11 نصيحة حول تجربة المستخدم للتجارة الإلكترونية ستساعدك على تحسين معدل التحويل الخاص بك
نشرت: 2019-06-13"نبتكر من خلال البدء مع العميل والعمل بالعكس. لا ينصب التركيز على المنتج ، بل على العميل ".
قال جيف بيزوس عند وصف منهج أمازون لتجربة المستخدم.
نحن نبتكر بالبدء مع العميل والعمل بالعكس. التركيز ليس المنتج ، ولكن العميل - Jeff Bezos #ecommerce #UX #ConversionRate انقر للتغريدهناك الكثير من الحكمة في هذا البيان. في عالم التجارة الإلكترونية ، من السهل الوقوع في فخ التركيز على المنتج على حساب العميل. أراهن أن معظم تجار التجزئة كانوا مذنبين بفعل ذلك في مرحلة ما.
في كثير من الأحيان ، في إطار السعي لتحقيق معدلات تحويل أعلى ومزيد من الإيرادات ، يقوم تجار التجزئة بإجراء تغييرات تحسين موجهة نحو مكاسب قصيرة الأجل ، دون التفكير بشكل كامل في الأفراد الذين يبيعون لهم. على المدى القصير ، قد ينجح هذا. لكن على المدى الطويل ، هذا خطأ فادح.
يتعلق اختبار UX والتحسين بشكل أساسي بإنشاء تجربة تلبي احتياجات زوار موقعك. تتم بشكل صحيح ، تتماشى تجربة المستخدم تمامًا مع تحسين التجارة الإلكترونية الذي يركز على التحويل ، مما يحسن جودة رحلة العميل مع زيادة صافي أرباحك.
في هذا المنشور ، سنزودك بخريطة طريق كاملة لتحسين تجربة المستخدم في متجرك عبر الإنترنت ، والتي تغطي كل شيء من سرعة الموقع إلى أوصاف صفحة المنتج.
فيما يلي قائمة بما يمكنك أن تجده في هذا المقال:
ما هي تجربة التجارة الإلكترونية؟
لماذا تعتبر التجارة الإلكترونية UX مهمة؟
ما هي أهم مقاييس UX للتجارة الإلكترونية؟
ما هي منصات التجارة الإلكترونية التي تتمتع بأفضل تجربة مستخدم؟
كيفية تحسين تجربة المستخدم للتجارة الإلكترونية (تجربة المستخدم): 11 نصيحة
1. اجمع ملاحظات العملاء المباشرة
2. تحسين سرعة الموقع الخاص بك
3. بناء التنقل والبحث الحدسي
4. ميّز بين الموبايل وسطح المكتب
5. تبسيط نماذج السحب
6. استخدم تخطيط معلومات يركز على العميل لصفحات المنتج
7. تحسين مسار المبيعات بالكامل
8. استخدم إطارات الأسلاك والنماذج الأولية
9. تنبيه العملاء إلى العروض والخصومات والعروض المجانية
10. إعادة إنشاء تجربة تسوق داخل المتجر
11. إجراء اختبارات متسقة طويلة الأمد
تلخيص نصائح UX للتجارة الإلكترونية
يبدو جيدا؟ دعنا نحفر.
ما هي تجربة التجارة الإلكترونية؟
يشير مصطلح "تجربة المستخدم" إلى التجربة العامة التي يمر بها العملاء عند زيارتهم لموقع الويب الخاص بك. بسيط بما فيه الكفاية ، أليس كذلك؟
بشكل حاسم ، تشمل تجربة المستخدم مجموعة معينة من المشاعر - الراحة ، والسهولة ، والرضا ، وما إلى ذلك - التي يشعر بها المستخدمون عندما يتفاعلون مع متجرك. تجربة المستخدم "الجيدة" هي تلك التي يمكن للعميل من خلالها تلبية متطلباته - سواء كانت ضمنية أو صريحة - بطريقة سهلة وممتعة قدر الإمكان.
يختلف تحسين تجربة المستخدم عن تحسين معدل التحويل. يركز تحسين تجربة المستخدم على مقاييس مثل الرضا وسهولة الاستخدام و "الاستعداد للتوصية للأصدقاء". تهدف أشكال التحسين الأخرى حصريًا إلى تعزيز مقاييس معينة مثل التحويلات و AOV (متوسط قيمة الطلب) و CLV (قيمة عمر العميل).
إذن كيف يمكنك التأكد من أنك تقوم بالتحسين لكليهما؟ من خلال تضمين مقاييس UX في حملات التحسين الخاصة بك. يجب عليك قياس الرضا العام جنبًا إلى جنب مع مقاييس مثل التحويلات وقيمة الشراء.
من المرجح أن يعود العملاء الراضون ، على سبيل المثال ، مما يزيد من فترة استبقائك. سيكونون أيضًا أكثر استعدادًا للاستفادة من العروض والعروض الترويجية ، وبالتالي تعزيز متوسط قيمة الطلب. #UX # التجارة الإلكترونية انقر للتغريدعند القيام بذلك ، ستجد أن المقاييس طويلة المدى التي لها تأثير مباشر على صافي أرباحك تبدأ أيضًا في التحسن. من المرجح أن يعود العملاء الراضون ، على سبيل المثال ، مما يزيد من فترة استبقائك. سيكونون أيضًا أكثر استعدادًا للاستفادة من العروض والعروض الترويجية ، وبالتالي تعزيز متوسط قيمة الطلب.
لماذا تعتبر التجارة الإلكترونية UX مهمة؟
باختصار ، تعتبر تجربة المستخدم للتجارة الإلكترونية مهمة لأنها لها تأثير مباشر على مقاييس الأداء "الأربعة الكبار": معدل التحويل ، ومتوسط قيمة الشراء ، وتكرار الشراء ، وفترة الاحتفاظ.
من المرجح أن يعود العملاء الراضون والسعداء الذين يرغبون في التوصية بمتجرك ويقومون بعمليات شراء عالية القيمة. من خلال تقديم تجارب إيجابية للمستخدم ، ستبني المزيد من ولاء العلامة التجارية ، وتتلقى المزيد من التوصيات ، وتمدد الفترة الزمنية التي يستمر فيها العملاء في التسوق معك.
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
تعد تجربة مستخدم التجارة الإلكترونية ضرورية أيضًا من وجهة نظر المنافسة. من خلال تشغيل الحملات (أو "سباقات التحسين") المخصصة حصريًا لتحسين تجربة المستخدم ، ستضيف بُعدًا إلى إستراتيجية التحسين التي لن يأخذها معظم منافسيك في الحسبان. يمكن أن يكون هذا ميزة كبيرة لمتجرك.
ما هي أهم مقاييس UX للتجارة الإلكترونية؟
إذن ما هي المقاييس الأكثر أهمية لقياس تجربة المستخدم؟ على عكس المقاييس التي تحدد إجراءات محددة ، ويمكن جمعها دون أي إدخال من المستخدم ، تتطلب معظم مقاييس UX ملاحظات مباشرة من العملاء في شكل استطلاعات.
فيما يلي أهم ثلاثة يجب عليك تتبعها:
- الرضا - ما مدى سعادة المستخدمين بتجربة التسوق؟ عادةً ما يتم جمع هذه البيانات بعد الشراء عبر نماذج يُطلب فيها من المستخدمين تقييم التجربة من "سعيد جدًا" إلى "غير سعيد جدًا".
- الاستعداد لتقديم توصية - كم مرة يشارك العملاء عروضك وعروضك الترويجية عندما يُطلب منك ذلك؟ NPS (Net Promoter Score) هو إصدار شائع من هذا المقياس.
- إكمال المهمة - كم عدد العملاء الذين أنهوا بشكل مناسب المهام التي وصلوا إليها على موقعك لإكمالها.
لقد كتبنا دليلاً شاملاً يغطي أفضل أدوات التحسين في عام 2019. يمكن استخدام العديد من هذه الأدوات لجمع ملاحظات العملاء المباشرة ، إما من الزوار الطبيعيين لموقعك أو من قبل مختبري تجربة المستخدم المخصصين.
ما هي منصات التجارة الإلكترونية التي تتمتع بأفضل تجربة مستخدم؟
إذا كنت تفكر في تغيير نظام التجارة الإلكترونية الخاص بك لتحسين تجربة المستخدم بشكل عام ، فقد لا تكون متأكدًا من النظام الأساسي الذي تختاره. بشكل عام ، أفضل المنصات هي تلك التي تتمتع بدرجة عالية من المرونة عندما يتعلق الأمر بتخصيص واجهة متجرك وإضافة ميزات تركز على UX ، بدلاً من الأنظمة الأساسية الرائعة خارج الصندوق.
فيما يلي أهم خمس توصيات لمنصة التجارة الإلكترونية عندما يتعلق الأمر بقابلية الاستخدام:
- Shopify - Shopify هي واحدة من أكثر المنصات شعبية للشركات الصغيرة والمتوسطة الحجم. إنه مثالي إذا كان لديك متجر أصغر لأن مجموعة خيارات التخصيص والسمات والوظائف الإضافية تجعل من السهل تنفيذ واختبار تغييرات التصميم بسرعة. يحتوي النظام الأساسي أيضًا على منصة تحليلات متعمقة لتتبع وتحليل سلوك العملاء في سياق تجربة المستخدم.
- Magento - Magento هو حل على مستوى المؤسسات يسمح بدرجة عالية من التخصيص عندما يتعلق الأمر بتصميم واجهة متجرك. إذا كان لديك فريق مطور مخصص ، فستمنحك Magento الحرية في تخصيص تجربة المستخدم الخاصة بك بالطريقة التي تريدها تمامًا ، مع الوصول إلى مجموعة قوية من الميزات والسمات والإضافات.
- BigCommerce - يتم تصنيف BigCommerce بانتظام كأحد أفضل منصات التجارة الإلكترونية بشكل عام. لديها عدد كبير من المتابعين يتألفون من الشركات الكبيرة والصغيرة. كشركة أكبر ، لديك القدرة على الجمع بين عدد من خيارات التخصيص الداخلية في بيئة مثالية للمطورين لإجراء تغييرات أكثر تعقيدًا.
- WooCommerce - إذا قمت بتشغيل موقعك على WordPress ، فبإمكان القليل من الأنظمة الأساسية الأخرى مطابقة مجموعة الميزات التي تحصل عليها مع WooCommerce. فيما يتعلق بتجربة المستخدم ، هناك الكثير من الحرية لتخصيص واجهة متجرك ورحلة العميل ، جنبًا إلى جنب مع مجموعة من المكونات الإضافية التي تسهل إضافة ميزات جديدة دون الحاجة إلى الاستعانة بمساعدة المطورين. هناك مشكلات أبلغت عنها المؤسسات الكبيرة باستخدام WooCommerce ، خاصةً عند محاولة التوسع. بالنسبة للشركات الصغيرة والمتوسطة الحجم ، فهو حل قوي.
- PrestaShop - PrestaShop عبارة عن منصة مفتوحة المصدر ومستضافة على السحابة وهي مثالية للتخصيص الثقيل. إن مرونة PrestaShop تجعله خيارًا مثاليًا للمطورين وتجار التجزئة الذين يرغبون في مستوى عالٍ من المرونة دون التكاليف الإضافية لحلول المؤسسات مثل Magento. تجعل الآلاف من الوظائف الإضافية مهمة تنفيذ وظائف جديدة أكثر بساطة.
كيفية تحسين تجربة المستخدم للتجارة الإلكترونية (تجربة المستخدم): 11 نصيحة
في ما يلي ملخص لما نعتقد أنه إحدى عشرة نصيحة أساسية لتجربة المستخدم:
1. اجمع ملاحظات العملاء المباشرة
يجب أن تكون الاستطلاعات ونماذج الملاحظات هي سلاحك المفضل عندما يتعلق الأمر بتحسين تجربة المستخدم. أفضل طريقة لجمع البيانات حول موقعك هي طرح أسئلة على العملاء من خلال نماذج قصيرة وبسيطة.
الآن ، هذا يبدو واضحًا بما فيه الكفاية. لكن صياغة نماذج جذابة ليس بالأمر السهل. في الواقع ، قد يكون العثور على الصيغة الصحيحة للاستطلاعات أمرًا صعبًا.
فيما يلي بعض المؤشرات التي يجب وضعها في الاعتبار:
- حافظ على النماذج قصيرة - من الناحية المثالية ، حدد النماذج بحوالي خمسة أسئلة أو أقل لتقليل الانسحاب.
- تقديم الحوافز - من المرجح أن يملأ العملاء والمستخدمون النماذج للحصول على نوع من المكافأة. ضع في اعتبارك تقديم قسيمة خصم أو هدية مجانية.
- عرض النماذج فورًا بعد المعاملات (أو إرسالها عبر البريد الإلكتروني) - تمثل عملية الشراء الناجحة نهاية رحلة العميل وعادةً ما تكون أفضل وقت لجمع التعليقات. تذكر أن تسأل سؤال الملاحظات الأقوى هذا.
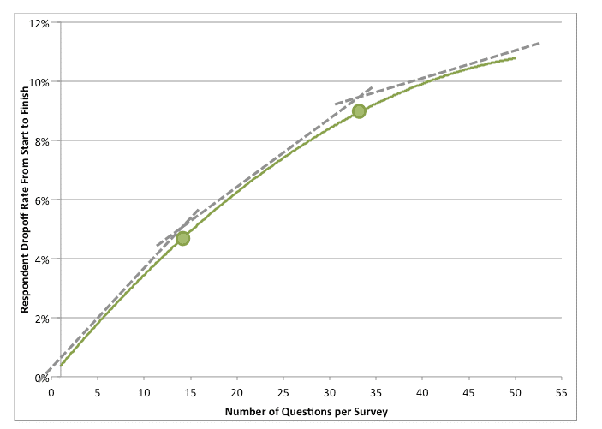
 الاستطلاعات الأطول لها معدل إتمام أقل. (مصدر)
الاستطلاعات الأطول لها معدل إتمام أقل. (مصدر)
2. تحسين سرعة الموقع الخاص بك
يكره المستخدمون المواقع البطيئة. لا يوجد شيء أكثر إحباطًا من الاضطرار إلى انتظار تحميل صفحة غير دقيقة.
يعد تحسين سرعة موقعك أحد أسهل الطرق وأسرعها لزيادة رضا العملاء مع زيادة معدل التحويل وقيمة الطلب أيضًا.
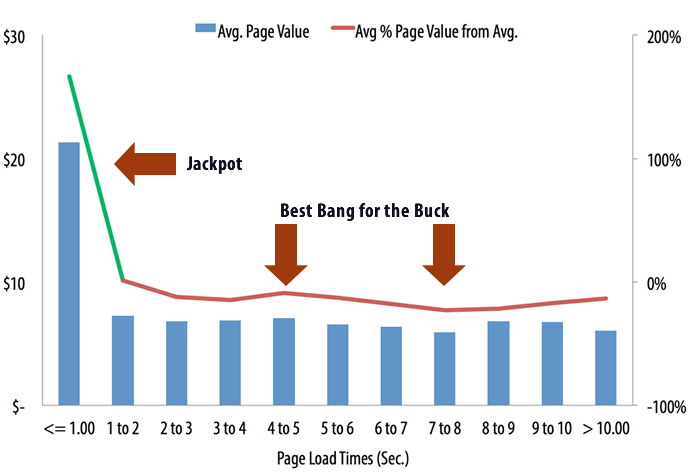
 ستؤدي زيادة أوقات تحميل صفحتك إلى زيادة "متوسط قيمة الصفحة". (مصدر)
ستؤدي زيادة أوقات تحميل صفحتك إلى زيادة "متوسط قيمة الصفحة". (مصدر)
توجه إلى Google PageSpeed Insights وقم بتشغيل موقعك من خلال الأداة المجانية. سيتم إعطاؤك نصائح عملية لزيادة سرعة موقعك والتخلص من المشكلات التي تؤدي إلى إبطائه.
فيما يلي ملخص سريع للخطوات الأساسية التي يجب أن تتخذها دائمًا:
- تحسين الصور - استخدم التنسيقات المناسبة للصور وتأكد من أنها ليست أكبر مما يجب أن تكون عليه.
تصغير HTML و Javascript و CSS - التصغير هو في الأساس عملية "تقلل" كود المطور إلى الحد الأدنى ، والتخلص من المسافات والفواصل والملاحظات غير الضرورية وما إلى ذلك. عند استخدام شبكة CDN شائعة مثل Cloudflare ، سيتم تصغير رمز موقعك تلقائيًا. - تقليل عمليات إعادة التوجيه - تتطلب عمليات إعادة التوجيه استجابات متعددة للخادم ، مما يزيد من الوقت الذي يستغرقه تحميل الصفحات بالكامل. علاوة على ذلك ، فإن عمليات إعادة التوجيه محبطة للغاية من وجهة نظر تجربة المستخدم.
- استخدم مزود استضافة سريع - ليس هناك الكثير الذي يمكنك القيام به لتحسين سرعة الاستضافة إذا كانت بطيئة. تأكد من اختيار مزود سريع ، ويفضل أن يكون من ذوي الخبرة في قطاع التجارة الإلكترونية. قد ترغب أيضًا في التفكير في الترقية من الاستضافة المشتركة إلى خادم مخصص أو VPS (خادم خاص افتراضي).
لقد كتبنا دليلًا تفصيليًا حول سرعة الموقع يمكنك التحقق منه بالنقر هنا.

3. بناء التنقل والبحث الحدسي
يجب إنشاء مواقع التجارة الإلكترونية لتمكين التصفح. سيأتي العديد من العملاء إلى موقعك دون أي هدف ثابت في الاعتبار. أو ربما يبحثون عن منتج معين ولكنهم منفتحون أيضًا على اكتشاف عناصر أخرى. بدلاً من ذلك ، قد يبحث الزوار فقط عن منتج معين أو مجموعة من المنتجات.
مهما كان الأمر ، يجب أن تجعل الأمر سهلاً قدر الإمكان على الزائرين للعثور على ما يبحثون عنه من خلال ميزات التنقل والبحث البديهية.
- ضع في اعتبارك النقاط التالية:
- استخدم تسميات الفئات المعروفة.
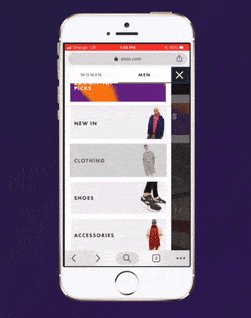
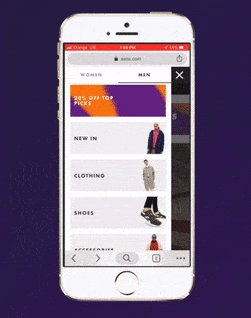
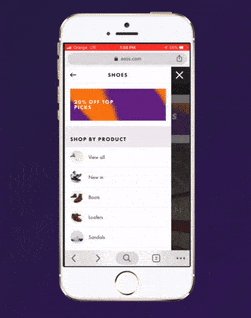
- لا تعيد اختراع العجلة. استخدم تخطيط التنقل الذي سيتعرف عليه الزوار. اسمح للمستخدمين بالانتقال ذهابًا وإيابًا بين الفئات والفئات الفرعية على الهاتف المحمول دون الانتقال إلى صفحة جديدة. استخدم القوائم المنسدلة للفئات الفرعية ضمن تسميات الفئات الرئيسية على سطح المكتب.
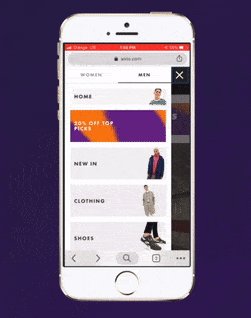
 السماح للمستخدمين بالتنقل ذهابًا وإيابًا على الهاتف المحمول.
السماح للمستخدمين بالتنقل ذهابًا وإيابًا على الهاتف المحمول. - أضف تسميات إلى الرموز الموجودة على الهاتف المحمول حتى يعرف العملاء بالضبط ما ينقرون عليه.
- استخدم وظيفة البحث مع التصحيح التلقائي وقم بتضمين معلومات المنتج مثل السعر وصور المنتج في نتائج البحث.
تذكر دائمًا تصميم خيارات بحث وتصفح منفصلة للجوال وسطح المكتب. تختلف الطريقة التي يتفاعل بها المستخدمون مع القوائم الموجودة على الأجهزة المحمولة عن الطريقة التي يتصفحون بها على سطح المكتب.
4. ميّز بين الموبايل وسطح المكتب
يختلف السلوك على الهاتف المحمول عن سلوك سطح المكتب. تحتاج إلى مراعاة احتياجات العملاء المختلفة وعاداتهم عند التصميم للجوال مقابل سطح المكتب.
 يميل الزائرون إلى التصفح بشكل أكبر على الأجهزة المحمولة ولكنهم يشترون عادةً على أجهزة الكمبيوتر المكتبية. (مصدر)
يميل الزائرون إلى التصفح بشكل أكبر على الأجهزة المحمولة ولكنهم يشترون عادةً على أجهزة الكمبيوتر المكتبية. (مصدر)
هذا شيء يخطئ فيه الكثير من تجار التجزئة. إنهم لا يتعاملون مع موقع التجارة الإلكترونية للجوال الخاص بهم ككيان منفصل يلبي مجموعة مختلفة من توقعات المشتري.
فيما يلي بعض أهم نصائح التحسين لتجربة هاتفك المحمول:
- تكرار إيماءات الهاتف المحمول التي تعلمتها من وسائل التواصل الاجتماعي - قامت منصات التواصل الاجتماعي مثل Facebook و Instagram بتدريب المتصفحات على التفاعل مع عناصر صفحات الجوال بطريقة معينة. من الشائع ، على سبيل المثال ، أن يقوم الأشخاص بتكبير الصور عن طريق "ضمها" والتمرير السريع لرؤية الصور اللاحقة. يجب أن تعكس هذه الميزات على موقع الجوال الخاص بك.
- اجعل عبارات الحث على اتخاذ إجراء وغيرها من الروابط المهمة بعرض الشاشة - اجعل أزرار المفاتيح بعرض الشاشة ، وبالتالي تمكين المتصفحات من النقر عليها بأي من الإبهام.
- تبسيط صفحات المنتج - نظرًا لأن المساحة مرتفعة على الهاتف المحمول ، يجب أن يكسب كل عنصر مكانه. قم بتضمين المعلومات الأكثر أهمية فقط في بداية الصفحة حتى لا يشتت انتباه الزائرين بالمعلومات غير الضرورية. عادةً ما تكون صور المنتج هي العناصر الأكثر جاذبية ، لذا ضعها في أعلى الصفحة قبل العنوان.
- استخدم الشاشة بأكملها لخيارات التصفية والمشغلات - عندما يصل الزائر إلى خيارات التصفية لصفحة ما ، أو عندما يفتح "مشغل" أو "نافذة منبثقة" (مثل حاسبة الشحن أو معلومات الحجم) ، تأكد من أن جميع يتم استخدام مساحة الشاشة المتاحة. هذا يجعل من السهل التفاعل مع الخيارات المختلفة.
ألق نظرة على دليلنا التفصيلي حول التجارة عبر الهاتف المحمول حيث نعرض كيفية مضاعفة أرباحك من الهاتف المحمول بمقدار ثلاثة أضعاف.
5. تبسيط نماذج السحب
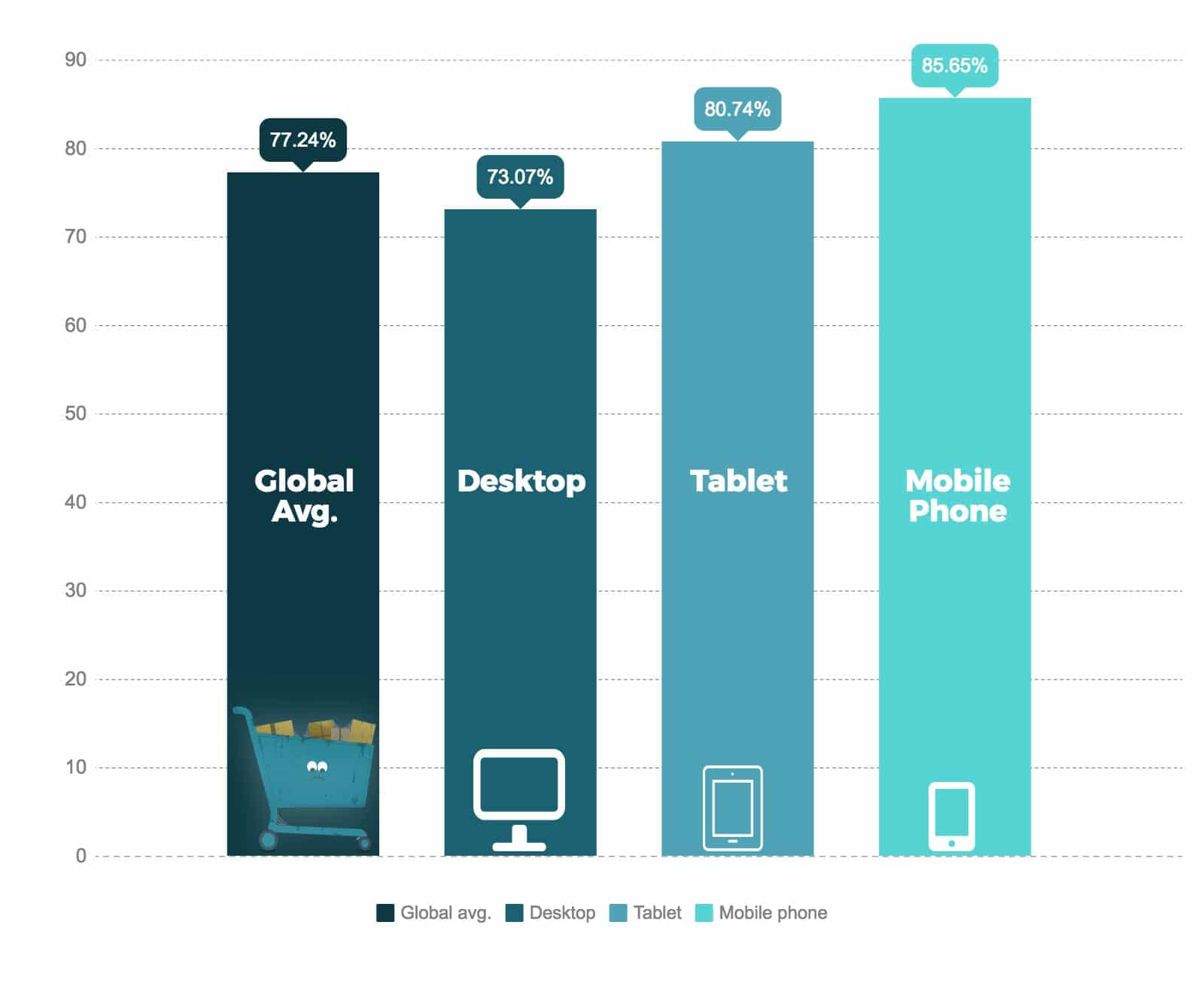
غالبًا ما يكون التخلي عن سلة التسوق ، والذي يعتبر مرتفعًا على كل من الأجهزة المحمولة وسطح المكتب ، نتيجة لنماذج الخروج الطويلة والمحبطة. هناك العديد من التعديلات البسيطة التي ستجعل نماذج الدفع أكثر سهولة في الاستخدام.
 معدل التخلي عن سلة التسوق مرتفع على جميع الأجهزة. (مصدر)
معدل التخلي عن سلة التسوق مرتفع على جميع الأجهزة. (مصدر)
إليك ما يجب عليك فعله لتبسيط نماذج الخروج على كل من الأجهزة المحمولة وسطح المكتب:
- تبسيط المدخلات المطلوبة - لا أحد يحب نماذج الخروج الطويلة. اسأل فقط عن المعلومات الضرورية للغاية.
- استخدام التسميات العائمة - تظهر التسميات العائمة في زاوية حقول النموذج. إنها تسمح للمستخدمين بالتحقق مرة أخرى من أنهم قد أدخلوا المعلومات الصحيحة.
- استخدم التحقق في الوقت الفعلي - اعرض علامة خضراء صغيرة بجوار حقل النموذج لطمأنة العملاء بأنهم أدخلوا المعلومات الصحيحة ، بدلاً من تنبيه العملاء إلى الأخطاء عند الضغط على زر الشراء.
- تمكين الملء التلقائي - يسمح الملء التلقائي للعملاء بتعبئة نماذج الخروج بالتفاصيل المخزنة بالفعل في المستعرضات الخاصة بهم أو على أجهزتهم المحمولة ، مما يقلل بشكل كبير من الوقت الذي يستغرقه إدخال المعلومات.
سيكون هناك دائمًا مستخدمون يتخلون عن سلة التسوق الخاصة بهم أثناء الخروج. اطلب عناوين البريد الإلكتروني للزوار في بداية العملية حتى تتمكن من تجديد النشاط التسويقي لهم في مرحلة لاحقة.
6. استخدم تخطيط معلومات يركز على العميل لصفحات المنتج
يجب تنظيم المعلومات بطريقة تسهل على الزوار استهلاكها. إنه أمر مُرضٍ للغاية ، على سبيل المثال ، عرض صفحة منتج حيث يوجد وصف المنتج بجوار الصورة ، كل المعلومات الضرورية المطلوبة لاتخاذ قرار الشراء (السعر ، تفاصيل الشحن ، خيارات العنصر ، إلخ) قريبة من المكالمة إلى العمل ، والمراجعات التي يسهل تصنيفها وقراءتها.
فيما يلي بعض النصائح حول تخطيط صفحة منتجك:
- يجب أن تكون النسخة قابلة للمسح الضوئي - استخدم فقرات قصيرة ونقاطًا كلما أمكن ذلك. قم بتمييز أهم المعلومات.
قم بتضمين السعر ومعلومات الشحن وخيارات المنتج بجوار CTA الرئيسي - سيرغب الزوار عادةً في مراجعة هذه المعلومات على الفور قبل إجراء عملية شراء. تأكد من إدراجه بالقرب من CTA الرئيسي. - اعرض قسمًا مخصصًا للمراجعات - سيرغب العديد من العملاء في التحقق من مراجعات المنتج قبل الالتزام بالشراء. قم بتضمين قسم مخصص (مع خيارات الفرز) في أسفل الصفحة.
ليس من الممكن دائمًا جمع ملاحظات العملاء المباشرة حول صفحات معينة. لكن الخرائط الحرارية هي طريقة ممتازة لتصور كيفية تفاعل العملاء مع صفحات المنتج. يجب أن تفكر أيضًا في تشغيل اختبار مستخدم الفيديو.
7. تحسين مسار المبيعات بالكامل
تحتاج إلى إلقاء نظرة شاملة على رحلة العميل بأكملها. وهذا يعني تحسين جميع صفحاتك للحصول على تجربة مستخدم إيجابية ، بما في ذلك صفحتك الرئيسية وصفحات الفئات وصفحات عربة التسوق وما إلى ذلك.
أيضًا ، لا تنس أبدًا تجربة ما بعد الشراء؟ رسائل البريد الإلكتروني للمعاملات والإرجاع والمبالغ المستردة.
 من السهل أن تنسى تحسين مسار المبيعات بالكامل. (مصدر)
من السهل أن تنسى تحسين مسار المبيعات بالكامل. (مصدر)
يجب أن يشعر زوار موقعك كما لو أنهم يستطيعون الانتقال من صفحة إلى أخرى بسلاسة ، بأقل قدر من مصادر التشتيت.
اطرح الأسئلة التالية للتأكد من توافق جميع صفحاتك مع بعضها بشكل جيد:
- هل يمكن للمستخدمين التنقل بين الفئات بسهولة؟
- هل تقوم بتضمين زر عربة التسوق في العنوان عندما يكون المشترون جاهزين للدفع؟
- هل يتم تكرار أجزاء معينة من المعلومات ، مثل الشحن والخصومات ، عبر صفحات المنتج وعربة التسوق والدفع لطمأنة العملاء؟
- هل من السهل على العملاء طلب المساعدة أو التحدث إلى شخص ما مباشرة (خاصة بالنسبة للعناصر عالية التذكرة)؟
يتجاهل العديد من تجار التجزئة هذه النقاط ، ويركزون على تحسين صفحات معينة على حساب الموقع بأكمله.
8. استخدم إطارات الأسلاك والنماذج الأولية
تعمل الإطارات السلكية والنماذج الأولية على تبسيط عملية إنشاء تجربة مستخدم إيجابية من خلال تمكين فريق التصميم الخاص بك من تبادل الأفكار بشكل فعال وتصور التغييرات عبر رحلة العميل بأكملها.
من الأهمية بمكان أن تراجع التغييرات ، في سياق موقعك بالكامل ، قبل اختبارها وتنفيذها. في كثير من الأحيان ، تظهر المشكلات التي لم تكن لتُلاحظ لولا ذلك. تسمح الإطارات السلكية ، وهي أشكال أقل تفصيلاً من النماذج الأولية ، للمطورين بمراجعة الأفكار الجديدة بسرعة.
يضمن استخدام النماذج الأولية التفصيلية أيضًا أن يعرف المطورون بالضبط التغييرات التي يجب تنفيذها ، مما يقلل بشكل كبير من هامش الخطأ أثناء مرحلة الاختبار والتنفيذ.
9. تنبيه العملاء إلى العروض والخصومات والعروض المجانية
يحب العملاء العروض الترويجية والمبيعات والشحن المجاني وما إلى ذلك. قم بتضمين إشعارات حول كل هذه المزايا على صفحات المنتج. وأعد التأكيد عليها في صفحة عربة التسوق. غالبًا ما "ينجذب" العملاء إلى خصم معين أو مكافأة إضافية ، ولكن قد يصبح غير مؤكد إذا لم يتم إعادة التأكيد عليه عند وصولهم إلى سلة التسوق أو صفحة المنتج.
 تسلط صفحة سلة التسوق المحجوزة الضوء على سياسة الشحن المجاني واسترداد الأموال لمدة 30 يومًا.
تسلط صفحة سلة التسوق المحجوزة الضوء على سياسة الشحن المجاني واسترداد الأموال لمدة 30 يومًا.
إذا قمت بتشغيل أي عروض ترويجية والإعلان عنها عبر البريد الإلكتروني أو على وسائل التواصل الاجتماعي ، فمن الضروري أيضًا التأكد من تطابق الصفحات المقصودة مع أي محتوى إعلاني ، مما يترك العملاء المحتملين دون أدنى شك في أنهم في المكان المناسب. إذا كنت تعرض عنصرًا بسعر مخفض ، بما في ذلك السعر الأصلي بجوار السعر المخفض.
10. إعادة إنشاء تجربة تسوق داخل المتجر
يجب أن يكون التسوق نشاطا ممتعا. قم بتكرار التجربة داخل المتجر قدر الإمكان من خلال السماح للعملاء بالتفاعل مع المنتجات من خلال صور عالية الجودة وأوصاف مكتوبة جيدًا ومراجعات العملاء المفيدة.
يجب أن يكون التسوق نشاطا ممتعا. قم بتكرار التجربة داخل المتجر قدر الإمكان من خلال السماح للعملاء بالتفاعل مع المنتجات من خلال صور عالية الجودة وأوصاف مكتوبة جيدًا ومراجعات العملاء المفيدة. انقر للتغريدقم بتضمين ما يلي في صفحات منتجك:
- صور عالية الدقة تُظهر ميزات مهمة ويمكن تكبيرها لرؤية تفاصيل محددة.
- الأوصاف المثيرة التي تخلق إحساسًا ملموسًا بالمنتج إلى جانب توفير الميزات التقنية.
- المراجعات والشهادات التي تتضمن وسائط غنية مثل مقاطع الفيديو والصور التي تعرض المنتج قيد الاستخدام.
- تفاصيل حول حجم عارضات الأزياء لعناصر الملابس.
من المستحيل تكرار تجربة داخل المتجر بالكامل ، ولكن مع الاستخدام الصحيح للعناصر الموجودة في الصفحة ، يمكنك الاقتراب جدًا.
11. إجراء اختبارات متسقة طويلة الأمد
النصائح الواردة في هذا المنشور مفيدة فقط بقدر ما تعمل على تحسين تجربة المستخدم لمتجر التجارة الإلكترونية الخاص بك.
لكن هناك خطأ فادح من الضروري تجنبه.
يتخذ العديد من بائعي التجزئة عبر الإنترنت منهجًا "متقطعًا" لتحسين تجربة المستخدم. كل بضع سنوات ، سيعيدون تنظيم موقعهم بالكامل ، ويغيرون كل شيء من التصميم بالكامل إلى أوصاف المنتج والصور. هذا ببساطة لا يتيح وقتًا كافيًا للاختبار الجاد ، وجمع ملاحظات المستخدم ، واستكشاف المشكلات الرئيسية والثانوية وإصلاحها.
بدلاً من ذلك ، يجب عليك نسخ اللاعبين الكبار مثل أمازون واتخاذ نهج طويل الأجل للاختبار. يجب اختبار العديد من التغييرات الصغيرة على مدار أسابيع وشهور بدلاً من إعادة تصميم موقعك بالكامل دفعة واحدة.
بمجرد اختبار التغييرات ، يمكنك تنفيذ الفائزين وطرح أفكار جديدة للمضي قدمًا. بمرور الوقت ، سيتغير موقعك بالكامل تمامًا ، ولكن بدون العديد من عيوب نهج الكل أو لا شيء.
تلخيص نصائح UX للتجارة الإلكترونية
دعنا فقط نعود إلى جيف بيزوس لثانية واحدة. ووصف مهمة أمازون "لتصبح الشركة الأكثر تركيزًا على العملاء على وجه الأرض".
يبدو أنه لا يمكنك اختيار مجلة أعمال أو قراءة منشور مدونة في الوقت الحاضر دون سماع كلمة "مركزية العملاء".
ولكن هناك سبب لشعبية هذا المصطلح. أعمال مركزية العملاء.
والطريقة لإنشاء متجر تجارة إلكترونية يركز على العملاء حقًا هي تحسين تجربة المستخدم باستمرار وإلى أجل غير مسمى. إذا قمت بذلك ، فستتقدم على منافسيك بأميال.
قم بتنزيل قائمة مراجعة التجارة الإلكترونية المجانية المكونة من 115 نقطة ، واستحوذ النمو على إيراداتك وأرباحك
إذا كنت ترغب في الحصول على دليل شامل يغطي كل ما تحتاج لمعرفته حول تحسين تجربة المستخدم ، فقم بتنزيل نسختك المجانية اليوم. يحتوي على كل ما تحتاجه لتعزيز مقاييسك الرئيسية: الإيرادات والأرباح ومعدل التحويل ومتوسط قيمة الطلب وإبقاء عملائك سعداء.