11 consejos de UX para comercio electrónico que lo ayudarán a mejorar su tasa de conversión
Publicado: 2019-06-13“Innovamos empezando por el cliente y trabajando hacia atrás. El enfoque no es el producto, sino el cliente ".
Dijo Jeff Bezos al describir el enfoque de Amazon sobre la experiencia del usuario.
“Innovamos empezando por el cliente y trabajando hacia atrás. El enfoque no es el producto, sino el cliente '- Jeff Bezos #ecommerce #UX #ConversionRate Click To TweetHay mucha sabiduría en esa declaración. En el mundo del comercio electrónico, es fácil caer en la trampa de centrarse en el producto a expensas del cliente. Apuesto a que la mayoría de los minoristas han sido culpables de hacerlo en algún momento.
Con demasiada frecuencia, en el impulso de mayores tasas de conversión y más ingresos, los minoristas realizan cambios de optimización orientados a ganancias a corto plazo, sin considerar completamente a las personas a las que están vendiendo. A corto plazo, esto podría funcionar. Pero a largo plazo, es un error colosal.
La optimización y las pruebas de UX se trata fundamentalmente de crear una experiencia que satisfaga las necesidades de los visitantes de su sitio. Si se hace correctamente, la experiencia de usuario se alinea completamente con la optimización del comercio electrónico centrada en la conversión, mejorando la calidad del recorrido del cliente y aumentando sus resultados finales.
En esta publicación, le proporcionaremos una hoja de ruta completa para optimizar la experiencia del usuario de su tienda en línea, cubriendo todo, desde la velocidad del sitio hasta las descripciones de la página del producto.
Aquí está la lista de lo que puede encontrar en este artículo:
¿Qué es Ecommerce UX?
¿Por qué es importante la experiencia de usuario del comercio electrónico?
¿Cuáles son las métricas de UX de comercio electrónico más importantes?
¿Qué plataformas de comercio electrónico tienen la mejor experiencia de usuario?
Cómo mejorar su experiencia de usuario de comercio electrónico (experiencia de usuario): 11 consejos
1. Recopile comentarios directos de los clientes
2. Mejore la velocidad de su sitio
3. Cree una navegación y una búsqueda intuitivas
4. Distinga entre dispositivos móviles y computadoras de escritorio
5. Simplifique los formularios de pago
6. Utilice un diseño de información centrado en el cliente para las páginas de productos
7. Optimice para todo el embudo de ventas
8. Utilice wireframes y prototipos
9. Avise a los clientes sobre ofertas, descuentos y obsequios
10. Recrea una experiencia de compra en la tienda
11. Ejecute pruebas consistentes a largo plazo
Resumen de consejos de UX para comercio electrónico
¿Suena bien? Vamos a profundizar en.
¿Qué es Ecommerce UX?
El término "experiencia del usuario" se refiere a la experiencia general que tienen los clientes cuando visitan su sitio web. Bastante simple, ¿verdad?
Fundamentalmente, la experiencia del usuario abarca el conjunto particular de sentimientos (conveniencia, facilidad, satisfacción, etc.) que tienen los usuarios cuando interactúan con su tienda. Una "buena" experiencia de usuario es aquella en la que un cliente puede cumplir con sus requisitos, ya sean implícitos o explícitos, de la manera más fácil y agradable posible.
La optimización de la experiencia del usuario no es lo mismo que la optimización de la tasa de conversión. La optimización de UX se centra en métricas como satisfacción, usabilidad y "disposición para recomendar a amigos". Otras formas de optimización están destinadas exclusivamente a impulsar métricas específicas como conversiones, AOV (valor de pedido promedio) y CLV (valor de vida útil del cliente).
Entonces, ¿cómo se asegura de que está optimizando para ambos? Incluyendo métricas de UX en sus campañas de optimización. Debe medir la satisfacción general junto con métricas como conversiones y valor de compra.
Los clientes satisfechos, por ejemplo, tienen más probabilidades de regresar, lo que aumenta su período de retención. También estarán más dispuestos a aprovechar las ofertas y promociones, lo que aumentará el valor promedio de su pedido. #UX #Ecommerce Clic para tuitearCuando haga esto, encontrará que las métricas a largo plazo con un impacto directo en sus resultados finales también comienzan a mejorar. Los clientes satisfechos, por ejemplo, tienen más probabilidades de regresar, lo que aumenta su período de retención. También estarán más dispuestos a aprovechar las ofertas y promociones, lo que aumentará el valor promedio de su pedido.
¿Por qué es importante la experiencia de usuario del comercio electrónico?
En pocas palabras, la experiencia de usuario del comercio electrónico es importante porque tiene un impacto directo en las métricas de rendimiento de sus “cuatro grandes”: tasa de conversión, valor de compra promedio, frecuencia de compra y período de retención.
Los clientes satisfechos y felices que están dispuestos a recomendar su tienda tienen más probabilidades de regresar y realizar compras de alto valor. Al brindar experiencias de usuario positivas, generará más lealtad a la marca, recibirá más recomendaciones y extenderá el período de tiempo que los clientes continúan comprando con usted.
Lista de verificación de optimización de comercio electrónico de 115 puntos
La experiencia del usuario de comercio electrónico también es fundamental desde el punto de vista de la competencia. Al ejecutar campañas (o "sprints" de optimización) dedicadas exclusivamente a mejorar la experiencia del usuario, agregará una dimensión a su estrategia de optimización que la mayoría de sus competidores no habrán tenido en cuenta. Esto puede ser una gran ventaja para tu tienda.
¿Cuáles son las métricas de UX de comercio electrónico más importantes?
Entonces, ¿cuáles son las métricas más críticas para medir la UX? A diferencia de las métricas que cuantifican acciones específicas y se pueden recopilar sin la participación del usuario, la mayoría de las métricas de UX requieren comentarios directos de los clientes en forma de encuestas.
Aquí están los tres primeros que debe rastrear:
- Satisfacción: ¿qué tan satisfechos están los usuarios con la experiencia de compra? Estos datos generalmente se recopilan después de la compra a través de formularios en los que se les pide a los usuarios que califiquen la experiencia de “Muy feliz” a “Muy infeliz”.
- Voluntad de hacer una recomendación: ¿con qué frecuencia los clientes comparten sus ofertas y promociones cuando se les solicita? NPS (Net Promoter Score) es una versión popular de esta métrica.
- Finalización de tareas : cuántos clientes terminan adecuadamente las tareas que llegan a su sitio para completar.
Hemos escrito una guía extensa que cubre las mejores herramientas de optimización en 2019. Muchas de estas herramientas se pueden usar para recopilar comentarios directos de los clientes, ya sea de los visitantes naturales de su sitio o de probadores de UX dedicados.
¿Qué plataformas de comercio electrónico tienen la mejor experiencia de usuario?
Si está pensando en cambiar su plataforma de comercio electrónico para mejorar la experiencia general del usuario, es posible que no esté seguro de cuál elegir. En términos generales, las mejores plataformas son aquellas que tienen un alto grado de flexibilidad cuando se trata de personalizar su escaparate y agregar características enfocadas en UX, en lugar de plataformas que son fantásticas listas para usar.
Estas son nuestras cinco recomendaciones principales de plataformas de comercio electrónico cuando se trata de usabilidad:
- Shopify: Shopify es una de las plataformas más populares para pequeñas y medianas empresas. Es ideal si tiene una tienda más pequeña porque la variedad de opciones de personalización, temas y complementos facilitan la implementación y prueba de cambios de diseño rápidamente. La plataforma también tiene una plataforma de análisis en profundidad para rastrear y analizar el comportamiento del cliente en el contexto de UX.
- Magento: Magento es una solución de nivel empresarial que permite un alto grado de personalización cuando se trata de diseñar su escaparate. Si tiene un equipo de desarrolladores dedicado, Magento le dará la libertad de personalizar su experiencia de usuario exactamente de la manera que desee, con acceso a un poderoso conjunto de funciones, temas y complementos.
- BigCommerce: BigCommerce se clasifica regularmente como una de las mejores plataformas de comercio electrónico en general. Tiene un número considerable de seguidores compuesto por empresas grandes y pequeñas. Como empresa más grande, tiene la capacidad de combinar una serie de opciones de personalización internas en un entorno ideal para que los desarrolladores realicen cambios más complejos.
- WooCommerce: si ejecuta su sitio en WordPress, pocas otras plataformas pueden igualar el conjunto de funciones que obtiene con WooCommerce. En términos de experiencia de usuario, hay mucha libertad para personalizar su escaparate y el recorrido del cliente, junto con una serie de complementos que facilitan la adición de nuevas funciones sin tener que solicitar la ayuda de los desarrolladores. Hay problemas que las empresas más grandes han informado con WooCommerce, especialmente cuando intentan escalar. Para las pequeñas y medianas empresas, sin embargo, es una solución sólida.
- PrestaShop: PrestaShop es una plataforma de código abierto alojada en la nube que es ideal para una gran personalización. La flexibilidad de PrestaShop lo convierte en una opción perfecta para desarrolladores y minoristas que desean un alto nivel de flexibilidad sin los costos adicionales de soluciones empresariales como Magento. Miles de complementos facilitan aún más la tarea de implementar nuevas funciones.
Cómo mejorar su experiencia de usuario de comercio electrónico (experiencia de usuario): 11 consejos
Aquí hay un resumen de lo que creemos que son once consejos esenciales de UX:
1. Recopile comentarios directos de los clientes
Las encuestas y los formularios de comentarios deben ser su arma preferida cuando se trata de optimización de UX. La mejor manera de recopilar datos sobre su sitio es haciendo preguntas a los clientes a través de formularios breves y sencillos.
Ahora, eso parece bastante sencillo. Pero crear formas atractivas no es nada fácil. De hecho, encontrar la fórmula adecuada para las encuestas puede resultar complicado.
A continuación, se incluyen algunos consejos para tener en cuenta:
- Mantenga los formularios breves: lo ideal es limitar los formularios a unas cinco preguntas o menos para reducir el número de preguntas.
- Ofrezca incentivos: es más probable que los clientes y usuarios completen formularios para obtener algún tipo de recompensa. Considere ofrecer un cupón de descuento o un regalo gratis.
- Muestre los formularios inmediatamente después de las transacciones (o envíelos por correo electrónico): una compra exitosa representa el final del recorrido del cliente y, por lo general, es el mejor momento para recopilar comentarios. Recuerde hacer esta pregunta de retroalimentación única y más poderosa.
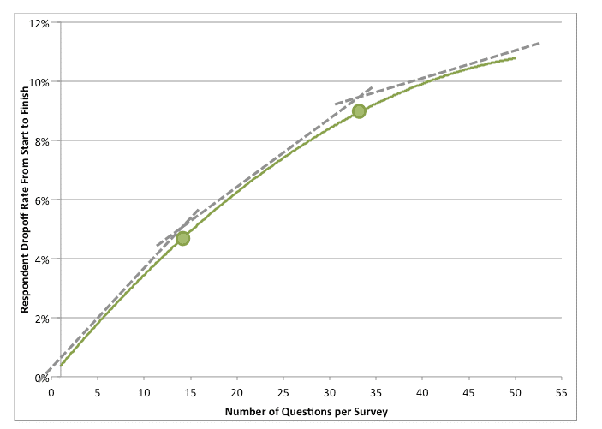
 Las encuestas más largas tienen una tasa de finalización más baja. (Fuente)
Las encuestas más largas tienen una tasa de finalización más baja. (Fuente)
2. Mejore la velocidad de su sitio
Los usuarios odian los sitios lentos. No hay nada más frustrante que tener que esperar a que se cargue una página torpe.
Mejorar la velocidad de su sitio es una de las formas más fáciles y rápidas de aumentar la satisfacción del cliente al mismo tiempo que aumenta su tasa de conversión y el valor de su pedido.
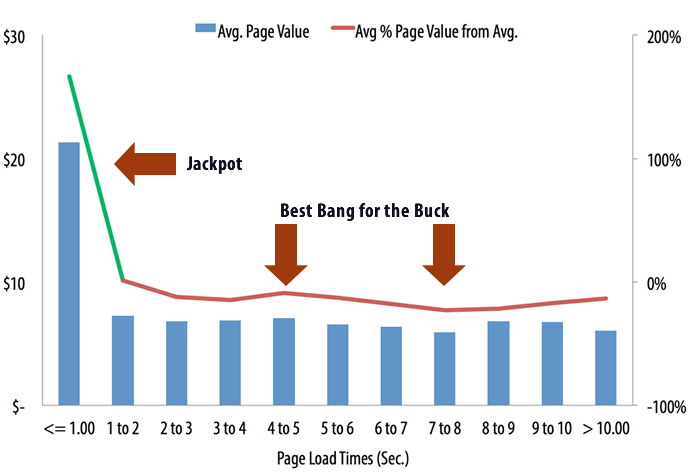
 Aumentar los tiempos de carga de su página aumentará su "valor promedio de página". (Fuente)
Aumentar los tiempos de carga de su página aumentará su "valor promedio de página". (Fuente)
Dirígete a Google PageSpeed Insights y ejecuta tu sitio a través de la herramienta gratuita. Se le darán consejos prácticos para aumentar la velocidad de su sitio y eliminar los problemas que lo ralentizan.
Aquí hay un resumen rápido de los pasos clave que siempre debe seguir:
- Optimice las imágenes: utilice los formatos adecuados para las imágenes y asegúrese de que no sean más grandes de lo necesario.
Minificar HTML, Javascript y CSS: la minificación es esencialmente un proceso que "minimiza" el código del desarrollador, eliminando espacios innecesarios, comas, notas, etc. Cuando usa un CDN popular como Cloudflare, el código de su sitio se minificará automáticamente. - Reduzca los redireccionamientos: los redireccionamientos requieren múltiples respuestas del servidor, lo que aumenta la cantidad de tiempo que tardan las páginas en cargarse por completo. Además, las redirecciones son increíblemente frustrantes desde el punto de vista de la experiencia del usuario.
- Utilice un proveedor de alojamiento rápido: no hay mucho que pueda hacer para mejorar la velocidad de su alojamiento si es lento. Asegúrese de elegir un proveedor rápido, preferiblemente uno con experiencia en el sector del comercio electrónico. También es posible que desee considerar la posibilidad de actualizar desde un alojamiento compartido a un servidor dedicado o VPS (servidor privado virtual).
Hemos escrito una guía detallada sobre la velocidad del sitio que puede consultar haciendo clic aquí.

3. Cree una navegación y una búsqueda intuitivas
Los sitios de comercio electrónico deben crearse para permitir la navegación. Muchos clientes llegarán a su sitio sin ningún objetivo fijo en mente. O pueden estar buscando un producto específico pero también estar abiertos a descubrir otros artículos. Alternativamente, los visitantes pueden estar buscando solo un producto o un conjunto de productos en particular.
En cualquier caso, debe facilitar al máximo a los visitantes encontrar lo que buscan con funciones de búsqueda y navegación intuitivas.
- Tenga en cuenta los siguientes puntos:
- Utilice etiquetas de categoría conocidas.
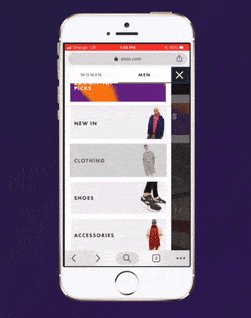
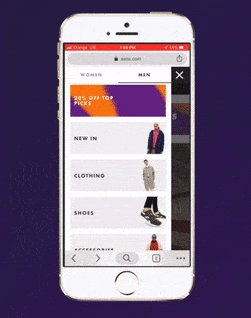
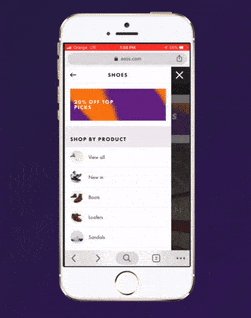
- No reinventes la rueda. Utilice un diseño de navegación que los visitantes reconozcan. Permita que los usuarios se muevan hacia adelante y hacia atrás entre categorías y subcategorías en dispositivos móviles sin ser llevados a una nueva página. Use los menús desplegables de subcategoría debajo de las etiquetas de categoría principal en el escritorio.
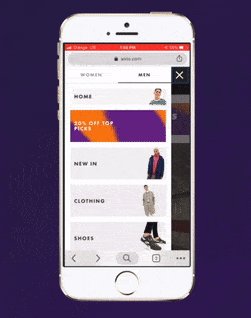
 Permita que los usuarios se muevan hacia adelante y hacia atrás en el móvil.
Permita que los usuarios se muevan hacia adelante y hacia atrás en el móvil. - Agregue etiquetas a los íconos en el dispositivo móvil para que los clientes sepan exactamente en qué están haciendo clic.
- Utilice una función de búsqueda con autocorrección e incluya información del producto como el precio y las imágenes del producto en los resultados de la búsqueda.
Recuerde siempre diseñar opciones de búsqueda y navegación separadas para dispositivos móviles y computadoras de escritorio. La forma en que los usuarios interactúan con los menús de los dispositivos portátiles es diferente de la forma en que navegan en el escritorio.
4. Distinga entre dispositivos móviles y computadoras de escritorio
El comportamiento en dispositivos móviles difiere del comportamiento en escritorio. Debe tener en cuenta las diferentes necesidades y hábitos de los clientes al diseñar para dispositivos móviles o para computadoras de escritorio.
 Los visitantes tienden a navegar más en dispositivos móviles, pero generalmente compran en computadoras de escritorio. (Fuente)
Los visitantes tienden a navegar más en dispositivos móviles, pero generalmente compran en computadoras de escritorio. (Fuente)
Esto es algo en lo que muchos minoristas se equivocan. No tratan su sitio de comercio electrónico móvil como una entidad separada que atiende a un conjunto diferente de expectativas de los compradores.
Estos son algunos de los consejos de optimización más importantes para su experiencia móvil:
- Replica los gestos móviles aprendidos de las redes sociales: las plataformas de redes sociales como Facebook e Instagram tienen navegadores "entrenados" para interactuar con los elementos de la página móvil de una manera determinada. Es común, por ejemplo, que las personas amplíen las imágenes "pellizcándolas" y deslizando el dedo para ver las imágenes siguientes. Debe reflejar estas funciones en su sitio móvil.
- Haga que las llamadas a la acción y otros enlaces importantes tengan el ancho de la pantalla: haga que los botones clave tengan el ancho de la pantalla, lo que permite a los navegadores tocarlos con cualquier pulgar.
- Simplifique las páginas de productos: debido a que el espacio es un bien escaso en los dispositivos móviles, cada elemento debe ganarse su lugar. Incluya solo la información más esencial al principio de la página para que los visitantes no se distraigan con información no esencial. Las fotografías de productos suelen ser los elementos más atractivos, así que colóquelos en la parte superior de la página antes del título.
- Utilice la pantalla completa para las opciones de filtro y los jugadores: cuando un visitante accede a las opciones de filtro de una página, o cuando abre un "jugador" o una "ventana emergente" (como una calculadora de envío o información de tamaño), asegúrese de que todos los Se utiliza el espacio de pantalla disponible. Esto facilita la interacción con las distintas opciones.
Eche un vistazo a nuestra guía detallada sobre comercio móvil, donde le mostramos cómo triplicar sus ingresos móviles.
5. Simplifique los formularios de pago
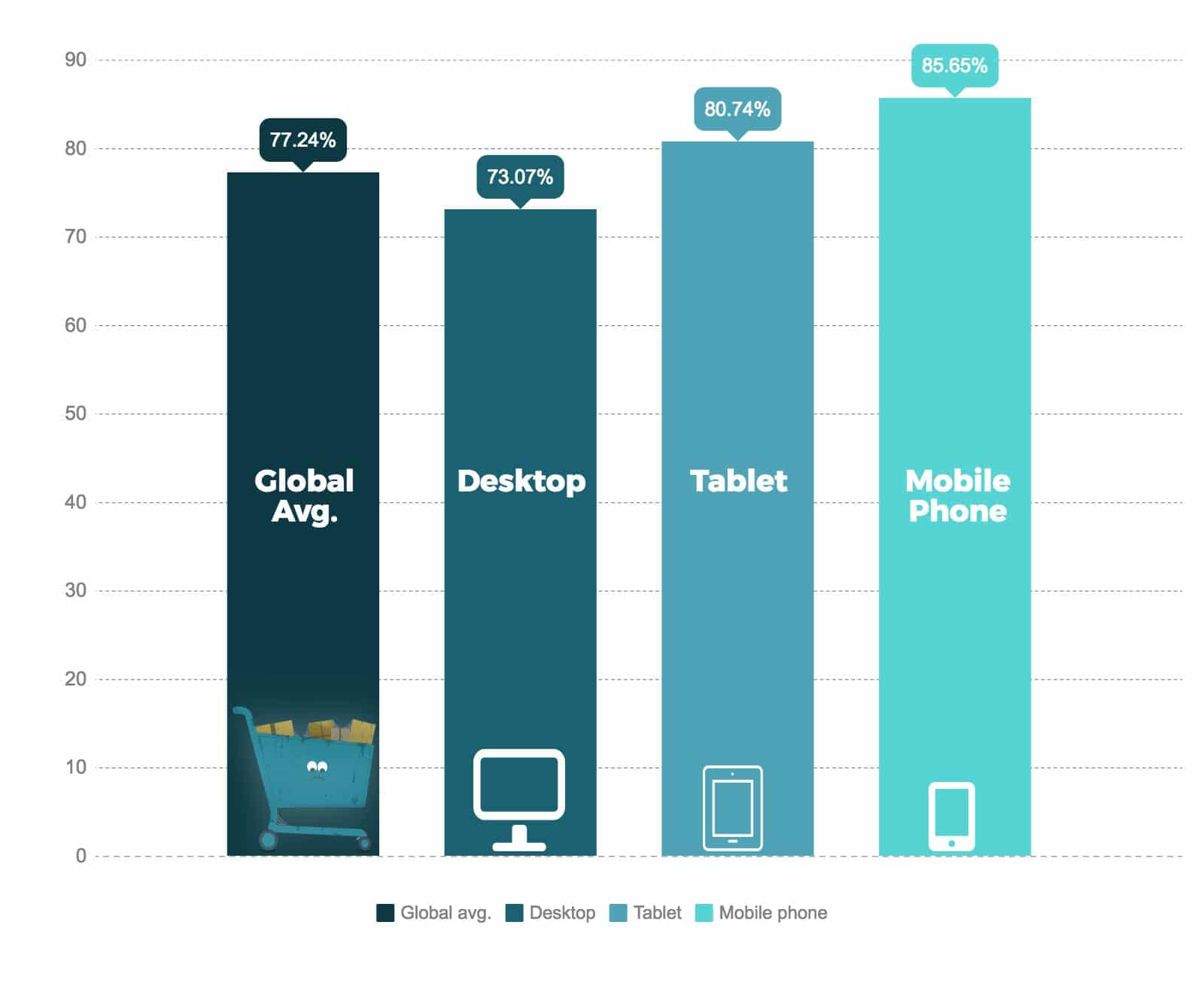
El abandono del carrito, que es alto tanto en dispositivos móviles como en computadoras de escritorio, a menudo es el resultado de formularios de pago largos y frustrantes. Hay varios ajustes simples que harán que los formularios de pago sean mucho más fáciles de usar.
 El abandono del carrito es alto en todos los dispositivos. (Fuente)
El abandono del carrito es alto en todos los dispositivos. (Fuente)
Esto es lo que debe hacer para optimizar los formularios de pago tanto en dispositivos móviles como en computadoras de escritorio:
- Simplifique las entradas requeridas: a nadie le gustan los formularios de pago largos. Solicite solo la información que sea absolutamente necesaria.
- Usar etiquetas flotantes: las etiquetas flotantes aparecen en la esquina de los campos de formulario. Permiten a los usuarios verificar que hayan ingresado la información correcta.
- Utilice la validación en tiempo real: muestre una pequeña marca verde junto al campo del formulario para asegurarles a los clientes que han ingresado la información correcta, en lugar de alertar a los clientes sobre errores cuando presionan el botón de compra.
- Habilitar autocompletar: el autocompletar permite a los clientes completar formularios de pago con detalles ya almacenados en sus navegadores o en sus dispositivos móviles, lo que reduce drásticamente el tiempo que lleva ingresar información.
Siempre habrá usuarios que abandonen su carrito durante el pago. Solicite las direcciones de correo electrónico de los visitantes al comienzo del proceso para que pueda volver a comercializarlos en una etapa posterior.
6. Utilice un diseño de información centrado en el cliente para las páginas de productos
La información debe organizarse de manera que sea fácil de consumir para los visitantes. Es muy satisfactorio, por ejemplo, ver una página de producto donde la descripción del producto se encuentra junto a la imagen, toda la información necesaria requerida para tomar una decisión de compra (precio, detalles de envío, opciones de artículos, etc.) está cerca de la llamada. a la acción, y sobre qué reseñas son fáciles de ordenar y leer.
A continuación, se ofrecen algunos consejos para el diseño de la página de su producto:
- La copia debe poder escanearse: utilice párrafos cortos y viñetas siempre que sea posible. Resalta la información más esencial.
Incluya el precio, la información de envío y las opciones de productos junto a la CTA principal: los visitantes generalmente querrán revisar esta información inmediatamente antes de realizar una compra. Asegúrese de incluirlo cerca de la CTA principal. - Muestre una sección dedicada a las reseñas: muchos clientes querrán consultar las reseñas de productos antes de comprometerse a comprar. Incluya una sección dedicada (con opciones de clasificación) más abajo en la página.
No siempre es posible recopilar comentarios directos de los clientes sobre páginas específicas. Pero los mapas de calor son una forma excelente de visualizar cómo los clientes interactúan con las páginas de productos. También debería considerar ejecutar pruebas de usuario de video.
7. Optimice para todo el embudo de ventas
Debe tener una vista panorámica de todo el recorrido del cliente. Esto significa optimizar todas sus páginas para una experiencia de usuario positiva, incluida la página de inicio, las páginas de categorías, las páginas del carrito, etc.
Además, ¿nunca te olvides de la experiencia posterior a la compra? correos electrónicos transaccionales, devoluciones y reembolsos.
 Es fácil olvidarse de optimizar todo el embudo de ventas. (Fuente)
Es fácil olvidarse de optimizar todo el embudo de ventas. (Fuente)
Los visitantes de su sitio deben sentir que pueden pasar de una página a la siguiente sin problemas, con un mínimo de distracciones.
Haga las siguientes preguntas para asegurarse de que todas sus páginas encajen bien:
- ¿Pueden los usuarios navegar entre categorías fácilmente?
- ¿Incluye un botón de carrito en el encabezado para cuando los compradores estén listos para pagar?
- ¿Se reitera cierta información, como el envío y los descuentos, en las páginas del producto, el carrito y la caja para tranquilizar a los clientes?
- ¿Es fácil para los clientes buscar ayuda o hablar directamente con una persona (especialmente para artículos de alto precio)?
Muchos minoristas olvidan estos puntos y se centran en la optimización de páginas específicas a expensas de todo el sitio.
8. Utilice wireframes y prototipos
Los wireframes y los prototipos agilizan el proceso de creación de una experiencia de usuario positiva al permitir que su equipo de diseño realice una lluvia de ideas y visualice de manera efectiva los cambios a lo largo de todo el recorrido del cliente.
Es crucial que revise los cambios, en el contexto de todo su sitio, antes de probarlos e implementarlos. A menudo, los problemas se hacen evidentes que de otra manera no se habrían notado. Los wireframes, que son formas menos detalladas de prototipos, permiten a los desarrolladores revisar rápidamente nuevas ideas.
El uso de prototipos detallados también asegura que los desarrolladores sepan exactamente qué cambios implementar, reduciendo significativamente el margen de error durante la fase de prueba e implementación.
9. Avise a los clientes sobre ofertas, descuentos y obsequios
A los clientes les encantan las promociones, las rebajas, el envío gratuito, etc. Incluya notificaciones sobre todos estos beneficios en las páginas de productos. Y vuelva a enfatizarlos en la página del carrito. Los clientes a menudo se sentirán atraídos por un descuento particular o una bonificación adicional, pero pueden volverse inseguros si no se vuelve a enfatizar cuando llegan al carrito o la página del producto.
 La página del carrito reservado destaca el envío gratuito y la política de reembolso de 30 días.
La página del carrito reservado destaca el envío gratuito y la política de reembolso de 30 días.
Si ejecuta alguna promoción y la anuncia por correo electrónico o en las redes sociales, también es esencial asegurarse de que las páginas de destino coincidan con cualquier contenido publicitario, dejando a los clientes potenciales sin duda de que están en el lugar correcto. Si está ofreciendo un artículo a un precio con descuento, incluido el precio original junto al precio con descuento.
10. Recrea una experiencia de compra en la tienda
Ir de compras debe ser una actividad agradable. Replica la experiencia en la tienda tanto como sea posible al permitir que los clientes interactúen con los productos a través de imágenes de alta calidad, descripciones bien escritas y reseñas informativas de los clientes.
Ir de compras debe ser una actividad agradable. Replica la experiencia en la tienda tanto como sea posible al permitir que los clientes interactúen con los productos a través de imágenes de alta calidad, descripciones bien escritas y reseñas informativas de los clientes. Haga clic para twittearIncluya lo siguiente en las páginas de sus productos:
- Imágenes de alta resolución que muestran características importantes y se pueden ampliar para ver detalles específicos.
- Descripciones evocadoras que crean un sentido tangible del producto junto con características técnicas.
- Reseñas y testimonios que incluyen medios enriquecidos como videos e imágenes que muestran el producto en uso.
- Detalles sobre el tamaño de los modelos para prendas de vestir.
Es imposible replicar completamente una experiencia en la tienda pero, con el uso correcto de los elementos en la página, puede acercarse bastante.
11. Ejecute pruebas consistentes a largo plazo
Los consejos de esta publicación solo son útiles en la medida en que mejoran la experiencia del usuario para su tienda de comercio electrónico.
Pero hay un error fatal que es esencial evitar.
Muchos minoristas en línea adoptan un enfoque "intermitente" para la optimización de la experiencia del usuario. Cada pocos años, remodelarán todo su sitio, cambiando todo, desde el diseño completo hasta las descripciones e imágenes de los productos. Esto simplemente no permite el tiempo suficiente para realizar pruebas serias, recopilar comentarios de los usuarios y solucionar problemas tanto mayores como menores.
En su lugar, debe copiar a los grandes jugadores como Amazon y adoptar un enfoque a largo plazo para las pruebas. Debe probar muchos cambios pequeños durante semanas y meses en lugar de rediseñar todo su sitio de una sola vez.
Una vez que haya probado los cambios, puede implementar los ganadores y generar nuevas ideas en el futuro. Con el tiempo, todo su sitio cambiará por completo, pero sin los muchos inconvenientes de un enfoque de todo o nada.
Resumen de consejos de UX para comercio electrónico
Volvamos a Jeff Bezos por un segundo. Describió la misión de Amazon de "convertirse en la empresa más centrada en el cliente del mundo".
Parece que no puedes leer una revista de negocios o leer una publicación de blog hoy en día sin escuchar la palabra "centrado en el cliente".
Pero hay una razón por la que el término es tan popular. La centralidad en el cliente funciona.
Y la forma de crear una tienda de comercio electrónico verdaderamente centrada en el cliente es optimizando la experiencia del usuario de forma constante e indefinida. Si lo hace, estará muy por delante de sus competidores.
Descargue su lista de verificación de comercio electrónico gratuita de 115 puntos y controle el crecimiento de sus ingresos y ganancias
Si desea una guía completa que cubra todo lo que necesita saber sobre la optimización de la experiencia del usuario, descargue su copia gratuita hoy. Contiene todo lo que necesita para mejorar sus métricas clave: ingresos, ganancias, tasa de conversión, valor promedio de los pedidos y mantener contentos a sus clientes.