11 UX-Tipps für E-Commerce, die Ihnen helfen, Ihre Conversion-Rate zu verbessern
Veröffentlicht: 2019-06-13„Wir innovieren, indem wir beim Kunden beginnen und rückwärts arbeiten. Im Mittelpunkt steht nicht das Produkt, sondern der Kunde.“
Sagte Jeff Bezos, als er den Ansatz von Amazon zur Benutzererfahrung beschrieb.
„Wir innovieren, indem wir beim Kunden beginnen und rückwärts arbeiten. Im Mittelpunkt steht nicht das Produkt, sondern der Kunde' - Jeff Bezos #ecommerce #UX #ConversionRate Click To TweetIn dieser Aussage steckt viel Weisheit. In der E-Commerce-Welt kann man leicht in die Falle tappen, sich auf Kosten des Kunden auf das Produkt zu konzentrieren. Ich wette, dass die meisten Einzelhändler irgendwann schuldig waren.
Allzu oft nehmen Einzelhändler im Streben nach höheren Konversionsraten und mehr Umsatz Optimierungsänderungen vor, die auf kurzfristige Gewinne ausgerichtet sind, ohne die Personen, an die sie verkaufen, vollständig zu berücksichtigen. Kurzfristig könnte das funktionieren. Aber auf lange Sicht ist es ein kolossaler Fehler.
Bei UX-Tests und -Optimierung geht es im Wesentlichen darum, ein Erlebnis zu schaffen, das den Bedürfnissen der Besucher Ihrer Website entspricht. Bei richtiger Anwendung stimmt UX vollständig mit der Conversion-fokussierten E-Commerce-Optimierung überein, verbessert die Qualität der Customer Journey und steigert gleichzeitig Ihren Gewinn.
In diesem Beitrag stellen wir Ihnen eine vollständige Roadmap zur Optimierung der Benutzererfahrung Ihres Online-Shops vor, die alles von der Website-Geschwindigkeit bis hin zu Produktseitenbeschreibungen abdeckt.
Hier ist die Liste dessen, was Sie in diesem Artikel finden können:
Was ist E-Commerce-UX?
Warum ist E-Commerce-UX wichtig?
Was sind die wichtigsten E-Commerce-UX-Metriken?
Welche E-Commerce-Plattformen haben die beste UX?
So verbessern Sie Ihre E-Commerce-UX (Benutzererfahrung): 11 Tipps
1. Sammeln Sie direktes Kundenfeedback
2. Verbessern Sie die Geschwindigkeit Ihrer Website
3. Erstellen Sie eine intuitive Navigation und Suche
4. Unterscheiden Sie zwischen Mobile und Desktop
5. Checkout-Formulare vereinfachen
6. Verwenden Sie ein kundenorientiertes Informationslayout für Produktseiten
7. Optimierung für den gesamten Verkaufstrichter
8. Verwenden Sie Wireframes und Prototypen
9. Kunden auf Angebote, Rabatte und Werbegeschenke aufmerksam machen
10. Schaffen Sie ein Einkaufserlebnis im Laden
11. Führen Sie konsistente Langzeittests durch
Zusammenfassung der UX-Tipps für E-Commerce
Klingt gut? Lass uns eingraben.
Was ist E-Commerce-UX?
Der Begriff „Benutzererfahrung“ bezieht sich auf die Gesamterfahrung, die Kunden beim Besuch Ihrer Website machen. Einfach genug, oder?
Entscheidend ist, dass die Benutzererfahrung die besonderen Gefühle – Bequemlichkeit, Leichtigkeit, Zufriedenheit usw. – umfasst, die Benutzer haben, wenn sie mit Ihrem Geschäft interagieren. Eine „gute“ User Experience ist eine, bei der ein Kunde seine Anforderungen – ob implizit oder explizit – so einfach und angenehm wie möglich erfüllen kann.
Optimierung der Benutzererfahrung ist nicht dasselbe wie Optimierung der Conversion-Rate. Im Mittelpunkt der UX-Optimierung stehen Metriken wie Zufriedenheit, Benutzerfreundlichkeit und „Empfehlung an Freunde“. Andere Formen der Optimierung zielen ausschließlich darauf ab, bestimmte Metriken wie Conversions, AOV (Average Order Value) und CLV (Customer Lifetime Value) zu steigern.
Wie stellen Sie also sicher, dass Sie für beides optimieren? Indem Sie UX-Metriken in Ihre Optimierungskampagnen einbeziehen. Sie sollten die Gesamtzufriedenheit zusammen mit Metriken wie Conversions und Kaufwert messen.
Zufriedene Kunden zum Beispiel kehren eher zurück und verlängern so Ihre Bindungsdauer. Sie werden auch eher bereit sein, Angebote und Werbeaktionen zu nutzen und so Ihren durchschnittlichen Bestellwert zu steigern. #UX #E-Commerce Click To TweetWenn Sie dies tun, werden Sie feststellen, dass sich auch langfristige Kennzahlen mit direktem Einfluss auf Ihr Endergebnis verbessern. Zufriedene Kunden zum Beispiel kehren eher zurück und verlängern so Ihre Bindungsdauer. Sie werden auch eher bereit sein, Angebote und Werbeaktionen zu nutzen und so Ihren durchschnittlichen Bestellwert zu steigern.
Warum ist E-Commerce-UX wichtig?
Kurz gesagt, E-Commerce-UX ist wichtig, da sie einen direkten Einfluss auf Ihre „Big Four“-Leistungskennzahlen hat: Konversionsrate, durchschnittlicher Kaufwert, Kaufhäufigkeit und Aufbewahrungsfrist.
Zufriedene und zufriedene Kunden, die Ihr Geschäft weiterempfehlen möchten, werden eher zurückkehren und hochwertige Einkäufe tätigen. Durch die Bereitstellung positiver Benutzererfahrungen bauen Sie mehr Markentreue auf, erhalten mehr Empfehlungen und verlängern den Zeitraum, in dem Kunden weiterhin bei Ihnen einkaufen.
115-Punkte-Checkliste zur E-Commerce-Optimierung
Die E-Commerce-Benutzererfahrung ist auch aus Wettbewerbssicht von entscheidender Bedeutung. Durch die Durchführung von Kampagnen (oder Optimierungs-Sprints), die ausschließlich der Verbesserung der Benutzererfahrung dienen, fügen Sie Ihrer Optimierungsstrategie eine Dimension hinzu, die die meisten Ihrer Mitbewerber nicht berücksichtigt haben. Dies kann ein großer Vorteil für Ihr Geschäft sein.
Was sind die wichtigsten E-Commerce-UX-Metriken?
Was sind also die wichtigsten Metriken für die Messung von UX? Im Gegensatz zu Metriken, die bestimmte Aktionen quantifizieren und ohne Benutzereingaben erfasst werden können, erfordern die meisten UX-Metriken direktes Feedback von Kunden in Form von Umfragen.
Hier sind die drei wichtigsten, die Sie verfolgen sollten:
- Zufriedenheit – Wie zufrieden sind die Nutzer mit dem Einkaufserlebnis? Diese Daten werden in der Regel nach dem Kauf über Formulare erhoben, in denen Nutzer gebeten werden, das Erlebnis von „Sehr zufrieden“ bis „Sehr unglücklich“ zu bewerten.
- Empfehlungsbereitschaft – Wie oft teilen Kunden Ihre Angebote und Aktionen, wenn Sie dazu aufgefordert werden? NPS (Net Promoter Score) ist eine beliebte Version dieser Kennzahl.
- Aufgabenerledigung – Wie viele Kunden die Aufgaben, die sie auf Ihrer Website erreichen, angemessen erledigen.
Wir haben einen ausführlichen Leitfaden geschrieben, der die besten Optimierungstools im Jahr 2019 behandelt. Viele dieser Tools können verwendet werden, um direktes Kundenfeedback einzuholen, entweder von den natürlichen Besuchern Ihrer Website oder von engagierten UX-Testern.
Welche E-Commerce-Plattformen haben die beste UX?
Wenn Sie darüber nachdenken, Ihre E-Commerce-Plattform zu ändern, um Ihre allgemeine Benutzererfahrung zu verbessern, sind Sie sich möglicherweise nicht sicher, für welche Sie sich entscheiden sollen. Im Allgemeinen sind die besten Plattformen diejenigen, die ein hohes Maß an Flexibilität bei der Anpassung Ihrer Storefront und dem Hinzufügen von UX-fokussierten Funktionen bieten, anstatt Plattformen, die sofort einsatzbereit sind.
Hier sind unsere fünf wichtigsten Empfehlungen für E-Commerce-Plattformen in Bezug auf die Benutzerfreundlichkeit:
- Shopify – Shopify ist eine der beliebtesten Plattformen für kleine und mittlere Unternehmen. Es ist ideal, wenn Sie ein kleineres Geschäft haben, da die Vielzahl von Anpassungsoptionen, Designs und Add-ons es einfach macht, Designänderungen schnell zu implementieren und zu testen. Die Plattform verfügt auch über eine tiefgreifende Analyseplattform zur Verfolgung und Analyse des Kundenverhaltens im Kontext von UX.
- Magento – Magento ist eine Lösung auf Unternehmensebene, die ein hohes Maß an Anpassung bei der Gestaltung Ihrer Storefront ermöglicht. Wenn Sie ein engagiertes Entwicklerteam haben, gibt Ihnen Magento die Freiheit, Ihre Benutzererfahrung genau nach Ihren Wünschen anzupassen, mit Zugriff auf eine Reihe leistungsstarker Funktionen, Designs und Add-Ons.
- BigCommerce – BigCommerce wird regelmäßig als eine der besten E-Commerce-Plattformen insgesamt eingestuft. Es hat eine beträchtliche Anhängerschaft, die sowohl aus großen als auch aus kleinen Unternehmen besteht. Als größeres Unternehmen haben Sie die Möglichkeit, eine Reihe von internen Anpassungsoptionen in einer Umgebung zu kombinieren, die ideal für Entwickler ist, um komplexere Änderungen vorzunehmen.
- WooCommerce – Wenn Sie Ihre Website auf WordPress betreiben, können nur wenige andere Plattformen mit dem Funktionsumfang mithalten, den Sie mit WooCommerce erhalten. In Bezug auf die Benutzererfahrung gibt es viel Freiheit bei der Anpassung Ihrer Storefront und Ihrer Customer Journey, zusammen mit einer Vielzahl von Plugins, die es einfach machen, neue Funktionen hinzuzufügen, ohne die Hilfe von Entwicklern in Anspruch nehmen zu müssen. Es gibt Probleme, die größere Unternehmen mit WooCommerce gemeldet haben, insbesondere wenn sie versuchen, zu skalieren. Für kleine und mittelständische Unternehmen jedoch eine solide Lösung.
- PrestaShop – PrestaShop ist eine Open-Source- und Cloud-gehostete Plattform, die sich ideal für umfangreiche Anpassungen eignet. Die Flexibilität von PrestaShop macht es zur perfekten Wahl für Entwickler und Einzelhändler, die ein hohes Maß an Flexibilität ohne die zusätzlichen Kosten von Unternehmenslösungen wie Magento wünschen. Tausende Add-Ons machen die Implementierung neuer Funktionalitäten noch einfacher.
So verbessern Sie Ihre E-Commerce-UX (Benutzererfahrung): 11 Tipps
Hier ist ein Überblick über die unserer Meinung nach elf wesentlichen UX-Tipps:
1. Sammeln Sie direktes Kundenfeedback
Umfragen und Feedbackformulare sollten Ihre Waffe der Wahl sein, wenn es um UX-Optimierung geht. Der beste Weg, um Daten über Ihre Website zu sammeln, besteht darin, Kunden in kurzen, einfachen Formularen Fragen zu stellen.
Das scheint jetzt einfach genug zu sein. Aber das Erstellen ansprechender Formulare ist alles andere als einfach. Tatsächlich kann es schwierig sein, die richtige Formel für Umfragen zu finden.
Hier sind ein paar Hinweise, die Sie beachten sollten:
- Halten Sie die Formulare kurz – Beschränken Sie die Formulare idealerweise auf etwa fünf Fragen oder weniger, um den Abbruch zu reduzieren.
- Bieten Sie Anreize an – Kunden und Benutzer füllen eher Formulare aus, um eine Art Belohnung zu erhalten. Erwägen Sie, einen Rabattgutschein oder ein kostenloses Geschenk anzubieten.
- Formulare direkt nach Transaktionen anzeigen (oder per E-Mail versenden) – Ein erfolgreicher Kauf stellt das Ende der Customer Journey dar und ist in der Regel der beste Zeitpunkt, um Feedback zu sammeln. Denken Sie daran, diese einzelne, mächtigste Feedback-Frage zu stellen.
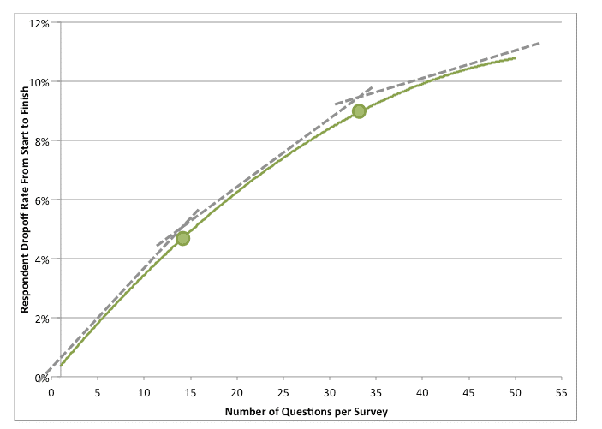
 Längere Umfragen haben eine geringere Abschlussquote. (Quelle)
Längere Umfragen haben eine geringere Abschlussquote. (Quelle)
2. Verbessern Sie die Geschwindigkeit Ihrer Website
Benutzer hassen langsame Websites. Nichts ist frustrierender, als auf das Laden einer klobigen Seite warten zu müssen.
Die Verbesserung der Geschwindigkeit Ihrer Website ist eine der einfachsten und schnellsten Möglichkeiten, die Kundenzufriedenheit zu steigern und gleichzeitig Ihre Conversion-Rate und Ihren Bestellwert zu erhöhen.
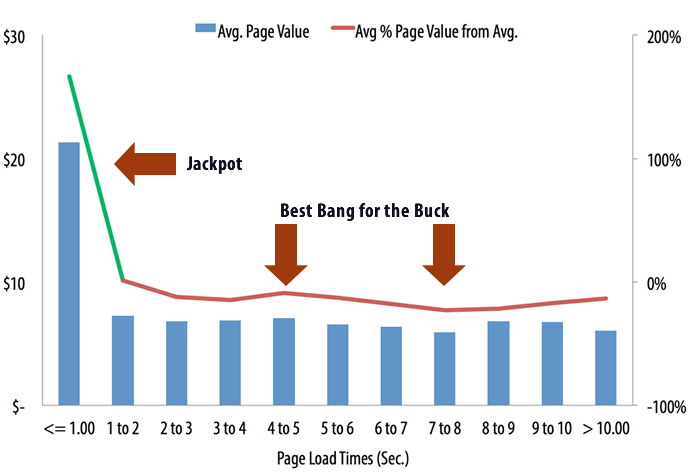
 Wenn Sie die Ladezeiten Ihrer Seite erhöhen, wird Ihr „durchschnittlicher Seitenwert“ erhöht. (Quelle)
Wenn Sie die Ladezeiten Ihrer Seite erhöhen, wird Ihr „durchschnittlicher Seitenwert“ erhöht. (Quelle)
Gehen Sie zu Google PageSpeed Insights und führen Sie Ihre Website über das kostenlose Tool aus. Sie erhalten praktische Tipps, um die Geschwindigkeit Ihrer Website zu erhöhen und Probleme zu beseitigen, die sie verlangsamen.
Hier ist ein kurzer Überblick über die wichtigsten Schritte, die Sie immer unternehmen sollten:
- Bilder optimieren – Verwenden Sie geeignete Formate für Bilder und stellen Sie sicher, dass sie nicht größer sind, als sie sein müssen.
HTML, Javascript und CSS minimieren – Die Minimierung ist im Wesentlichen ein Prozess, der Entwicklercode „minimiert“, indem unnötige Leerzeichen, Kommas, Notizen usw. entfernt werden. Wenn Sie ein beliebtes CDN wie Cloudflare verwenden, wird der Code Ihrer Website automatisch minimiert. - Reduzieren Sie Weiterleitungen – Weiterleitungen erfordern mehrere Serverantworten, wodurch die Zeit verlängert wird, die zum vollständigen Laden der Seiten benötigt wird. Darüber hinaus sind Weiterleitungen aus Sicht der Benutzererfahrung unglaublich frustrierend.
- Verwenden Sie einen schnellen Hosting-Anbieter – Sie können nicht viel tun, um die Geschwindigkeit Ihres Hostings zu verbessern, wenn es langsam ist. Stellen Sie sicher, dass Sie einen schnellen Anbieter auswählen, vorzugsweise einen mit Erfahrung im E-Commerce-Bereich. Vielleicht möchten Sie auch ein Upgrade von Shared Hosting auf einen dedizierten Server oder VPS (Virtual Private Server) in Betracht ziehen.
Wir haben einen ausführlichen Leitfaden zur Website-Geschwindigkeit geschrieben, den Sie sich ansehen können, indem Sie hier klicken.

3. Erstellen Sie eine intuitive Navigation und Suche
E-Commerce-Sites sollten so erstellt werden, dass sie das Surfen ermöglichen. Viele Kunden kommen ohne festes Ziel auf Ihre Seite. Oder sie suchen nach einem bestimmten Produkt, sind aber auch offen für andere Artikel. Alternativ können Besucher auch nur nach einem bestimmten Produkt oder einer Reihe von Produkten suchen.
In jedem Fall sollten Sie es Besuchern mit intuitiven Navigations- und Suchfunktionen so einfach wie möglich machen, das Gesuchte zu finden.
- Beachten Sie folgende Punkte:
- Verwenden Sie bekannte Kategoriebezeichnungen.
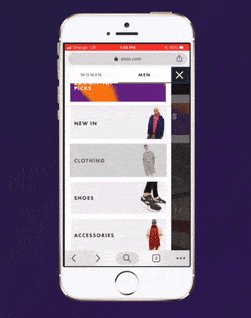
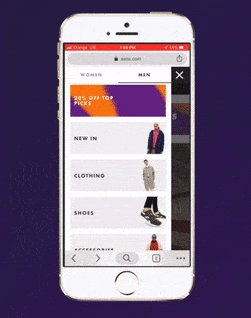
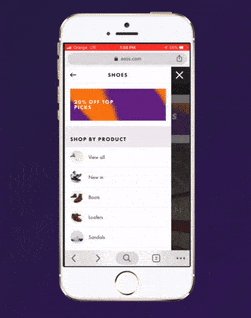
- Erfinde das Rad nicht neu. Verwenden Sie ein Navigationslayout, das Besucher wiedererkennen. Ermöglichen Sie Benutzern, zwischen Kategorien und Unterkategorien auf Mobilgeräten hin und her zu wechseln, ohne zu einer neuen Seite weitergeleitet zu werden. Verwenden Sie Unterkategorie-Dropdowns unter den Hauptkategorie-Labels auf dem Desktop.
 Erlauben Sie Benutzern, sich auf dem Handy hin und her zu bewegen.
Erlauben Sie Benutzern, sich auf dem Handy hin und her zu bewegen. - Fügen Sie Symbolen auf Mobilgeräten Labels hinzu, damit Kunden genau wissen, worauf sie klicken.
- Verwenden Sie eine Suchfunktion mit Autokorrektur und fügen Sie Produktinformationen wie Preis und Produktbilder in die Suchergebnisse ein.
Denken Sie immer daran, separate Such- und Browsing-Optionen für Mobilgeräte und Desktops zu entwerfen. Benutzer interagieren mit Menüs auf Handheld-Geräten anders als auf Desktops.
4. Unterscheiden Sie zwischen Mobile und Desktop
Das Verhalten auf Mobilgeräten unterscheidet sich vom Desktop-Verhalten. Beim Design für Mobilgeräte und Desktops müssen Sie unterschiedliche Kundenbedürfnisse und -gewohnheiten berücksichtigen.
 Besucher neigen dazu, mehr auf Mobilgeräten zu surfen, kaufen aber normalerweise auf dem Desktop. (Quelle)
Besucher neigen dazu, mehr auf Mobilgeräten zu surfen, kaufen aber normalerweise auf dem Desktop. (Quelle)
Das ist etwas, was viele Händler falsch machen. Sie behandeln ihre mobile E-Commerce-Site nicht als separate Einheit, die auf andere Käufererwartungen ausgerichtet ist.
Hier sind einige der wichtigsten Optimierungstipps für Ihr mobiles Erlebnis:
- Replizieren Sie mobile Gesten, die Sie aus sozialen Medien gelernt haben – Social-Media-Plattformen wie Facebook und Instagram haben Browser „trainiert“, um mit mobilen Seitenelementen auf eine bestimmte Weise zu interagieren. Es ist zum Beispiel üblich, dass Leute Bilder vergrößern, indem sie sie „zusammenkneifen“ und streichen, um nachfolgende Bilder anzuzeigen. Sie sollten diese Funktionen auf Ihrer mobilen Website spiegeln.
- Machen Sie CTAs und andere wichtige Links auf die Breite des Bildschirms – Stellen Sie Tasten auf die Breite des Bildschirms ein, damit Browser sie mit beiden Daumen antippen können.
- Produktseiten vereinfachen – Da der Platz auf Mobilgeräten knapp ist, muss sich jedes Element seinen Platz verdienen. Fügen Sie nur die wichtigsten Informationen am Anfang der Seite ein, damit Besucher nicht durch unwichtige Informationen abgelenkt werden. Produktfotos sind normalerweise die ansprechendsten Elemente, also platzieren Sie sie oben auf der Seite vor dem Titel.
- Verwenden Sie den gesamten Bildschirm für Filteroptionen und Toplayer – Wenn ein Besucher auf die Filteroptionen für eine Seite zugreift oder wenn er einen "Toplayer" oder "Pop-up" öffnet (z. B. einen Versandrechner oder Größeninformationen), stellen Sie sicher, dass alle der verfügbare Bildschirmplatz wird verwendet. Dies erleichtert die Interaktion mit den verschiedenen Optionen.
Werfen Sie einen Blick auf unseren ausführlichen Leitfaden zum M-Commerce, in dem wir zeigen, wie Sie Ihren mobilen Umsatz verdreifachen.
5. Checkout-Formulare vereinfachen
Der Abbruch des Einkaufswagens, der sowohl auf Mobilgeräten als auch auf Desktop-Computern hoch ist, ist oft das Ergebnis langer und frustrierender Checkout-Formulare. Es gibt mehrere einfache Optimierungen, die die Checkout-Formulare viel benutzerfreundlicher machen.
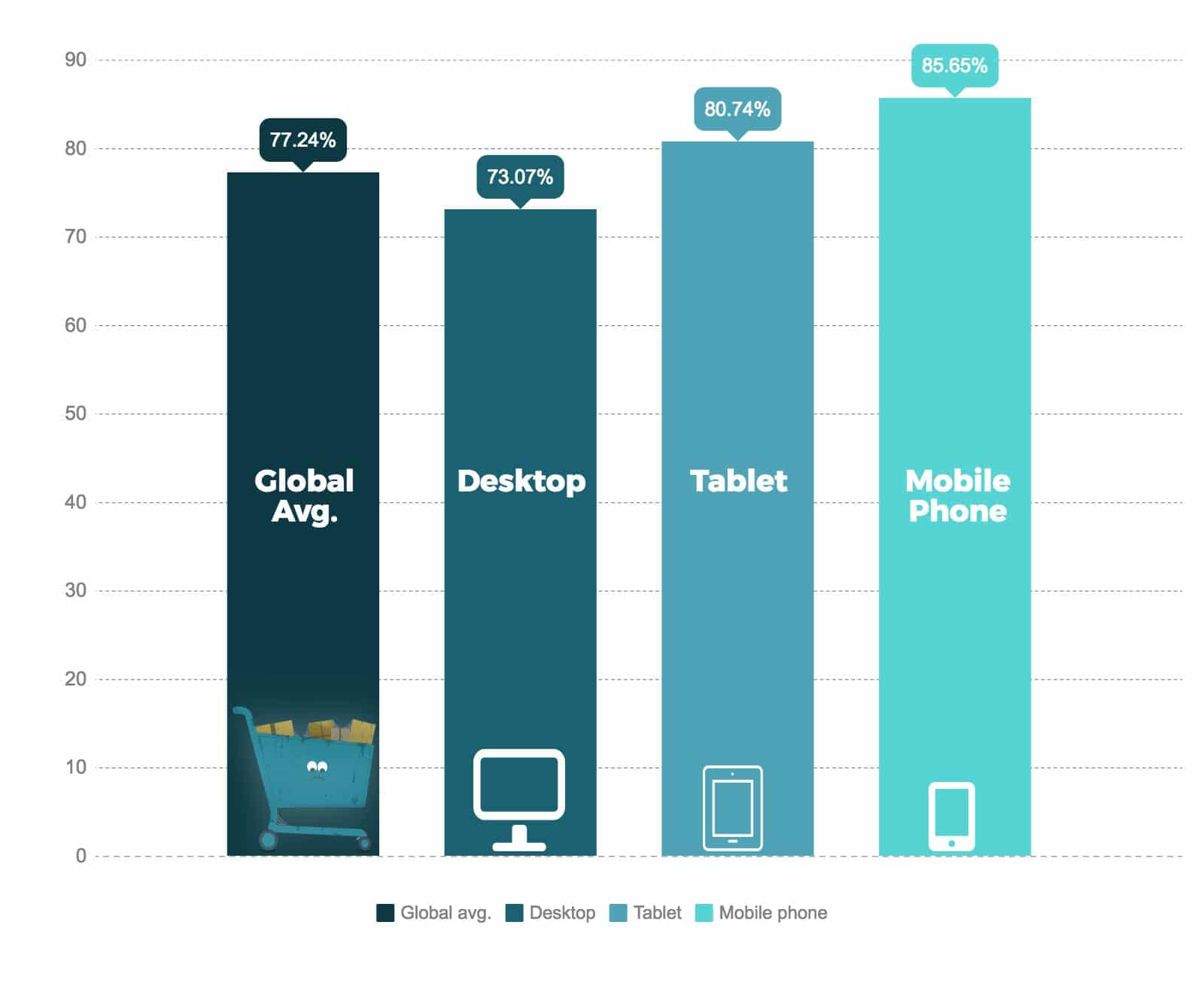
 Der Warenkorbabbruch ist auf allen Geräten hoch. (Quelle)
Der Warenkorbabbruch ist auf allen Geräten hoch. (Quelle)
So können Sie Checkout-Formulare sowohl auf Mobilgeräten als auch auf Desktops optimieren:
- Vereinfachen Sie die erforderlichen Eingaben – Niemand mag lange Kassenformulare. Fragen Sie nur nach den unbedingt notwendigen Informationen.
- Schwebende Etiketten verwenden – Schwebende Etiketten werden in der Ecke von Formularfeldern angezeigt. Sie ermöglichen es Benutzern, zu überprüfen, ob sie die richtigen Informationen eingegeben haben.
- Verwenden Sie die Echtzeit-Validierung – Zeigen Sie ein kleines grünes Häkchen neben dem Formularfeld an, um Kunden zu versichern, dass sie die richtigen Informationen eingegeben haben, anstatt Kunden auf Fehler aufmerksam zu machen, wenn sie auf den Kaufbutton klicken.
- Automatisches Ausfüllen aktivieren – Mit dem automatischen Ausfüllen können Kunden Checkout-Formulare mit Informationen ausfüllen, die bereits in ihren Browsern oder auf ihren Mobilgeräten gespeichert sind, wodurch die Zeit für die Eingabe von Informationen erheblich verkürzt wird.
Es wird immer Benutzer geben, die ihren Warenkorb während des Bezahlvorgangs verlassen. Fragen Sie zu Beginn des Prozesses nach den E-Mail-Adressen der Besucher, damit Sie sie zu einem späteren Zeitpunkt erneut vermarkten können.
6. Verwenden Sie ein kundenorientiertes Informationslayout für Produktseiten
Informationen sollten so organisiert werden, dass sie den Besuchern leicht zu konsumieren sind. Es ist sehr befriedigend, zum Beispiel eine Produktseite anzuzeigen, auf der sich die Produktbeschreibung neben dem Bild befindet, alle notwendigen Informationen, die für eine Kaufentscheidung erforderlich sind (Preis, Versanddetails, Artikeloptionen usw.) sind in der Nähe des Anrufs zu Action, und auf denen Bewertungen einfach zu sortieren und zu lesen sind.
Hier sind einige Tipps für das Layout Ihrer Produktseite:
- Die Kopie sollte scanbar sein – Verwenden Sie möglichst kurze Absätze und Aufzählungszeichen. Heben Sie die wichtigsten Informationen hervor.
Geben Sie neben dem Haupt-CTA Preis, Versandinformationen und Produktoptionen an – Besucher möchten diese Informationen normalerweise unmittelbar vor dem Kauf überprüfen. Stellen Sie sicher, dass Sie es in unmittelbarer Nähe zum Haupt-CTA einschließen. - Zeigen Sie einen speziellen Abschnitt für Bewertungen an – Viele Kunden möchten die Produktbewertungen überprüfen, bevor sie sich zum Kauf verpflichten. Fügen Sie einen speziellen Abschnitt (mit Sortieroptionen) weiter unten auf der Seite ein.
Es ist nicht immer möglich, direktes Kundenfeedback zu bestimmten Seiten zu sammeln. Aber Heatmaps sind eine hervorragende Möglichkeit, um zu visualisieren, wie Kunden mit Produktseiten interagieren. Sie sollten auch in Betracht ziehen, Videobenutzertests durchzuführen.
7. Optimierung für den gesamten Verkaufstrichter
Sie müssen die gesamte Customer Journey aus der Vogelperspektive betrachten. Dies bedeutet, dass alle Ihre Seiten für eine positive Benutzererfahrung optimiert werden, einschließlich Ihrer Startseite, Kategorieseiten, Warenkorbseiten usw.
Vergessen Sie auch nie die Erfahrung nach dem Kauf? Transaktions-E-Mails, Rücksendungen und Rückerstattungen.
 Es ist leicht zu vergessen, für den gesamten Verkaufstrichter zu optimieren. (Quelle)
Es ist leicht zu vergessen, für den gesamten Verkaufstrichter zu optimieren. (Quelle)
Besucher Ihrer Website sollten das Gefühl haben, nahtlos und mit einem Minimum an Ablenkungen von einer Seite zur nächsten wechseln zu können.
Stellen Sie die folgenden Fragen, um sicherzustellen, dass alle Ihre Seiten gut zusammenpassen:
- Können Benutzer problemlos zwischen Kategorien navigieren?
- Fügen Sie in der Kopfzeile eine Warenkorbschaltfläche ein, wenn Käufer zum Bezahlen bereit sind?
- Werden bestimmte Informationen wie Versand und Rabatte auf Produkt-, Warenkorb- und Checkout-Seiten wiederholt, um Kunden zu beruhigen?
- Ist es für Kunden einfach, Hilfe zu suchen oder direkt mit einer Person zu sprechen (insbesondere bei hochpreisigen Artikeln)?
Viele Einzelhändler vergessen diese Punkte und konzentrieren sich auf die Optimierung bestimmter Seiten auf Kosten der gesamten Website.
8. Verwenden Sie Wireframes und Prototypen
Wireframes und Prototypen rationalisieren den Prozess der Schaffung einer positiven Benutzererfahrung, indem sie es Ihrem Designteam ermöglichen, Änderungen über die gesamte Customer Journey hinweg effektiv zu brainstormen und zu visualisieren.
Es ist wichtig, dass Sie Änderungen im Kontext Ihrer gesamten Website überprüfen, bevor Sie sie testen und implementieren. Oft treten Probleme auf, die sonst nicht aufgefallen wären. Wireframes, die weniger detaillierte Formen von Prototypen sind, ermöglichen es Entwicklern, neue Ideen schnell zu überprüfen.
Die Verwendung detaillierter Prototypen stellt außerdem sicher, dass Entwickler genau wissen, welche Änderungen sie implementieren müssen, wodurch die Fehlerquote während der Test- und Implementierungsphase deutlich reduziert wird.
9. Kunden auf Angebote, Rabatte und Werbegeschenke aufmerksam machen
Kunden lieben Werbeaktionen, Verkäufe, kostenlosen Versand usw. Fügen Sie Benachrichtigungen zu all diesen Vorteilen auf den Produktseiten hinzu. Und betonen Sie sie auf der Warenkorbseite erneut. Kunden werden oft von einem bestimmten Rabatt oder zusätzlichen Bonus „angezogen“, können sich jedoch verunsichern, wenn dies nicht erneut hervorgehoben wird, wenn sie zum Warenkorb oder zur Produktseite kommen.
 Auf der Seite "Reservierter Warenkorb" werden der kostenlose Versand und die 30-tägige Rückerstattungsrichtlinie hervorgehoben.
Auf der Seite "Reservierter Warenkorb" werden der kostenlose Versand und die 30-tägige Rückerstattungsrichtlinie hervorgehoben.
Wenn Sie Werbeaktionen durchführen und diese per E-Mail oder in sozialen Medien bewerben, müssen Sie auch sicherstellen, dass die Zielseiten mit allen Anzeigeninhalten übereinstimmen, damit potenzielle Kunden keinen Zweifel daran haben, dass sie am richtigen Ort sind. Wenn Sie einen Artikel zu einem ermäßigten Preis anbieten, einschließlich des Originalpreises neben dem ermäßigten Preis.
10. Schaffen Sie ein Einkaufserlebnis im Laden
Einkaufen soll Spaß machen. Reproduzieren Sie das Einkaufserlebnis so weit wie möglich, indem Sie den Kunden die Interaktion mit Produkten durch hochwertige Bilder, gut geschriebene Beschreibungen und informative Kundenbewertungen ermöglichen.
Einkaufen soll Spaß machen. Reproduzieren Sie das Einkaufserlebnis so weit wie möglich, indem Sie den Kunden die Interaktion mit Produkten durch hochwertige Bilder, gut geschriebene Beschreibungen und informative Kundenbewertungen ermöglichen. Klicken Sie, um zu twitternFügen Sie auf Ihren Produktseiten Folgendes hinzu:
- Hochauflösende Bilder, die wichtige Funktionen zeigen und vergrößert werden können, um bestimmte Details zu sehen.
- Aussagekräftige Beschreibungen, die ein greifbares Gefühl für das Produkt vermitteln und gleichzeitig technische Merkmale bereitstellen.
- Bewertungen und Erfahrungsberichte, die Rich Media wie Videos und Bilder enthalten, die das Produkt im Einsatz zeigen.
- Details zur Größe von Modellen für Kleidungsstücke.
Es ist unmöglich, ein Einkaufserlebnis vollständig zu reproduzieren, aber mit der richtigen Verwendung von Elementen auf der Seite können Sie dem ziemlich nahe kommen.
11. Führen Sie konsistente Langzeittests durch
Die Tipps in diesem Beitrag sind nur insofern nützlich, als sie die Benutzererfahrung für Ihren E-Commerce-Shop verbessern.
Aber es gibt einen fatalen Fehler, den es unbedingt zu vermeiden gilt.
Viele Online-Händler verfolgen einen „On-Off“-Ansatz zur Optimierung der Benutzererfahrung. Alle paar Jahre überarbeiten sie ihre gesamte Website und ändern alles vom gesamten Design bis hin zu den Produktbeschreibungen und Bildern. Dies lässt einfach nicht genug Zeit für ernsthafte Tests, das Sammeln von Benutzerfeedback und die Behebung von größeren und kleineren Problemen.
Stattdessen sollten Sie die großen Player wie Amazon kopieren und einen langfristigen Ansatz beim Testen verfolgen. Sie sollten viele kleine Änderungen über Wochen und Monate testen, anstatt Ihre gesamte Site auf einmal neu zu gestalten.
Nachdem Sie die Änderungen getestet haben, können Sie die Gewinner implementieren und neue Ideen für die Zukunft entwickeln. Im Laufe der Zeit wird sich Ihre gesamte Website vollständig ändern, jedoch ohne die vielen Nachteile eines Alles-oder-Nichts-Ansatzes.
Zusammenfassung der UX-Tipps für E-Commerce
Lassen Sie uns kurz zu Jeff Bezos zurückkehren. Er beschrieb die Mission von Amazon, „das kundenorientierteste Unternehmen der Welt zu werden“.
Es scheint, als könnte man heutzutage kein Wirtschaftsmagazin oder einen Blogbeitrag lesen, ohne das Wort „Kundenorientierung“ zu hören.
Aber es gibt einen Grund, warum der Begriff so beliebt ist. Kundenorientierung funktioniert.
Und der Weg, einen wirklich kundenorientierten E-Commerce-Shop zu schaffen, besteht darin, die Benutzererfahrung konsequent und auf unbestimmte Zeit zu optimieren. Wenn Sie das tun, sind Sie Ihren Mitbewerbern meilenweit voraus.
Laden Sie Ihre kostenlose 115-Punkte-E-Commerce-Checkliste herunter und hacken Sie Ihre Einnahmen und Gewinne
Wenn Sie einen umfassenden Leitfaden mit allem, was Sie über die Optimierung der Benutzererfahrung wissen müssen, wünschen, laden Sie Ihre kostenlose Kopie noch heute herunter. Es enthält alles, was Sie brauchen, um Ihre wichtigsten Kennzahlen zu steigern: Umsatz, Gewinn, Konversionsrate, durchschnittlicher Bestellwert und um Ihre Kunden zufrieden zu stellen.