjang memiliki tingkat penyelesaian yang lebih rendah. (Sumber)
Survei yang lebih panjang memiliki tingkat penyelesaian yang lebih rendah. (Sumber)
2. Tingkatkan Kecepatan Situs Anda
Pengguna membenci situs yang lambat. Tidak ada yang lebih membuat frustrasi daripada harus menunggu halaman yang kikuk dimuat.
Meningkatkan kecepatan situs Anda adalah salah satu cara termudah dan tercepat untuk meningkatkan kepuasan pelanggan sekaligus meningkatkan tingkat konversi dan nilai pesanan Anda.
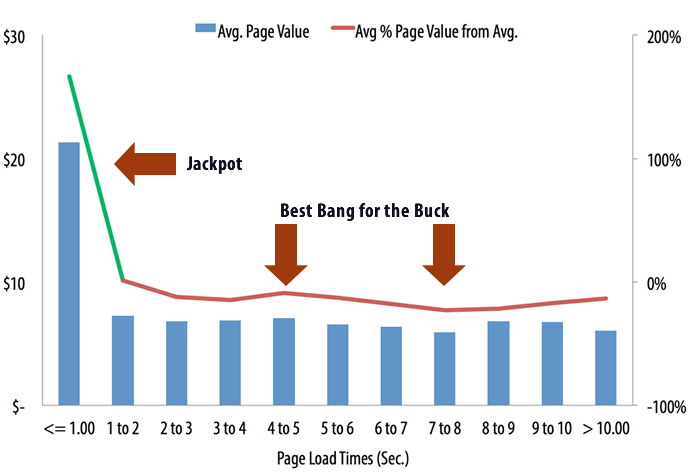
 Meningkatkan waktu buka halaman Anda akan meningkatkan "nilai halaman rata-rata" Anda. (Sumber)
Meningkatkan waktu buka halaman Anda akan meningkatkan "nilai halaman rata-rata" Anda. (Sumber)
Buka Google PageSpeed Insights dan jalankan situs Anda melalui alat gratis. Anda akan diberikan tips praktis untuk meningkatkan kecepatan situs Anda dan menghilangkan masalah yang memperlambatnya.
Berikut adalah ikhtisar singkat dari langkah-langkah utama yang harus selalu Anda ambil:
- Optimalkan gambar – Gunakan format yang sesuai untuk gambar dan pastikan ukurannya tidak lebih besar dari yang seharusnya.
Perkecil HTML, Javascript, dan CSS – Minifikasi pada dasarnya adalah proses yang “meminimalkan” kode pengembang, menghilangkan spasi, koma, catatan, dan sebagainya yang tidak perlu. Saat Anda menggunakan CDN populer seperti Cloudflare, kode situs Anda akan secara otomatis diperkecil. - Kurangi pengalihan – Pengalihan memerlukan beberapa respons server, meningkatkan jumlah waktu yang dibutuhkan halaman untuk memuat sepenuhnya. Terlebih lagi, pengalihan sangat membuat frustrasi dari sudut pandang pengalaman pengguna.
- Gunakan penyedia hosting cepat – Tidak banyak yang dapat Anda lakukan untuk meningkatkan kecepatan hosting Anda jika lambat. Pastikan Anda memilih penyedia yang cepat, lebih disukai yang berpengalaman di sektor e-niaga. Anda mungkin juga ingin mempertimbangkan untuk mengupgrade dari shared hosting ke dedicated server atau VPS (virtual private server).
Kami telah menulis panduan mendalam tentang kecepatan situs yang Anda periksa dengan mengklik di sini.

3. Bangun Navigasi dan Pencarian Intuitif
Situs e-niaga harus dibuat untuk memungkinkan penjelajahan. Banyak pelanggan akan datang ke situs Anda tanpa memikirkan tujuan yang pasti. Atau mereka mungkin mencari produk tertentu tetapi juga terbuka untuk menemukan barang lain. Atau, pengunjung mungkin hanya mencari produk atau rangkaian produk tertentu.
Apa pun masalahnya, Anda harus membuatnya semudah mungkin bagi pengunjung untuk menemukan apa yang mereka cari dengan navigasi intuitif dan fitur pencarian.
- Ingatlah poin-poin berikut:
- Gunakan label kategori yang terkenal.
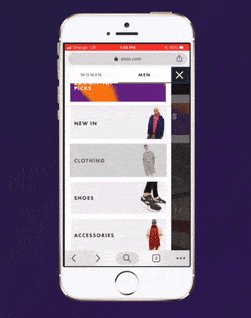
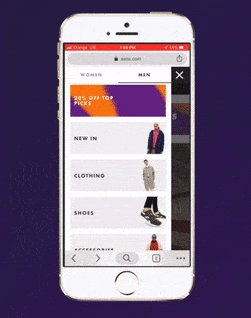
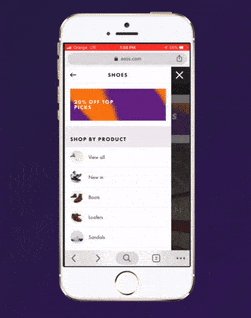
- Jangan menemukan kembali roda. Gunakan tata letak navigasi yang akan dikenali pengunjung. Izinkan pengguna untuk bolak-balik antara kategori dan subkategori di seluler tanpa dibawa ke halaman baru. Gunakan dropdown subkategori di bawah label kategori utama di desktop.
 Izinkan pengguna untuk bergerak maju mundur di seluler.
Izinkan pengguna untuk bergerak maju mundur di seluler. - Tambahkan label ke ikon di seluler sehingga pelanggan tahu persis apa yang mereka klik.
- Gunakan fungsi pencarian dengan koreksi otomatis dan sertakan informasi produk seperti harga dan gambar produk di hasil pencarian.
Selalu ingat untuk merancang opsi penelusuran dan penjelajahan terpisah untuk seluler dan desktop. Cara pengguna berinteraksi dengan menu di perangkat genggam berbeda dengan cara mereka menjelajah di desktop.
4. Bedakan Antara Seluler dan Desktop
Perilaku di seluler berbeda dari perilaku desktop. Anda perlu memperhitungkan kebutuhan dan kebiasaan pelanggan yang berbeda saat mendesain untuk seluler vs. desktop.
 Pengunjung cenderung menjelajah lebih banyak di seluler tetapi biasanya membeli di desktop. (Sumber)
Pengunjung cenderung menjelajah lebih banyak di seluler tetapi biasanya membeli di desktop. (Sumber)
Ini adalah sesuatu yang banyak pengecer salah. Mereka tidak memperlakukan situs e-niaga seluler mereka sebagai entitas terpisah yang melayani serangkaian harapan pembeli yang berbeda.
Berikut adalah beberapa kiat pengoptimalan terpenting untuk pengalaman seluler Anda:
- Replikasi gerakan seluler yang dipelajari dari media sosial – Platform media sosial seperti Facebook dan Instagram telah “melatih” browser untuk berinteraksi dengan elemen halaman seluler dengan cara tertentu. Ini umum, misalnya, bagi orang untuk memperbesar gambar dengan "mencubit" mereka dan menggesek untuk melihat gambar berikutnya. Anda harus mencerminkan fitur ini di situs seluler Anda.
- Buat CTA dan tautan penting lainnya selebar layar – Buat tombol kunci selebar layar, sehingga memungkinkan browser untuk mengetuknya dengan salah satu ibu jari.
- Sederhanakan halaman produk – Karena ruang adalah premium di seluler, setiap elemen perlu mendapatkan tempatnya. Sertakan hanya informasi yang paling penting di awal halaman sehingga pengunjung tidak terganggu oleh informasi yang tidak penting. Foto produk biasanya merupakan elemen yang paling menarik, jadi letakkan di bagian atas halaman sebelum judul.
- Gunakan seluruh layar untuk opsi filter dan pemain – Saat pengunjung mengakses opsi filter untuk halaman, atau saat mereka membuka “toplayer” atau “pop-up” (seperti kalkulator pengiriman atau informasi ukuran), pastikan semua ruang layar yang tersedia digunakan. Ini membuatnya lebih mudah untuk berinteraksi dengan berbagai opsi.
Lihat panduan mendalam kami tentang m-commerce di mana kami menunjukkan cara 3X lipat pendapatan seluler Anda.
5. Sederhanakan Formulir Checkout
Pengabaian keranjang, yang tinggi di seluler dan desktop, sering kali merupakan akibat dari formulir checkout yang lama dan membuat frustrasi. Ada beberapa penyesuaian sederhana yang akan membuat formulir checkout jauh lebih ramah pengguna.
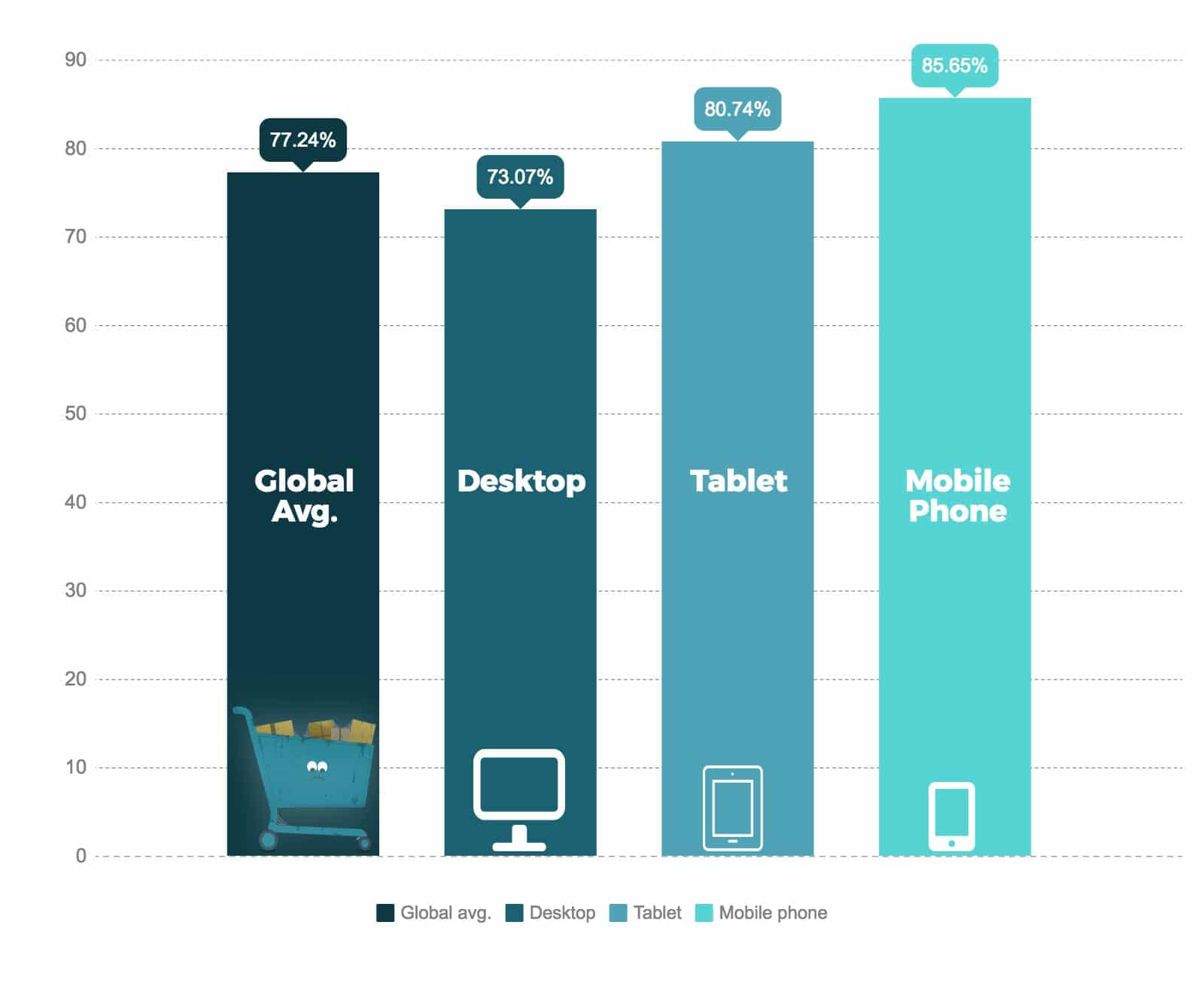
 Pengabaian keranjang tinggi di semua perangkat. (Sumber)
Pengabaian keranjang tinggi di semua perangkat. (Sumber)
Inilah yang harus Anda lakukan untuk merampingkan formulir checkout di seluler dan desktop:
- Sederhanakan input yang diperlukan – Tidak ada yang menyukai formulir checkout yang panjang. Mintalah hanya informasi yang benar-benar diperlukan.
- Gunakan label mengambang – Label mengambang muncul di sudut bidang formulir. Mereka memungkinkan pengguna untuk memeriksa ulang bahwa mereka telah memasukkan informasi yang benar.
- Gunakan validasi waktu nyata – Tunjukkan sedikit centang hijau di sebelah bidang formulir untuk meyakinkan pelanggan bahwa mereka telah memasukkan informasi yang benar, daripada mengingatkan pelanggan akan kesalahan saat mereka menekan tombol beli.
- Aktifkan IsiOtomatis – IsiOtomatis memungkinkan pelanggan mengisi formulir checkout dengan detail yang sudah disimpan di browser atau perangkat seluler mereka, secara dramatis mengurangi waktu yang diperlukan untuk memasukkan informasi.
Akan selalu ada pengguna yang meninggalkan keranjang mereka saat checkout. Mintalah alamat email pengunjung di awal proses sehingga Anda dapat memasarkan ulang kepada mereka di tahap selanjutnya.
6. Gunakan Tata Letak Informasi yang Berpusat pada Pelanggan untuk Halaman Produk
Informasi harus diatur sedemikian rupa sehingga memudahkan pengunjung untuk mengkonsumsinya. Sangat memuaskan, misalnya untuk melihat halaman produk di mana deskripsi produk terletak di sebelah gambar, semua informasi yang diperlukan untuk membuat keputusan pembelian (harga, detail pengiriman, opsi barang, dll.) dekat dengan Panggilan ke Tindakan, dan ulasan mana yang mudah diurutkan dan dibaca.
Berikut adalah beberapa tip untuk tata letak halaman produk Anda:
- Salinan harus dapat dipindai – Gunakan paragraf pendek dan poin-poin jika memungkinkan. Sorot informasi yang paling penting.
Sertakan harga, informasi pengiriman, dan opsi produk di sebelah CTA utama – Pengunjung biasanya ingin meninjau informasi ini segera sebelum melakukan pembelian. Pastikan Anda menyertakannya di dekat CTA utama. - Tampilkan bagian khusus untuk ulasan – Banyak pelanggan ingin memeriksa ulasan produk sebelum memutuskan untuk membeli. Sertakan bagian khusus (dengan opsi penyortiran) di bagian bawah halaman.
Tidak selalu mungkin untuk mengumpulkan umpan balik pelanggan langsung tentang halaman tertentu. Tapi peta panas adalah cara terbaik untuk memvisualisasikan bagaimana pelanggan berinteraksi dengan halaman produk. Anda juga harus mempertimbangkan untuk menjalankan pengujian pengguna video.
7. Optimalkan untuk Seluruh Saluran Penjualan
Anda perlu melihat sekilas perjalanan pelanggan secara keseluruhan. Ini berarti mengoptimalkan semua halaman Anda untuk pengalaman pengguna yang positif, termasuk halaman beranda, halaman kategori, halaman keranjang, dan sebagainya.
Juga, jangan pernah melupakan pengalaman pasca-pembelian? email transaksional, pengembalian dan pengembalian uang.
 Sangat mudah untuk melupakan pengoptimalan untuk keseluruhan saluran penjualan. (Sumber)
Sangat mudah untuk melupakan pengoptimalan untuk keseluruhan saluran penjualan. (Sumber)
Pengunjung situs Anda harus merasa seolah-olah mereka dapat berpindah dari satu halaman ke halaman berikutnya dengan mulus, dengan gangguan minimal.
Ajukan pertanyaan berikut untuk memastikan bahwa semua halaman Anda cocok satu sama lain:
- Bisakah pengguna menavigasi antar kategori dengan mudah?
- Apakah Anda menyertakan tombol keranjang di tajuk saat pembeli siap untuk check out?
- Apakah informasi tertentu, seperti pengiriman dan diskon, diulangi di seluruh halaman produk, keranjang, dan checkout untuk meyakinkan pelanggan?
- Apakah mudah bagi pelanggan untuk mencari bantuan atau berbicara dengan seseorang secara langsung (terutama untuk barang-barang mahal)?
Banyak pengecer melupakan poin-poin ini, dengan fokus pada pengoptimalan halaman tertentu dengan mengorbankan seluruh situs.
8. Gunakan Wireframe dan Prototipe
Gambar rangka dan prototipe menyederhanakan proses menciptakan pengalaman pengguna yang positif dengan memungkinkan tim desain Anda melakukan brainstorming dan memvisualisasikan perubahan secara efektif di seluruh perjalanan pelanggan.
Sangat penting bagi Anda untuk meninjau perubahan, dalam konteks seluruh situs Anda, sebelum menguji dan menerapkannya. Seringkali, masalah menjadi jelas yang seharusnya tidak diperhatikan. Wireframes, yang merupakan bentuk prototipe yang kurang detail, memungkinkan pengembang untuk dengan cepat meninjau ide-ide baru.
Penggunaan prototipe terperinci juga memastikan bahwa pengembang tahu persis perubahan mana yang harus diterapkan, secara signifikan mengurangi margin kesalahan selama fase pengujian dan implementasi.
9. Beri tahu Pelanggan tentang Penawaran, Diskon, dan Gratis
Pelanggan menyukai promosi, penjualan, pengiriman gratis, dll. Sertakan pemberitahuan tentang semua manfaat ini di halaman produk. Dan tekankan kembali mereka di halaman keranjang. Pelanggan akan sering "tertarik" oleh diskon tertentu atau bonus tambahan, tetapi mungkin menjadi tidak pasti jika tidak ditekankan kembali ketika mereka datang ke keranjang atau halaman produk.
 Halaman keranjang Cadangan menyoroti pengiriman gratis dan kebijakan pengembalian dana 30 hari.
Halaman keranjang Cadangan menyoroti pengiriman gratis dan kebijakan pengembalian dana 30 hari.
Jika Anda menjalankan promosi apa pun dan mengiklankannya melalui email atau media sosial, penting juga untuk memastikan bahwa halaman arahan cocok dengan konten iklan apa pun, sehingga calon pelanggan tidak ragu bahwa mereka berada di tempat yang tepat. Jika Anda menawarkan barang dengan harga diskon, termasuk harga asli di sebelah harga diskon.
10. Ciptakan Kembali Pengalaman Berbelanja di Toko
Belanja seharusnya menjadi aktivitas yang menyenangkan. Replikasi pengalaman di dalam toko sebanyak mungkin dengan memungkinkan pelanggan berinteraksi dengan produk melalui gambar berkualitas tinggi, deskripsi yang ditulis dengan baik, dan ulasan pelanggan yang informatif.
Belanja seharusnya menjadi aktivitas yang menyenangkan. Replikasi pengalaman di dalam toko sebanyak mungkin dengan memungkinkan pelanggan berinteraksi dengan produk melalui gambar berkualitas tinggi, deskripsi yang ditulis dengan baik, dan ulasan pelanggan yang informatif. Klik Untuk TweetSertakan yang berikut ini di halaman produk Anda:
- Gambar beresolusi tinggi yang menunjukkan fitur penting dan dapat diperbesar untuk melihat detail spesifik.
- Deskripsi menggugah yang menciptakan rasa nyata dari produk bersama dengan menyediakan fitur teknis.
- Ulasan dan testimonial yang mencakup media kaya seperti video dan gambar yang menunjukkan produk yang digunakan.
- Detail tentang ukuran model untuk item pakaian.
Tidak mungkin untuk sepenuhnya mereplikasi pengalaman di dalam toko tetapi, dengan penggunaan elemen di halaman yang tepat, Anda bisa menjadi sangat dekat.
11. Jalankan Tes Jangka Panjang yang Konsisten
Kiat dalam posting ini hanya berguna sejauh mereka meningkatkan pengalaman pengguna untuk toko e-niaga Anda.
Tapi ada kesalahan fatal yang harus dihindari.
Banyak pengecer online mengambil pendekatan "on-off" untuk pengoptimalan pengalaman pengguna. Setiap beberapa tahun mereka akan merombak seluruh situs mereka, mengubah segalanya mulai dari keseluruhan desain hingga deskripsi dan gambar produk. Ini sama sekali tidak memberikan cukup waktu untuk pengujian serius, pengumpulan umpan balik pengguna, dan pemecahan masalah baik masalah besar maupun kecil.
Sebagai gantinya, Anda harus menyalin pemain besar seperti Amazon dan mengambil pendekatan jangka panjang untuk pengujian. Anda harus menguji banyak perubahan kecil selama berminggu-minggu dan berbulan-bulan daripada mendesain ulang seluruh situs Anda sekaligus.
Setelah Anda menguji perubahan, Anda dapat menerapkan pemenang dan melakukan brainstorming ide-ide baru ke depan. Seiring waktu, seluruh situs Anda akan berubah sepenuhnya, tetapi tanpa banyak kekurangan dari pendekatan semua atau tidak sama sekali.
Menyimpulkan Kiat UX untuk E-niaga
Mari kita kembali ke Jeff Bezos sebentar. Dia menggambarkan misi Amazon untuk “menjadi perusahaan yang paling berpusat pada pelanggan di Bumi.”
Sepertinya Anda tidak dapat mengambil majalah bisnis atau membaca posting blog saat ini tanpa mendengar kata "sentrisitas pelanggan".
Tapi ada alasan mengapa istilah ini begitu populer. Customer-centricity bekerja.
Dan cara untuk membuat toko e-niaga yang benar-benar berpusat pada pelanggan adalah dengan mengoptimalkan pengalaman pengguna secara konsisten dan tanpa batas. Jika Anda melakukannya, Anda akan berada jauh di depan pesaing Anda.
Unduh Daftar Periksa dan Pertumbuhan E-niaga 115 Poin Gratis Anda Meretas Pendapatan dan Keuntungan Anda
Jika Anda menginginkan panduan komprehensif yang mencakup semua yang perlu Anda ketahui tentang pengoptimalan pengalaman pengguna, unduh salinan gratis Anda hari ini. Ini berisi semua yang Anda butuhkan untuk meningkatkan metrik utama Anda: pendapatan, keuntungan, tingkat konversi, nilai pesanan rata-rata, dan membuat pelanggan Anda senang.