11 เคล็ดลับ UX สำหรับอีคอมเมิร์ซที่จะช่วยให้คุณปรับปรุงอัตราการแปลงของคุณ
เผยแพร่แล้ว: 2019-06-13“เราสร้างสรรค์นวัตกรรมโดยเริ่มจากลูกค้าและทำงานย้อนหลัง โฟกัสไม่ใช่ผลิตภัณฑ์ แต่เป็นลูกค้า”
Jeff Bezos กล่าวเมื่ออธิบายแนวทางของ Amazon ต่อประสบการณ์ผู้ใช้
'เราคิดค้นโดยเริ่มจากลูกค้าและทำงานย้อนกลับ โฟกัสไม่ใช่ผลิตภัณฑ์ แต่เป็นลูกค้า' - Jeff Bezos #ecommerce #UX #ConversionRate Click To Tweetมีปัญญามากมายในข้อความนั้น ในโลกอีคอมเมิร์ซ เป็นเรื่องง่ายที่จะตกหลุมพรางของการมุ่งเน้นที่ผลิตภัณฑ์โดยแลกกับค่าใช้จ่ายของลูกค้า ฉันพนันได้เลยว่าผู้ค้าปลีกส่วนใหญ่มีความผิดในการทำเช่นนี้ในบางจุด
บ่อยครั้ง ด้วยแรงผลักดันให้เกิดอัตรา Conversion ที่สูงขึ้นและรายได้ที่มากขึ้น ผู้ค้าปลีกทำการเปลี่ยนแปลงการเพิ่มประสิทธิภาพโดยมุ่งไปที่ผลกำไรในระยะสั้น โดยไม่คำนึงถึงบุคคลที่พวกเขากำลังขายให้อย่างเต็มที่ ในระยะสั้นอาจใช้งานได้ แต่ในระยะยาว มันเป็นความผิดพลาดอย่างมหันต์
การทดสอบและเพิ่มประสิทธิภาพ UX เป็นพื้นฐานเกี่ยวกับการสร้างประสบการณ์ที่ตรงกับความต้องการของผู้เยี่ยมชมเว็บไซต์ของคุณ เมื่อทำอย่างถูกต้องแล้ว UX จะสอดคล้องกับการเพิ่มประสิทธิภาพอีคอมเมิร์ซที่เน้น Conversion อย่างเต็มที่ ปรับปรุงคุณภาพเส้นทางของลูกค้าในขณะที่เพิ่มผลกำไรของคุณ
ในโพสต์นี้ เราจะให้แผนงานฉบับสมบูรณ์แก่คุณเพื่อเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ของร้านค้าออนไลน์ของคุณ ครอบคลุมทุกอย่างตั้งแต่ความเร็วไซต์ไปจนถึงคำอธิบายหน้าผลิตภัณฑ์
นี่คือรายการสิ่งที่คุณสามารถพบได้ในบทความนี้:
อีคอมเมิร์ซ UX คืออะไร?
ทำไมอีคอมเมิร์ซ UX จึงสำคัญ?
ตัวชี้วัด UX ของอีคอมเมิร์ซที่สำคัญที่สุดคืออะไร?
แพลตฟอร์มอีคอมเมิร์ซใดที่มี UX ที่ดีที่สุด
วิธีปรับปรุง UX อีคอมเมิร์ซของคุณ (ประสบการณ์ผู้ใช้): 11 เคล็ดลับ
1. รวบรวมคำติชมจากลูกค้าโดยตรง
2. ปรับปรุงความเร็วเว็บไซต์ของคุณ
3. สร้างการนำทางและการค้นหาที่ใช้งานง่าย
4. แยกแยะระหว่างมือถือและเดสก์ท็อป
5. ลดความซับซ้อนของแบบฟอร์มการชำระเงิน
6. ใช้เค้าโครงข้อมูลที่เน้นลูกค้าเป็นศูนย์กลางสำหรับหน้าผลิตภัณฑ์
7. เพิ่มประสิทธิภาพสำหรับช่องทางการขายทั้งหมด
8. ใช้โครงลวดและต้นแบบ
9. แจ้งเตือนลูกค้าถึงข้อเสนอ ส่วนลด และของสมนาคุณ
10. สร้างประสบการณ์การช็อปปิ้งในร้านค้าขึ้นมาใหม่
11. เรียกใช้การทดสอบระยะยาวที่สม่ำเสมอ
สรุปเคล็ดลับ UX สำหรับอีคอมเมิร์ซ
เสียงดี? มาขุดกันเถอะ
อีคอมเมิร์ซ UX คืออะไร?
คำว่า "ประสบการณ์ผู้ใช้" หมายถึงประสบการณ์โดยรวมที่ลูกค้ามีเมื่อเข้าชมเว็บไซต์ของคุณ ง่ายพอใช่มั้ย?
สิ่งสำคัญที่สุดคือ ประสบการณ์ของผู้ใช้ครอบคลุมชุดของความรู้สึกโดยเฉพาะ เช่น ความสะดวก ความสบาย ความพึงพอใจ ฯลฯ ที่ผู้ใช้มีเมื่อโต้ตอบกับร้านค้าของคุณ ประสบการณ์ผู้ใช้ที่ "ดี" คือประสบการณ์ที่ลูกค้าสามารถตอบสนองความต้องการของตนได้ ไม่ว่าจะโดยนัยหรือโดยชัดแจ้ง ในลักษณะที่ง่ายและสนุกสนานที่สุด
การเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ไม่เหมือนกับการเพิ่มประสิทธิภาพอัตรา Conversion การเพิ่มประสิทธิภาพ UX เน้นที่เมตริก เช่น ความพึงพอใจ การใช้งาน และ "ความเต็มใจที่จะแนะนำให้เพื่อน" รูปแบบการเพิ่มประสิทธิภาพอื่นๆ มุ่งเป้าไปที่การเพิ่มเมตริกเฉพาะ เช่น Conversion, AOV (มูลค่าการสั่งซื้อโดยเฉลี่ย) และ CLV (มูลค่าตลอดช่วงชีวิตของลูกค้า) เท่านั้น
แล้วคุณจะมั่นใจได้อย่างไรว่าคุณกำลังเพิ่มประสิทธิภาพสำหรับทั้งสองอย่าง การรวมเมตริก UX ไว้ในแคมเปญการเพิ่มประสิทธิภาพของคุณ คุณควรวัดความพึงพอใจโดยรวมพร้อมกับเมตริก เช่น Conversion และมูลค่าการซื้อ
ตัวอย่างเช่น ลูกค้าที่พึงพอใจมีแนวโน้มที่จะกลับมามากขึ้น ซึ่งจะเป็นการเพิ่มระยะเวลาเก็บรักษาของคุณ พวกเขายังเต็มใจที่จะใช้ประโยชน์จากข้อเสนอและโปรโมชั่น ซึ่งจะเป็นการเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณ #UX #อีคอมเมิร์ซ คลิกเพื่อทวีตเมื่อคุณทำเช่นนี้ คุณจะพบว่าตัวชี้วัดระยะยาวที่มีผลกระทบโดยตรงต่อผลกำไรของคุณจะเริ่มดีขึ้นเช่นกัน ตัวอย่างเช่น ลูกค้าที่พึงพอใจมีแนวโน้มที่จะกลับมามากขึ้น ซึ่งจะเป็นการเพิ่มระยะเวลาเก็บรักษาของคุณ พวกเขายังเต็มใจที่จะใช้ประโยชน์จากข้อเสนอและโปรโมชั่น ซึ่งจะเป็นการเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณ
ทำไมอีคอมเมิร์ซ UX จึงสำคัญ?
โดยสรุป UX ของอีคอมเมิร์ซมีความสำคัญเนื่องจากมี ผลกระทบโดยตรงต่อเมตริกประสิทธิภาพ "บิ๊กโฟร์" ของคุณ ได้แก่ อัตรา Conversion มูลค่าการซื้อเฉลี่ย ความถี่ในการซื้อ และระยะเวลาเก็บรักษา
ลูกค้าที่พึงพอใจและมีความสุขที่ยินดีแนะนำร้านค้าของคุณมักจะกลับมาและซื้อสินค้าที่มีมูลค่าสูง การมอบประสบการณ์ที่ดีแก่ผู้ใช้ คุณจะสร้างความภักดีต่อแบรนด์มากขึ้น รับคำแนะนำเพิ่มเติม และขยายระยะเวลาที่ลูกค้าจะซื้อสินค้ากับคุณต่อไป
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
ประสบการณ์ของผู้ใช้อีคอมเมิร์ซเป็นสิ่งสำคัญจากมุมมองของการแข่งขัน โดยการเรียกใช้แคมเปญ (หรือ "sprints เพิ่มประสิทธิภาพ") ที่อุทิศให้กับการปรับปรุงประสบการณ์ผู้ใช้โดยเฉพาะ คุณจะเพิ่มมิติให้กับกลยุทธ์การเพิ่มประสิทธิภาพของคุณที่คู่แข่งส่วนใหญ่ของคุณไม่ได้คำนึงถึง นี่อาจเป็นข้อได้เปรียบที่ยิ่งใหญ่สำหรับร้านค้าของคุณ
ตัวชี้วัด UX ของอีคอมเมิร์ซที่สำคัญที่สุดคืออะไร?
ตัวชี้วัดใดที่สำคัญที่สุดสำหรับการวัด UX? ตรงกันข้ามกับเมตริกที่วัดปริมาณการดำเนินการเฉพาะ และสามารถรวบรวมได้โดยไม่ต้องป้อนข้อมูลจากผู้ใช้ เมตริก UX ส่วนใหญ่ต้องการความคิดเห็นโดยตรงจากลูกค้าในรูปแบบของการสำรวจ
นี่คือสามอันดับแรกที่คุณควรติดตาม:
- ความพึงพอใจ – ผู้ใช้มีความสุขกับประสบการณ์การช็อปปิ้งแค่ไหน? ข้อมูลนี้มักจะถูกเก็บรวบรวมหลังจากการซื้อผ่านแบบฟอร์มที่ผู้ใช้จะถูกขอให้ให้คะแนนประสบการณ์จาก "มีความสุขมาก" ถึง "ไม่พอใจอย่างมาก"
- ความเต็มใจที่จะให้คำแนะนำ – ลูกค้าแบ่งปันข้อเสนอและโปรโมชั่นของคุณบ่อยเพียงใดเมื่อได้รับแจ้ง NPS (คะแนนโปรโมเตอร์สุทธิ) เป็นเวอร์ชันยอดนิยมของเมตริกนี้
- เสร็จสิ้นงาน – มีลูกค้ากี่คนที่ทำงานเสร็จเพียงพอที่มาถึงไซต์ของคุณให้เสร็จ
เราได้เขียนคู่มือที่ครอบคลุมถึงเครื่องมือเพิ่มประสิทธิภาพที่ดีที่สุดในปี 2019 เครื่องมือเหล่านี้จำนวนมากสามารถใช้เพื่อรวบรวมความคิดเห็นของลูกค้าโดยตรง ไม่ว่าจะมาจากผู้เยี่ยมชมตามธรรมชาติของเว็บไซต์ของคุณหรือโดยผู้ทดสอบ UX โดยเฉพาะ
แพลตฟอร์มอีคอมเมิร์ซใดที่มี UX ที่ดีที่สุด
หากคุณกำลังคิดที่จะเปลี่ยนแพลตฟอร์มอีคอมเมิร์ซเพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวม คุณอาจไม่แน่ใจว่าจะเลือกใช้แพลตฟอร์มใด โดยทั่วไปแล้ว แพลตฟอร์มที่ดีที่สุดคือแพลตฟอร์มที่มีความยืดหยุ่นสูงในการปรับแต่งหน้าร้านของคุณและเพิ่มคุณสมบัติที่เน้น UX มากกว่าแพลตฟอร์มที่ยอดเยี่ยมตั้งแต่แกะกล่อง
นี่คือคำแนะนำแพลตฟอร์มอีคอมเมิร์ซห้าอันดับแรกของเราเมื่อพูดถึงการใช้งาน:
- Shopify – Shopify เป็นหนึ่งในแพลตฟอร์มยอดนิยมสำหรับธุรกิจขนาดเล็กและขนาดกลาง เหมาะอย่างยิ่งถ้าคุณมีร้านค้าขนาดเล็ก เนื่องจากอาร์เรย์ของตัวเลือกการปรับแต่ง ธีม และส่วนเสริมทำให้ง่ายต่อการใช้งานและทดสอบการออกแบบที่เปลี่ยนแปลงอย่างรวดเร็ว แพลตฟอร์มนี้ยังมีแพลตฟอร์มการวิเคราะห์เชิงลึกสำหรับการติดตามและวิเคราะห์พฤติกรรมของลูกค้าในบริบทของ UX
- วีโอไอพี – วีโอไอพีเป็นโซลูชั่นระดับองค์กรที่ช่วยให้สามารถปรับแต่งในระดับสูงเมื่อต้องออกแบบหน้าร้านของคุณ หากคุณมีทีมนักพัฒนาเฉพาะทาง Magento จะให้อิสระแก่คุณในการปรับแต่งประสบการณ์ผู้ใช้ของคุณตามที่คุณต้องการ ด้วยการเข้าถึงชุดฟีเจอร์ ธีม และส่วนเสริมที่ทรงพลัง
- BigCommerce – BigCommerce ได้รับการจัดอันดับให้เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ดีที่สุดอย่างสม่ำเสมอ มีการติดตามขนาดใหญ่ซึ่งประกอบด้วยธุรกิจขนาดใหญ่และขนาดเล็ก ในฐานะธุรกิจขนาดใหญ่ คุณสามารถรวมตัวเลือกการปรับแต่งภายในองค์กรจำนวนมากในสภาพแวดล้อมที่เหมาะสำหรับนักพัฒนาเพื่อทำการเปลี่ยนแปลงที่ซับซ้อนมากขึ้น
- WooCommerce – หากคุณใช้งานไซต์ของคุณบน WordPress แพลตฟอร์มอื่น ๆ ไม่กี่แห่งสามารถจับคู่ชุดคุณลักษณะที่คุณได้รับจาก WooCommerce ในแง่ของประสบการณ์ผู้ใช้ มีอิสระมากมายในการปรับแต่งหน้าร้านและเส้นทางของลูกค้า พร้อมด้วยปลั๊กอินจำนวนมากที่ทำให้ง่ายต่อการเพิ่มคุณสมบัติใหม่โดยไม่ต้องขอความช่วยเหลือจากนักพัฒนา มีปัญหาที่องค์กรขนาดใหญ่รายงานด้วย WooCommerce โดยเฉพาะอย่างยิ่งเมื่อพยายามขยายขนาด อย่างไรก็ตาม สำหรับธุรกิจขนาดเล็กถึงขนาดกลาง เป็นโซลูชันที่มั่นคง
- PrestaShop – PrestaShop เป็นแพลตฟอร์มโอเพ่นซอร์สและโฮสต์บนคลาวด์ที่เหมาะสำหรับการปรับแต่งจำนวนมาก ความยืดหยุ่นของ PrestaShop ทำให้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับนักพัฒนาและผู้ค้าปลีกที่ต้องการความยืดหยุ่นในระดับสูงโดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับโซลูชันระดับองค์กร เช่น Magento ส่วนเสริมหลายพันรายการทำให้การใช้งานฟังก์ชันใหม่ง่ายยิ่งขึ้น
วิธีปรับปรุง UX อีคอมเมิร์ซของคุณ (ประสบการณ์ผู้ใช้): 11 เคล็ดลับ
นี่คือบทสรุปของสิ่งที่เราคิดว่าเป็นสิบเอ็ดเคล็ดลับ UX ที่สำคัญ:
1. รวบรวมคำติชมจากลูกค้าโดยตรง
แบบสำรวจและแบบตอบรับควรเป็นทางเลือกของคุณในการเพิ่มประสิทธิภาพ UX วิธีที่ดีที่สุดในการรวบรวมข้อมูลเกี่ยวกับไซต์ของคุณคือการถามคำถามลูกค้าผ่านแบบฟอร์มสั้นๆ ง่ายๆ
ตอนนี้ดูเหมือนว่าจะตรงไปตรงมาเพียงพอ แต่การสร้างรูปแบบที่น่าดึงดูดนั้นยังห่างไกลจากความง่าย อันที่จริง การหาสูตรที่เหมาะสมสำหรับการสำรวจอาจเป็นเรื่องยาก
ต่อไปนี้คือคำแนะนำบางประการที่ควรทราบ:
- กรอกแบบฟอร์มให้สั้น – ตามหลัก แล้ว ให้จำกัดแบบฟอร์มไว้ประมาณห้าคำถามหรือน้อยกว่านั้นเพื่อลดการออกจากบัญชี
- เสนอสิ่งจูงใจ – ลูกค้าและผู้ใช้มักจะกรอกแบบฟอร์มเพื่อรับรางวัลบางประเภท พิจารณาเสนอคูปองส่วนลดหรือของขวัญฟรี
- แสดงแบบฟอร์มทันทีหลังจากทำธุรกรรม (หรือส่งในอีเมล) – การซื้อที่ประสบความสำเร็จหมายถึงการสิ้นสุดการเดินทางของลูกค้า และมักจะเป็นเวลาที่ดีที่สุดในการรวบรวมคำติชม อย่าลืมถามคำถามเดียวที่มีประสิทธิภาพมากที่สุด
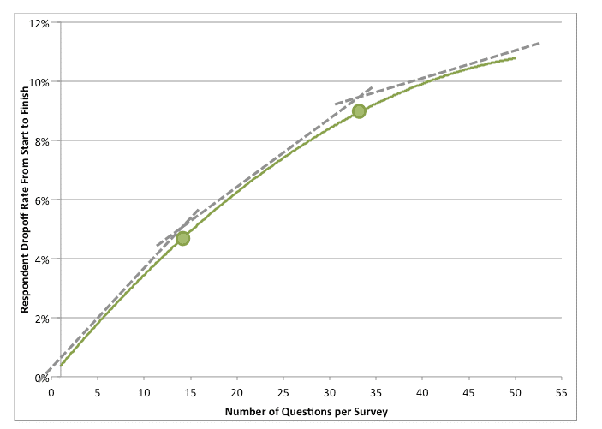
 แบบสำรวจที่ยาวขึ้นจะมีอัตราการสำเร็จที่ต่ำกว่า (แหล่งที่มา)
แบบสำรวจที่ยาวขึ้นจะมีอัตราการสำเร็จที่ต่ำกว่า (แหล่งที่มา)
2. ปรับปรุงความเร็วเว็บไซต์ของคุณ
ผู้ใช้เกลียดไซต์ที่ช้า ไม่มีอะไรน่าผิดหวังมากไปกว่าการต้องรอให้หน้าโหลดพัง
การปรับปรุงความเร็วไซต์ของคุณเป็นวิธีหนึ่งที่ง่ายและรวดเร็วที่สุดในการเพิ่มความพึงพอใจของลูกค้า ในขณะเดียวกันก็เพิ่มอัตราการแปลงและมูลค่าการสั่งซื้อของคุณ
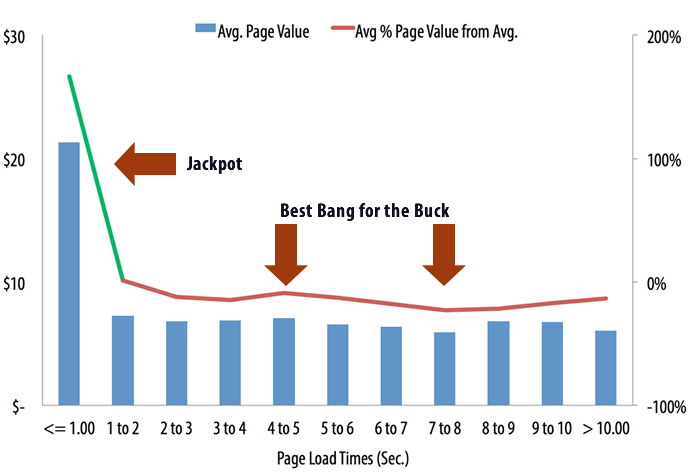
 การเพิ่มเวลาในการโหลดหน้าเว็บจะเพิ่ม "มูลค่าหน้าเฉลี่ย" ของคุณ (แหล่งที่มา)
การเพิ่มเวลาในการโหลดหน้าเว็บจะเพิ่ม "มูลค่าหน้าเฉลี่ย" ของคุณ (แหล่งที่มา)
ตรงไปที่ Google PageSpeed Insights และเรียกใช้ไซต์ของคุณผ่านเครื่องมือฟรี คุณจะได้รับคำแนะนำที่เป็นประโยชน์ในการเพิ่มความเร็วไซต์และขจัดปัญหาที่ทำให้ไซต์ทำงานช้าลง
ต่อไปนี้คือขั้นตอนสำคัญที่คุณควรดำเนินการโดยสรุปโดยย่อ:
- ปรับภาพให้ เหมาะสม - ใช้รูปแบบที่เหมาะสมสำหรับภาพและตรวจดูให้แน่ใจว่ามีขนาดไม่ใหญ่เกินความจำเป็น
ลดขนาด HTML, Javascript และ CSS – การลดขนาดเป็นกระบวนการที่ "ย่อ" โค้ดสำหรับนักพัฒนา กำจัดช่องว่างที่ไม่จำเป็น เครื่องหมายจุลภาค บันทึกย่อ และอื่นๆ เมื่อคุณใช้ CDN ยอดนิยม เช่น Cloudflare โค้ดของไซต์ของคุณจะถูกย่อให้เล็กสุดโดยอัตโนมัติ - ลดการเปลี่ยนเส้นทาง – การ เปลี่ยนเส้นทางต้องการการตอบสนองของเซิร์ฟเวอร์หลายตัว เพิ่มระยะเวลาที่ใช้ในการโหลดหน้าเว็บทั้งหมด ยิ่งไปกว่านั้น การเปลี่ยนเส้นทางยังน่าผิดหวังอย่างมากจากมุมมองของประสบการณ์ผู้ใช้
- ใช้ผู้ให้บริการโฮสติ้งที่รวดเร็ว – คุณไม่สามารถปรับปรุงความเร็วของโฮสติ้งได้มากนักหากช้า ตรวจสอบให้แน่ใจว่าคุณเลือกผู้ให้บริการที่รวดเร็ว โดยเฉพาะอย่างยิ่งผู้ที่มีประสบการณ์ในภาคอีคอมเมิร์ซ คุณอาจต้องการพิจารณาอัปเกรดจากแชร์โฮสติ้งเป็นเซิร์ฟเวอร์เฉพาะหรือ VPS (เซิร์ฟเวอร์ส่วนตัวเสมือน)
เราได้เขียนคำแนะนำเชิงลึกเกี่ยวกับความเร็วไซต์ที่คุณตรวจสอบโดยคลิกที่นี่
3. สร้างการนำทางและการค้นหาที่ใช้งานง่าย
ไซต์อีคอมเมิร์ซควรสร้างขึ้นเพื่อให้สามารถเรียกดูได้ ลูกค้าจำนวนมากจะเข้ามาที่ไซต์ของคุณโดยไม่มีเป้าหมายที่แน่นอน หรือพวกเขาอาจกำลังมองหาผลิตภัณฑ์ที่เฉพาะเจาะจง แต่ยังเปิดกว้างเพื่อค้นหารายการอื่นๆ อีกทางหนึ่ง ผู้เข้าชมอาจค้นหาเฉพาะผลิตภัณฑ์หรือชุดผลิตภัณฑ์เฉพาะ
ไม่ว่าในกรณีใด คุณควรทำให้ผู้เข้าชมค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายที่สุดด้วยคุณลักษณะการนำทางและการค้นหาที่ใช้งานง่าย
- คำนึงถึงประเด็นต่อไปนี้:
- ใช้ป้ายกำกับหมวดหมู่ที่รู้จักกันดี
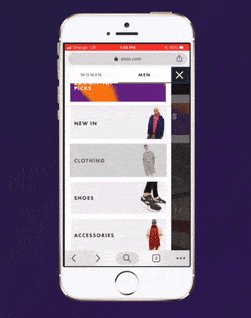
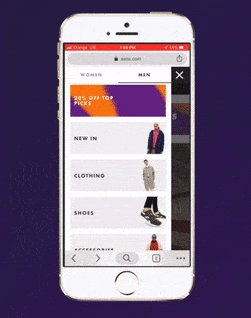
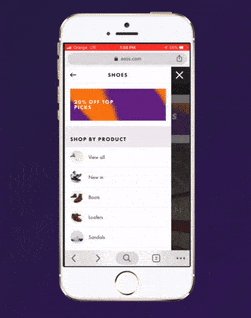
- อย่าคิดค้นล้อใหม่ ใช้รูปแบบการนำทางที่ผู้เข้าชมจะรู้จัก อนุญาตให้ผู้ใช้ย้ายไปมาระหว่างหมวดหมู่และหมวดหมู่ย่อยบนอุปกรณ์เคลื่อนที่โดยไม่ต้องไปที่หน้าใหม่ ใช้ดรอปดาวน์หมวดย่อยภายใต้ป้ายกำกับหมวดหมู่หลักบนเดสก์ท็อป
 อนุญาตให้ผู้ใช้ย้ายไปมาบนมือถือ
อนุญาตให้ผู้ใช้ย้ายไปมาบนมือถือ - เพิ่มป้ายกำกับให้กับไอคอนบนอุปกรณ์เคลื่อนที่เพื่อให้ลูกค้าทราบว่าพวกเขากำลังคลิกอะไรอยู่
- ใช้ฟังก์ชันการค้นหาที่มีการแก้ไขอัตโนมัติและรวมข้อมูลผลิตภัณฑ์ เช่น ราคาและรูปภาพผลิตภัณฑ์ในผลการค้นหา
อย่าลืมออกแบบตัวเลือกการค้นหาและการเรียกดูแยกกันสำหรับมือถือและเดสก์ท็อป วิธีที่ผู้ใช้โต้ตอบกับเมนูบนอุปกรณ์พกพานั้นแตกต่างจากวิธีที่พวกเขาเรียกดูบนเดสก์ท็อป
4. แยกแยะระหว่างมือถือและเดสก์ท็อป
พฤติกรรมบนมือถือแตกต่างจากพฤติกรรมเดสก์ท็อป คุณต้องคำนึงถึงความต้องการและพฤติกรรมของลูกค้าที่แตกต่างกันเมื่อออกแบบสำหรับมือถือกับเดสก์ท็อป
 ผู้เข้าชมมักจะเรียกดูบนมือถือมากกว่าแต่มักจะซื้อบนเดสก์ท็อป (แหล่งที่มา)
ผู้เข้าชมมักจะเรียกดูบนมือถือมากกว่าแต่มักจะซื้อบนเดสก์ท็อป (แหล่งที่มา)
นี่คือสิ่งที่ผู้ค้าปลีกจำนวนมากเข้าใจผิด พวกเขาไม่ถือว่าไซต์อีคอมเมิร์ซบนมือถือเป็นเอนทิตีแยกต่างหากที่จัดไว้สำหรับความคาดหวังของผู้ซื้อที่แตกต่างกัน
ต่อไปนี้คือเคล็ดลับการเพิ่มประสิทธิภาพที่สำคัญที่สุดบางส่วนสำหรับประสบการณ์บนมือถือของคุณ:
- จำลองท่าทางมือถือที่เรียนรู้จากโซเชียลมีเดีย - แพลตฟอร์มโซเชียลมีเดียเช่น Facebook และ Instagram ได้ "ฝึกอบรม" เบราว์เซอร์เพื่อโต้ตอบกับองค์ประกอบหน้ามือถือในลักษณะที่แน่นอน เป็นเรื่องปกติ ตัวอย่างเช่น ที่ผู้คนจะซูมเข้าภาพโดย "บีบ" รูปภาพและเลื่อนเพื่อดูภาพต่อๆ ไป คุณควรจำลองคุณลักษณะเหล่านี้บนไซต์บนมือถือของคุณ
- ทำให้ CTA และลิงก์ที่สำคัญอื่นๆ เป็นความกว้างของหน้าจอ – ทำให้ปุ่มคีย์มีความกว้างของหน้าจอ ซึ่งจะทำให้เบราว์เซอร์สามารถแตะได้ด้วยนิ้วโป้งทั้งสองข้าง
- ลดความซับซ้อนของหน้าผลิตภัณฑ์ – เนื่องจากพื้นที่ว่างสำหรับมือถือมีคุณภาพสูง ทุกองค์ประกอบจึงจำเป็นต้องเข้ามาแทนที่ รวมเฉพาะข้อมูลที่สำคัญที่สุดที่จุดเริ่มต้นของหน้าเพื่อไม่ให้ผู้เข้าชมเสียสมาธิโดยข้อมูลที่ไม่จำเป็น รูปถ่ายสินค้ามักจะเป็นองค์ประกอบที่น่าสนใจที่สุด ดังนั้นให้วางไว้ที่ด้านบนสุดของหน้าก่อนชื่อ
- ใช้ทั้งหน้าจอสำหรับตัวเลือกตัวกรองและผู้เล่นสูงสุด – เมื่อผู้เยี่ยมชมเข้าถึงตัวเลือกตัวกรองสำหรับเพจ หรือเมื่อพวกเขาเปิด “toplayer” หรือ “pop-up” (เช่น เครื่องคำนวณการจัดส่งหรือข้อมูลขนาด) ตรวจสอบให้แน่ใจว่า ใช้พื้นที่หน้าจอที่มีอยู่ ทำให้โต้ตอบกับตัวเลือกต่างๆ ได้ง่ายขึ้น
ดูคำแนะนำเชิงลึกเกี่ยวกับ m-commerce ที่เราจะแสดงวิธีเพิ่มรายได้มือถือของคุณถึง 3 เท่า
5. ลดความซับซ้อนของแบบฟอร์มการชำระเงิน
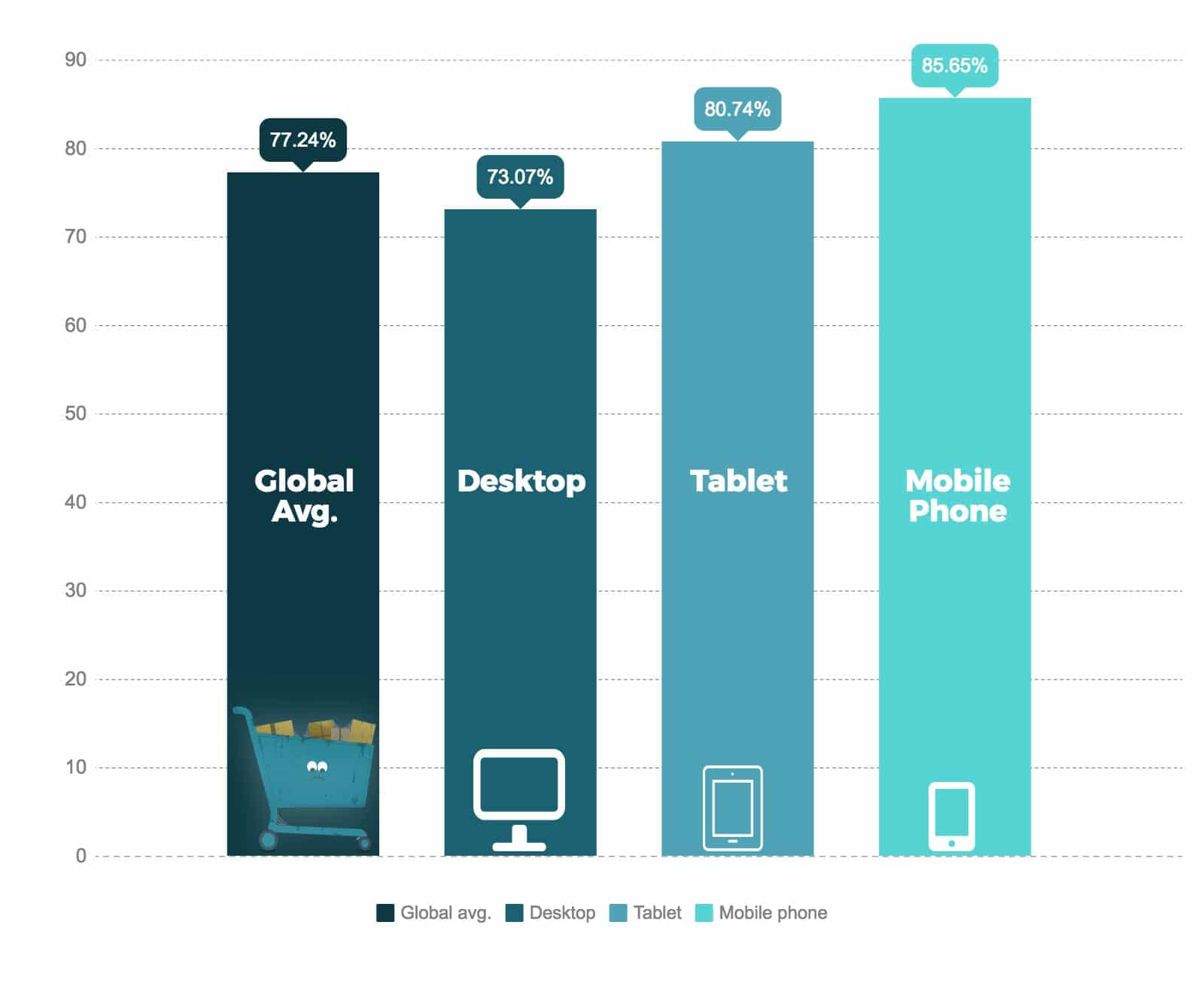
การละทิ้งรถเข็นซึ่งสูงทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป มักเป็นผลมาจากแบบฟอร์มการชำระเงินที่ยาวนานและน่าหงุดหงิด มีการปรับแต่งง่ายๆ หลายอย่างที่จะทำให้แบบฟอร์มการชำระเงินใช้งานง่ายขึ้นมาก
 การละทิ้งรถเข็นมีสูงในทุกอุปกรณ์ (แหล่งที่มา)
การละทิ้งรถเข็นมีสูงในทุกอุปกรณ์ (แหล่งที่มา)
สิ่งที่คุณควรทำเพื่อปรับปรุงฟอร์มการชำระเงินทั้งบนมือถือและเดสก์ท็อป:
- ลดความซับซ้อนของข้อมูลที่จำเป็น – ไม่มีใครชอบแบบฟอร์มการชำระเงินแบบยาว ขอเฉพาะข้อมูลที่จำเป็นอย่างยิ่ง
- ใช้ป้ายกำกับแบบลอย – ป้ายชื่อ แบบลอยจะปรากฏที่มุมของช่องแบบฟอร์ม อนุญาตให้ผู้ใช้ตรวจสอบอีกครั้งว่าพวกเขาป้อนข้อมูลที่ถูกต้อง
- ใช้การตรวจสอบตามเวลาจริง – แสดงเครื่องหมายถูกสีเขียวเล็กๆ ข้างช่องแบบฟอร์มเพื่อให้มั่นใจว่าลูกค้าได้ป้อนข้อมูลที่ถูกต้อง แทนที่จะแจ้งให้ลูกค้าทราบถึงข้อผิดพลาดเมื่อพวกเขากดปุ่มซื้อ
- เปิดใช้งานการป้อนอัตโนมัติ – การกรอก อัตโนมัติช่วยให้ลูกค้าสามารถกรอกแบบฟอร์มการชำระเงินด้วยรายละเอียดที่จัดเก็บไว้ในเบราว์เซอร์หรืออุปกรณ์มือถือของตนแล้ว ซึ่งช่วยลดเวลาที่ใช้ในการป้อนข้อมูลได้อย่างมาก
จะมีผู้ใช้ที่ละทิ้งรถเข็นของตนในระหว่างการชำระเงินเสมอ ขอที่อยู่อีเมลของผู้เยี่ยมชมในตอนเริ่มต้นของกระบวนการ เพื่อให้คุณสามารถรีมาร์เก็ตไปยังพวกเขาได้ในภายหลัง
6. ใช้เค้าโครงข้อมูลที่เน้นลูกค้าเป็นศูนย์กลางสำหรับหน้าผลิตภัณฑ์
ข้อมูลควรจัดในลักษณะที่ทำให้ผู้เข้าชมบริโภคได้ง่าย เป็นเรื่องที่น่าพอใจมาก เช่น การดูหน้าสินค้าที่มีคำอธิบายสินค้าอยู่ถัดจากรูปภาพ ข้อมูลที่จำเป็นทั้งหมดที่จำเป็นในการตัดสินใจซื้อ (ราคา รายละเอียดการจัดส่ง ตัวเลือกรายการ ฯลฯ) อยู่ใกล้กับการโทร การดำเนินการ และบทวิจารณ์ที่ง่ายต่อการจัดเรียงและอ่าน
ต่อไปนี้คือเคล็ดลับบางประการสำหรับการจัดวางหน้าผลิตภัณฑ์ของคุณ:
- สำเนาควรสแกนได้ - ใช้ย่อหน้าสั้น ๆ และสัญลักษณ์แสดงหัวข้อย่อยทุกที่ที่ทำได้ เน้นข้อมูลที่สำคัญที่สุด
รวมราคา ข้อมูลการจัดส่ง และตัวเลือกผลิตภัณฑ์ถัดจาก CTA หลัก – ผู้เยี่ยมชมมักจะต้องการตรวจสอบข้อมูลนี้ทันทีก่อนตัดสินใจซื้อ ตรวจสอบให้แน่ใจว่าคุณรวมไว้ใกล้กับ CTA หลัก - แสดงส่วนเฉพาะสำหรับรีวิว – ลูกค้าจำนวนมากต้องการตรวจสอบรีวิวผลิตภัณฑ์ก่อนตัดสินใจซื้อ รวมส่วนเฉพาะ (พร้อมตัวเลือกการจัดเรียง) ลงไปที่หน้า
ไม่สามารถรวบรวมความคิดเห็นของลูกค้าโดยตรงเกี่ยวกับหน้าใดหน้าหนึ่งได้ แต่แผนที่ความร้อนเป็นวิธีที่ยอดเยี่ยมในการแสดงภาพว่าลูกค้าโต้ตอบกับหน้าผลิตภัณฑ์อย่างไร คุณควรพิจารณาเรียกใช้การทดสอบผู้ใช้วิดีโอด้วย
7. เพิ่มประสิทธิภาพสำหรับช่องทางการขายทั้งหมด
คุณต้องมองมุมสูงของการเดินทางของลูกค้าทั้งหมด ซึ่งหมายถึงการปรับหน้าทั้งหมดของคุณให้เหมาะสมเพื่อประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ รวมถึงหน้าแรก หน้าหมวดหมู่ หน้าตะกร้าสินค้า และอื่นๆ
นอกจากนี้ อย่าลืมเกี่ยวกับประสบการณ์หลังการซื้อ ? อีเมลธุรกรรม การคืนสินค้า และการคืนเงิน
 ง่ายที่จะลืมที่จะเพิ่มประสิทธิภาพสำหรับกระบวนการขายทั้งหมด (แหล่งที่มา)
ง่ายที่จะลืมที่จะเพิ่มประสิทธิภาพสำหรับกระบวนการขายทั้งหมด (แหล่งที่มา)
ผู้เยี่ยมชมไซต์ของคุณควรรู้สึกราวกับว่าพวกเขาสามารถย้ายจากหน้าหนึ่งไปยังหน้าถัดไปได้อย่างราบรื่น โดยมีสิ่งรบกวนน้อยที่สุด
ถามคำถามต่อไปนี้เพื่อให้แน่ใจว่าหน้าทั้งหมดของคุณเข้ากันได้ดี:
- ผู้ใช้สามารถนำทางระหว่างหมวดหมู่ต่างๆ ได้อย่างง่ายดายหรือไม่?
- คุณใส่ปุ่มตะกร้าสินค้าในส่วนหัวเมื่อผู้ซื้อพร้อมที่จะชำระเงินหรือไม่?
- ข้อมูลบางส่วน เช่น การจัดส่งและส่วนลด มีการกล่าวซ้ำในผลิตภัณฑ์ ตะกร้าสินค้า และหน้าการชำระเงินเพื่อสร้างความมั่นใจให้กับลูกค้าหรือไม่
- ลูกค้าขอความช่วยเหลือหรือพูดคุยกับบุคคลโดยตรงได้ง่ายหรือไม่ (โดยเฉพาะสินค้าที่มีราคาสูง)
ผู้ค้าปลีกหลายรายลืมประเด็นเหล่านี้ไป โดยมุ่งเน้นที่การเพิ่มประสิทธิภาพของหน้าเฉพาะโดยเสียค่าใช้จ่ายทั้งเว็บไซต์
8. ใช้โครงลวดและต้นแบบ
โครงลวดและต้นแบบช่วยเพิ่มความคล่องตัวในกระบวนการสร้างประสบการณ์ผู้ใช้ในเชิงบวกโดยช่วยให้ทีมออกแบบของคุณสามารถระดมความคิดและเห็นภาพการเปลี่ยนแปลงได้อย่างมีประสิทธิภาพตลอดเส้นทางของลูกค้า
เป็นสิ่งสำคัญที่คุณต้องตรวจทานการเปลี่ยนแปลงในบริบทของทั้งไซต์ของคุณ ก่อนทำการทดสอบและนำไปใช้ บ่อยครั้งที่ปัญหาปรากฏชัดซึ่งจะไม่สังเกตเห็นเป็นอย่างอื่น Wireframes ซึ่งเป็นรูปแบบต้นแบบที่มีรายละเอียดน้อย ช่วยให้นักพัฒนาตรวจสอบแนวคิดใหม่ได้อย่างรวดเร็ว
การใช้ต้นแบบที่มีรายละเอียดยังช่วยให้มั่นใจว่านักพัฒนาซอฟต์แวร์จะทราบแน่ชัดว่าต้องเปลี่ยนแปลงสิ่งใด ซึ่งช่วยลดระยะขอบสำหรับข้อผิดพลาดระหว่างขั้นตอนการทดสอบและการใช้งานได้อย่างมาก
9. แจ้งเตือนลูกค้าถึงข้อเสนอ ส่วนลด และของสมนาคุณ
ลูกค้าชื่นชอบการส่งเสริมการขาย การลดราคา การจัดส่งฟรี ฯลฯ รวมการแจ้งเตือนเกี่ยวกับสิทธิประโยชน์ทั้งหมดเหล่านี้บนหน้าผลิตภัณฑ์ และเน้นย้ำในหน้าตะกร้าสินค้า ลูกค้ามักจะถูก “ดึงดูด” ด้วยส่วนลดหรือโบนัสพิเศษ แต่อาจเกิดความไม่แน่นอนหากไม่ได้เน้นย้ำอีกครั้งเมื่อพวกเขามาที่หน้าตะกร้าสินค้าหรือหน้าผลิตภัณฑ์
 หน้ารถเข็นที่จองไว้จะไฮไลต์การจัดส่งฟรีและนโยบายการคืนเงินภายใน 30 วัน
หน้ารถเข็นที่จองไว้จะไฮไลต์การจัดส่งฟรีและนโยบายการคืนเงินภายใน 30 วัน
หากคุณจัดโปรโมชันและโฆษณาผ่านอีเมลหรือบนโซเชียลมีเดีย สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าหน้า Landing Page ตรงกับเนื้อหาโฆษณาใดๆ ทำให้ผู้มีโอกาสเป็นลูกค้าไม่ต้องสงสัยเลยว่าพวกเขามาถูกที่แล้ว หากคุณกำลังเสนอรายการในราคาลด รวมถึงราคาเดิมถัดจากราคาลด
10. สร้างประสบการณ์การช็อปปิ้งในร้านค้าขึ้นมาใหม่
การช็อปปิ้งควรเป็นกิจกรรมที่สนุกสนาน จำลองประสบการณ์ในร้านค้าให้มากที่สุดโดยอนุญาตให้ลูกค้าโต้ตอบกับผลิตภัณฑ์ผ่านรูปภาพคุณภาพสูง คำอธิบายที่เขียนอย่างดี และรีวิวจากลูกค้าที่ให้ข้อมูล
การช็อปปิ้งควรเป็นกิจกรรมที่สนุกสนาน จำลองประสบการณ์ในร้านค้าให้มากที่สุดโดยอนุญาตให้ลูกค้าโต้ตอบกับผลิตภัณฑ์ผ่านรูปภาพคุณภาพสูง คำอธิบายที่เขียนอย่างดี และรีวิวจากลูกค้าที่ให้ข้อมูล คลิกเพื่อทวีตรวมข้อมูลต่อไปนี้ในหน้าผลิตภัณฑ์ของคุณ:
- รูปภาพความละเอียดสูงที่แสดงคุณสมบัติที่สำคัญและสามารถขยายเพื่อดูรายละเอียดเฉพาะได้
- คำอธิบายที่ชวนให้นึกถึงซึ่งสร้างความรู้สึกที่จับต้องได้ของผลิตภัณฑ์พร้อมกับคุณสมบัติทางเทคนิค
- บทวิจารณ์และคำรับรองที่มีสื่อสมบูรณ์ เช่น วิดีโอและรูปภาพที่แสดงผลิตภัณฑ์ที่ใช้งานอยู่
- รายละเอียดเกี่ยวกับขนาดของรุ่นสำหรับรายการเสื้อผ้า
เป็นไปไม่ได้ที่จะทำซ้ำประสบการณ์ในร้านค้าอย่างสมบูรณ์ แต่ด้วยการใช้องค์ประกอบในหน้าอย่างถูกต้อง คุณสามารถเข้าใกล้ได้มาก
11. เรียกใช้การทดสอบระยะยาวที่สม่ำเสมอ
เคล็ดลับในโพสต์นี้มีประโยชน์เฉพาะในการปรับปรุงประสบการณ์ผู้ใช้สำหรับร้านค้าอีคอมเมิร์ซของคุณ
แต่มีข้อผิดพลาดร้ายแรงที่จำเป็นต้องหลีกเลี่ยง
ผู้ค้าปลีกออนไลน์จำนวนมากใช้แนวทาง "เปิด-ปิด" เพื่อเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ ทุกสองสามปีพวกเขาจะปรับปรุงเว็บไซต์ใหม่ทั้งหมด โดยเปลี่ยนทุกอย่างตั้งแต่การออกแบบทั้งหมดไปจนถึงคำอธิบายผลิตภัณฑ์และรูปภาพ สิ่งนี้ทำให้ไม่มีเวลาเพียงพอสำหรับการทดสอบอย่างจริงจัง การรวบรวมความคิดเห็นของผู้ใช้ และการแก้ไขปัญหาทั้งที่สำคัญและเล็กน้อย
คุณควรคัดลอกผู้เล่นรายใหญ่อย่าง Amazon และใช้แนวทางการทดสอบระยะยาวแทน คุณควรทดสอบการเปลี่ยนแปลงเล็กๆ น้อยๆ หลายๆ อย่างในช่วงสัปดาห์และเดือน แทนที่จะออกแบบใหม่ทั้งไซต์ในครั้งเดียว
เมื่อคุณได้ทดสอบการเปลี่ยนแปลงแล้ว คุณสามารถนำผู้ชนะไปใช้และระดมความคิดใหม่ๆ ในอนาคตได้ เมื่อเวลาผ่านไป ไซต์ทั้งหมดของคุณจะเปลี่ยนไปโดยสิ้นเชิง แต่ไม่มีข้อเสียมากมายของวิธีการทั้งหมดหรือไม่มีเลย
สรุปเคล็ดลับ UX สำหรับอีคอมเมิร์ซ
ลองวนกลับไปหา Jeff Bezos สักครู่ เขาอธิบายถึงพันธกิจของ Amazon ในการ "เป็นบริษัทที่ยึดลูกค้าเป็นศูนย์กลางมากที่สุดในโลก"
ดูเหมือนว่าทุกวันนี้คุณไม่สามารถหยิบนิตยสารธุรกิจหรืออ่านบล็อกโพสต์โดยที่ไม่ได้ยินคำว่า
แต่มีเหตุผลว่าทำไมคำนี้ถึงได้รับความนิยม งานเน้นลูกค้าเป็นศูนย์กลาง
และวิธีสร้างร้านค้าอีคอมเมิร์ซที่เน้นลูกค้าเป็นศูนย์กลางอย่างแท้จริงก็คือการเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้อย่างสม่ำเสมอและไม่จำกัด หากคุณทำเช่นนั้น คุณจะนำหน้าคู่แข่งหลายไมล์
ดาวน์โหลดรายการตรวจสอบอีคอมเมิร์ซ 115 คะแนนฟรีและการเติบโตที่แฮ็กรายได้และผลกำไรของคุณ
หากคุณต้องการคู่มือที่ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ ดาวน์โหลดสำเนาฟรีของคุณวันนี้ มันมีทุกสิ่งที่คุณต้องการเพื่อเพิ่มตัวชี้วัดหลักของคุณ: รายได้ กำไร อัตราการแปลง มูลค่าการสั่งซื้อเฉลี่ย และทำให้ลูกค้าของคุณมีความสุข