11 astuces UX pour le commerce électronique qui vous aideront à améliorer votre taux de conversion
Publié: 2019-06-13« Nous innovons en commençant par le client et en travaillant à rebours. L'accent n'est pas sur le produit, mais sur le client.
A déclaré Jeff Bezos en décrivant l'approche d'Amazon en matière d'expérience utilisateur.
« Nous innovons en commençant par le client et en travaillant à rebours. L'accent n'est pas mis sur le produit, mais sur le client' - Jeff Bezos #ecommerce #UX #ConversionRate Click To TweetIl y a beaucoup de sagesse dans cette déclaration. Dans le monde du commerce électronique, il est facile de tomber dans le piège de se concentrer sur le produit au détriment du client. Je parierais que la plupart des détaillants se sont rendus coupables de le faire à un moment donné.
Trop souvent, dans la recherche de taux de conversion plus élevés et de revenus plus élevés, les détaillants effectuent des changements d'optimisation axés sur des gains à court terme, sans tenir pleinement compte des personnes auxquelles ils vendent. À court terme, cela pourrait fonctionner. Mais à long terme, c'est une erreur colossale.
Les tests et l'optimisation UX consistent fondamentalement à créer une expérience qui répond aux besoins des visiteurs de votre site. Bien fait, l'UX s'aligne pleinement sur l'optimisation du commerce électronique axée sur la conversion, améliorant la qualité du parcours client tout en augmentant vos résultats.
Dans cet article, nous allons vous fournir une feuille de route complète pour optimiser l'expérience utilisateur de votre boutique en ligne, couvrant tout, de la vitesse du site aux descriptions des pages de produits.
Voici la liste de ce que vous pouvez trouver dans cet article :
Qu'est-ce que le commerce électronique UX ?
Pourquoi l'expérience utilisateur du commerce électronique est-elle importante ?
Quelles sont les métriques UX les plus importantes du commerce électronique ?
Quelles plateformes de commerce électronique ont le meilleur UX ?
Comment améliorer votre UX de commerce électronique (expérience utilisateur): 11 conseils
1. Recueillir les commentaires directs des clients
2. Améliorez la vitesse de votre site
3. Créez une navigation et une recherche intuitives
4. Distinguer entre mobile et ordinateur de bureau
5. Simplifiez les formulaires de paiement
6. Utilisez une présentation d'informations centrée sur le client pour les pages de produits
7. Optimiser pour l'ensemble de l'entonnoir de vente
8. Utilisez des wireframes et des prototypes
9. Alerter les clients sur les offres, les remises et les cadeaux
10. Recréez une expérience d'achat en magasin
11. Exécutez des tests cohérents et à long terme
Résumer les conseils UX pour le commerce électronique
Ça sonne bien ? Creusons.
Qu'est-ce que le commerce électronique UX ?
Le terme « expérience utilisateur » fait référence à l'expérience globale que les clients ont lorsqu'ils visitent votre site Web. Assez simple, non?
Fondamentalement, l'expérience utilisateur englobe l'ensemble particulier de sentiments - commodité, facilité, satisfaction, etc. - que les utilisateurs ressentent lorsqu'ils interagissent avec votre magasin. Une « bonne » expérience utilisateur est une expérience dans laquelle un client peut répondre à ses exigences - qu'elles soient implicites ou explicites - de la manière la plus simple et la plus agréable possible.
L'optimisation de l'expérience utilisateur n'est pas la même chose que l'optimisation du taux de conversion. L'optimisation UX se concentre sur des mesures telles que la satisfaction, la convivialité et la « volonté de recommander à des amis ». D'autres formes d'optimisation visent exclusivement à augmenter des métriques spécifiques telles que les conversions, l'AOV (valeur moyenne des commandes) et la CLV (valeur à vie du client).
Alors, comment vous assurez-vous que vous optimisez pour les deux ? En incluant des métriques UX dans vos campagnes d'optimisation. Vous devez mesurer la satisfaction globale ainsi que des mesures telles que les conversions et la valeur d'achat.
Les clients satisfaits, par exemple, sont plus susceptibles de revenir, augmentant ainsi votre période de rétention. Ils seront également plus disposés à profiter des offres et des promotions, augmentant ainsi la valeur moyenne de votre commande. #UX #Ecommerce Cliquez pour tweeterLorsque vous faites cela, vous constaterez que les mesures à long terme ayant un impact direct sur vos résultats commencent également à s'améliorer. Les clients satisfaits, par exemple, sont plus susceptibles de revenir, augmentant ainsi votre période de rétention. Ils seront également plus disposés à profiter des offres et des promotions, augmentant ainsi la valeur moyenne de votre commande.
Pourquoi l'expérience utilisateur du commerce électronique est-elle importante ?
En résumé, l'expérience utilisateur du commerce électronique est importante car elle a un impact direct sur vos mesures de performance des «quatre grands» : taux de conversion, valeur d'achat moyenne, fréquence d'achat et période de rétention.
Les clients satisfaits et heureux qui sont prêts à recommander votre magasin sont plus susceptibles de revenir et de faire des achats de grande valeur. En offrant des expériences utilisateur positives, vous fidéliserez davantage votre marque, recevrez plus de recommandations et prolongerez la période pendant laquelle les clients continueront de magasiner avec vous.
Liste de contrôle d'optimisation du commerce électronique en 115 points
L'expérience utilisateur du commerce électronique est également essentielle du point de vue de la concurrence. En organisant des campagnes (ou « sprints » d'optimisation) dédiées exclusivement à l'amélioration de l'expérience utilisateur, vous ajouterez une dimension à votre stratégie d'optimisation que la plupart de vos concurrents n'auront pas prise en compte. Cela peut être un gros avantage pour votre magasin.
Quelles sont les métriques UX les plus importantes du commerce électronique ?
Alors, quelles sont les métriques les plus critiques pour mesurer l'UX ? Contrairement aux métriques qui quantifient des actions spécifiques et peuvent être collectées sans aucune intervention de l'utilisateur, la plupart des métriques UX nécessitent un retour direct des clients sous forme d'enquêtes.
Voici les trois principaux que vous devriez suivre :
- Satisfaction – Dans quelle mesure les utilisateurs sont - ils satisfaits de l'expérience d'achat ? Ces données sont généralement collectées après l'achat via des formulaires dans lesquels les utilisateurs sont invités à évaluer l'expérience de « Très heureux » à « Très malheureux ».
- Volonté de faire une recommandation – À quelle fréquence les clients partagent-ils vos offres et promotions lorsqu'ils y sont invités ? Le NPS (Net Promoter Score) est une version populaire de cette métrique.
- Achèvement des tâches - Combien de clients terminent correctement les tâches qu'ils arrivent sur votre site pour accomplir.
Nous avons rédigé un guide complet qui couvre les meilleurs outils d'optimisation en 2019. Beaucoup de ces outils peuvent être utilisés pour recueillir les commentaires directs des clients, soit auprès des visiteurs naturels de votre site, soit par des testeurs UX dédiés.
Quelles plates-formes de commerce électronique ont le meilleur UX ?
Si vous envisagez de changer votre plate-forme de commerce électronique pour améliorer votre expérience utilisateur globale, vous ne savez peut-être pas laquelle choisir. De manière générale, les meilleures plates-formes sont celles qui offrent un degré élevé de flexibilité lorsqu'il s'agit de personnaliser votre vitrine et d'ajouter des fonctionnalités axées sur l'UX, plutôt que des plates-formes fantastiques prêtes à l'emploi.
Voici nos cinq principales recommandations de plateformes de commerce électronique en matière de convivialité :
- Shopify – Shopify est l'une des plateformes les plus populaires pour les petites et moyennes entreprises. C'est idéal si vous avez un magasin plus petit, car la gamme d'options de personnalisation, de thèmes et de modules complémentaires facilite la mise en œuvre et le test rapide des modifications de conception. La plate-forme dispose également d'une plate-forme d'analyse approfondie pour suivre et analyser le comportement des clients dans le contexte de l'UX.
- Magento – Magento est une solution au niveau de l'entreprise qui permet un haut degré de personnalisation lorsqu'il s'agit de concevoir votre vitrine. Si vous disposez d'une équipe de développeurs dédiée, Magento vous donnera la liberté de personnaliser votre expérience utilisateur exactement comme vous le souhaitez, avec un accès à un ensemble puissant de fonctionnalités, de thèmes et de modules complémentaires.
- BigCommerce - BigCommerce est régulièrement classé comme l'une des meilleures plateformes de commerce électronique dans l'ensemble. Il a un public important composé à la fois de grandes et de petites entreprises. En tant que grande entreprise, vous avez la possibilité de combiner un certain nombre d'options de personnalisation internes dans un environnement idéal pour les développeurs afin d'apporter des modifications plus complexes.
- WooCommerce – Si vous exécutez votre site sur WordPress, peu d'autres plates-formes peuvent correspondre à l'ensemble de fonctionnalités que vous obtenez avec WooCommerce. En termes d'expérience utilisateur, il y a beaucoup de liberté pour personnaliser votre vitrine et le parcours client, ainsi qu'une multitude de plugins qui facilitent l'ajout de nouvelles fonctionnalités sans avoir à faire appel à des développeurs. Il y a des problèmes que les grandes entreprises ont signalés avec WooCommerce, en particulier lors de la tentative de mise à l'échelle. Pour les petites et moyennes entreprises, cependant, c'est une solution solide.
- PrestaShop – PrestaShop est une plate-forme open source et hébergée dans le cloud, idéale pour une personnalisation poussée. La flexibilité de PrestaShop en fait un choix parfait pour les développeurs et les détaillants qui souhaitent un niveau élevé de flexibilité sans les coûts supplémentaires des solutions d'entreprise comme Magento. Des milliers de modules complémentaires rendent la tâche de mise en œuvre de nouvelles fonctionnalités encore plus simple.
Comment améliorer votre UX de commerce électronique (expérience utilisateur): 11 conseils
Voici un aperçu de ce que nous pensons être onze conseils UX essentiels :
1. Recueillir les commentaires directs des clients
Les sondages et les formulaires de commentaires devraient être votre arme de choix en matière d'optimisation UX. La meilleure façon de collecter des données sur votre site est de poser des questions aux clients via des formulaires courts et simples.
Maintenant, cela semble assez simple. Mais créer des formulaires attrayants est loin d'être facile. En fait, trouver la bonne formule pour les sondages peut être délicat.
Voici quelques points à retenir :
- Gardez les formulaires courts – Idéalement, limitez les formulaires à environ cinq questions ou moins pour réduire les pertes.
- Offrir des incitations – Les clients et les utilisateurs sont plus susceptibles de remplir des formulaires pour obtenir une sorte de récompense. Pensez à offrir un bon de réduction ou un cadeau gratuit.
- Afficher les formulaires immédiatement après les transactions (ou les envoyer par e-mail) – Un achat réussi représente la fin du parcours client et est généralement le meilleur moment pour recueillir des commentaires. N'oubliez pas de poser cette question de rétroaction unique et la plus puissante.
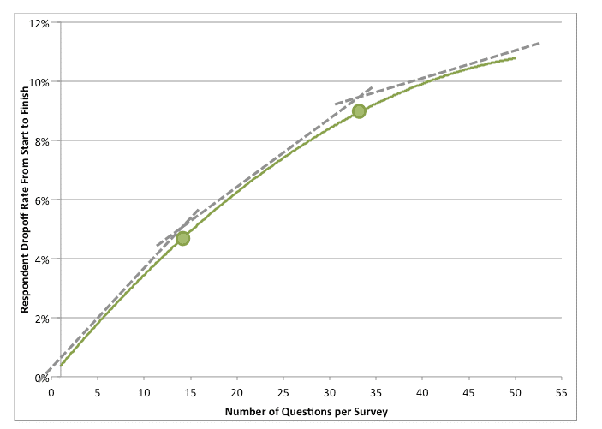
 Les enquêtes plus longues ont un taux d'achèvement inférieur. (La source)
Les enquêtes plus longues ont un taux d'achèvement inférieur. (La source)
2. Améliorez la vitesse de votre site
Les utilisateurs détestent les sites lents. Il n'y a rien de plus frustrant que d'avoir à attendre qu'une page maladroite se charge.
Améliorer la vitesse de votre site est l'un des moyens les plus simples et les plus rapides d'augmenter la satisfaction de vos clients tout en augmentant votre taux de conversion et la valeur de vos commandes.
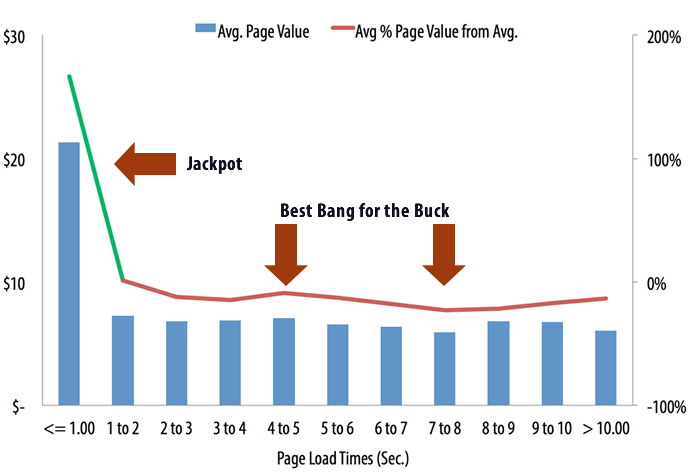
 Augmenter les temps de chargement de vos pages augmentera votre « valeur moyenne de page ». (La source)
Augmenter les temps de chargement de vos pages augmentera votre « valeur moyenne de page ». (La source)
Rendez-vous sur Google PageSpeed Insights et exécutez votre site via l'outil gratuit. Vous recevrez des conseils pratiques pour augmenter la vitesse de votre site et éliminer les problèmes qui le ralentissent.
Voici un bref aperçu des étapes clés que vous devez toujours suivre :
- Optimiser les images – Utilisez des formats appropriés pour les images et assurez-vous qu'elles ne sont pas plus grandes qu'elles ne devraient l'être.
Minifier HTML, Javascript et CSS – La minification est essentiellement un processus qui « minimise » le code du développeur, en éliminant les espaces inutiles, les virgules, les notes, etc. Lorsque vous utilisez un CDN populaire comme Cloudflare, le code de votre site sera automatiquement minifié. - Réduire les redirections – Les redirections nécessitent plusieurs réponses de serveur, ce qui augmente le temps nécessaire au chargement complet des pages. De plus, les redirections sont incroyablement frustrantes du point de vue de l'expérience utilisateur.
- Utilisez un fournisseur d'hébergement rapide – Vous ne pouvez pas faire grand-chose pour améliorer la vitesse de votre hébergement s'il est lent. Assurez-vous de choisir un fournisseur rapide, de préférence avec une expérience dans le secteur du commerce électronique. Vous pouvez également envisager de passer d'un hébergement partagé à un serveur dédié ou VPS (serveur privé virtuel).
Nous avons rédigé un guide détaillé sur la vitesse du site que vous consultez en cliquant ici.

3. Créez une navigation et une recherche intuitives
Les sites de commerce électronique doivent être conçus pour permettre la navigation. De nombreux clients viendront sur votre site sans aucun objectif fixe en tête. Ou ils peuvent être à la recherche d'un produit spécifique mais également ouverts à la découverte d'autres articles. Alternativement, les visiteurs peuvent rechercher uniquement un produit ou un ensemble de produits particulier.
Dans tous les cas, vous devez permettre aux visiteurs de trouver aussi facilement que possible ce qu'ils recherchent grâce à des fonctionnalités de navigation et de recherche intuitives.
- Gardez les points suivants à l'esprit :
- Utilisez des étiquettes de catégorie bien connues.
- Ne réinventez pas la roue. Utilisez une mise en page de navigation que les visiteurs reconnaîtront. Permettez aux utilisateurs de se déplacer entre les catégories et les sous-catégories sur mobile sans être redirigés vers une nouvelle page. Utilisez des listes déroulantes de sous-catégories sous les étiquettes de catégorie principale sur le bureau.
 Autorisez les utilisateurs à aller et venir sur mobile.
Autorisez les utilisateurs à aller et venir sur mobile. - Ajoutez des libellés aux icônes sur mobile afin que les clients sachent exactement sur quoi ils cliquent.
- Utilisez une fonction de recherche avec correction automatique et incluez des informations sur les produits comme le prix et les images des produits dans les résultats de la recherche.
N'oubliez jamais de concevoir des options de recherche et de navigation distinctes pour les appareils mobiles et les ordinateurs de bureau. La façon dont les utilisateurs interagissent avec les menus sur les appareils portables est différente de la façon dont ils naviguent sur le bureau.
4. Distinguer entre mobile et ordinateur de bureau
Le comportement sur mobile diffère du comportement sur ordinateur. Vous devez tenir compte des différents besoins et habitudes des clients lors de la conception pour mobile et ordinateur de bureau.
 Les visiteurs ont tendance à naviguer davantage sur mobile, mais achètent généralement sur ordinateur. (La source)
Les visiteurs ont tendance à naviguer davantage sur mobile, mais achètent généralement sur ordinateur. (La source)
C'est quelque chose que beaucoup de détaillants se trompent. Ils ne traitent pas leur site de commerce électronique mobile comme une entité distincte répondant à un ensemble différent d'attentes des acheteurs.
Voici quelques-uns des conseils d'optimisation les plus importants pour votre expérience mobile :
- Reproduisez les gestes mobiles appris des médias sociaux – Les plateformes de médias sociaux comme Facebook et Instagram ont des navigateurs « formés » pour interagir avec les éléments de la page mobile d'une certaine manière. Il est courant, par exemple, que les gens fassent un zoom avant sur les images en les « pinçant » et qu'ils glissent pour voir les images suivantes. Vous devez refléter ces fonctionnalités sur votre site mobile.
- Faire des CTA et d'autres liens importants la largeur de l'écran - Faire des boutons clés la largeur de l'écran, permettant ainsi aux navigateurs de les appuyer avec l'un ou l'autre pouce.
- Simplifiez les pages de produits - Parce que l'espace est limité sur mobile, chaque élément doit gagner sa place. Incluez uniquement les informations les plus essentielles au début de la page afin que les visiteurs ne soient pas distraits par des informations non essentielles. Les photographies de produits sont généralement les éléments les plus attrayants, alors placez-les en haut de la page avant le titre.
- Utilisez tout l'écran pour les options de filtrage et les toplayers – Lorsqu'un visiteur accède aux options de filtrage d'une page, ou lorsqu'il ouvre un « toplayer » ou une « pop-up » (comme un calculateur d'expédition ou des informations de dimensionnement), assurez-vous que tous les l'espace disponible sur l'écran est utilisé. Cela facilite l'interaction avec les différentes options.
Jetez un œil à notre guide détaillé sur le m-commerce où nous montrons comment 3X vos revenus mobiles.
5. Simplifiez les formulaires de paiement
L'abandon de panier, qui est élevé à la fois sur mobile et sur ordinateur, est souvent le résultat de formulaires de paiement longs et frustrants. Il existe plusieurs ajustements simples qui rendront les formulaires de paiement beaucoup plus conviviaux.
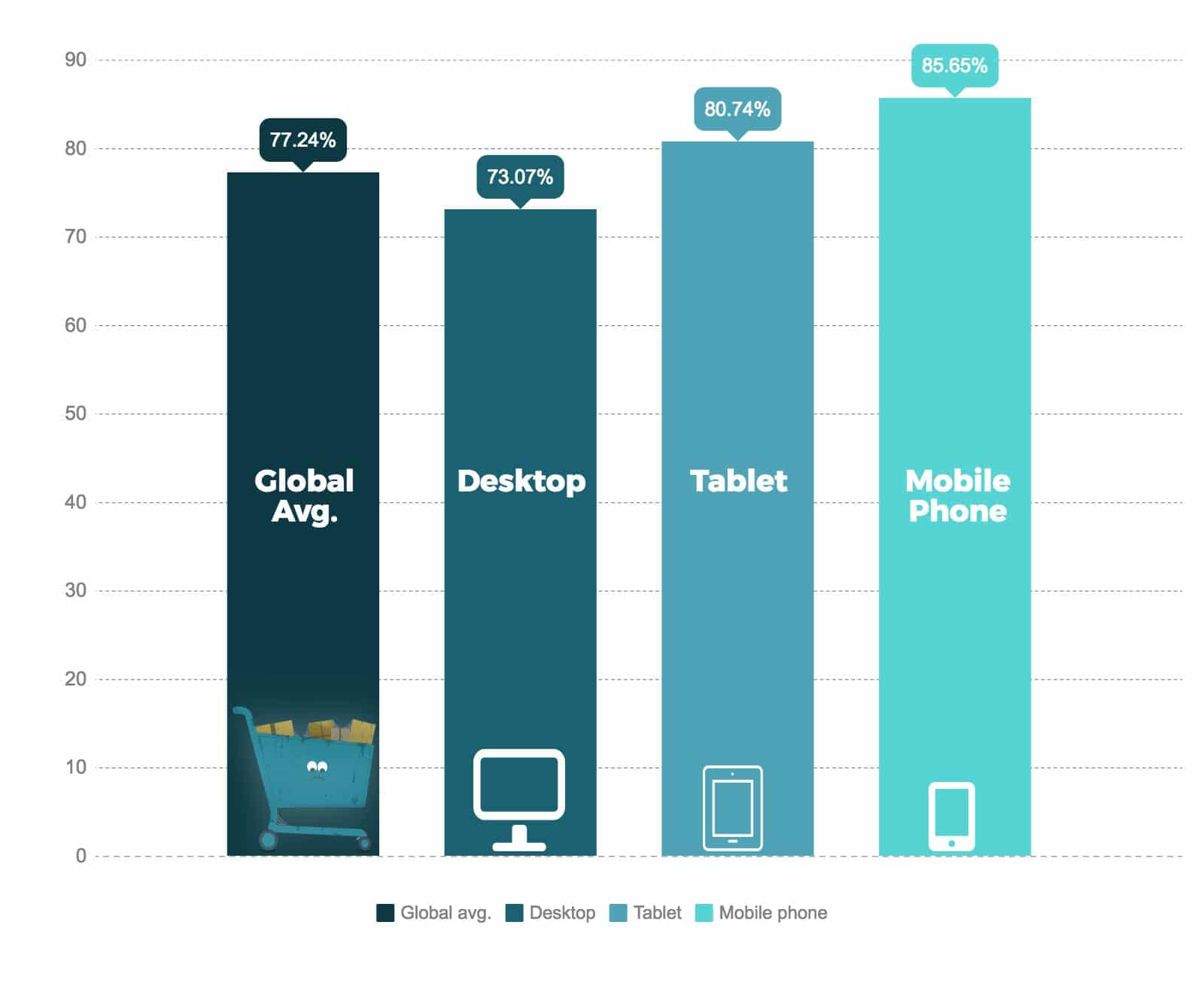
 L'abandon de panier est élevé sur tous les appareils. (La source)
L'abandon de panier est élevé sur tous les appareils. (La source)
Voici ce que vous devez faire pour rationaliser les formulaires de paiement sur mobile et sur ordinateur :
- Simplifiez les entrées requises - Personne n'aime les longs formulaires de paiement. Ne demandez que les informations absolument nécessaires.
- Utiliser des étiquettes flottantes – Des étiquettes flottantes apparaissent dans le coin des champs de formulaire. Ils permettent aux utilisateurs de vérifier qu'ils ont entré les informations correctes.
- Utilisez la validation en temps réel - Affichez une petite coche verte à côté du champ du formulaire pour rassurer les clients qu'ils ont saisi les informations correctes, plutôt que d'alerter les clients des erreurs lorsqu'ils appuient sur le bouton d'achat.
- Activer le remplissage automatique - Le remplissage automatique permet aux clients de remplir les formulaires de paiement avec des détails déjà stockés dans leurs navigateurs ou sur leurs appareils mobiles, réduisant considérablement le temps nécessaire pour saisir les informations.
Il y aura toujours des utilisateurs qui abandonneront leur panier lors du paiement. Demandez les adresses e-mail des visiteurs au début du processus afin de pouvoir les remarketer ultérieurement.
6. Utilisez une présentation d'informations centrée sur le client pour les pages de produits
L'information doit être organisée de manière à faciliter la consommation des visiteurs. C'est très satisfaisant, par exemple, de voir une page de produit où la description du produit se trouve à côté de l'image, toutes les informations nécessaires requises pour prendre une décision d'achat (prix, détails de livraison, options d'article, etc.) sont proches de l'appel. à l'action, et sur lesquels les avis sont faciles à trier et à lire.
Voici quelques conseils pour la mise en page de votre page produit :
- La copie doit être numérisable – Utilisez des paragraphes courts et des puces dans la mesure du possible. Mettez en surbrillance les informations les plus essentielles.
Incluez le prix, les informations d'expédition et les options de produit à côté du CTA principal - Les visiteurs voudront généralement consulter ces informations immédiatement avant de faire un achat. Assurez-vous de l'inclure à proximité du CTA principal. - Afficher une section dédiée aux avis – De nombreux clients voudront vérifier les avis sur les produits avant de s'engager à acheter. Incluez une section dédiée (avec des options de tri) plus bas dans la page.
Il n'est pas toujours possible de recueillir des commentaires directs des clients sur des pages spécifiques. Mais les cartes thermiques sont un excellent moyen de visualiser comment les clients interagissent avec les pages de produits. Vous devriez également envisager d'exécuter des tests d'utilisateurs vidéo.
7. Optimiser pour l'ensemble de l'entonnoir de vente
Vous devez avoir une vue d'ensemble de l'ensemble du parcours client. Cela signifie optimiser toutes vos pages pour une expérience utilisateur positive, y compris votre page d'accueil, vos pages de catégorie, vos pages de panier, etc.
Aussi, ne jamais oublier l'expérience post-achat ? e-mails transactionnels, retours et remboursements.
 Il est facile d'oublier d'optimiser pour l'ensemble de l'entonnoir de vente. (La source)
Il est facile d'oublier d'optimiser pour l'ensemble de l'entonnoir de vente. (La source)
Les visiteurs de votre site doivent avoir l'impression de pouvoir passer d'une page à l'autre de manière transparente, avec un minimum de distractions.
Posez les questions suivantes pour vous assurer que toutes vos pages s'emboîtent bien :
- Les utilisateurs peuvent-ils naviguer facilement entre les catégories ?
- Incluez-vous un bouton de panier dans l'en-tête lorsque les acheteurs sont prêts à payer ?
- Certaines informations, telles que la livraison et les remises, sont-elles réitérées sur les pages de produits, de panier et de paiement pour rassurer les clients ?
- Est-il facile pour les clients de demander de l'aide ou de parler directement à une personne (en particulier pour les articles coûteux) ?
De nombreux détaillants oublient ces points, se concentrant sur l'optimisation de pages spécifiques au détriment de l'ensemble du site.
8. Utilisez des wireframes et des prototypes
Les wireframes et les prototypes rationalisent le processus de création d'une expérience utilisateur positive en permettant à votre équipe de conception de réfléchir et de visualiser efficacement les changements tout au long du parcours client.
Il est essentiel que vous examiniez les modifications, dans le contexte de l'ensemble de votre site, avant de les tester et de les mettre en œuvre. Souvent, des problèmes deviennent apparents qui n'auraient pas été remarqués autrement. Les wireframes, qui sont des formes de prototypes moins détaillées, permettent aux développeurs d'examiner rapidement de nouvelles idées.
L'utilisation de prototypes détaillés garantit également que les développeurs savent exactement quels changements mettre en œuvre, ce qui réduit considérablement la marge d'erreur pendant la phase de test et de mise en œuvre.
9. Alerter les clients sur les offres, les remises et les cadeaux
Les clients adorent les promotions, les soldes, la livraison gratuite, etc. Incluez des notifications sur tous ces avantages sur les pages de produits. Et réinsistez-les sur la page du panier. Les clients seront souvent « attirés » par une remise particulière ou un bonus supplémentaire, mais peuvent devenir incertains s'il n'est pas réaffirmé lorsqu'ils accèdent au panier ou à la page du produit.
 La page du panier réservé met en évidence la livraison gratuite et la politique de remboursement de 30 jours.
La page du panier réservé met en évidence la livraison gratuite et la politique de remboursement de 30 jours.
Si vous organisez des promotions et en faites la publicité par e-mail ou sur les réseaux sociaux, il est également essentiel de vous assurer que les pages de destination correspondent à tout contenu publicitaire, laissant les clients potentiels sans aucun doute qu'ils sont au bon endroit. Si vous proposez un article à un prix réduit, y compris le prix d'origine à côté du prix réduit.
10. Recréez une expérience d'achat en magasin
Le shopping doit être une activité agréable. Reproduisez autant que possible l'expérience en magasin en permettant aux clients d'interagir avec les produits grâce à des images de haute qualité, des descriptions bien rédigées et des avis clients informatifs.
Le shopping doit être une activité agréable. Reproduisez autant que possible l'expérience en magasin en permettant aux clients d'interagir avec les produits grâce à des images de haute qualité, des descriptions bien rédigées et des avis clients informatifs. Cliquez pour tweeterIncluez les éléments suivants sur vos pages de produits :
- Images haute résolution qui montrent des caractéristiques importantes et peuvent être agrandies pour voir des détails spécifiques.
- Des descriptions évocatrices qui créent un sens tangible du produit tout en fournissant des caractéristiques techniques.
- Critiques et témoignages qui incluent des médias riches comme des vidéos et des images qui montrent le produit en cours d'utilisation.
- Détails sur la taille des modèles pour les vêtements.
Il est impossible de reproduire entièrement une expérience en magasin, mais, avec la bonne utilisation des éléments sur la page, vous pouvez vous en rapprocher.
11. Exécutez des tests cohérents et à long terme
Les conseils de cet article ne sont utiles que dans la mesure où ils améliorent l'expérience utilisateur de votre boutique en ligne.
Mais il y a une erreur fatale qu'il est essentiel d'éviter.
De nombreux détaillants en ligne adoptent une approche « on-off » pour l'optimisation de l'expérience utilisateur. Toutes les quelques années, ils réorganiseront l'ensemble de leur site, en changeant tout, de la conception entière aux descriptions et images des produits. Cela ne laisse tout simplement pas assez de temps pour des tests sérieux, la collecte des commentaires des utilisateurs et le dépannage des problèmes majeurs et mineurs.
Au lieu de cela, vous devriez copier les grands acteurs comme Amazon et adopter une approche à long terme des tests. Vous devriez tester de nombreux petits changements au fil des semaines et des mois plutôt que de repenser l'ensemble de votre site en une seule fois.
Une fois que vous avez testé les changements, vous pouvez mettre en œuvre les gagnants et réfléchir à de nouvelles idées pour l'avenir. Au fil du temps, l'ensemble de votre site changera complètement, mais sans les nombreux inconvénients d'une approche tout ou rien.
Résumer les conseils UX pour le commerce électronique
Revenons un instant à Jeff Bezos. Il a décrit la mission d'Amazon de « devenir l'entreprise la plus centrée sur le client au monde ».
Il semble que vous ne puissiez pas acheter un magazine économique ou lire un article de blog de nos jours sans entendre le mot « centrée sur le client ».
Mais il y a une raison pour laquelle le terme est si populaire. L'orientation client fonctionne.
Et le moyen de créer une boutique de commerce électronique véritablement centrée sur le client consiste à optimiser l'expérience utilisateur de manière cohérente et indéfinie. Si vous faites cela, vous aurez des kilomètres d'avance sur vos concurrents.
Téléchargez votre liste de contrôle de commerce électronique gratuite en 115 points et augmentez vos revenus et vos bénéfices
Si vous souhaitez un guide complet couvrant tout ce que vous devez savoir sur l'optimisation de l'expérience utilisateur, téléchargez votre exemplaire gratuit dès aujourd'hui. Il contient tout ce dont vous avez besoin pour augmenter vos indicateurs clés : chiffre d'affaires, bénéfices, taux de conversion, valeur moyenne des commandes et satisfaire vos clients.