전환율을 높이는 데 도움이 되는 전자상거래를 위한 11가지 UX 팁
게시 됨: 2019-06-13“우리는 고객과 함께 시작하여 거꾸로 일함으로써 혁신합니다. 초점은 제품이 아니라 고객입니다.”
사용자 경험에 대한 Amazon의 접근 방식을 설명할 때 Jeff Bezos는 말했습니다.
'우리는 고객과 함께 시작하여 거꾸로 일함으로써 혁신합니다. 초점은 제품이 아니라 고객입니다' - Jeff Bezos #ecommerce #UX #ConversionRate Click To Tweet그 말에는 많은 지혜가 있습니다. 전자 상거래 세계에서는 고객을 희생시키면서 제품에만 집중하는 함정에 빠지기 쉽습니다. 나는 대부분의 소매상들이 언젠가는 그렇게 하는 죄를 범했을 것이라고 확신합니다.
더 높은 전환율과 더 많은 수익을 추구하기 위해 소매업체는 판매 대상인 개인을 완전히 고려하지 않고 단기 이익에 맞춰 최적화를 변경하는 경우가 너무 많습니다. 단기적으로는 이것이 효과가 있을 수 있습니다. 그러나 장기적으로 보면 그것은 엄청난 실수입니다.
UX 테스트 및 최적화는 기본적으로 사이트 방문자의 요구 사항을 충족하는 경험을 만드는 것입니다. 제대로 수행되면 UX는 전환 중심의 전자 상거래 최적화와 완전히 일치하여 수익을 높이는 동시에 고객 여정의 품질을 향상시킵니다.
이 게시물에서는 사이트 속도에서 제품 페이지 설명에 이르기까지 모든 것을 포함하여 온라인 상점의 사용자 경험을 최적화하기 위한 전체 로드맵을 제공할 것입니다.
이 기사에서 찾을 수 있는 목록은 다음과 같습니다.
전자상거래 UX란?
전자 상거래 UX가 중요한 이유는 무엇입니까?
가장 중요한 전자상거래 UX 지표는 무엇입니까?
어떤 전자 상거래 플랫폼이 최고의 UX를 가지고 있습니까?
전자상거래 UX(사용자 경험)를 개선하는 방법: 11가지 팁
1. 직접적인 고객 피드백 수집
2. 사이트 속도 향상
3. 직관적인 탐색 및 검색 구축
4. 모바일과 데스크탑 구별하기
5. 결제 양식 간소화
6. 제품 페이지에 고객 중심 정보 레이아웃 사용
7. 전체 판매 유입경로에 최적화
8. 와이어프레임 및 프로토타입 사용
9. 고객에게 제안, 할인 및 사은품에 대한 알림
10. 매장 내 쇼핑 경험 재현
11. 일관되고 장기적인 테스트 실행
전자상거래를 위한 UX 팁 요약
좋은 소리? 파헤쳐 봅시다.
전자상거래 UX란?
"사용자 경험"이라는 용어는 고객이 귀하의 웹사이트를 방문할 때 경험하는 전반적인 경험을 의미합니다. 충분히 간단하죠?
결정적으로 사용자 경험은 사용자가 매장과 상호 작용할 때 느끼는 특정 감정(편리함, 편안함, 만족감 등)을 포함합니다. "좋은" 사용자 경험은 고객이 암시적이든 명시적이든 가능한 한 쉽고 즐거운 방식으로 요구 사항을 충족할 수 있는 환경입니다.
사용자 경험 최적화는 전환율 최적화와 다릅니다. UX 최적화는 만족도, 사용성 및 "친구에게 추천할 의향"과 같은 메트릭을 중심으로 합니다. 다른 형태의 최적화는 전환, AOV(평균 주문 가치) 및 CLV(고객 평생 가치)와 같은 특정 측정항목을 높이는 데만 사용됩니다.
그렇다면 두 가지 모두를 최적화하는 방법은 무엇입니까? 최적화 캠페인에 UX 측정항목을 포함합니다. 전환 및 구매 가치와 같은 측정항목과 함께 전반적인 만족도를 측정해야 합니다.
예를 들어, 만족한 고객은 재방문할 가능성이 높으므로 유지 기간이 늘어납니다. 그들은 또한 제안과 판촉을 더 기꺼이 이용하여 평균 주문 가치를 높일 것입니다. #UX #전자상거래 트윗하려면 클릭이렇게 하면 수익에 직접적인 영향을 미치는 장기적 지표도 개선되기 시작한다는 것을 알게 될 것입니다. 예를 들어, 만족한 고객은 재방문할 가능성이 높으므로 유지 기간이 늘어납니다. 그들은 또한 제안과 판촉을 더 기꺼이 이용하여 평균 주문 가치를 높일 것입니다.
전자 상거래 UX가 중요한 이유는 무엇입니까?
간단히 말해서 전자 상거래 UX는 전환율, 평균 구매 가치, 구매 빈도 및 유지 기간과 같은 "빅 4" 성과 지표에 직접적인 영향을 미치기 때문에 중요 합니다.
귀하의 매장을 기꺼이 추천하는 만족하고 행복한 고객은 다시 방문하여 고가의 구매를 할 가능성이 높습니다. 긍정적인 사용자 경험을 제공함으로써 브랜드 충성도를 높이고 더 많은 추천을 받으며 고객이 계속해서 쇼핑하는 기간을 연장할 수 있습니다.
115-포인트 전자상거래 최적화 체크리스트
전자상거래 사용자 경험은 경쟁의 관점에서도 필수적입니다. 사용자 경험 개선에만 전념하는 캠페인(또는 최적화 "스프린트")을 실행함으로써 대부분의 경쟁자들이 설명하지 못한 차원을 최적화 전략에 추가하게 될 것입니다. 이것은 귀하의 상점에 큰 이점이 될 수 있습니다.
가장 중요한 전자상거래 UX 지표는 무엇입니까?
그렇다면 UX를 측정하는 가장 중요한 지표는 무엇일까요? 특정 행동을 정량화하고 사용자 입력 없이 수집할 수 있는 메트릭과 달리, 대부분의 UX 메트릭은 설문조사 형태로 고객의 직접적인 피드백이 필요합니다.
다음은 추적해야 하는 상위 세 가지입니다.
- 만족도 – 사용자가 쇼핑 경험에 얼마나 만족합니까? 이 데이터는 일반적으로 사용자가 경험을 "매우 만족"에서 "매우 불행"까지 평가하도록 요청하는 양식을 통해 구매 후 수집됩니다.
- 추천할 의향 – 메시지가 표시될 때 고객이 제안 및 프로모션을 얼마나 자주 공유합니까? NPS(Net Promoter Score)는 이 측정항목의 인기 있는 버전입니다.
- 작업 완료 – 얼마나 많은 고객이 완료하기 위해 사이트에 도착한 작업을 적절하게 완료했는지입니다.
우리는 2019년 최고의 최적화 도구를 다루는 광범위한 가이드를 작성했습니다. 이러한 도구 중 다수는 사이트의 자연 방문자 또는 전담 UX 테스터로부터 직접적인 고객 피드백을 수집하는 데 사용할 수 있습니다.
어떤 전자 상거래 플랫폼이 최고의 UX를 가지고 있습니까?
전반적인 사용자 경험을 개선하기 위해 전자상거래 플랫폼을 변경하려는 경우 어떤 플랫폼을 선택해야 할지 잘 모를 수 있습니다. 일반적으로 말해서 최고의 플랫폼 은 환상적인 플랫폼이 아니라 매장을 사용자 정의하고 UX 중심 기능을 추가할 때 유연성이 높은 플랫폼입니다.
다음은 유용성과 관련하여 권장되는 상위 5가지 전자상거래 플랫폼입니다.
- Shopify – Shopify는 중소기업에서 가장 인기 있는 플랫폼 중 하나입니다. 다양한 사용자 지정 옵션, 테마 및 추가 기능을 통해 디자인 변경 사항을 신속하게 구현하고 테스트할 수 있으므로 소규모 매장에 이상적입니다. 이 플랫폼에는 UX 맥락에서 고객 행동을 추적하고 분석하기 위한 심층 분석 플랫폼도 있습니다.
- Magento – Magento는 매장 디자인과 관련하여 높은 수준의 사용자 정의가 가능한 엔터프라이즈급 솔루션입니다. 전담 개발자 팀이 있는 경우 Magento는 강력한 기능, 테마 및 추가 기능 세트에 대한 액세스를 통해 원하는 방식으로 사용자 경험을 사용자 정의할 수 있는 자유를 제공합니다.
- BigCommerce – BigCommerce는 전반적으로 최고의 전자 상거래 플랫폼 중 하나로 정기적으로 선정됩니다. 그것은 대기업과 중소기업 모두로 구성된 상당한 추종자를 가지고 있습니다. 더 큰 기업으로서 개발자가 더 복잡한 변경을 수행하는 데 이상적인 환경에서 여러 사내 사용자 지정 옵션을 결합할 수 있습니다.
- WooCommerce – WordPress에서 사이트를 실행하는 경우 WooCommerce 와 함께 제공되는 기능 세트와 일치하는 다른 플랫폼은 거의 없습니다. 사용자 경험 측면에서 개발자의 도움 없이 새로운 기능을 쉽게 추가할 수 있는 다양한 플러그인과 함께 매장 및 고객 여정을 자유롭게 사용자 지정할 수 있습니다. 특히 확장을 시도할 때 대기업이 WooCommerce에 대해 보고한 문제가 있습니다. 그러나 중소기업의 경우 견고한 솔루션입니다.
- PrestaShop – PrestaShop은 대규모 사용자 지정에 이상적인 오픈 소스 및 클라우드 호스팅 플랫폼입니다. PrestaShop의 유연성은 Magento와 같은 엔터프라이즈 솔루션의 추가 비용 없이 높은 수준의 유연성을 원하는 개발자와 소매업체에게 완벽한 선택입니다. 수천 개의 추가 기능을 사용하면 새로운 기능을 구현하는 작업이 훨씬 간단해집니다.
전자상거래 UX(사용자 경험)를 개선하는 방법: 11가지 팁
다음은 우리가 생각하는 11가지 필수 UX 팁에 대한 요약입니다.
1. 직접적인 고객 피드백 수집
설문조사와 피드백 양식은 UX 최적화와 관련하여 선택하는 무기가 되어야 합니다. 사이트에 대한 데이터를 수집하는 가장 좋은 방법은 짧고 간단한 양식을 통해 고객에게 질문하는 것입니다.
이제 충분히 간단해 보입니다. 그러나 매력적인 양식을 만드는 것은 쉽지 않습니다. 사실 설문조사에 적합한 공식을 찾는 것은 까다로울 수 있습니다.
다음은 염두에 두어야 할 몇 가지 사항입니다.
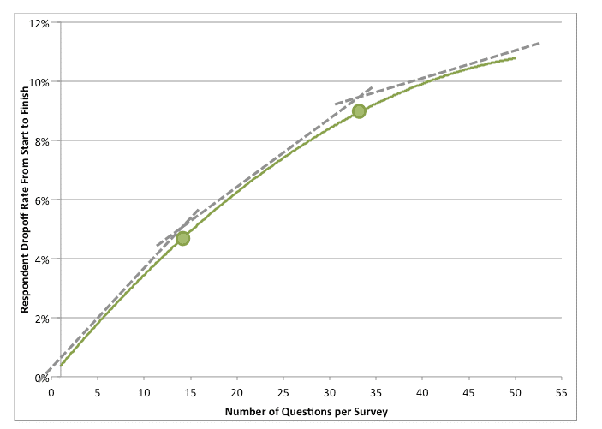
- 양식을 짧게 유지 – 이상적으로는 양식을 약 5개 질문 이하로 제한하여 탈락을 줄이십시오.
- 인센티브 제공 – 고객과 사용자는 일종의 보상을 위해 양식을 작성할 가능성이 더 큽니다. 할인 쿠폰이나 사은품 제공을 고려하십시오.
- 거래 직후 양식 표시(또는 이메일로 전송) – 성공적인 구매는 고객 여정의 끝을 나타내며 일반적으로 피드백을 수집하기에 가장 좋은 시간입니다. 이 가장 강력한 피드백 질문을 하는 것을 잊지 마십시오.
2. 사이트 속도 향상
사용자는 느린 사이트를 싫어합니다. 투박한 페이지가 로드될 때까지 기다리는 것보다 더 짜증나는 일은 없습니다.
사이트 속도를 개선하는 것은 전환율과 주문 가치를 높이는 동시에 고객 만족도를 높이는 가장 쉽고 빠른 방법 중 하나입니다.
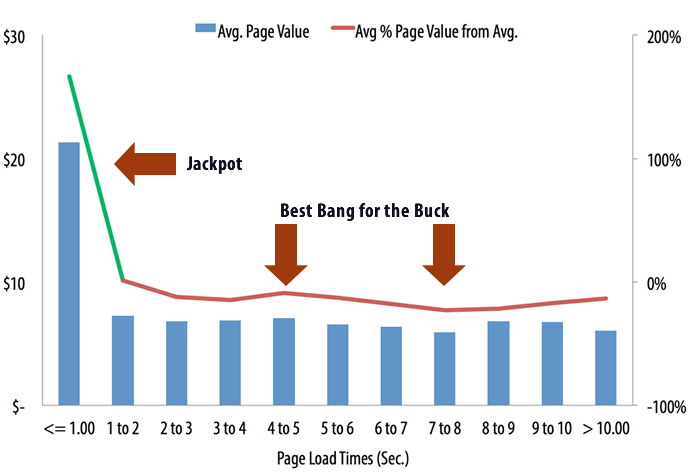
 페이지 로드 시간을 늘리면 "평균 페이지 값"이 향상됩니다. (원천)
페이지 로드 시간을 늘리면 "평균 페이지 값"이 향상됩니다. (원천)
Google PageSpeed Insights로 이동하여 무료 도구를 통해 사이트를 실행하십시오. 사이트 속도를 높이고 속도를 늦추는 문제를 제거하기 위한 실용적인 팁이 제공됩니다.
항상 취해야 하는 주요 단계에 대한 간략한 요약은 다음과 같습니다.
- 이미지 최적화 – 이미지에 적절한 형식을 사용하고 필요 이상으로 크지 않은지 확인합니다.
HTML, Javascript 및 CSS 축소 – 축소는 본질적으로 개발자 코드를 "최소화"하여 불필요한 공백, 쉼표, 메모 등을 제거하는 프로세스입니다. Cloudflare와 같은 인기 있는 CDN을 사용하면 사이트의 코드가 자동으로 축소됩니다. - 리디렉션 줄이기 – 리디렉션에는 여러 서버 응답이 필요하므로 페이지가 완전히 로드되는 데 걸리는 시간이 늘어납니다. 게다가 리디렉션은 사용자 경험의 관점에서 매우 실망스럽습니다.
- 빠른 호스팅 제공업체 사용 – 호스팅 속도가 느린 경우 이를 개선하기 위해 할 수 있는 일은 많지 않습니다. 빠른 제공업체를 선택하고 전자상거래 분야 경험이 있는 업체를 선택하는 것이 좋습니다. 공유 호스팅에서 전용 서버 또는 VPS(가상 사설 서버)로의 업그레이드를 고려할 수도 있습니다.
여기를 클릭하여 확인할 수 있는 사이트 속도에 대한 심층 가이드를 작성했습니다.
3. 직관적인 탐색 및 검색 구축
전자상거래 사이트는 브라우징이 가능하도록 구축되어야 합니다. 많은 고객이 정해진 목표 없이 사이트를 방문합니다. 또는 특정 제품을 찾고 있지만 다른 항목을 발견하는 데 열려있을 수도 있습니다. 또는 방문자가 특정 제품 또는 제품 세트만 찾고 있을 수 있습니다.
어떤 경우이든 방문자가 직관적인 탐색 및 검색 기능으로 원하는 것을 쉽게 찾을 수 있도록 해야 합니다.
- 다음 사항에 유의하십시오.
- 잘 알려진 카테고리 레이블을 사용하십시오.
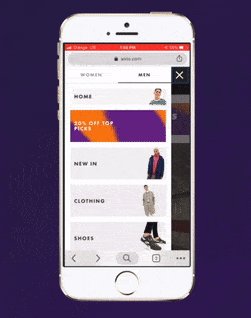
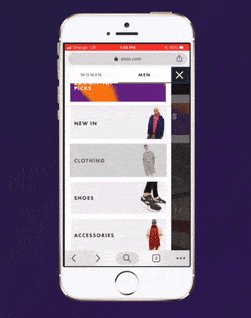
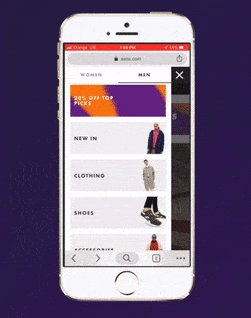
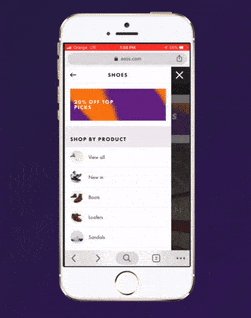
- 바퀴를 재발명하지 마십시오. 방문자가 알아볼 수 있는 탐색 레이아웃을 사용하세요. 사용자가 새 페이지로 이동하지 않고 모바일에서 카테고리와 하위 카테고리 사이를 앞뒤로 이동할 수 있습니다. 데스크탑의 기본 범주 레이블 아래에 하위 범주 드롭다운을 사용합니다.
 사용자가 모바일에서 앞뒤로 이동할 수 있습니다.
사용자가 모바일에서 앞뒤로 이동할 수 있습니다. - 모바일에서 아이콘에 레이블을 추가하여 고객이 무엇을 클릭하는지 정확히 알 수 있습니다.
- 자동 수정 기능과 함께 검색 기능을 사용하고 검색 결과에 가격 및 제품 이미지와 같은 제품 정보를 포함합니다.
모바일과 데스크톱에 대해 별도의 검색 및 탐색 옵션을 설계해야 한다는 점을 항상 기억하십시오. 사용자가 휴대용 장치에서 메뉴와 상호 작용하는 방식은 데스크톱에서 탐색하는 방식과 다릅니다.
4. 모바일과 데스크탑 구별하기
모바일에서의 동작은 데스크톱 동작과 다릅니다. 모바일과 데스크톱을 위해 디자인할 때는 다양한 고객 요구와 습관을 고려해야 합니다.
 방문자는 모바일에서 더 많이 탐색하는 경향이 있지만 일반적으로 데스크톱에서 구매합니다. (원천)
방문자는 모바일에서 더 많이 탐색하는 경향이 있지만 일반적으로 데스크톱에서 구매합니다. (원천)
이것은 많은 소매업자들이 잘못 알고 있는 것입니다. 그들은 모바일 전자 상거래 사이트를 다양한 구매자 기대치를 충족시키는 별도의 엔터티로 취급하지 않습니다.
다음은 모바일 경험을 위한 가장 중요한 최적화 팁입니다.
- 소셜 미디어에서 배운 모바일 제스처 복제 – Facebook 및 Instagram과 같은 소셜 미디어 플랫폼은 특정 방식으로 모바일 페이지 요소와 상호 작용하도록 브라우저를 "훈련"했습니다. 예를 들어 사람들이 이미지를 "핀치"하여 확대하고 스와이프하여 후속 이미지를 보는 것이 일반적입니다. 모바일 사이트에서 이러한 기능을 미러링해야 합니다.
- CTA 및 기타 중요한 링크를 화면 너비로 설정 – 키 버튼을 화면 너비로 만들어 브라우저에서 엄지손가락으로 탭할 수 있도록 합니다.
- 제품 페이지 단순화 – 모바일에서는 공간이 중요하므로 모든 요소가 제자리를 찾아야 합니다. 방문자가 불필요한 정보로 인해 주의가 산만해지지 않도록 페이지 시작 부분에 가장 중요한 정보만 포함합니다. 제품 사진은 일반적으로 가장 매력적인 요소이므로 페이지 상단의 제목 앞에 배치합니다.
- 필터 옵션 및 toplayers에 대한 전체 화면 사용 – 방문자가 페이지의 필터 옵션에 액세스하거나 "toplayer" 또는 "팝업"(예: 배송 계산기 또는 크기 정보)을 열 때 모든 사용 가능한 화면 공간이 사용됩니다. 이렇게 하면 다양한 옵션과 더 쉽게 상호 작용할 수 있습니다.
모바일 수익을 3배로 늘리는 방법을 보여주는 모바일 상거래에 대한 심층 가이드를 살펴보세요.
5. 결제 양식 간소화
모바일과 데스크톱 모두에서 높은 장바구니 포기는 종종 길고 답답한 체크아웃 양식의 결과입니다. 결제 양식을 훨씬 더 사용자 친화적으로 만드는 몇 가지 간단한 조정이 있습니다.
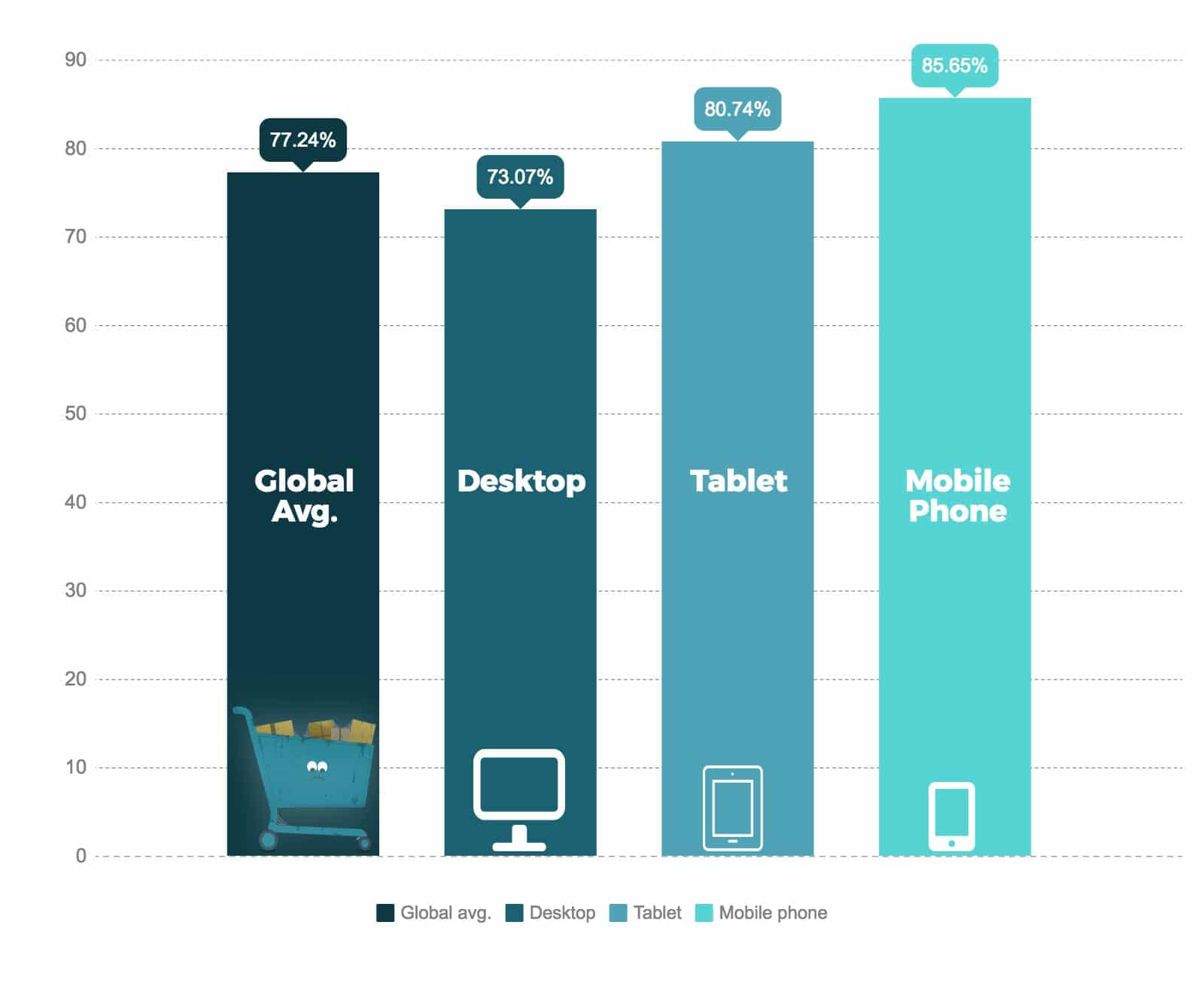
 모든 기기에서 장바구니 이탈률이 높습니다. (원천)
모든 기기에서 장바구니 이탈률이 높습니다. (원천)
모바일과 데스크톱 모두에서 결제 양식을 간소화하려면 다음을 수행해야 합니다.
- 필요한 입력을 단순화하십시오 - 아무도 긴 체크 아웃 양식을 좋아하지 않습니다 . 꼭 필요한 정보만 물어보세요.
- 부동 레이블 사용 – 부동 레이블은 양식 필드의 모서리에 나타납니다. 사용자가 올바른 정보를 입력했는지 다시 확인할 수 있습니다.
- 실시간 유효성 검사 사용 – 고객이 구매 버튼을 눌렀을 때 실수를 경고하는 대신 고객이 올바른 정보를 입력했음을 확인하기 위해 양식 필드 옆에 작은 녹색 체크 표시를 표시합니다.
- 자동 채우기 활성화 - 자동 채우기를 사용하면 고객이 브라우저나 모바일 장치에 이미 저장된 세부 정보로 체크아웃 양식을 채울 수 있으므로 정보를 입력하는 데 걸리는 시간을 크게 줄일 수 있습니다.
결제하는 동안 장바구니를 포기하는 사용자가 항상 있습니다. 나중에 다시 마케팅할 수 있도록 프로세스 초기에 방문자의 이메일 주소를 요청하십시오.
6. 제품 페이지에 고객 중심 정보 레이아웃 사용
정보는 방문자가 쉽게 소비할 수 있는 방식으로 구성되어야 합니다. 예를 들어 이미지 옆에 상품 설명이 있는 상품 페이지를 볼 때 구매 결정에 필요한 모든 정보(가격, 배송 세부 정보, 항목 옵션 등)가 Call에 가깝다는 점은 매우 만족스럽습니다. 행동으로 옮기고 리뷰를 정렬하고 읽기 쉽습니다.
다음은 제품 페이지 레이아웃에 대한 몇 가지 팁입니다.
- 사본은 스캔할 수 있어야 합니다. 가능하면 짧은 단락과 글머리 기호를 사용하십시오. 가장 중요한 정보를 강조 표시하십시오.
기본 CTA 옆에 가격, 배송 정보 및 제품 옵션을 포함하십시오. 방문자는 일반적으로 구매하기 직전에 이 정보를 검토하기를 원할 것입니다. 기본 CTA와 가까운 위치에 포함해야 합니다. - 리뷰 전용 섹션 표시 – 많은 고객이 구매를 결정하기 전에 제품 리뷰를 확인하기를 원할 것입니다. 페이지 아래쪽에 전용 섹션(정렬 옵션 포함)을 포함합니다.
특정 페이지에 대한 직접적인 고객 피드백을 수집하는 것이 항상 가능한 것은 아닙니다. 그러나 히트 맵은 고객이 제품 페이지와 상호 작용하는 방식을 시각화하는 훌륭한 방법입니다. 비디오 사용자 테스트를 실행하는 것도 고려해야 합니다.
7. 전체 판매 유입경로에 최적화
전체 고객 여정을 조감도로 바라볼 필요가 있습니다. 이는 홈 페이지, 카테고리 페이지, 장바구니 페이지 등을 포함하여 긍정적인 사용자 경험을 위해 모든 페이지를 최적화하는 것을 의미합니다.
또한 구매 후 경험을 잊지 마십시오. 거래 이메일, 반품 및 환불.
 전체 판매 유입경로에 대한 최적화를 잊어버리기 쉽습니다. (원천)
전체 판매 유입경로에 대한 최적화를 잊어버리기 쉽습니다. (원천)
사이트 방문자는 방해를 최소화하면서 한 페이지에서 다음 페이지로 원활하게 이동할 수 있는 것처럼 느껴야 합니다.
모든 페이지가 서로 잘 맞도록 다음 질문을 하십시오.
- 사용자가 범주 사이를 쉽게 탐색할 수 있습니까?
- 구매자가 체크아웃할 준비가 되었을 때 헤더에 장바구니 버튼을 포함합니까?
- 고객을 안심시키기 위해 배송 및 할인과 같은 특정 정보가 제품, 장바구니 및 결제 페이지에 반복적으로 표시됩니까?
- 고객이 도움을 요청하거나 사람과 직접 대화하기가 쉽습니까(특히 고가 품목의 경우)?
많은 소매업체는 전체 사이트를 희생하면서 특정 페이지의 최적화에 집중하면서 이러한 점을 잊어버립니다.
8. 와이어프레임 및 프로토타입 사용
와이어프레임과 프로토타입은 디자인 팀이 전체 고객 여정에서 변경 사항을 효과적으로 브레인스토밍하고 시각화할 수 있도록 하여 긍정적인 사용자 경험을 만드는 프로세스를 간소화합니다.
변경 사항을 테스트하고 구현하기 전에 전체 사이트의 맥락에서 변경 사항을 검토하는 것이 중요합니다. 종종, 그렇지 않았다면 알아차리지 못했을 문제가 명백해집니다. 프로토타입의 덜 상세한 형태인 와이어프레임을 사용하면 개발자가 새로운 아이디어를 빠르게 검토할 수 있습니다.
또한 상세한 프로토타입을 사용하면 개발자가 구현해야 할 변경 사항을 정확히 알 수 있으므로 테스트 및 구현 단계에서 오류의 여지가 크게 줄어듭니다.
9. 고객에게 제안, 할인 및 사은품에 대한 알림
고객은 판촉, 판매, 무료 배송 등을 좋아합니다. 제품 페이지에 이러한 모든 혜택에 대한 알림을 포함하십시오. 장바구니 페이지에서 다시 강조합니다. 고객은 종종 특정 할인이나 추가 보너스로 "끌어들게" 되지만 장바구니나 제품 페이지를 방문할 때 다시 강조하지 않으면 불확실해질 수 있습니다.
 예약 장바구니 페이지는 무료 배송 및 30일 환불 정책을 강조합니다.
예약 장바구니 페이지는 무료 배송 및 30일 환불 정책을 강조합니다.
프로모션을 실행하고 이메일이나 소셜 미디어를 통해 광고하는 경우 방문 페이지가 모든 광고 콘텐츠와 일치하는지 확인하여 잠재 고객이 올바른 위치에 있는지 의심할 여지가 없도록 하는 것도 중요합니다. 할인된 가격 옆에 원래 가격을 포함하여 할인된 가격으로 항목을 제공하는 경우.
10. 매장 내 쇼핑 경험 재현
쇼핑은 즐거운 활동이어야 합니다. 고품질 이미지, 잘 작성된 설명 및 유익한 고객 리뷰를 통해 고객이 제품과 상호 작용할 수 있도록 하여 매장 내 경험을 최대한 복제합니다.
쇼핑은 즐거운 활동이어야 합니다. 고품질 이미지, 잘 작성된 설명 및 유익한 고객 리뷰를 통해 고객이 제품과 상호 작용할 수 있도록 하여 매장 내 경험을 최대한 복제합니다. 트윗하려면 클릭제품 페이지에 다음을 포함하십시오.
- 중요한 기능을 보여주고 특정 세부 사항을 보기 위해 확대할 수 있는 고해상도 이미지.
- 기술적인 기능을 제공함과 동시에 제품에 대한 실질적인 감각을 불러일으키는 설명.
- 사용 중인 제품을 보여주는 비디오 및 이미지와 같은 리치 미디어가 포함된 리뷰 및 사용후기입니다.
- 의류 품목의 모델 크기에 대한 세부 정보.
매장 내 경험을 완전히 복제하는 것은 불가능하지만, 페이지 내 요소를 올바르게 사용하면 거의 근접할 수 있습니다.
11. 일관되고 장기적인 테스트 실행
이 게시물의 팁은 전자 상거래 상점의 사용자 경험을 향상시키는 한에서만 유용합니다.
그러나 피해야 할 치명적인 실수가 있습니다.
많은 온라인 소매업체는 사용자 경험 최적화에 대해 "온-오프" 접근 방식을 취합니다. 몇 년마다 그들은 전체 디자인에서 제품 설명 및 이미지에 이르기까지 모든 것을 변경하여 전체 사이트를 재점검할 것입니다. 이것은 단순히 심각한 테스트, 사용자 피드백 수집, 주요 및 사소한 문제 해결을 위한 충분한 시간을 허용하지 않습니다.
대신 Amazon과 같은 대기업을 모방하고 테스트에 대한 장기적인 접근 방식을 취해야 합니다. 전체 사이트를 한 번에 재설계하기보다는 몇 주 또는 몇 달에 걸쳐 많은 작은 변경 사항을 테스트해야 합니다.
변경 사항을 테스트한 후에는 승자를 구현하고 앞으로 새로운 아이디어를 브레인스토밍할 수 있습니다. 시간이 지남에 따라 전체 사이트가 완전히 변경되지만 전부 아니면 전무 접근 방식의 많은 단점이 없습니다.
전자상거래를 위한 UX 팁 요약
잠시 다시 Jeff Bezos로 돌아가 보겠습니다. 그는 "지구상에서 가장 고객 중심적인 회사가 되는" 아마존의 사명을 설명했습니다.
요즘은 '고객 중심'이라는 단어를 듣지 않고는 비즈니스 잡지를 잡지도, 블로그 글도 읽을 수 없는 것 같습니다.
하지만 이 용어가 인기 있는 데는 이유가 있습니다. 고객 중심이 작동합니다.
그리고 진정한 고객 중심 전자 상거래 상점을 만드는 방법은 사용자 경험을 지속적으로 무한정 최적화하는 것입니다. 그렇게 하면 경쟁자들보다 훨씬 앞서게 될 것입니다.
115개 항목이 포함된 무료 전자상거래 체크리스트를 다운로드하고 그로스 해킹으로 수익과 이익을 얻으십시오.
사용자 경험 최적화에 대해 알아야 할 모든 것을 다루는 포괄적인 가이드가 필요하면 지금 무료 사본을 다운로드하십시오. 여기에는 수익, 이익, 전환율, 평균 주문 가치와 같은 주요 지표를 높이고 고객을 만족시키는 데 필요한 모든 것이 포함되어 있습니다.